How to use Electro Product Comparison
About Product Comparison
Electro theme supports the Product Comparison section, which allows customers to easily compare similar products before deciding which one to buy. When used properly, it can become an important tool for generating conversions for your store.
Check this video tutorial to explore the way to create Product Comparisons for both single and multiple product categories, using the Electro theme:
Check out: How to set up Product metafield
Access Product Comparison Section
To add the Electro Product Comparison section, follow these three simple steps:
- Step 1: In the Theme Editor, open any page type.
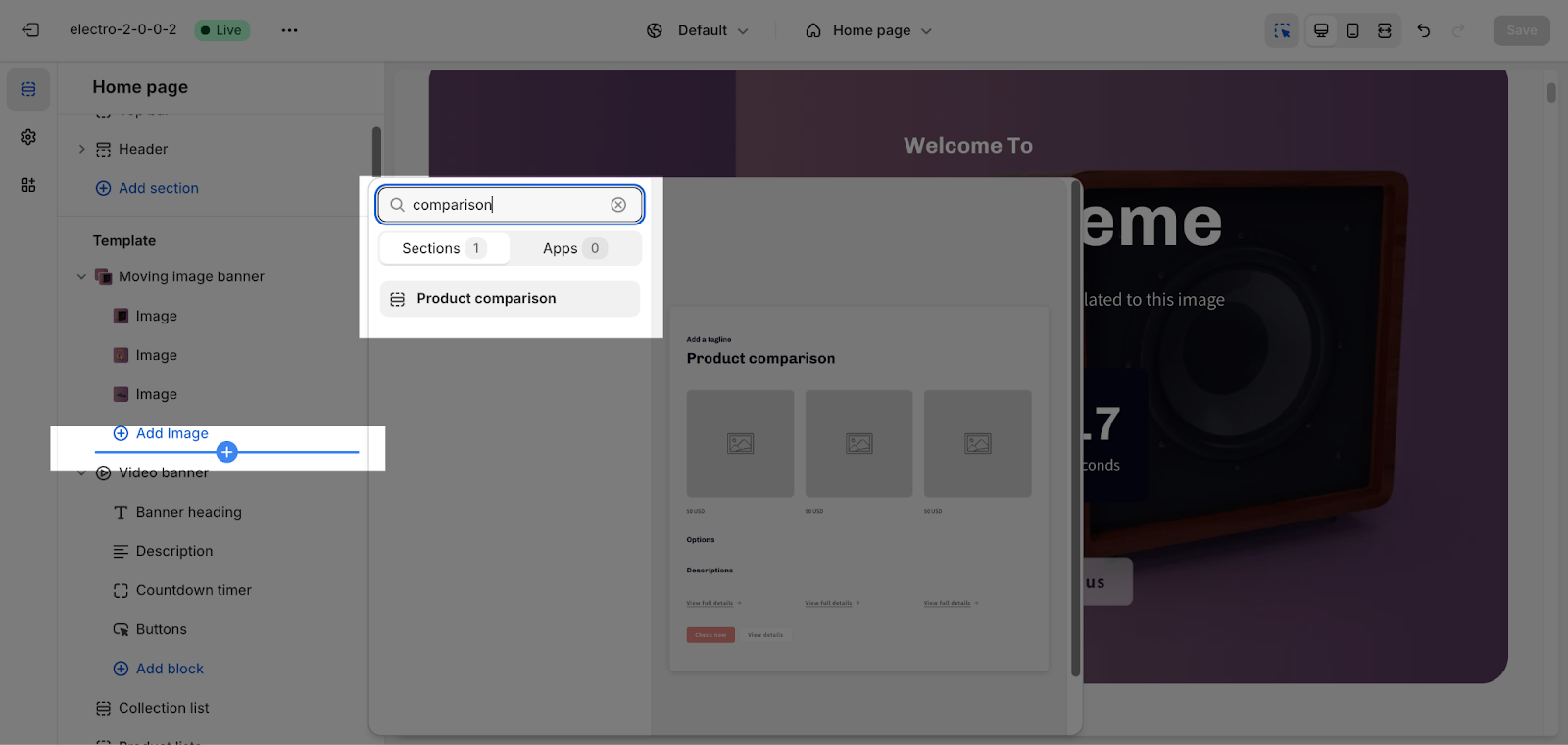
- Step 2: Click the “Add section” button and search for “Product Comparison“.
- Step 3: Click on the Product Comparison section to add it to the page.
Product Comparison Configuration
To configure the Product Comparison section, click on the section and you will see all settings on the left hand.
General
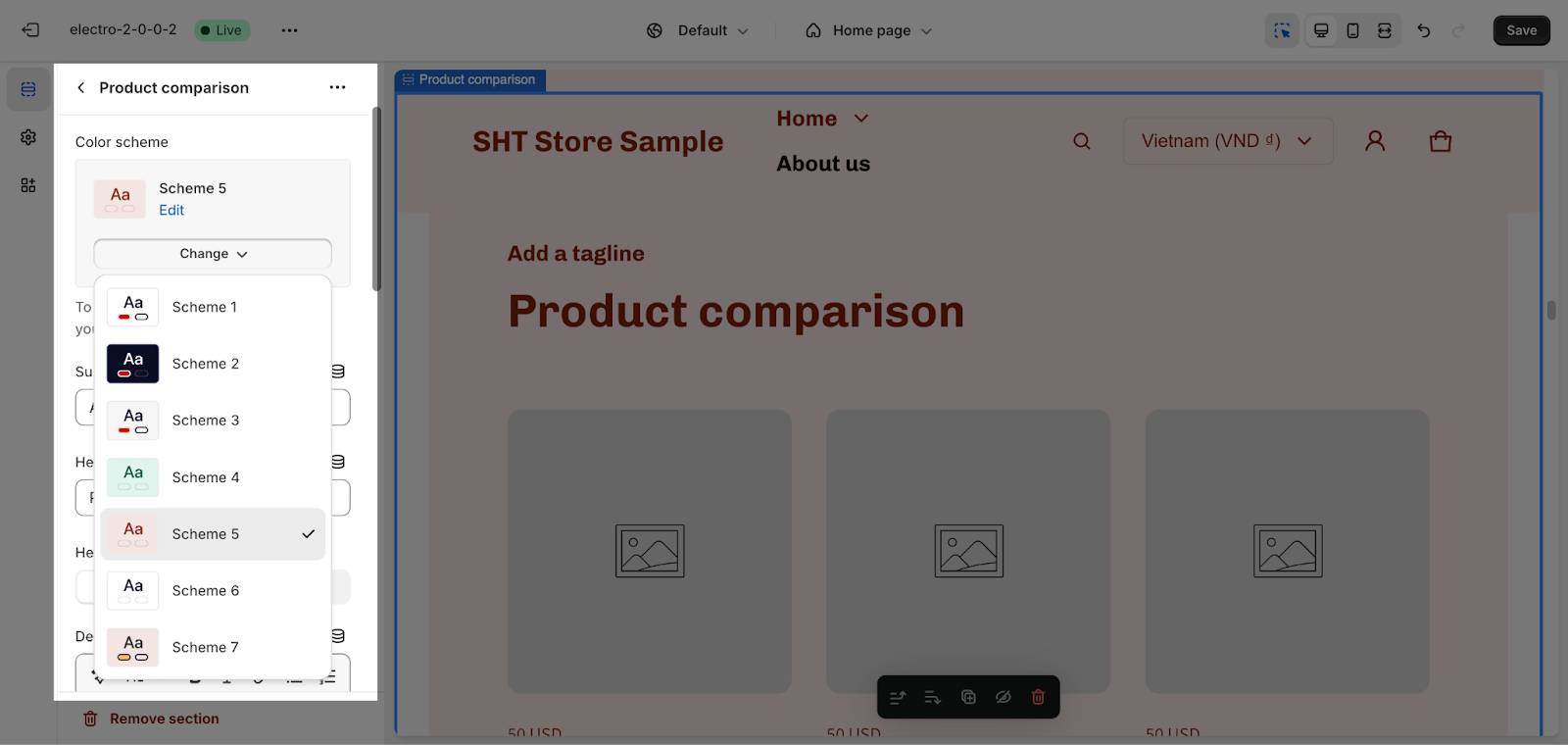
Under the Color Scheme, you can choose a specific scheme for the Product Comparison section. To modify or add a new color scheme, go to Theme Settings > Colors.
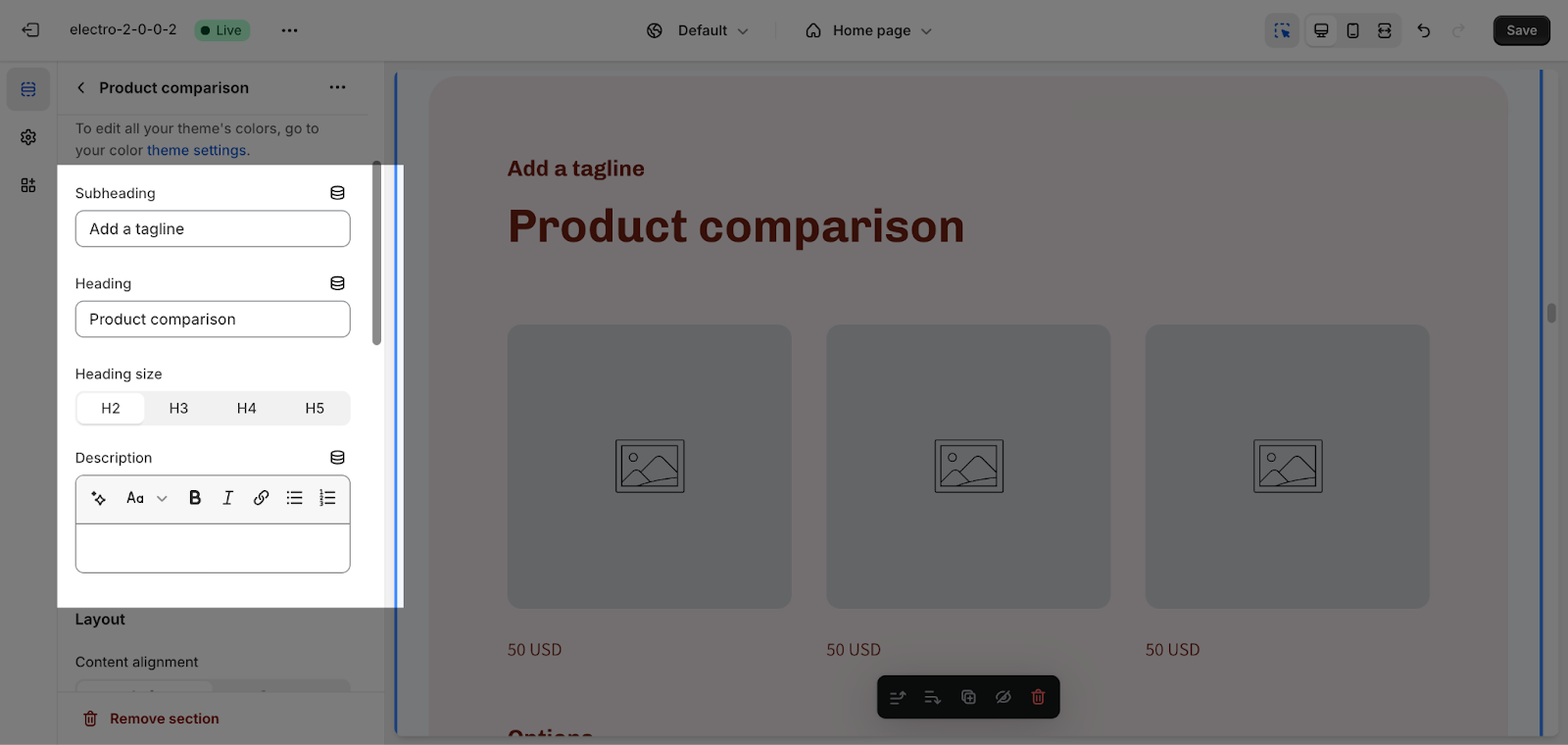
You can customize this section by filling on the placeholders of these content:
- Section subheading
- Section heading
- Section description
You also can adjust the heading size here. To understand thoroughly how the Heading size works, please find more details in this article and set it up on Theme Setting > Typography.
If you want to remove any settings, just delete the content and give it a blank space.
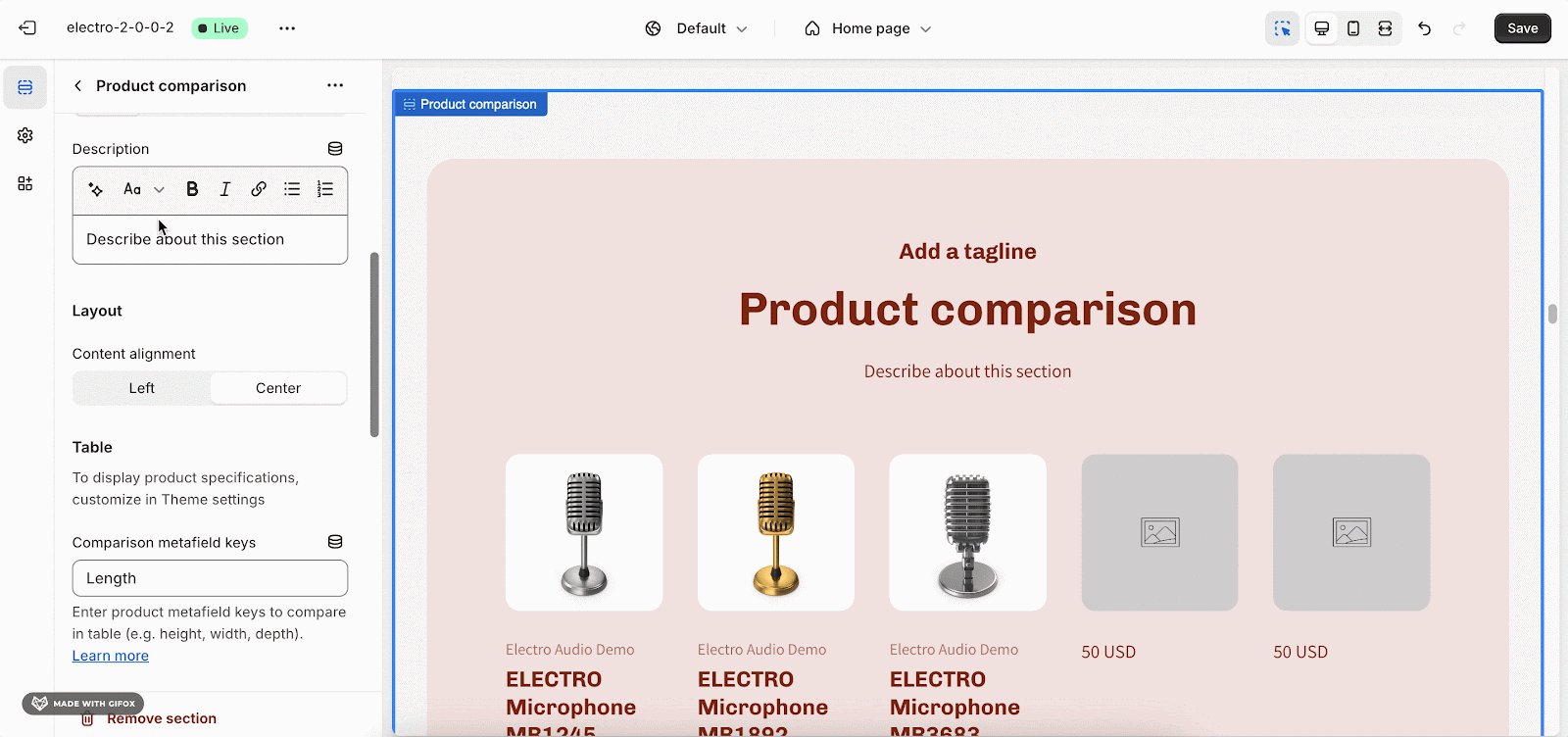
Layout
You can choose to display the Product Comparison section in 2 kinds of Content alignment: Left or Center. This feature is only applied for Heading, Subheading and Description:
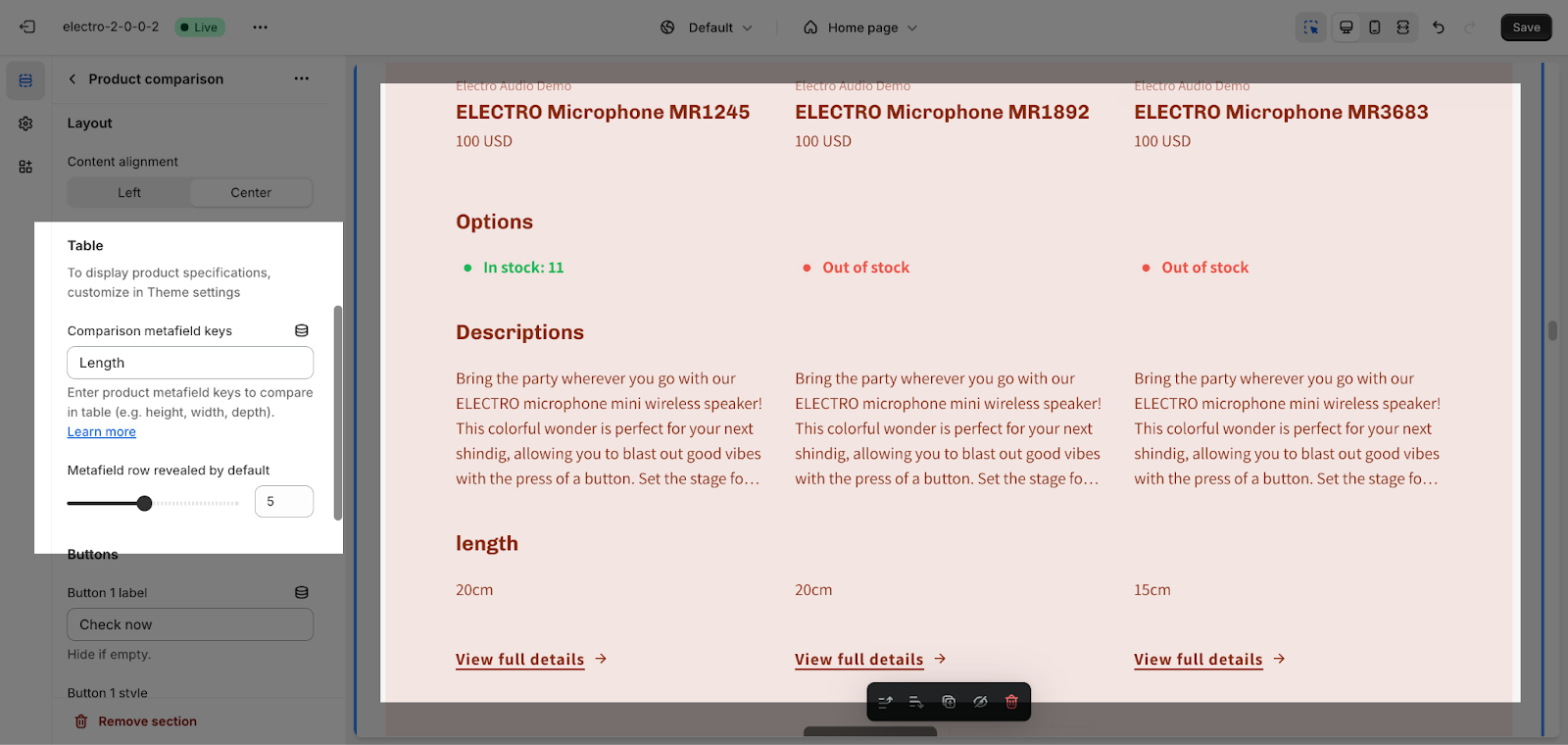
Table
To display product specifications, first, you need to customize in Theme settings > Product Comparison.
Then, on Comparison metafield keys, enter a list of the product metafield keys you want to compare in the table, separated with commas (E.g: height, width, depth). Check this article about what is the product metafield and how to use it in Electro theme.
You can also adjust the row revealed by default from the range 1 to 10, and enable ‘Display in product page’ to automatically generate a column for the currently viewed product.
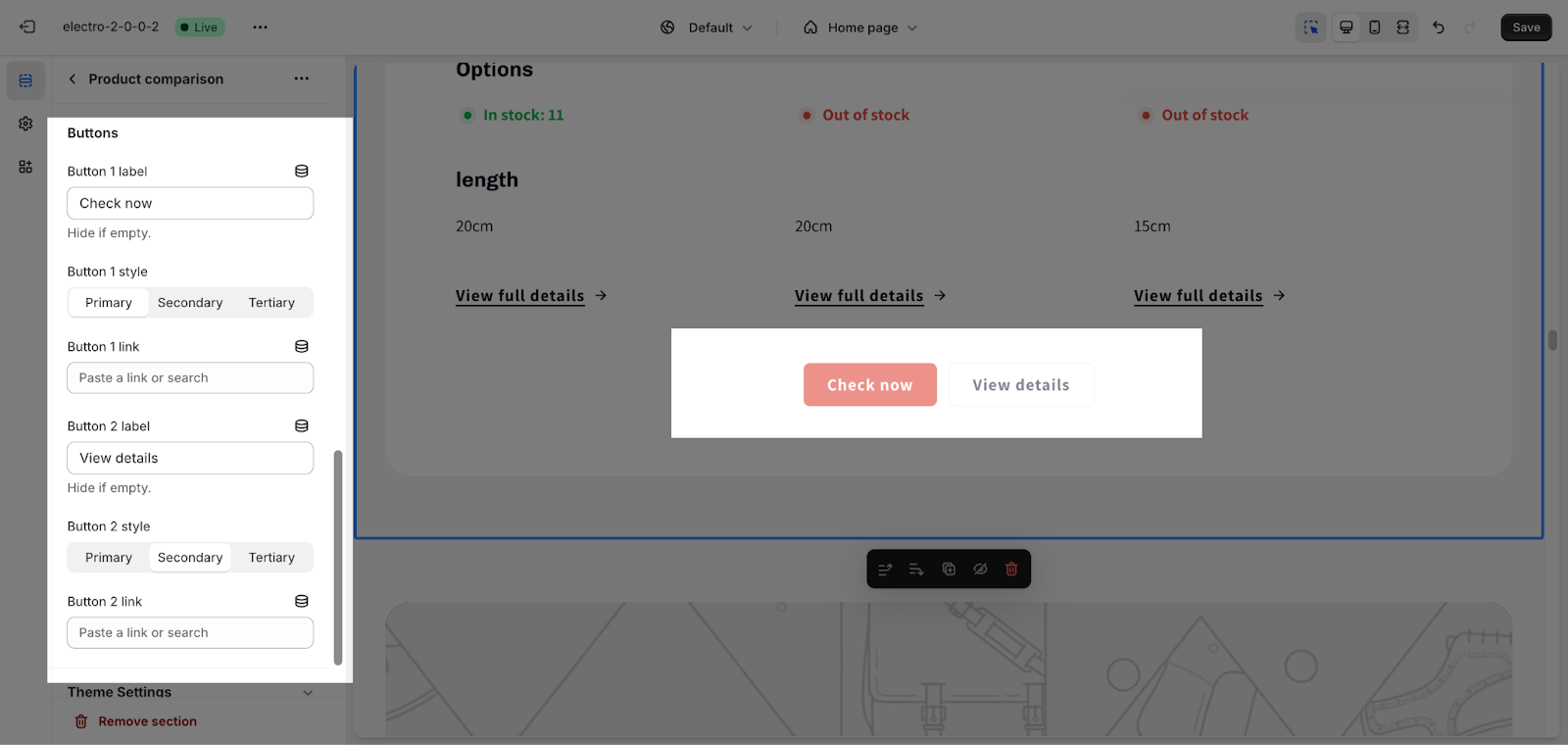
Buttons
The Product Comparison section supports 2 buttons: Primary and Secondary button.
To add button text and button link, you need to click on the placeholder and insert the content, and to change the settings of the button, please update your Theme settings > Colors.
If you want to remove 1 button in that section, just delete the label text.
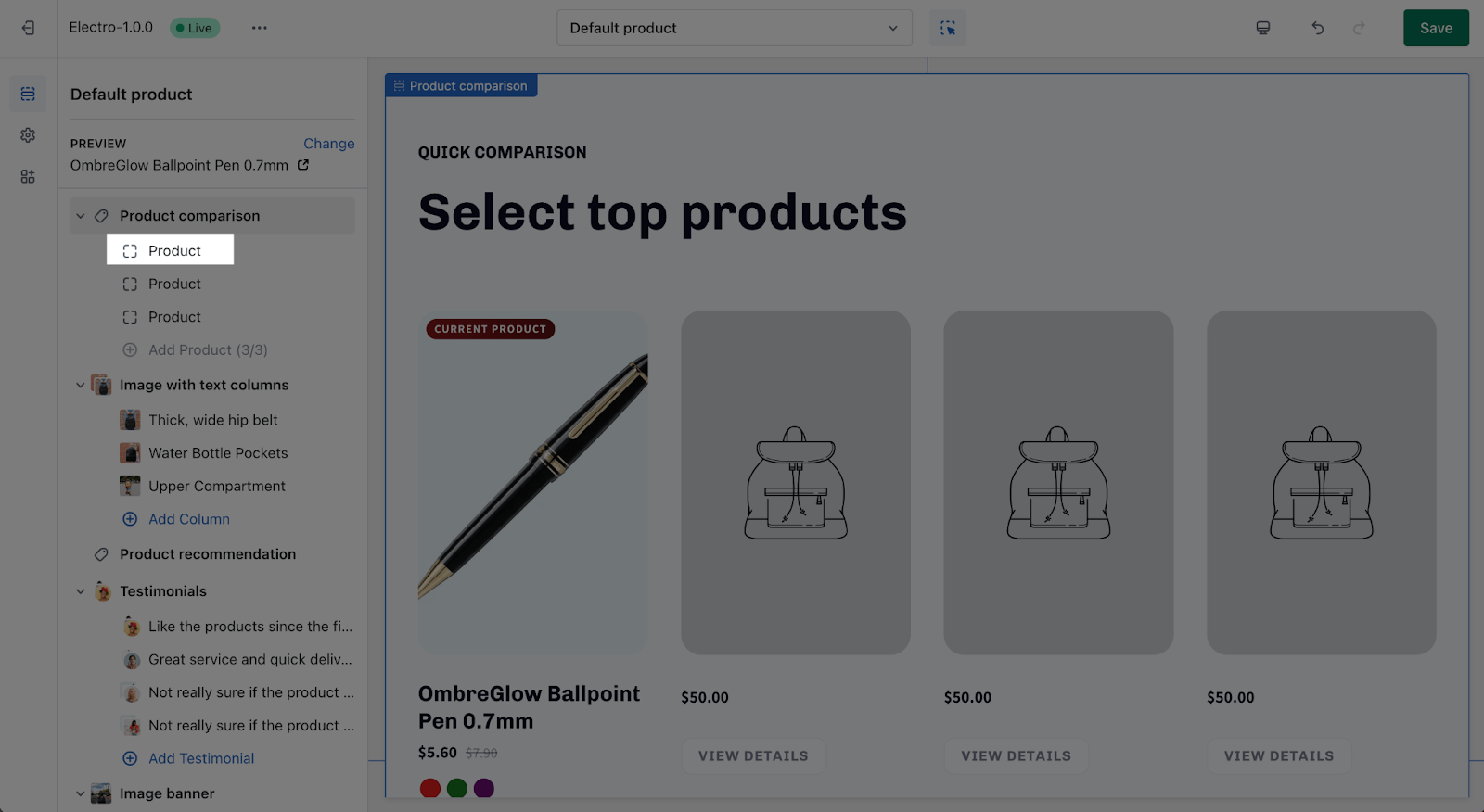
Product Block Configuration
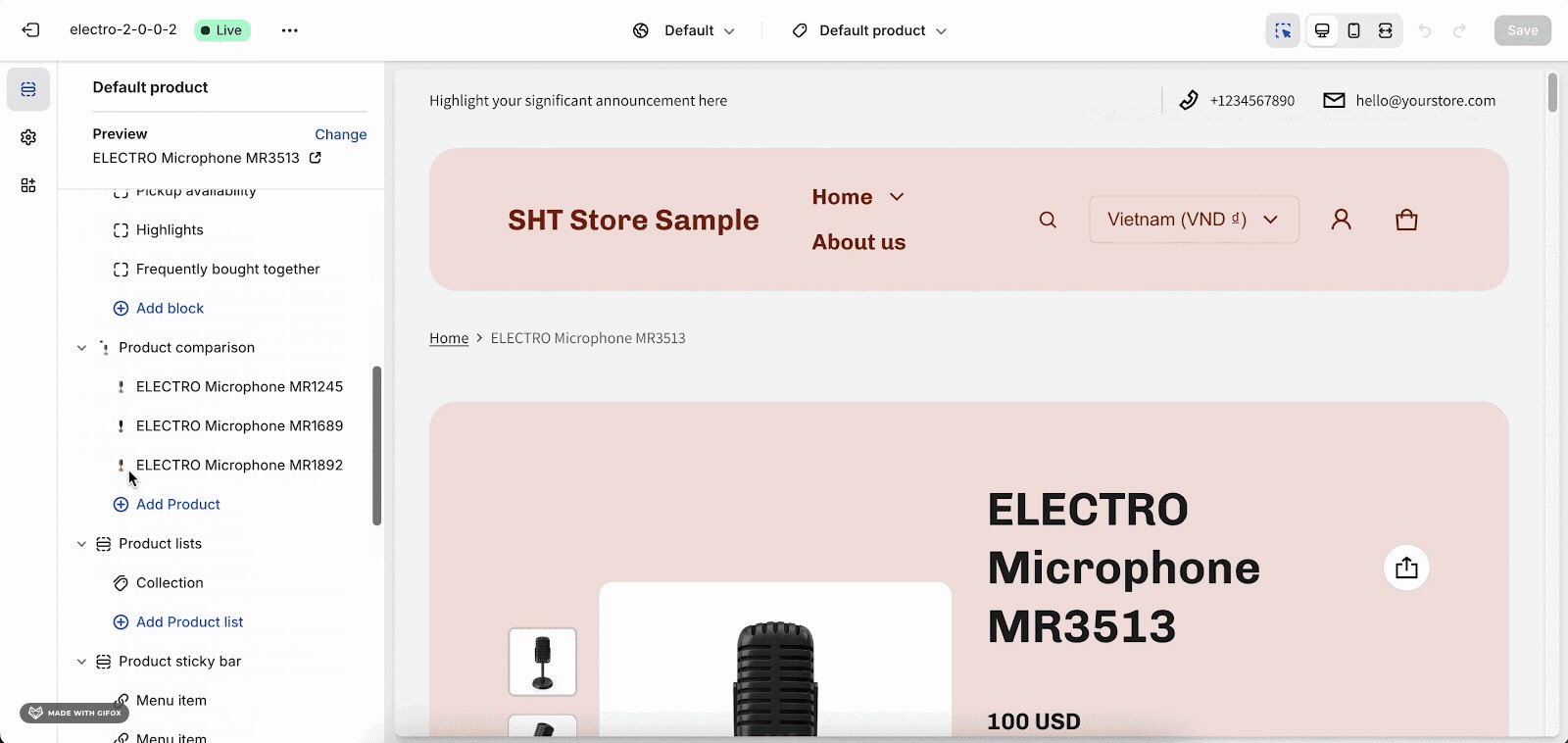
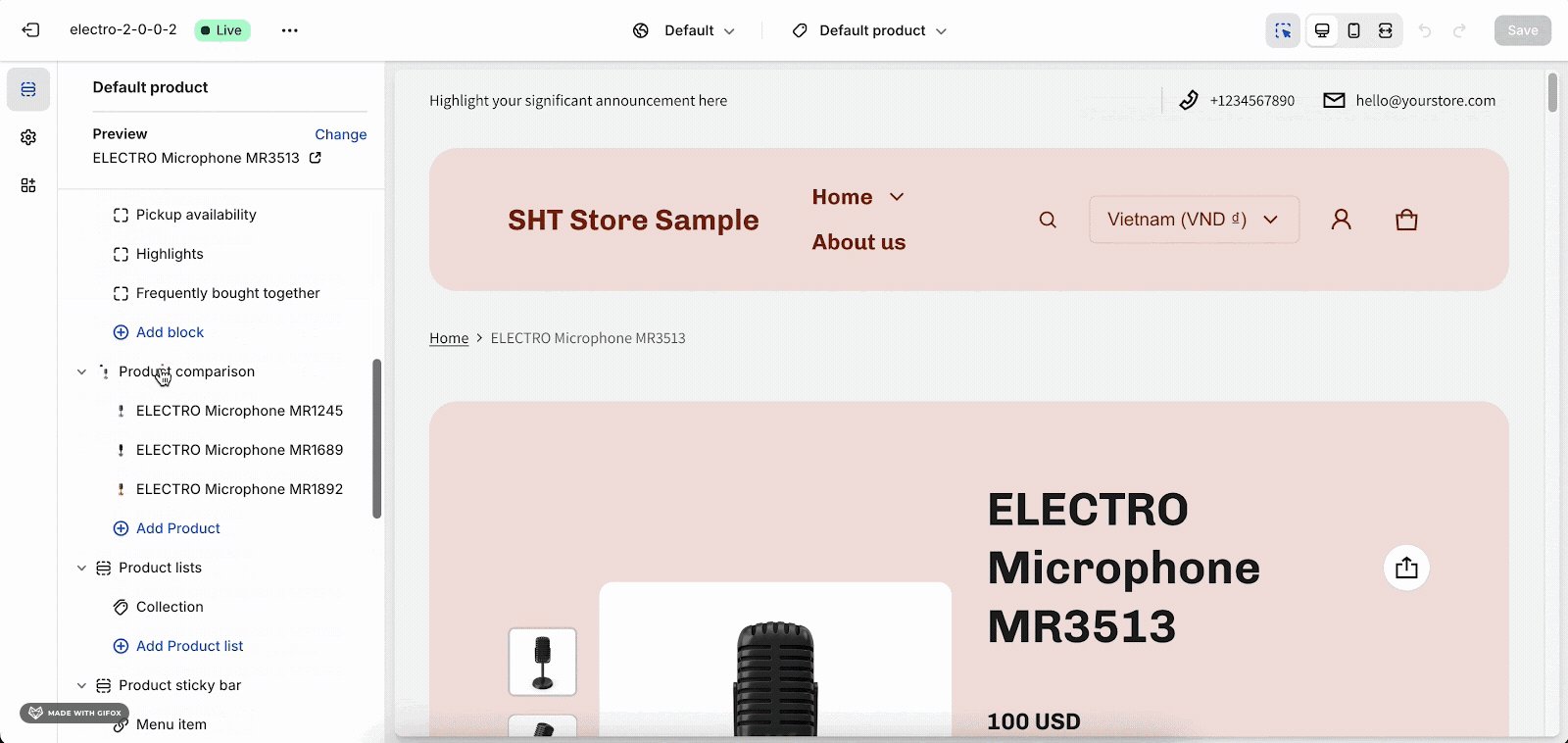
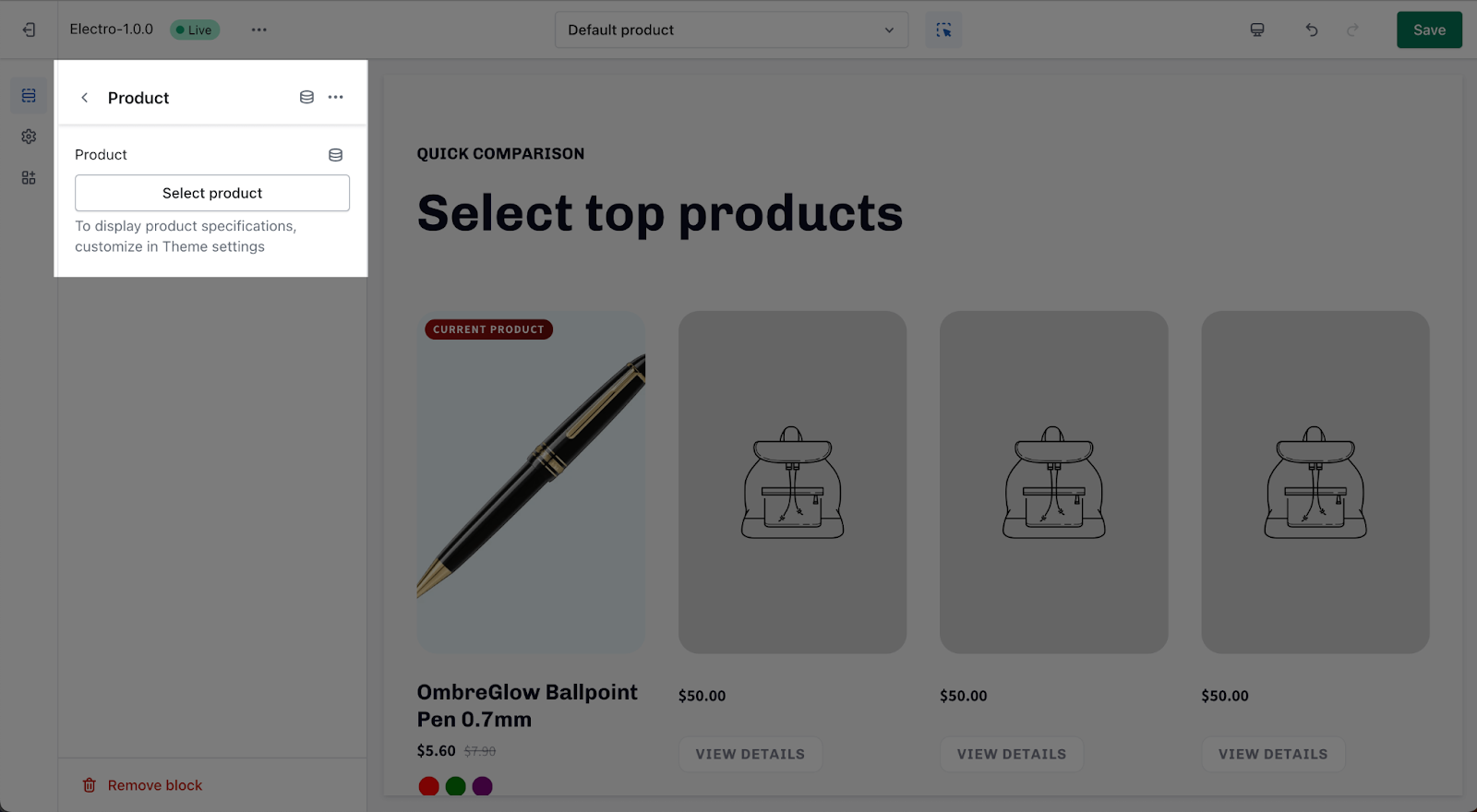
The Product Comparison section only supports one block: Product. To choose the product for this section, click on the Product block here.
You can select featured products here by clicking the Select products button.
To display product specifications, you need to customize it in Theme settings > Product Comparison.
Frequently Asked Questions
1. Can I adjust the alignment of the text content?
Yes, you can choose between left or center alignment for the content within the section.
2. How do I remove the button on the Product comparison section?
This section only supports 2 buttons. If you want to remove 1 button in that section, just leaving the button label field empty will disable the button.
3. How many products can I add to the Product comparison section?
You can add maximum 5 products