Electro Custom Liquid
About Custom Liquid Section
For unavailable predefined sections, Electro theme supports Custom Liquid section where you can add Liquid code to create a personalized section on your store.
How To Access Custom Liquid Section
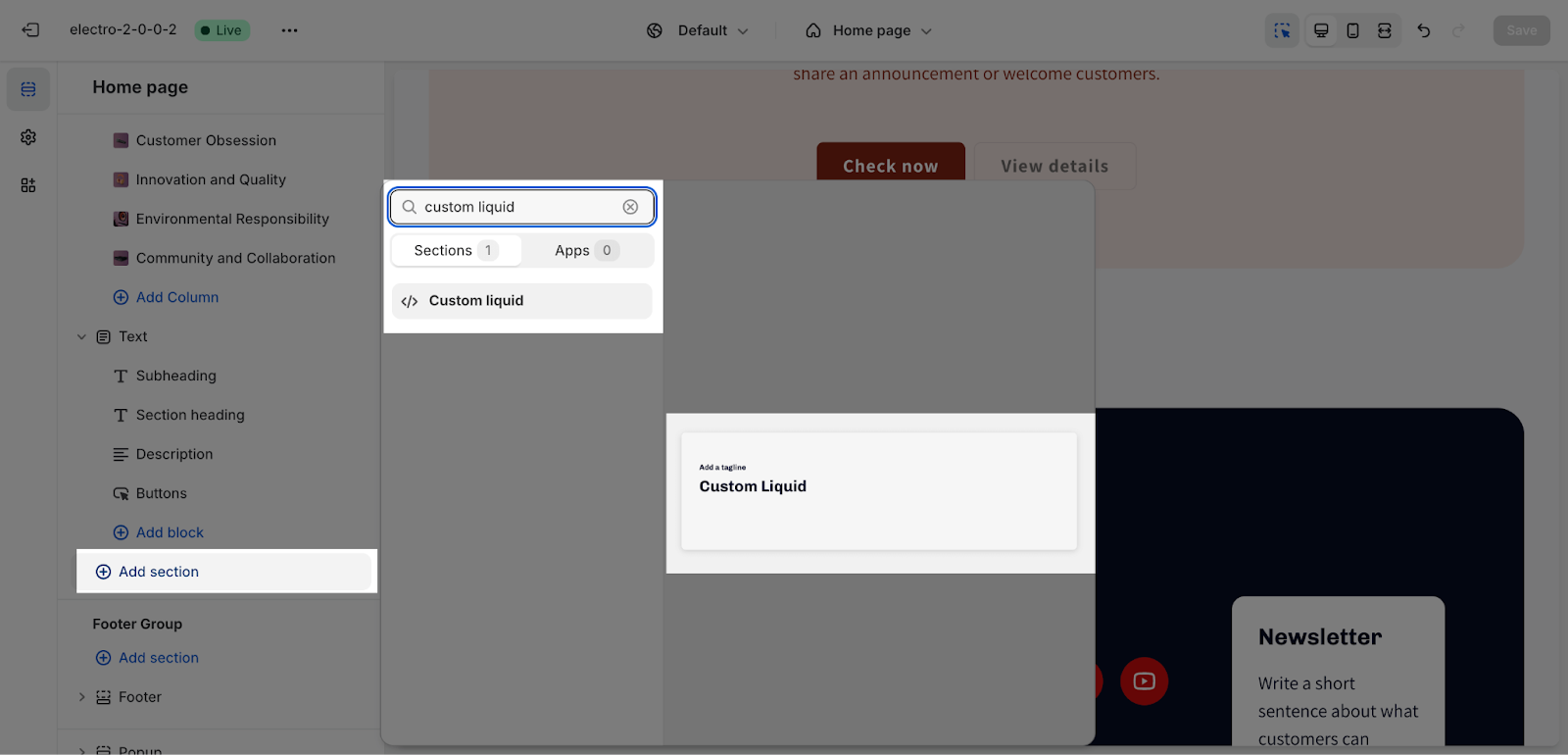
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Custom Liquid’.
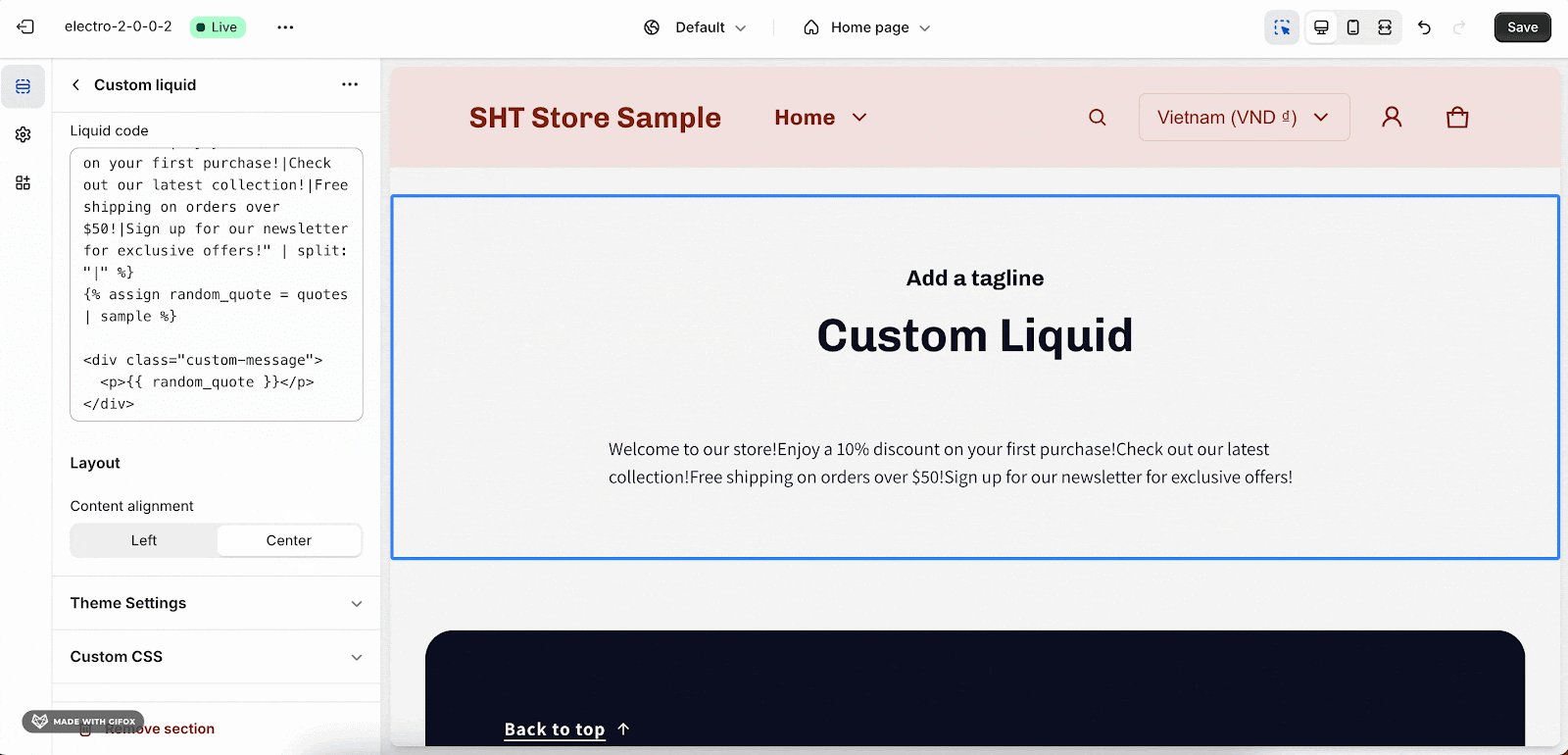
How To Configure Custom Liquid Section
General
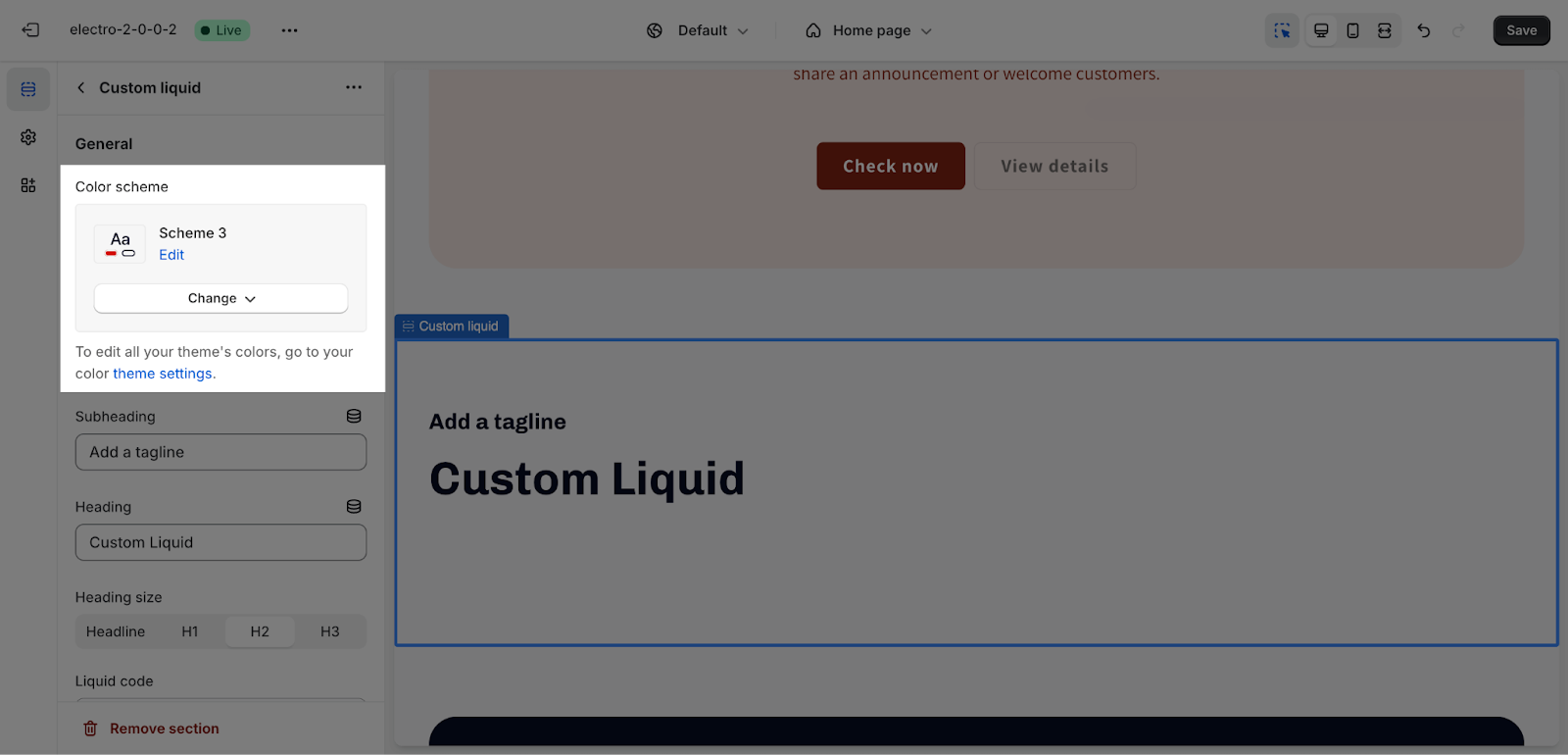
Color Scheme: Select a specific color palette for the Custom Liquid section. These schemes can be created or modified in Theme settings > Colors.
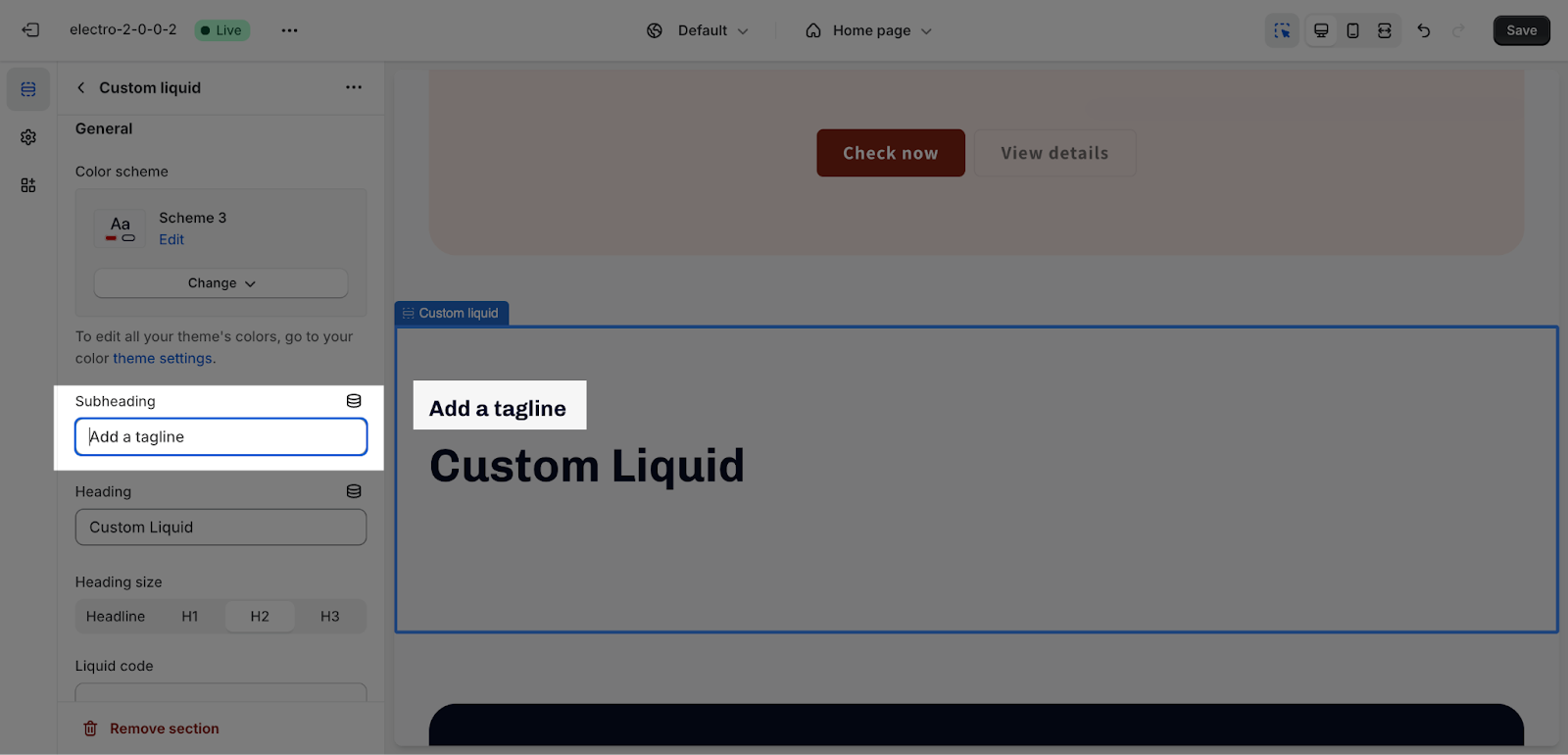
Subheading
To change the content of the subheading, you just need to type down the text into the text boxes.
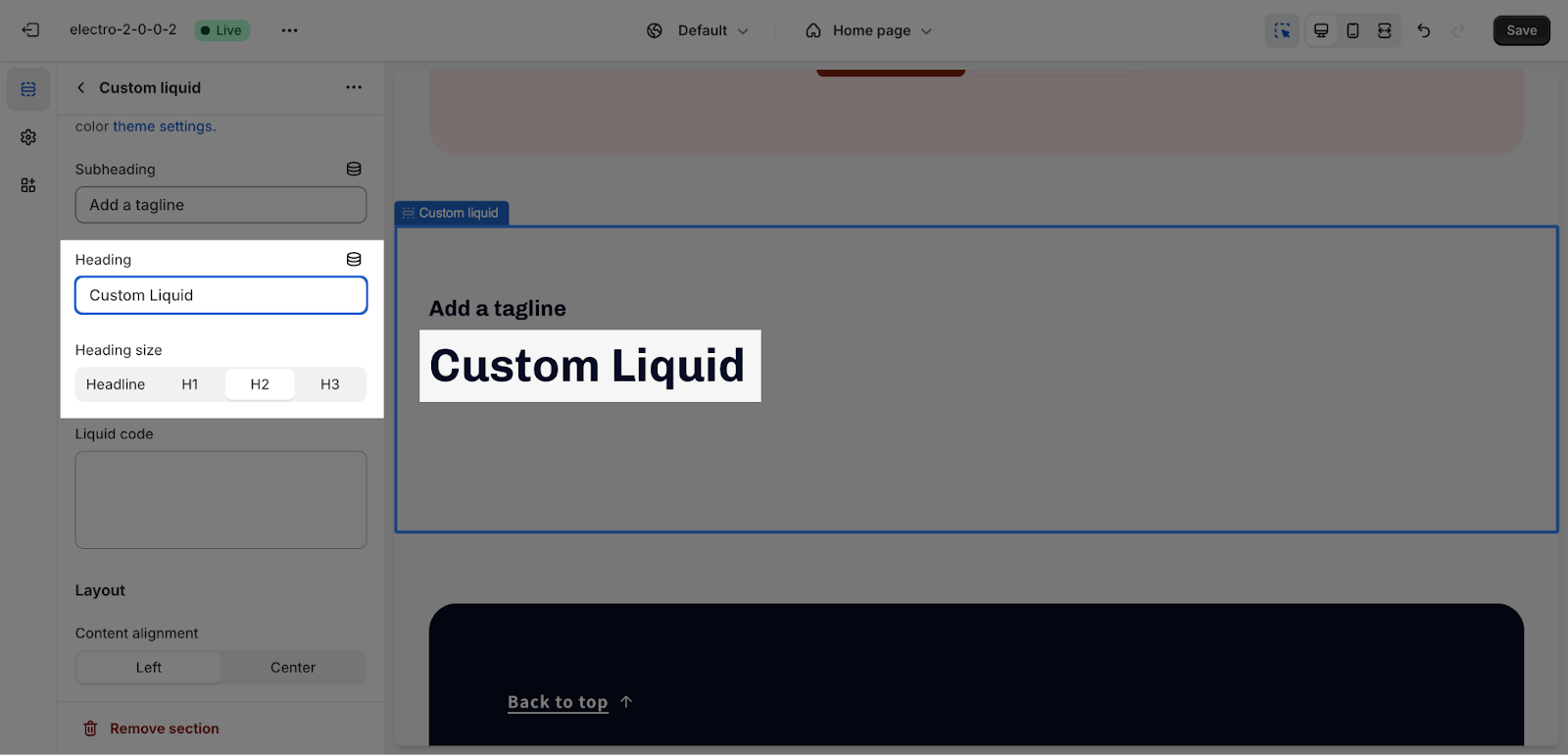
Heading
To change the content of the heading, you just need to type down the text into the text box.
Then, you can adjust the text size: headline, H1, H2, H3. These heading sizes will be based on the Base text size established in Theme settings > Typography.
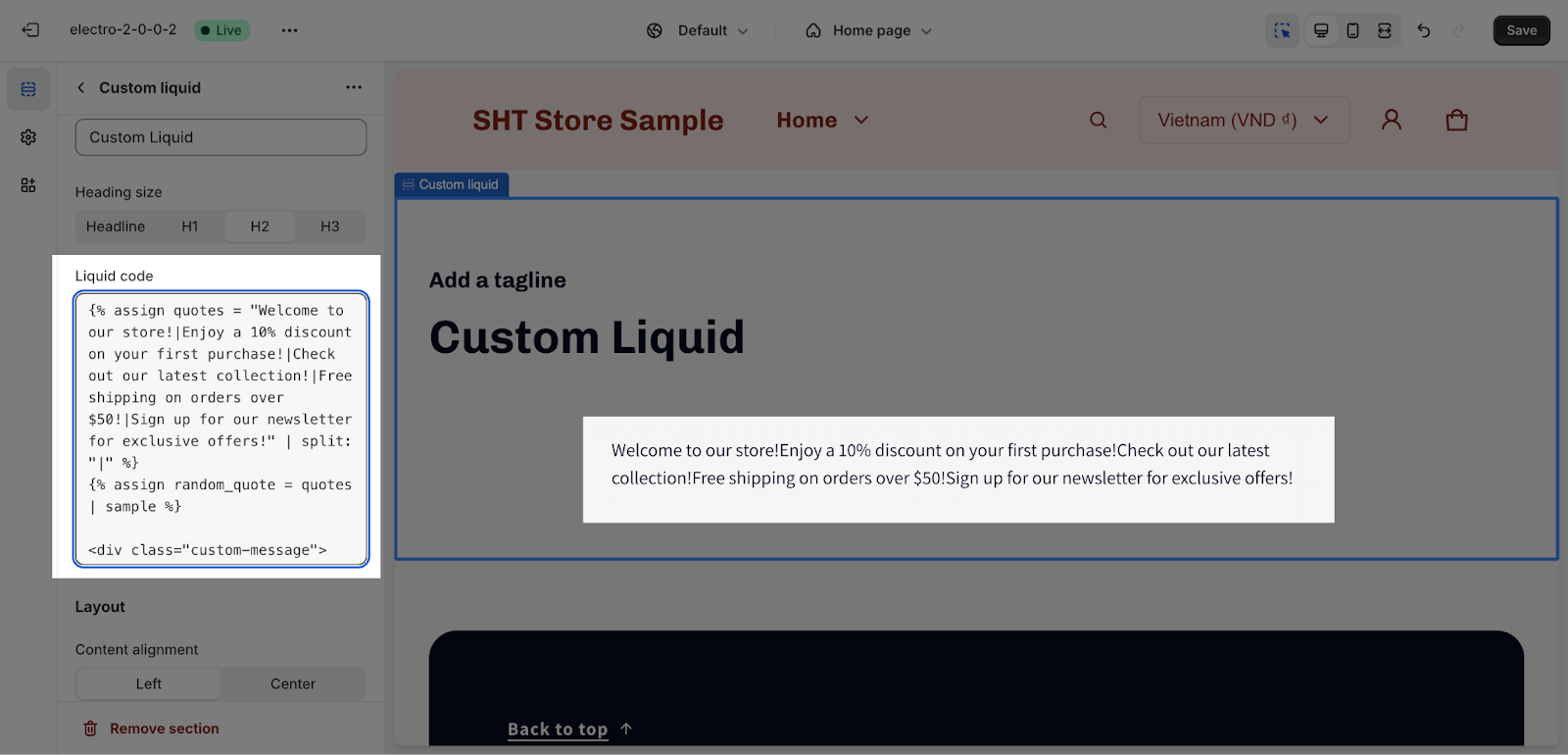
Liquid Code
By default, without custom code, the Custom Liquid section will show the section header only. To insert your custom code, you can add your custom code to the Liquid Code box. You can read more about Liquid code in this Shopify article.
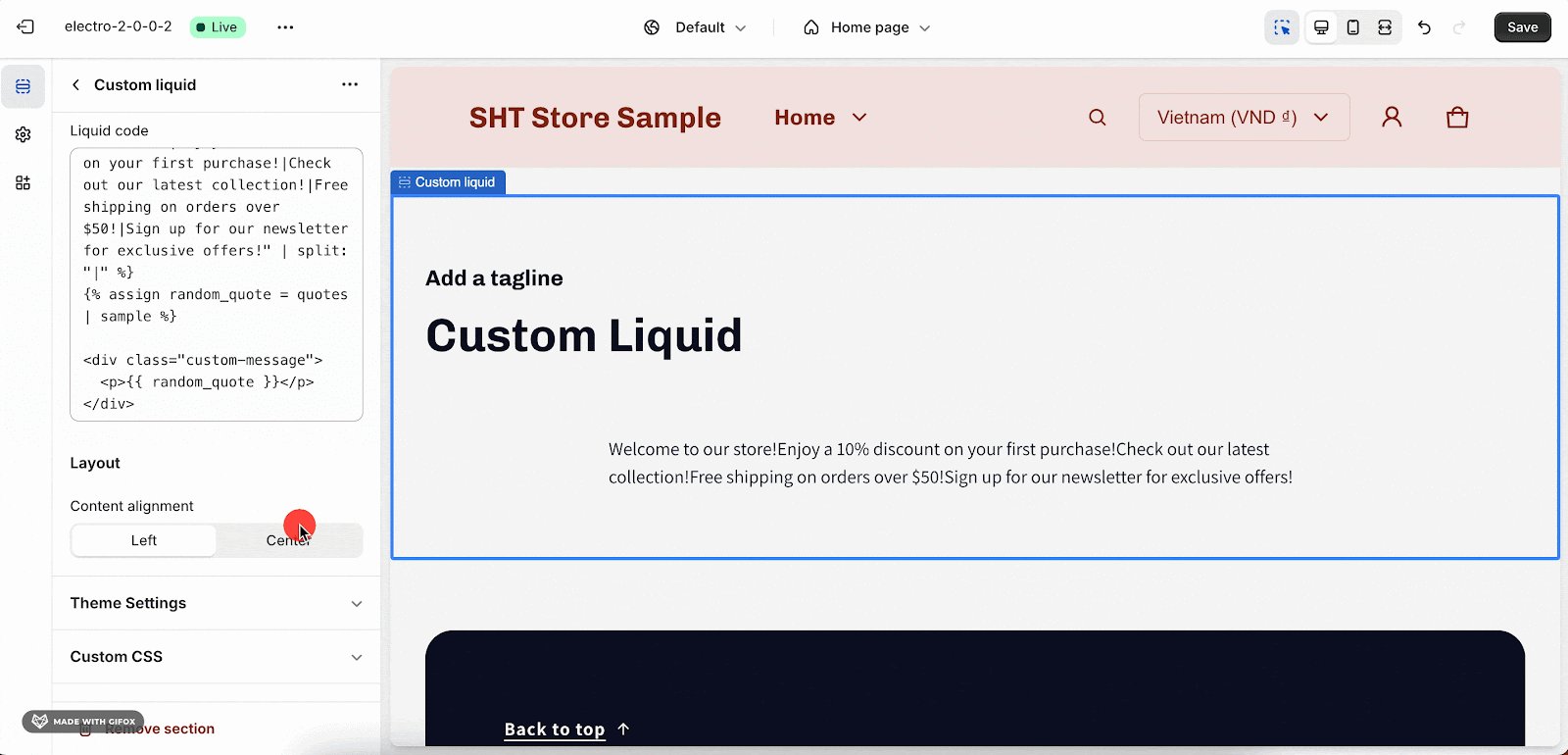
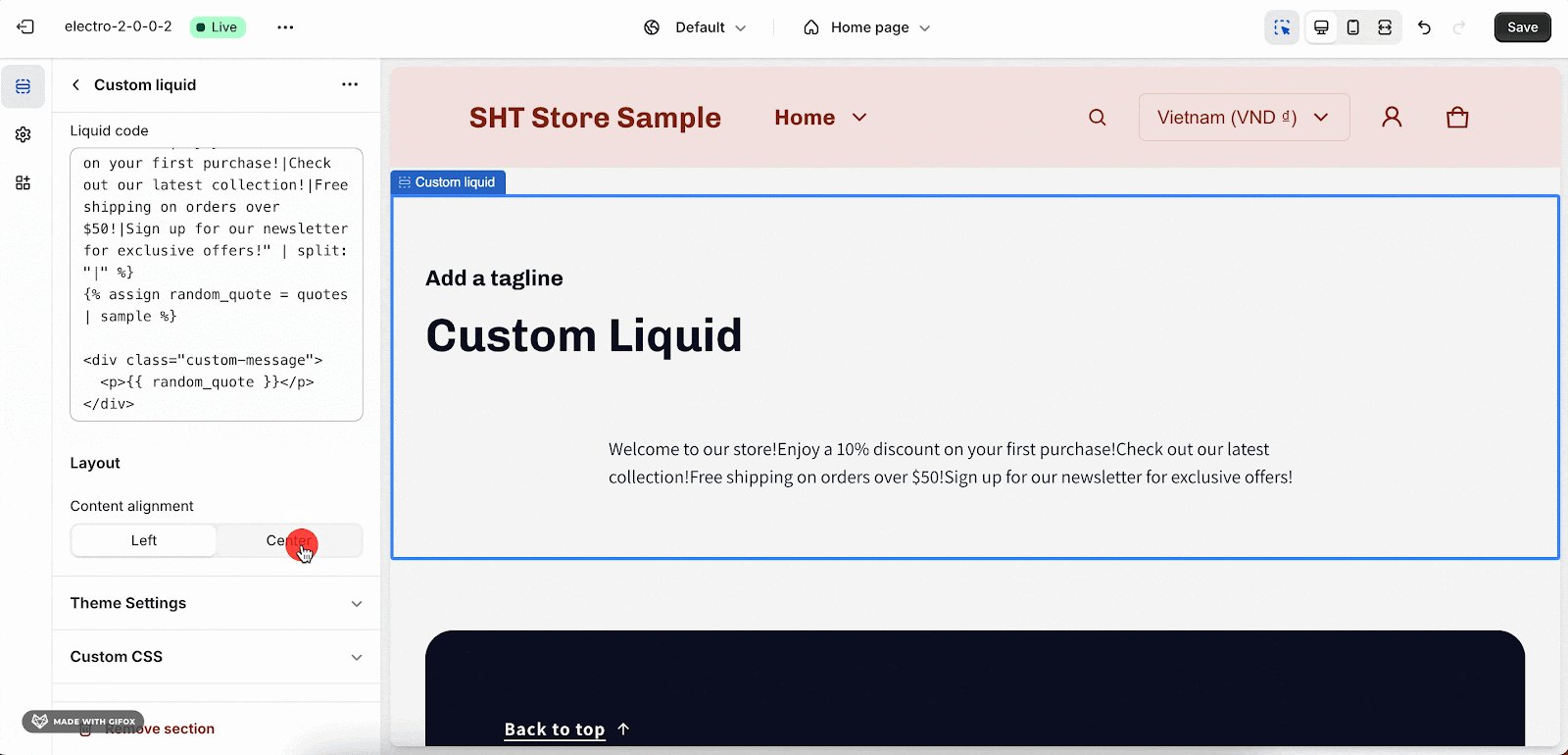
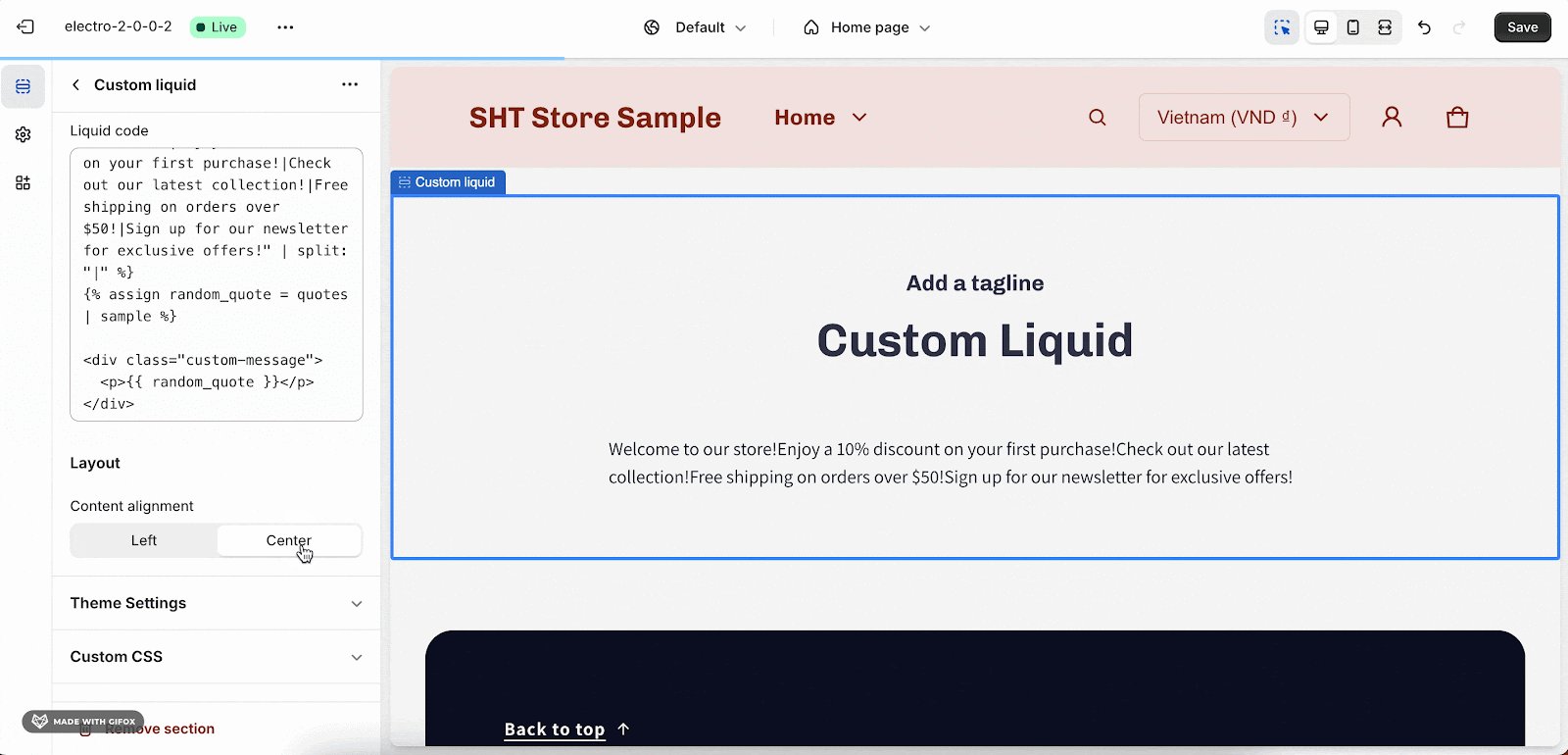
Layout
There are 2 types of content alignment that you can set for the heading content:
- Left
- Center
Frequently Asked Questions
1. What happens if I don’t add any custom code to the Custom Liquid Section?
If no custom code is added, the Custom Liquid section will display only the section header by default.
2. Where can I adjust the text size for headings in the Custom Liquid Section?
You can adjust the text size for headings (headline, H1, H2, H3) based on the Base text size in Theme settings > Typography.