How to Use Electro Moving Image Banner
About Moving Image Banner section
A moving image banner is a dynamic, animated banner advertisement designed to capture and retain viewers’ attention. By incorporating motion, these banners stand out from static images, potentially increasing engagement and click-through rates.
Electro theme features a customizable moving image banner to promote your products, services, or events. You can easily modify images, text, and buttons to match your store’s campaign.
Access Moving Image Banner Section
To add the Electro Moving Image Banner section, follow these three simple steps:
- Step 1: In the Theme Editor, open any page type.
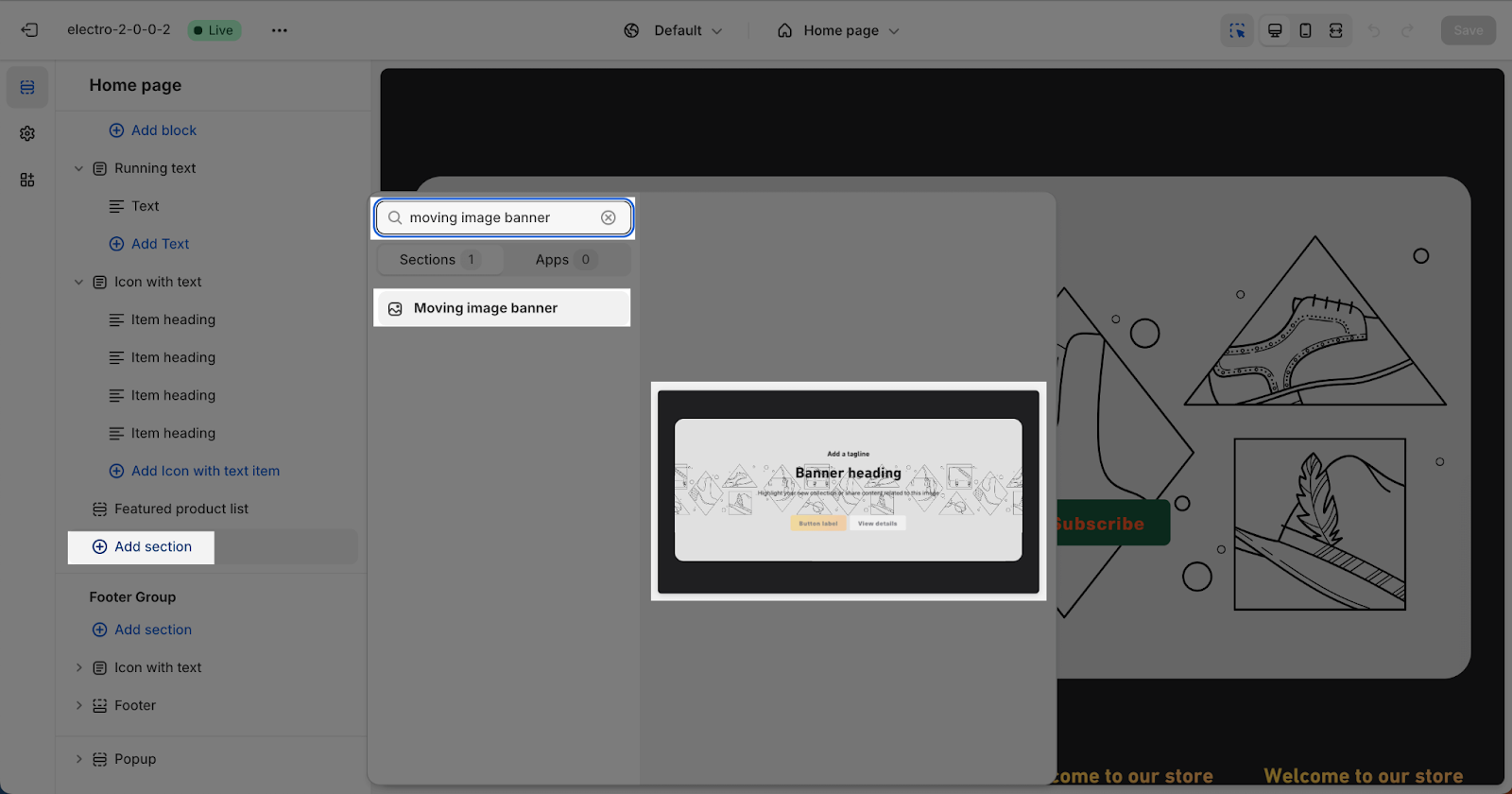
- Step 2: Click the “Add section” button.
- Step 3: Search for “Moving Image Banner” and select it to add to the page.
Moving Image Banner Section Configuration
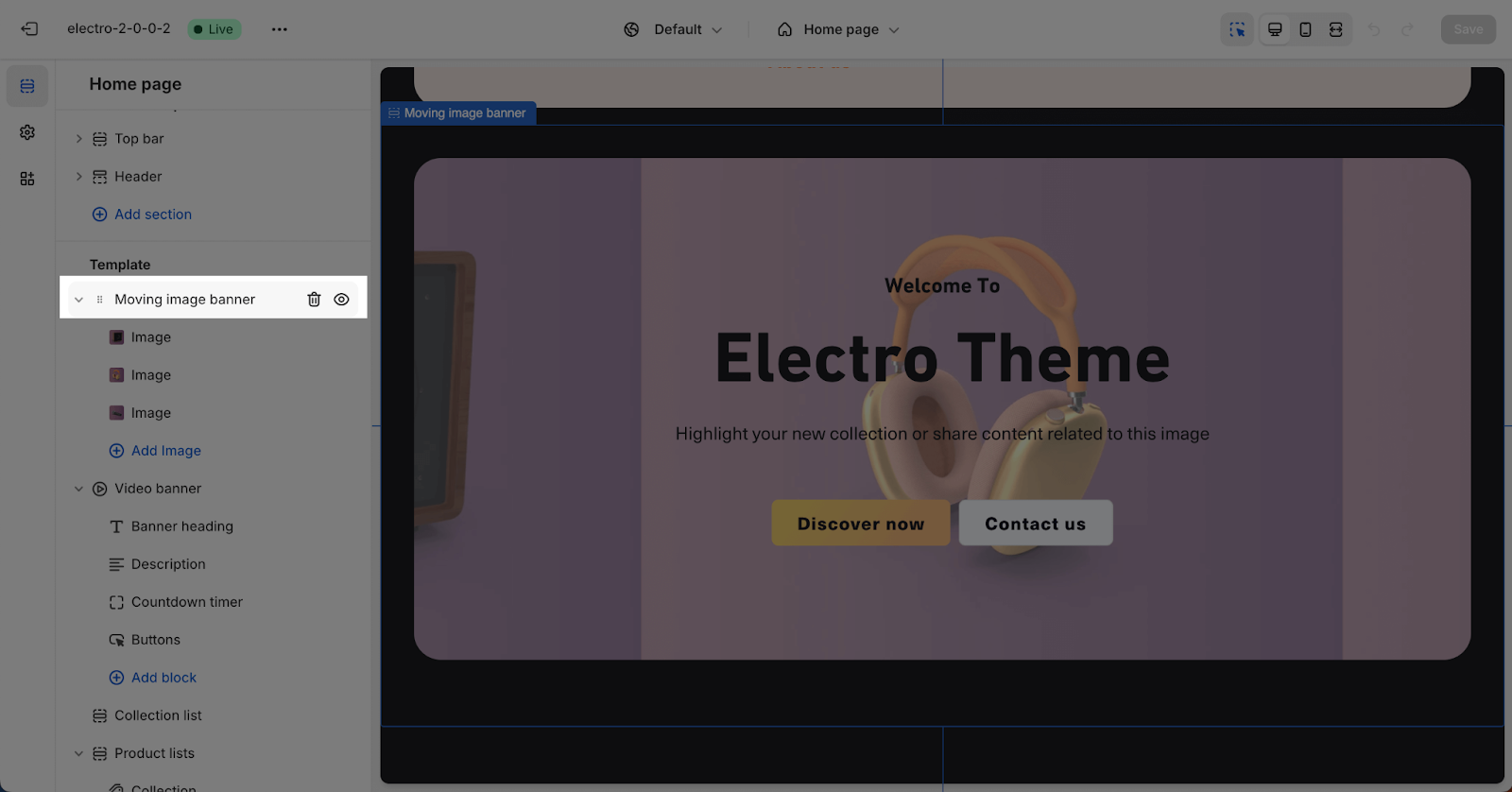
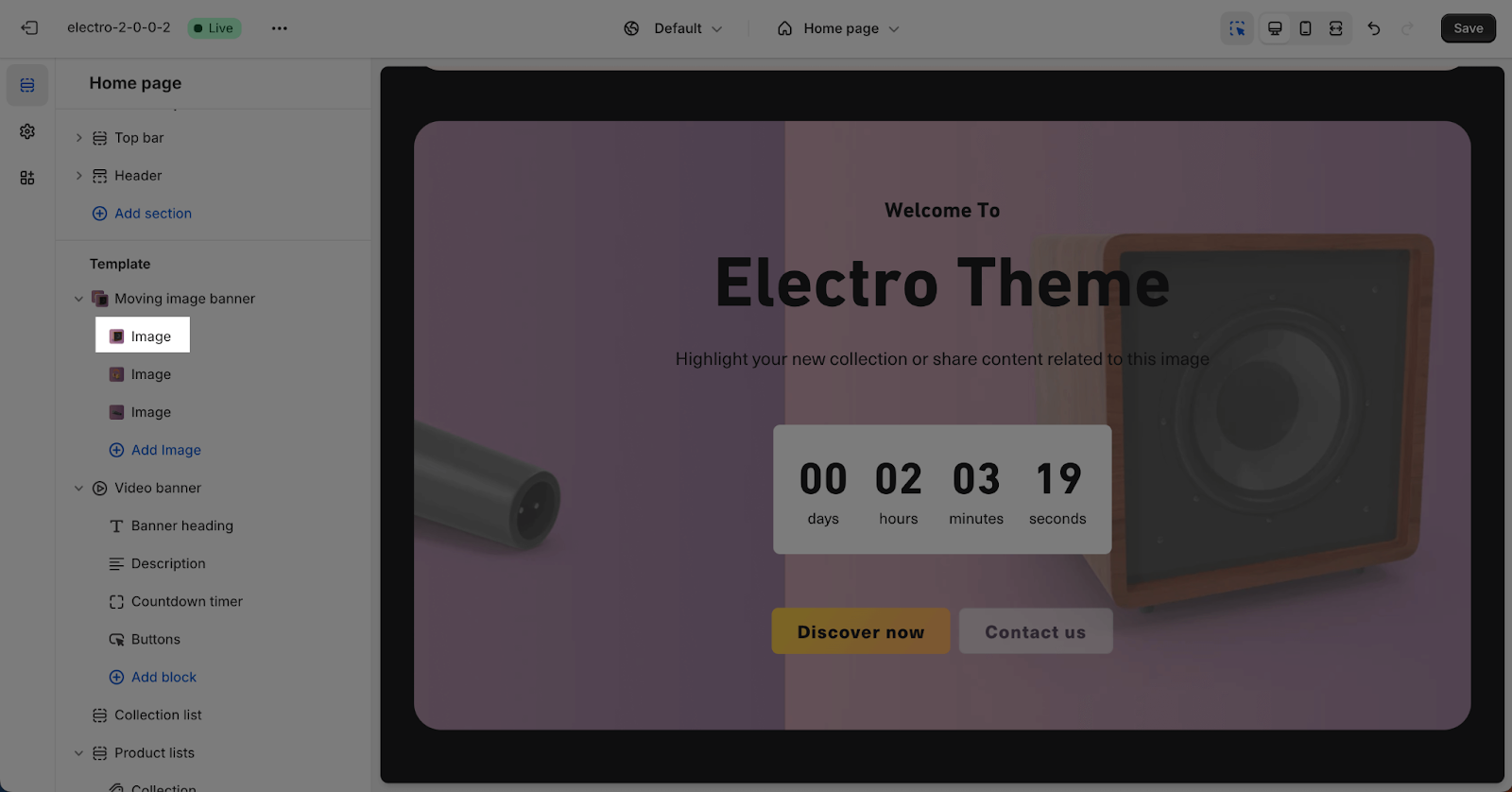
To configure the Moving image banner section, click on it in the Template layout on the left side of the screen.
The section consists of five configuration cards: General, Layout, Text, Countdown Timer, and Button.
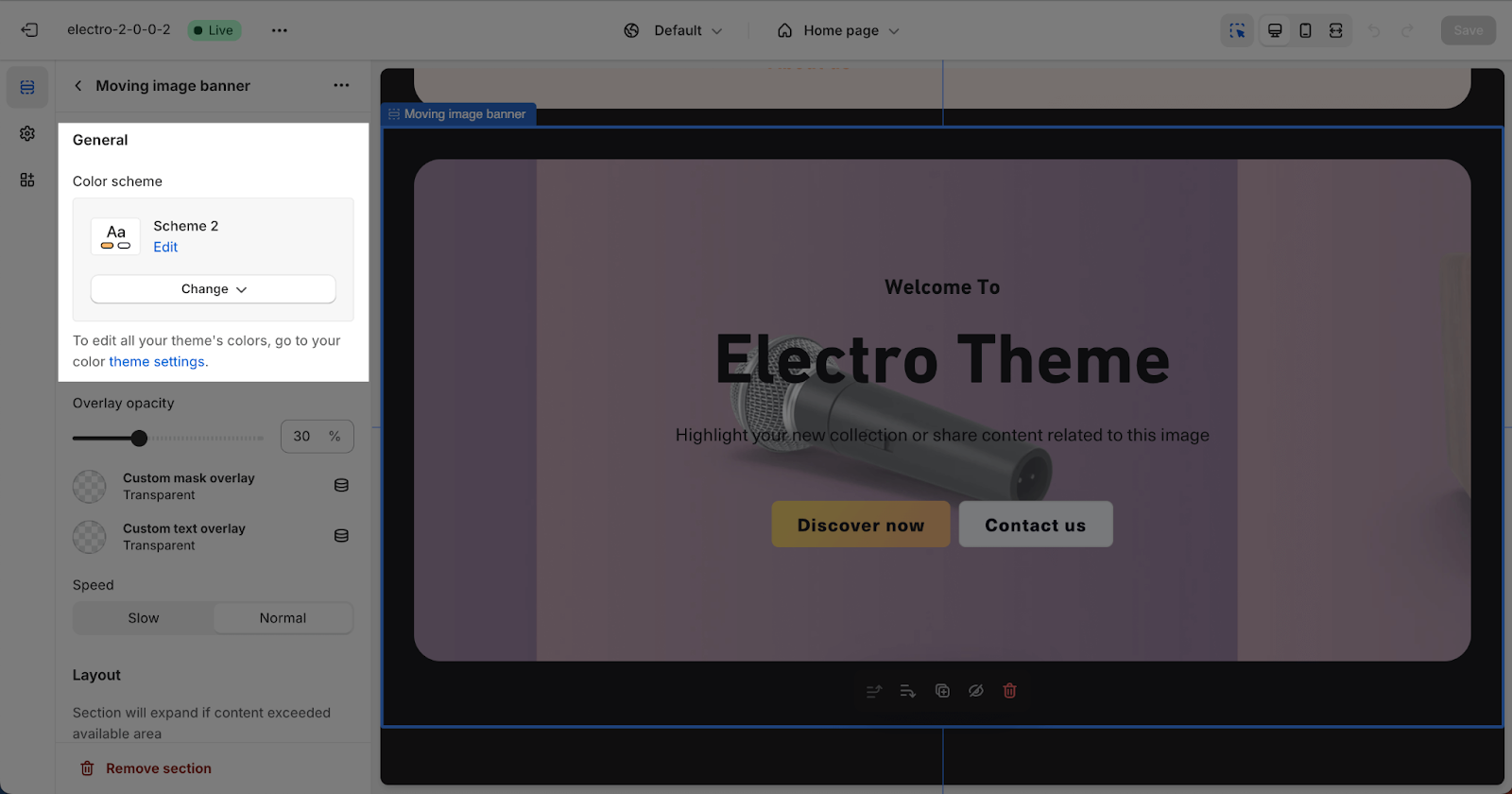
General
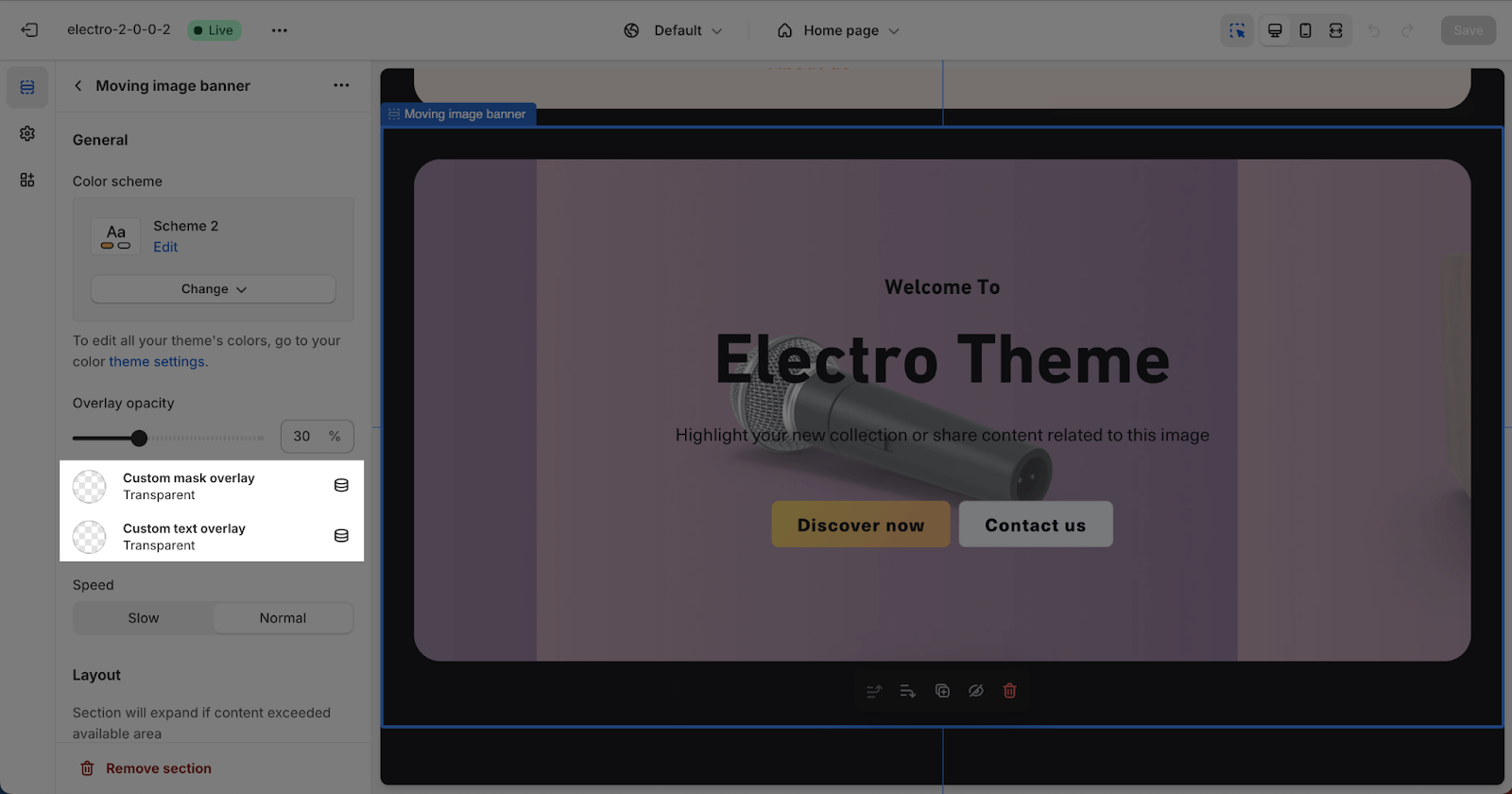
- Color Scheme: Select a specific color palette for the Moving Image Banner section. These schemes can be created or modified in Theme settings > Color. The chosen scheme affects all text elements, including overlay opacity, subheading, heading, description, and button colors.
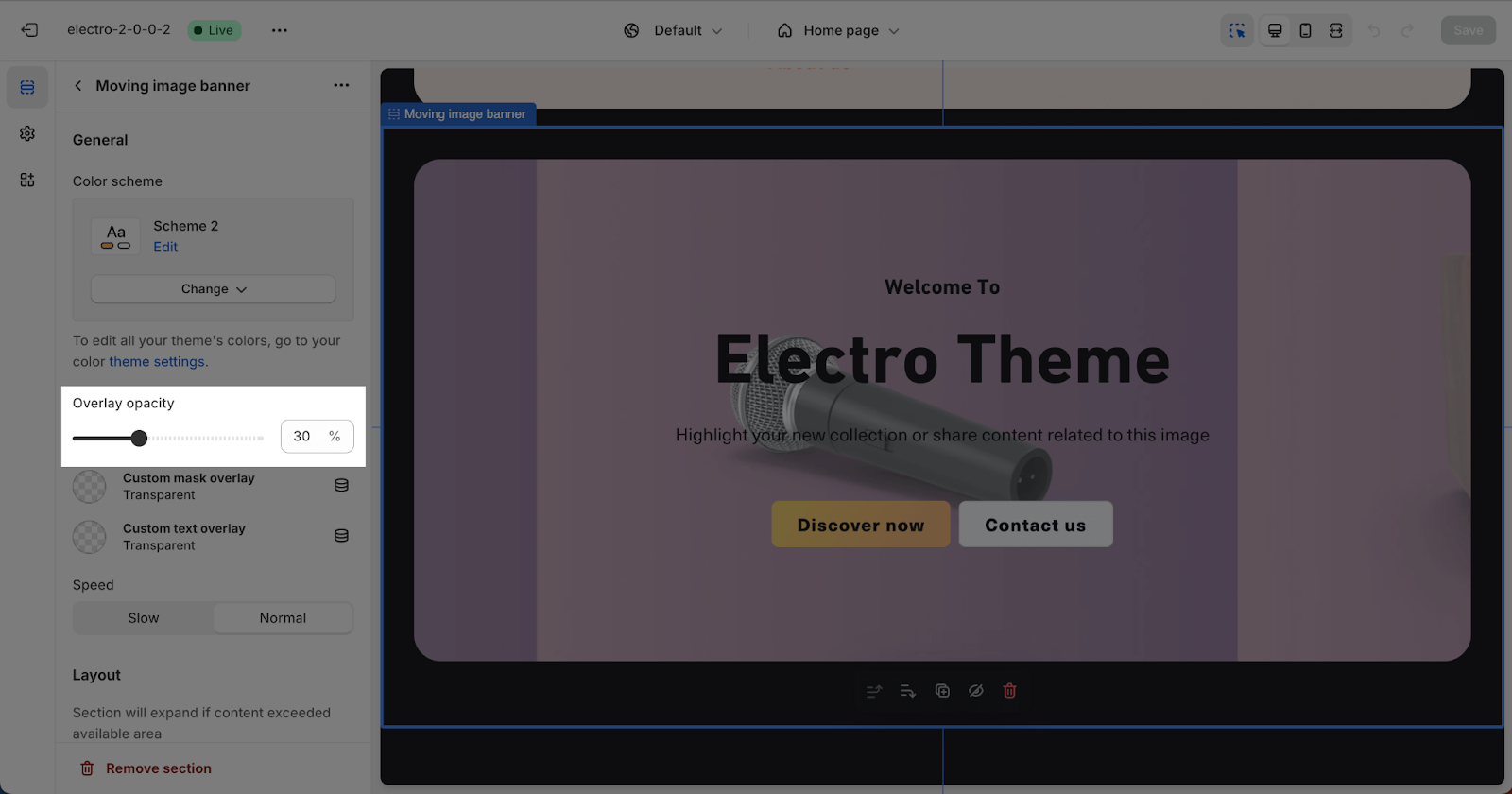
- Overlay Opacity: Adjust the transparency of the overlay using a slider, ranging from 0% (completely transparent) to 90% (nearly opaque). This setting applies to both the section and background image list, helping to emphasize the content within the section.
- Custom Colors: If your slide background is transparent, you can choose “Custom mask overlay” and “Custom text overlay” colors for better visibility and contrast.
- Banner Movement Speed: Choose between two preset speeds:
- Slow: Each image block transitions every 10 seconds
- Normal: Each image block transitions every 7 seconds
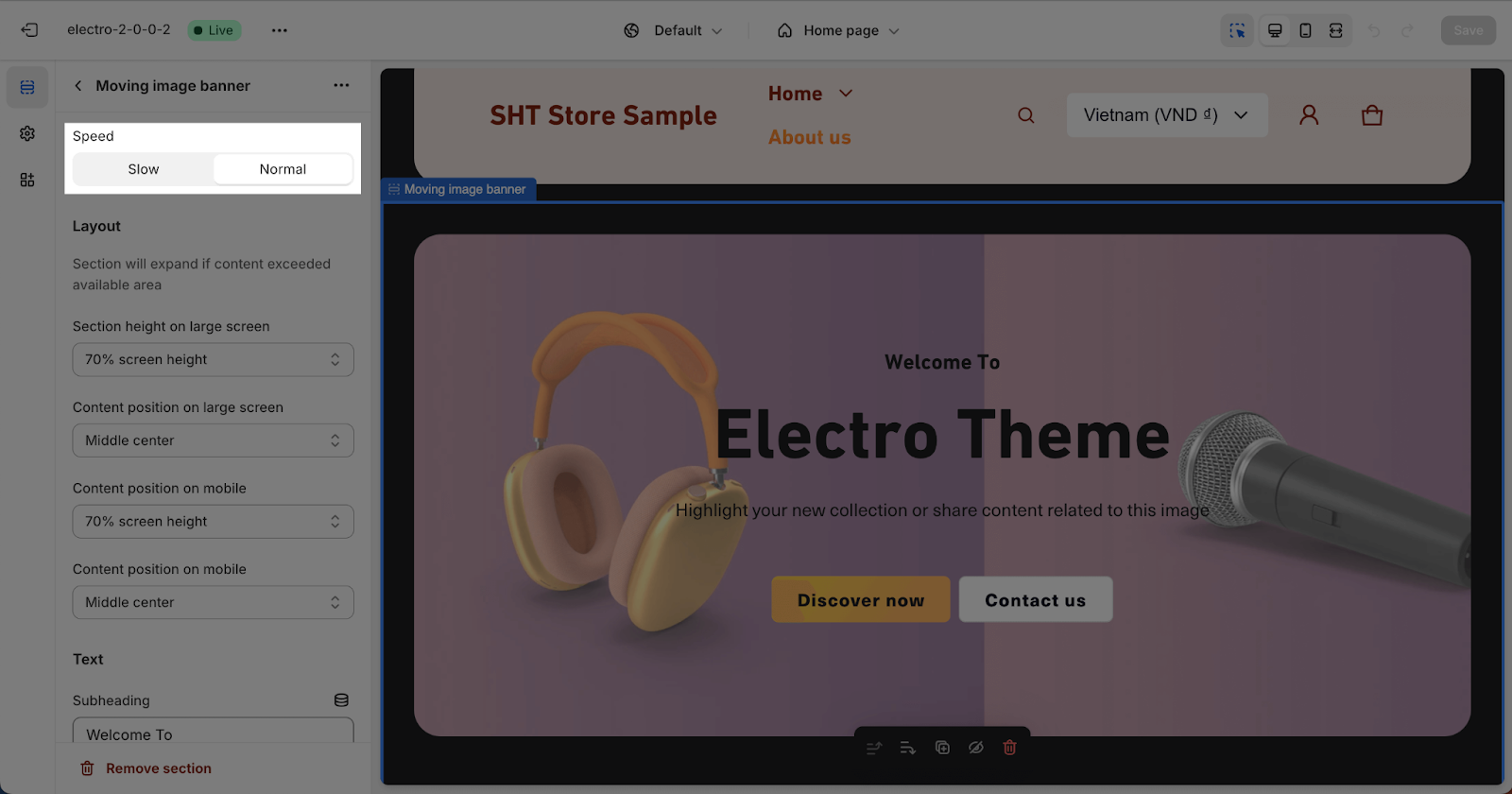
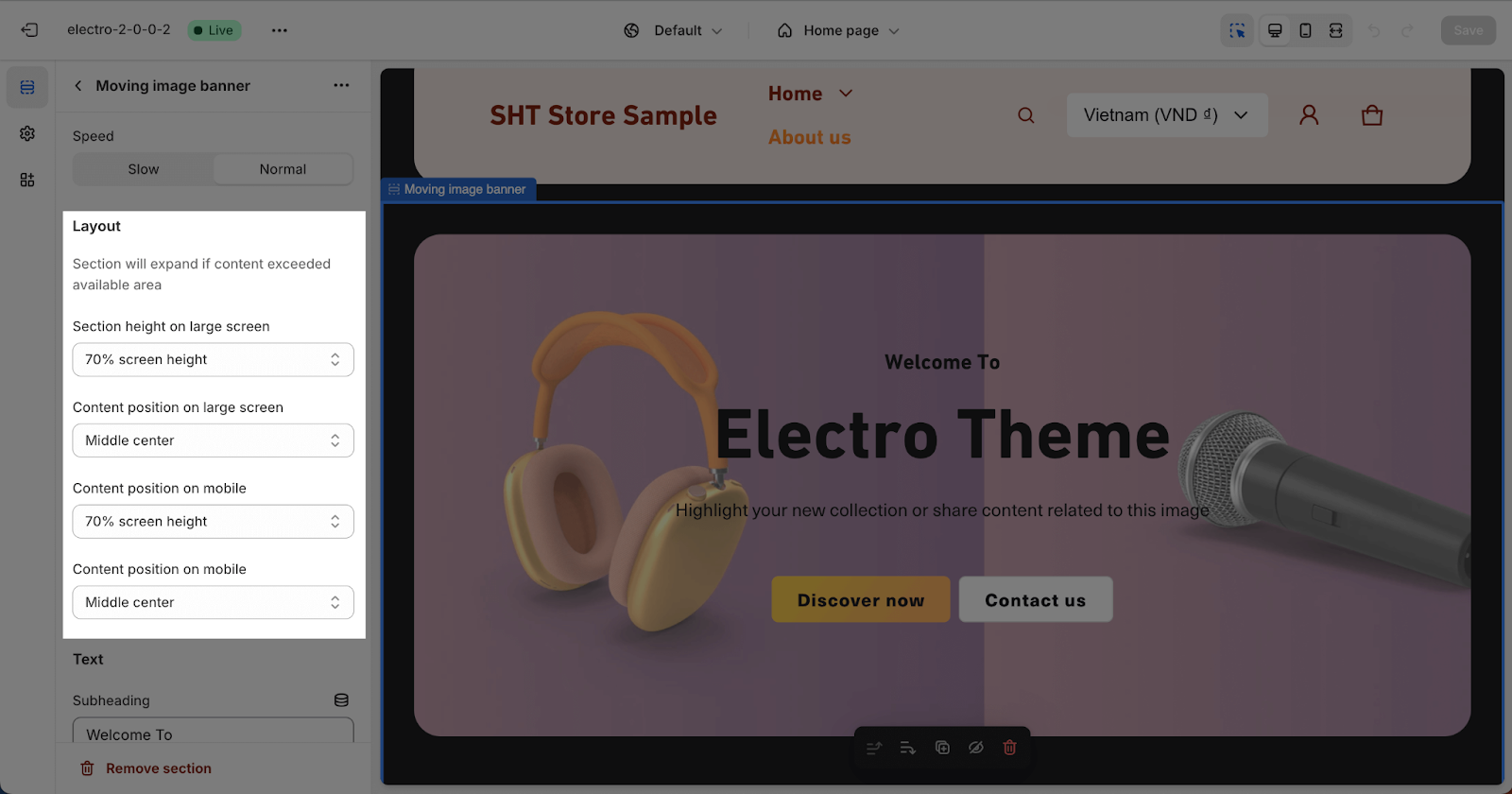
Layout
In the Layout tab, the section has 3 options to show 50%, show 70% or fill screen height based on your need, which is reflected in the Height dropdown selector. These options can be set separately for “Section height on large screen” and “Section height on mobile”. By default, the banner section will be set at 70% screen height for highest quality.
You can adjust position for the content of the section area separately on large screen and mobile screen, which can be changed at Content Position dropdown selector:
- Top left
- Top center
- Middle left
- Middle center
- Bottom left
- Bottom center
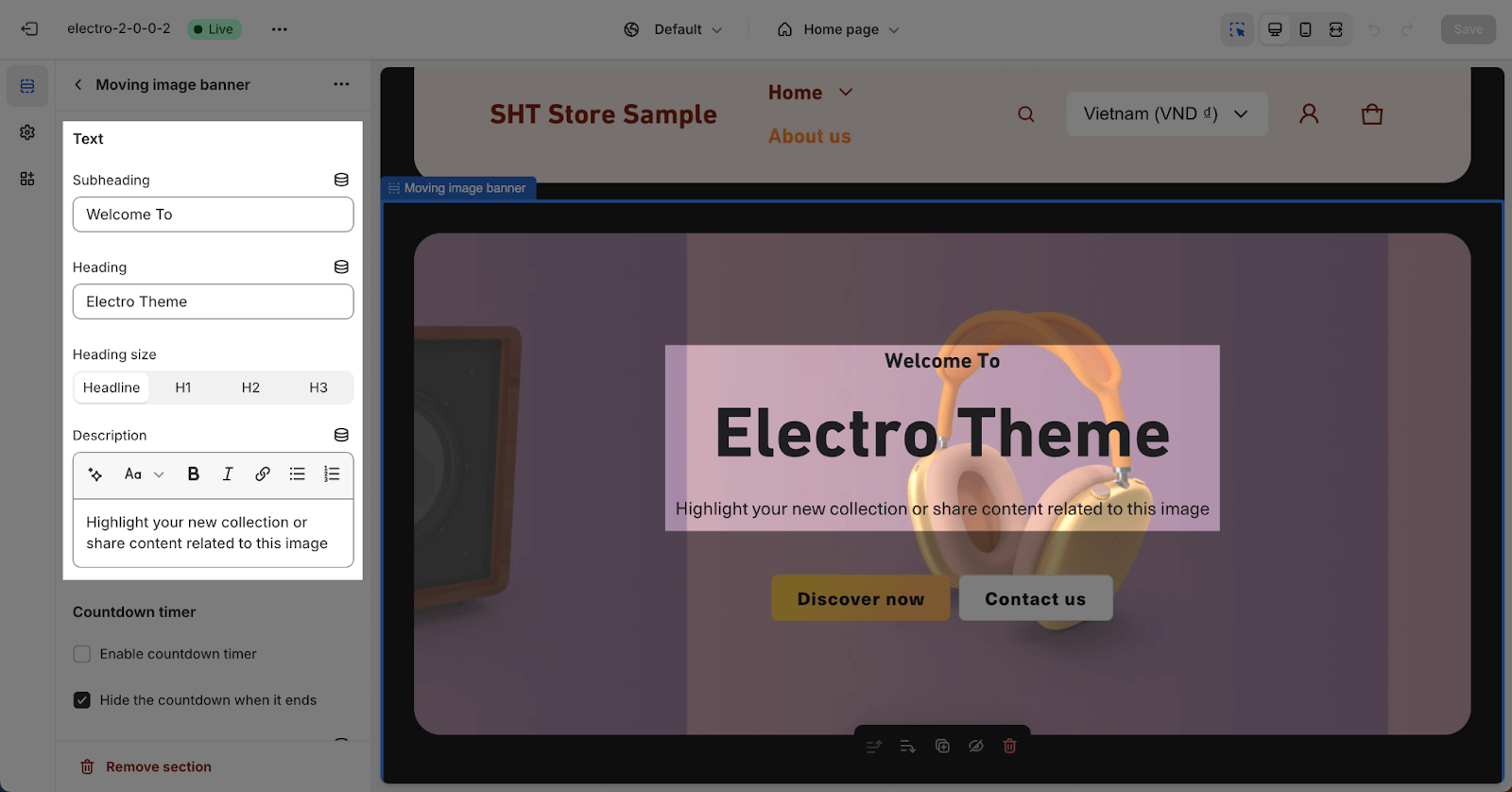
Text
You can change the content in the section in the Text tab with Subheading, Heading and Description:
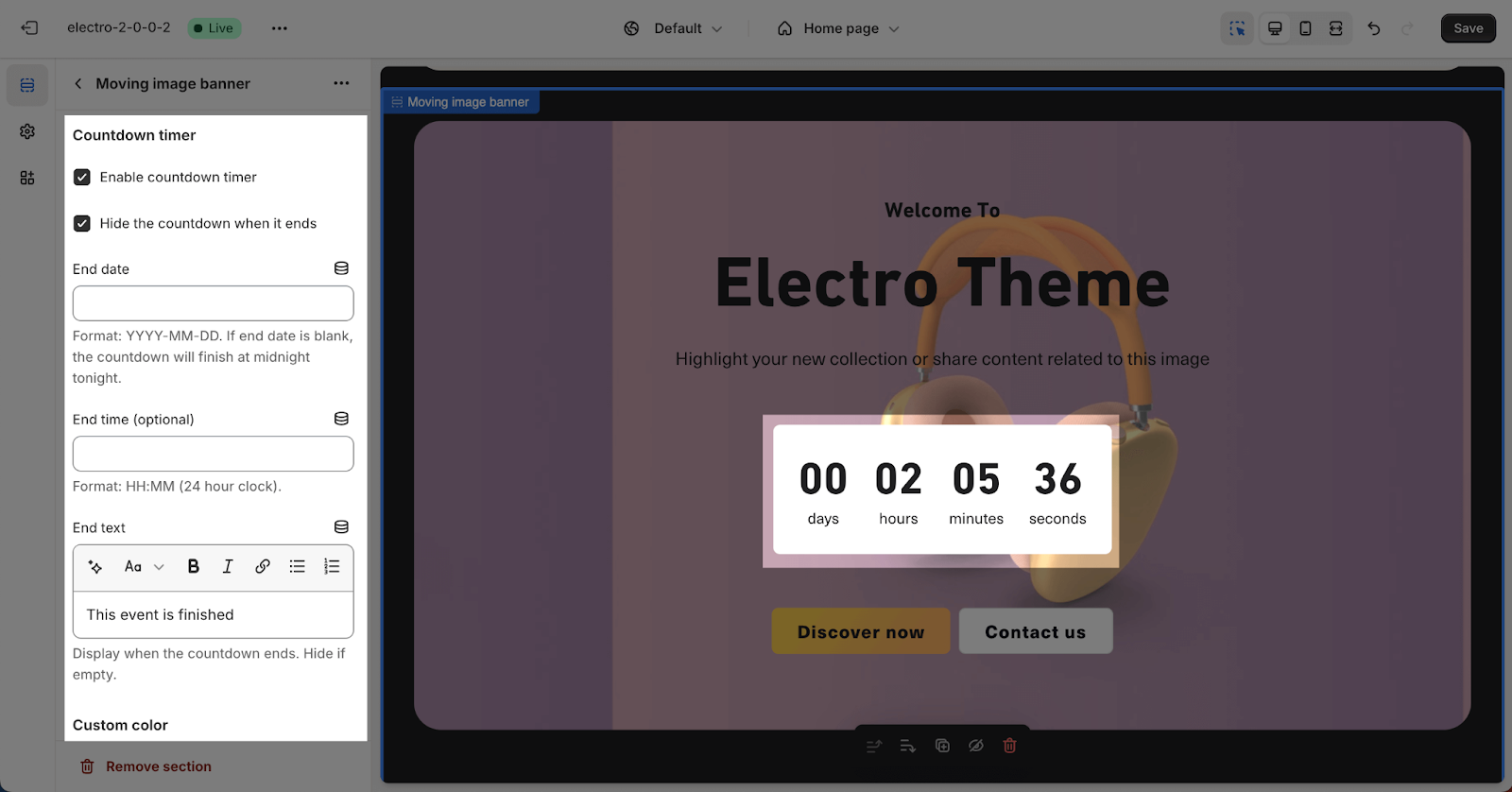
Countdown Timer
You can add a countdown block to your banner:
- Turn it on by checking a box that says “Enable countdown timer”
- Set when you want the countdown to start and end
- Change the colors of the timer
- It will show days, hours, minutes, and seconds left
Read more about the settings of the Countdown timer in this article.
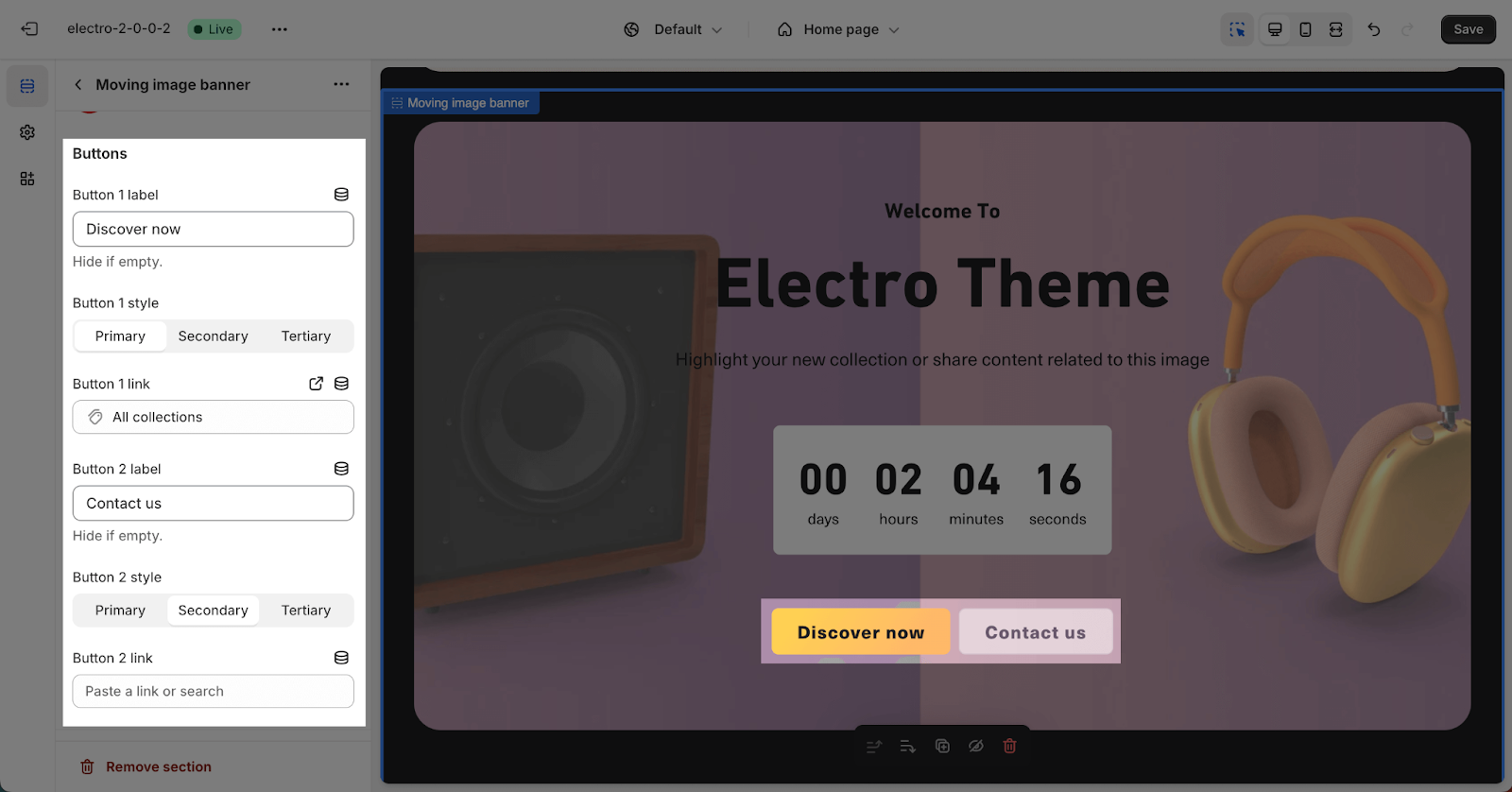
Button
In the Buttons card, insert the button label names for the Primary and Secondary buttons to add buttons to the section. Click on the button link to add a direct link for them. If you want to remove one button, simply delete the text in the button label.
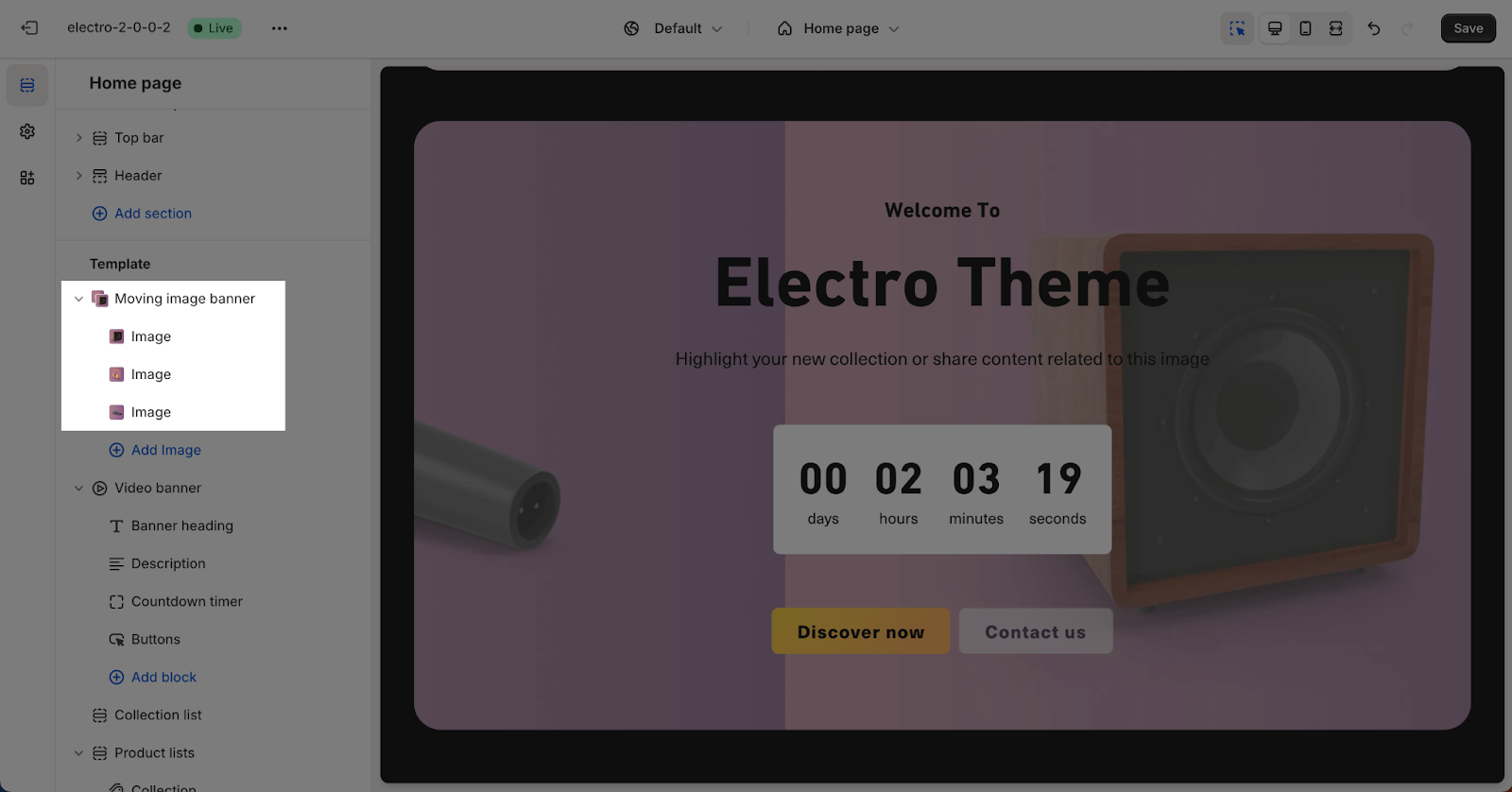
Image Block
The Moving Image Banner section includes multiple image blocks. These image blocks will show as the background images of the section and move from right to left. The maximum number of blocks that can be added to this section is 5.
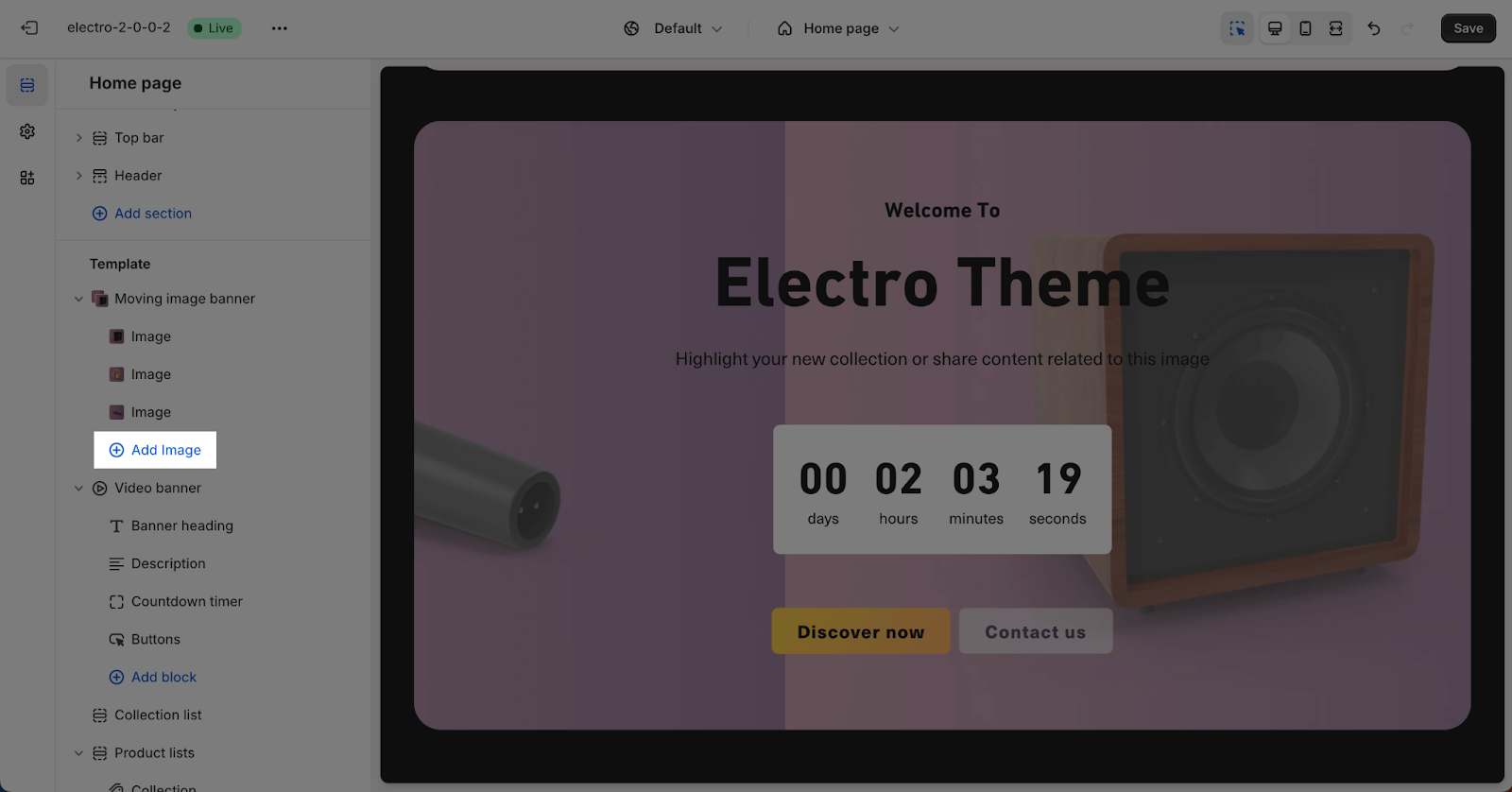
To add more blocks to this section, click on the “Add Image” button.
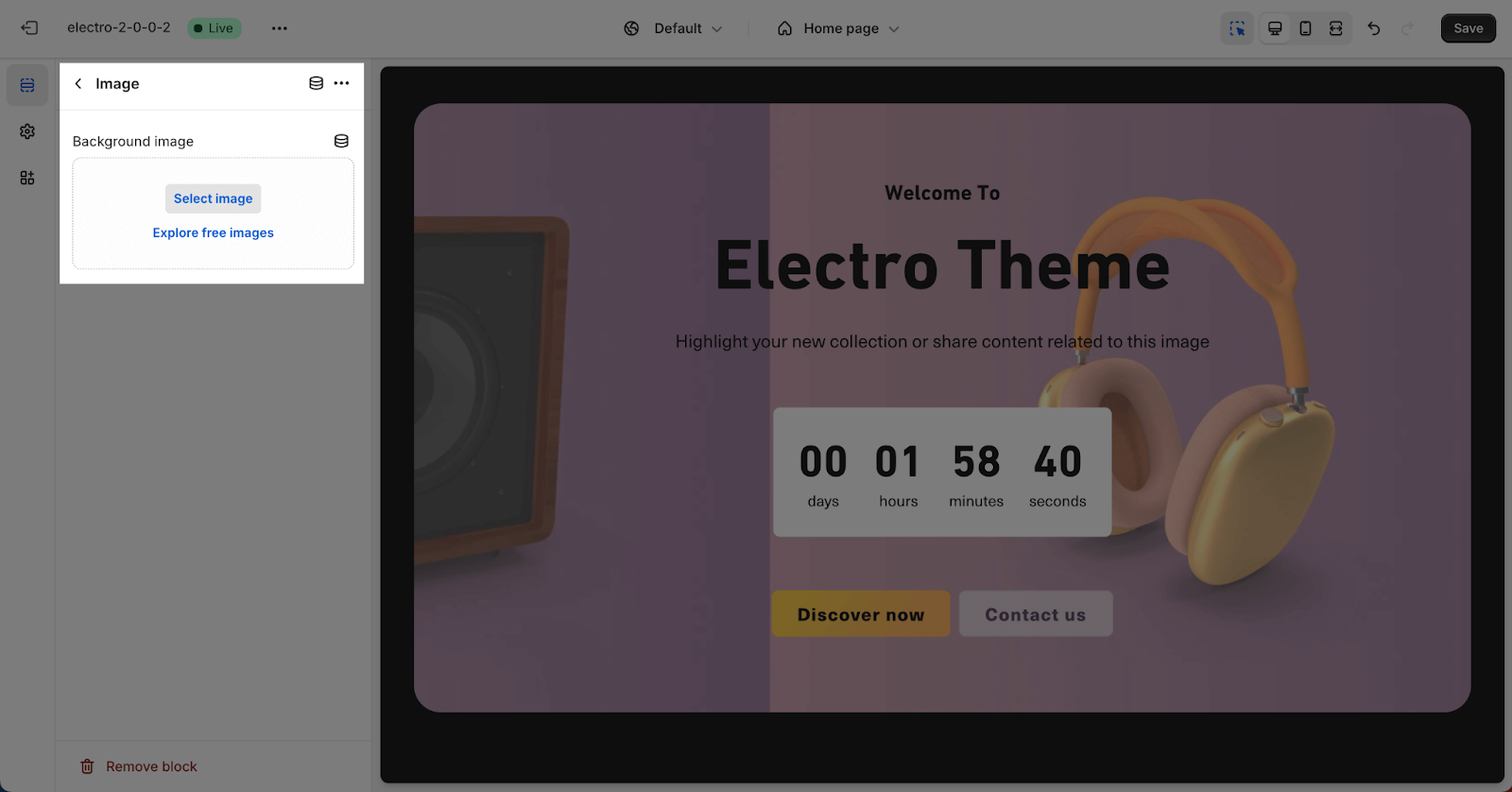
To adjust the block image, click on the block and go to the Settings tab.
In the Block image settings, you can set background images by uploading the image here.
Please note that it is advisable to use dimensions of 1600 x 800 pixels.
Tips For A Great Banner
- Keep your message short and clear.
- Make sure people can read your words easily over the pictures.
- Use good quality pictures that show off your products well.
- Check how your banner looks on phones and computers.
- Change your banner often to keep it fresh and exciting.
Frequently Asked Questions
1. Can I change how fast the images change in the banner?
Yes, you can choose between two speeds: Slow (10 seconds per image) or Normal (7 seconds per image).
2. Can I link my banner to different pages on my site?
Yes, you can add up to two buttons to your banner and set custom links for each button.