How to Use Electro Image Banner Section
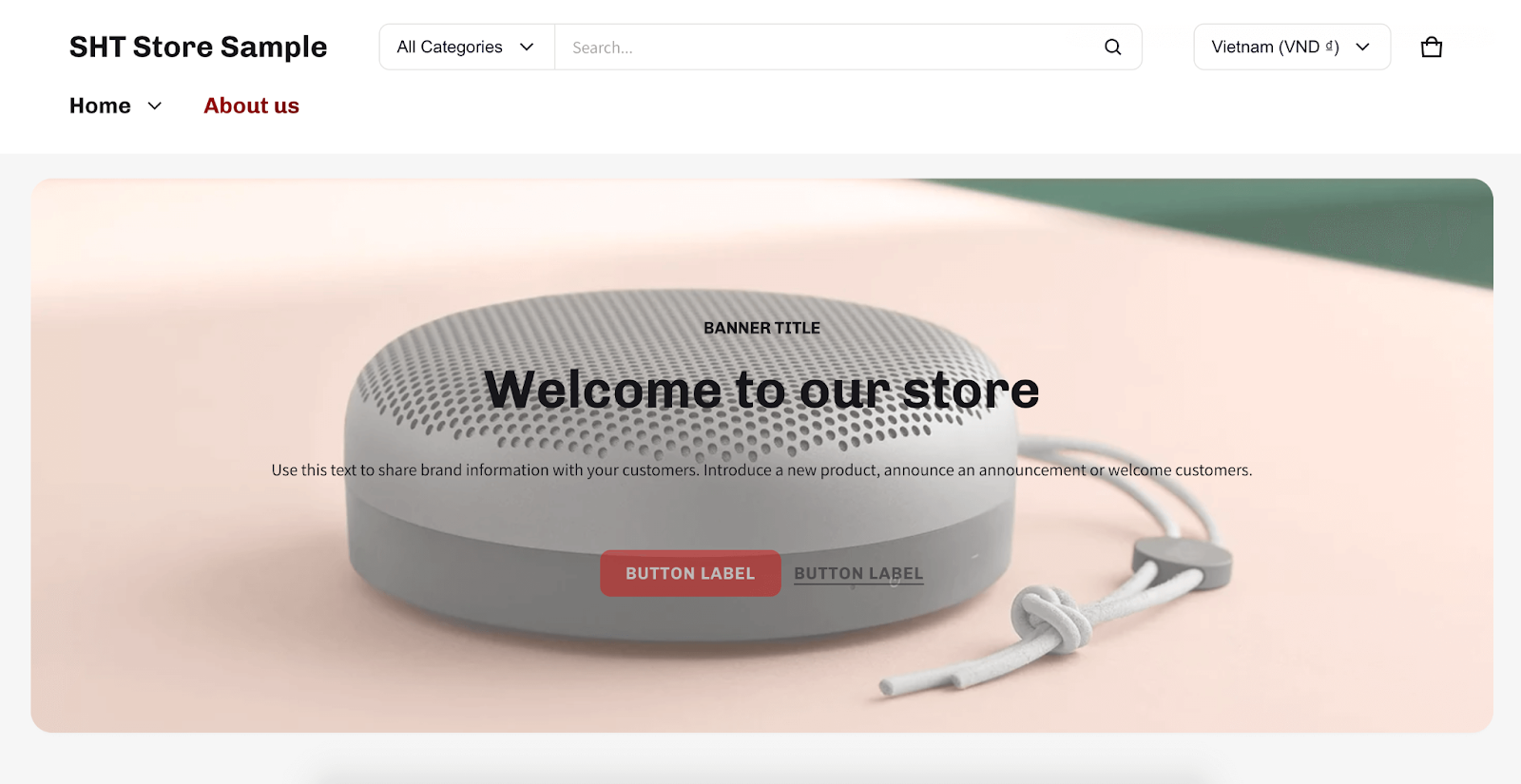
The Image banner is a basic type of banner in an online store.
The banner image is typically a large, prominent image that appears at the top of your online store’s homepage. It serves as a visual introduction to your store and can be used to highlight products, promotions, or convey your brand message. You can usually customize this image to suit your store’s branding and marketing needs.
Access Image Banner Section
To add the Electro Image banner section, follow these three simple steps:
- Step 1: In the Theme Editor, open any page type.
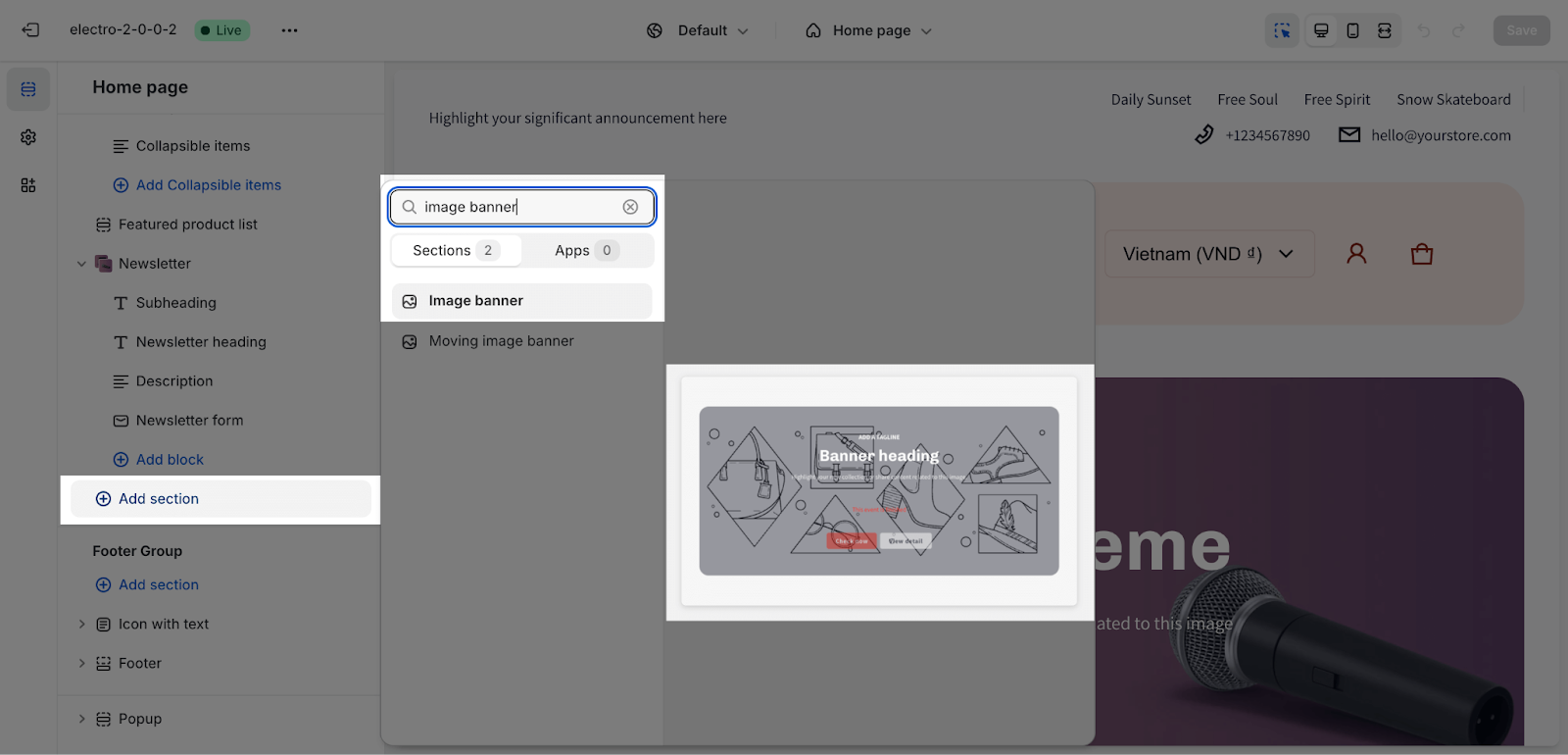
- Step 2: Click the “Add section” button and search for “Image banner“.
- Step 3: Click on the Image banner section to add it to the page.
Image Banner Configuration
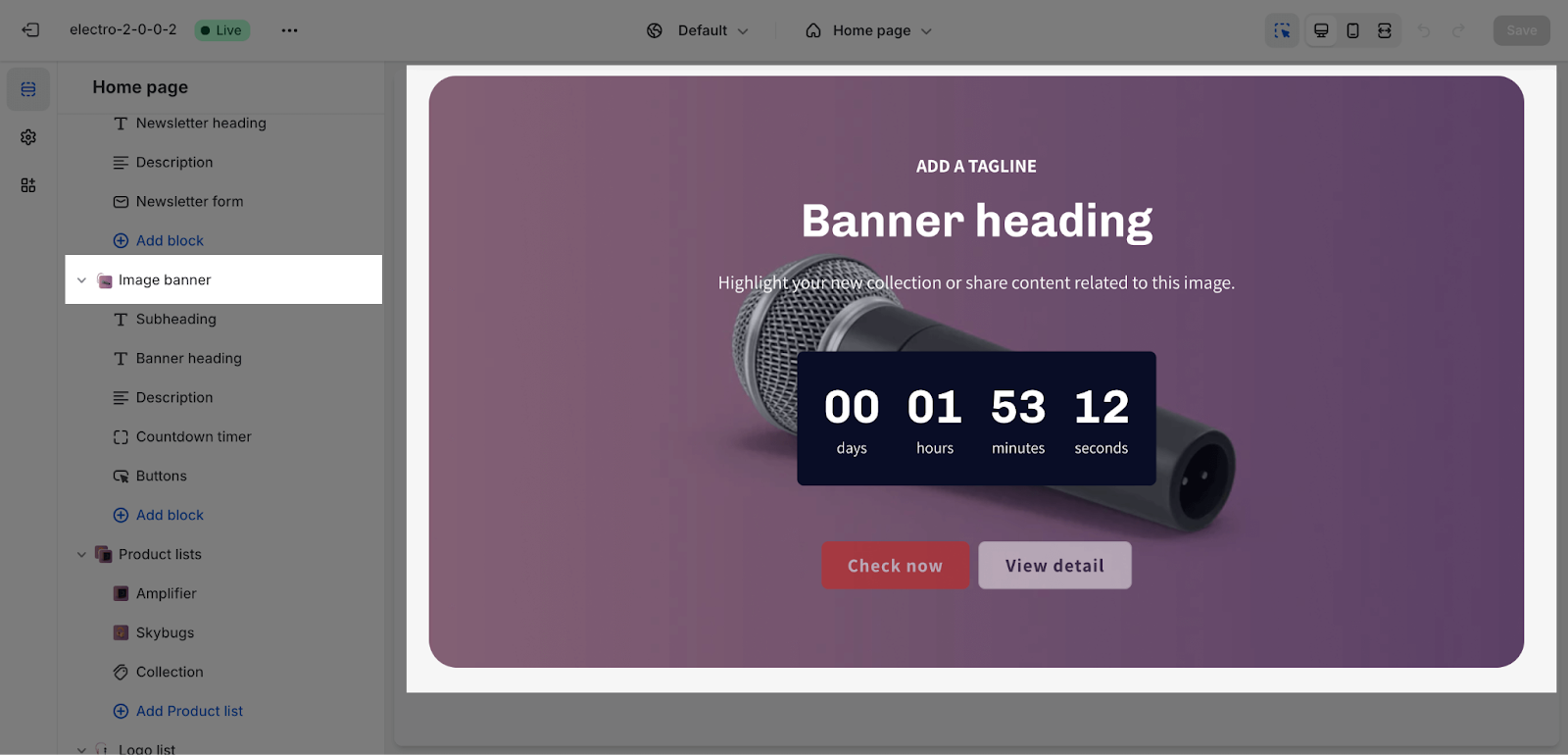
To configure the Image banner section, click on it in the Template layout on the left side of the screen.
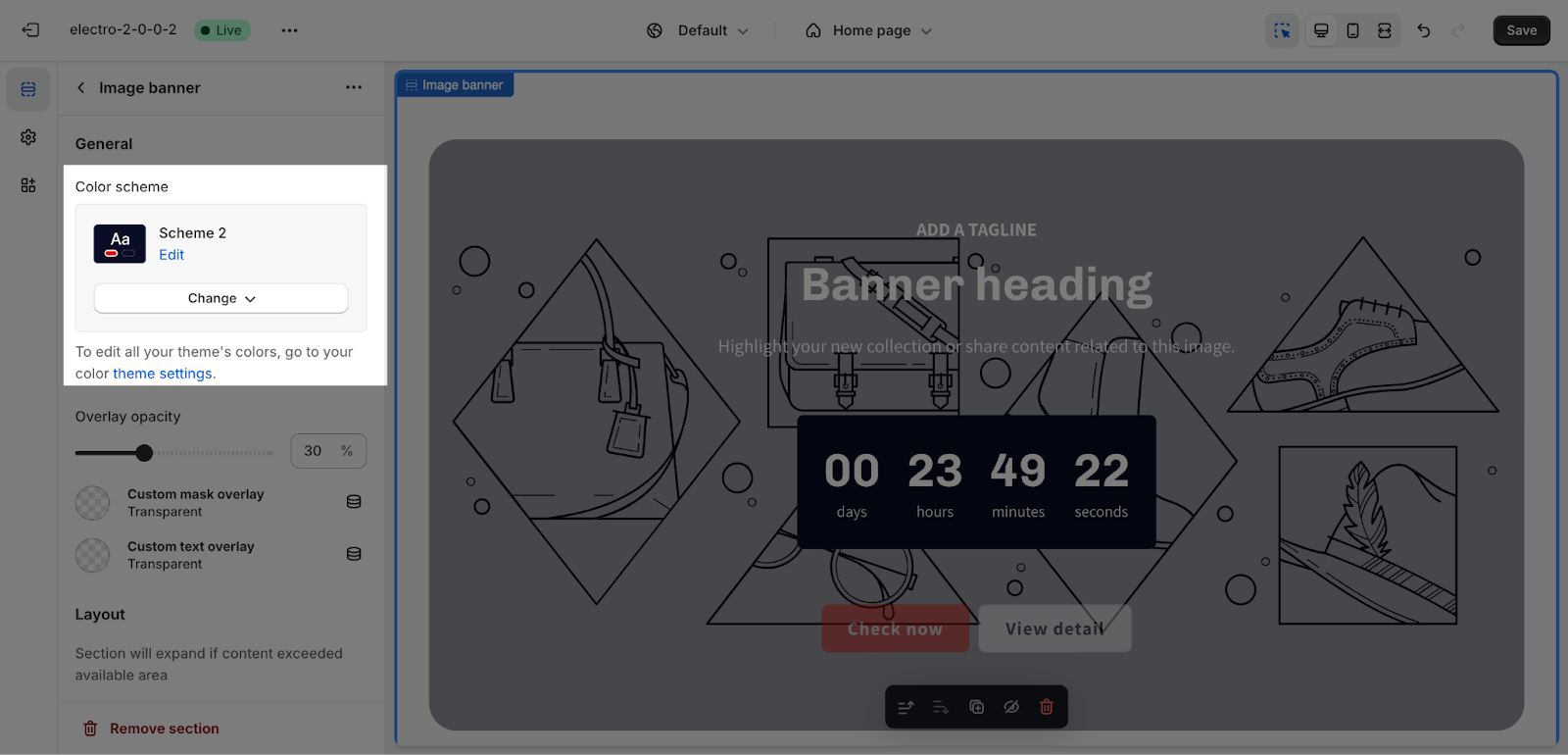
General
- Color Scheme: Select a specific color palette for the Testimonial section. These schemes can be created or modified in Theme settings > Color. The chosen scheme affects all text elements, including subheading, heading, description, and section background colors.
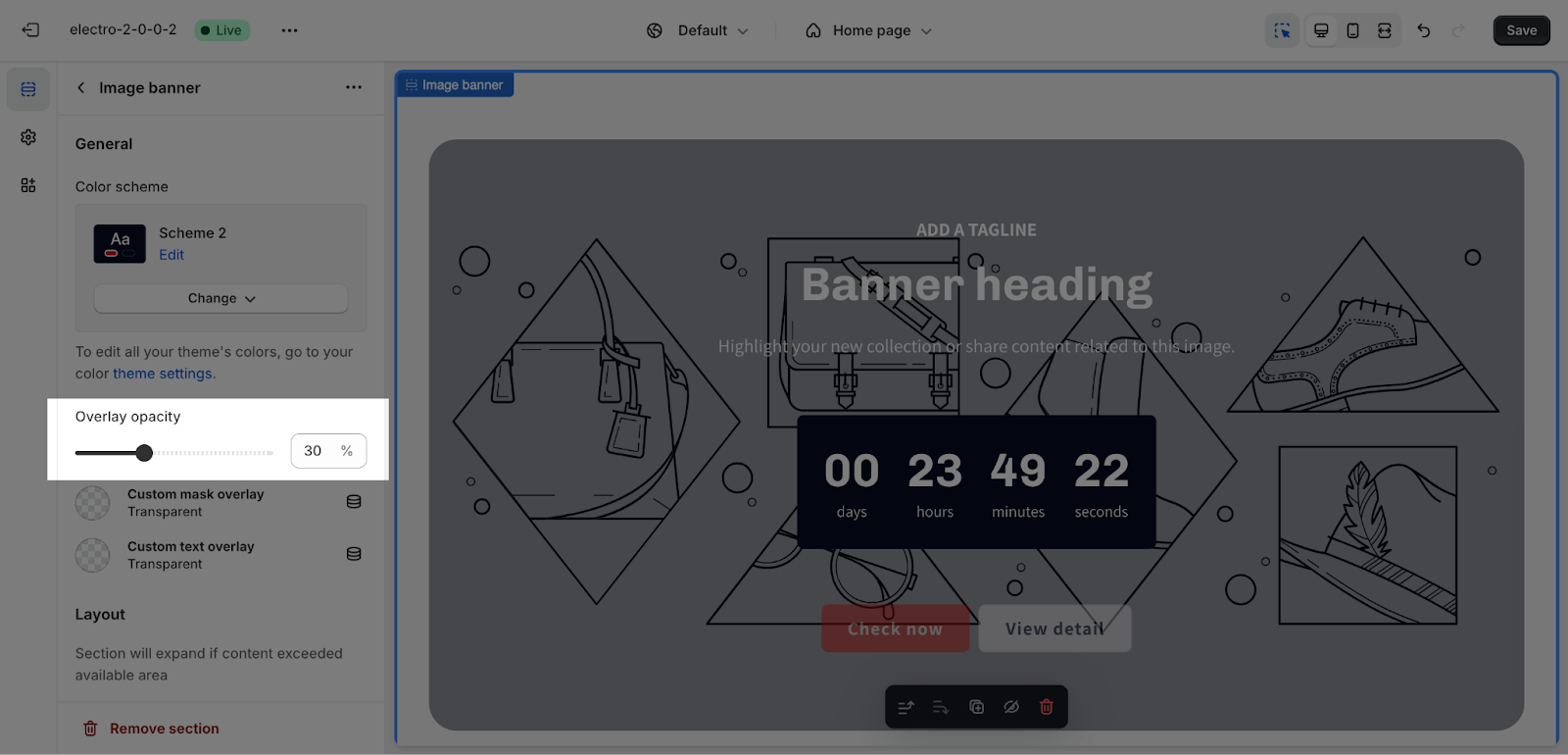
- Overlay Opacity: Adjust the transparency of the overlay using a slider, ranging from 0% (completely transparent) to 90% (nearly opaque). This setting applies to both the section and background image list, helping to emphasize the content within the section.
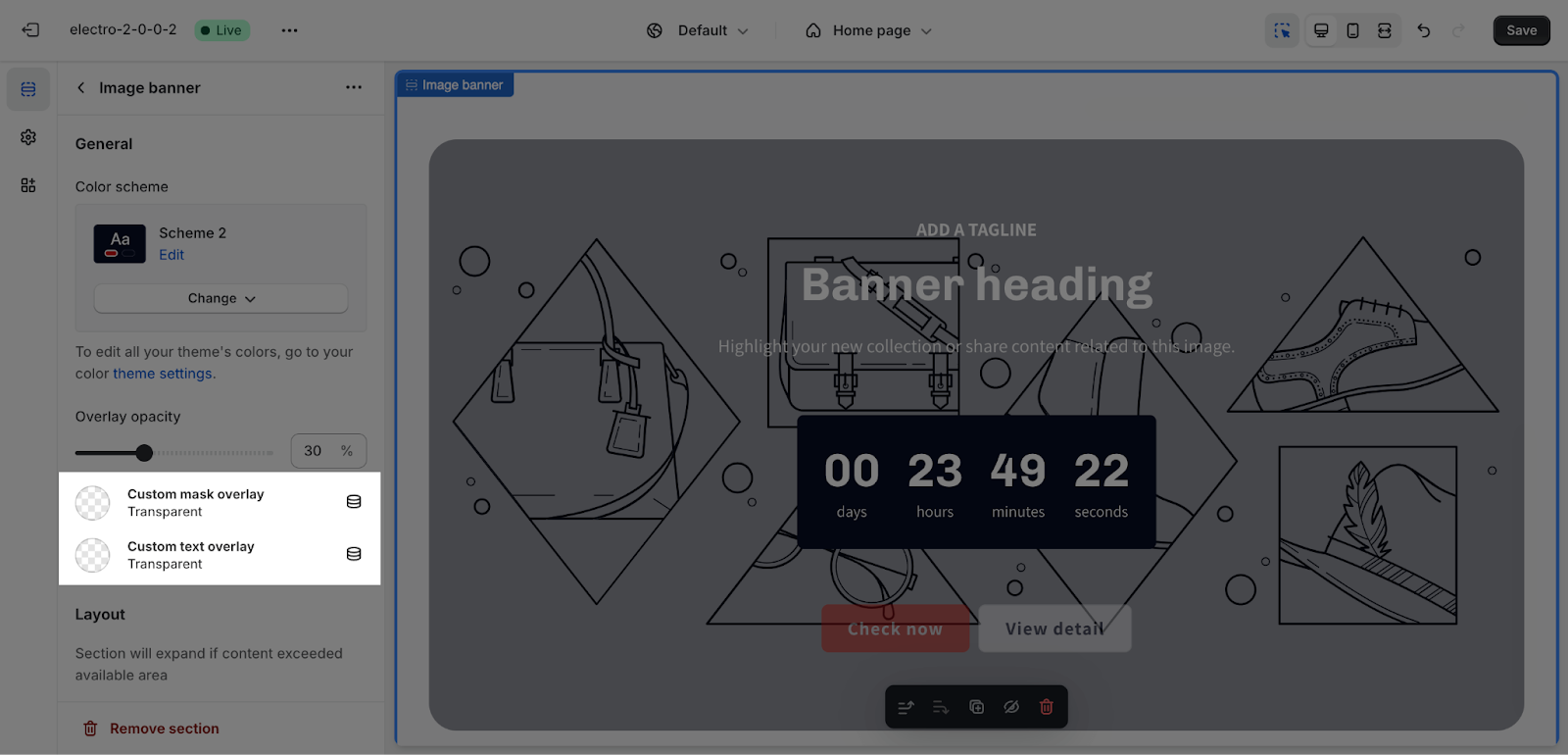
- Custom Colors: If your slide background is transparent, you can choose “Custom mask overlay” and “Custom text overlay” colors for better visibility and contrast.
Layout
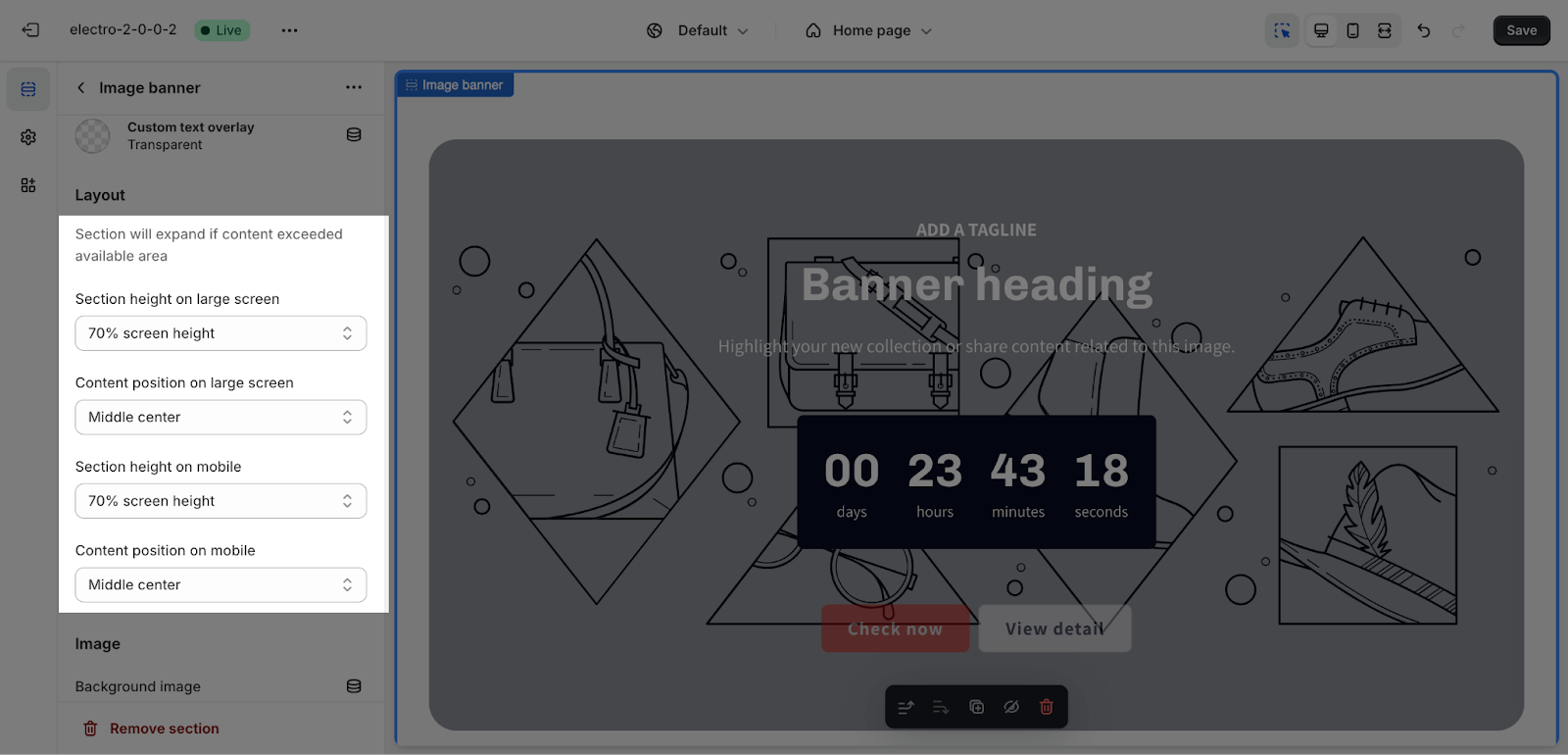
In the Layout tab, the section has 3 options to show 50%, show 70% or fill screen height based on your need, which is reflected in the Height dropdown selector. These options can be set separately for “Section height on large screen” and “Section height on mobile”. By default, the banner section will be set at 70% screen height for highest quality.
You can adjust position for the content of the section area separately on large screen and mobile screen, which can be changed at Content Position dropdown selector:
- Top left
- Top center
- Middle left
- Middle center
- Bottom left
- Bottom center
Image
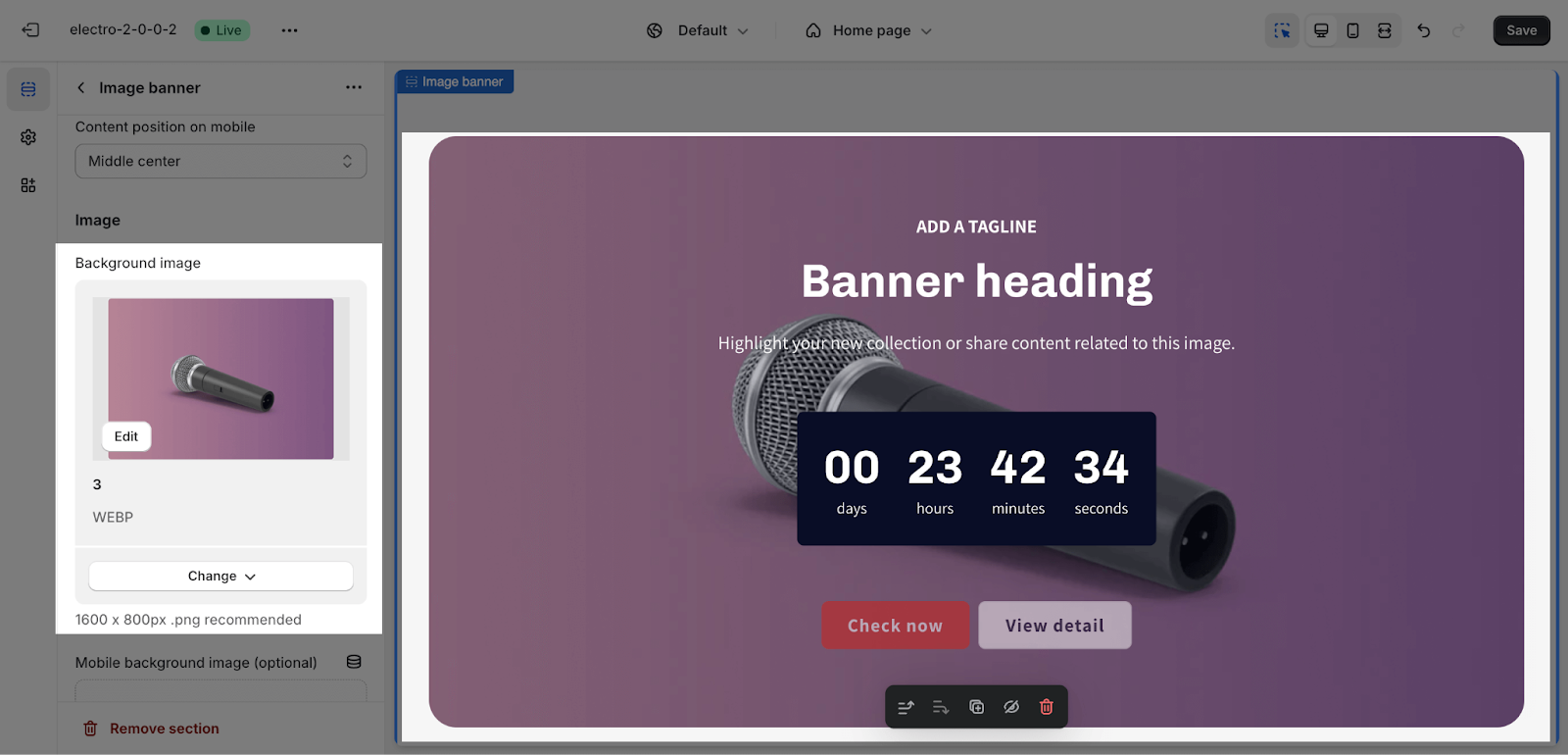
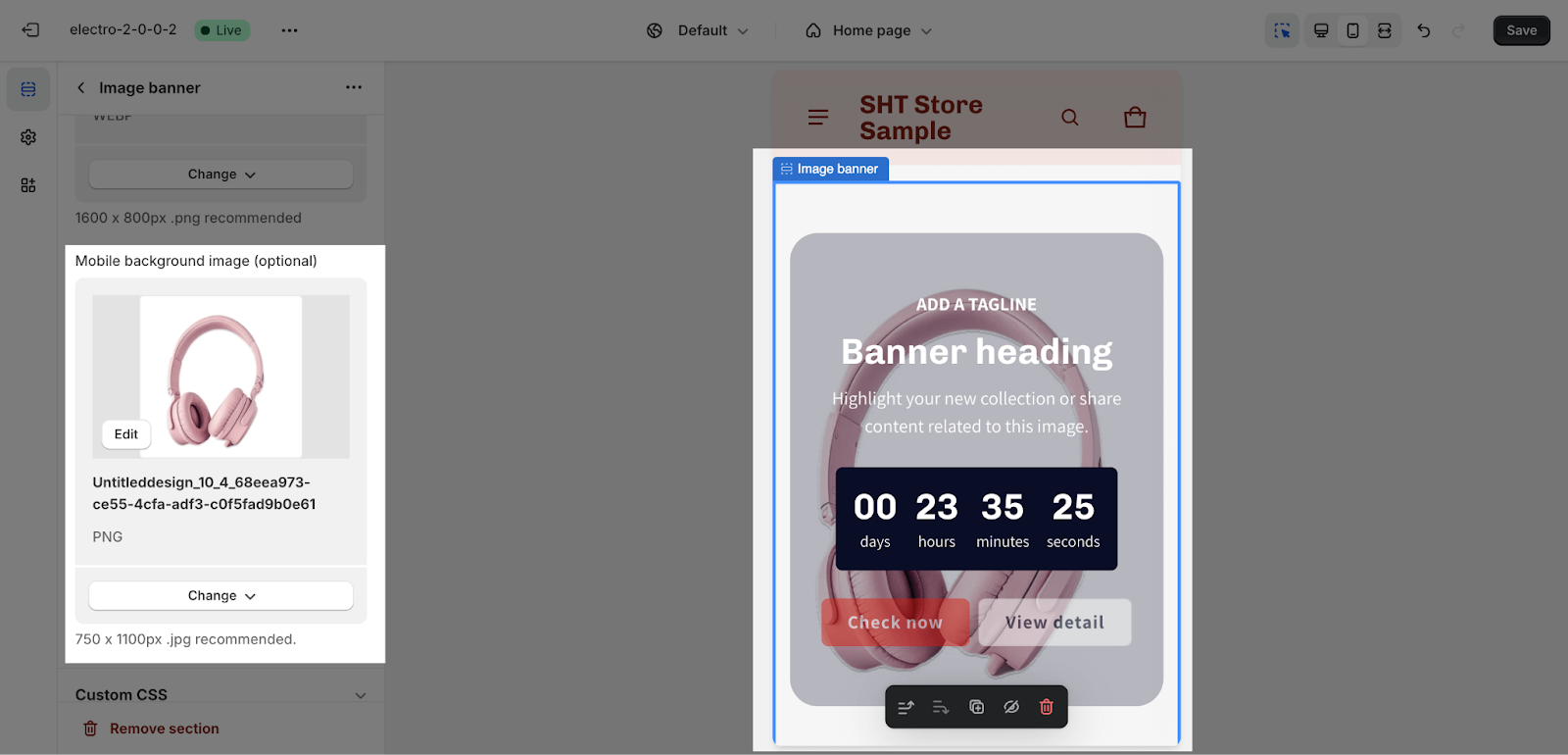
In the Image card, click on the “Select image” button to upload background images for large screens and mobile. The recommended size is 1600 x 800px for background image and 750 x 1100px for mobile background image.
You can upload the background image for mobile here:
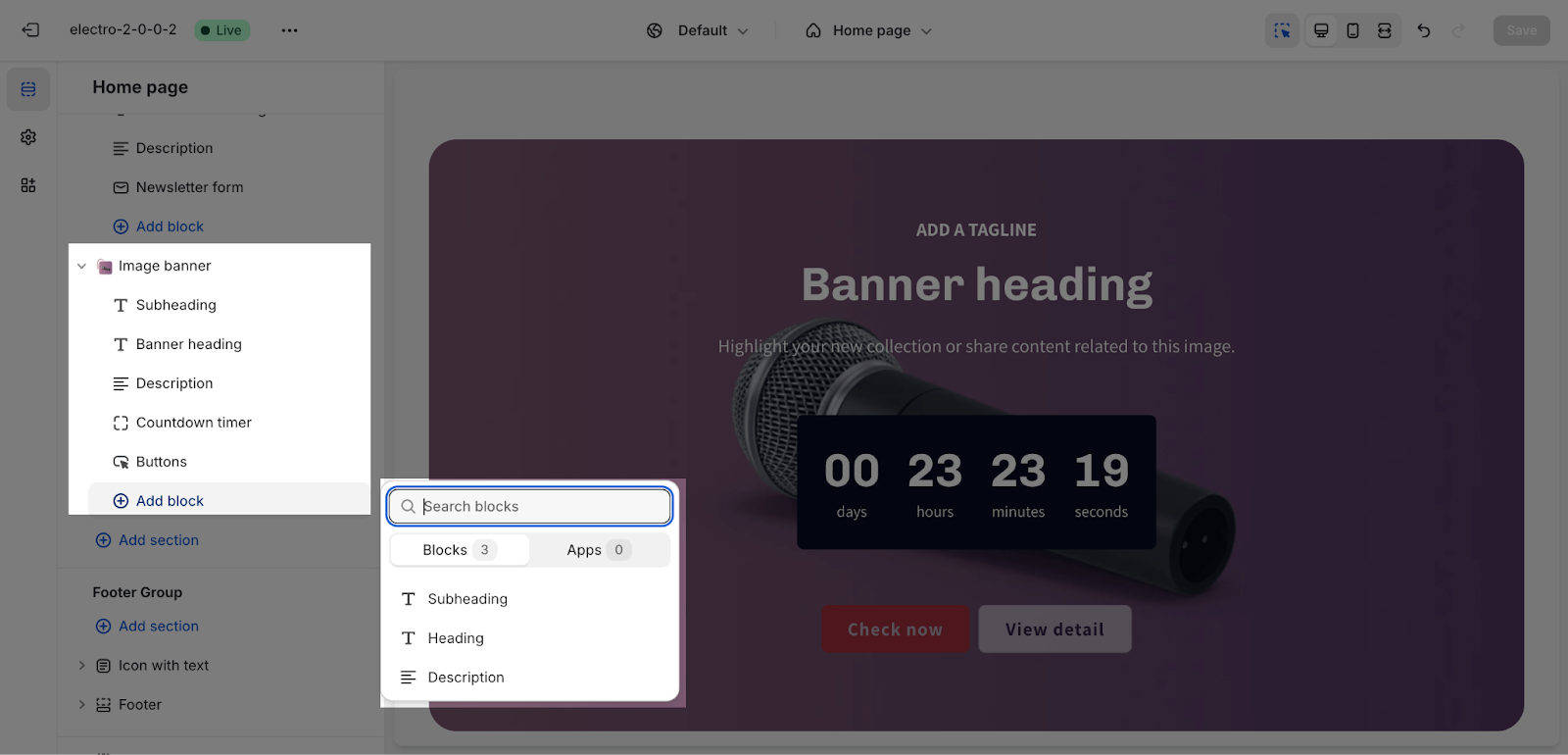
Image Banner Block Configuration
The Image banner section contains several blocks: subheading, heading, description, and countdown timer and button. Click on the “Add block” button and select the block you want to add to the section.
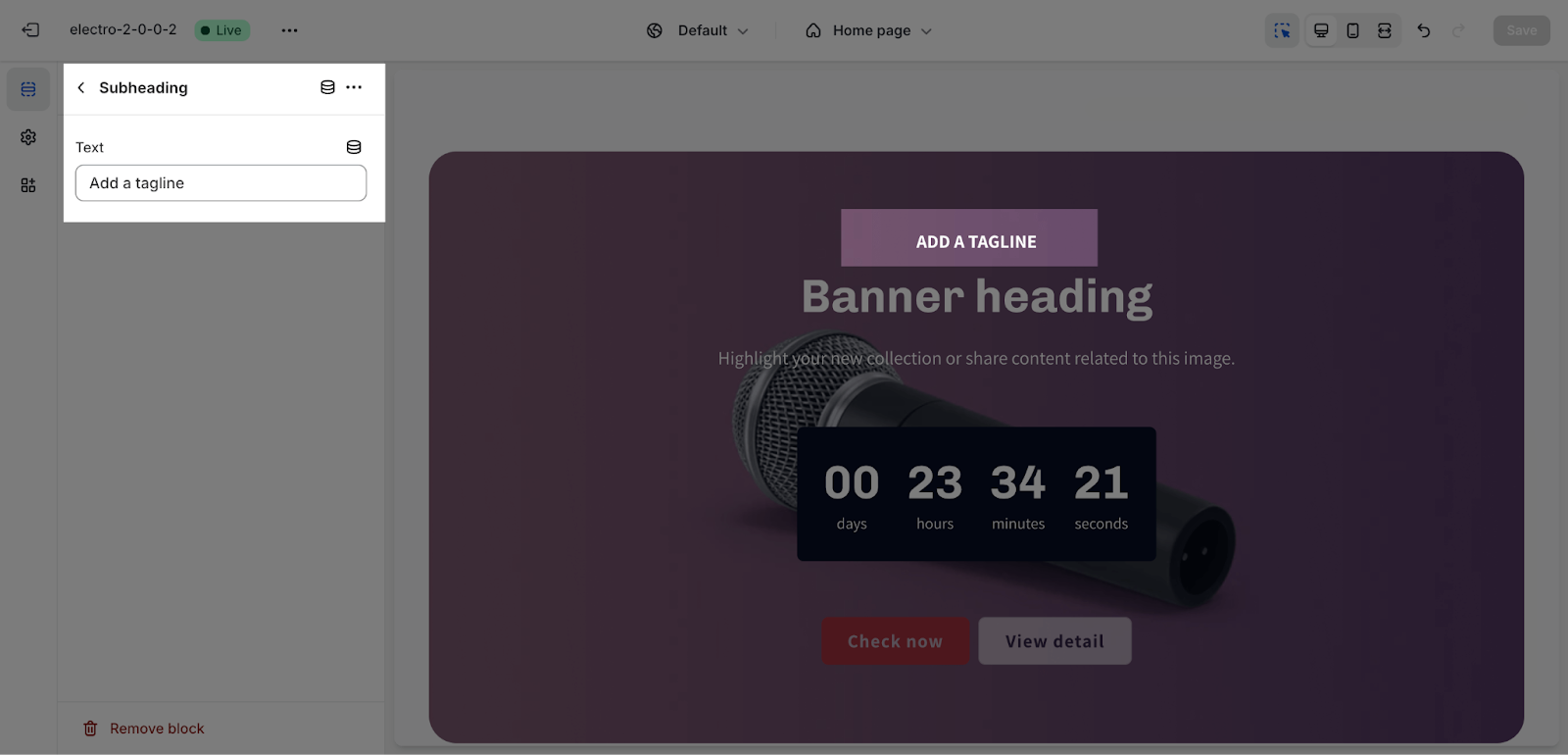
Subheading
To adjust the content in the Subheading block, simply click on the block and enter your desired text in the provided text box. This process is the same for modifying the Heading and Description blocks.
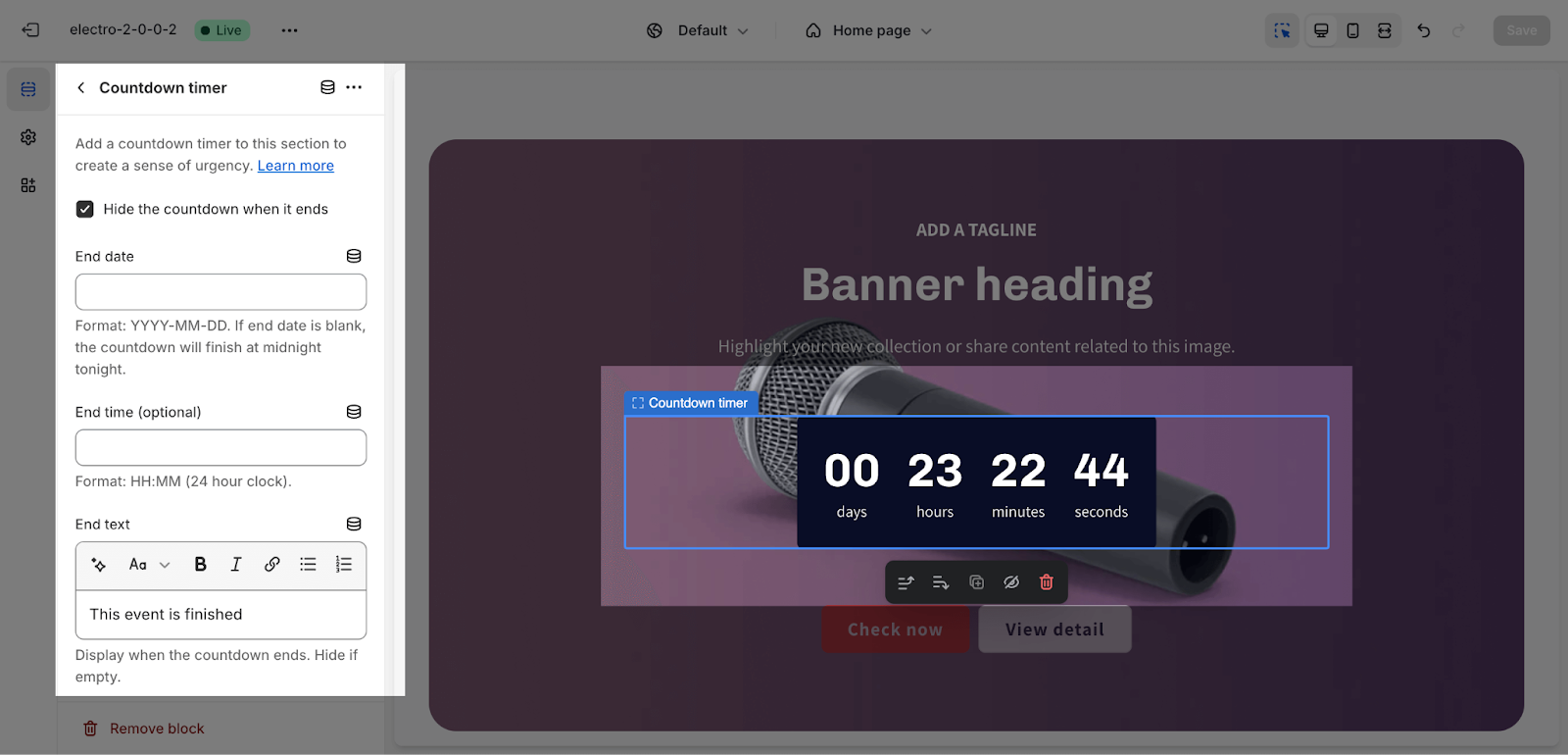
Countdown Timer
You can add a Countdown timer block to your banner:
- Turn it on by checking a box that says “Enable countdown timer“
- Set when you want the countdown to start and end
- Change the colors of the timer
- It will show days, hours, minutes, and seconds left
Read more about the settings of the Countdown timer in this article.
Buttons
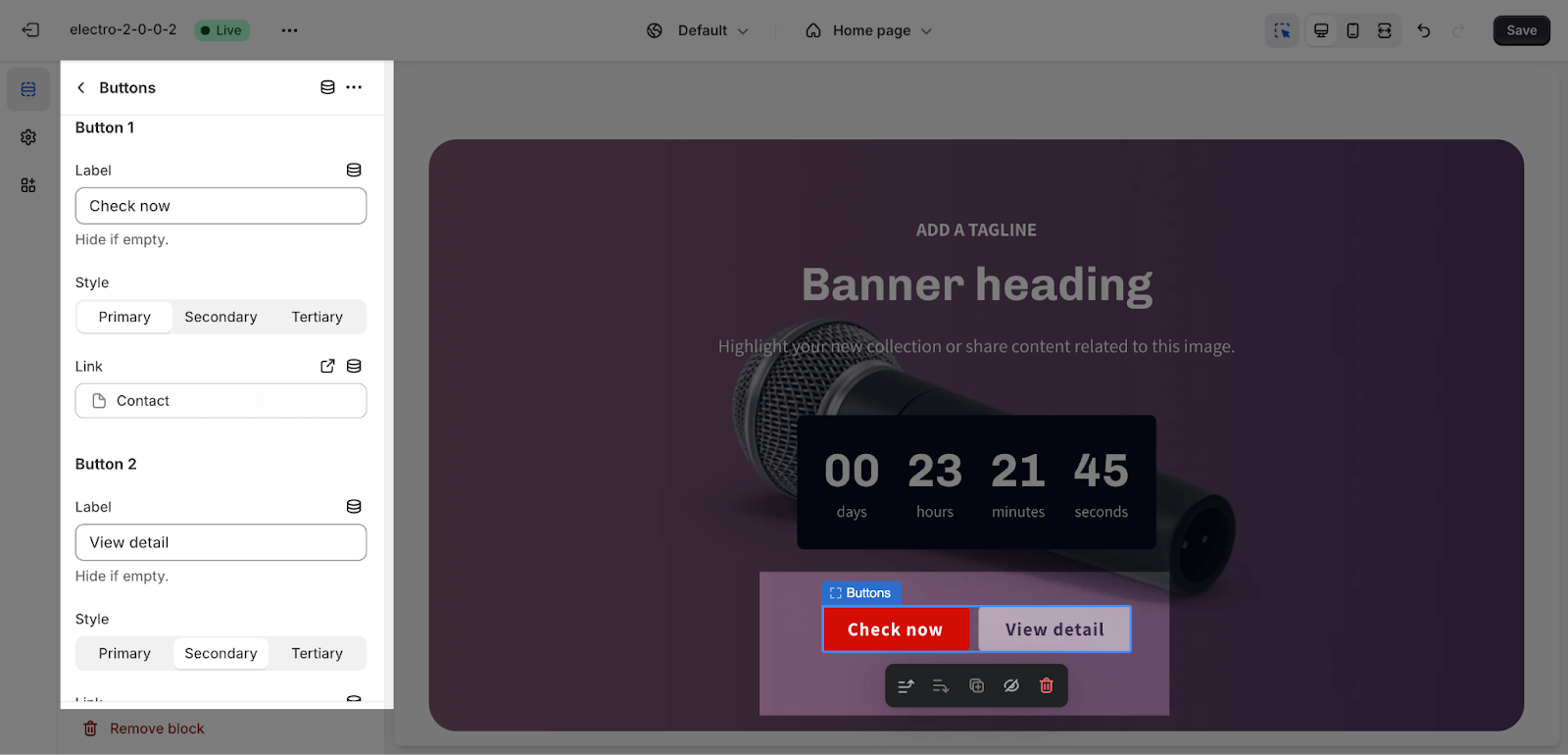
In the Buttons card, insert the button label name for the Primary and Secondary button to add buttons on the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
Frequently Asked Questions
1. Can I adjust the height of the Image Banner?
Yes, you can choose between three height options: 50%, 70%, or full screen height. You can set different heights for large screens and mobile devices.
2. How do I add text to the Image Banner?
The Image Banner section includes blocks for subheading, heading, and description. Simply click on each block and enter your desired text.
3. My Image Banner doesn’t look right on mobile devices, what can I do?
You can adjust the image size, height, and content position specifically for mobile devices to ensure optimal display.