How to Use Electro Slideshow
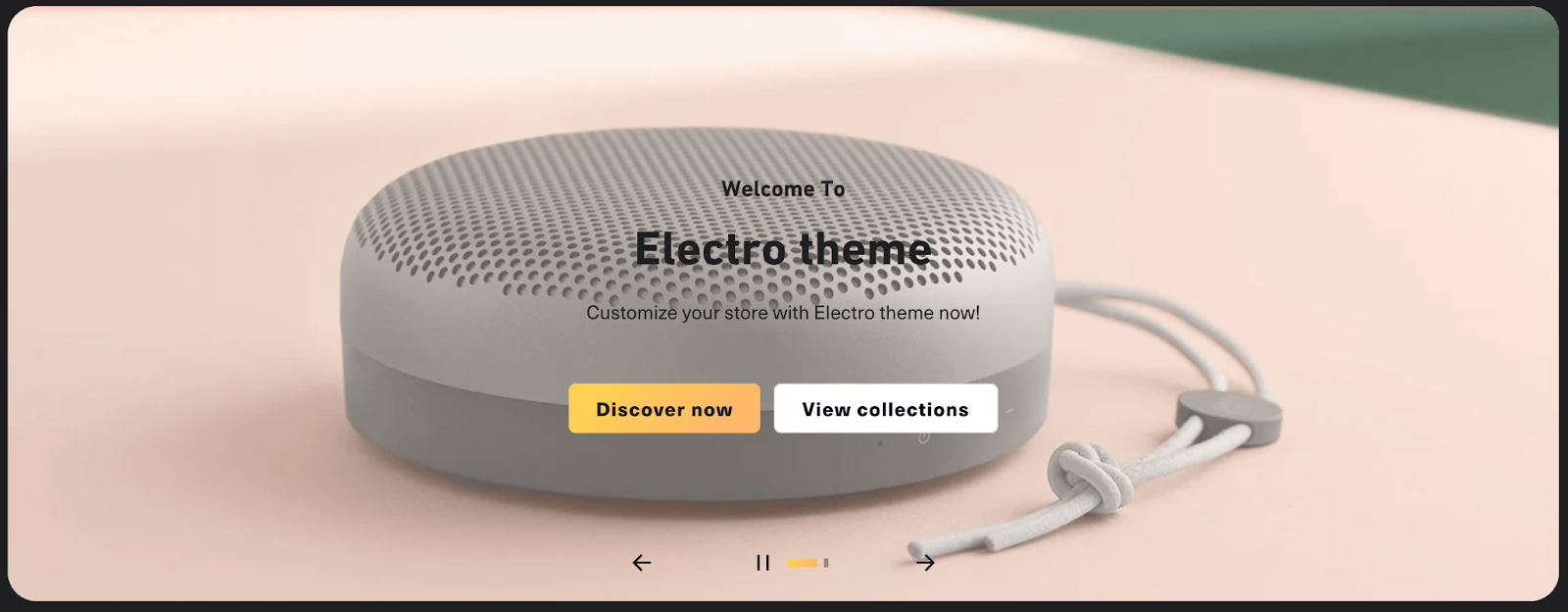
The Electro Slideshow section allows you to present a series of banners within a single designated area, creating an engaging and dynamic visual display.
Access Slideshow Section
To add the Electro Slideshow section, follow these three simple steps:
- Step 1: In the Theme Editor, open any page type.
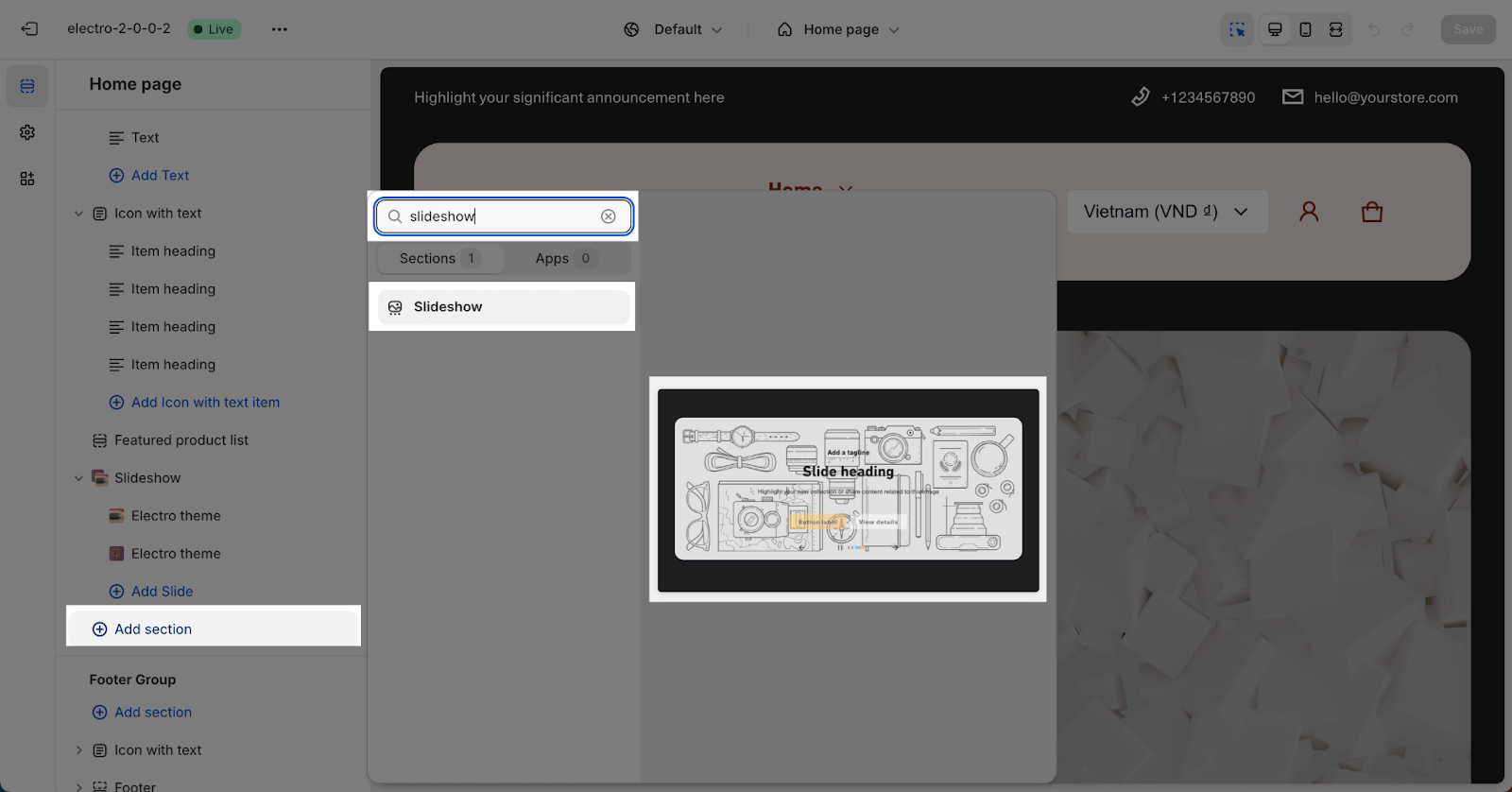
- Step 2: Click the “Add section” button and search for “Slideshow“.
- Step 3: Click on the Slideshow section to add it to the page.
Slideshow Section Configuration
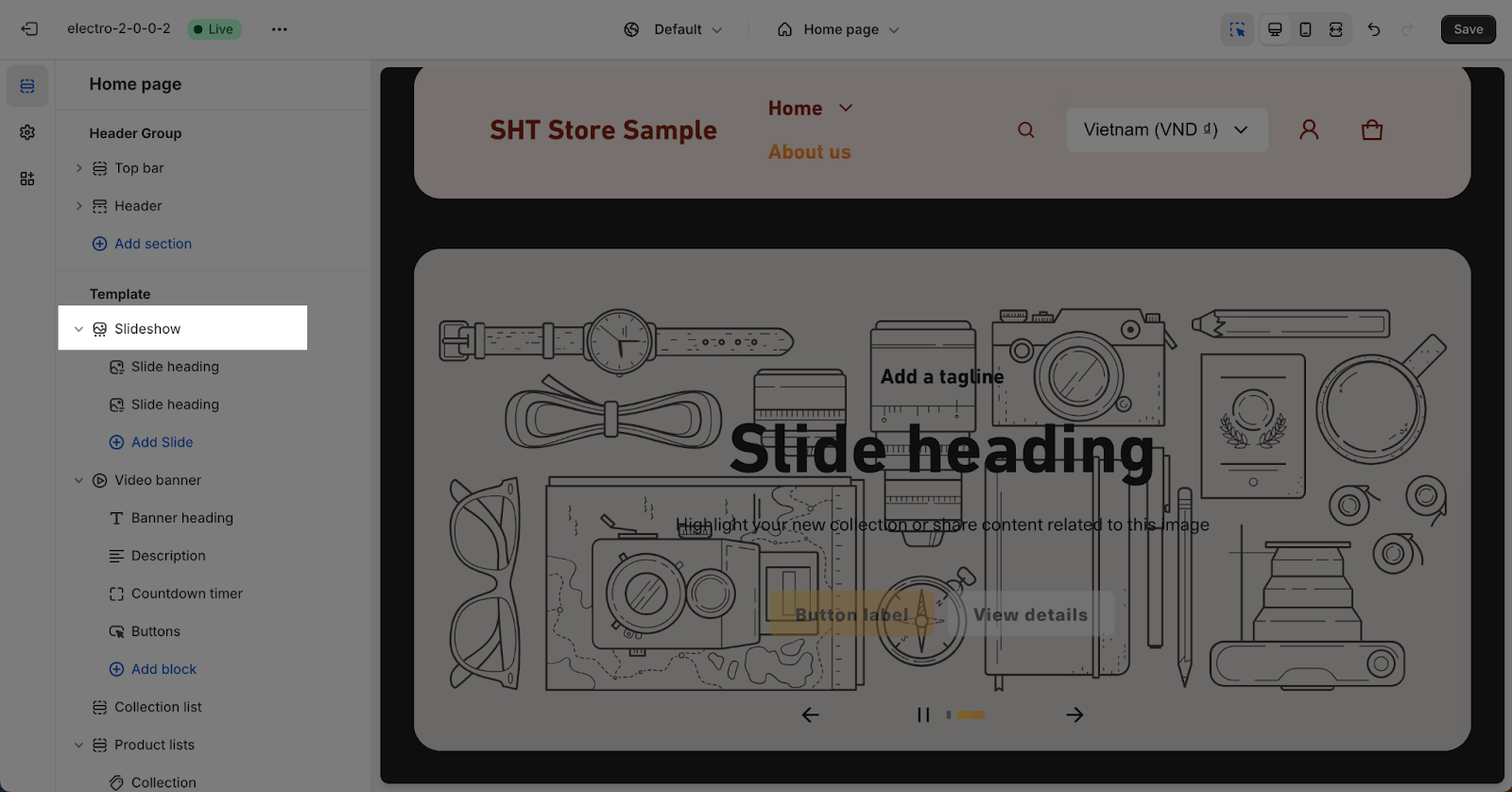
To configure the Slideshow section, click on it in the Template layout on the left side of the screen.
The section has five configuration cards: General, Layout, Controller, Content, and Accessibility.
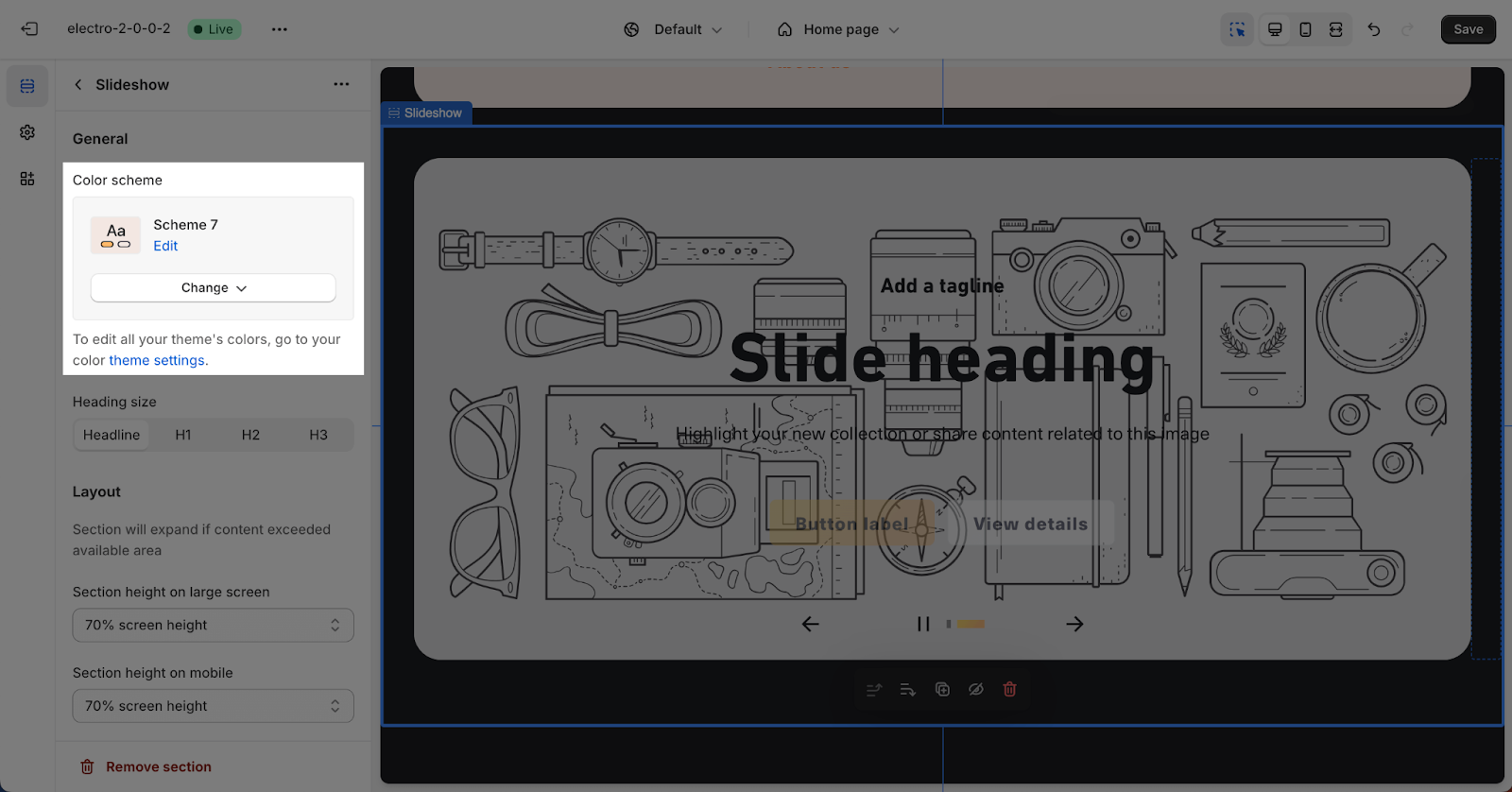
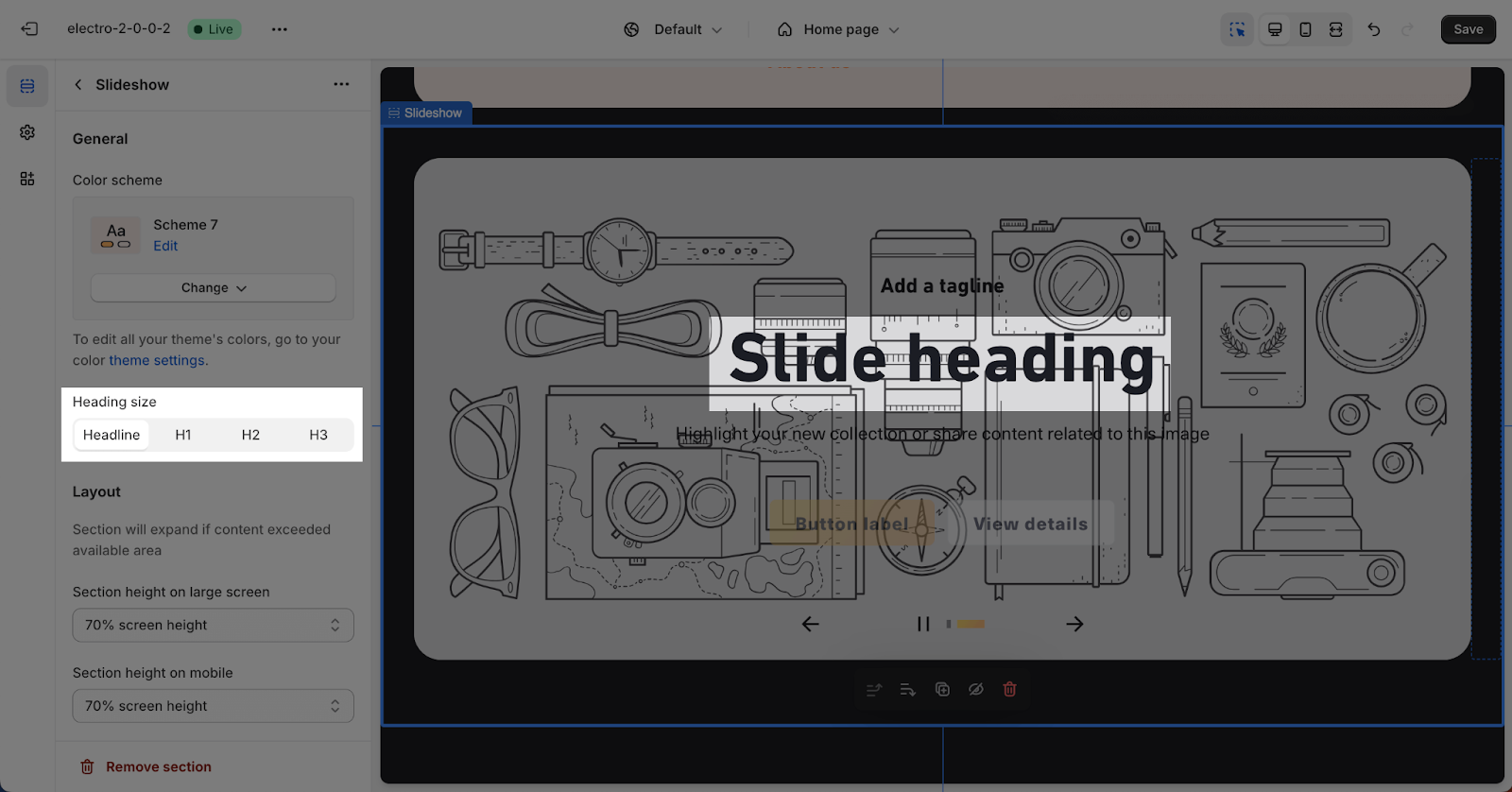
General
In the General card, you can:
- Change the Color scheme specifically for the Slideshow section. These color schemes can be edited or created in Theme settings > Color.
- Choose the Heading size for the section headings. This affects all headings added to each Slide. Options include Headline, H2, H3, and H4. The heading size is based on the Base text size defined in Theme Settings > Typography.
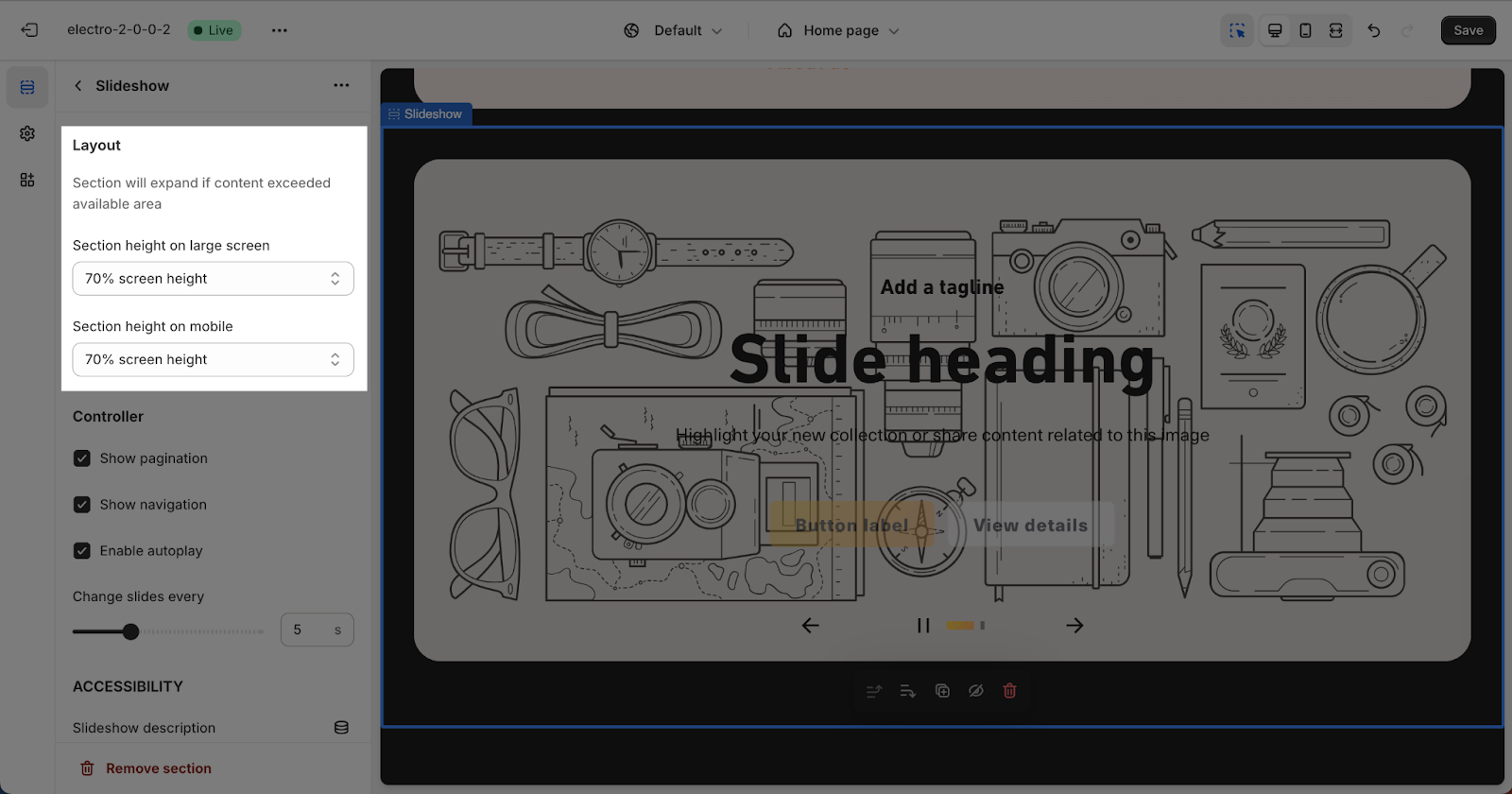
Layout
You can Set the section height for large screens and mobile devices separately by selecting the options in “Section height on large screen” and “Section height on mobile”.
These settings has 4 options to show based on your need, which is reflected in the Height dropdown selector:
- 50% screen height: display the height of the Slideshow section in 50% the height of the screen
- 70% screen height: display the height of the Slideshow section in 70% the height of the screen
- Fill screen height: display the height of the Slideshow section in 100% the height of the screen
- Adapt to image: display the height of the Slideshow section equally with the height of background image
By default, the banner section is set to 70% screen height for both large and mobile screens for optimal quality.
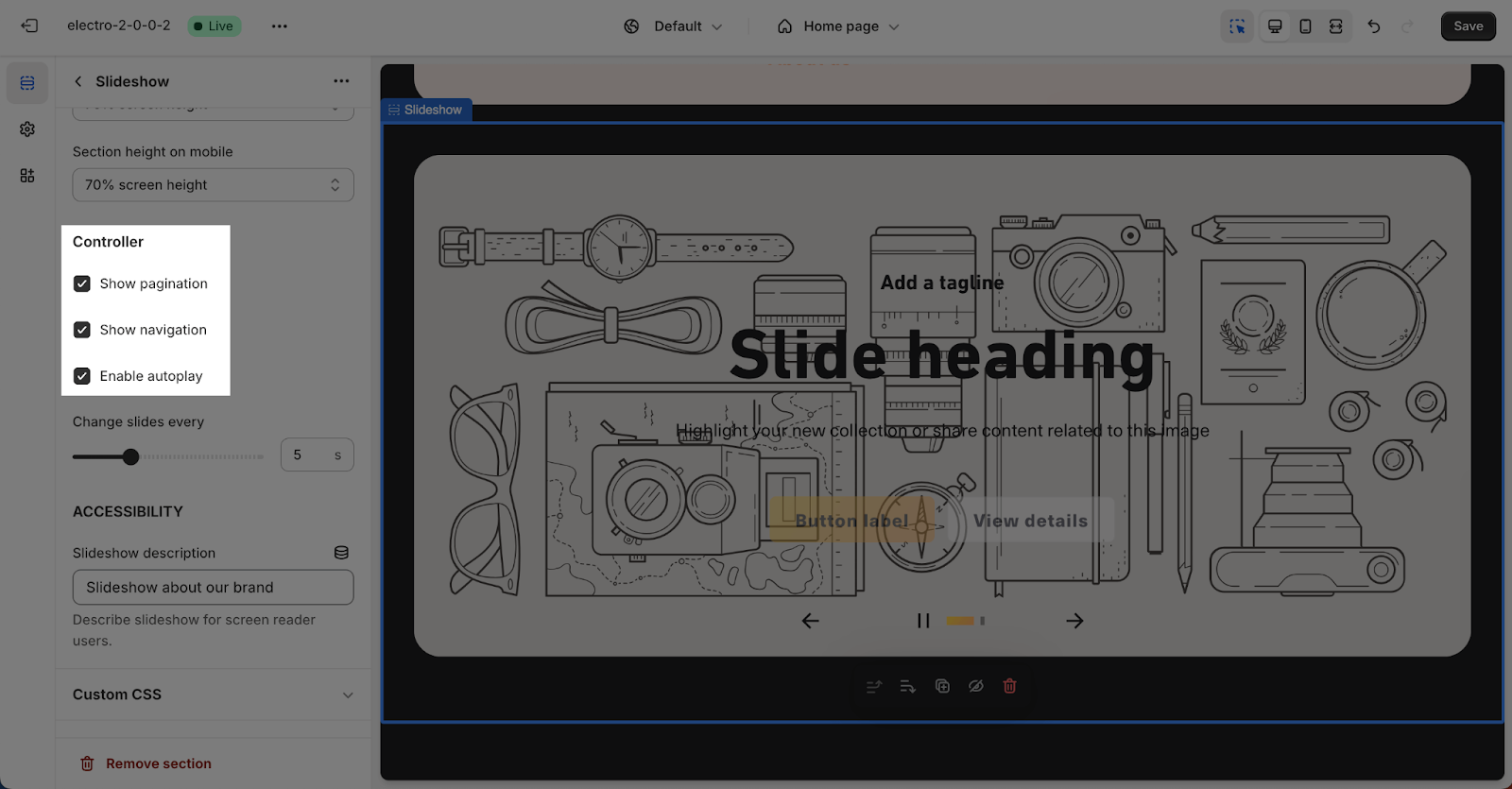
Controller
You can choose to:
- Show pagination numbers
- Display navigation
- Enable autoplay for the slideshow
These options are enabled by default.
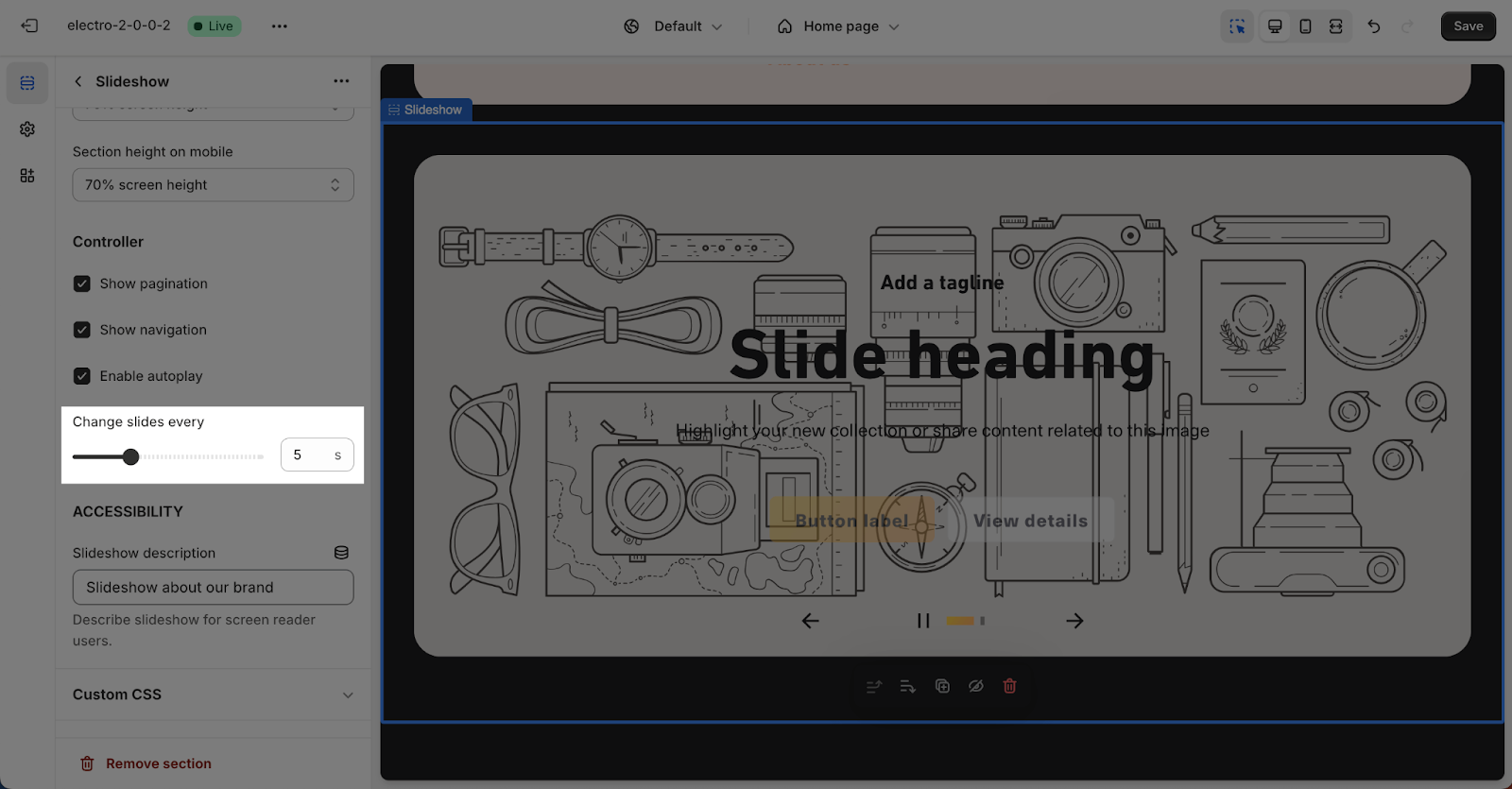
Set the autoplay delay time using the “Change Slides Every” slider. The default is 5 seconds, but you can adjust it from 3 to 10 seconds.
Tips:
- Consider text content and images in each slide to allow appropriate time for customers to consume important details without pausing.
- Avoid showing too many slides in a short time to maintain a good customer browsing experience.
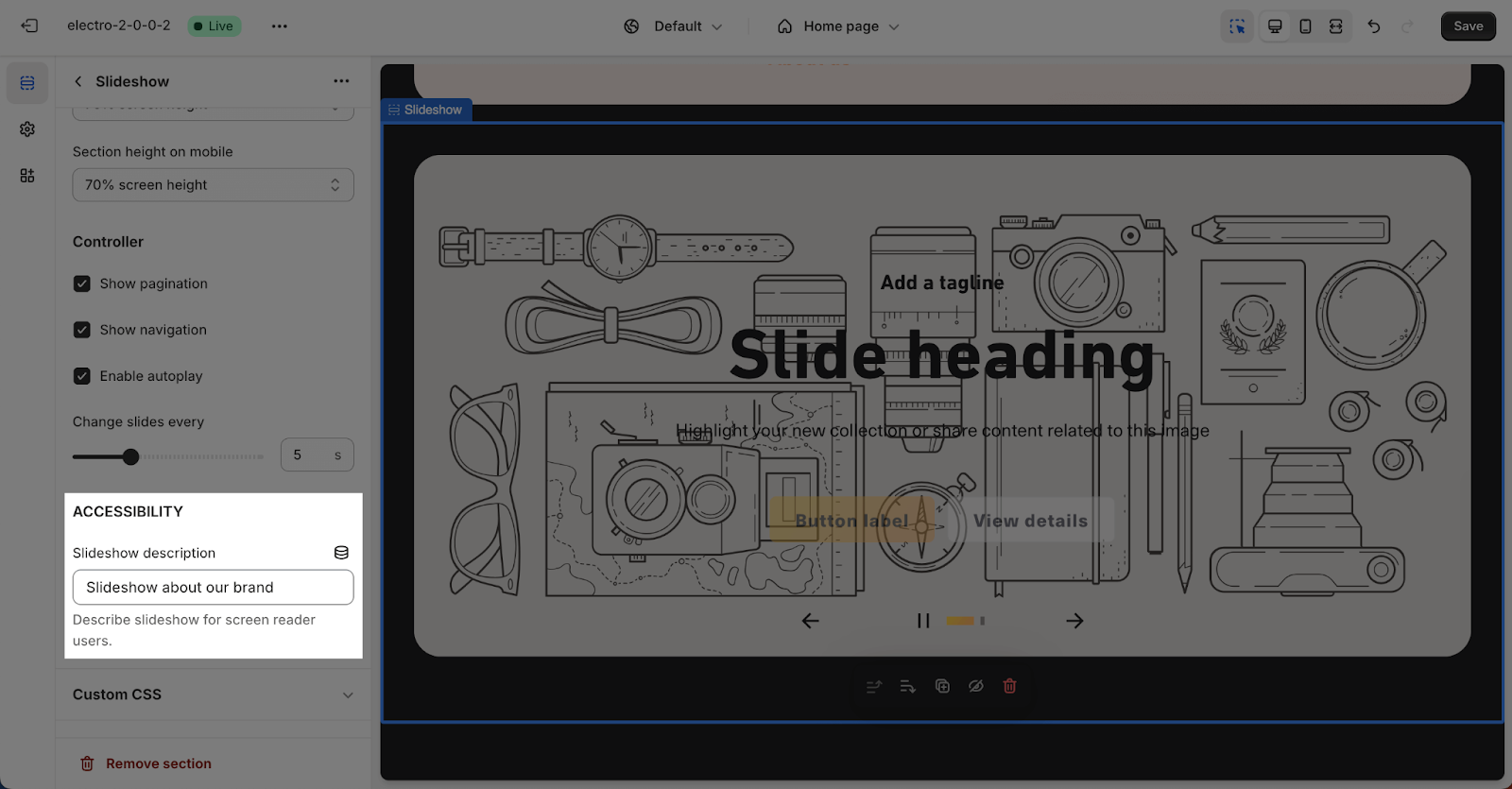
Accessibility
In Accessibility, you can edit the Slideshow description by clicking on the placeholder.
Slide Configuration
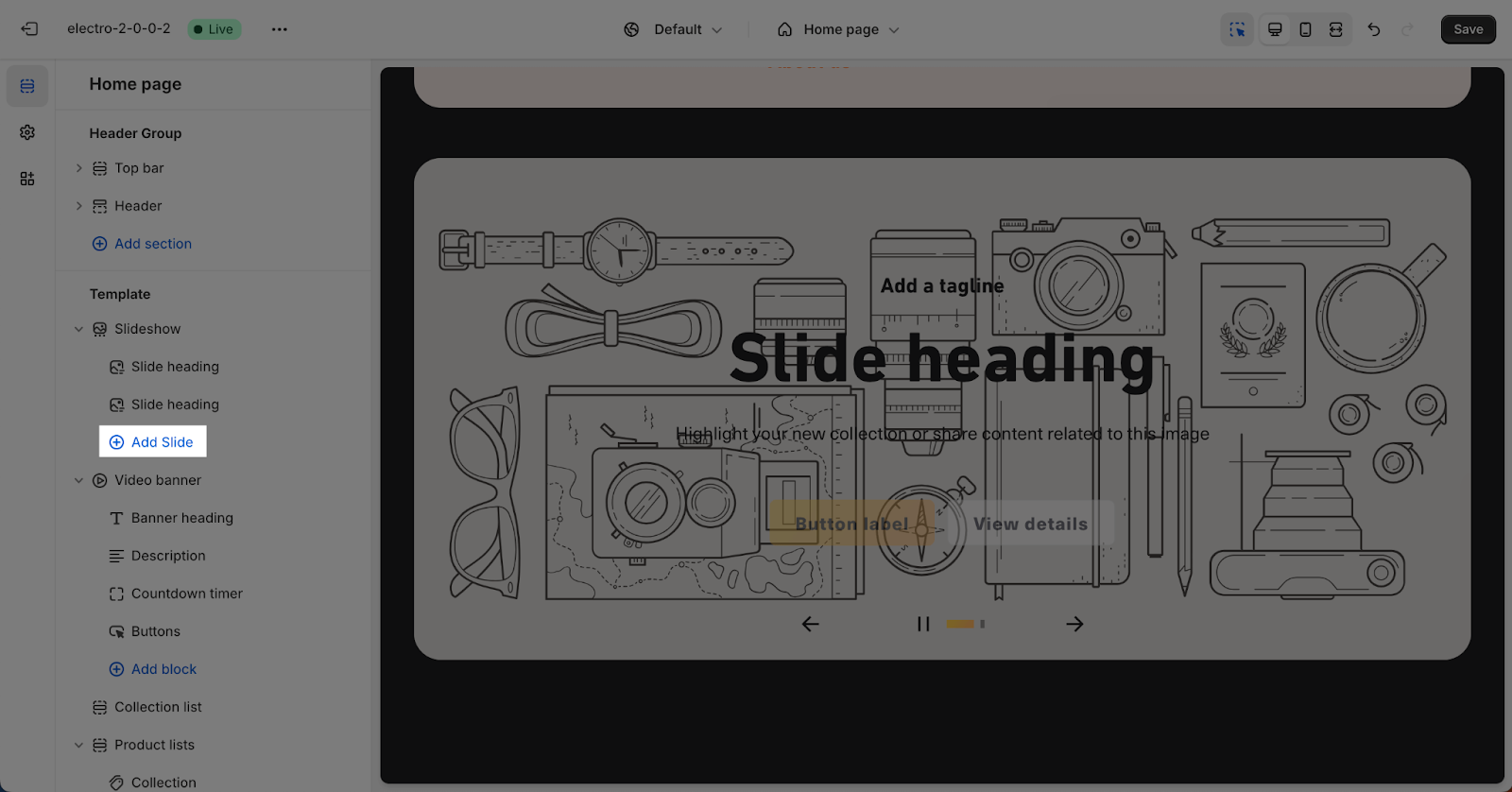
The Slide block is an item within the Electro Slideshow section.
Click the “Add slide” button to add more slides (maximum of 5 slides).
To adjust a slide, click on the block and go to Settings.
Slide settings are divided into four cards: General, Text, Image, and Button.
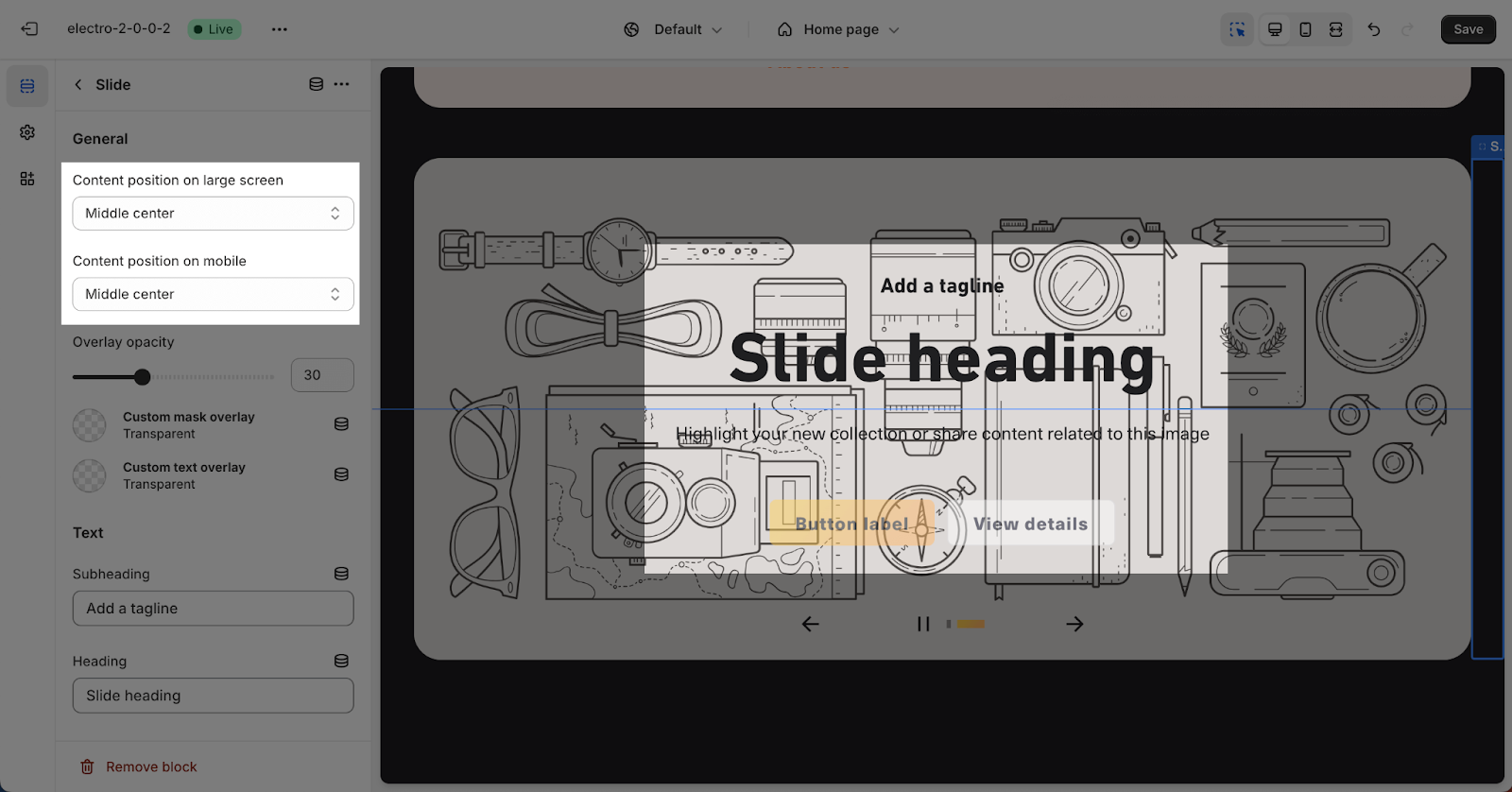
General
In the General, you can adjust position for the content on the Slide block in “Content position on large screen” and “Content position on mobile”, which can be changed at Content Position dropdown selector:
- Top left
- Top center
- Middle left
- Middle center
- Bottom left
- Bottom center
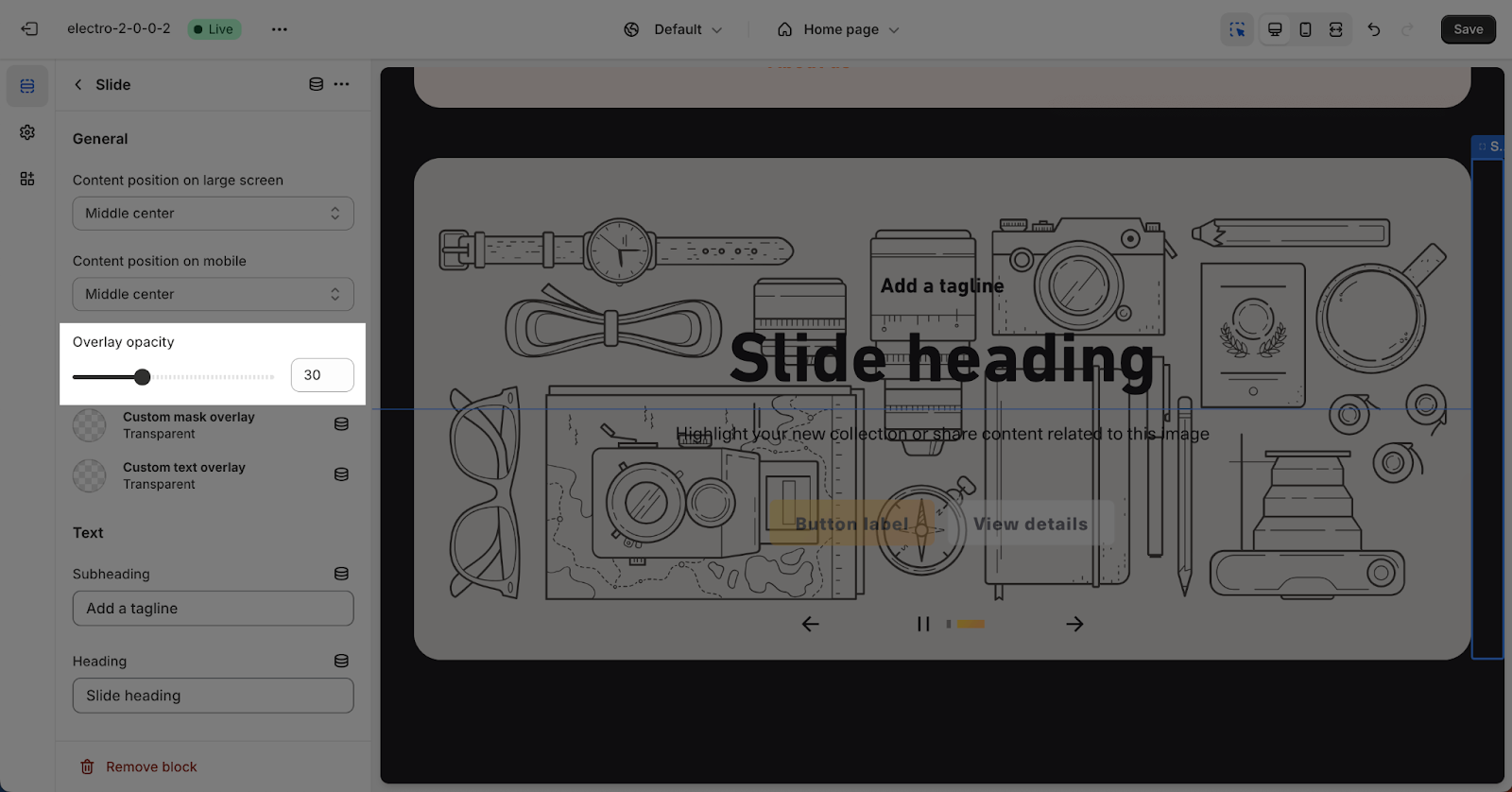
After that, you can adjust the Overlay opacity for the slide, use the slider or enter number to adjust the percentage bar in the Overlay settings to the desired opacity:
- The overlay opacity will be applied to the section and background image list. Therefore, it highlights the content inside the section.
- You can adjust the overlay range from 0% to 90%.
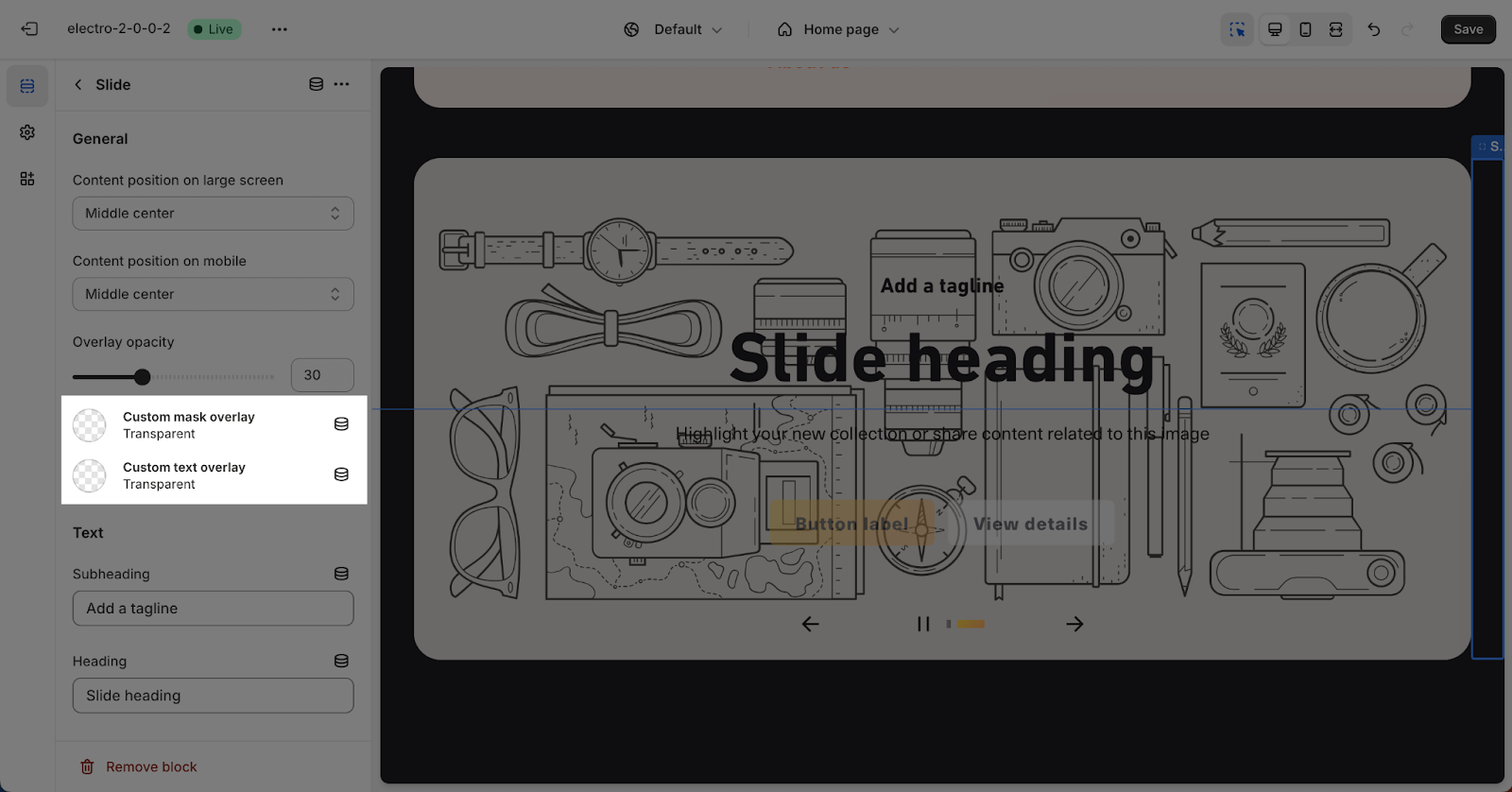
You can also choose “Custom mask overlay” and “Custom text overlay” colors if the slide background is transparent.
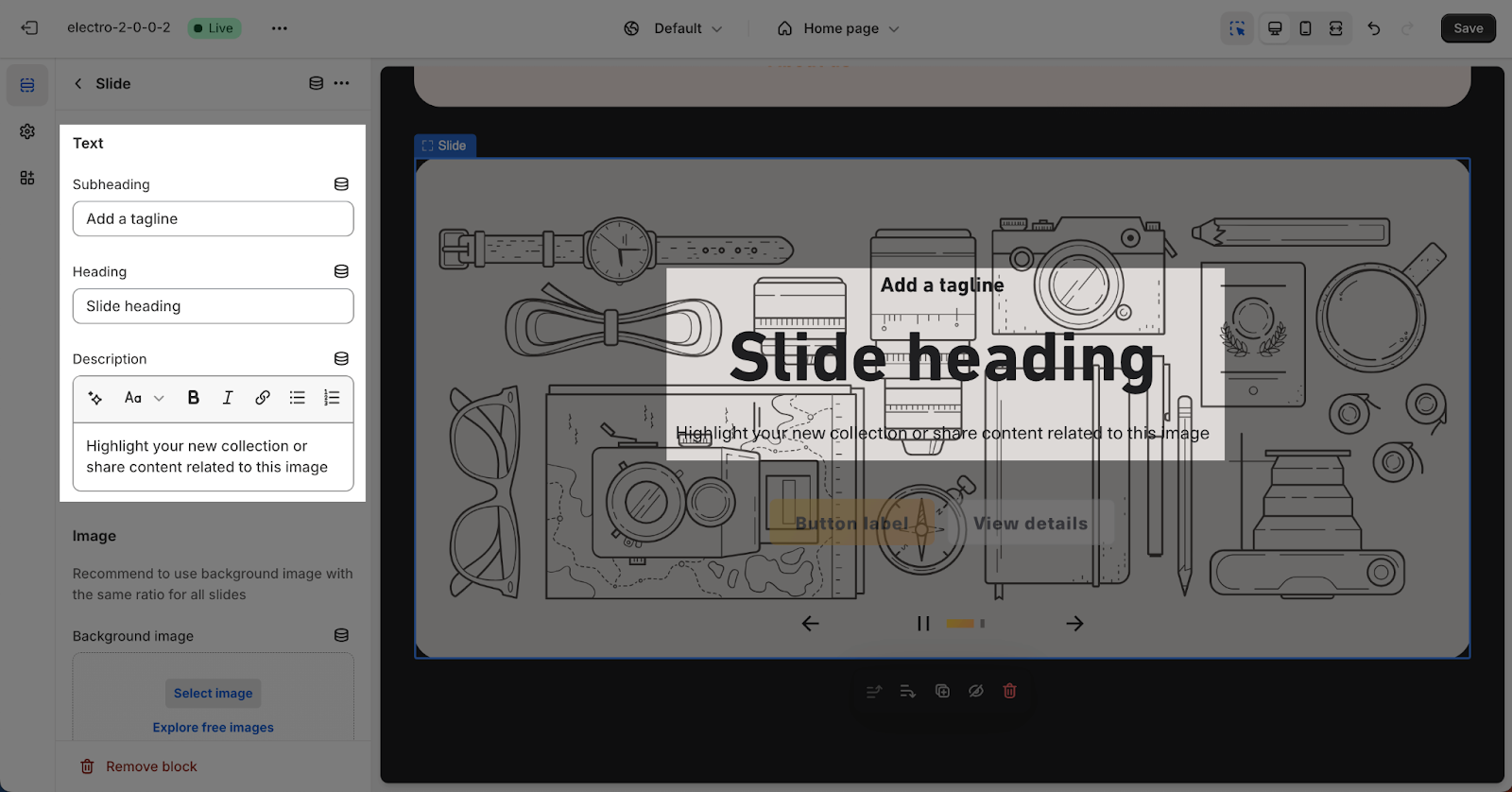
Text
To adjust for each slide, click on the slide and go to the Settings. You can change the content in the slide in the Text tab with Subheading, Heading and Description.
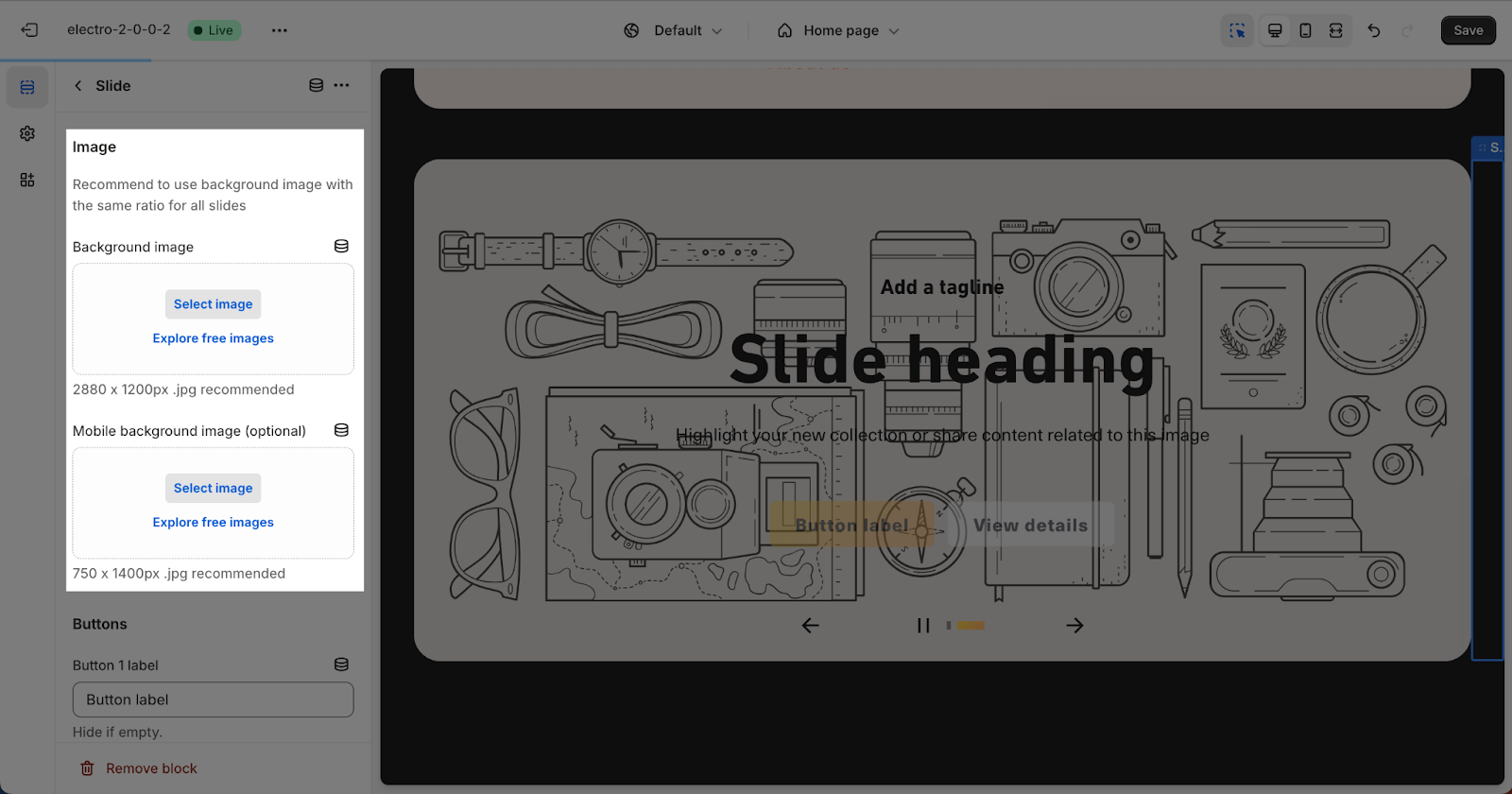
Image
In the Image card, click on the “Select image” button to upload background images for large screens and mobile. The recommended size is 2880x1200px for background image and 750x1400px for mobile background image.
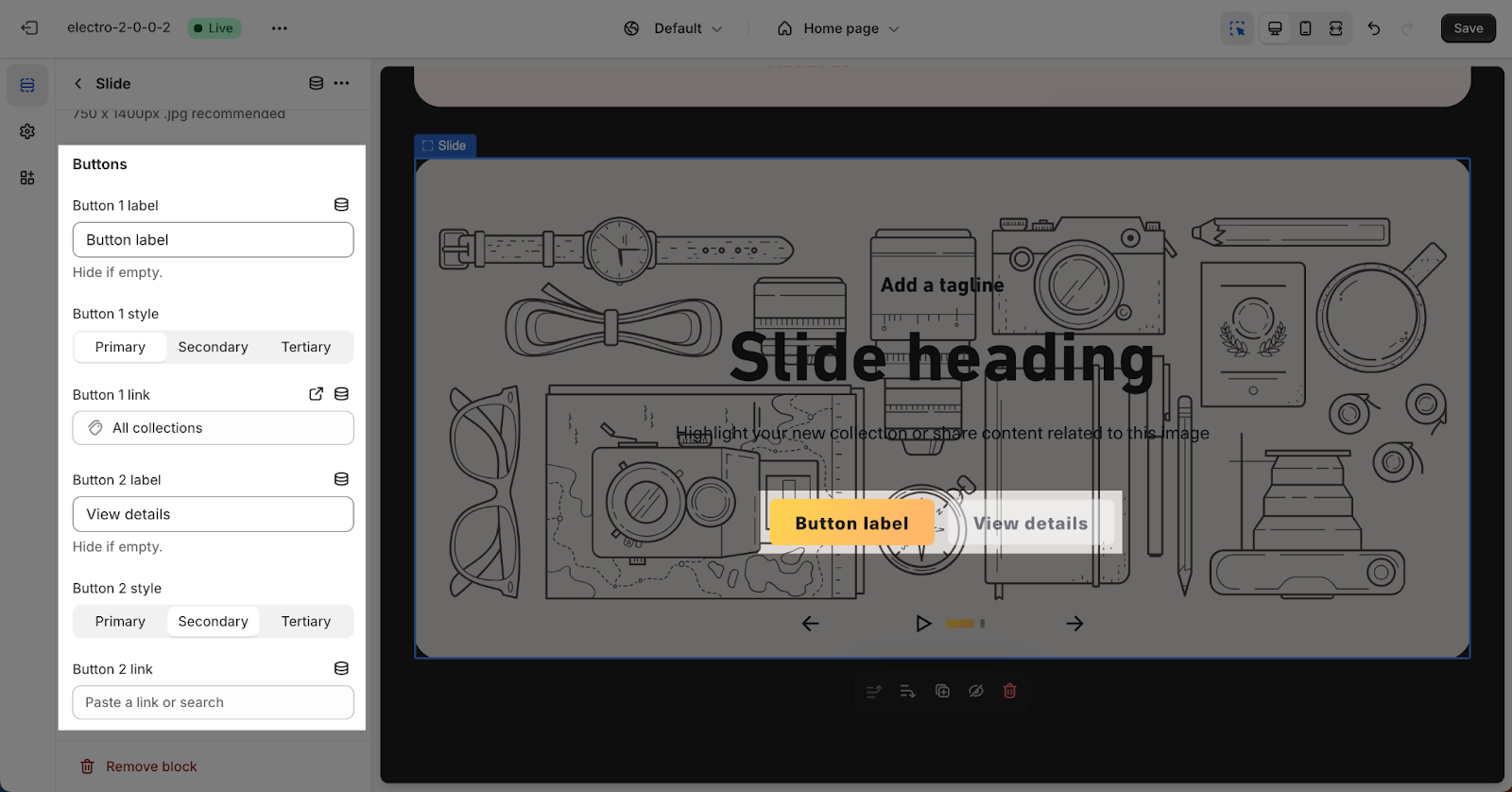
Button
In the Buttons card, insert the button label name for the Primary and Secondary button to add buttons on the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
Frequently Asked Questions
1. How do I add buttons to my slides?
In the Button settings card for each slide, you can add Primary and Secondary buttons by inserting button label names and adding direct links for each button.
2. Is it possible to change the opacity of the slide overlay?
Yes, you can adjust the Overlay opacity for each slide using the slider or by entering a number in the Overlay settings. The range is from 0% to 90%.
3. How do I remove a button from a slide?
To remove a button, simply delete the text in the button label field in the Button settings card.