How to Use Electro Video With Text Section
Overview
| How many Text block headings could I add to Electro Video With Text Section? | Up to 5 |
| Best Video Ratio Should be Used for Electro Video With Text Section? | 16:9 (Vertical) |
| How many Buttons could I add to Electro Video With Text Section? | 2 |
| Can I add a video thumbnail? | Yes, 1280x720px is recommended |
About Electro Video With Text Section
Electro Video With Text Section is the most comprehensive way to display videos and highlighted texts about your products and services.
With one single Electro Video With Text Section, you can add:
- A Video (Recommended in a vertical ratio (16:9) under 30s)
- Heading and subheading
- Text Block Heading: with a small heading and description
- CTA buttons
What is Electro Video With Text Section?
The Video With Text section typically allows you to showcase a video alongside text content on your store’s homepage. It’s a visually engaging way to present information or tell your brand’s story.
Access Electro Video With Text Section
- Step 1: Go to Online Store > Themes > click on Customize
- Step 2: Click on Add Section block > search for Video With Text on the search bar and hit Image Banner
- Step 3: Click on Video With Text block or each Text block heading to edit the content, or Add Text to add more Text block heading
Configure Electro Video With Text Section
The Video with text section comes with 4 tabs: General, Layout, Video and Button.
Edit General Tab
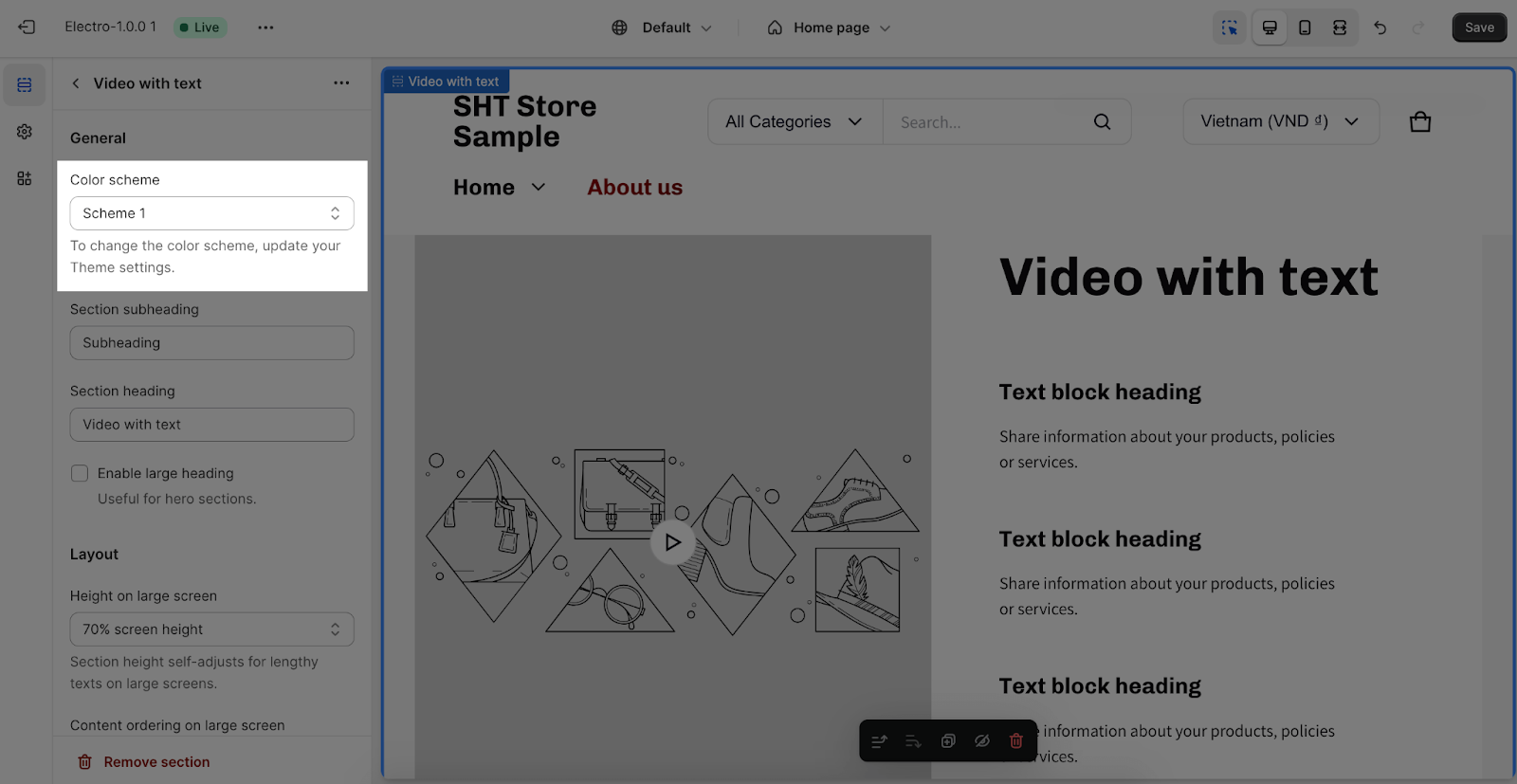
In the general tab, if you want to change the color scheme, you can switch to a different color scheme. This color scheme is set up in the theme settings.
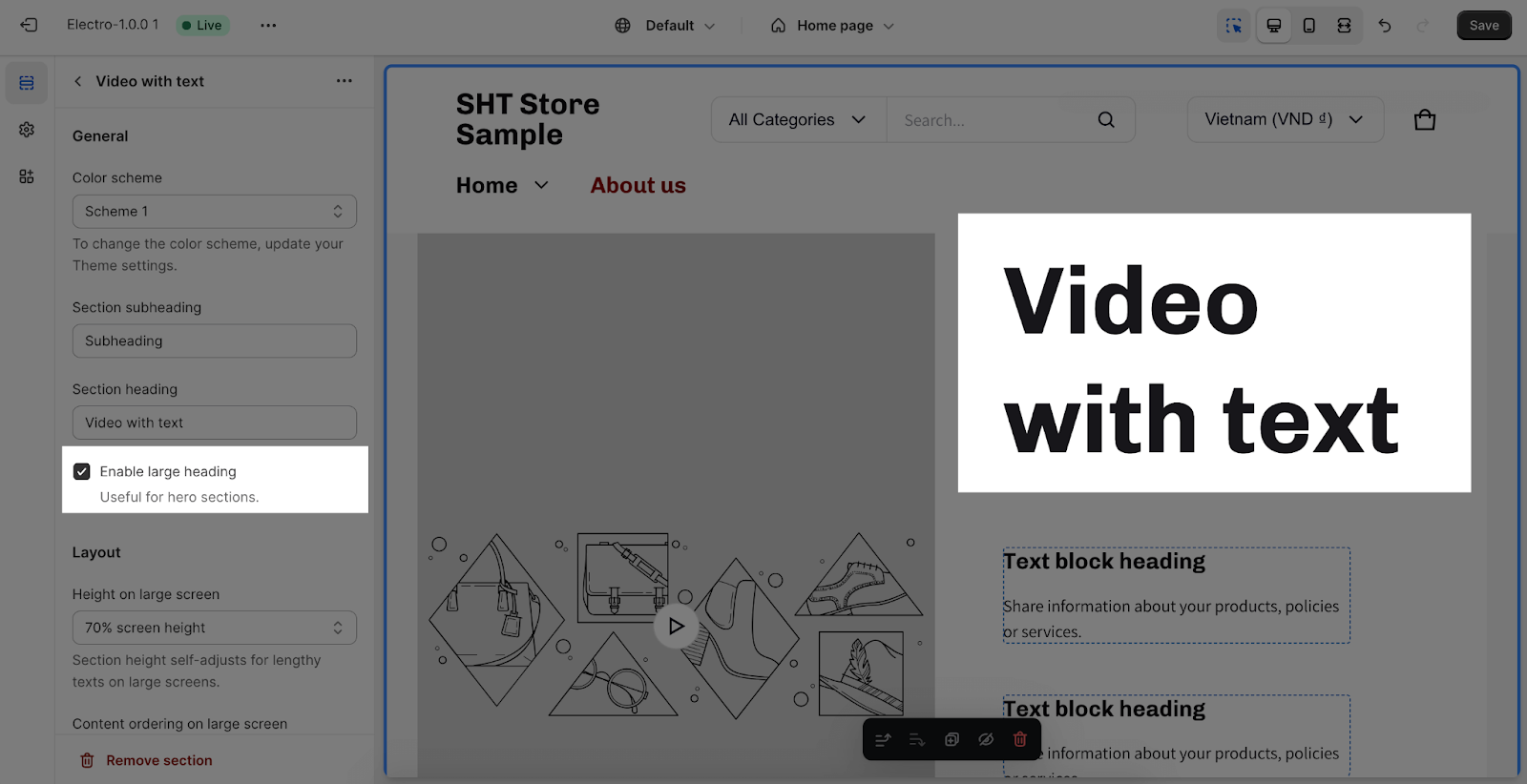
You can activate or deactivate to enable large heading. If you activate this, all heading in the image banner section will have the headline’s font size.
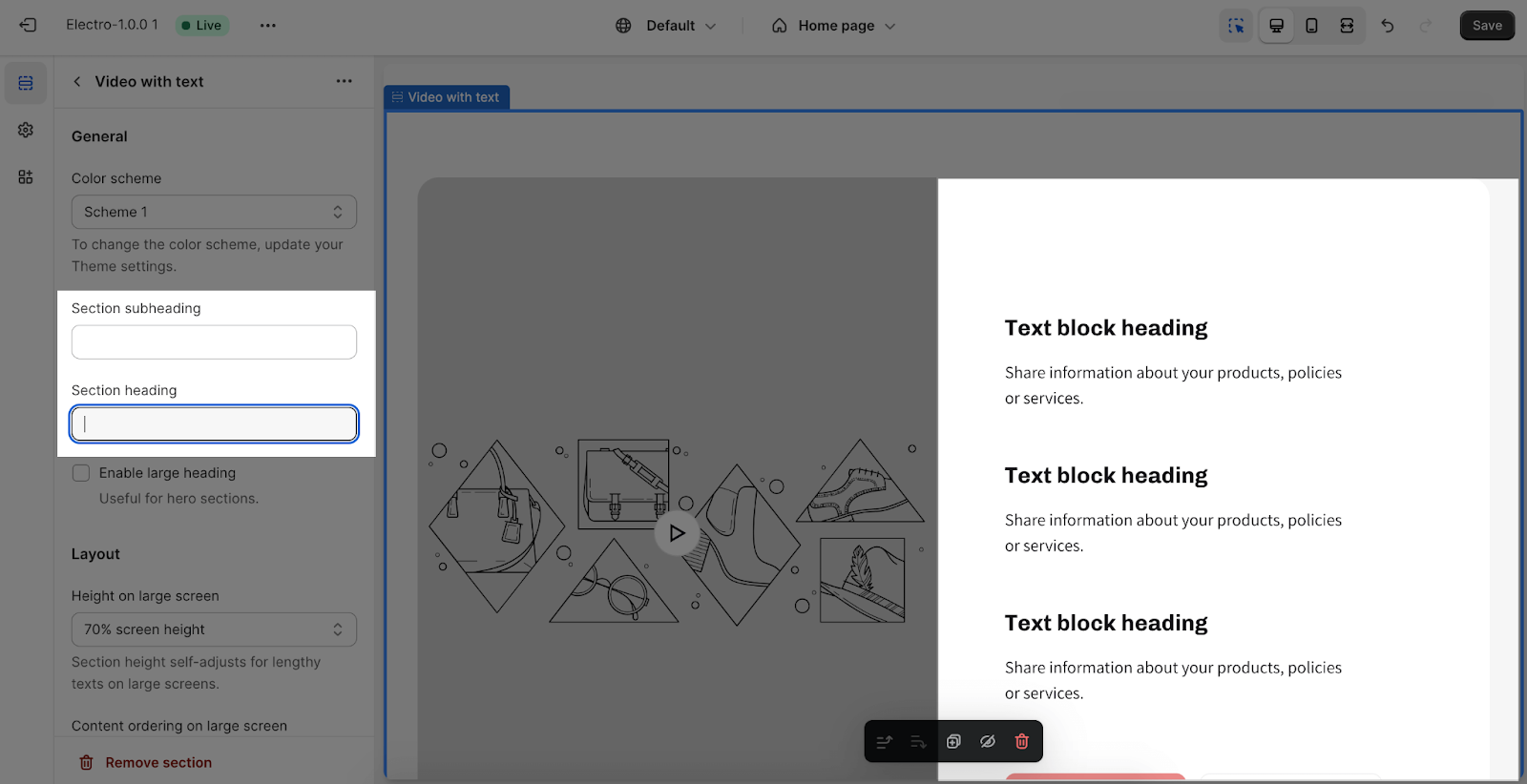
Come along with that, you can adjust Section subheading and Section heading for the section by entering content on the fields.
If you want to remove/ hide the section Subheading or Heading, you just need to leave the boxes blank:
Edit Layout Tab
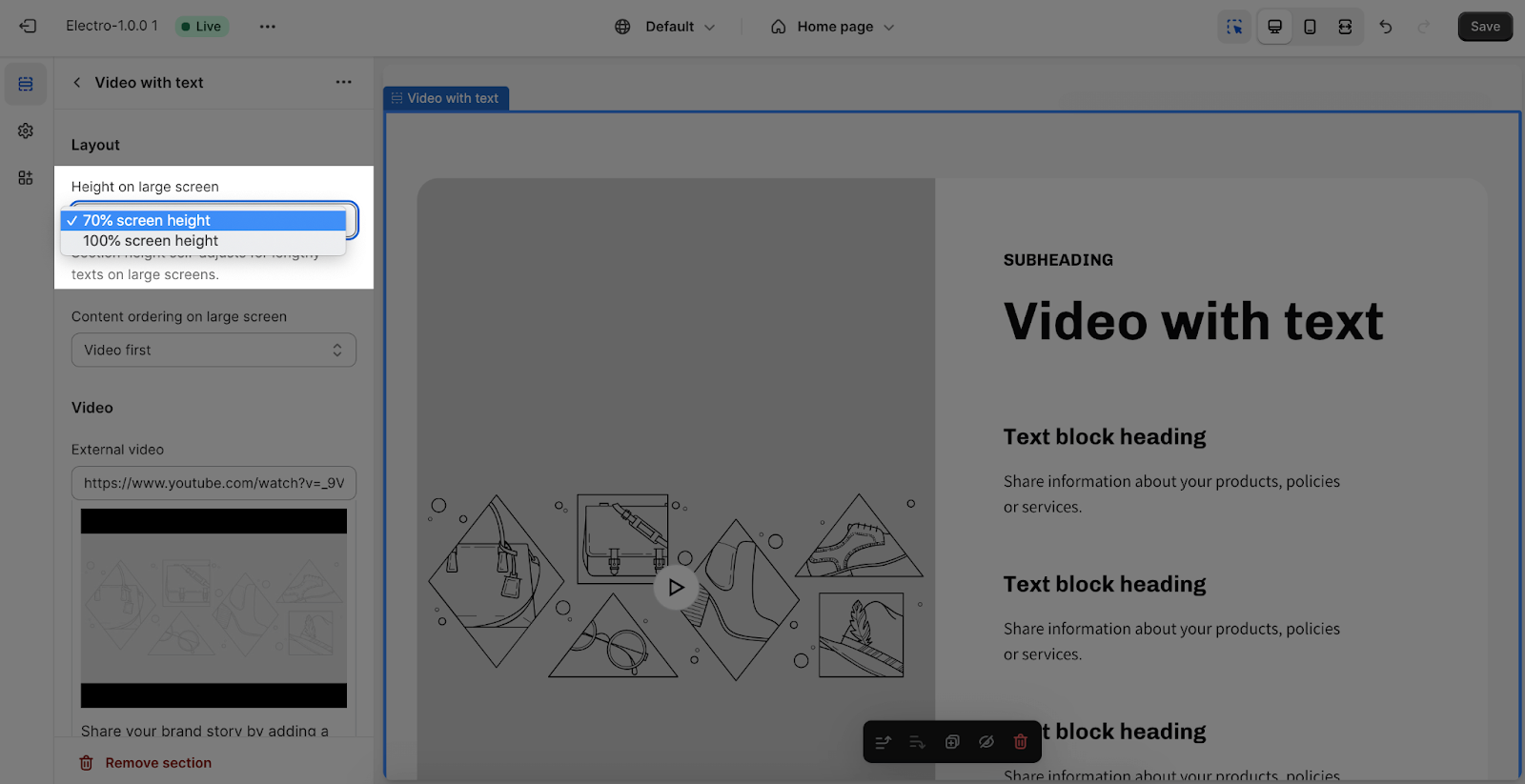
In the Layout tab, you can adjust the layout height for large screens with 2 options: 70% screen height or 100% screen height.
By default, it is set on 70% screen height:
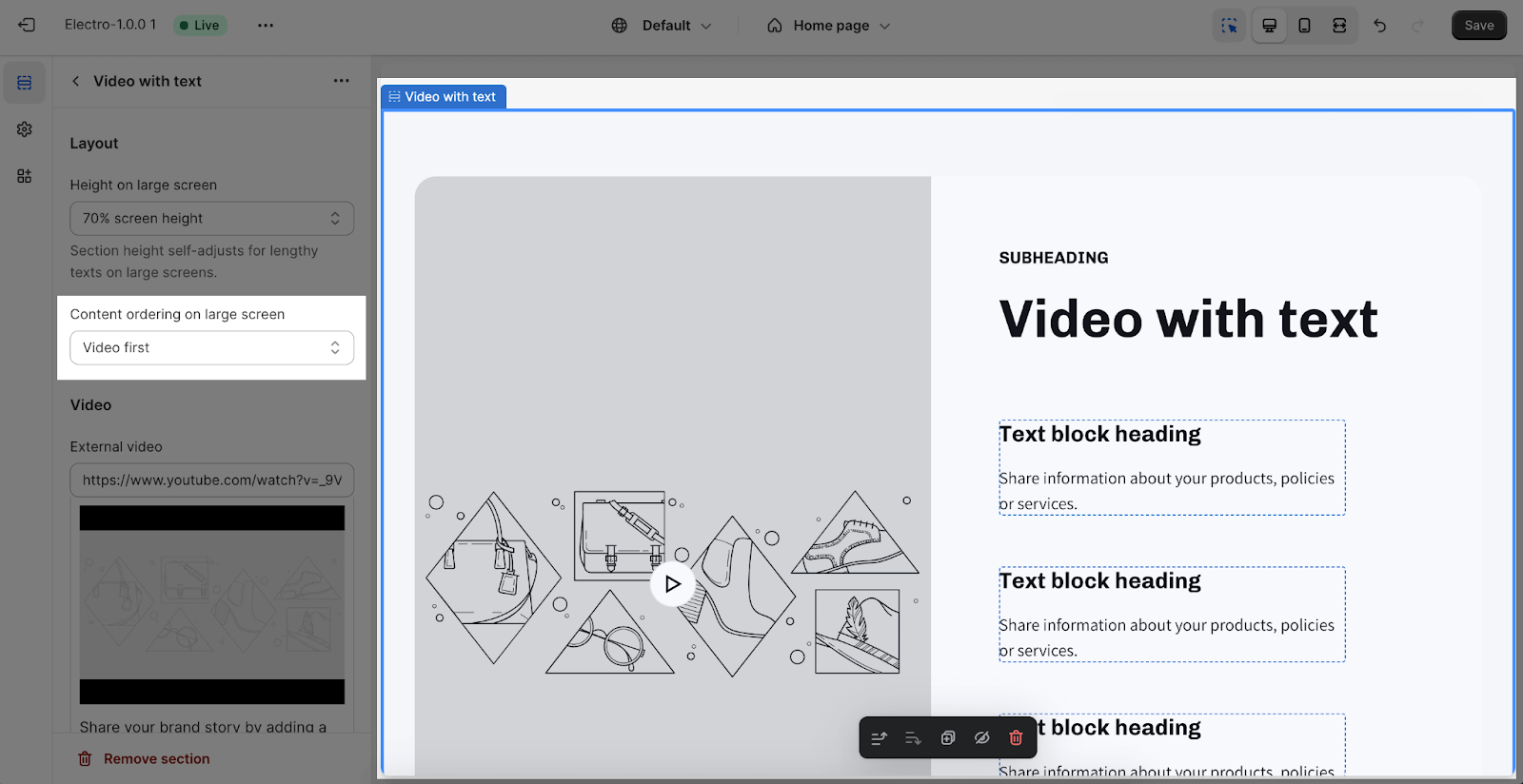
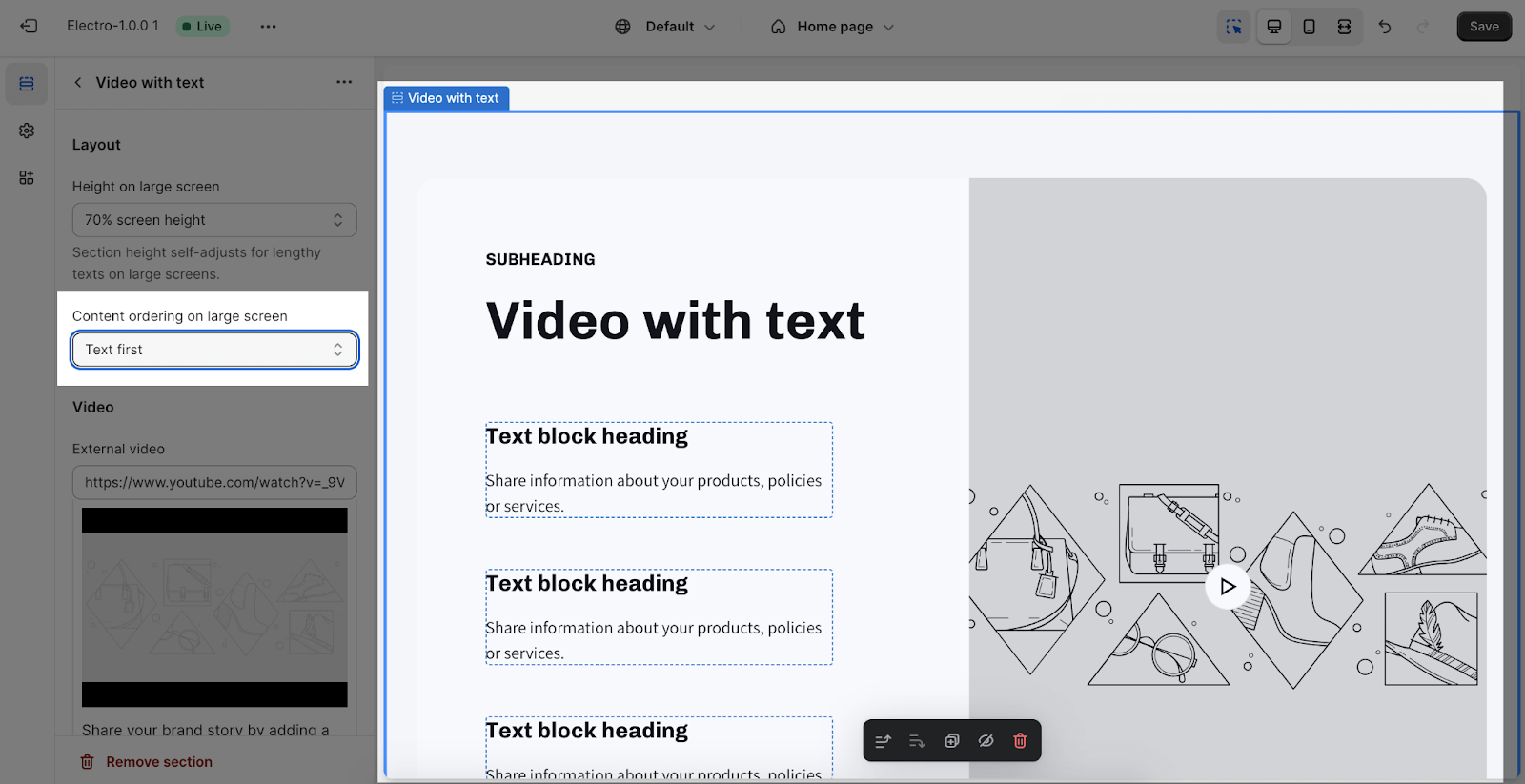
The section has 2 options to show Content ordering: Video first or Text first
Please note that it is just applied for a large screen.
- Video first
- Text first
Edit Video Tab
In the Video tab, you can set up for the video here in 2 ways:
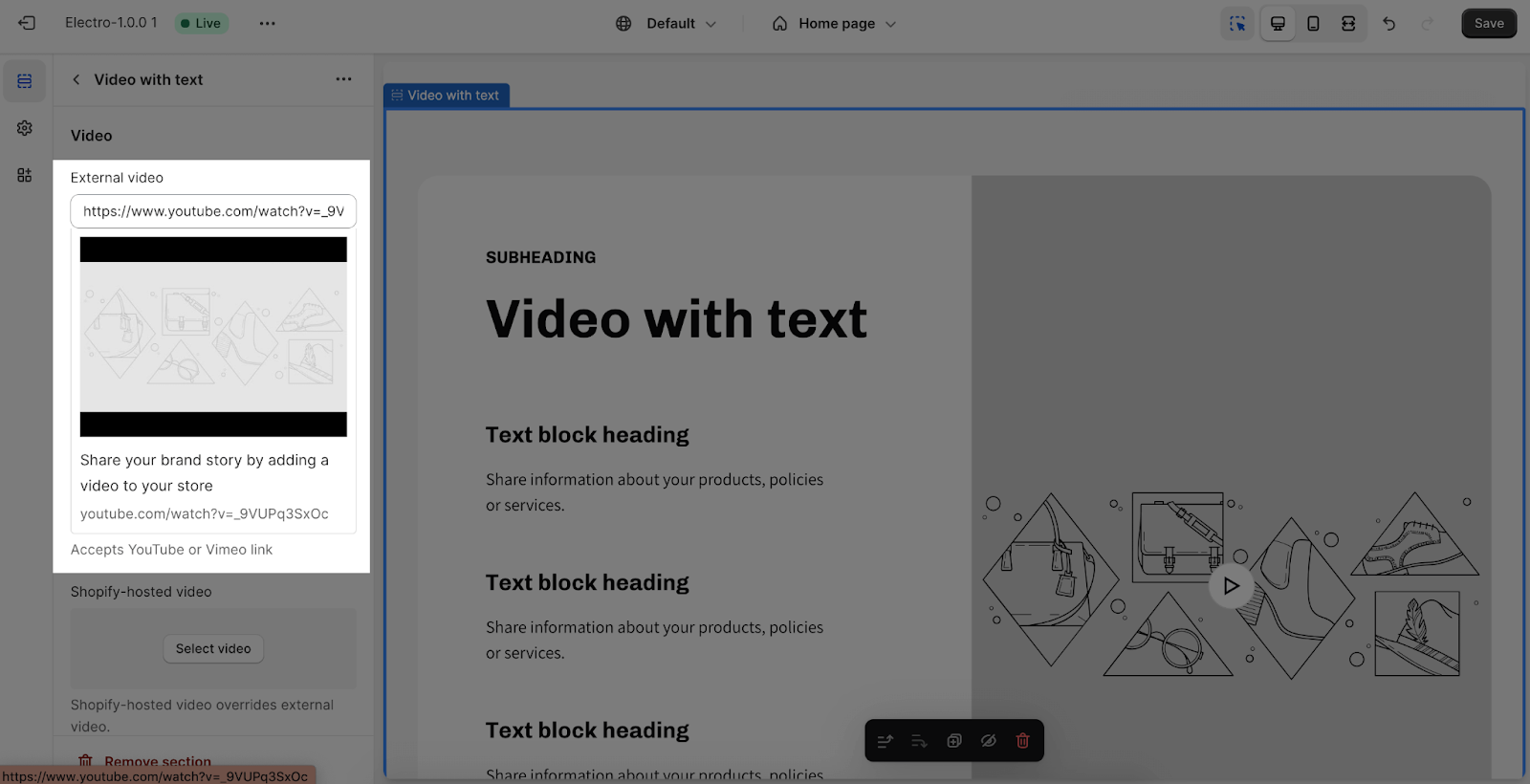
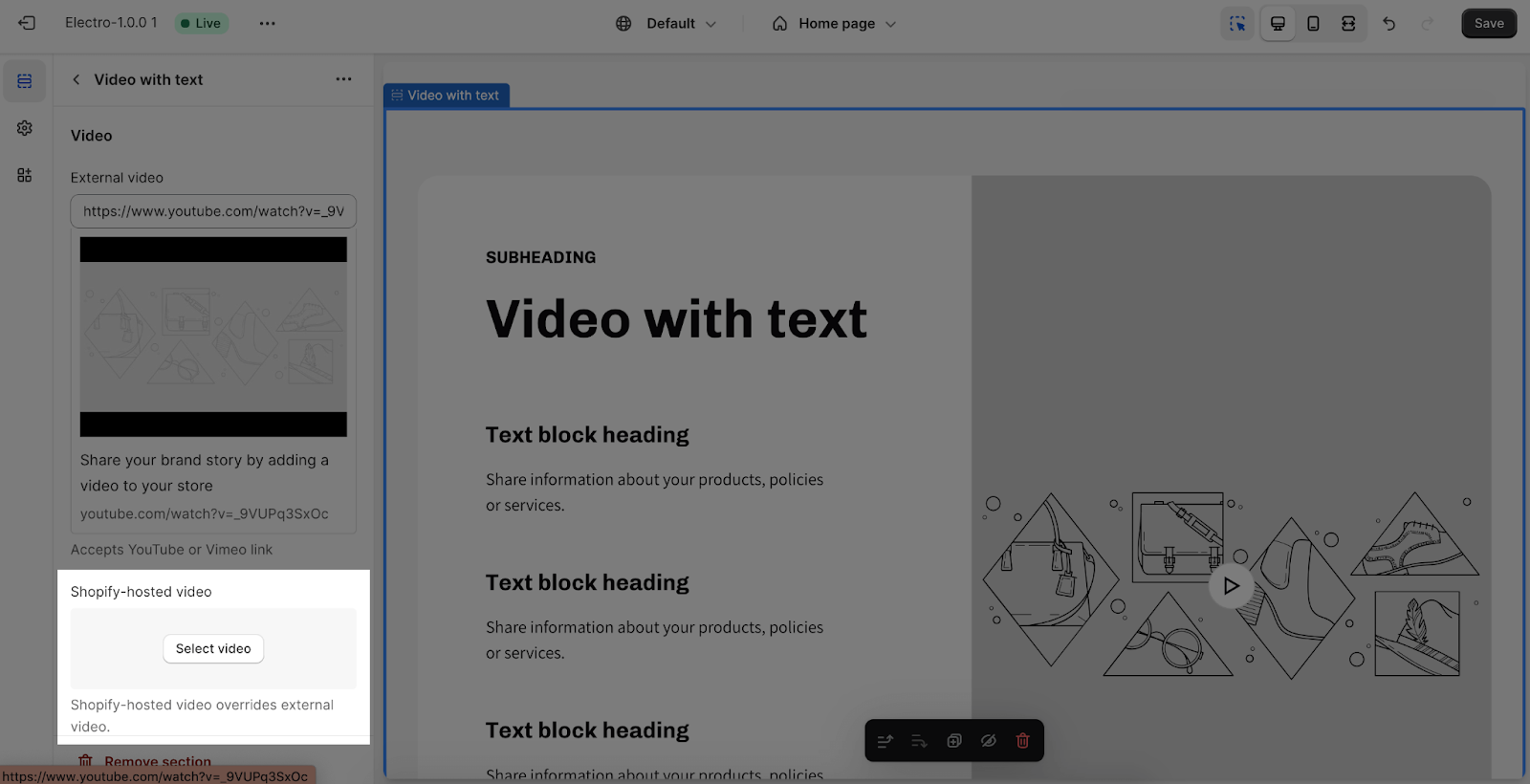
- External video: Paste your video link at Video Link to upload video in the section.
In the External video, Electro theme supports Youtube and Vimeo video.
- Shopify-hosted video: Select or upload your video on Shopify File
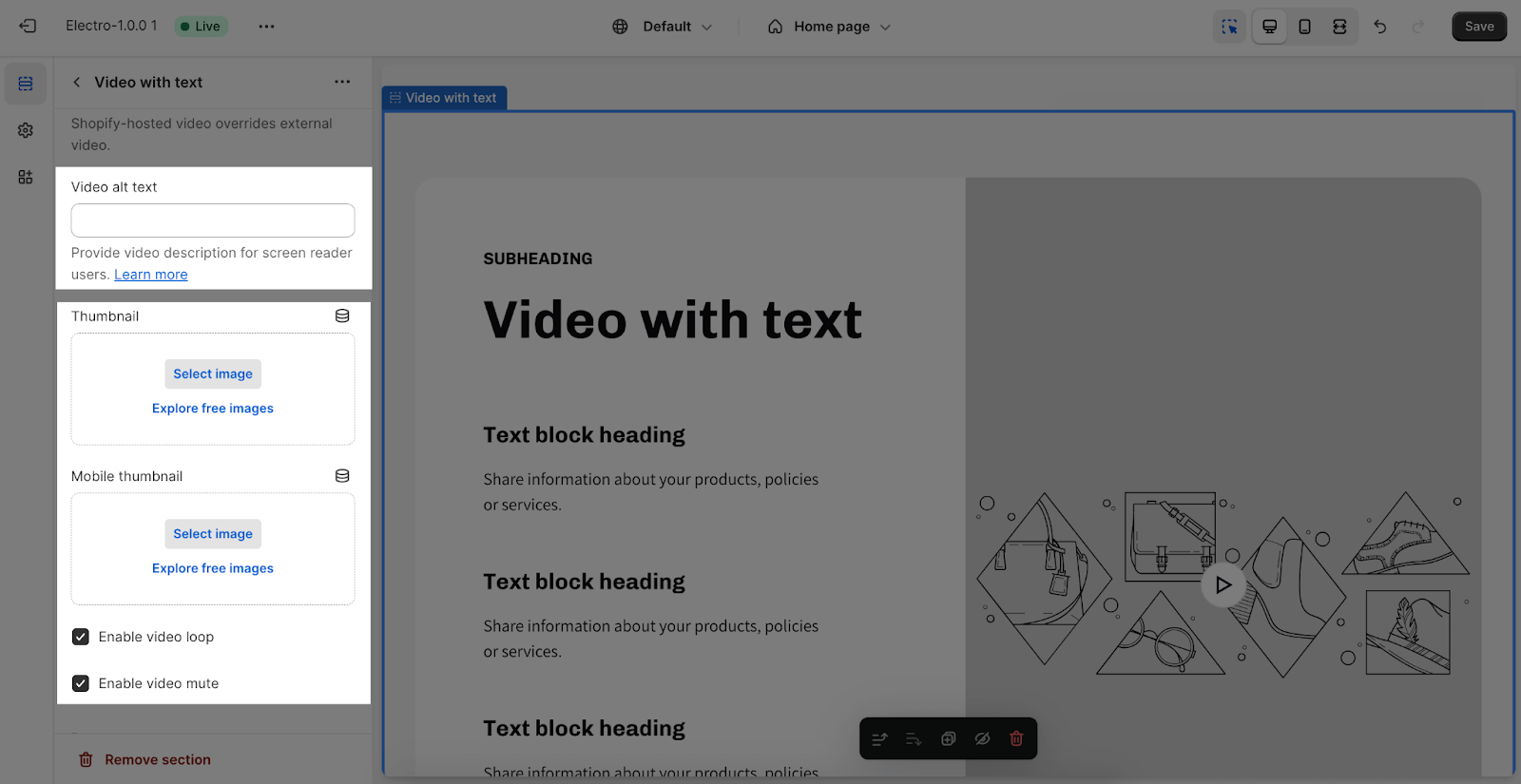
You can add Video alt text in the placeholder to describe the video to make it accessible for customers using screen readers and improve SEO score for your Shopify store.
Next, you can add a thumbnail for the video. It is typically an image that represents a video and serves as a preview or cover image for the video content. To add Video Thumbnail, click on the Select Image button to upload it. The recommended size is 1280x720px.
The section supports Enable Video Loop and Enable Video Mute options.
Edit Button Tab
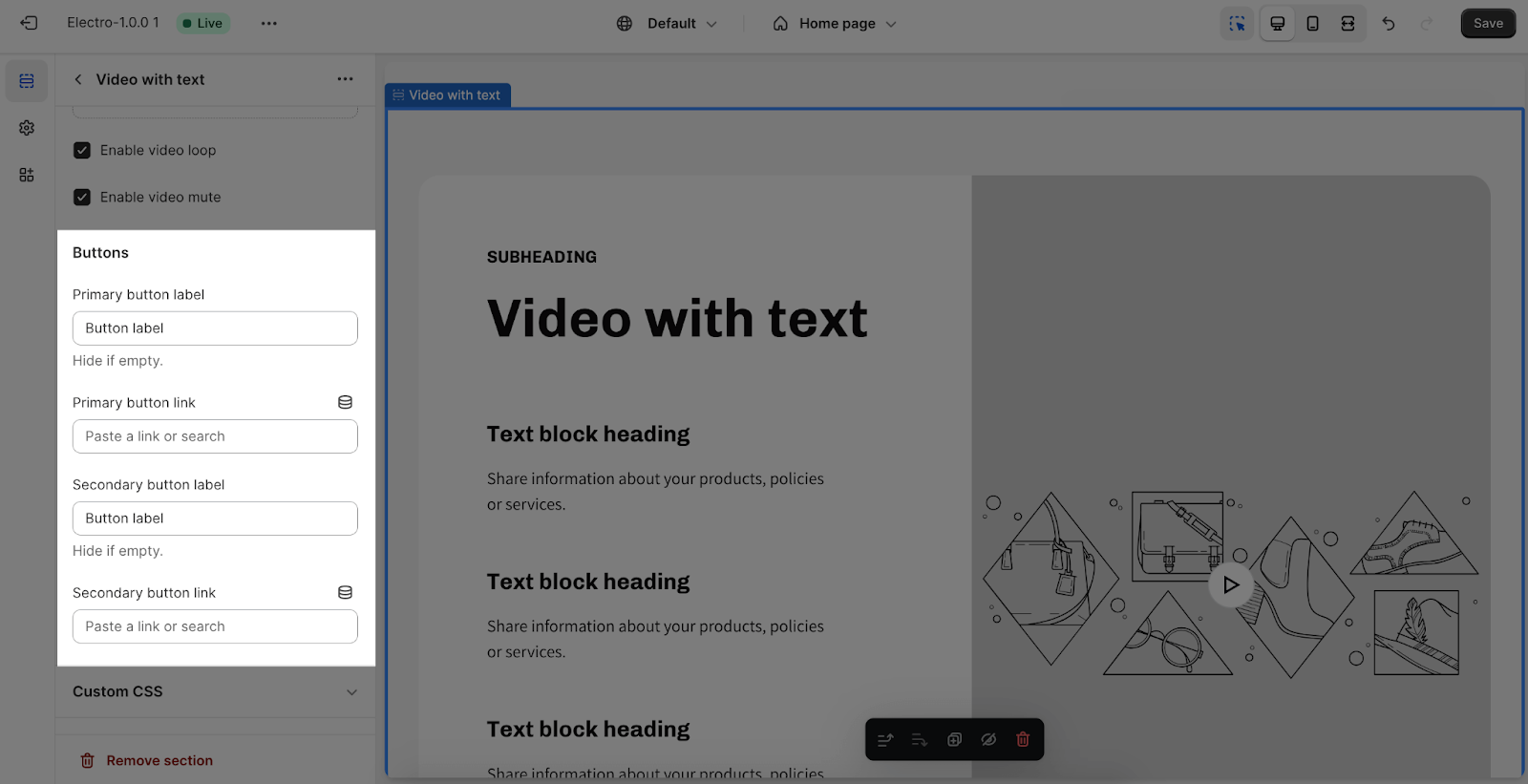
In the Buttons tab, insert the button label name for the Primary and Secondary button to add buttons on the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
Edit Block Text Tab
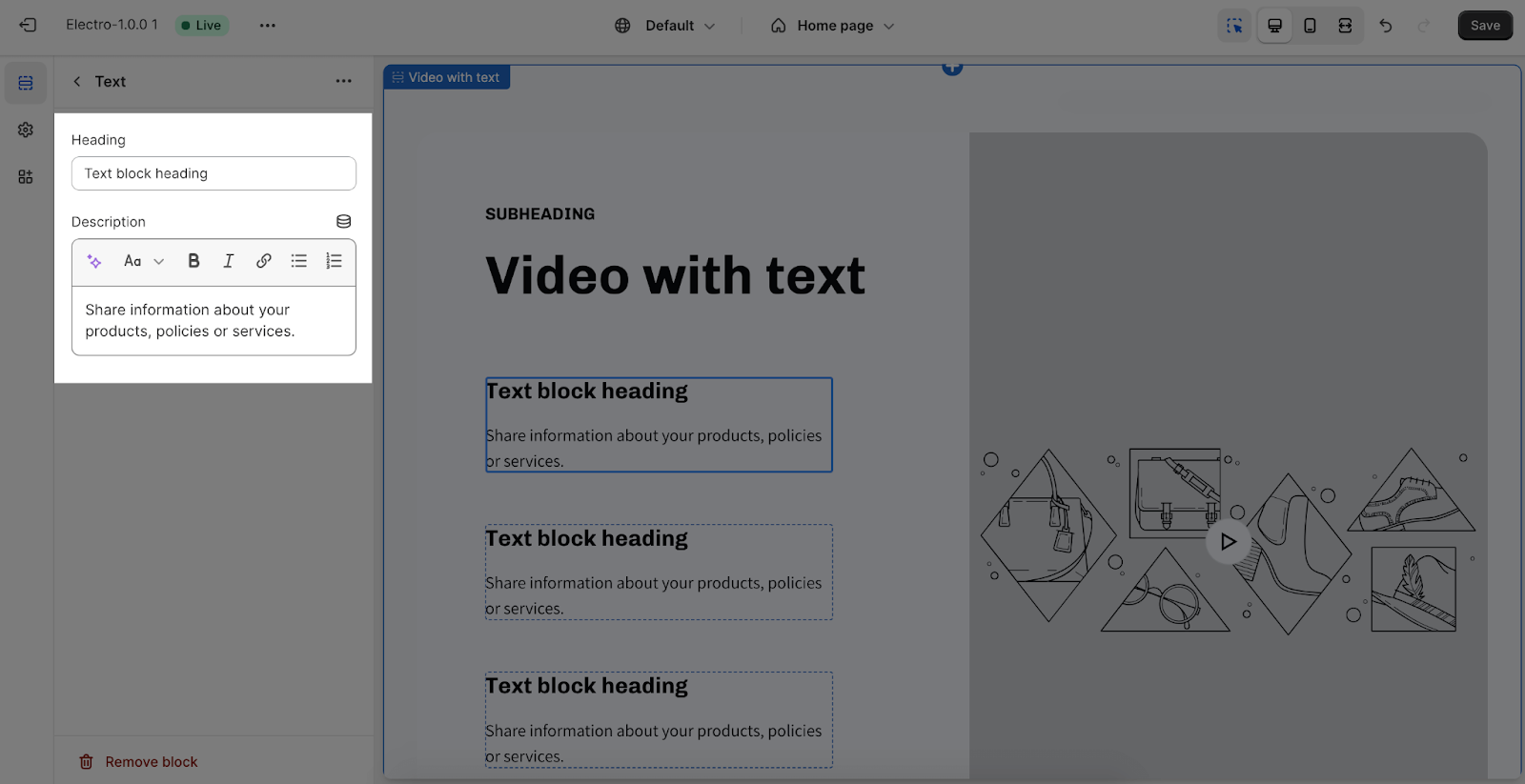
To adjust for the Block text, click on the block and go to the Settings. You can adjust the content by entering heading and description here:
If you want to remove the Text part, remove the content in the text box.
Frequently Asked Questions
What is Electro Video With Text Section?
Not only to display videos, Electro Video With Text Section is the most comprehensive way to show videos along with specific content to describe your products and services.
What is the difference between Electro Video With Text and Video Banner?
You can add more customization to a Video With Text section (including more texts and CTA buttons); and we recommend that you should use a vertical video (16:9) to display better on the Video With Text section. The Video With Text section can also display anywhere on the page, as it’s suitable for all scenarios.