What icons can you use on Electro theme
The Electro theme offers a wide range of icons that you can utilize to enhance the content structure of your website. Icons are an effective way to visually communicate information, highlight key points, and improve the overall user experience.
In this article, we will explore some of the popular icon options available in the Electro theme and how you can use them to create visually appealing and engaging content.
How to find an Icon in the Electro theme
Upon clicking the Icon dropdown selection, you will discover that icons are conveniently organized by their designated names, enabling you to swiftly locate your desired symbol.
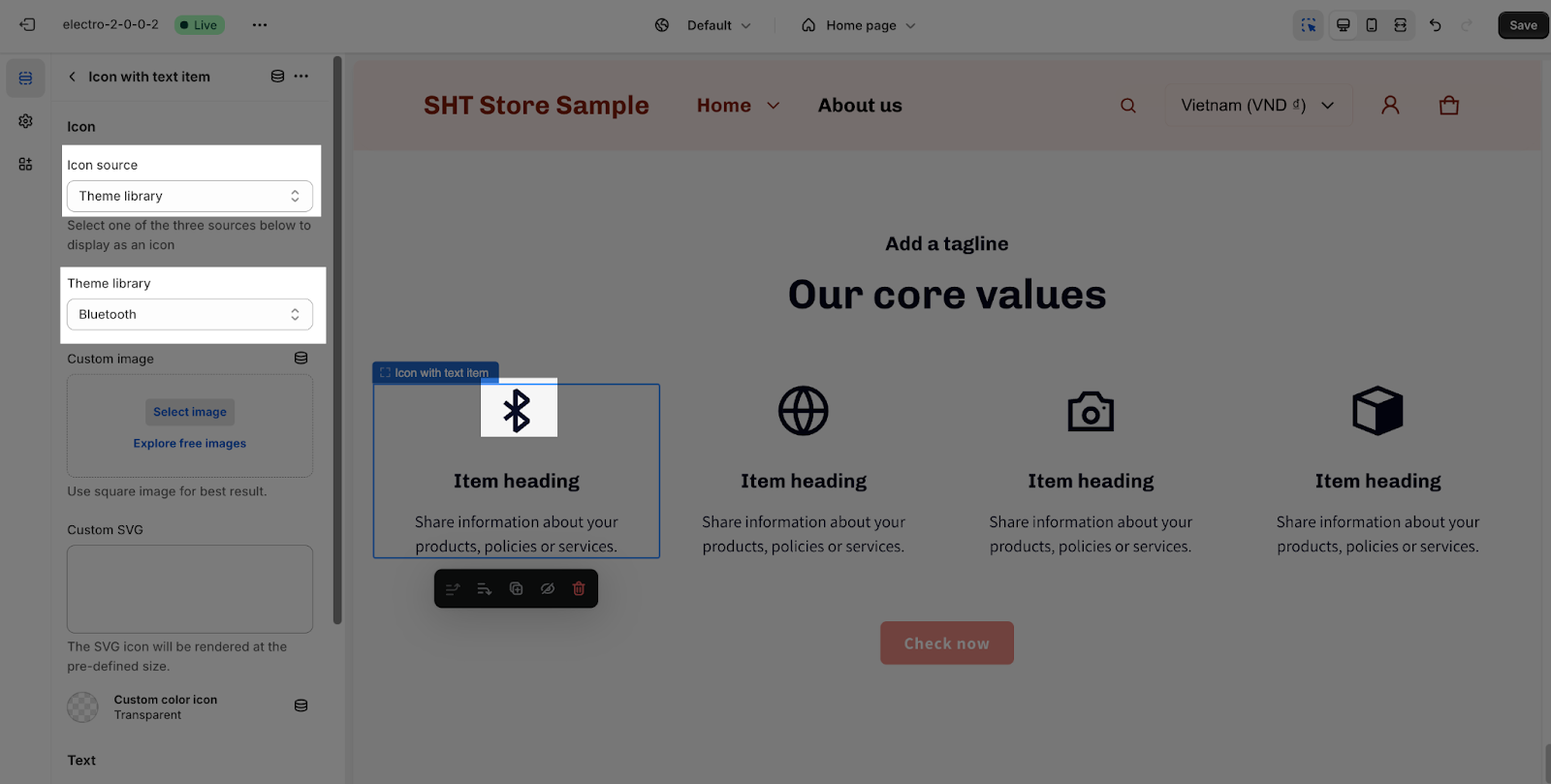
You have the option to choose from 3 icon sources, which are: Theme library, custom image & custom SVG.
Theme Library
For the theme library source, you have the option to choose from 7 distinct categories of icons.
1. Functional icons
2. Social media
| Facebook: |
Youtube: |
Vimeo: |
Pinterest: |
| Twitter: |
Instagram: |
LinkedIn: |
Tik Tok: |
| Snapchat: |
Tumblr: |
3. Shop
| Percent: |
Like: |
Heart: |
Happy: |
| Gift: |
Building: |
Award gift: |
Storefront: |
| Price tag: |
4. Shipping
| Box: |
Truck: |
Global: |
Timer: |
| Pin: |
Return: |
Plane: |
Hand cart: |
| Validation: |
5. Communication
| Customer support: |
Chat: |
Comment: |
Credit: |
| Recycle: |
Settings: |
Send: |
Secure profile: |
| Tree: |
Mail box: |
Lock on: |
Money: |
| Leaf: |
Envelope: |
Lock off: |
Link: |
| Mobile phone: |
Question mark: |
Protect: |
Download: |
6. Tech
| Smartwatch: |
Bluetooth: |
Headphone: |
Smart home: |
| At sign: |
Printer: |
Charger: |
Processor: |
| Camera: |
Speaker: |
Wireless charge: |
Gaming: |
| Wifi: |
Battery: |
7. Other
| Target: |
Music: |
Map: |
Lightning bold: |
| File: |
Compare: |
Audio wave: |
Ruler: |
| Document: |
Shining: |
Light: |
Light weight: |
| Lifetime: |
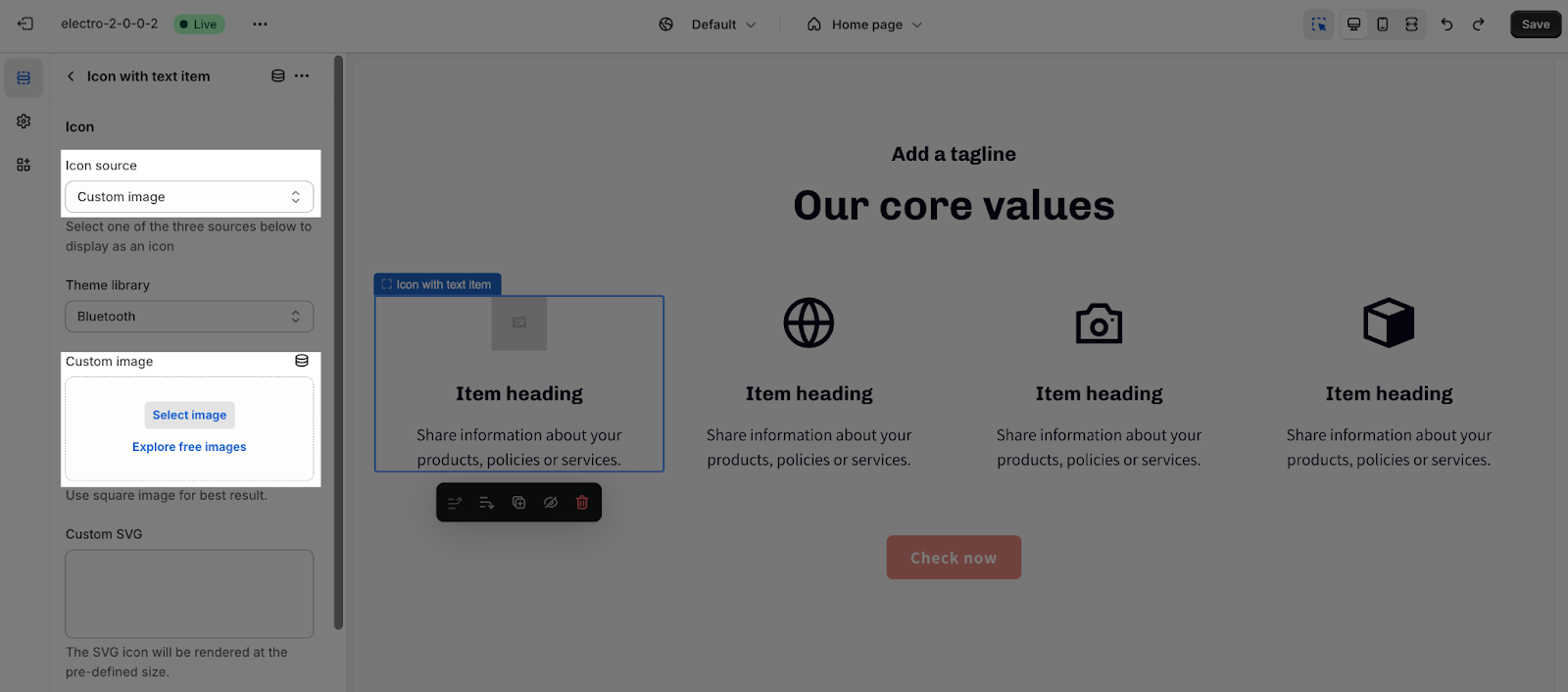
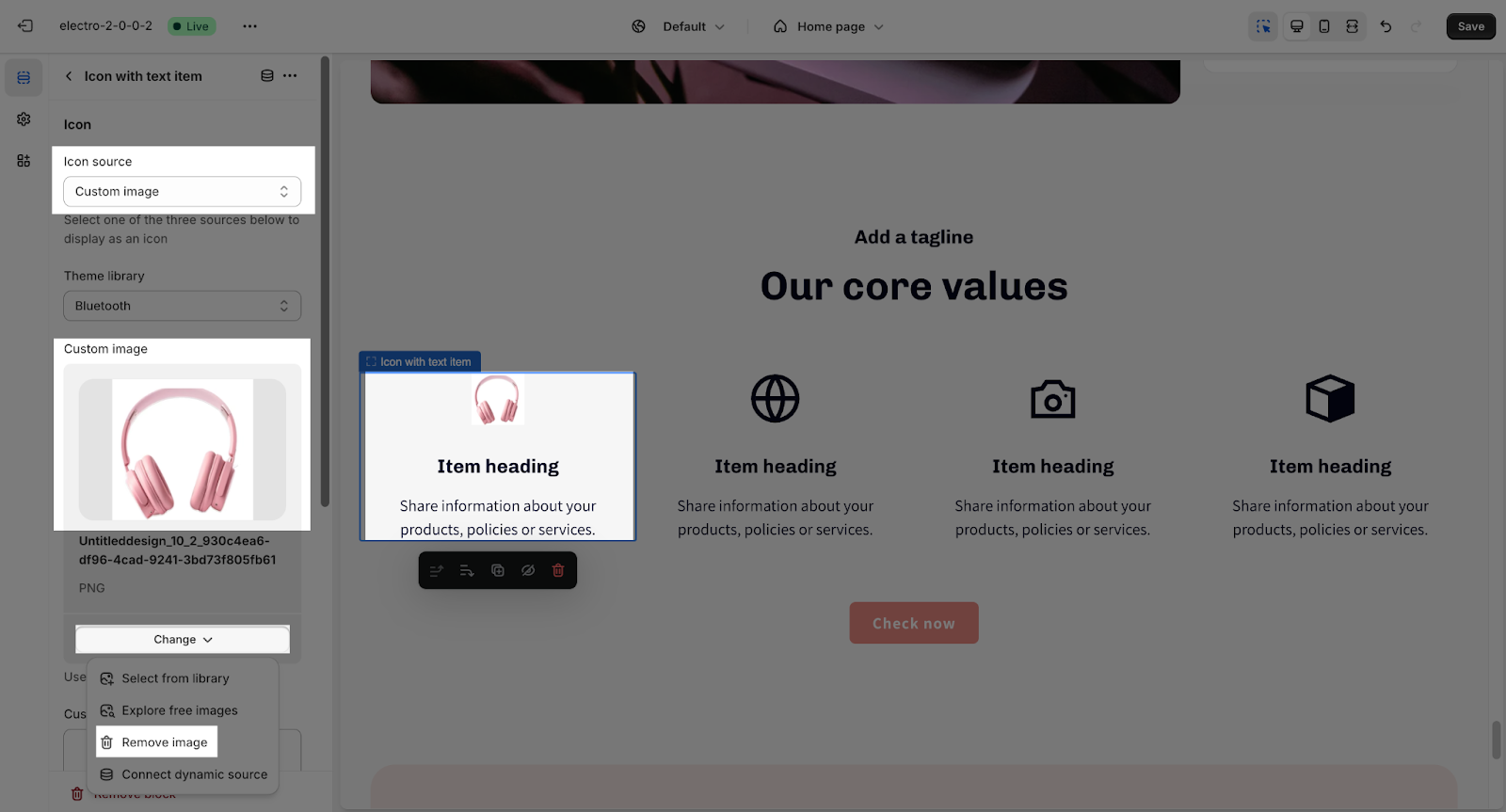
Custom image
For the custom image source, you can choose between 2 options:
- Select image: Choose from the existing images or add new images from your computer
- Explore free images: Upload free images provided by Burst – Shopify’s free stock photo source
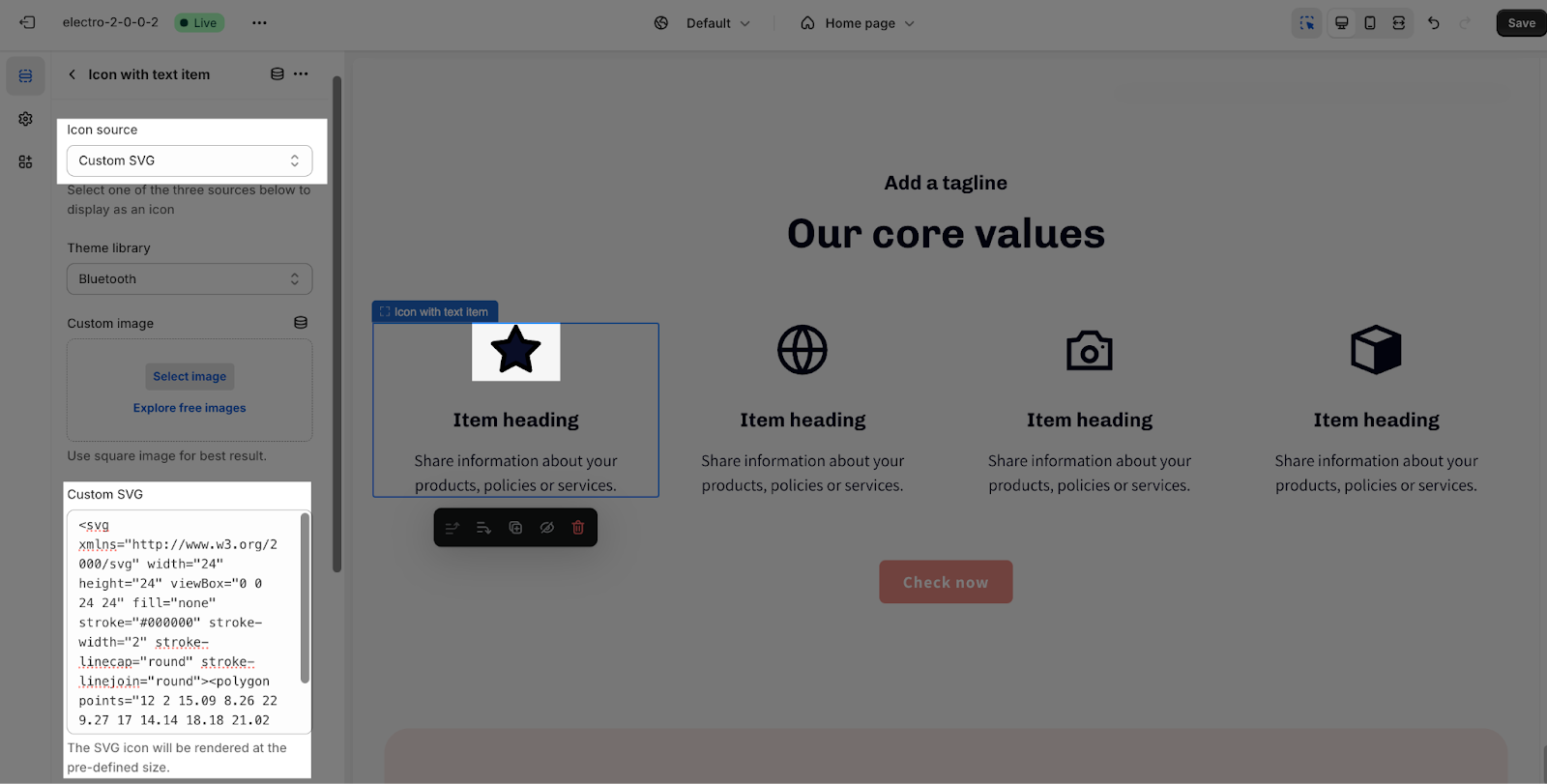
Custom SVG
To use the custom SVG icon source in the Electro theme, kindly follow the steps below:
Step 1: Start by visiting any reliable icon stock website, such as FontAwesome, Feather Icons, or Google Material Icons, where you can find a wide variety of icons available in SVG format. Otherwise, you can create your icon in SVG format.
Step 2: Once you locate the icon you wish to use, access its SVG code. The code will typically be displayed in a box or can be accessed by downloading the SVG file and opening it in a text editor.
Step 3: Carefully copy the entire SVG code, which usually begins with <svg> and ends with </svg>. Next, go back to the Electro theme’s icon settings and paste this code directly into the “Custom SVG” box.
Important note: The SVG icon will be rendered at the pre-defined size.
Best Practices for Using Icons
When utilizing icons in the Electro theme, it’s important to follow best practices to ensure their effective use:
- Relevance: Select icons that are relevant to the content or function they represent. Use icons that have clear and widely recognized meanings to ensure users understand their purpose.
- Consistency: Maintain consistency in your icon usage throughout your website. Stick to a specific style and design language to create a cohesive visual experience for your visitors.
- Placement: Position icons in a way that supports intuitive navigation and enhances user interactions. Place icons where users expect to find them based on established design patterns and conventions.
- Accessibility: Consider the accessibility of your icons by providing appropriate alternative text (alt text) for screen readers. This ensures that users with visual impairments can understand the meaning of the icons.
- Scalability: Ensure that the icons you use are scalable to different screen sizes and resolutions. This guarantees that your icons remain clear and visually appealing across various devices.
Frequently Asked Questions
1. Which section in the Electro theme can I use the icon element?
You can use the Icon element in these sections:
- Icon with text,
- Text hotspots,
- Collapsible content,
- Highlights block of Product details and Featured product
2. Can I upload my image to use as an icon?
Yes, you can use the ‘Custom Icon’ setting to use your image as an icon. The custom icon will replace the default icon provided by the theme. If you wish to restore the theme’s original icon, simply remove the selected custom icon.
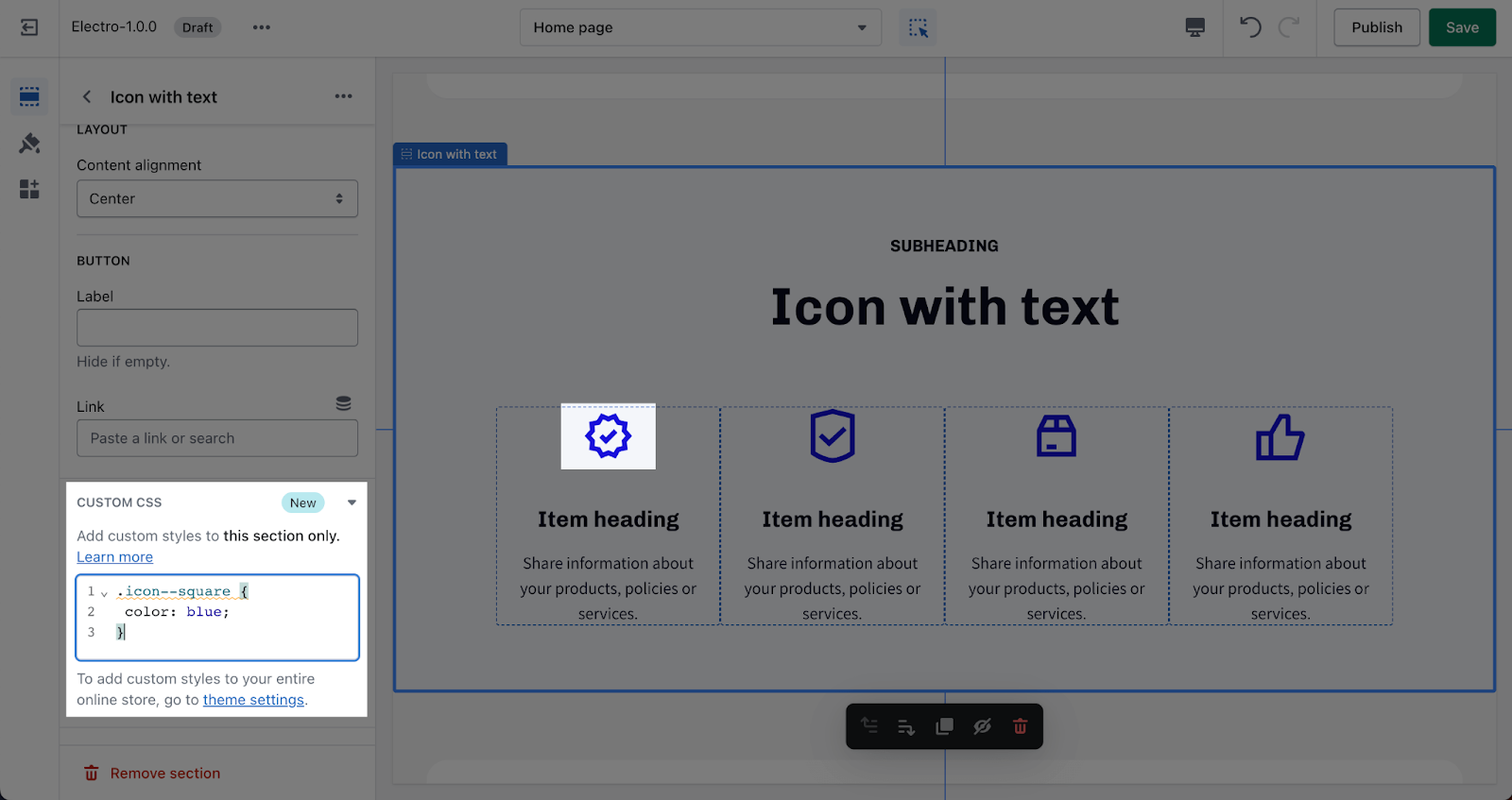
3. How can I change the color for an icon?
By default, we design the icon to have the same color as the body text. If you want to custom icon color, you can try to add this to the custom code field placed in the section settings:
.icon–square {
color: blue;
}
Change the ‘blue’ to the color that you want to custom for the icon