How to Use Electro Popup Section
About Electro Popup Section
Electro Popup Section refers to a small window or overlay that appears on top of the main content of your store. Popups are used to deliver targeted messages, promotions, notifications, or collect specific information from your customers.
In this knowledge-based article, you will know how to set up the Popup in Electro theme.
Overview
| Recommended image site in the Electro popup section? | 1600 x 730px |
| Choice for Electro PopUp Position? | Left and Right |
Access Electro Popup Section
From any page in the Electro Theme, please scroll down to the bottom of the left sidebar, under Footer tab, then click on PopUp
Configure Electro Popup Section
You can see that the Popup can be customized by setting up the following sections:
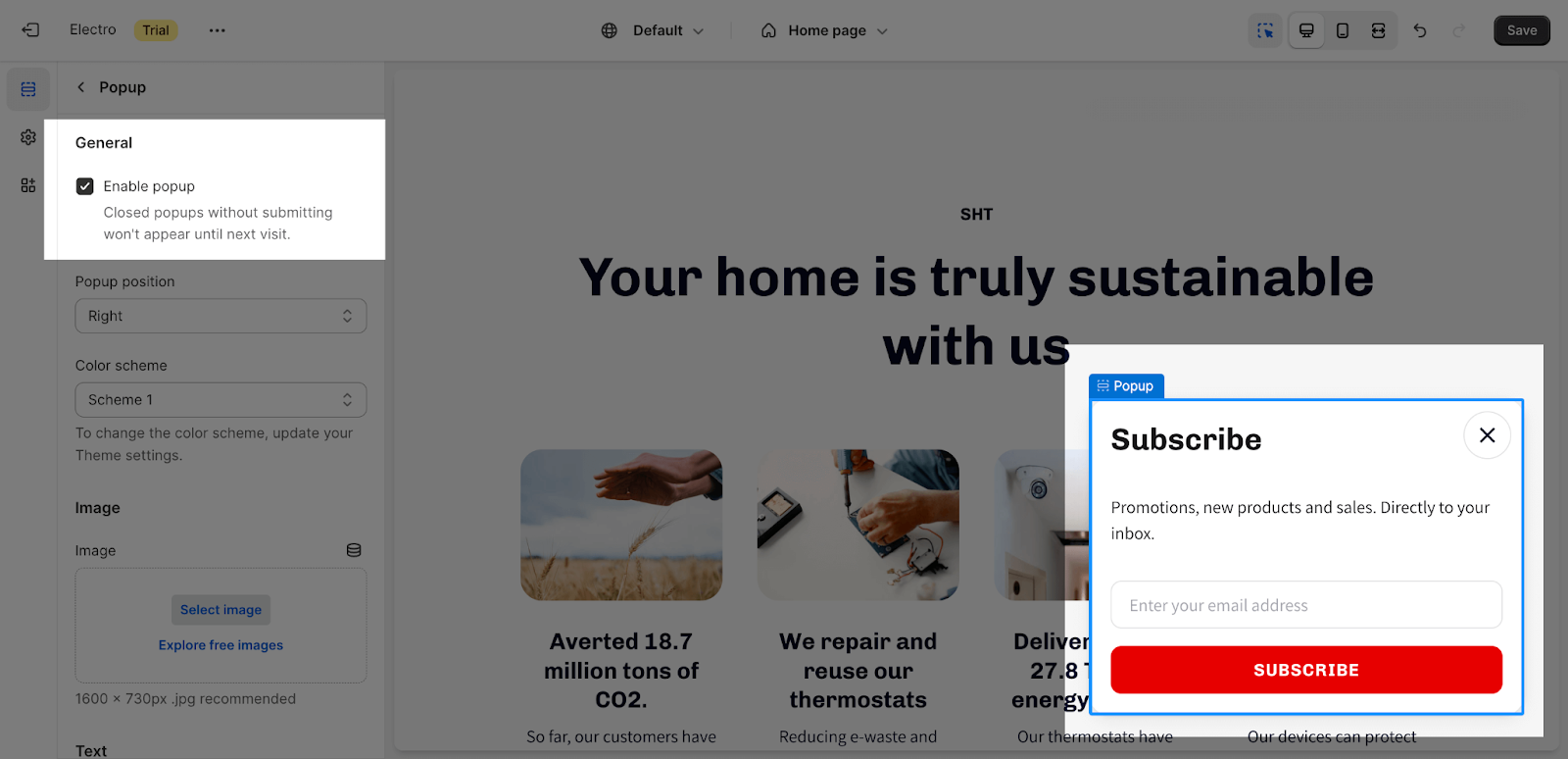
Edit General Tab
Most importantly, Electro theme lets you enable or disable popup on your Shopify store.
Note that: Once closed without submitting, the popup will not show again until the next visit. After submitting, customers will not see the popup again until it’s re-enabled.
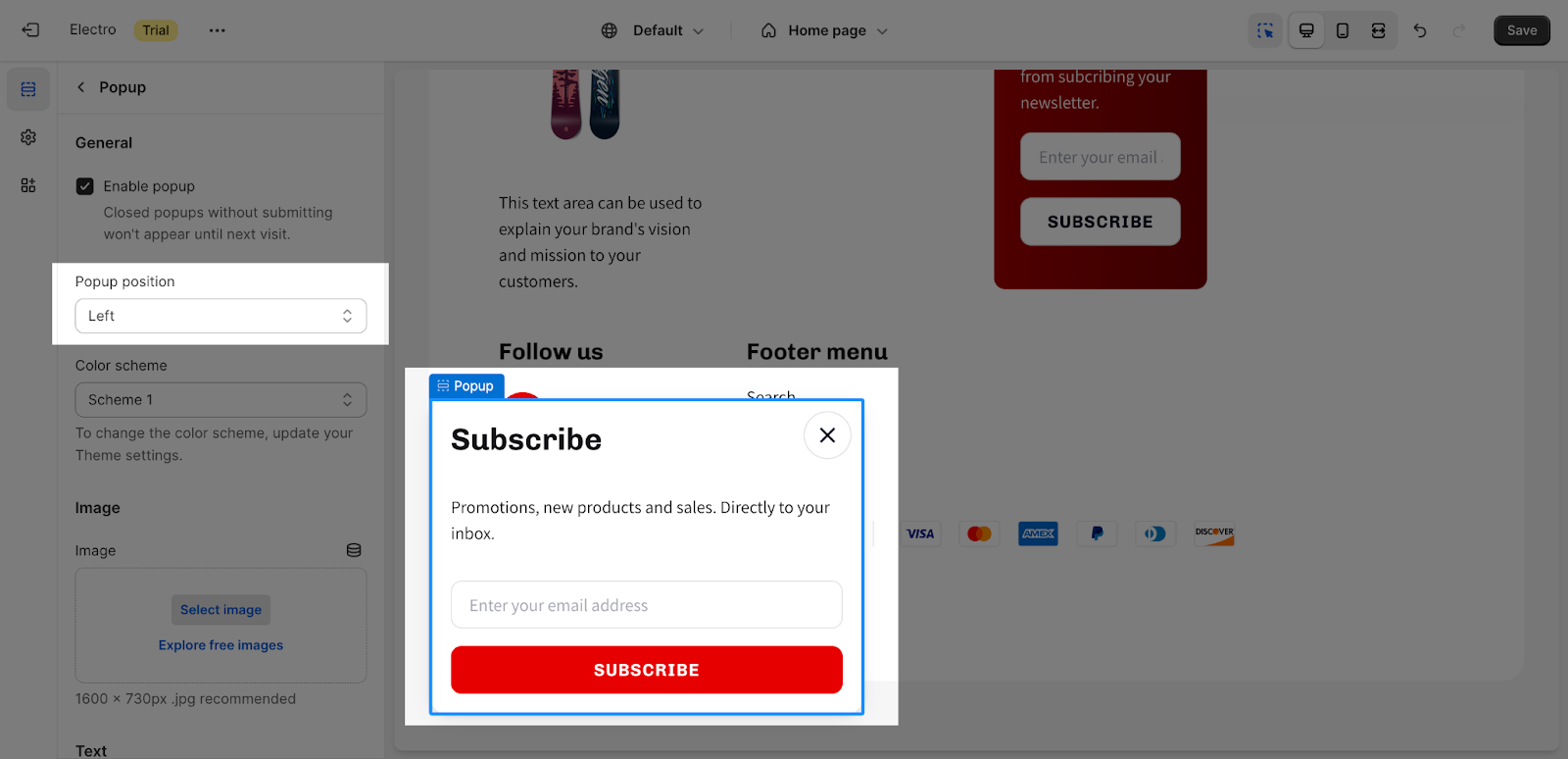
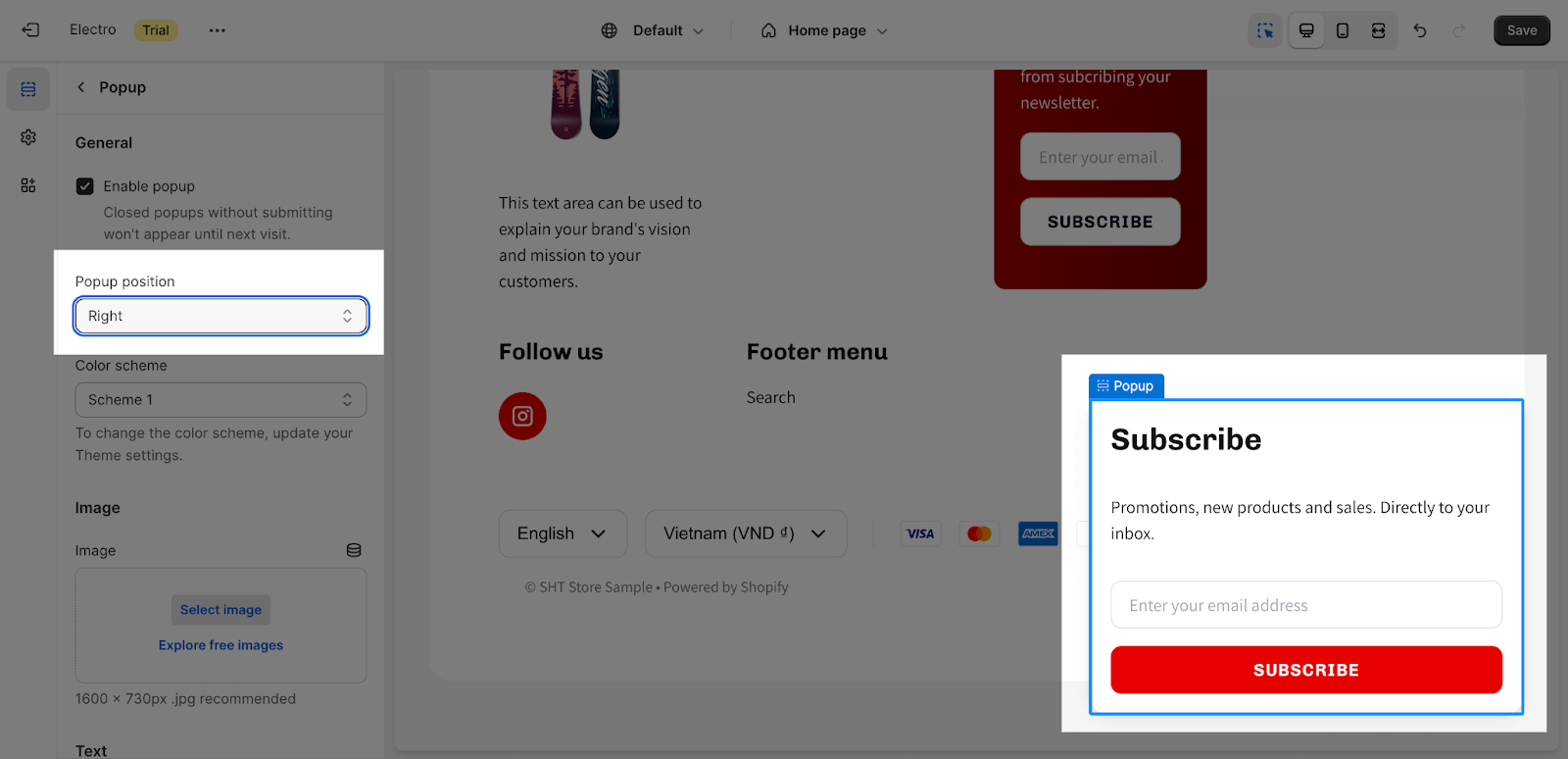
You will can set up Popup position:
- Left:
- Right
This position is only available on larger screens such as desktops, laptops, and tablets. It will not be applied to mobile screens.
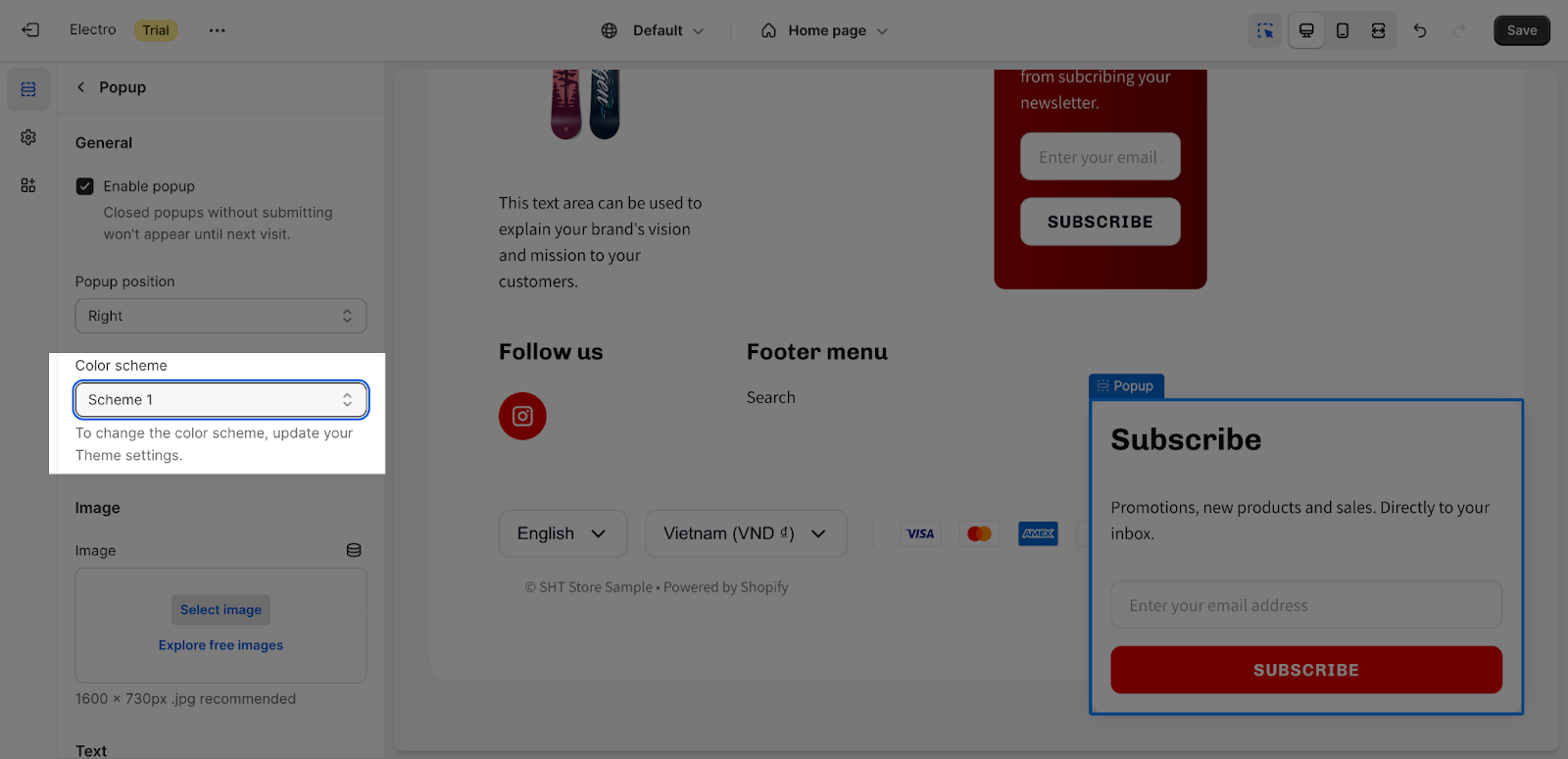
To change the color scheme, you can select scheme 1 or scheme 2 by clicking on the dropdown menu here:
If you want to change these schemes, please visit theme settings > Color
Edit Image Tab
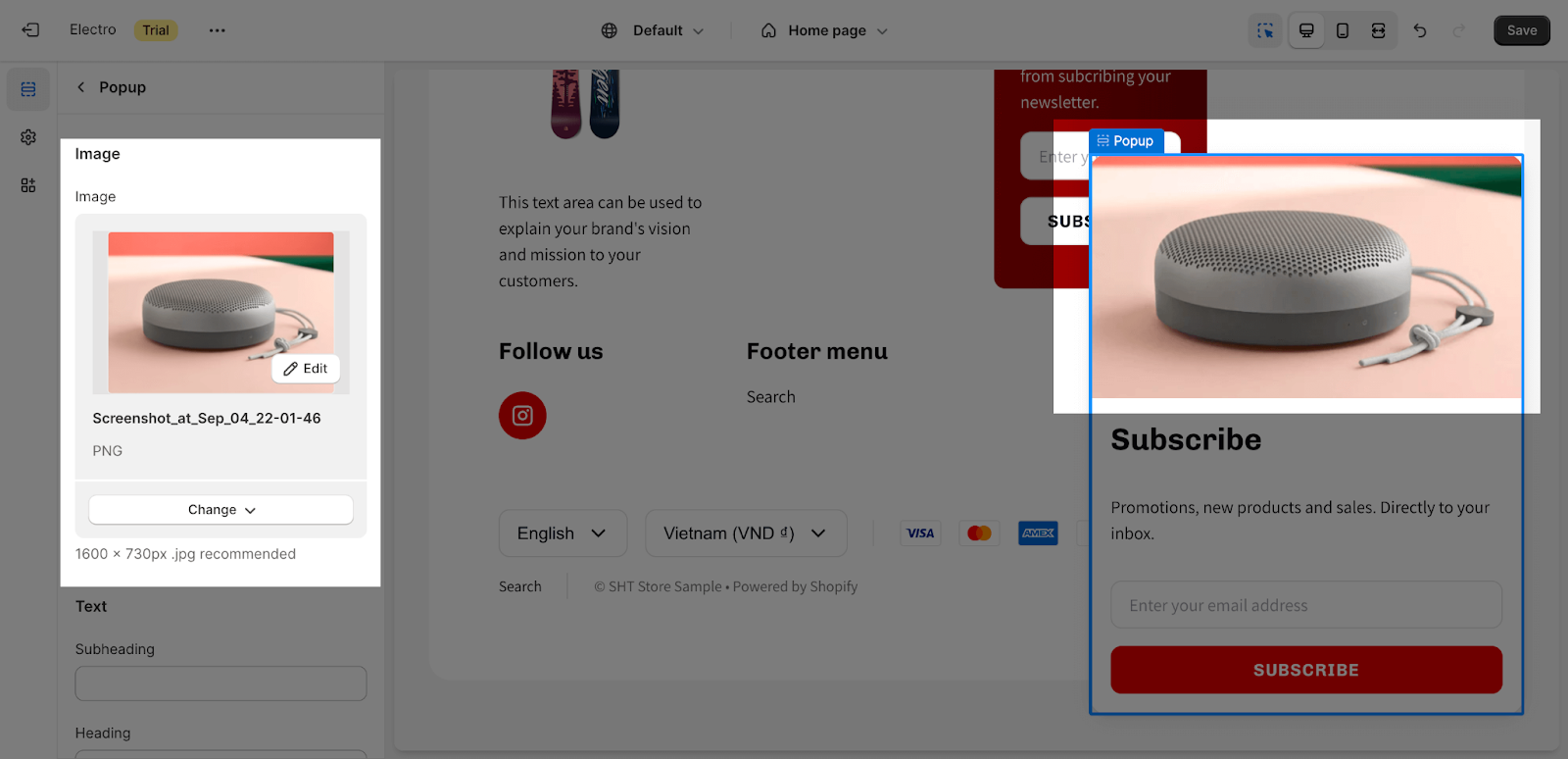
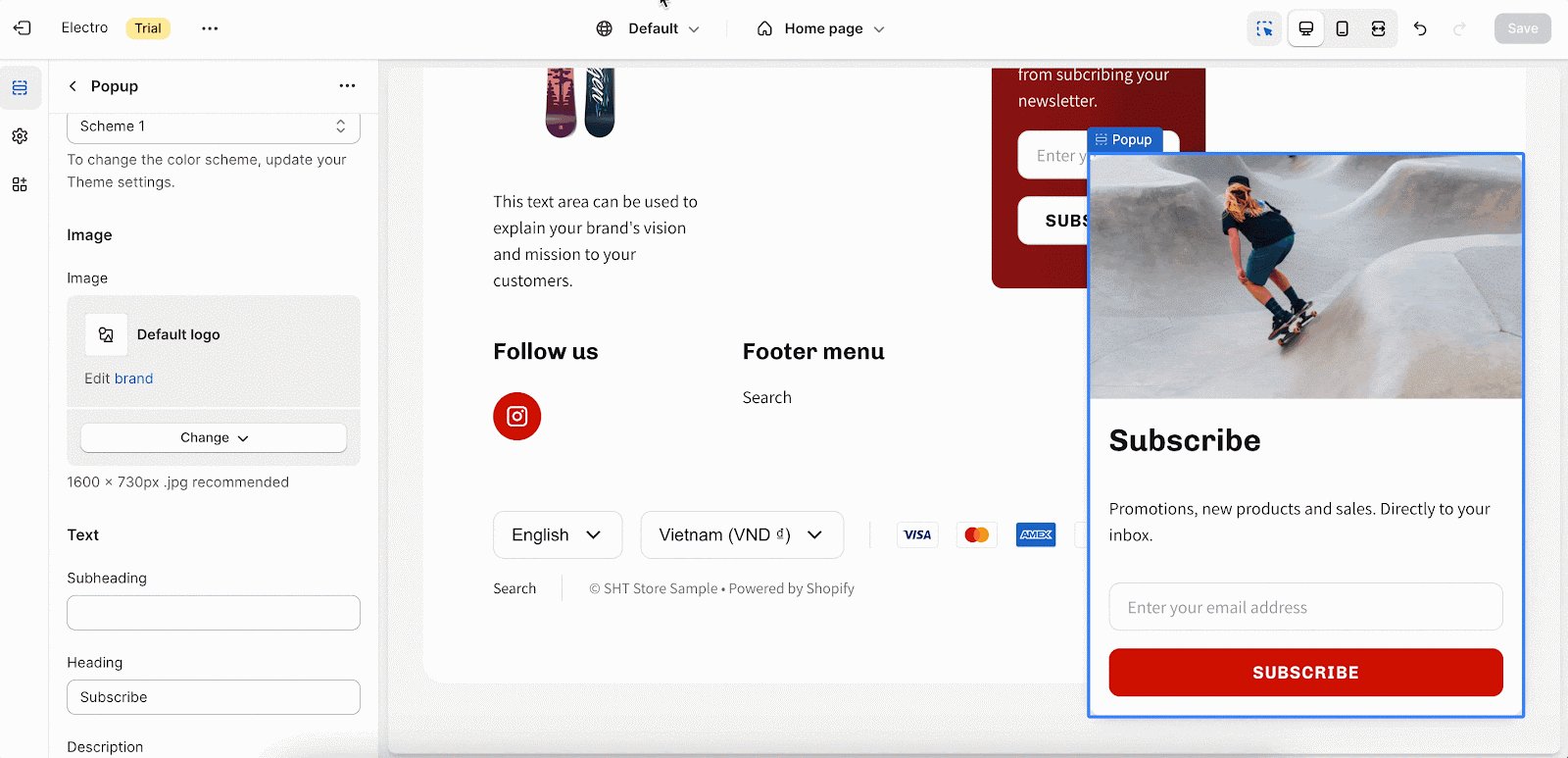
In order to include a background image, simply click on the “Select image” button. This will open the media manager, where you can drag and drop your image, or choose an existing image on the media manager. (Please keep in mind that it is recommended to use a .jpg file with dimensions of 1600px x 730px).
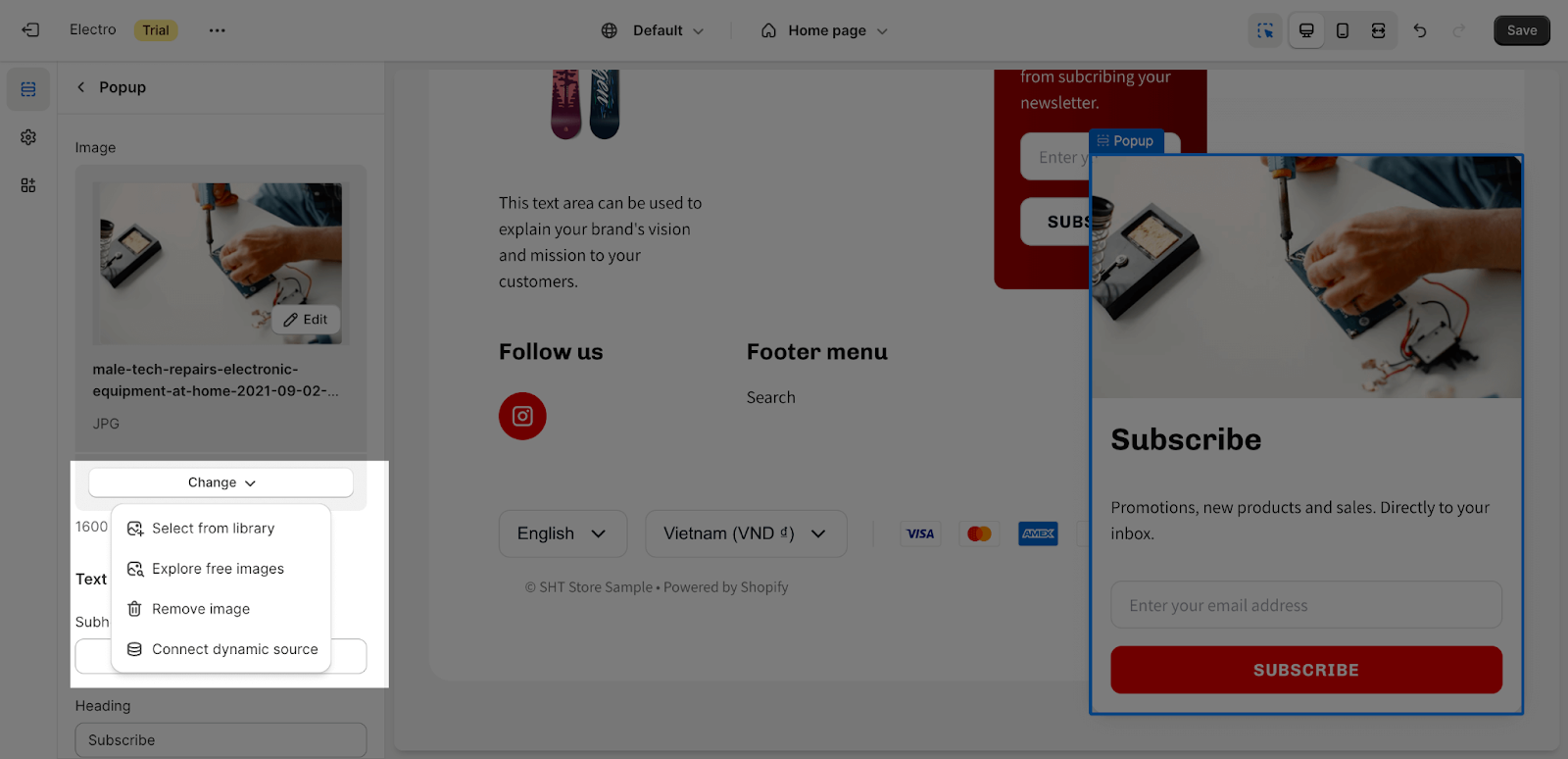
Then, you can simply click on the Change button to reselect image, remove image or even connect dynamic source.
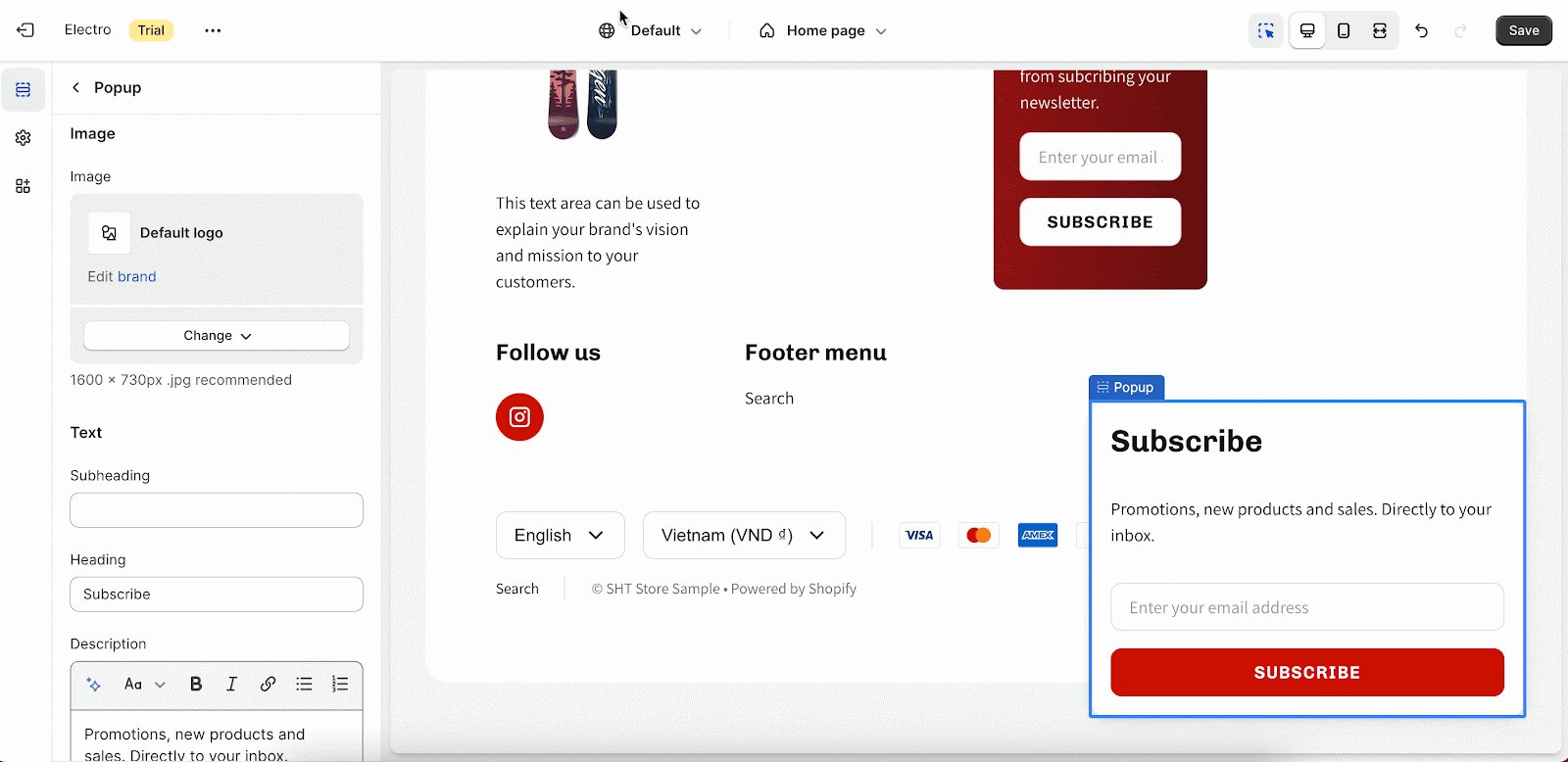
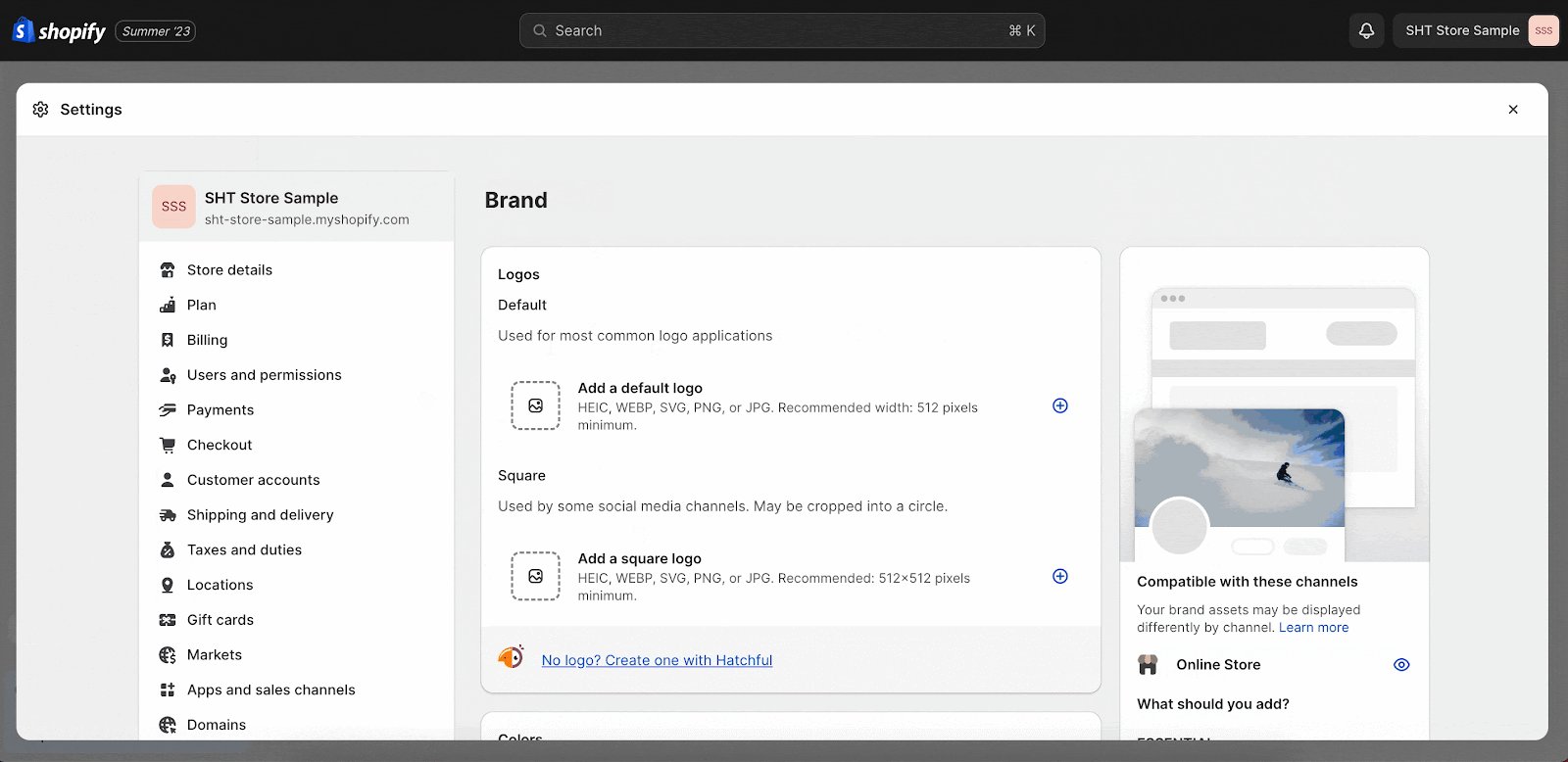
With Dynamic source, you can select the image which are uploaded from your Shopify store > Settings > Brand
- Click on the Edit brand, it will direct you to the settings to upload images
- Upload image on the Logos and Square section
- Click save and get back to the Popup settings page to change the image
Edit Text Tab
Crucially, the Electro theme provides the ability to separately include three different types of information in the popup: subheading, heading, and description to display. You can freely adjust content for these tabs individually by entering the text on the box. If you want to hide it in the actual store, simply leave the text box blank.
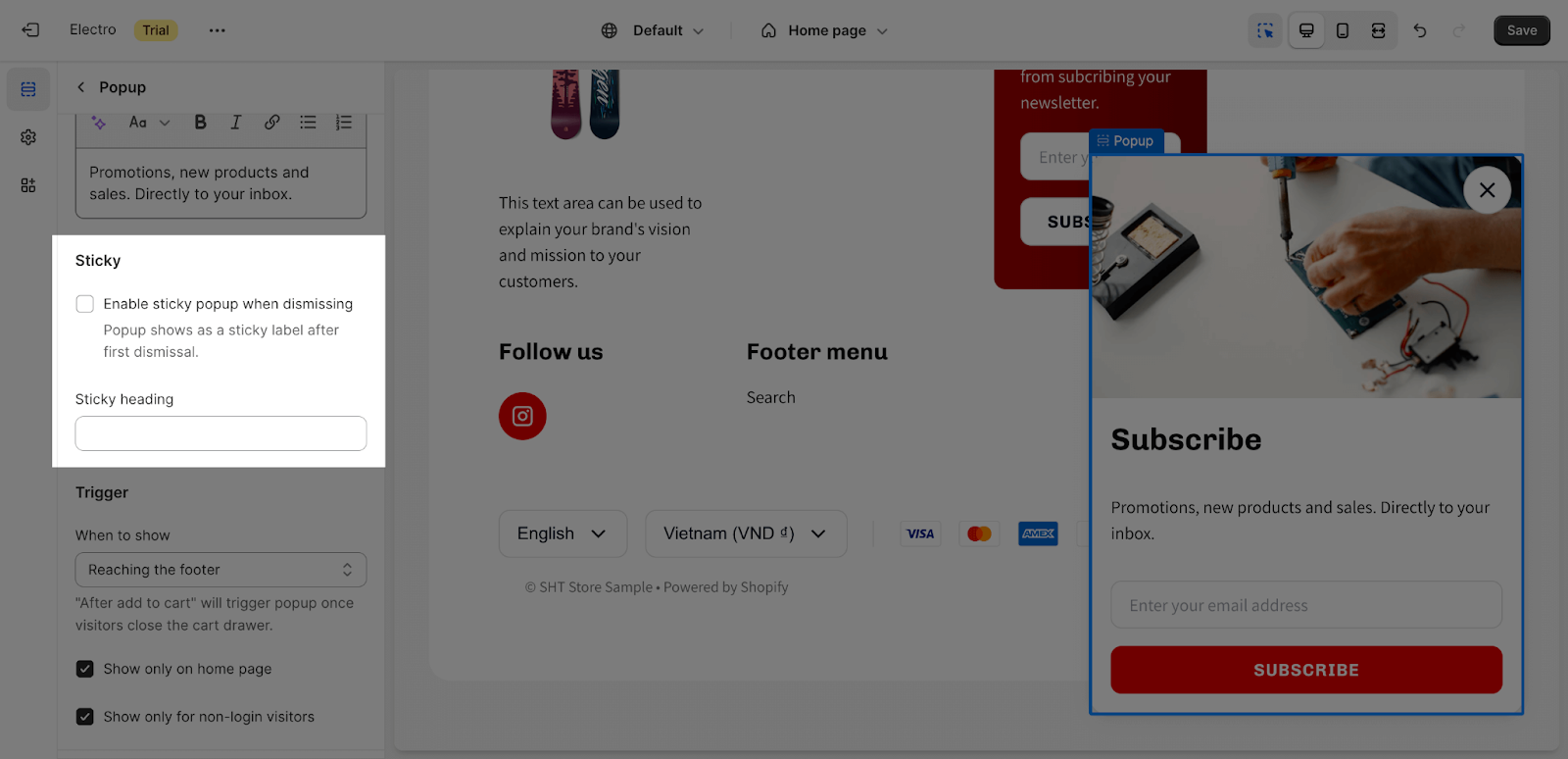
Edit Sticky Tab
Here, you have the option to enable the sticky popup when dismissing it. Please keep in mind that once dismissed for the first time, the popup will be displayed as a sticky label.
After that, you can enter the Sticky heading on the field. If you want to remove the heading Text, simply remove the content in the text box.
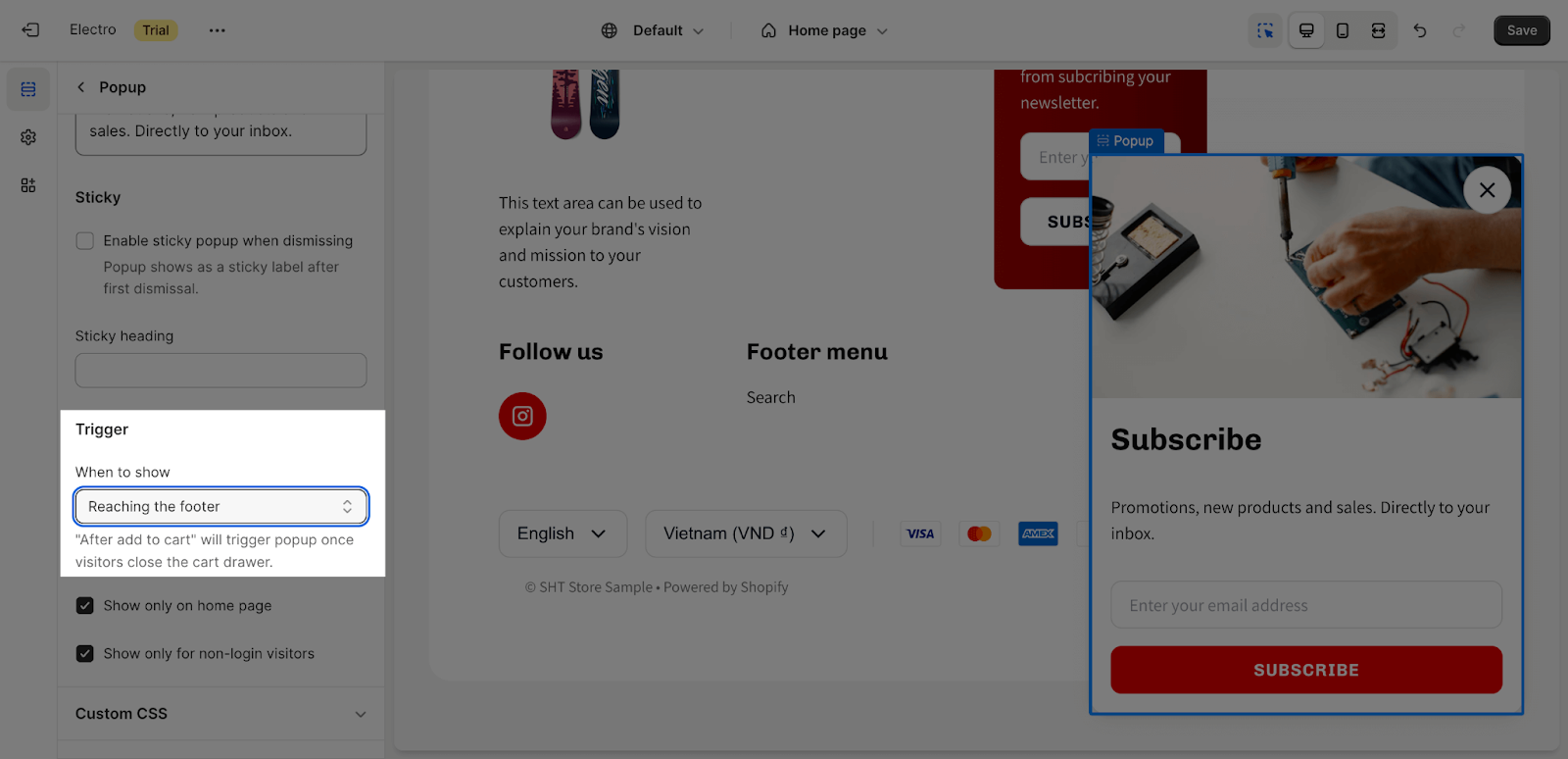
Edit Trigger Tab
There are 2 options to select for the popup to show here:
- Reaching the footer: when scrolling down to the bottom section of a page where the footer is located.
- After closing cart notification: refers to a notification or message that appears to customers after they have closed or exited the shopping cart.
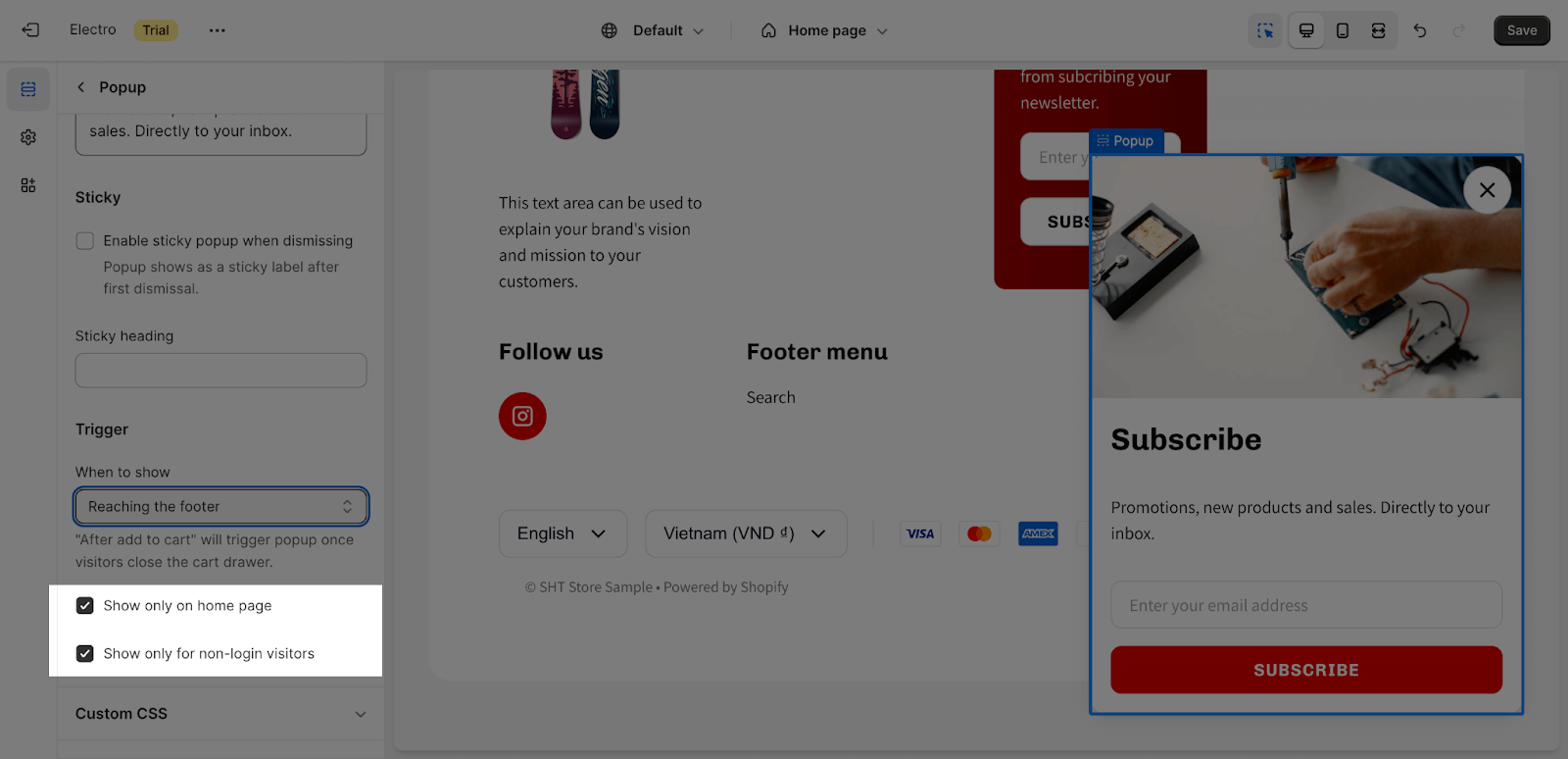
Come along with that, you can enable or disable the “Show only on the home page” and “Show only for non-login visitors” options.
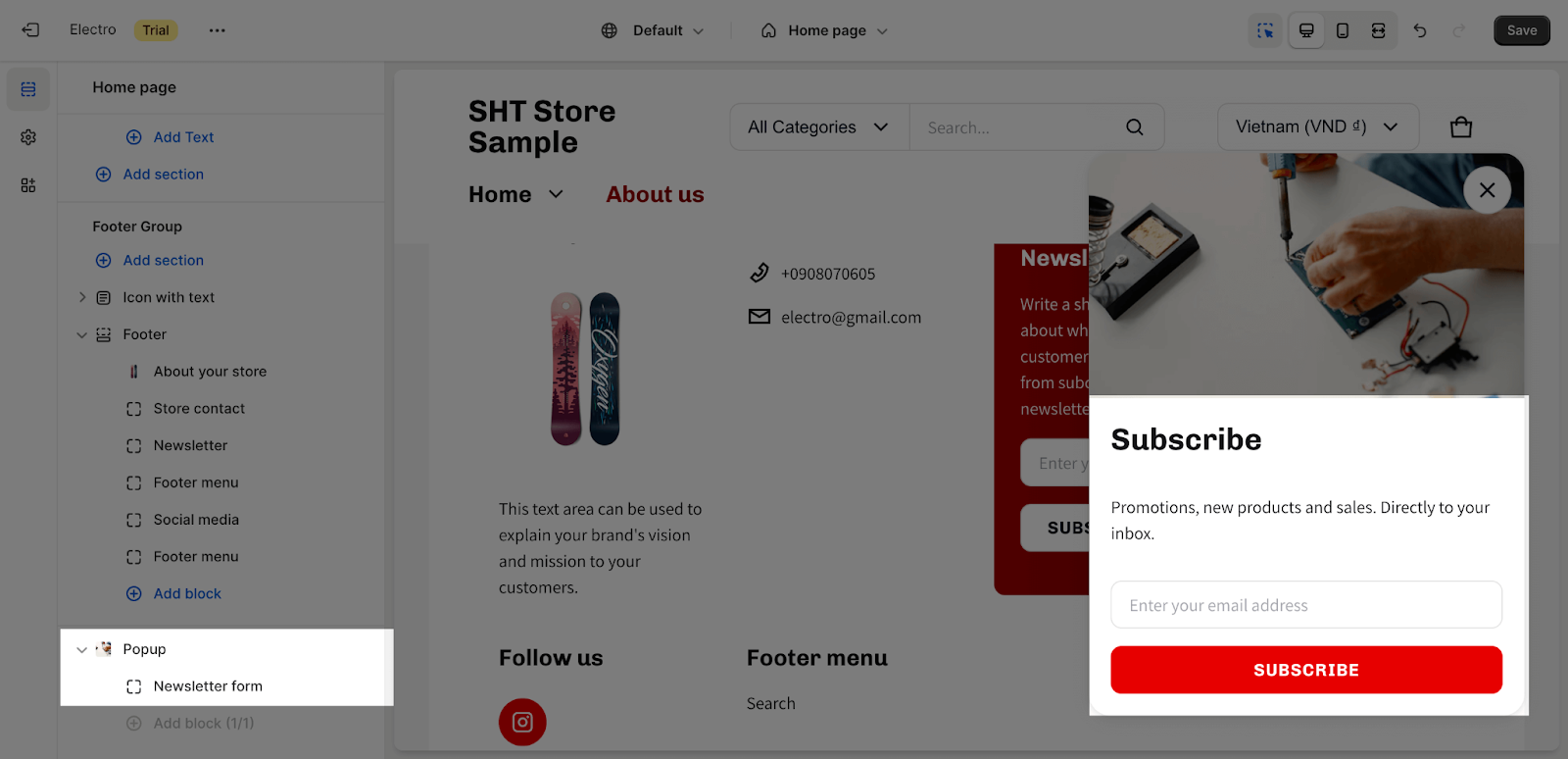
Configure Section Block
There are two types of blocks that you can add to this section: Newsletter form and Call to action. Please note that the maximum number of blocks that can be added is limited to one.
Edit Newsletter Form Block
To adjust for this Newsletter, you can go to Newsletter from theme settings.
Edit Call to Action Block
This block refers to a button that can be clicked to redirect customers to another page or a specific destination of your choice. It provides a convenient and visually prominent way to guide visitors to the desired location within your store or external resources.
To adjust the Block:
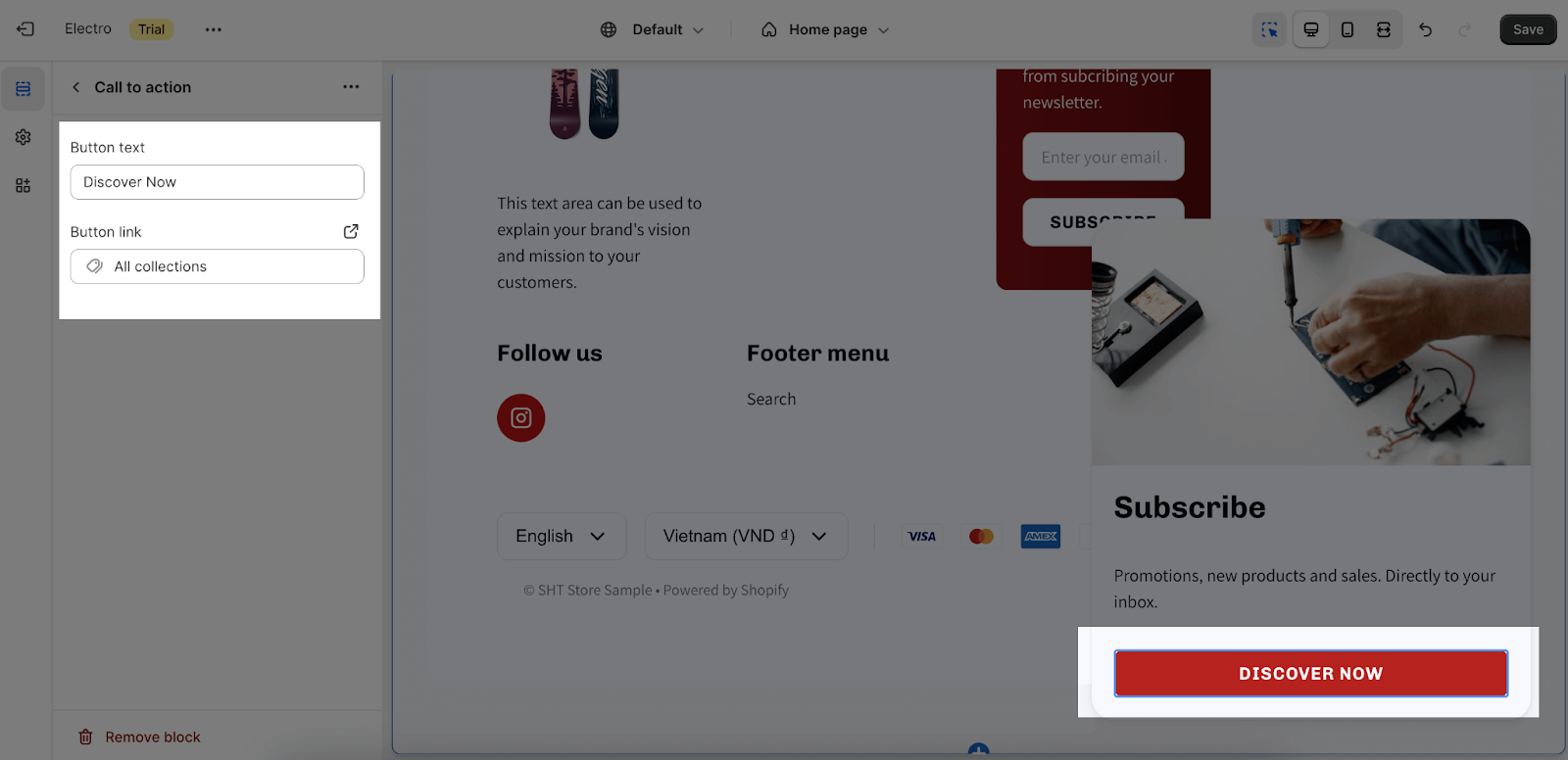
- Click on the block and go to the Settings; you can insert the button label name for the button to add a button here.
- Click on the button link to add a direct link for it.
- If you want to remove one button, just delete the text in the button label.
Frequently Asked Questions
Where can I enable/disable the Electro PopUp Section?
Having non-optimized Pop Up section is sometimes annoying, as you can enable or disable it by visiting PopUp > General > Tick/Untick the box ‘Enable popup’
How could I trigger the Electro PopUp section?
There are two options available, including (1) Reaching the footer or (2) After closing cart notification.