How to Use Electro Text Hotspot
About Text Hotspots Section
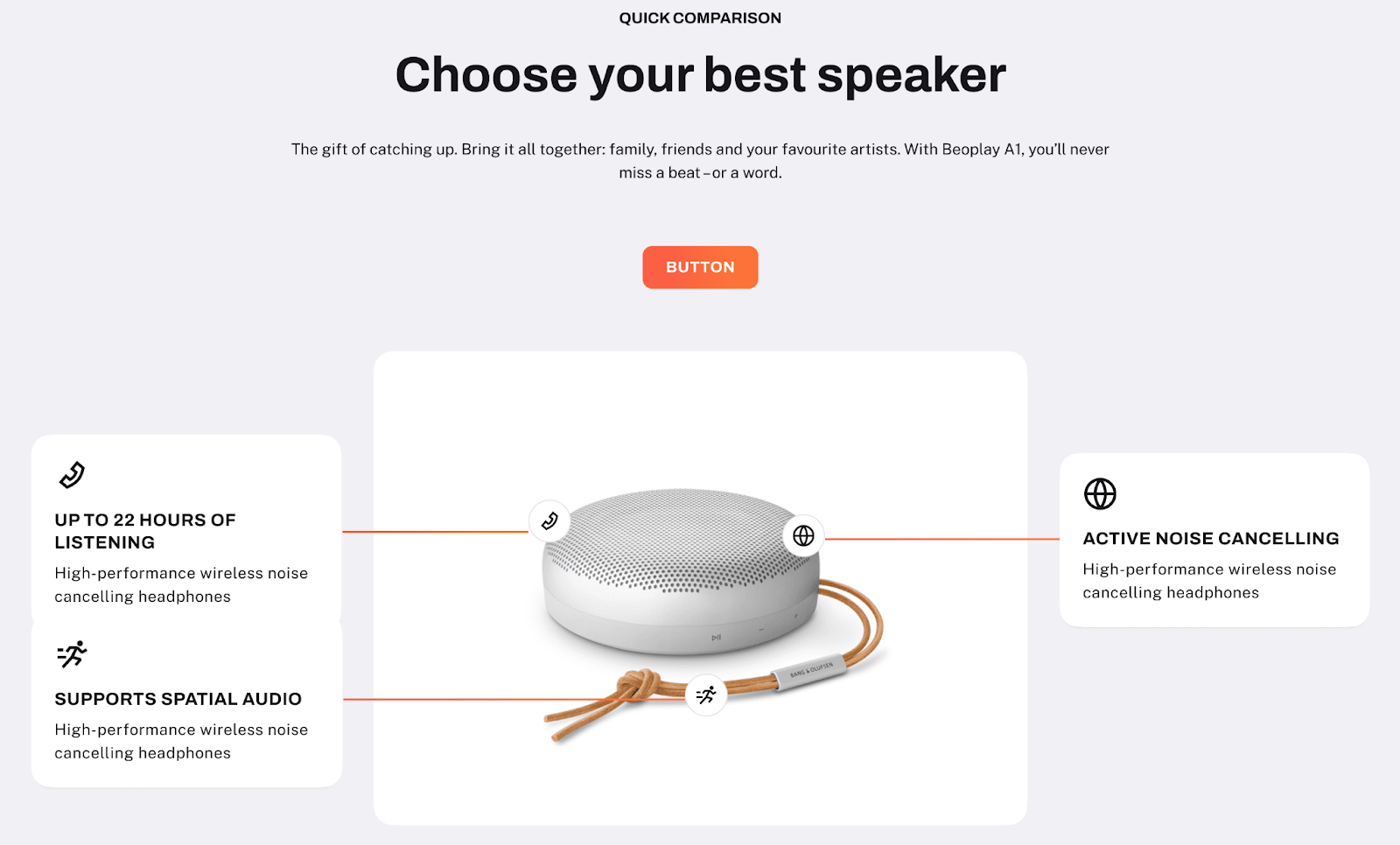
The Text Hotspots section in the Electro Shopify theme allows you to add text that can be clicked on to reveal more information. This is a great way to highlight important information or to provide additional details about your products or services.
How To Access Text Hotspots Section
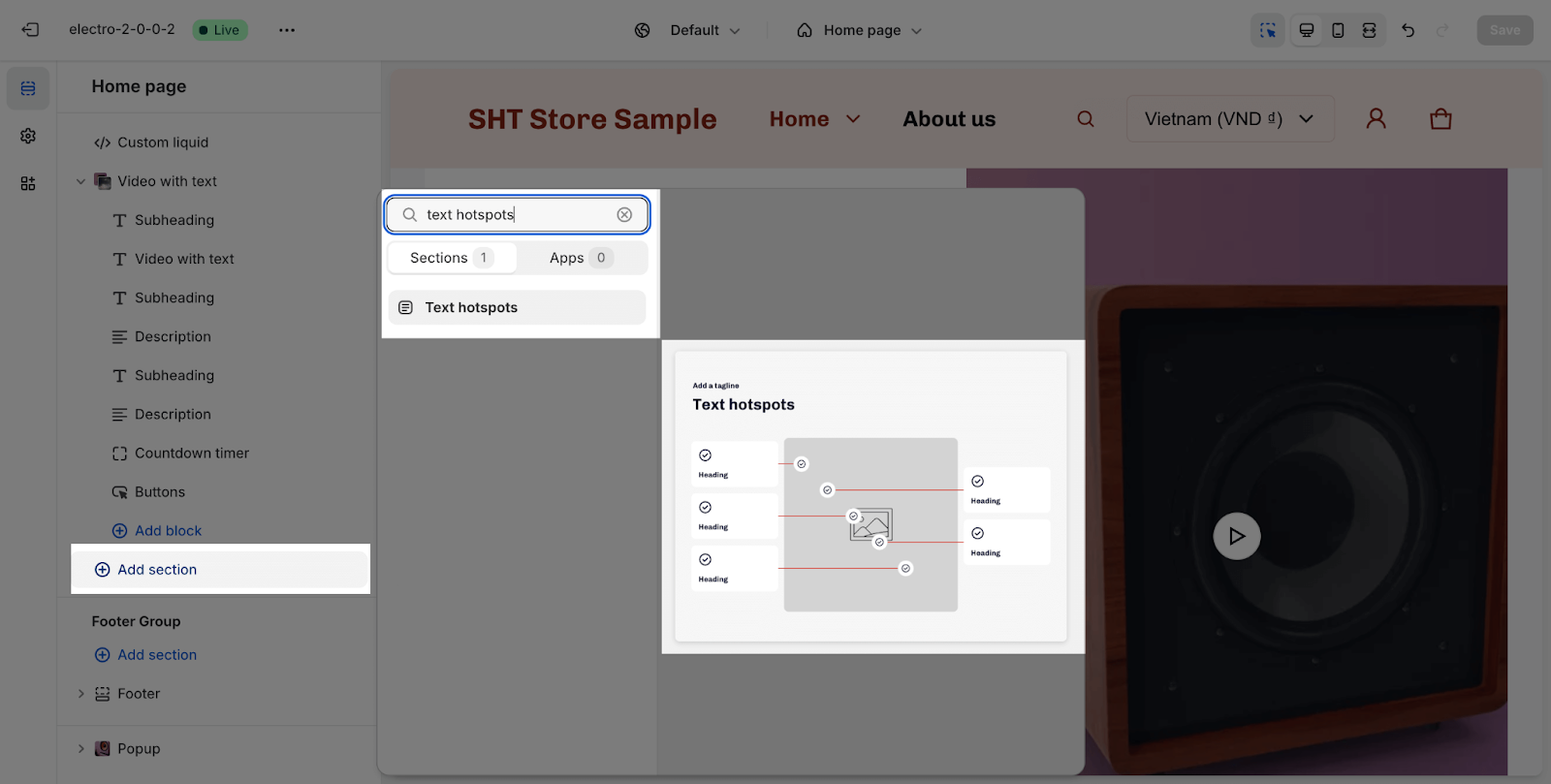
From any page, please click on ‘Add Section’ on the left sidebar, then choose ‘Text Hotspots’.
How To Configure Text Hotspots Section
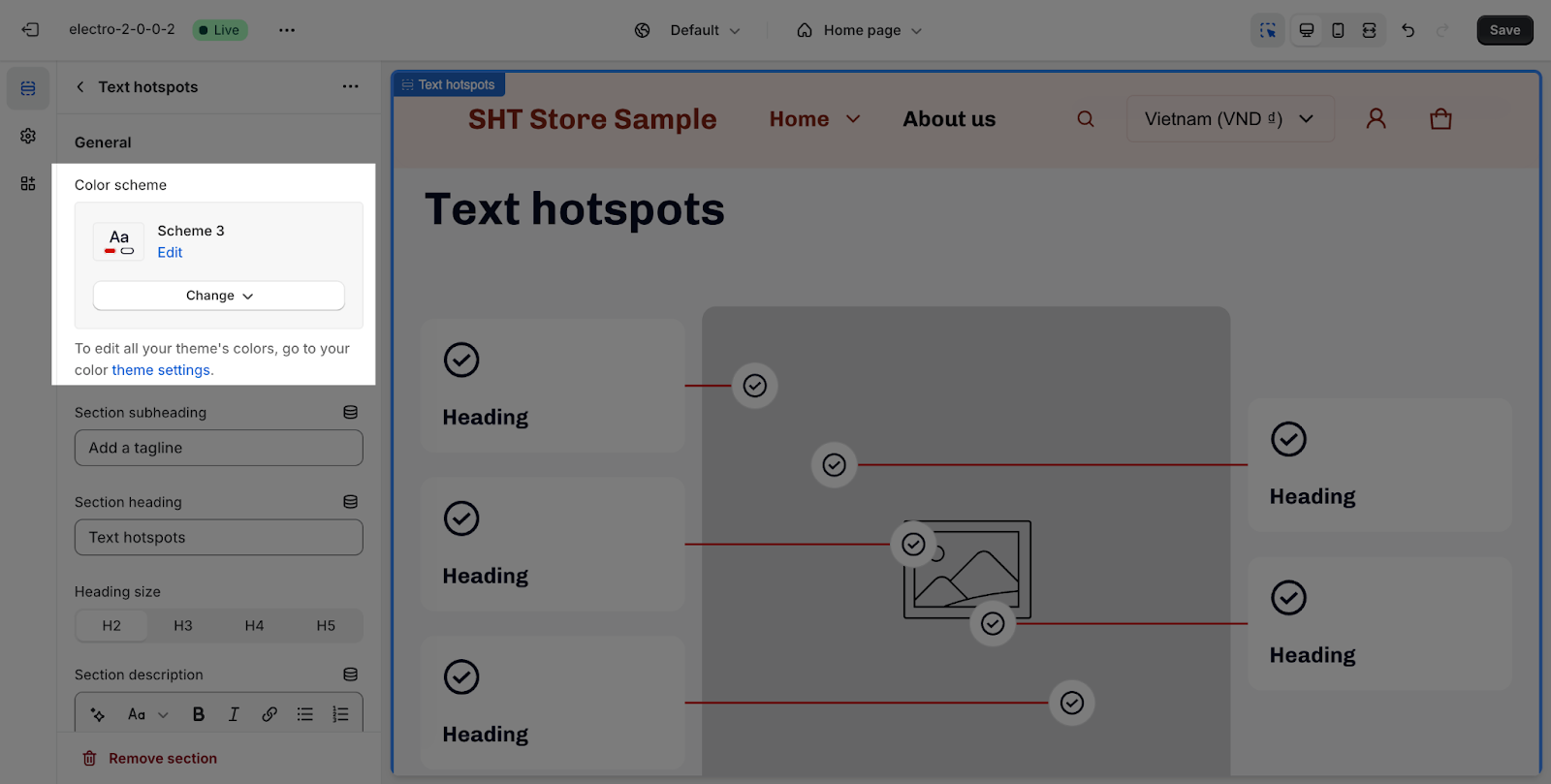
To customize the Text Hotspots section, click on the section. The Electro theme allows you to customize the section with the following settings:
General
Color Scheme: Select a specific color palette for the Text Hotspots section. These schemes can be created or modified in Theme settings > Colors.
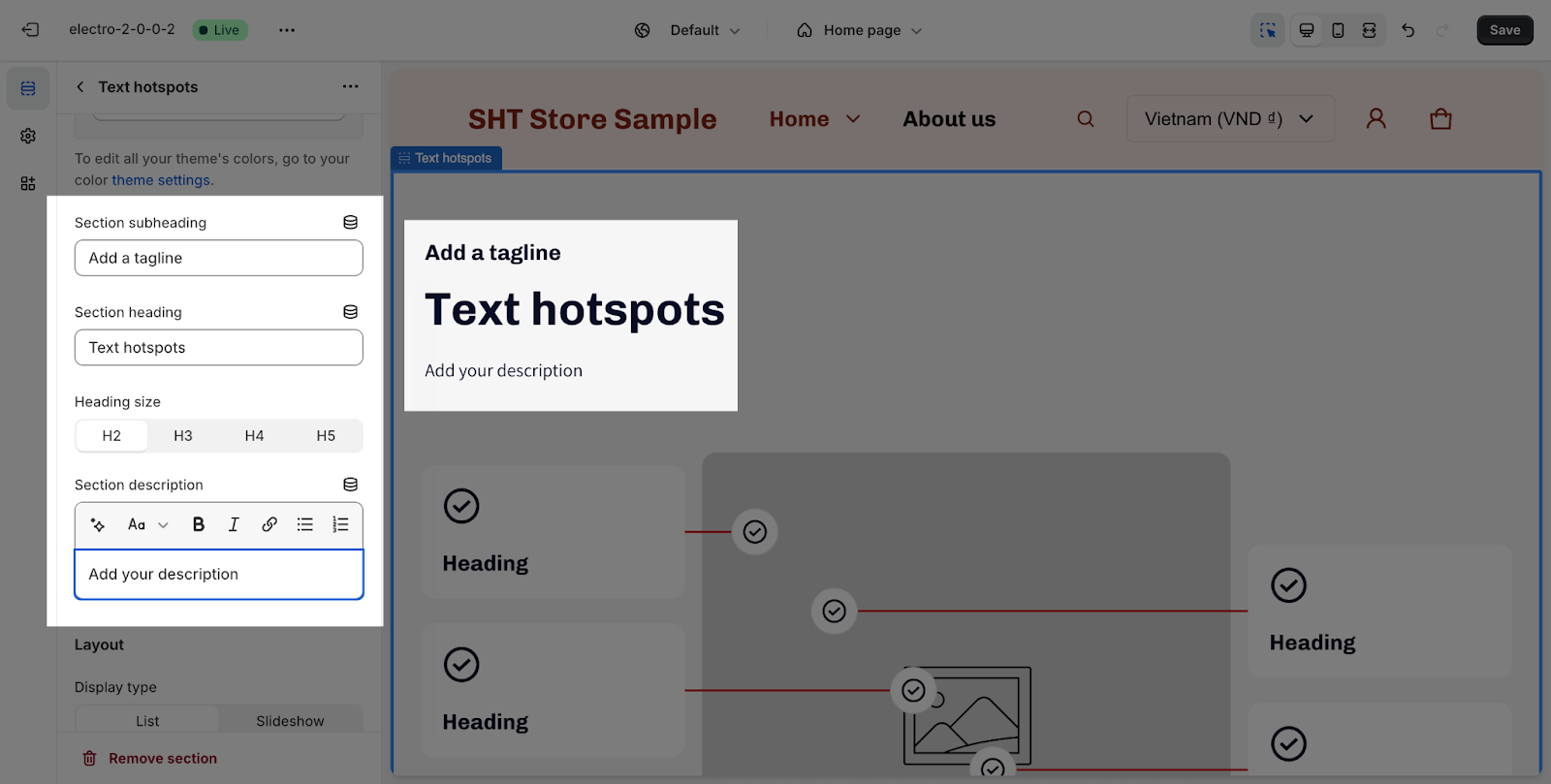
To change the content of the subheading, heading, and description you just need to type down the text into the text box.
Then, you can adjust the text size for the headings: H2, H3. H4, H5. These heading sizes will be based on the Base text size established in Theme settings > Typography.
Layout
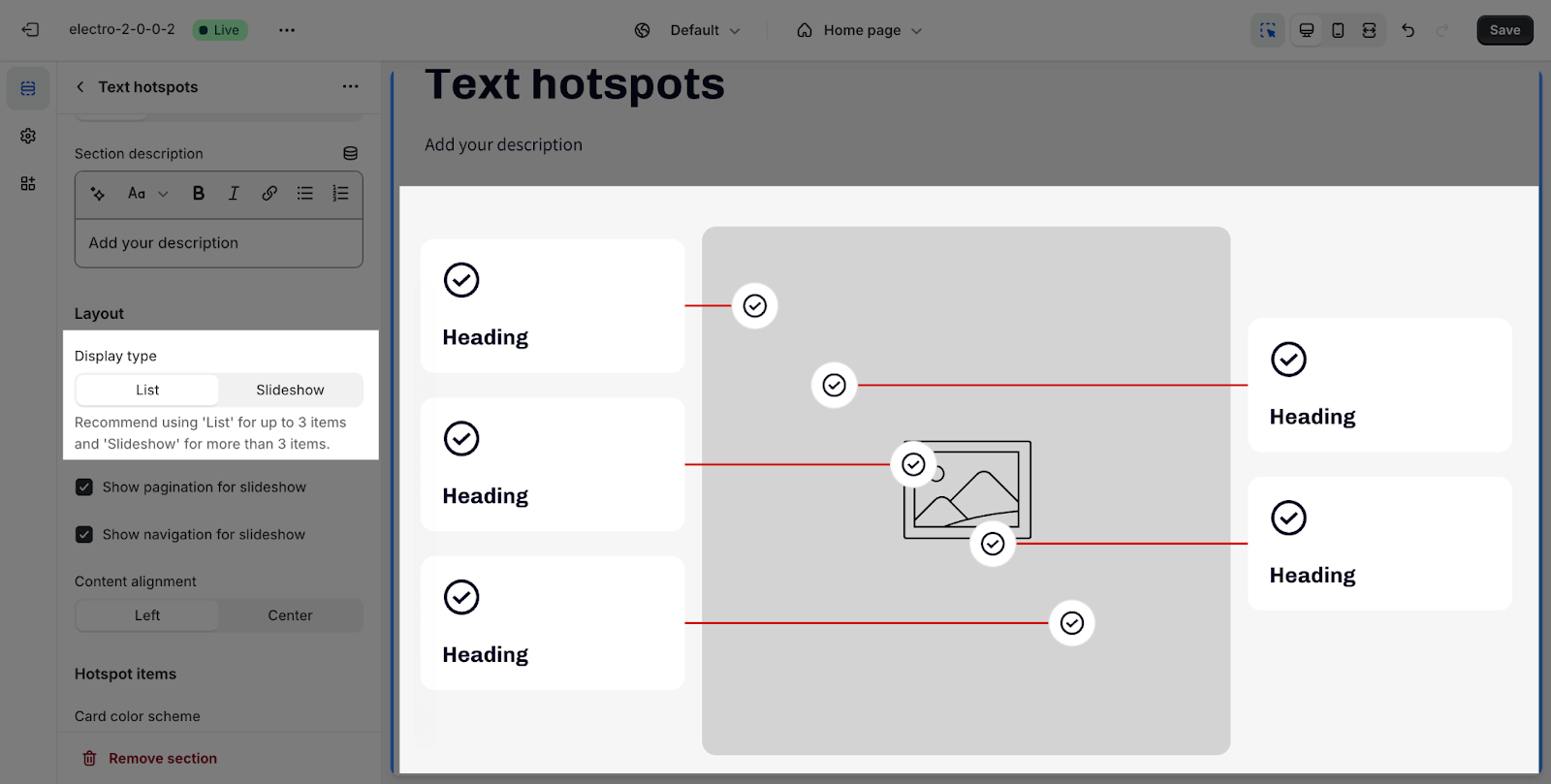
In the layout tab, there are 2 types to display the hotspots content:
- List
- Slideshow
By default, the List type is selected. Please note that you must add more than 3 items for each type to display these layouts.
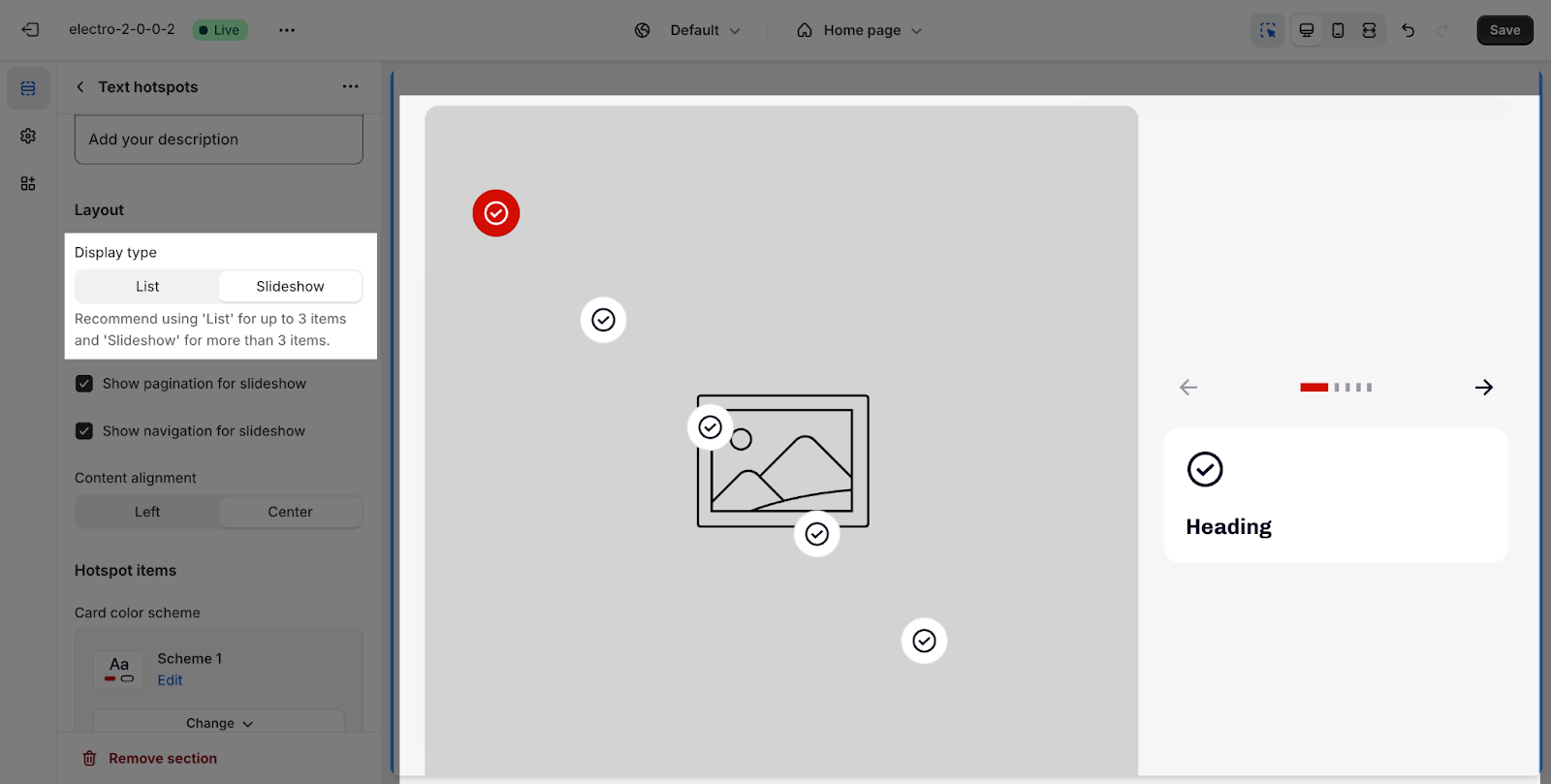
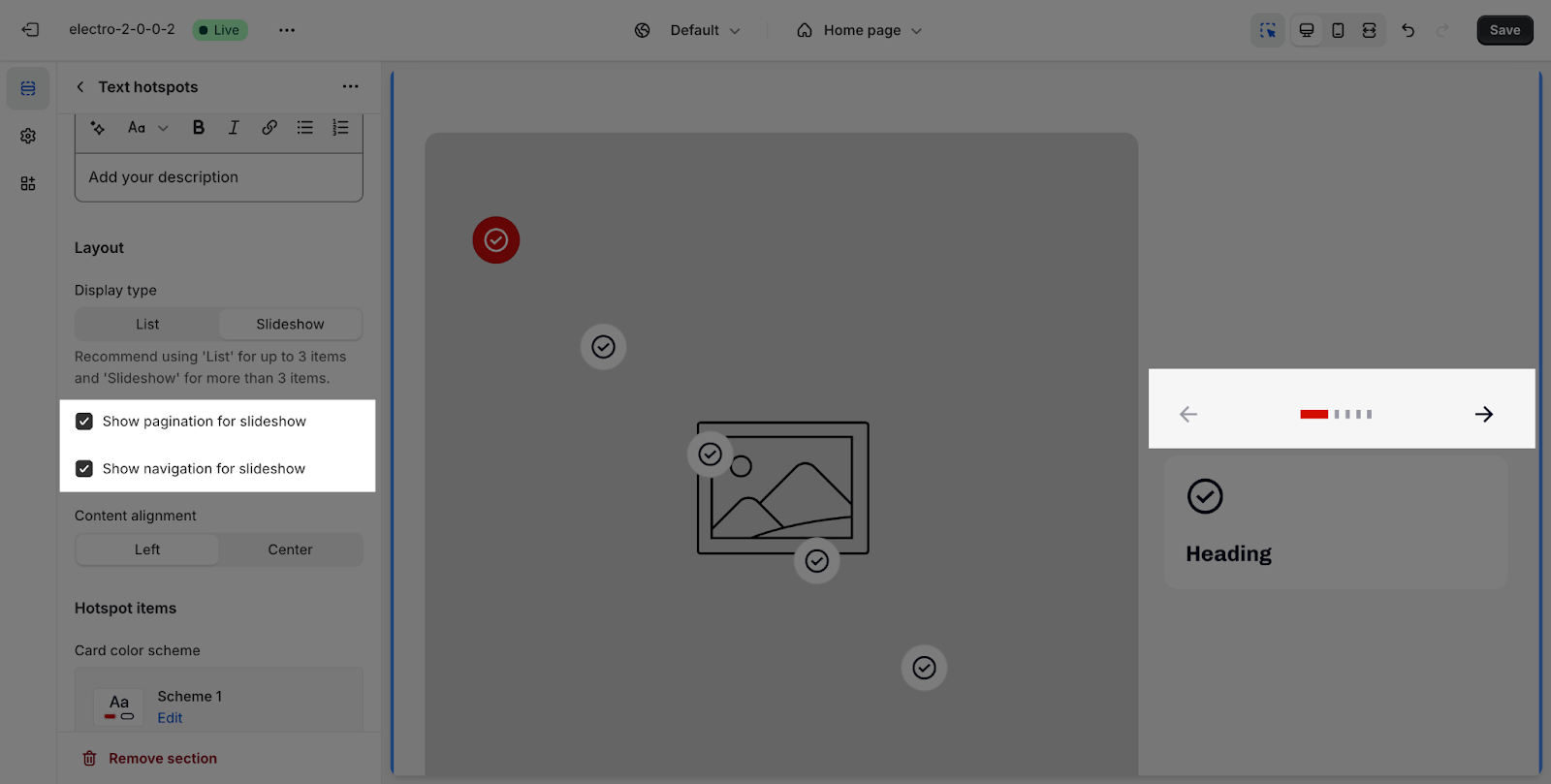
If you choose Slideshow type, you can activate or deactivate the Show pagination and navigation for the slideshow here.
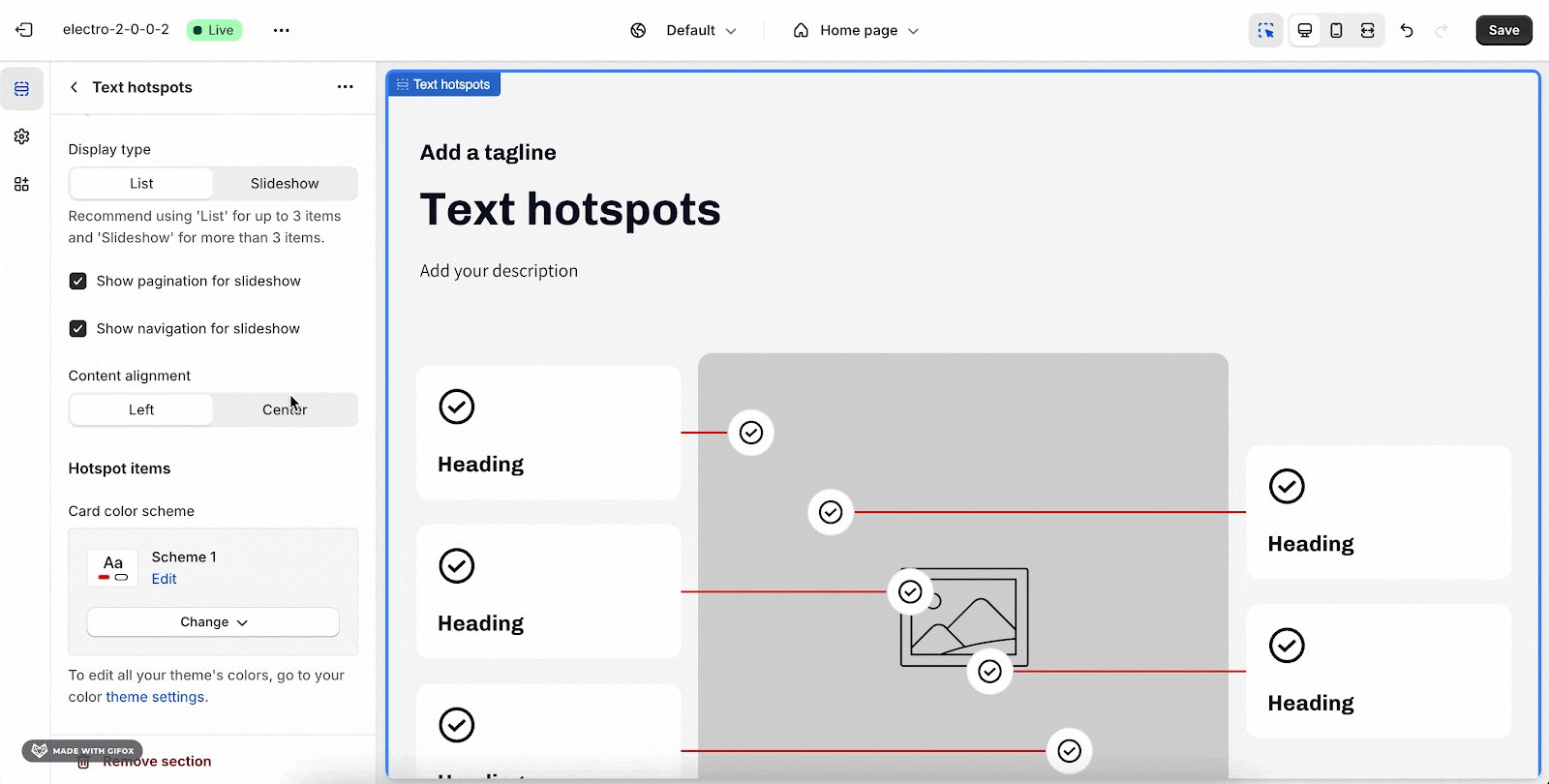
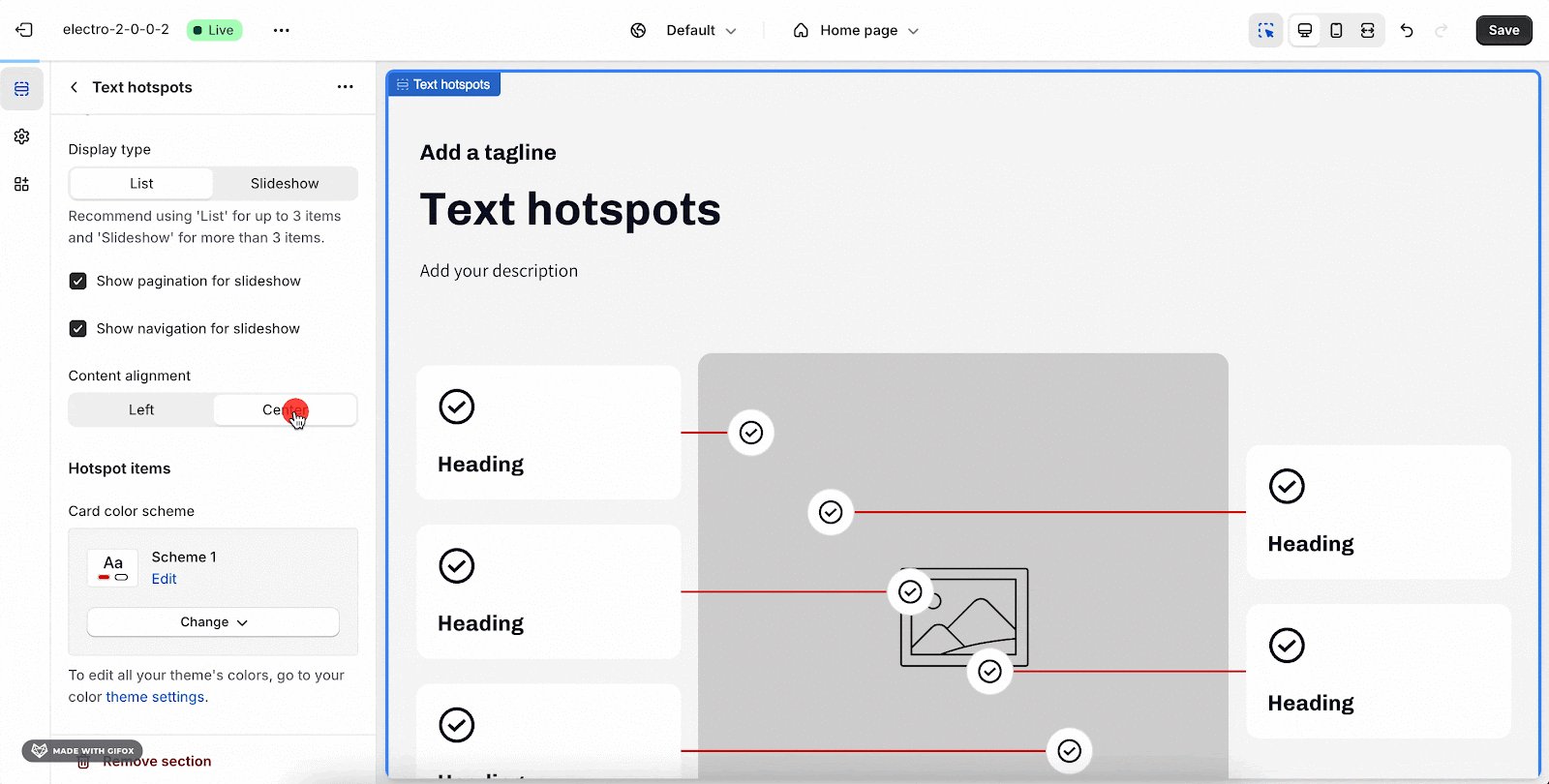
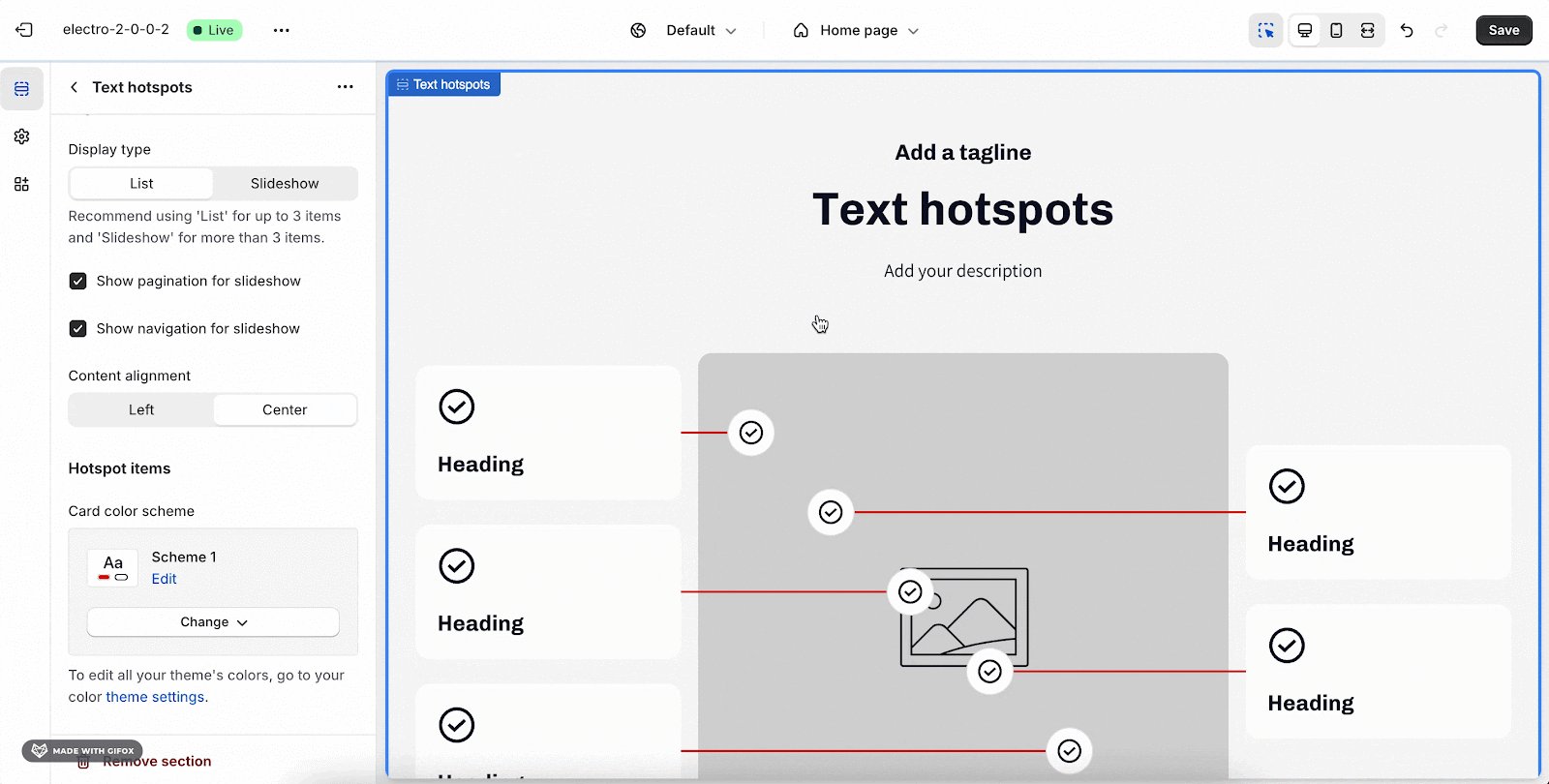
To adjust Content alignment, you can click on the dropdown menu to select position:
- Left
- Center
Hotspot Items
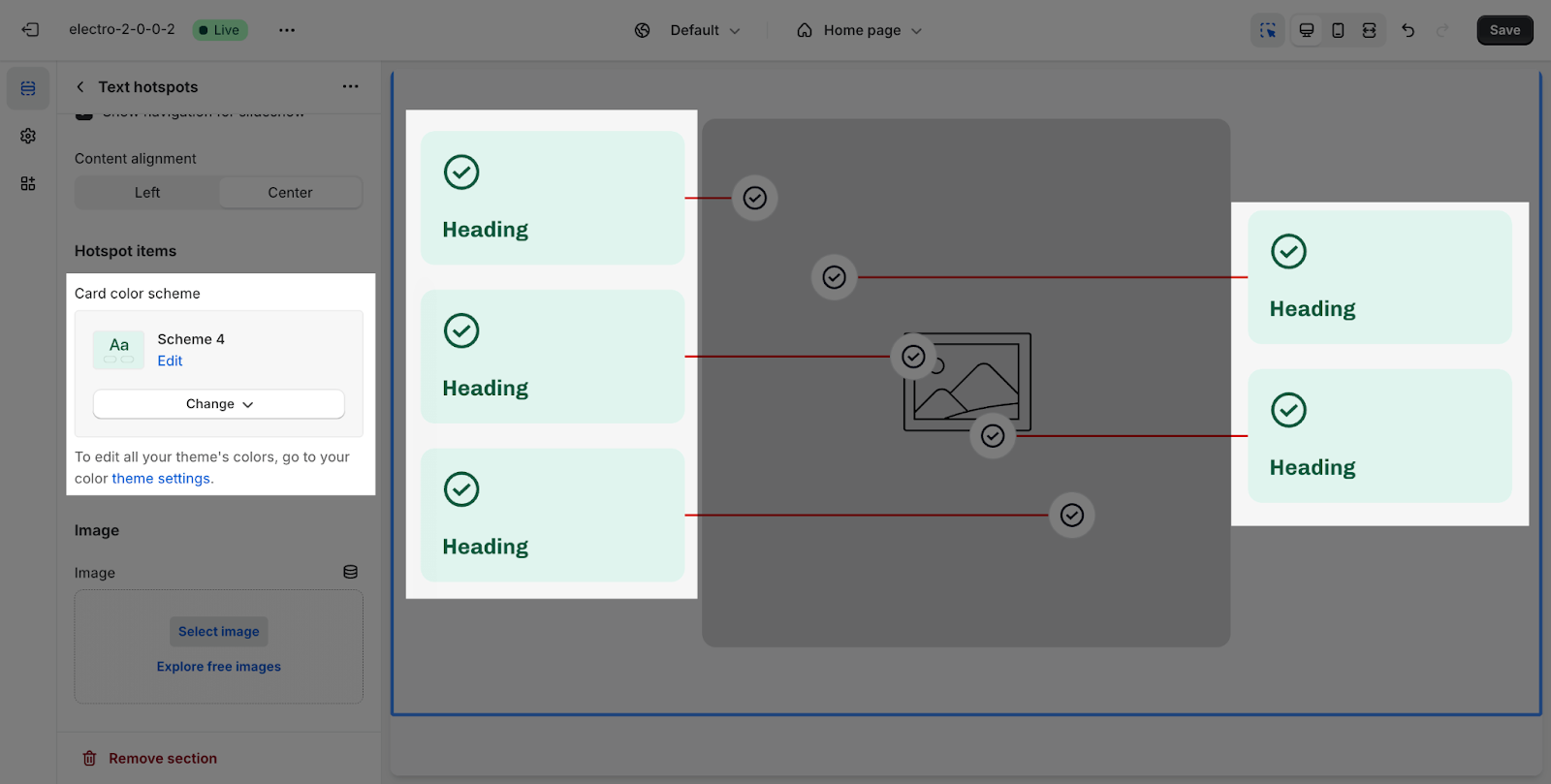
Color Scheme: Select a specific color palette for the Cards section. These schemes can be created or modified in Theme settings > Colors.
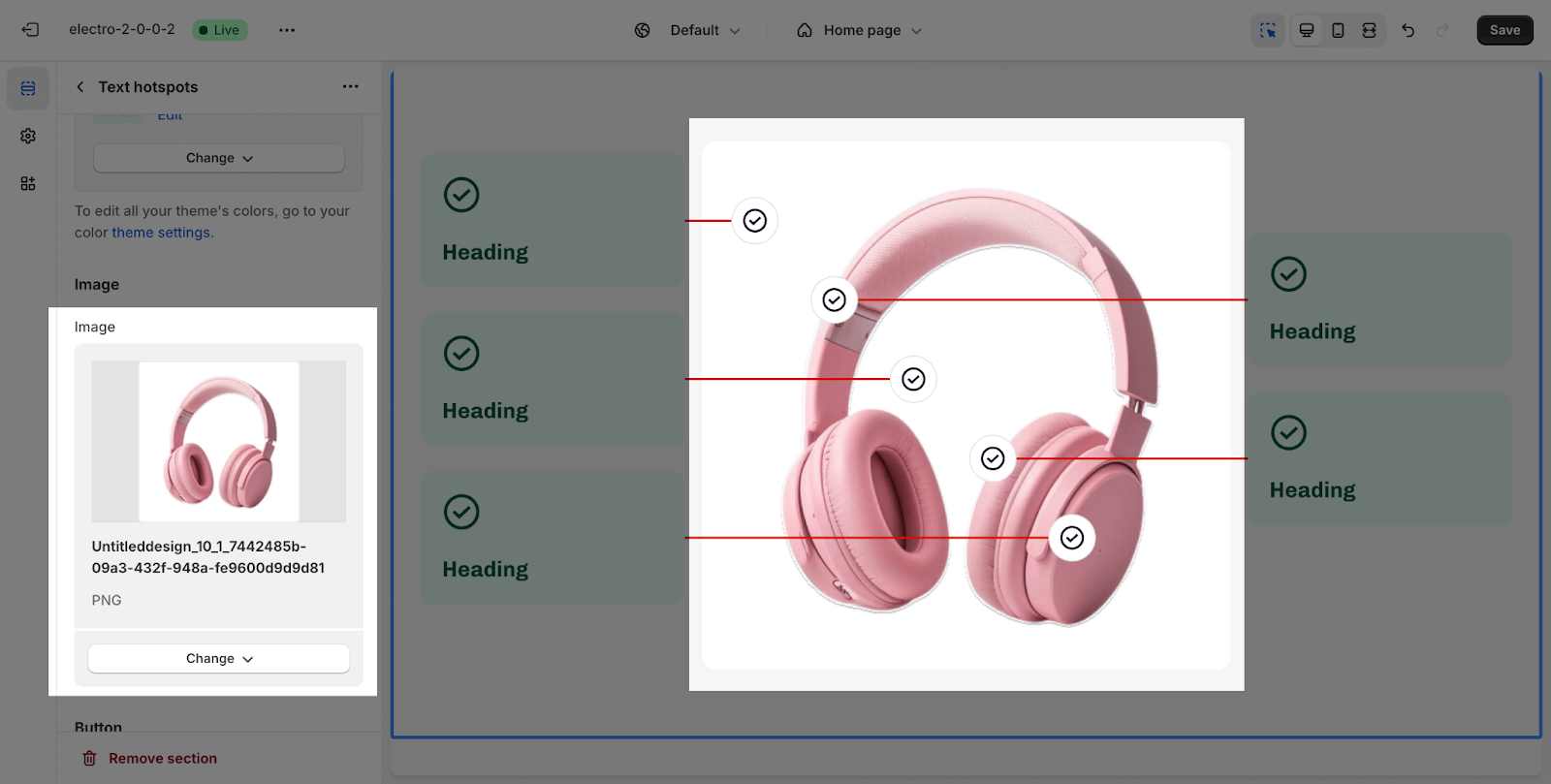
Image
In the Hotspots image tab, click the Select image button to upload the image. The image will be shown at its original size:
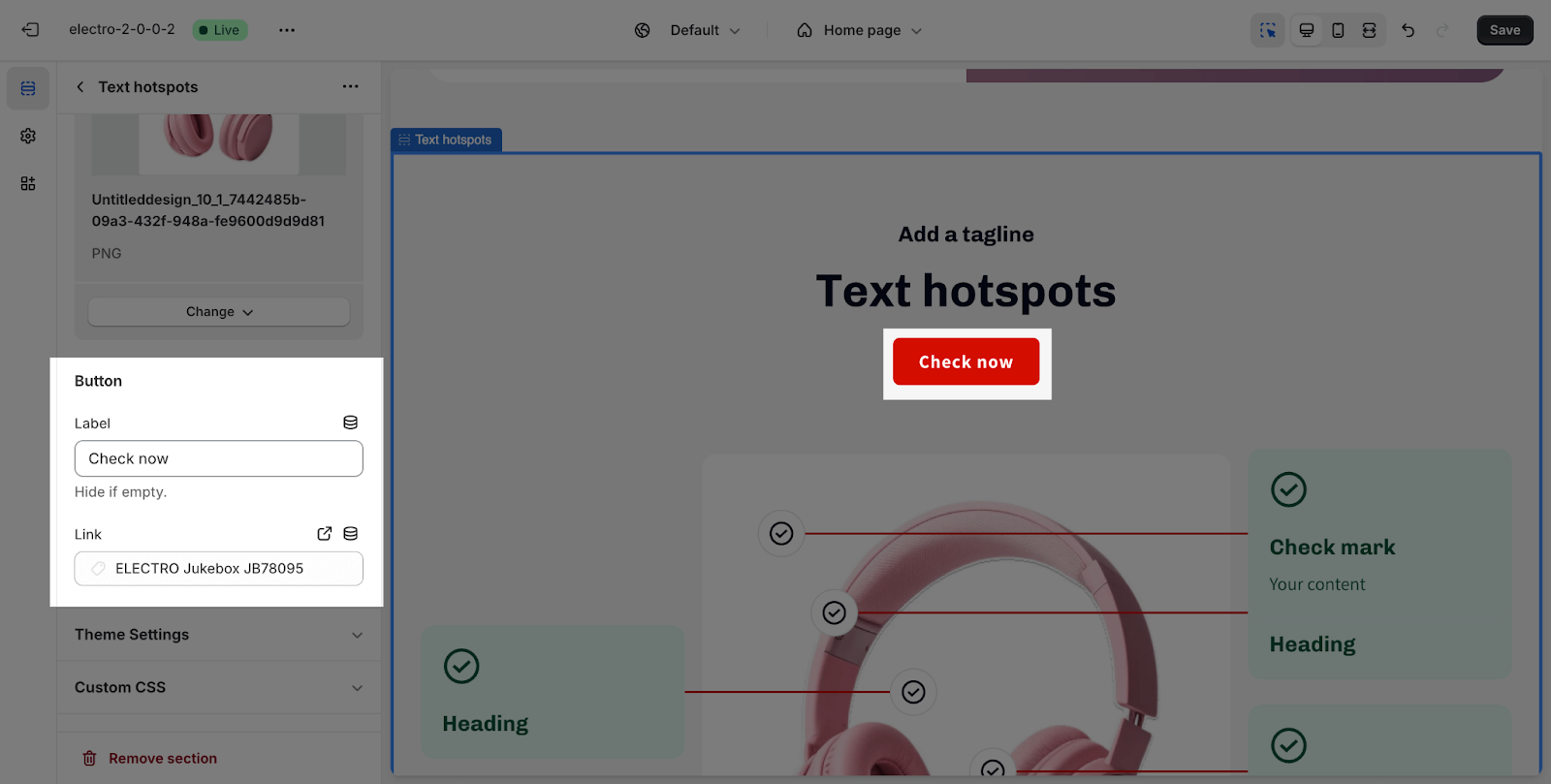
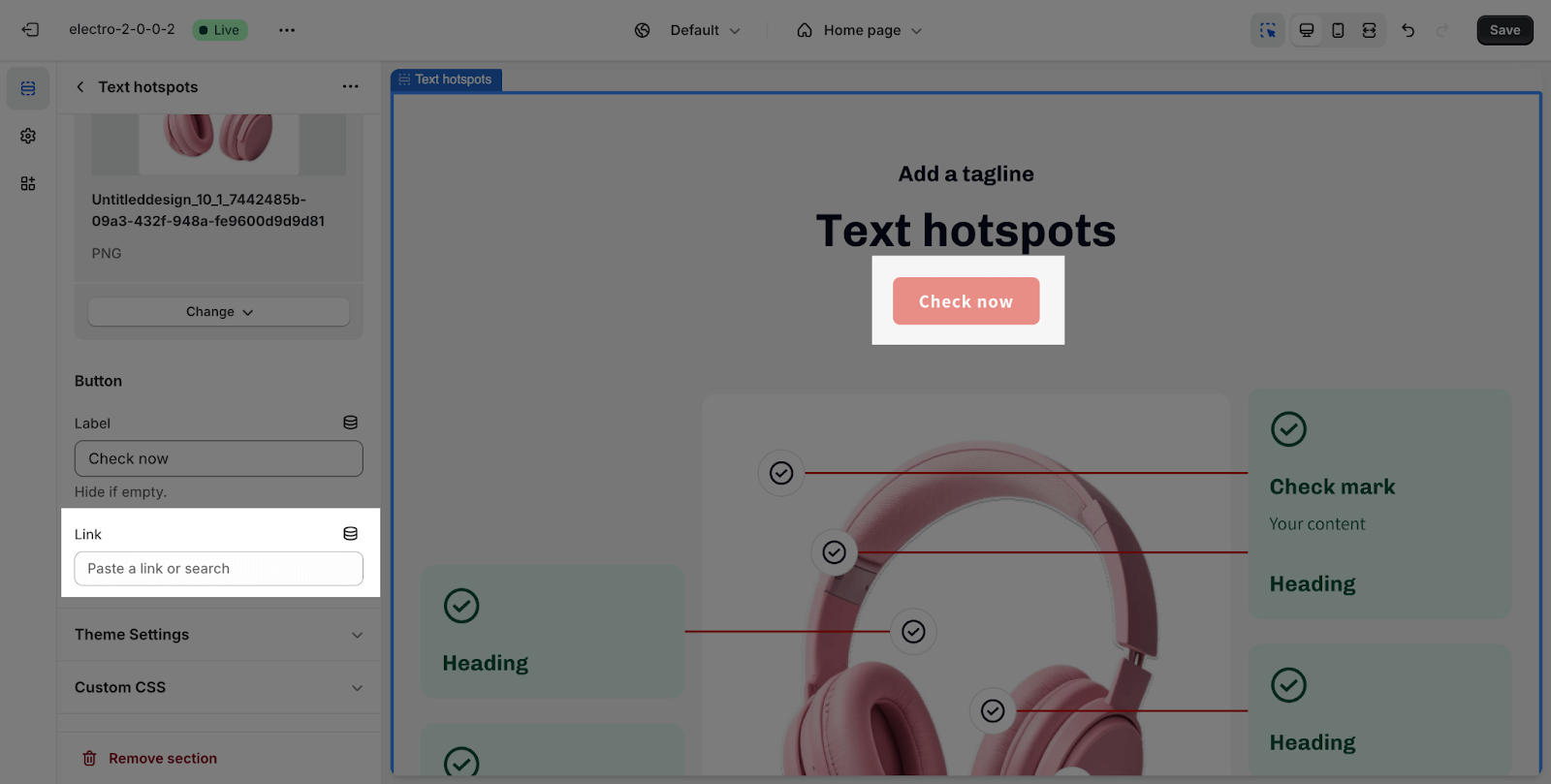
Button
In the Buttons tab, insert the button label name for the button to add a button on the section. Click on the button link to add a direct link for it. If you want to remove one button, just delete the text in the button label.
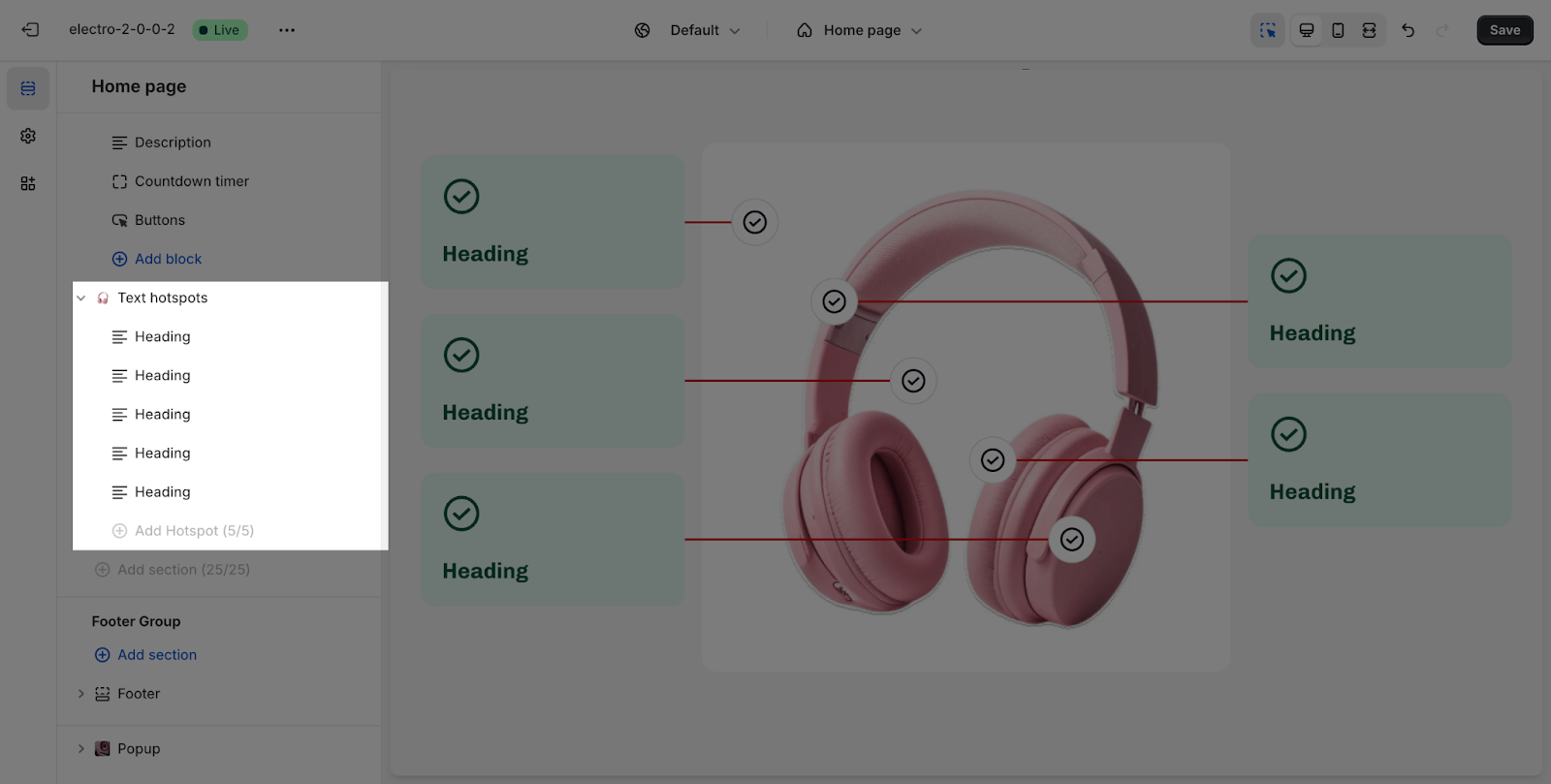
Heading Configuration
There is a limit of 5 blocks of Text Hotspots that you can add in this section.
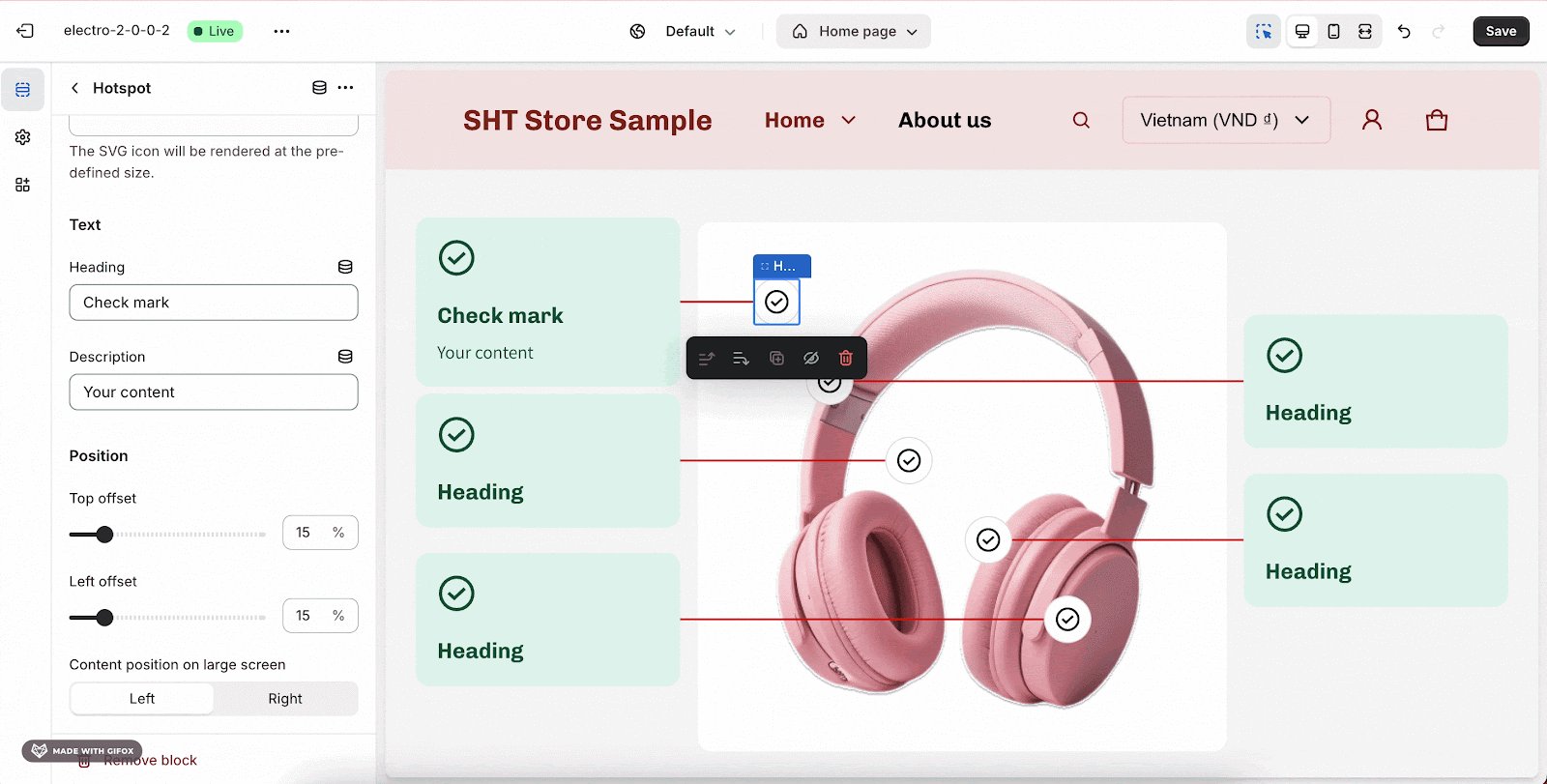
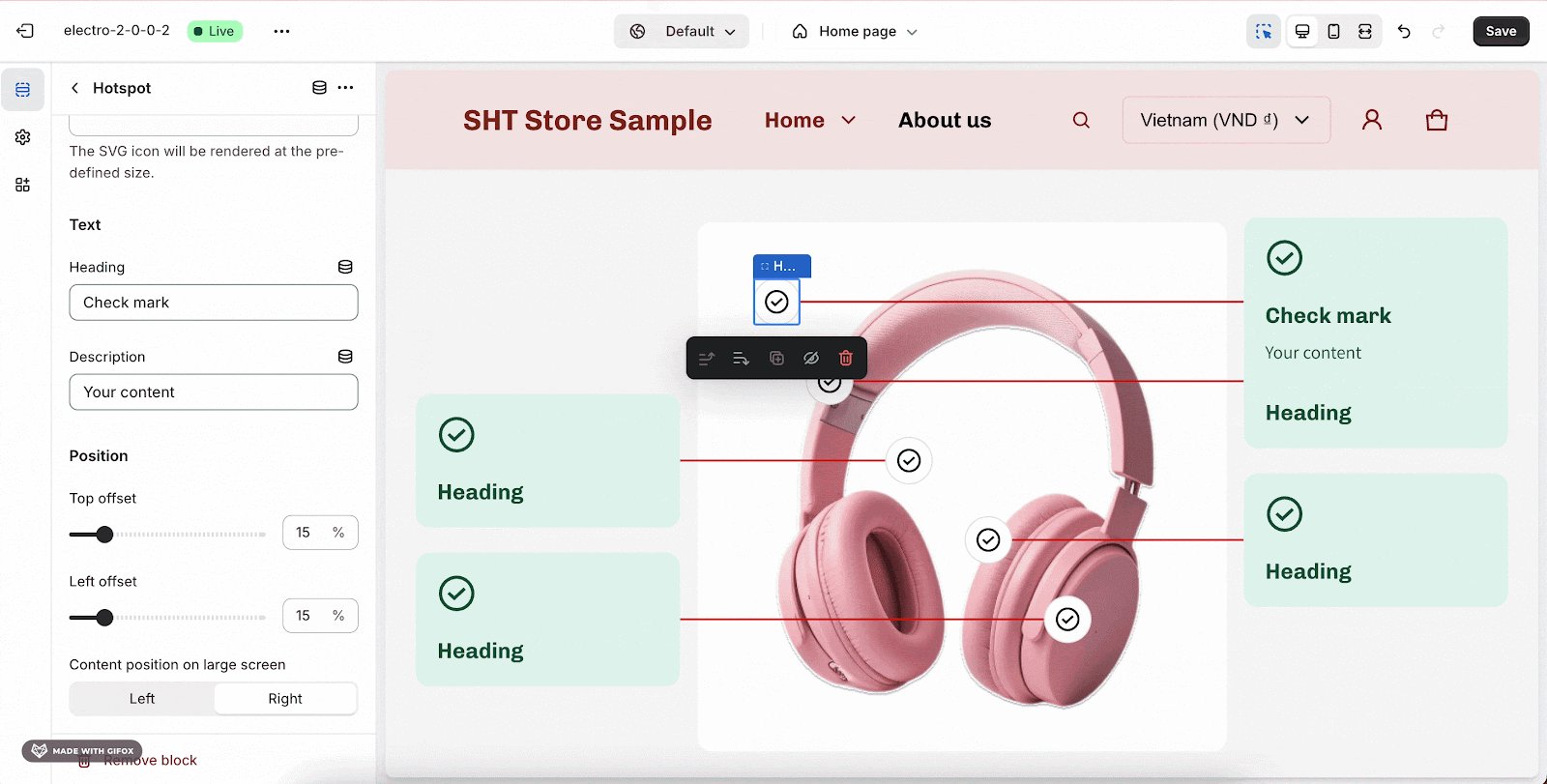
To adjust each Text hotspot in the section, click on the item.
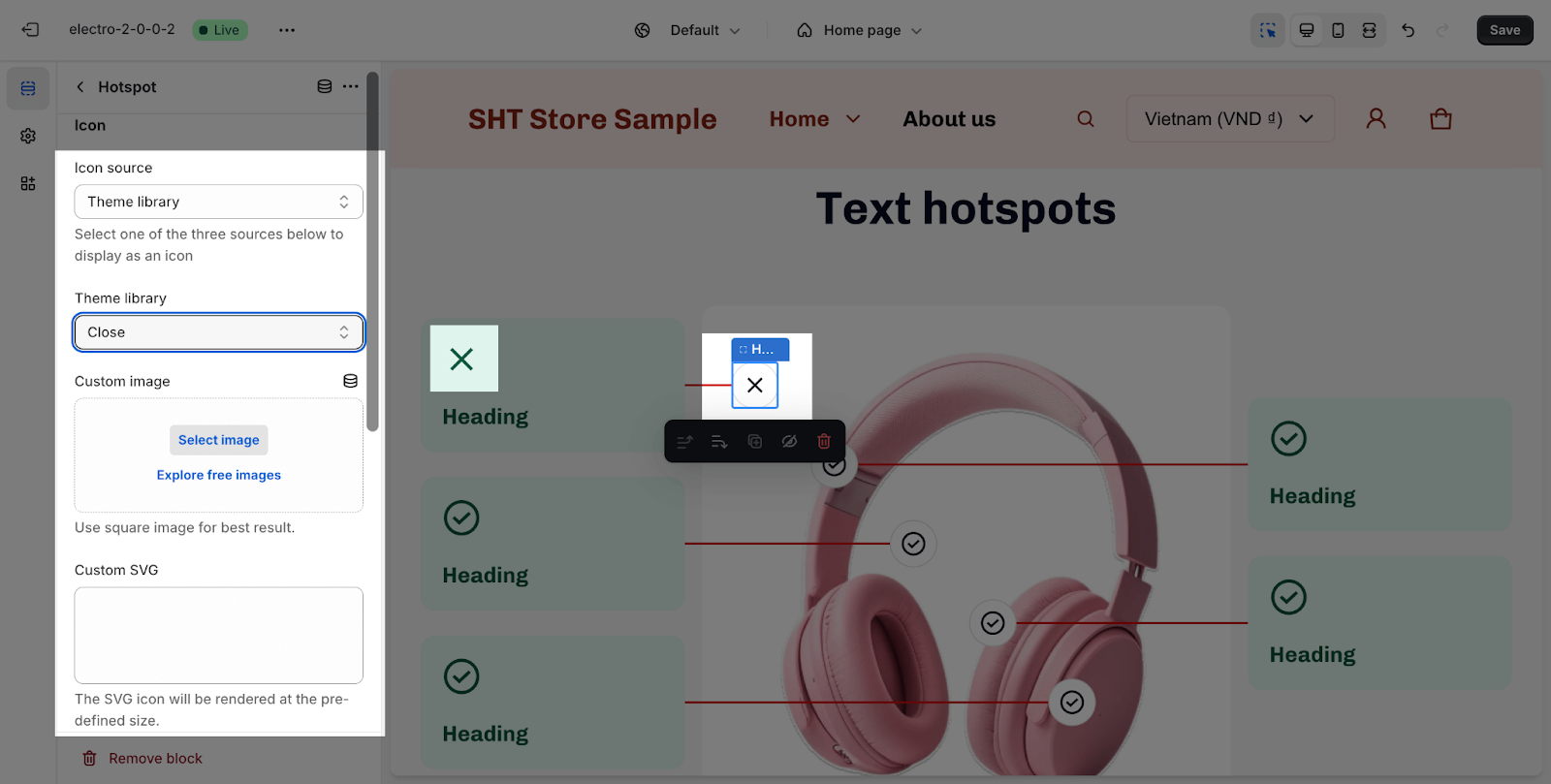
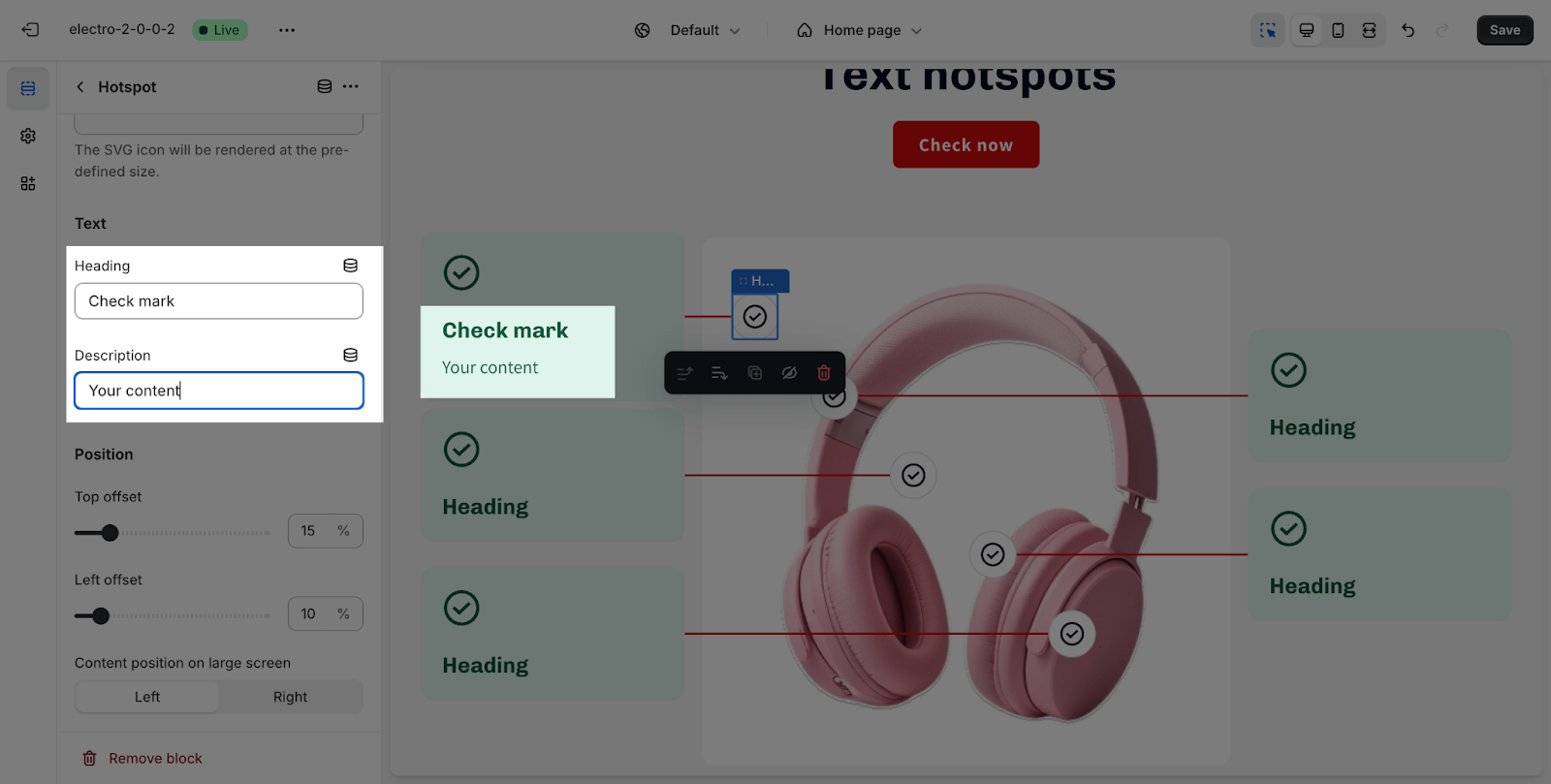
You can select an icon from the Icon list for each item individually. You can also upload a custom icon by clicking the Select image button. For the best result, use a square image. Once you upload the image, it will replace the theme icon. To learn more about the icons that can be used on the Electro theme and how to add a custom icon, check on this article.
You can adjust the content by entering the heading and description here. If you want to remove the Text part, simply remove the content in the text box.
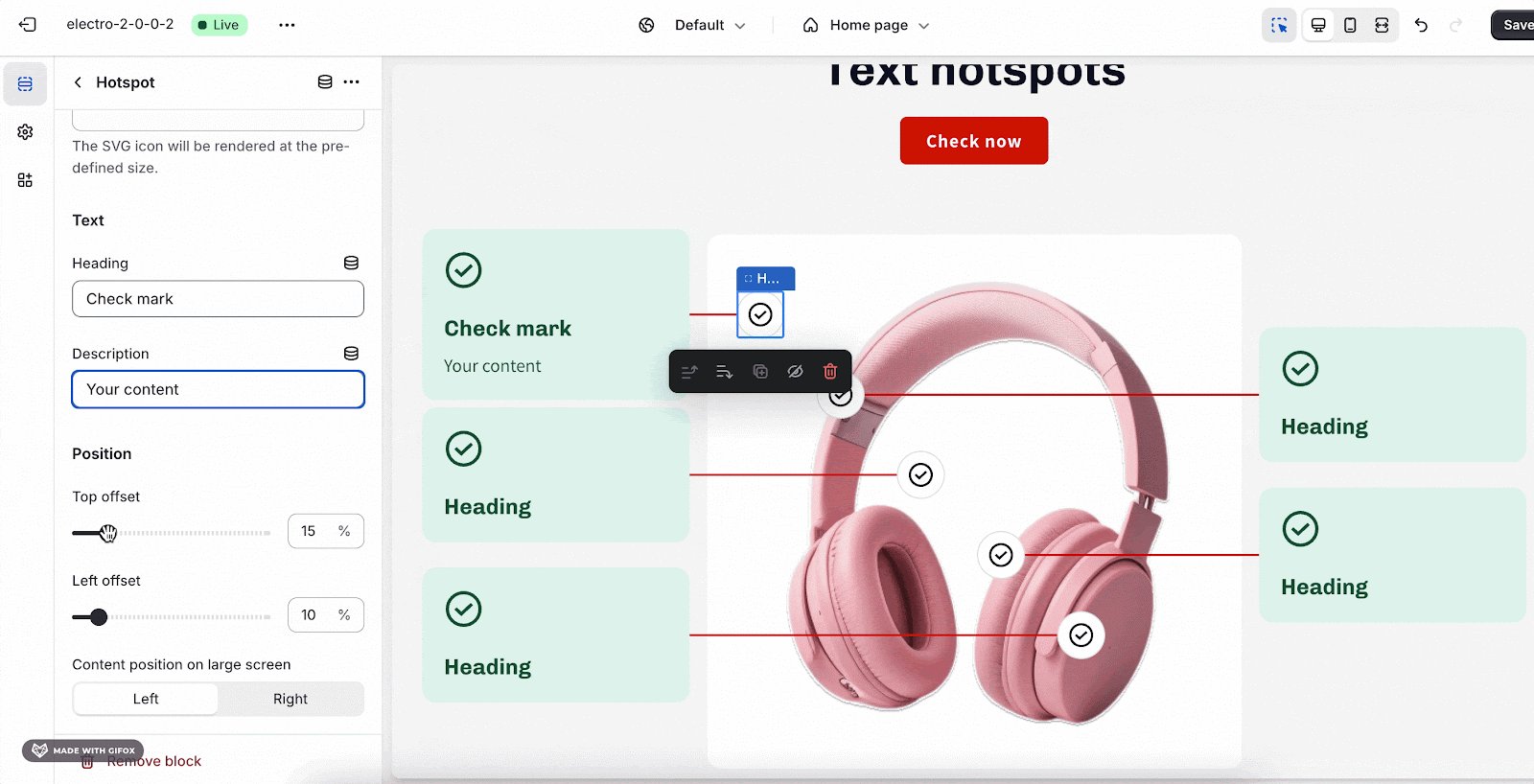
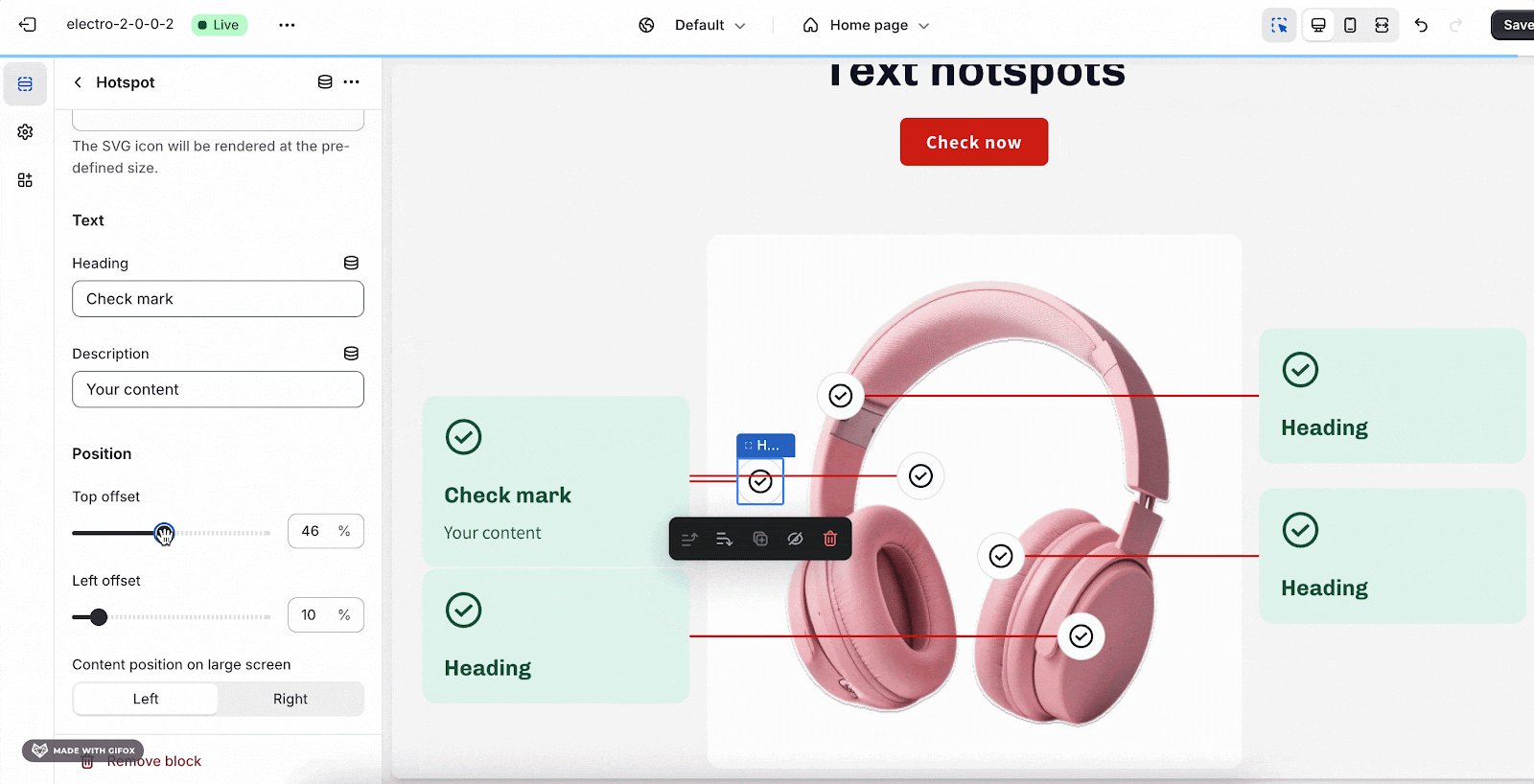
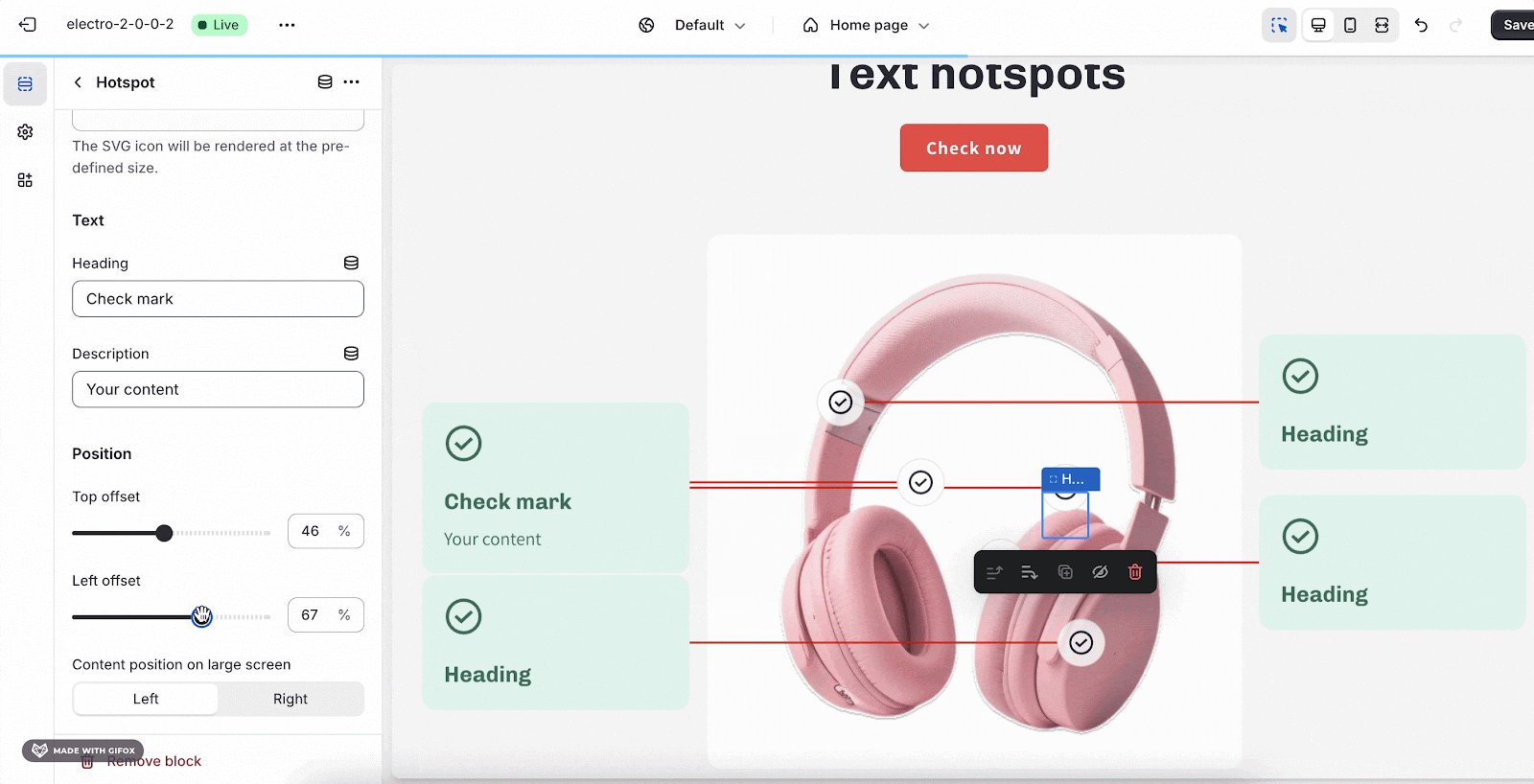
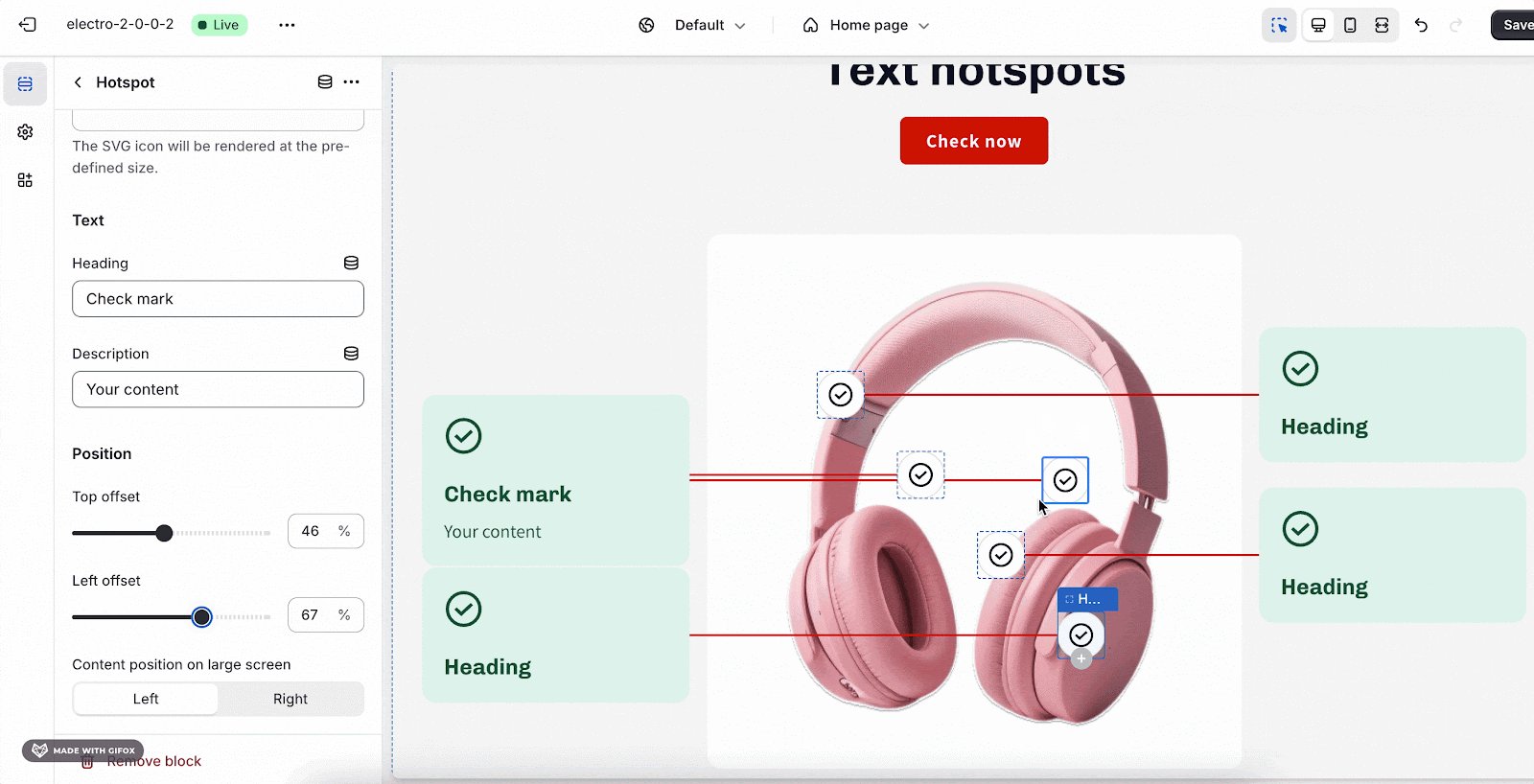
In the Position tab, you can adjust the Top offset and Left offset for this section.
- The top offset is the distance from the top of the image to the top of the icon.
- The left offset is the distance from the left side of the image to the left side of the icon.
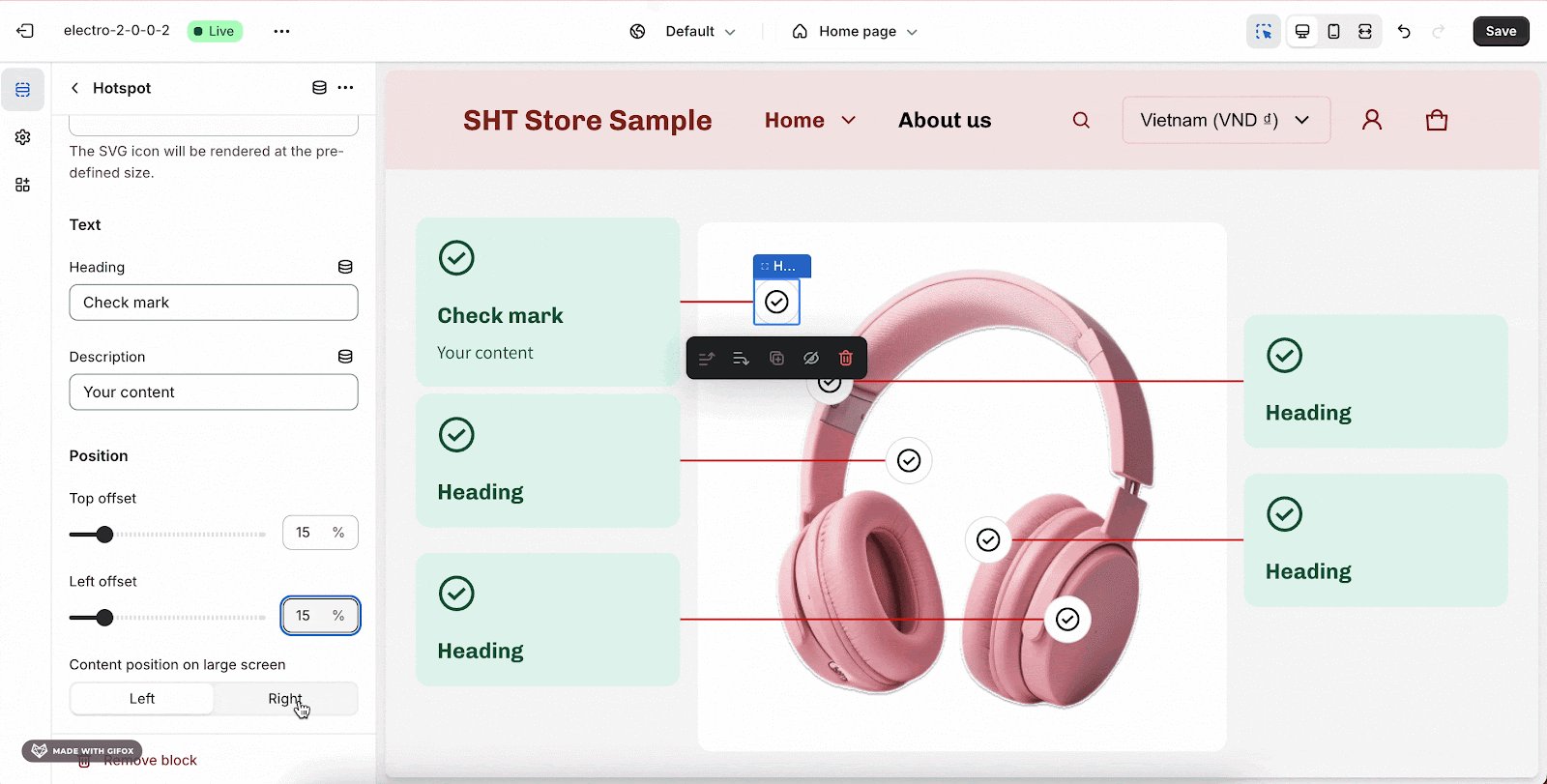
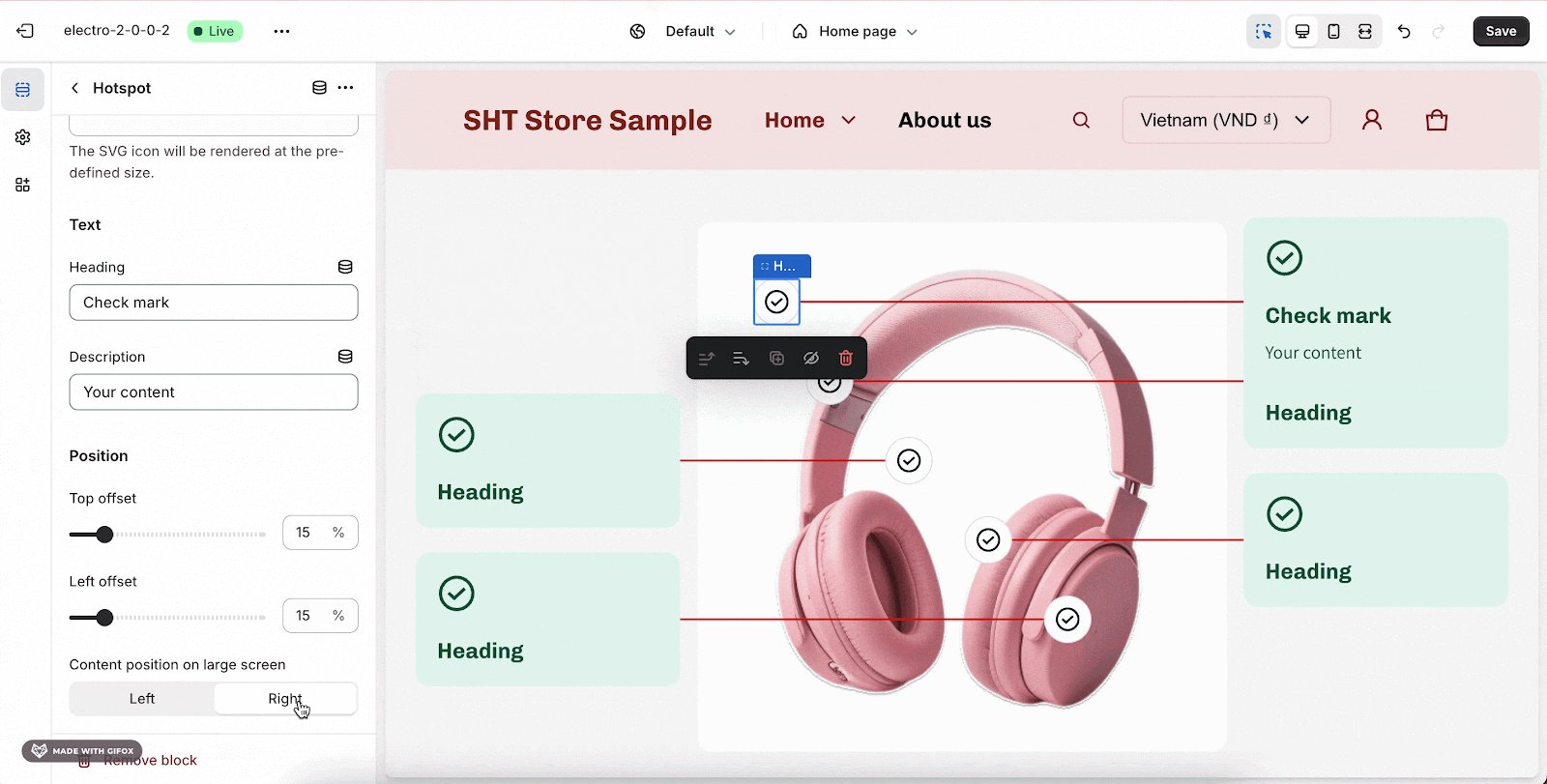
Next, you can select the position to display the hotspot content on a large screen: left or right of the image.
Tips
You can set up for the top and left offset following these rules to create the best layout:
If the Position of the first block is:
- Top offset: 30%
- Left offset: 30%
The Position of the next block will be automatically updated as:
- Top offset = {top offset of the previous block} + 5%
- Left offset = {left offset of the previous block} + 10%
Frequently Asked Questions
1. What is the Text Hotspots section used for?
The Text Hotspots section allows you to add clickable text overlays to an image, providing additional information or directing visitors to specific content.
2. Can I add Text Hotspots to any page on my Shopify store?
Yes, you can add the Text Hotspots section to any page of your store.