How to Use Electro Map Section
About Map Section
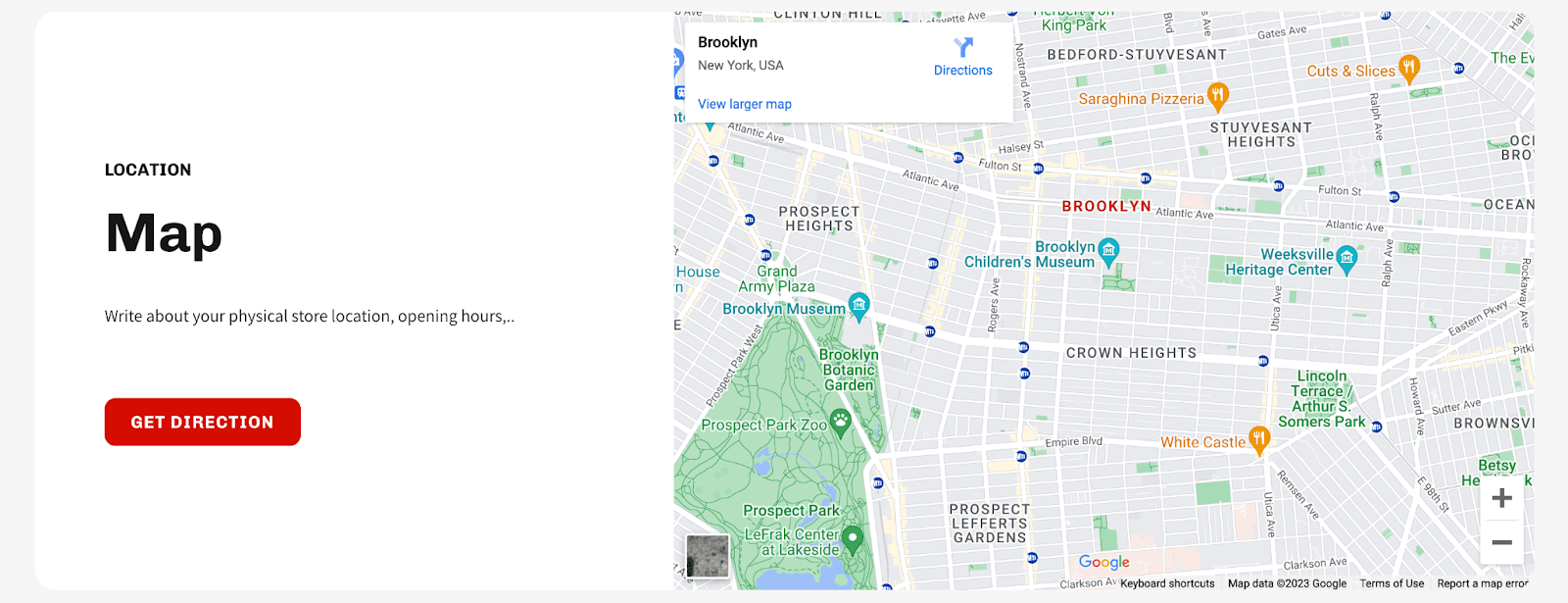
The Map section allows you to display a Google Map on your website. You can use this to show your offline store address or for any other purpose.
The Map section can include a maximum of one map item and one content item.
How To Access Map Section
- Step 1: Go to Online Store > Themes > click on Customize
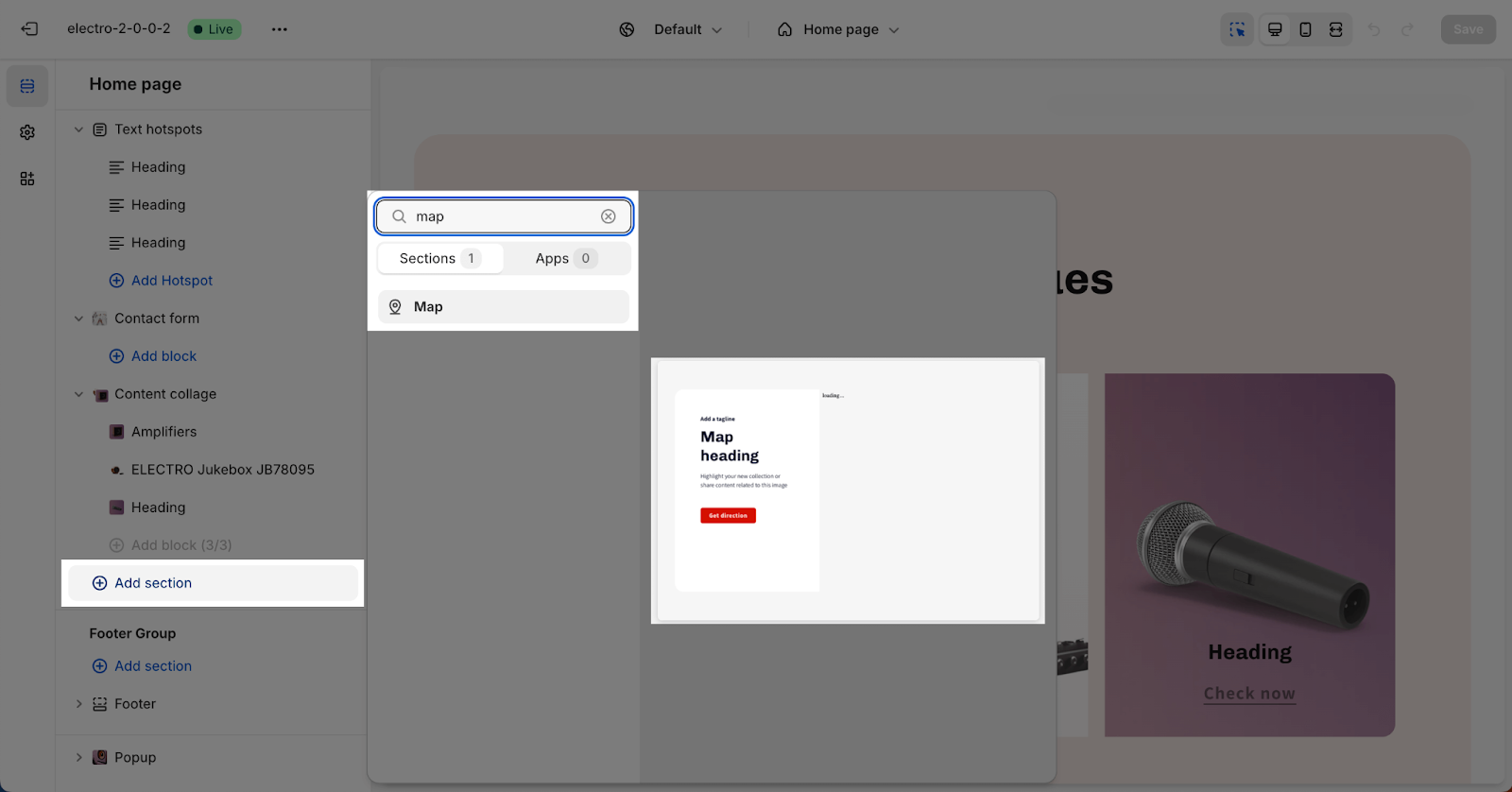
- Step 2: Click on Add section > search for “Map” in the search bar and select it
How To Configure Map Section
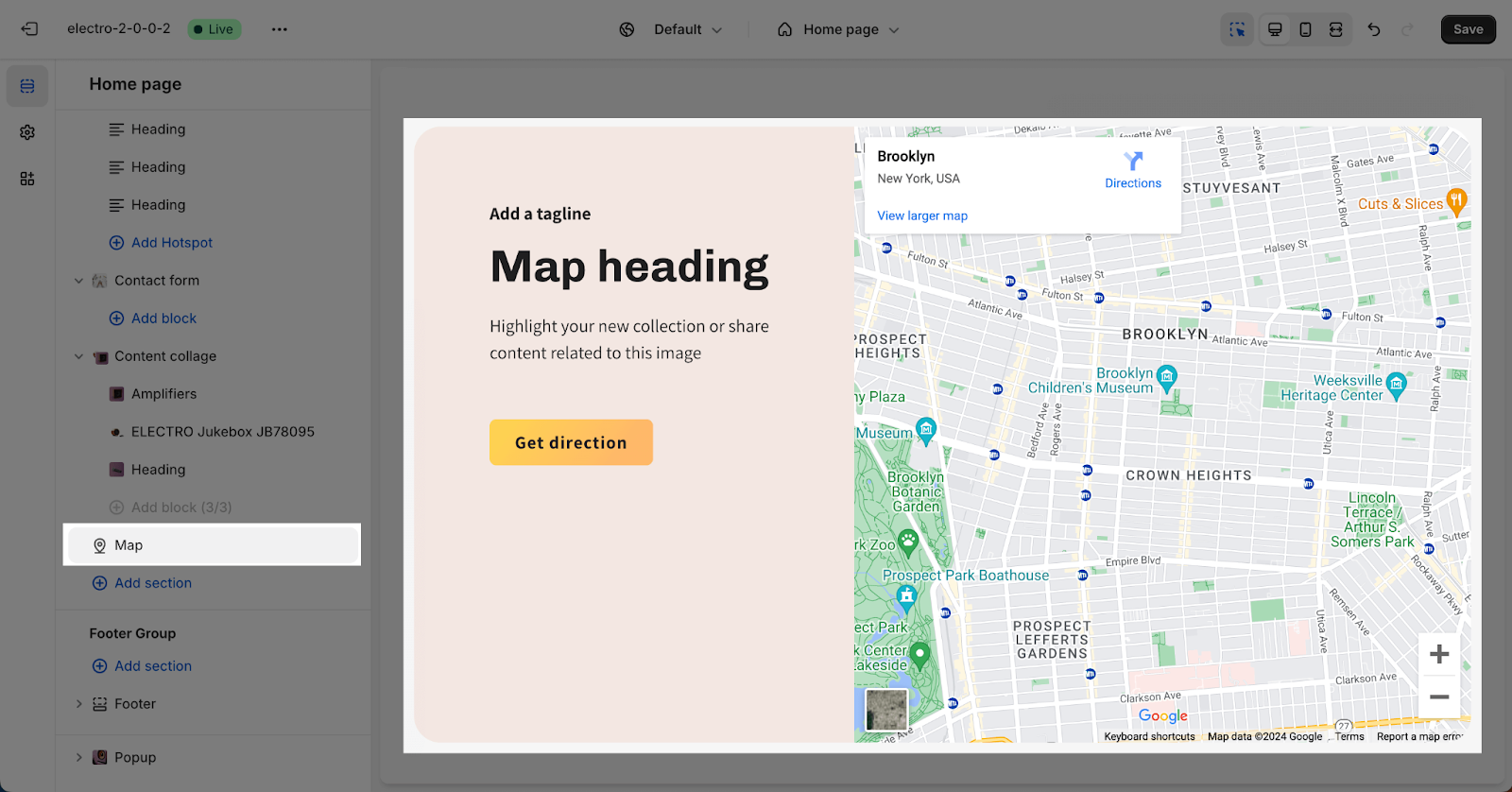
To access the settings for the Map section, click on the section to open it.
The Map section has 4 main configurations: General, Text, Map Canvas, and Button.
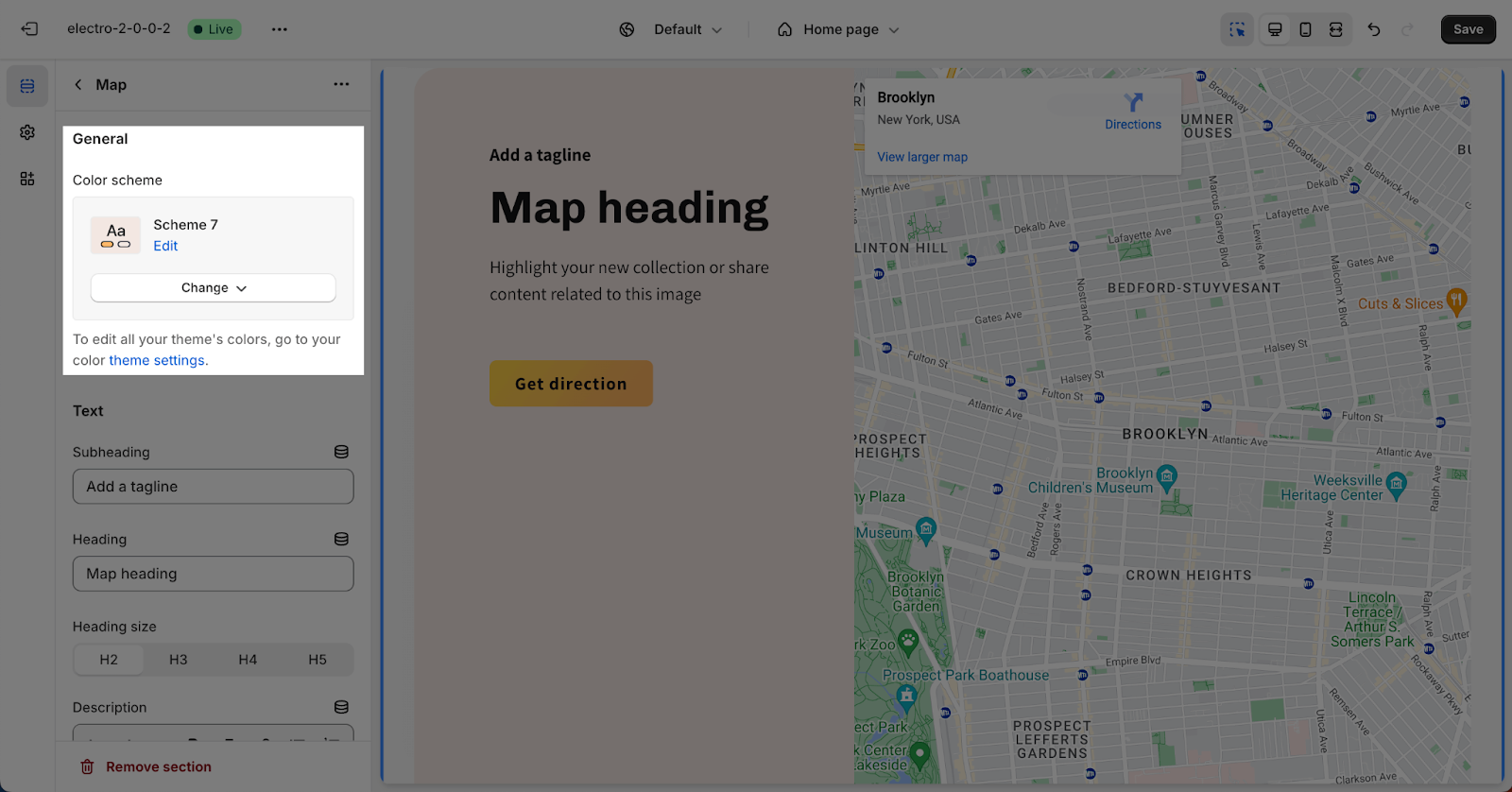
General
In General, you can choose the Color scheme for the section. This scheme will be applied to the text and background color of the section. To edit these schemes, go to Theme settings > Colors.
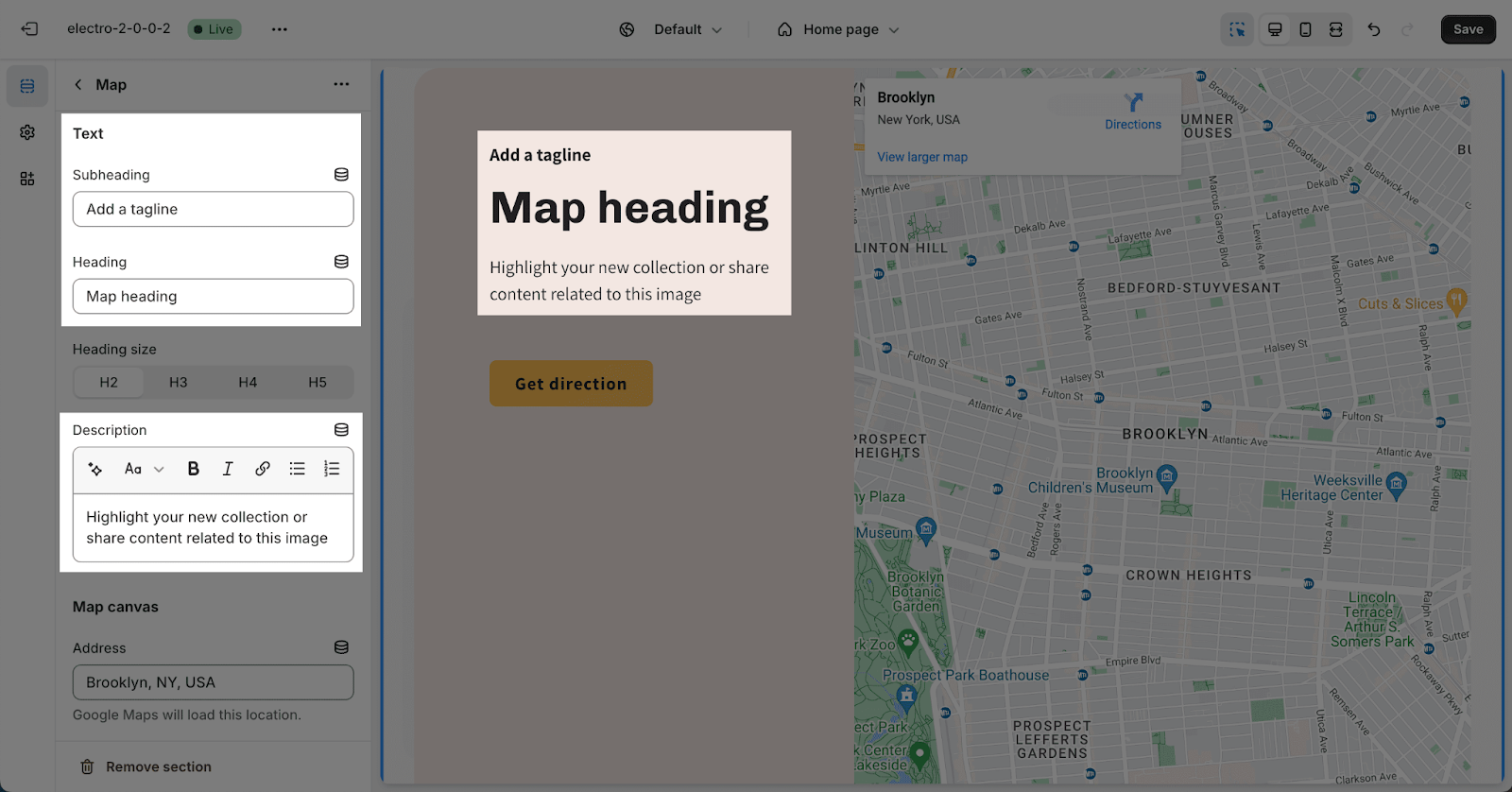
Text
In Text, you can add more content for the section by adding text in Subheading, Heading, and Description placeholders. Leave the placeholder text blank if you want to remove any content.
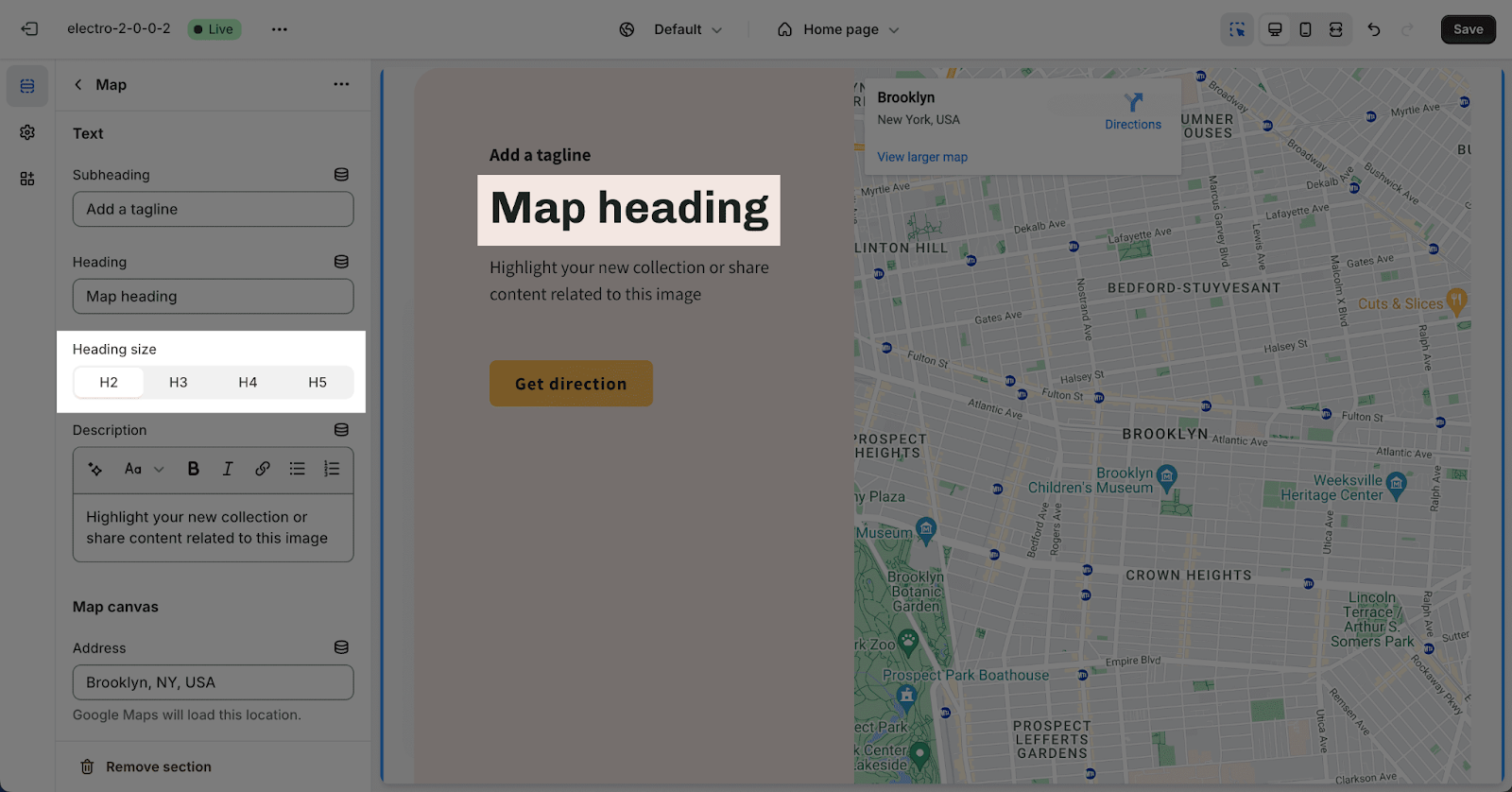
For the heading text, you can choose from 4 sizes: H2, H3, H4, and H5. These sizes are based on the Base text size set in Theme settings > Typography.
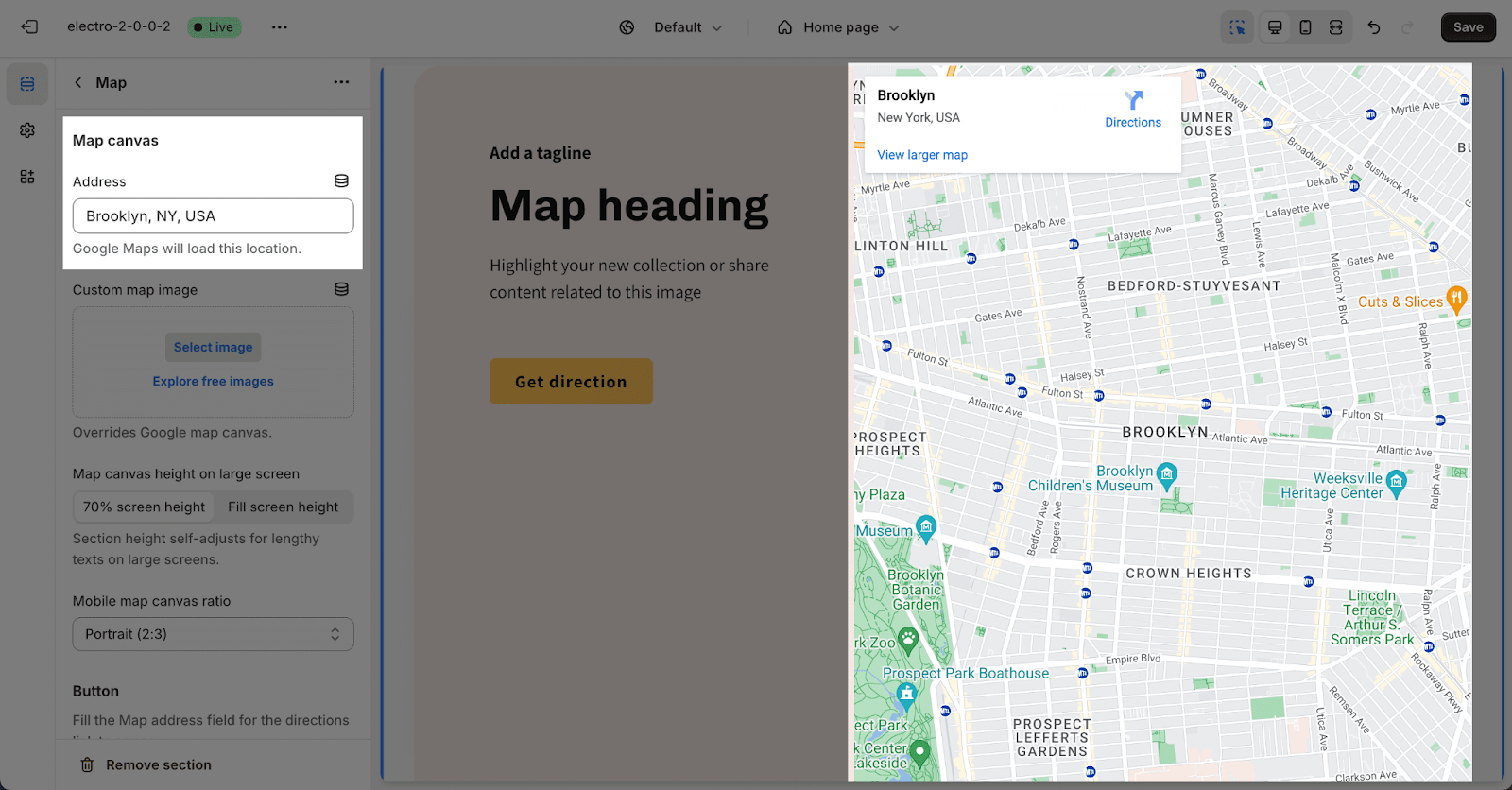
Map Canvas
To show your store’s location with a Map element, add your store’s address in the Map Address text box, and Google Maps will automatically load.
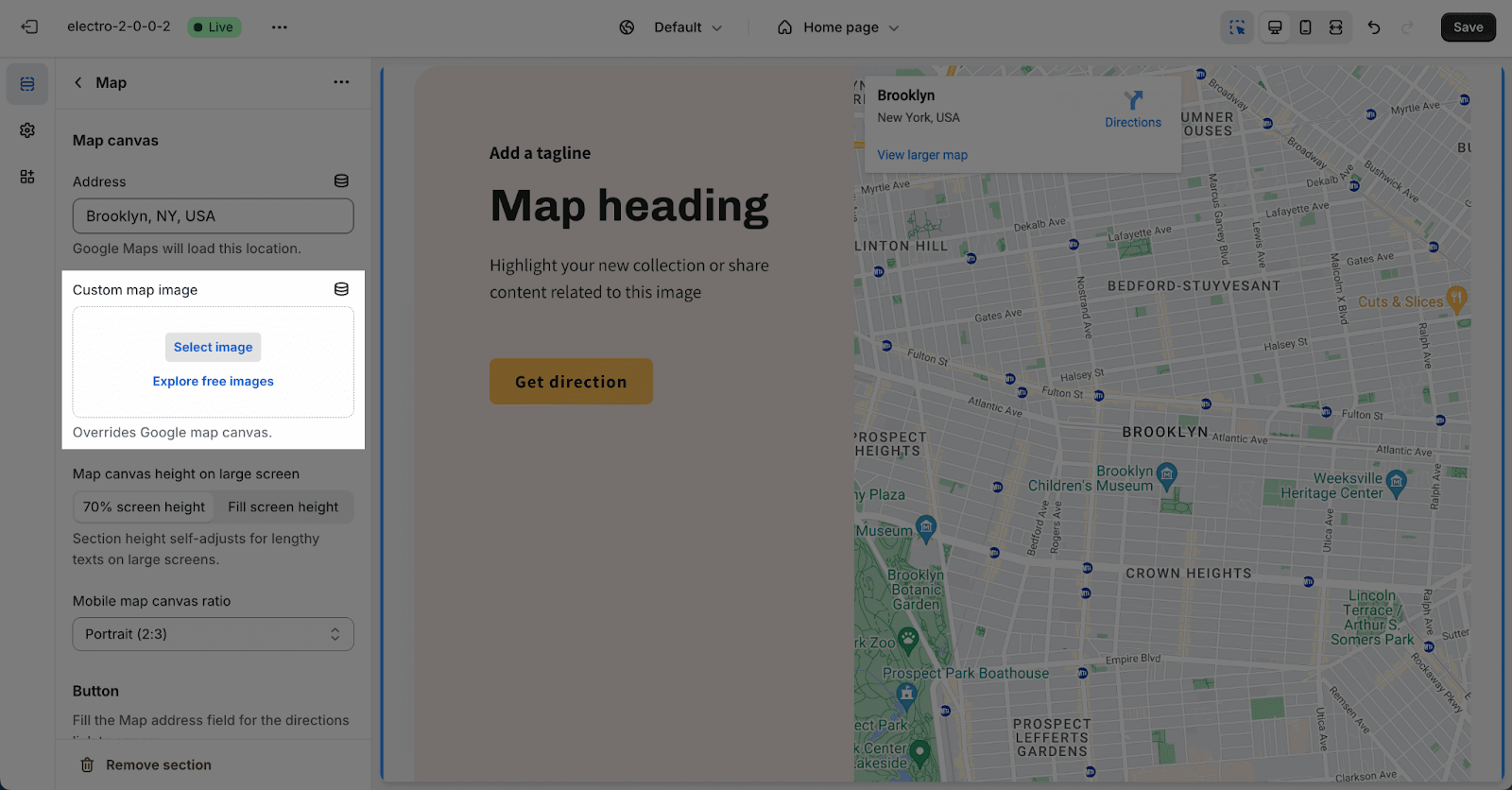
If you prefer to use your own custom image to show your store location, you can add a Custom Map Image that will replace Google Maps. The recommended size is 1600x800px.
Please note that the custom map image will override the Google map canvas.
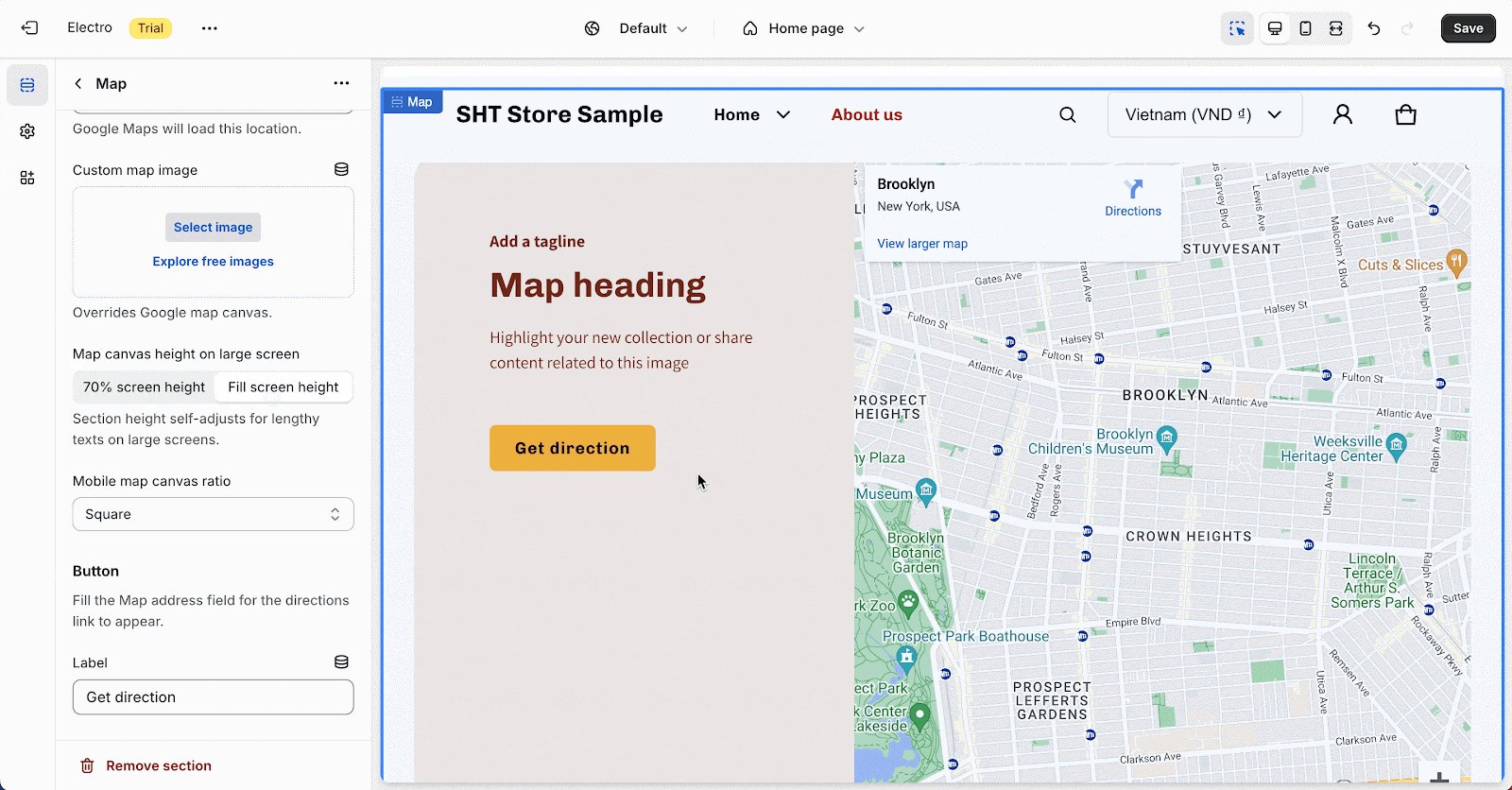
You can set the height on large screens with 2 options:
- 70% screen height
- Fill screen height
Please note that the section height self-adjusts for lengthy texts on large screens.
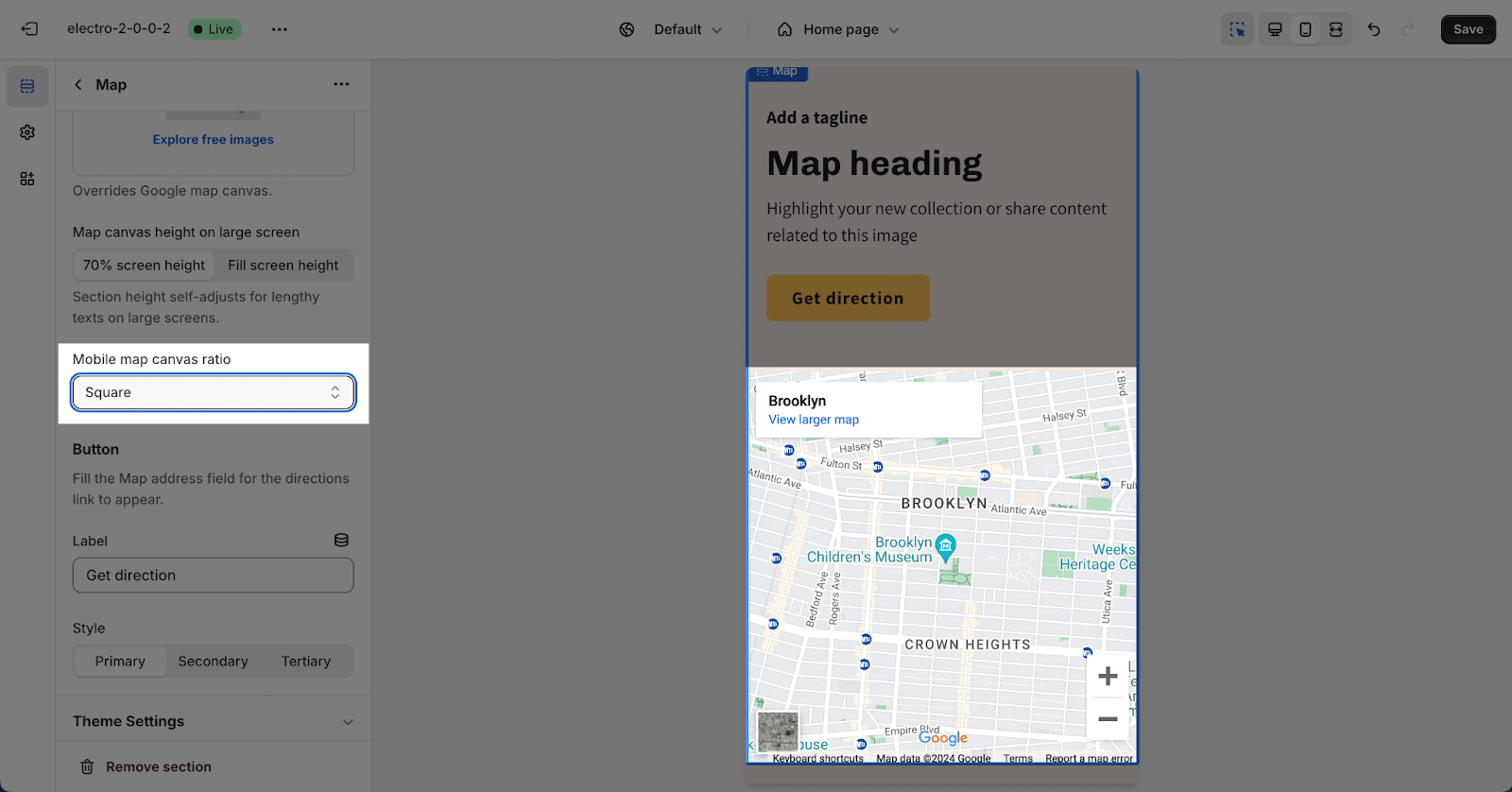
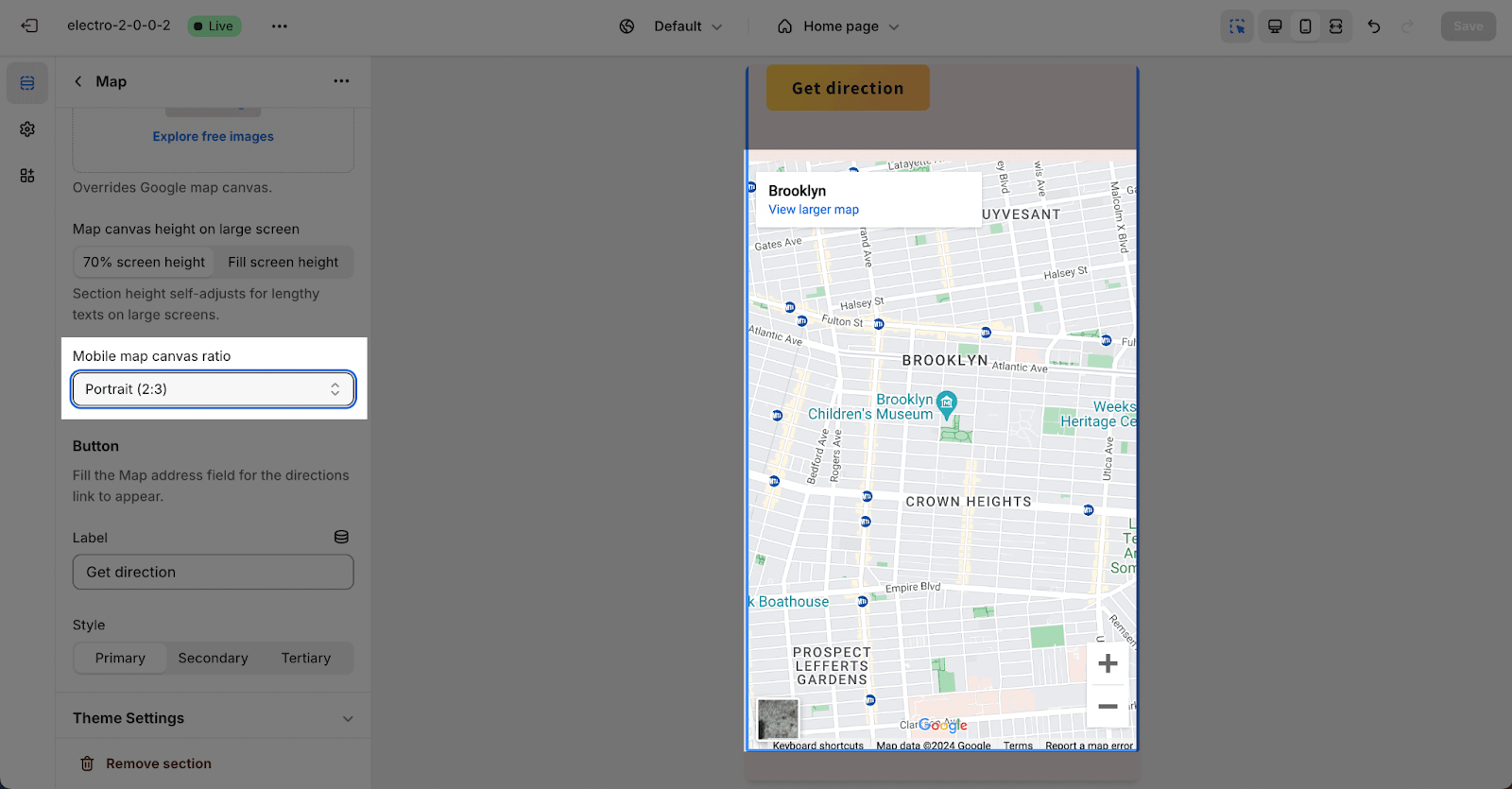
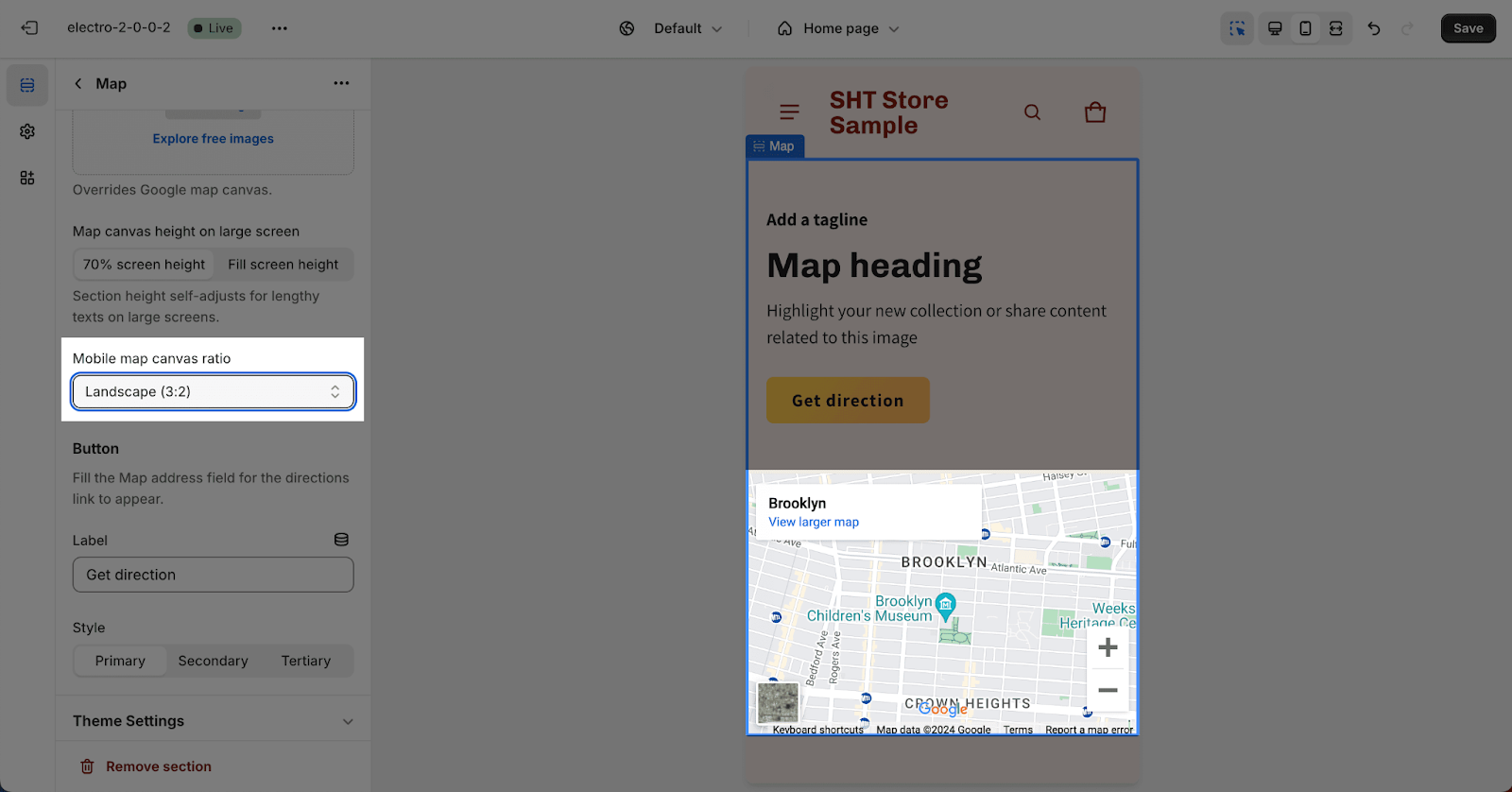
The “Mobile map canvas ratio” option allows you to change the size of the map canvas on small screens. There are 3 options:
- Square
- Portrait (2:3)
- Landscape (3:2)
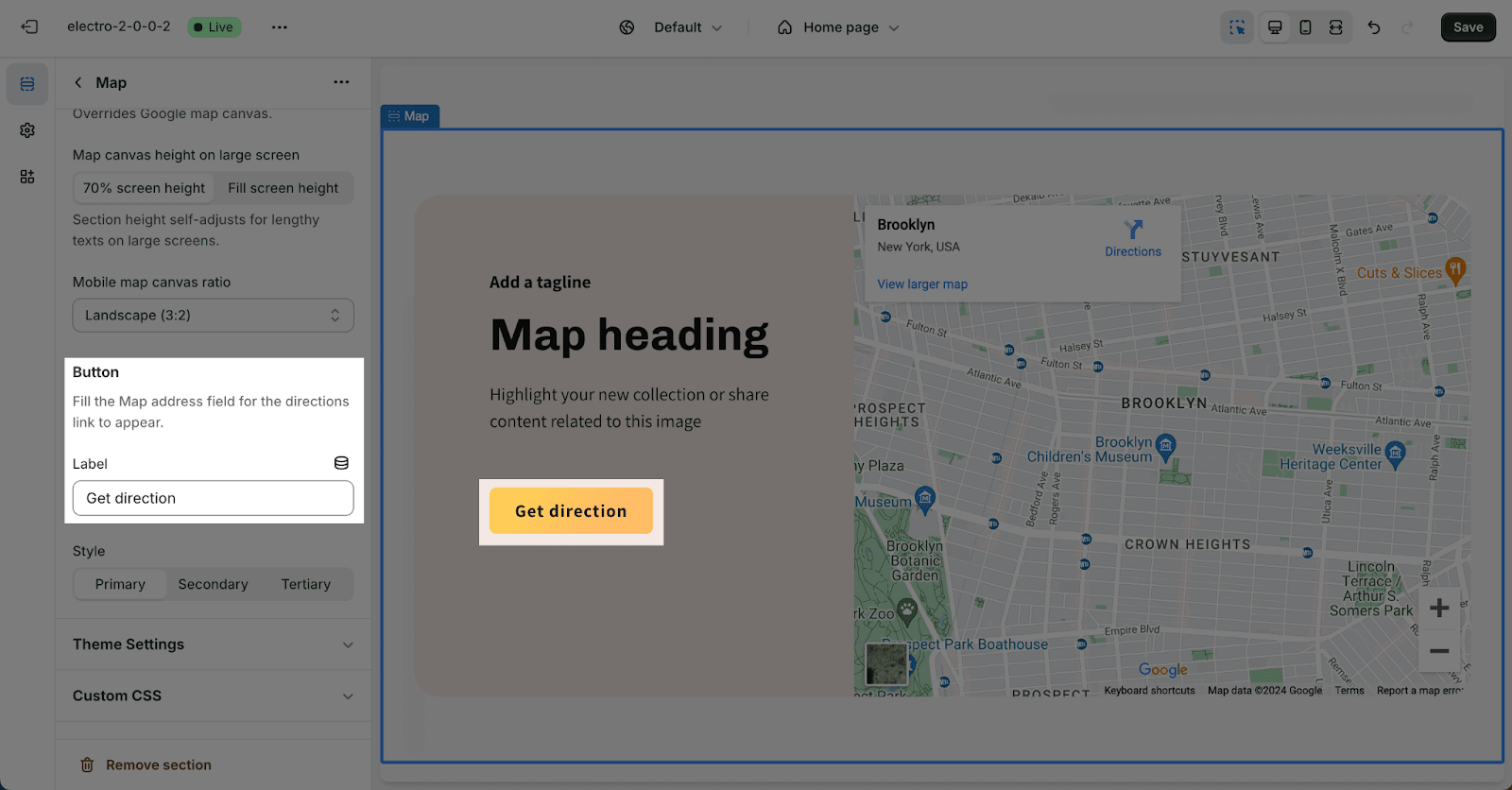
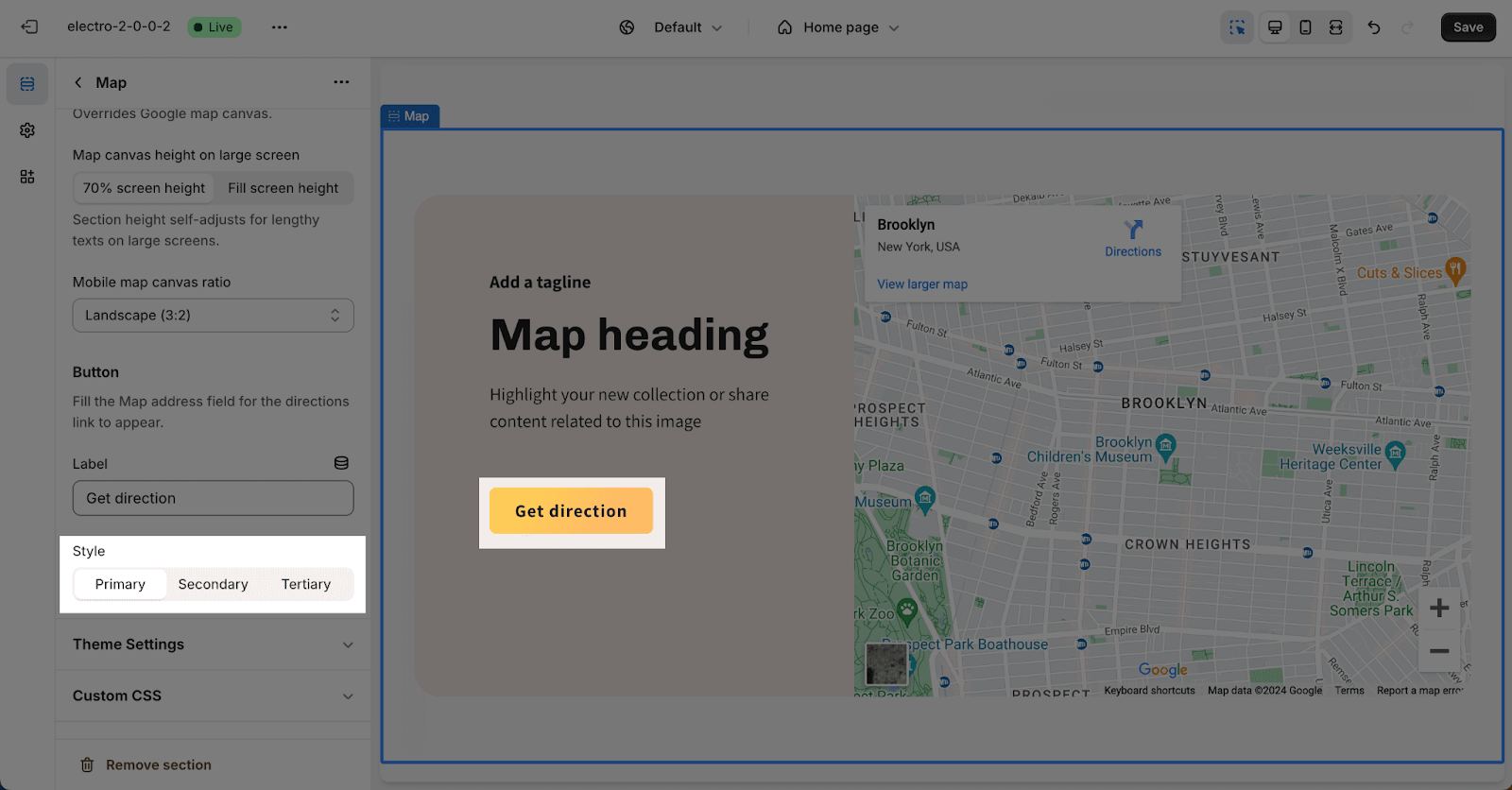
Button
You can customize the button label by changing the text in the Label box and adding the link to the map in the Map Address text box. This allows customers to easily locate your store and enhance their shopping experience.
You can choose the style for the button from Primary, Secondary and Tertiary. These styles can be edited in the Theme settings > Colors.
Frequently Asked Questions
1. How many map items can I add to the Map section?
You can add only one map item and one content item to the Map section.
2. Can I adjust the map size for mobile devices?
Yes, you can use the “Mobile map canvas ratio” option to change the map size on small screens. Options include Square, Portrait (2:3), and Landscape (3:2).
3. Can I remove specific elements from the Map section?
Yes, you can remove Subheading, Heading, Description or Button by leaving the respective placeholder text blank.