How to Use Electro Collection List
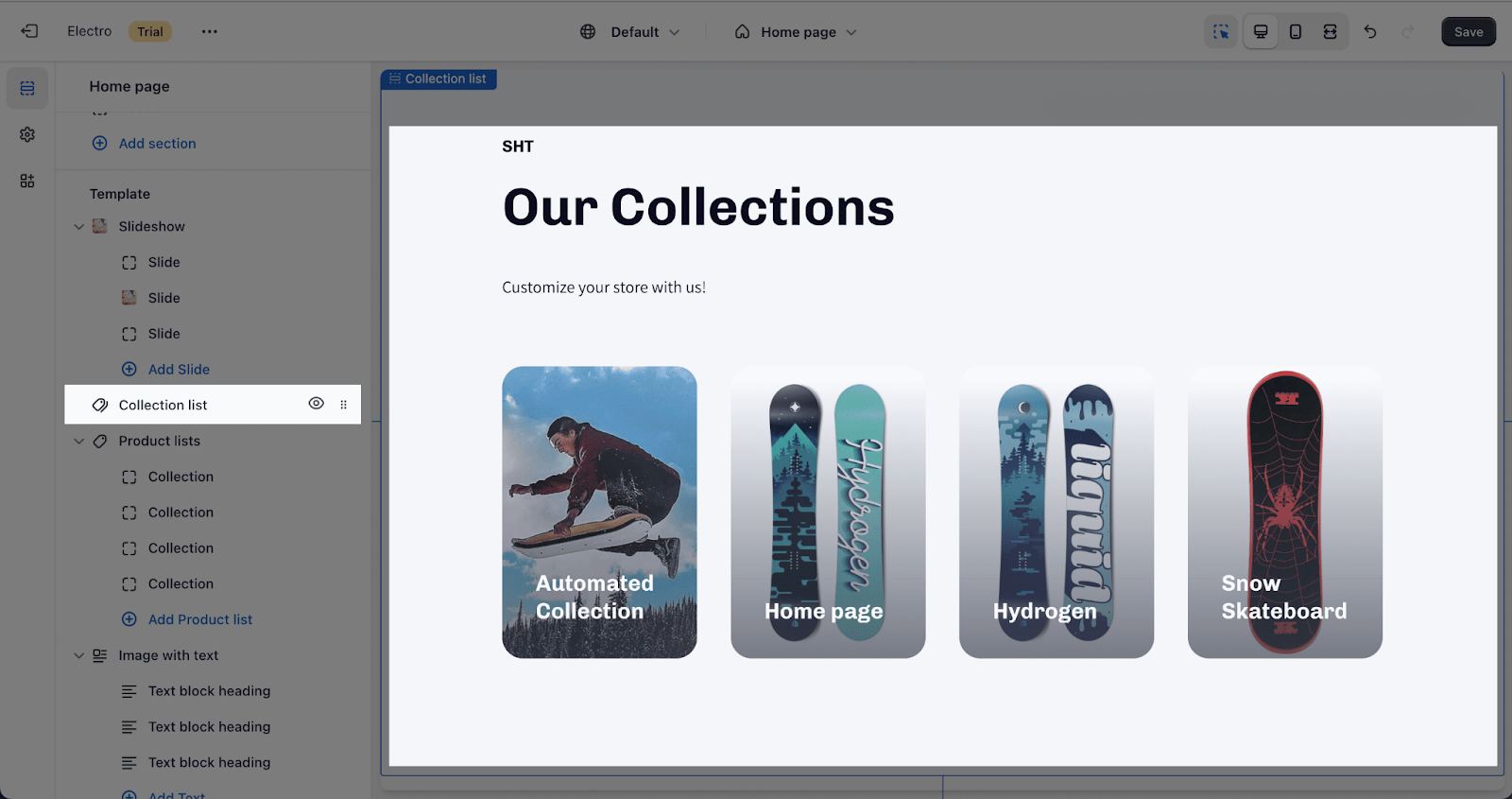
About Collection List Section
The Collection List section allows you to display a list of collections, each with its name and image. You can customize this section to match your brand’s style and design.
In this article, we will explore the Collection List section in the Electro theme and how to configure each element within it.
How To Access Collection List Section
To access the Collection list section, go to Online Store > Theme > Electro theme > Customize.
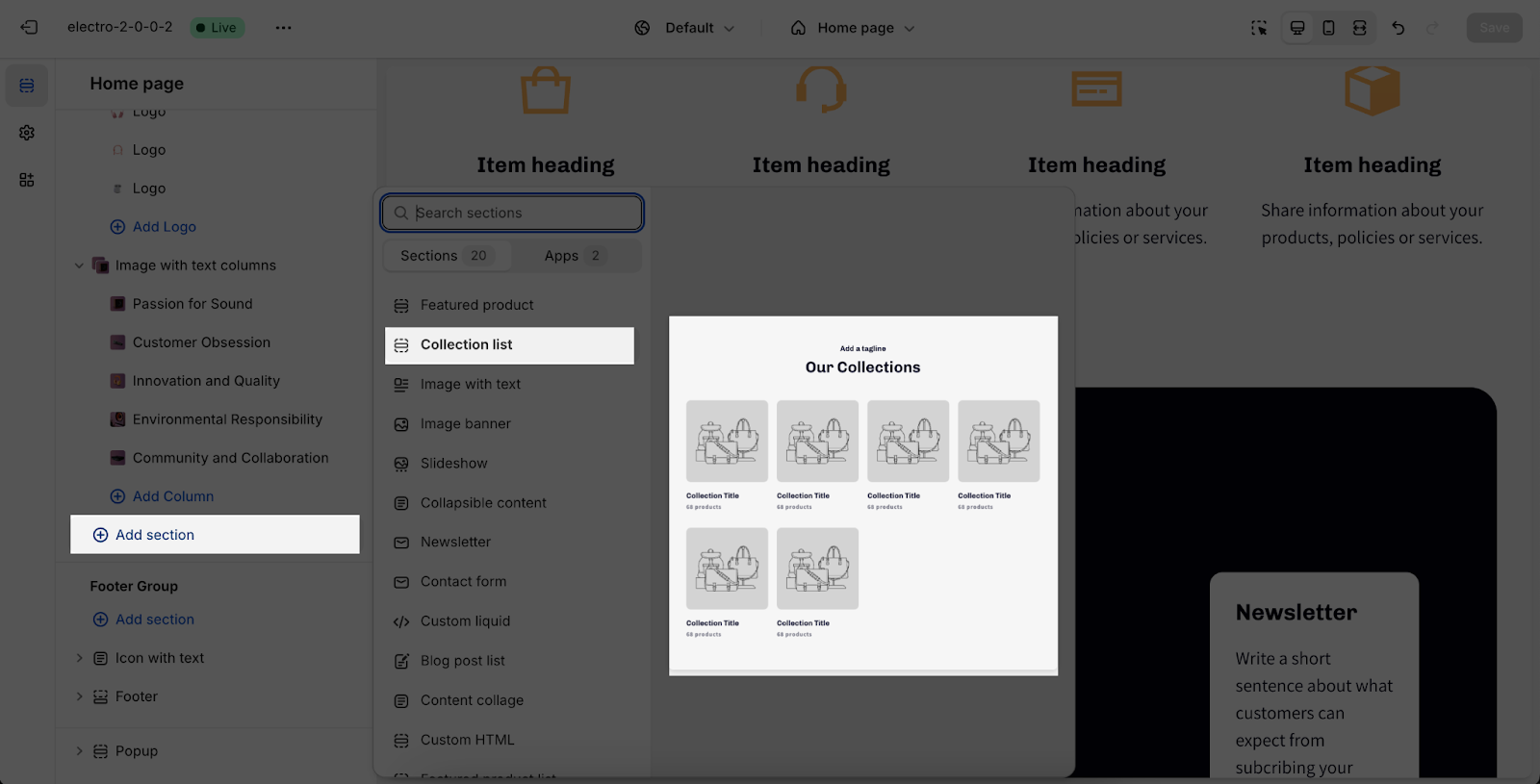
On the Customize page, choose the page where you want to add the Collection list. Then, click the Add section button and select the Collection List to use on the page.
How To Configure Collection List Section
The Collection list section has 4 tabs that you can customize: General, Layout, Button, and Theme settings.
General
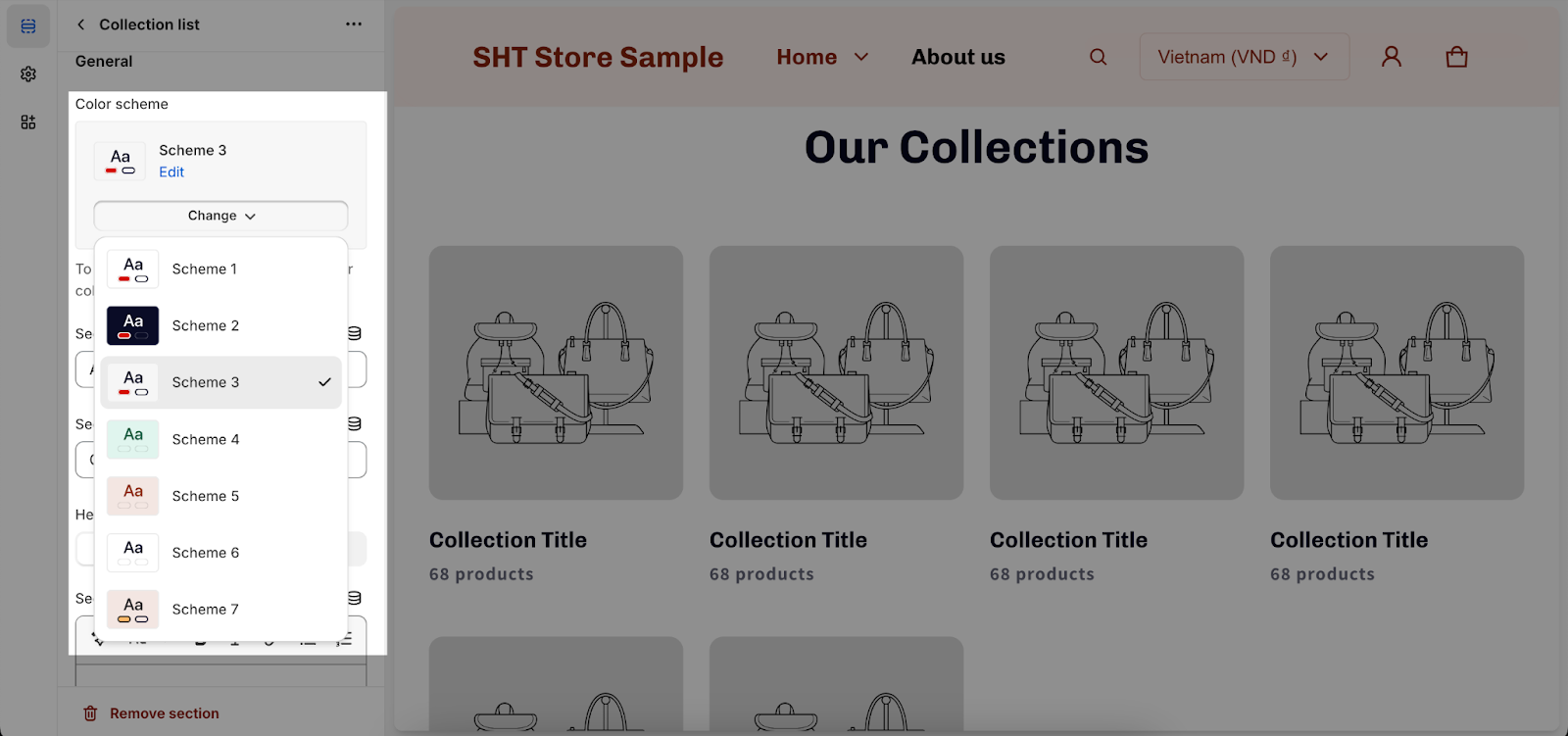
Under the Color Scheme, you can choose a specific scheme for the Collection List section. To modify or add a new color scheme, go to Theme Settings > Color.
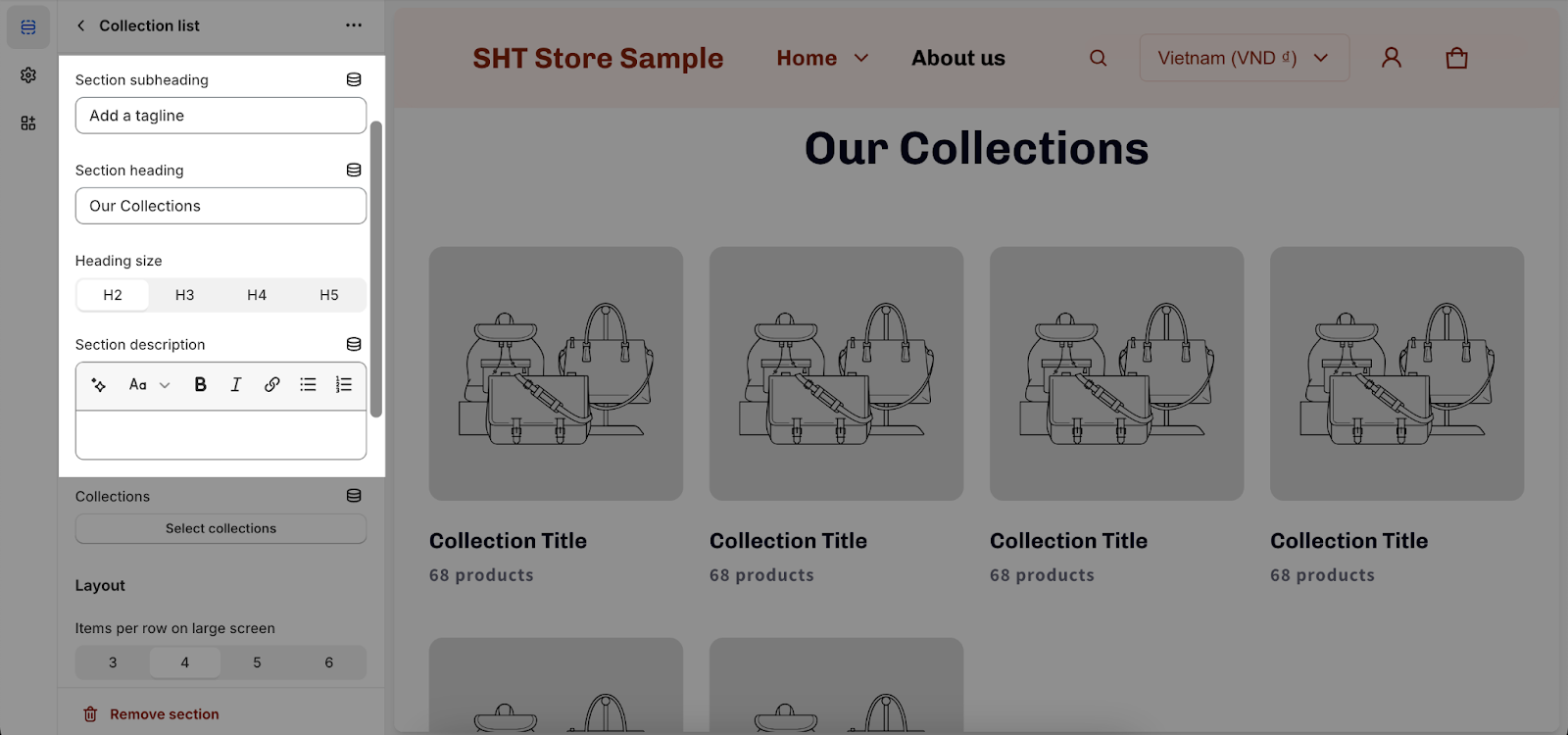
You can also add content for the Section subheading, Section heading, and Section description. If you want to hide any text, leave the placeholder empty.
To adjust the heading size, there are four options:
- H2
- H3
- H4
- H5
These heading sizes will be calculated based on Base text size. For more information, please check Theme settings > Typography.
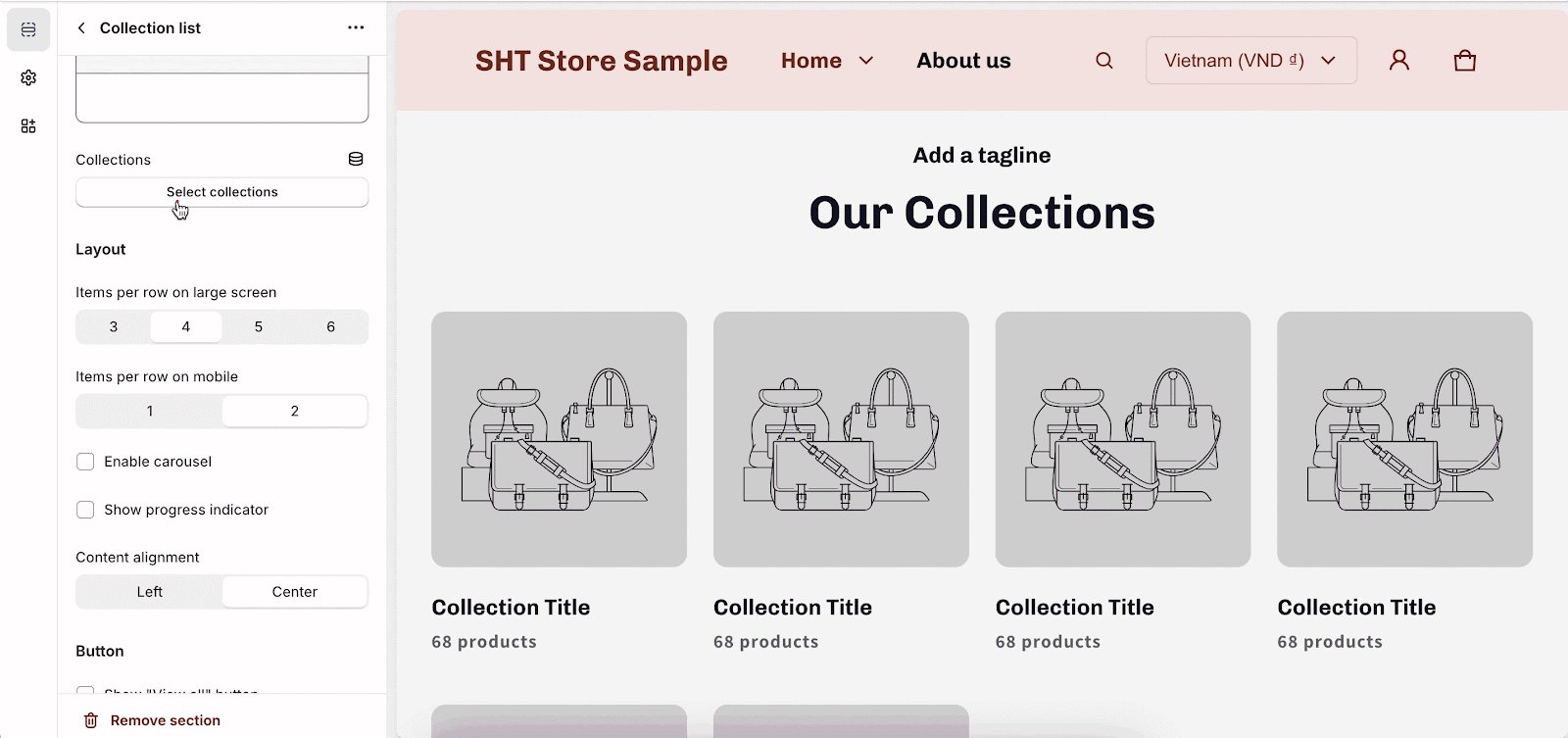
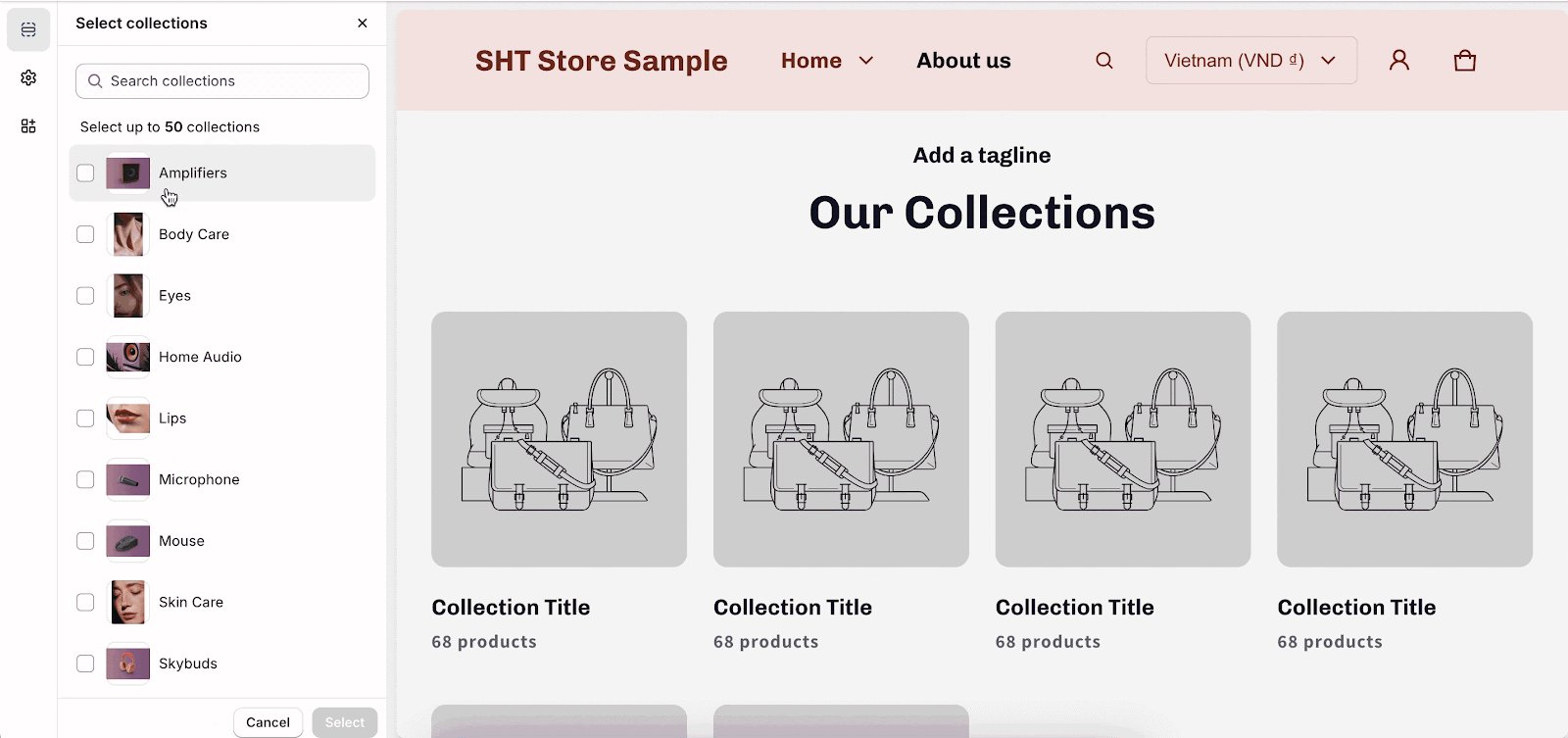
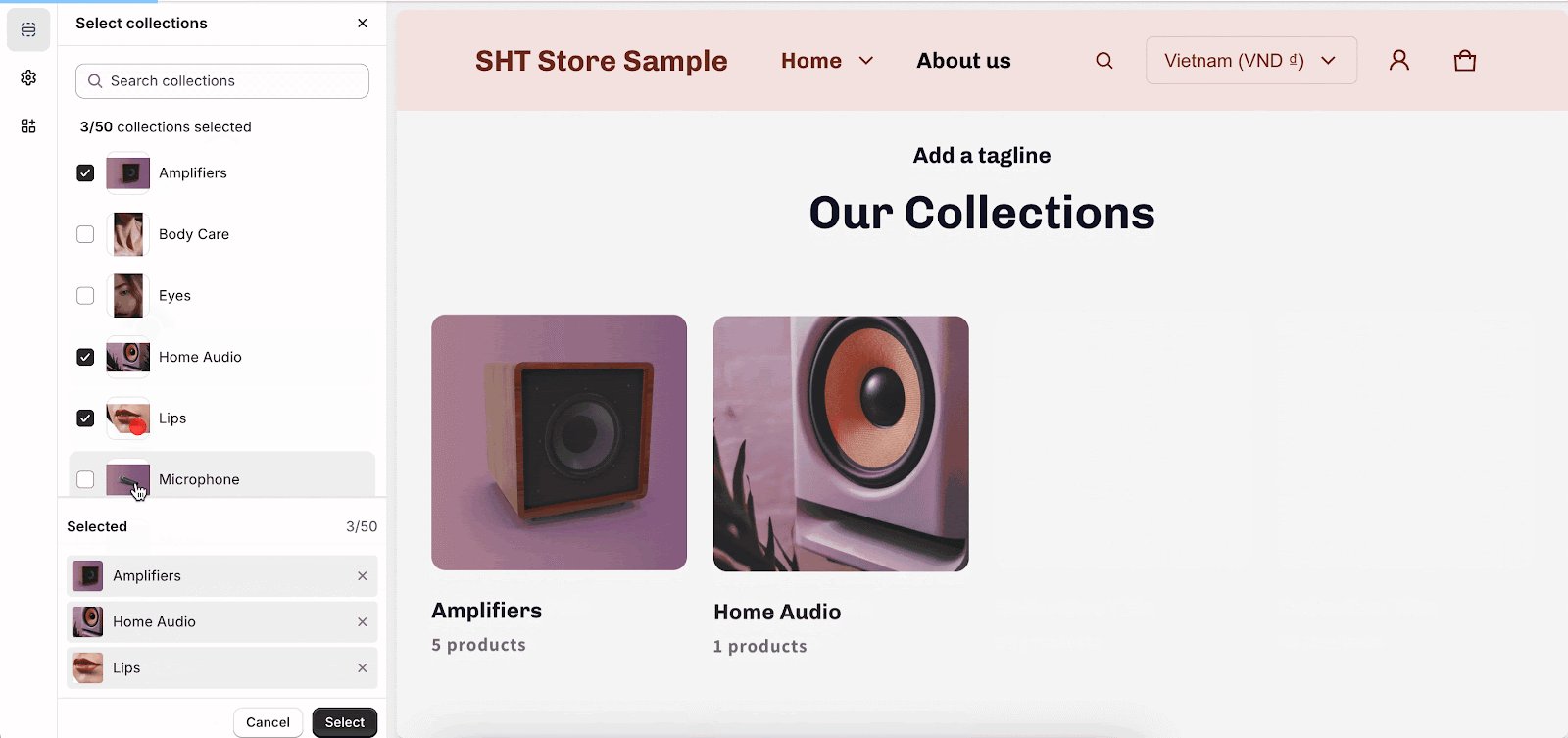
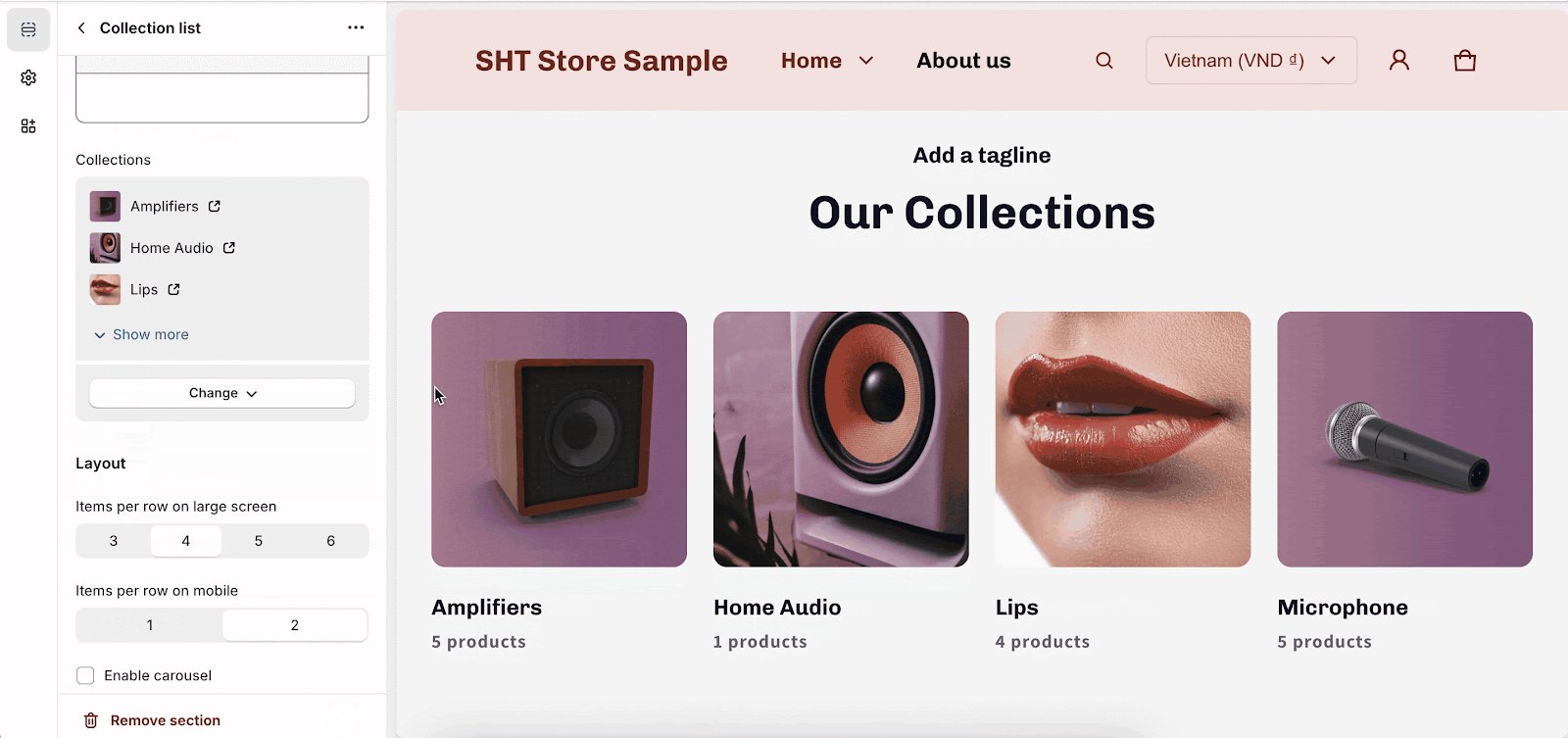
Select the collections by clicking the “Select collections” button. You can view your Shopify store’s collections and select up to 50 collections (the maximum number Shopify allows).
Layout
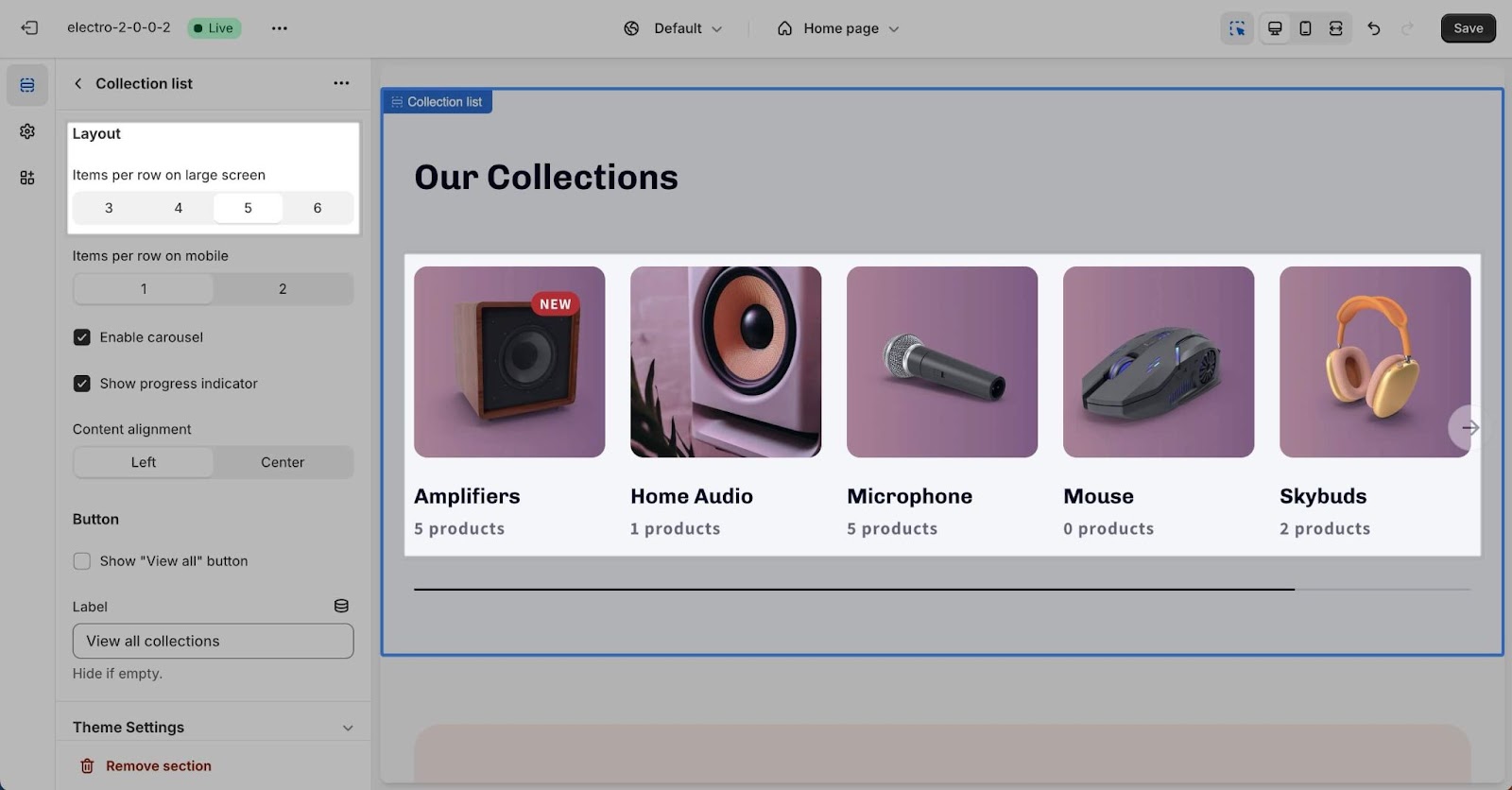
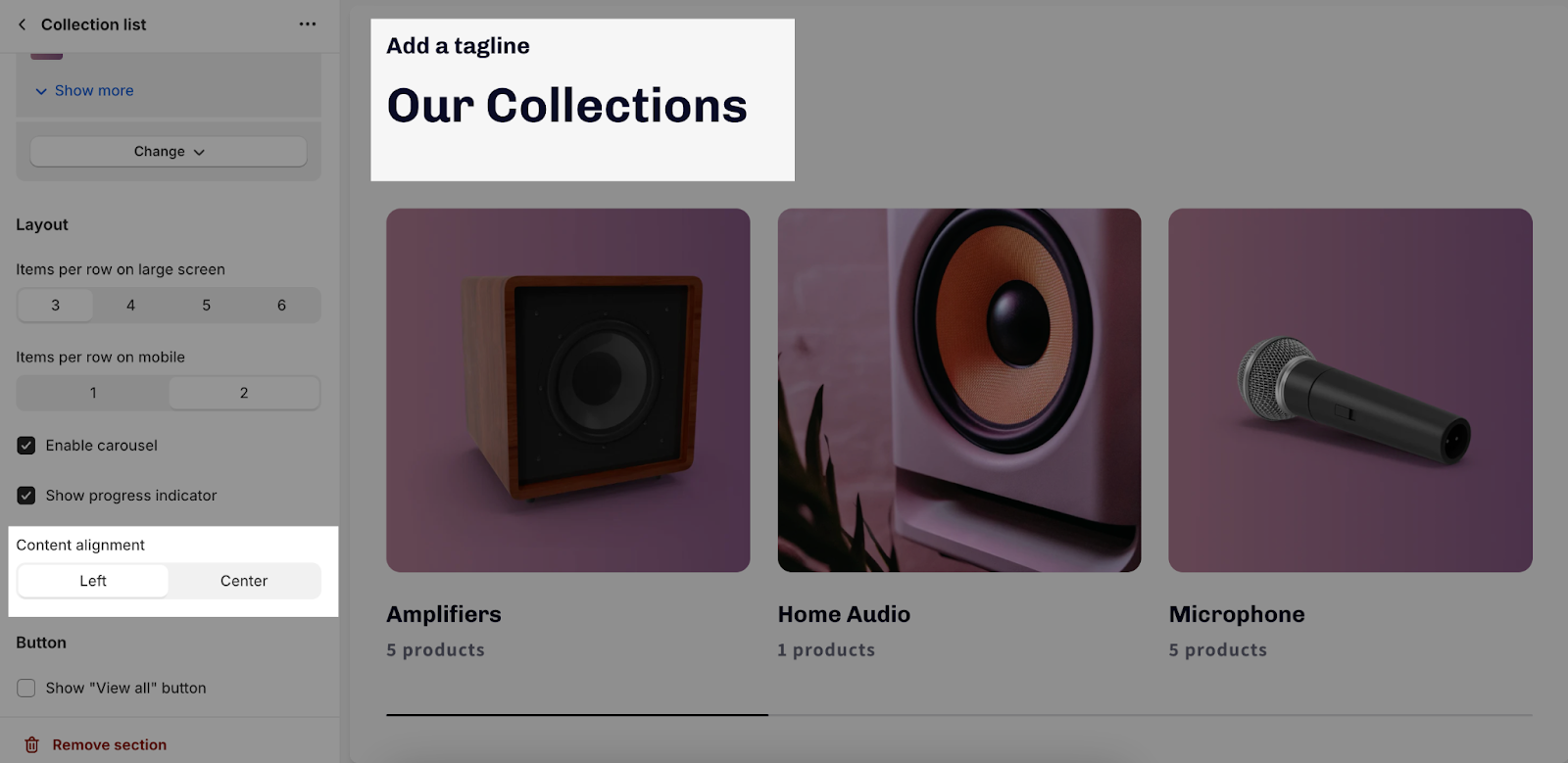
On the Large screen, you can choose between 3, 4,5 or 6 items to set up the items per row.
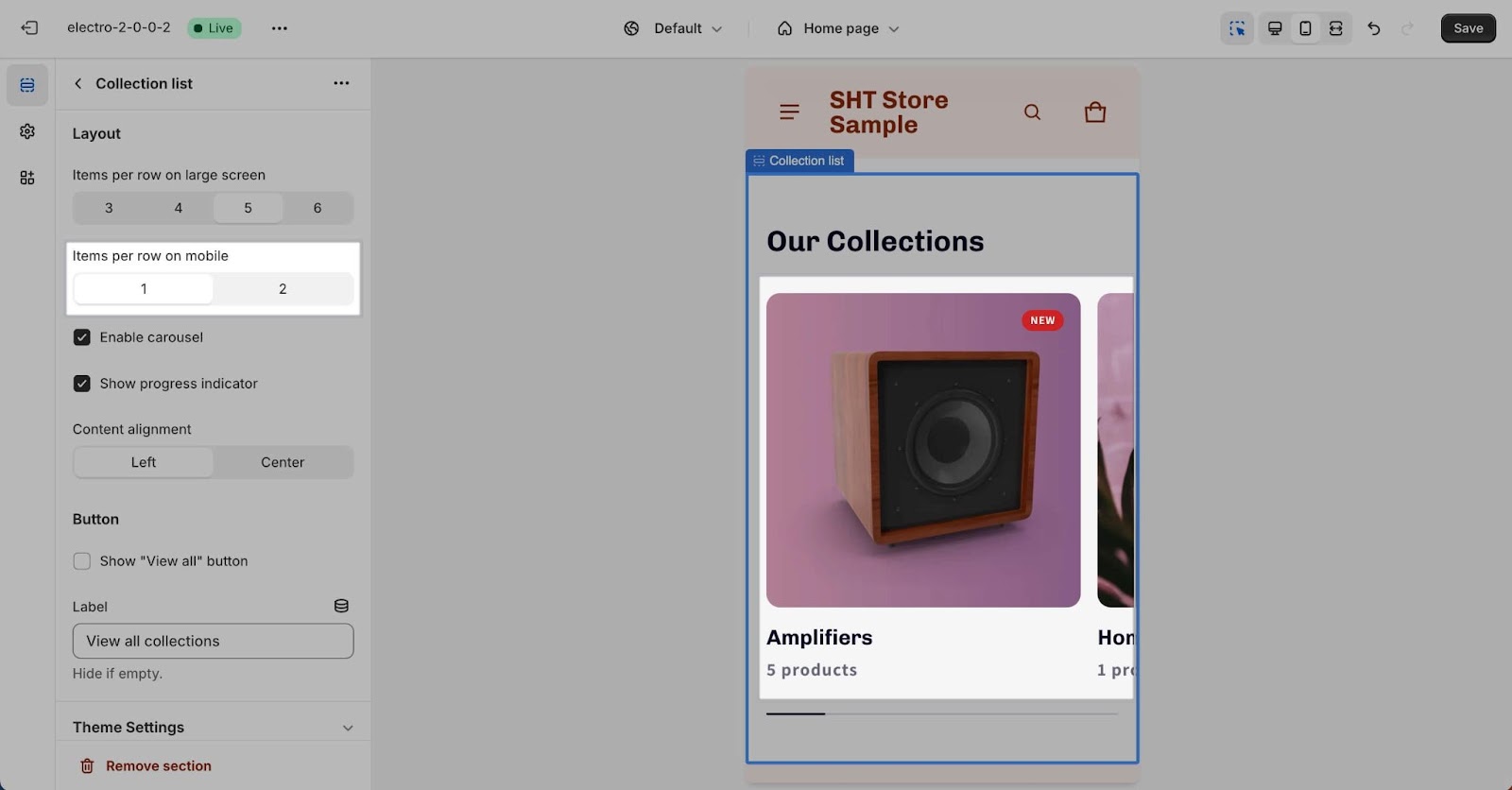
On Mobile screen, you can choose between 1 or 2 items per row.
By default, the Collection List will be displayed in a list format. You can also choose to:
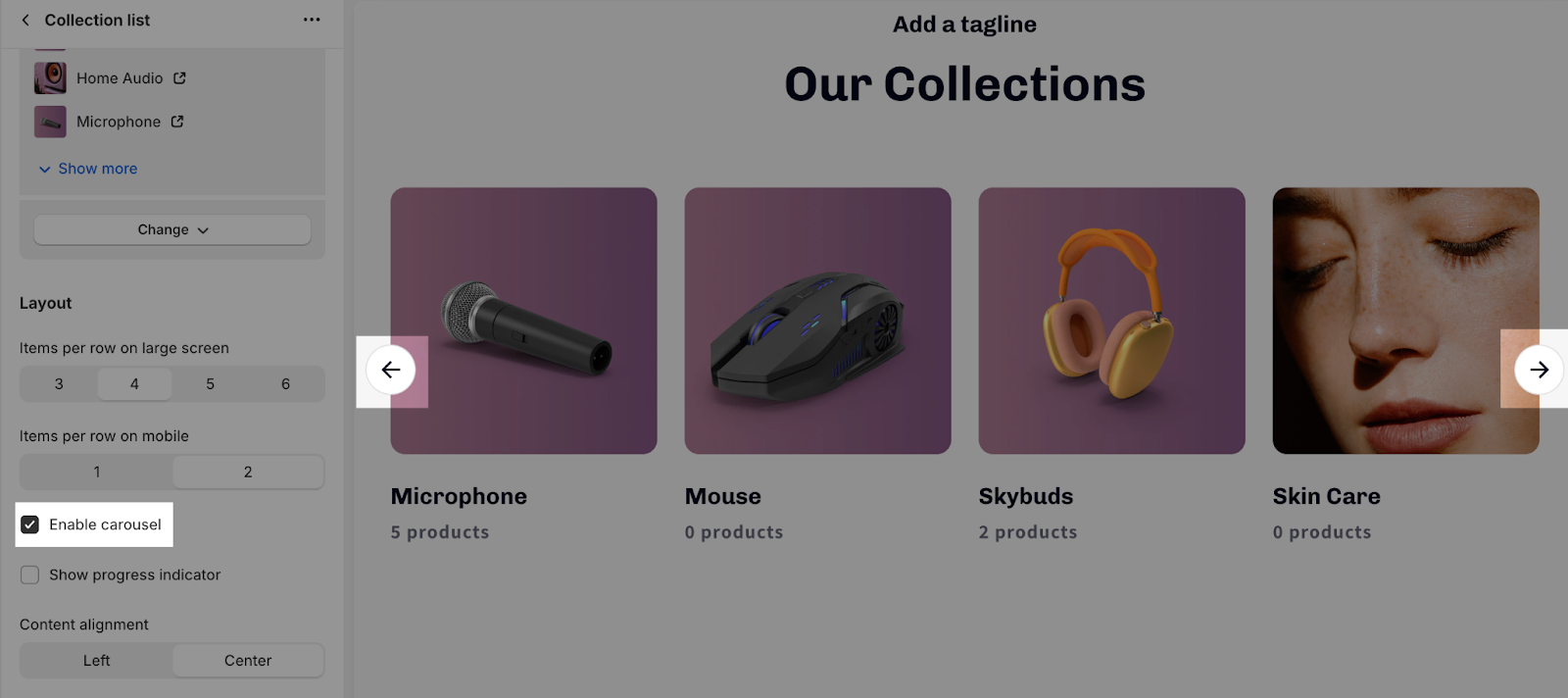
- Enable carousel (turn the list into a slideshow)
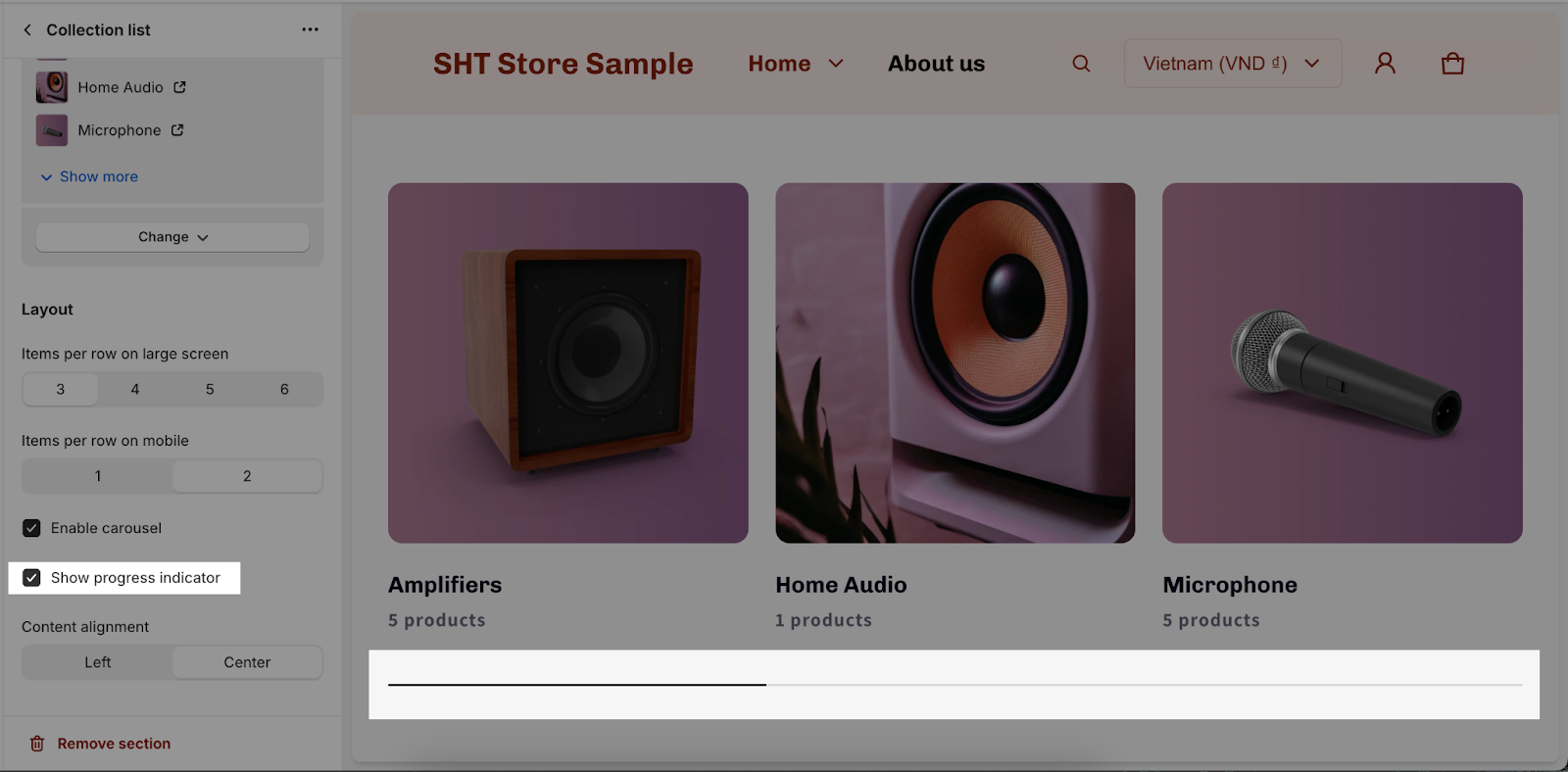
- Show progress indicator: You can only activate the progress indicator when the Carousel feature is turned on.
You can align the content either to the Left or Center.
Button
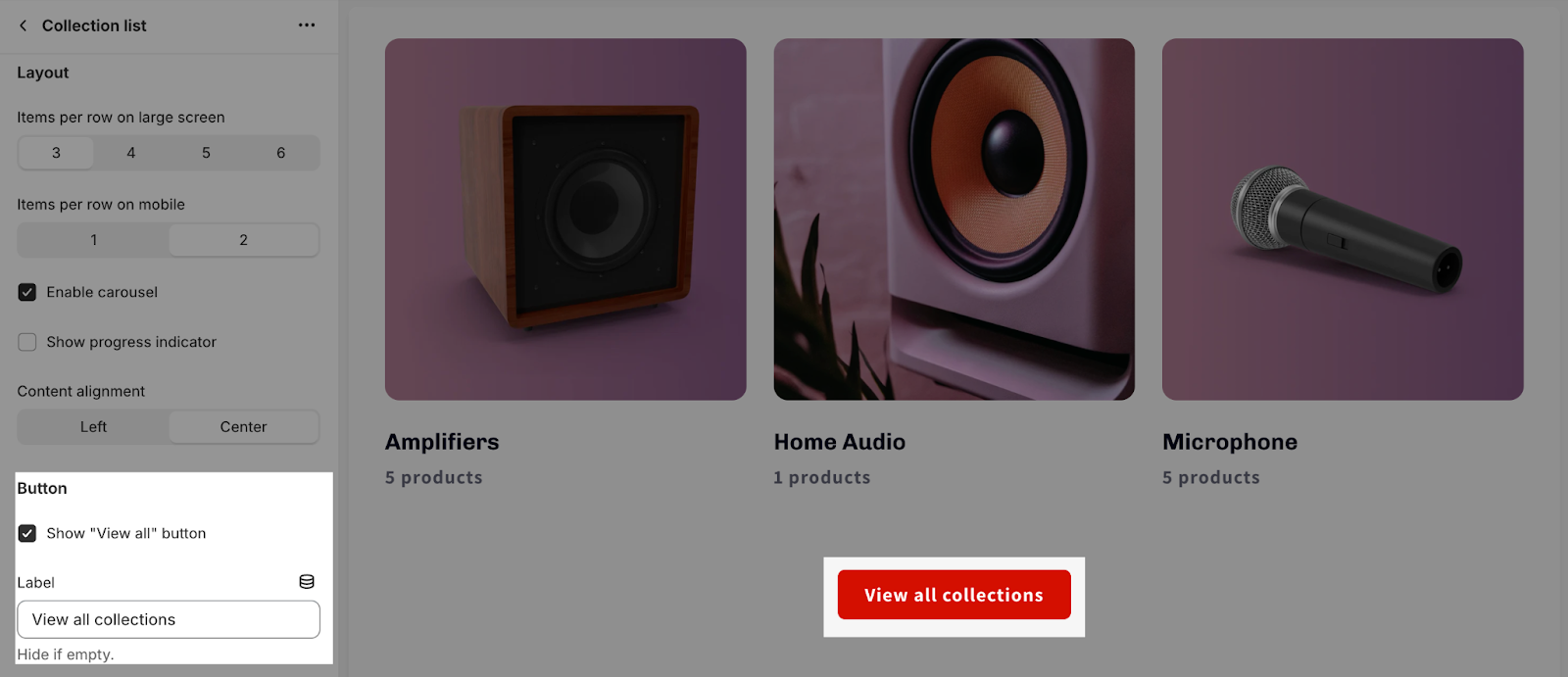
In the Button, you can enable the “Show View all button” function and customize the text for the button label. The button will be shown right below the Collection list.
Theme Settings
Updates to Theme Settings in this section will be also reflected in other sections in your store.
The theme settings of the Collection list include:
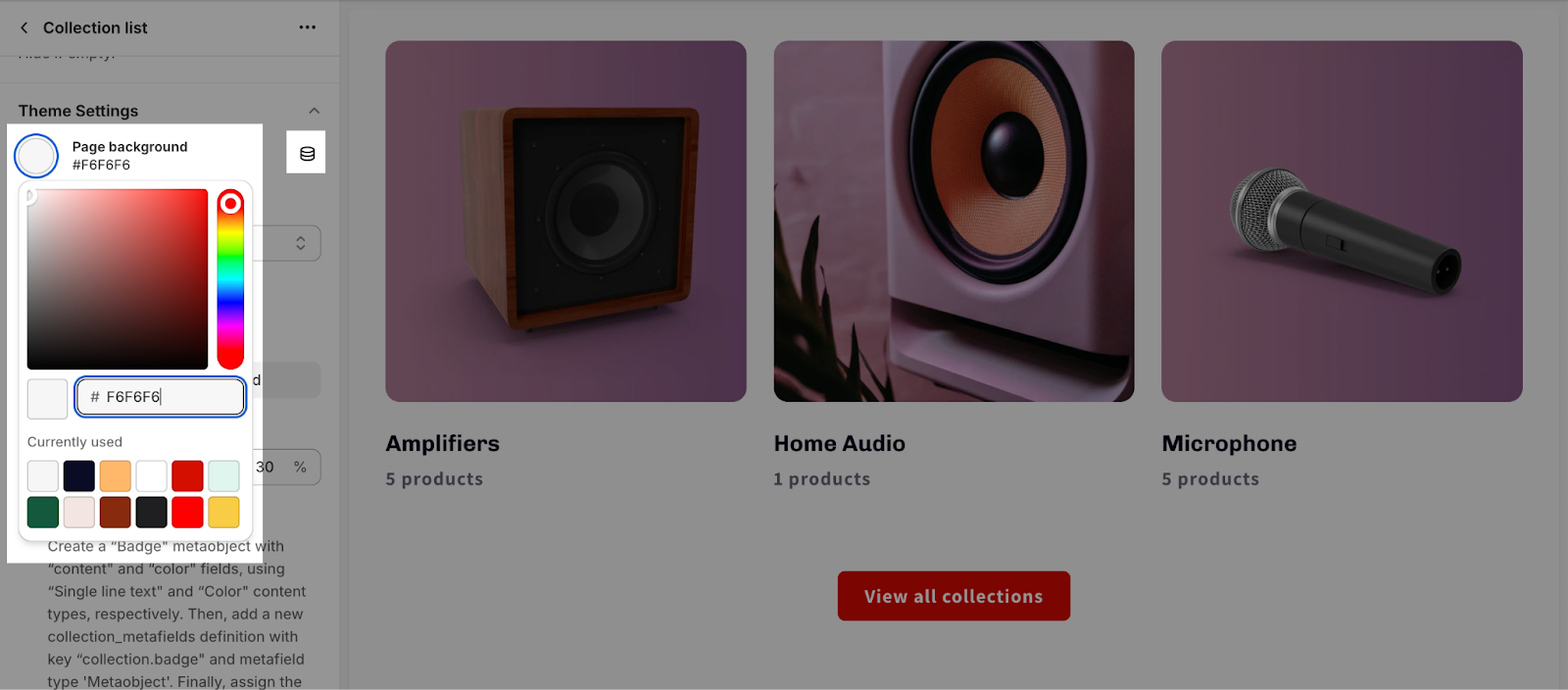
- Page background: Enter a Hex color code, select a color, or choose a brand color from your brand assets.
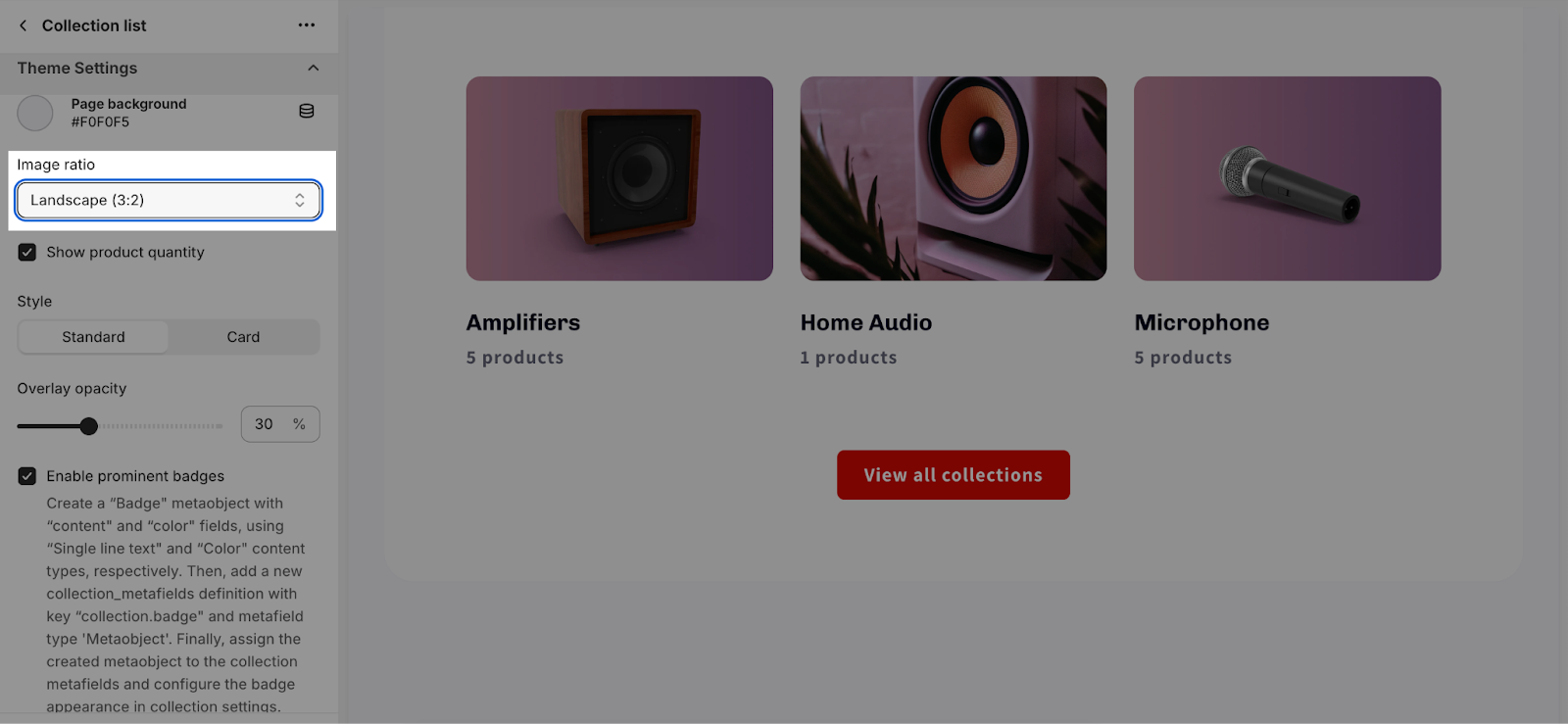
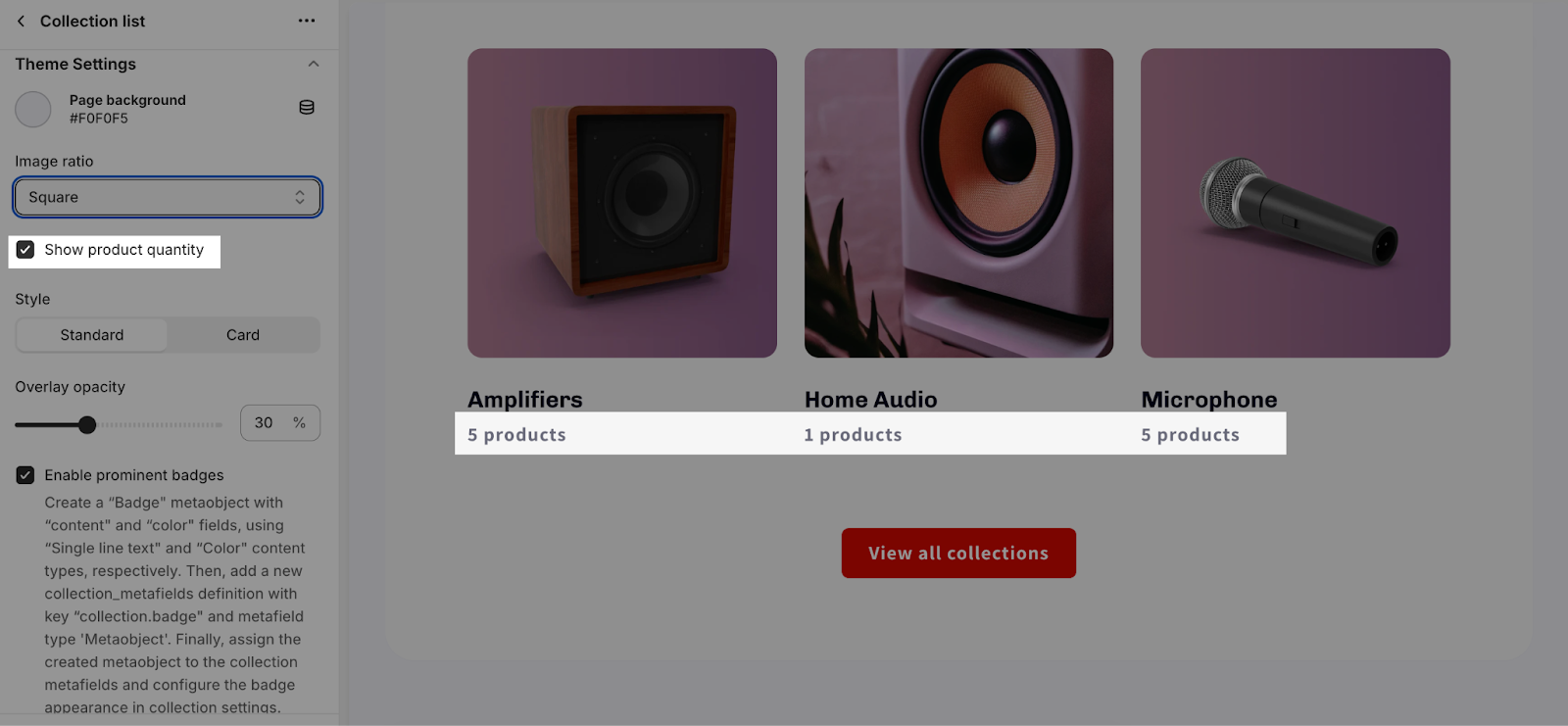
- Image ratio: You can select the ratio for all collection images. The available options are: Square, Portrait (2:3), and Landscape (3:2).
- Show product quantity: You can choose to show the number of products inside each collection
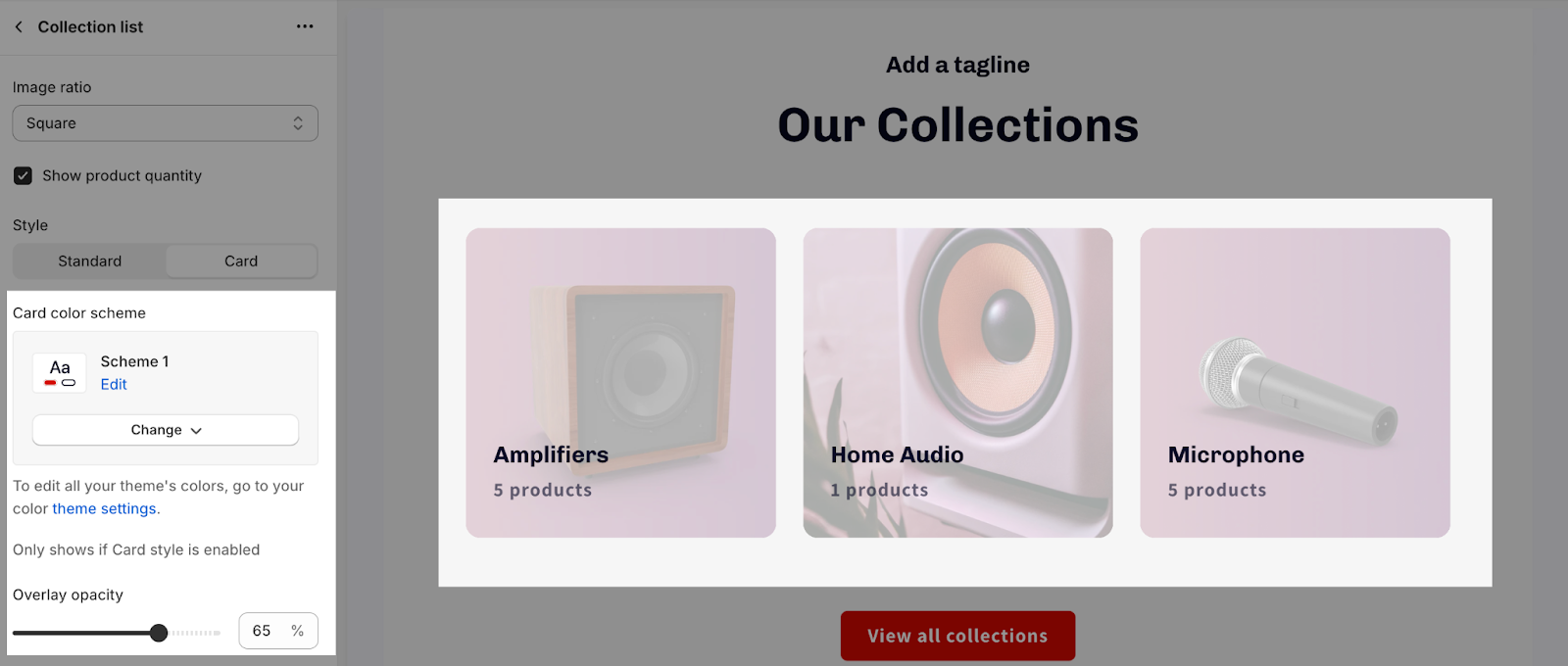
- Style: You can choose between Standard and Card style.
- Card color scheme: You can choose a specific color scheme for the Card style. To modify or add a new color scheme, go to Theme Settings > Color.
- Overlay opacity: You can choose the percentage of the overlay for each collection image. The color of the overlay will change according to the color scheme you have chosen for the section.
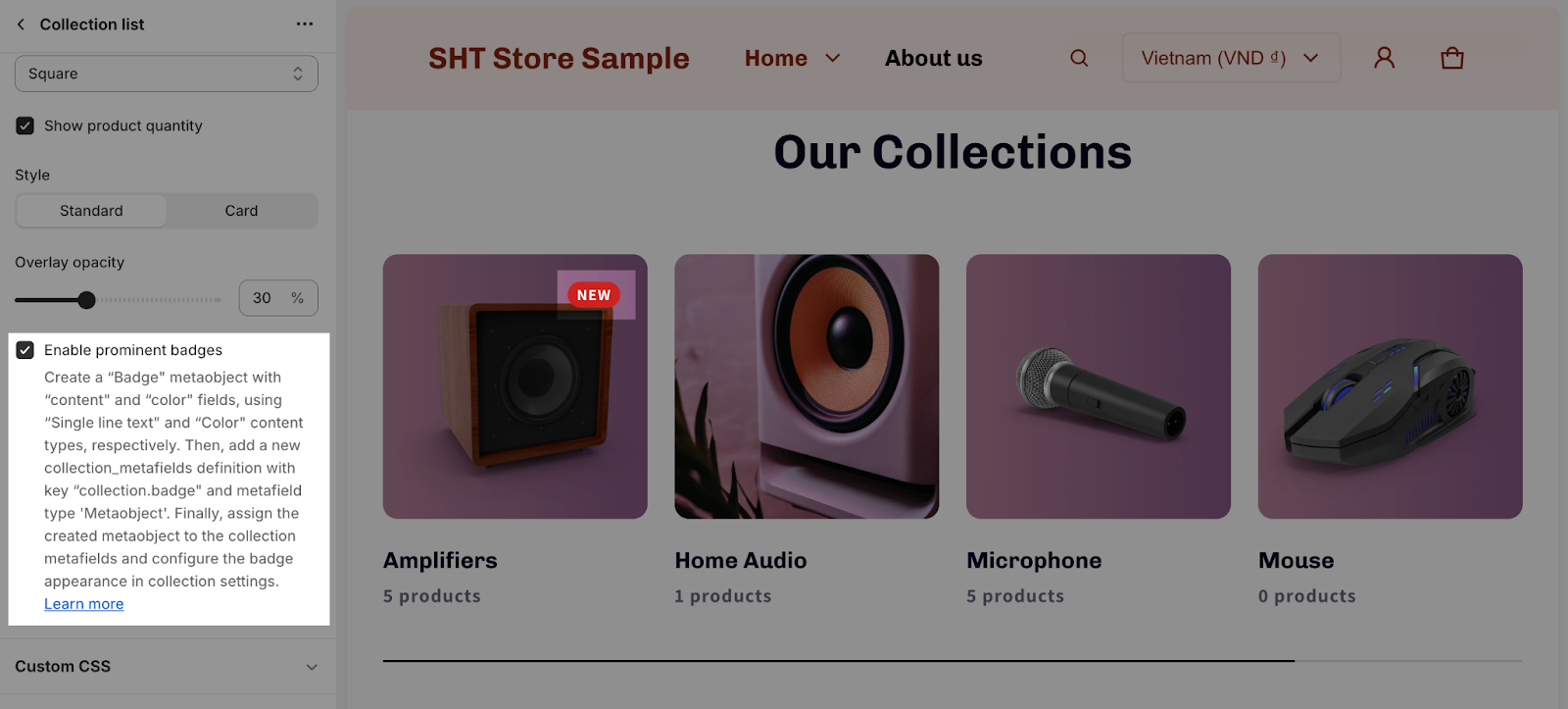
- Enable prominent badges: You can choose to show the metafield badge for each collection. To set up the metafield badge, please refer to this article.
Frequently Asked Questions
1. What is the Collection List section used for?
The Collection List section allows you to display a list of your store’s collections, each with its name and image, on your website. This helps customers easily navigate and discover different product categories.
2. How many collections can I display in the Collection List section?
You can display up to 50 collections in the Collection List section.
3. How do I change the layout of the Collection List section?
You can adjust the number of items per row for both large and mobile screens, and choose between a list or carousel format.
4. How do I change the image size in the Collection List section?
You can select the image ratio for all collection images under Theme Settings. The options are Square, Portrait (2:3), and Landscape (3:2).
5. How do I use prominent badges in the Collection List section?
To use prominent badges, you need to set up metafield badges first. Once set up, you can enable the “Enable prominent badges” option in the Theme Settings.
6. How do I adjust the heading size for the Collection List section?
You can choose between H2, H3, H4, or H5 for the heading size. The actual size will depend on the Base text size set in Theme Settings > Typography.