How to Use Electro Blog Template?
About Blog Template
The blog page is where you can show a list of blog posts on your Shopify store. The Blog template is the design of the blog page, and you can customize it to match your branding and style.
By default, the Blog template has one section: the blog page. This section cannot be removed, but you can hide it if you don’t want it to be displayed.
You can freely add or remove any other sections to the blog template. This gives you a lot of flexibility to create a blog page that is both informative and visually appealing.
Access Blog Template
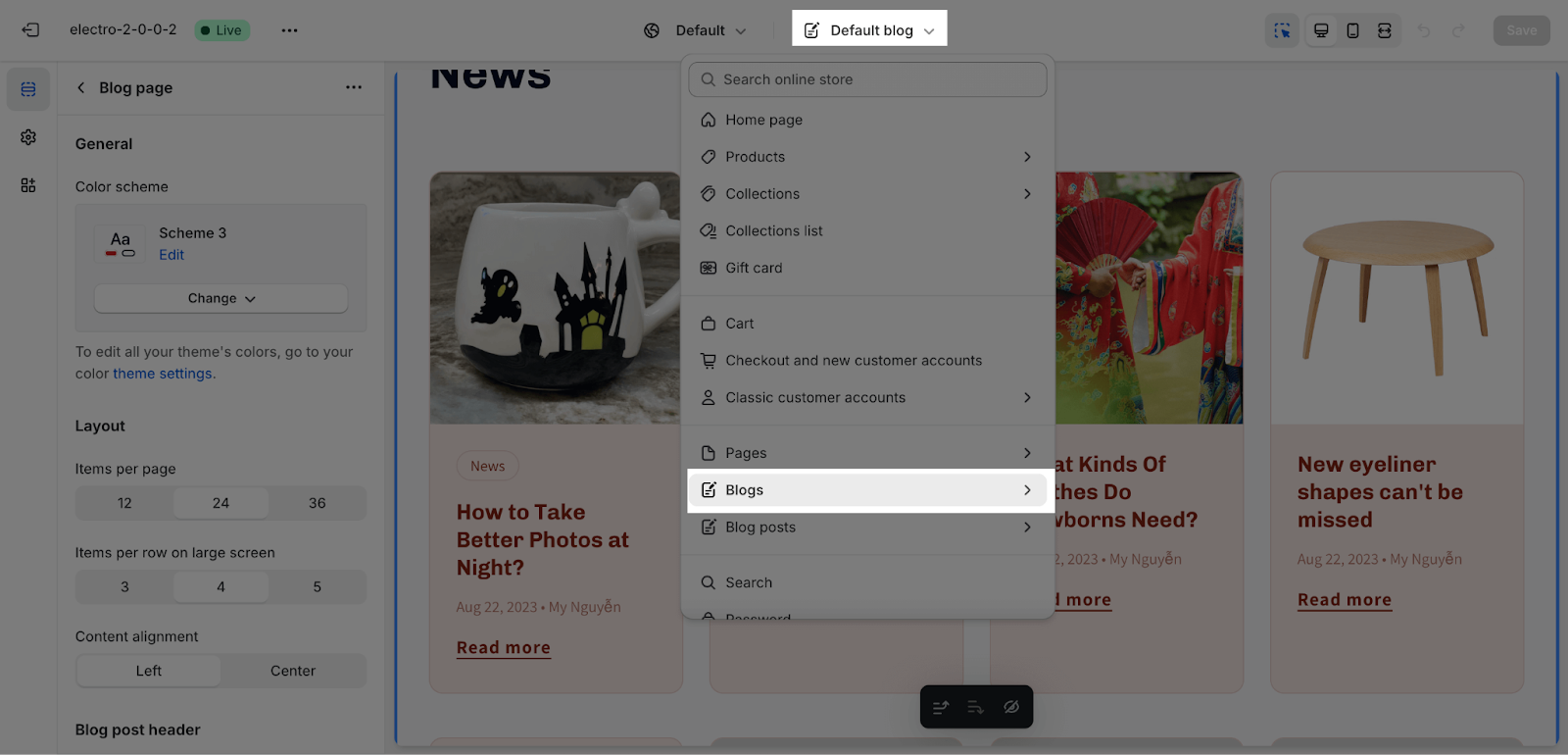
On the top center bar, click on the dropdown button > Blogs.
Blog Template Configuration
General
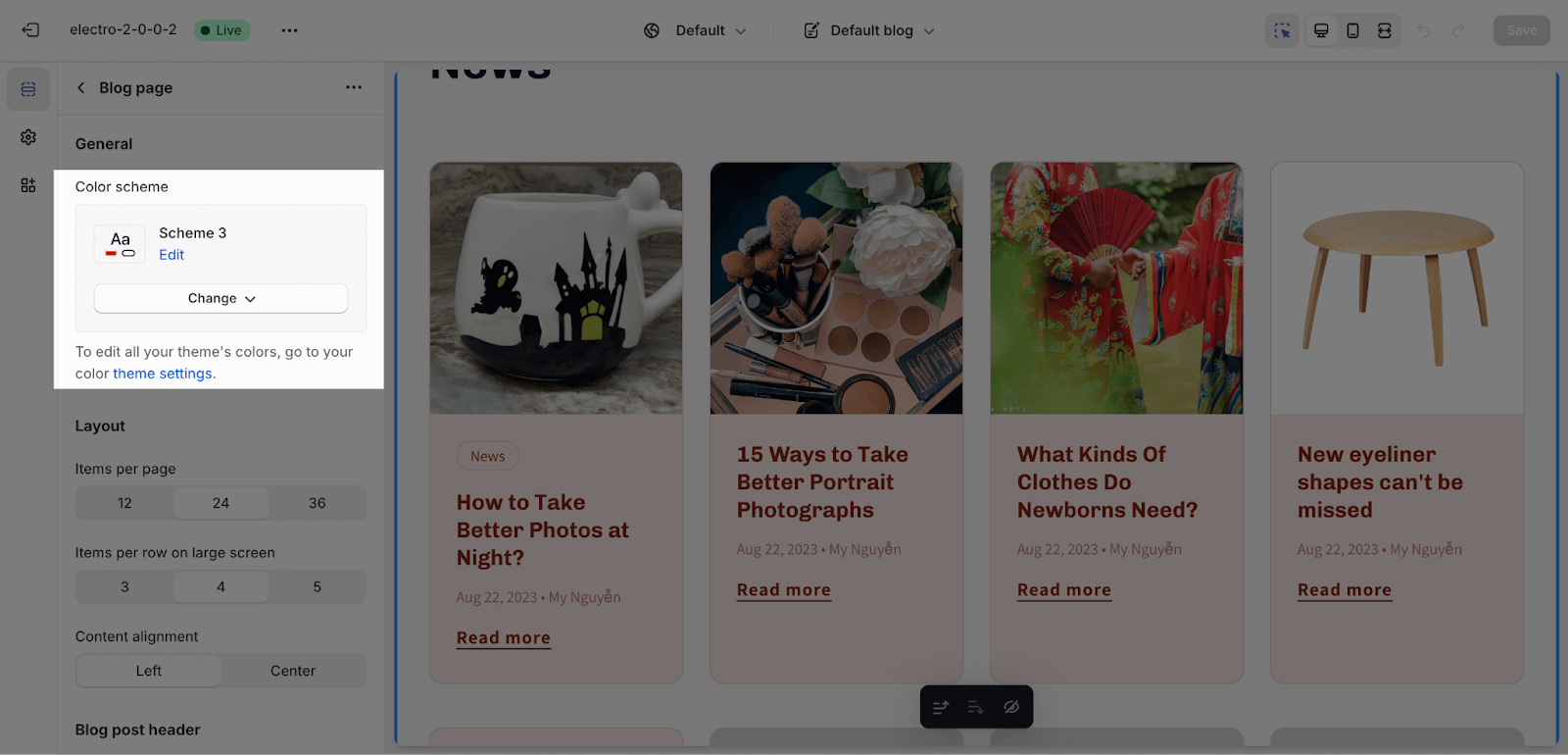
Color Scheme: Select a specific color palette for the Blog template. These schemes can be created or modified in Theme settings > Color. The chosen scheme affects all text elements, including overlay opacity, heading, blog post title, content, tags and button colors.
Layout
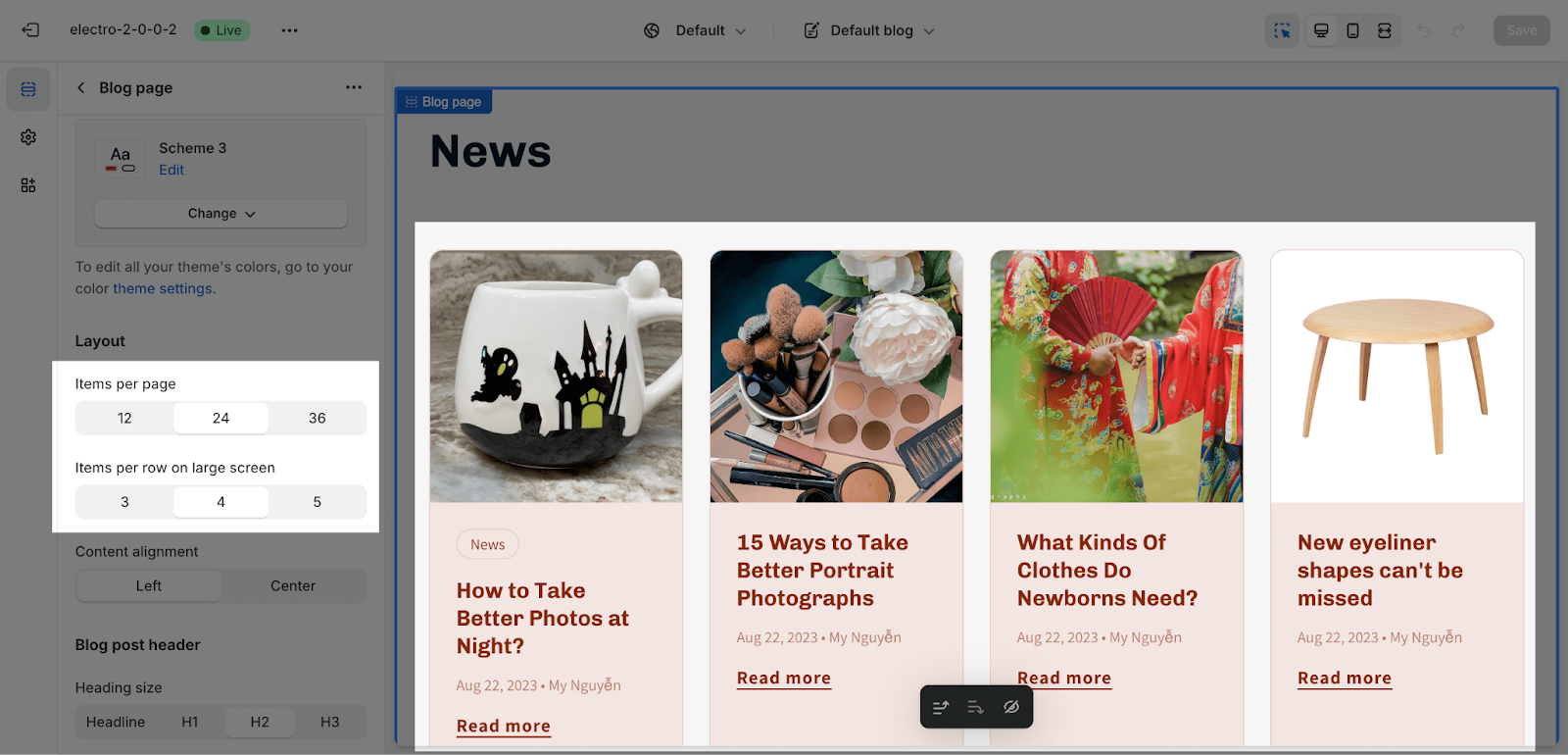
By default, a blog page displays 12 blog posts. You can change the number of blog posts displayed to 12, 24, or 36 by changing the Item Per Page setting. The Item Per Page setting is set to 24 by default.
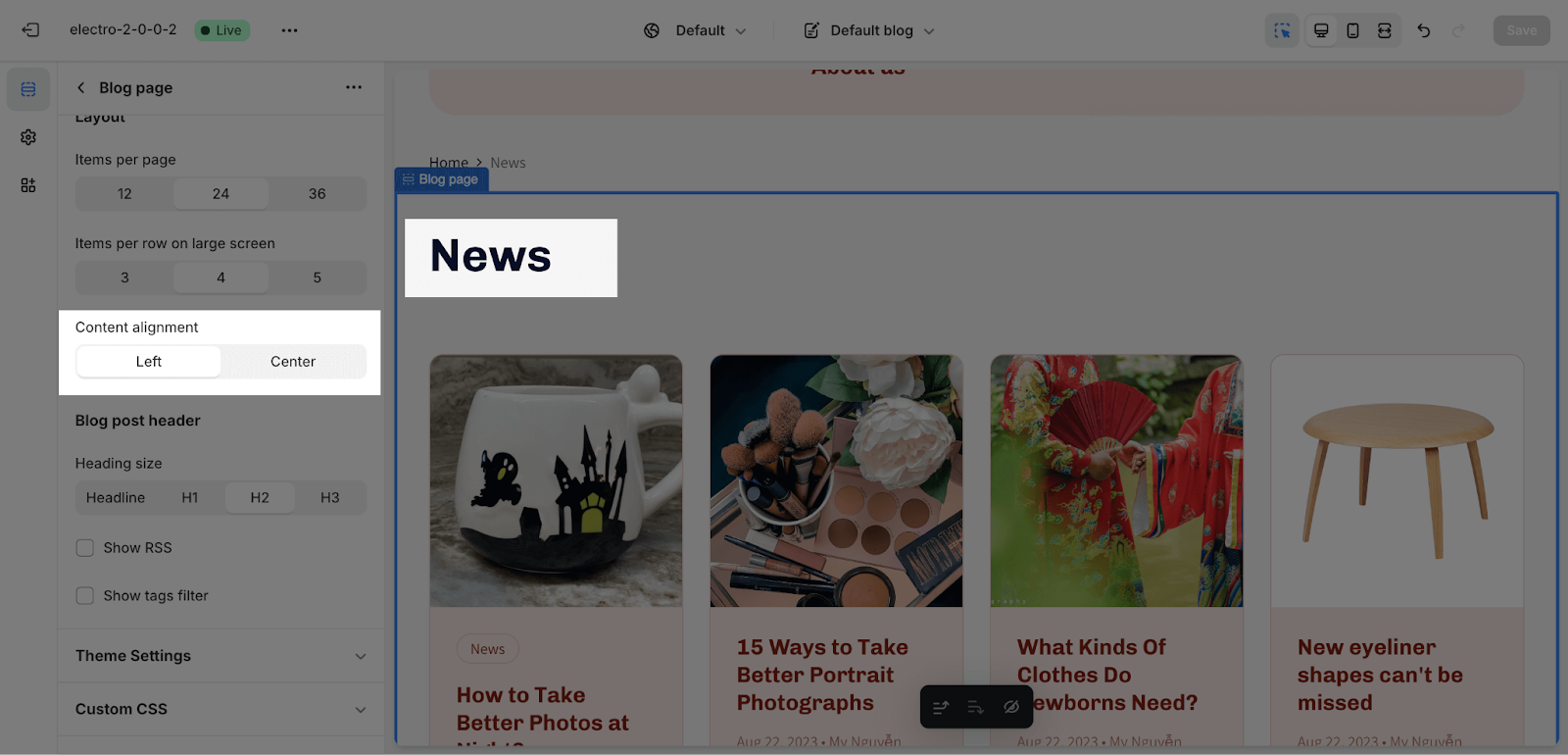
The Content alignment setting is set to Left by default. You can change the Content alignment setting to Center.
Blog Post Header
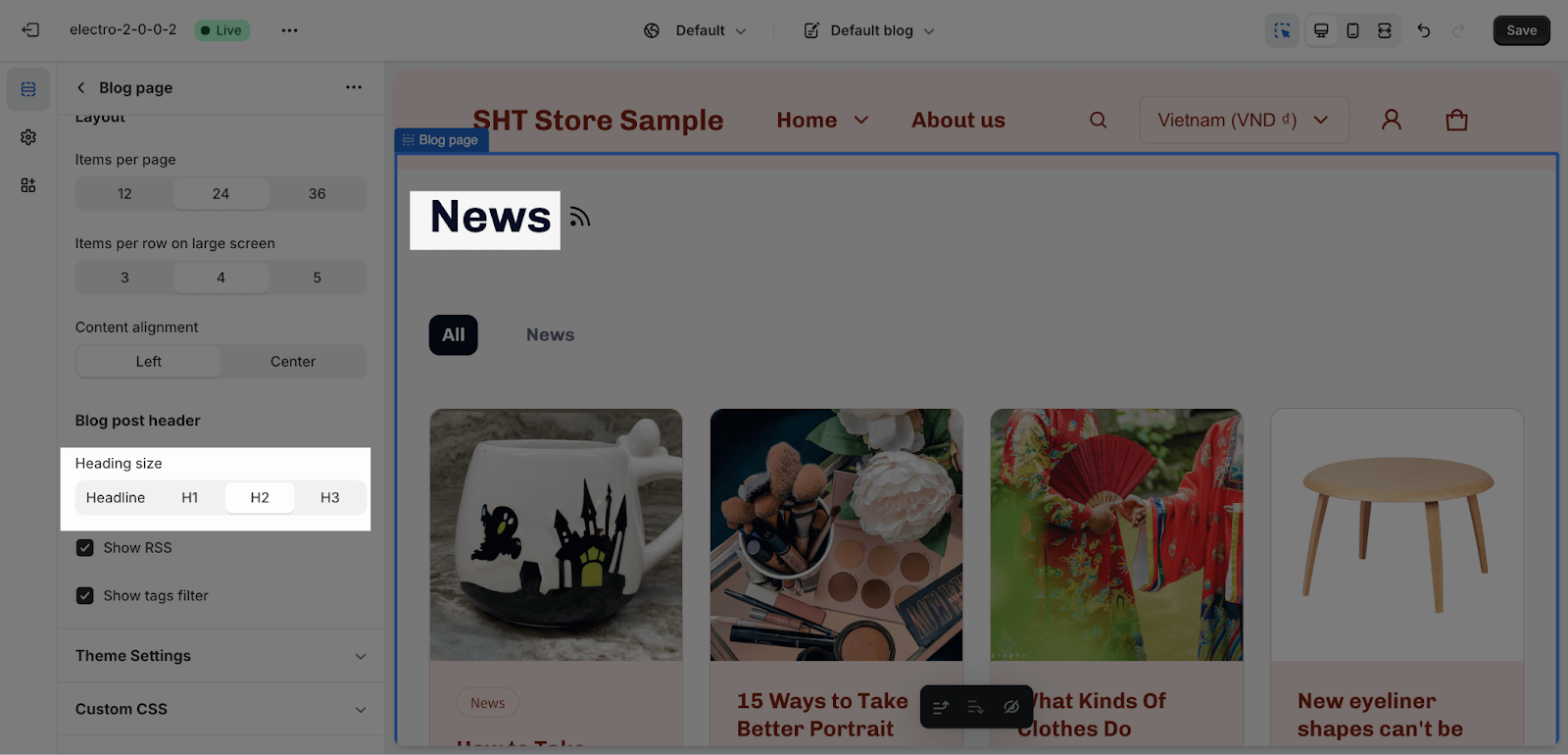
The Search heading of the page can be changed to Headline, H1, H2, or H3, and it will automatically be used as the page’s H2 heading. These heading sizes will be based on the Base text size established in Theme settings > Typography.
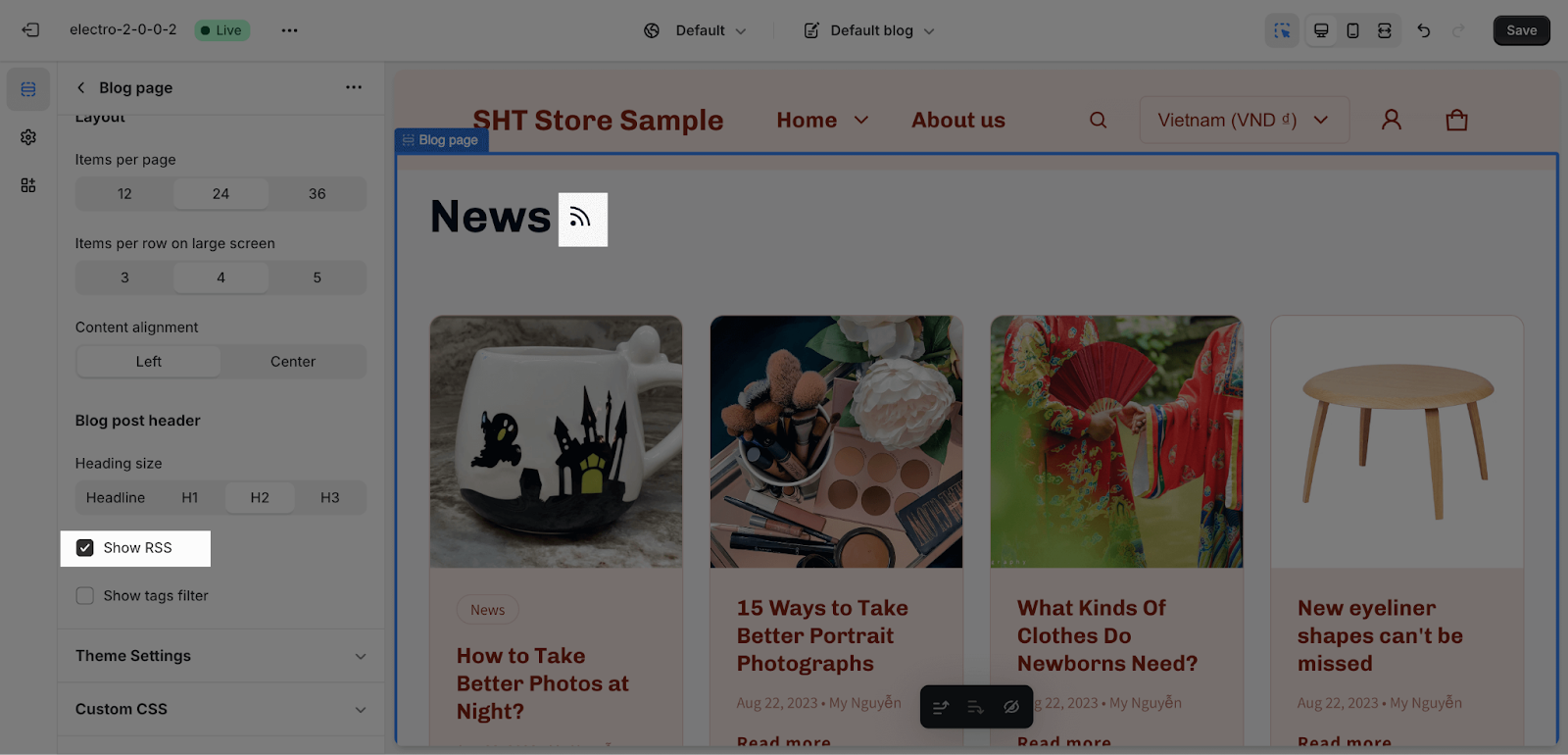
The blog post header has two features: RSS and tag filter.
- If you choose to show RSS (a.k.a Really Simple Syndication or Rich Site Summary), there will be an icon beside the Blog post header. Clicking on that icon and you will be directed to the XML document. RSS feeds work by publishing your latest content in a structured XML document.
- This feed contains your full articles or the summary, and metadata for each item like date, author, category, etc.
- RSS allows bloggers and publishers to automatically syndicate their content, so that people can read it in their email, feed reader and other devices. Subscribers can easily get posted about new content from frequently updated websites.
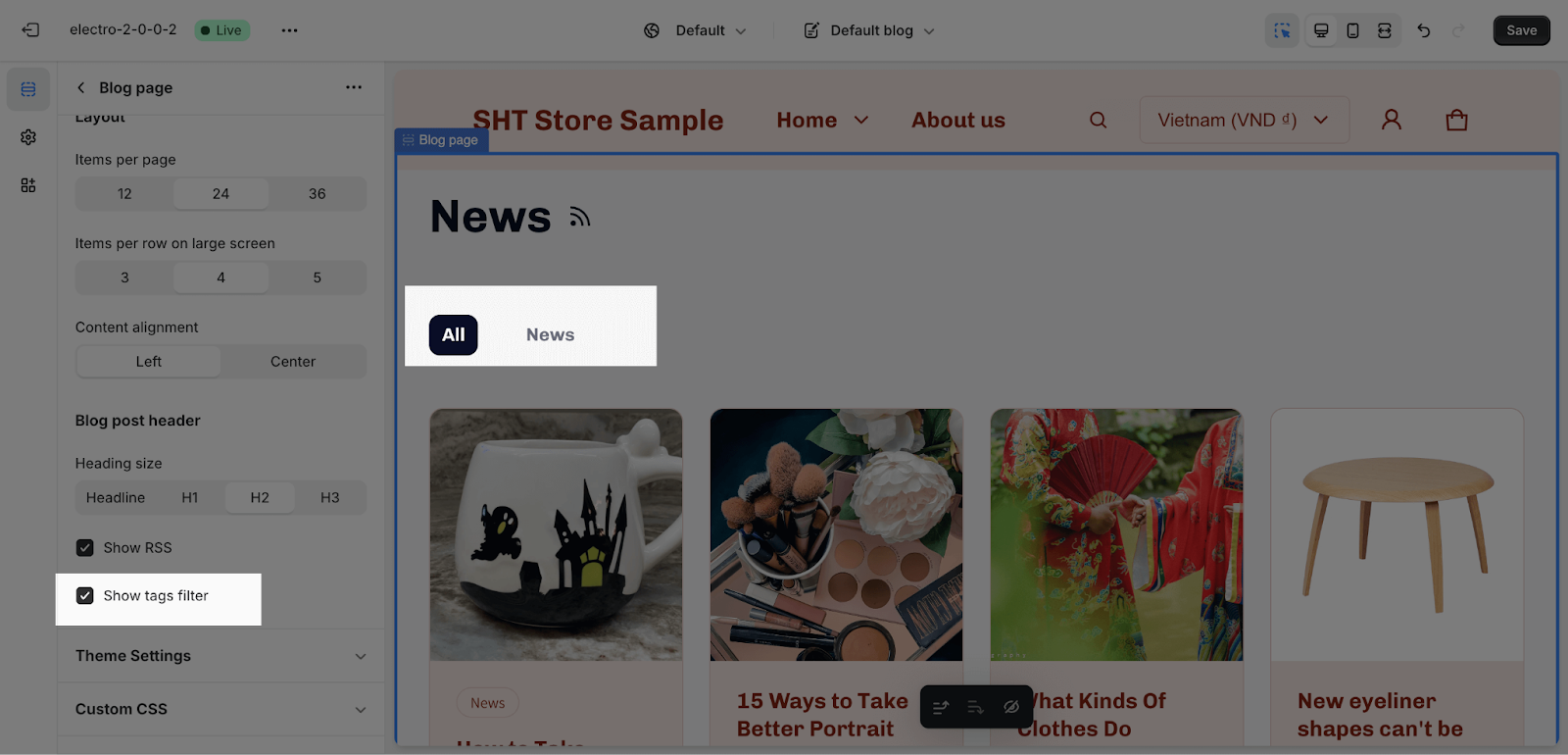
- If you choose to show the tag filter, each tag filter will display the articles containing that tag. Tags are horizontally scrollable.
Frequently Asked Questions
1. What is RSS?
RSS (Really Simple Syndication) is a format for sharing content updates. When enabled, it provides a link to an XML document containing your blog posts.
2. What is the purpose of the tag filter?
The tag filter allows visitors to filter blog posts by specific tags.