How to use Electro Video banner
Video Banner allows you to add a video as a background element in the header or banner section of your online store’s homepage. It can help make your store more visually engaging and dynamic.
How to access the Video Banner Section?
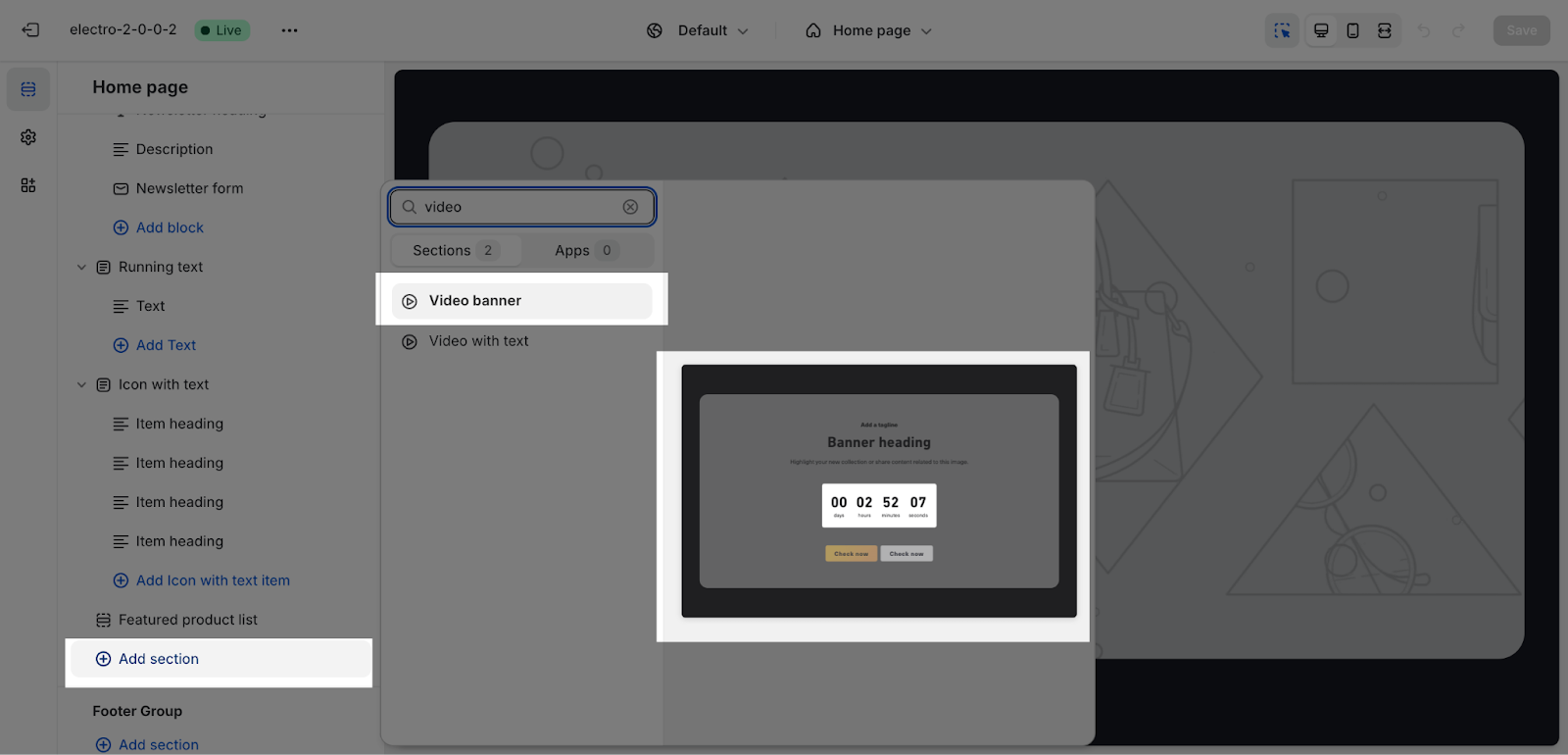
Click on Add Section block > search for Video Banner on the search bar and hit Video Banner.
Video Banner Section Configuration
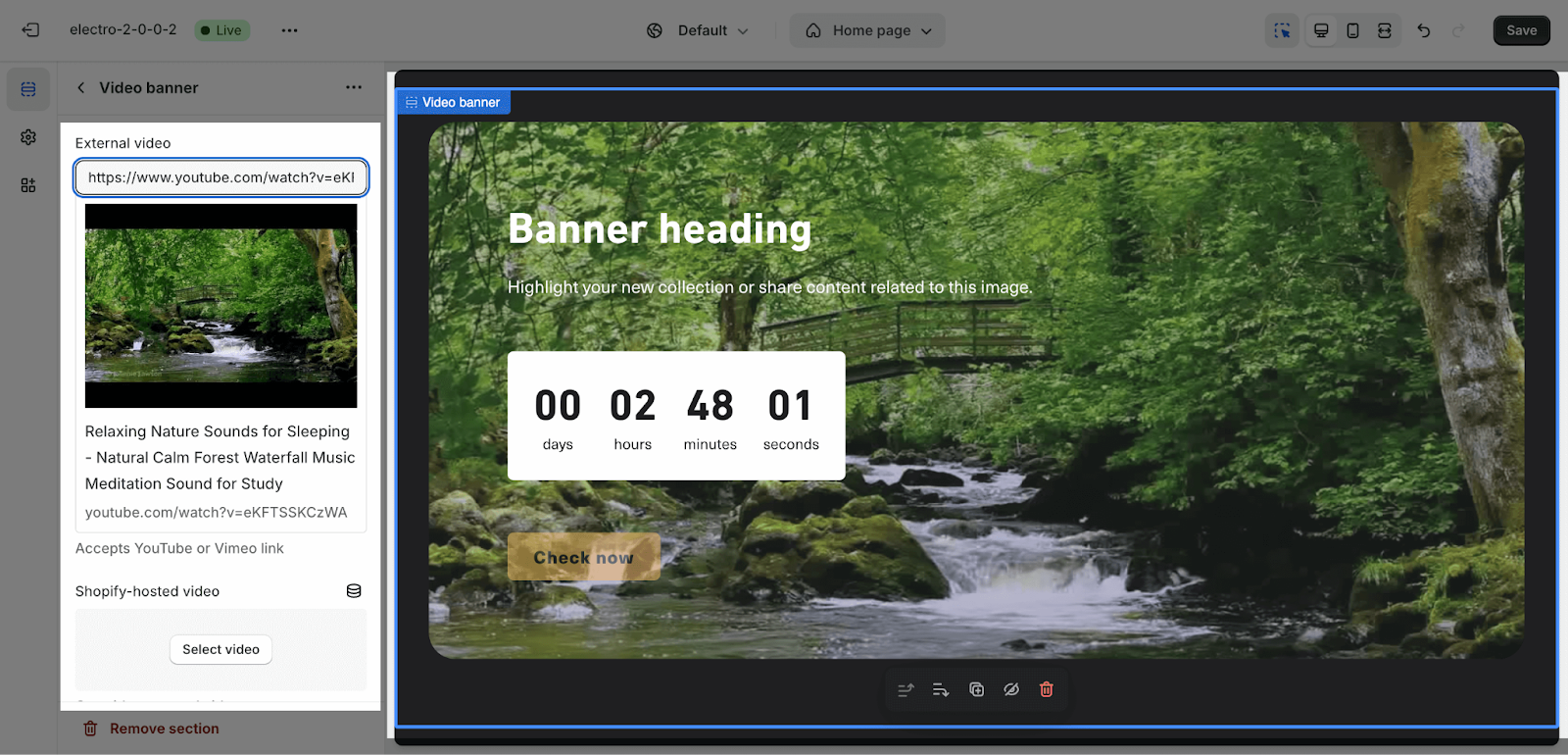
The settings of the Video Banner section and Video content block are similar to the Image Banner section and Image Content block. Instead of selecting an image, you can paste your video link at Video Link or select video from Shopify-hosted video which has been updated in your Shopify store.
In the External video, Electro theme supports Youtube and Vimeo video.
If you use video from the Shopify-hosted video, it will override the External video before.
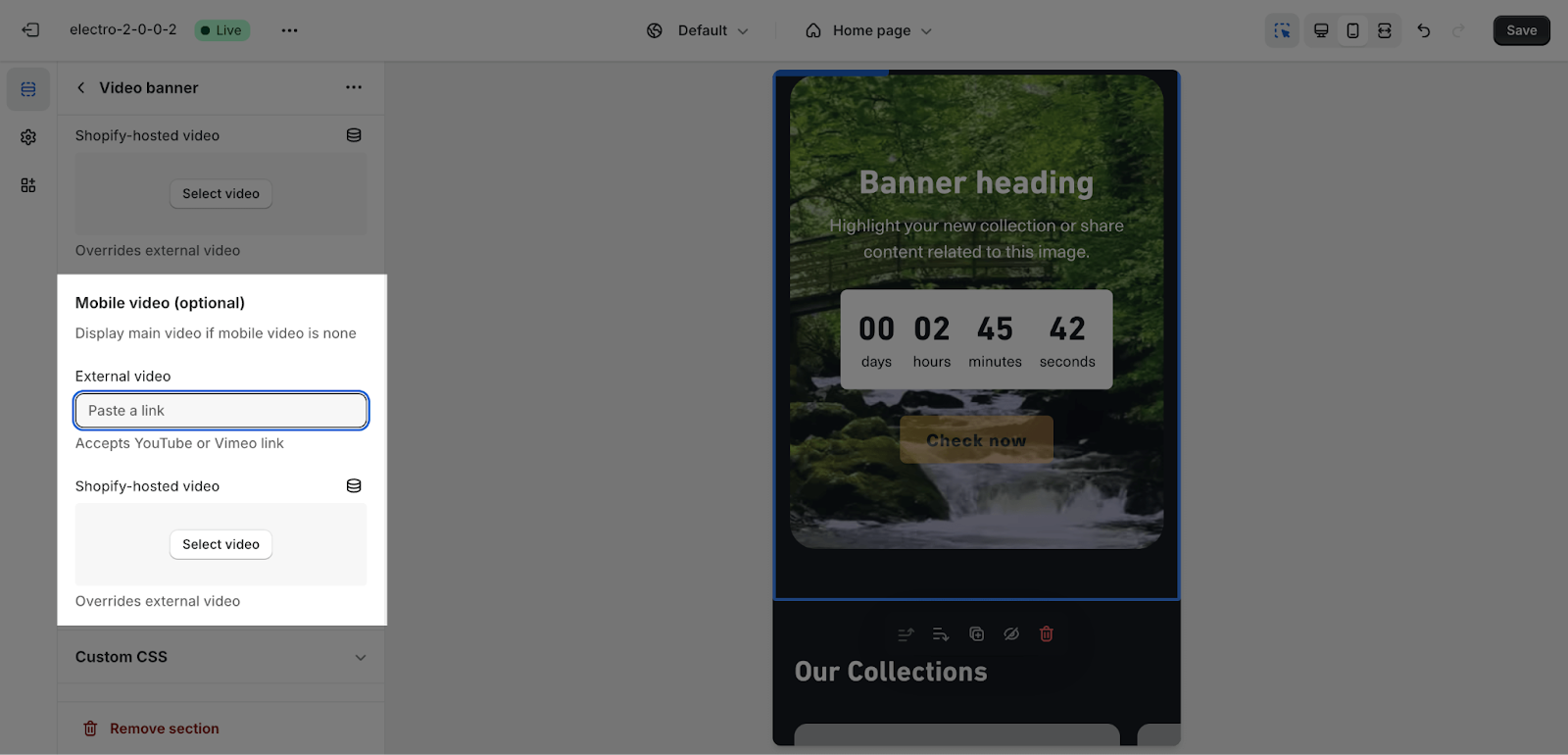
Mobile
For the video on mobile, you can also use a video link or select a video from Shopify-hosted videos. If you leave it blank, it will play the video on a large screen.
Content Block Configuration
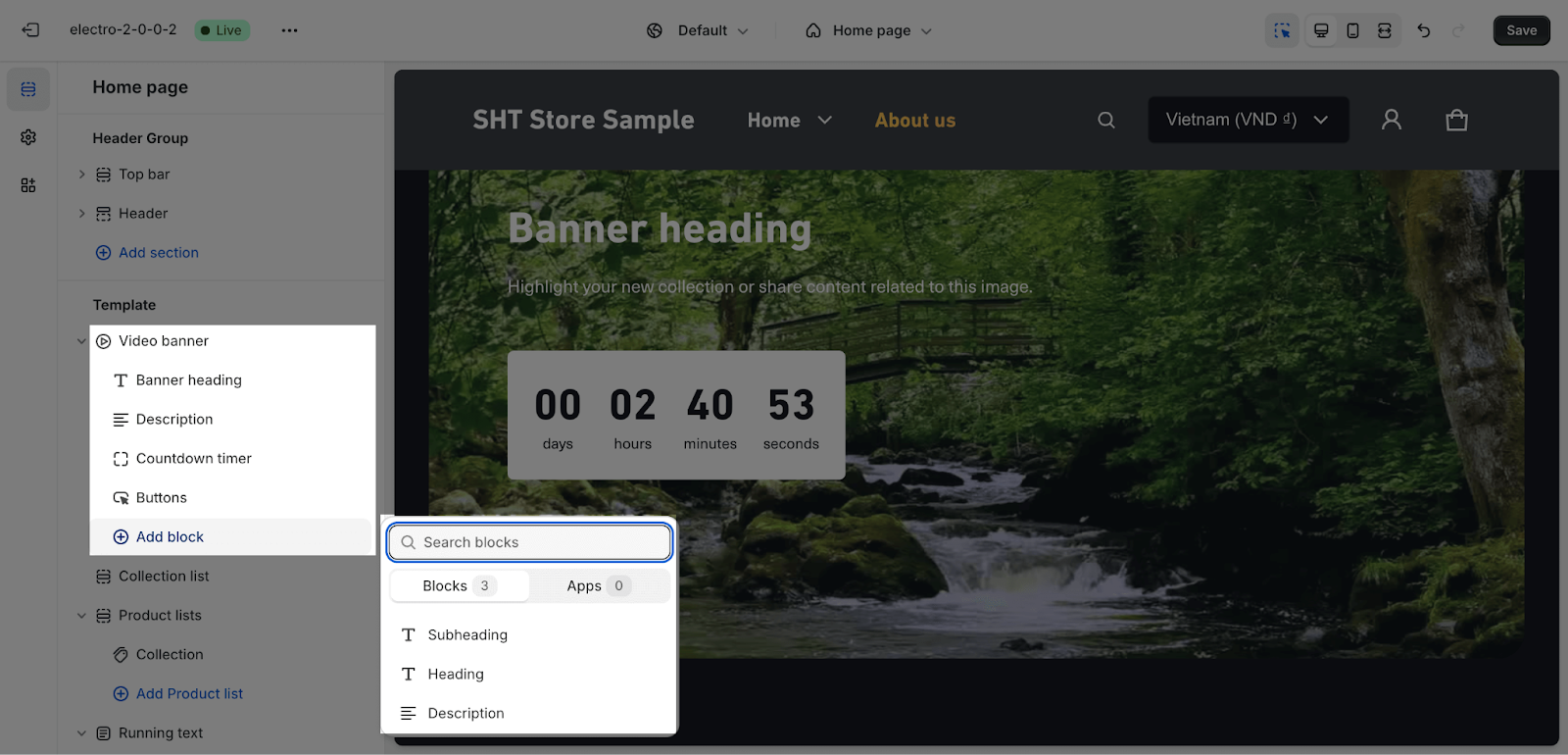
You can add these following type of block for the section:
- Heading
- Description
- Countdown timer
- Button
Click on each block then you can edit details for them.
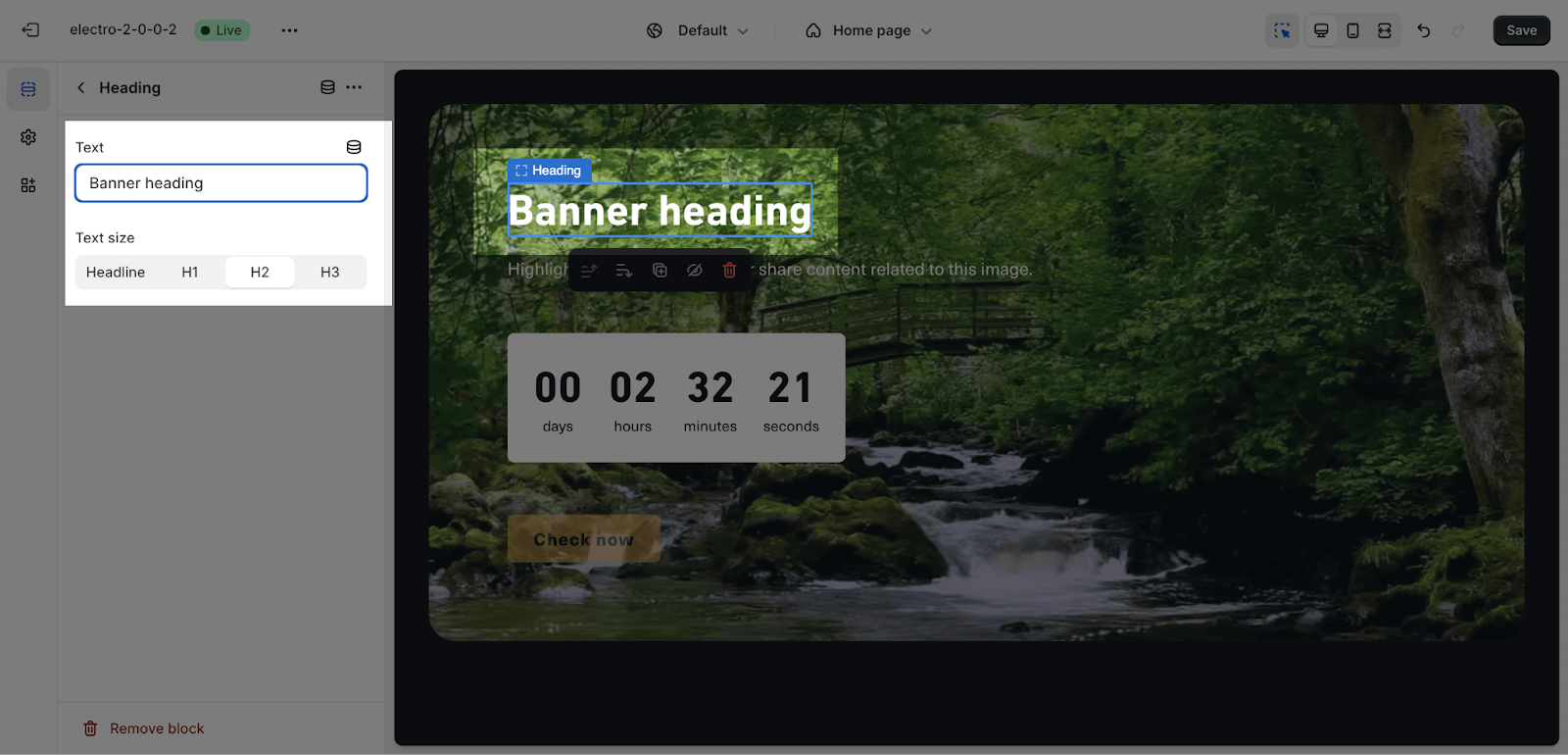
Banner Heading
To change the content of the heading, you just need to type down the text into the text boxes.
Then, you can adjust the text size: headline, H1, H2, H3.
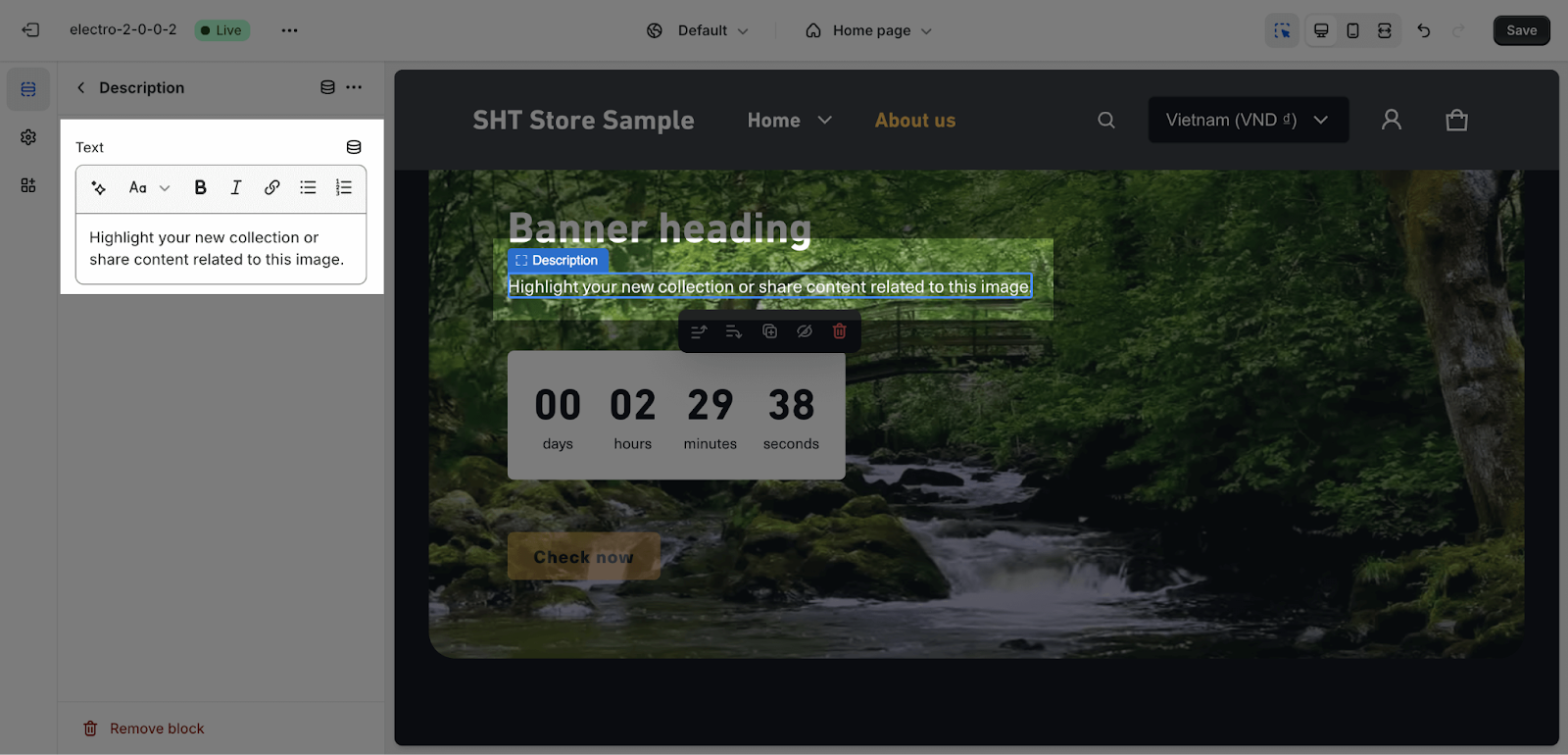
Description
To change the content of the description, you just need to type down the text into the text boxes.
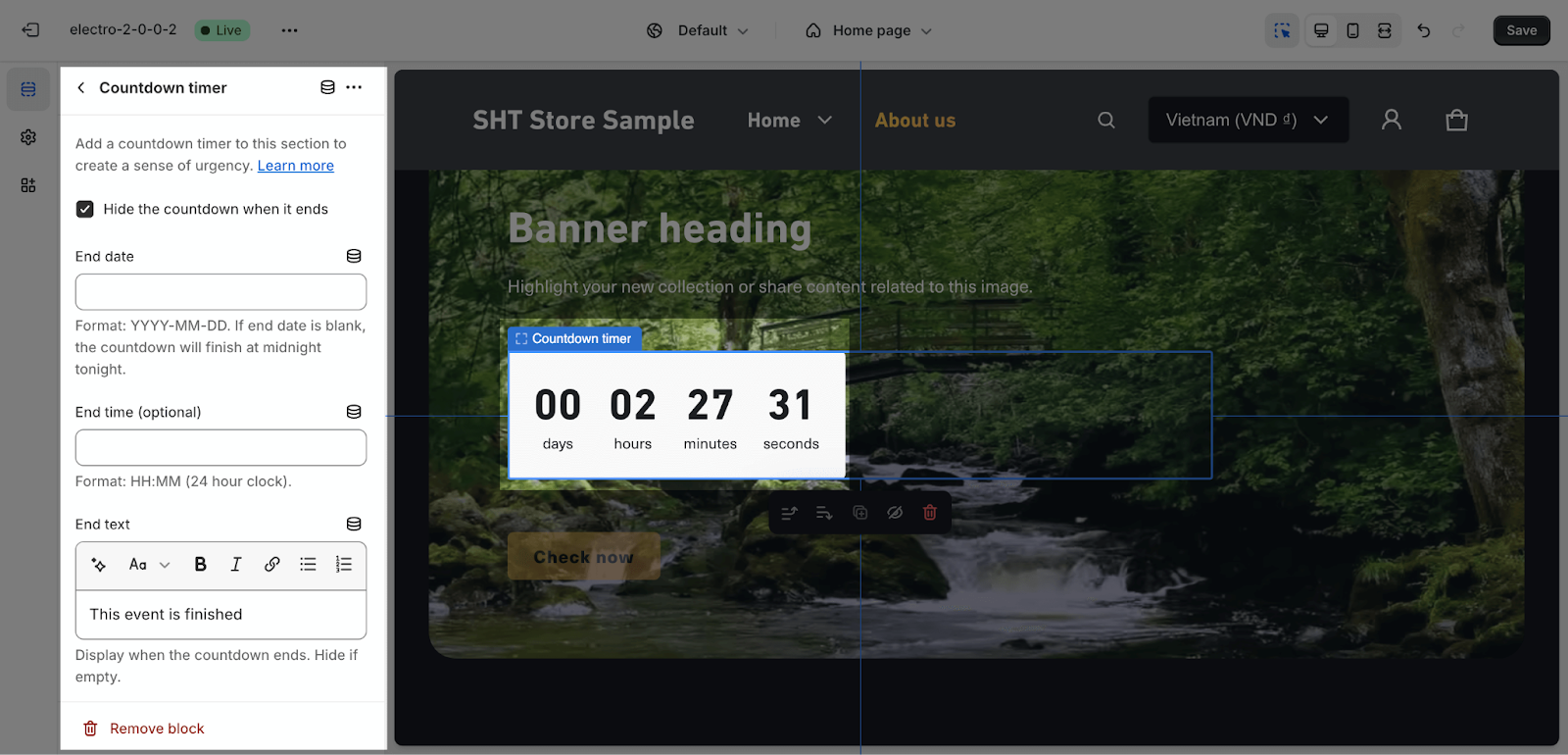
Countdown Timer
Please check this article for the detailed settings of the countdown timer block.
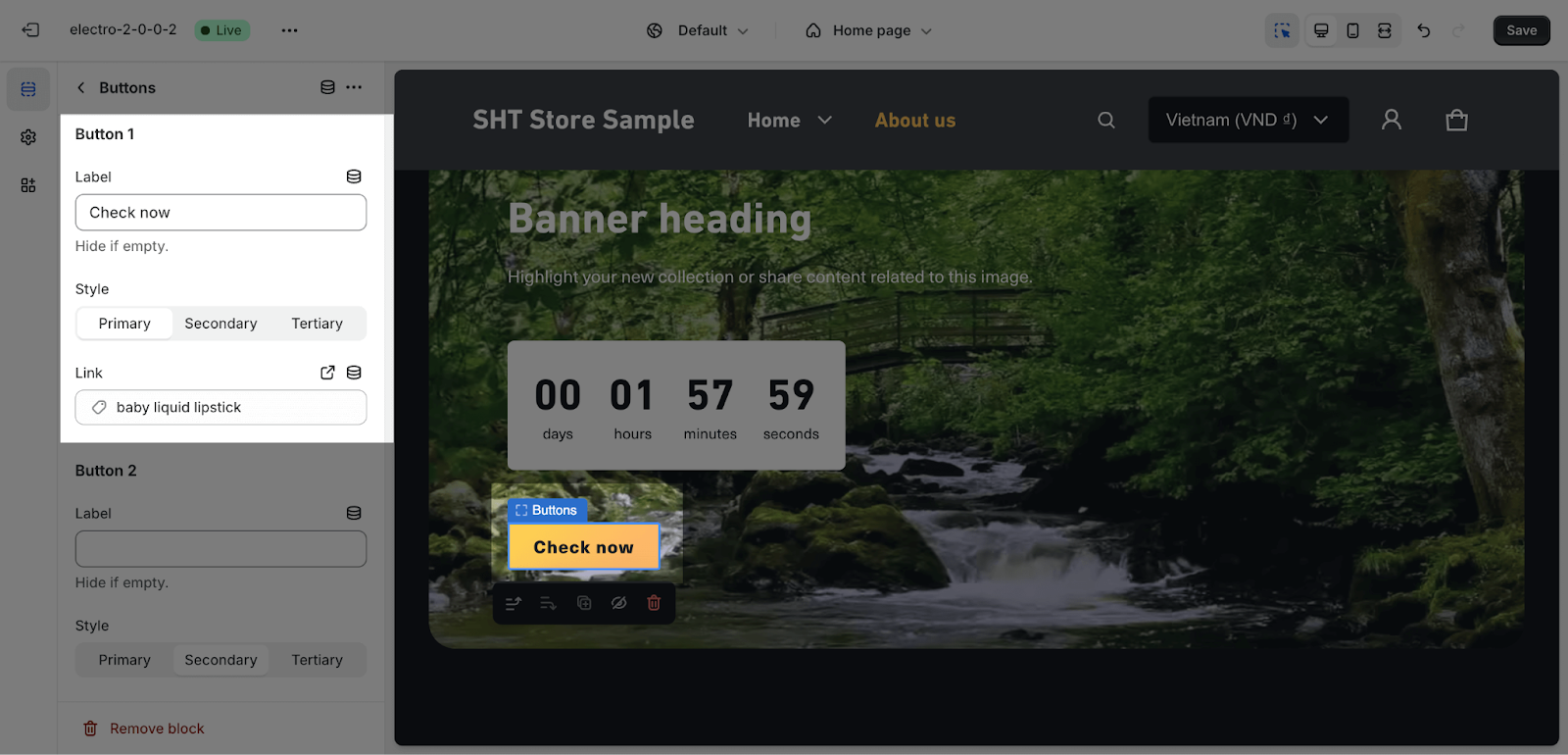
Buttons
In the Buttons card, insert the button label name for the Primary and Secondary button to add buttons on the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
You can change the buttons color by going to Theme settings > Colors > Choose the Color scheme.
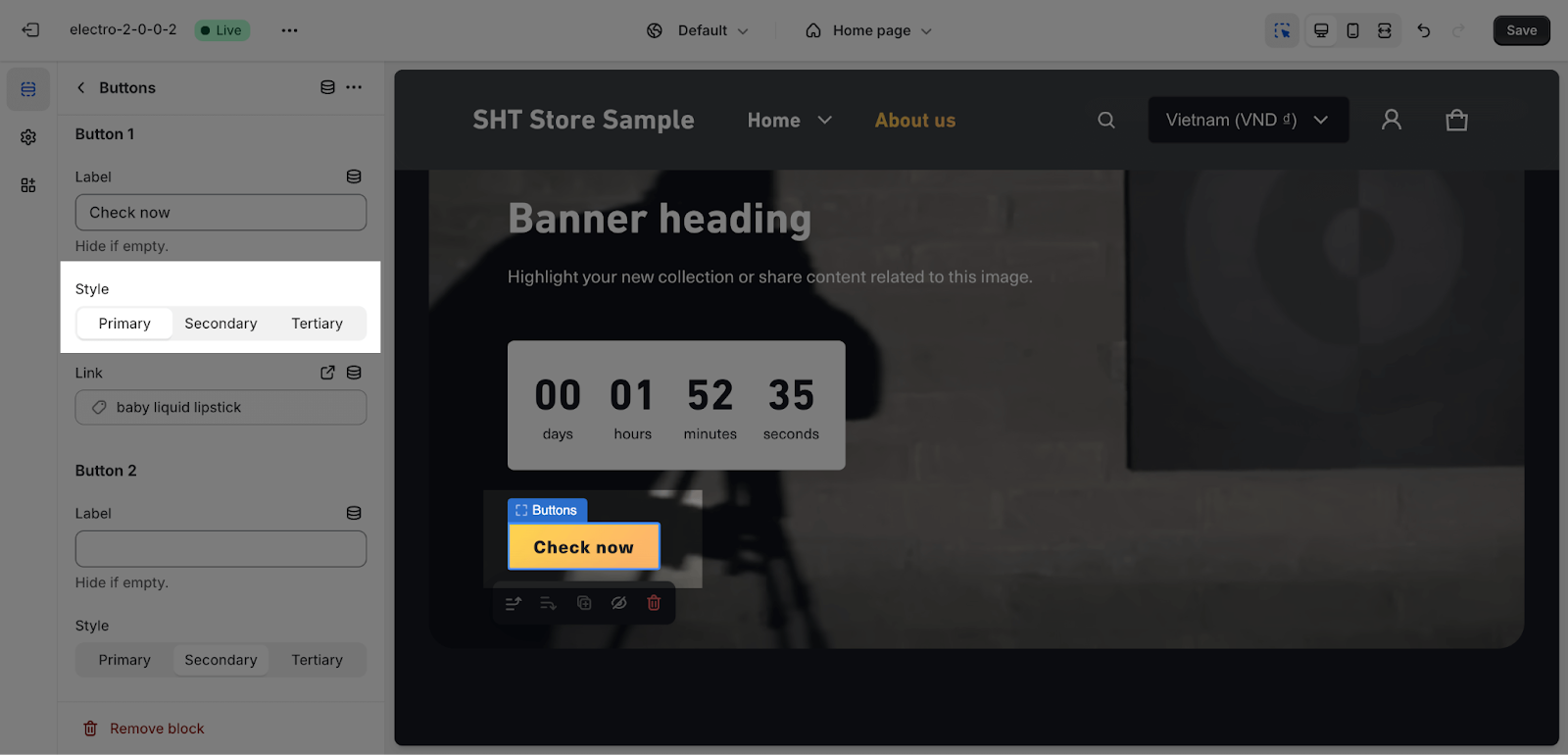
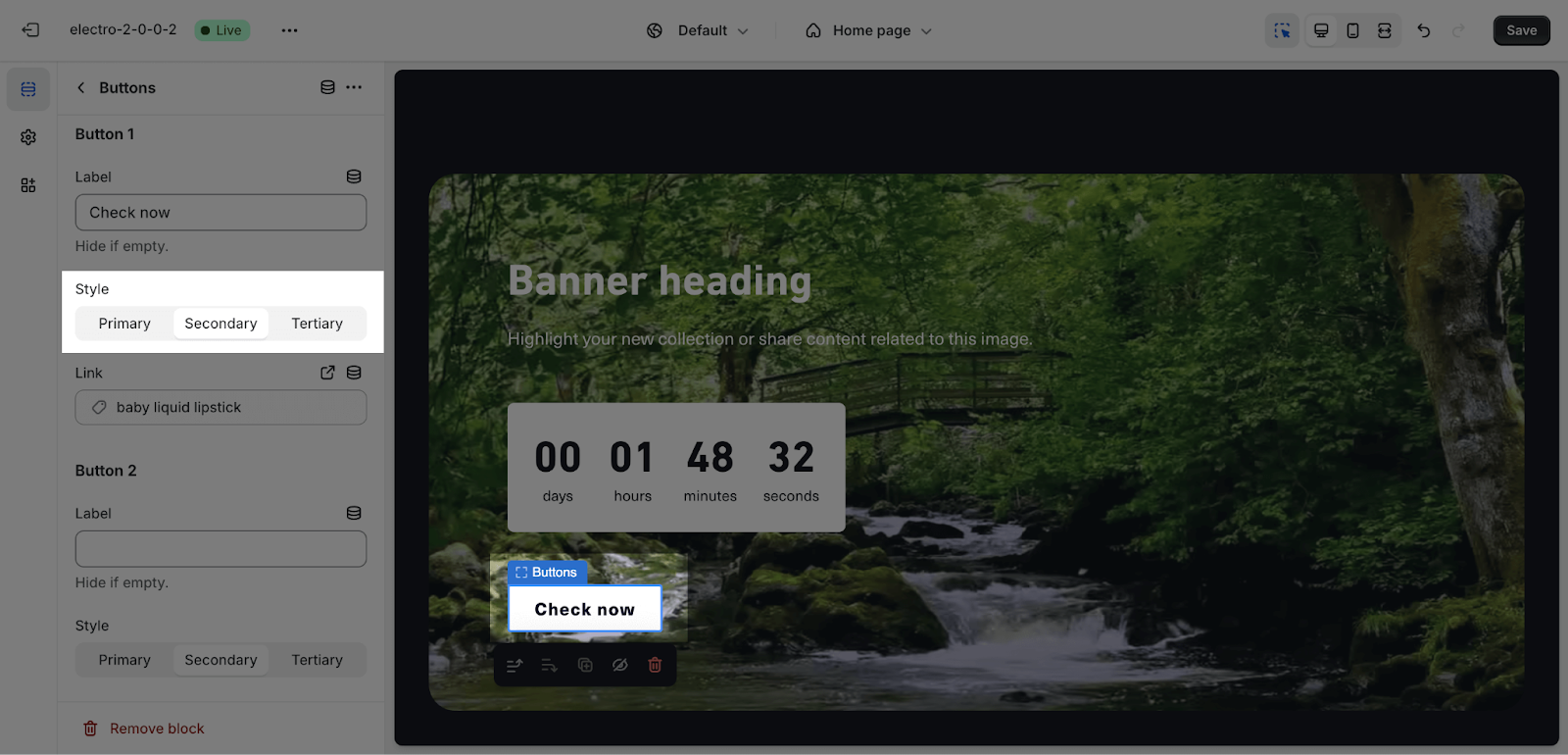
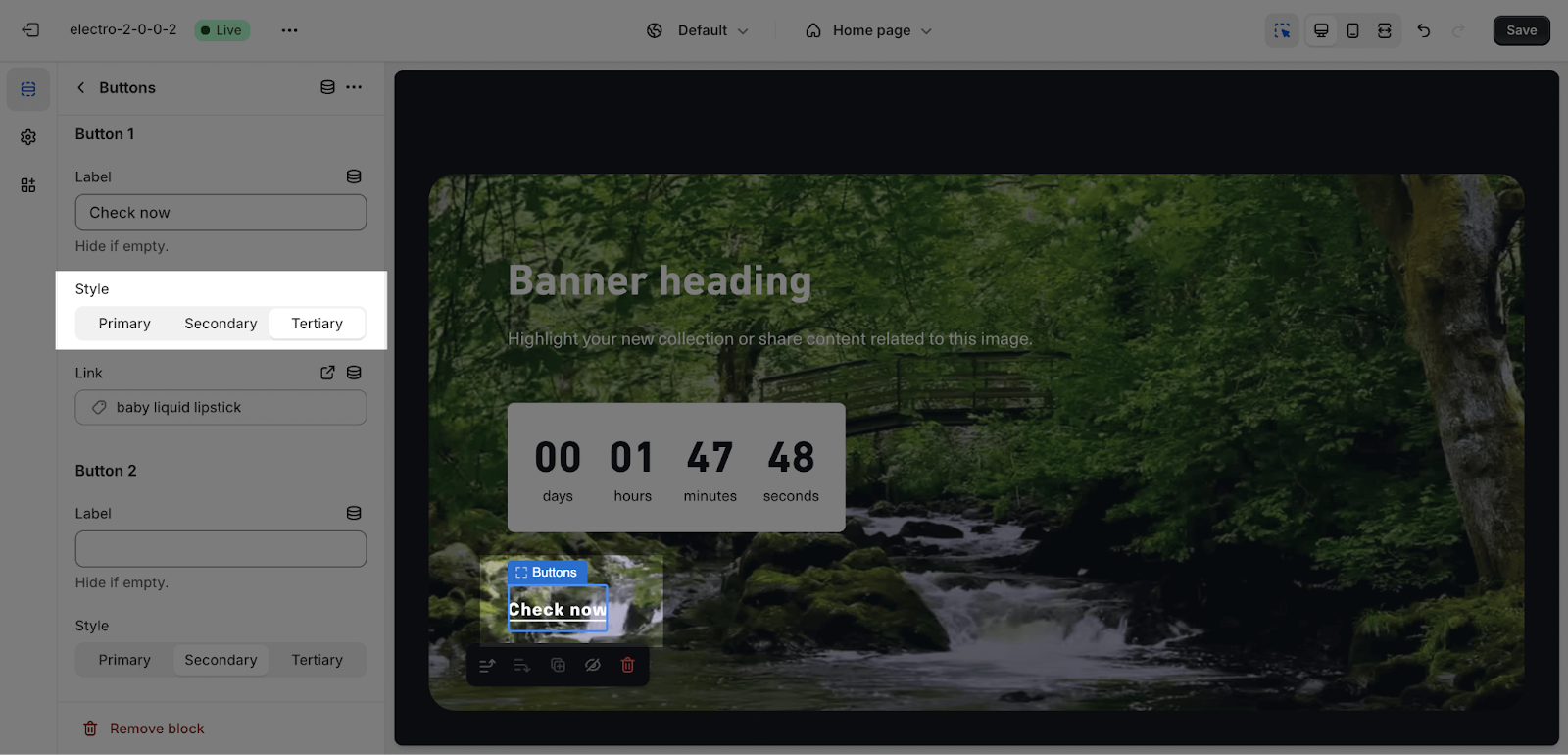
The style for button, you can change from:
- Primary:
- Secondary:
- Tertiary:
Frequently Asked Questions
1. What is Electro Video Banner Section?
Electro Video Banner allows sellers to add a video as a background element in the header or banner section, making your store more visually engaging and dynamic.
2. How do I add video to Electro Video Banner Section?
By YouTube, Vimeo link, or manual upload.