How to Set Up Product Metafield
Overview
| Where can I use Metafield on Electro theme? | Product Specification, Product Comparison and Feature Product List section |
| How to set up Metafield for the Electro theme? | Yes |
| Can I add multiple Metafield keys on one section? | Yes |
Understand Product Metafield Shopify Structure
Product Metafields Shopify is a powerful way to add custom data to your Shopify store. They can be used to store anything from product specifications to custom notes. Metafields are stored in a hierarchical structure, each metafield having a namespace, a key, a value, and a data type. Please check on this help document from Shopify to understand more about Metafield.
The value for each metafield will be entered in the Shopify admin for each product.
Determine the Namespace
A namespace is a container for related metafields. It helps organize and group metafields together. Choose a unique namespace for your metafields that reflects their purpose or the app or plugin they are associated with. For example, you could use custom_fields or product_attributes as your namespace.
Define the Metafield Key
A metafield key is a unique identifier within a namespace. It distinguishes one metafield from another. Choose a descriptive key that represents the specific data you want to store. For example, if you want to store the product’s description, you could use the key description.
How to set up Product metafield
Electro theme only supports product metafield type. Product metafields can be used in the Product Specification, Product Comparison, and Feature Product list sections.
Metafields allow you to store and manage custom data specific to your products. They provide a flexible way to extend product information beyond the standard attributes.
You can add metafields to your products, collections, customers, orders, and other parts of your store, directly from your Shopify admin.
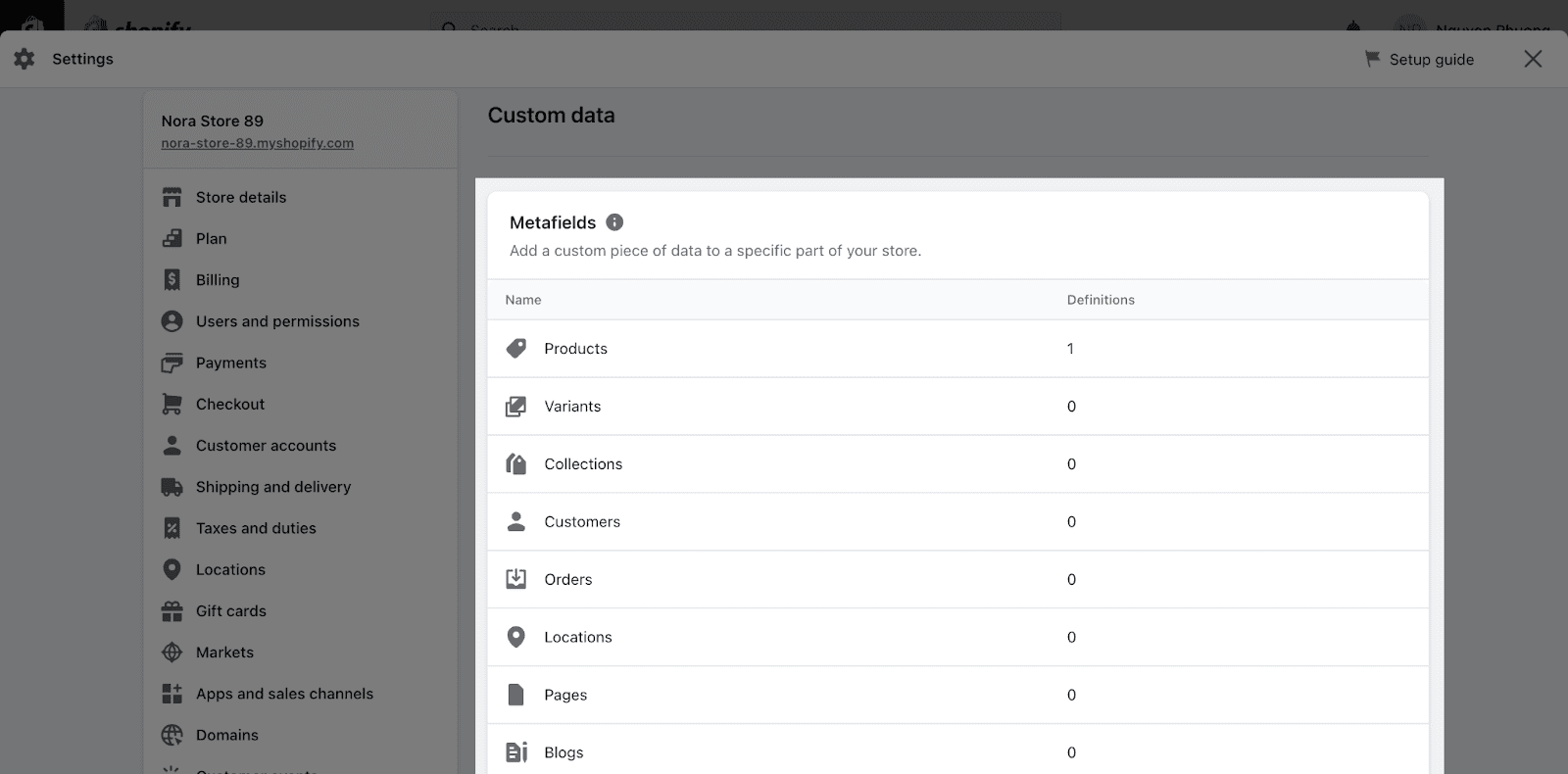
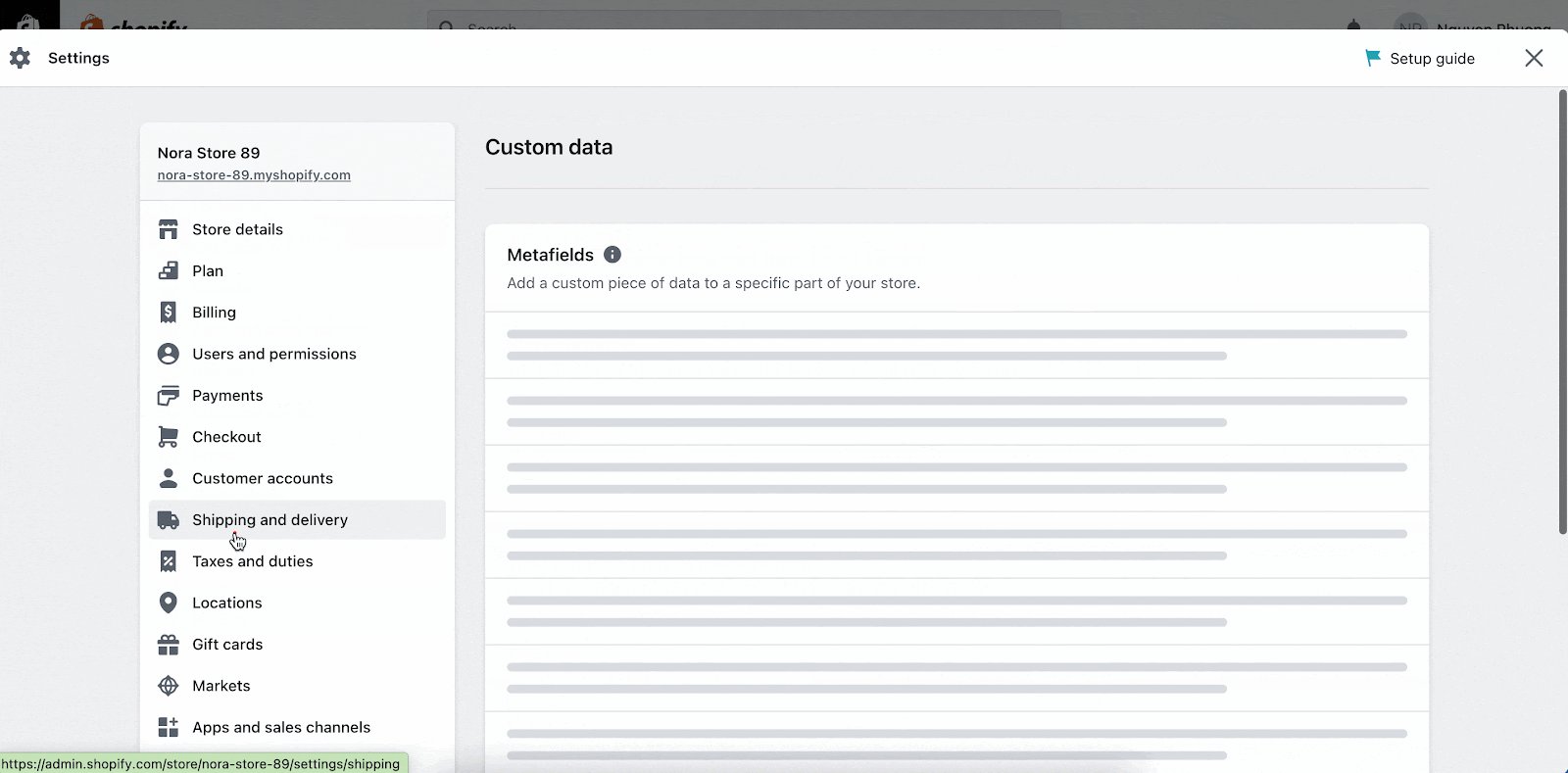
Step 1: Access metafield from your Shopify admin > Settings > Custom data
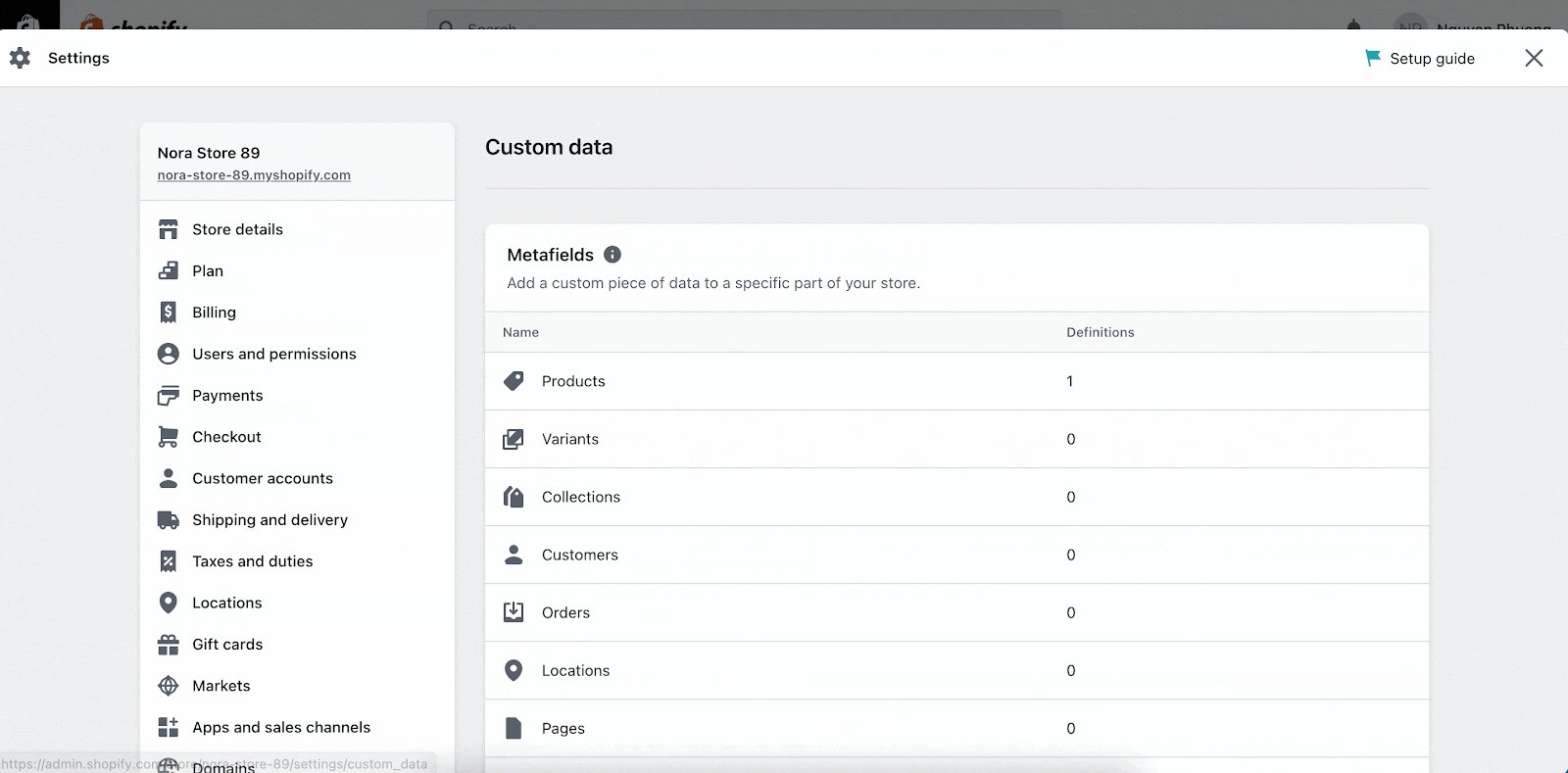
 Step 2: Choose the option to add the metafield.
Step 2: Choose the option to add the metafield.
Click on Products to start creating a product metafield.
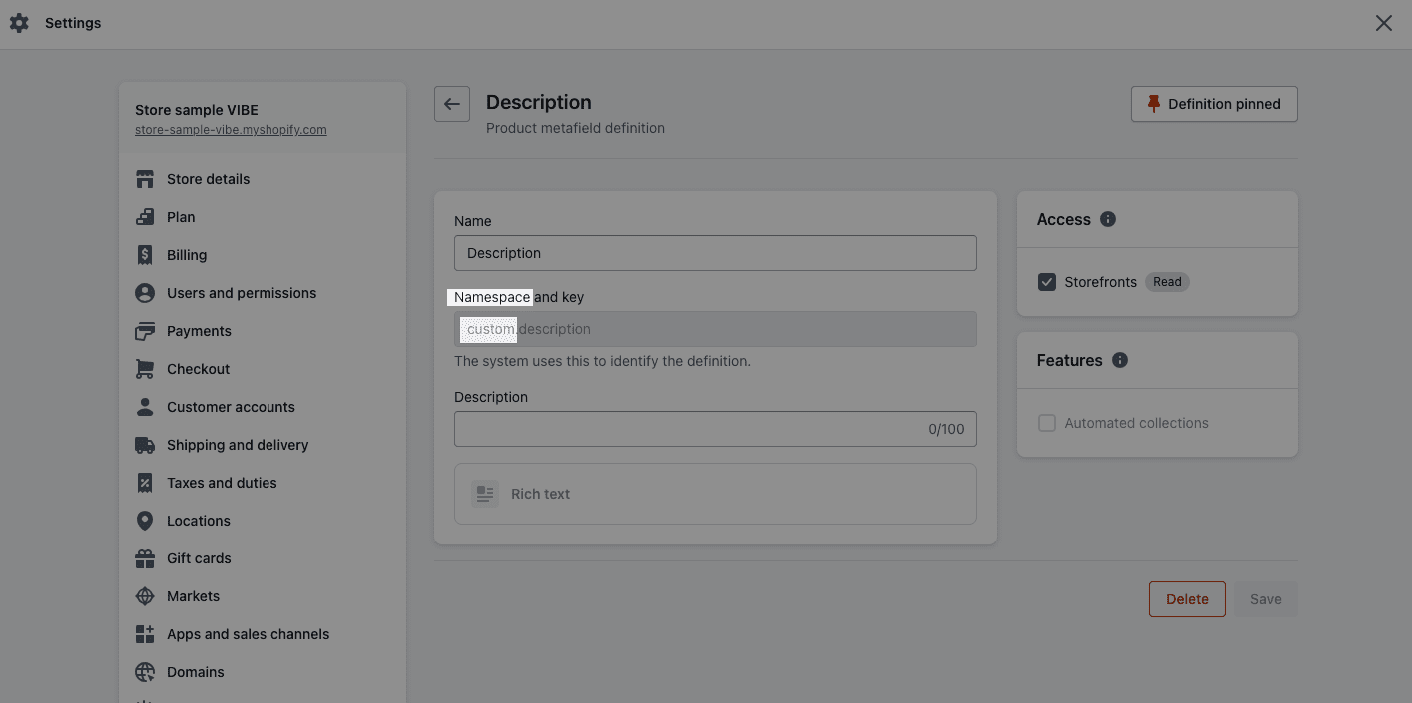
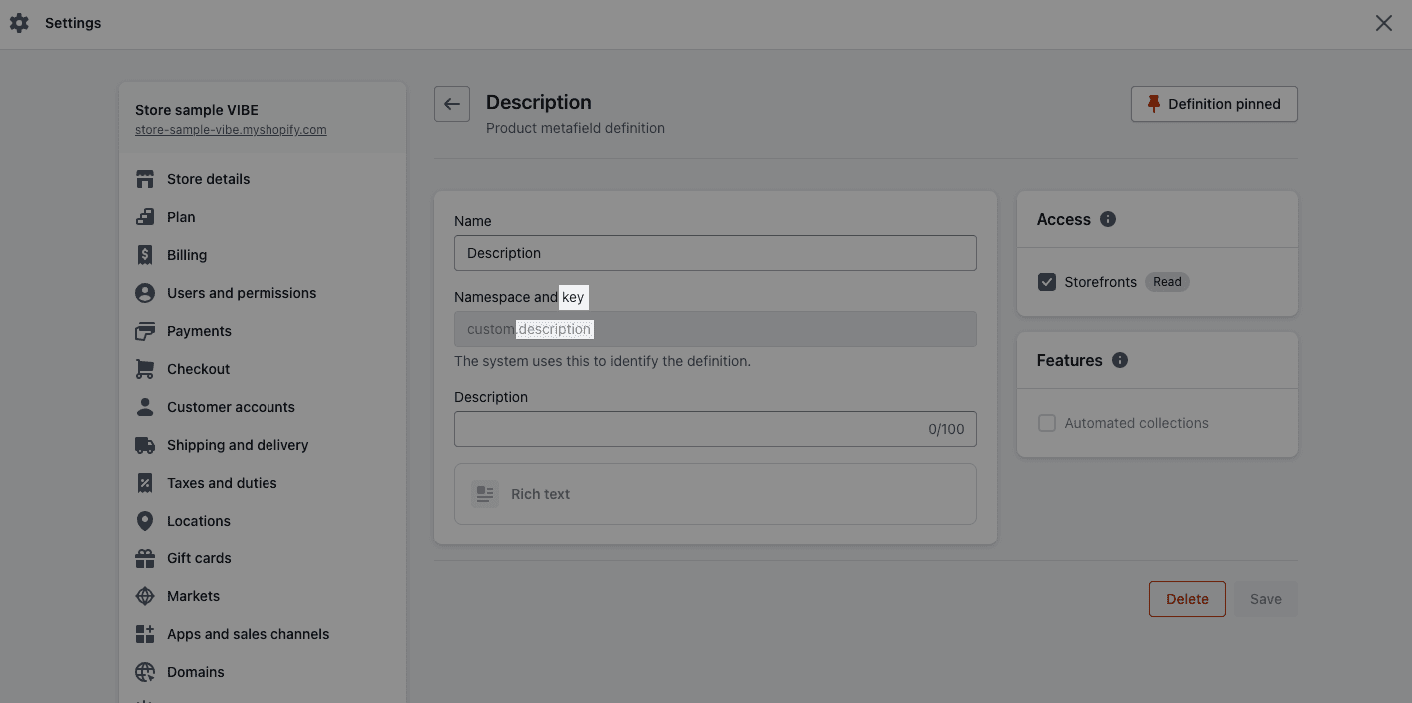
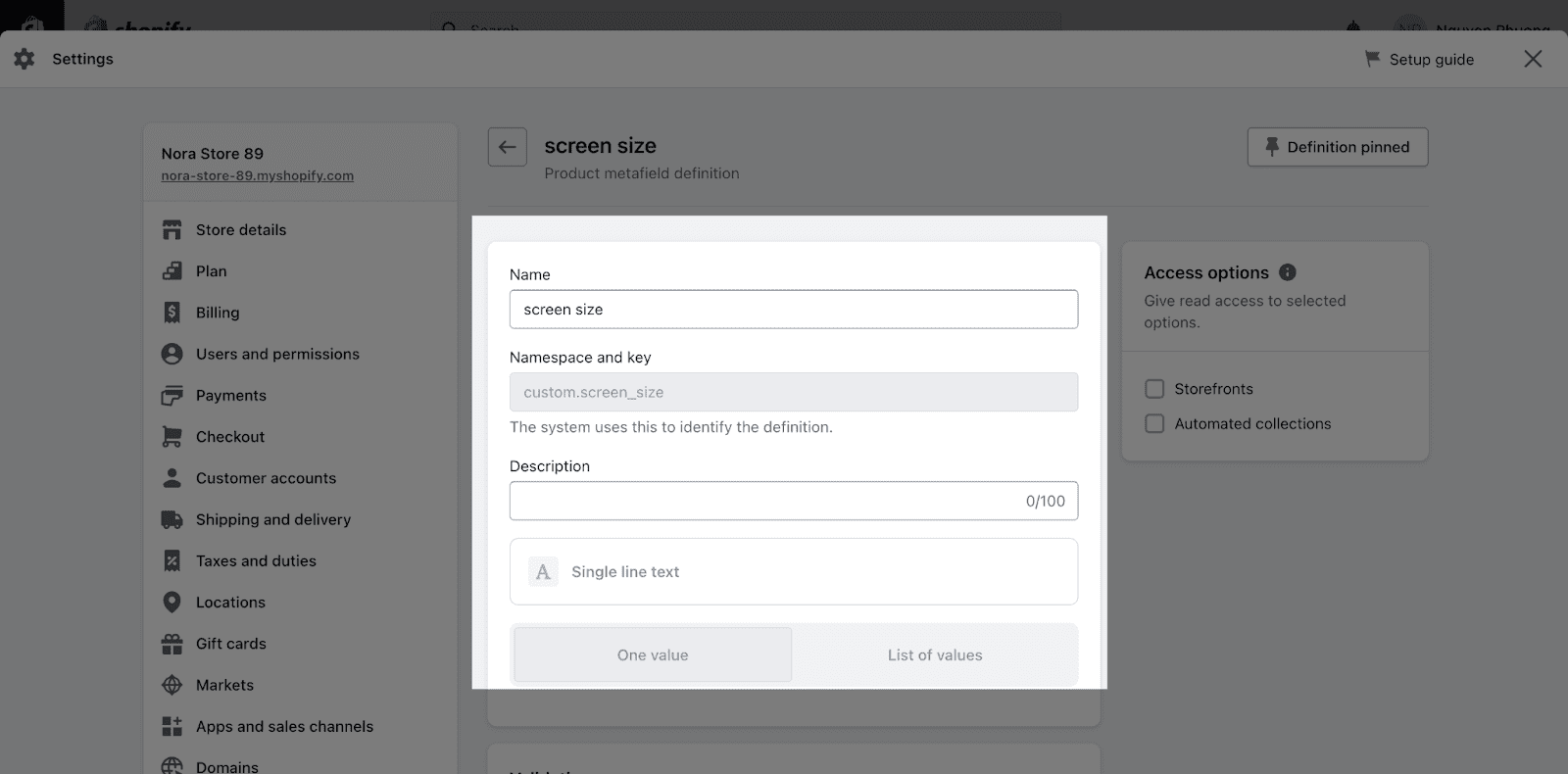
Step 3: Add name and description for the metafield
Fill in the Name and Description (optional) for the metafield then click save and this metafield will appear on all Shopify products. In this case, the Metafield namespace is custom and the Metafield key is screen_size.
Step 4: Add Metafield content for products
Once you have created a product metafield, you need to add content to it for each product that you want to display the content on.
To do this, follow these steps:
- Go to the Shopify admin and click on Products.
- Click on the product that you want to add metafield content to.
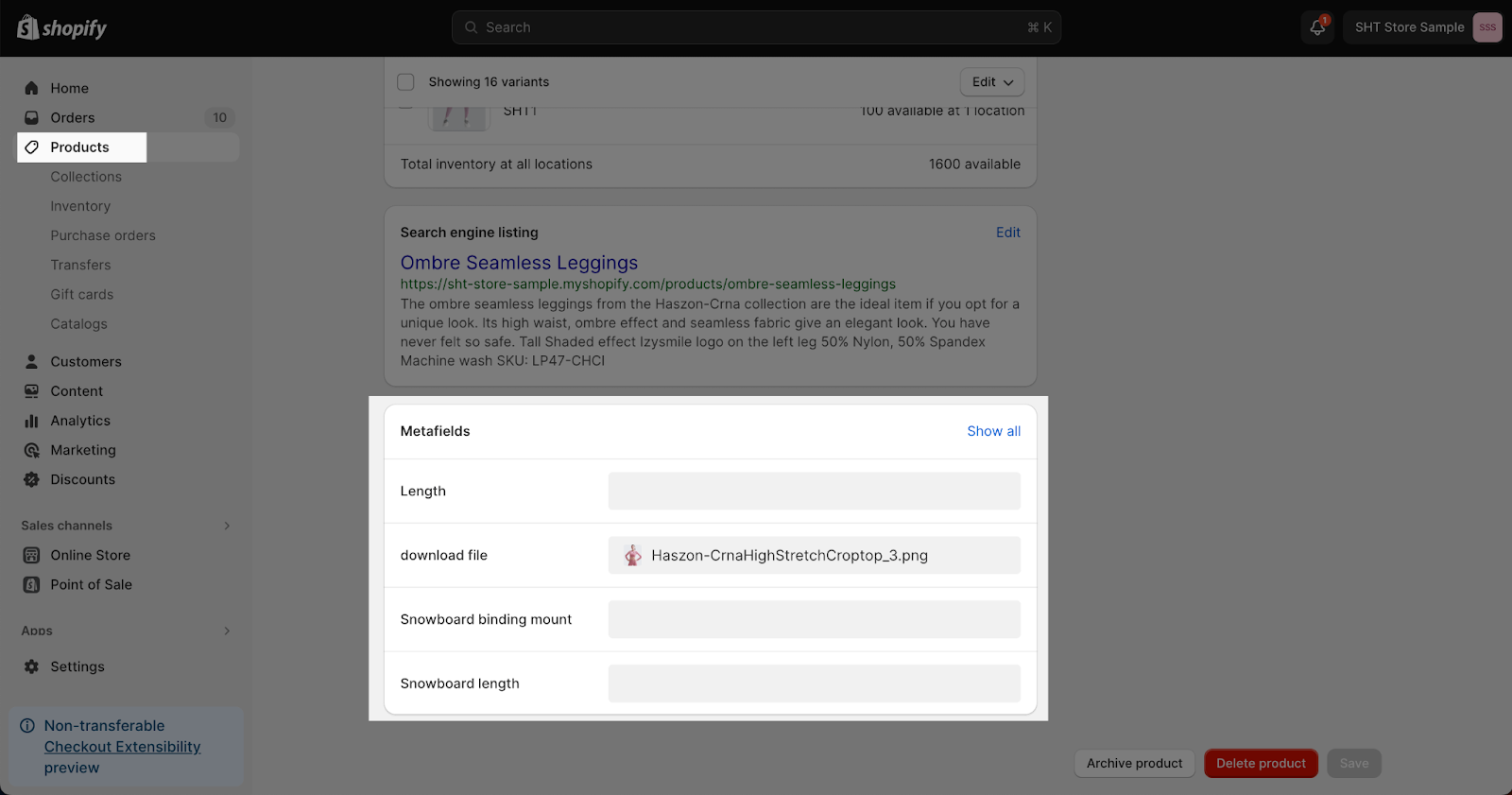
- Scroll down to the bottom of the page and find the Metafields section.
- Click on the metafield that you want to add content.
- Enter the content for the metafield in the text box.
- Click on the Save button.
Your product metafield is now ready to use!
How to use product metafield on Electro theme
Electro supports three sections that can use product metafields to show information for each product: Feature Product List, Product Comparison, and Details Specification.
To use product metafields on these sections, follow these steps:
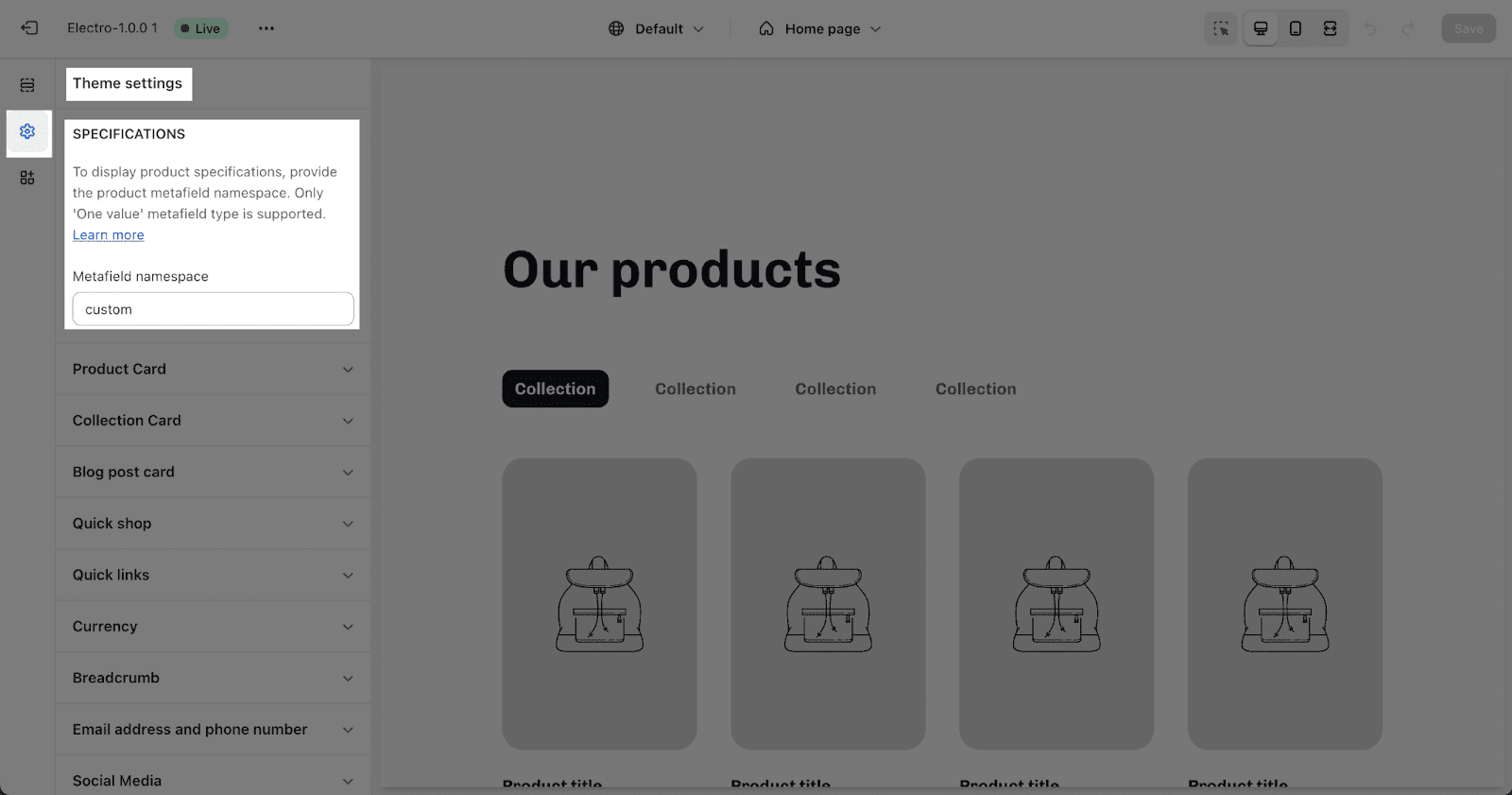
- Step 1: Add the metafield namespace in the theme settings.
To add the metafield namespace in the theme settings, go to Online Store > Themes > Customize > Theme Settings > Product information > Metafields. In the Metafield Namespace field, enter the Metafield namespace you want to show. In this example, it’s “custom“.
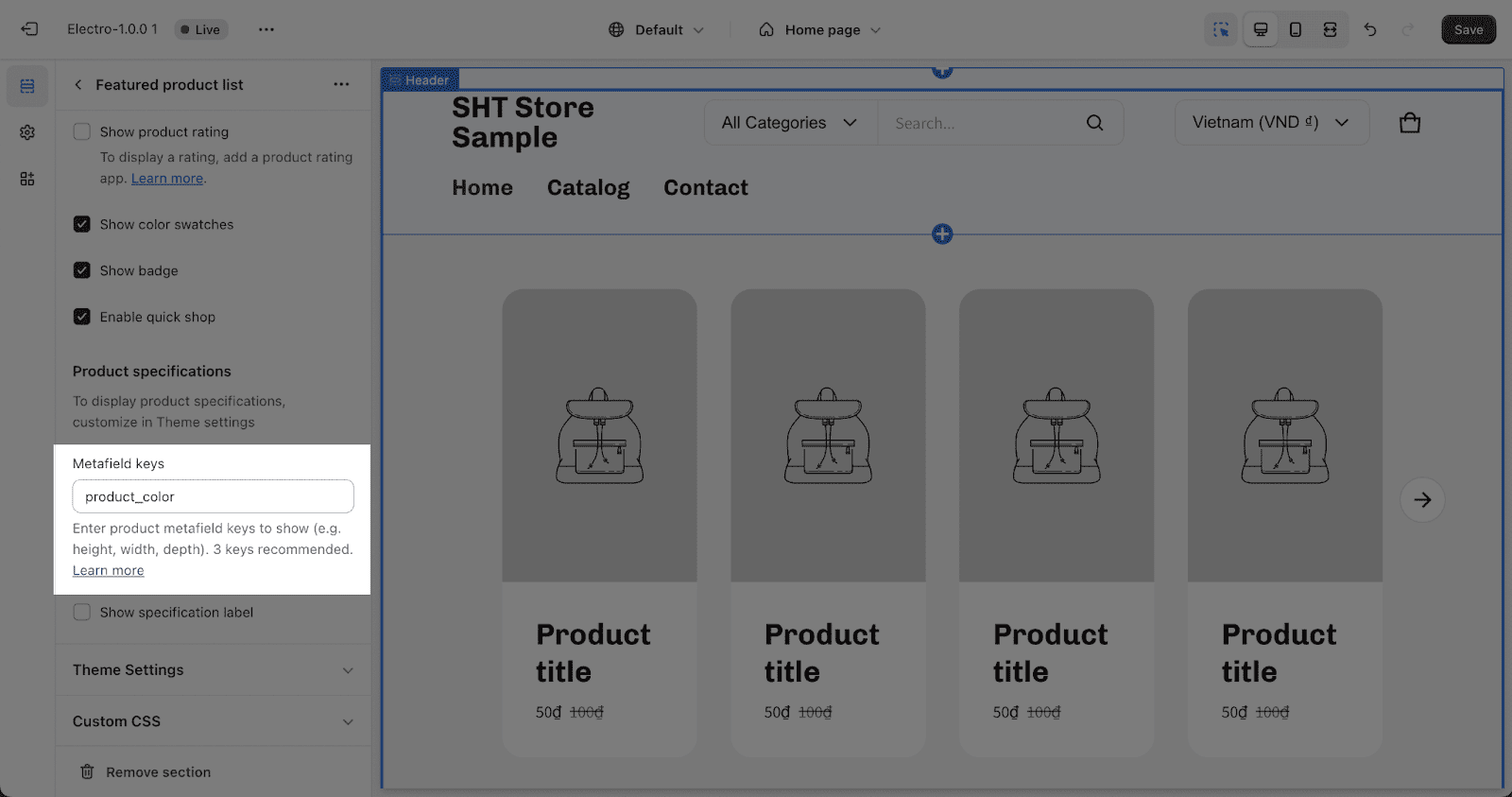
- Step 2: Add the metafield keys in the text boxes on each section.
The metafield keys are the names of the metafields that you want to use on each section. For example, if you want to use the metafield product_color on the Feature Product List section, you would enter product_color in the text box for that section.
The metafield keys that you can use on each section are listed in the guide articles for the Feature Product List, Product aComparison, and Details Specification sections.
You can check this video tutorial about How to set up Shopify Product Metafields and use them in Electro theme:
Frequently Asked Questions
What is a product metafield in Shopify?
Product Metafield is the way to add more custom data to describe your products better.
How do you set up Metafields to Product Variants in Shopify?
Access metafield from your Shopify admin > Settings > Custom data. Then choose the option to add the metafield., and finally add name and description for the metafield.