How to Use Electro Video With Text Section
About Video With Text Section
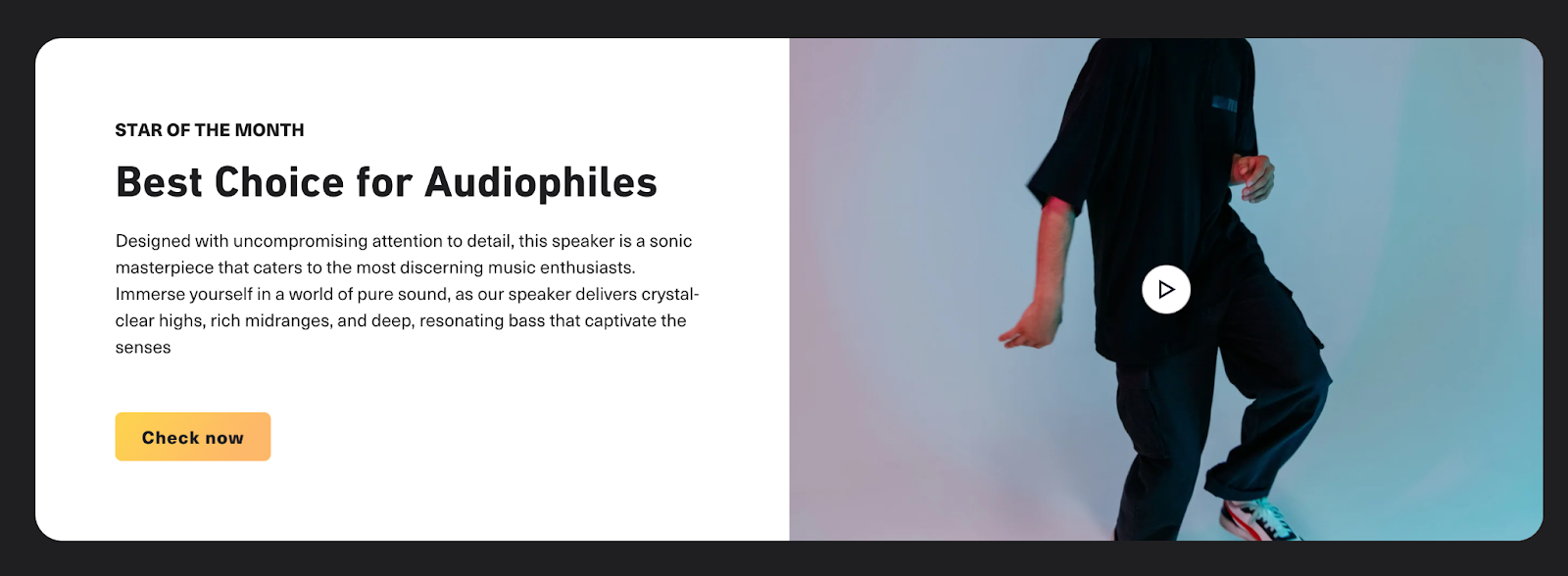
The Video With Text section typically allows you to showcase a video alongside text content on your store’s homepage. It’s a visually engaging way to present information or tell your brand’s story.
How To Access Video With Text Section
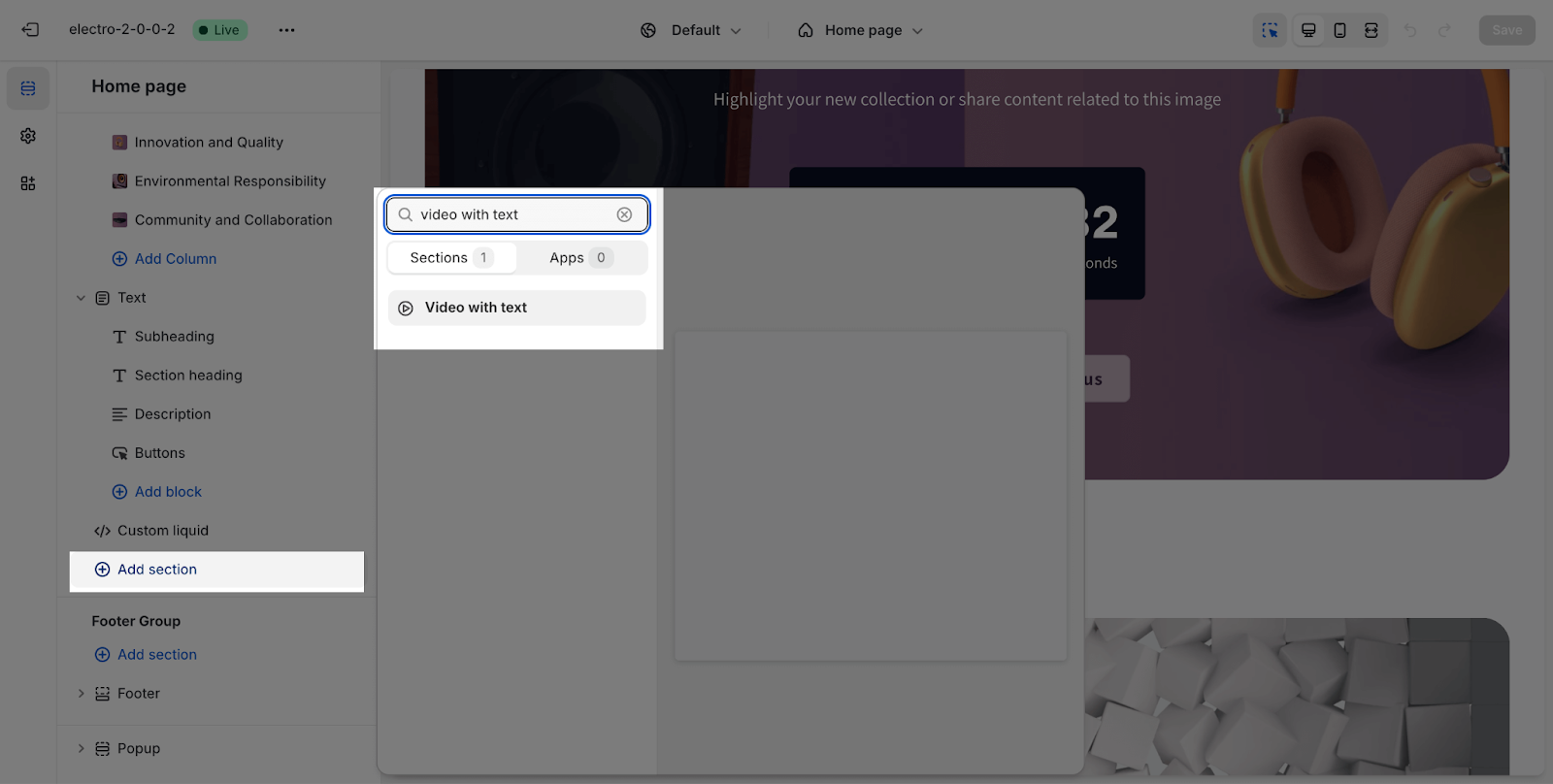
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Video with Text’.
How To Configure Video With Text Section
The Video with text section comes with 4 tabs: General, Layout, Video and Button.
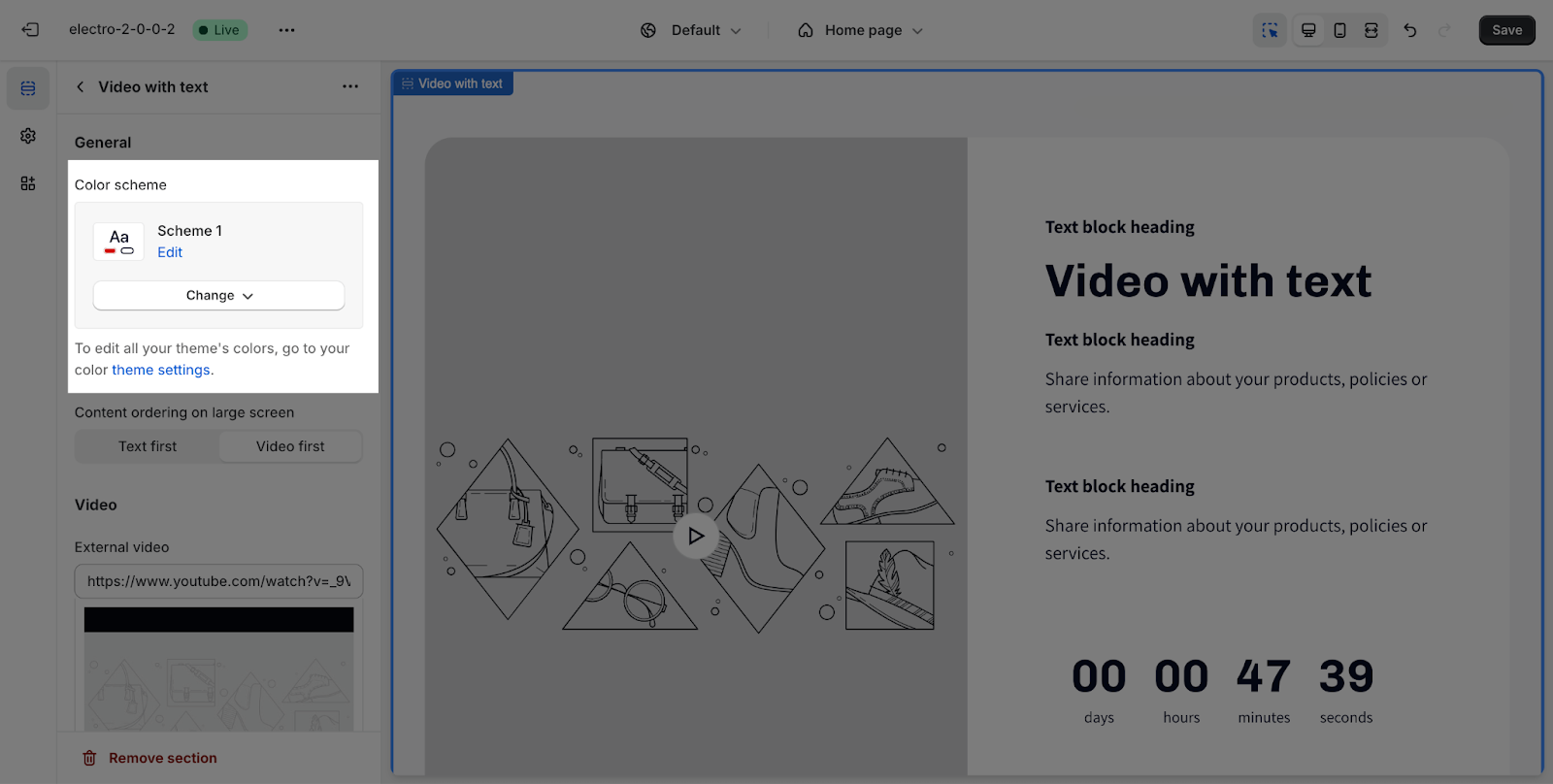
General
Color Scheme: Select a specific color palette for the Video with Text section. These schemes can be created or modified in Theme settings > Colors.
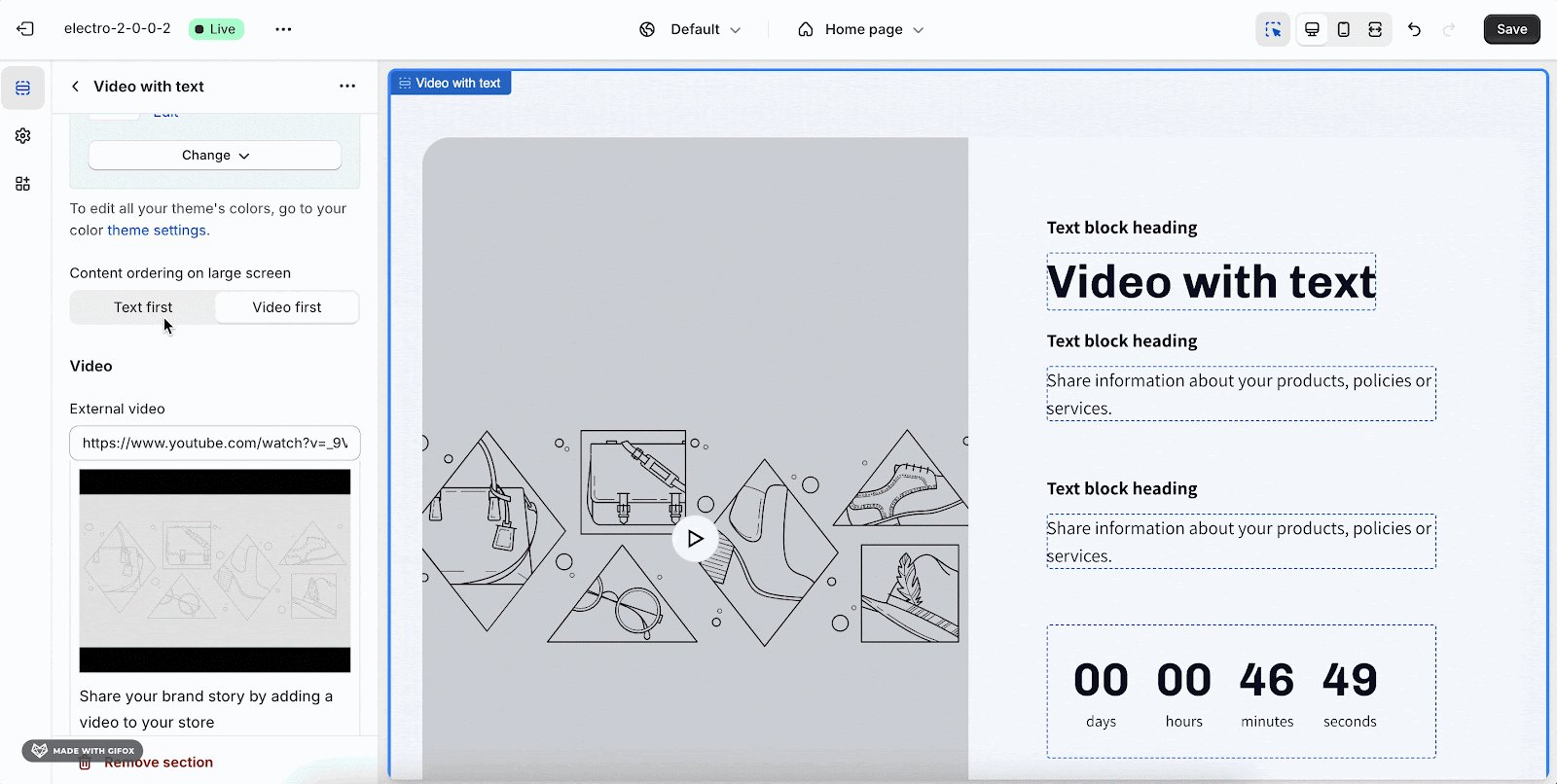
The section has 2 options to show Content ordering: Video first or Text first
Please note that it is just applied for a large screen.
- Video first
- Text first
Video
In the Video tab, you can set up for the video here in 2 ways:
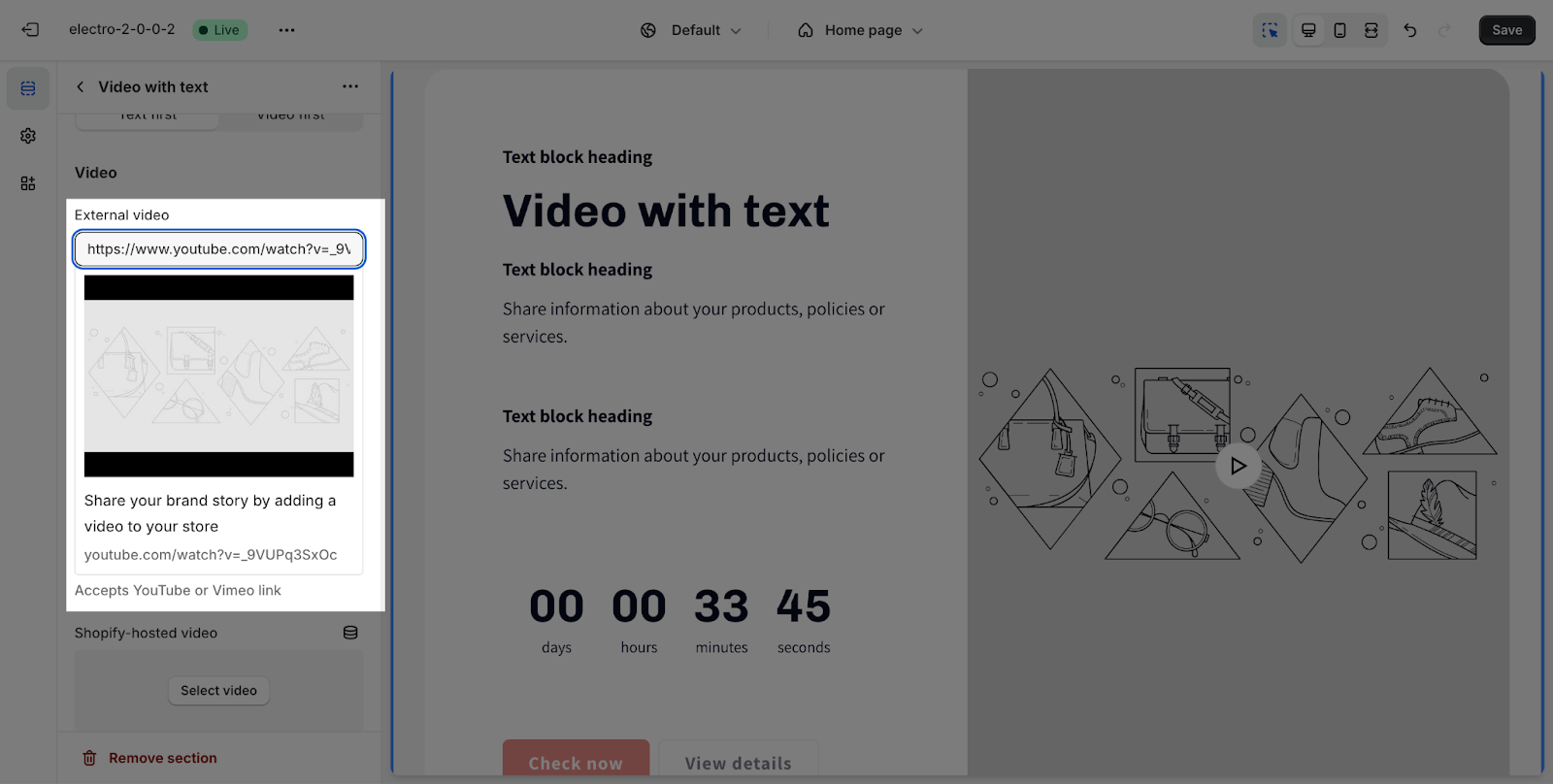
- External video: Paste your video link at Video Link to upload video in the section.
In the External video, Electro theme supports YouTube and Vimeo videos.
- Shopify-hosted video: Select or upload your video on Shopify File
You can add Video alt text in the placeholder to describe the video to make it accessible for customers using screen readers and improve SEO score for your Shopify store.
Layout
In the Layout tab, you can adjust the layout height for large screens with 2 options: 70% screen height or 100% screen height.
By default, it is set on 70% screen height:
Next, you can add a thumbnail for the video. It is typically an image that represents a video and serves as a preview or cover image for the video content. To add Video Thumbnail, click on the Select Image button to upload it. The recommended size is 1280x720px.
You can upload the mobile thumbnail image here:
The section supports Enable Video Loop and Enable Video Mute options.
Note: Please note that the video will not autoplay, it will play when users click on it.
How To Configure Video With Text Blocks
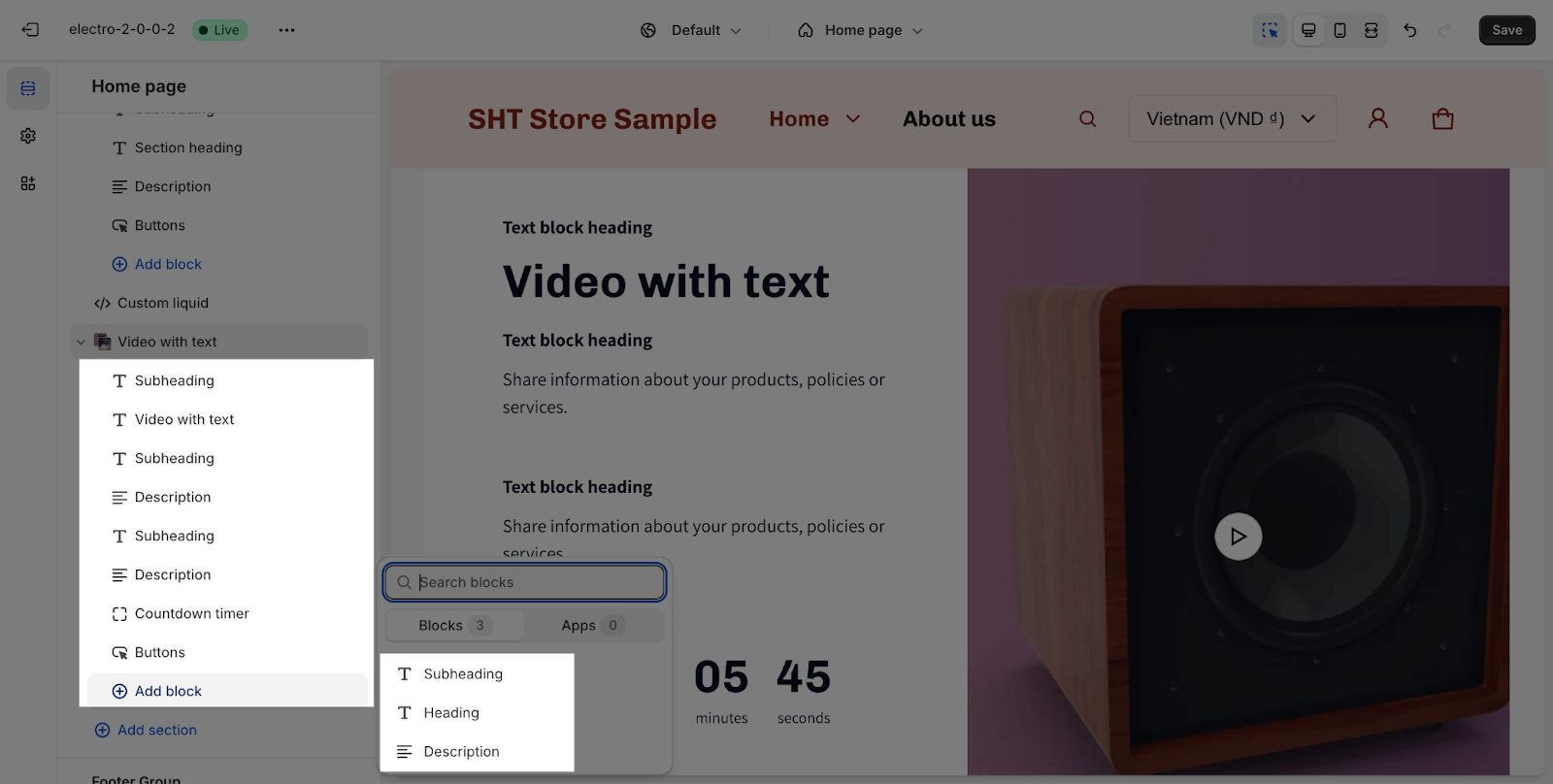
The Video with Text section contains several blocks: subheading, heading, description, countdown timer and button. Click on the “Add block” button and select the block you want to add to the section.
Subheading
To change the content of the subheading, simply type the new text into the text boxes. This setting applies to the Description block as well.
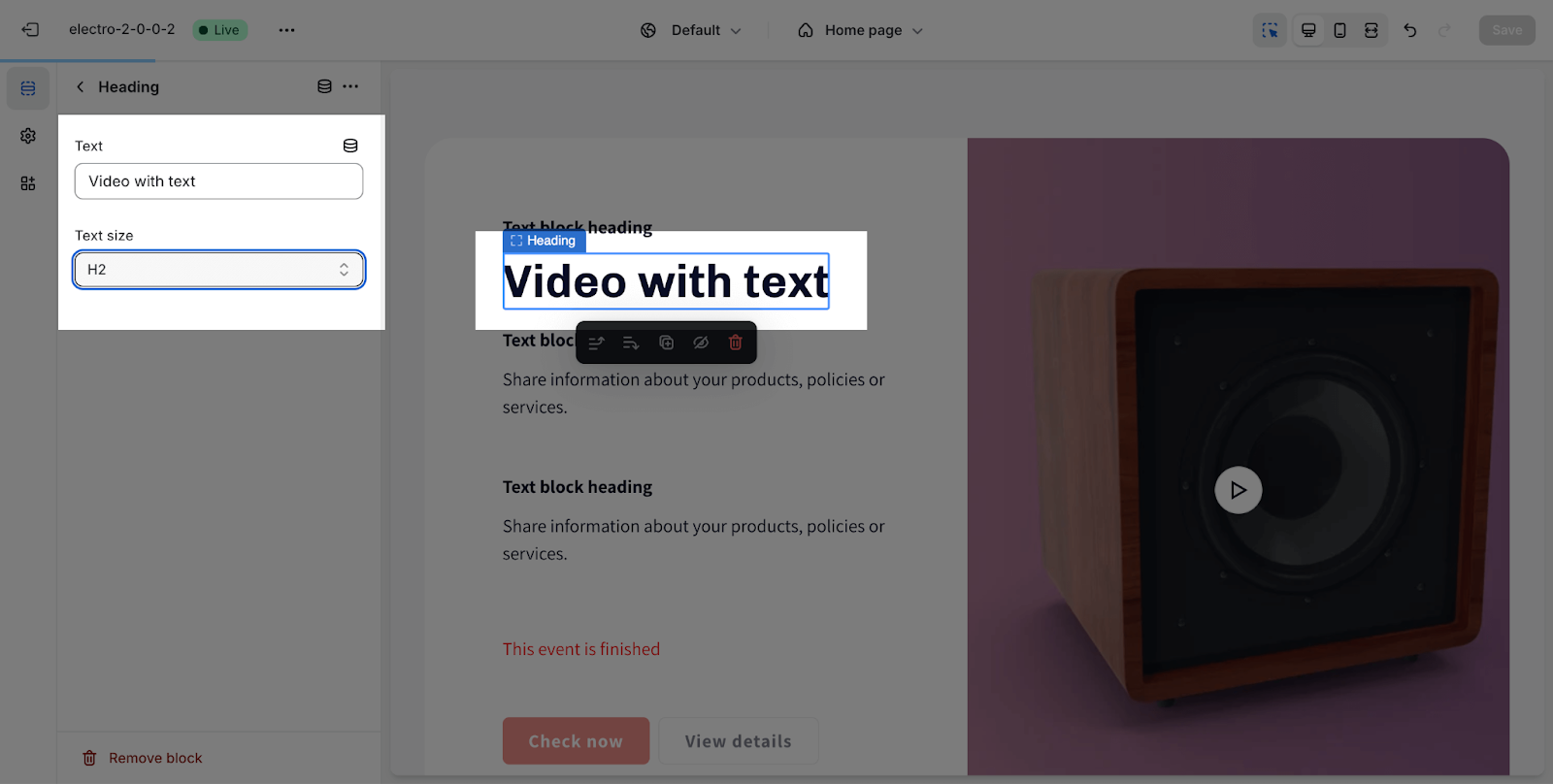
Heading
To change the content of the heading, you just need to type down the text into the text box.
Then, you can adjust the text size: headline, H1 > H6. These heading sizes will be based on the Base text size established in Theme settings > Typography.
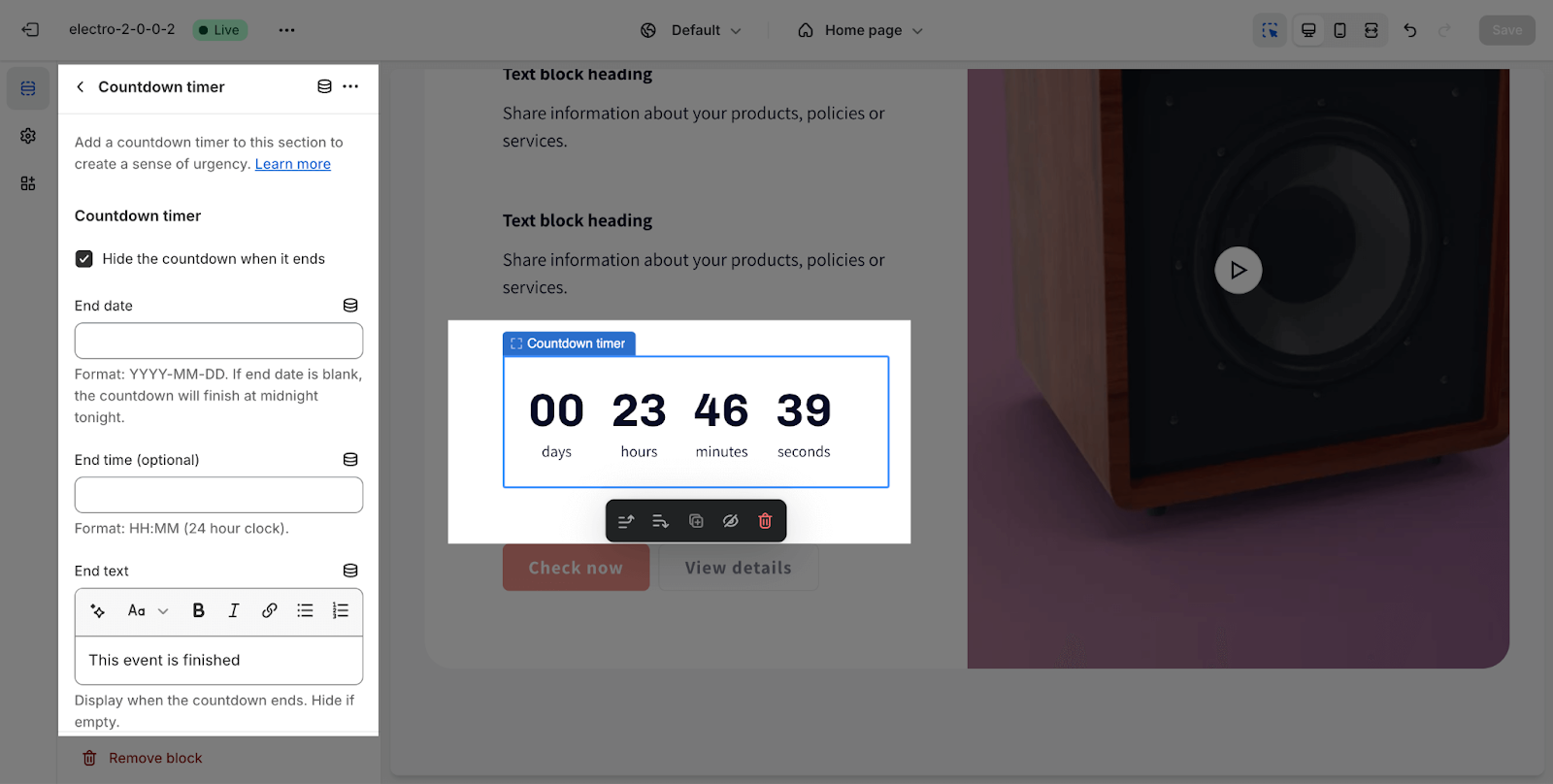
Countdown Timer
You can also add a countdown timer to create a sense of urgency for the promotion. Please check this article for the detailed settings of the countdown timer block.
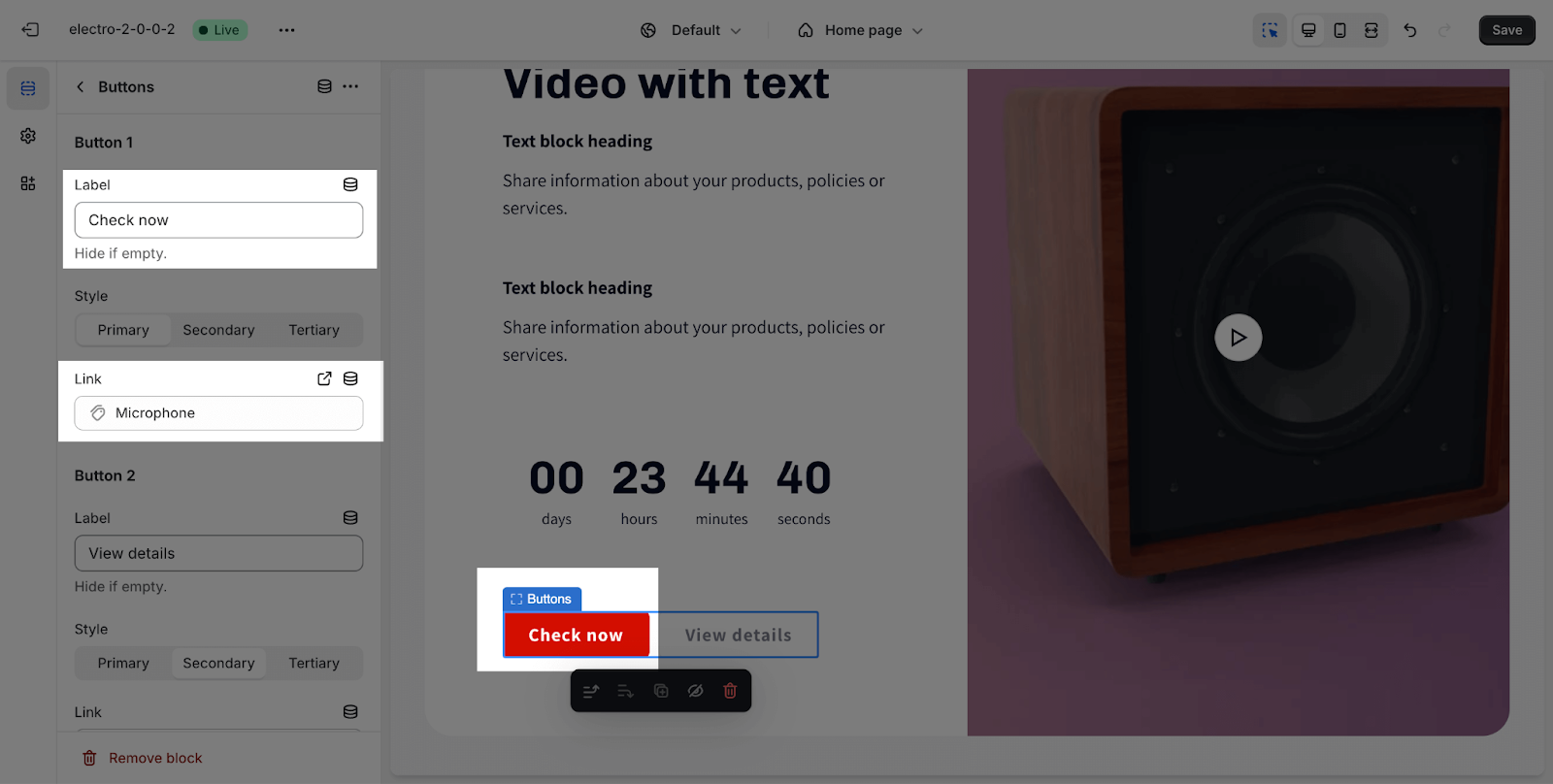
Buttons
In the Buttons card, insert the button label name for the Primary and Secondary buttons to add buttons on the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
You can change the button’s color by going to Theme settings > Colors > Choose the Color scheme.
The style for button, you can change from:
- Primary
- Secondary
- Tertiary
Frequently Asked Questions
1. What happens if I use both an external video and a Shopify-hosted video?
If you use a Shopify-hosted video, it will override the external video.
2. How can I improve the accessibility and SEO score of my video?
You can add Video alt text in the placeholder to describe the video, making it accessible for customers using screen readers and improving your SEO score.