Typography
About Typography
To ensure consistency across all pages of your store and make it look more professional, the Electro theme provides a font family and an automatic font size adjustment system.
You can set up a font family for Body text, Heading, Button, Subheading, Menu item, Tabs heading, and menu Regular card headings in Typography.
Access Electro Typography
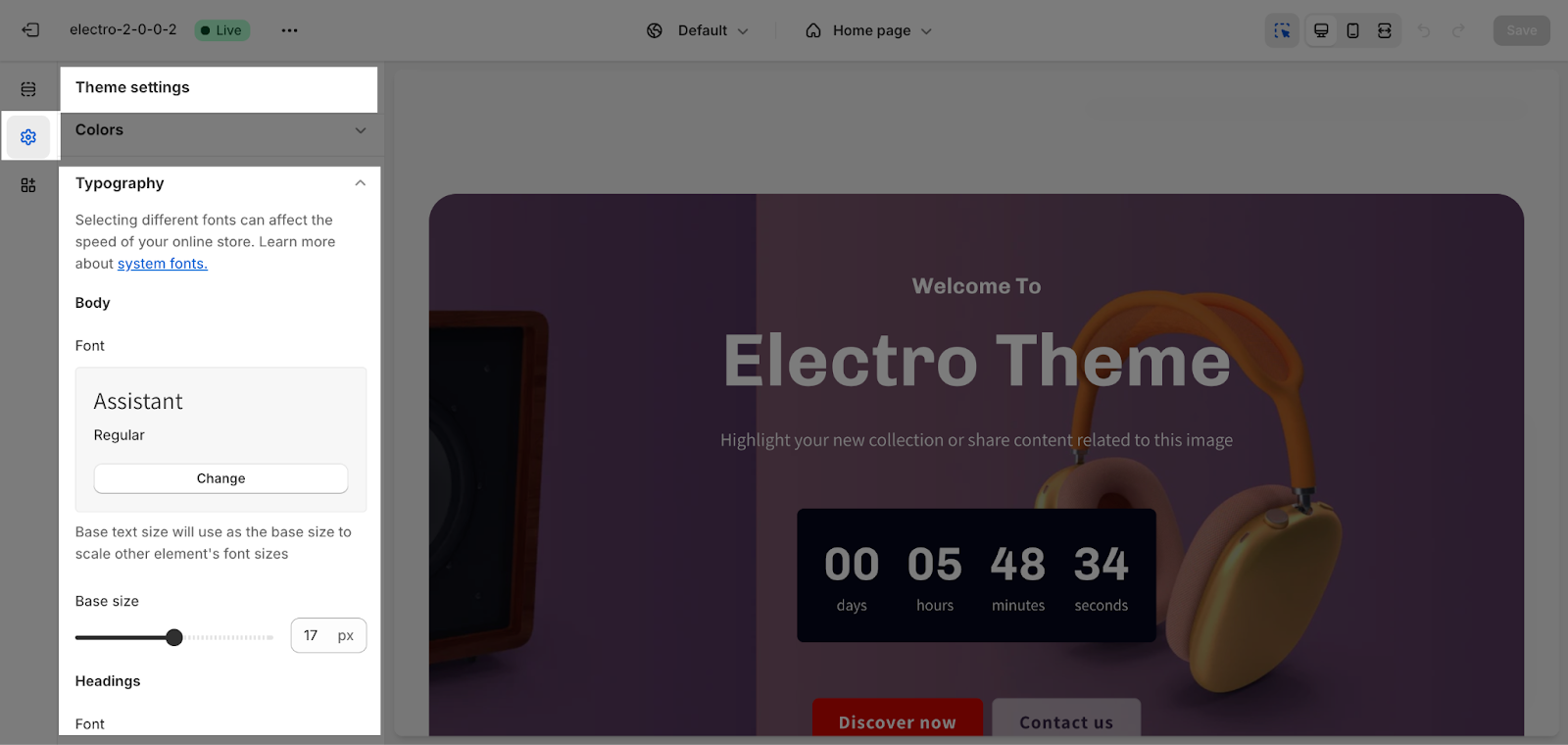
To set up the Typography of your store, we can go to Theme settings > Typography.
Set Up Electro Typography
Body Text
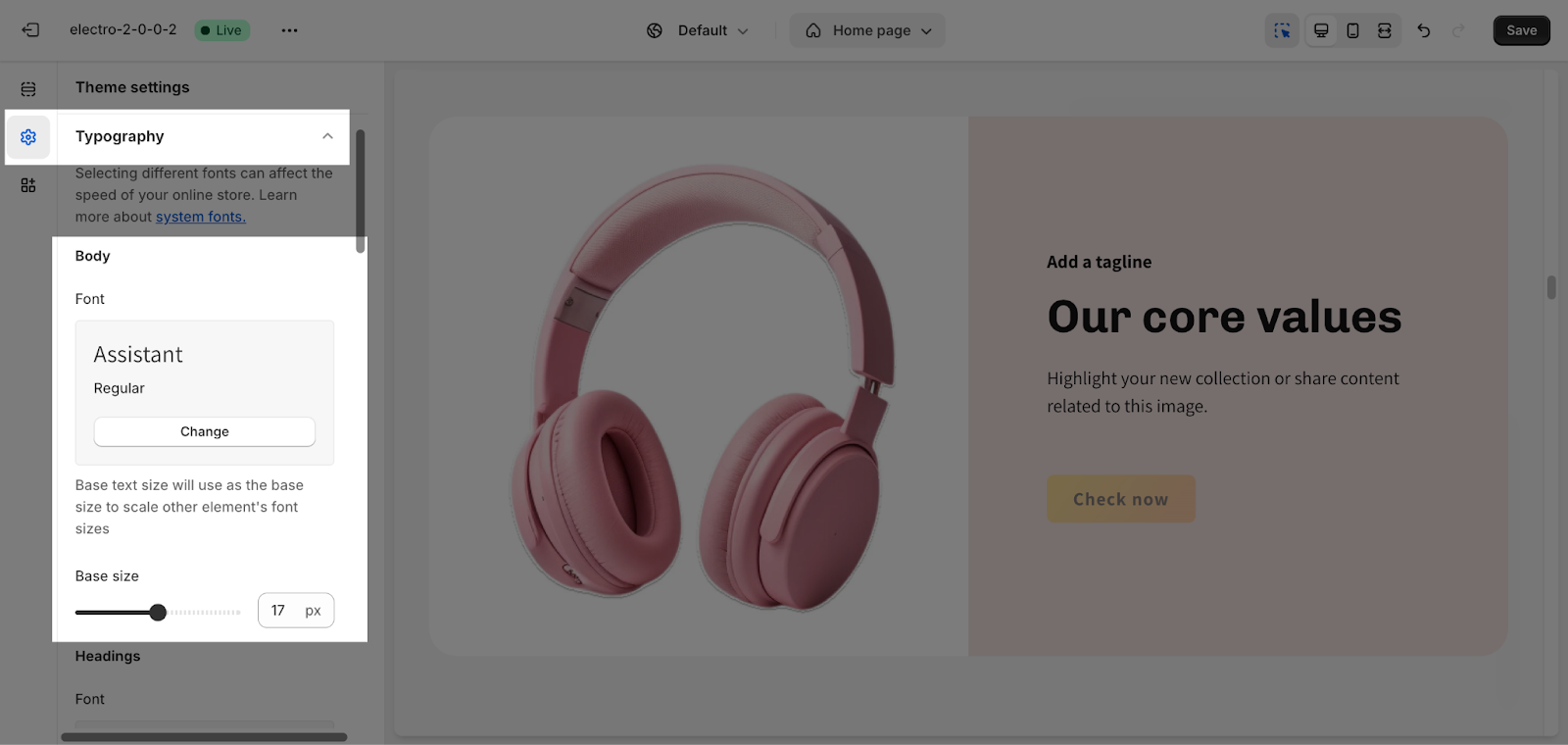
The body text font family applies to the main body of text on your store pages. You can choose from a variety of system fonts or other fonts.
To change the body text font family, click Change and select the font you want.
You can also adjust the body text size by dragging the Base size slider. This base text size will also be used as a base size for other text elements to scale with the default Font scale level system of the Electro theme. You can select from 14px to 20px.
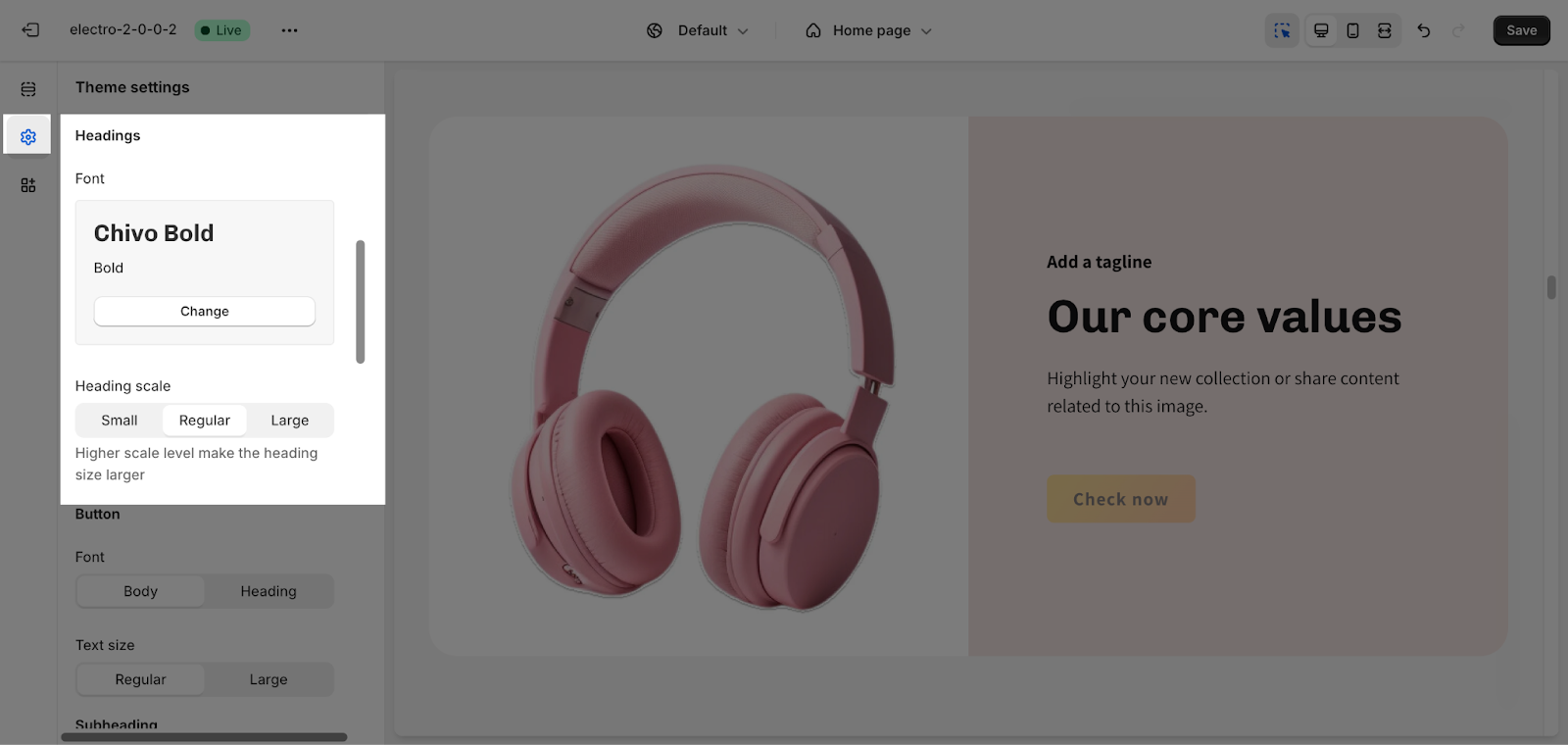
Headings
The headings font family applies to all heading text on your store pages. You can choose the same font family as the body text or a different font family.
You can click Change and select the font you want to change the headings font family.
Font Heading level is based on Body font size. You can also adjust the size of headings relative to the body text size by selecting a scaling level:
- Small: Headings size = Body text size
- Medium: Heading size = Body text size * 5%
- Large: Heading size = Body text size * 10%
Based on the selected body font size, heading font size will be calculated in geometric progression. Each view mode has a different common ratio, which is:
- Desktop large view (≥1681px): Type scale ratio = 1.25
- Desktop regular view, Laptop & Tablet (459px – 1680px): Type scale ratio = 1.2
- Mobile (≤458px): Type scale ratio = 1.125
For example, on mobile view, heading font size is calculated by:
- Heading 5 font size = body font size * 1.125
- Heading 4 font size = body font size * 1.125^2
- Heading 3 font size = body font size * 1.125^3
- Heading 2 font size = body font size * 1.125^4
- Heading 1 font size = body font size * 1.125^5
- Headline font size = body font size * 1.125^6
Line height
Similarly, all font properties are calculated based on the selected font size, following the typography formula below:
- Line height:
- Body paragraph line height = font size * 1.5
- Article paragraph line height = font size * 1.618
- Subtext, heading line height = font size * 1.25
- Paragraph spacing: Paragraph Spacing = font size / 1.5
- Font weight:
- Heading, body font (bold style), subtext (bold style): font weight = 600
- Body font (regular), subtext (regular): font weight = 400
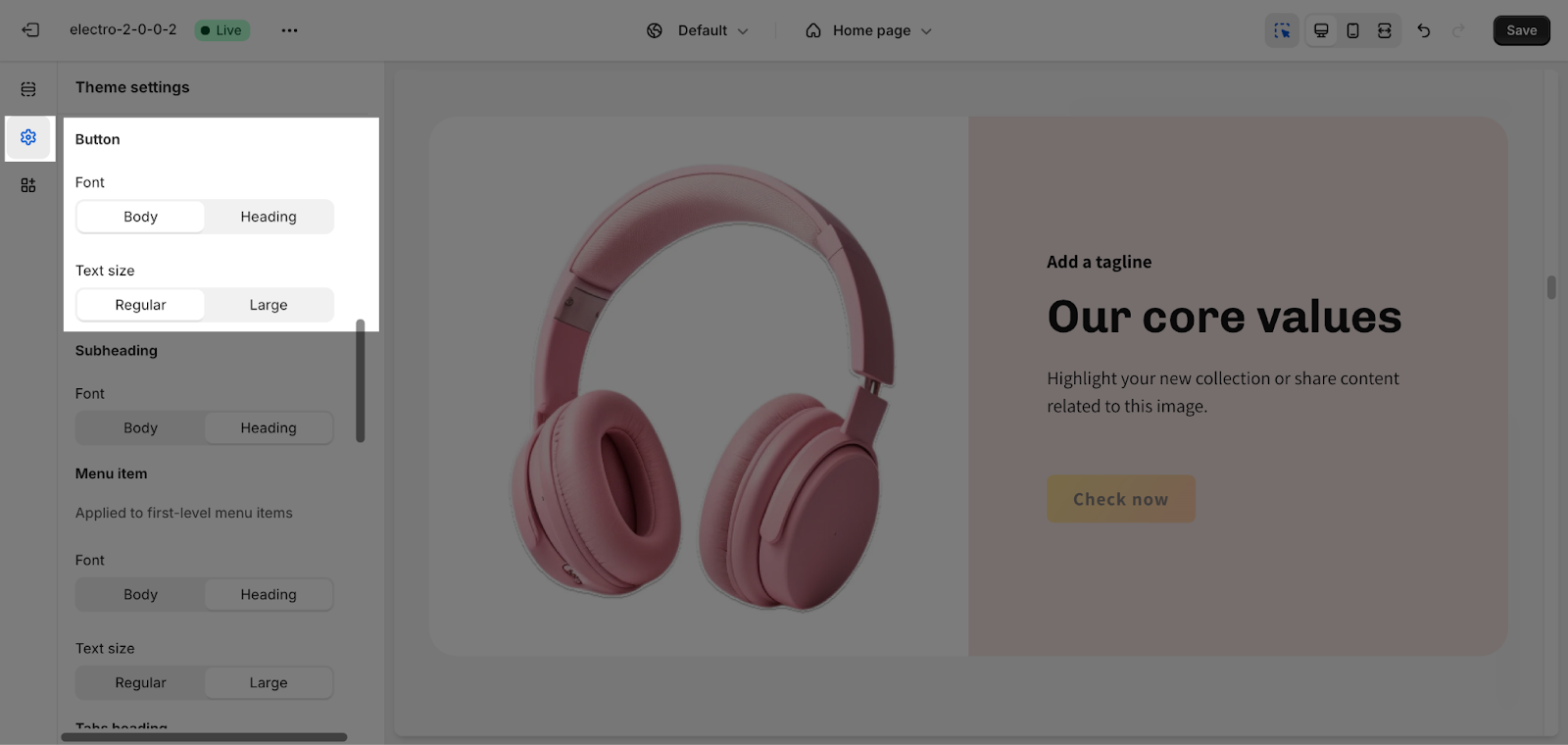
Button
The button text font family applies to all button text on your store pages. You can choose the same font family as the body text, and heading.
You can also adjust the size of button text relative to the body text size by selecting a scaling level:
- Regular: Button text size = Body text size
- Large: Button text size = 20% * Body text size
Subheading
The size of subheading text is calculated based on the selected body font size or heading font size. The Subheading text size = font base * 20%.
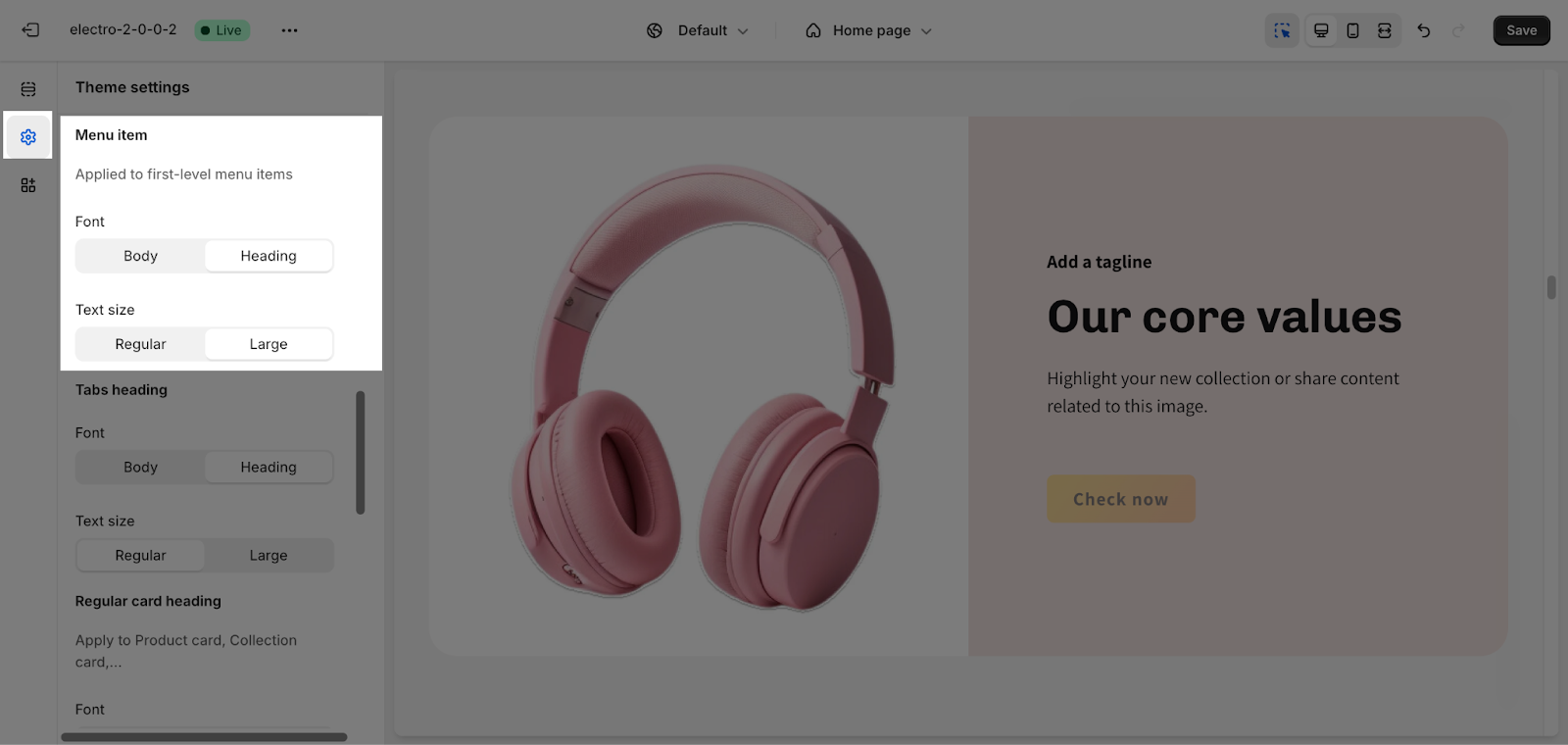
Menu Item
The menu item text font family applies to all menu item text on your store pages. You can choose the same font family as the body text, or heading. Both of their settings can be found within this Typography section too:
- The font family can be adjusted by changing the body or heading fonts above. It’s easy now to keep your menu looking sharp and consistent with whole store.
- You can also adjust the size of menu item text relative to the body text size by selecting a scaling level:
- Regular: Menu item text size = Body text size
- Large: Menu item text size = 20% * Body text size
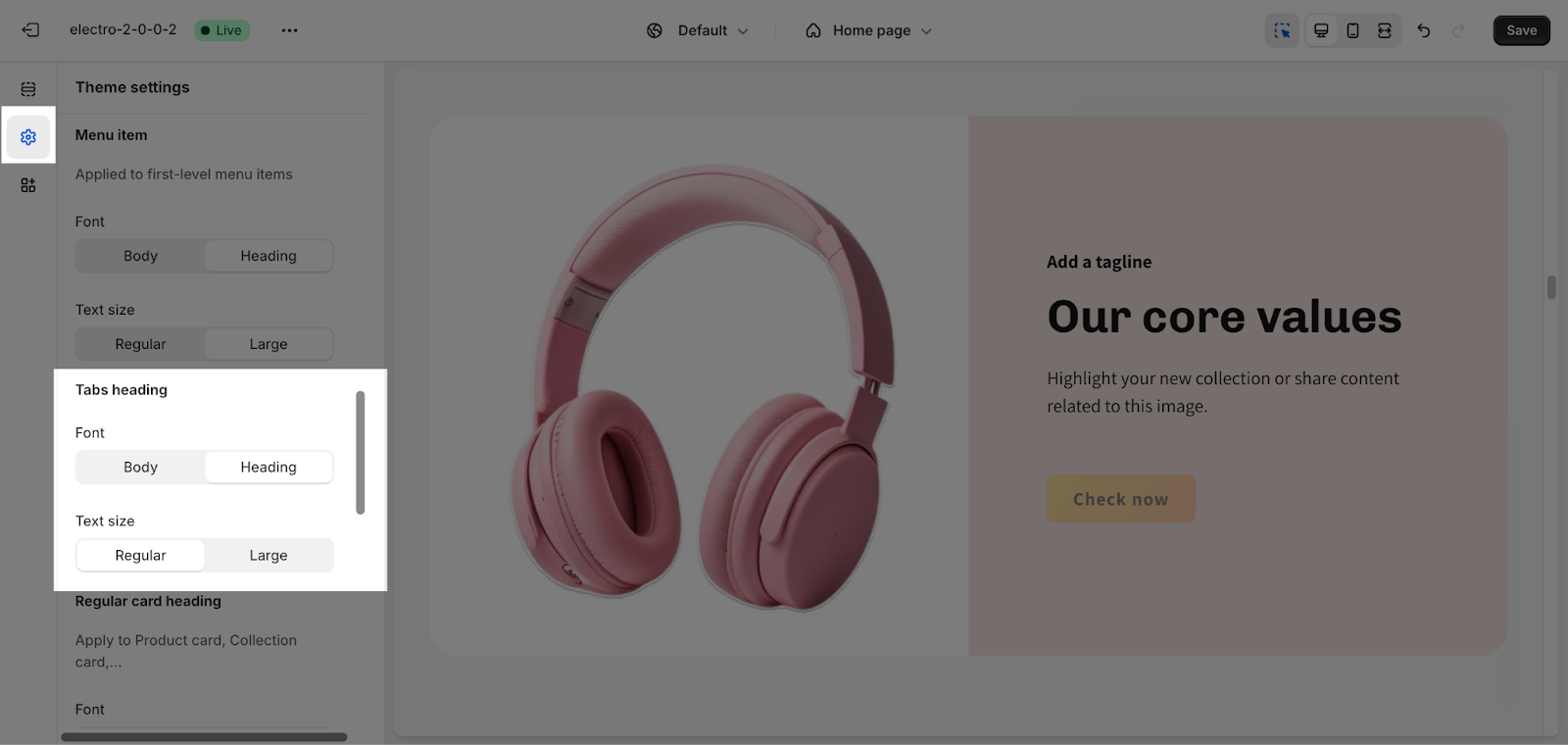
Tabs Heading
This setting allows you to set the font of the tab heading in Tab item. As same as the other item above, you can also adjust the text size by selecting a scaling level:
- Regular: Menu item text size = Body text size
- Large: Menu item text size = 20% * Body text size
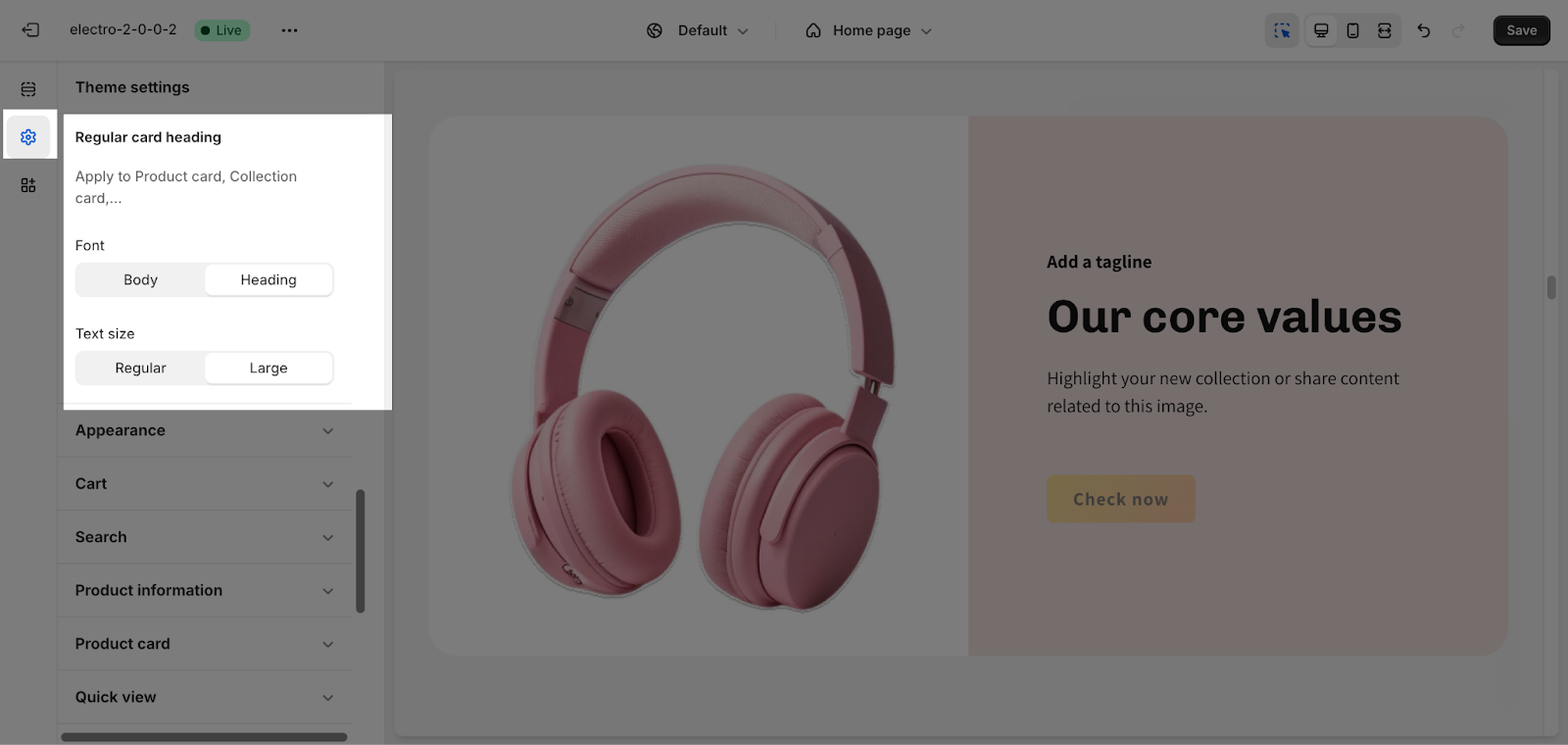
Regular Card Heading
You can set up the font size for the text in:
- Product card
- Collection card
- Article card
- Icon with text
- Image with text column
- Hotspot item
- Collapsible item
- Search result: Page
As you may know, the text size is adjusted by selecting a scaling level:
- Regular: Menu item text size = font base size
- Large: Menu item text size = 20% * font base size
Frequently Asked Questions
1. How can I set the line height?
You can not set the line height directly. It will be automatically calculated based on your font size. Please find more details here.
2. How many words should be included in the button?
Three, at most five.
3. What should I do if I do not have the subheading?
Simply, leave the field blank.