How to Use Electro Newsletter
About Newsletter Section
The Newsletter section is where you can set up to collect your customers email for email marketing campaign or subscriber campaign buy using customer form.
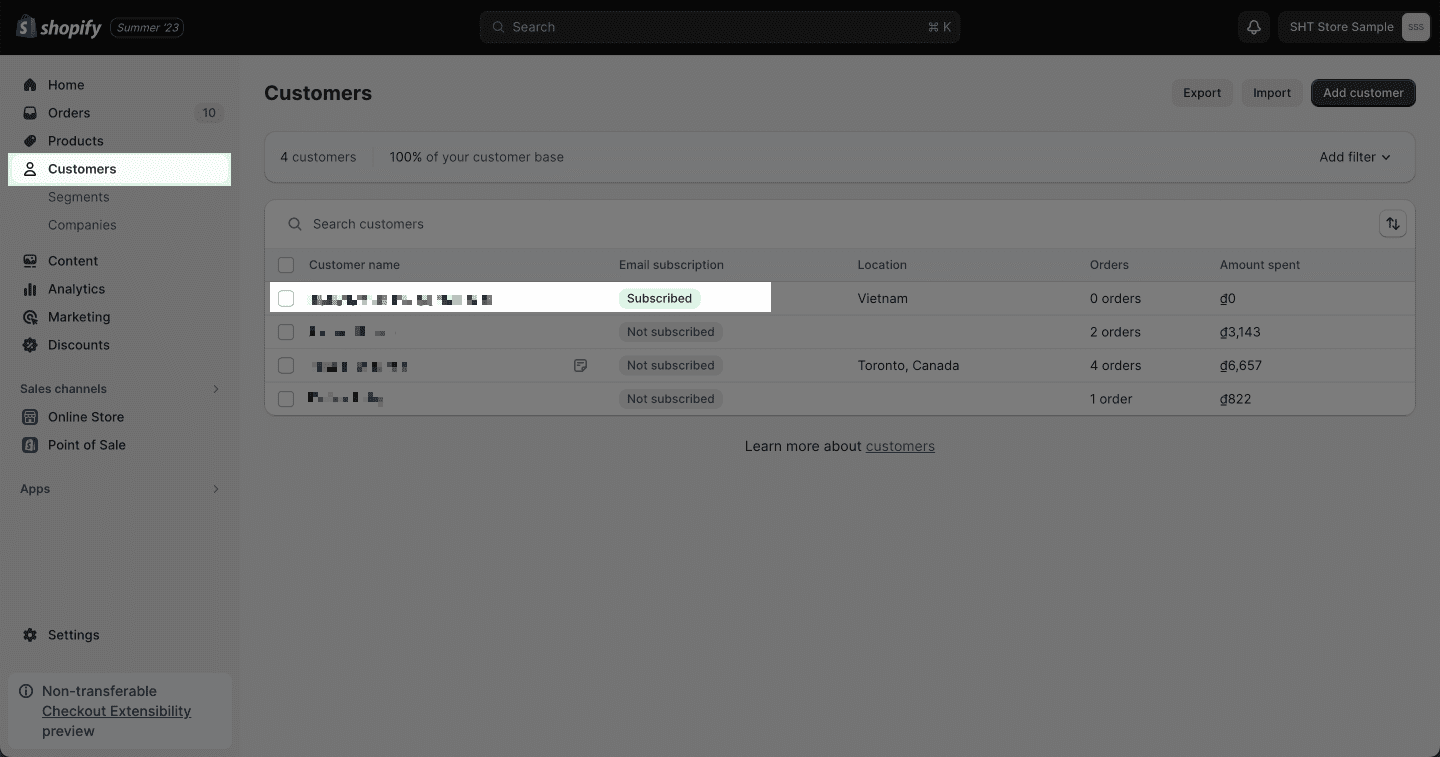
After a customer submits the form, their email address will be stored in the Customers area of the Shopify admin with Subscribed status.
Access Newsletter
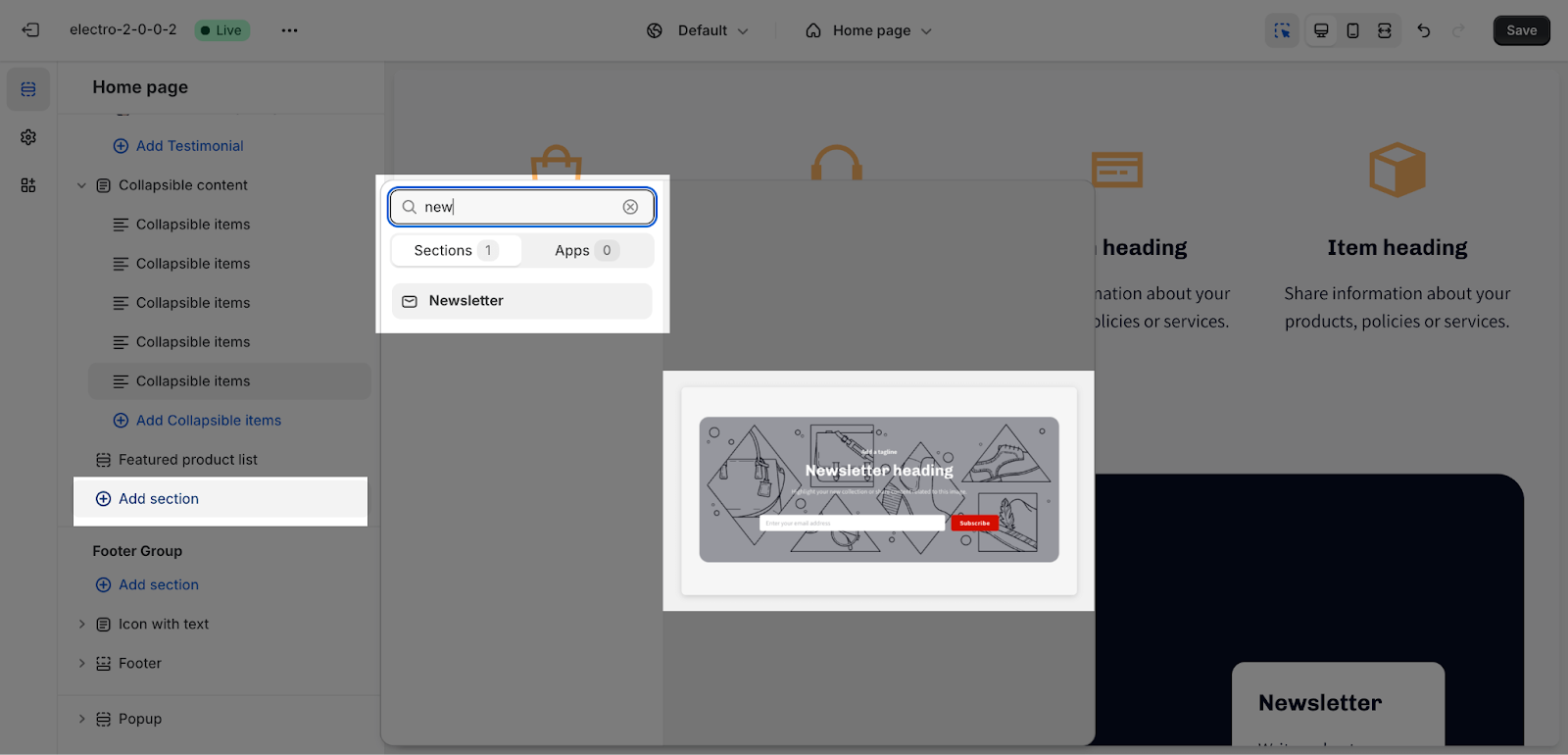
From any page, click on ‘Add Section’ on the left sidebar, then choose Newsletter.
Newsletter Section Configuration
The Electro theme allows you to customize the Newsletter section with the following settings:
General
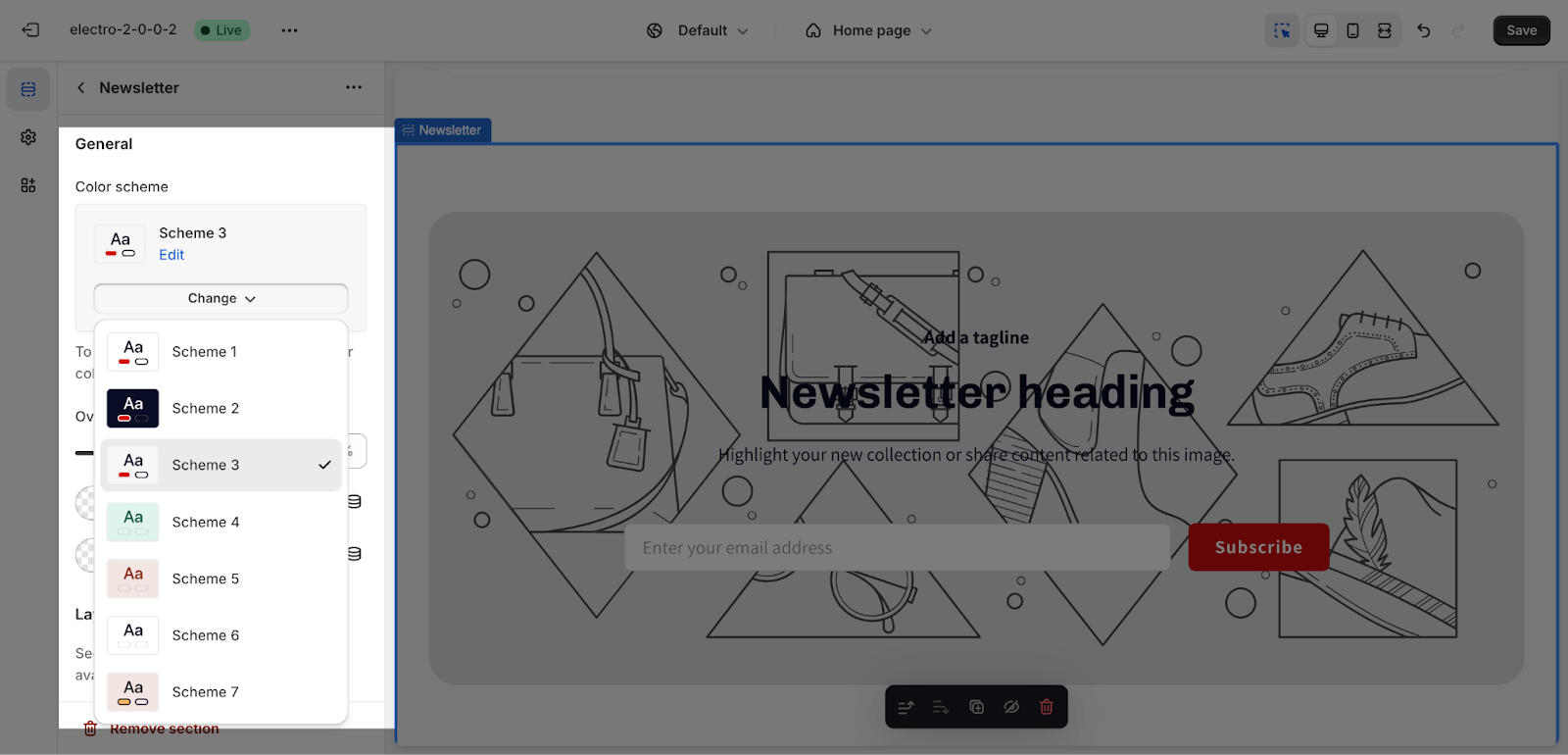
- Color Scheme: Select a specific color palette for the Testimonial section. These schemes can be created or modified in Theme settings > Colors. The chosen scheme affects all text elements, including subheading, heading, description, and section background colors.
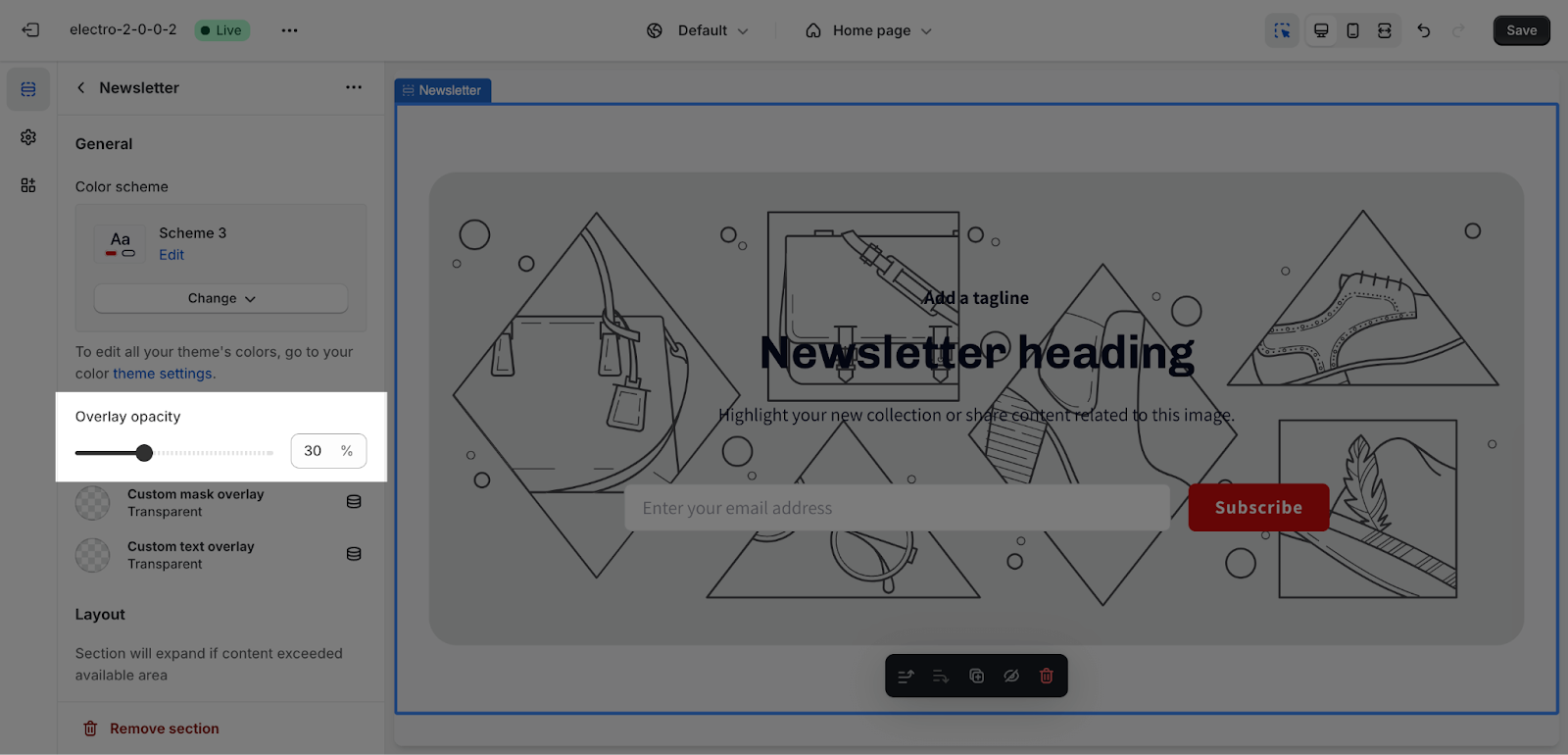
- Overlay Opacity: Adjust the transparency of the overlay using a slider, ranging from 0% (completely transparent) to 90% (nearly opaque). This setting applies to both the section and background image list, helping to emphasize the content within the section.
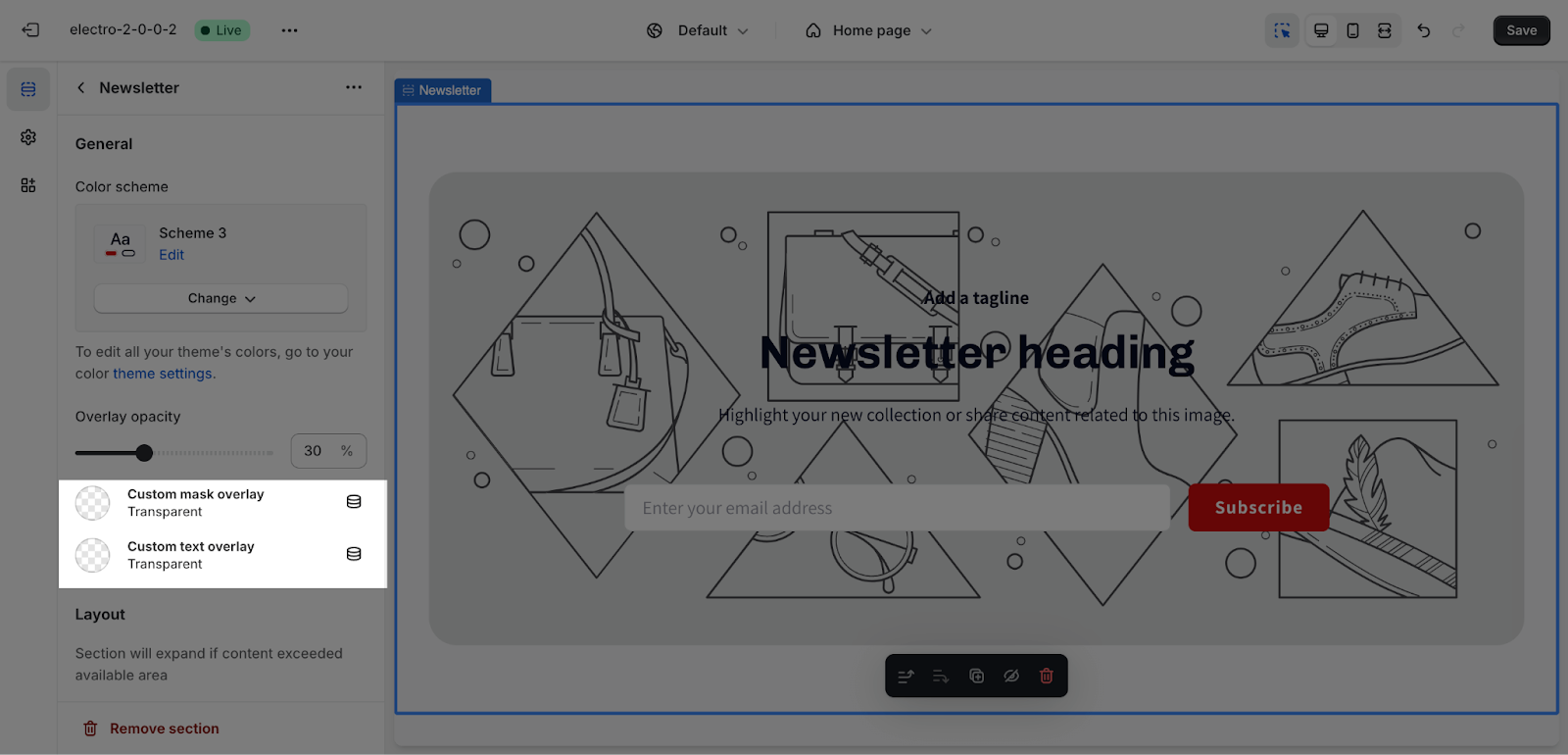
- Custom Colors: If your slide background is transparent, you can choose “Custom mask overlay” and “Custom text overlay” colors for better visibility and contrast.
Layout
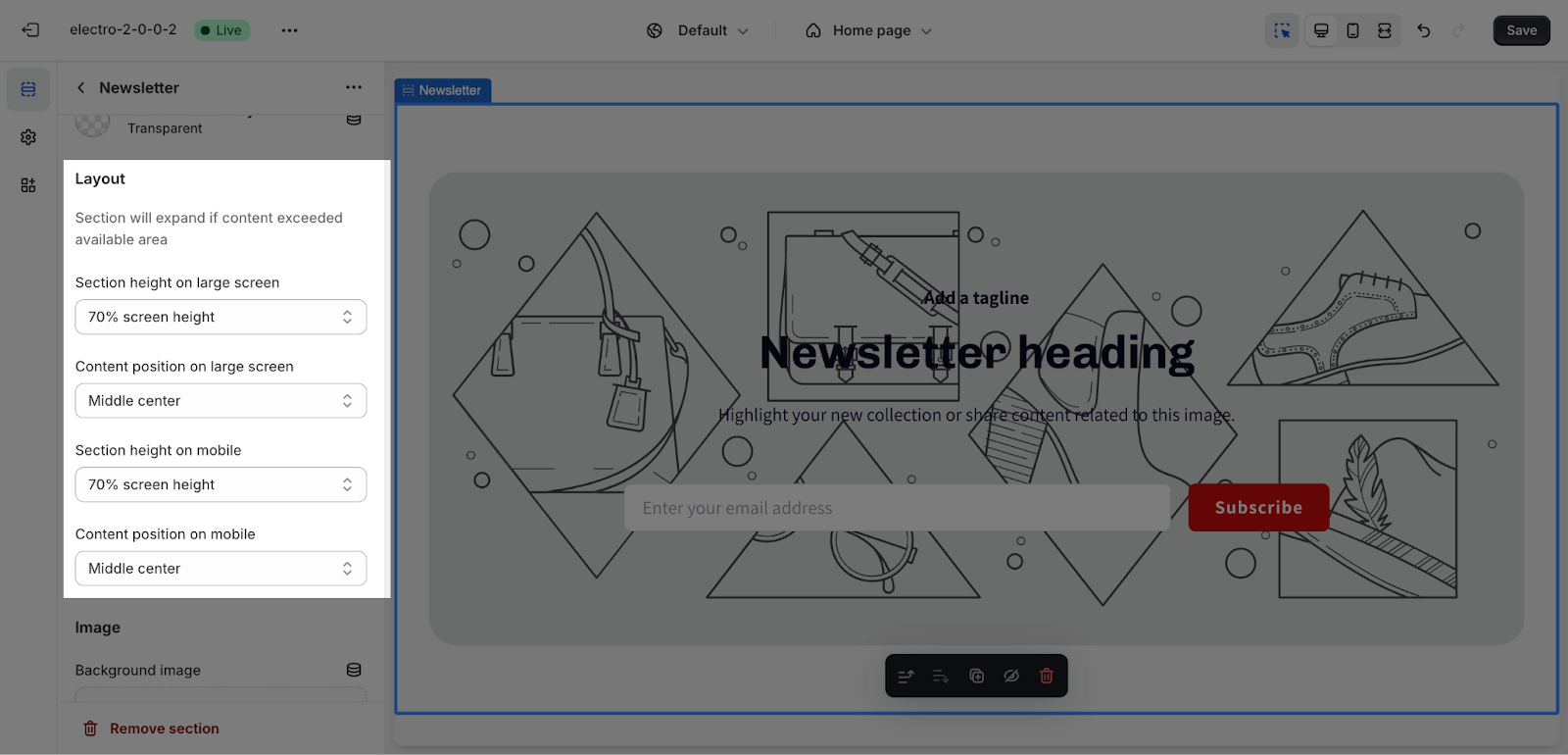
In the Layout tab, the section has 3 options to show 50%, show 70% or fill screen height based on your need, which is reflected in the Height dropdown selector. These options can be set separately for “Section height on large screen” and “Section height on mobile”. By default, the banner section will be set at 70% screen height for highest quality.
You can adjust position for the content of the section area separately on large screen and mobile screen, which can be changed at Content Position dropdown selector:
- Top left
- Top center
- Middle left
- Middle center
- Bottom left
- Bottom center
Image
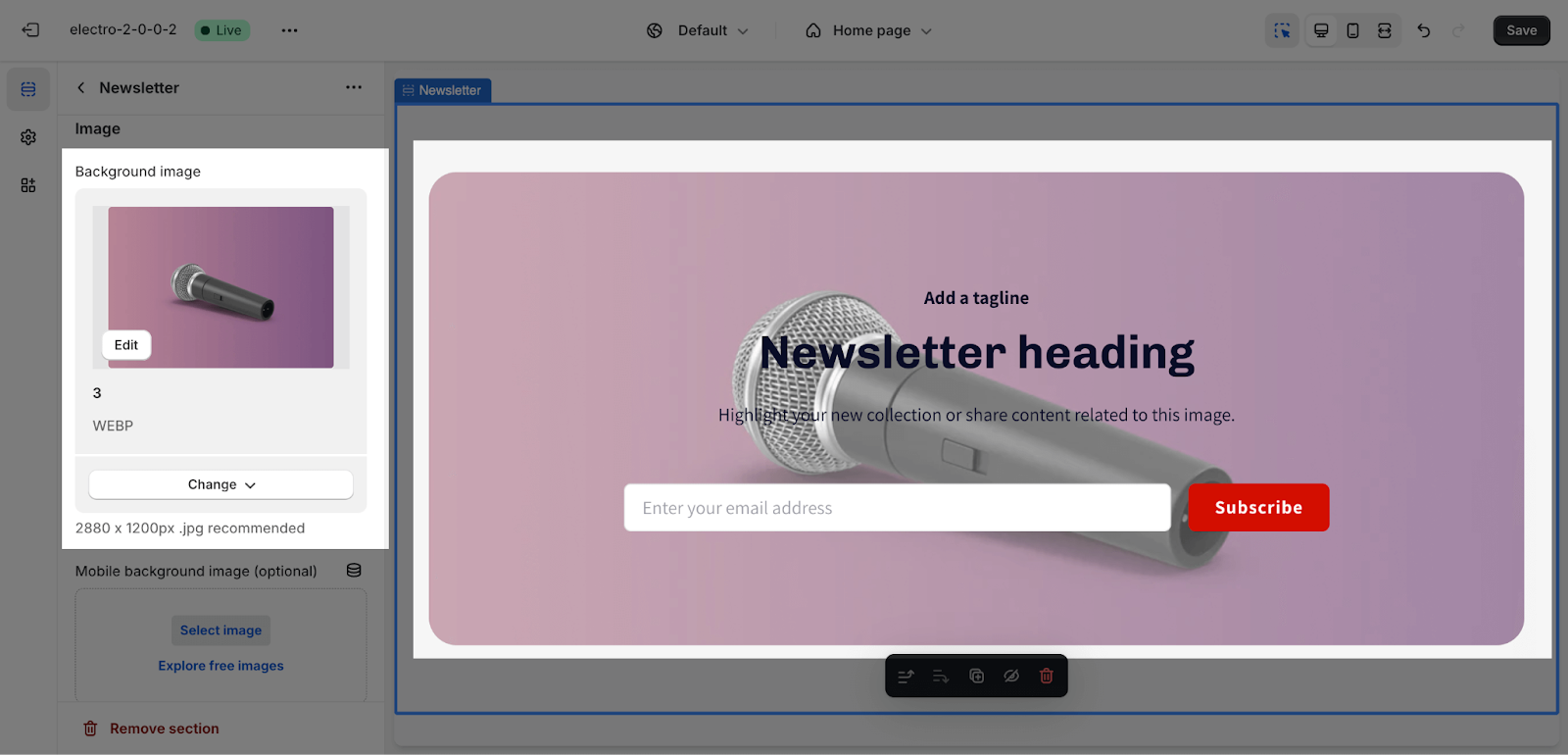
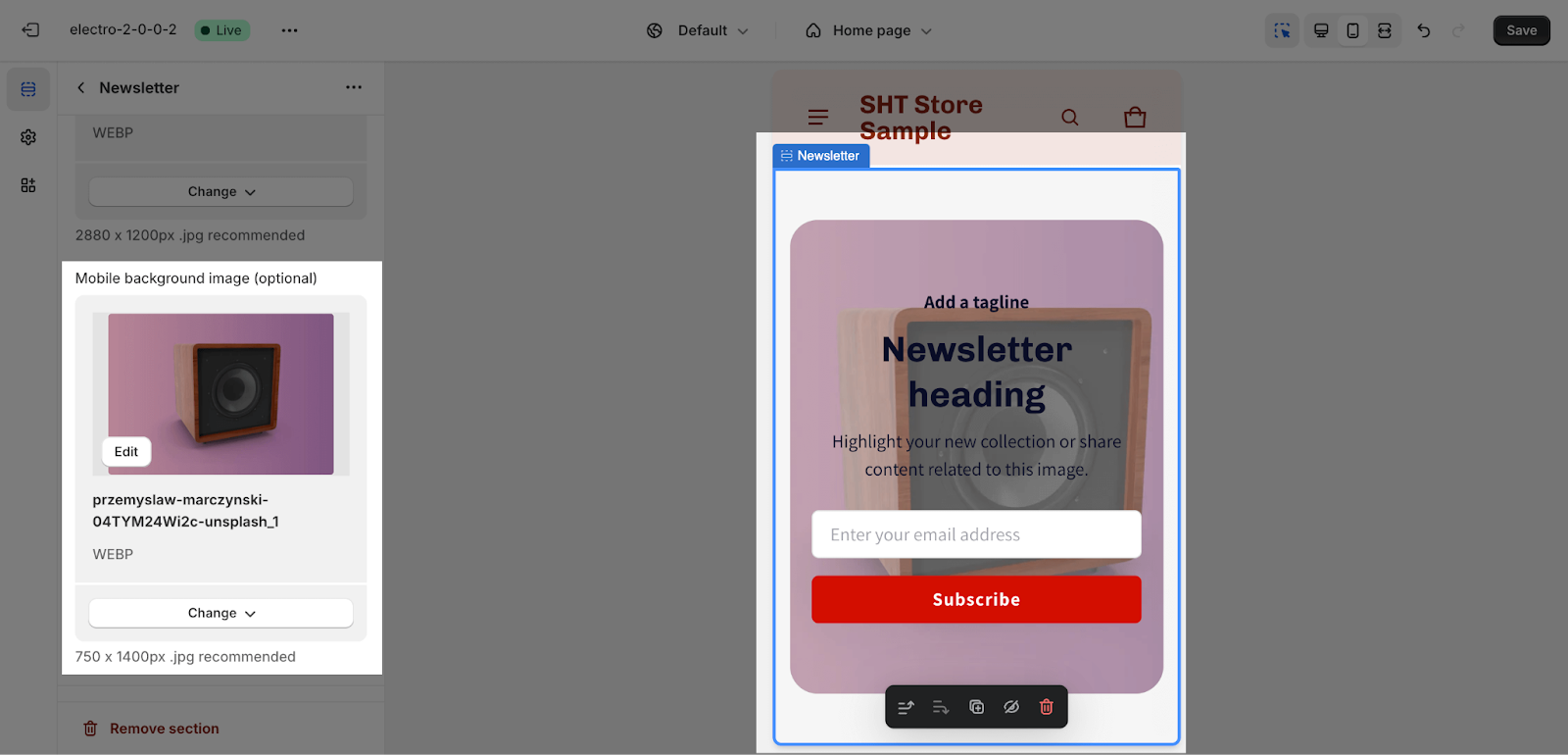
In the Image card, click on the “Select image” button to upload background images for large screens and mobile. The recommended size is 2880x1200px for background image and 750x1400px for mobile background image.
You can upload the background image for mobile here:
Newsletter Block Configuration
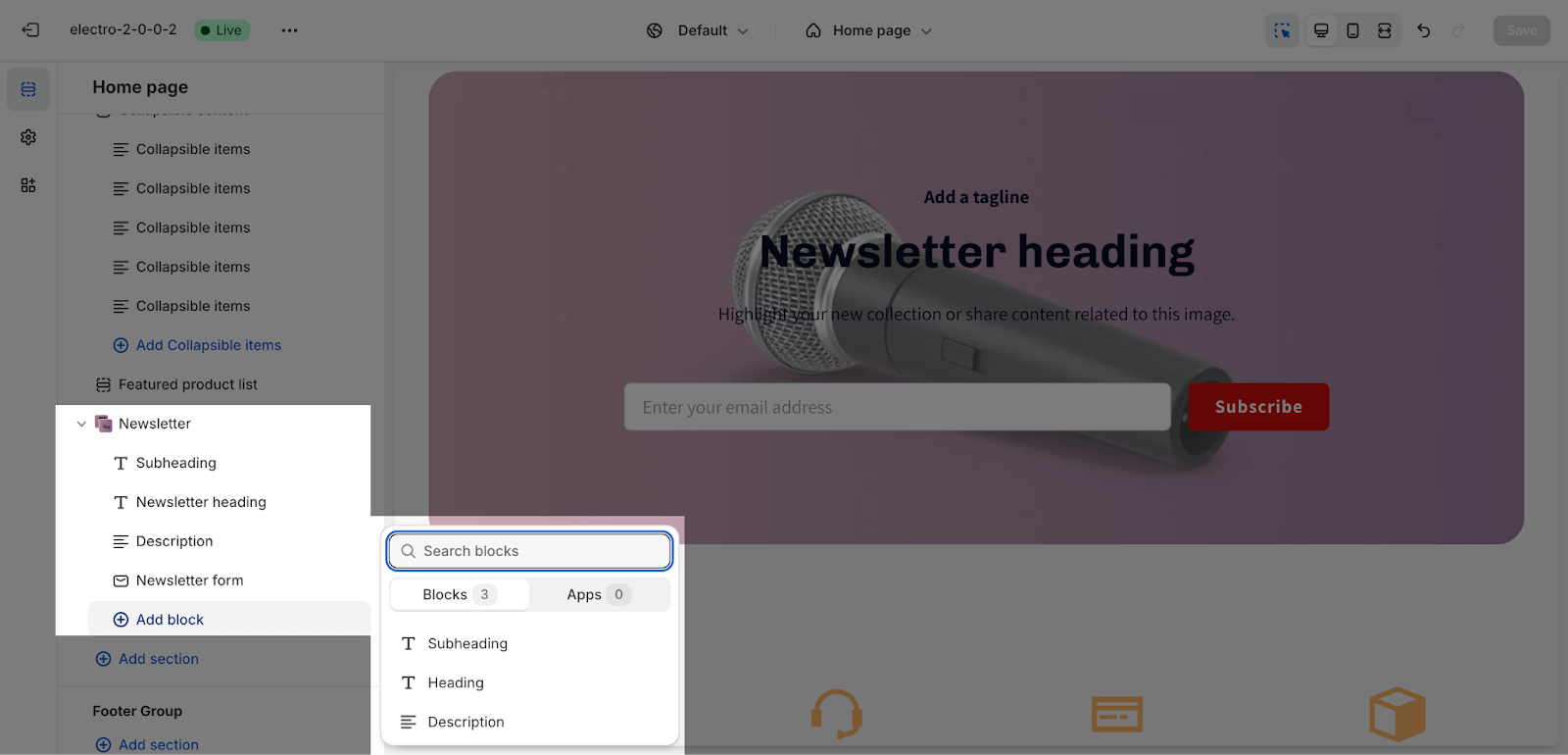
The Newsletter section contains several blocks: subheading, heading, description, and newsletter form. Click on the “Add block” button and select the block you want to add to the section.
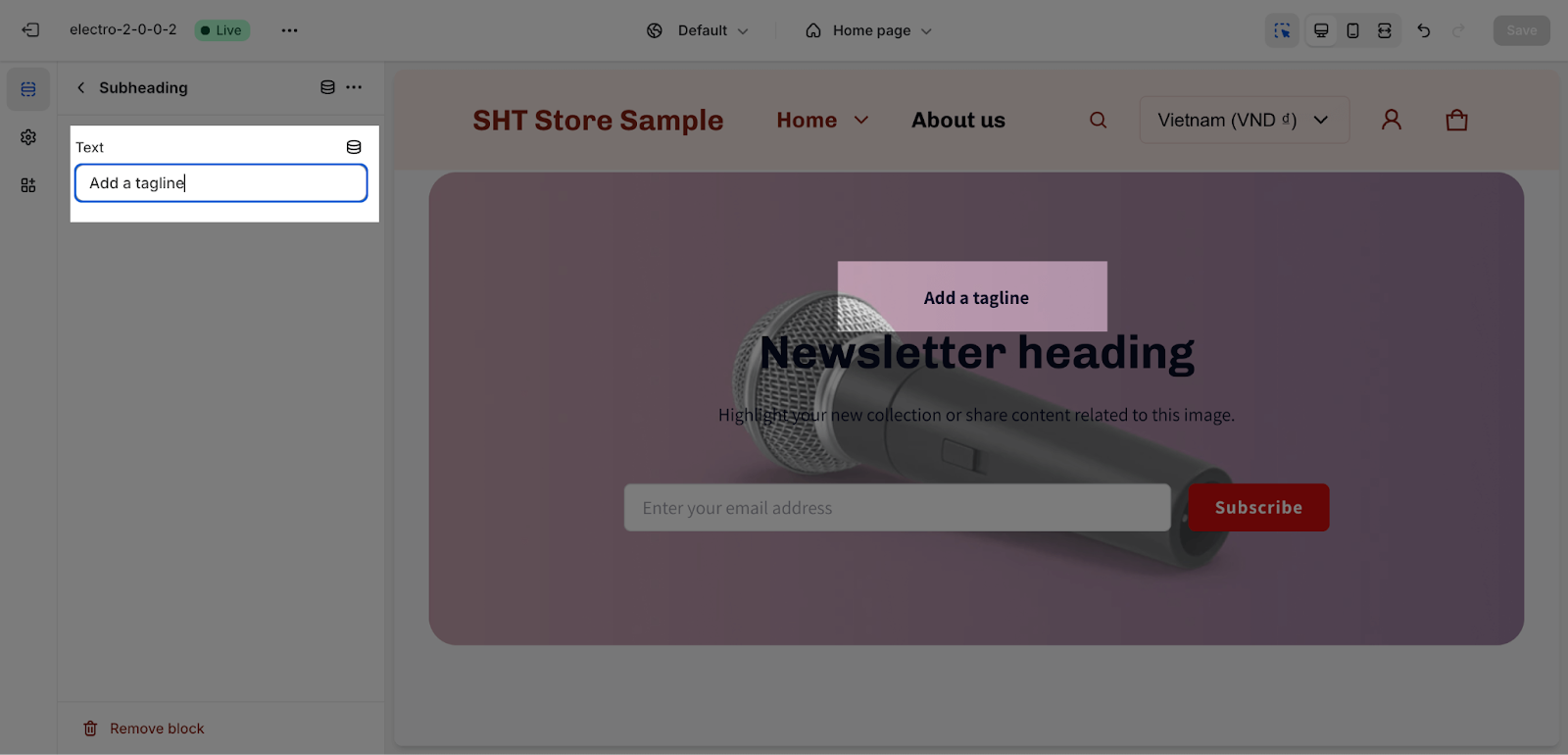
Subheading
To adjust the content in the subheading block, simply click on the block and enter your desired text in the provided text box. This process is the same for modifying the heading and description blocks.
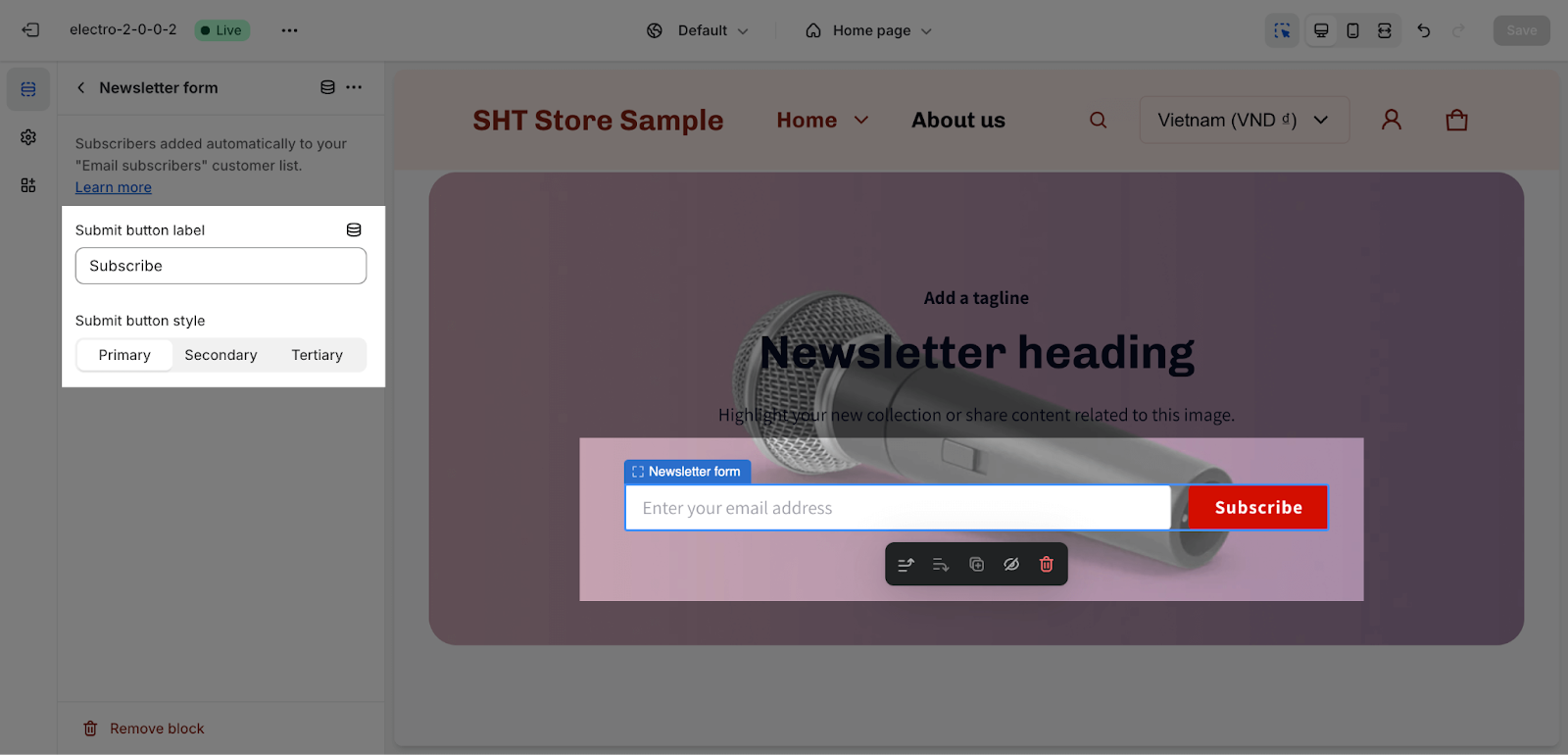
Newsletter Form
In the newsletter form block, you can customize the button text and switch the button style between Primary, Secondary, and Tertiary to suit your needs. You can change the buttons color by going to Theme settings > Colors > Choose the Color scheme.
Frequently Asked Questions
1. What is the Newsletter section used for?
The Newsletter section allows you to collect customer email addresses for email marketing or subscriber campaigns using a customer form.
2. Can I add different background images for desktop and mobile?
Yes, you can upload separate background images for desktop and mobile. If no mobile image is uploaded, the desktop image will be used.
3. What types of blocks can I add to the Newsletter section?
You can add subheading, heading, description, and newsletter form blocks to the Newsletter section.