How to Use Electro Logo List
The Logo List section in the Electro Shopify theme is a great way to showcase logos of your partners, brands, or designers. It can be used on your homepage, product pages, or any other page on your website.
Access Logo List Section
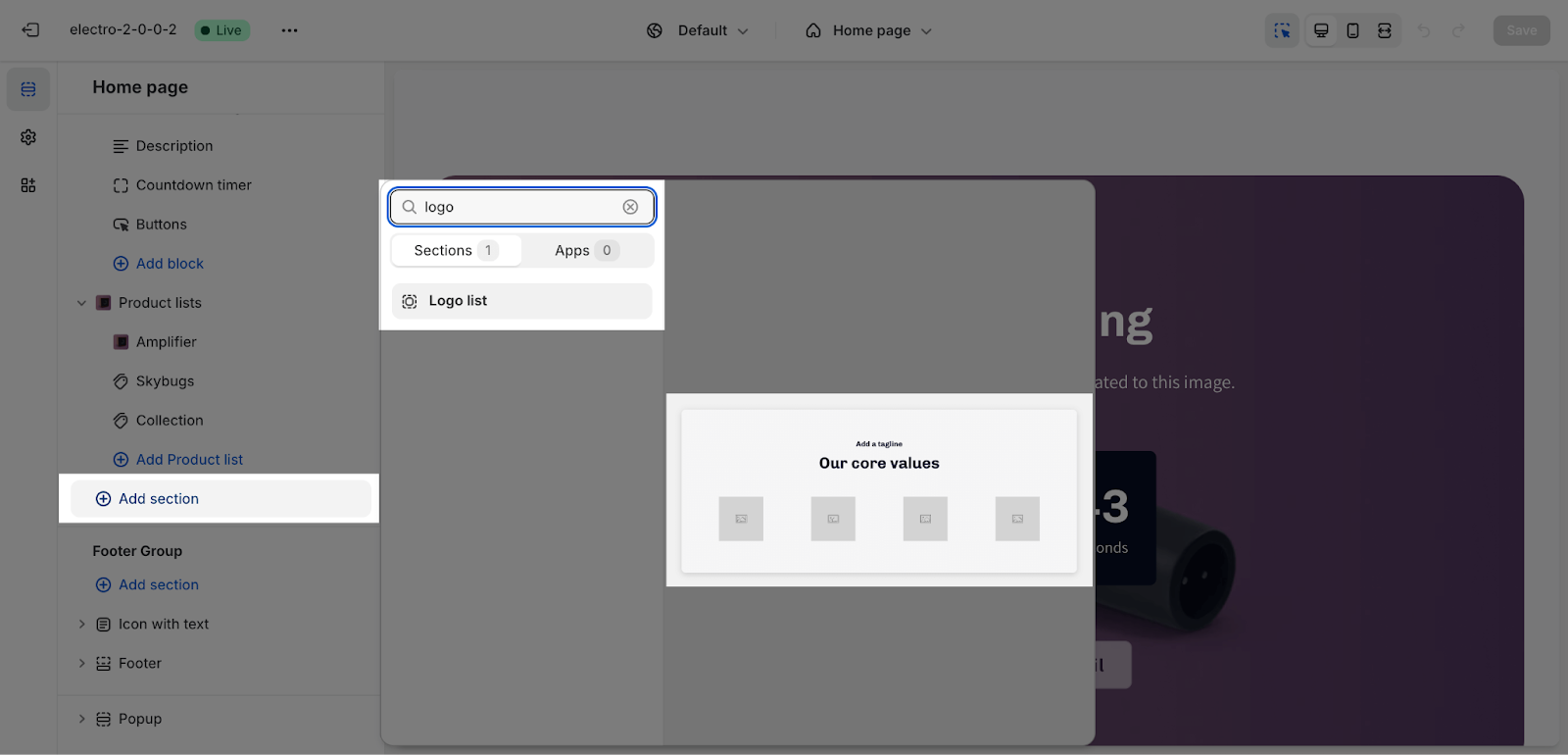
From any page, click on ‘Add Section’ on the left sidebar, then choose the Logo list.
Logo List Section Configuration
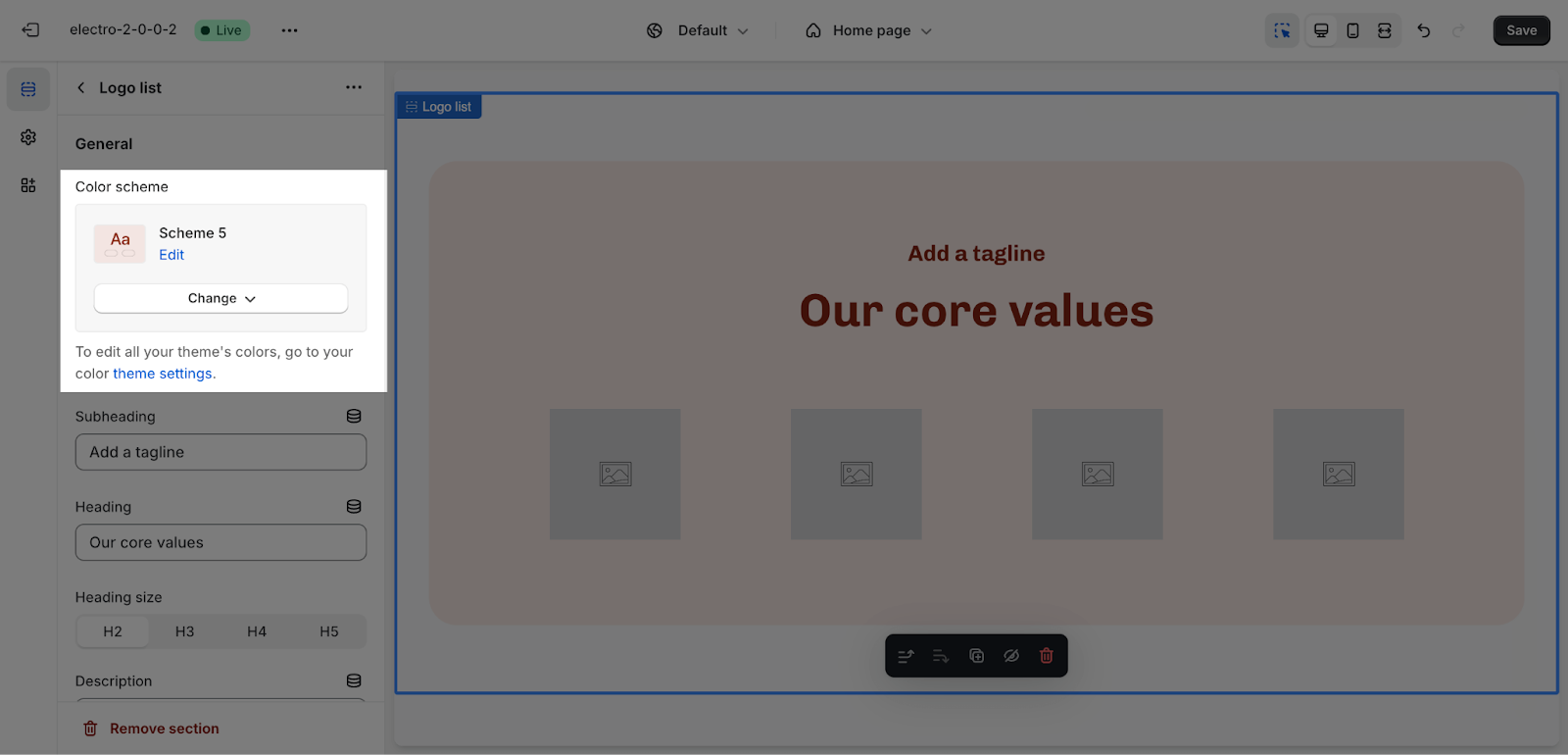
To access the settings for the Logo List section, open the section. The Logo List section has two tabs: General and Layout.
General
Color Scheme: Select a specific color palette for the Logo list section. These schemes can be created or modified in Theme settings > Color. The chosen scheme affects all text elements, including subheading, heading, description, and section background colors.
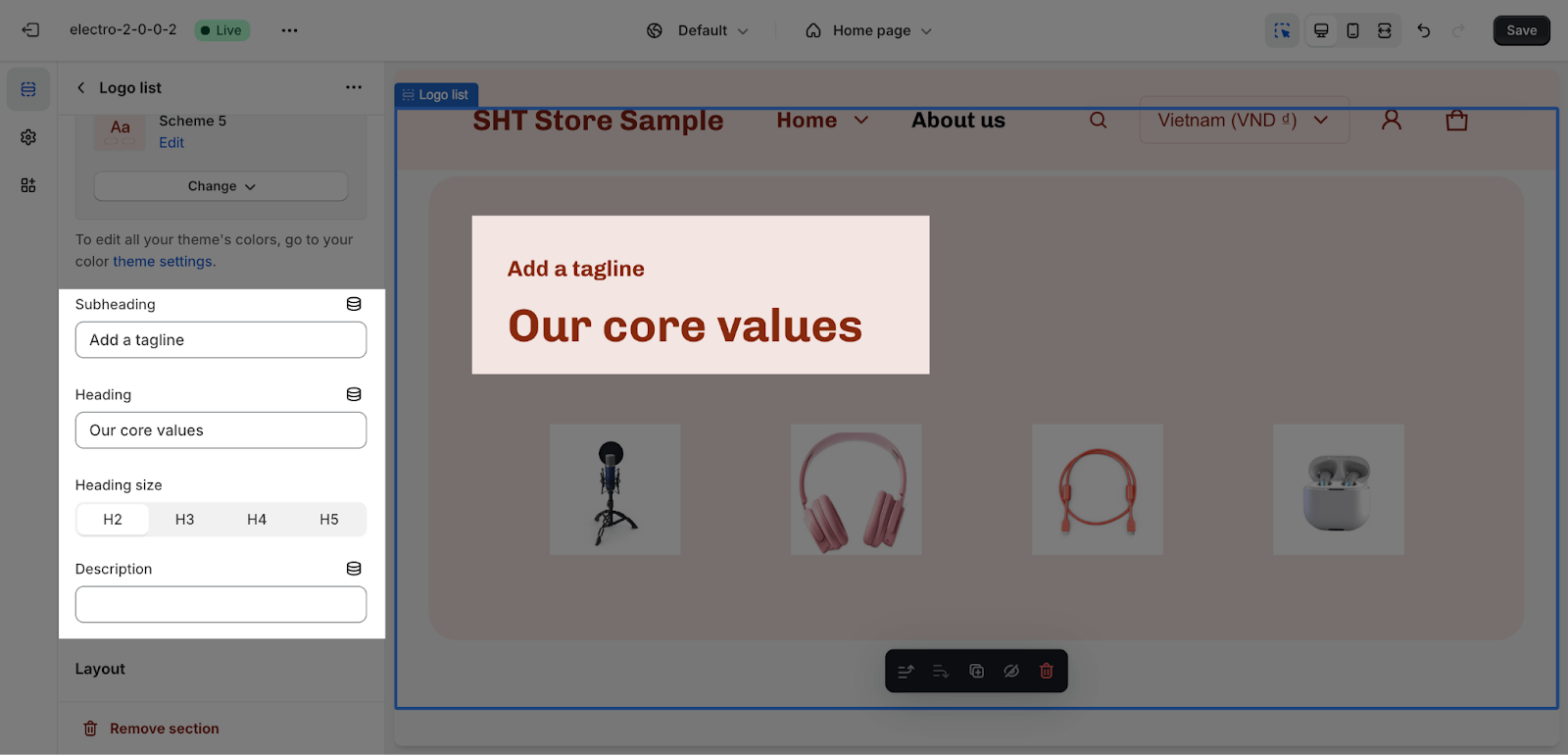
You can change the content in the section in the Text tab with Subheading, Heading and Description:
Layout
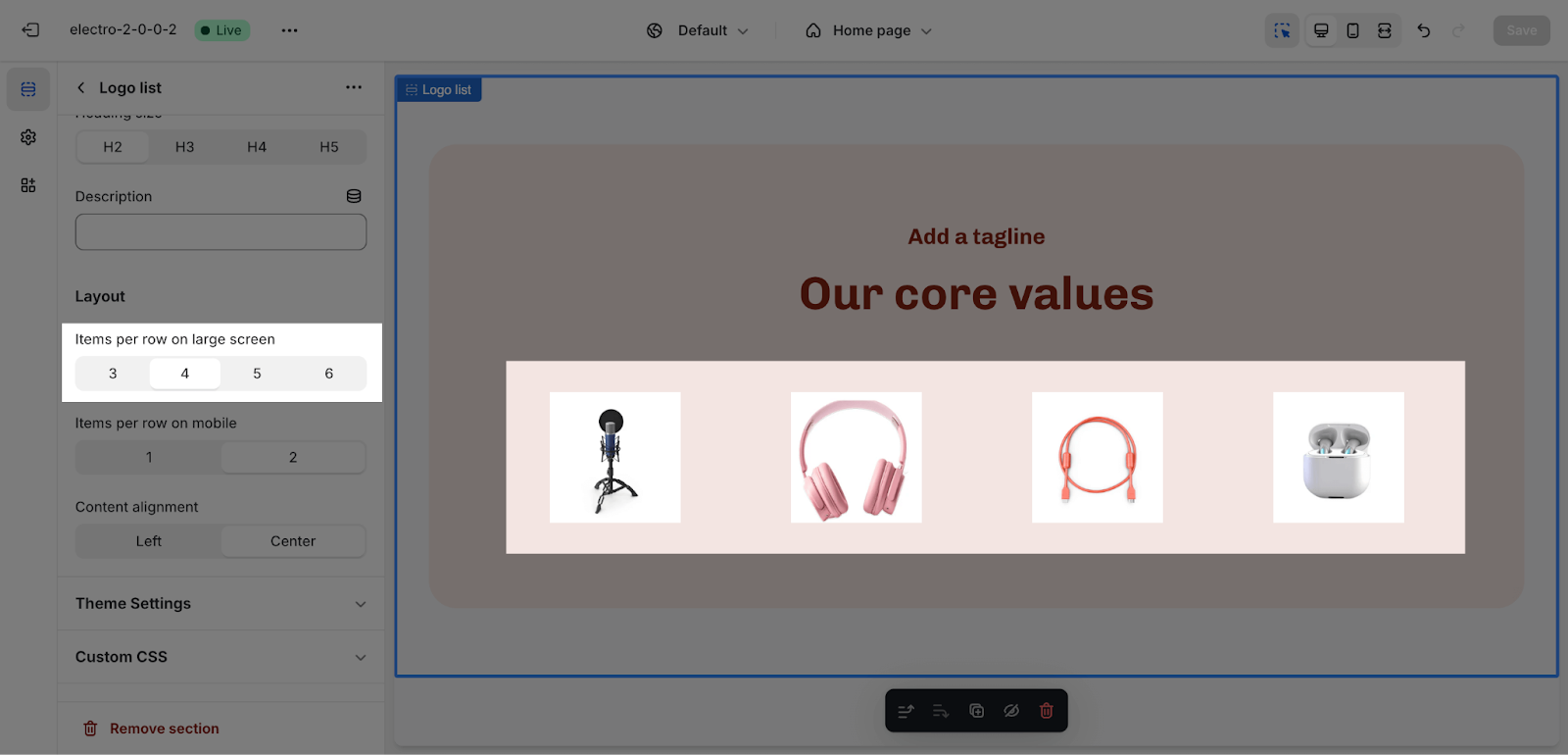
On large screens, you can choose to display 3, 4, 5, or 6 items per row.
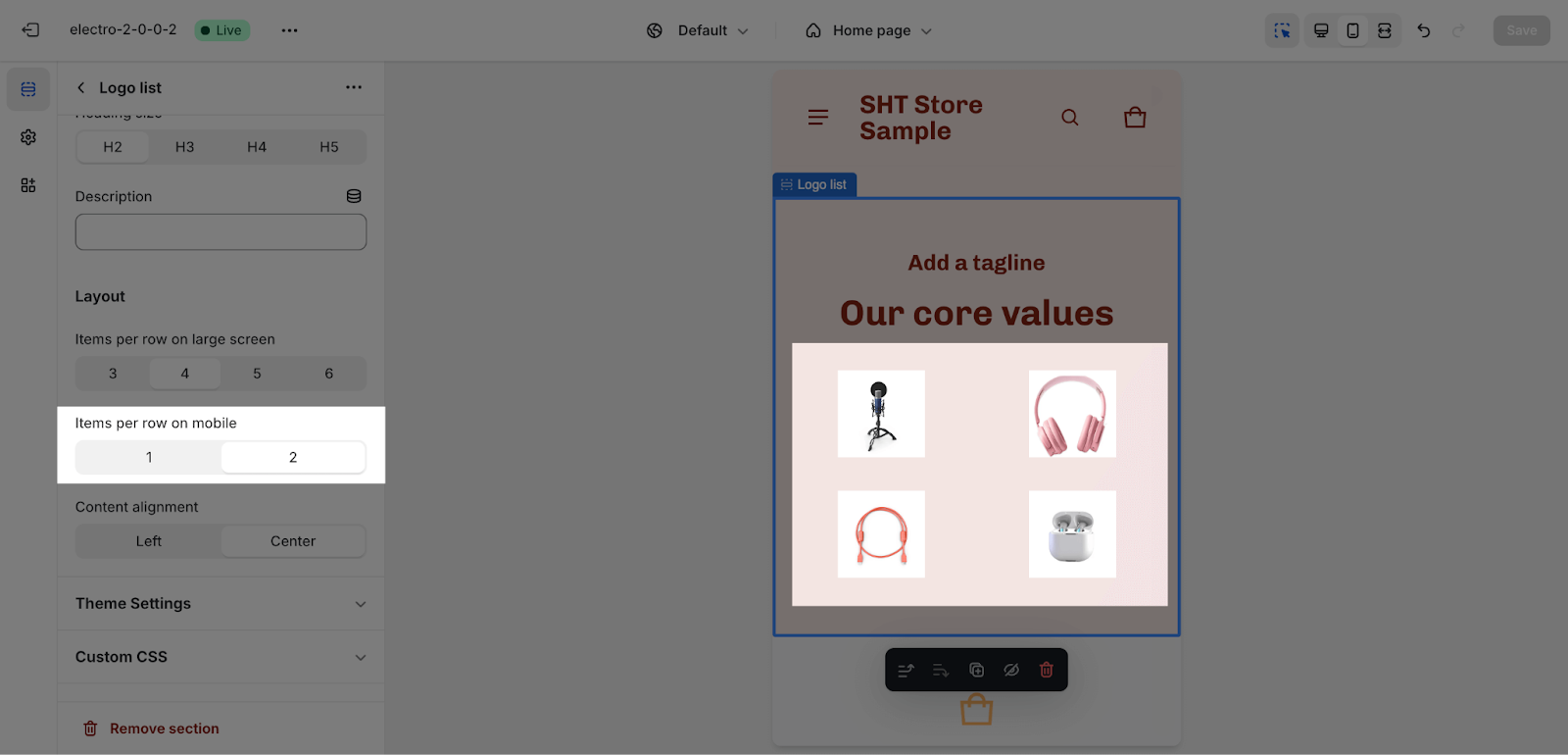
The number of items per row on mobile can be set to 1 or 2 for optimizing the most for visibility. By default, the number of items per row is 2.
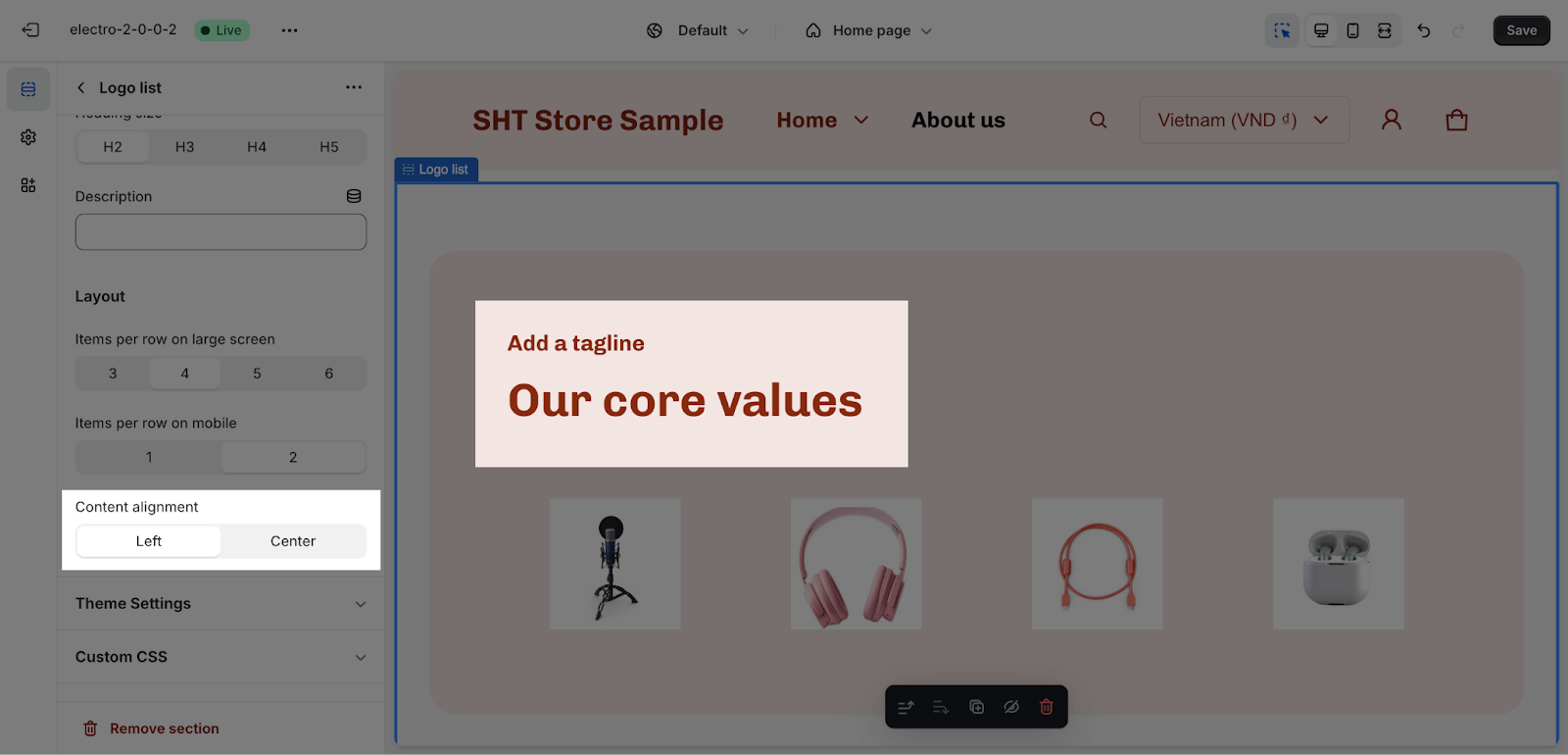
Additionally, you can adjust content alignment to either Left or Center.
Logo Block Configuration
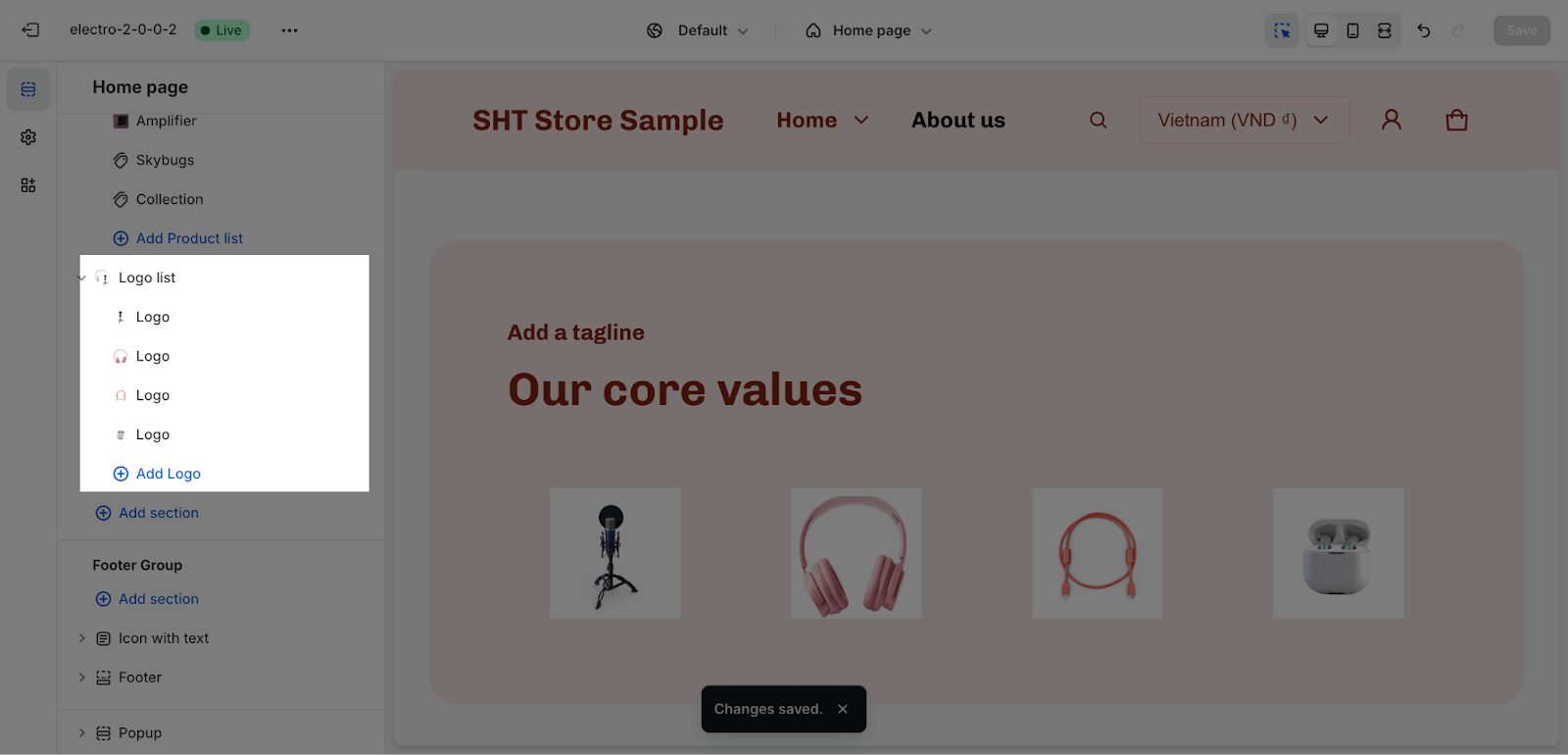
The Logo List section can support a maximum of 12 logo blocks. By default, there are 4 logo blocks. To add more logo blocks, click the Add Logo button.
To upload a logo image and customize a logo block, click on the block to open it for editing.
You can upload a logo by clicking the Select image button to choose from your Shopify library or your computer.
You can also add a link to the logo so that customers can be directed to a specific page after clicking on it. To do this, enter the URL of the page in the Link field.
Frequently Asked Questions
1. What is the Logo List section used for?
The Logo List section allows you to display logos of your partners, brands, or designers on your Shopify store.
2. Can I customize the appearance of the Logo List section?
Yes, you can customize the color scheme of the Logo List section to match your store’s design.