How to Edit Electro Icon With Text
In web design, the use of icons alongside text has become a popular way to enhance content and improve user experience. By combining icons and text, you can effectively convey information, guide users, and make your content more visually appealing.
In this article, we will explore the Icon with text section in Electro theme and how to configure each element inside it.
Access Electro Theme Icon With Text
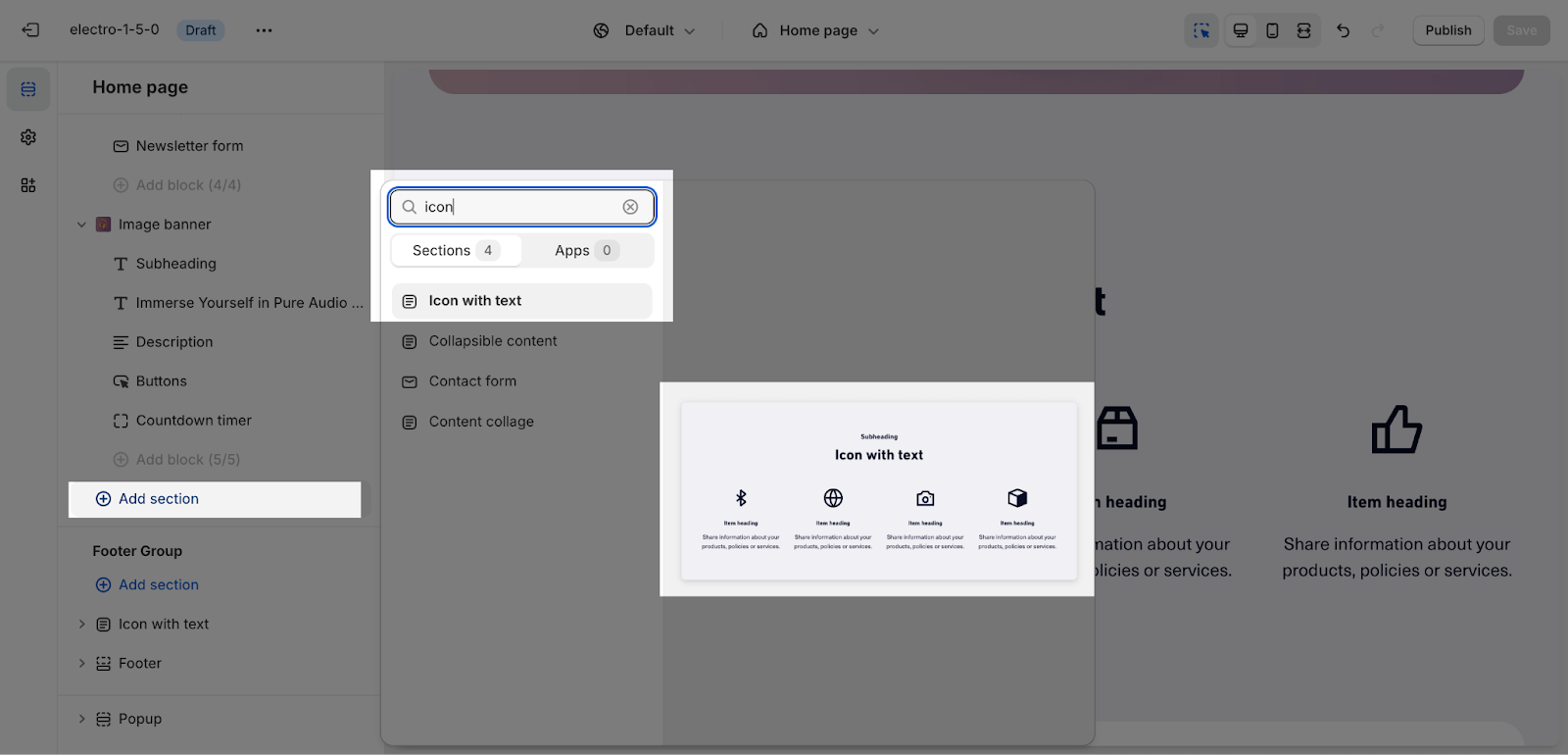
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Icon With Text > Click on it to add the Icon With Text section to your page.
Electro Theme Icon With Text Configuration
General
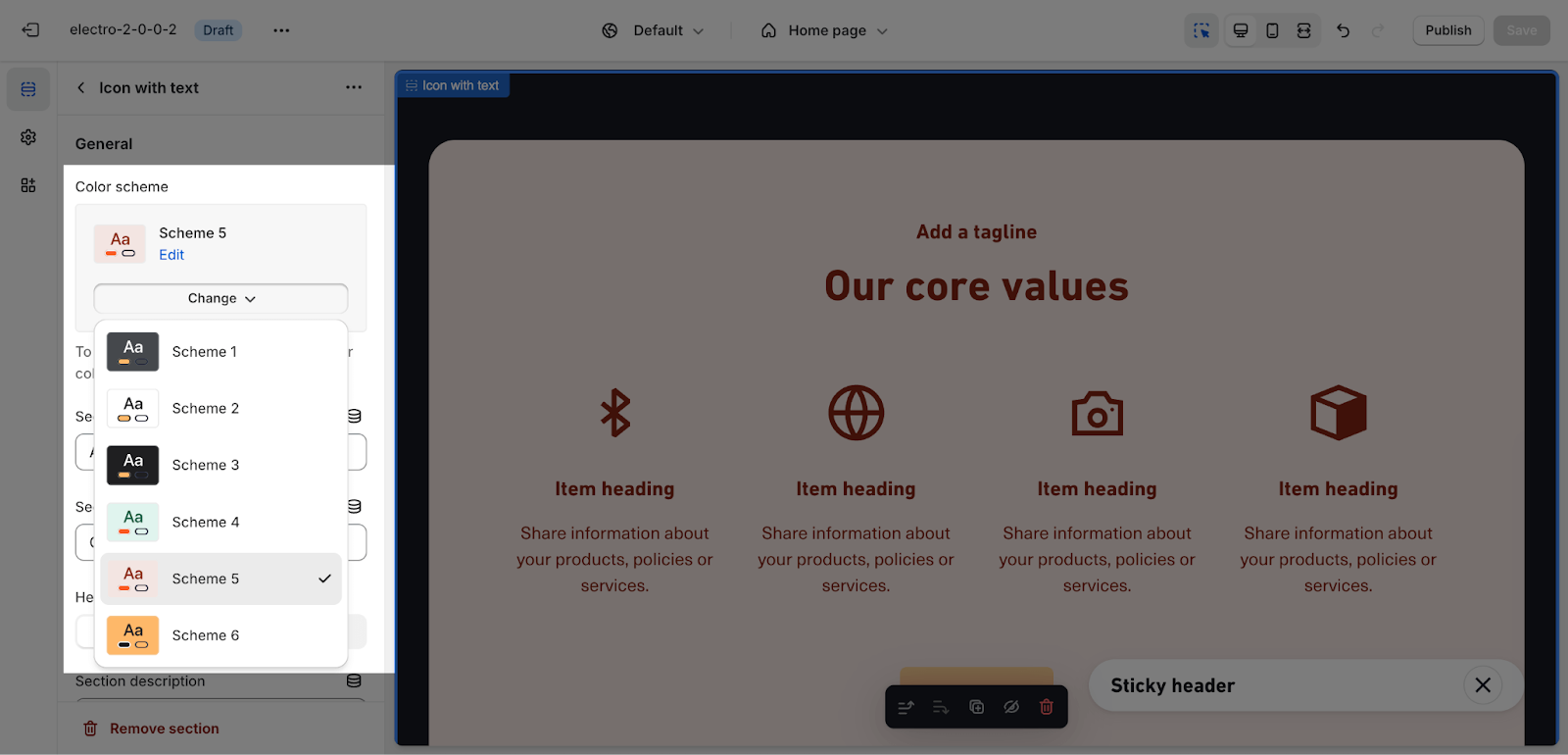
Under the Color Scheme, you can choose a specific scheme for the Icon With Text section. To modify or add a new color scheme, go to Theme Settings >Color.
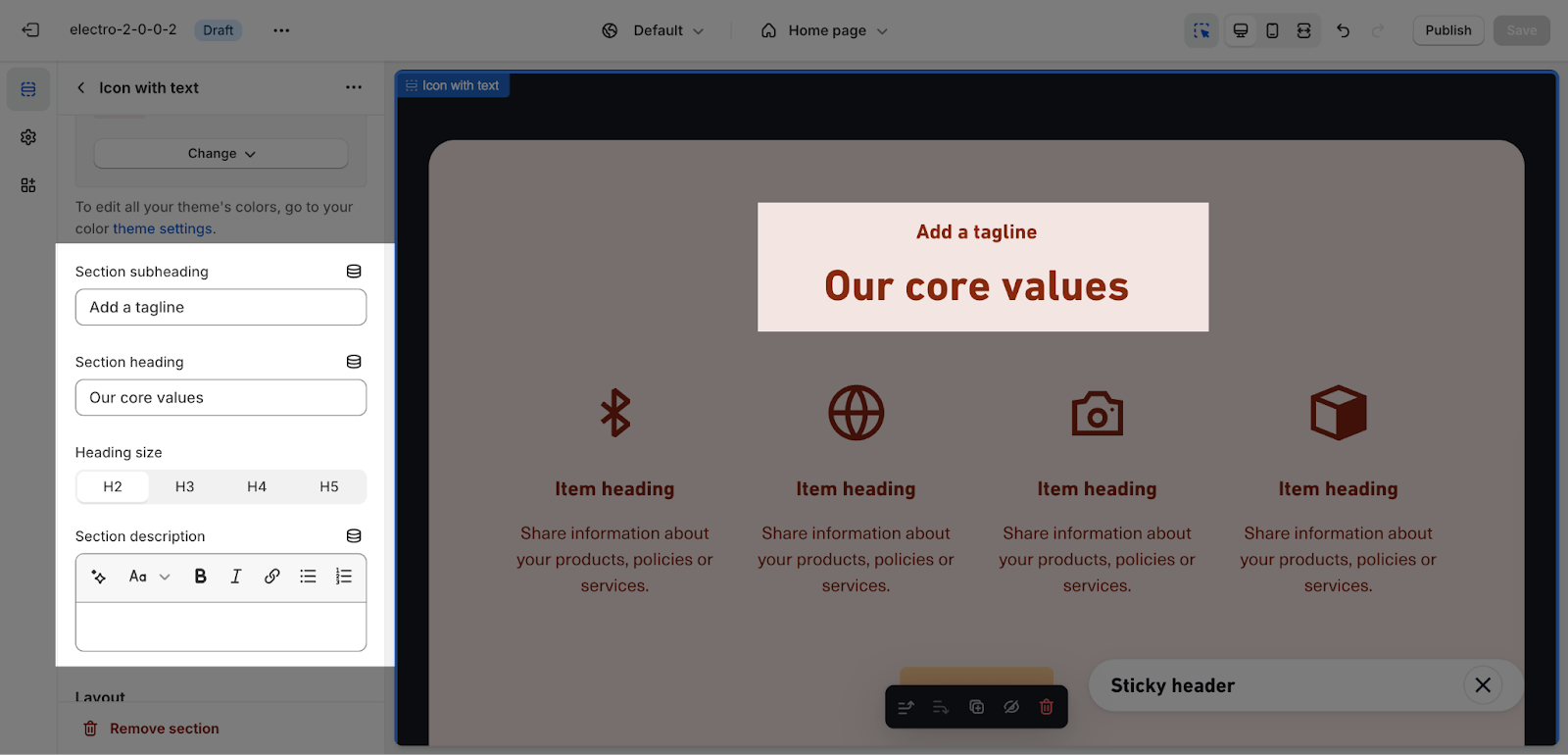
You can also apply content for the Section subheading, Section heading, and Section description. If you want to hide the message, leave the placeholder empty.
To adjust the Heading size, there are four options:
- H2
- H3
- H4
- H5
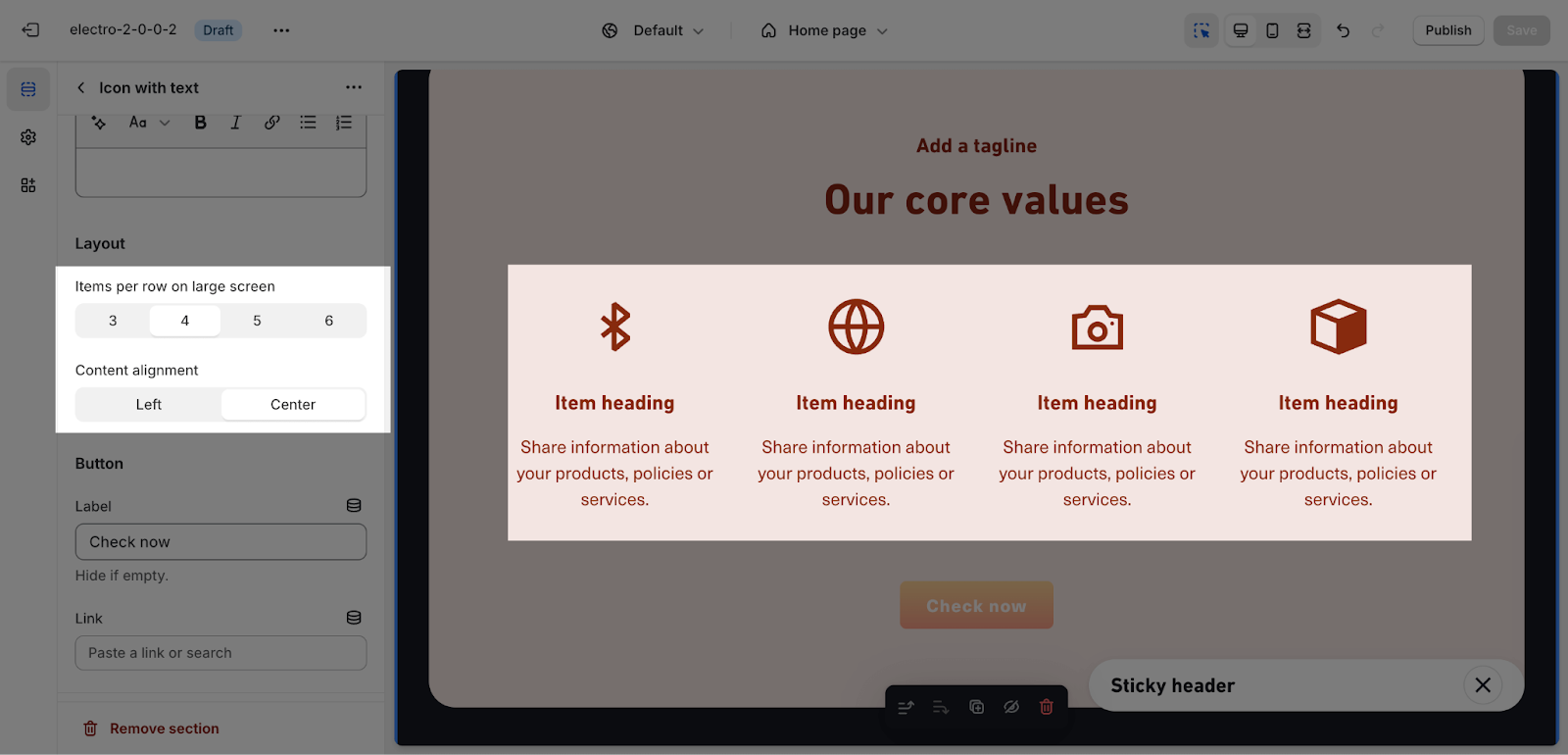
Layout
On the Large screen, you can choose between 3, 4,5 or 6 items to set up the items per row.
And the content alignment can be on the Left or Center:
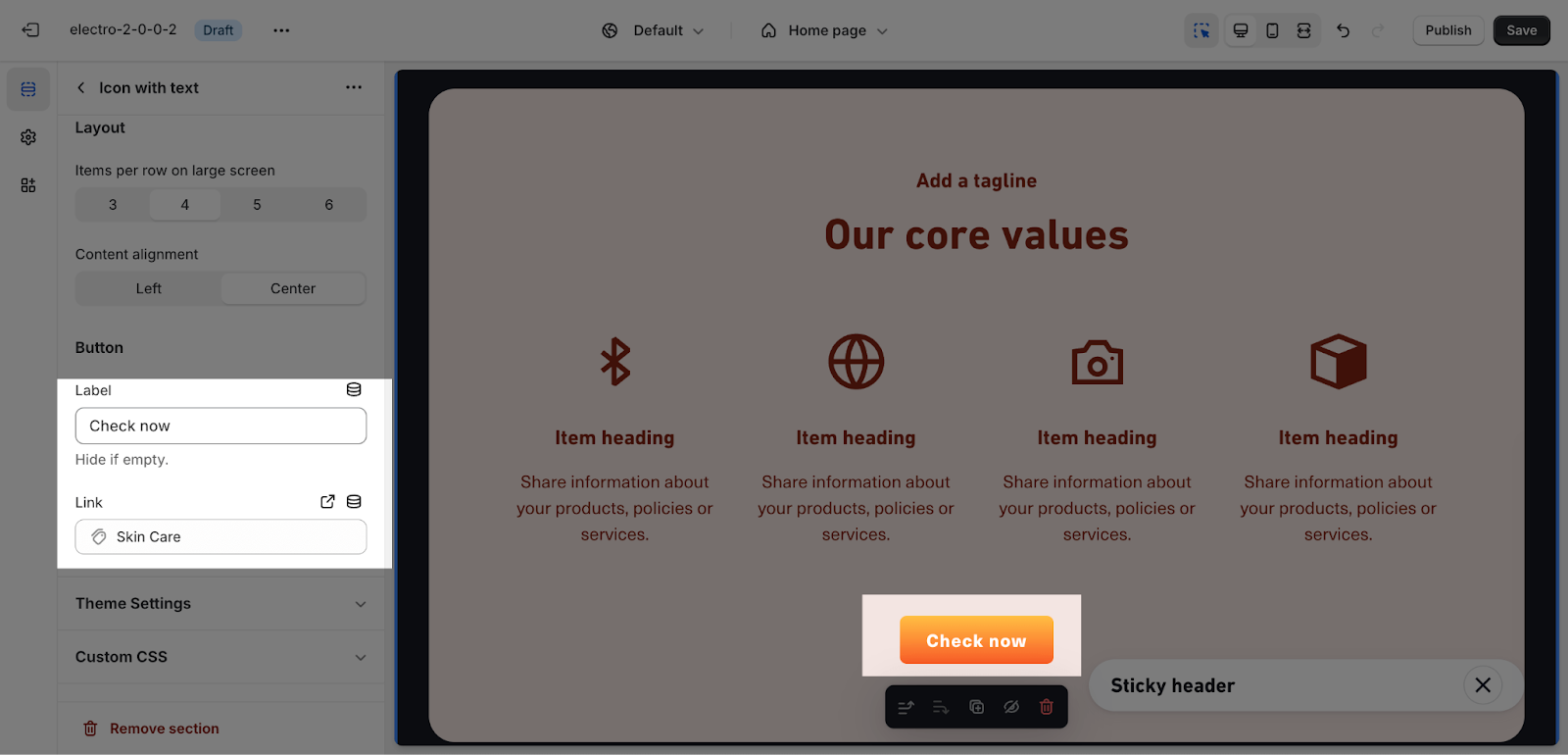
Button
In the Button option, insert the button label name to add buttons to the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
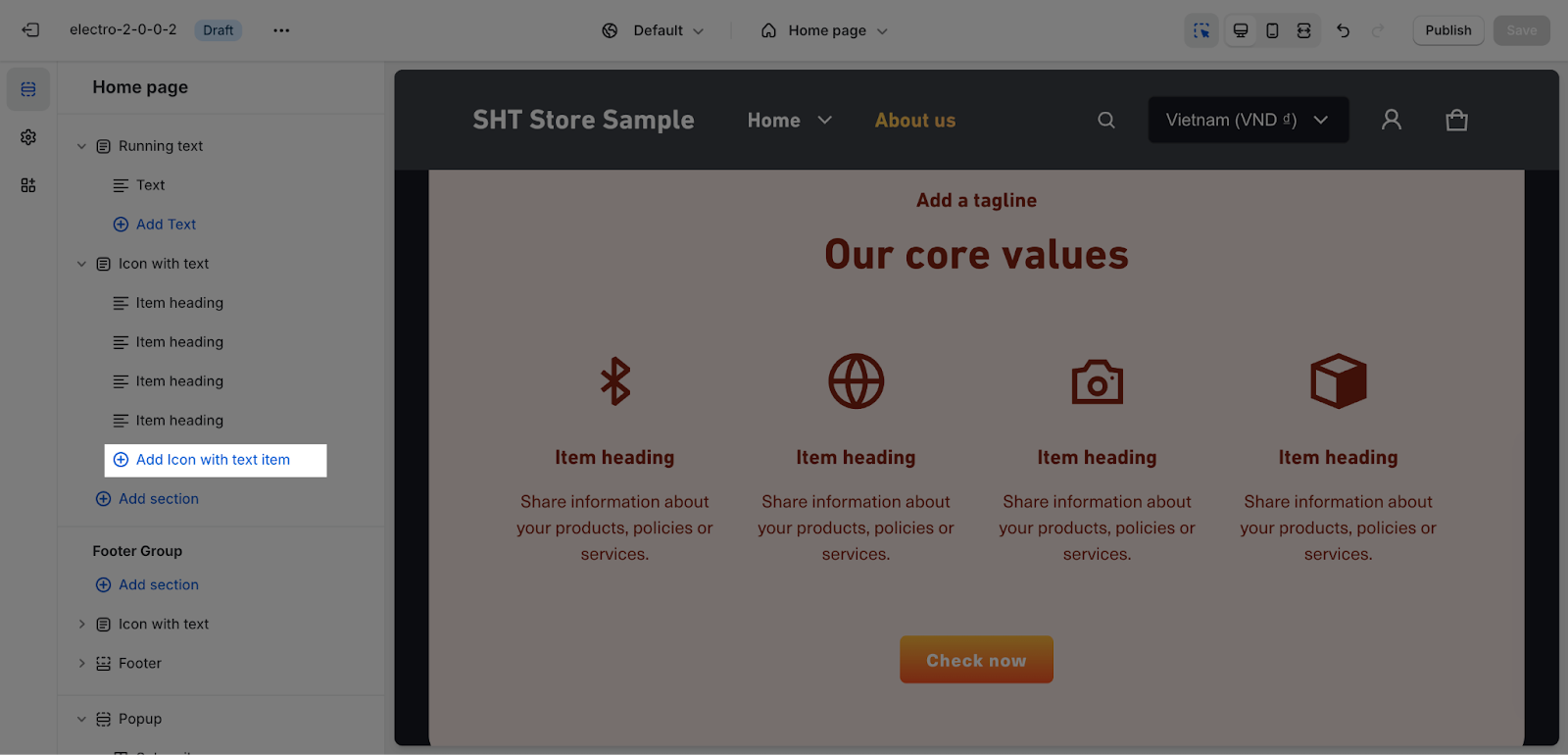
Item Heading Configuration
The Icon With Text section has one block type which is the Item heading. To add blocks to the Icon With Text, click the Add Icon with text item button.
To modify an existing block, click on it to open the settings modal.
Item Heading
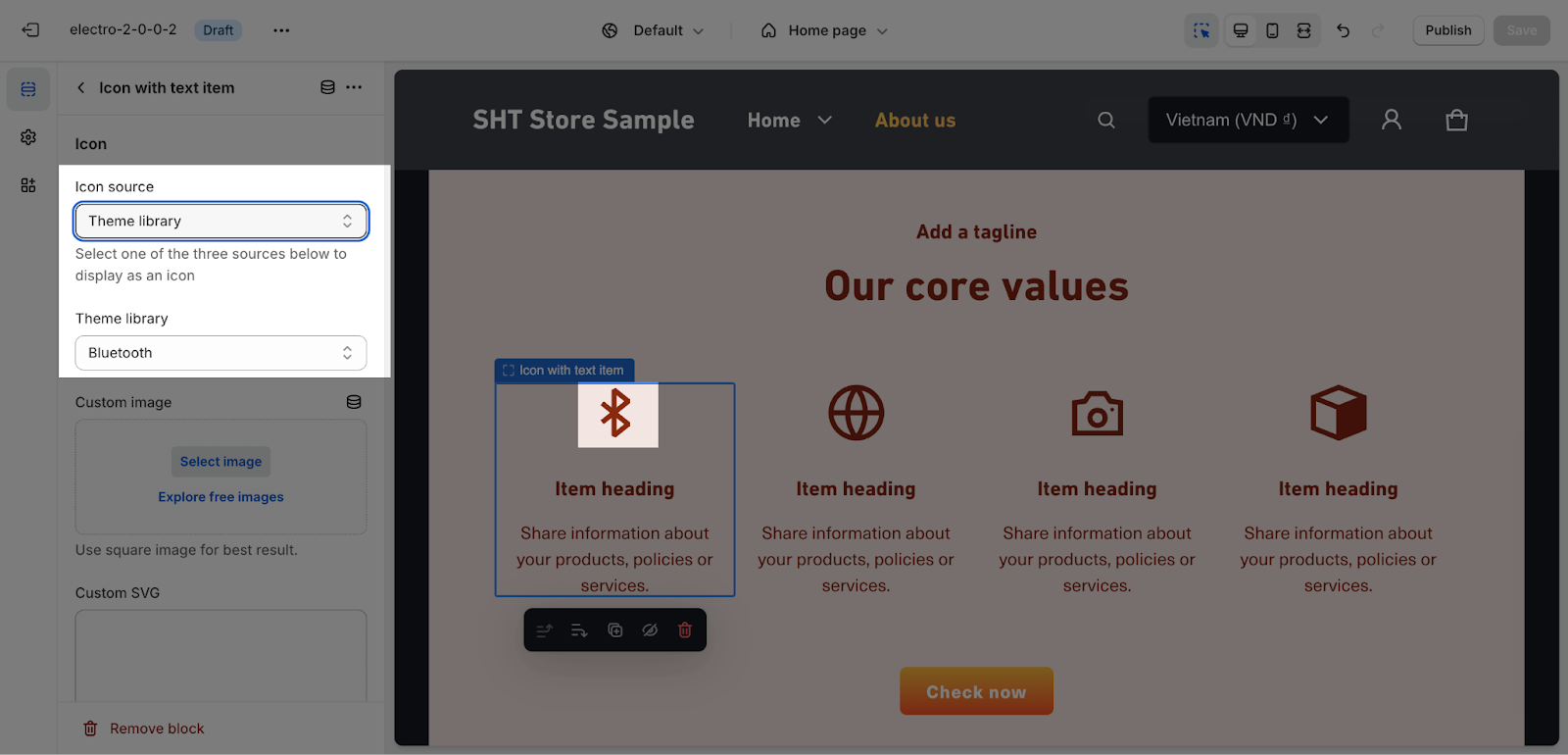
Icon
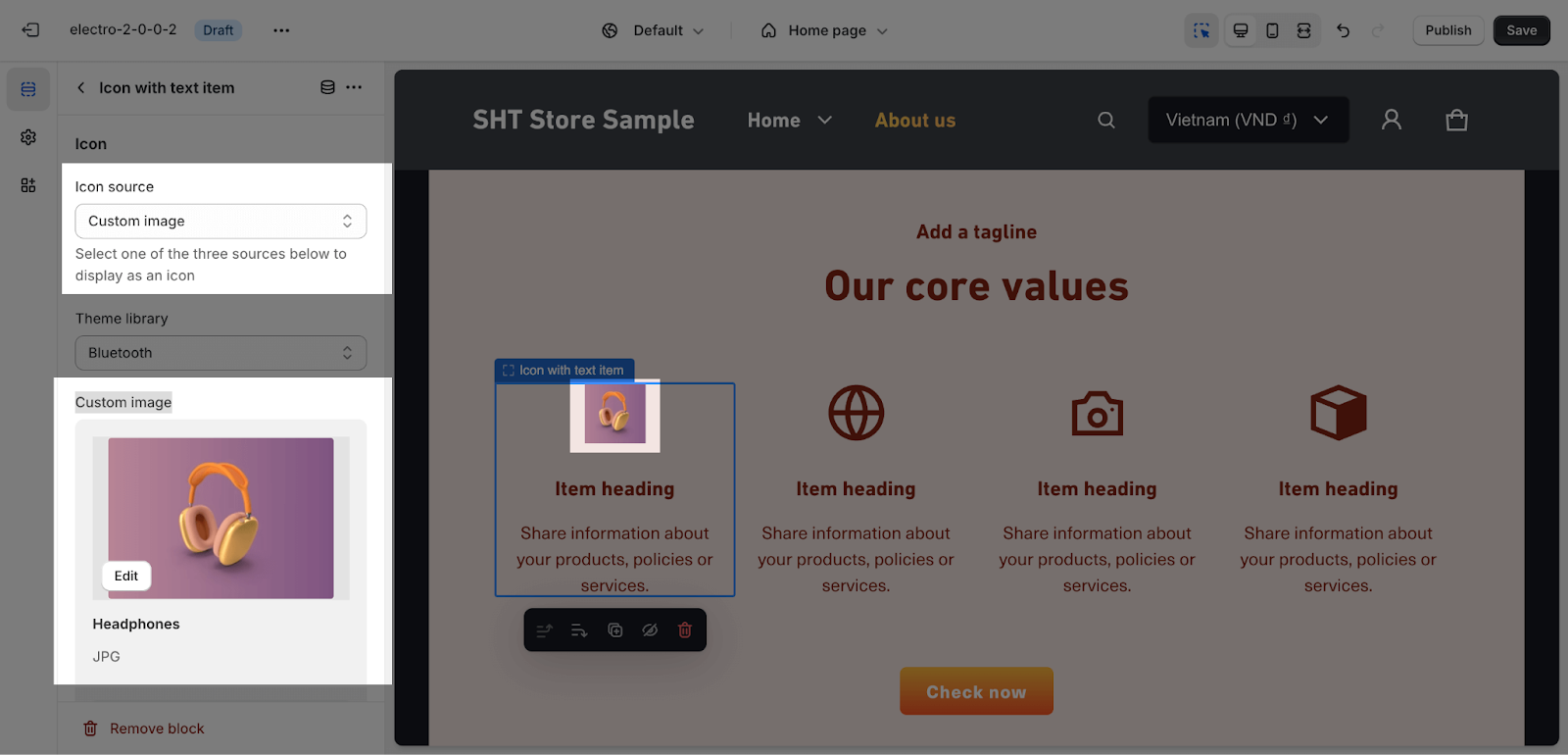
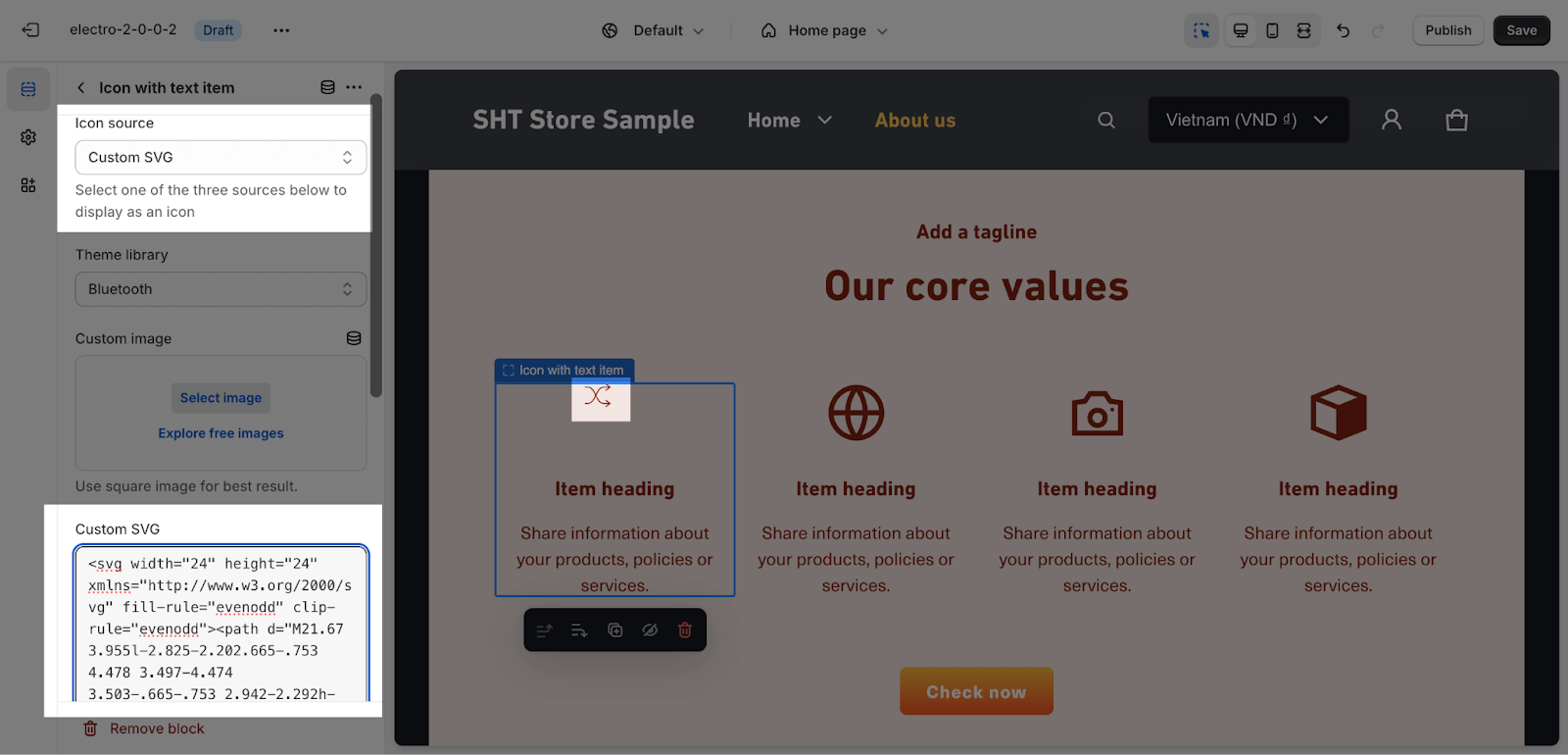
You can change the icon for each Icon With Text item with the icon library or custom your own icon by uploading it as image or SVG:
- Theme library:
- Custom image
- Custom SVG
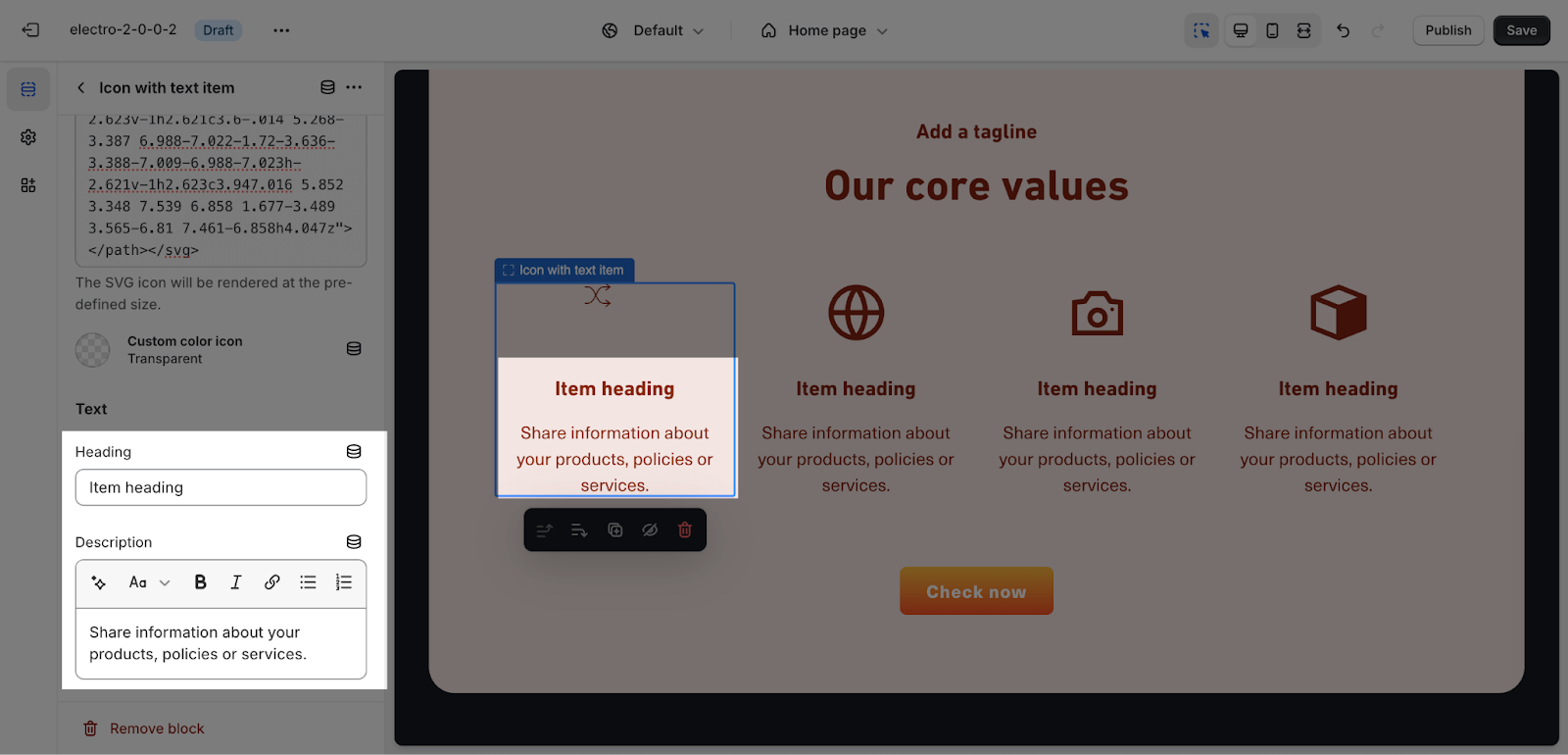
Text
You can adjust the content by entering heading and description here:
If you want to remove the Text part, simply remove the content in the text box.
Frequently Asked Questions
1. Can I adjust the alignment of the text content?
Yes, you can choose between left or center alignment for the content within the section.
2. How do I add buttons to the Icon With Text section?
Enter the desired button label name in the “Button” option. You can also add a direct link to each button. Leaving the link field empty will disable the button.
3. Can I use my own icons instead of the theme library?
Yes, you can upload custom images or SVG icons for each block.