How to Use Electro Collection List Template
About Collection List Template
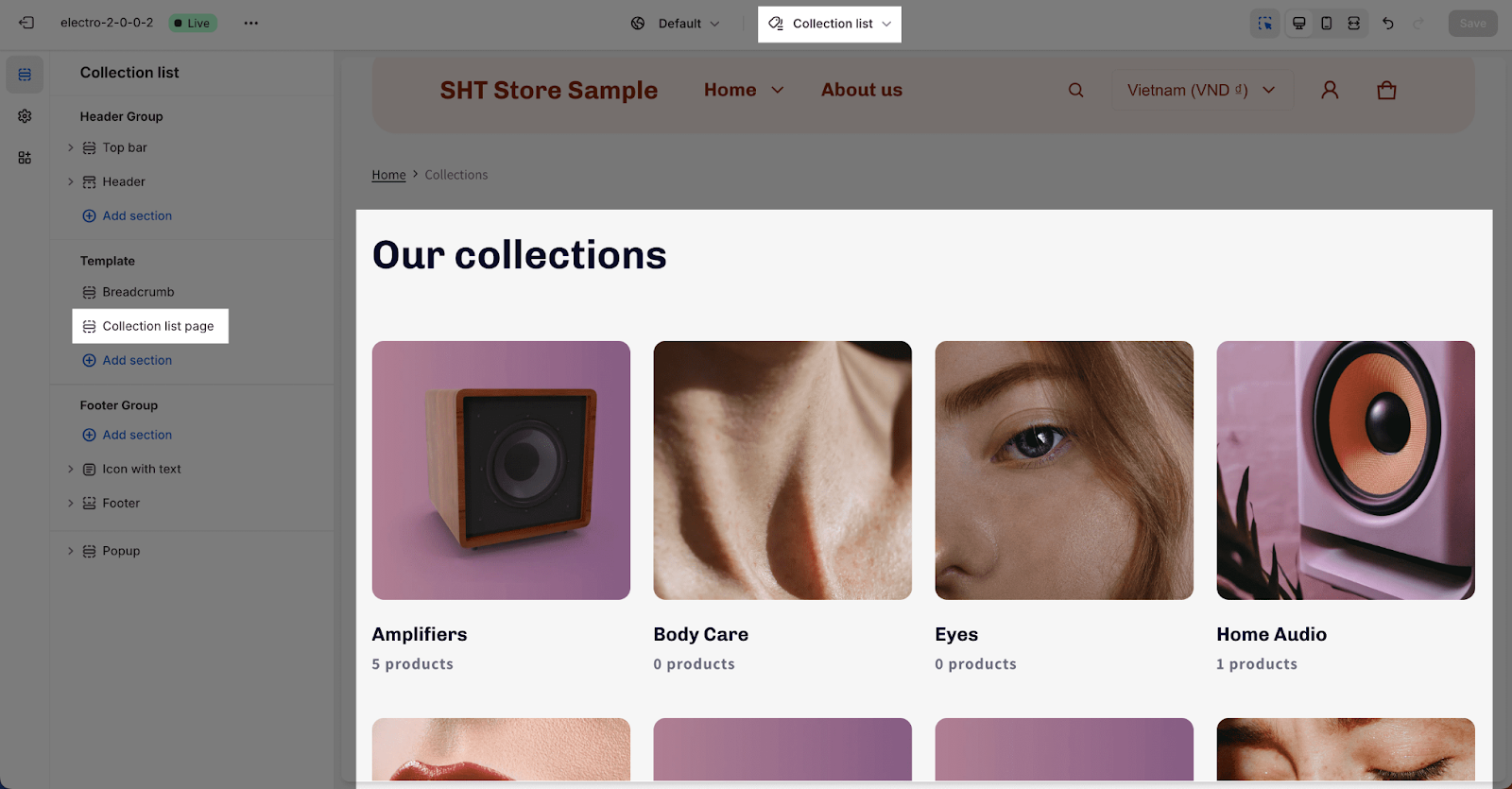
The collection list page is where you can view all the collections in your store. You can customize the appearance of this page using the collection list template.
By default, the collection list template has one section: Collection List Page.
You can hide this section, but you cannot remove it. You can also add or remove other sections to the collection list template. This gives you a lot of flexibility to customize the page to your liking.
Access Collection List Template
To access the Electro Product Template, follow these two simple steps:
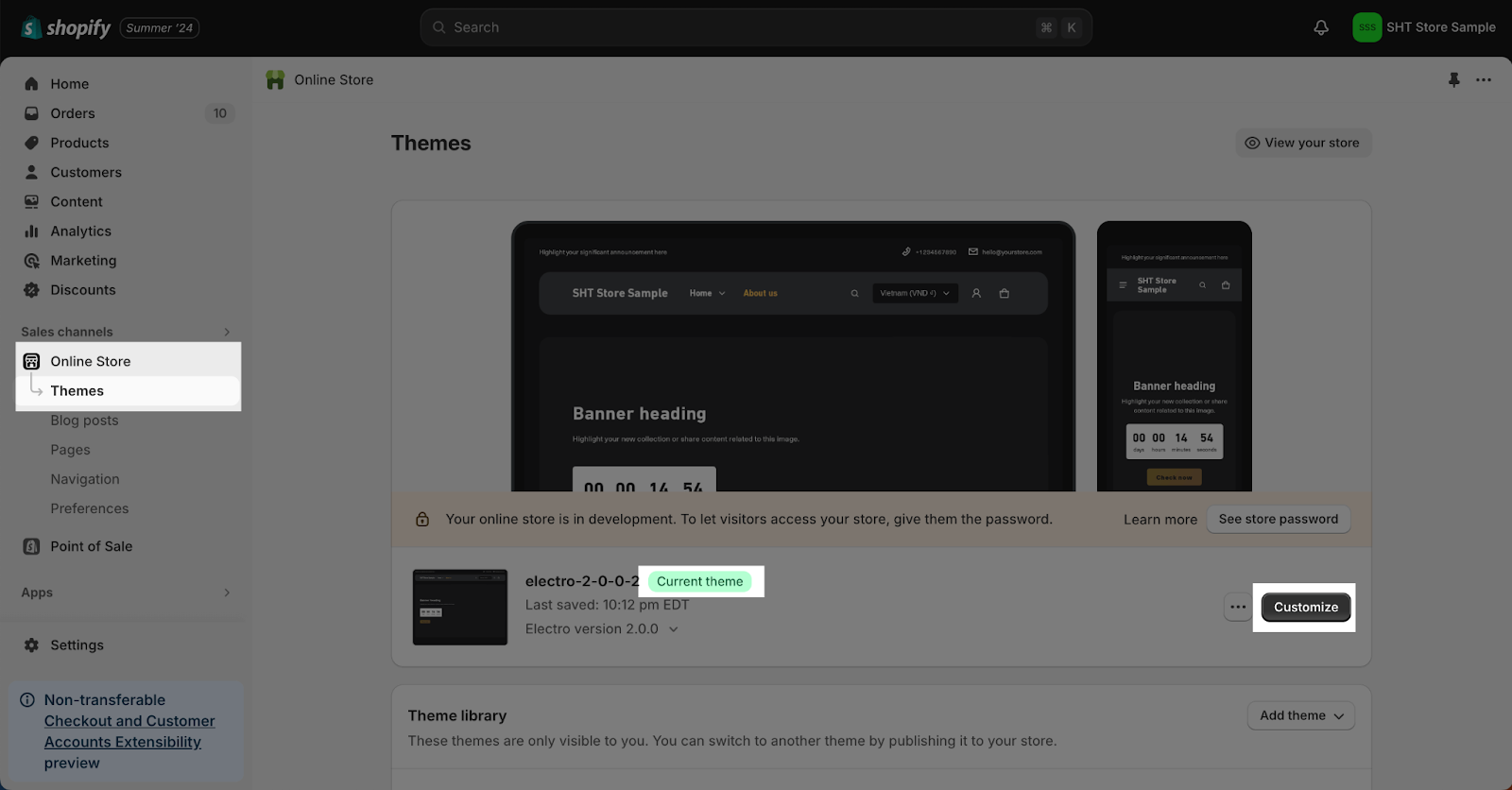
- Step 1: In your Shopify Admin, click on “Online Store”, then under “Current theme”, click the “Customize” button.
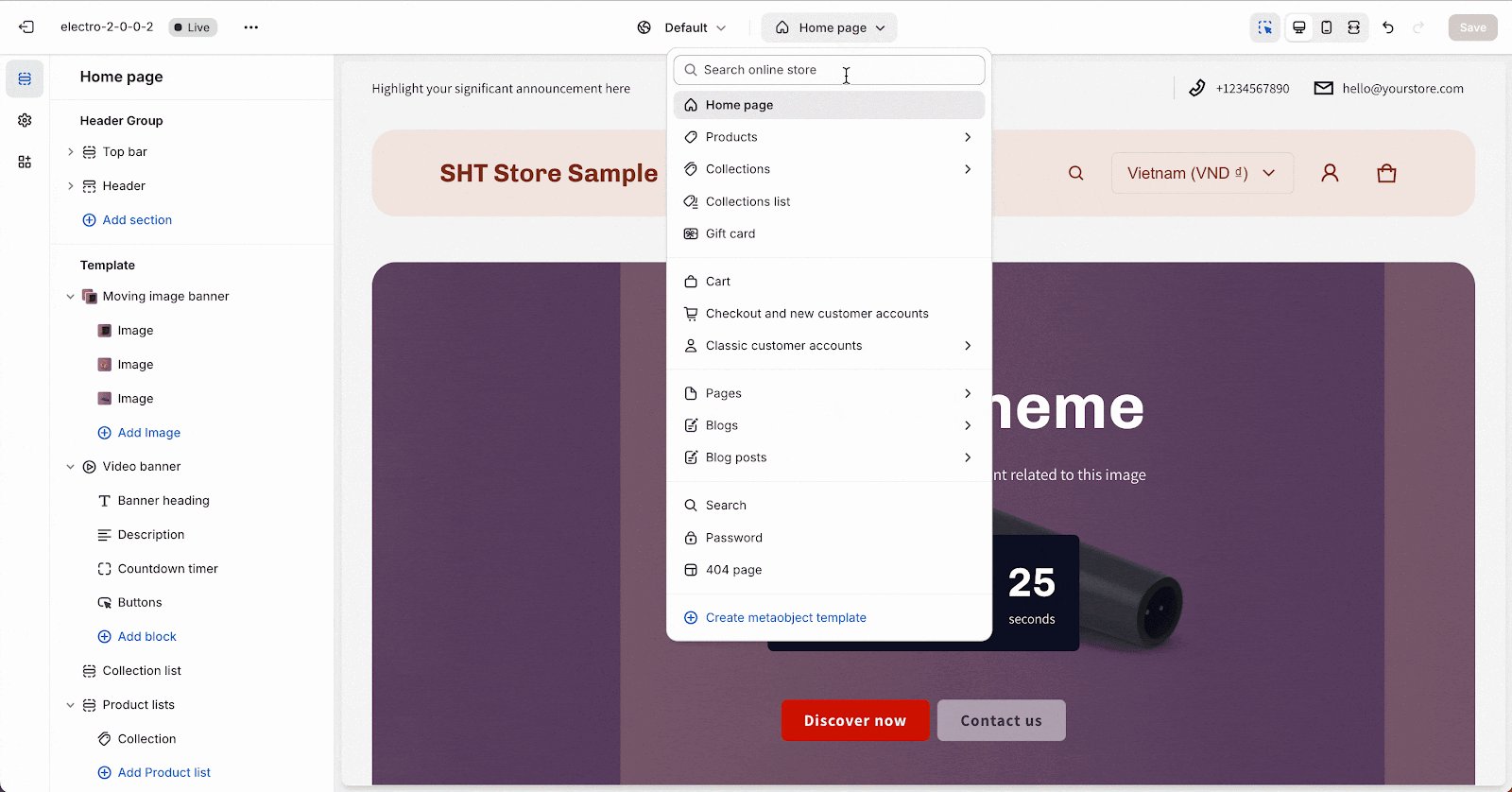
- Step 2: In the Theme Editor, click the page type dropdown menu and select “Collection List template”.
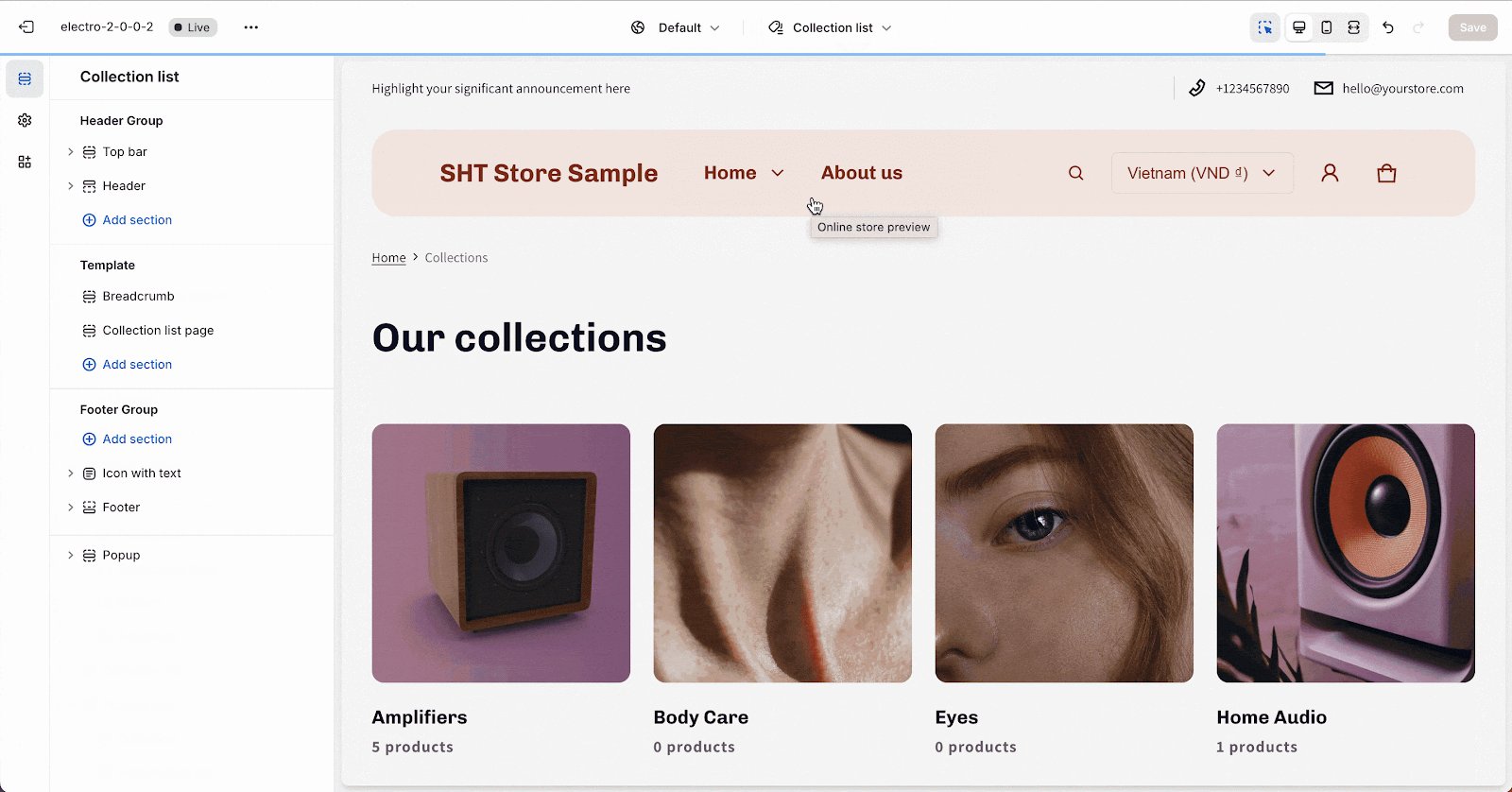
Collection List Page Section Configuration
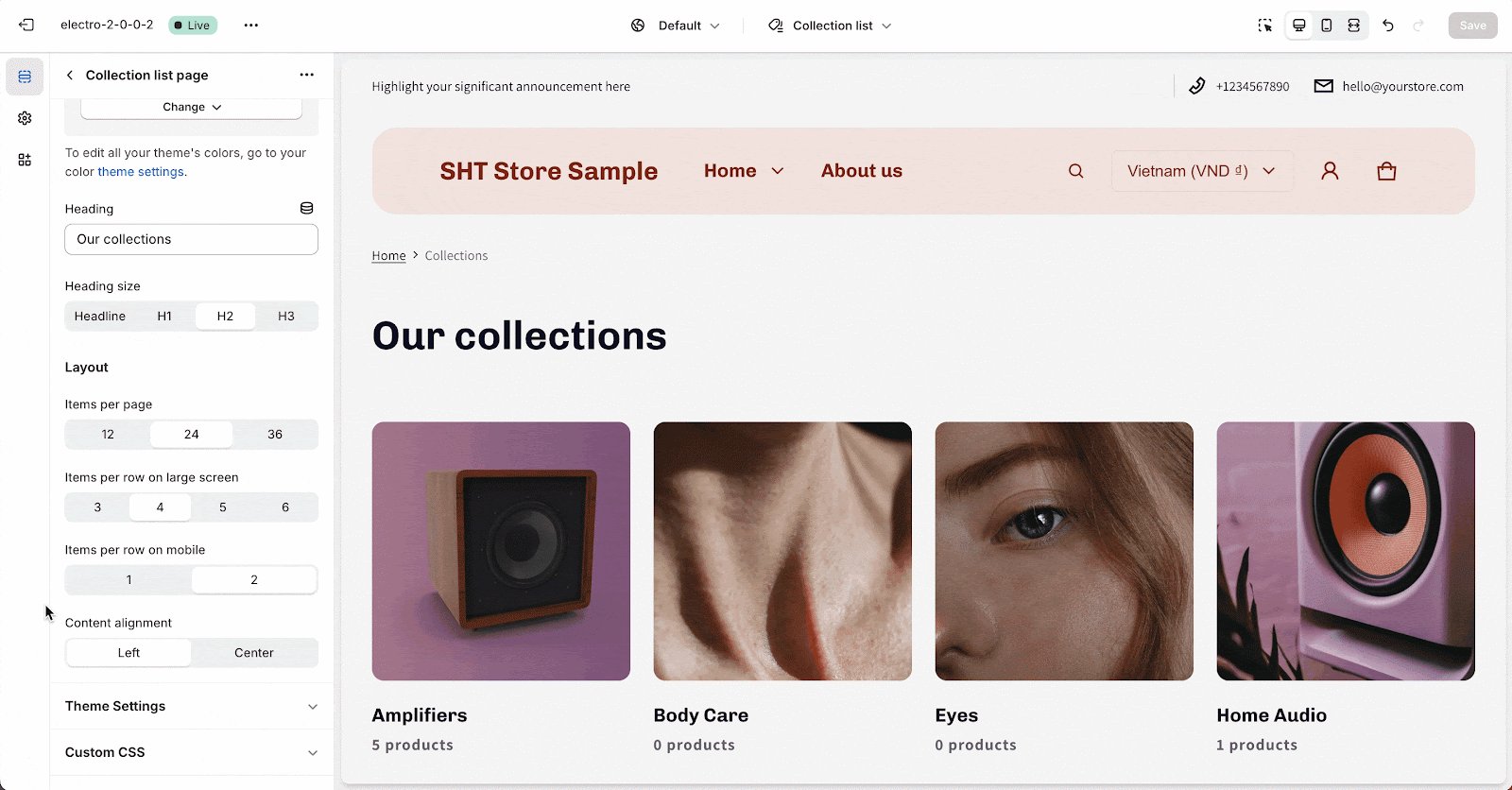
This section includes the heading text and list of the collections.
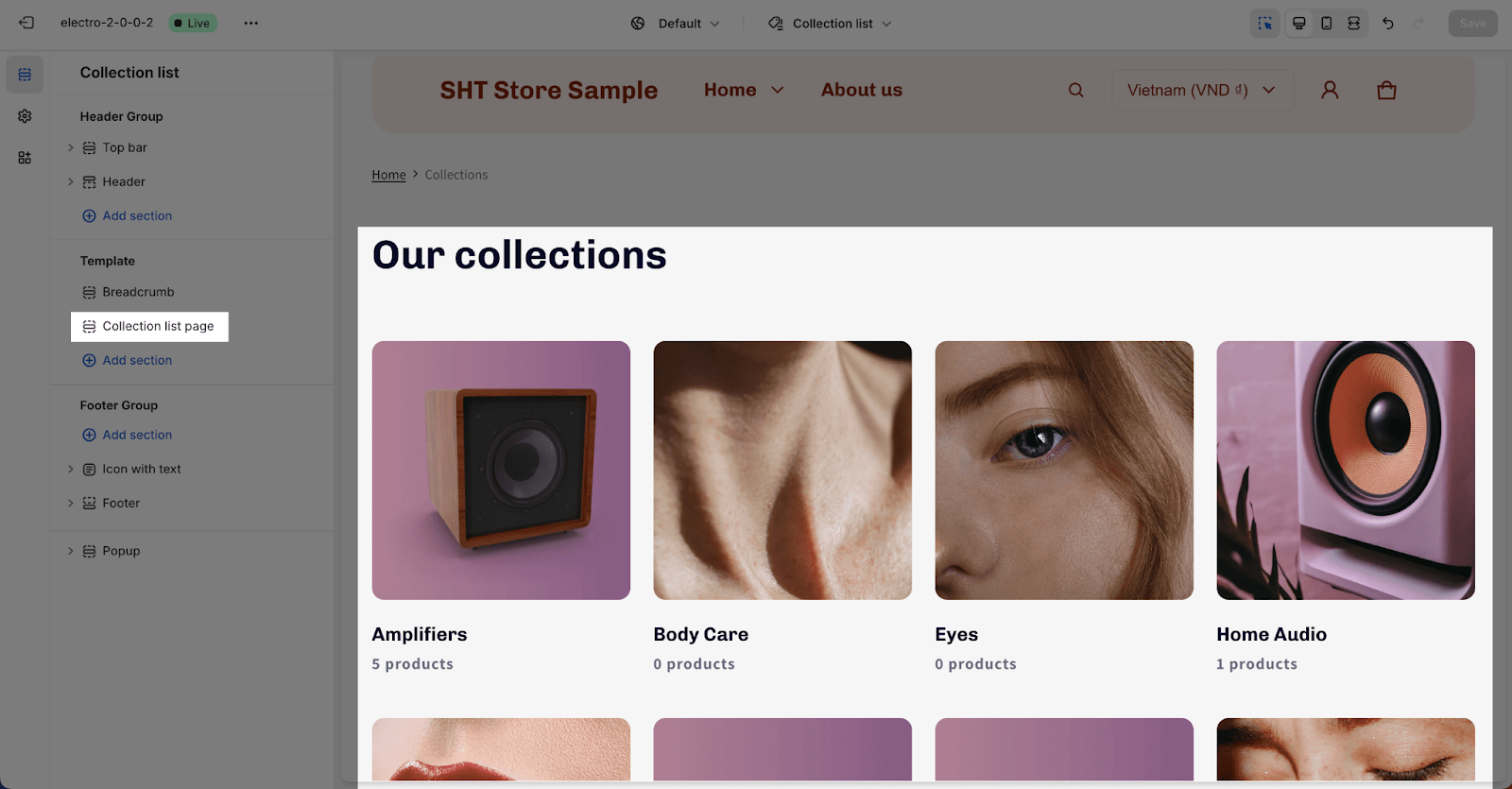
This section will be added to the Collection list template by default. Click on the section to access settings with these options:
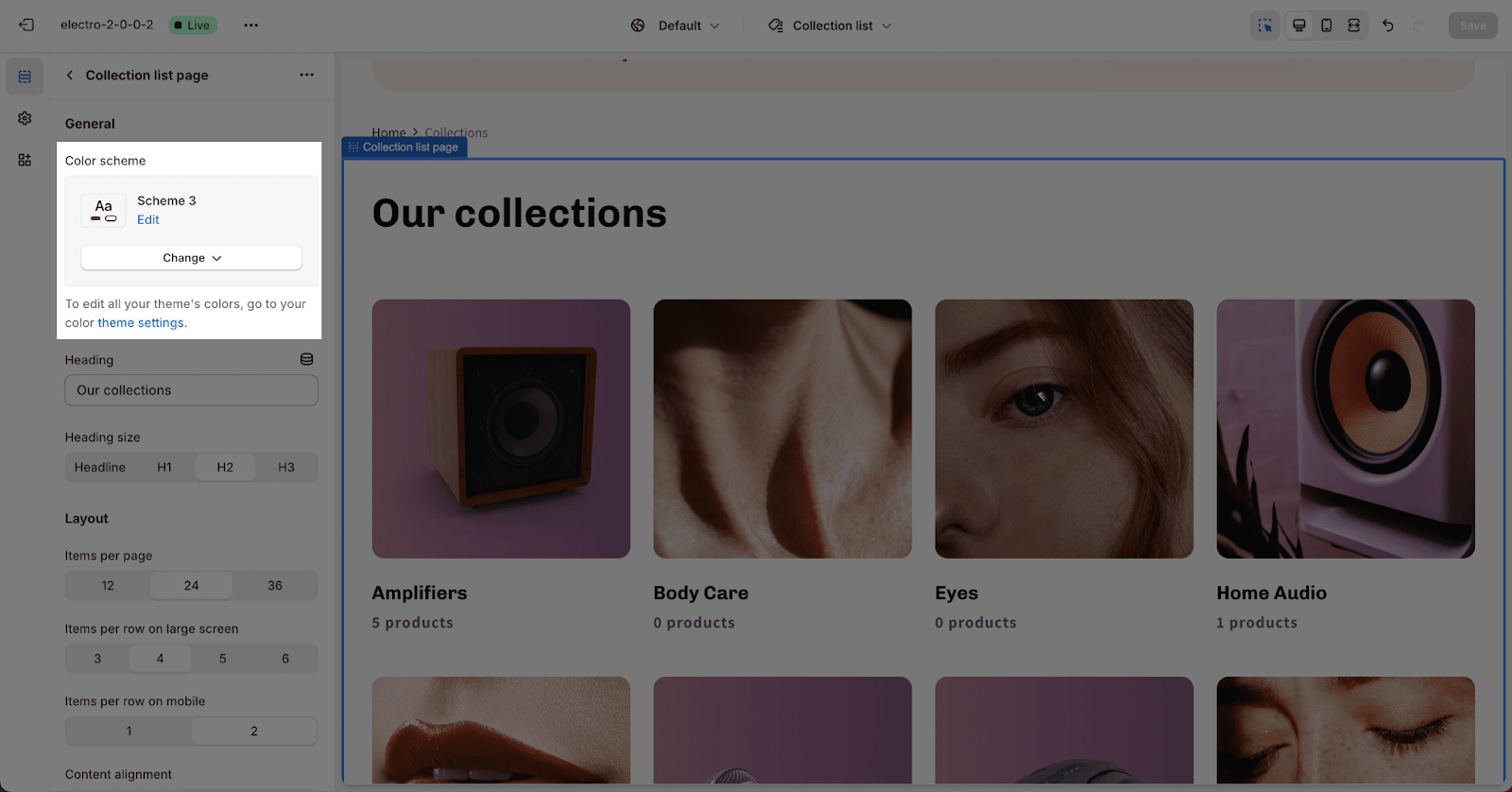
General
- Under Color Scheme, you can choose a specific scheme for the Product details section. To modify or add a new color scheme, go to Theme Settings > Color.
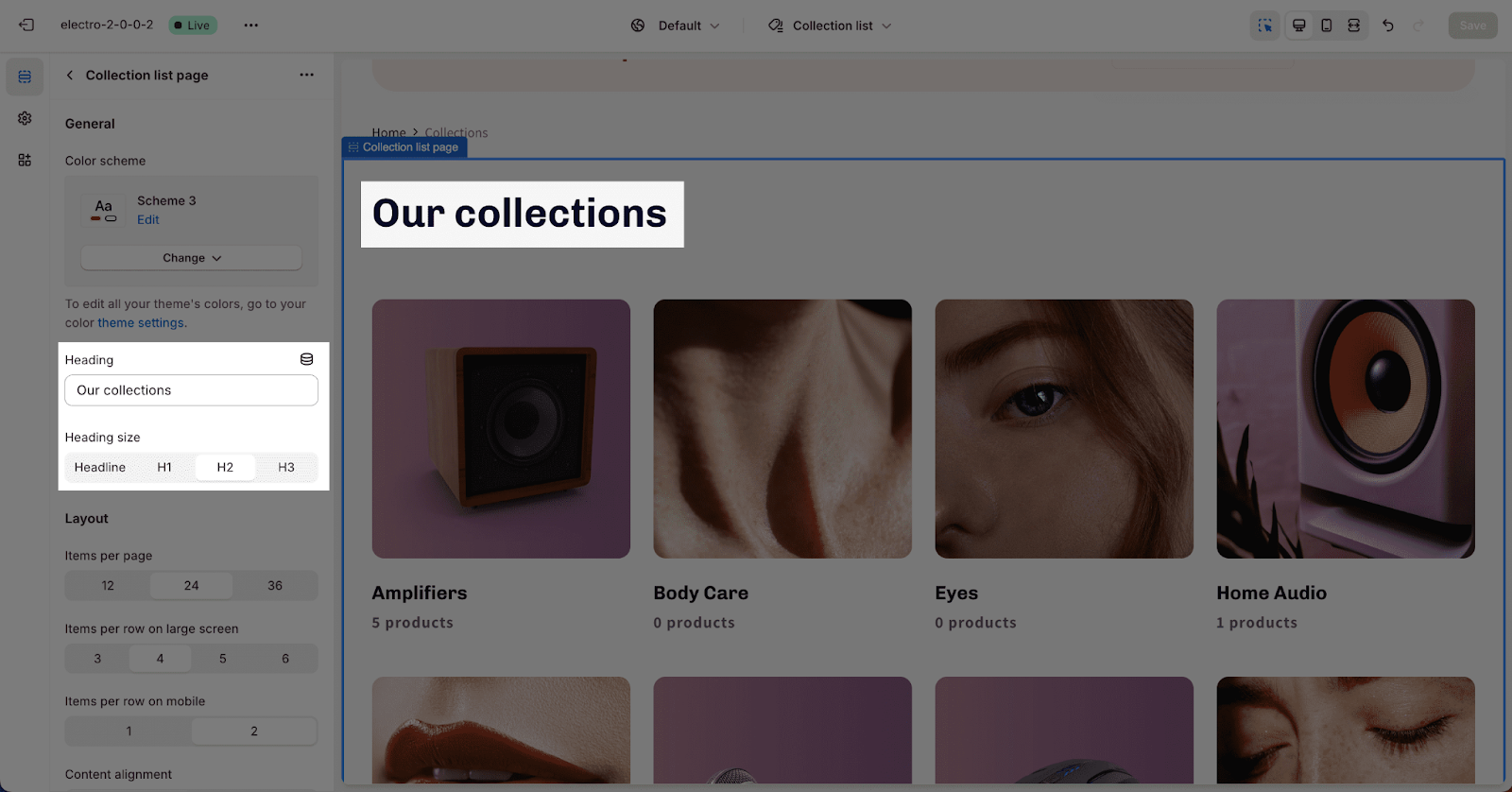
- You can change the content for the page heading by adjusting content in the Heading placeholder.
- Choose the Heading size from Headline, H1, H2, or H3. These sizes will be based on the Base text size set up in Theme settings > Color.
Layout
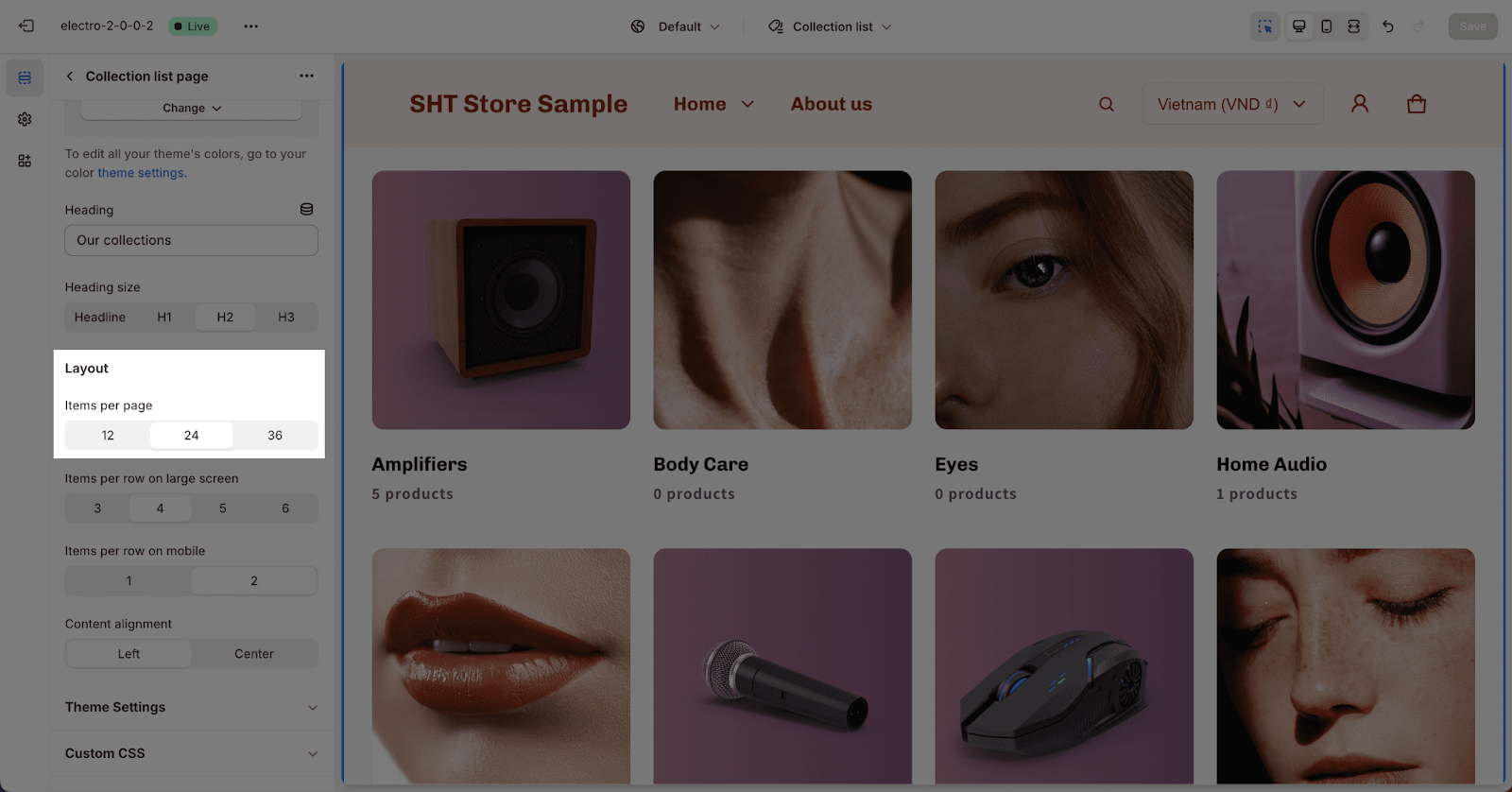
- By default, 24 products are displayed per page. You can change this to 12, 24, or 36 by adjusting the “Item Per Page” setting. If there are multiple pages of products, pagination will appear.
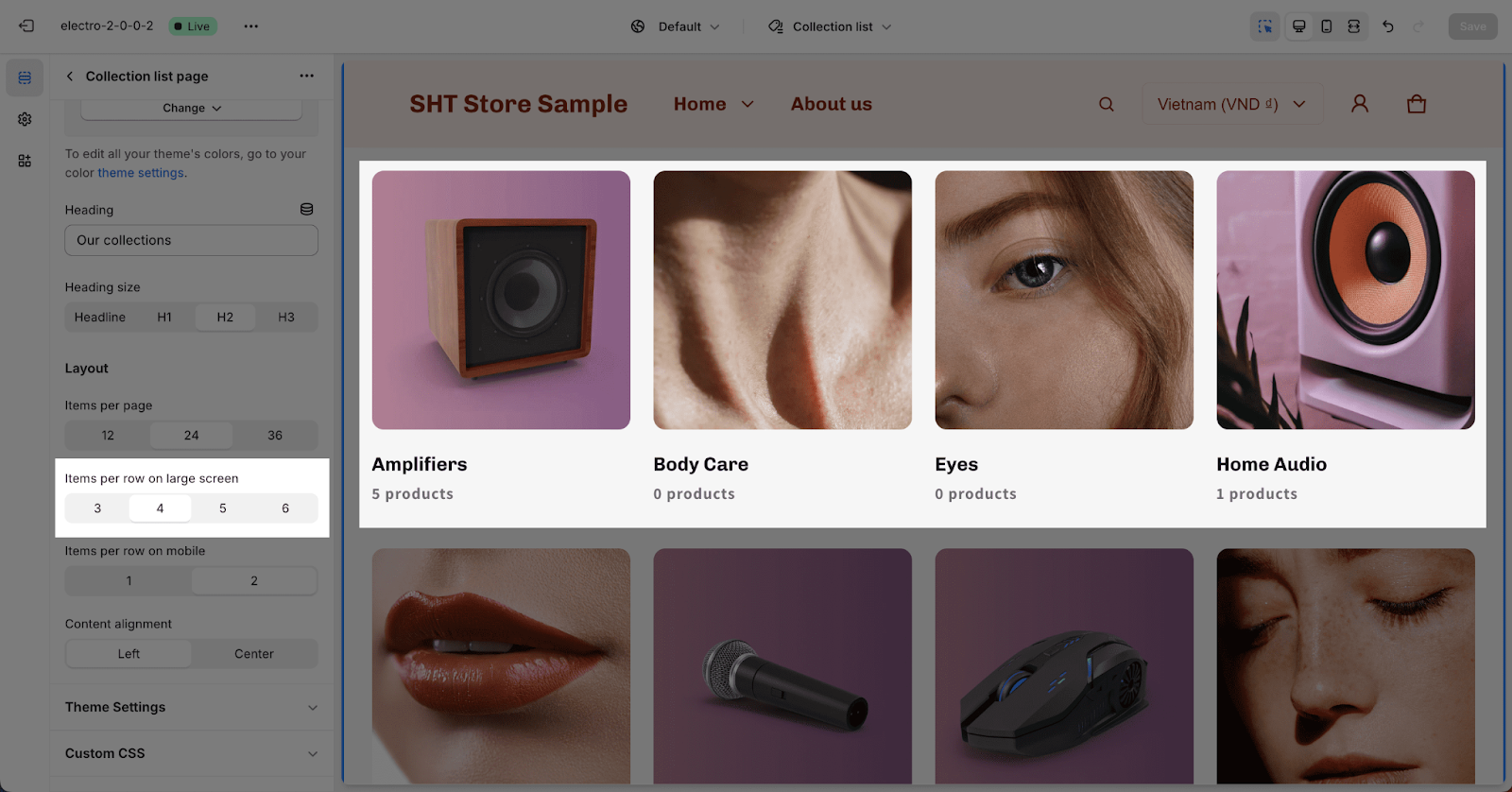
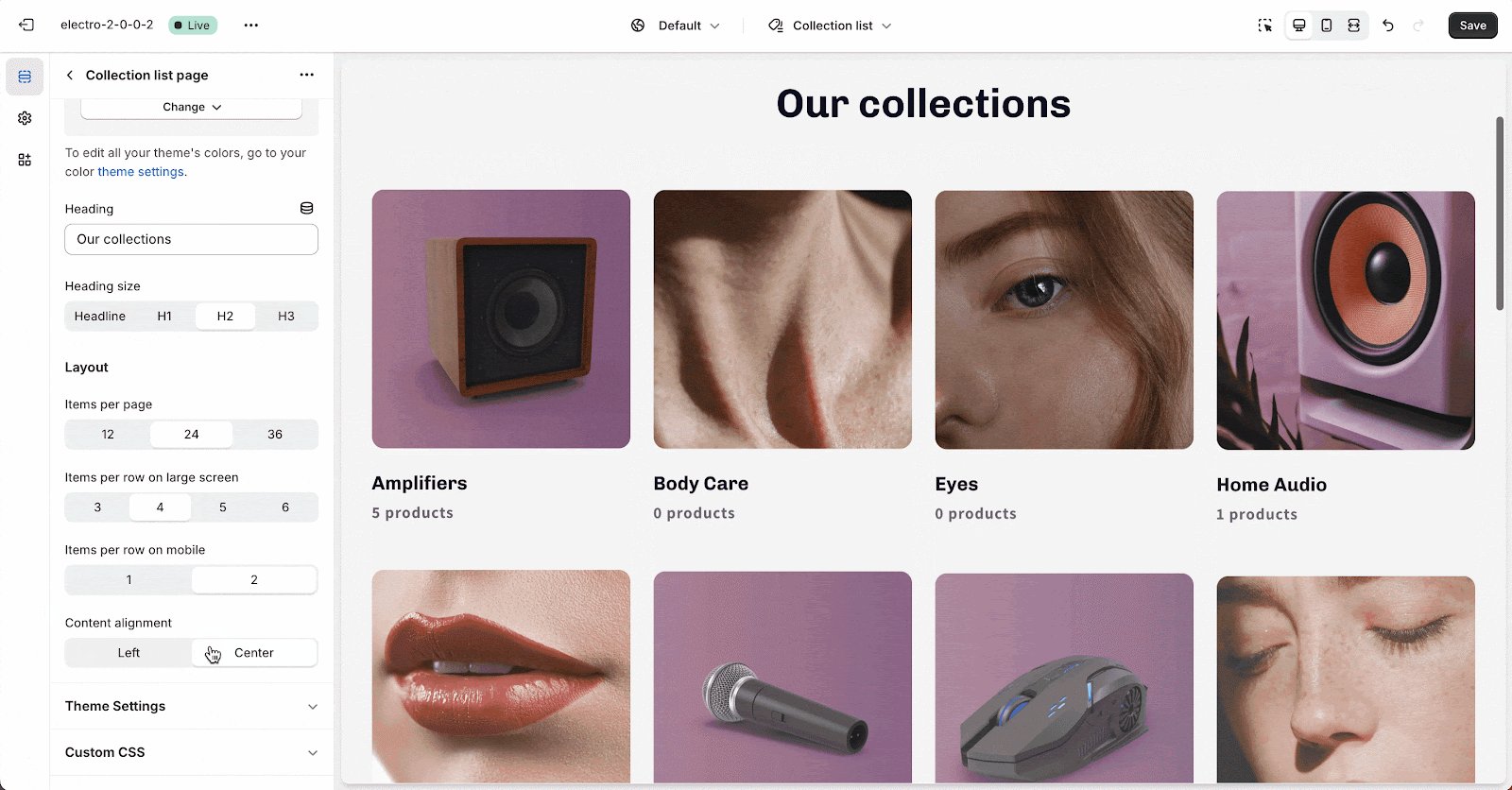
- Set the number of “Items per row on large screen” from 3, 4, 5, or 6 items. This applies to desktop, laptop, and tablet screens.
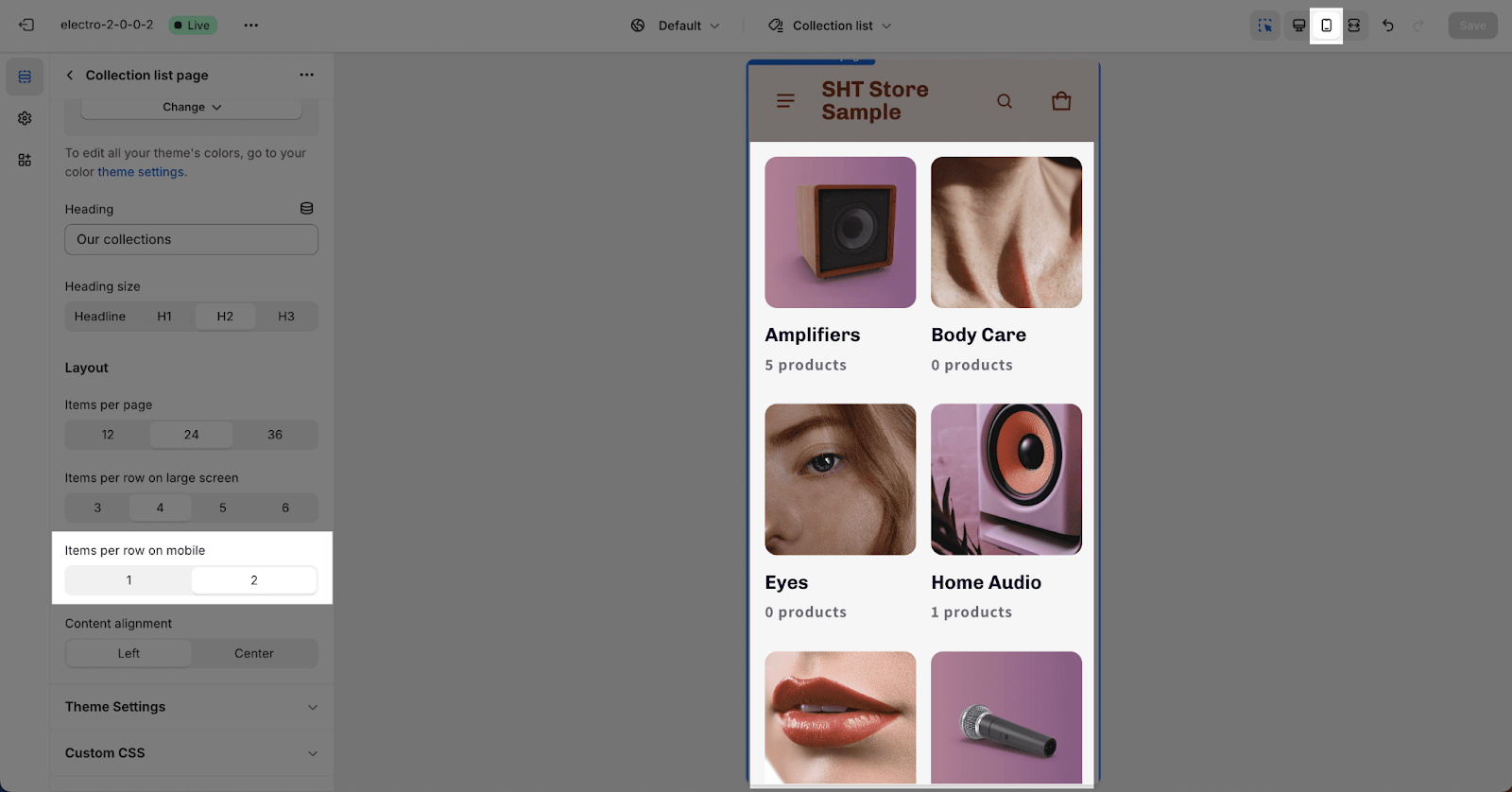
- On mobile, the default is 1 product per row. You can change it to 1 or 2 by selecting the “Items per row on mobile” option.
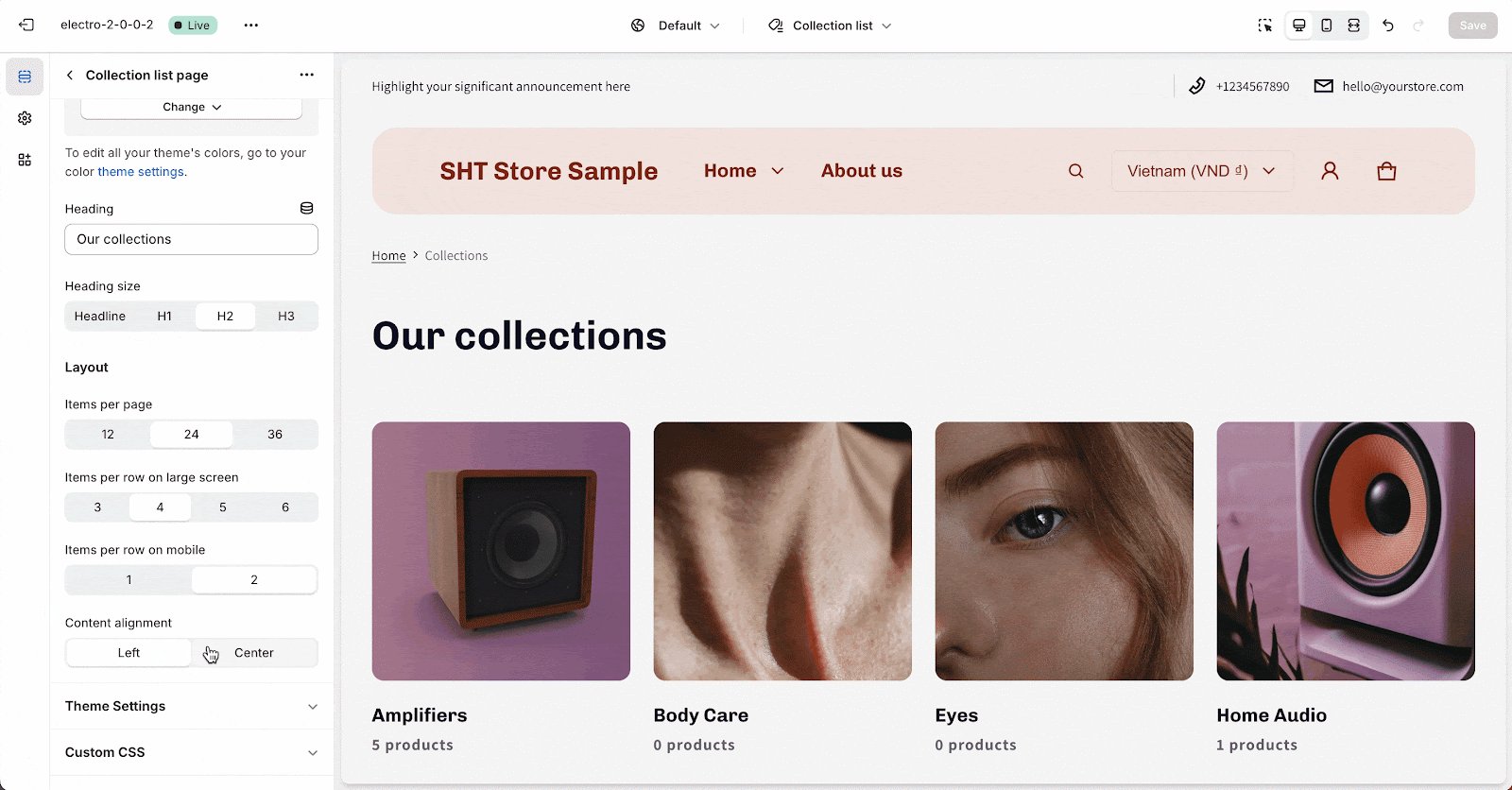
- Adjust the content alignment to change the position of the section heading. The default is left-aligned, but you can change it to center by selecting the “Content alignment” parameter.
You can adjust additional theme settings parameters for this section in the Theme settings. However, note that any changes made here will affect the Theme settings and all other elements in your store. To learn more about Theme settings parameters, please see the related article.
Frequently Asked Questions
1. What is the Collection List page?
The Collection List page is where you can view all the collections in your store. It can be customized using the collection list template.
2. Can I change the number of products displayed per page?
Yes, you can adjust the “Item Per Page” setting to display 12, 24, or 36 products per page.
3. Where can I find more information about Theme settings parameters?
The article mentions that there’s a related article about Theme settings parameters, which would provide more detailed information.