How to Use Electro Collapsible Content
About Collapsible Content Section
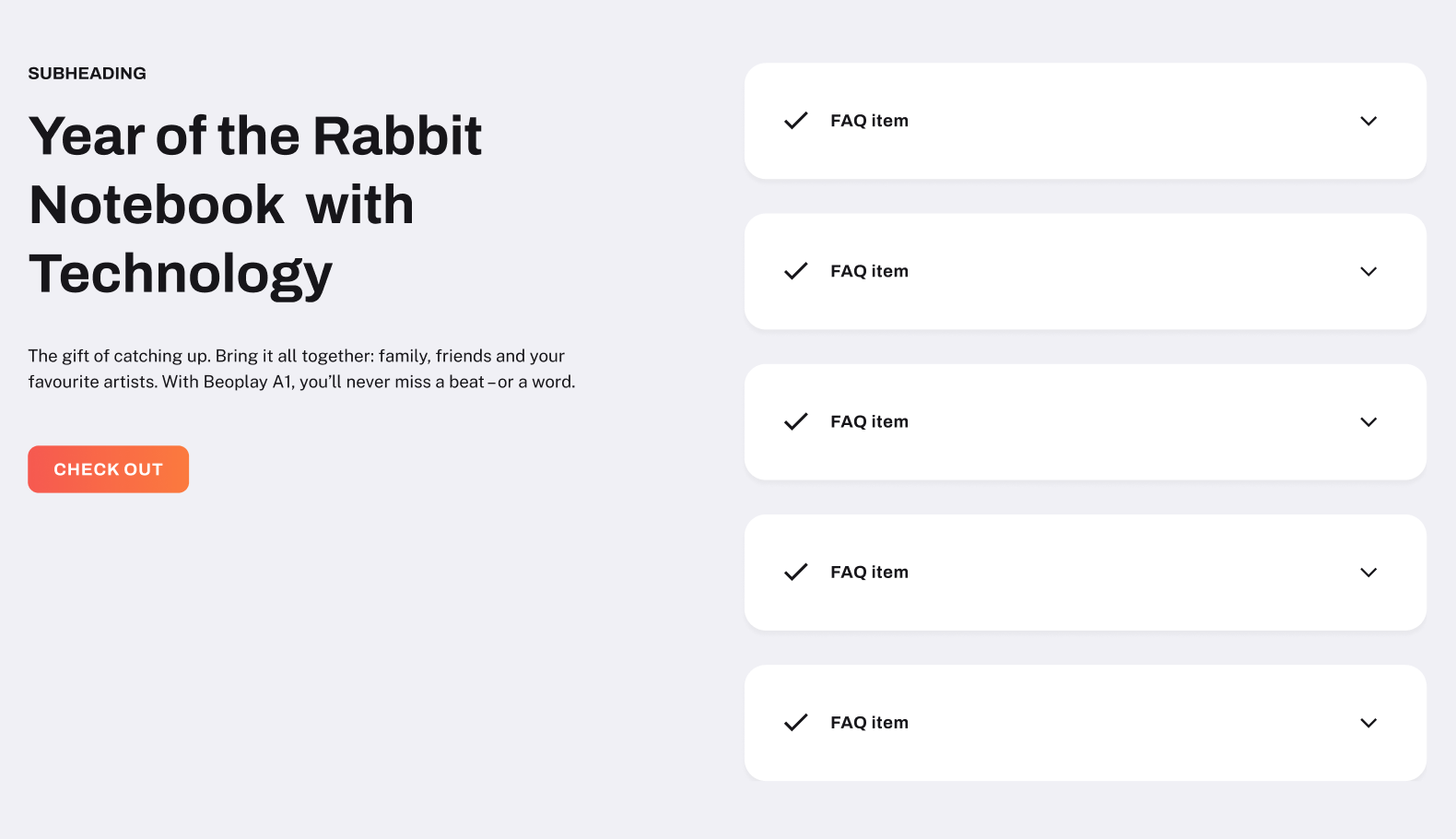
The Collapsible Content section in the Electro Shopify theme allows you to create sections of content that can be collapsed or expanded by the user. This is a great way to organize your content and to make it more user-friendly.
How To Access Collapsible Content Section
To access the Collection list section, go to Online Store > Theme > Electro theme > Customize.
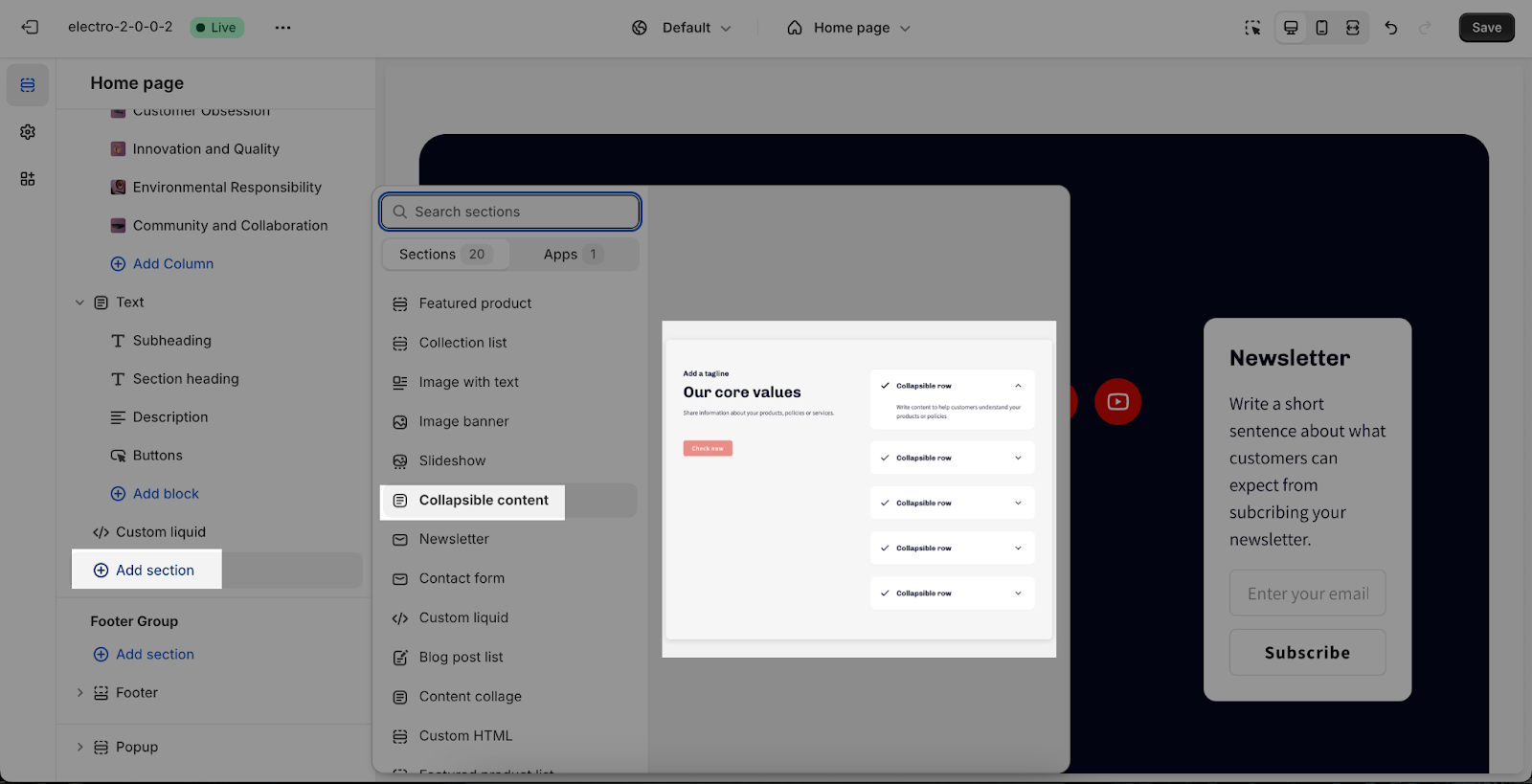
On the Customize page, choose the page where you want to add the Collapsible Content. Then, click the Add section button and select the Collapsible Content to use on the page.
How To Configure Collection List Section
Electro theme allows you to customize for the Collapsible content section with following settings:
General
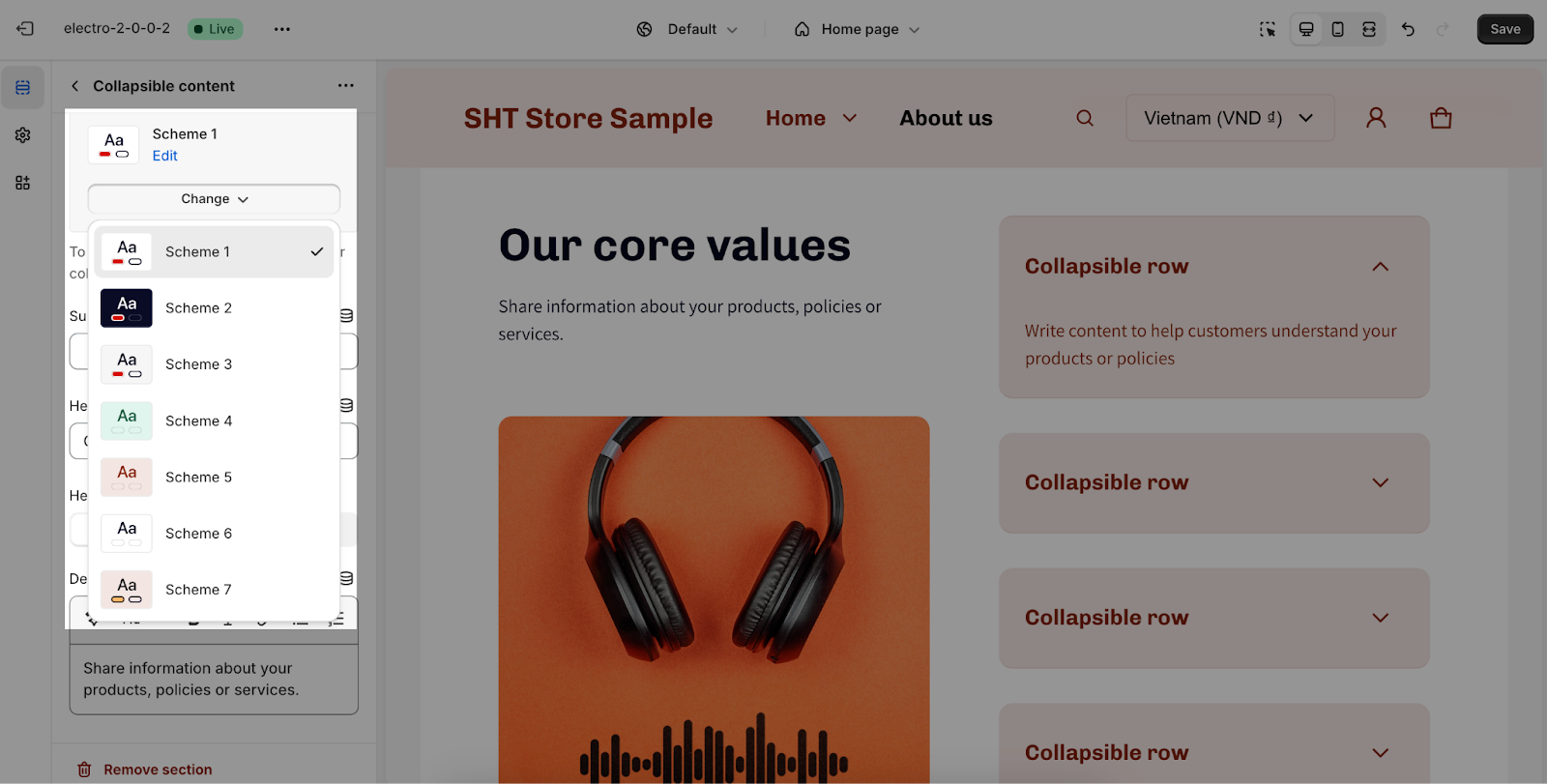
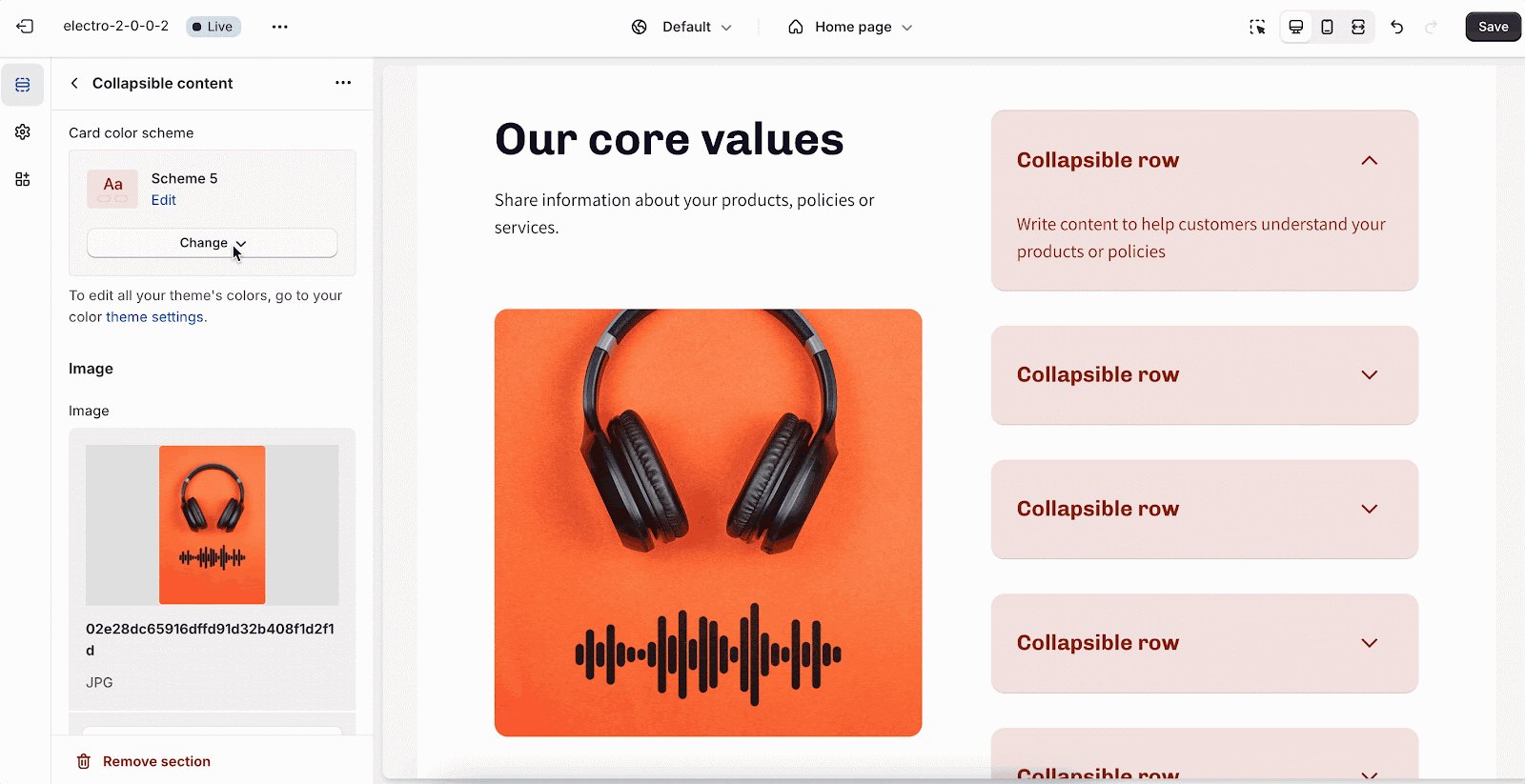
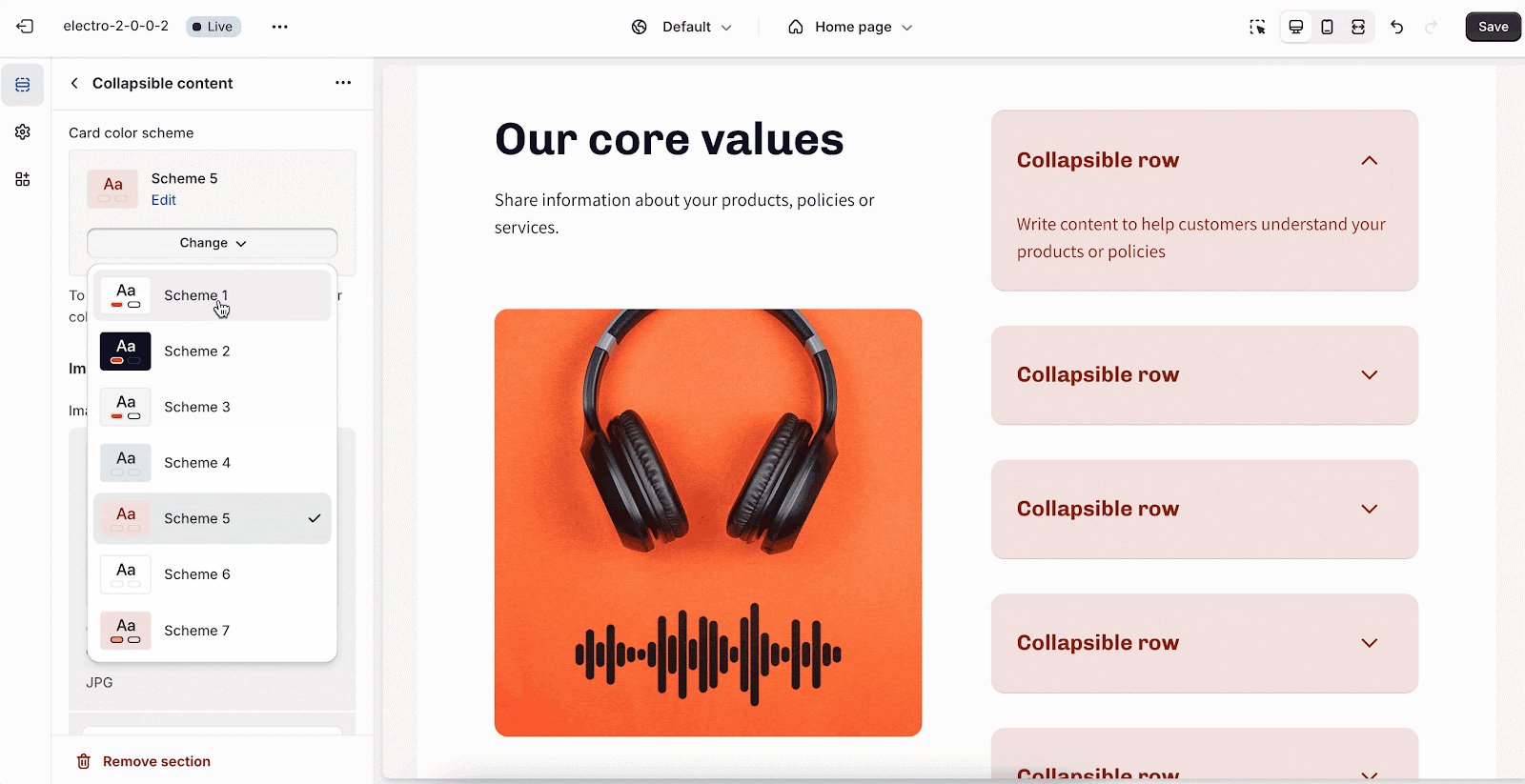
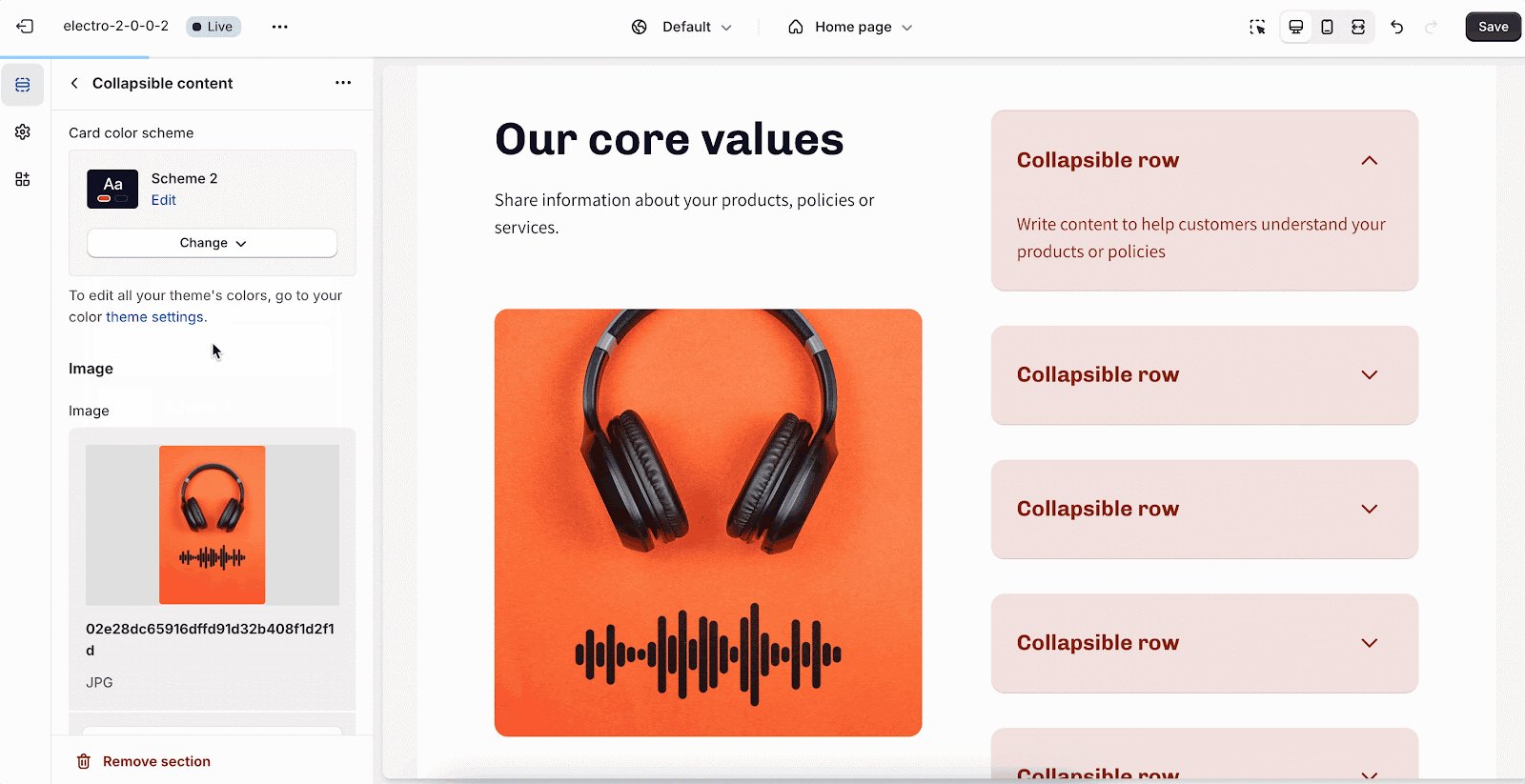
Under the Color Scheme, you can choose a specific scheme for the Collection List section. To modify or add a new color scheme, go to Theme Settings > Color.
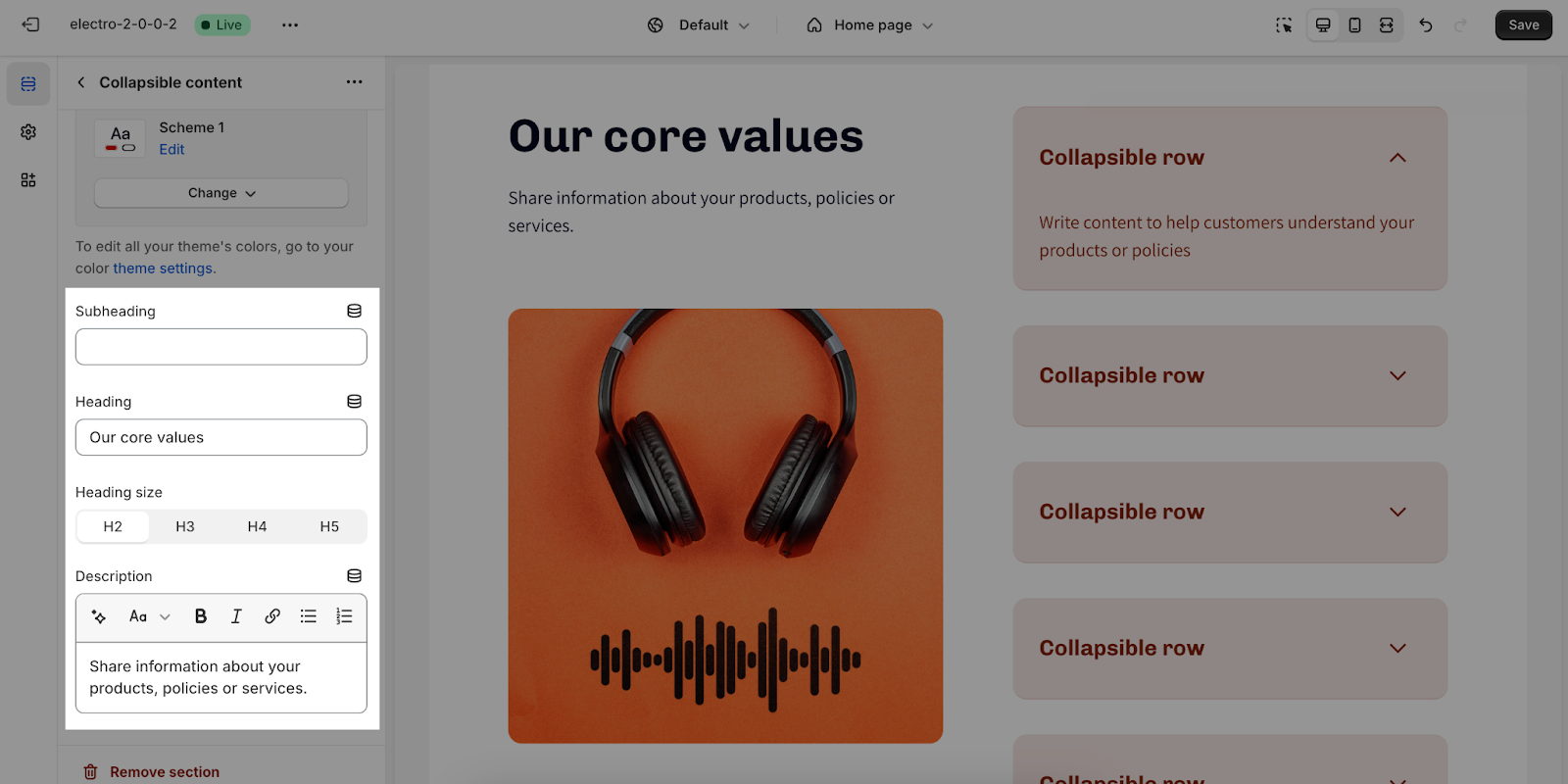
You can also add content for the Section subheading, Section heading, and Section description. If you want to hide any text, leave the placeholder empty.
To adjust the heading size, there are four options:
- H2
- H3
- H4
- H5
These heading sizes will be calculated based on Base text size. For more information, please check Theme settings > Typography.
Layout
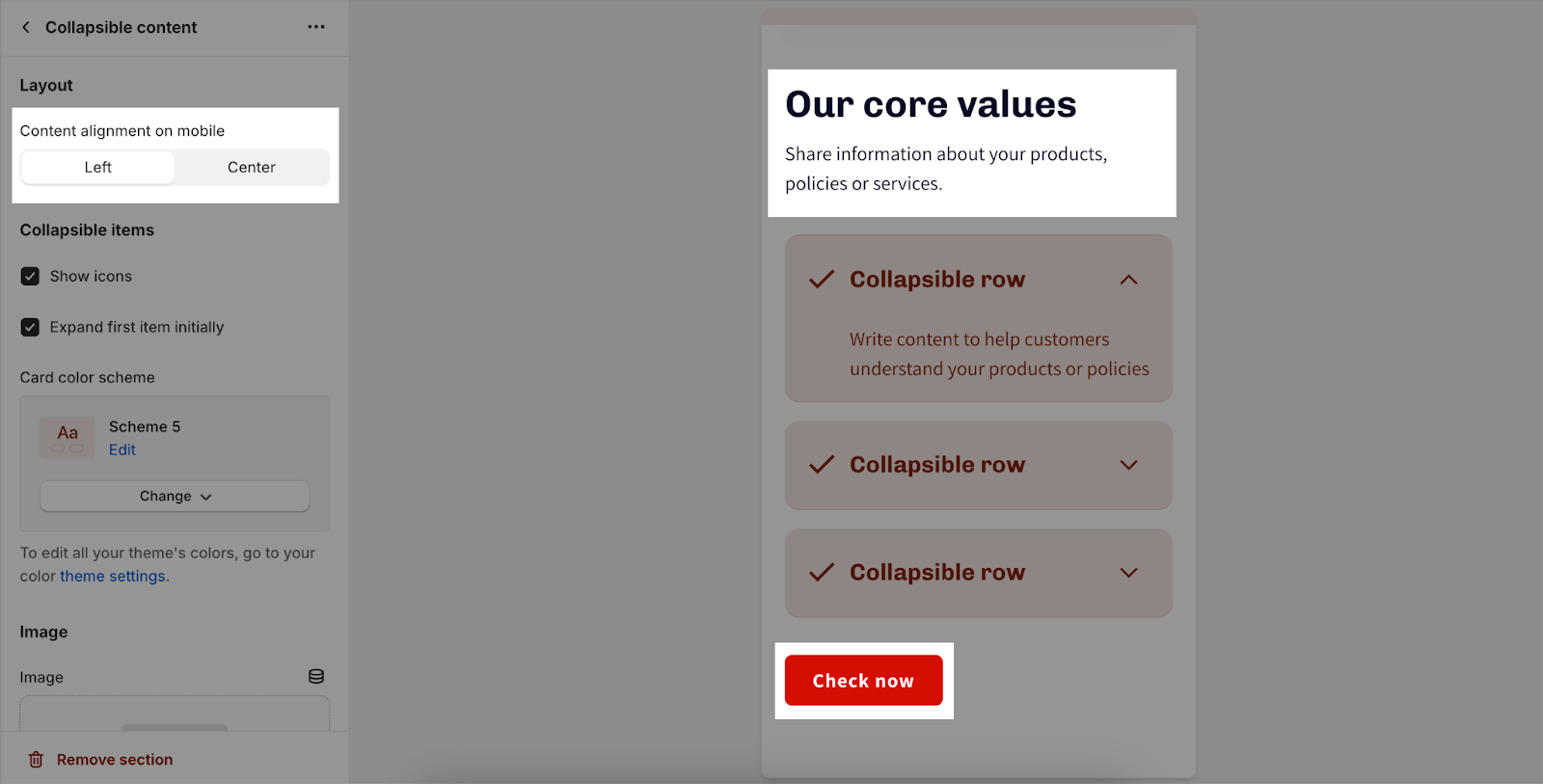
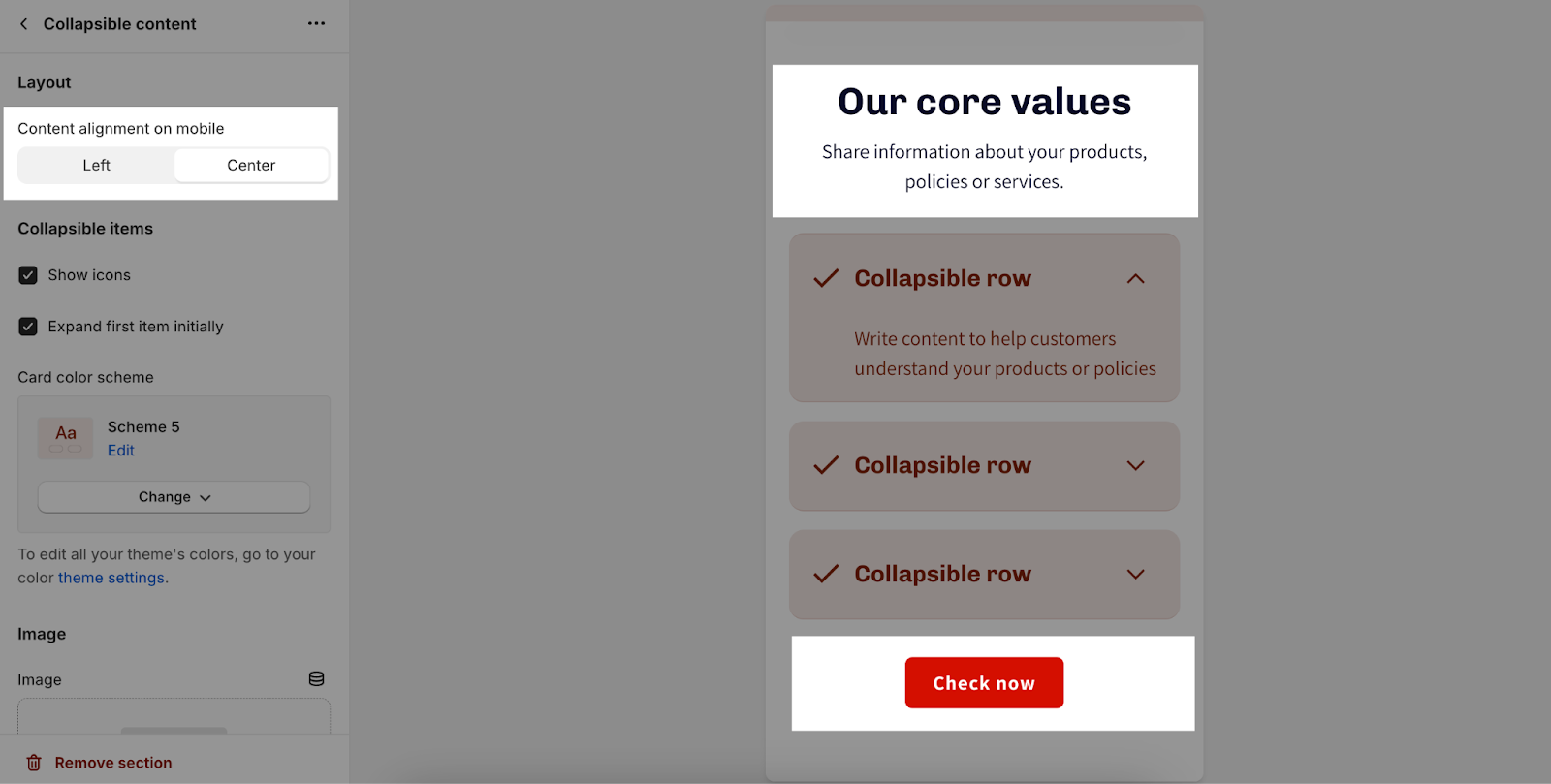
There are 2 types of alignment that you can set for the heading and content items on mobile:
- Left
- Center
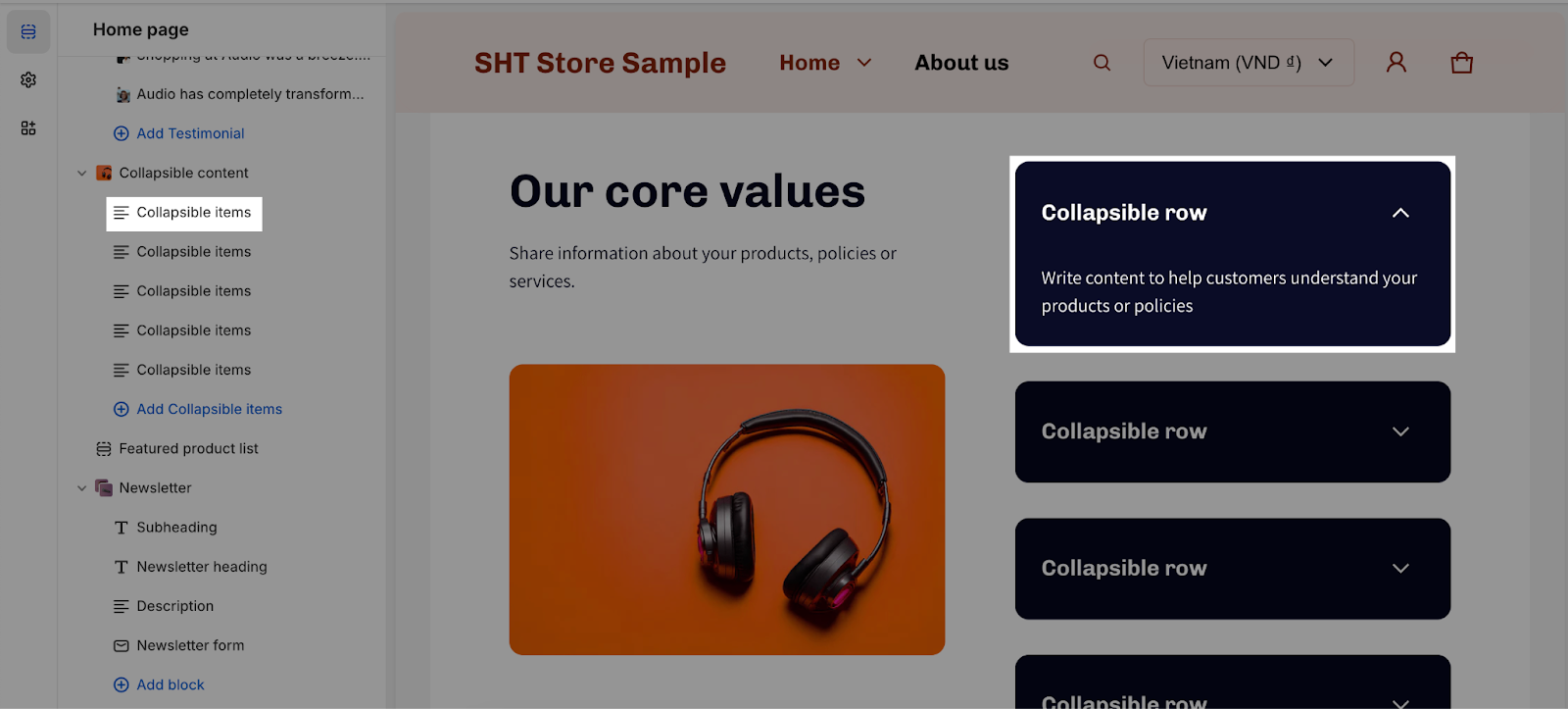
Collapsible Items
The Collapsible section by default shows an icon on each item. You can disable this option in the Settings tab.
You can also choose to automatically expand the first item content after the section is loaded by enabling the Expand first item initially option.
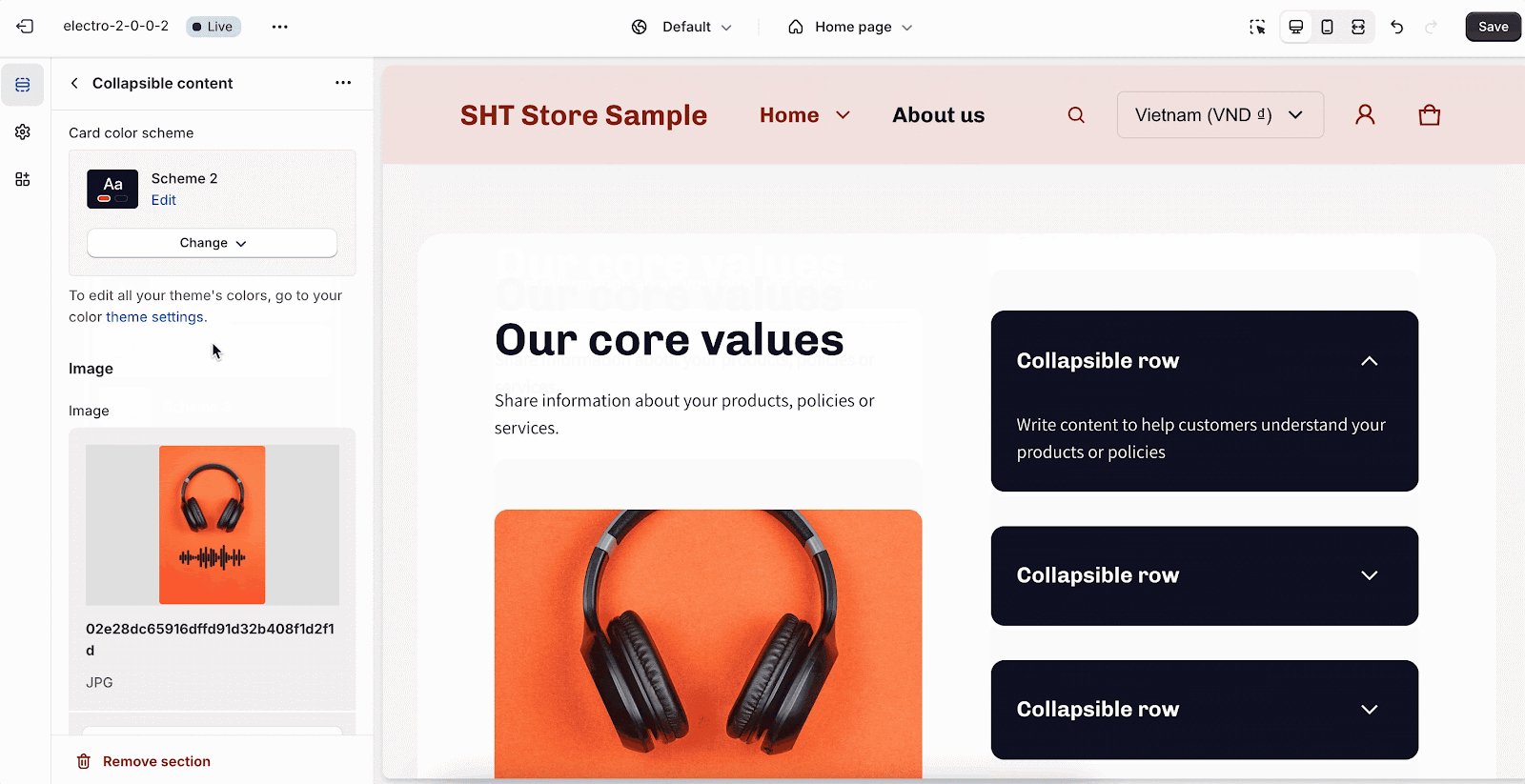
You also change the color scheme of the Collapsible items to highlight the content there:
Image
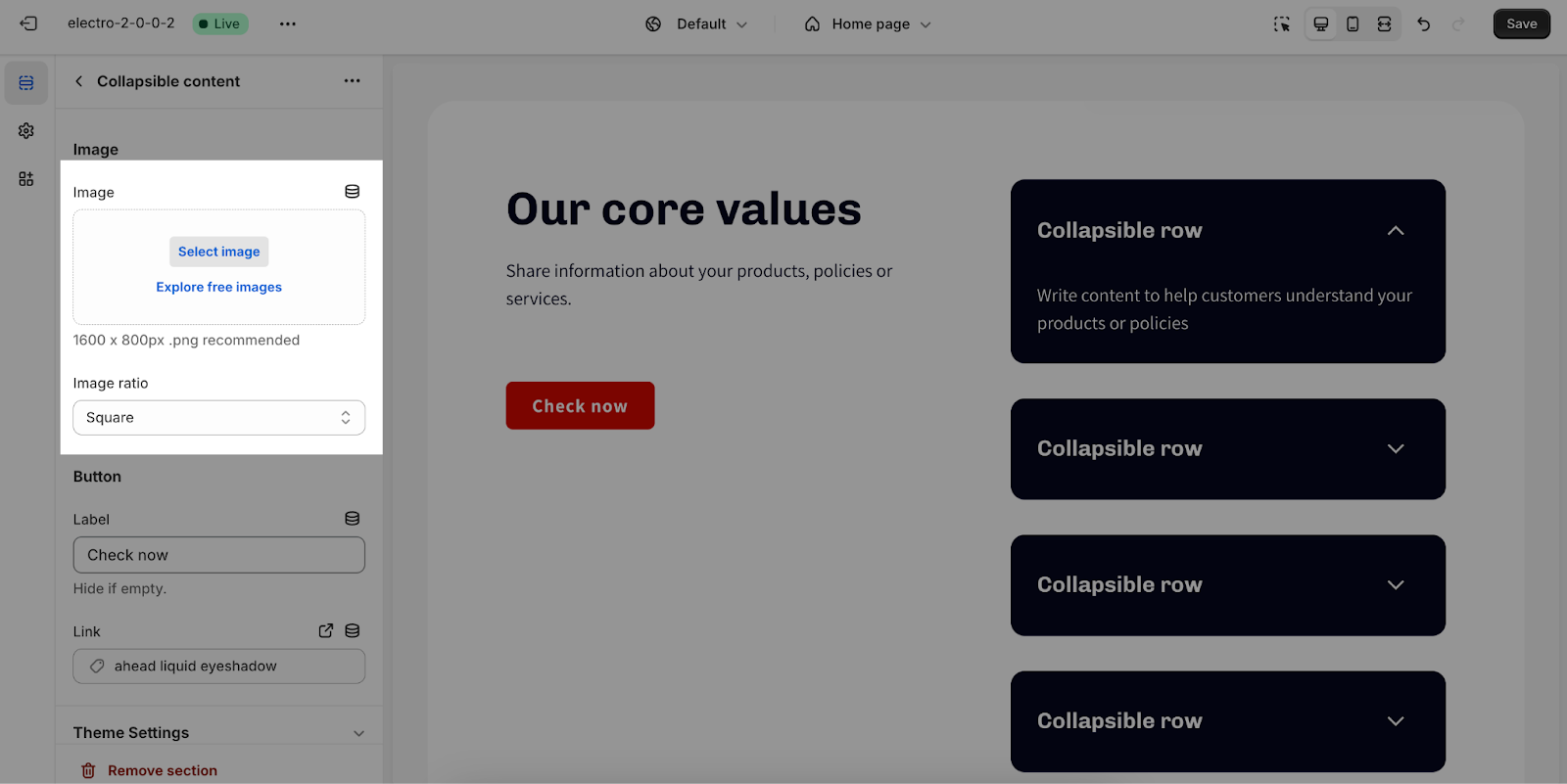
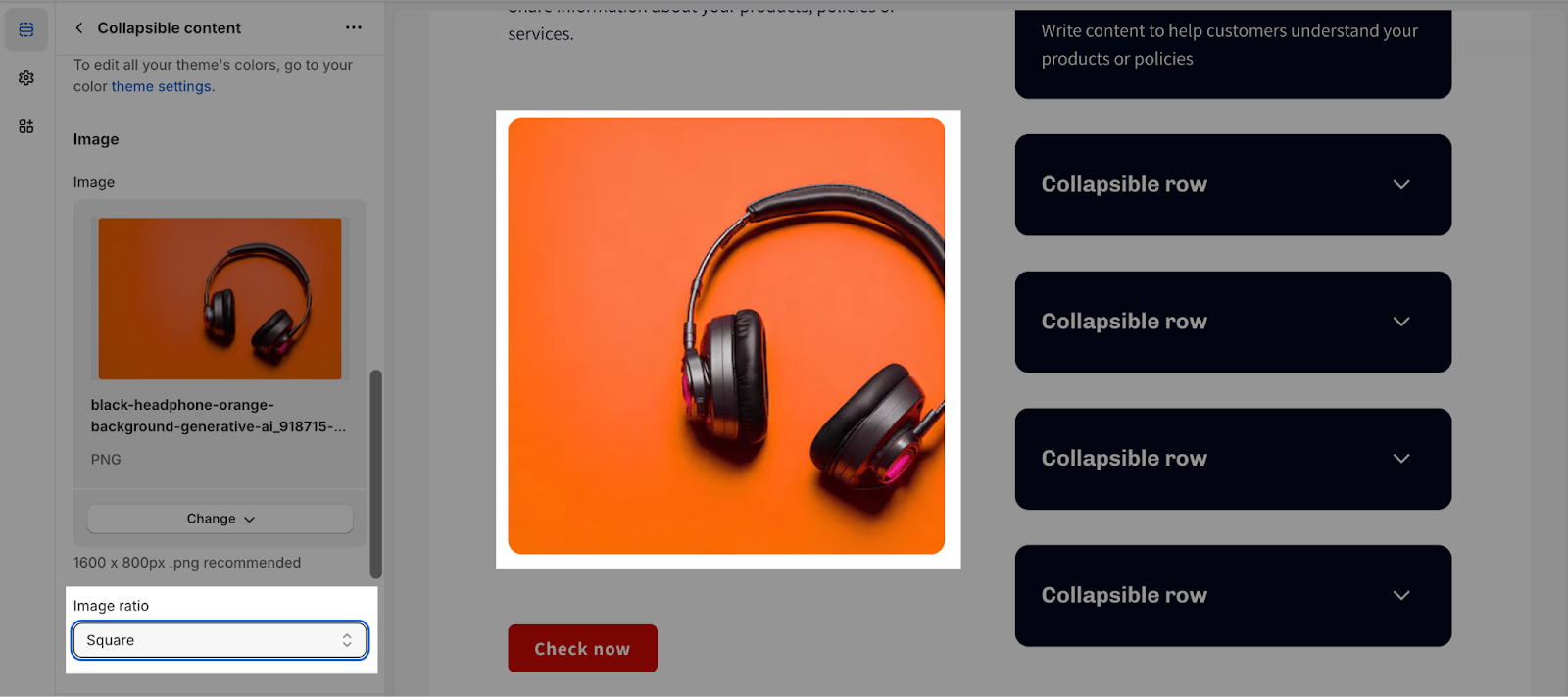
Along with text elements, you can also add an image to the section by clicking the ‘Select image’ button to upload. The recommended size is 1600px x 800px .png
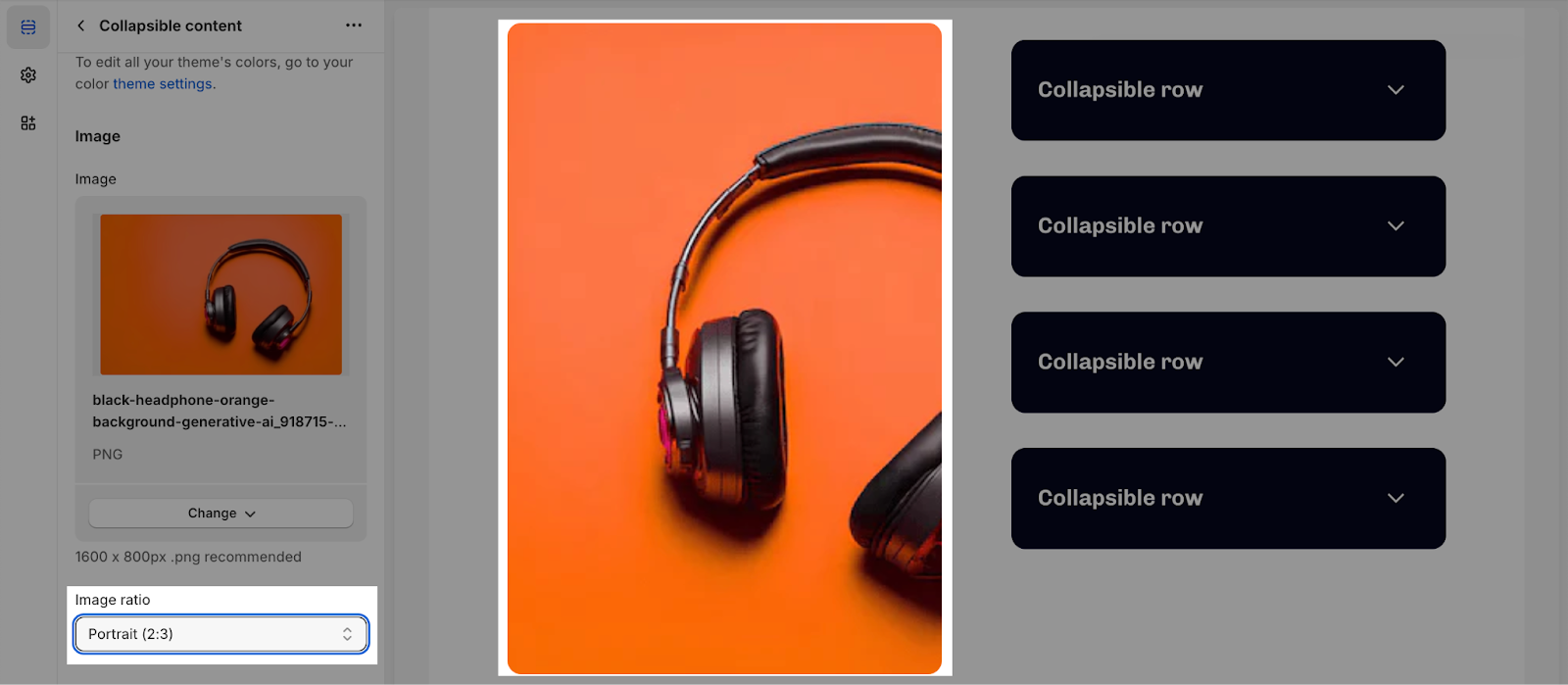
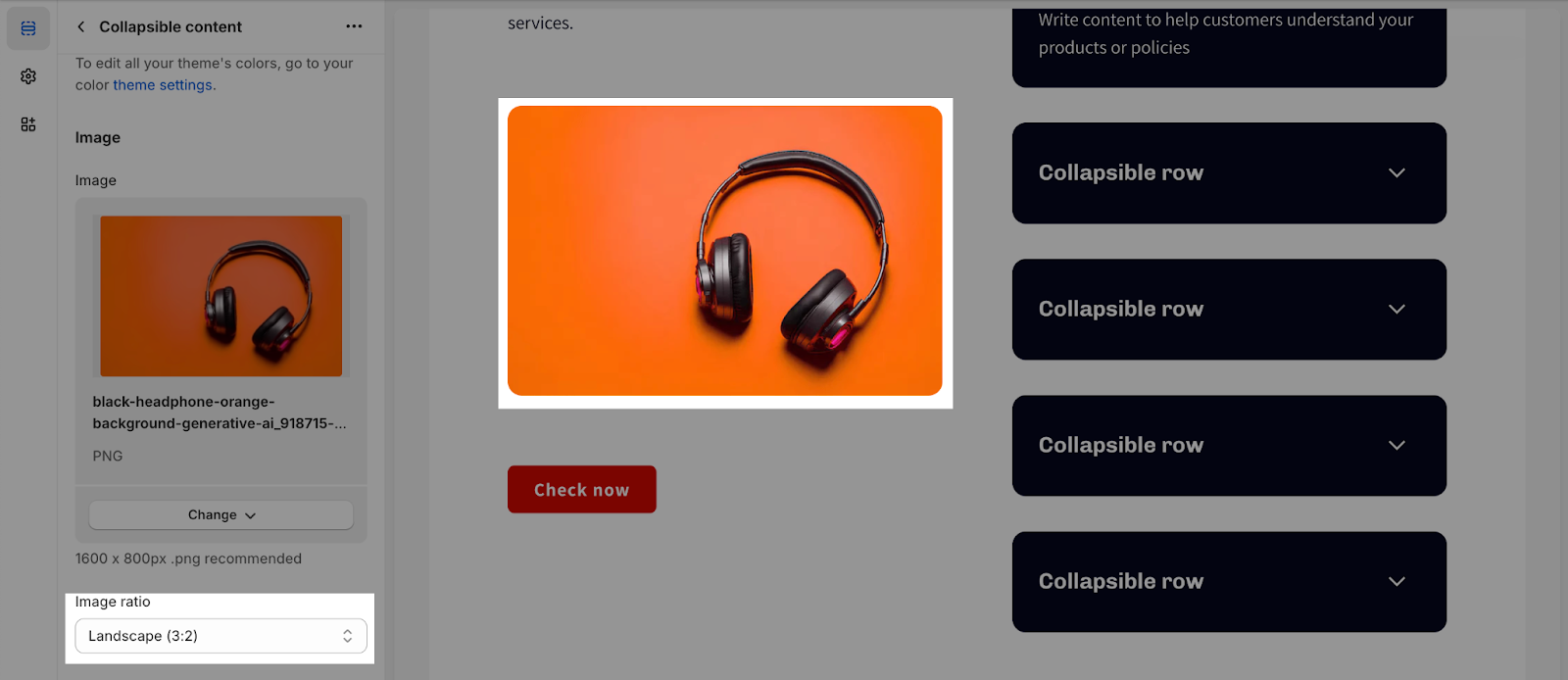
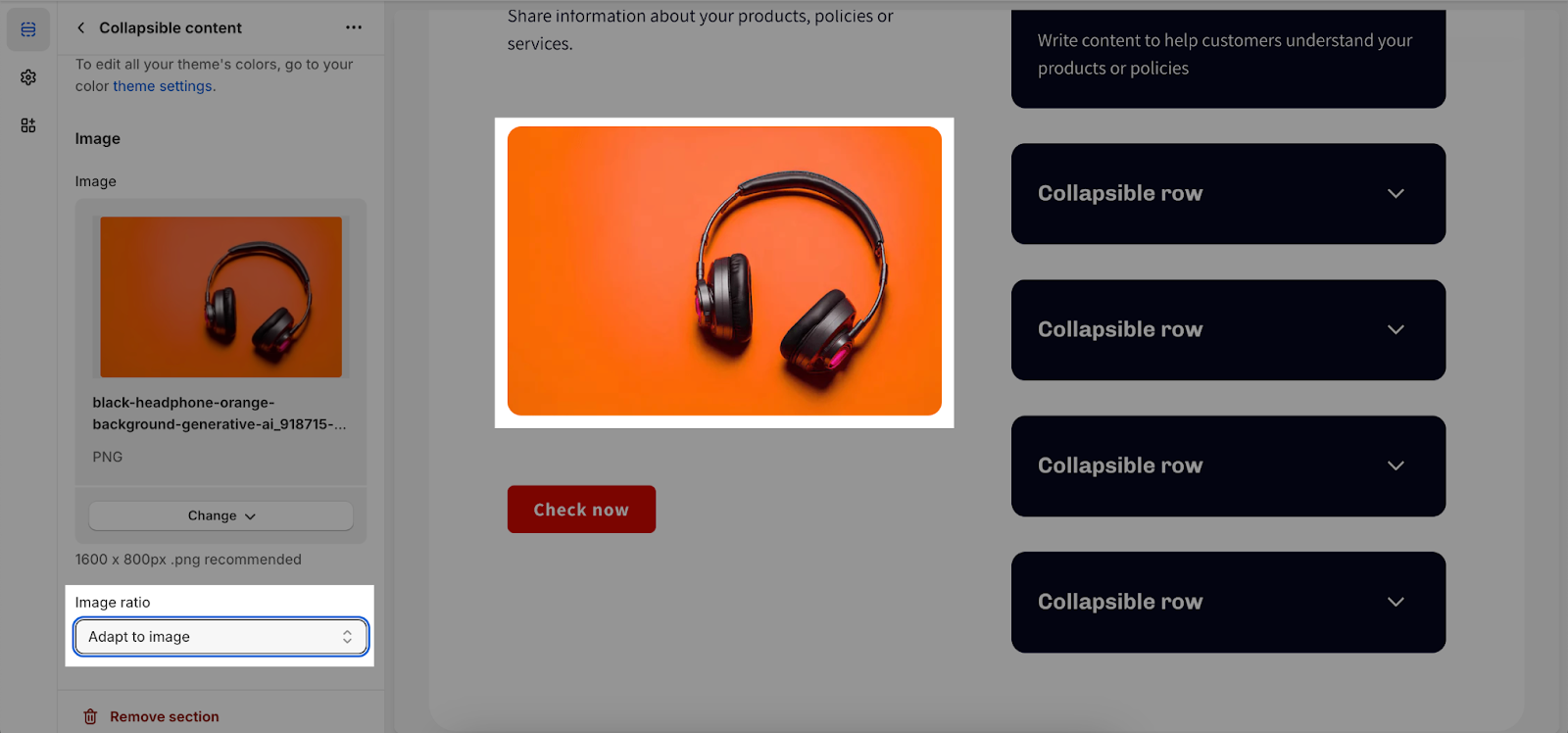
The Image ratio can be selected from:
- Square
- Portrait (2:3)
- Landscape (3:2)
- Adapt to Image: Show the image in its original size
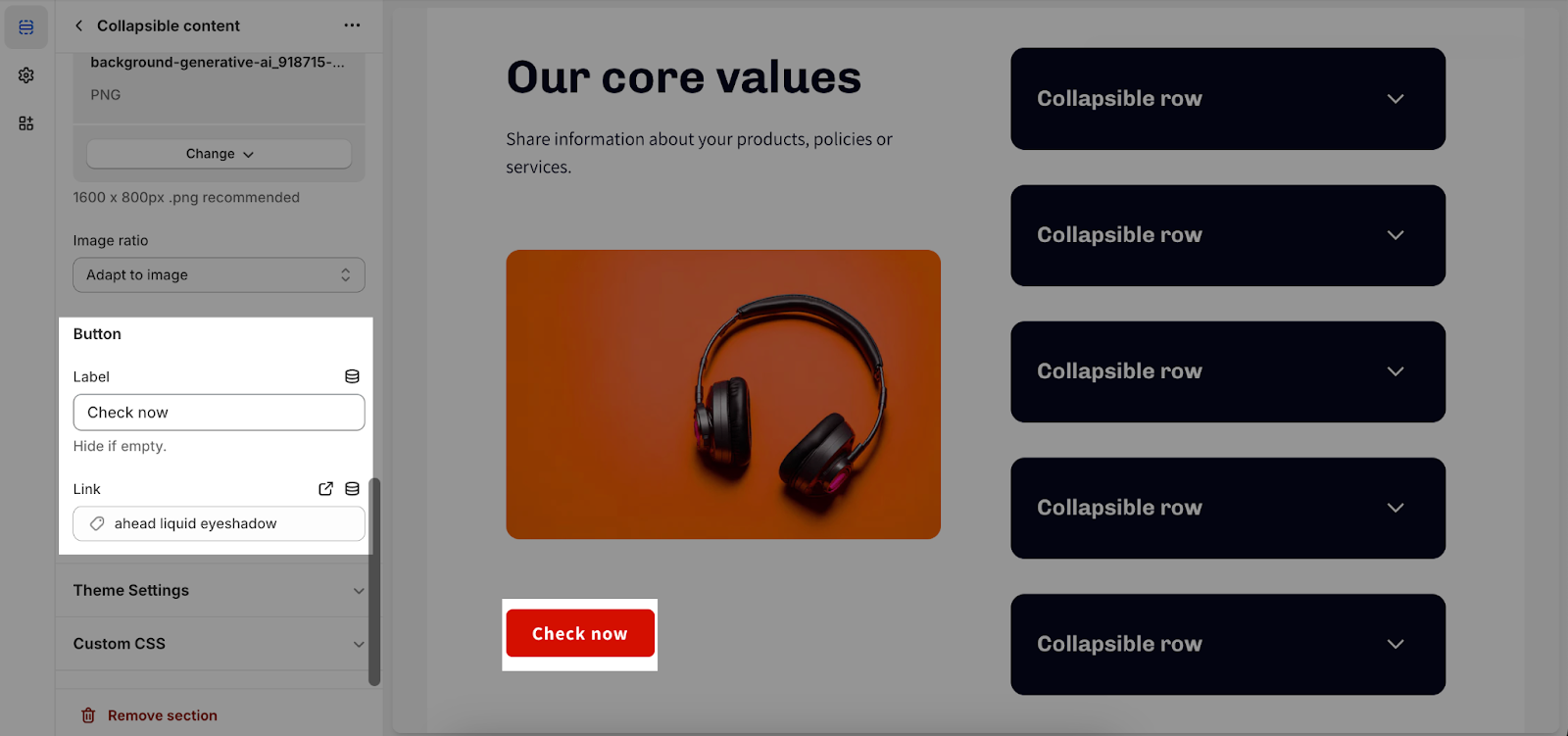
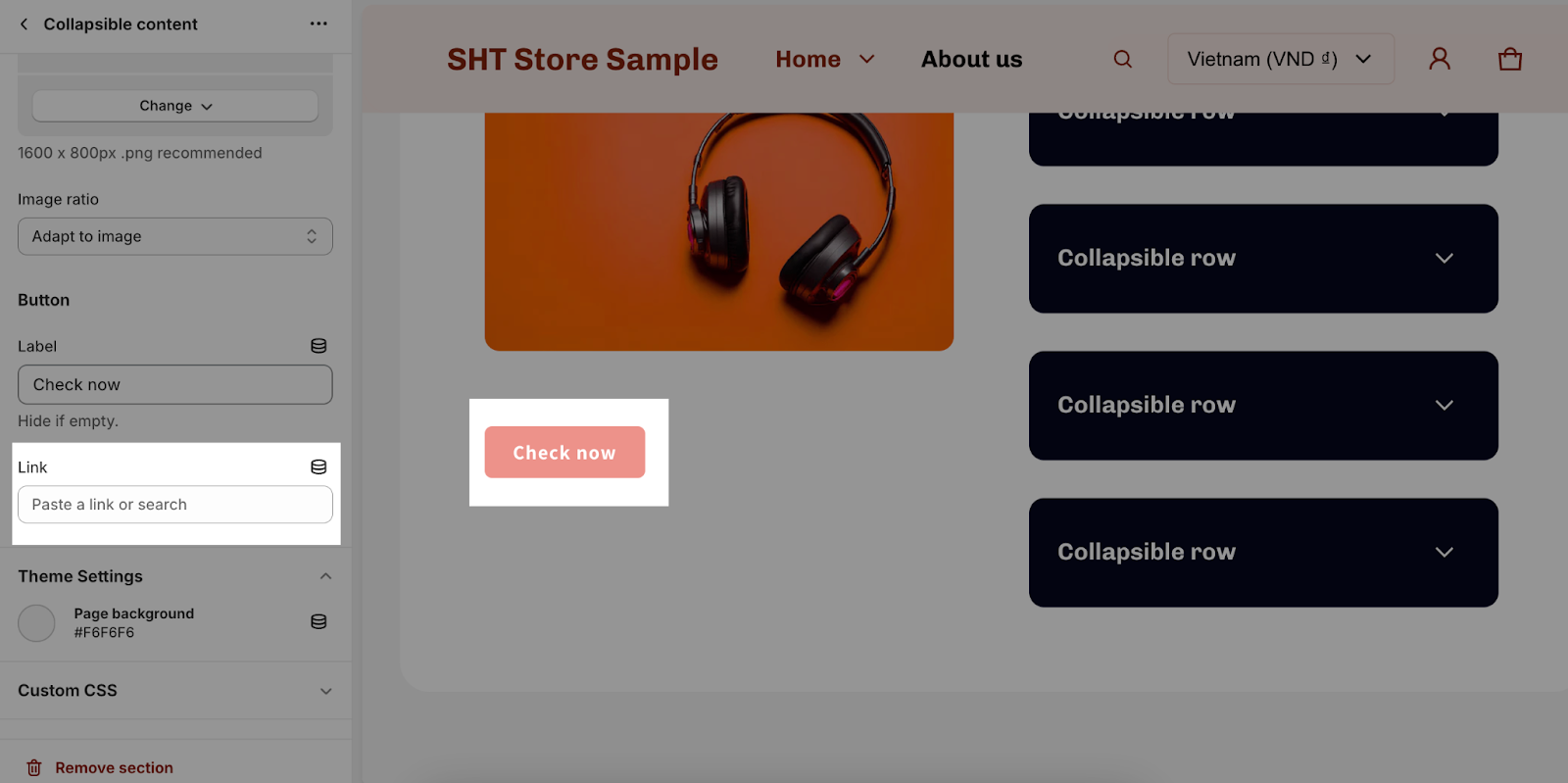
Button
To add button text and button link, click on the placeholder and insert the content. And if you want to remove the button, just delete the content on the button in the button placeholder.
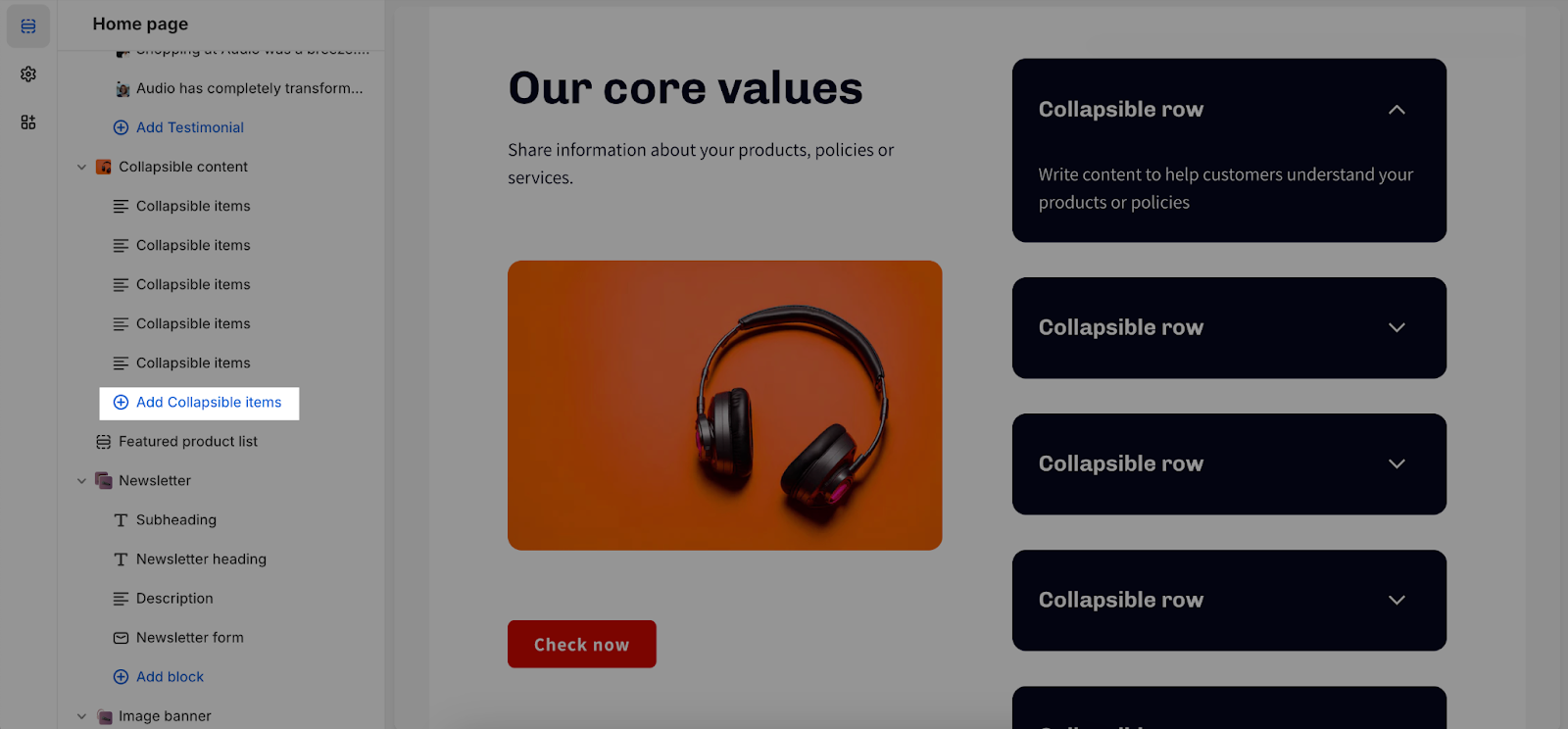
How To Configure Collapsible Item Block
To add more collapsible items to the section, click on the “Add Collapsible items” button. By default, the section will show 5 items, but you can add up to a maximum of 10 items.
To add more content to each item, click on the item.
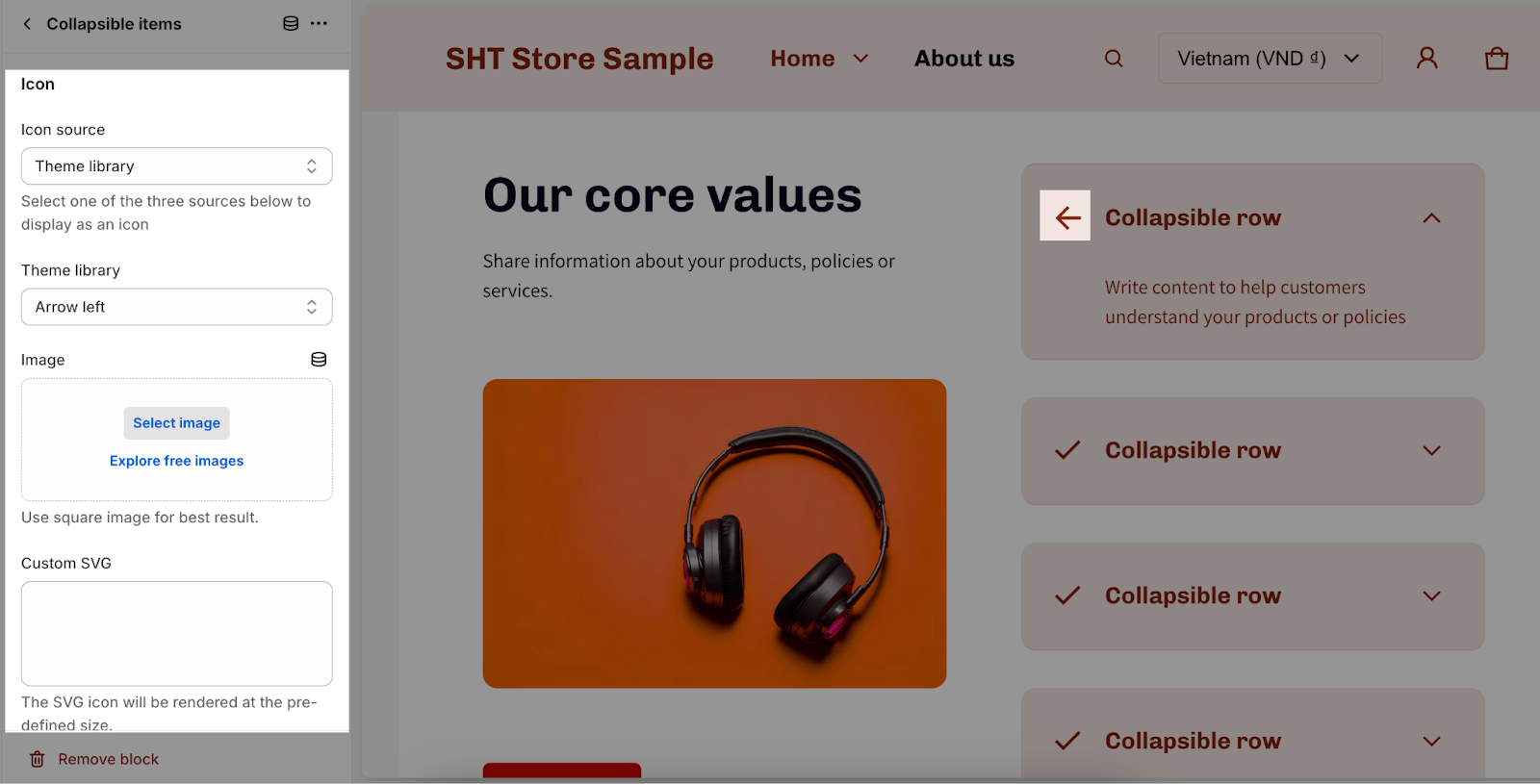
Icon
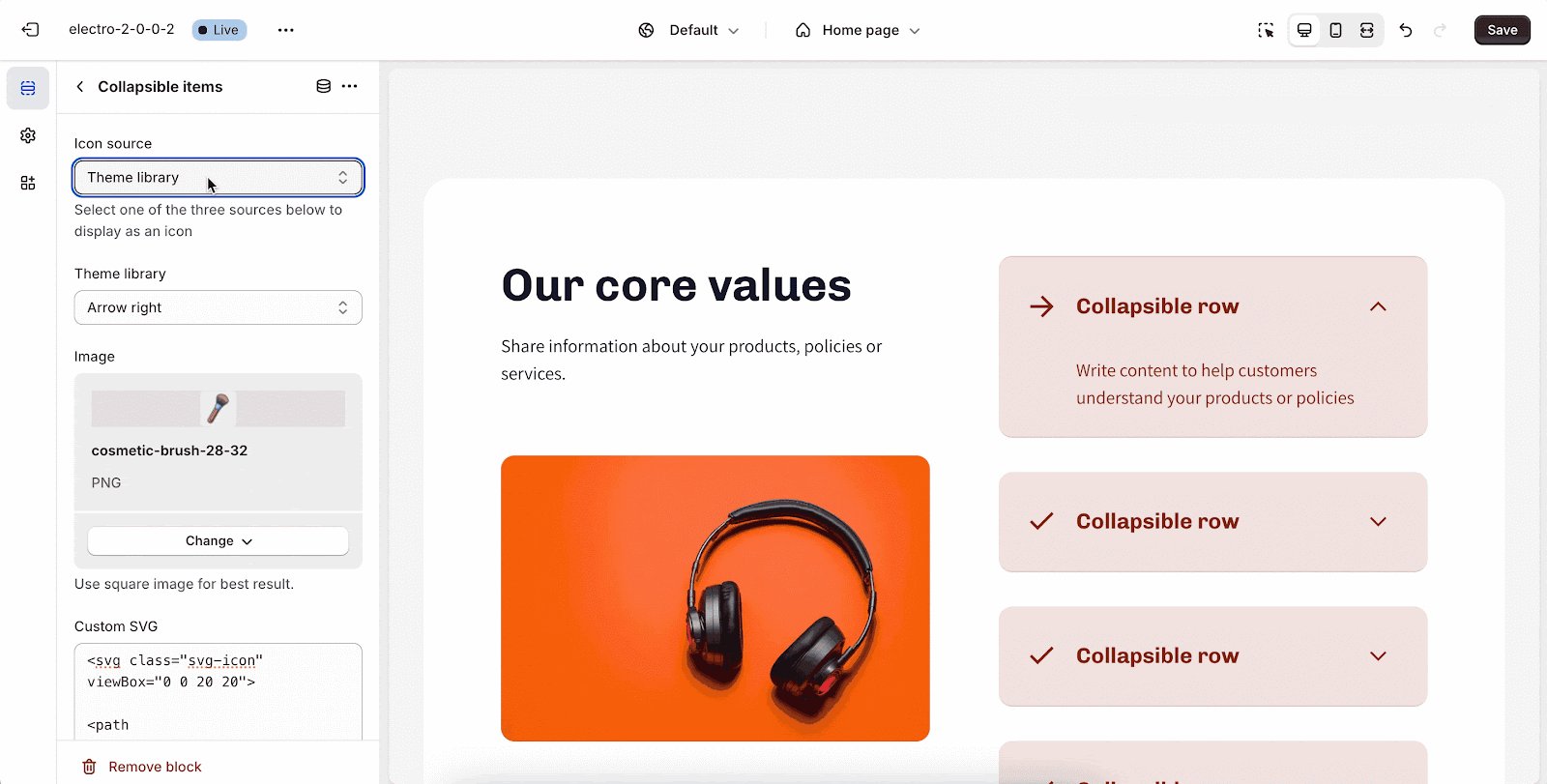
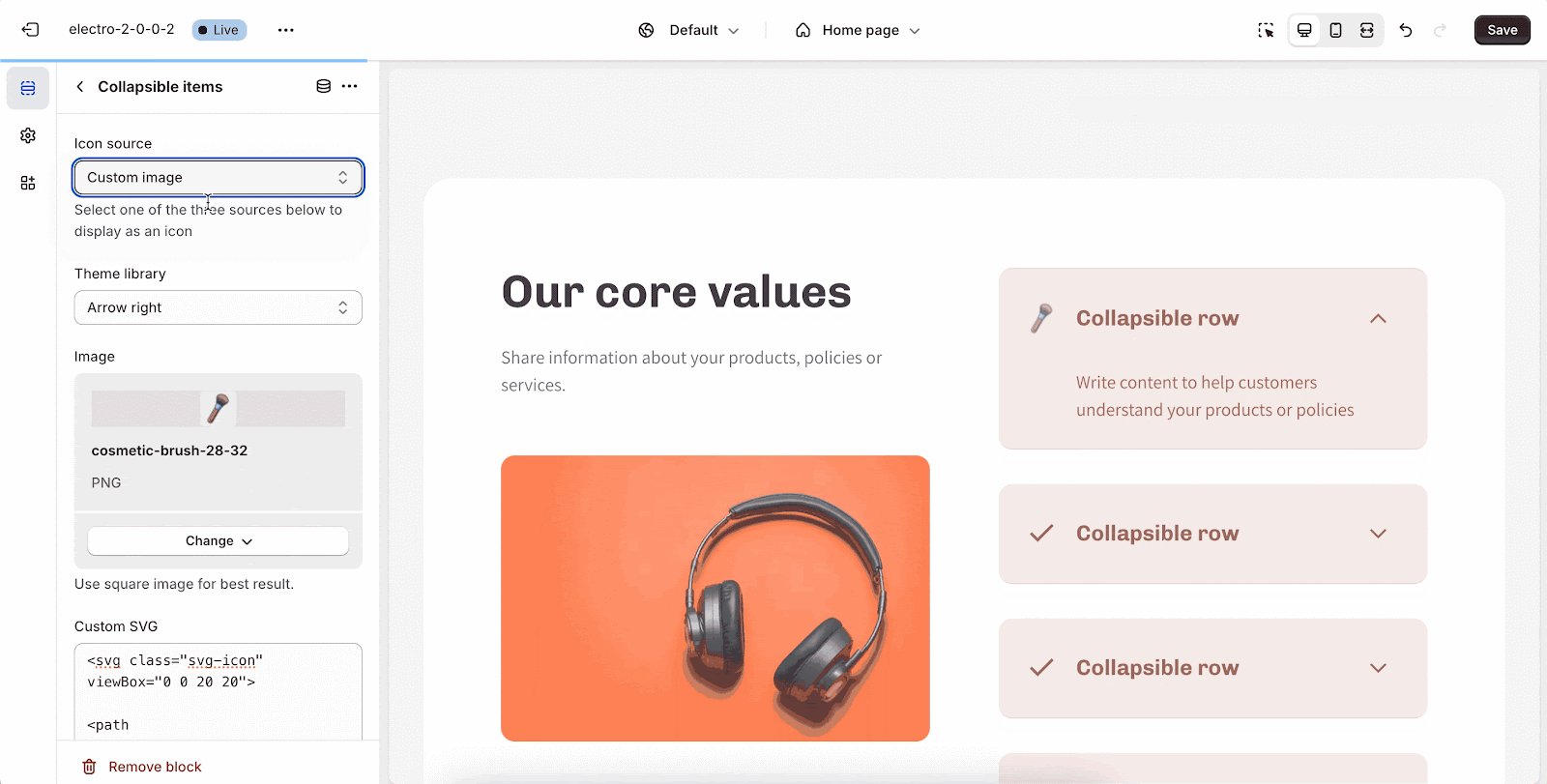
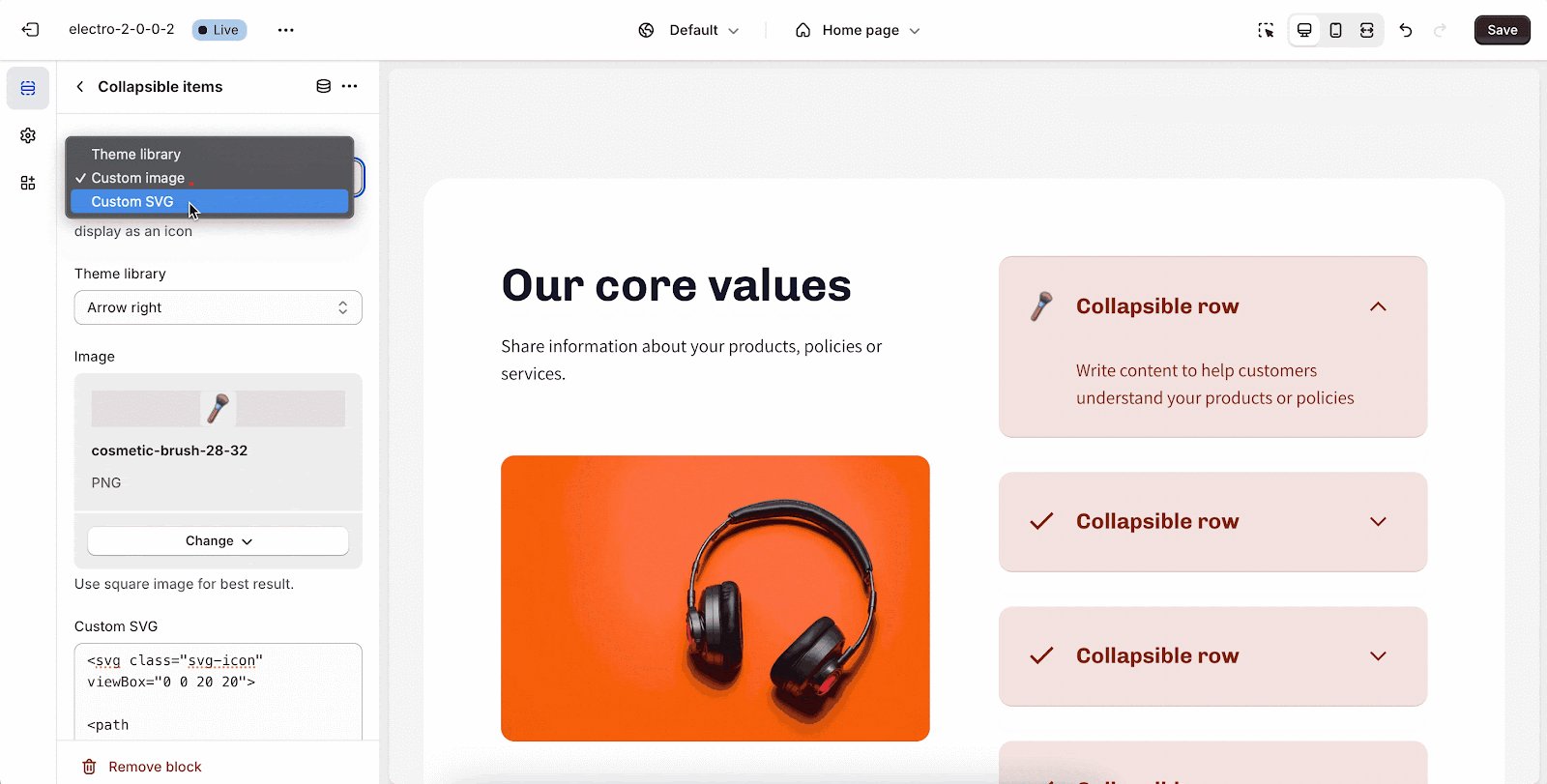
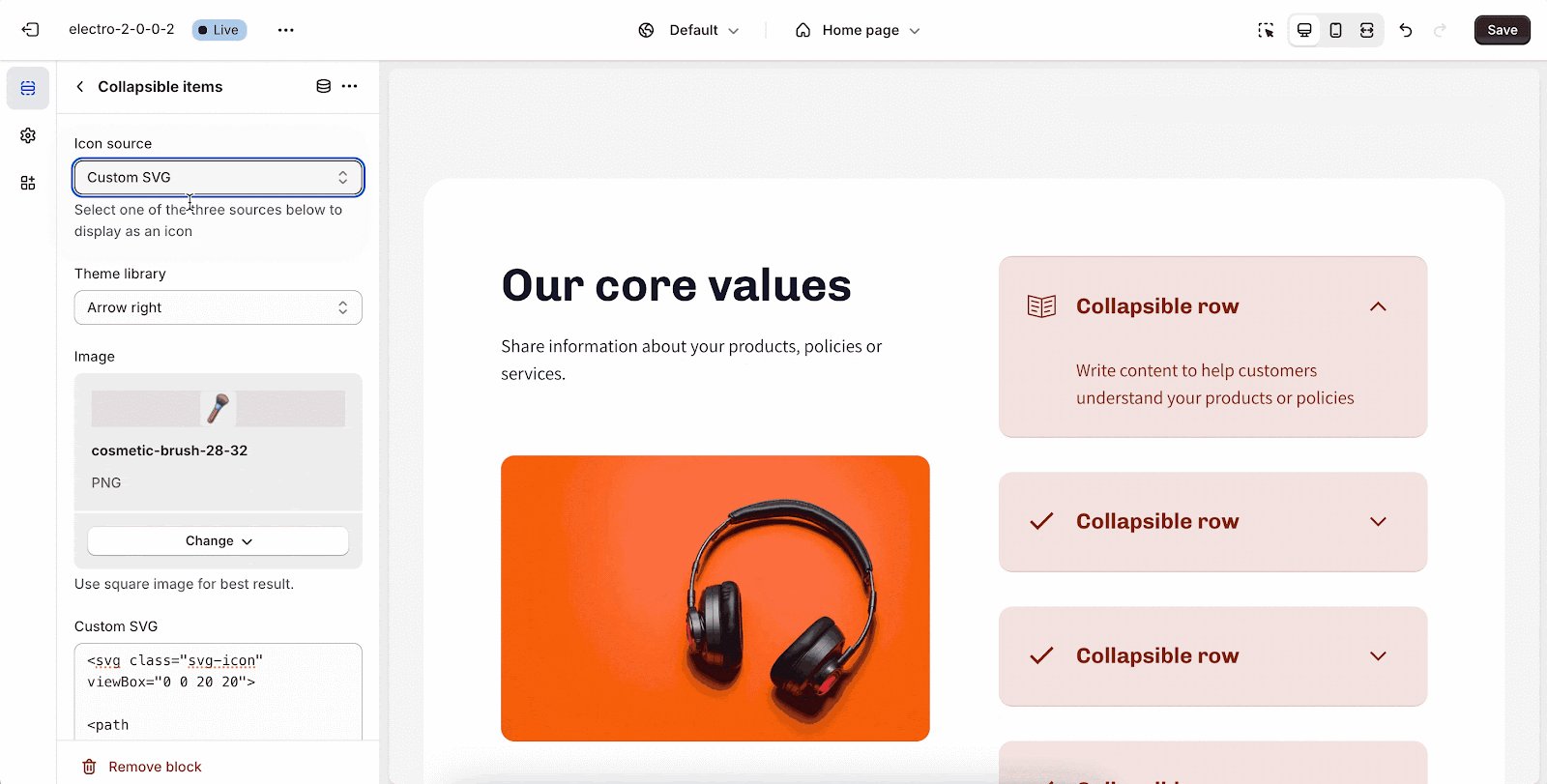
To change the default icon, you can select a different icon shape from the dropdown menu or upload your own custom icon by clicking “Select Image” or add Custom SVG code.
Select Icon source that you want to display:
To be able to see the icon change, make sure you enable the Show icons from Collapsible Items settings.
You can find a list of all the icons that are available for the Electro theme and how to add your own custom icon here.
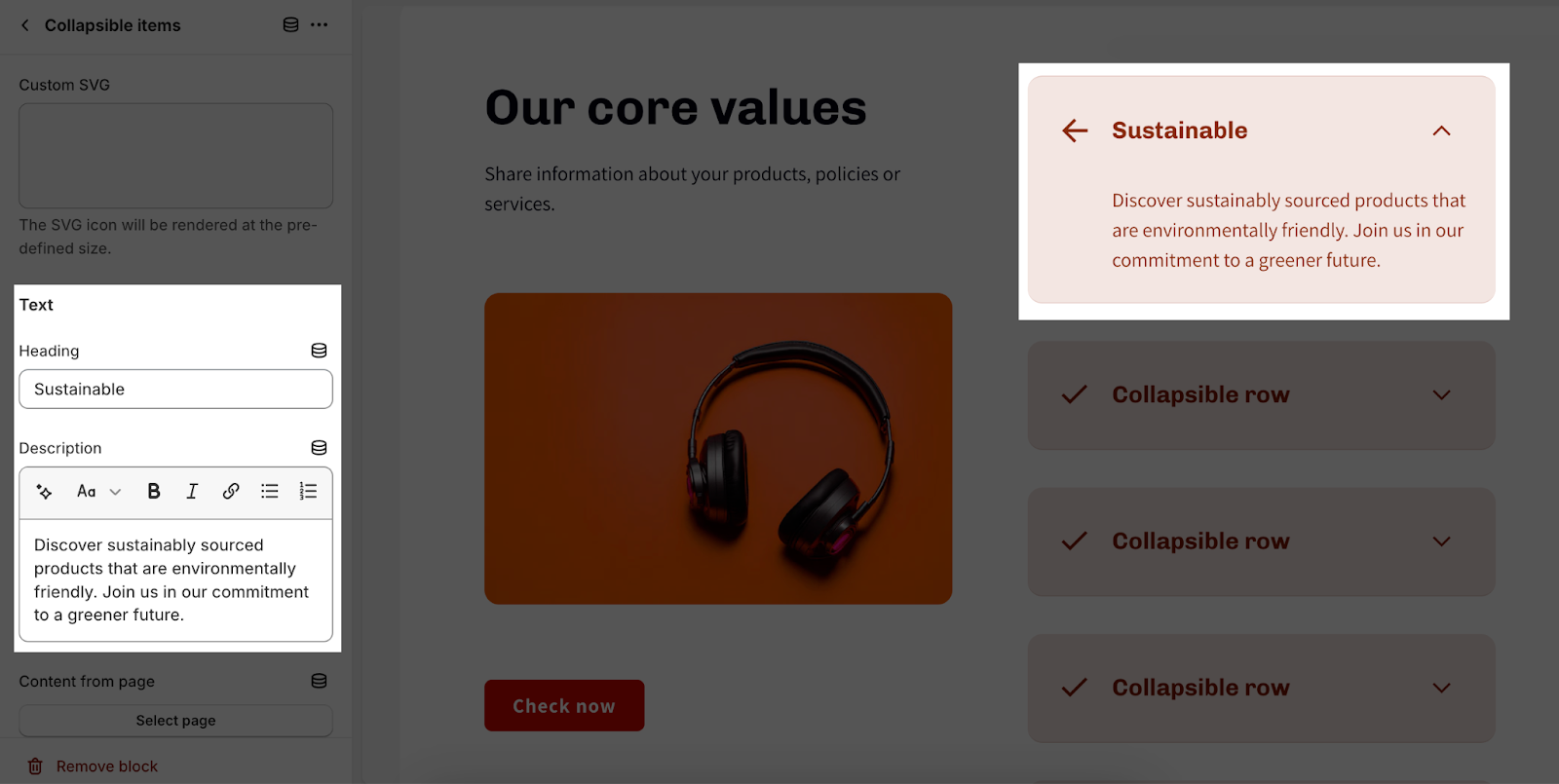
Text
Click on the placeholder then insert Heading and Description for the item.
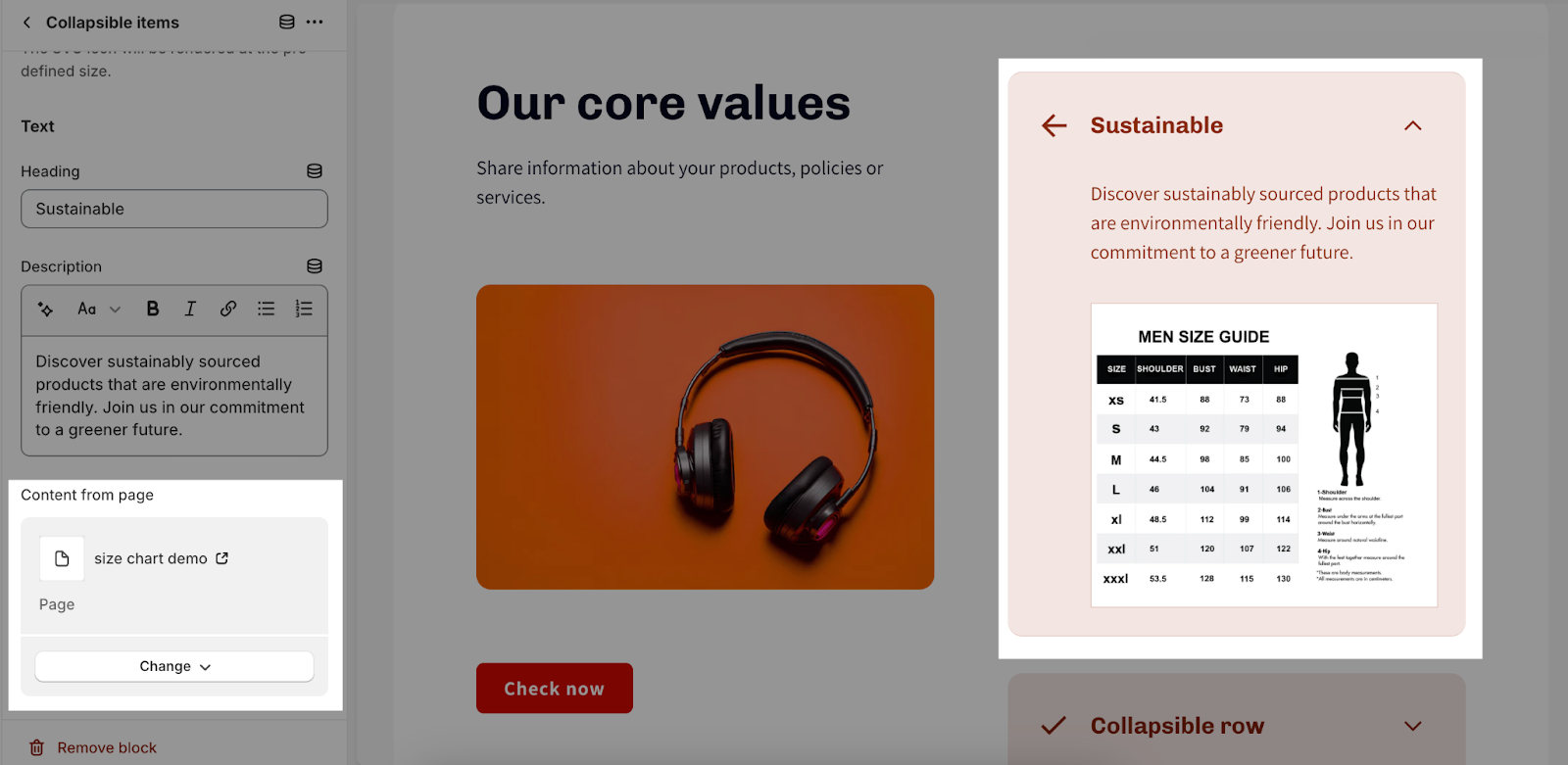
You can also add content from a page to each item by clicking the Select page button. If you fill in both the Description field and the Content from page field, both the descriptions and the content from the page will be displayed.
Frequently Asked Questions
1. Can I add an image to the Collapsible Content section?
Yes, you can add an image by clicking the “Select image” button. The recommended size is 1600px x 800px.
2. How do I add or remove collapsible items?
To add items, click the “Add Collapsible items” button. To remove a collapsible item, select the item you want to remove and click the “Remove block” button in the bottom left corner of the screen.
3. Can I customize the icons for the collapsible items?
Yes, you can choose from pre-defined icons or upload your own custom icon.
4. How many collapsible items can I add to a section?
You can add up to a maximum of 10 collapsible items to a section.
5. Why is my button not working?
Ensure that the button link is filled in. An empty button link will display a disabled button.