How to Use Electro Cart Template
About Cart Template
The cart page is where customers can view the items they have added to their cart, update their quantities, and proceed to checkout. The cart template is where you can customize the appearance and functionality of this page.
The default Cart template consists of a single section called the Cart page. This section cannot be removed, but it can be hidden. You can freely add or remove any other sections to the cart template.
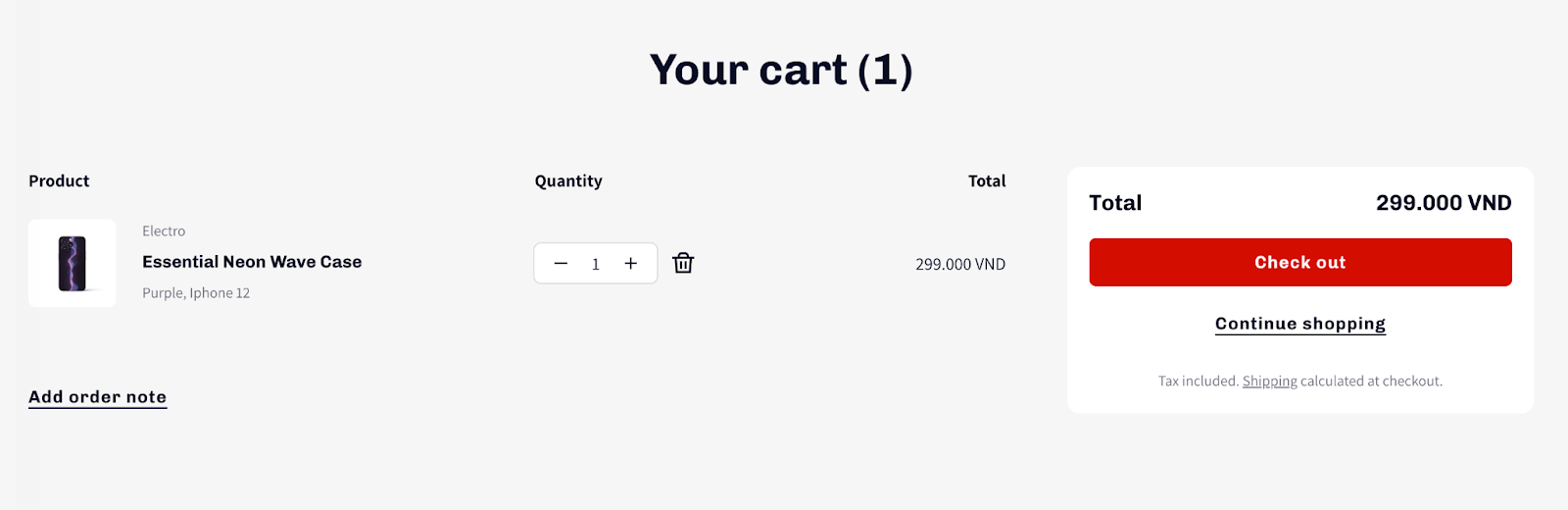
By default, the cart page layout follows the Shopify default settings, which include a brief product overview (product image, name, and variant), product quantity, product price, and subtotal. There is also a call-to-action button to proceed to the checkout page.
How To Access Cart Template
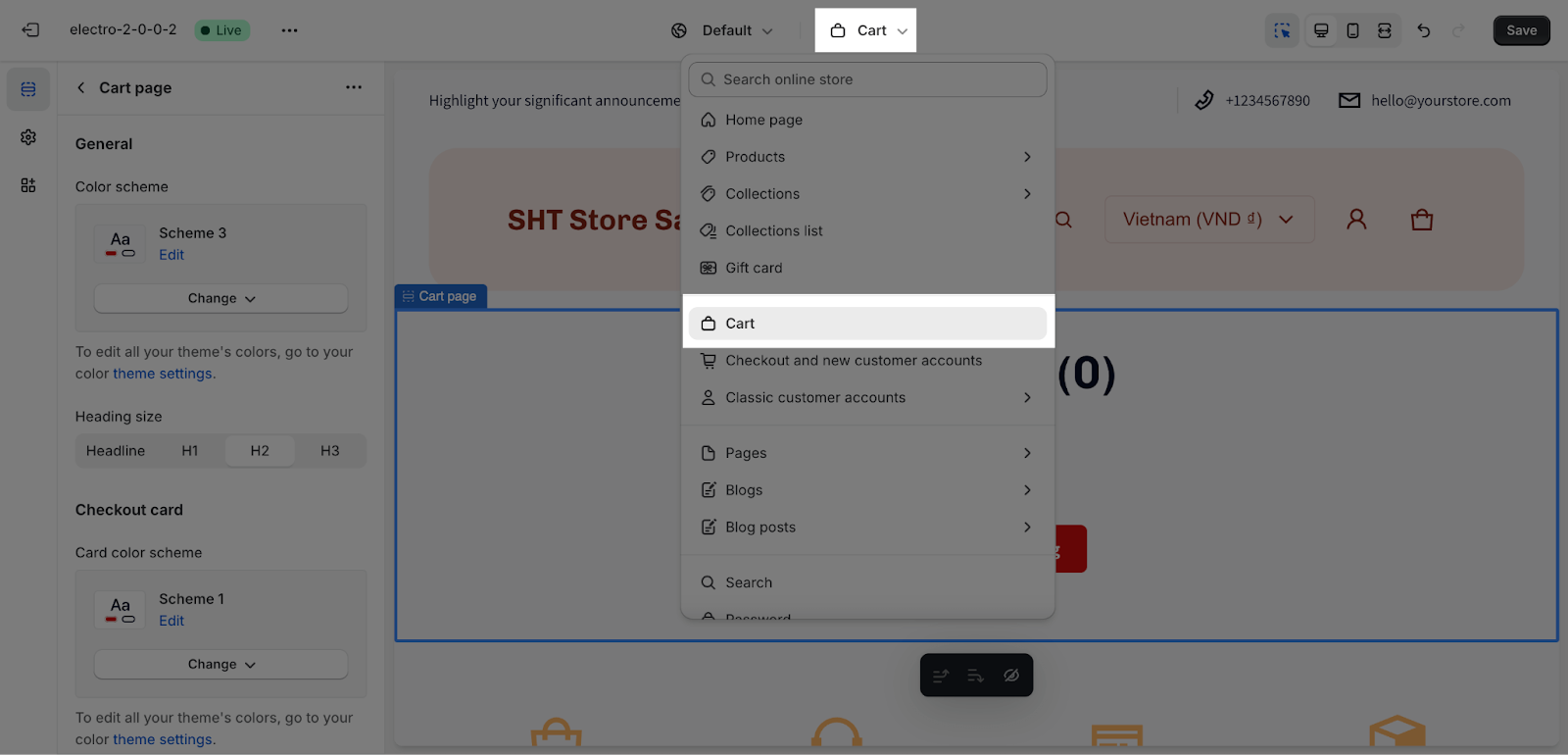
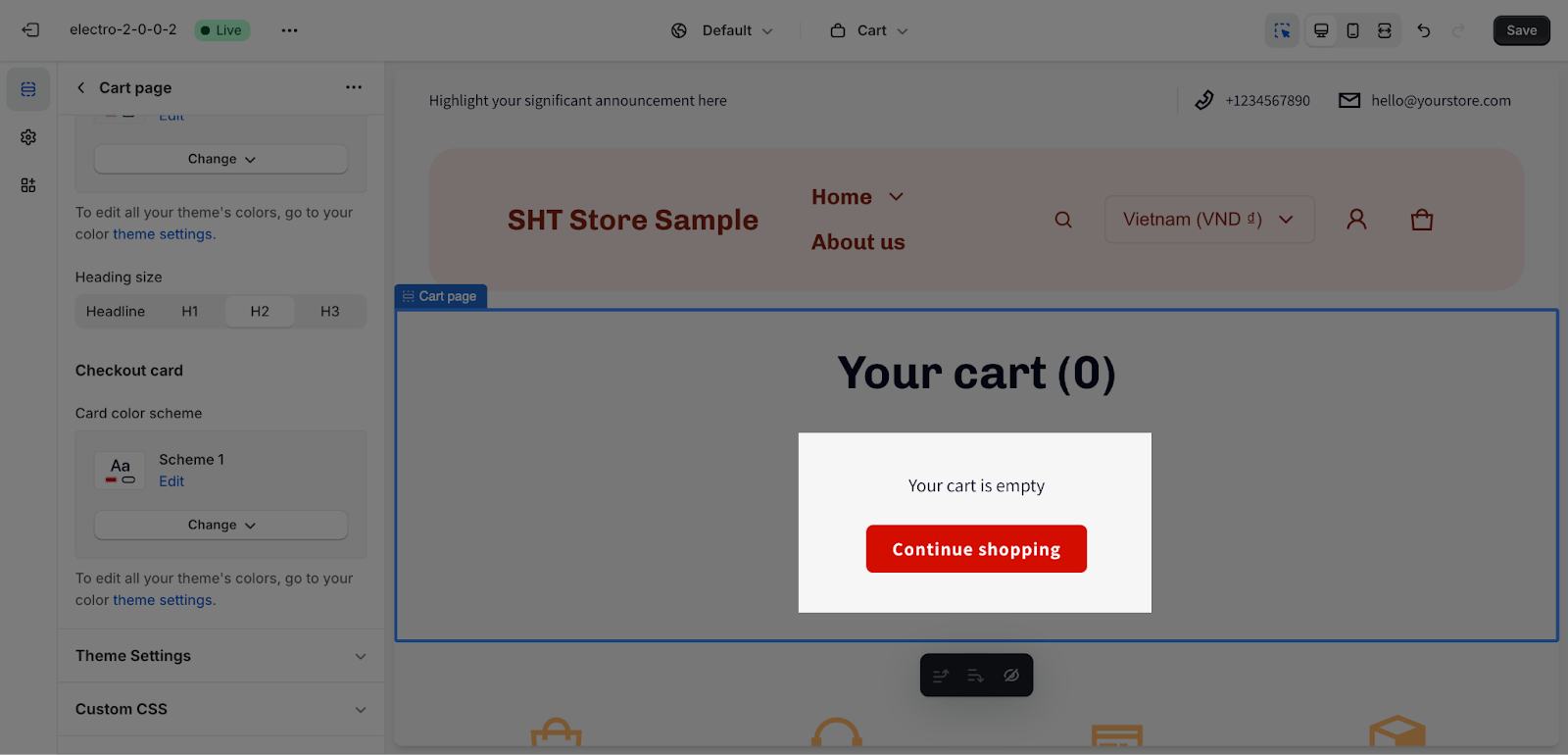
On the top center bar, click on the dropdown button > Select Cart.
How To Configure Cart Template
General
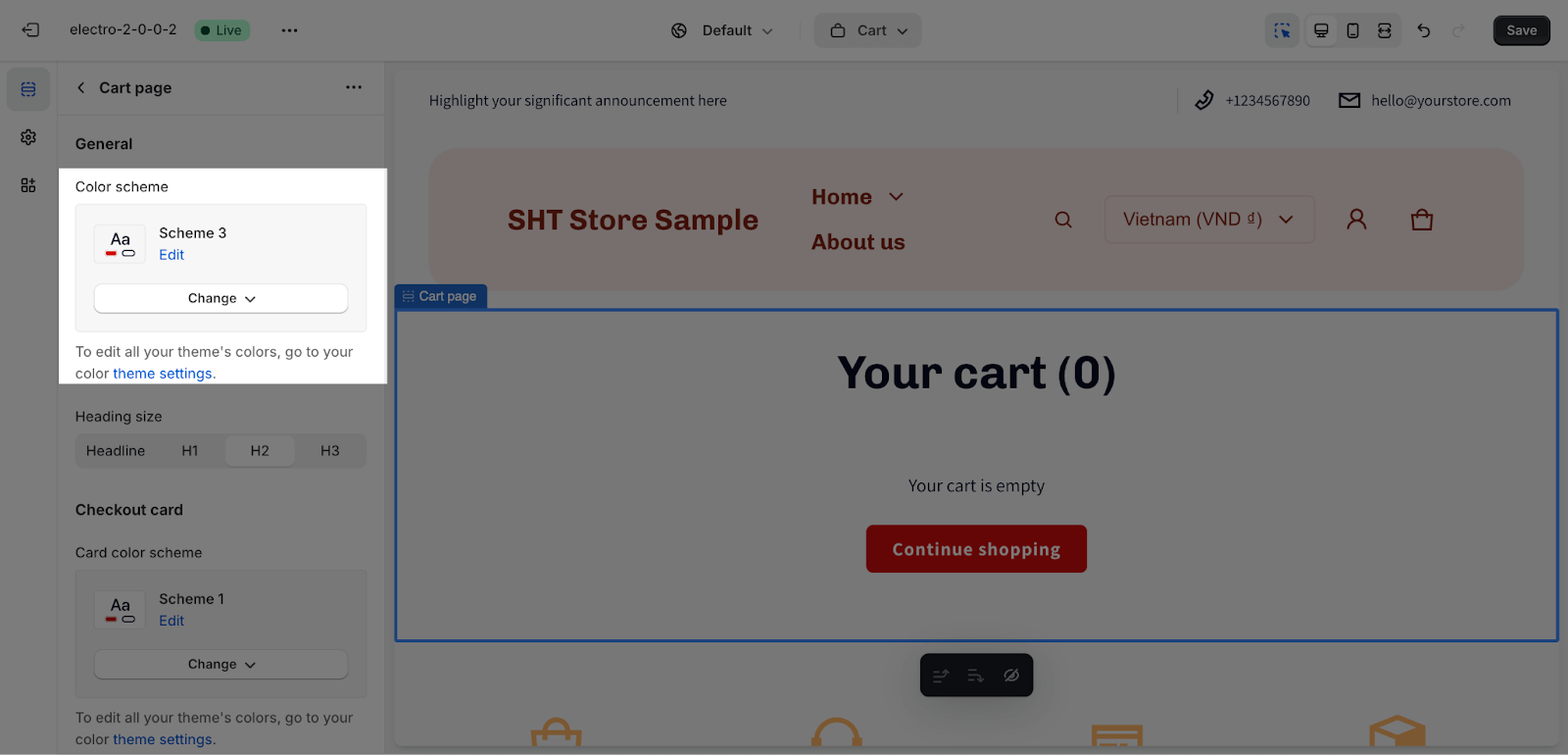
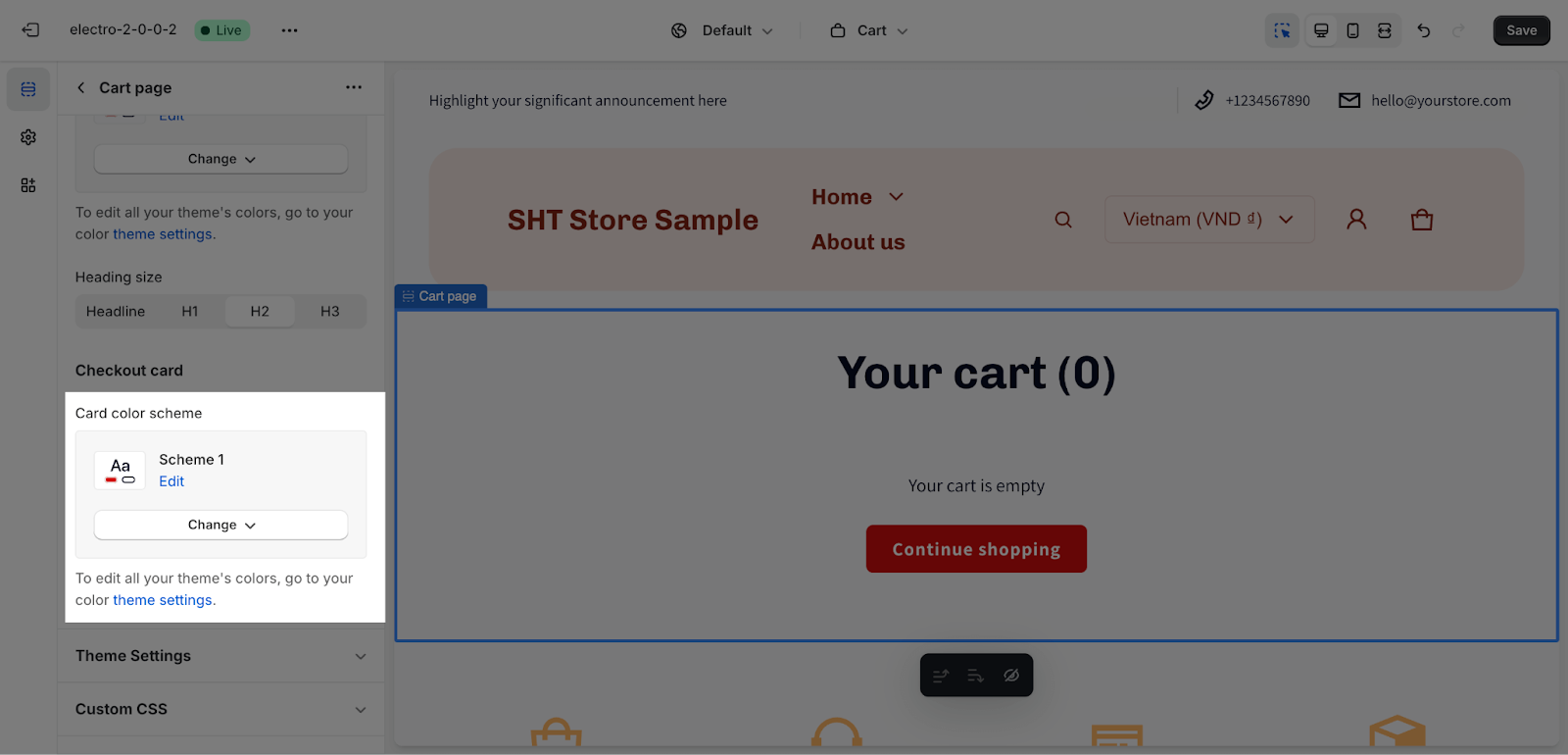
Color Scheme: Select a specific color palette for the Cart template. These schemes can be created or modified in Theme settings > Colors.
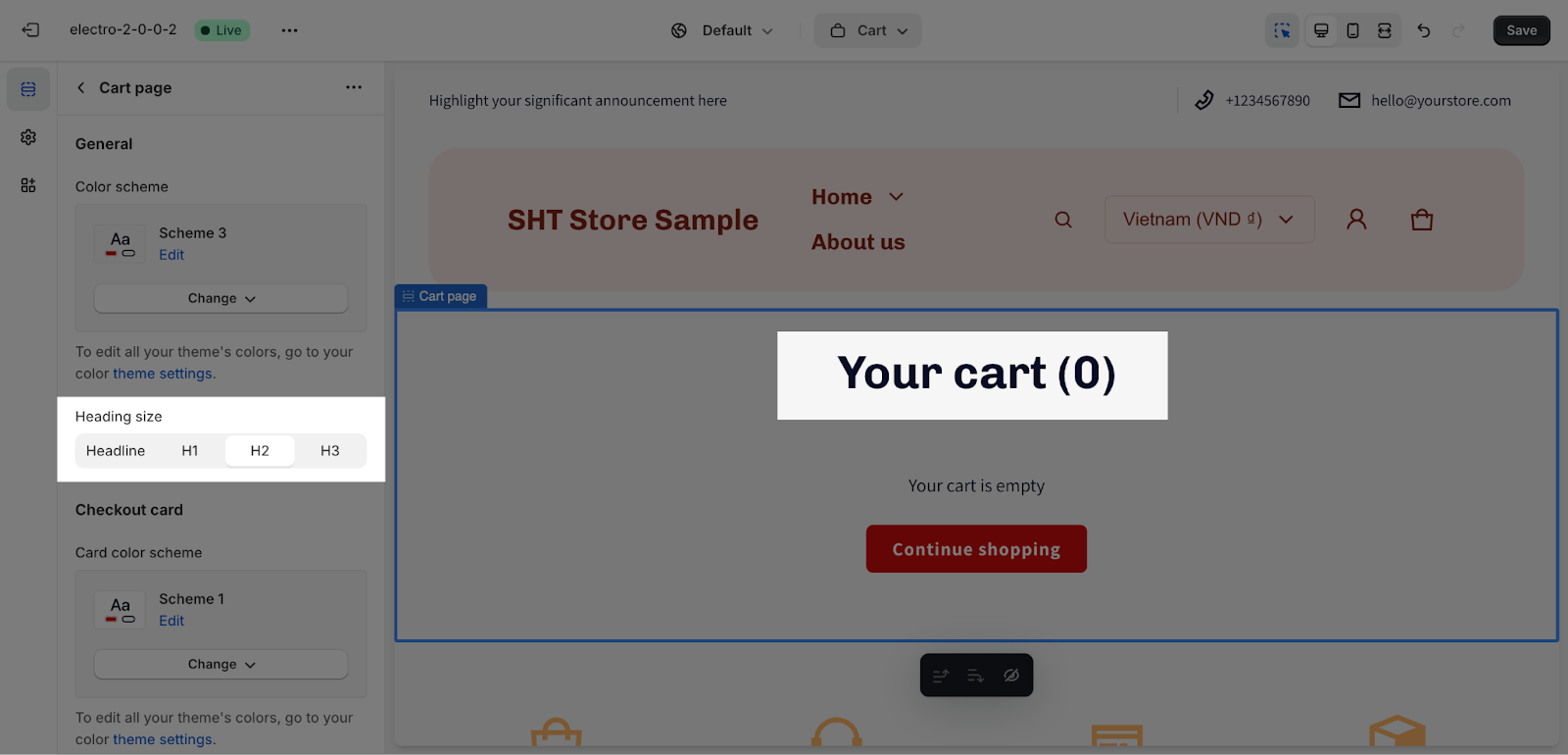
The Search heading of the page can be changed to Headline, H1, H2, or H3, and it will automatically be used as the page’s H2 heading. These heading sizes will be based on the Base text size established in Theme settings > Typography.
If the cart is empty, a notification will appear that says “Your cart is empty“. There will also be a call-to-action button that says “Continue Shopping“.
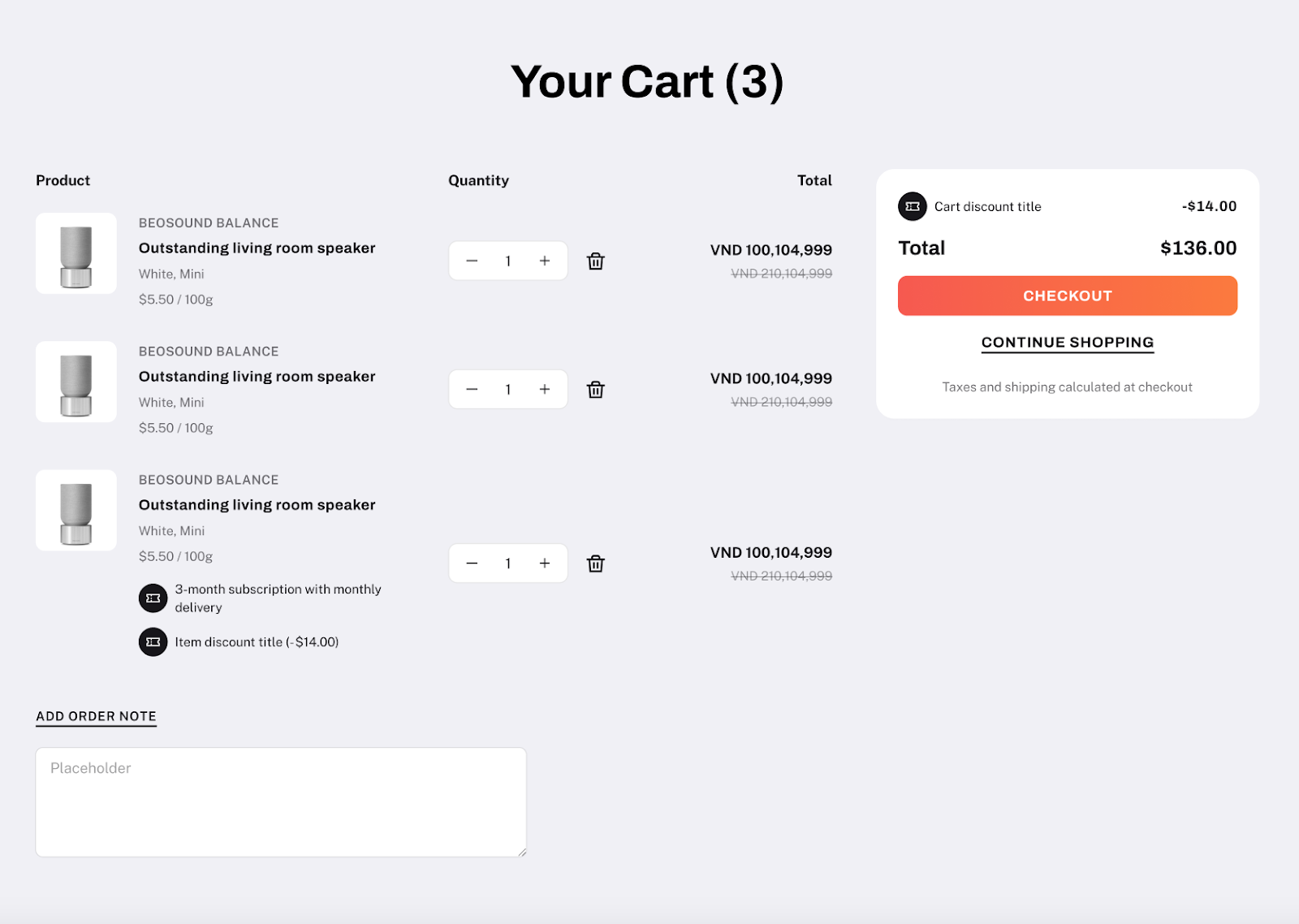
If there are discounted products in the cart, the subtotal price will be discounted to reflect the total discount.
If you have integrated third-party apps for selling plans, the information from those apps will also be synced to the cart page.
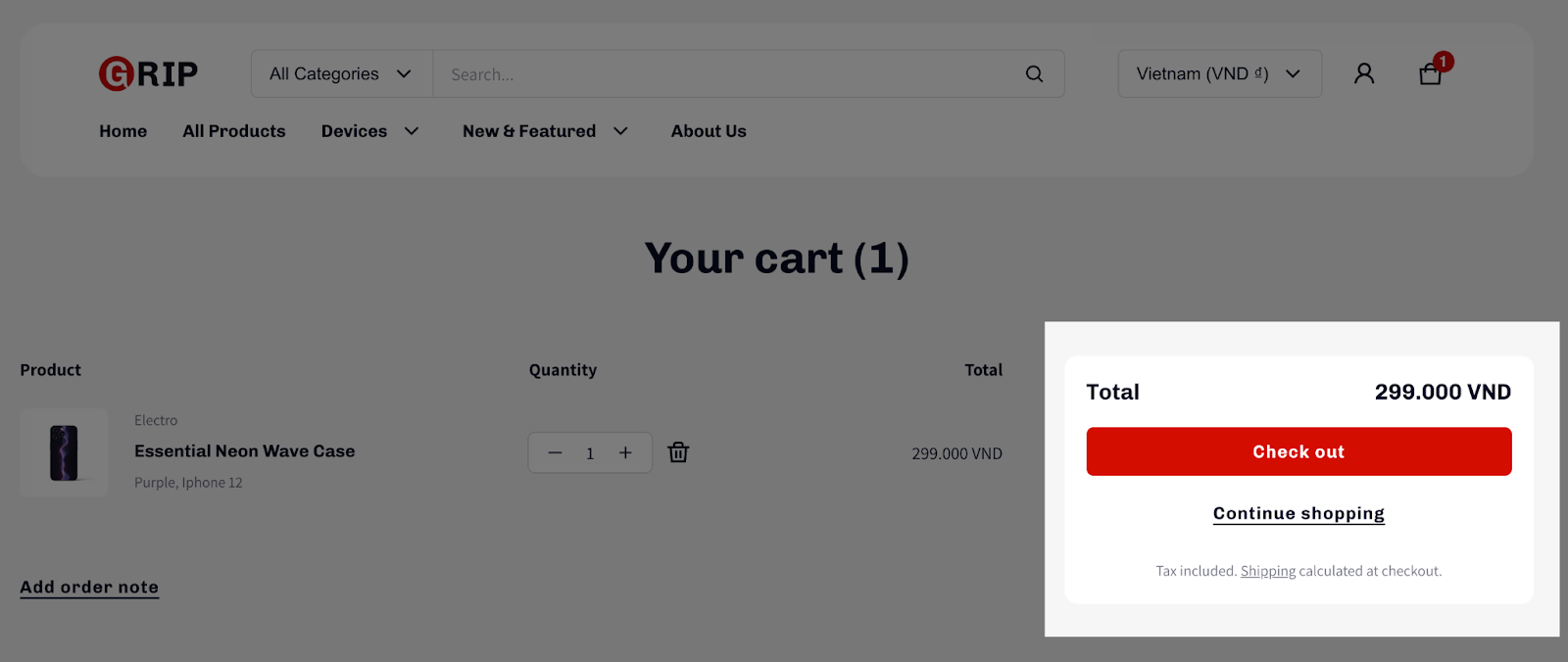
Checkout Card
This card only appears on your live page, when the product has been added to the cart.
Color Scheme: Select a specific color palette for the checkout card. These schemes can be created or modified in Theme settings > Colors.
Frequently Asked Questions
1. Can I integrate third-party apps for selling plans with the cart page?
Yes, information from integrated third-party selling plan apps will be synced to the cart page.
2. Can I customize the appearance of the checkout card?
Yes, you can select a specific color palette for the checkout card.