How to Style Electro 404 Page Template
About 404 Template
A 404 template is a default error page that is displayed when a user tries to access a page that does not exist.
By default, a 404 template consists of one section: the 404 Page section. This section cannot be removed, but it can be hidden. You can freely add or remove any other sections on the 404 page.
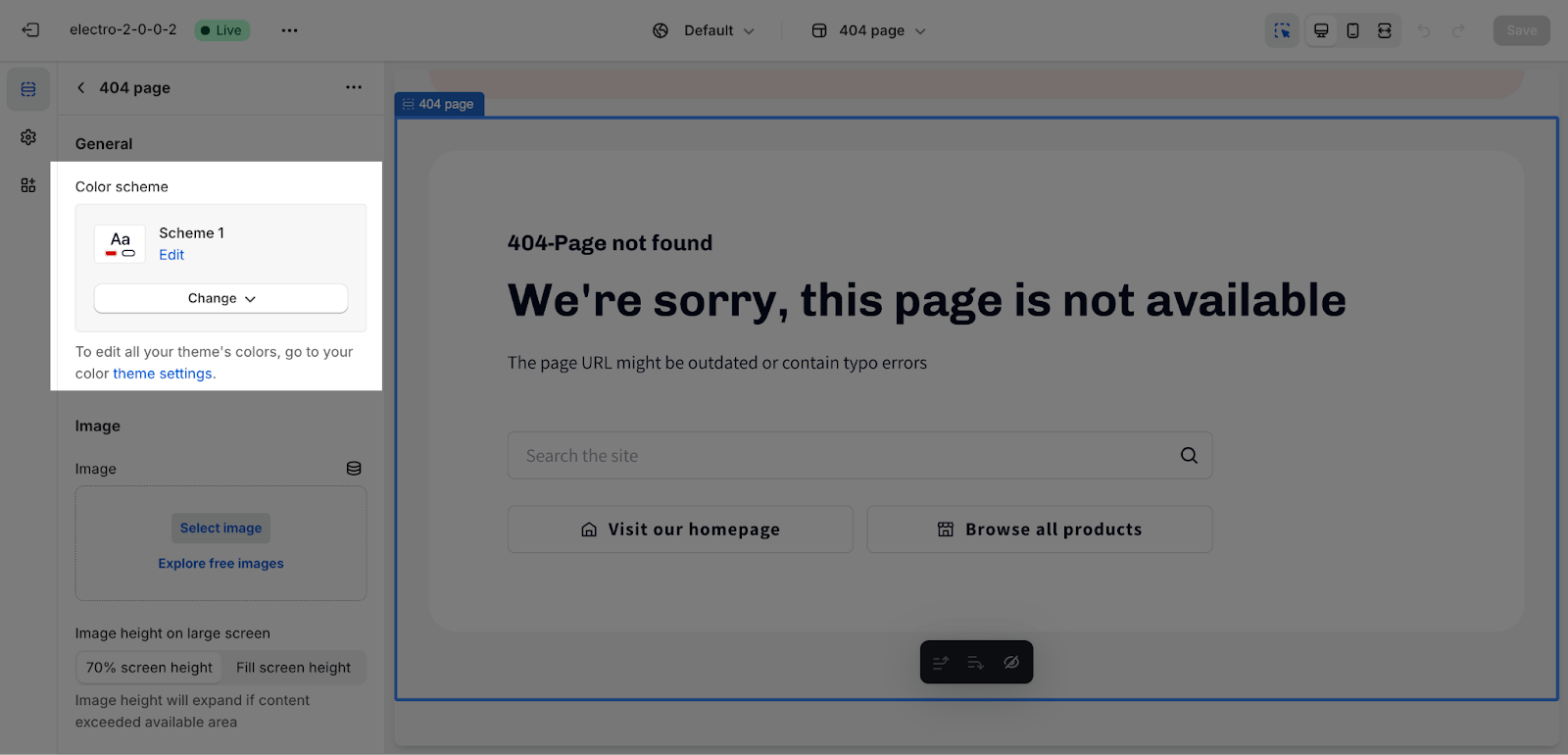
To customize the 404 page section, you can click on the section to open its settings options.
How To Access 404 Template
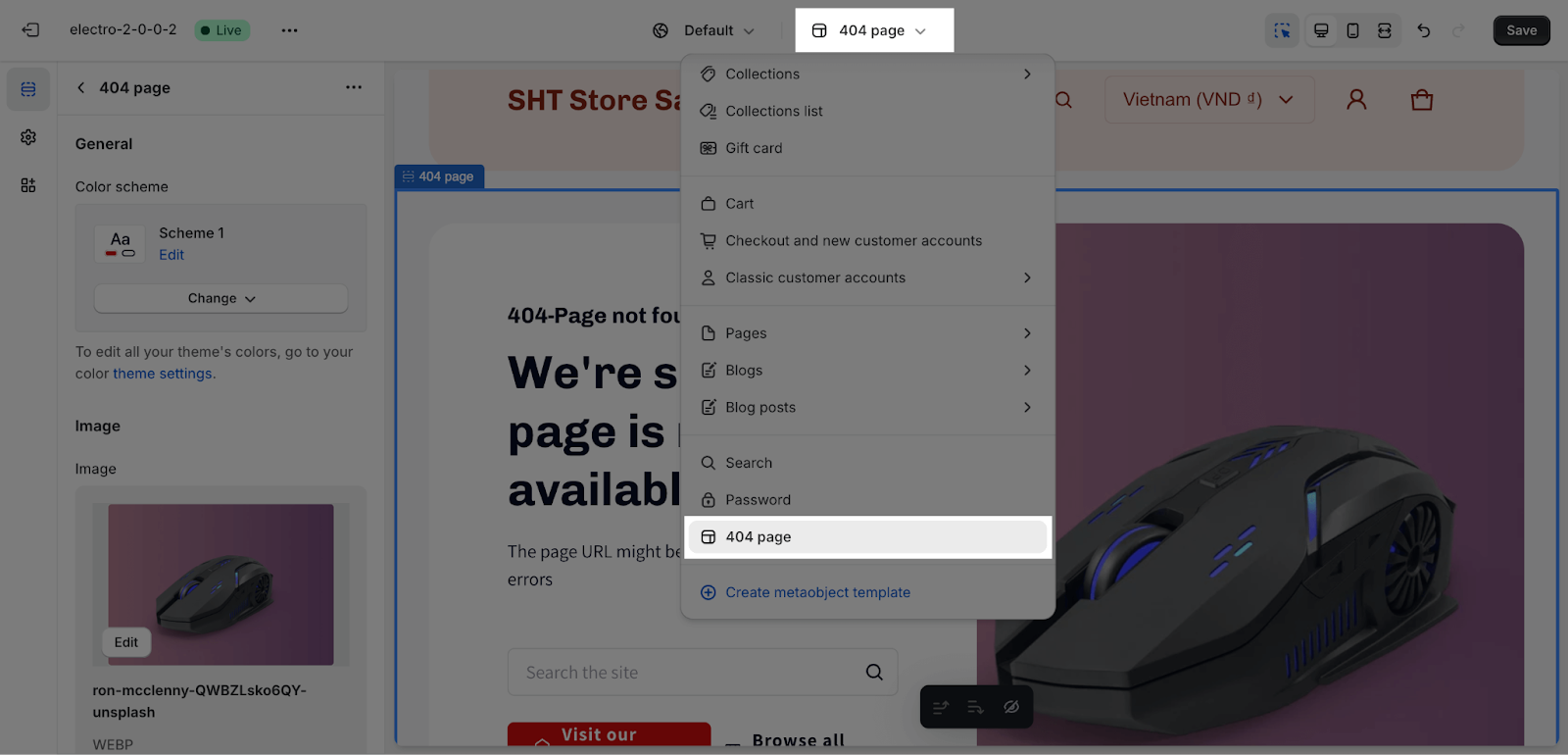
On the top center bar, click on the dropdown button > Select 404 page.
How To Configuration 404 Template
The 404 Page section is the default section of the 404 Page template.
You can customize this section with the following options:
General
Color Scheme: Select a specific color palette for the 404 template. These schemes can be created or modified in Theme settings > Colors.
Text
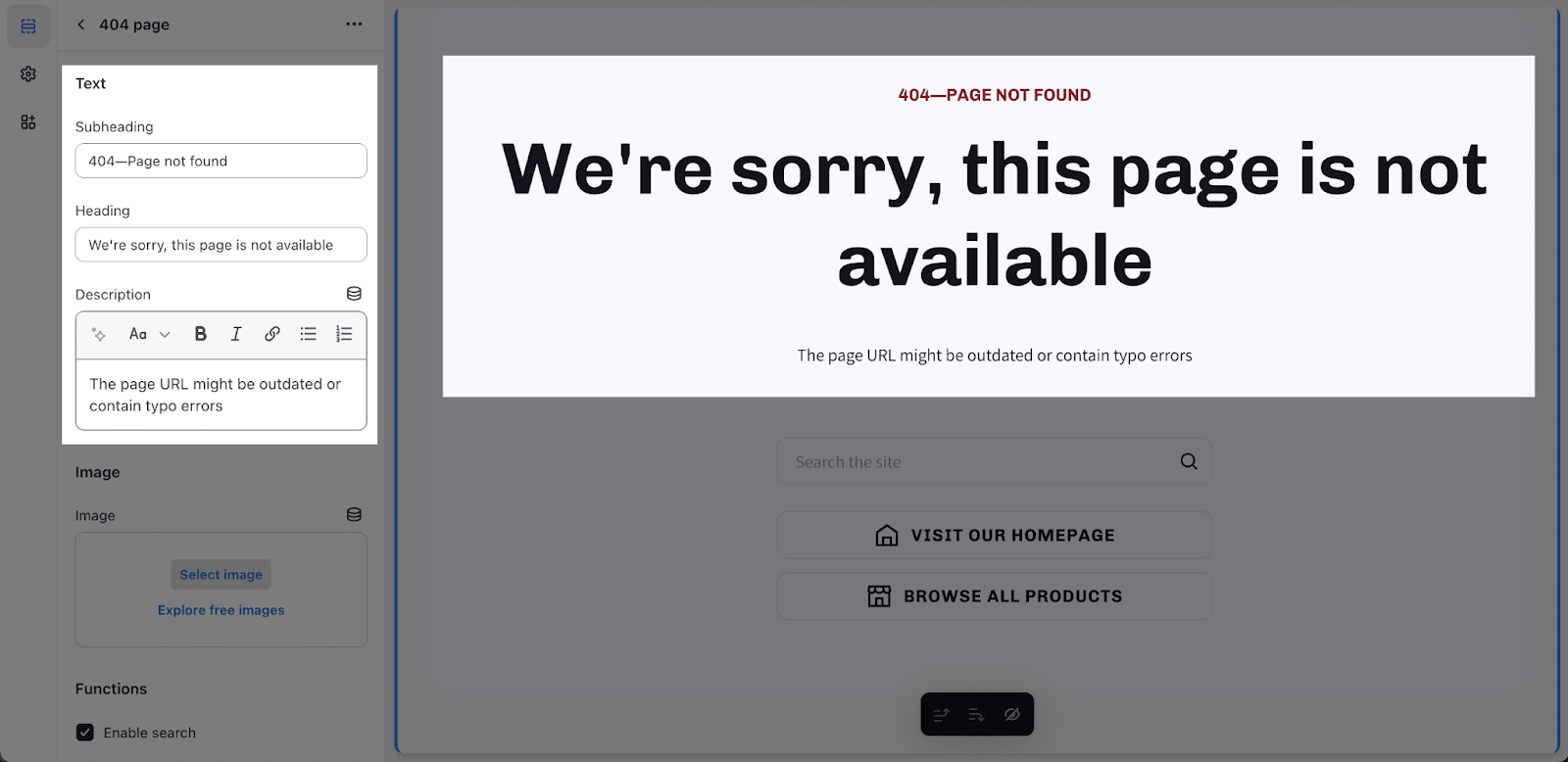
In the 404 Page section, there are some text elements that you can add which are: Heading, Subheading, and Description.
To change the content of these elements, click on 404 Not Found Page’s Settings, and fill in the content that you want to show on the page.
Image
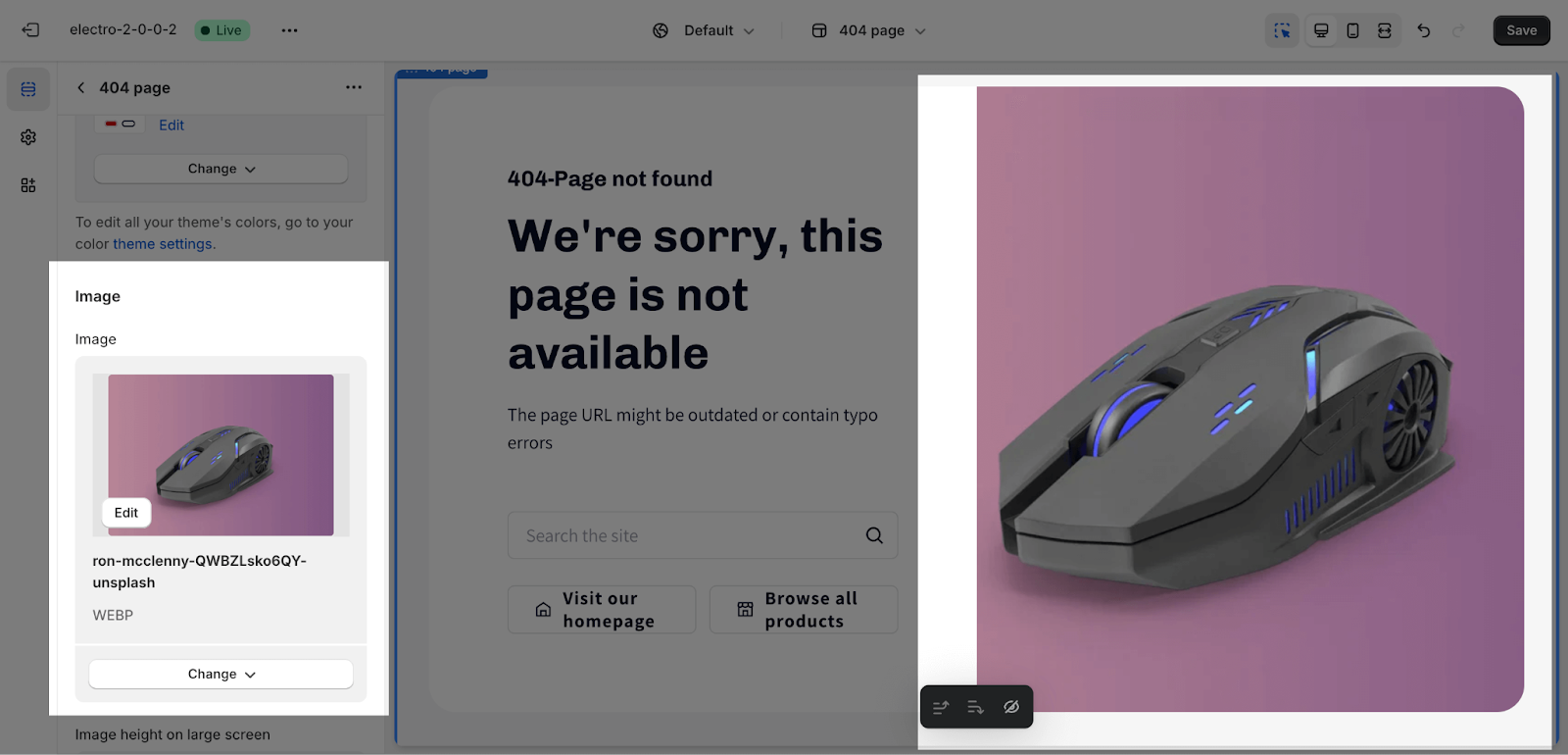
To add the image, click on Select Image and upload your desired picture.
After adding an image, the content will be displayed on the left side of the page, and the image will be displayed on the right side.
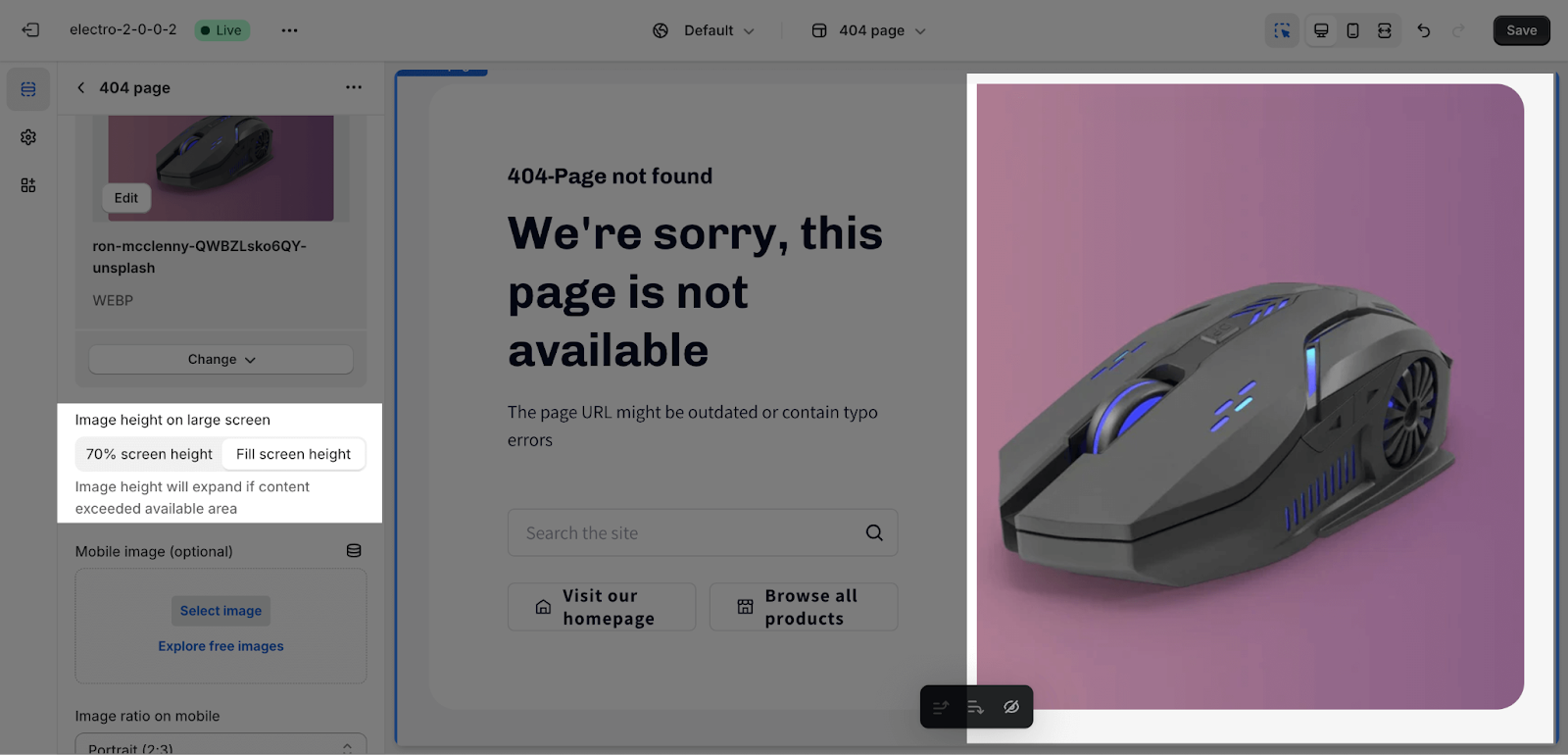
For image height on a large screen, you have two options:
- 70% Screen Height: This option will make the image occupy 70% of the screen’s height, leaving some space above and below the image.
- Fill Screen Height: This option will make the image fill the entire height of the screen, ensuring there are no gaps above or below.
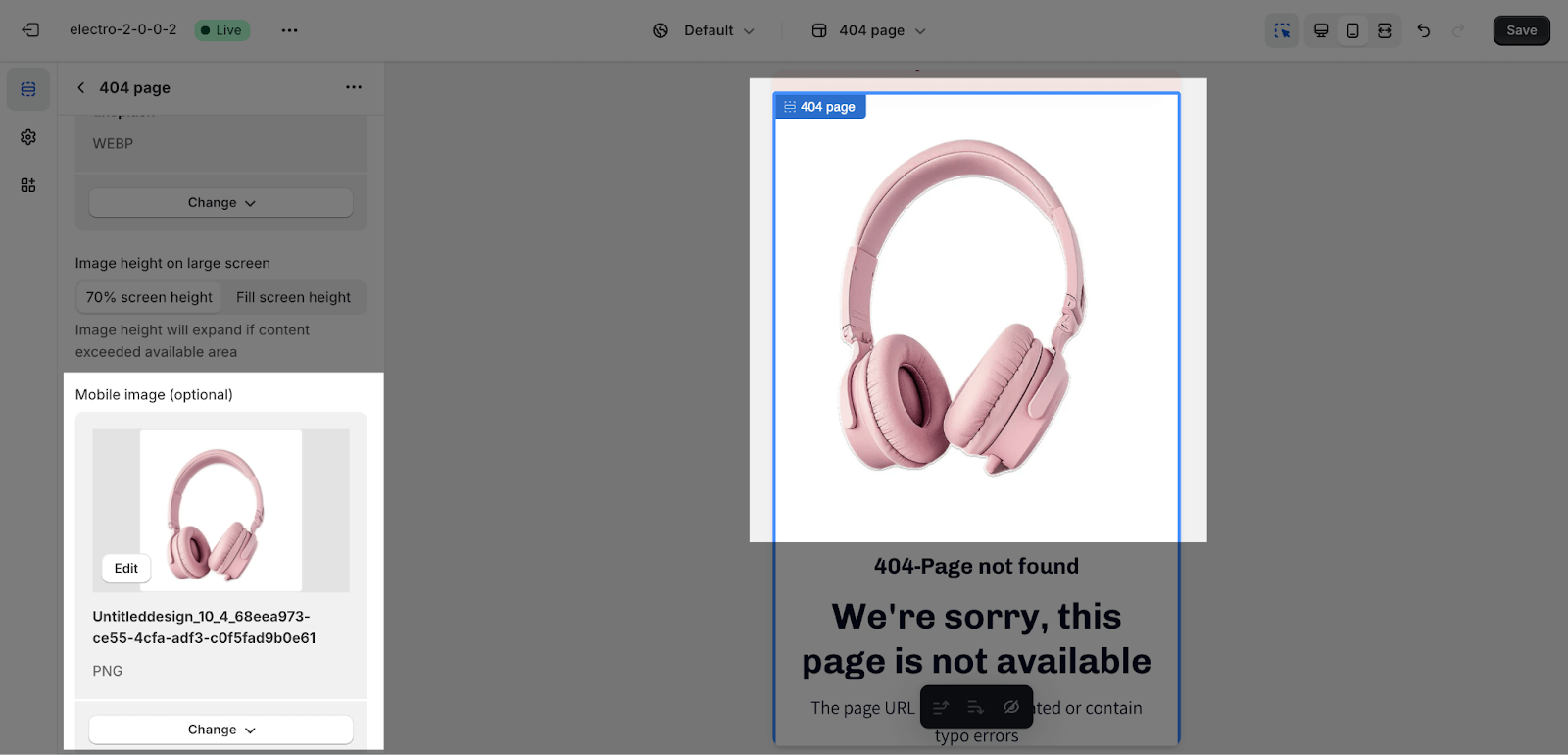
You can upload the image for mobile here:
Note: You can set images separately for large screens and mobile. If you set the image for the large screen and don’t upload the image for the mobile screen, the mobile view will automatically inherit the image of the large screen. If you set the image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
For image ratios on mobile devices, you have three options:
- Square:
- Portrait 2:3
- Landscape: 3:2
How To Configuration 404 Template Blocks Configuration
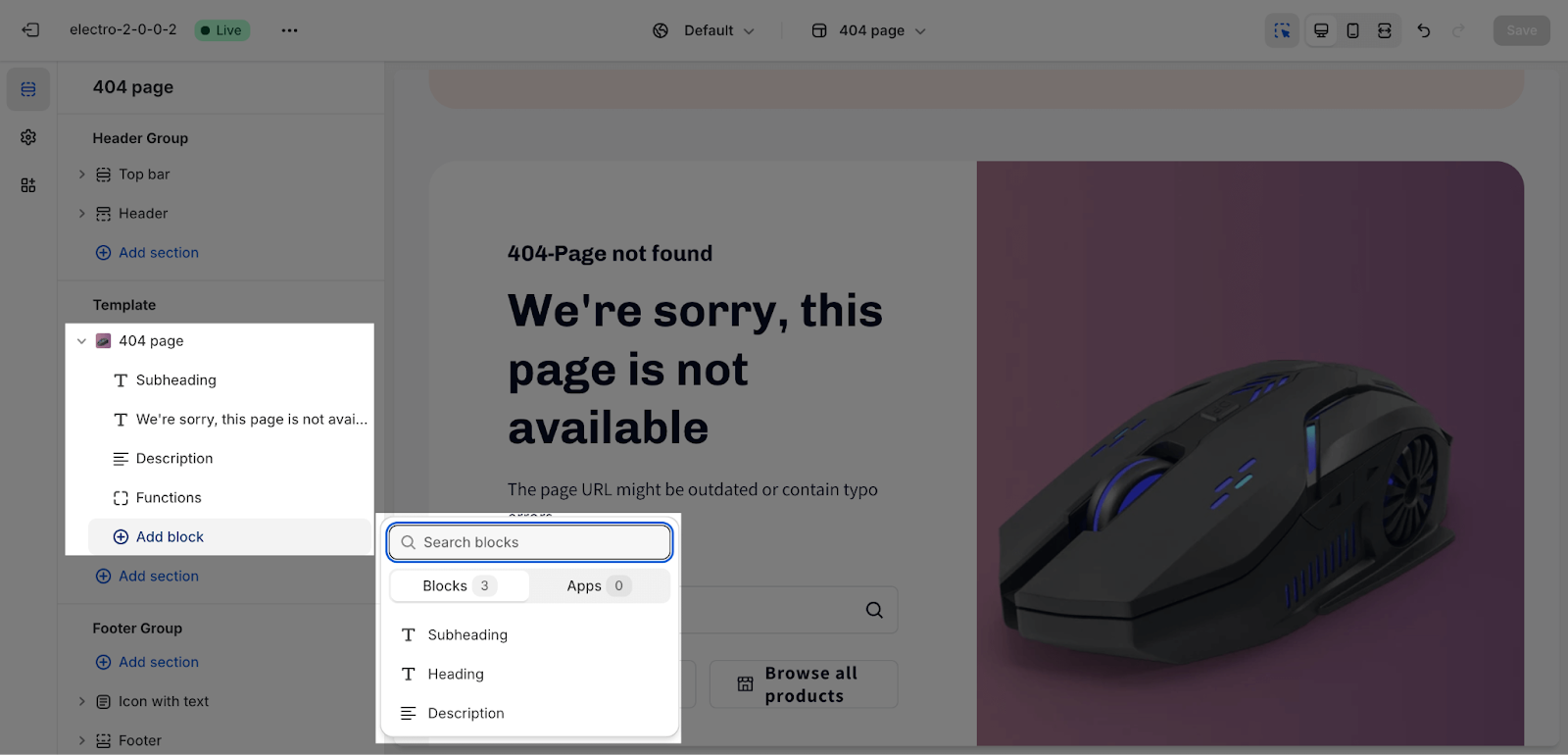
The 404 Template has multiple block types which are: Subheading, Heading, Description and Functions. To add blocks to the 404 Template, click the Add block button.
To modify an existing block, click on it to open the settings modal.
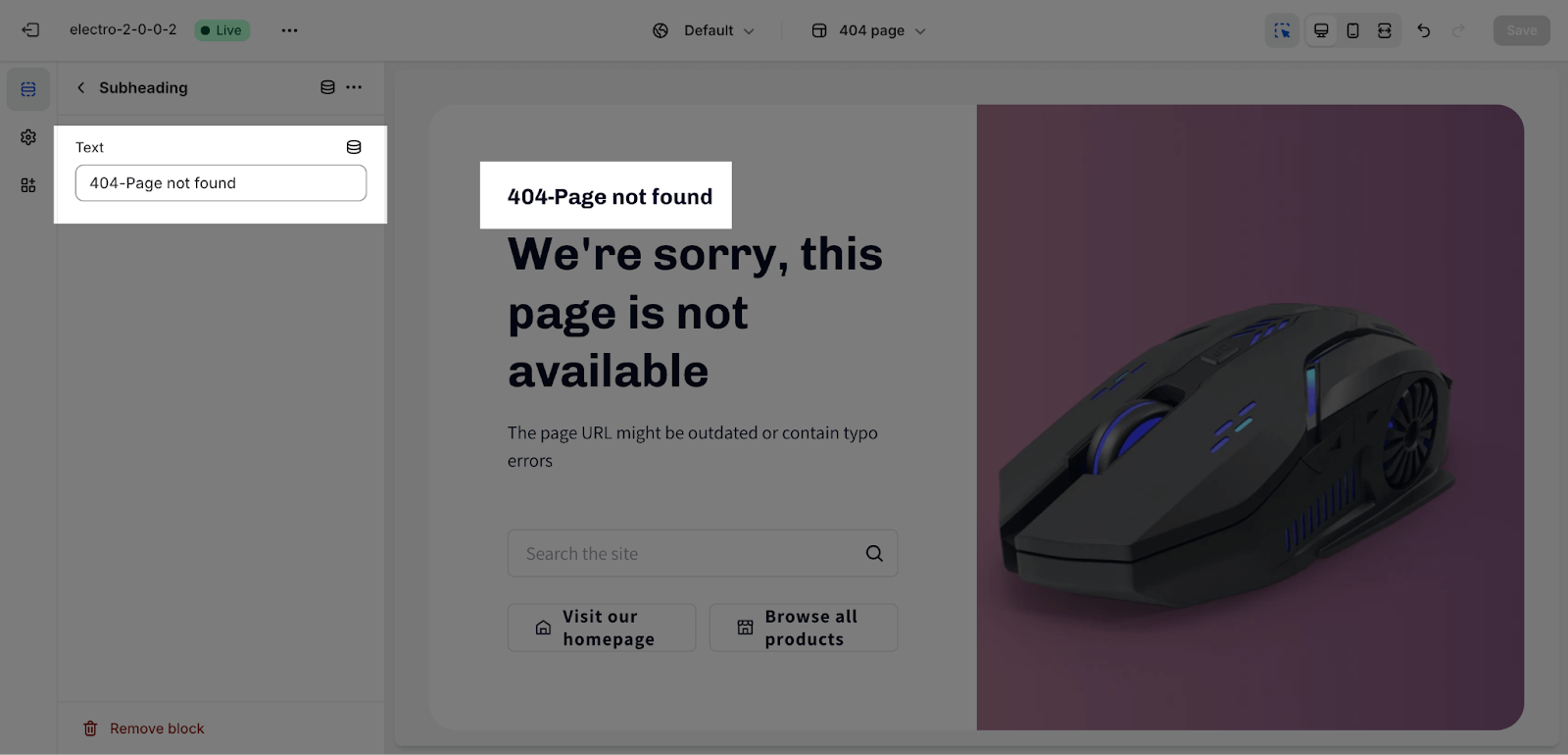
Subheading
To change the content of the heading, you just need to type down the text into the text boxes.
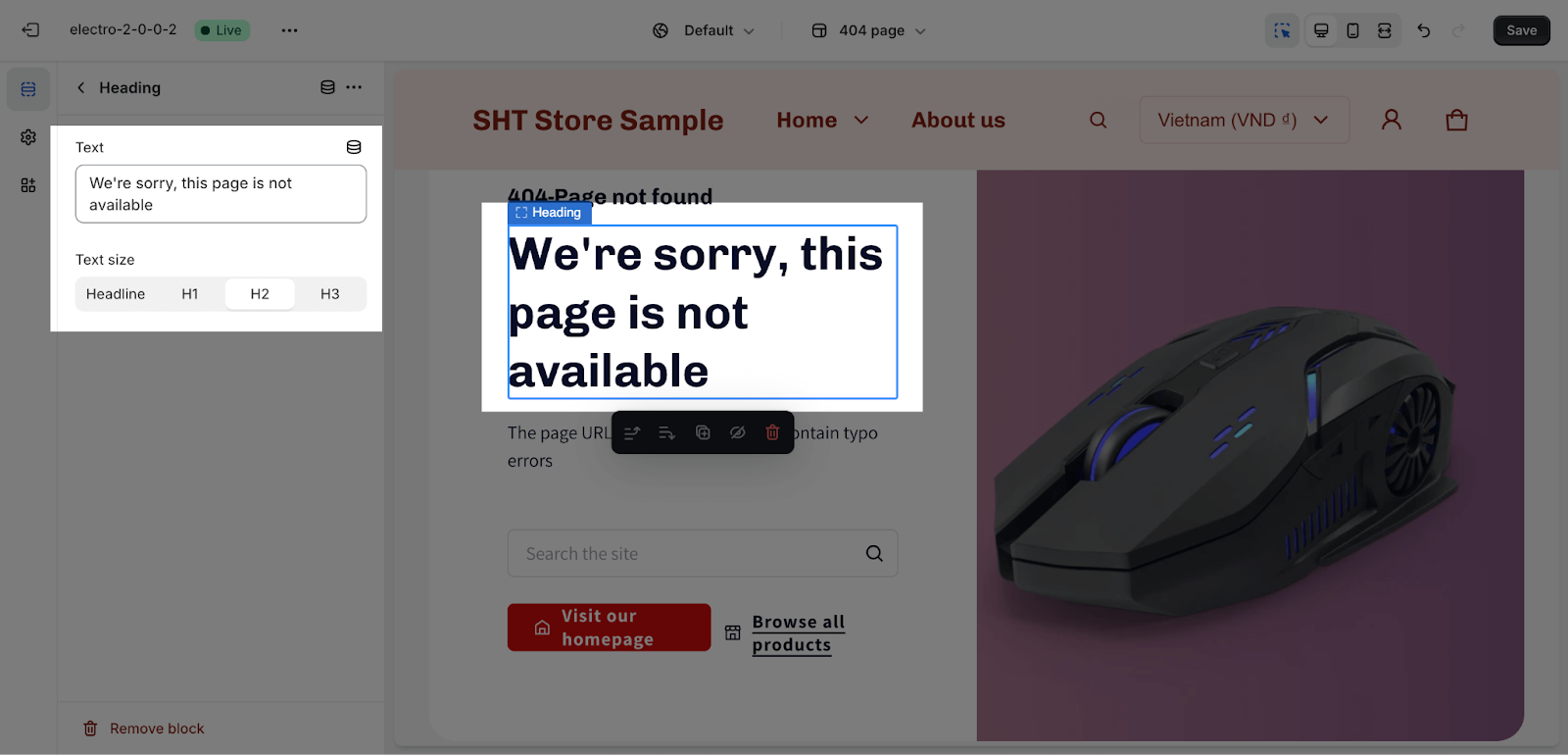
Heading
To change the content of the heading, you just need to type down the text into the text box.
Then, you can adjust the text size: headline, H1, H2, H3. These heading sizes will be based on the Base text size established in Theme settings > Typography.
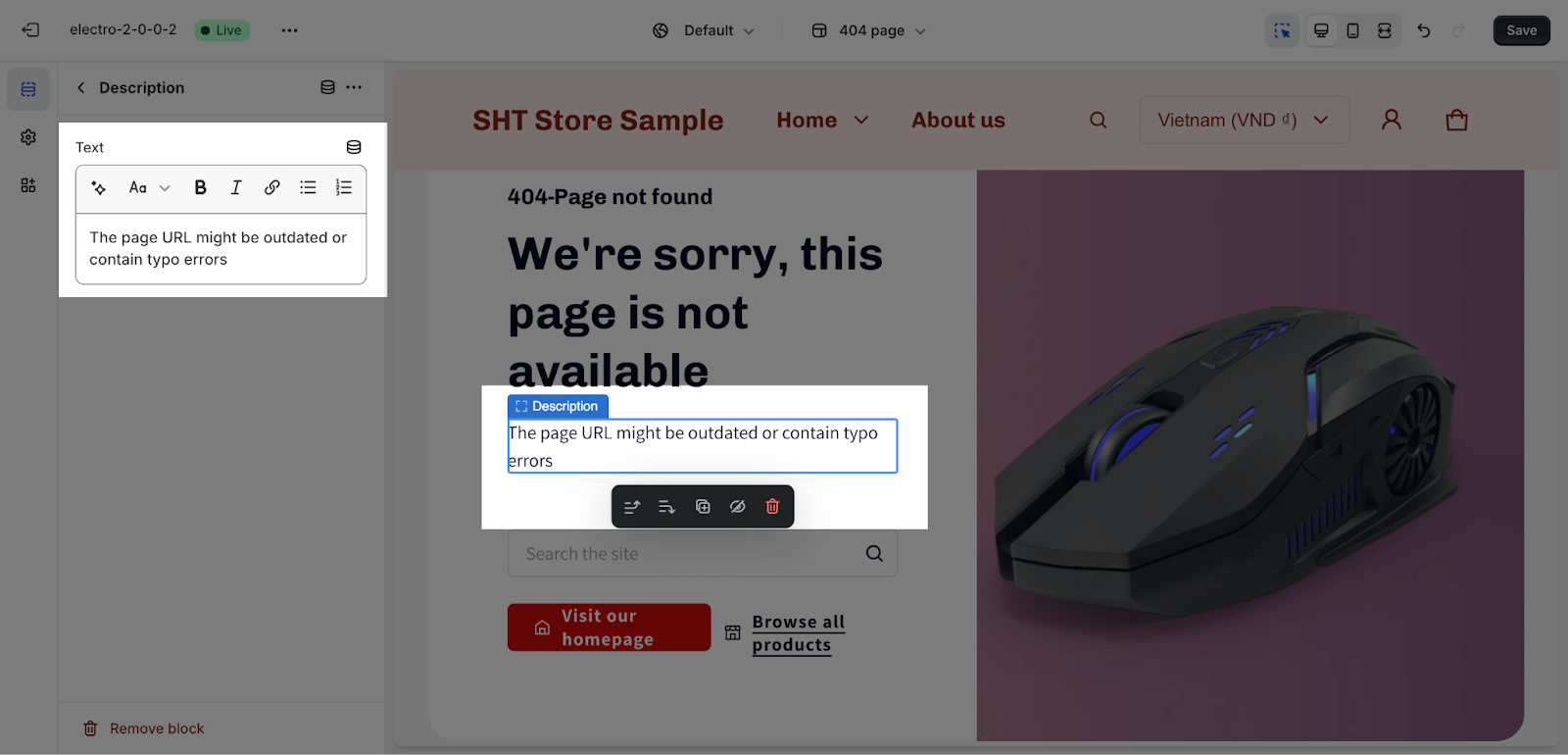
Description
To change the content of the description, you just need to type down the text into the text boxes.
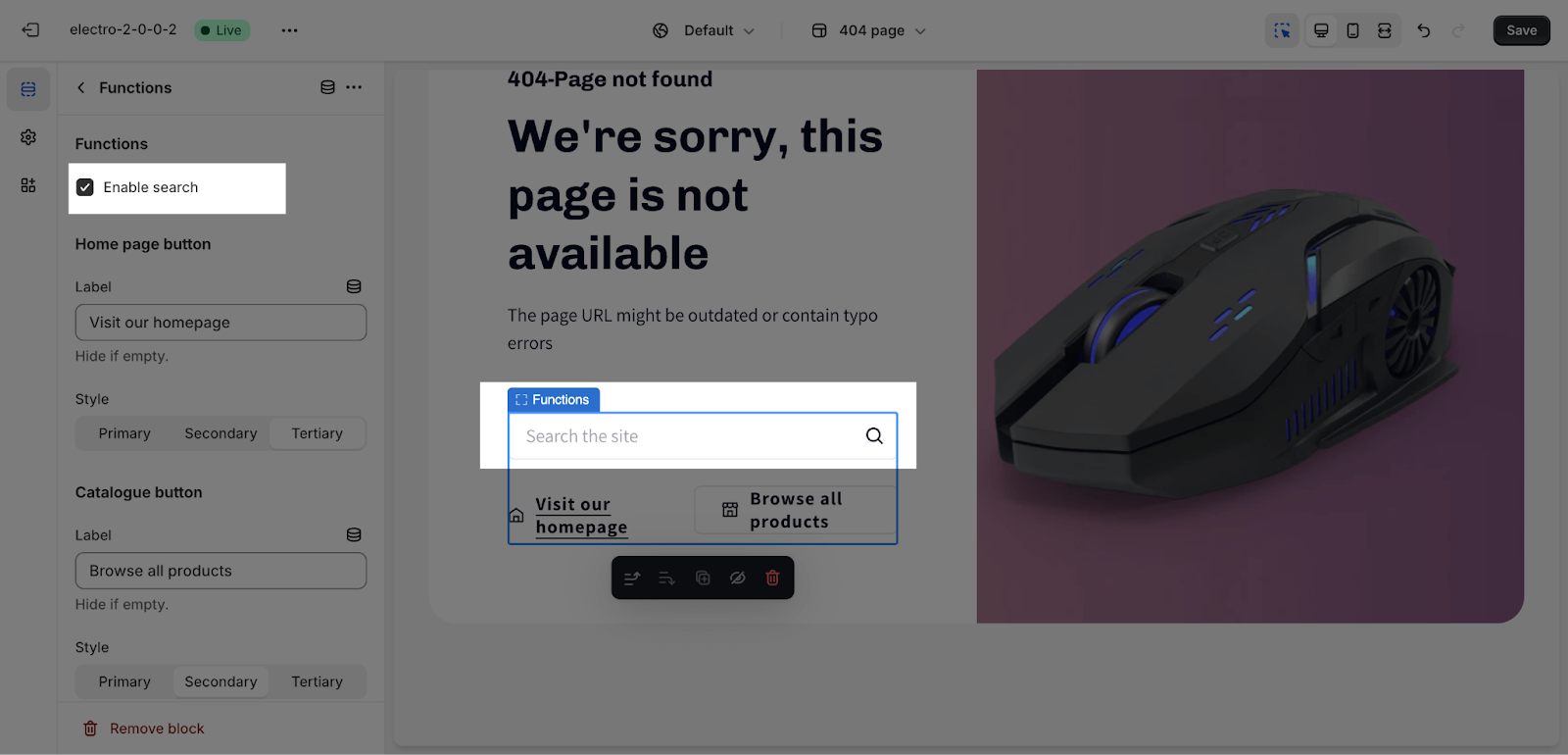
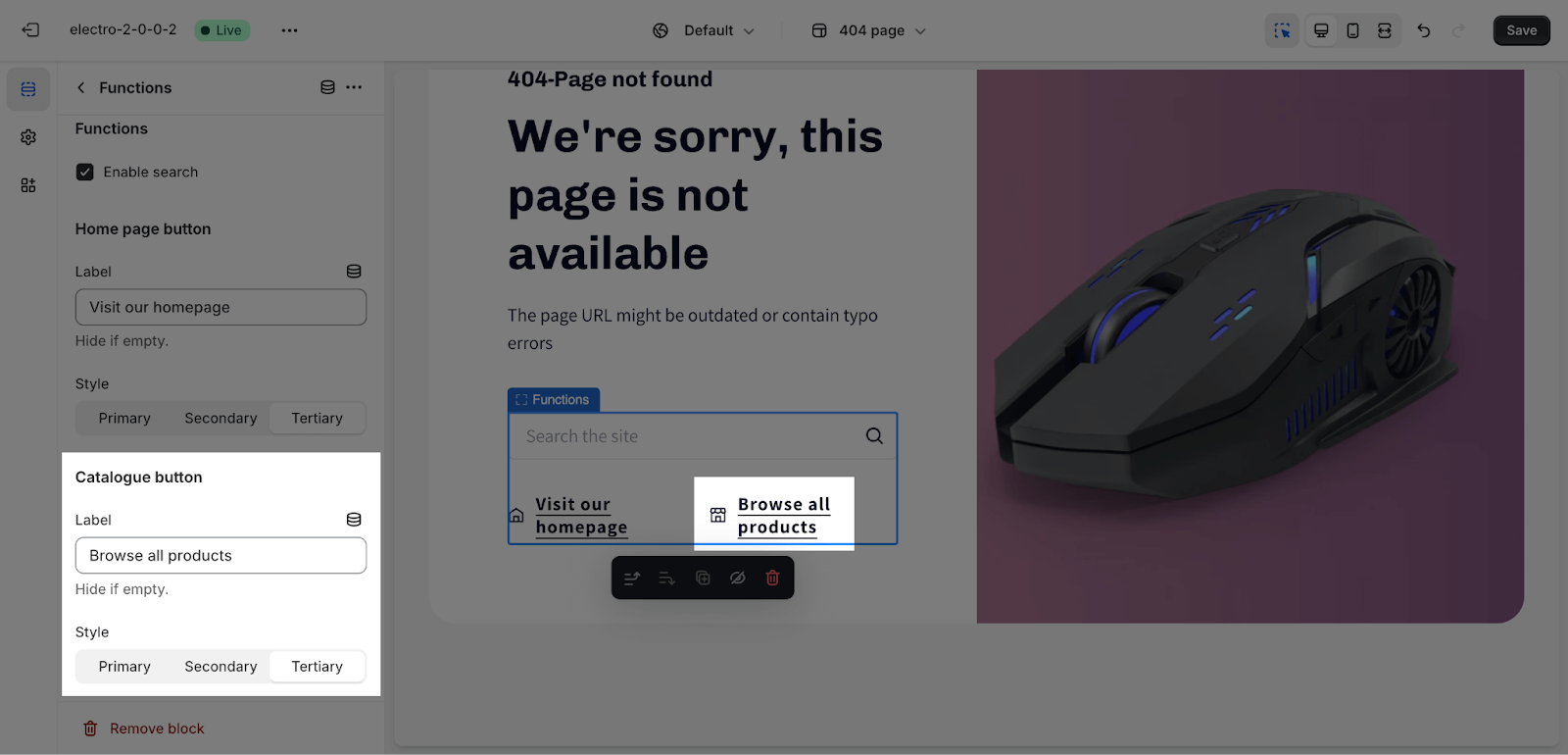
Functions
Functions
The search feature is enabled by default. When you search in the search box, there are no search suggestions, and the results will be redirected to the Search Results page.
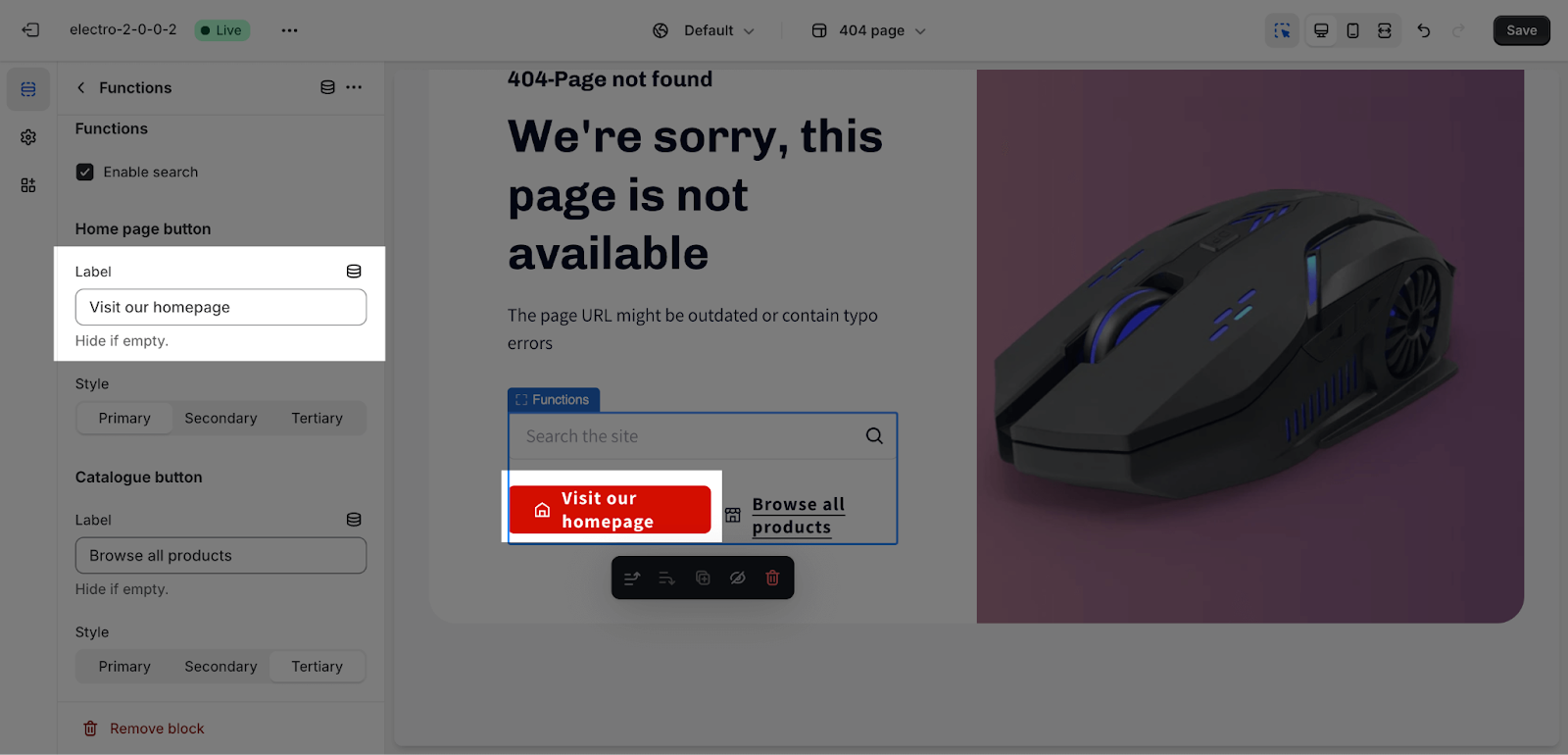
Home Page Button
This button helps users navigate the 404 page section, it opens the website’s homepage. You can change the text of this button by changing the text of the Homepage button label. You can also hide this button by deleting the label text on the button.
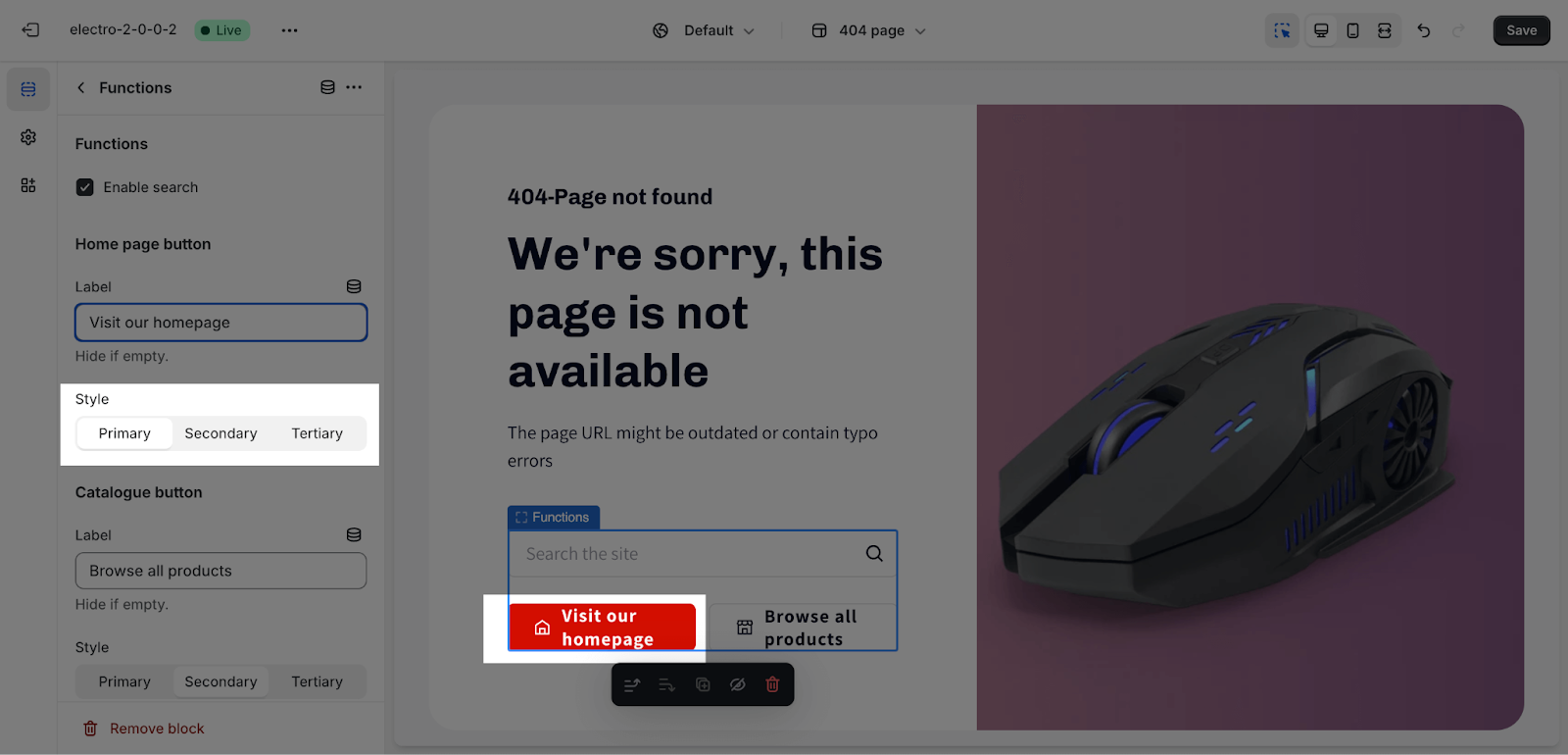
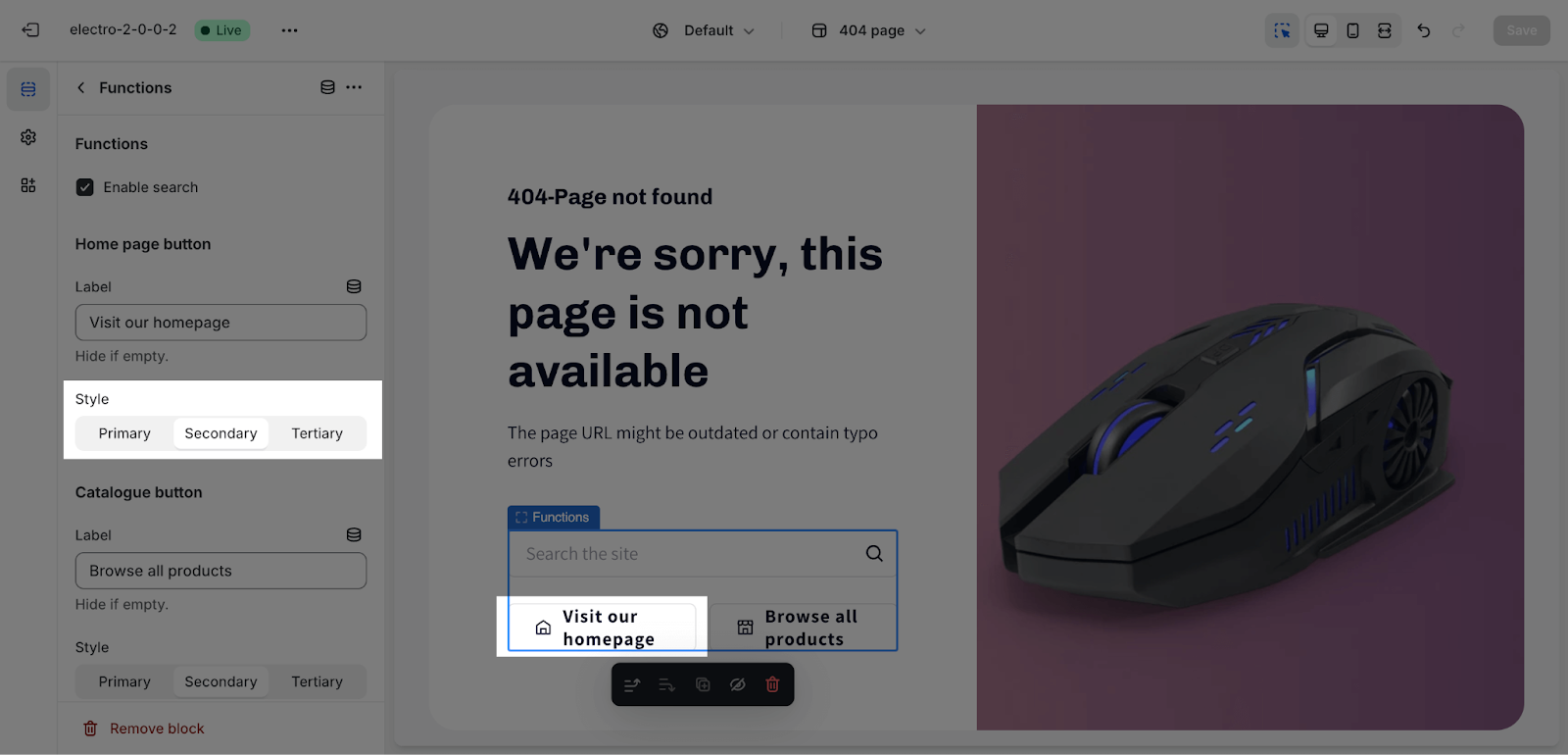
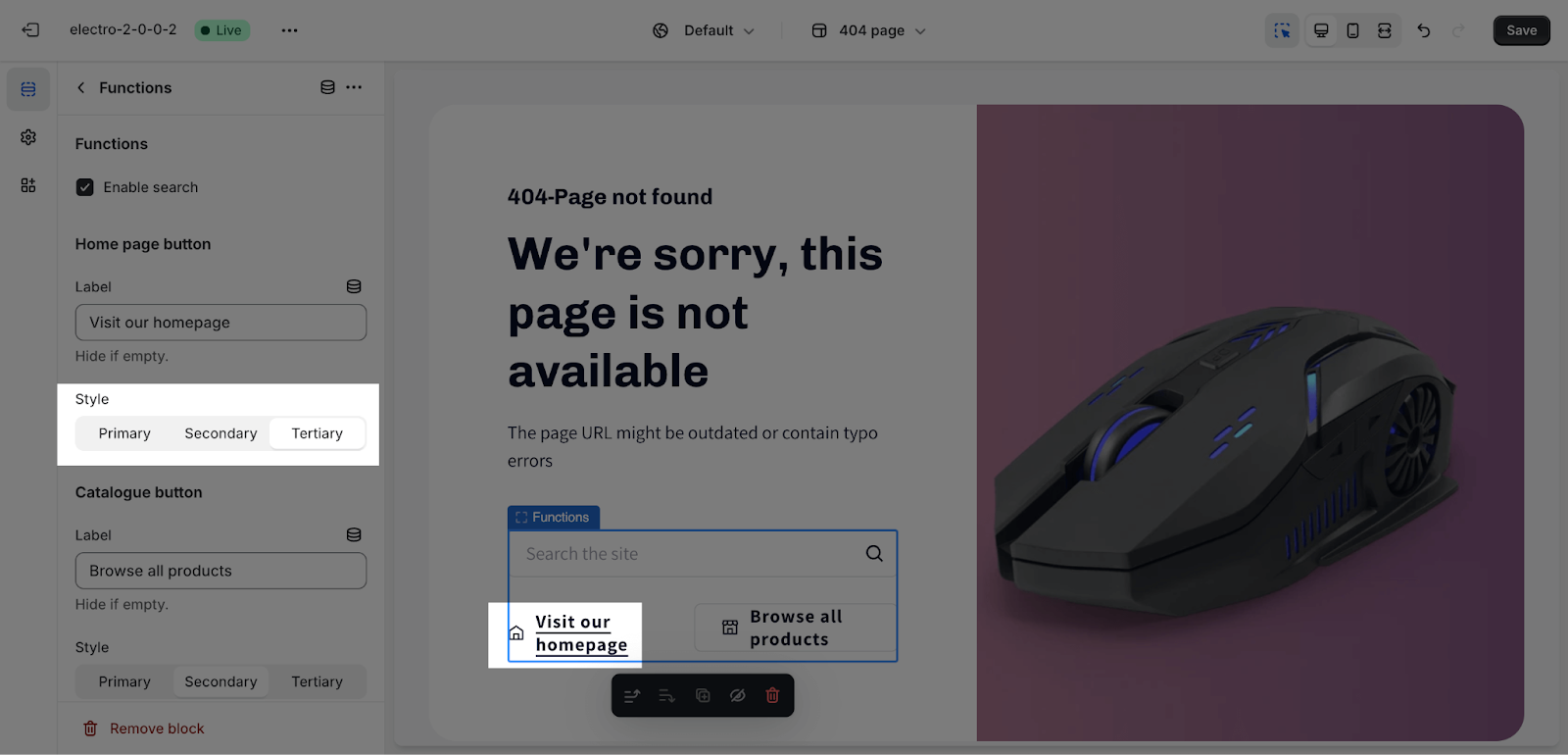
The style for the button, you can change it from:
- Primary:
- Secondary:
- Tertiary
Catalogue Button
This button opens the collection/all products page. All the settings for this button are the same with the Home page button above.
Frequently Asked Questions
1. Can I add an image to the 404 page?
Yes, you can upload an image by clicking “Select Image”. You can choose separate images for large screens and mobile devices.
2. How do I edit text content in blocks?
Simply type the desired text into the corresponding text box for each block (Subheading, Heading, Description).