How to Use Electro Image With Text Columns Section
About Image With Text Columns Section
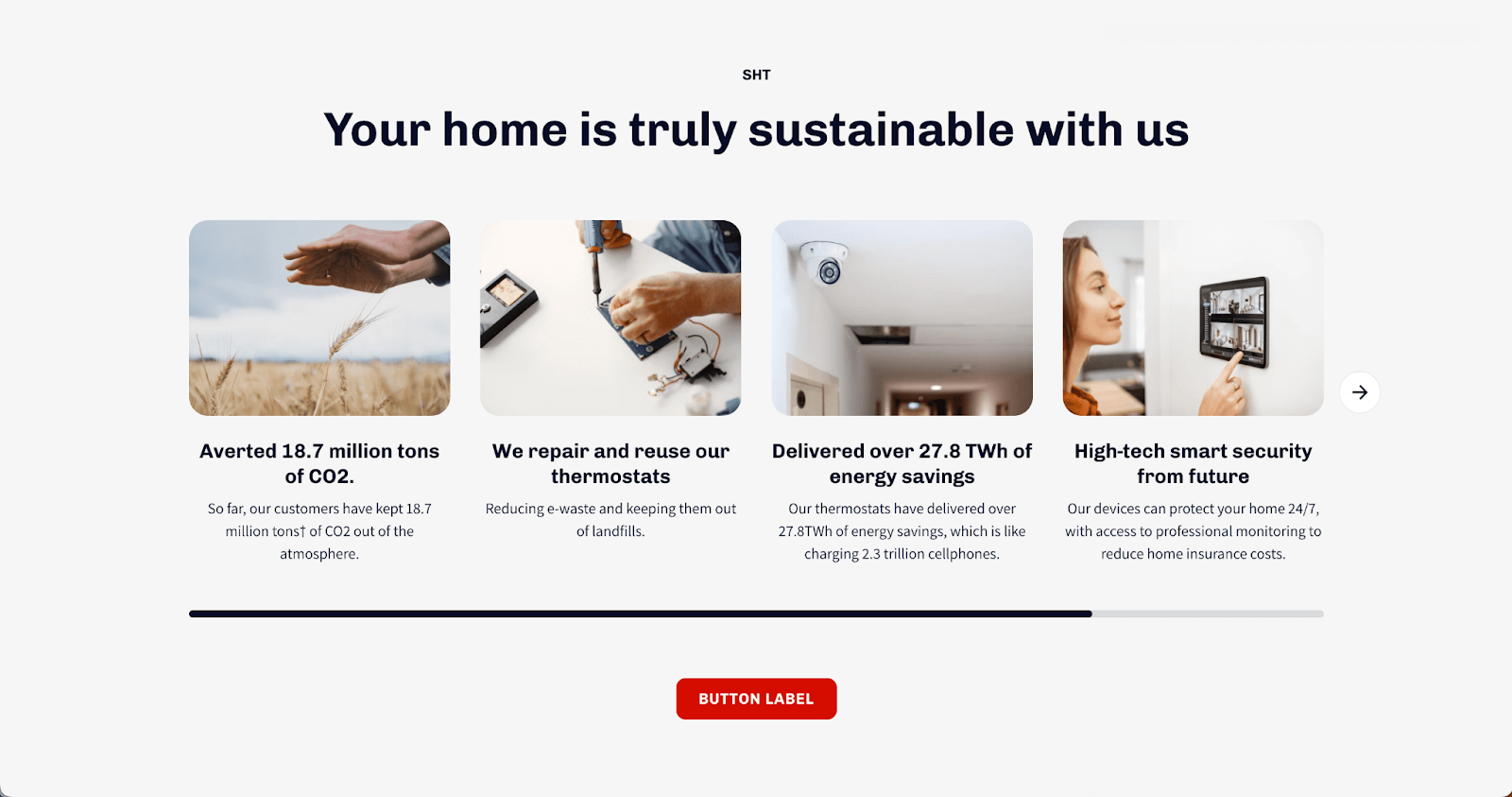
The Image With Text Columns section is a section that allows you to display text and images side by side. It is a versatile section that can be used to display a variety of content, such as product descriptions, blog posts, and testimonials.
The section has 5 columns by default. You can add more columns to fit your needs. There is no limit to the number of columns that can be added to this section.
You can add text and images to each column. You can also customize the heading, text alignment, and crop images settings.
The Image With Text Columns section is a great way to add visual interest to your website and to make your content more engaging.
Access Image With Text Column Section
To add the Electro Image With Text Column section, follow these three simple steps:
- Step 1: In the Theme Editor, open any page type.
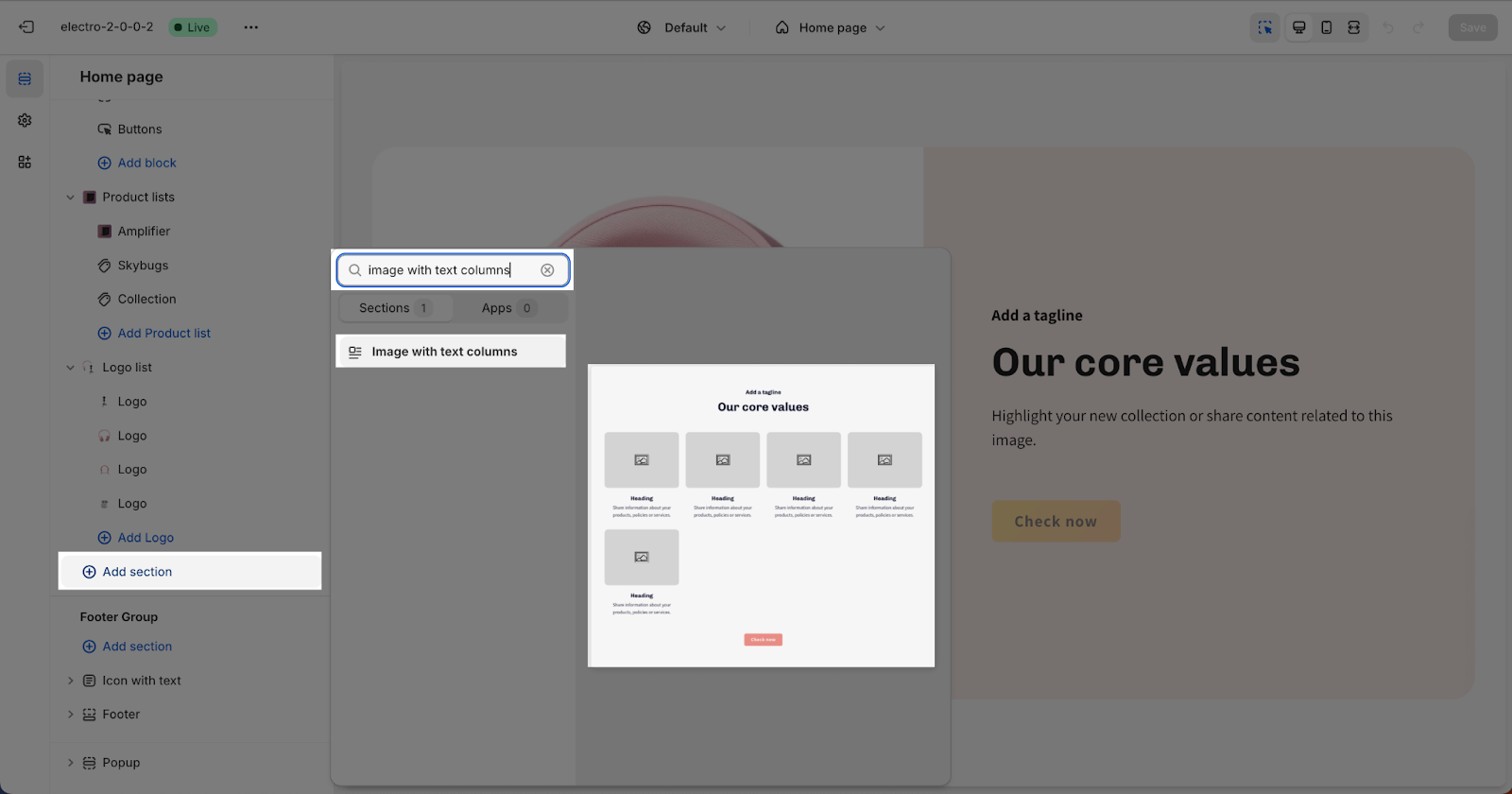
- Step 2: Click the “Add section” button.
- Step 3: Search for “Image With Text Column” and select it to add to the page.
Image With Text Columns Section Configuration
The Image With Text Columns section has the following settings:
General
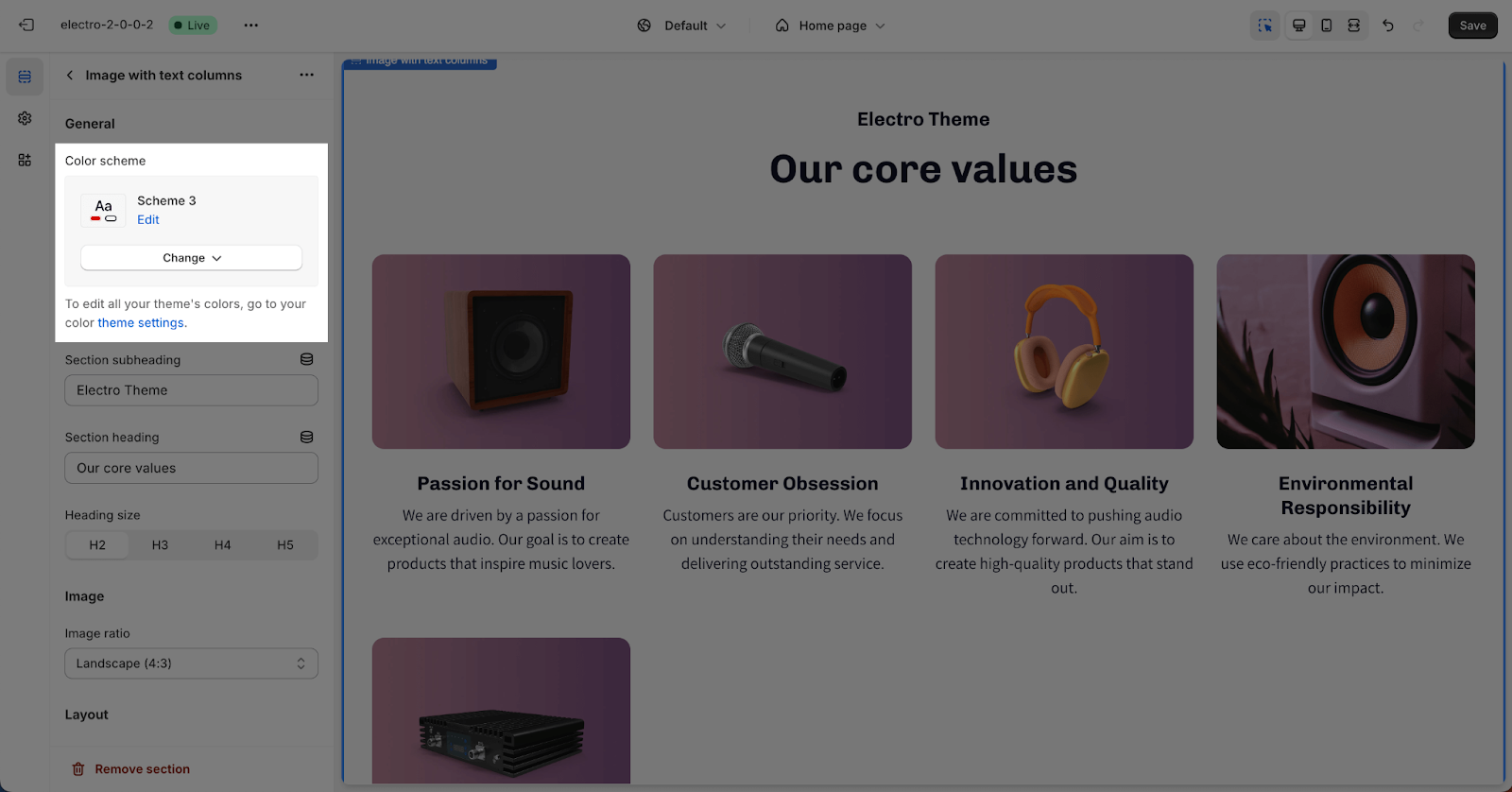
The Image with Text Columns section follows the general settings of a section. This includes the Color scheme and the Heading content, which consists of a heading and subheading.
You can choose the Color scheme from the available options set up in Theme settings > Color. The Color scheme will apply for text, and background color of the section.
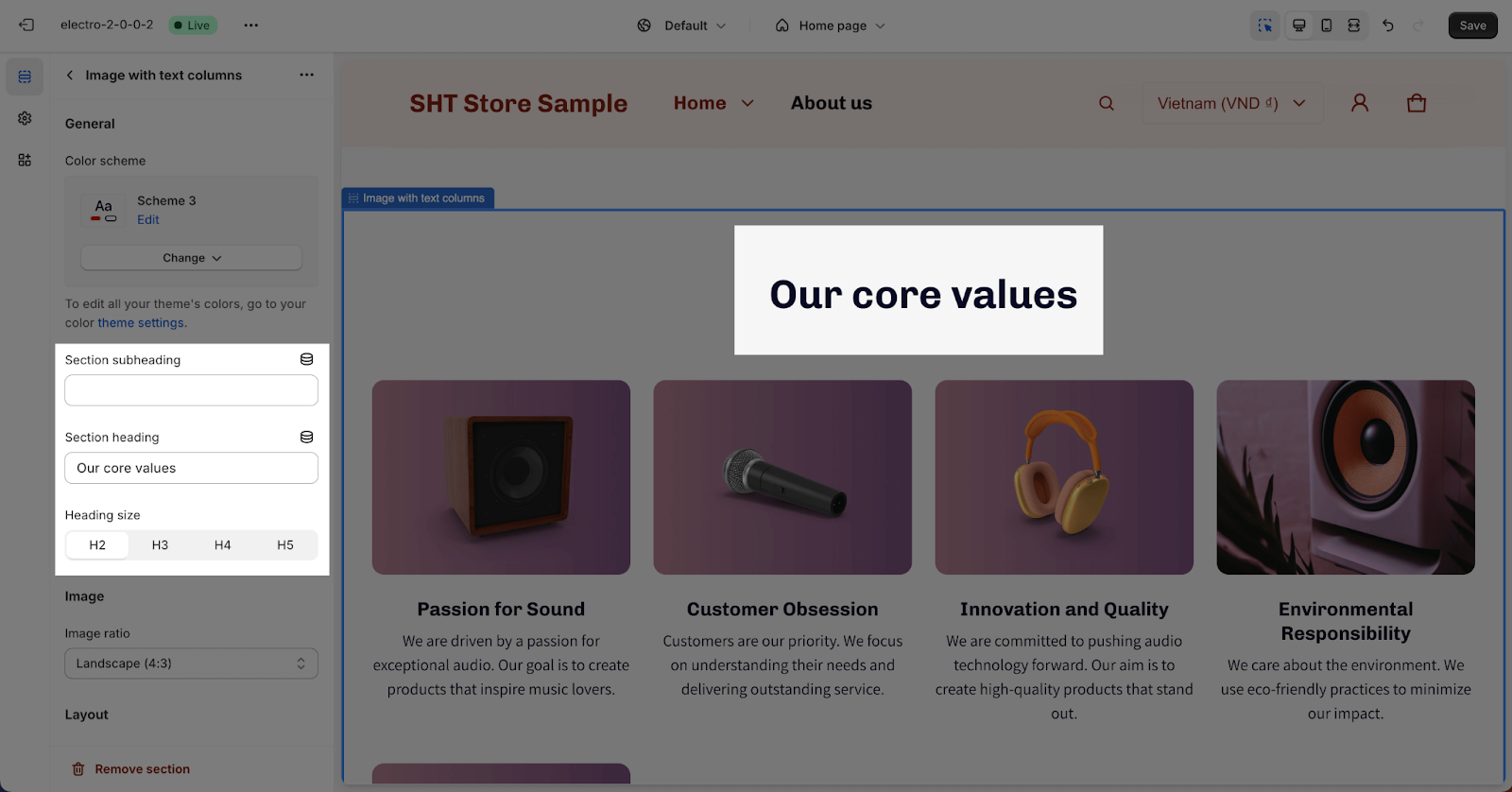
For the Heading content, you can remove any settings by deleting the content and leaving the field blank. You can also adjust the heading size from H2 to H5. These heading sizes will be based on the Base text size established in Theme settings > Typography..
Image
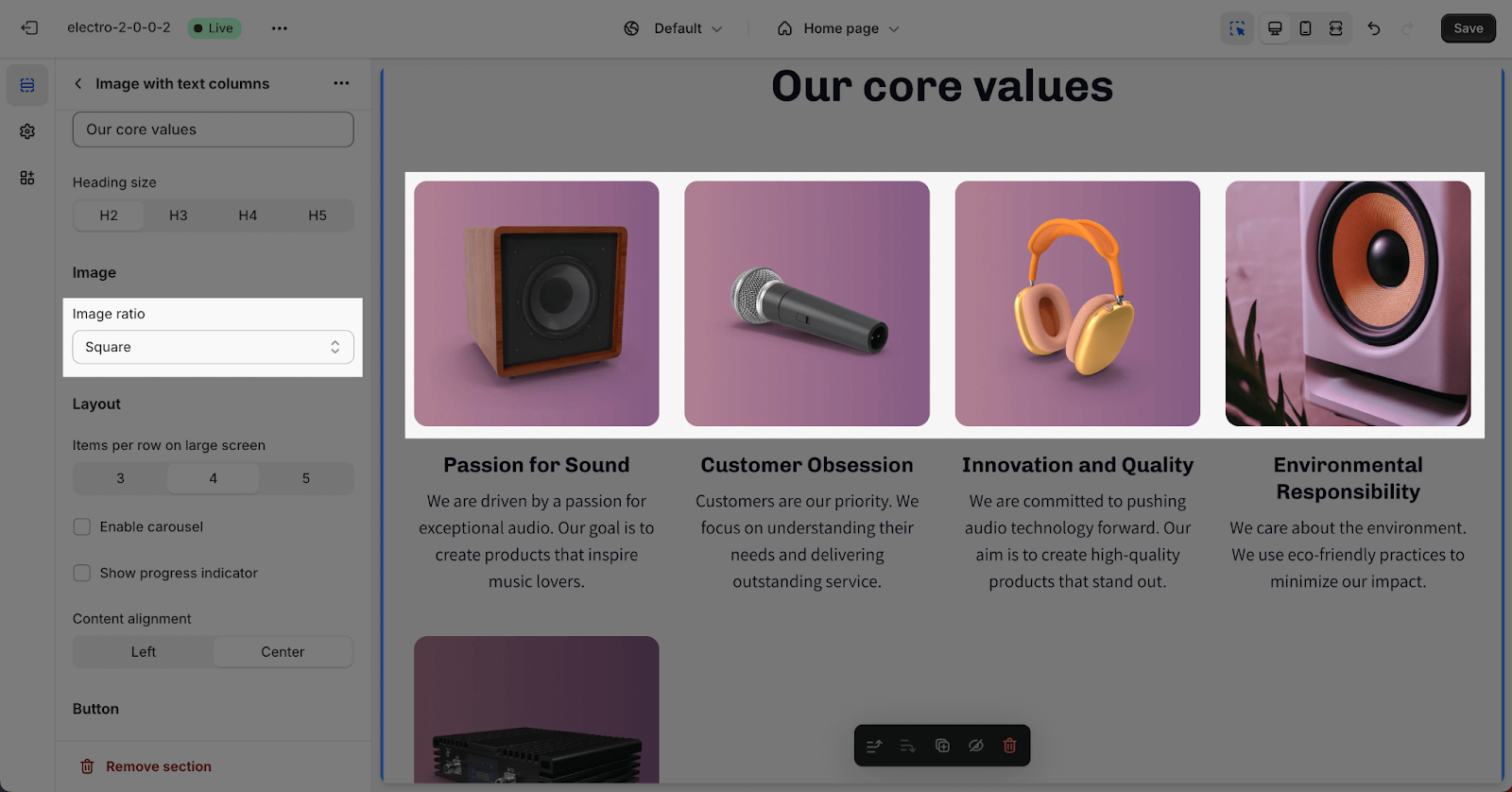
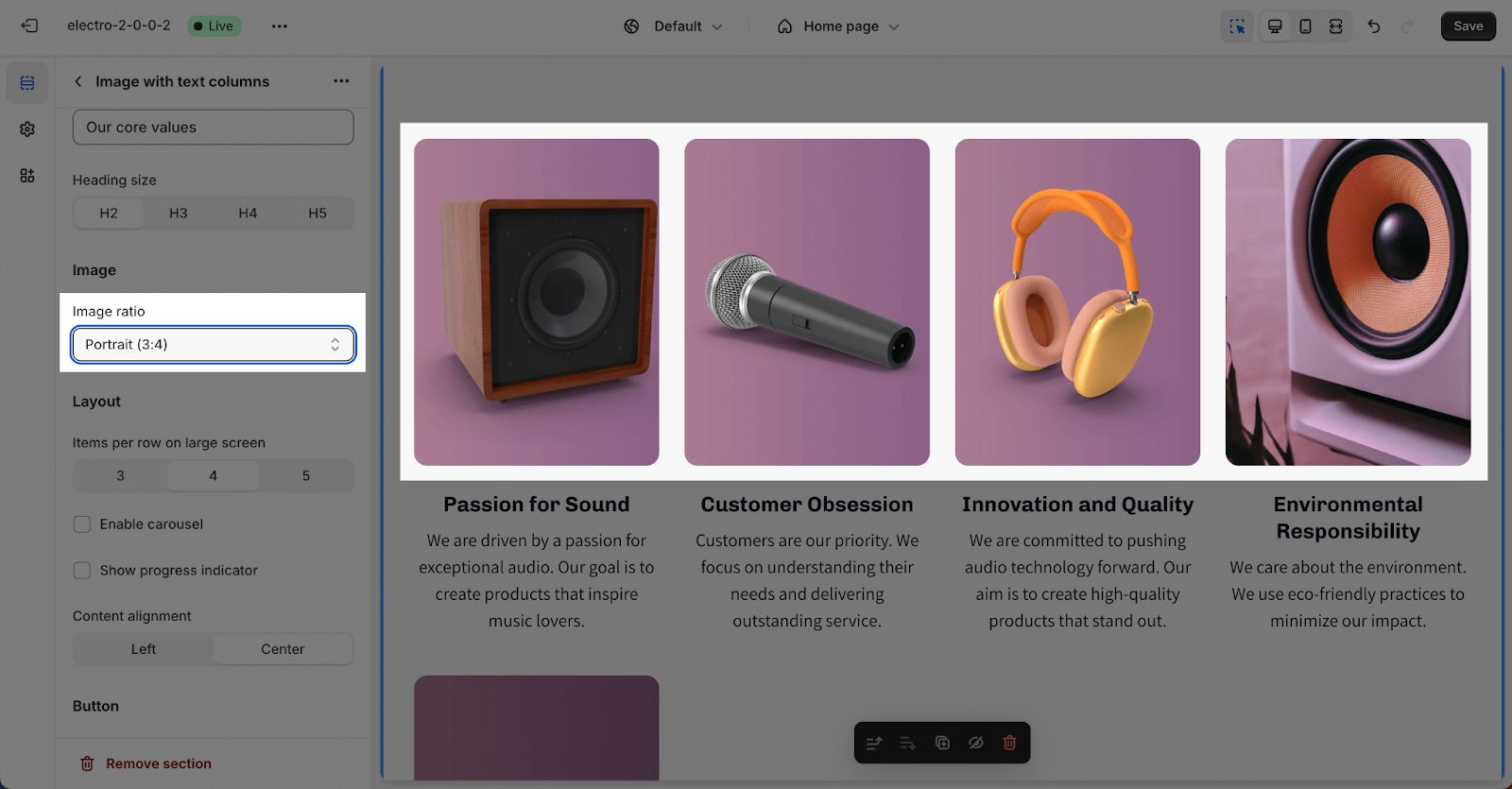
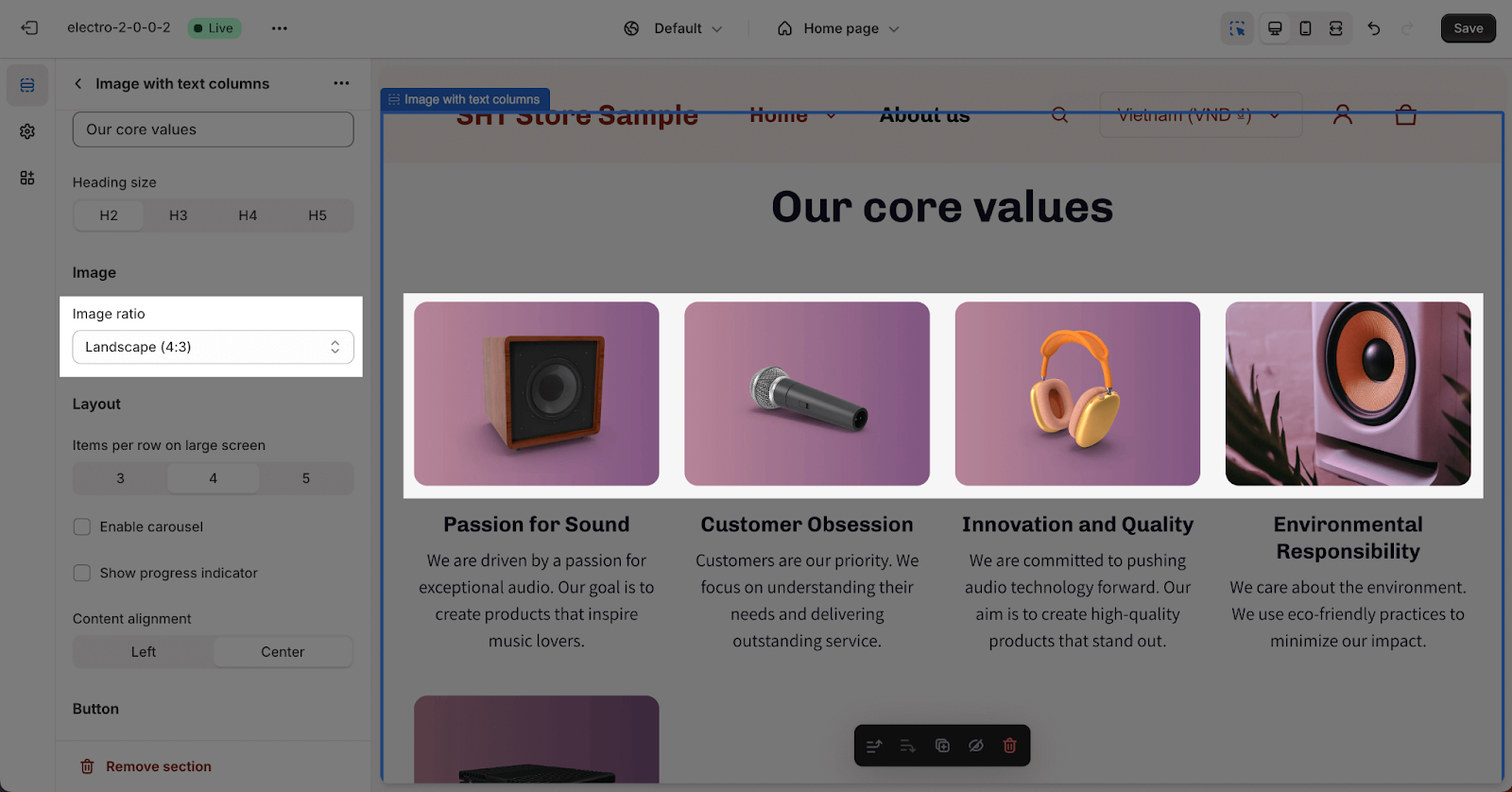
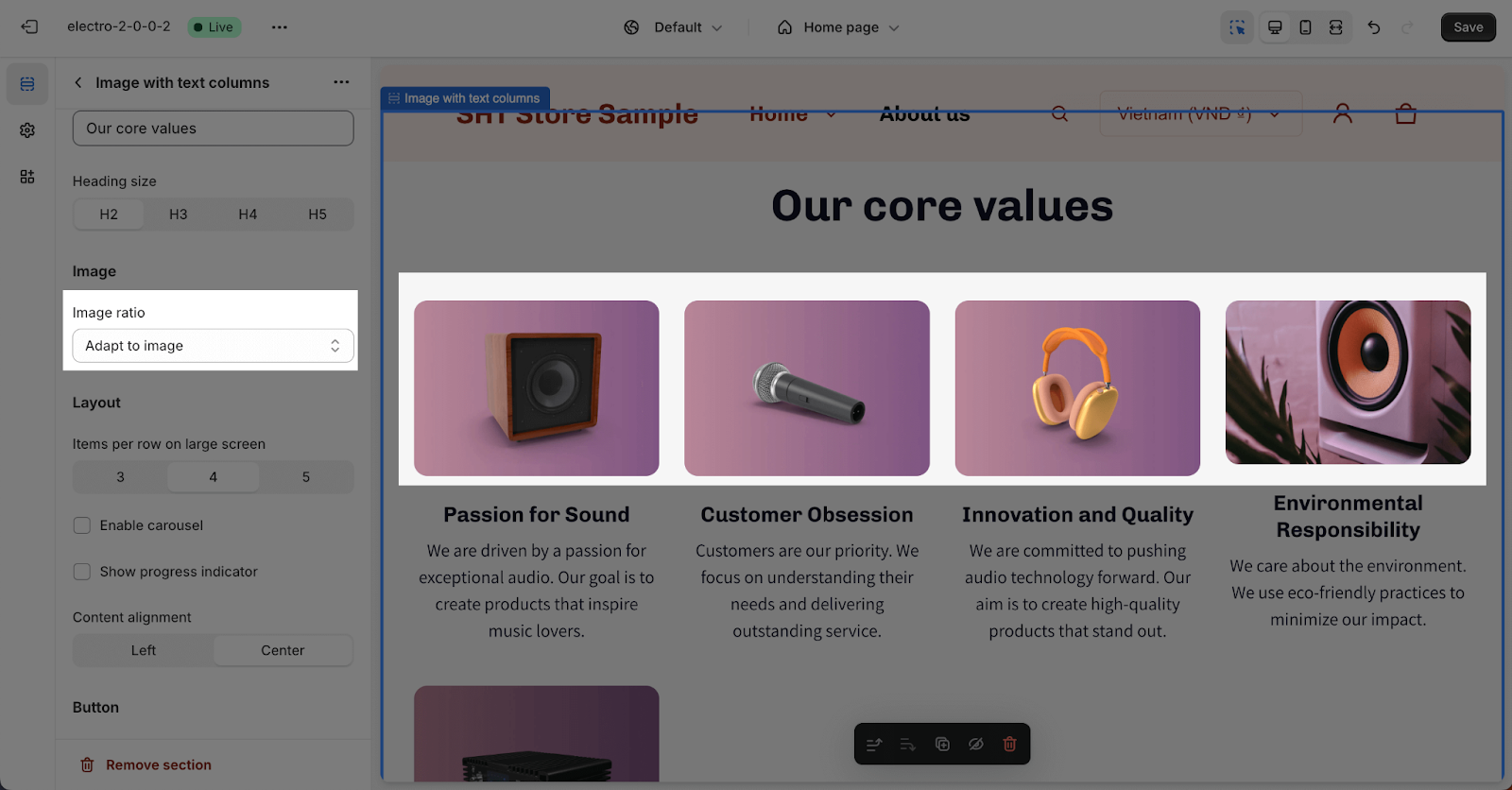
The Electro theme supports 4 image ratios for the images on each column:
- Square: The image will be displayed in a square format.
- Portrait: The image will be displayed in a portrait format, with a width to height ratio of 2:3.
- Landscape: The image will be displayed in a landscape format, with a width to height ratio of 3:2.
- Adapt to Image: The image will be displayed in its original aspect ratio.
Layout
In the Layout section, you can adjust settings for the appearance of content and items in the section.
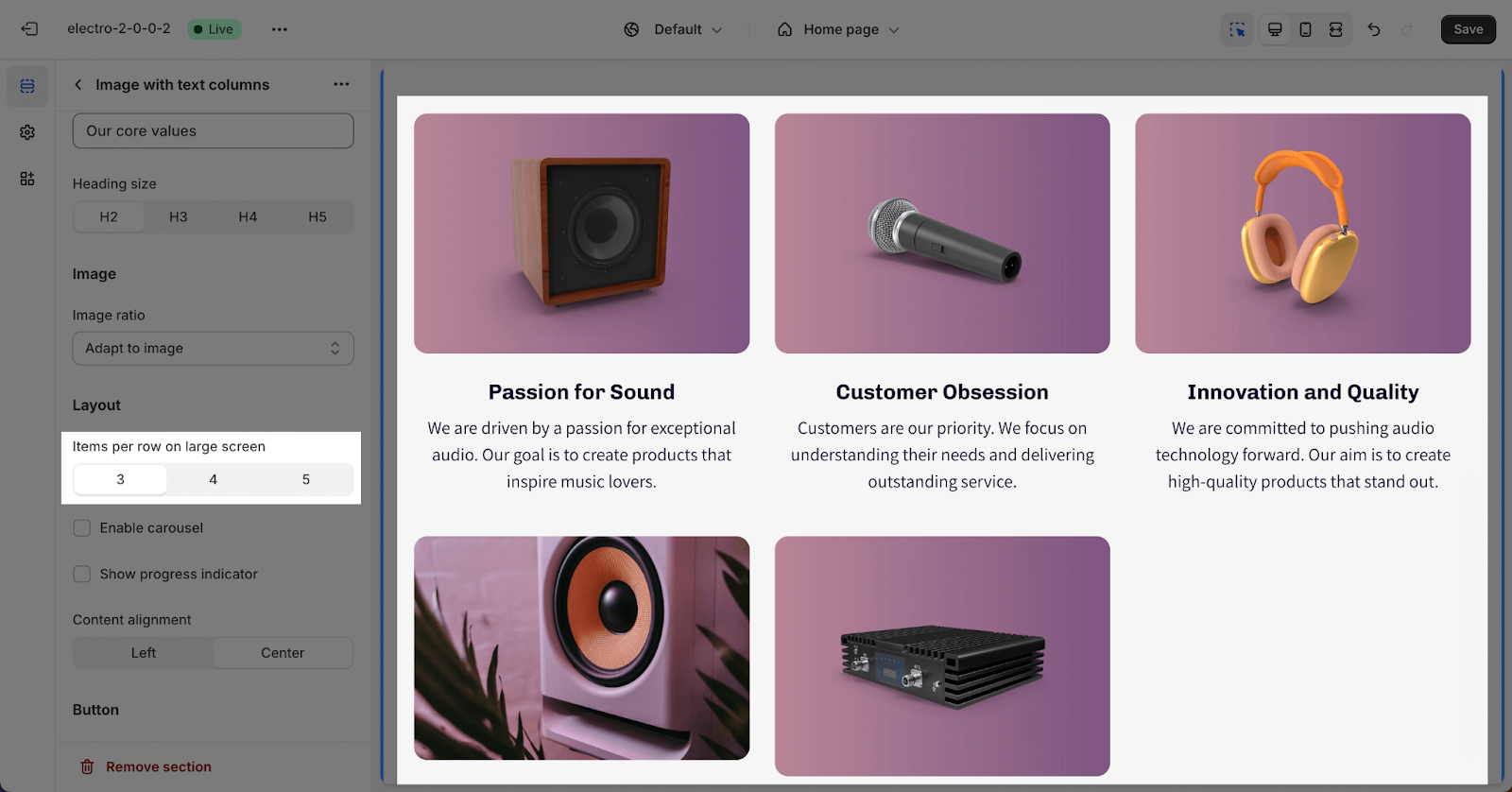
The ‘Items per row on large screen‘ option allows you to select the number of items to display in one row on large screens. You can choose 3, 4, or 5 items per row.
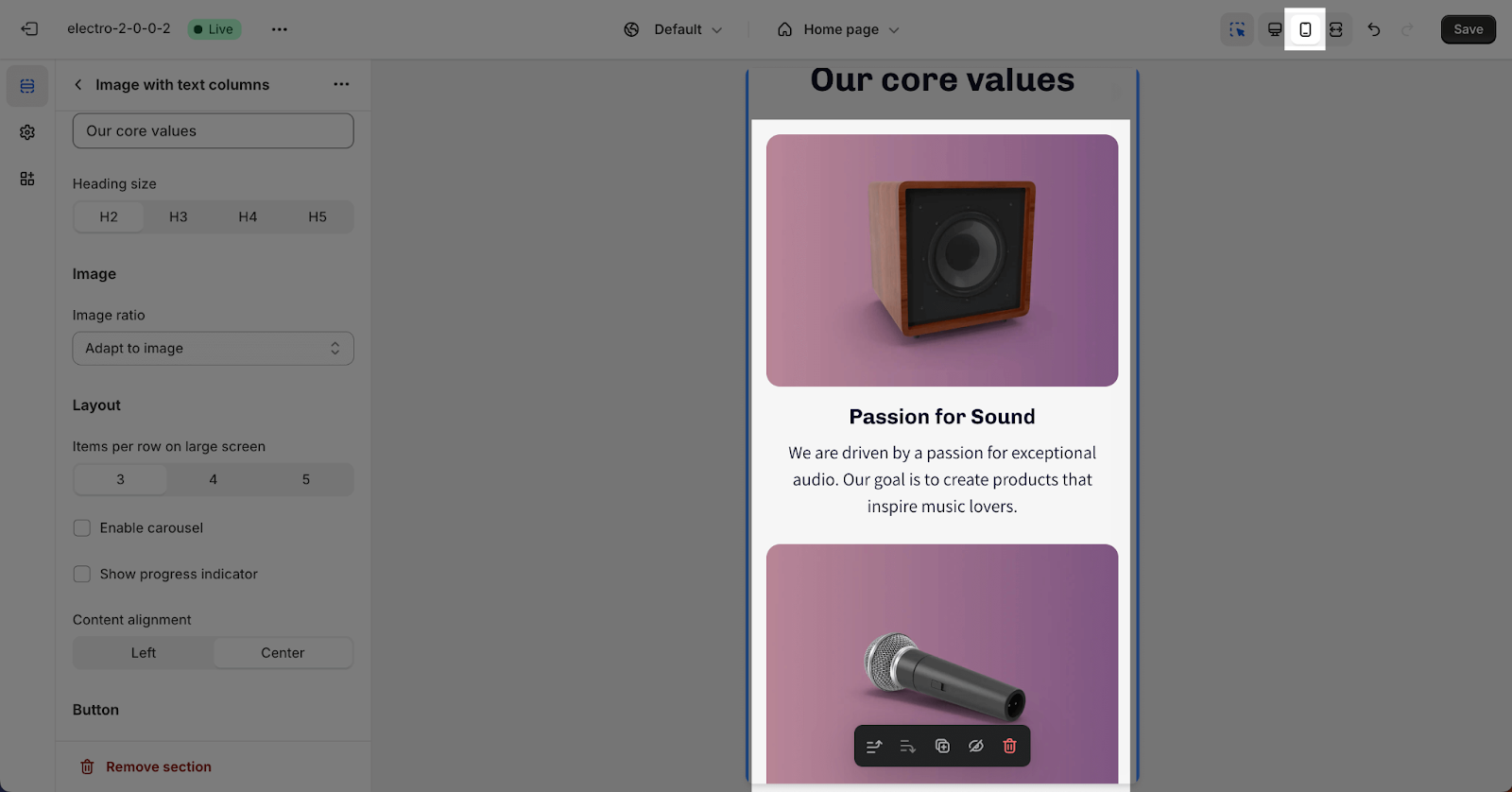
On mobile screens, the layout will automatically display 1 item per row for optimal viewing.
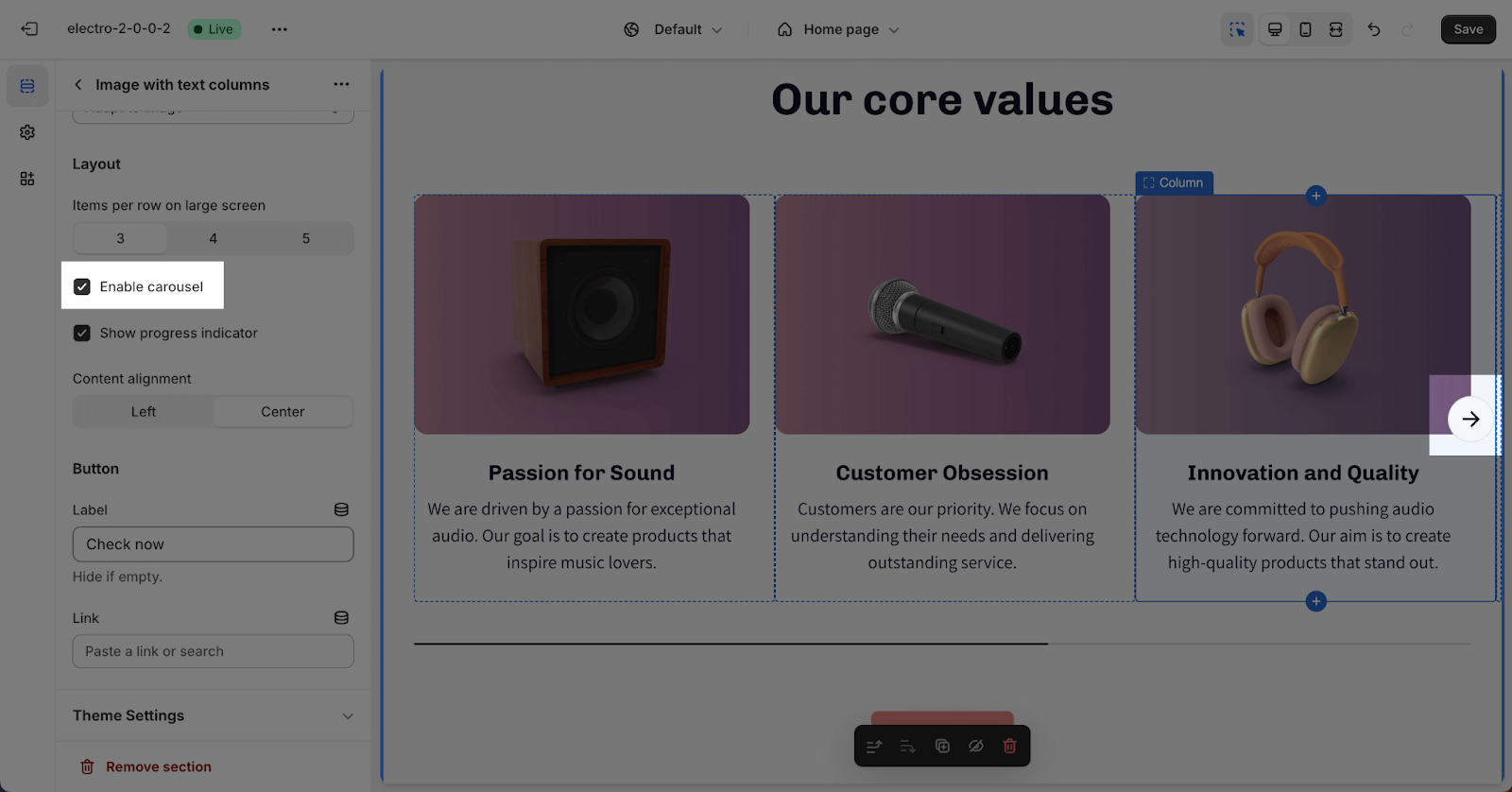
To display the columns list as a carousel:
- Enable the ‘Enable Carousel’ checkbox
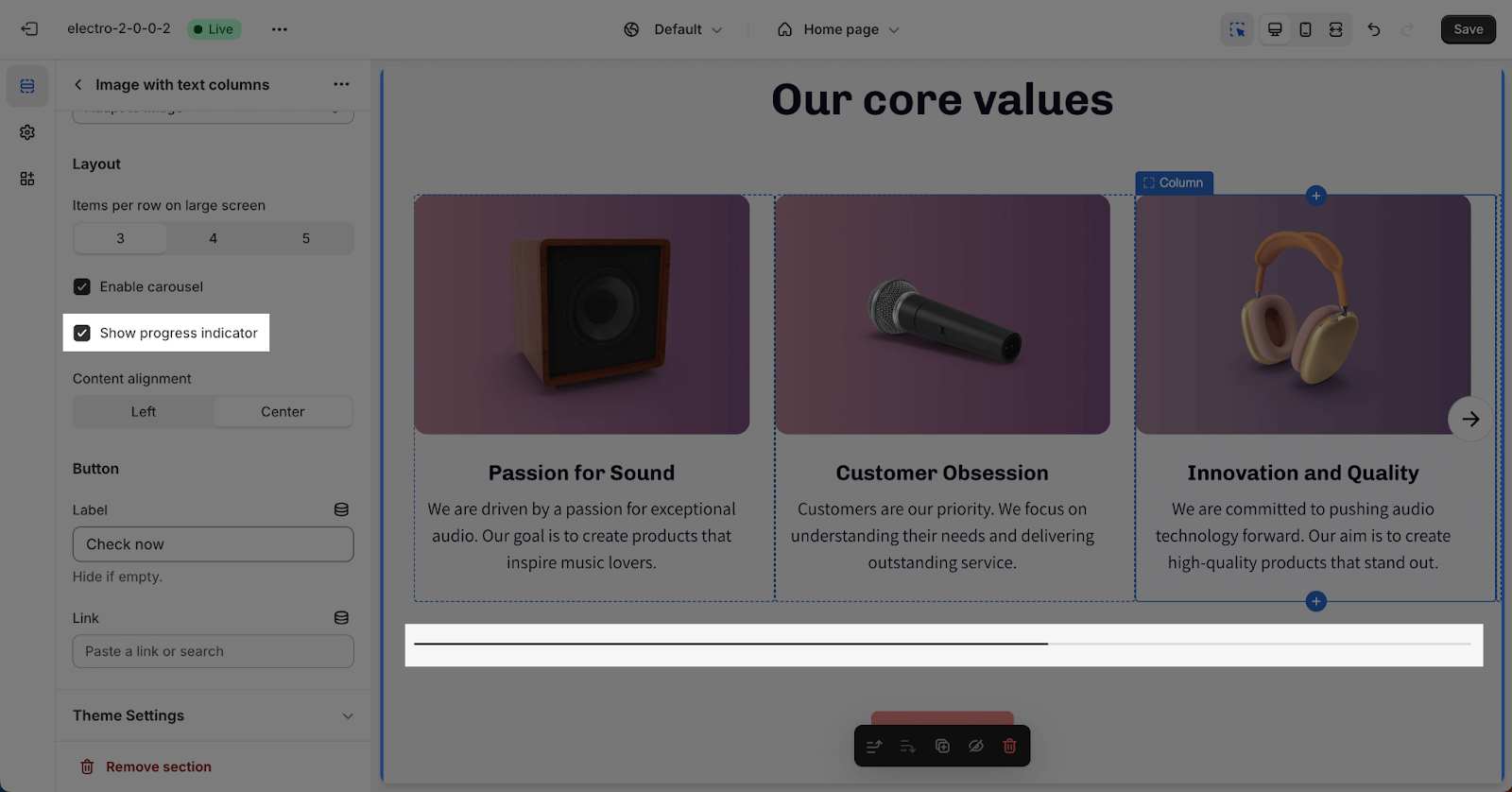
- Enable the ‘Show progress indicator‘ checkbox
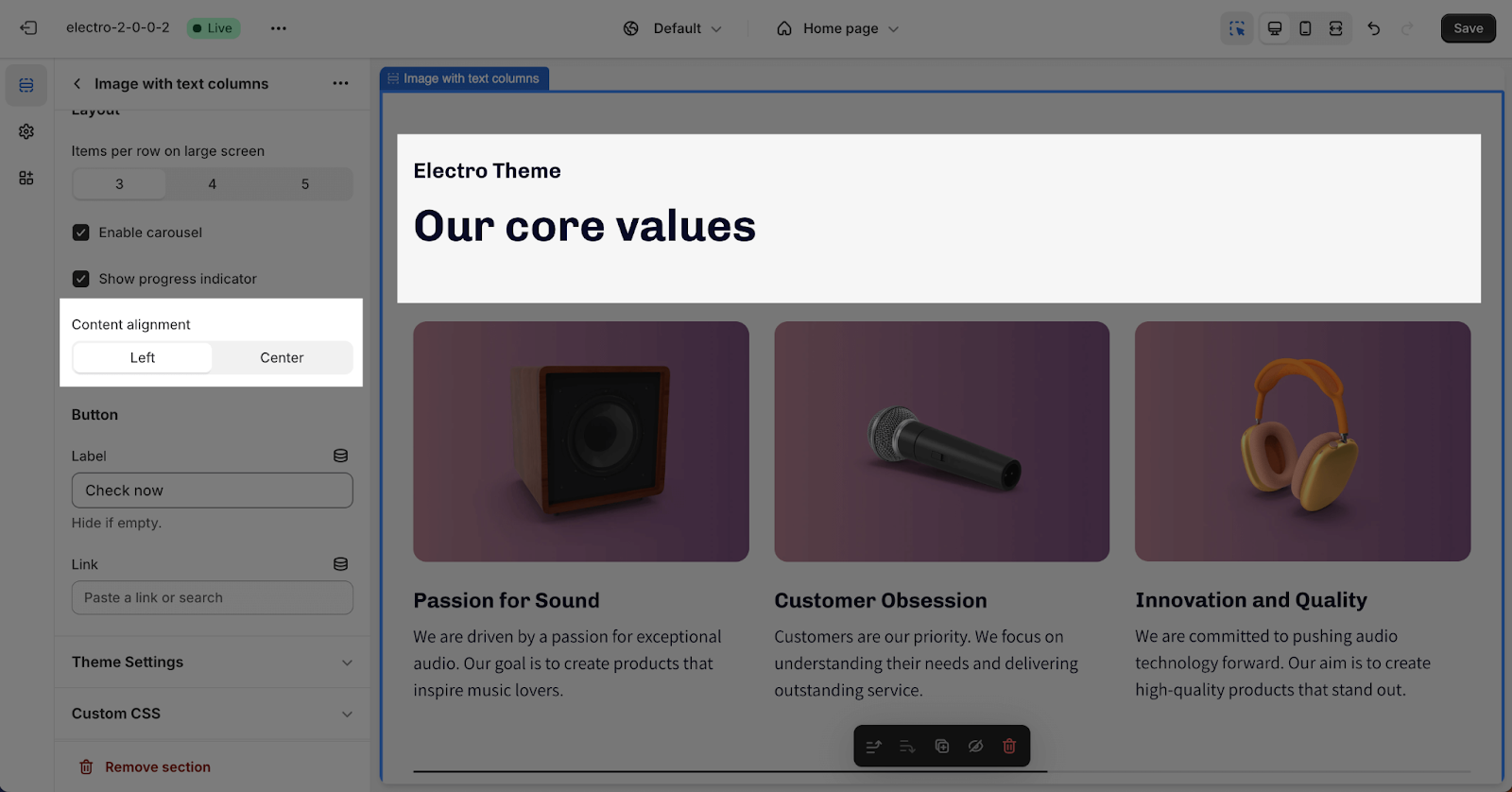
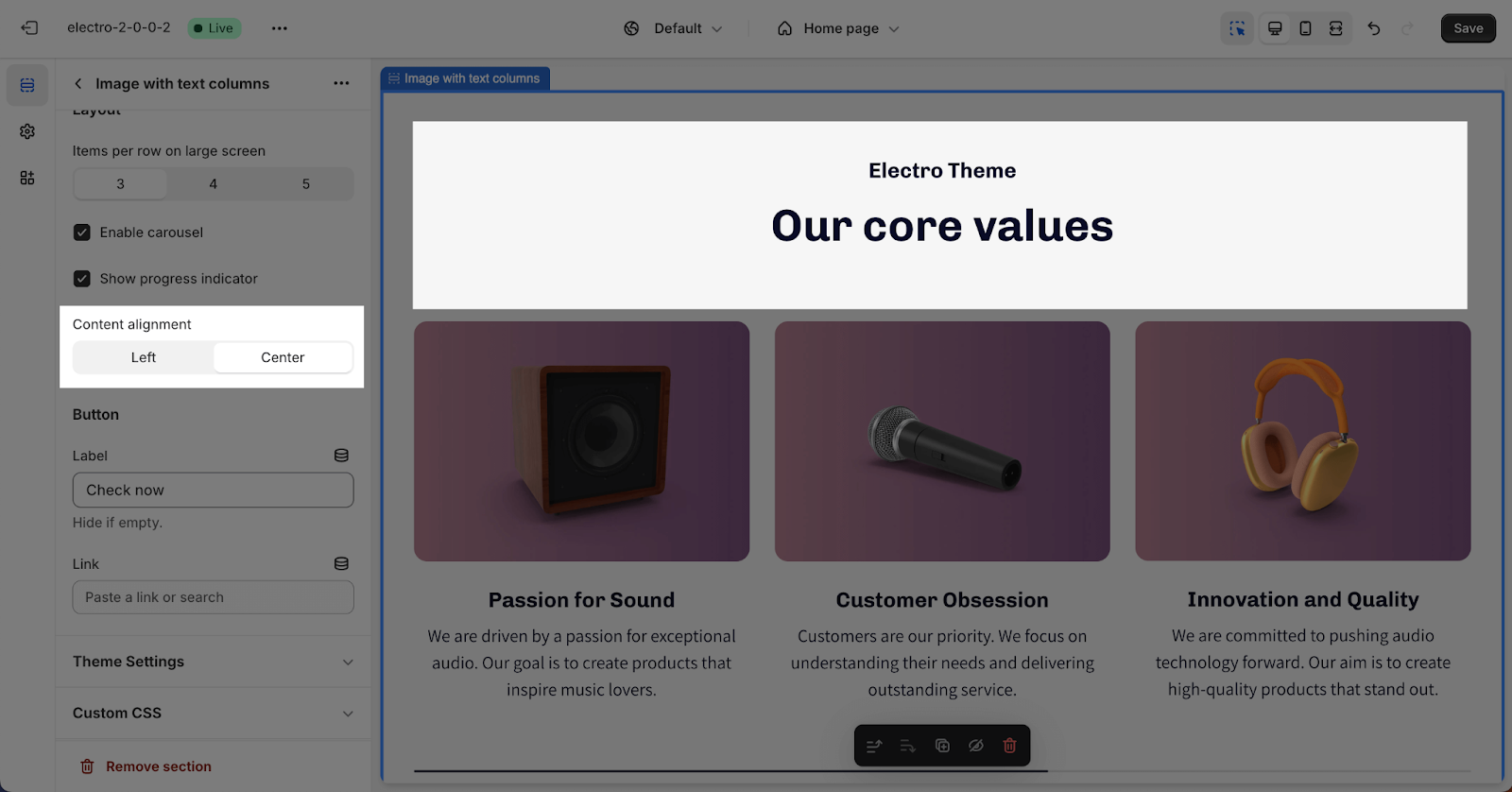
You can set two types of content alignment for the heading content:
- Left
- Center
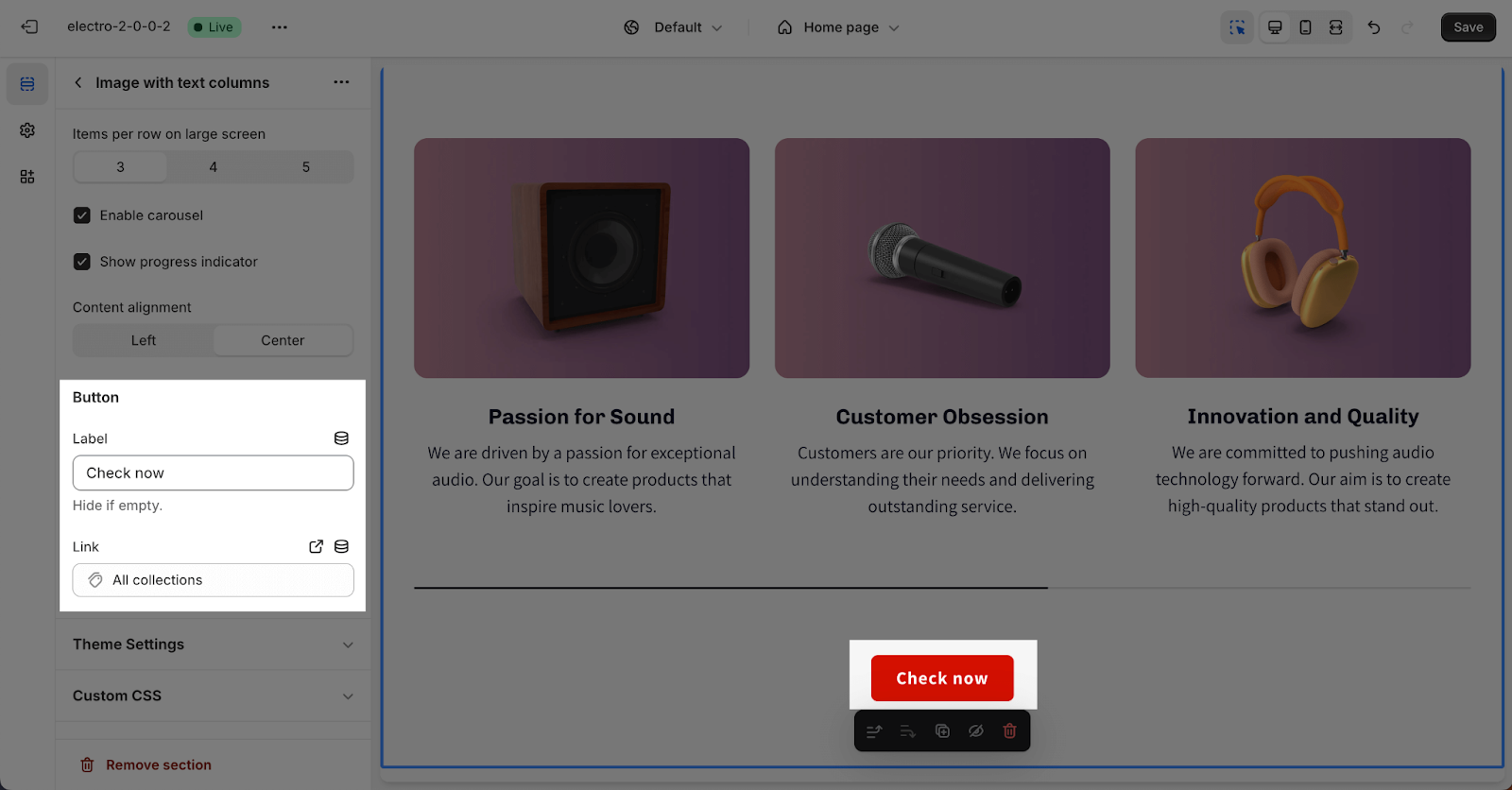
Button
To add a button label and link, click on the placeholder and insert the content. To change button settings, update your theme settings.
To remove the button, delete the label text.
Column Block Configuration
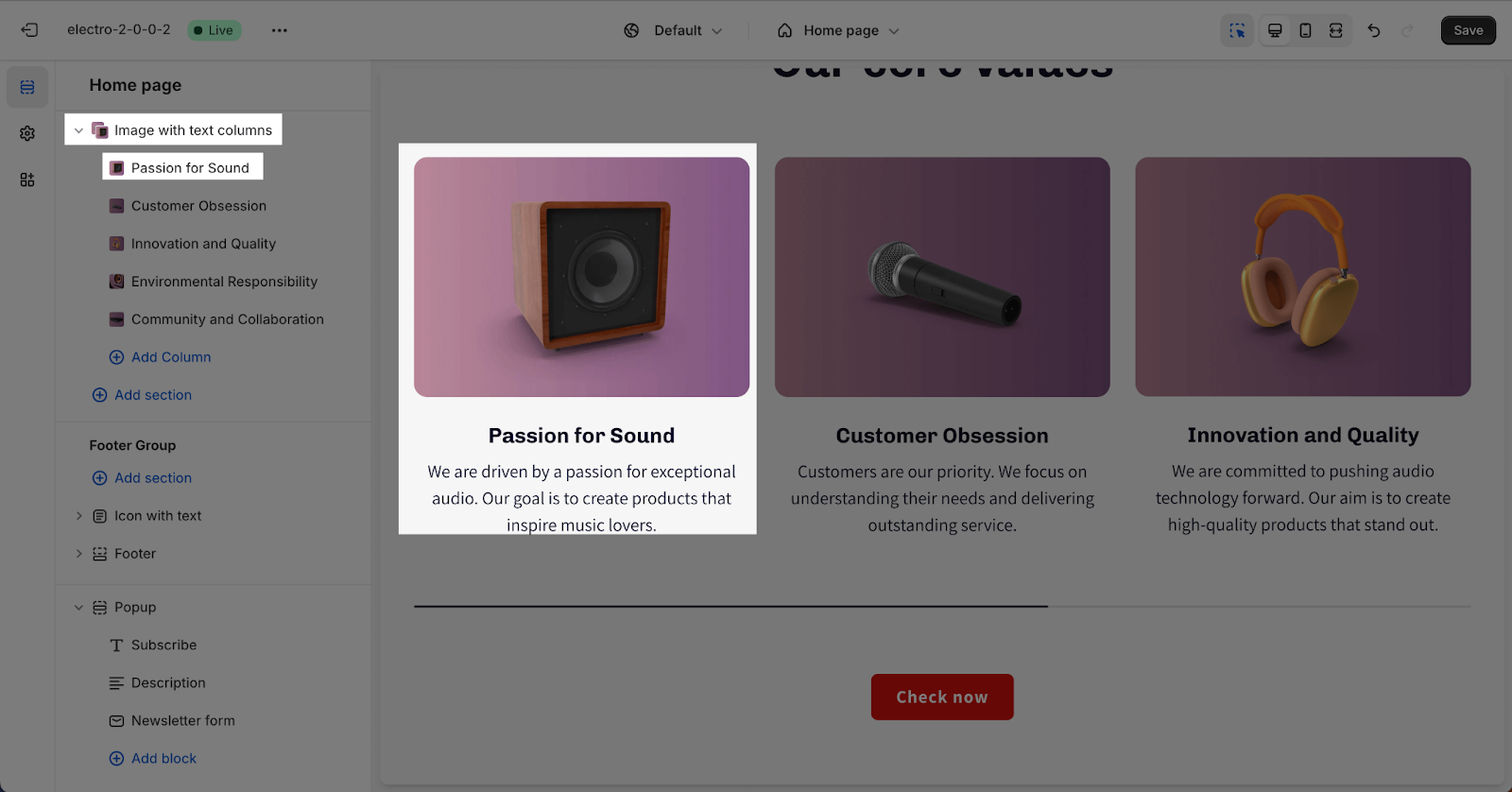
The Column block is nested inside the Image with Text Column section. Each Column Block contains an image, a heading, and a paragraph.
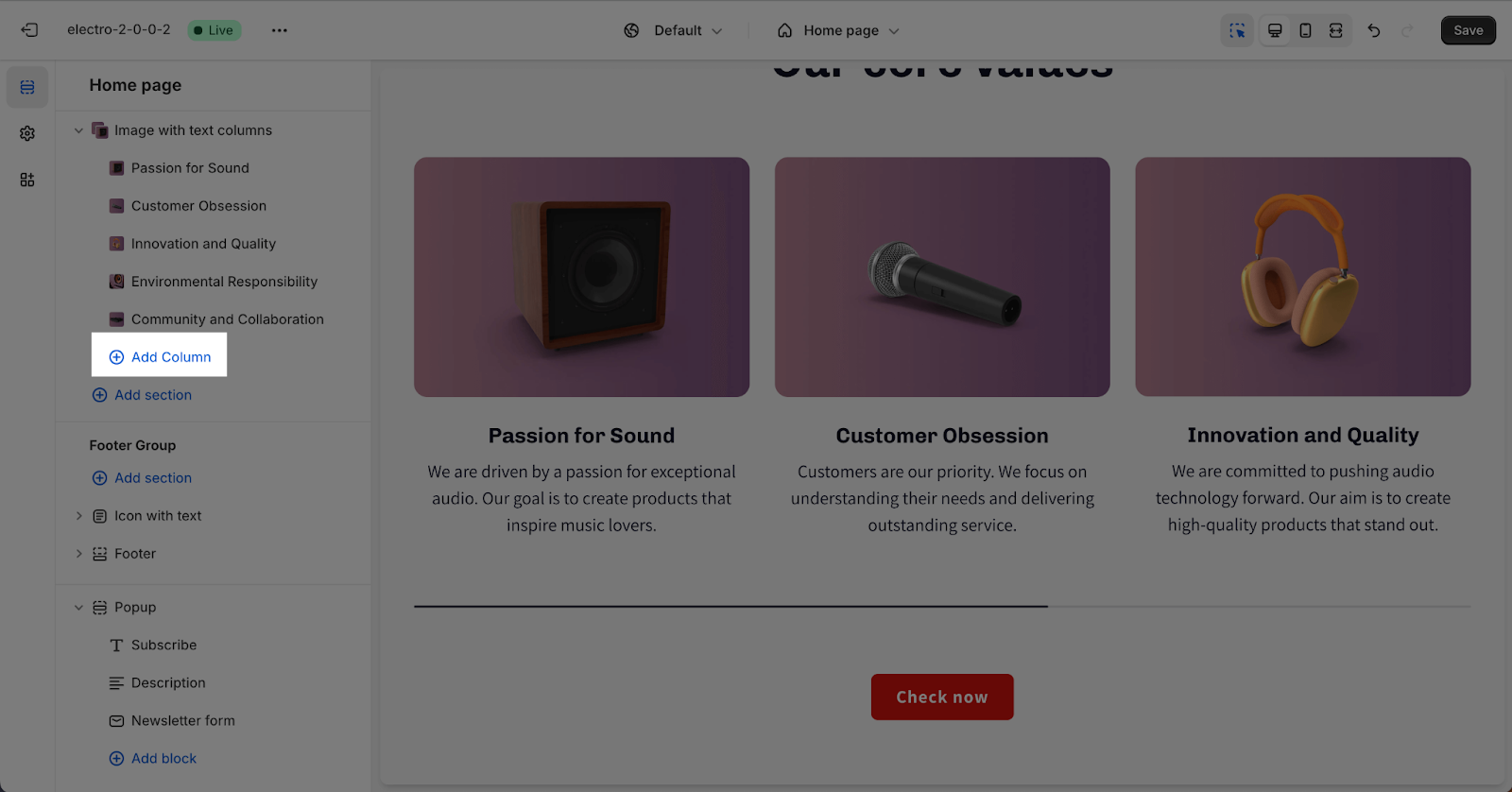
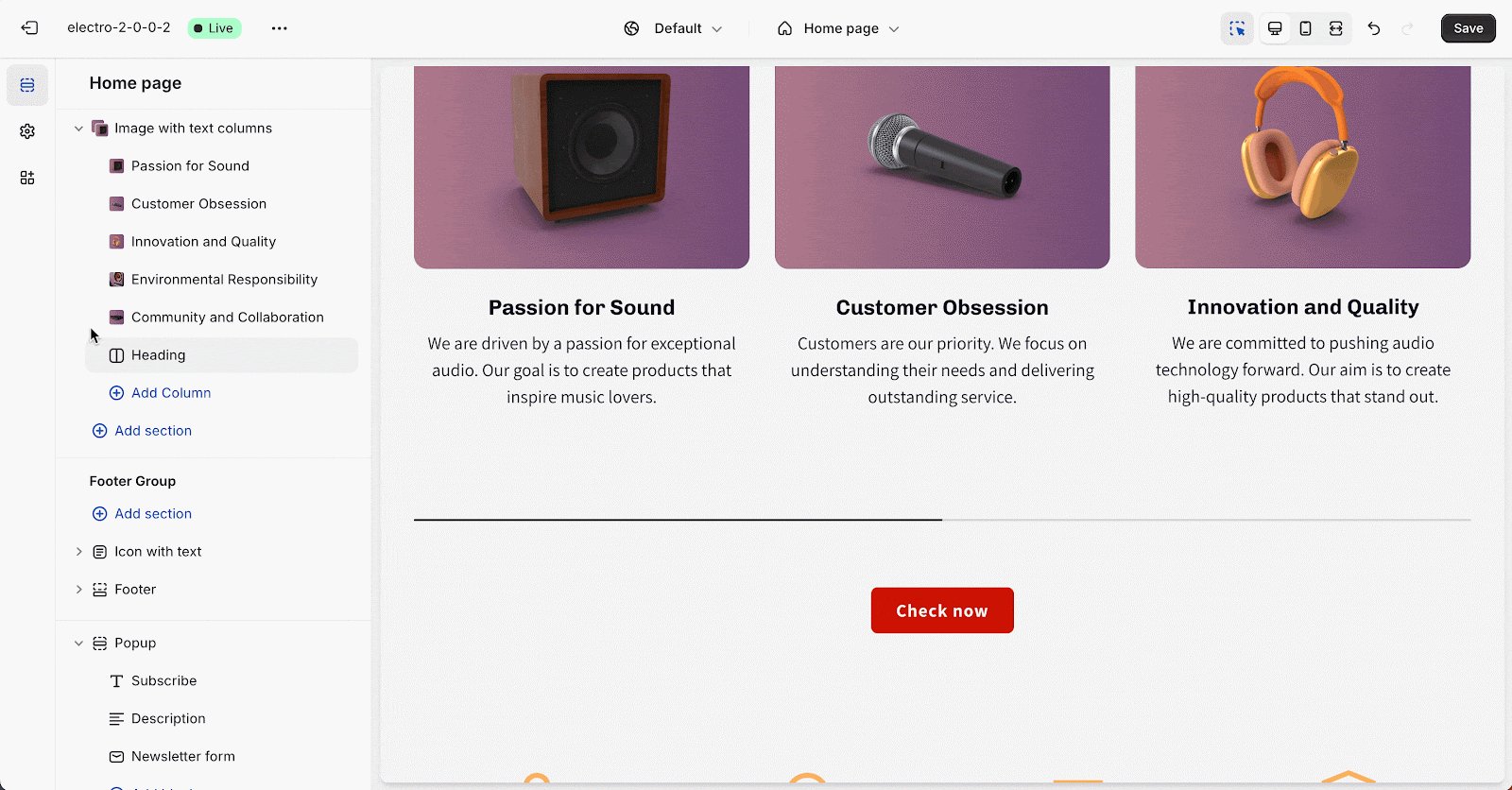
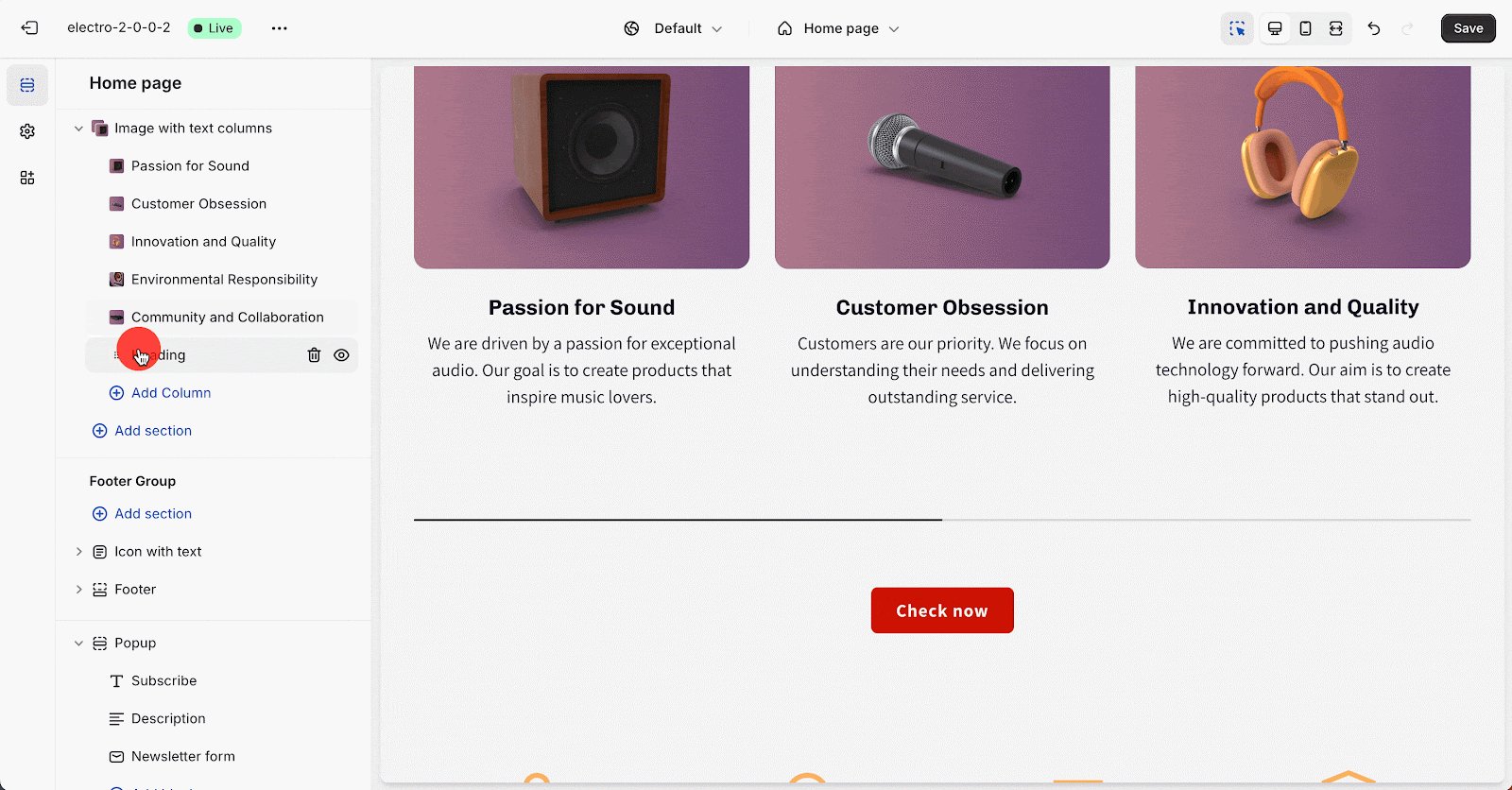
Click the ‘Add block‘ button to add more columns to the section. There’s no limit to the number of blocks you can add, so you can include as many additional items as needed.
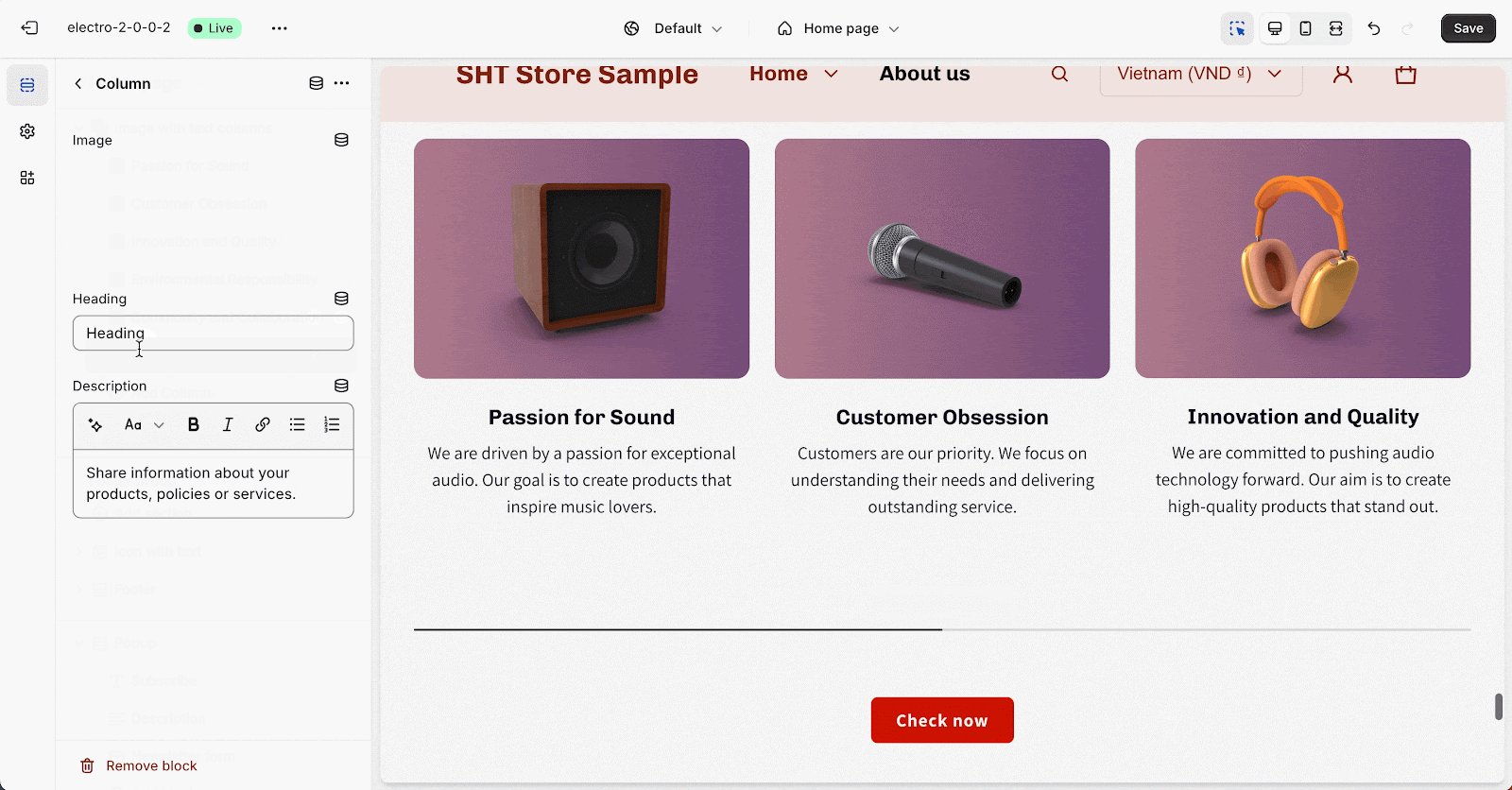
To add information to each column, click on the column. You can then add a heading, description, and image to the column.
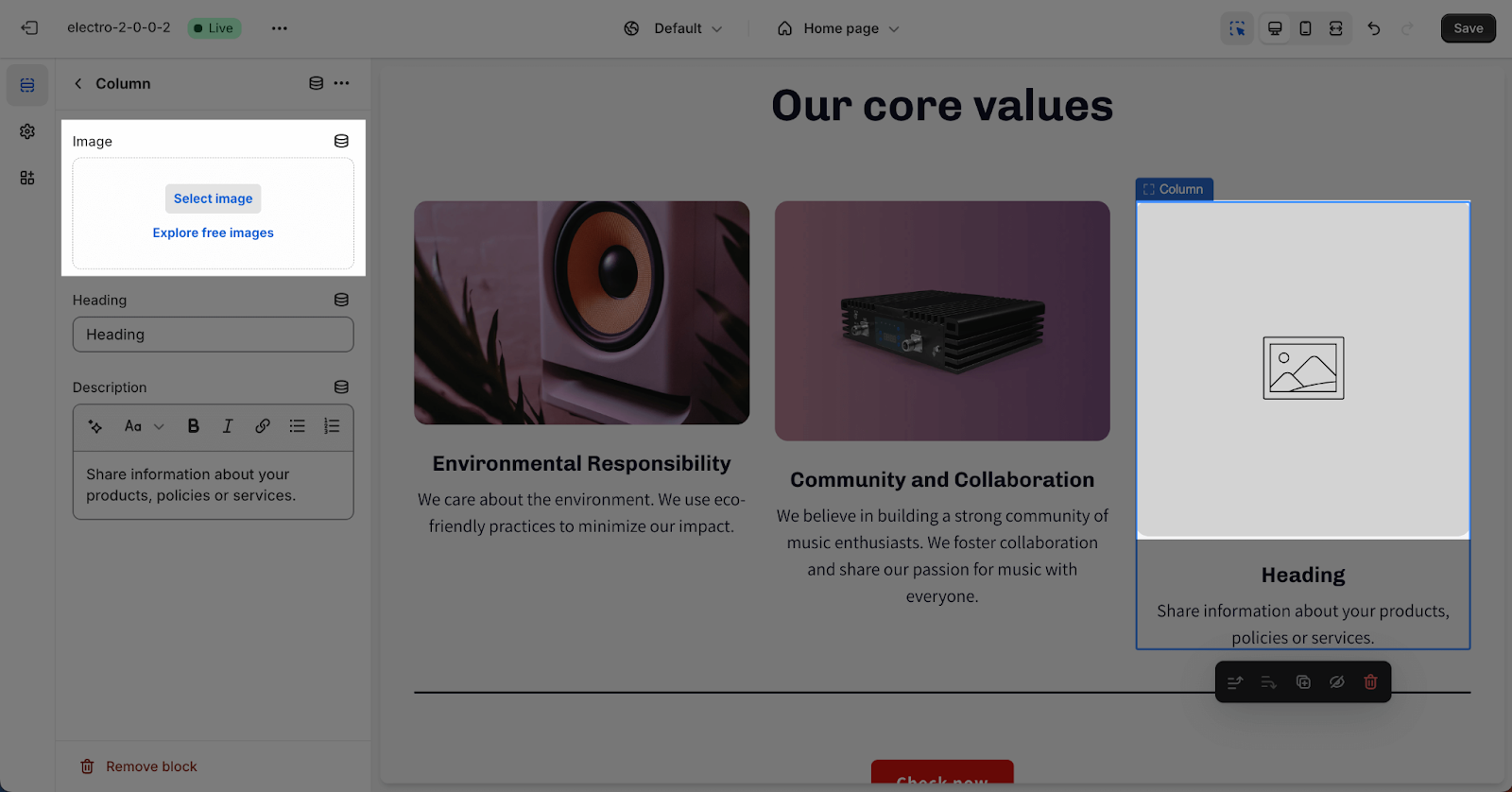
To add an image:
- Click the ‘Select image‘ button
- Upload the image (Recommended image size: 700 x 500 pixels in PNG format)
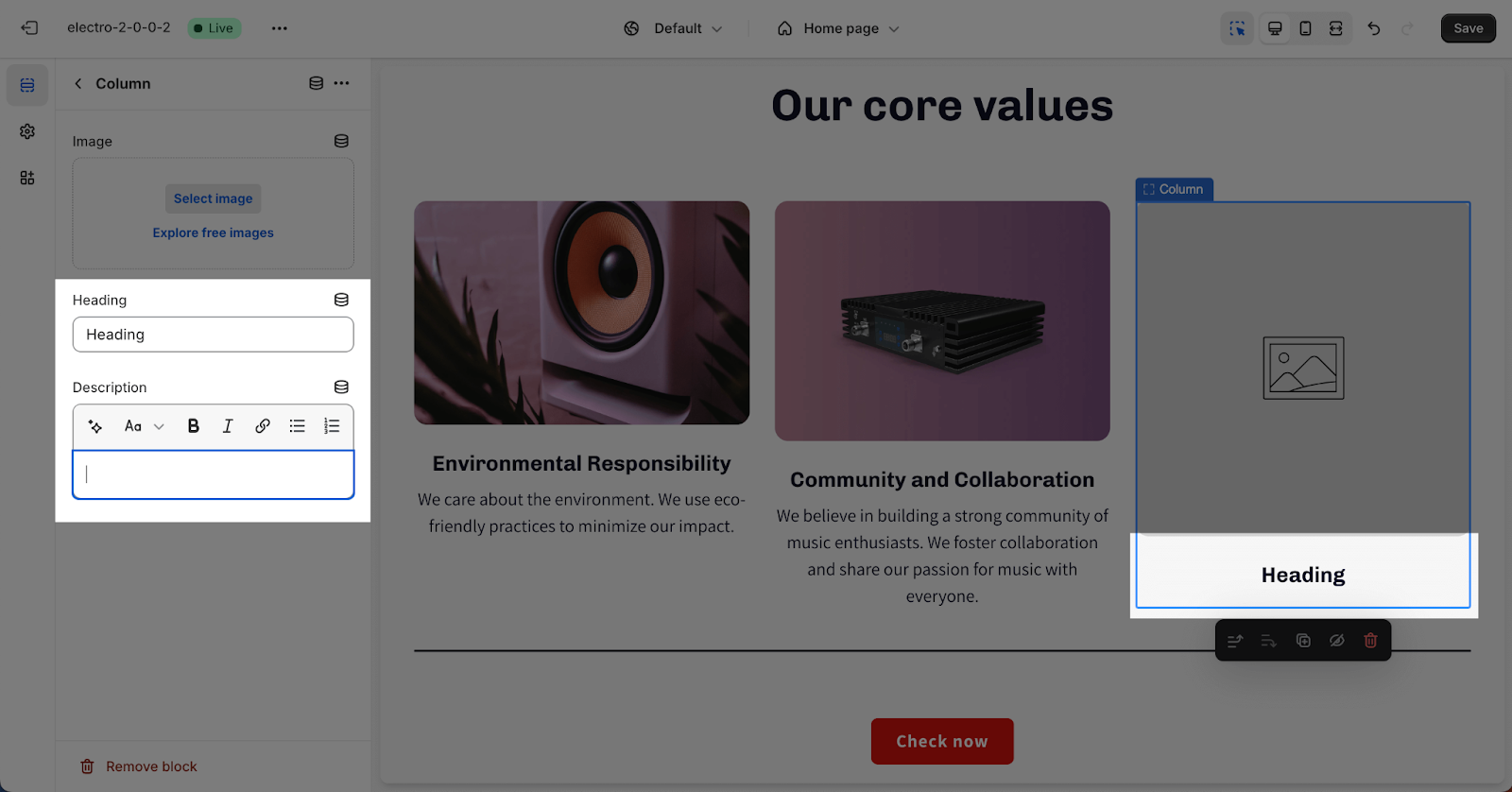
To add a heading or paragraph, insert the content in the corresponding placeholder. To remove an element, simply leave the placeholder blank.
Frequently Asked Questions
1. How many columns can I add to the Image With Text Columns section?
There is no limit to the number of columns you can add. The section has 5 columns by default, but you can add more to fit your needs.
2. How do I enable the carousel feature for the columns?
To display the columns as a carousel, enable the ‘Enable Carousel’ checkbox in the Layout settings. You can also show a progress indicator by enabling the ‘Show progress indicator’ checkbox.
3. What is the recommended image size for the columns?
The recommended image size is 700 x 500 pixels in PNG format.