How to Use Electro Blog Post List
About Blog Post List Section
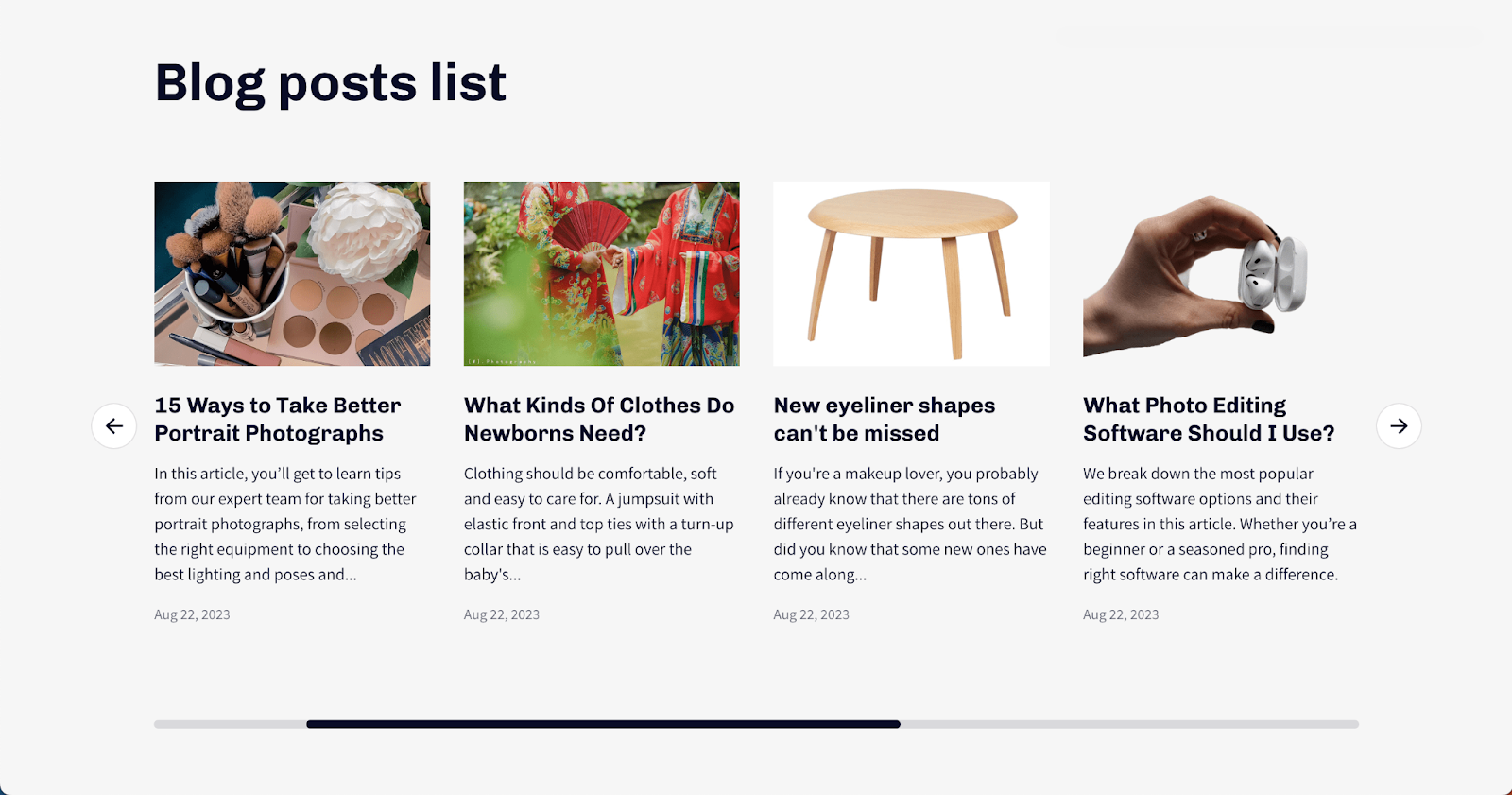
The blog post list section is a widget that displays a list of blog posts on your website.
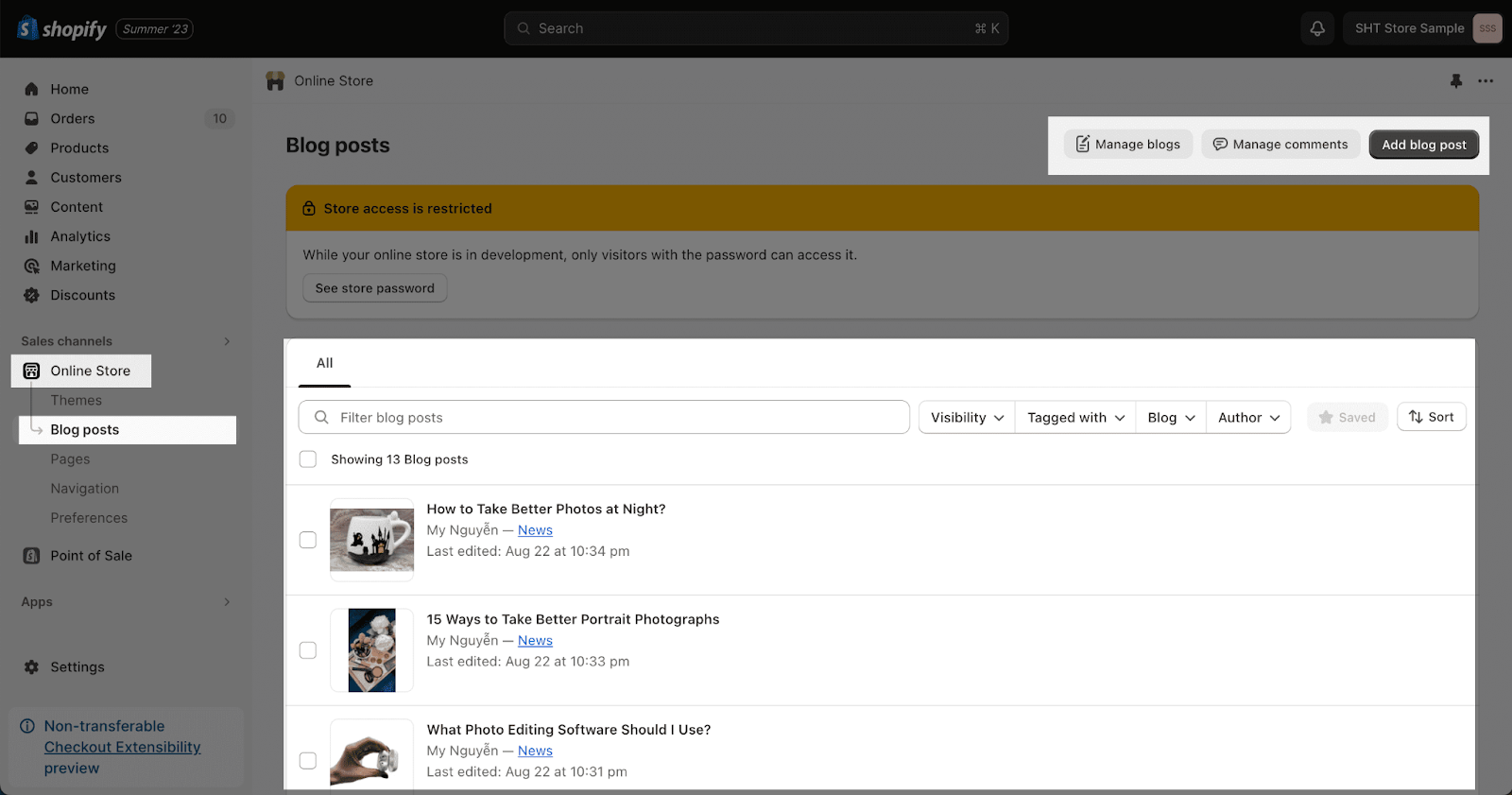
To manage your blogs and blog posts, go to Shopify admin > Online store > Blog posts. You can learn more about Shopify blog posts here.
In this article, you will learn how to set up the blog post list section on the Electro theme.
Access Blog Post List
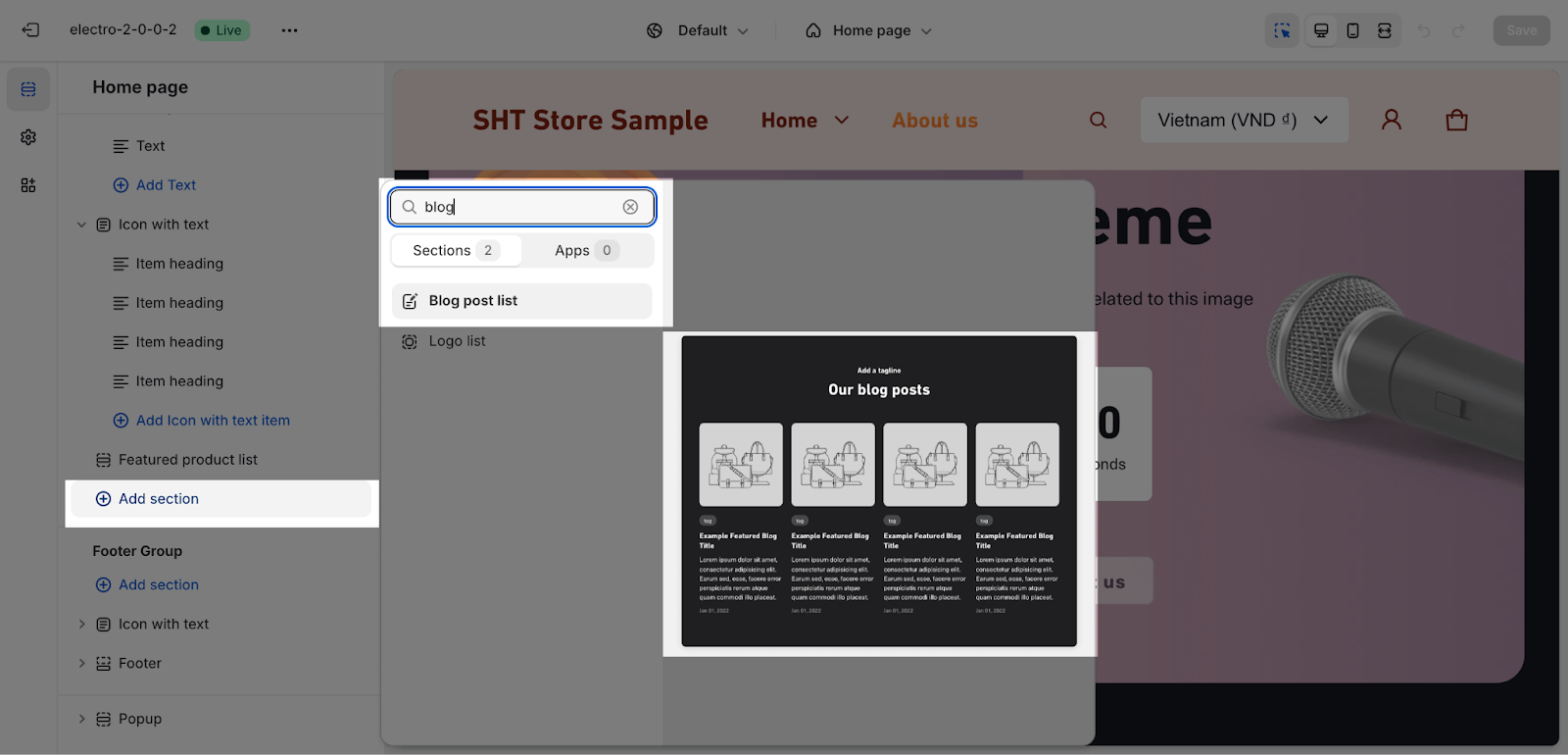
From any page, click on ‘Add Section’ on the left sidebar, then choose Blog Post List.
Blog Post List Configuration
Electro theme allows you to customize the Blog post list section with these following settings:
General
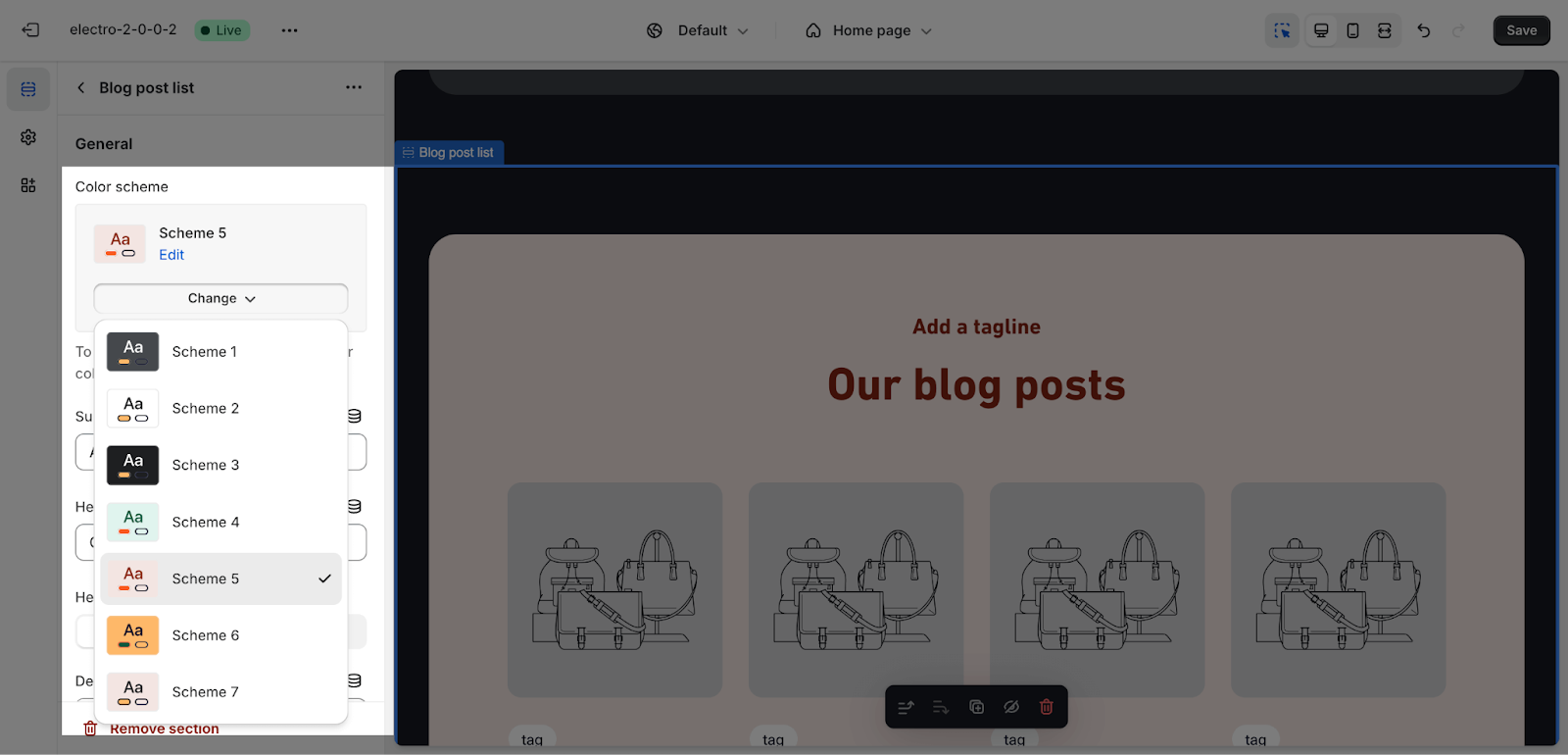
Color Scheme: Select a specific color palette for the Blog Post List section. These schemes can be created or modified in Theme settings > Colors. The chosen scheme affects all text elements, including overlay opacity, subheading, heading, description, and button colors.
Then you can adjust the Section subheading, Section heading, and Section description for the section by entering content on the text fields.
You can also click the Select blog button to add blogs from your Shopify store to the section. When you select a blog for the section, the Electro theme will automatically show the list of blog posts in the blog on the section.
Layout
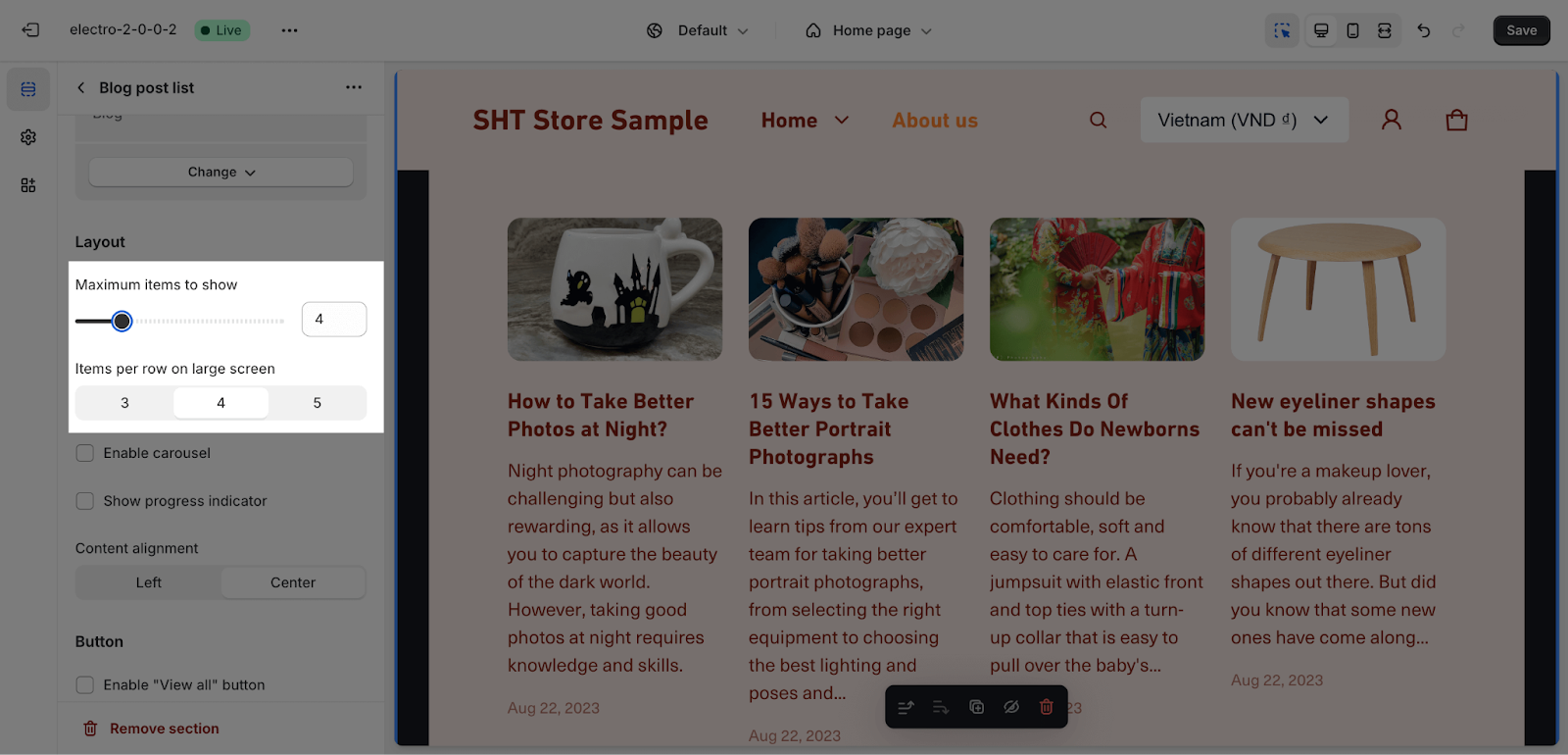
The number of items is the number of blog posts to show in this section. You can change the number from 2 to 12, but the default is 4. You can change the number in steps of 2.
And the number per row on the large screen can be chosen as 3, 4 or 5.
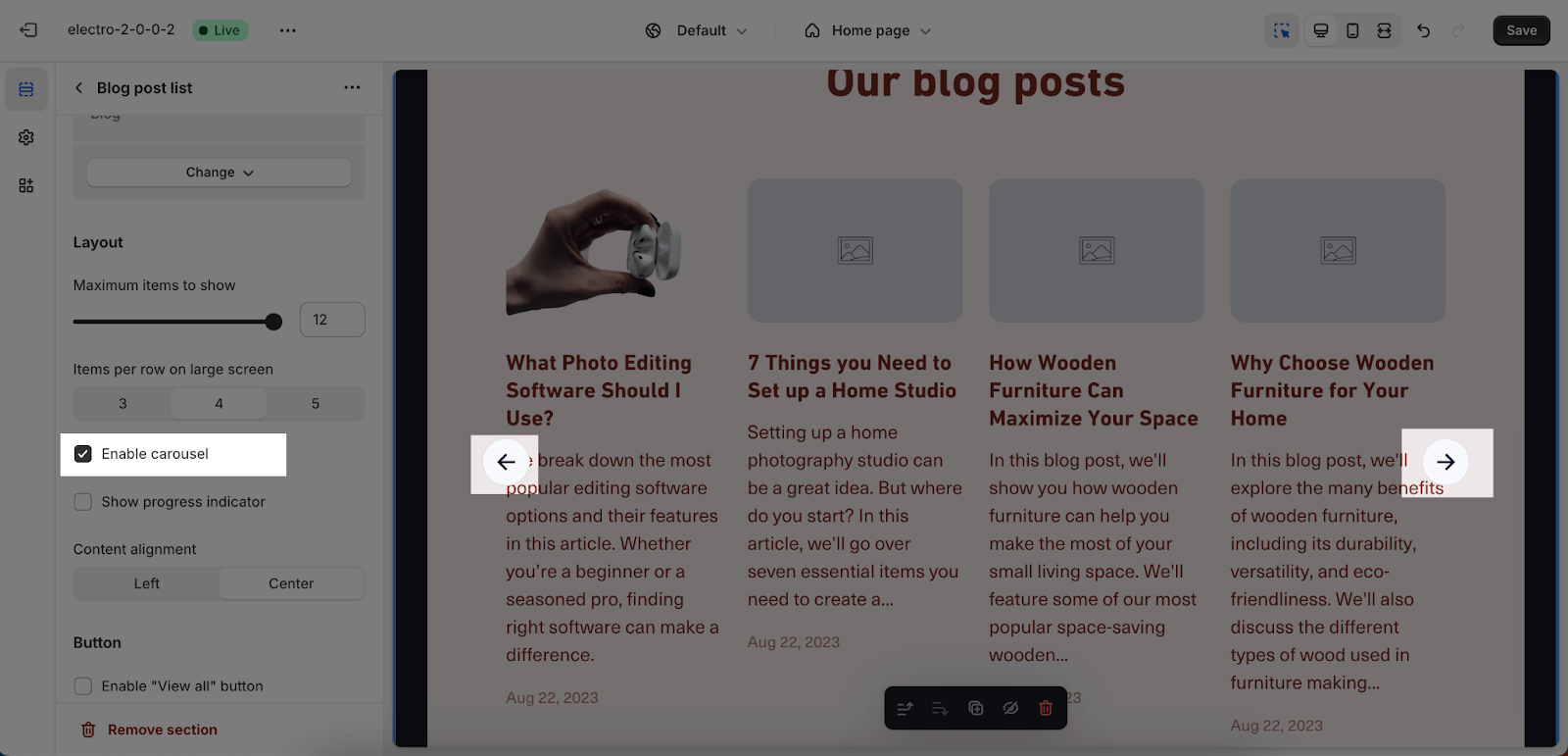
You can select two functions to display for the blog post list. However, these functions will only work if the number of items is greater than 4.
- Enable carousel
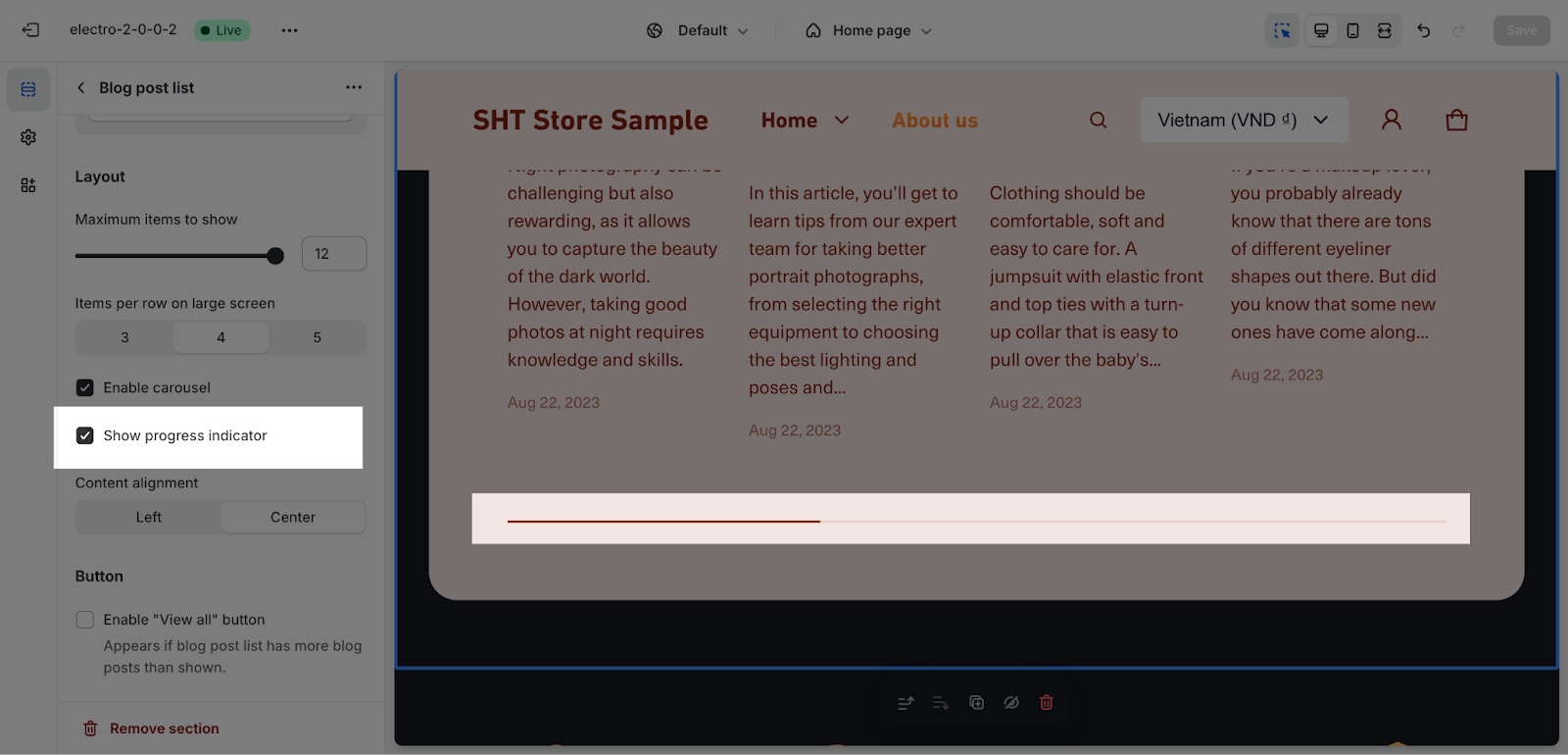
- Show progress indicator: only show if the carousel enabled
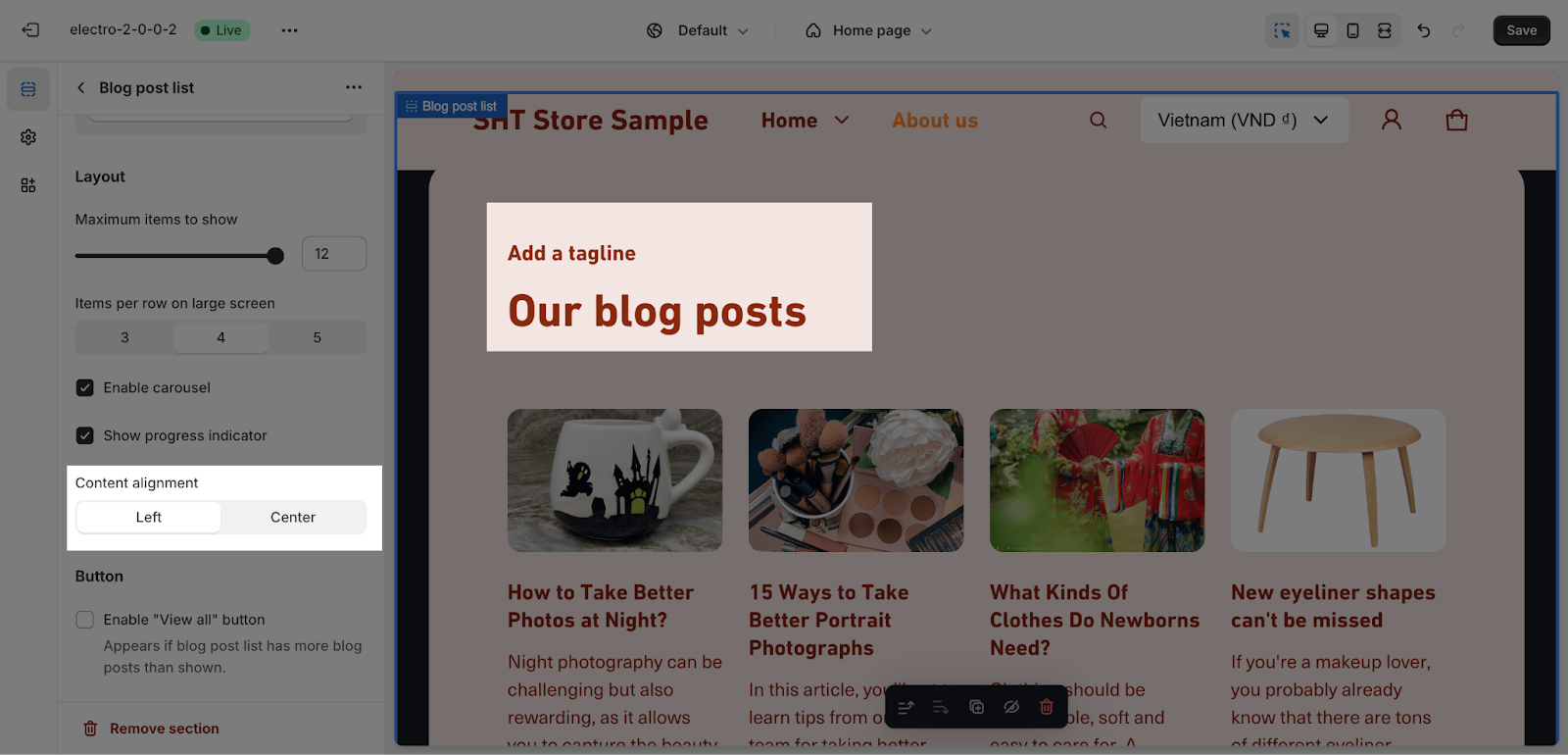
You can choose to align the text content of the section (heading, subheading, and description) to the left or center.
Button
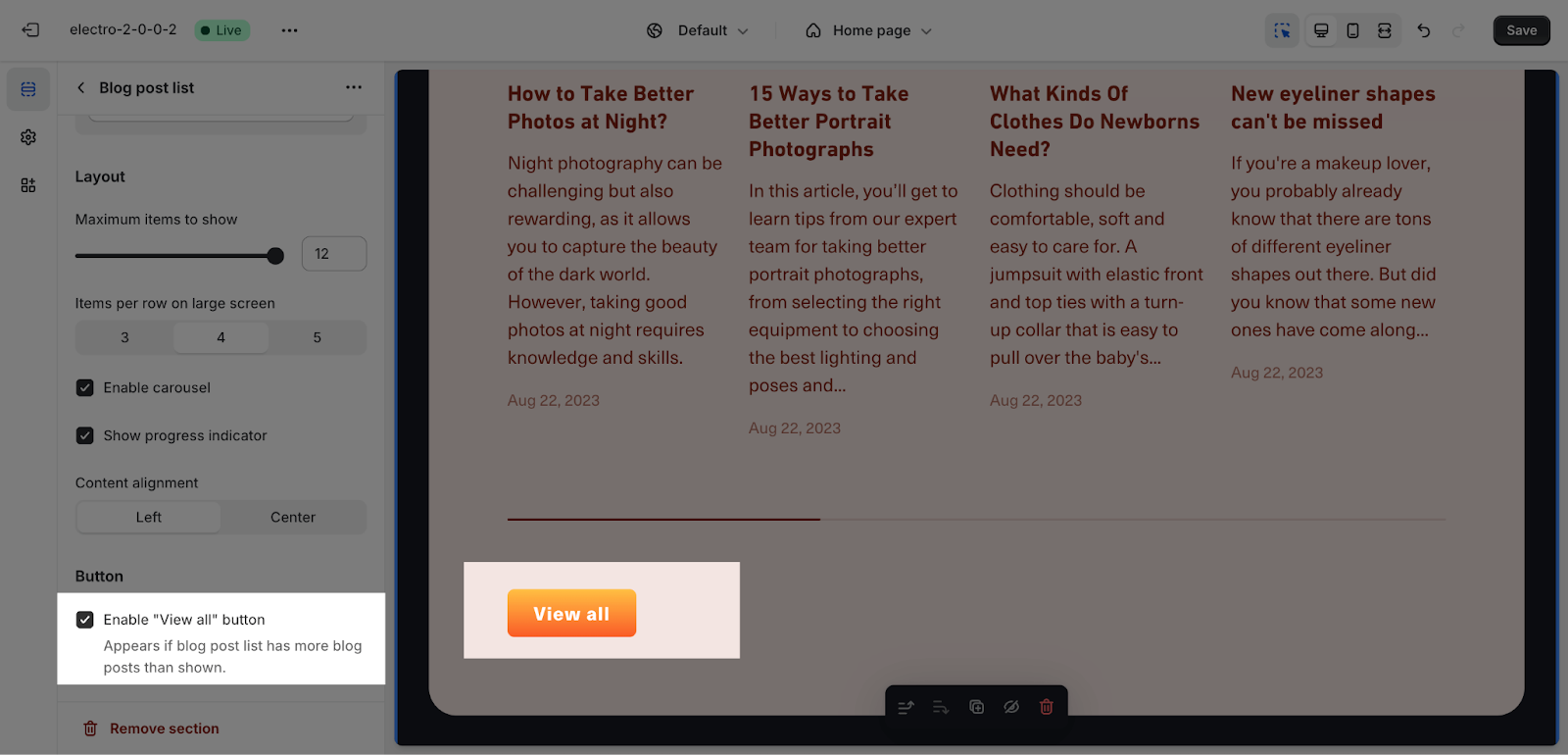
In this section, you can enable the “View all” button if the blog has more posts than are being shown. You can also customize the text for the button label.
Important: the button will not be shown if:
- The label field is blank
- The number of blog posts to show is equal to or greater than the number of blog posts in the selected blog
Theme Settings
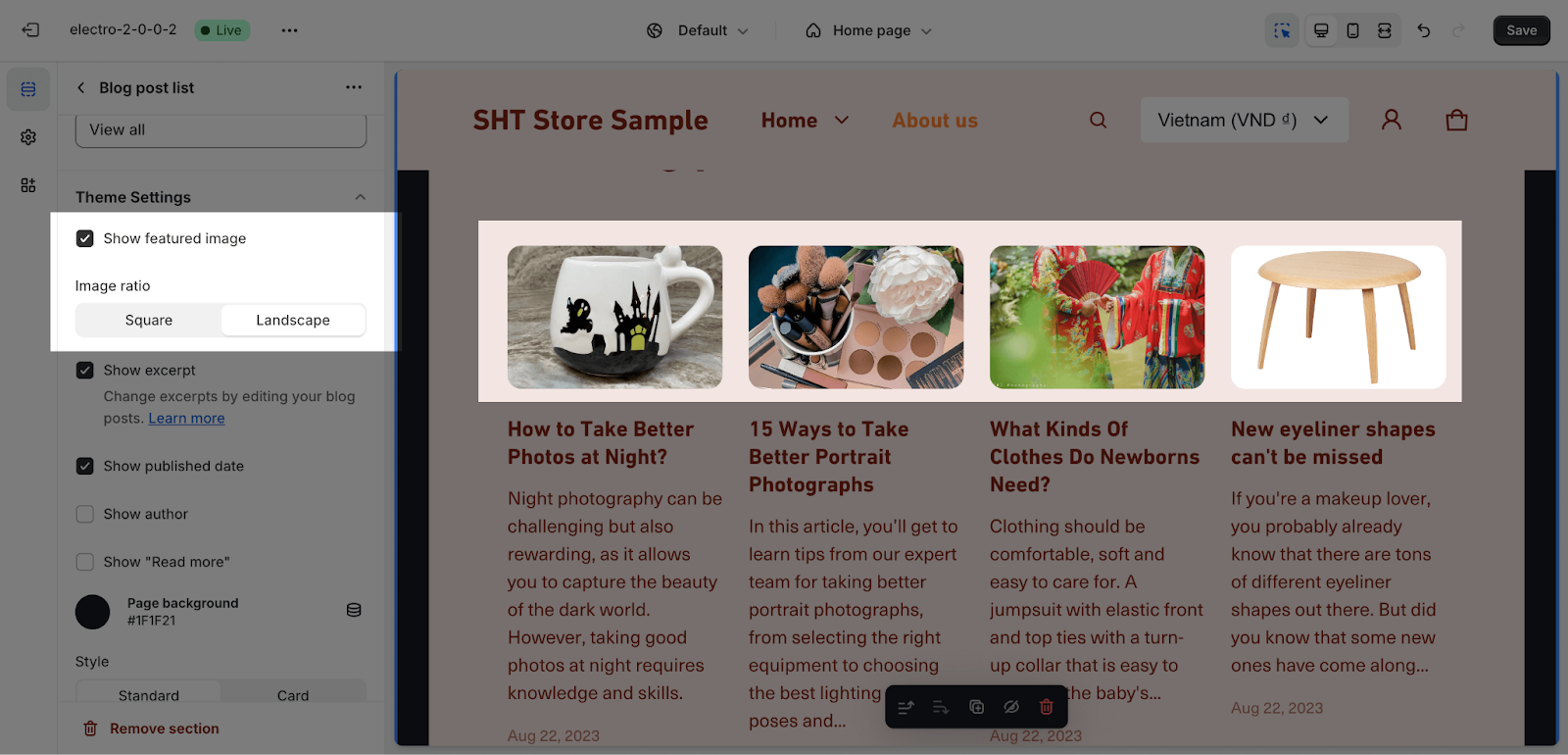
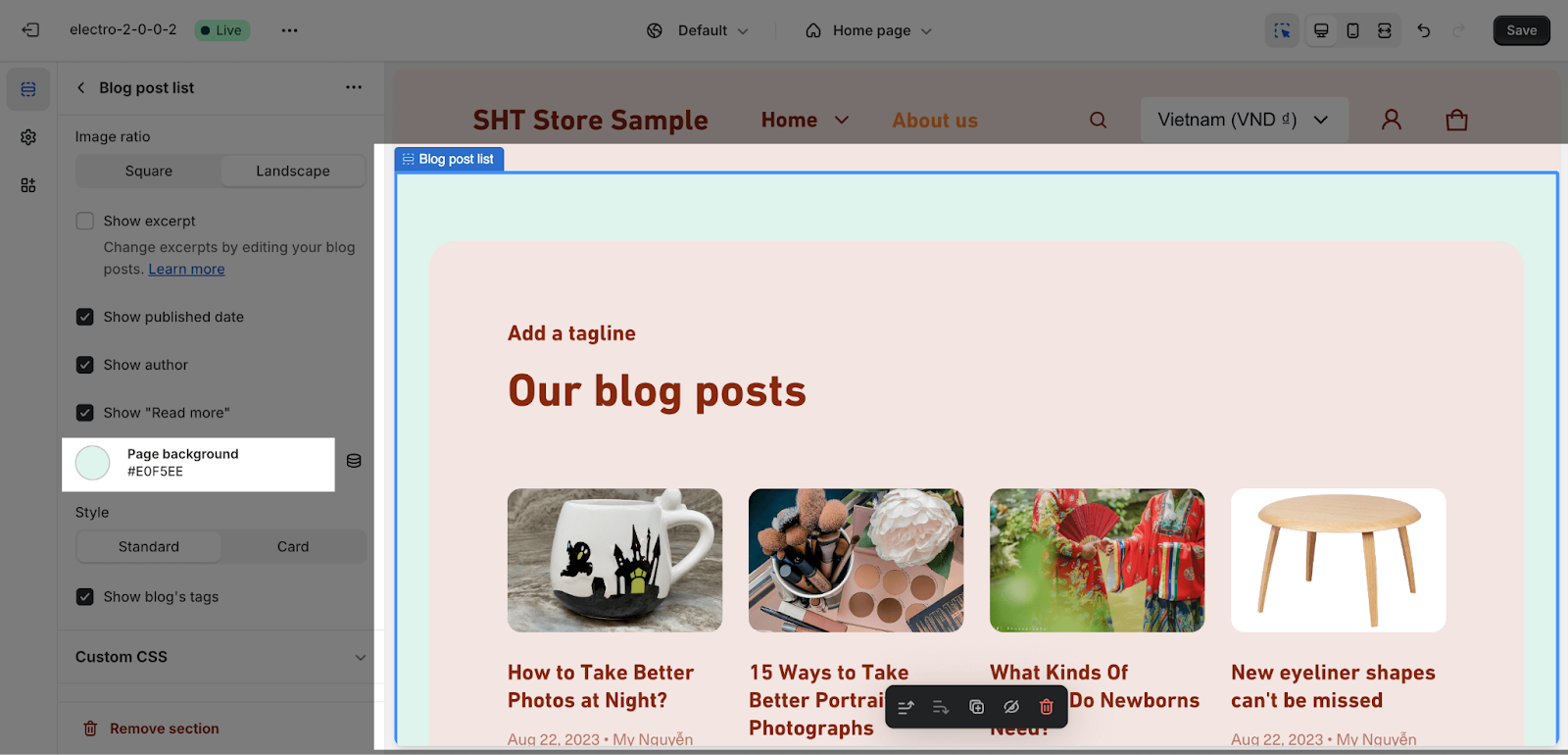
You can enable the display of the featured image and change the image ratio to either square or landscape.
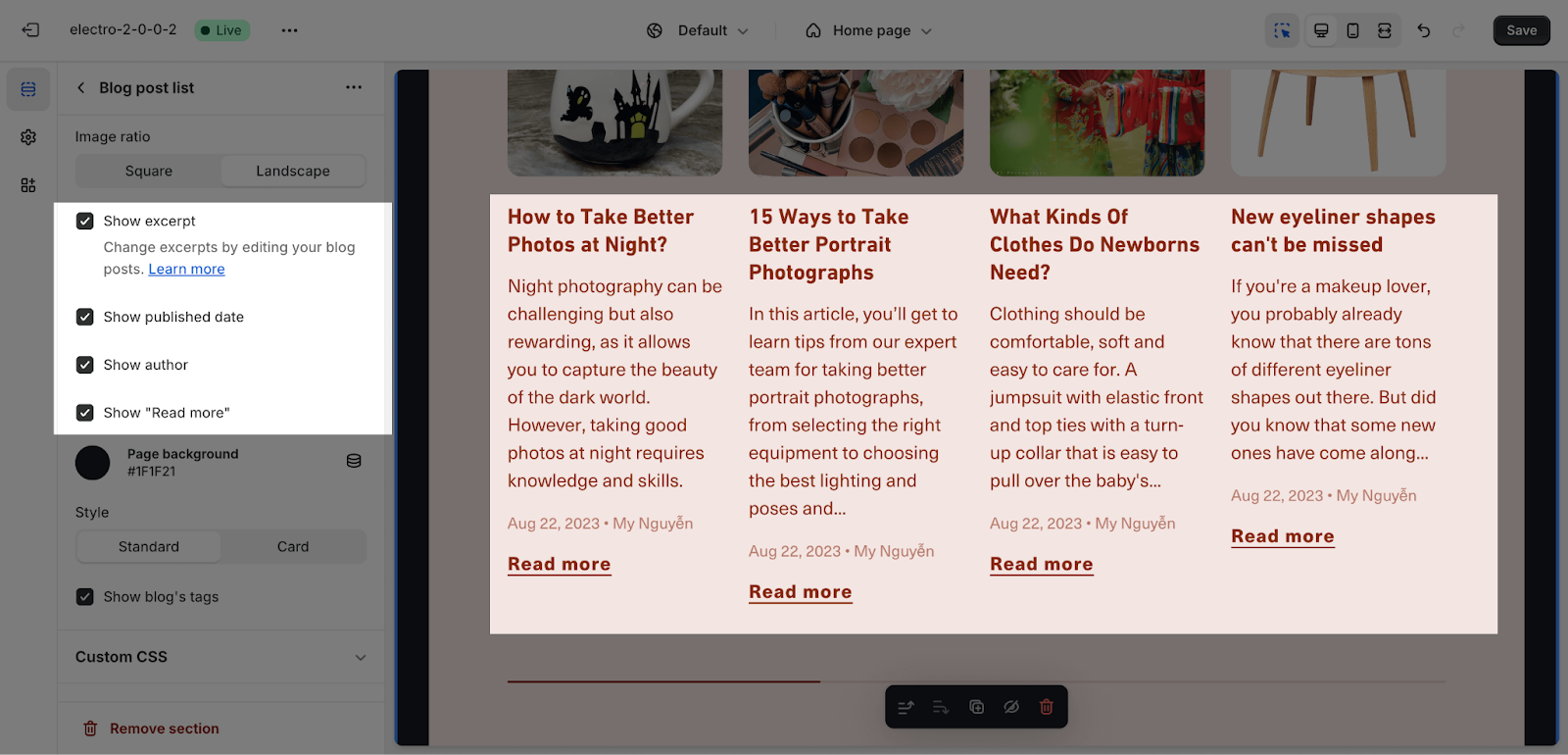
Next, you can click to enable:
- Show excerpt
- Show published date
- Show author
- Show “Read more“
If you want to change the background color for this section, you just need to change the color code here:
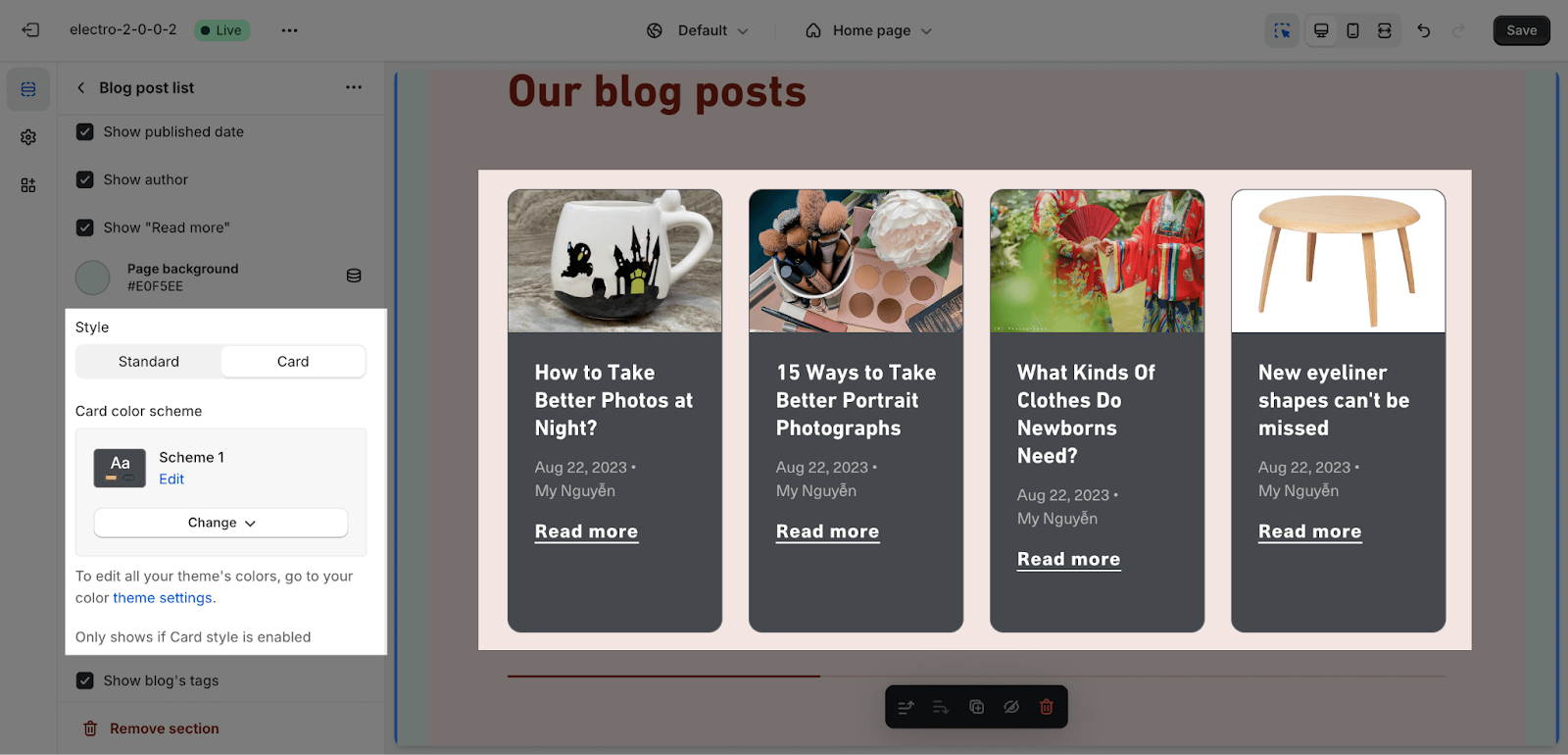
There are two styles for displaying the blog post list: standard and card. If you select the card style, you can also change the card color scheme. Please note that the card color scheme will only be visible if the card style is enabled.
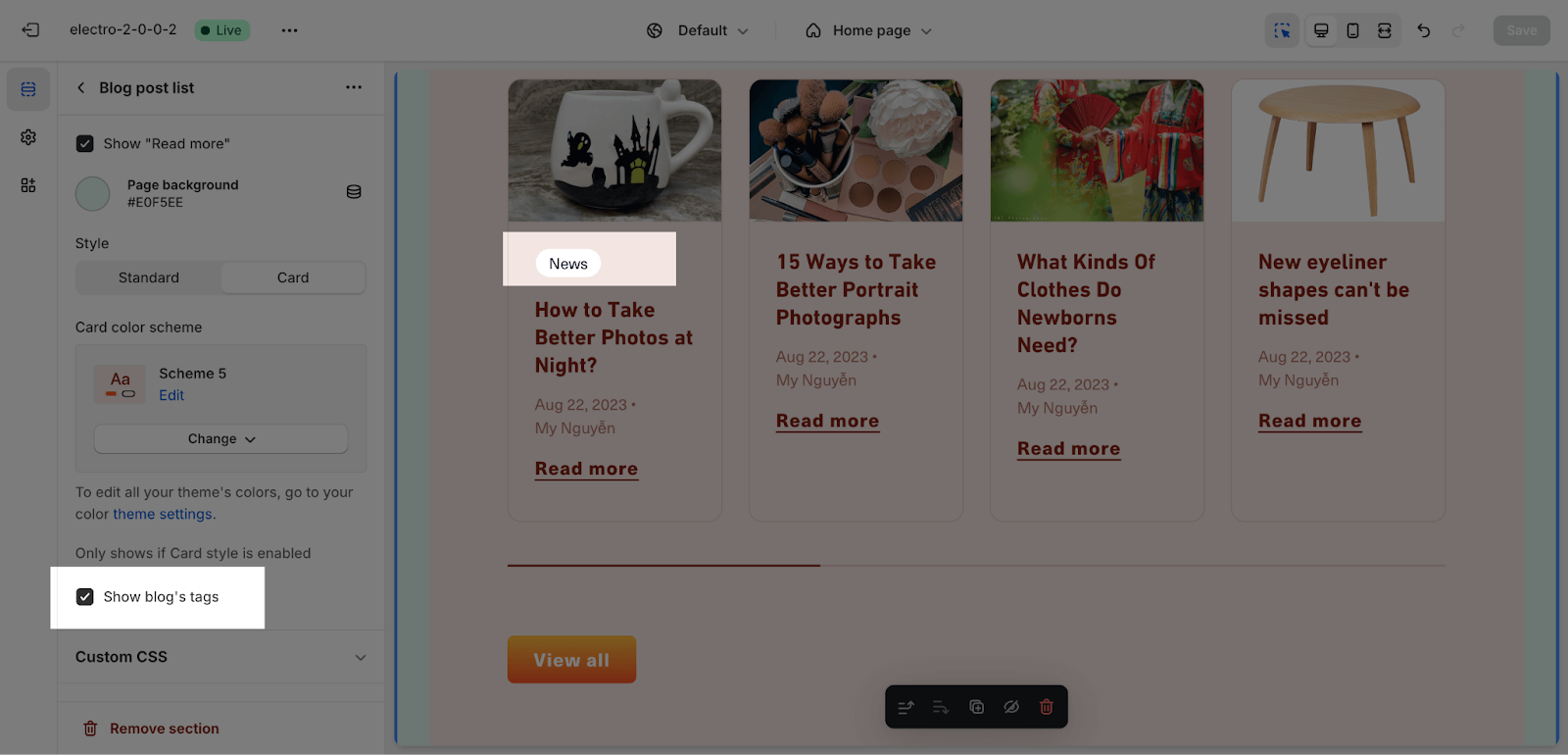
You can enable the display of the blog tag here; it will appear under the featured image.
Frequently Asked Questions
1. How many blog posts can I display?
You can choose to display between 2 and 12 blog posts in the section, with 4 being the default.
2. What is the difference between standard and card style?
The standard style displays the blog posts in a simple list format, while the card style presents them in individual boxes with more visual separation. The card style also allows you to choose a specific color scheme for the cards.