How to Use Electro Featured Product List
About Electro Featured Product List Section
The Electro Featured Product List Section is a great way to highlight your best products on your Shopify store. This section can be used to showcase new products, top-selling products, or products on sale.
This section displays Metafield data to show more product details, including origin, material, and other information. To do this, you must enter the Metafield keys and Metafield Namespace.
Access Electro Featured Product List Section
To access the Electro Featured Product List section, follow these two simple steps:
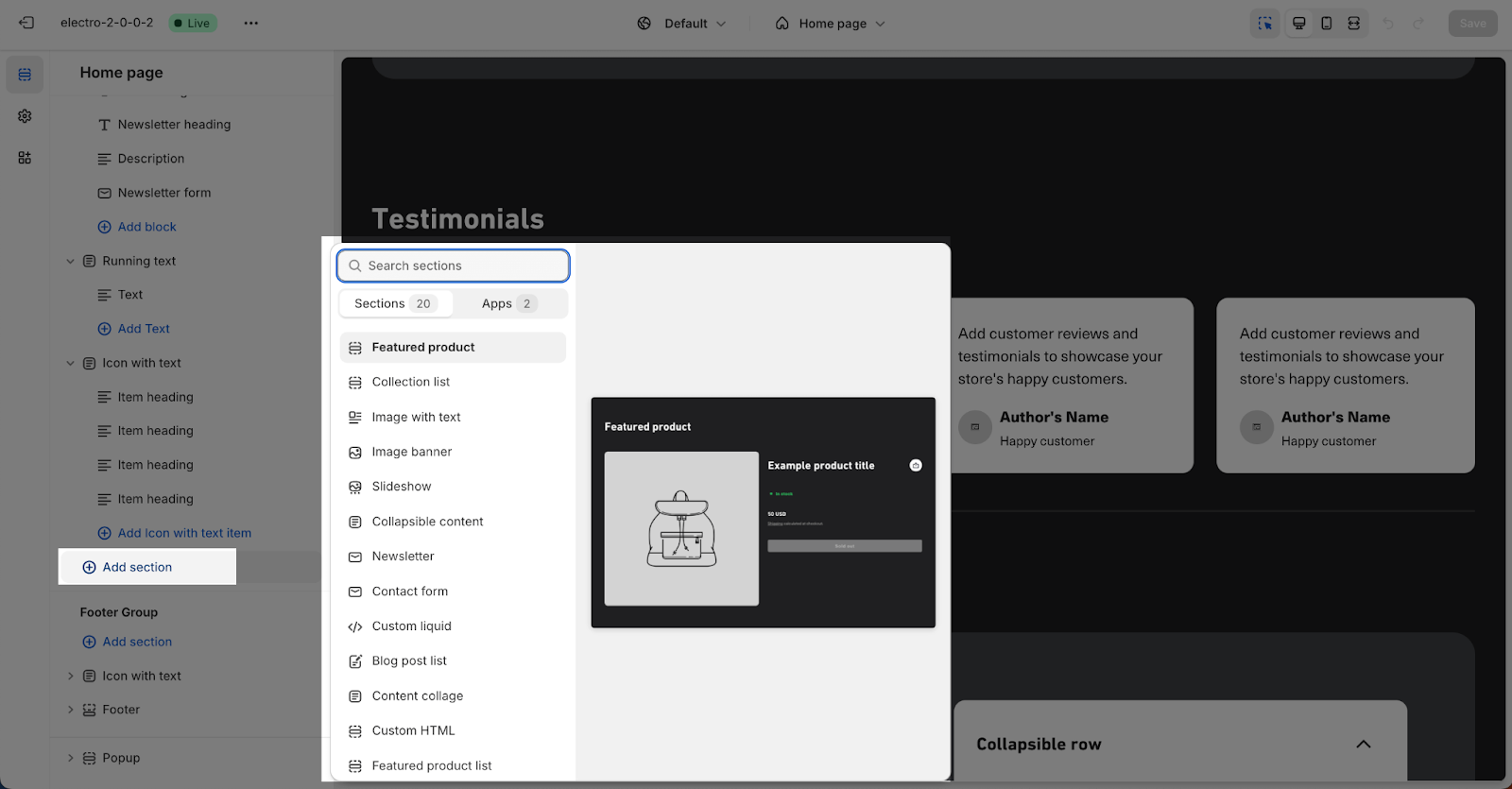
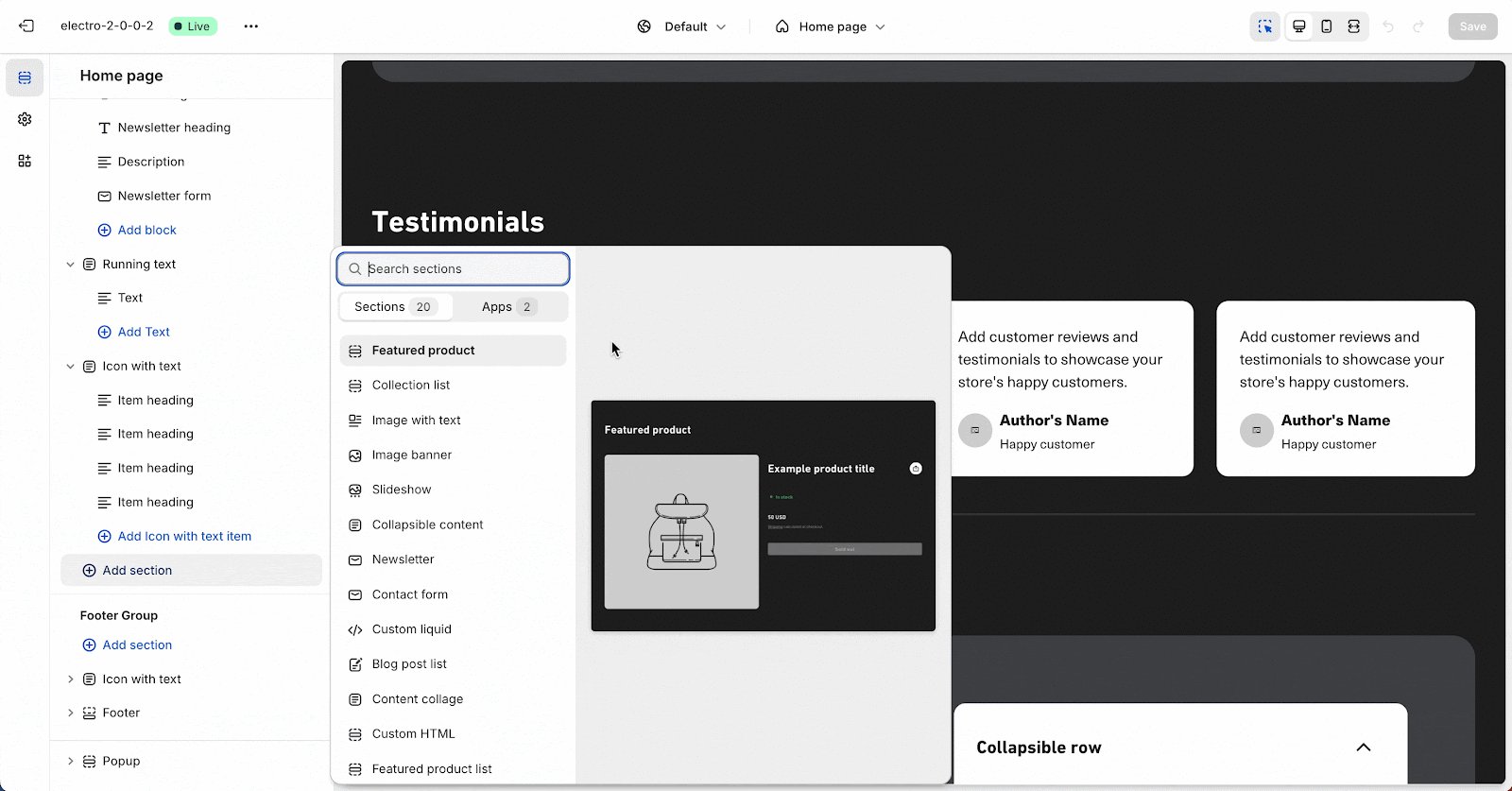
- Step 1: Access any page in Theme Editor, click the “Add section” button.
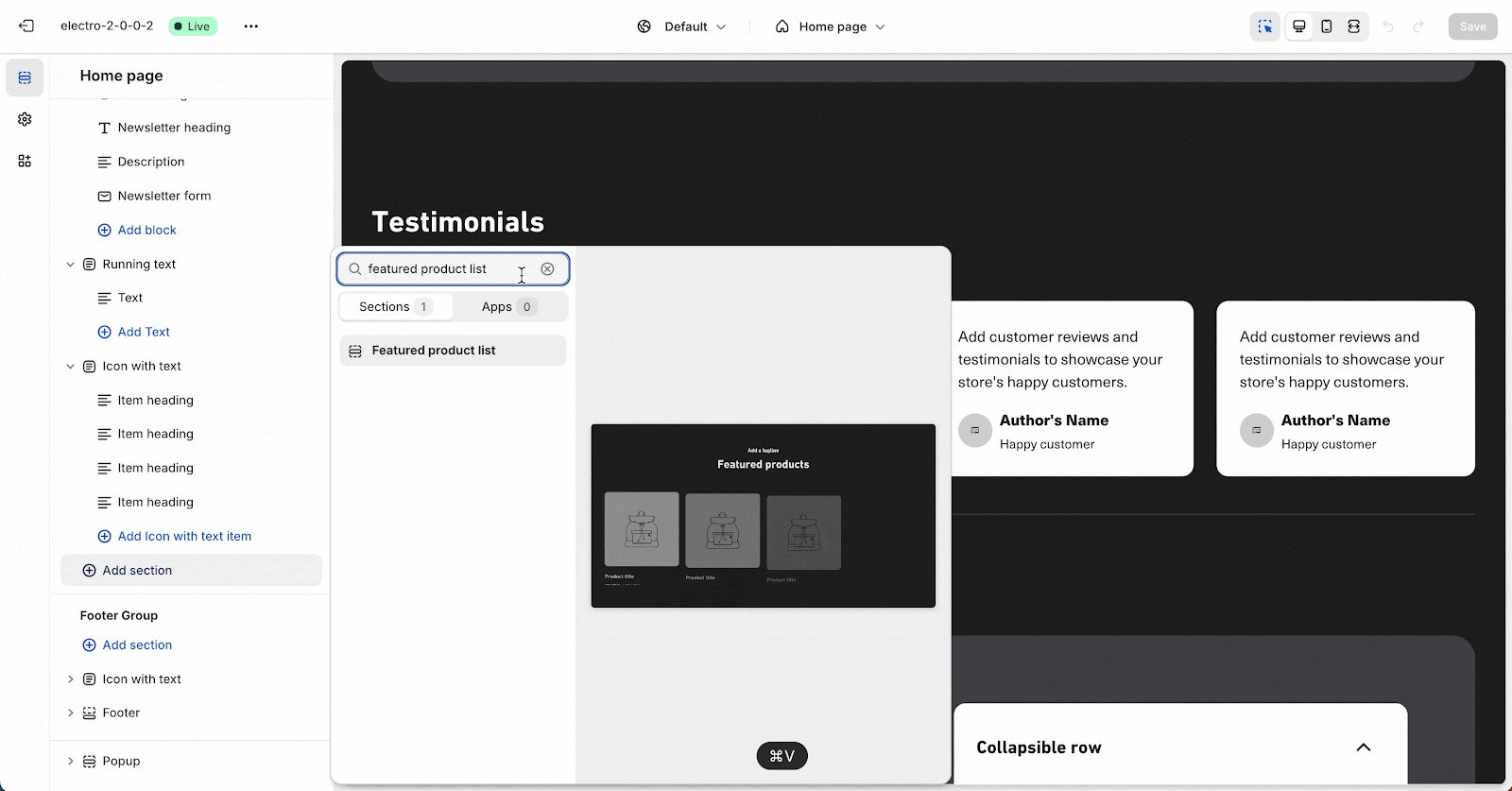
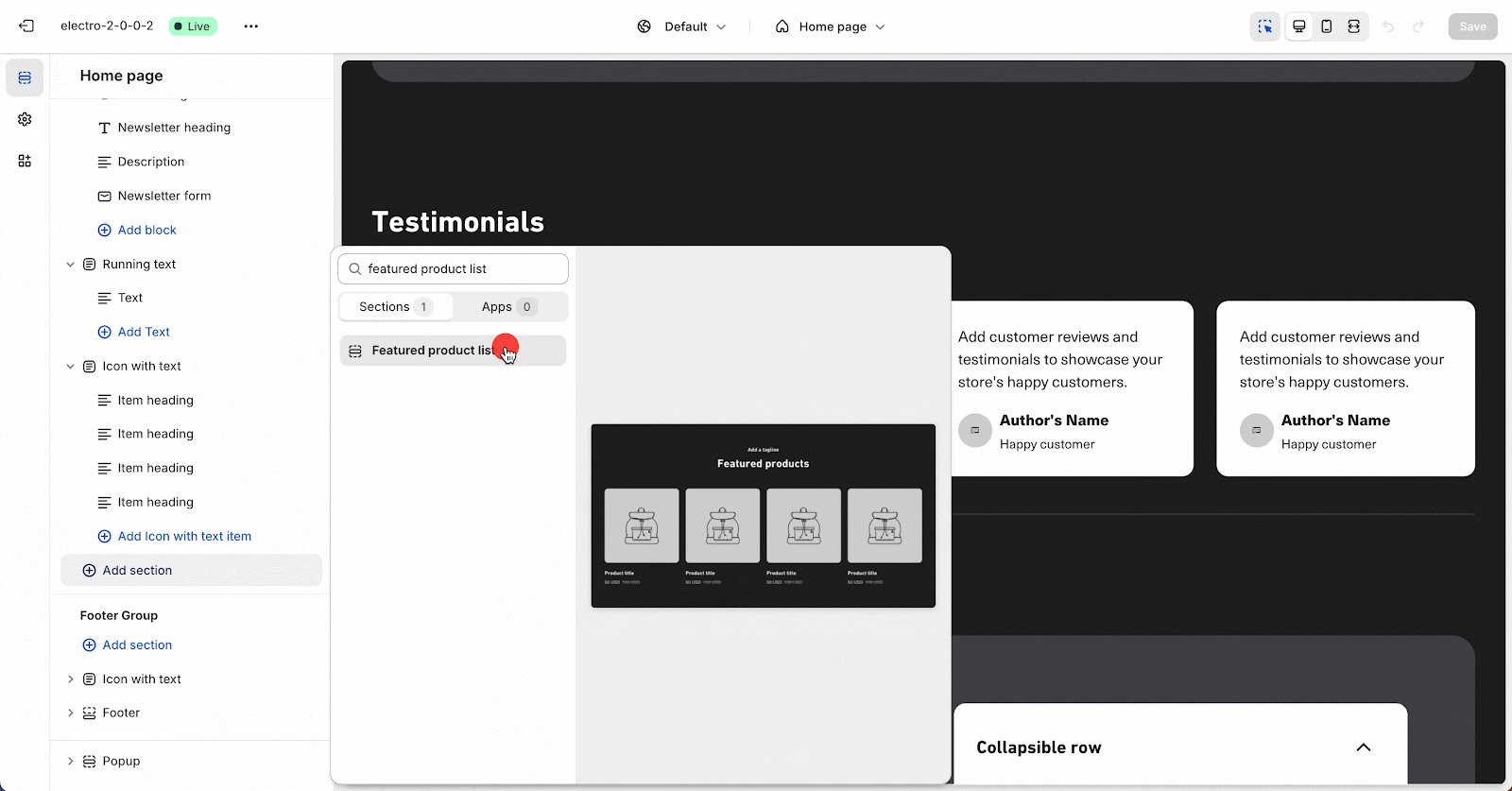
- Step 2: Search for “Featured product list” in the search field > click on the section to add it.
Feature Product List Section Configuration
General
The following settings are available for Products:
- Color Scheme: Background colors for each product block.
- Products: Select products to show on the list.
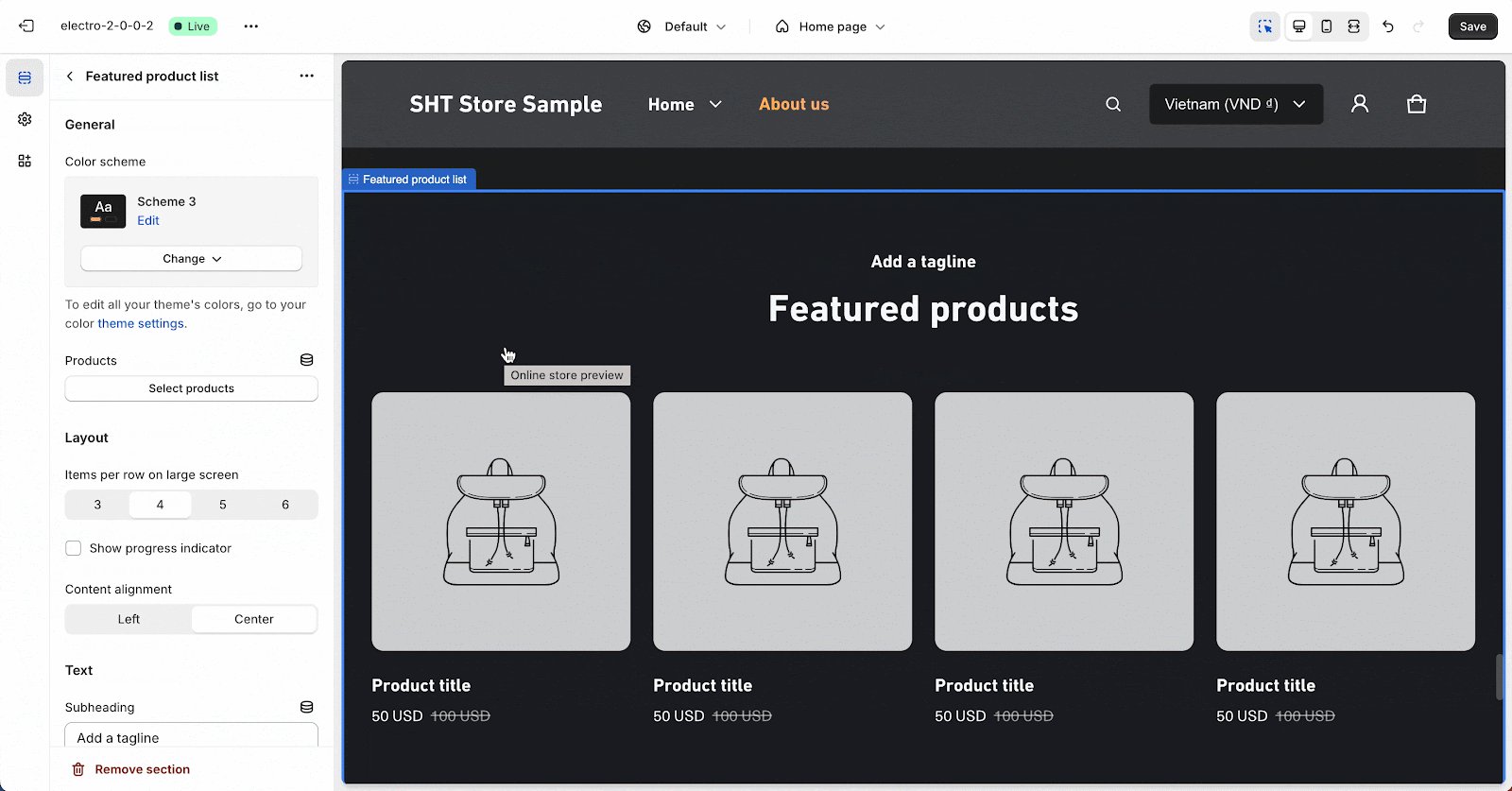
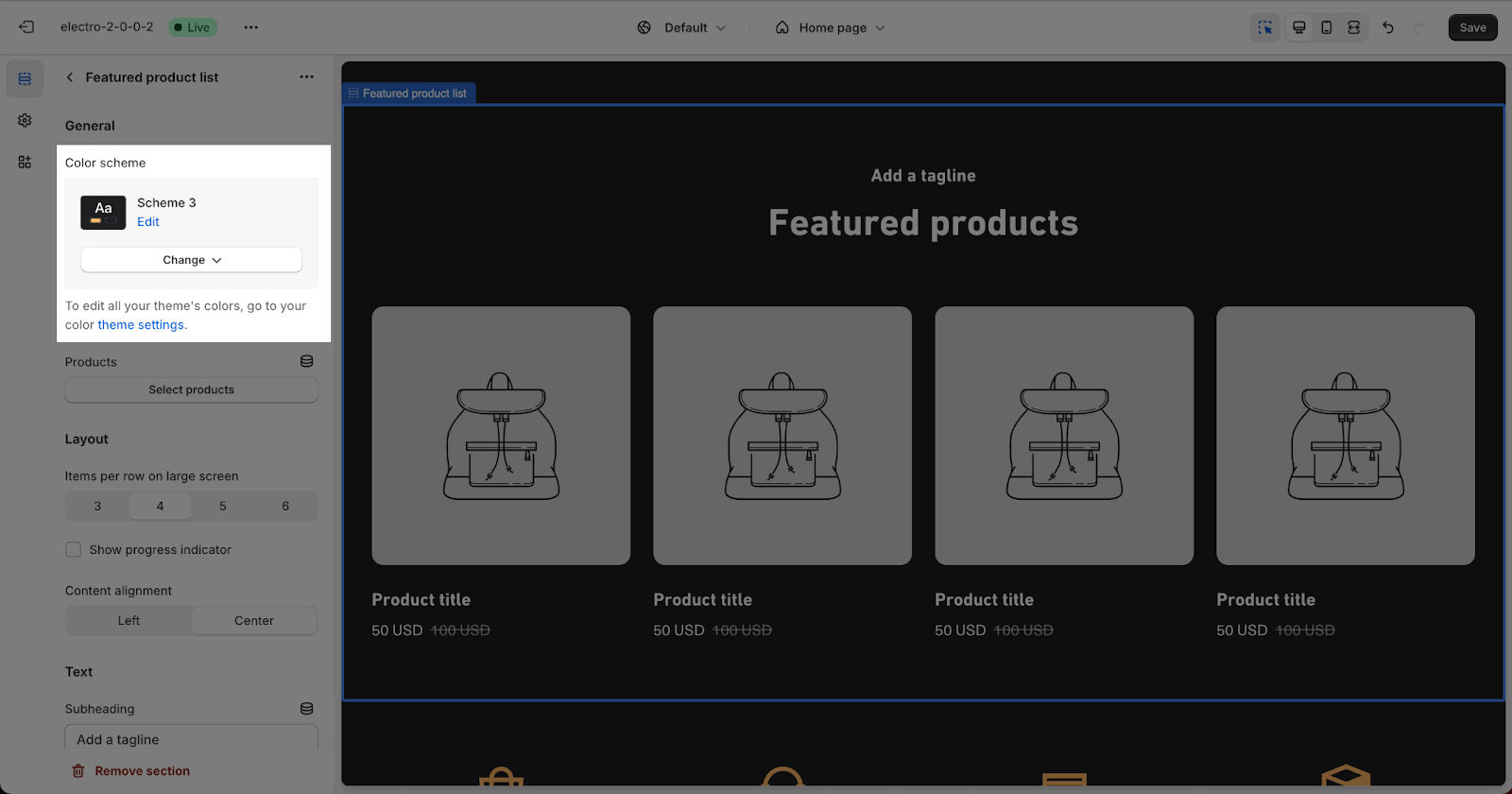
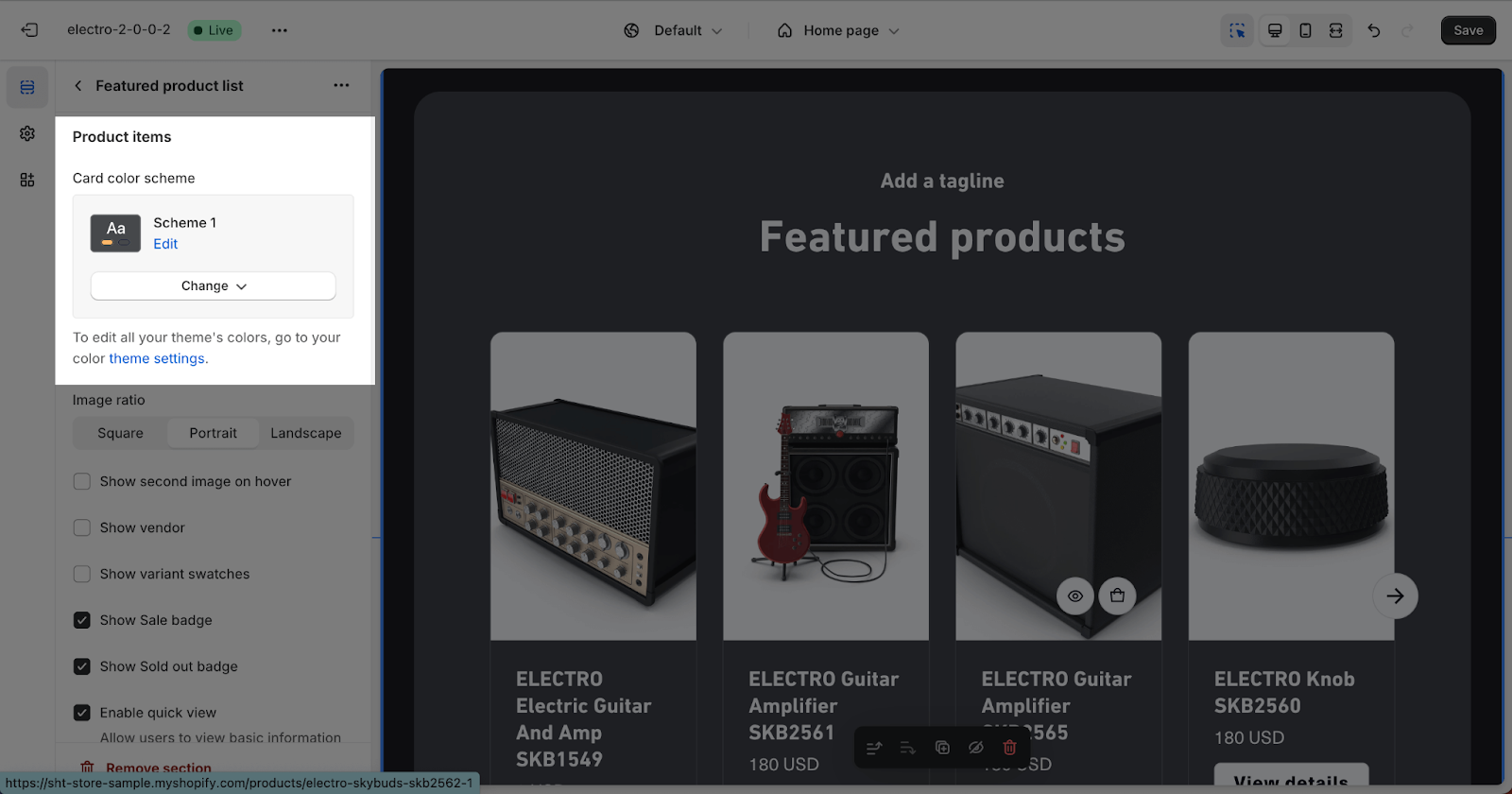
Color Scheme
In the Color Scheme, you can choose the most suitable scheme for the section. Please note that you can only choose among the available schemes. If you want to edit or create a new scheme, please go to Theme settings > Color.
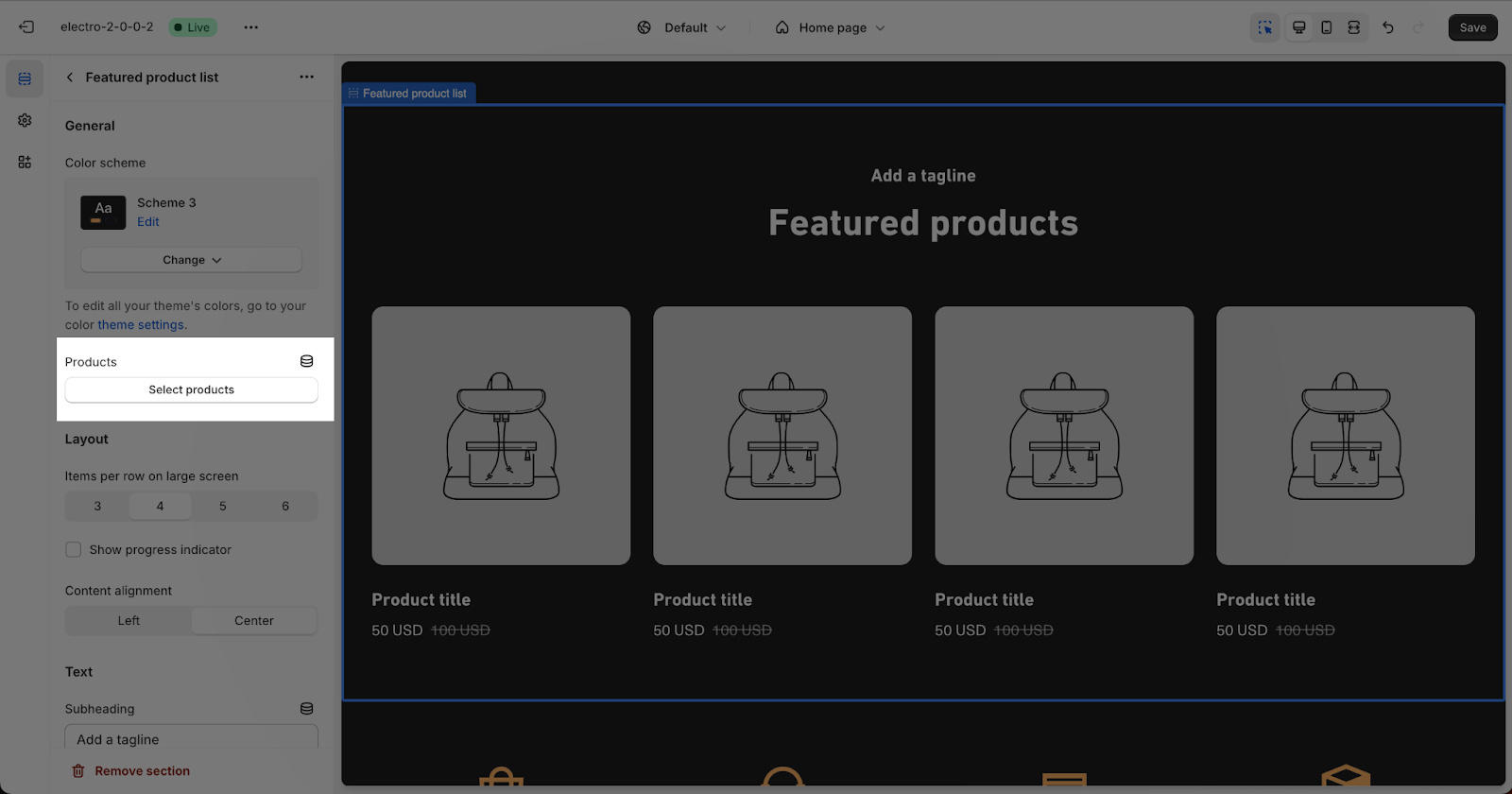
Products
You can select featured products here by clicking the “Select products” button, please note that there is no limit to the number of products to show for this section.
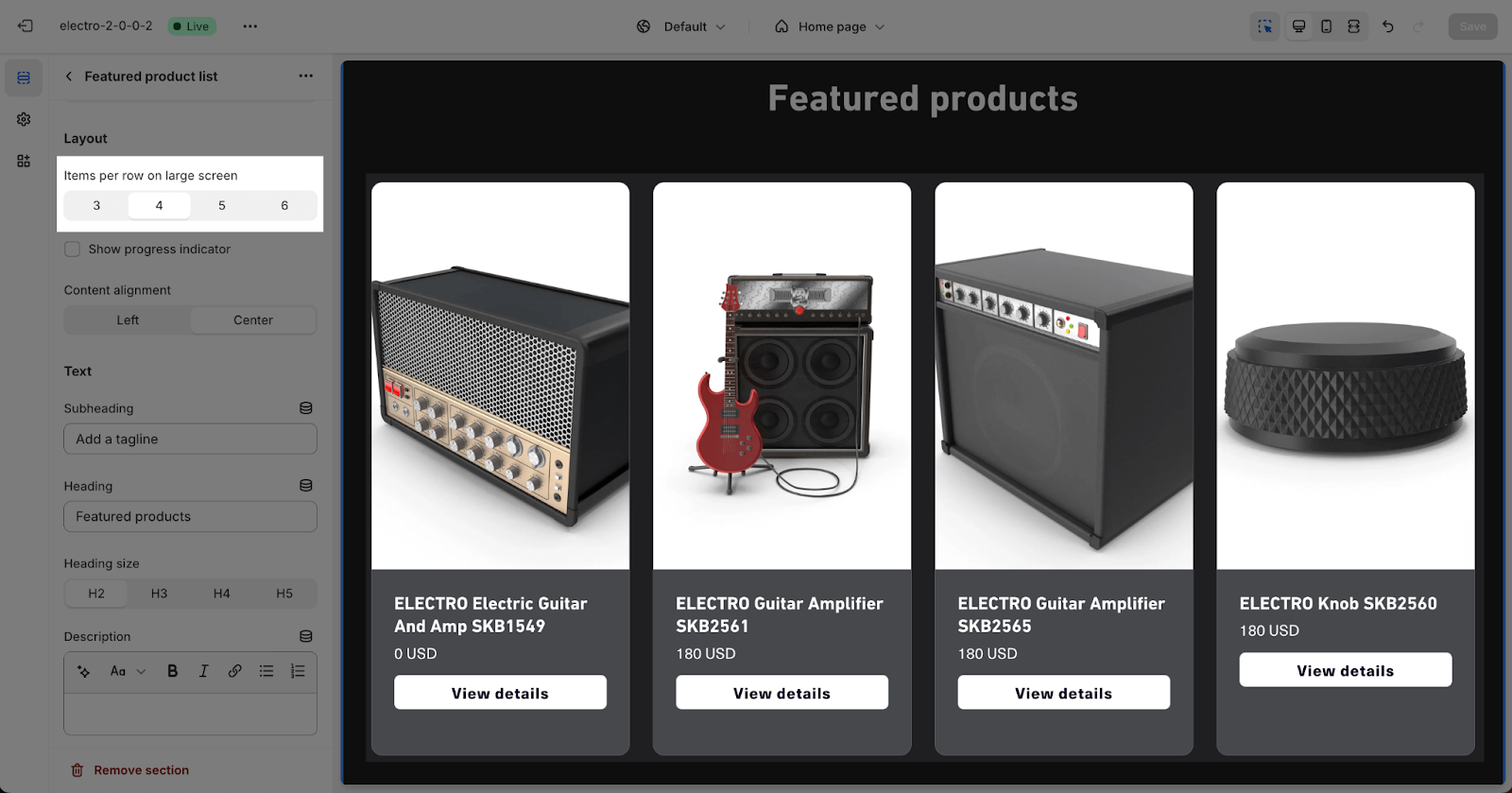
Layout
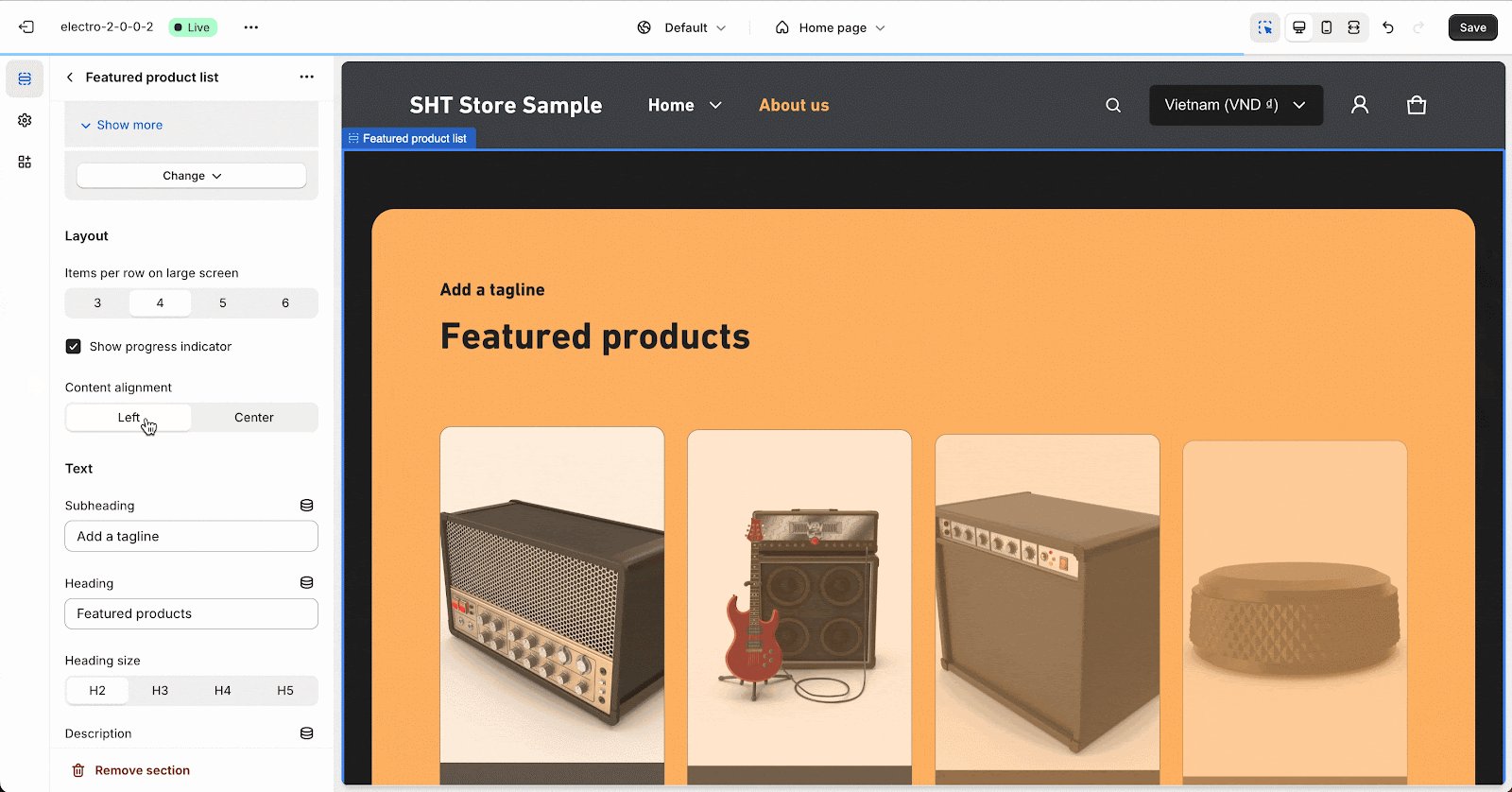
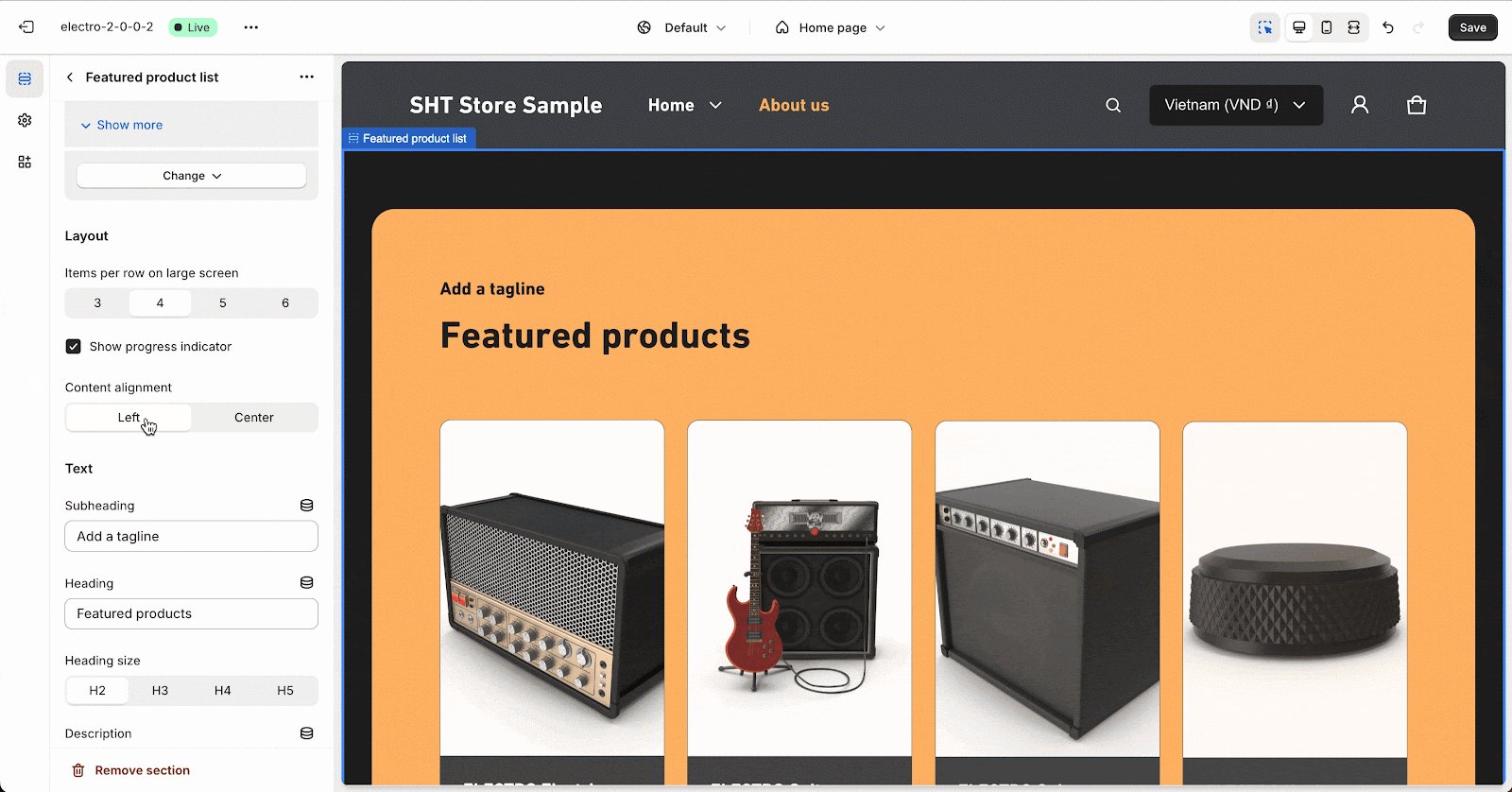
In the Layout settings, you can choose the number of items to display on large screen devices using the ‘Items per row on large screen‘ option.
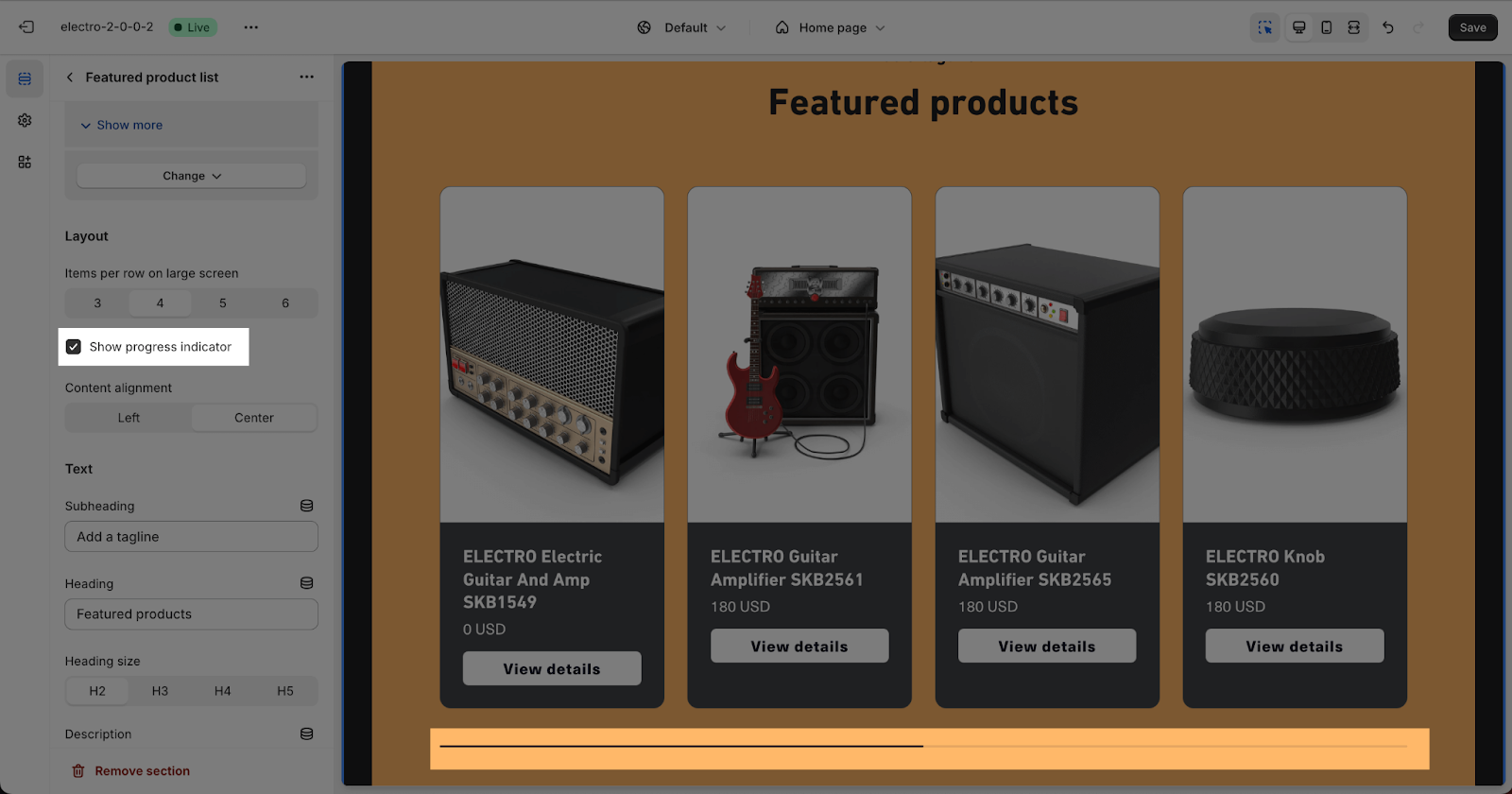
You can also enable or disable the horizontal scroll bar using the ‘Show progress indicator‘ option.
The Featured Product List section supports two types of content alignment:
- Left
- Center
Text
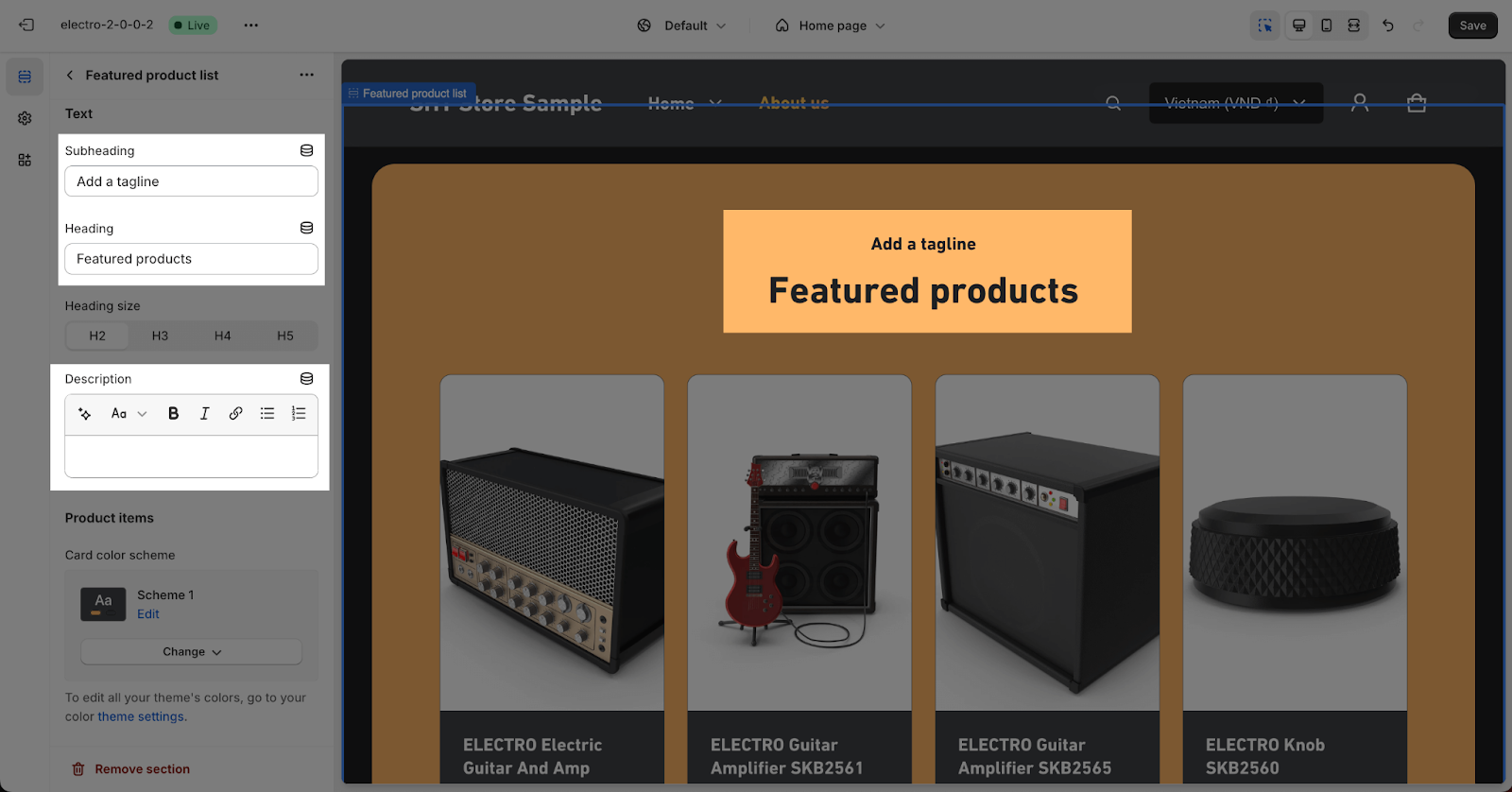
In the Text settings, you can add a subheading, heading, and description for the section by filling in the following placeholders:
- Section subheading
- Section heading
- Section description
These contents will use the typography settings from the Theme settings. To remove any of these elements, simply delete the content and leave the field blank.
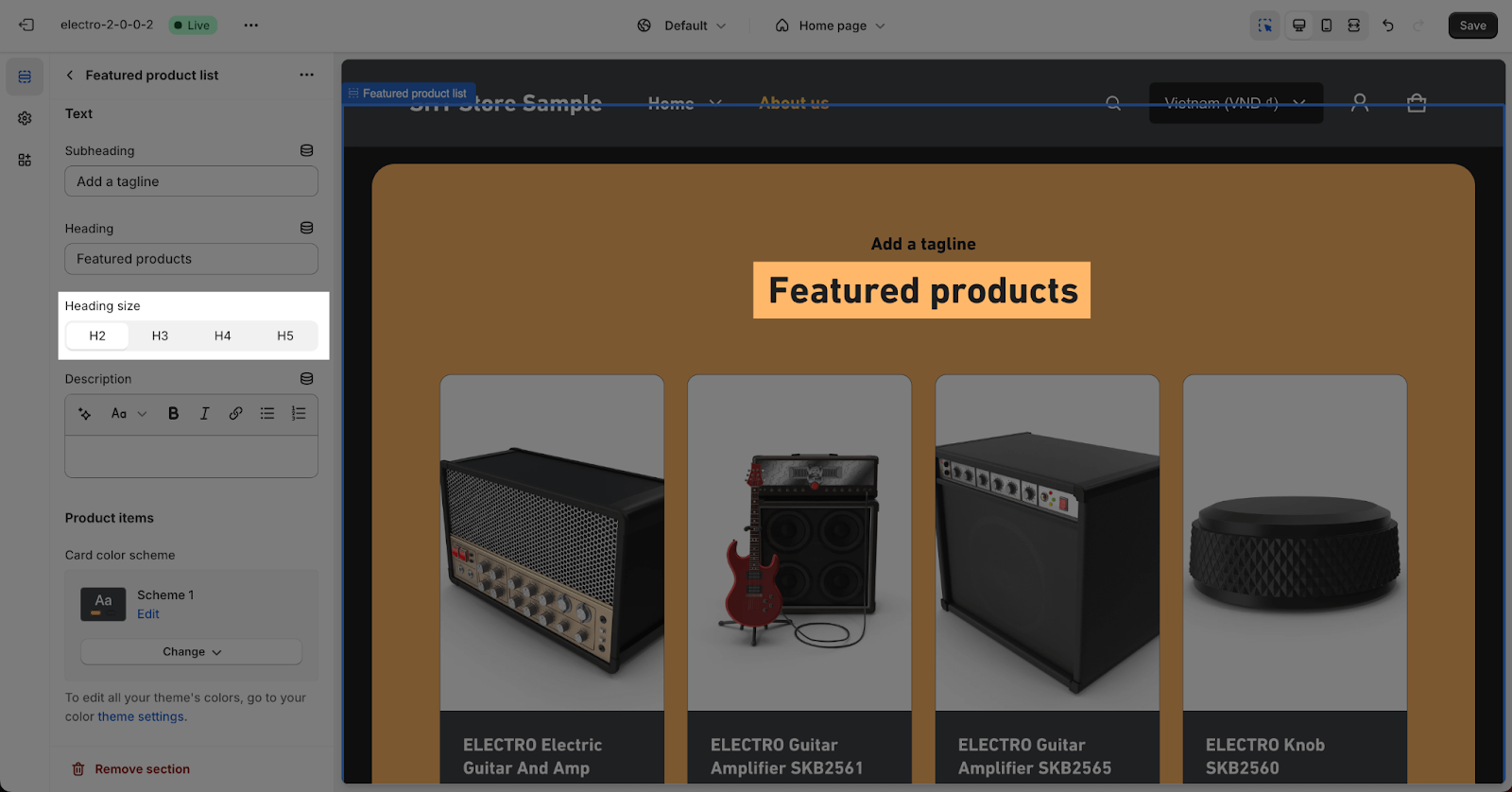
Additionally, you can choose the Heading size from H2, H3, H4, or H5. This heading size is based on the Base text size, which can be adjusted in Theme settings > Typography.
Product Items
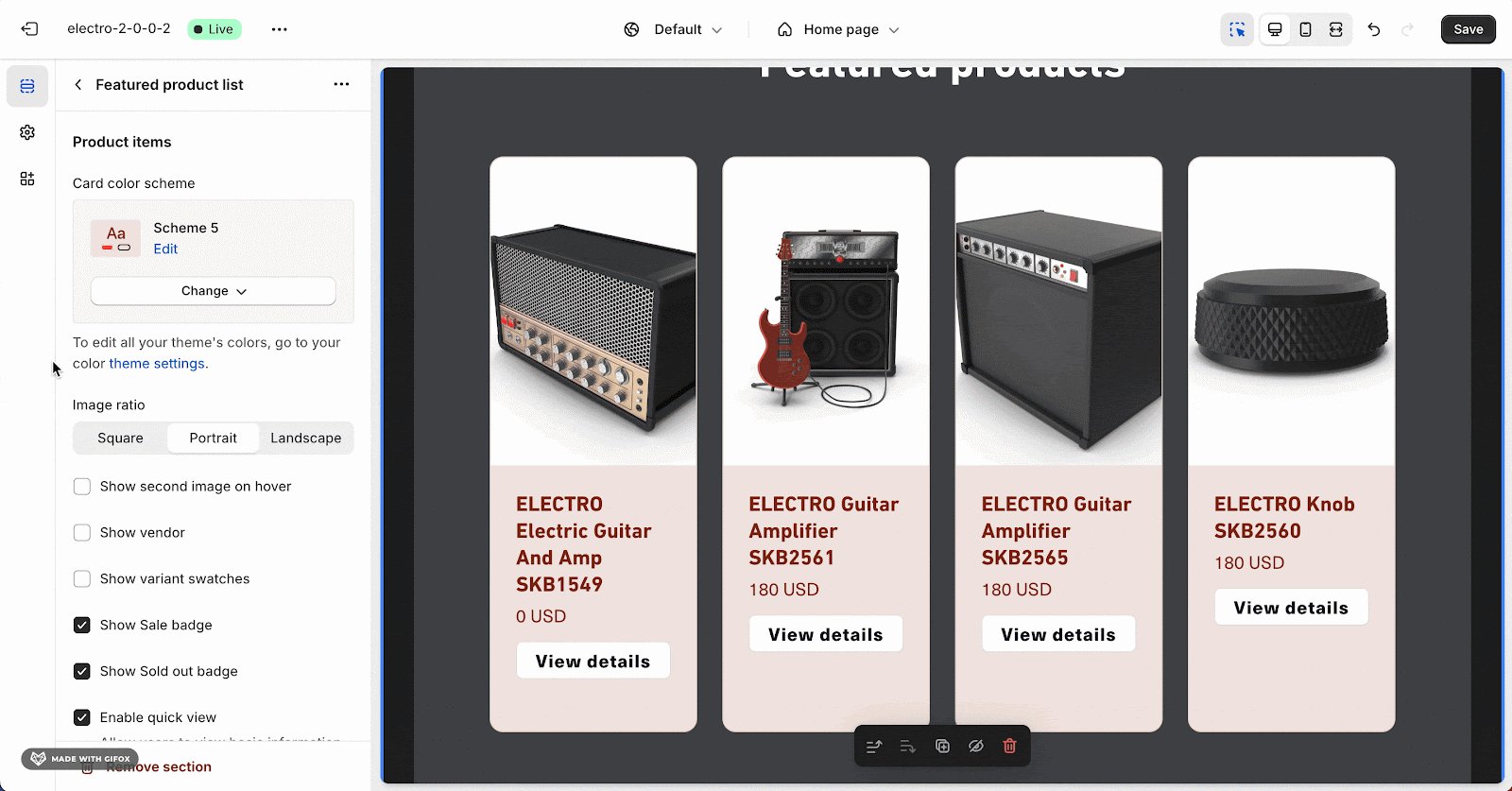
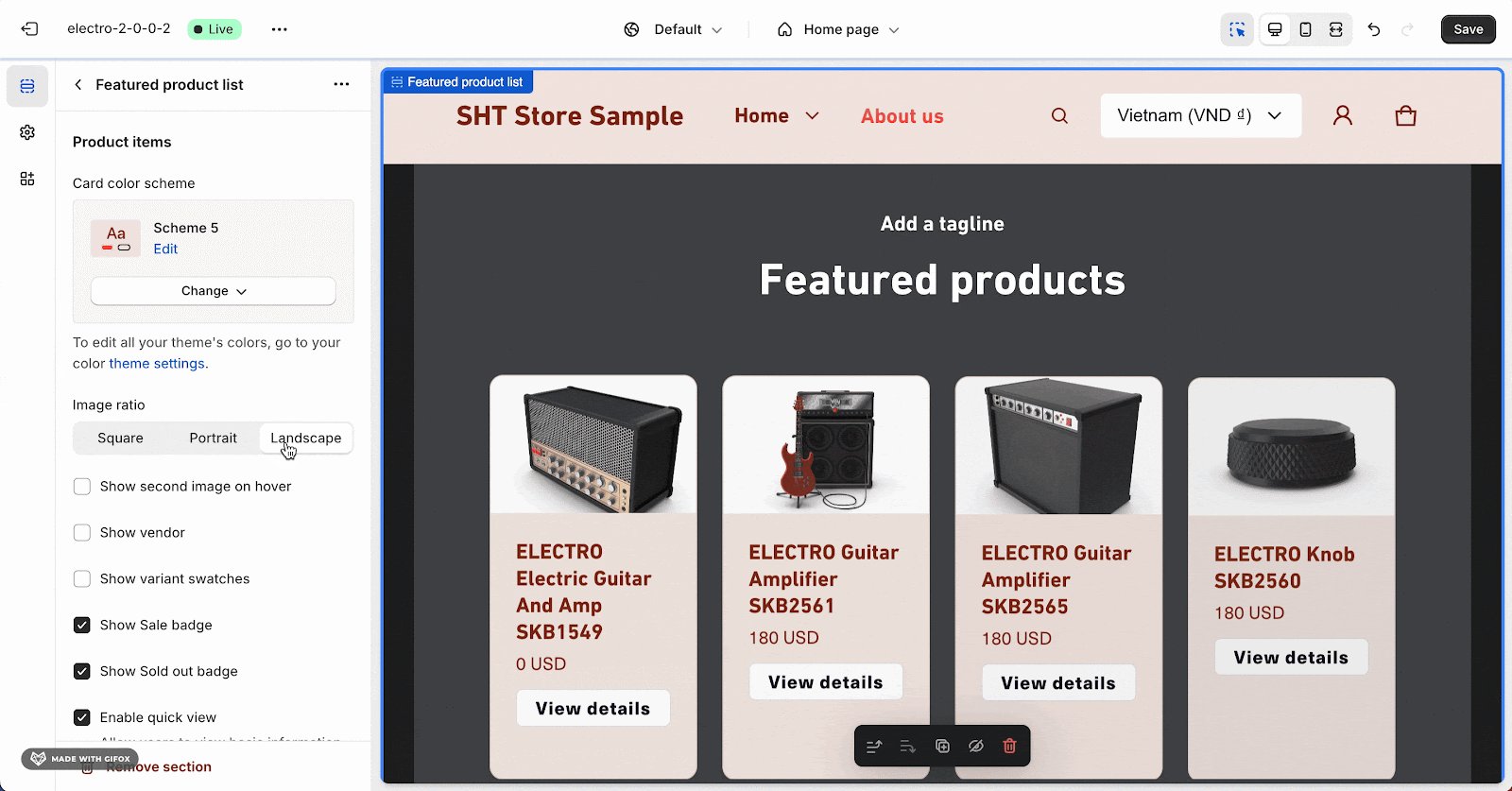
The Product Items settings control the appearance of each item in the list. The main options are Color scheme and Image Ratio.
You can choose a different Color scheme for the Product items than the one used in the Featured Product List section. All color schemes can be adjusted in Theme Settings > Color.
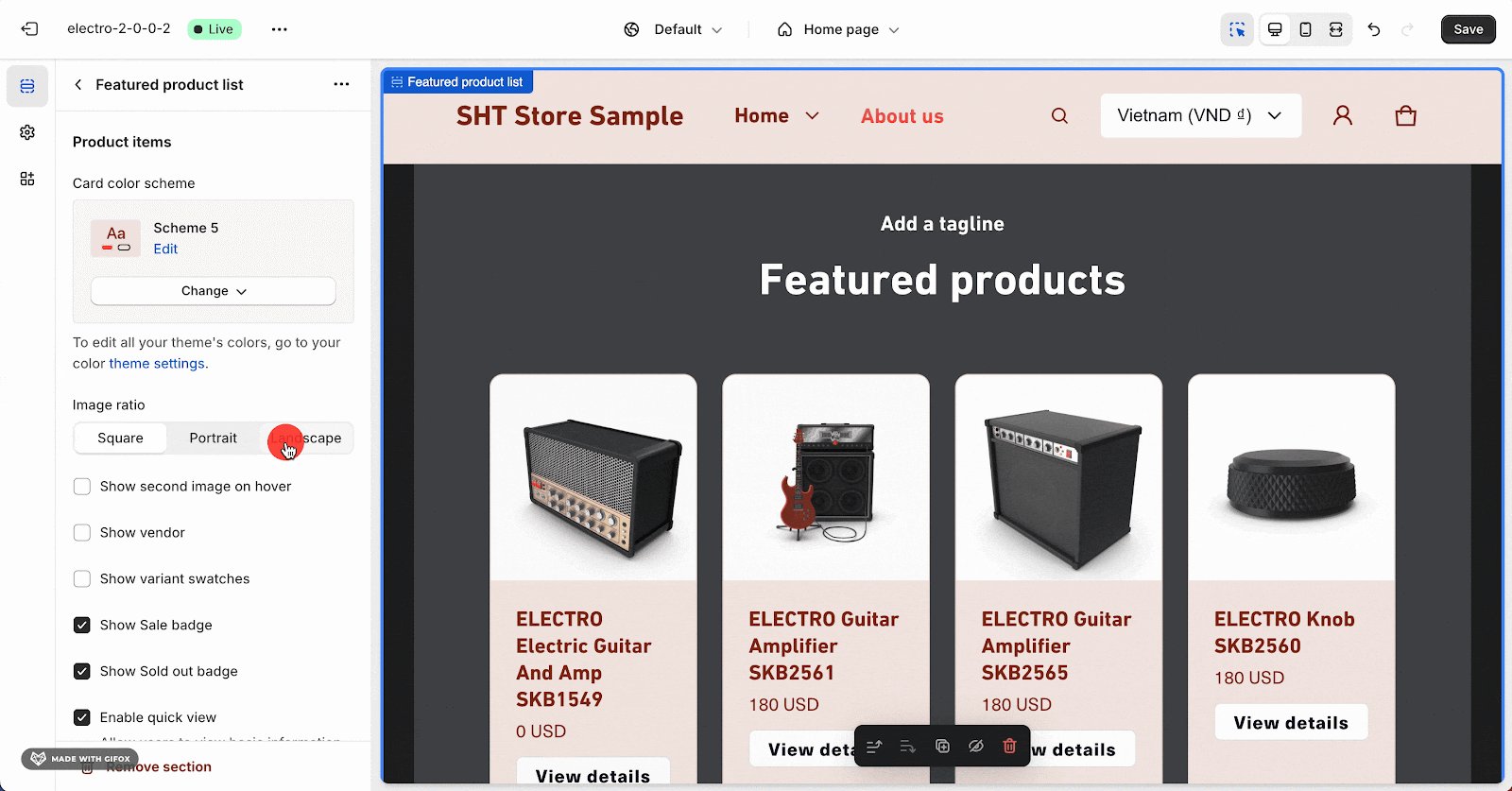
For the Image ratio, you can choose from 3 options for the Product image:
- Square
- Portrait (2:3)
- Landscape (3:2)
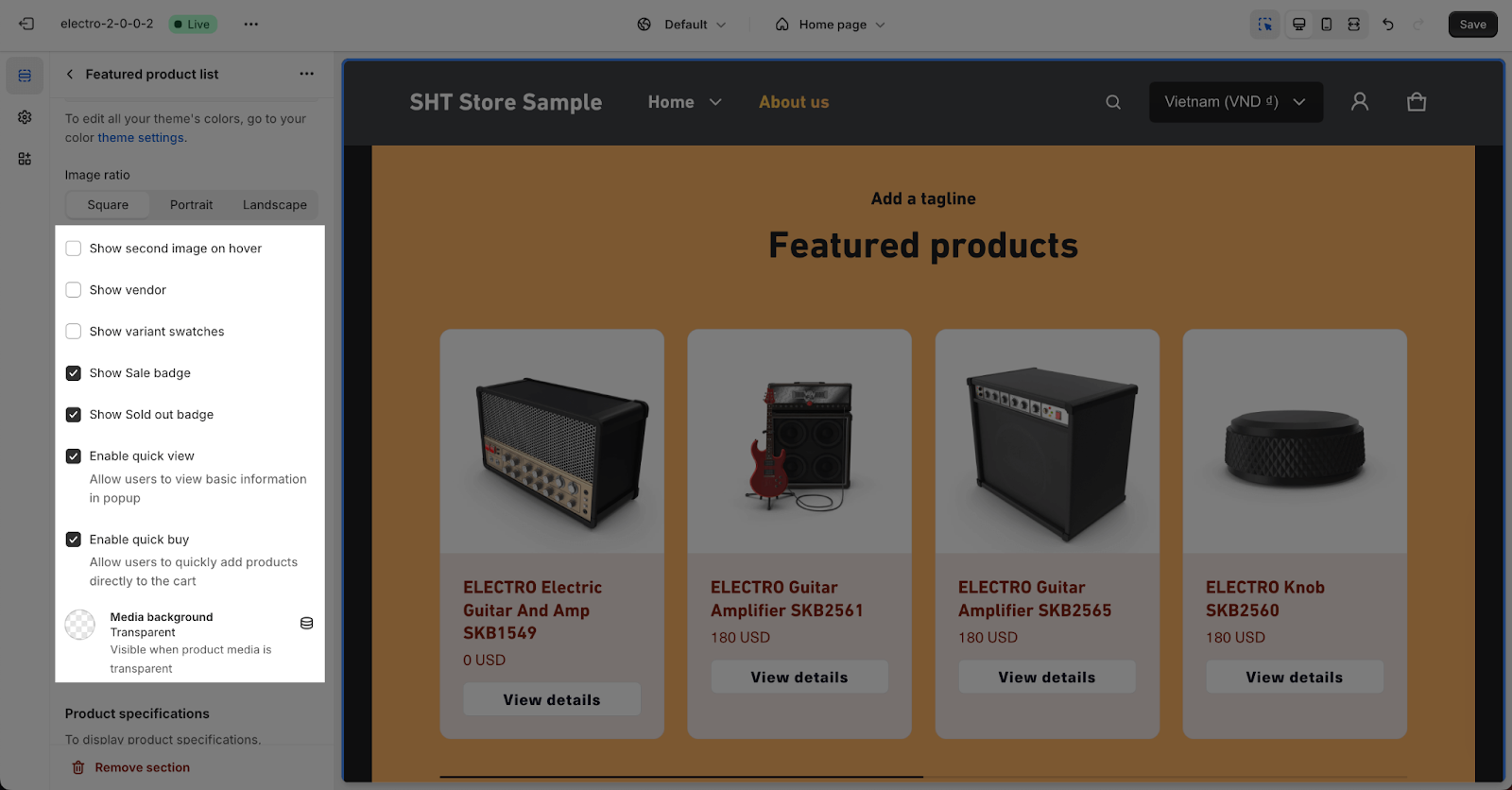
Additionally, you can enable or disable the following features:
- Show second image on hover
- Show vendor
- Show product rating: You must add a product rating app first to display ratings. The rating will not show if you don’t have a rating app on the store. For more details on product rating apps, please refer to our documentation.
- Show color swatches: This option only appears if variant swatches are enabled.
- Show badge
- Enable quick shop: The Quick shop button will appear below the View details button.
- Media background: This setting determines the background color displayed behind product images that have a transparent background.
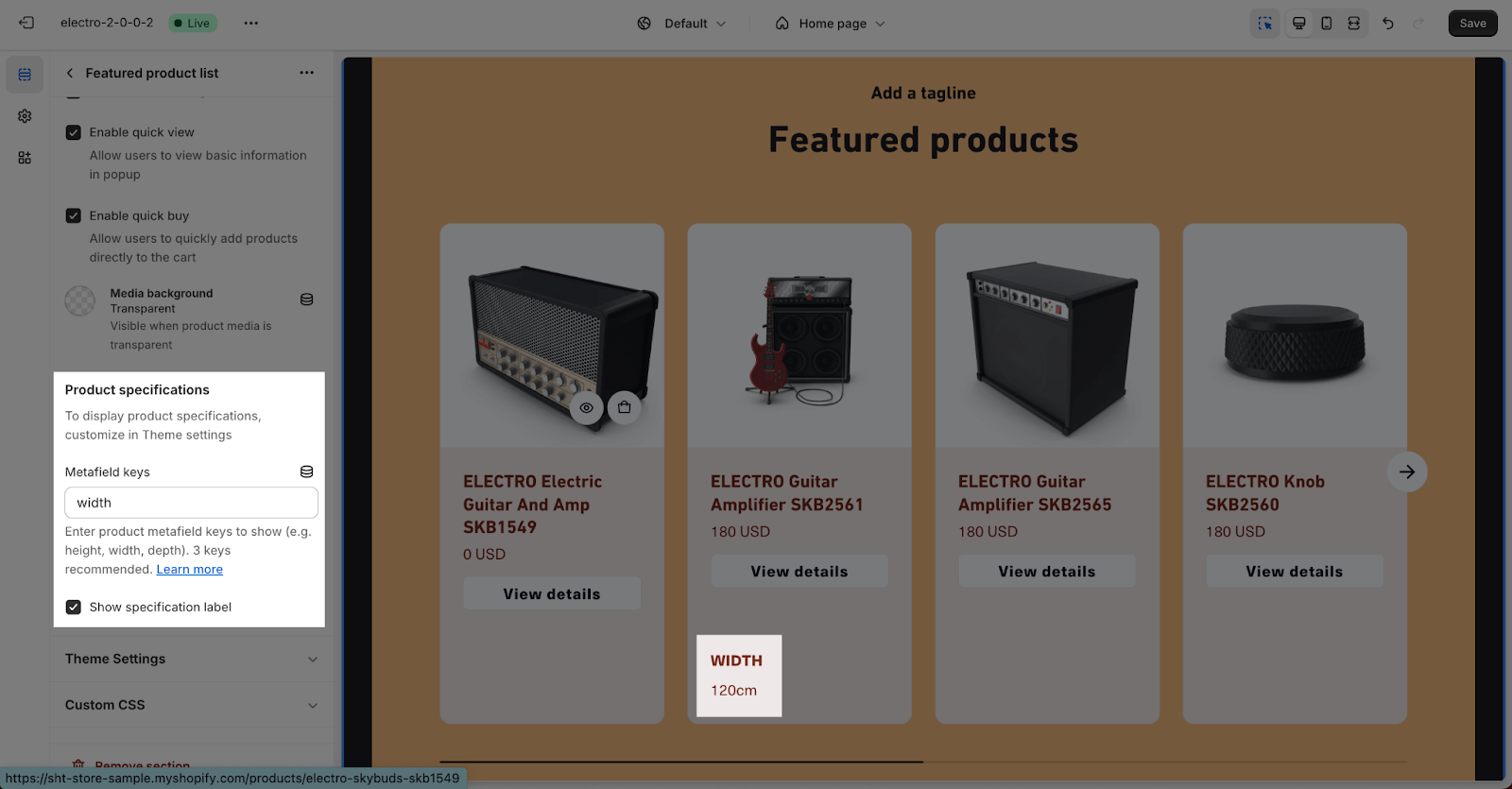
Product Specifications
To show metafield data for each product block, enter a list of product metafield keys, separated by commas. For example, I enter ‘origin, material, weight’. The recommended number of keys is 3, but you can add more if you want. To learn more about product metafield keys, please visit this link.
By default, with the product specification, it will not show the specification label but only show the specification description. However, you can also enable/disable the specification label here if you want.
You can check this video tutorial to learn more about the way to use Product Metafield in Electro theme:
How to use a Featured Product List Section in Electro Theme?
To create a Featured Product List section in Electro Theme, follow these steps:
- Go to the Sections page in your Shopify admin.
- Click the Add Section button.
- Search for Feature Product list in the search field.
- Choose Color Scheme and select products you want to show.
- Select layout for section and product items then add section heading, sub heading and description according to your design
- Add Metafield keys and Metafield Namespaces to show the metafield information for each product on the list
- Hit Save
Frequently Asked Questions
Overview
| Can I use the same Shopify List to enable the Electro Featured Product List Section? | Yes |
| How many products could I add to the Electro Featured Product List Section? | Maximum of 50 |
| How many product metafield keys should I add to the Product Specification? | 3 |
1. What is the Electro Featured Product List?
The Electro Featured Product List Section is a great way to highlight featured products, chosen from your Shopify stocks. This is the best way to showcase new, top-selling, or products on sale.
2. What items could I show in the ‘Product items’?
You can choose to show or hide: Second image on hover, vendor, product rating, color swatches badge and to enable quick shop.