Image with Text Columns Section
About Blum Image with Text Columns Section
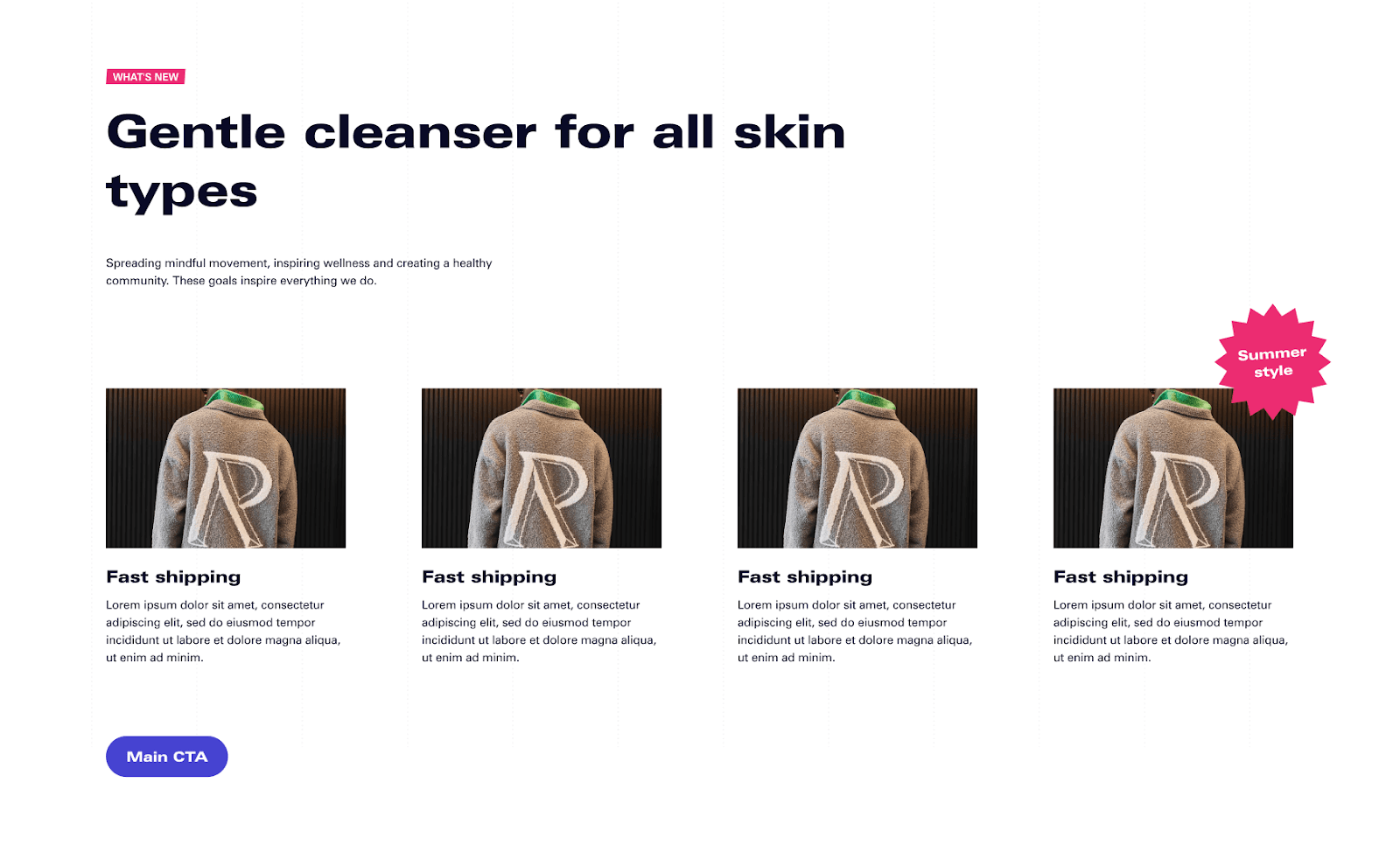
Blum Image with text columns sections can be used on any page of your online store, but they are particularly effective on the homepage and product pages.It can be used to promote special offers, or share educational information about your products or services.
Overview
| Maximum Items per row? | 4 |
| Types of prominent badges available? | Three, including Star, Diamond, Asterisk |
Access Blum Image with Text Columns Section
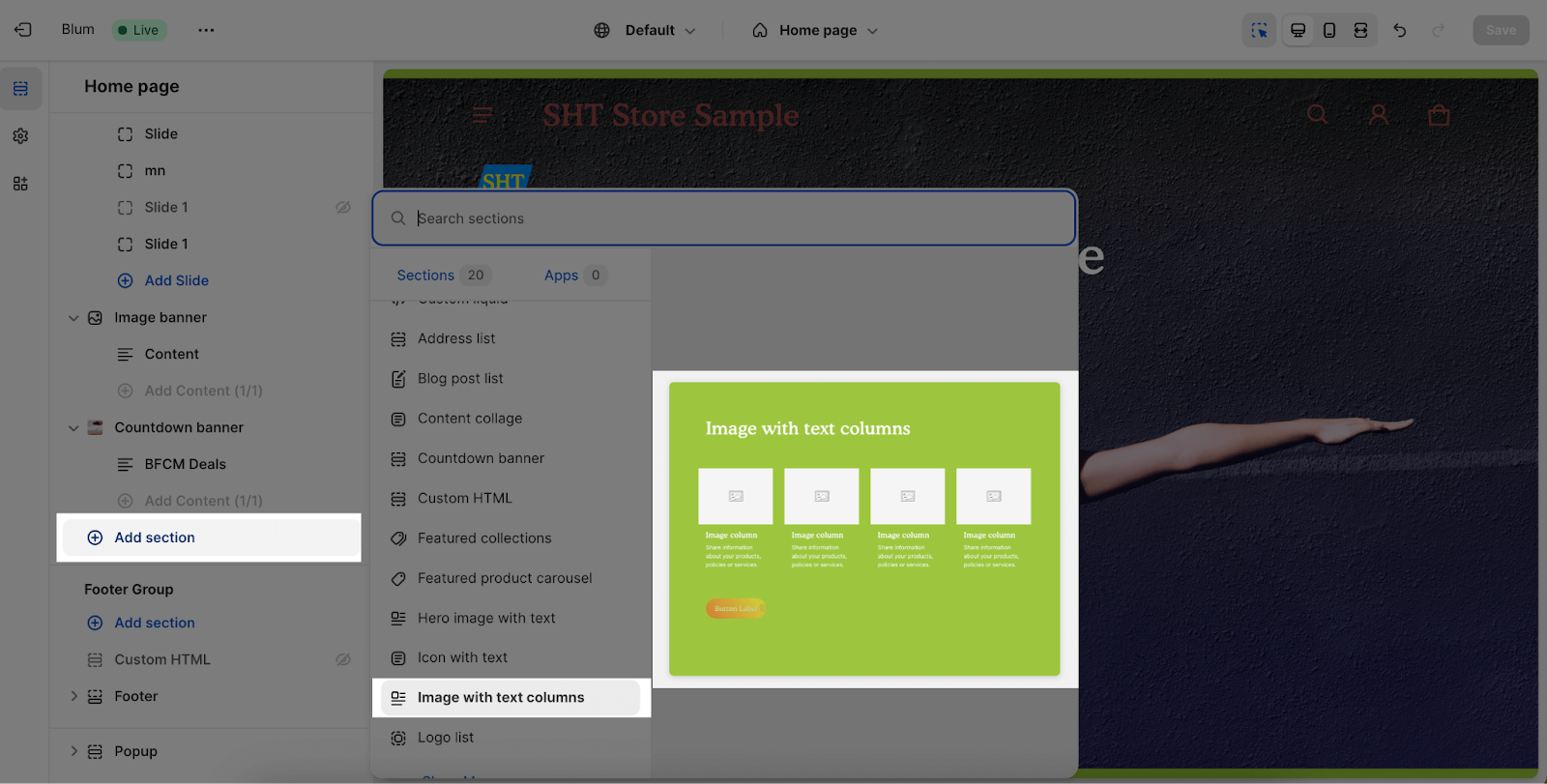
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Image with text columns’.
Blum Image with Text Columns Configuration
Edit General
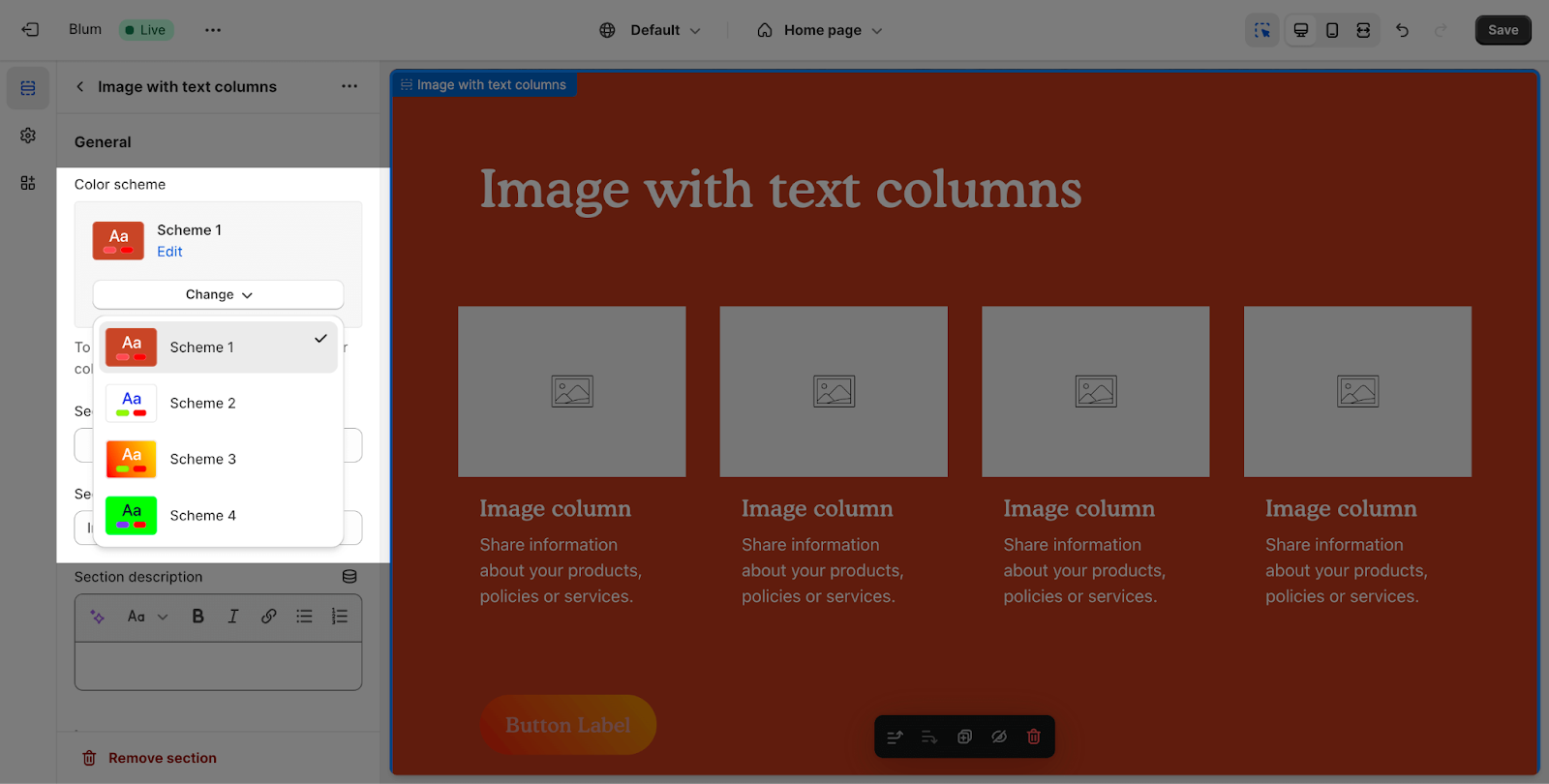
Firstly, you can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
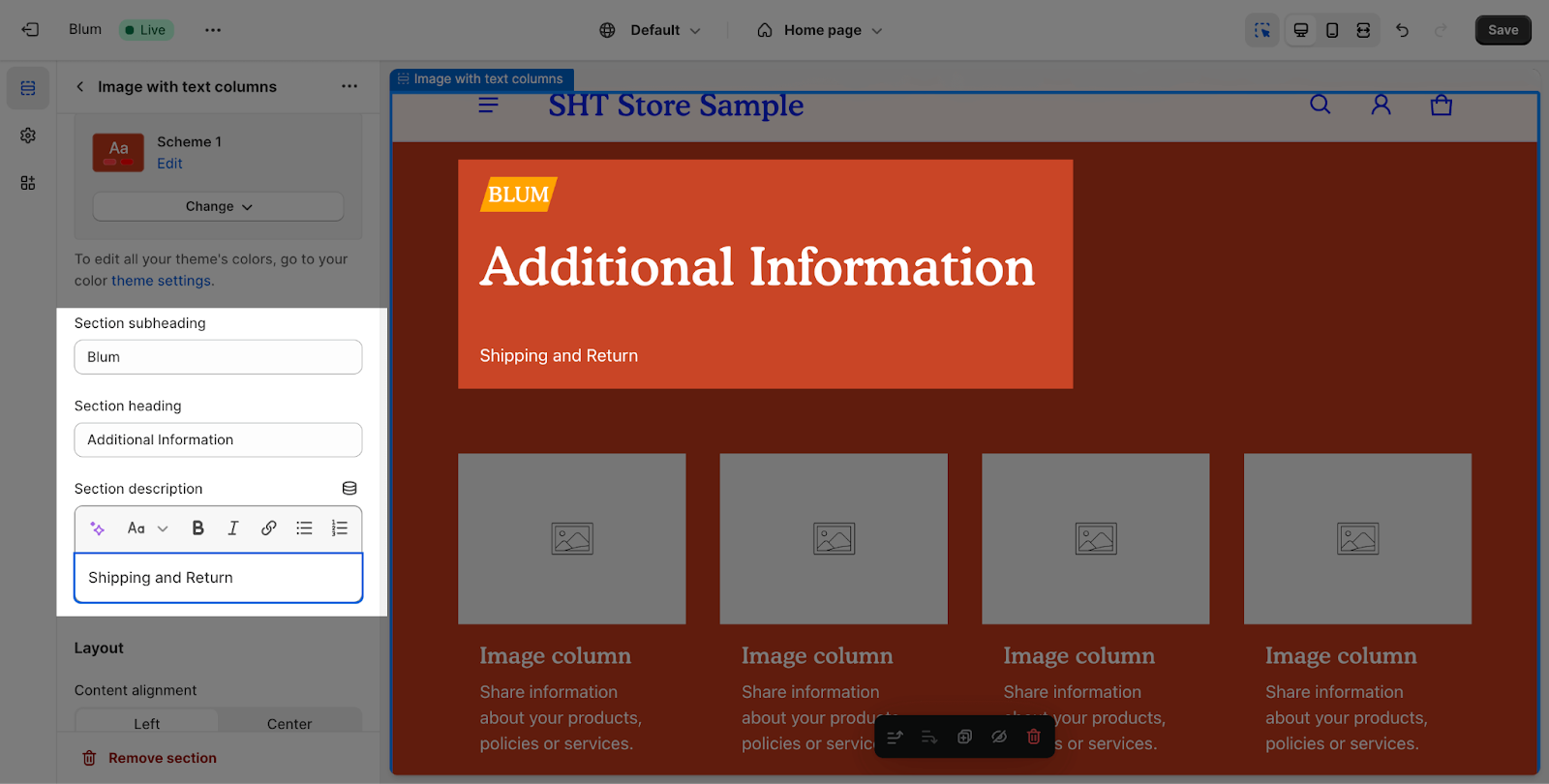
To add content in the Section Subheading, Heading and Description, click on the text box and insert the content. If you want to remove these contents, just delete the text in the text box.
Edit Layout
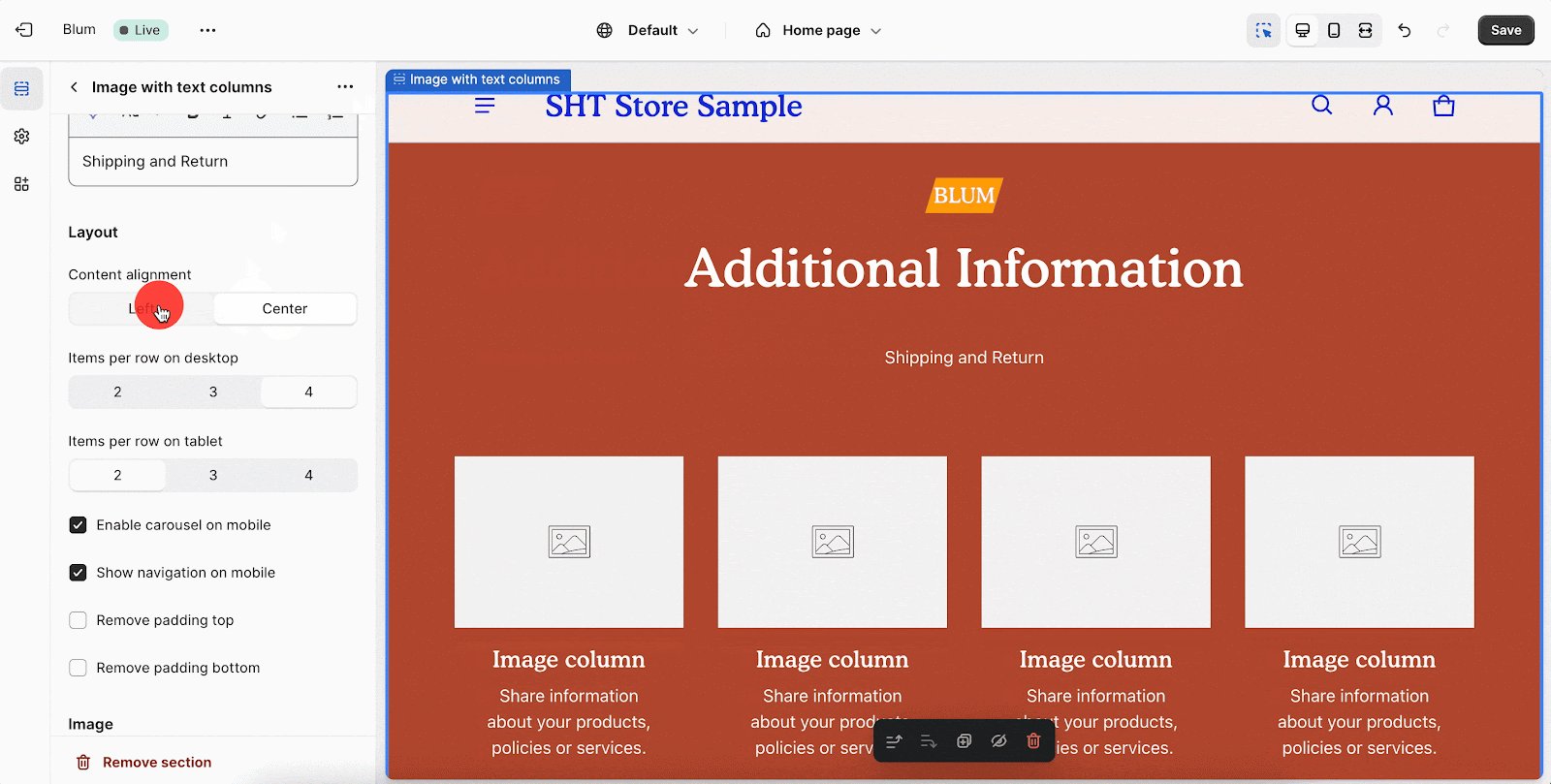
There are 2 option for Content alignment of this section here: Left and Center
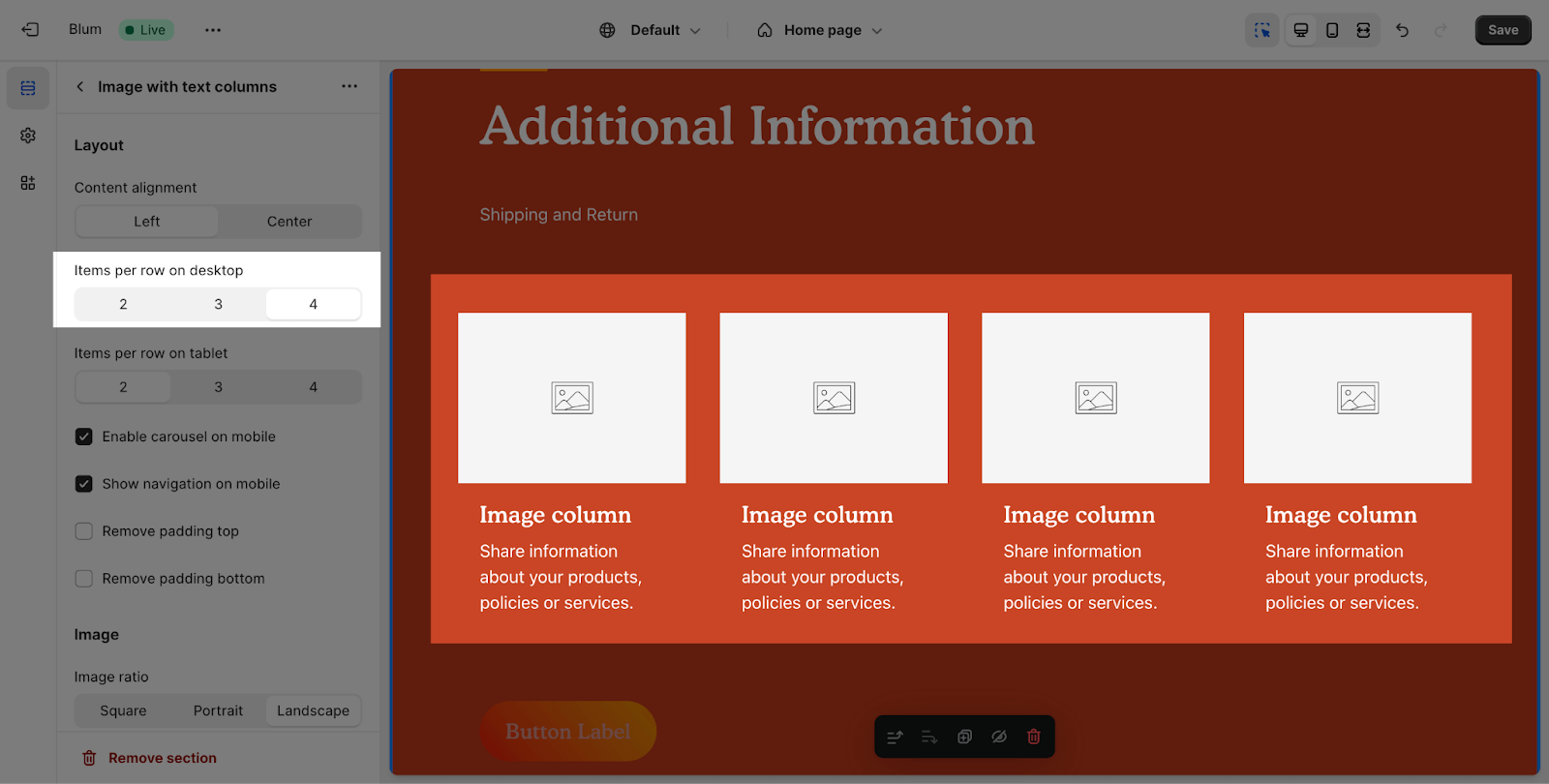
Next, you can select 2, 3, or 4 items per row on the desktop. The default is 4 items per row.
This range is the same as the items per row on tablet, but the default is 2.
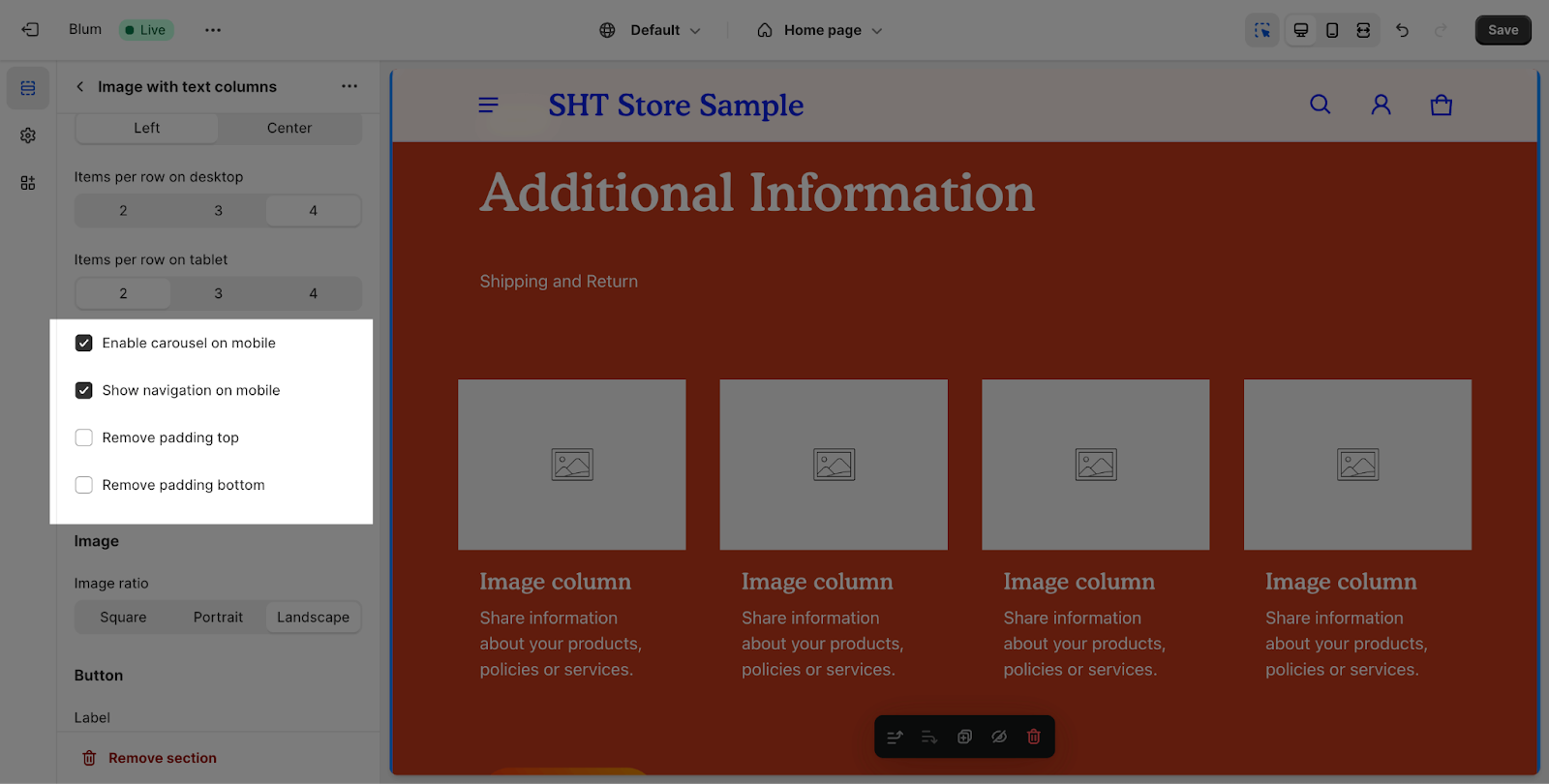
After that, you can click on the checkbox to enable these following settings:
- Enable carousel on mobile
- Show navigation on mobile
- Remove padding top
- Remove padding bottom
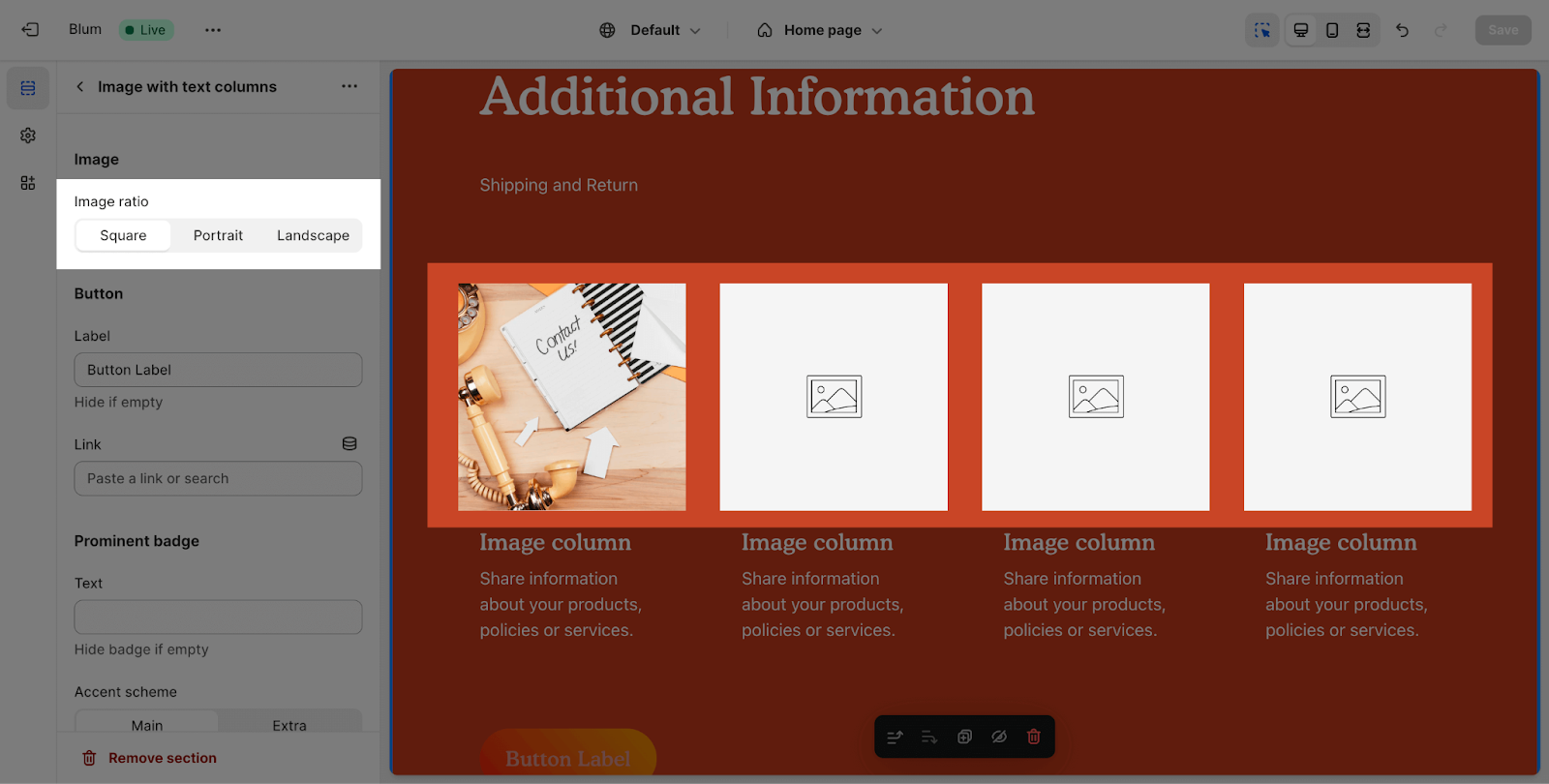
Edit Image
The Image ratio can be selected from: Square, Portrait (2:3) andLandscape (3:2)
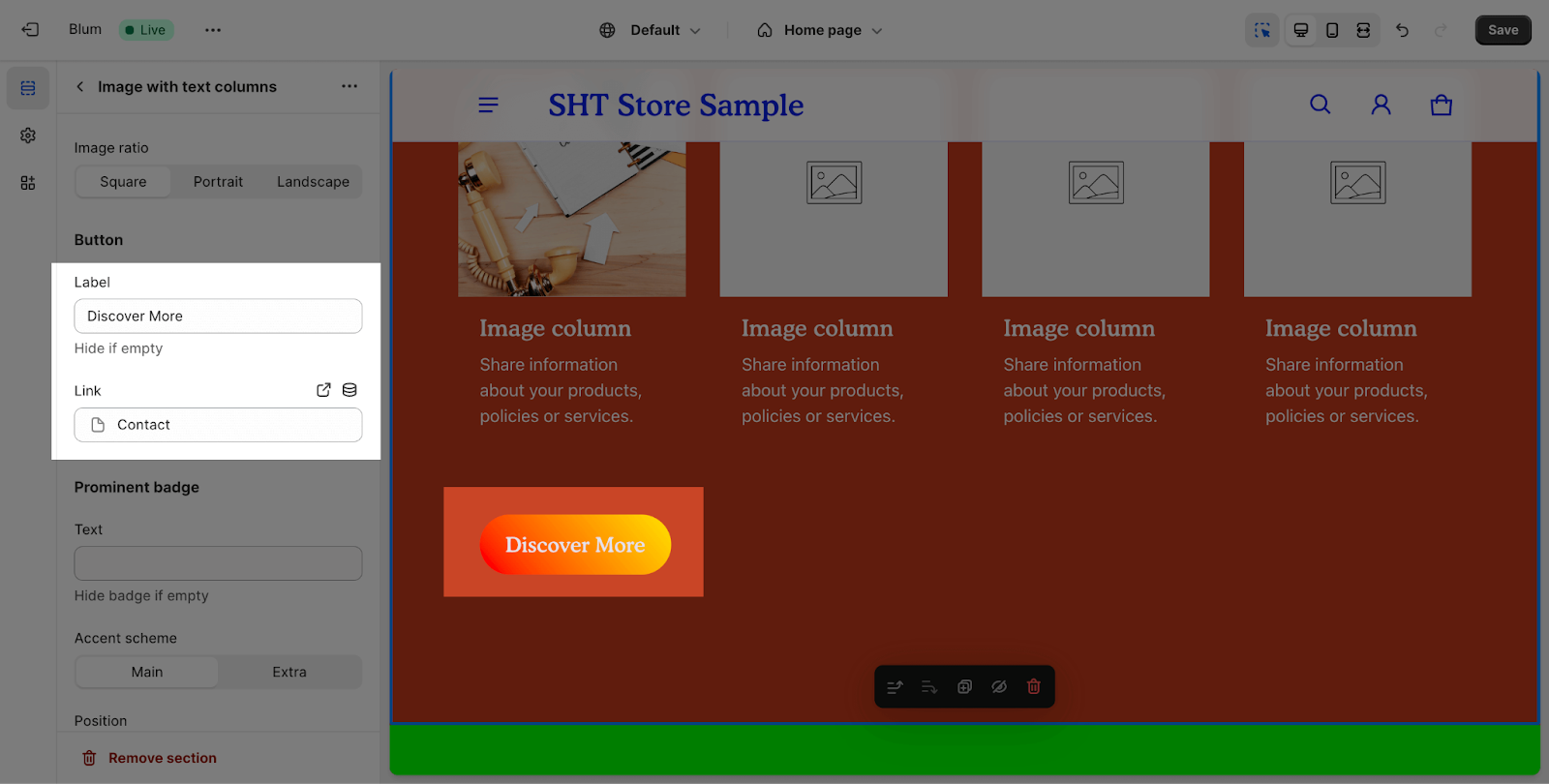
Edit Button
To add button text and button link, click on the placeholder and insert the content.
Edit Prominent Badge
The Prominent Badge of this section has the same setting with the Blum Icon With Text section.
Image Column Configuration
The Blum Image with Text Columns Section uses image column items. By default, this section has 4 items. To add more item for the section, click on Add Image column here:
Click on the Image block item to upload the image for block.
Next, you can add content for the heading and description on the content tab. If you want to remove the content, you just need to leave it blank.
Frequently Asked Questions
Can I do a SEO audit to the Blum Image with Text Columns?
Yes, you can, as both Blum Image with Text Columns and Blum Image Column allow users to customize their contents, to add Headings, styling, hyperlinks with bullets and number list option available.
Can I NOT add buttons to the Blum Image with Text Columns?
You can just leave any field blanked, as the element is hidden if empty.