Popup
About Blum Popup
Overview
A Popup refers to a small window or overlay that appears on top of the main content of your store. Popups are used to deliver targeted messages, promotions, notifications, or collect specific information from your customers.
In this knowledge base article, you will know how to set up the Blum Popup.
Access Blum Popup Settings
From any page in your Blum Admin Dashboard, scroll down and click on the Popup group to access Popup settings.
Blum Popup Configuration
In the settings, you can see that the Blum Popup can be customized by setting up the following sections:
Edit General
Most importantly, Blum theme lets you enable or disable popup on your Shopify store.
You can select a color scheme for the popup. Choose from the available set of schemes. To customize these schemes further, visit Theme Settings > Color.
Edit Image
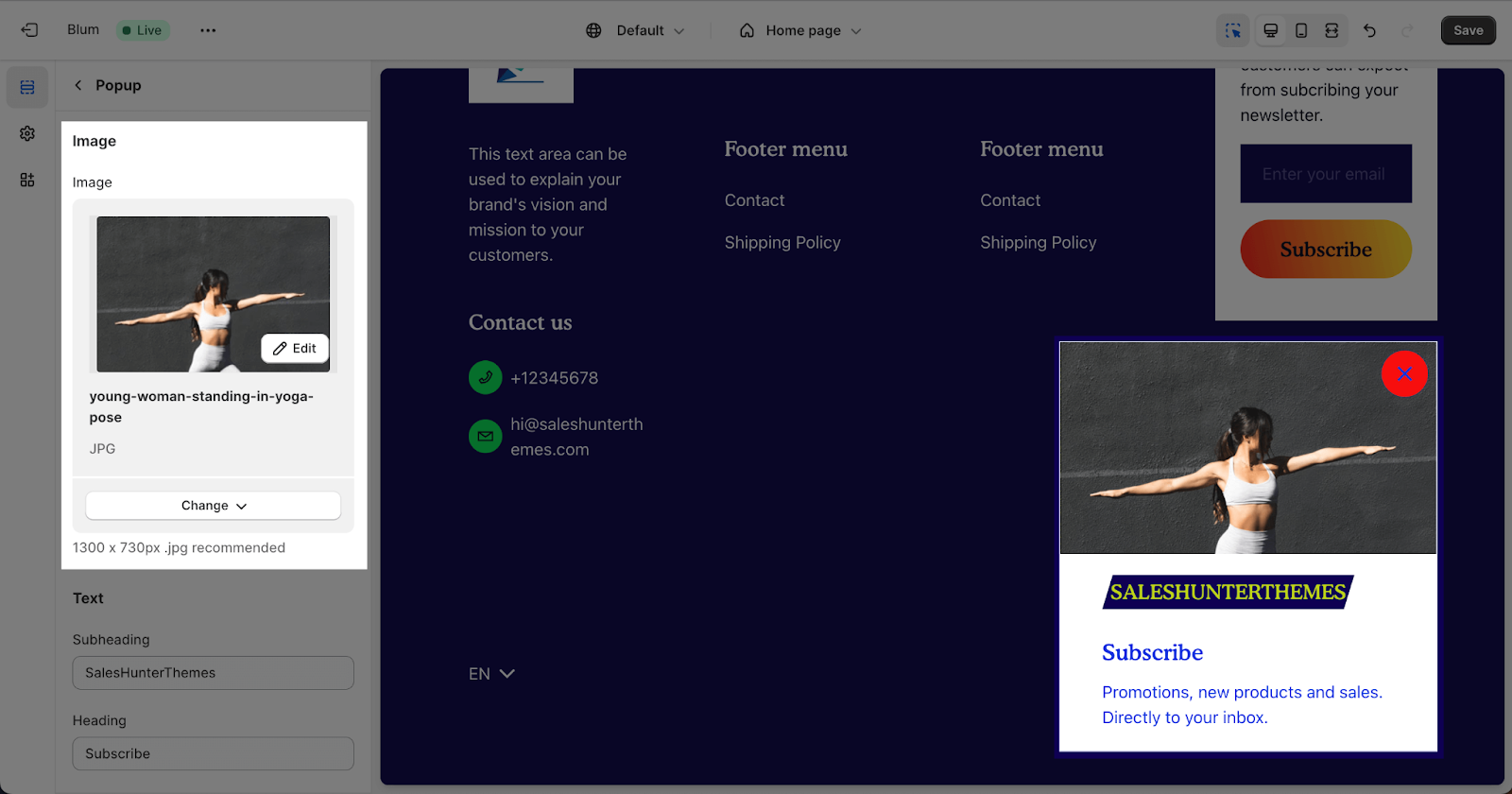
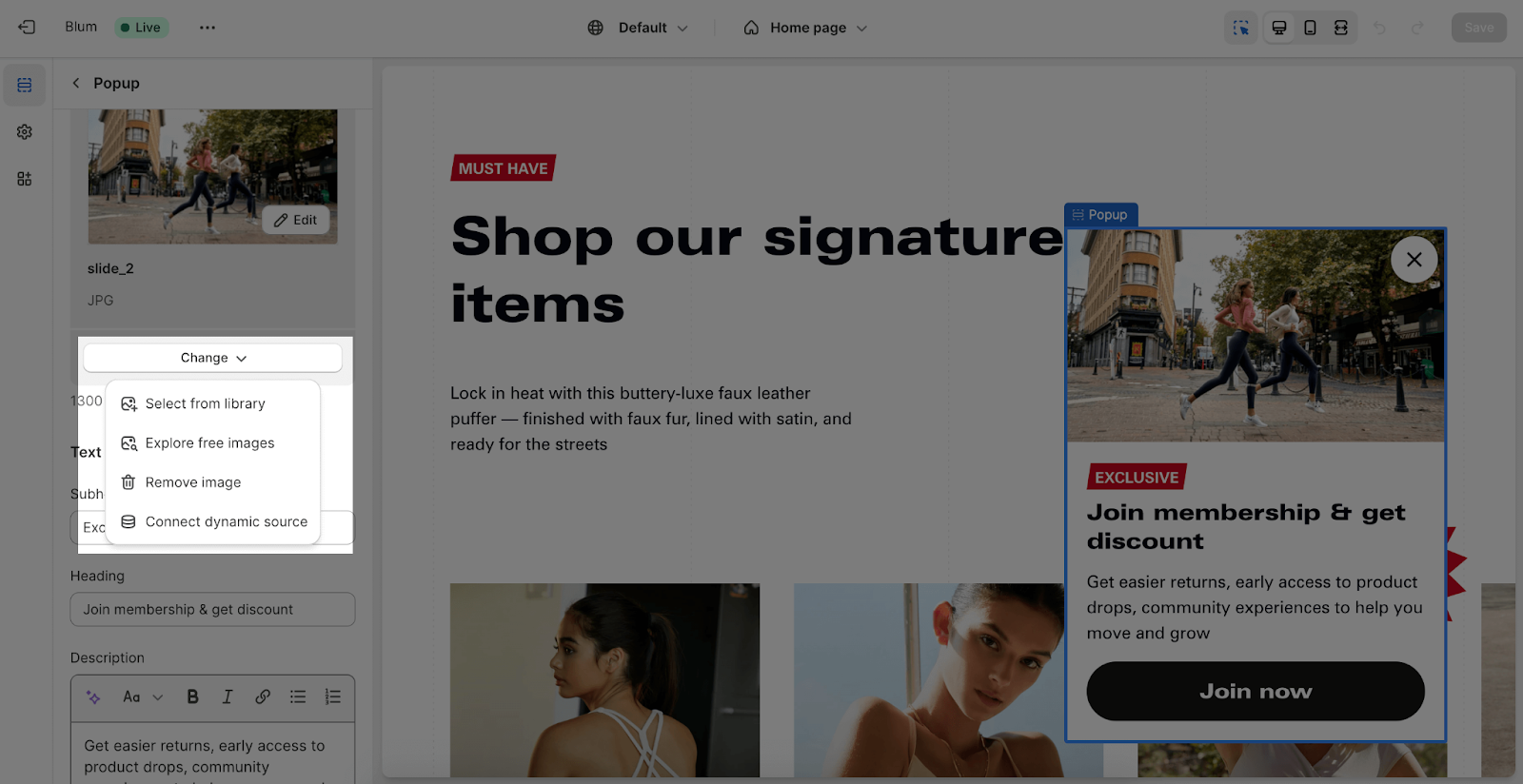
In order to include a background image, simply click on the “Select image” button. This will open the media manager, where you can drag and drop your image, or choose an existing image on the media manager.
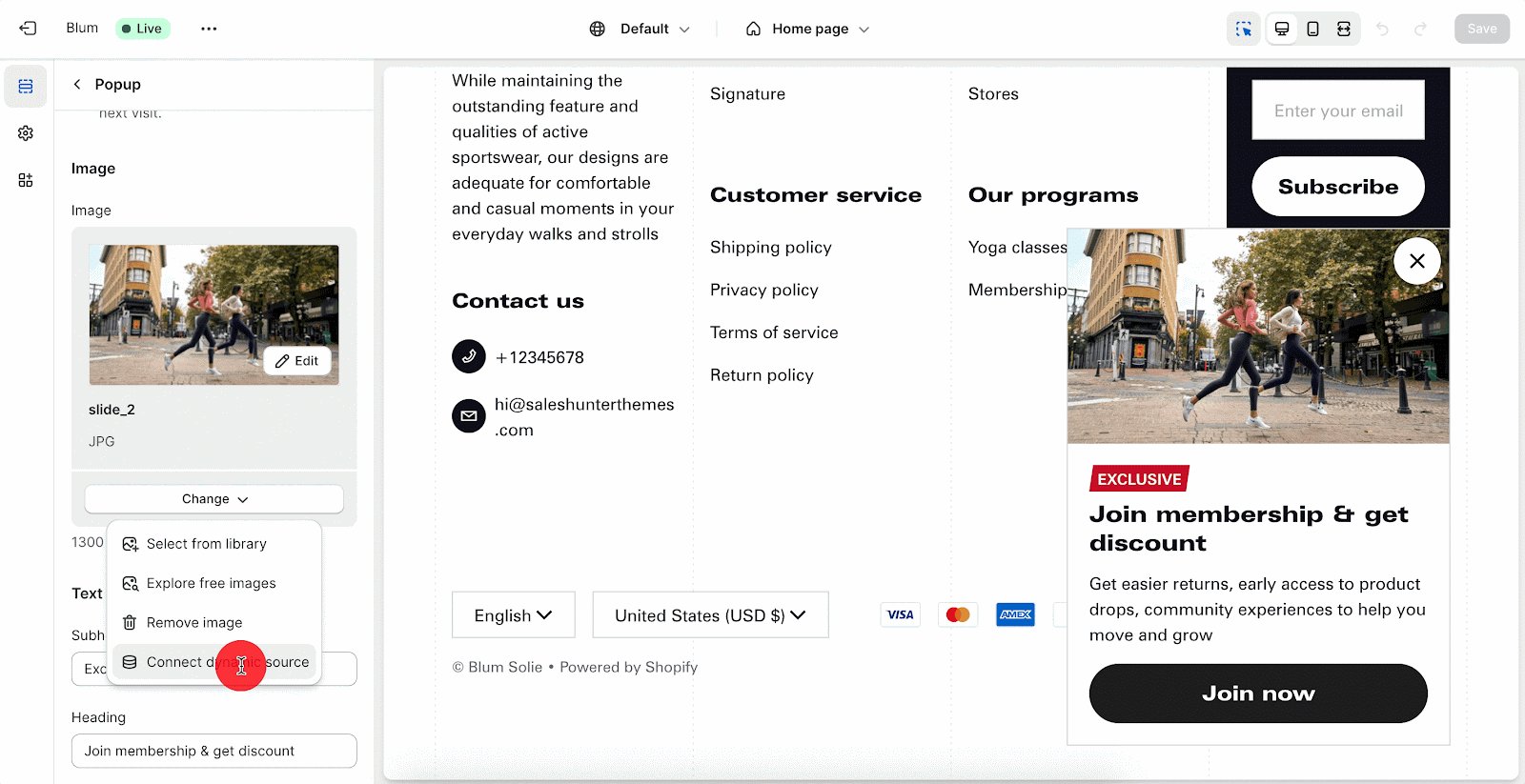
Then, simply click the Change button to reselect the image, remove the image, or connect to a dynamic source of Shopify.
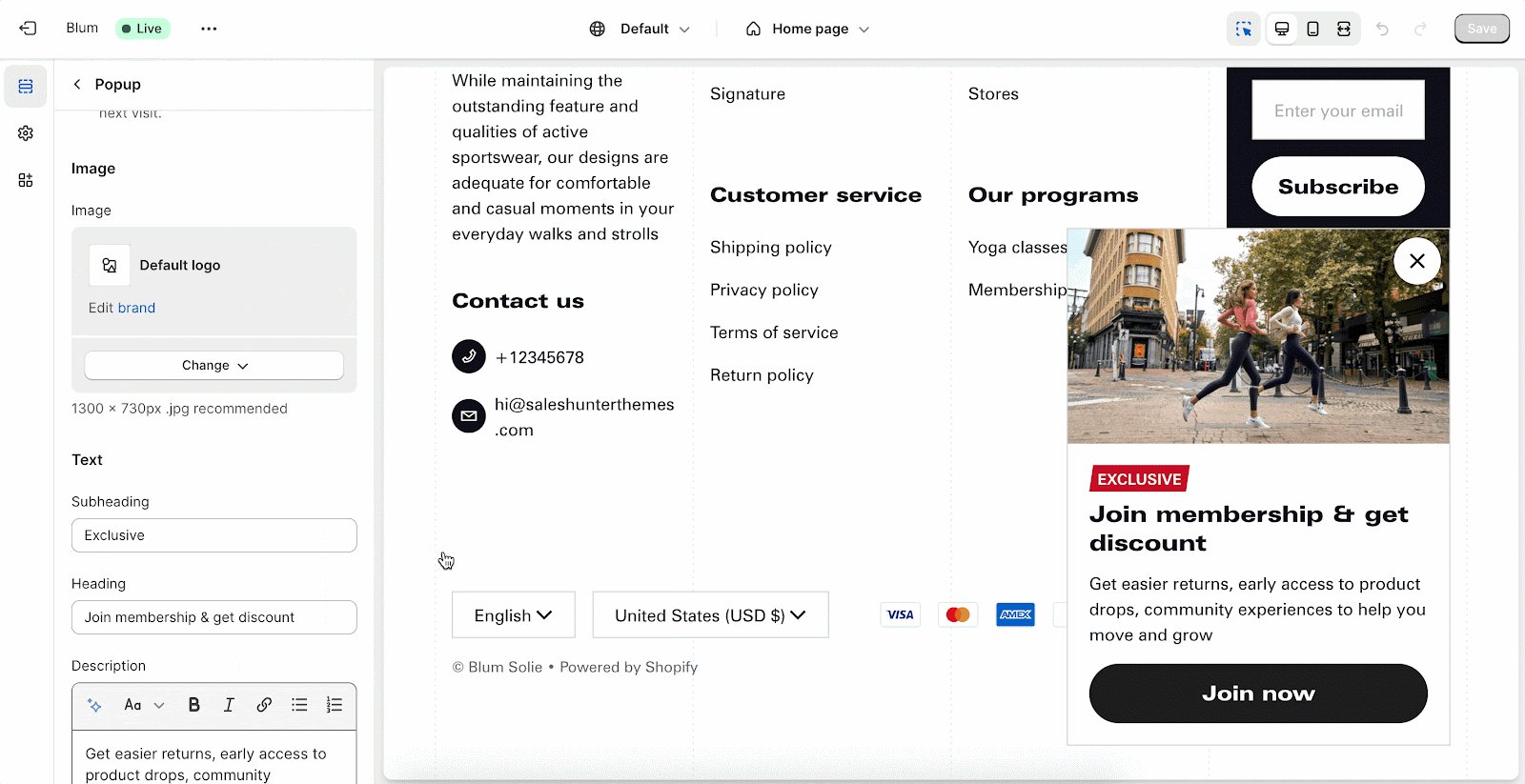
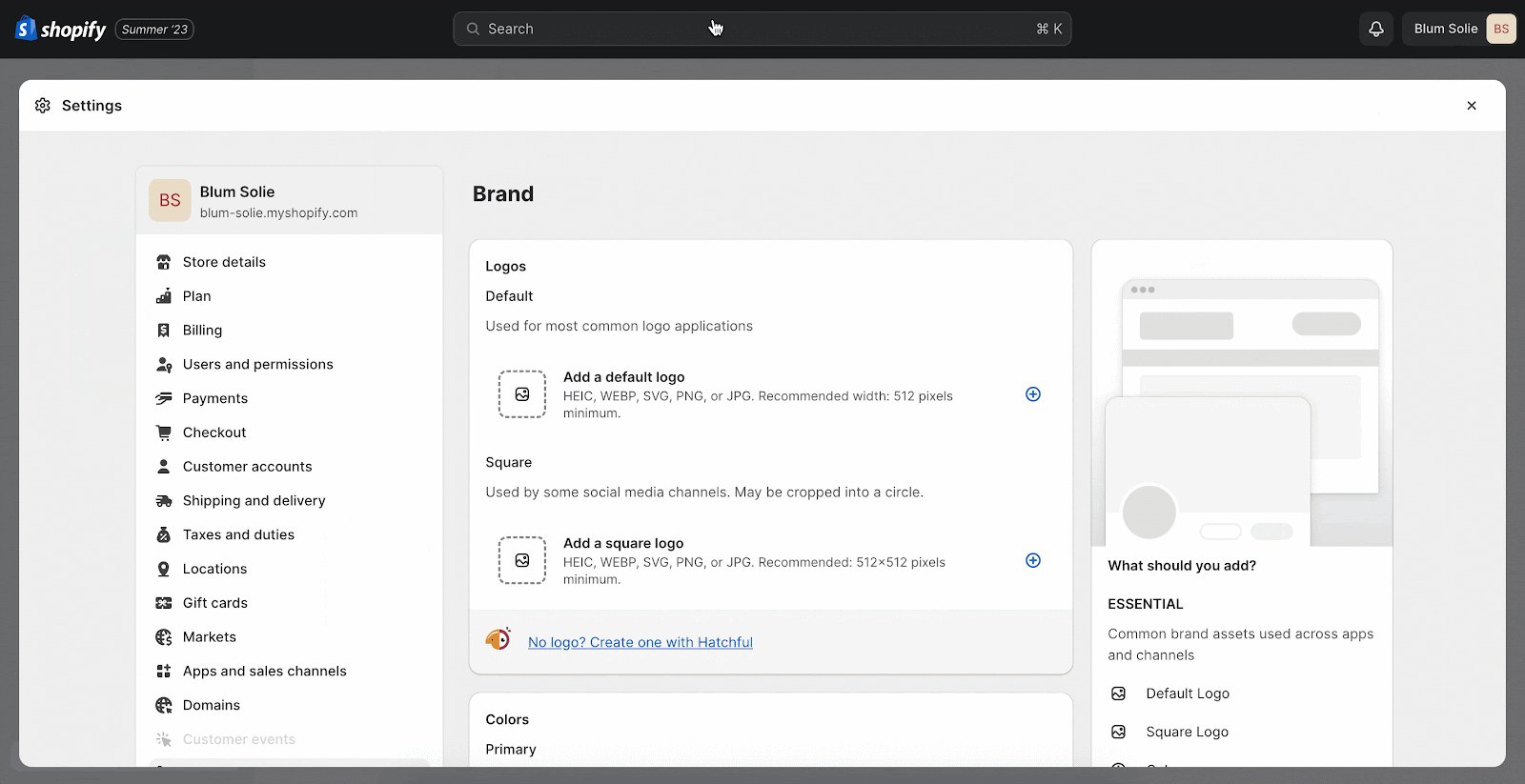
With Dynamic source, you can select the image which are uploaded from your Shopify store > Settings > Brand
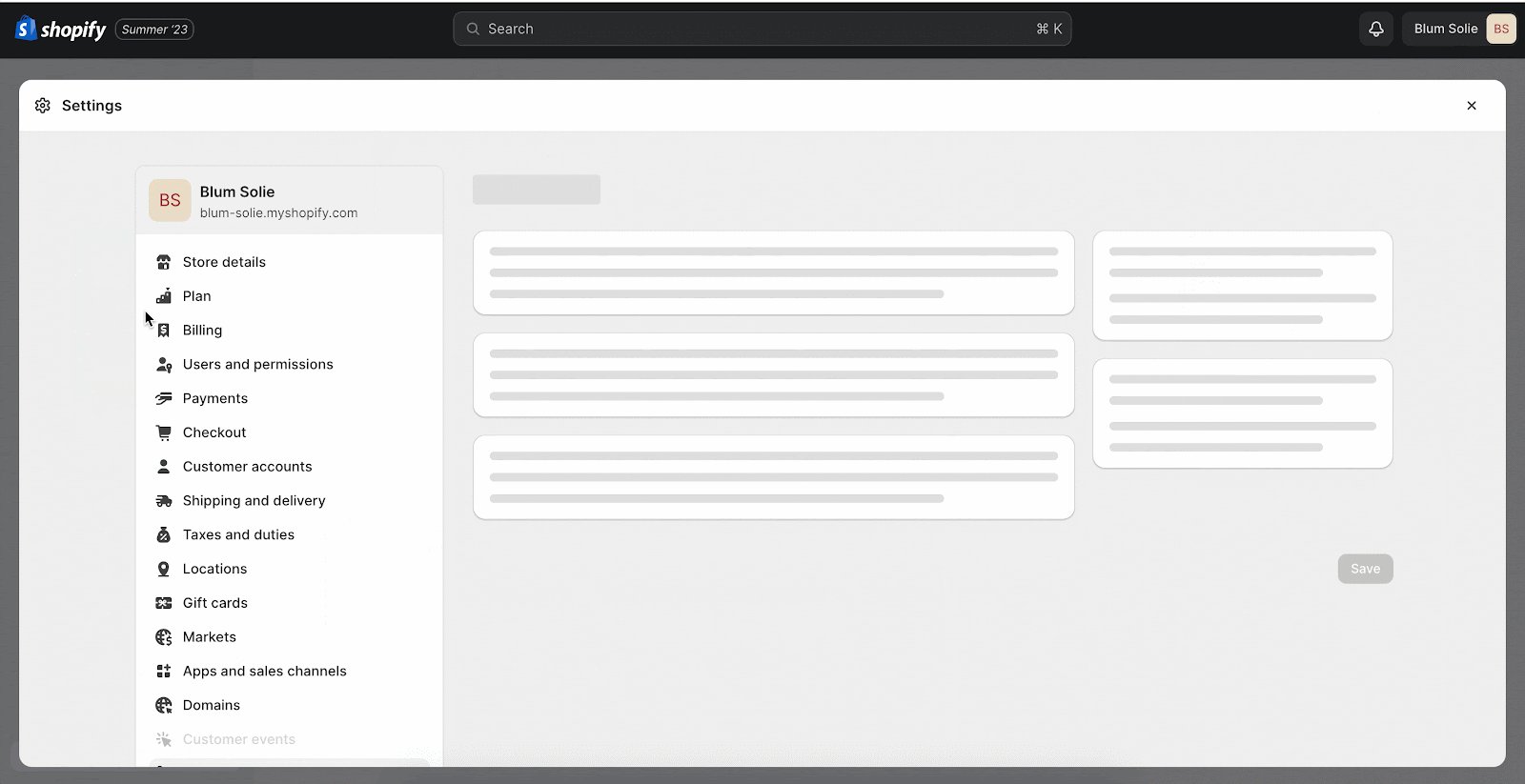
- Click on the Edit brand, it will direct you to the settings to upload images
- Upload image on the Logos and Square section
- Click save and get back to the Popup settings page to change the image
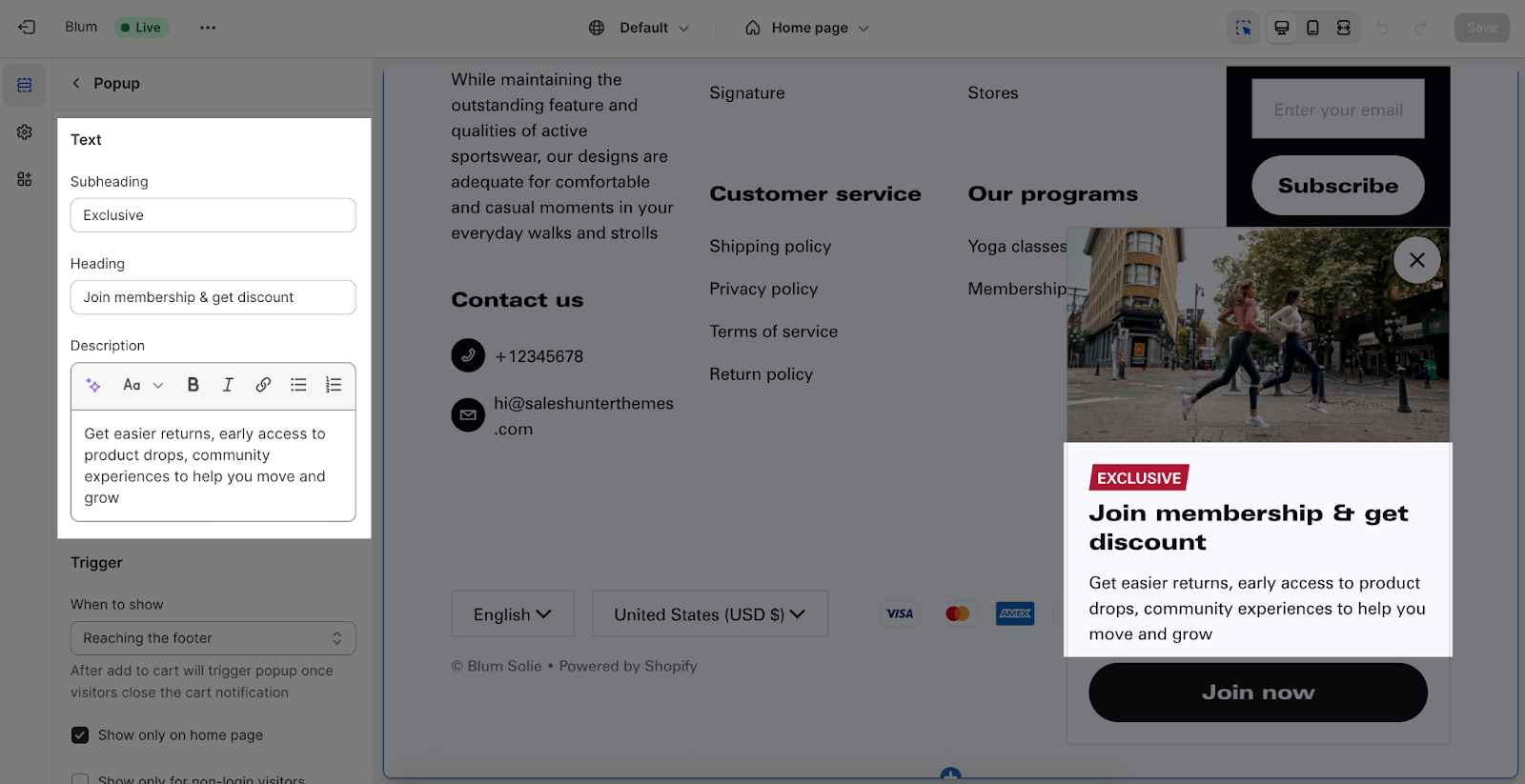
Edit Text
Crucially, the Blum theme provides the ability to separately include three different types of information in the popup: subheading, heading, and description to display. You can freely adjust content for these tabs individually by entering the text on the box. If you want to hide it in the actual store, simply leave the text box blank.
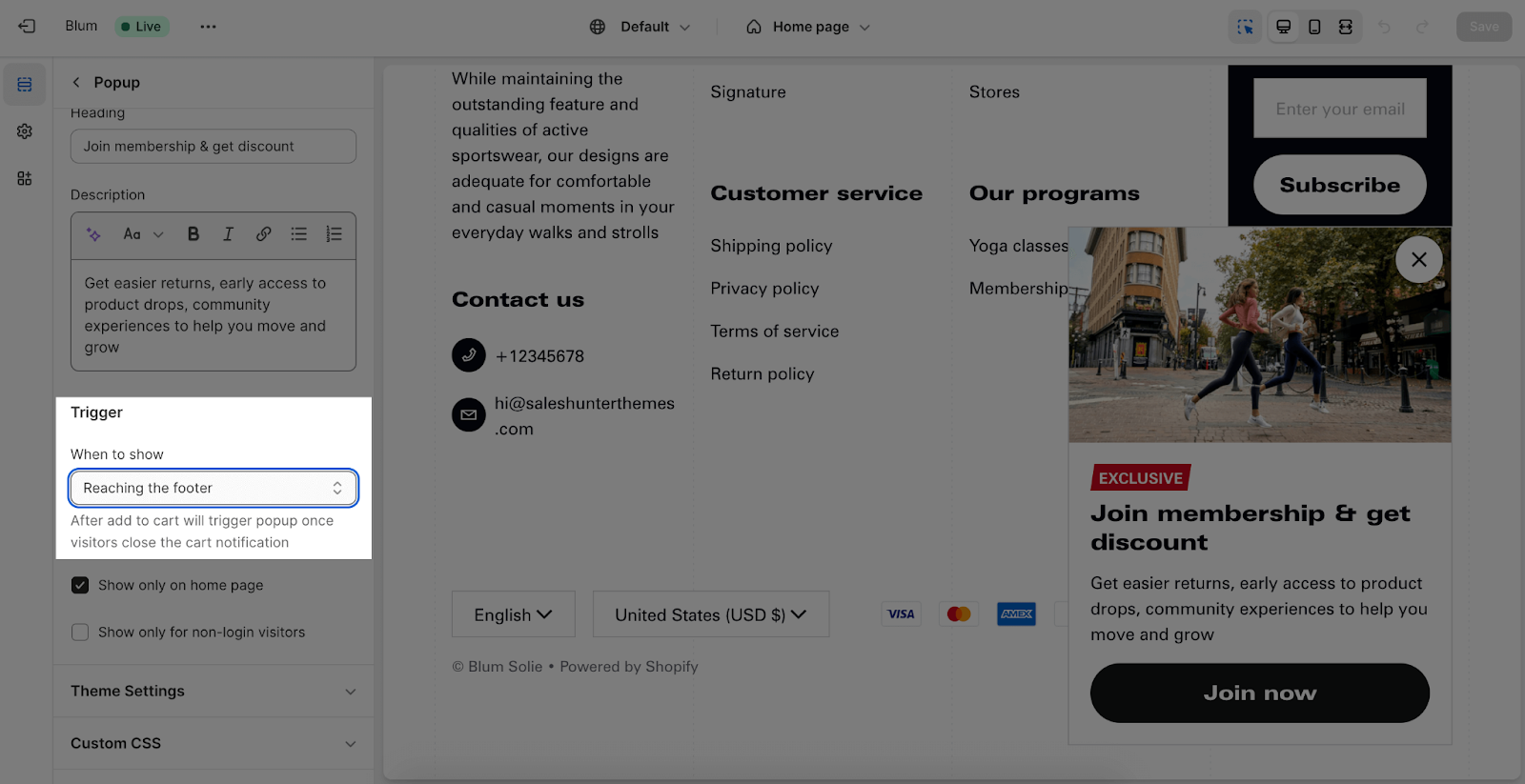
Edit Trigger
There are 2 options to select for the popup to show here:
- Reaching the footer: when scrolling down to the bottom section of a page where the footer is located.
- After closing cart notification: refers to a notification or message that appears to customers after they have closed or exited the shopping cart.
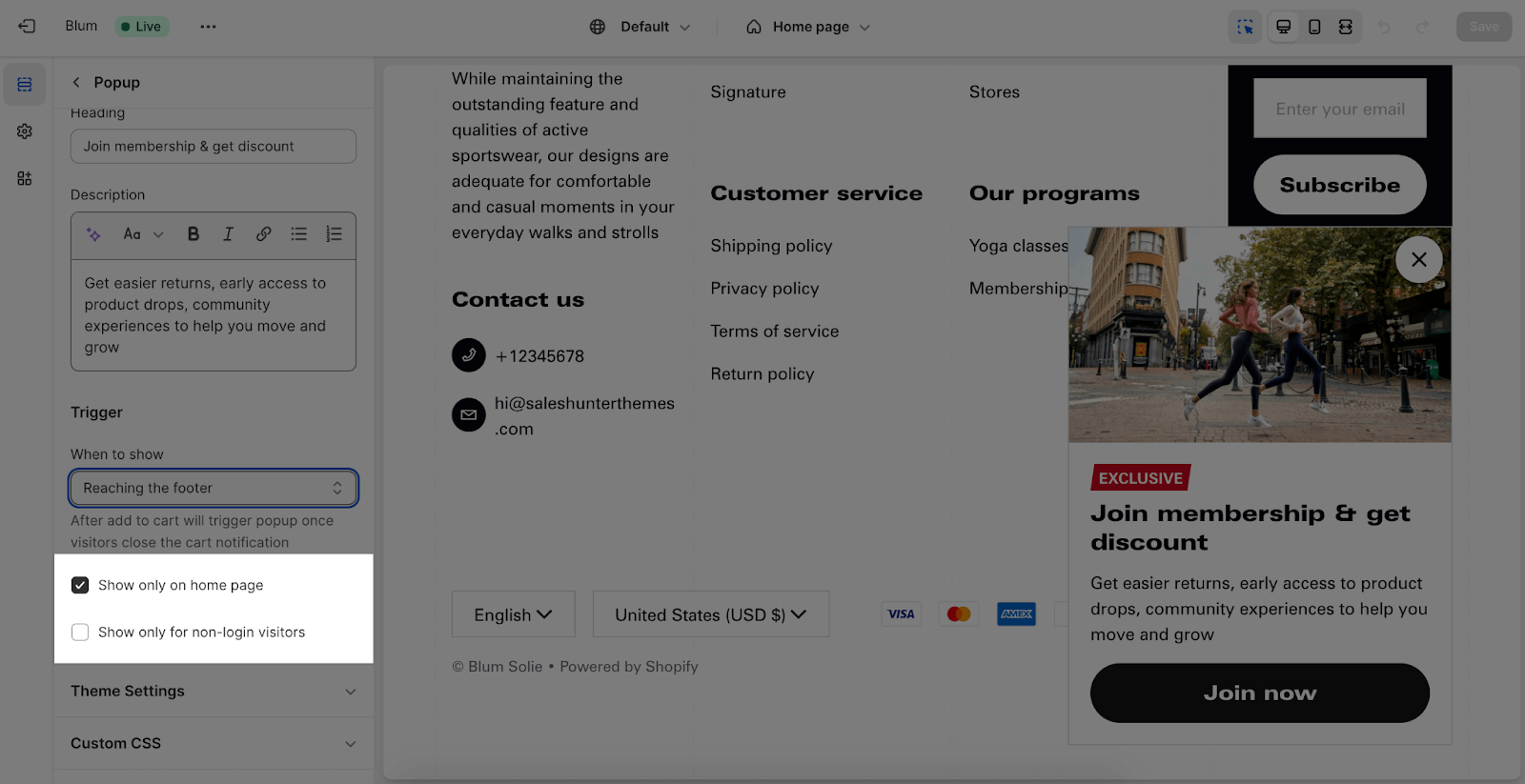
Additionally, you can enable or disable these options for the Popup appearance:
- Show only on the home page
- Show only for non-login visitors.
Section Block Configuration
There are two types of blocks that you can add to this section: Newsletter form and Call to action.
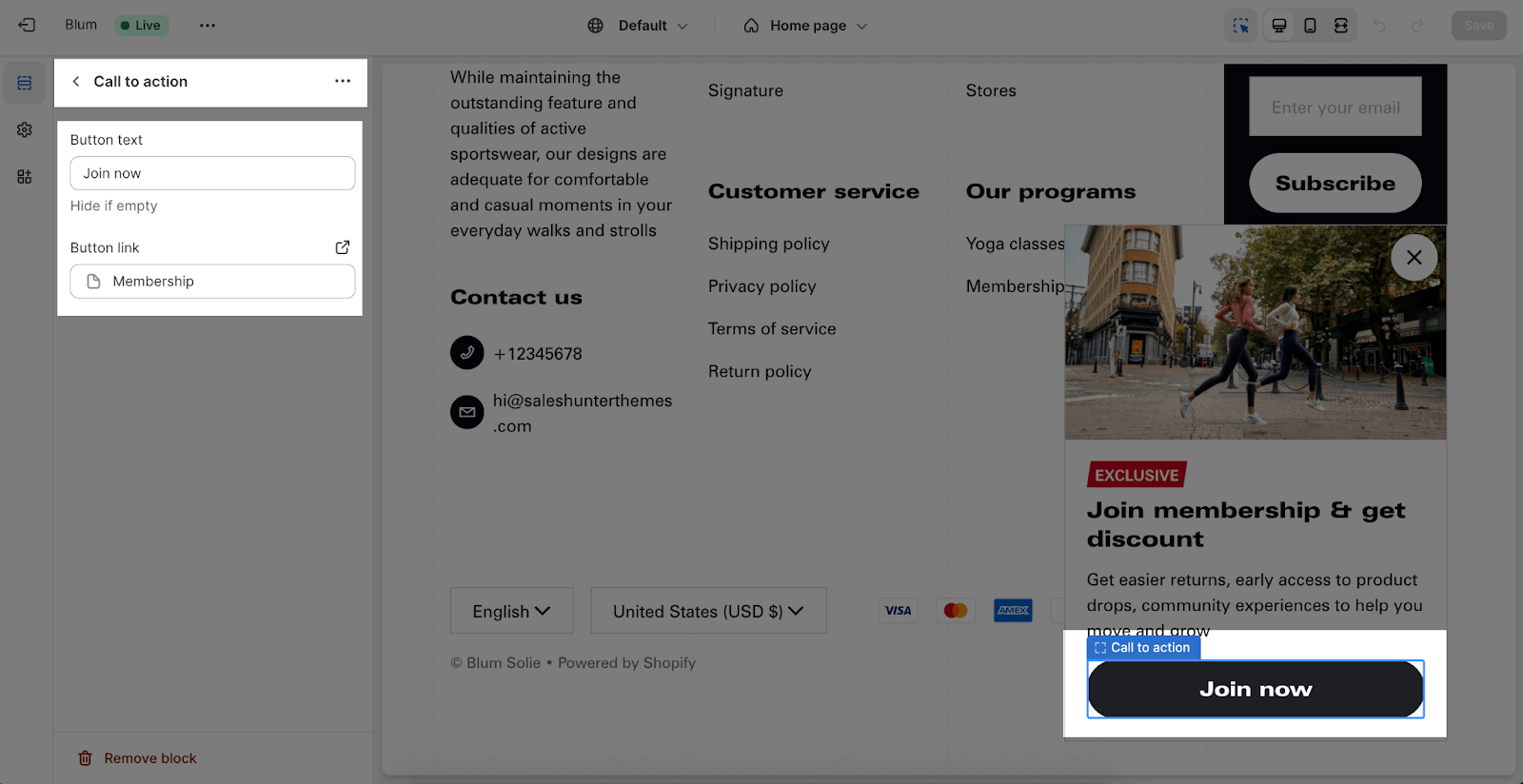
Edit Call To Action
This block refers to a button that can be clicked to redirect customers to another page or a specific destination of your choice. It provides a convenient and visually prominent way to guide visitors to the desired location within your store or external resources.
To adjust the Block:
- Click on the block and go to the Settings, you can insert the button label name for the button to add a button here.
- Click on the button link to add a direct link for it.
- If you want to remove one button, just delete the text in the button label.
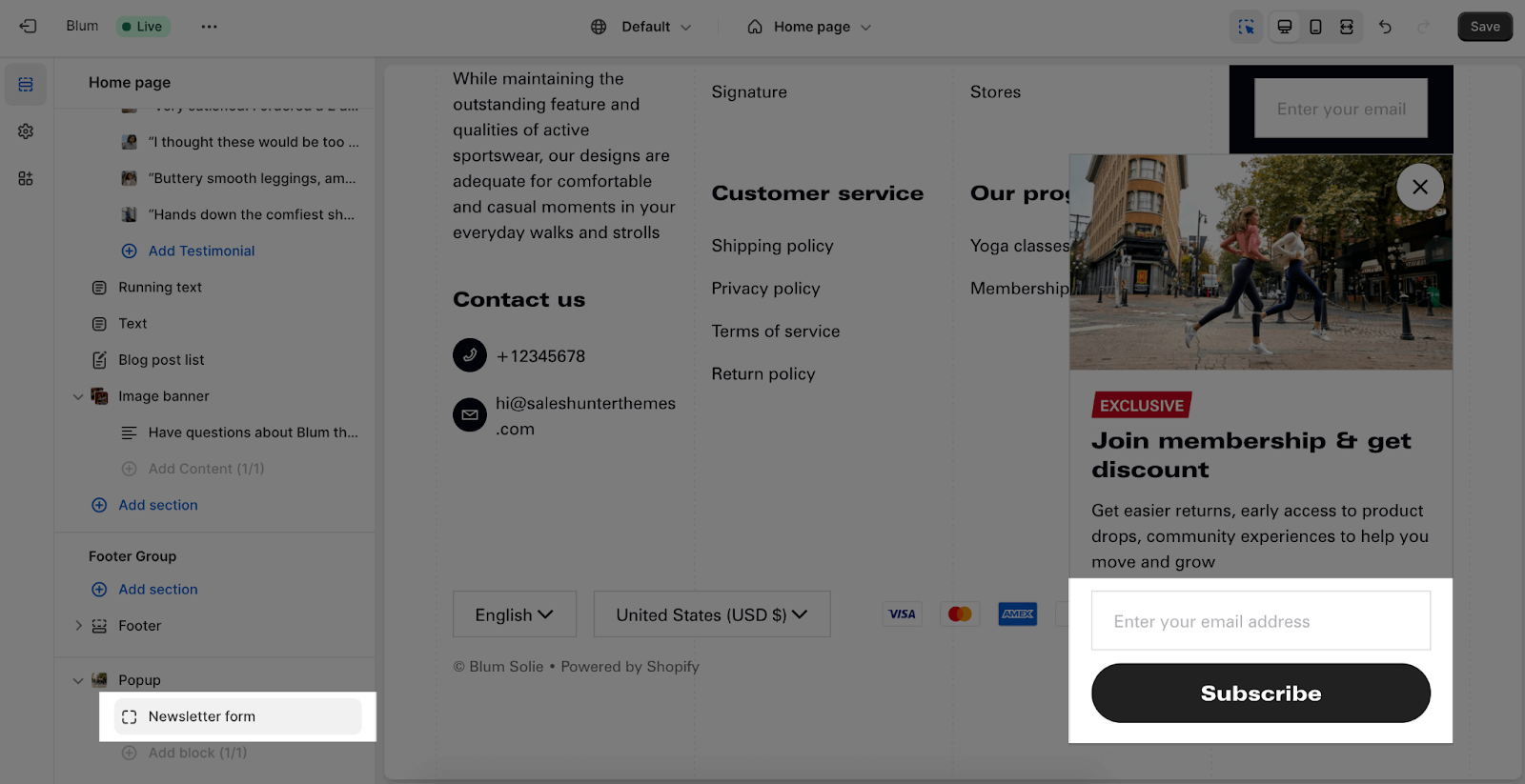
Edit Newsletter Form
To adjust the settings for this Newsletter, go to the Newsletter section in your theme settings. Emails submitted here will be automatically added to your email subscribers list.
Frequently Asked Questions
What Is Popup?
Popup is a small window popped on your homepage, normally display on top of the main content of your store. You can organize Blum Popup to be displayed on any webpage, not limited to homepage.
What Are The Best Use Cases Of Blum Popup?
Popup should be used for advertisement purpose, to deliver targeted messages, promotions, notifications, sent specific deals to customers, or to survey.