What Icons Can Be Used On Blum Theme
We offer a wide range of Blum Theme Icons that you can utilize to enhance the content structure of your website. Icons are an effective way to visually communicate information, highlight key points, and improve the overall user experience.
Overview
| Can I upload my own icon to Blum Theme Icons? | Yes |
| What is the icon size should I use? | Square, 1:1 |
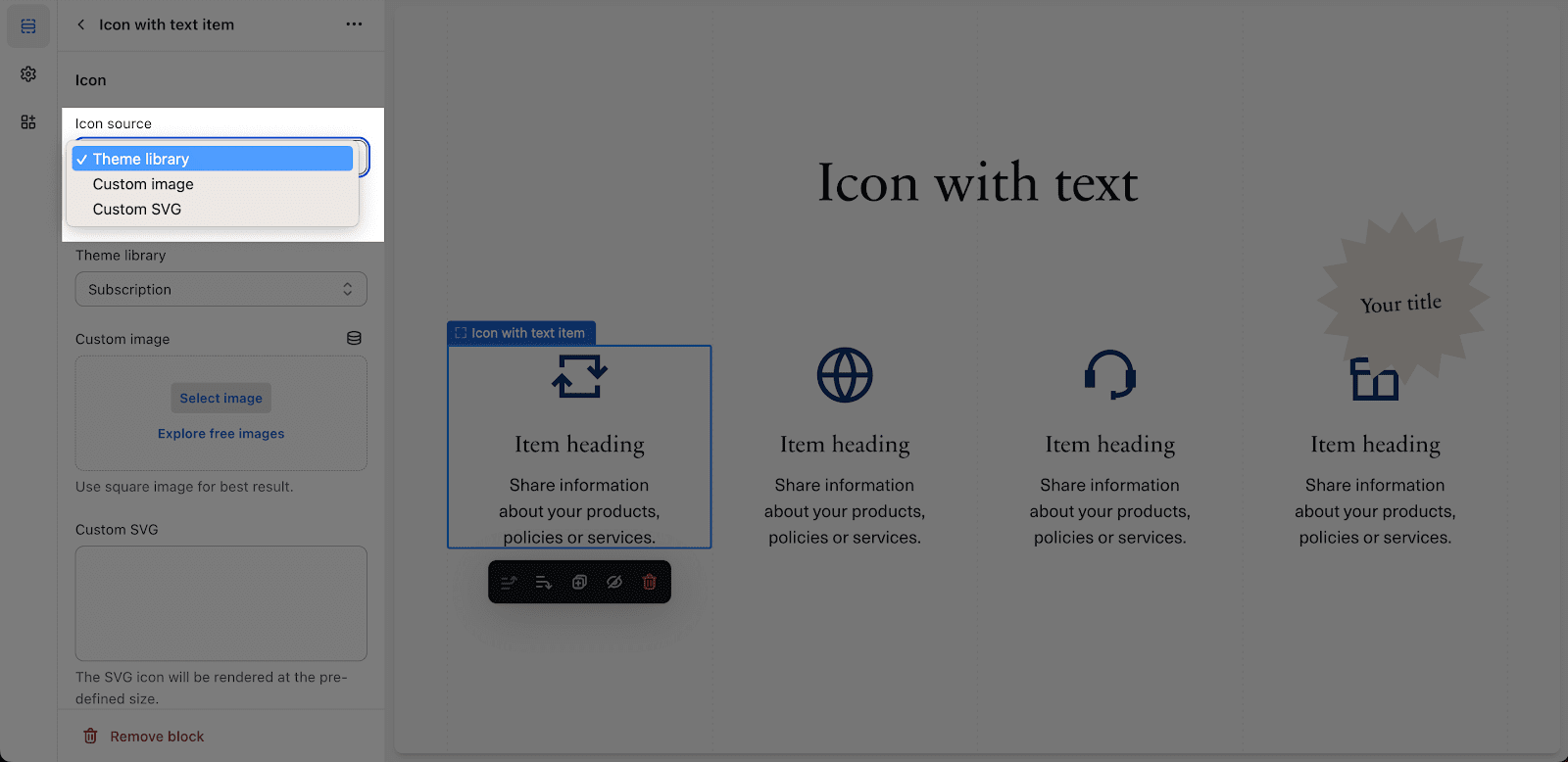
How To Find Blum Theme Icons
Upon clicking the Icon Theme Library dropdown selection, you will discover that icons are conveniently organized by their designated names, enabling you to swiftly locate your desired symbol.
You have the option to choose from 3 distinct categories of icons.
Tips To Using Blum Theme Icons
When using icons in the Blum theme, it’s important to follow best practices to ensure their effective use:
- Relevance: Select icons that are relevant to the content or function they represent. Use icons that have clear and widely recognized meanings to ensure users understand their purpose.
- Consistency: Maintain consistency in your icon usage throughout your website. Stick to a specific style and design language to create a cohesive visual experience for your visitors.
- Placement: Position icons in a way that supports intuitive navigation and enhances user interactions. Place icons where users expect to find them based on established design patterns and conventions.
- Accessibility: Consider the accessibility of your icons by providing appropriate alternative text (alt text) for screen readers. This ensures that users with visual impairments can understand the meaning of the icons.
- Scalability: Ensure that the icons you use are scalable to different screen sizes and resolutions. This guarantees that your icons remain clear and visually appealing across various devices.
Frequently Asked Questions
- Which section in the Blum theme can I use the icon element?
You can use the Icon element in four sections (1) Icon with text (2) Text hotspots (3) Collapsible content and (4) Highlights block of Product details and Featured product.
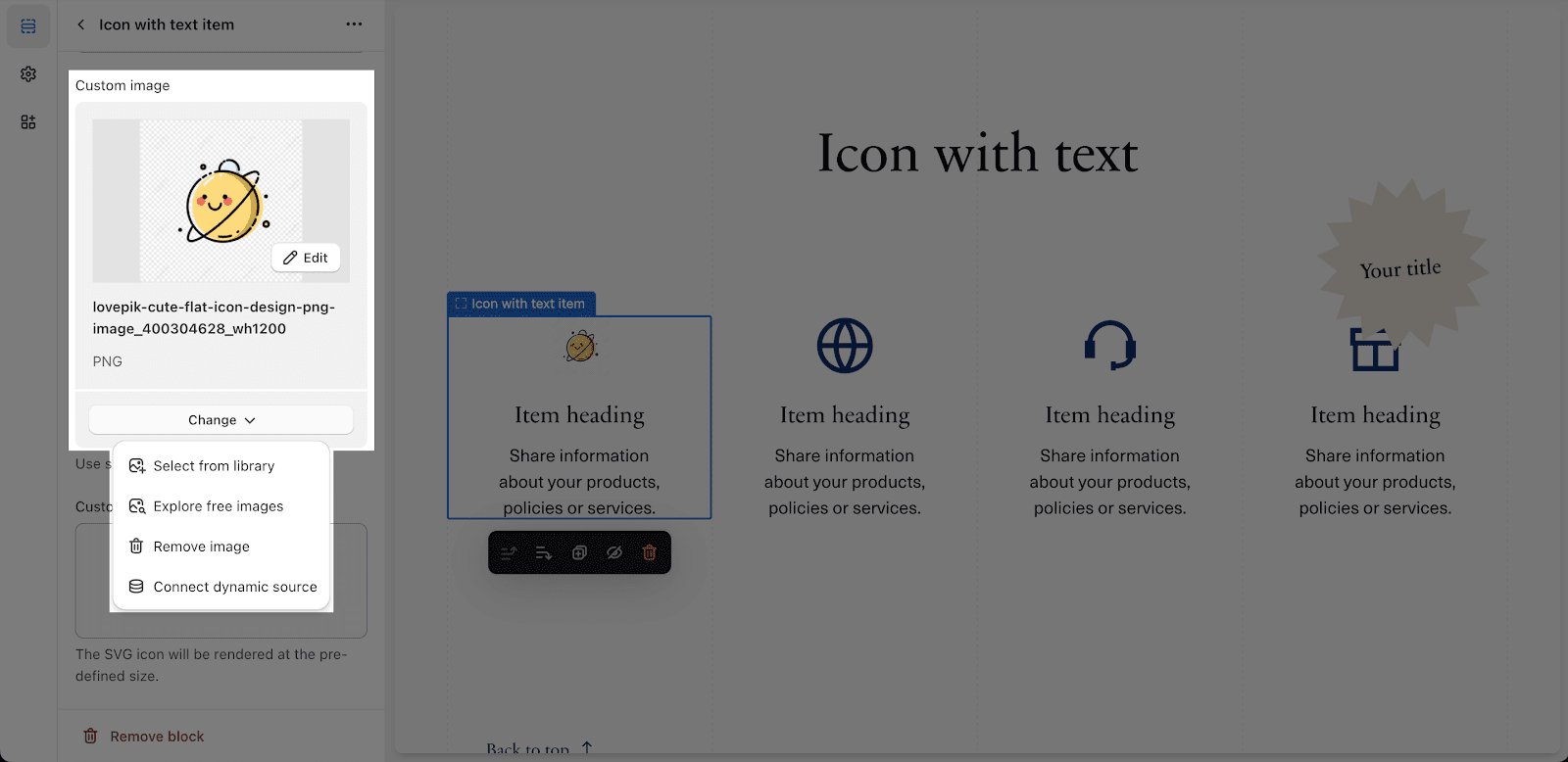
- Can I upload my own image to use as an icon?
Yes, you can use the ‘Custom Icon’ setting to use your own image as an icon. The custom icon will replace the default icon provided by the theme. If you wish to restore the theme’s original icon, simply remove the selected custom icon.
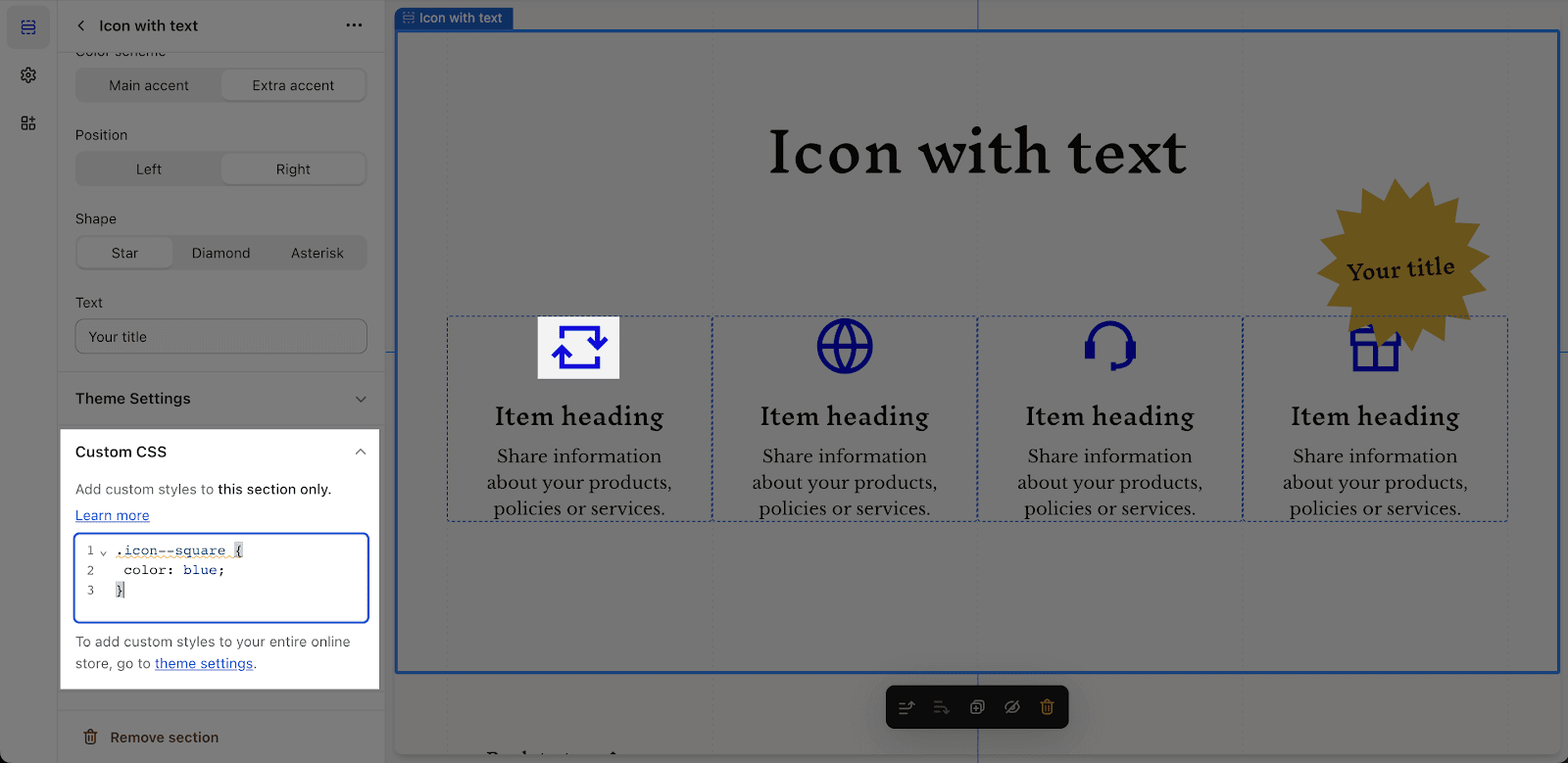
- How can I change the color for an icon?
By default, we design the icon to have the same color as the body text. If you want to custom icon color, you can try to add this to the custom code field placed in the section settings:
.icon–square {
color: blue;
}
Change the ‘blue’ to the color that you want to custom for the icon