Collection List
About Blum Collection List
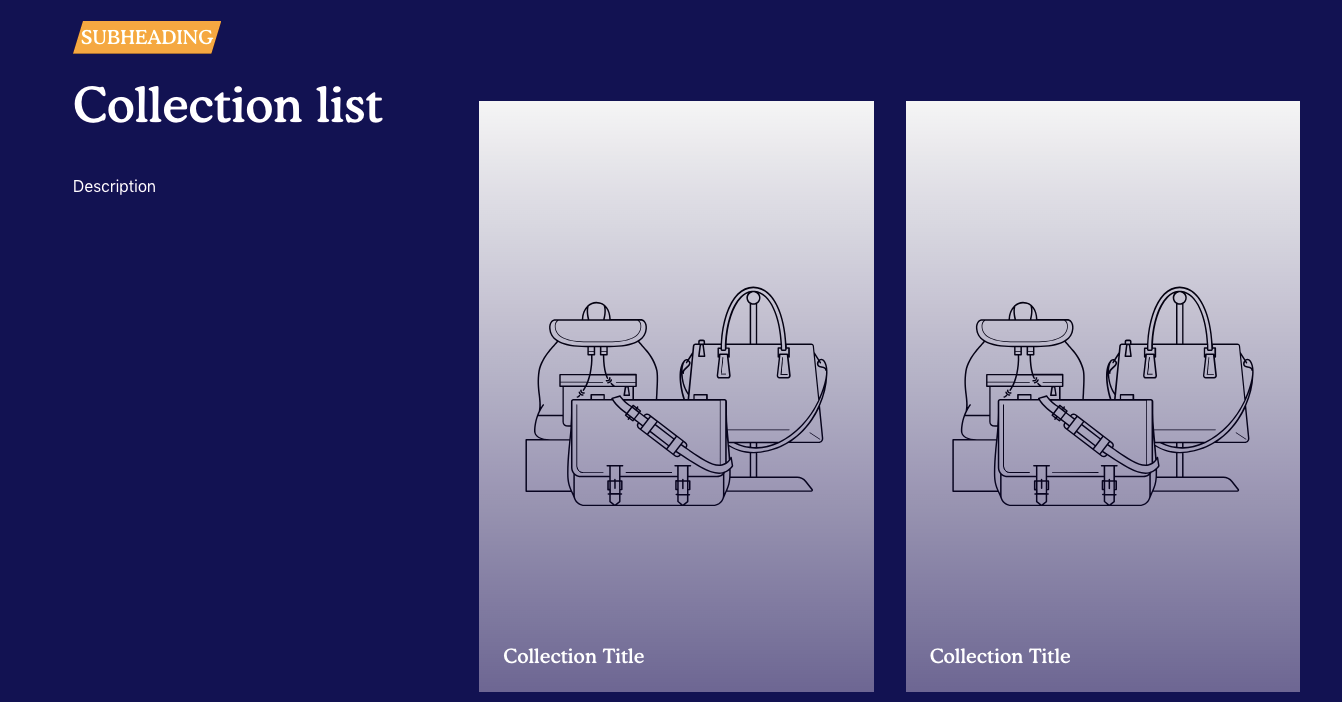
Blum Collection List allows you to organize your products into different categories and showcase them in a visually appealing way on your online store. This can significantly enhance your customer experience and drive sales.
Access Blum Collection List
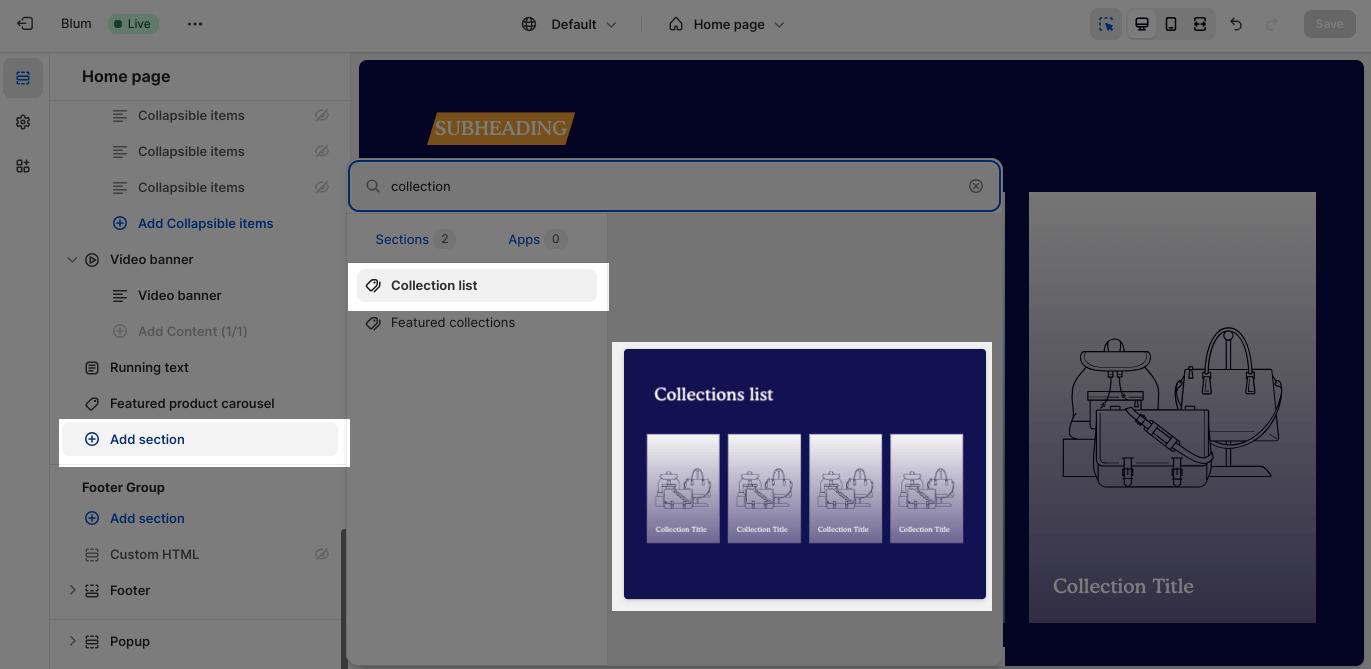
From any page, click on ‘Add Section’ on the left sidebar, then choose Collection List.
Blum Collection List Configuration
Edit General
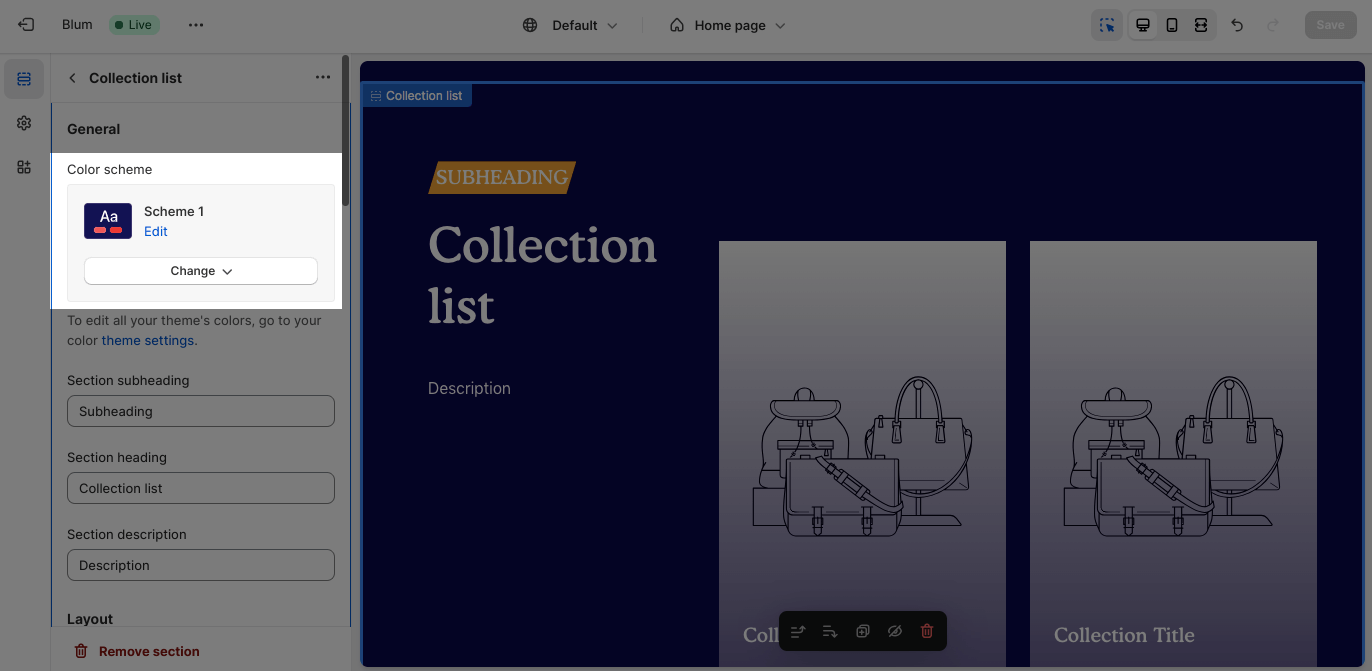
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
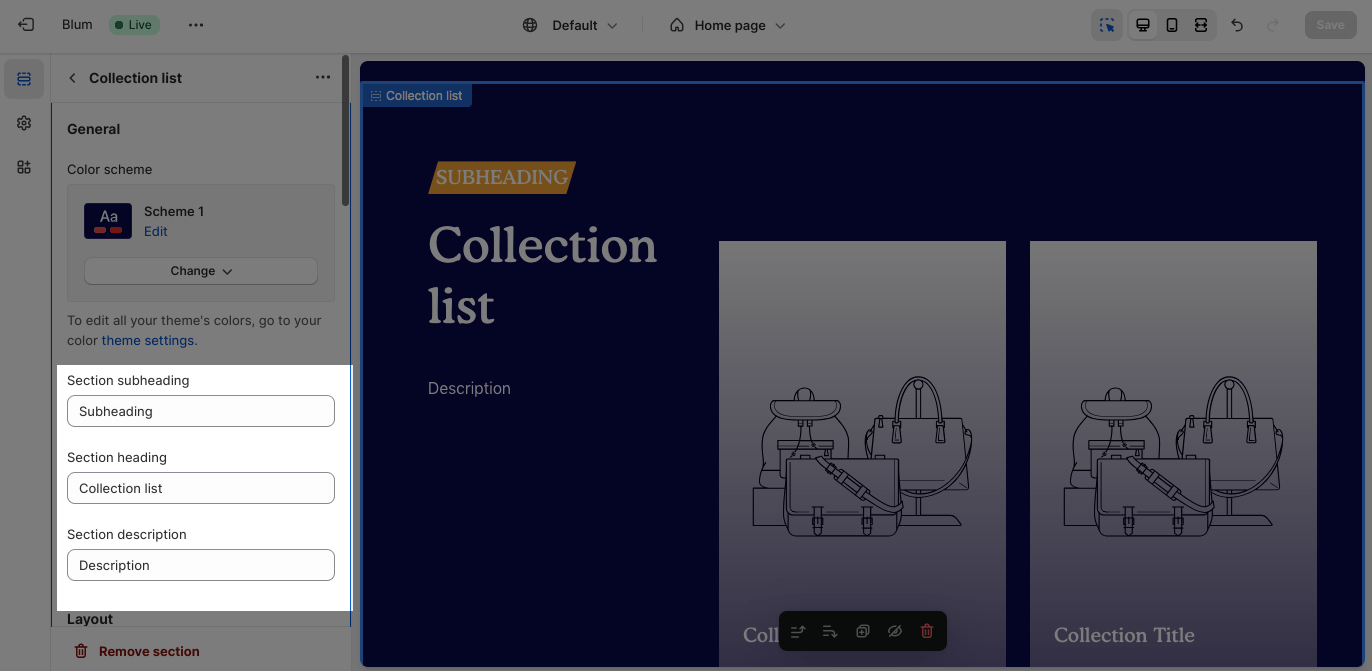
You can also edit text on:
- Section subheading
- Section heading
- Section description
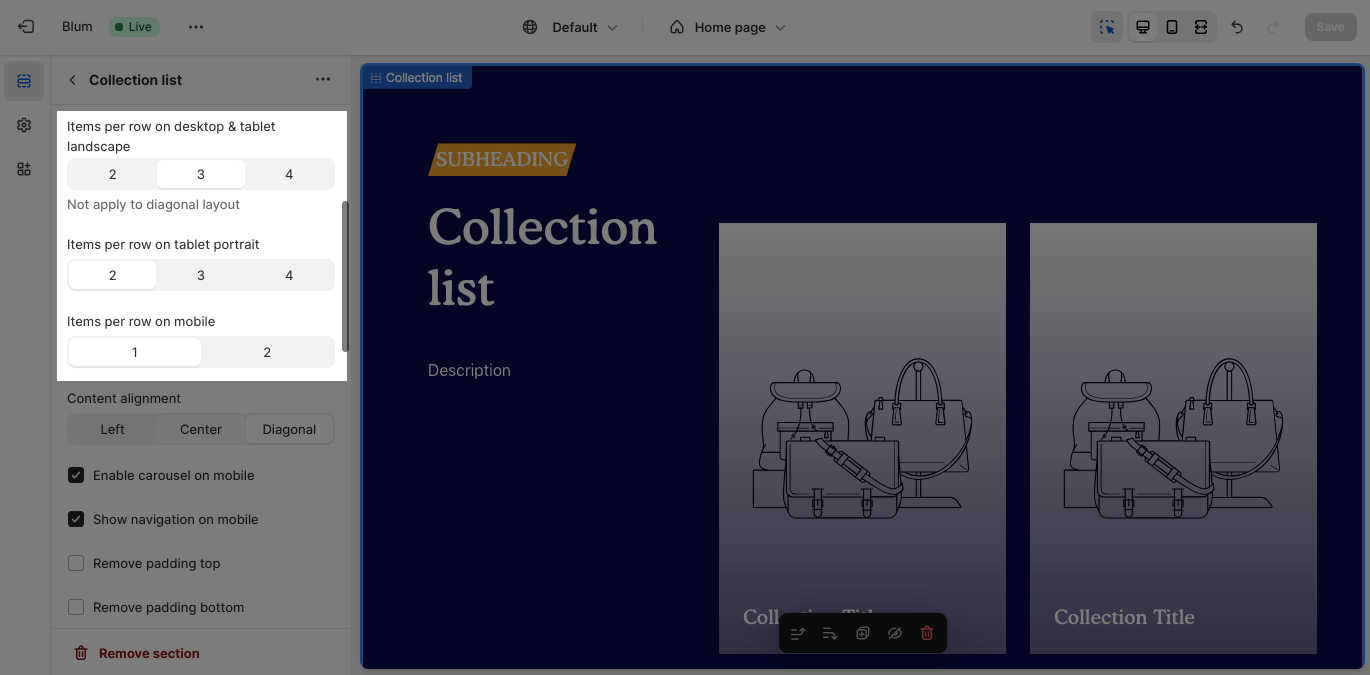
Edit Layout
You can set up the Items per row on different device screens: desktop & tablet landscape, tablet portrait, and mobile. Please note that the layout per row on desktop & tablet landscape can’t be applied to the Diagonal layout.
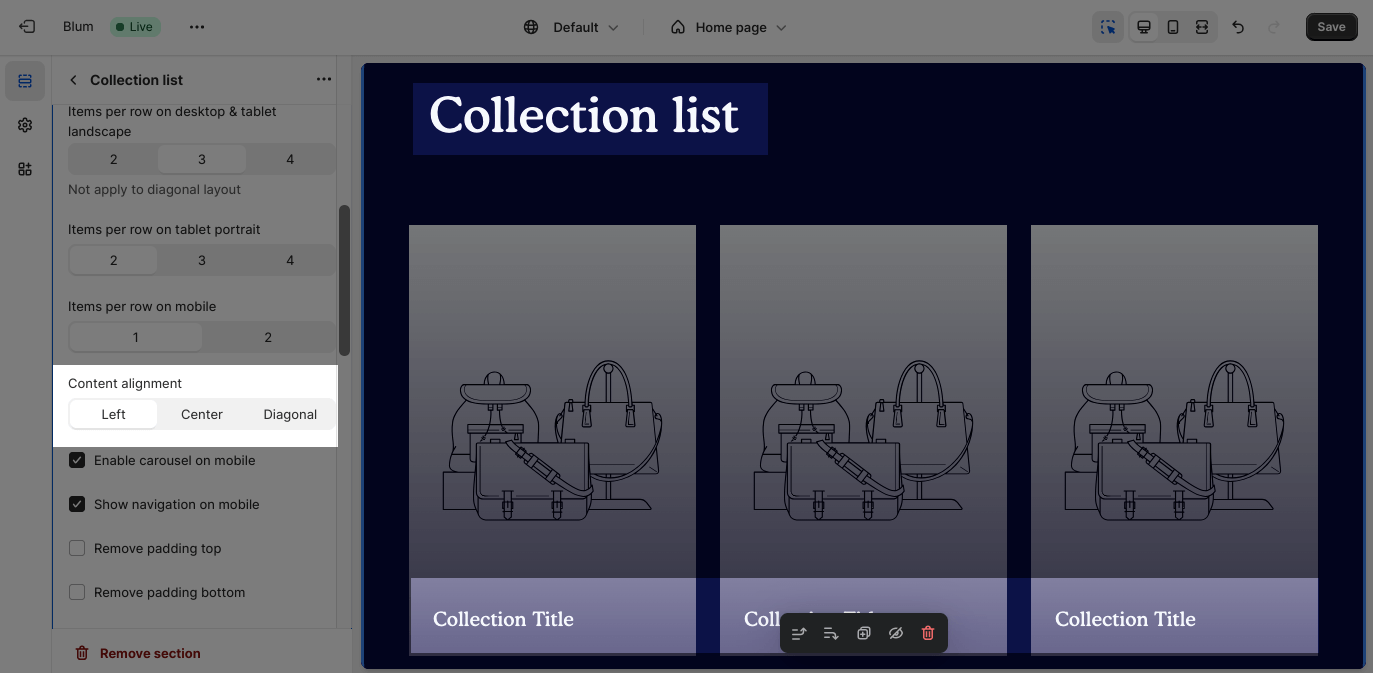
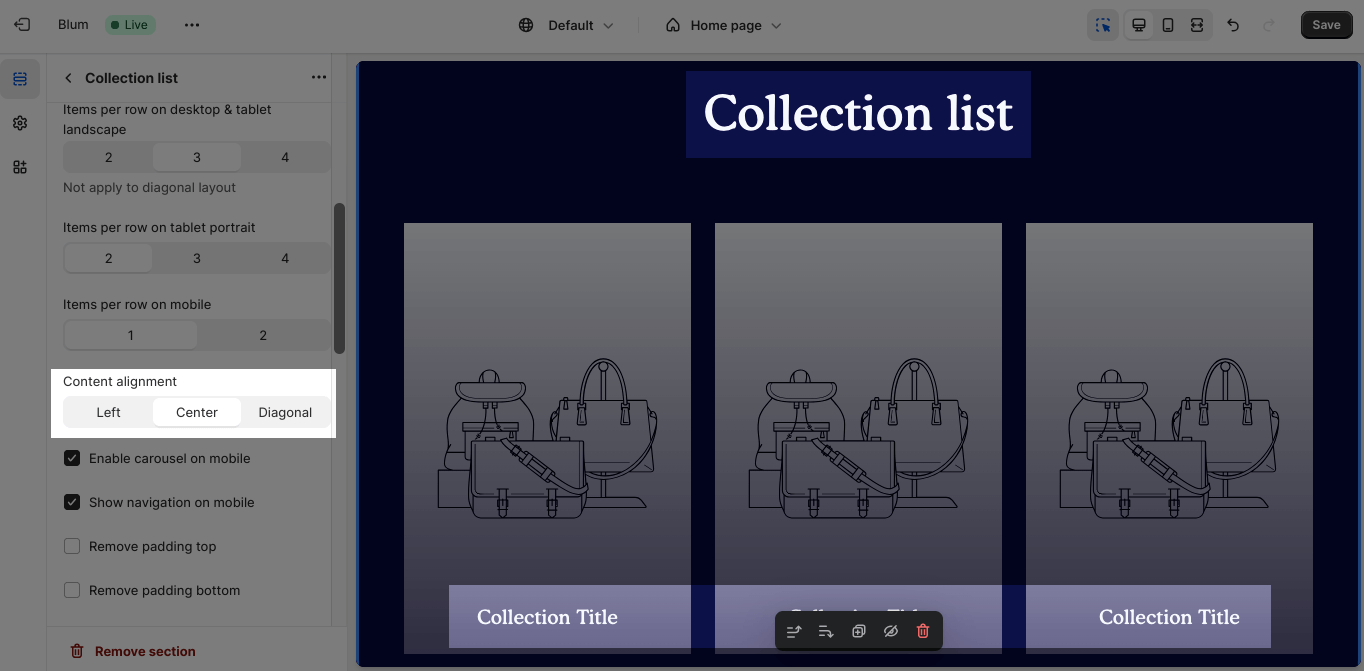
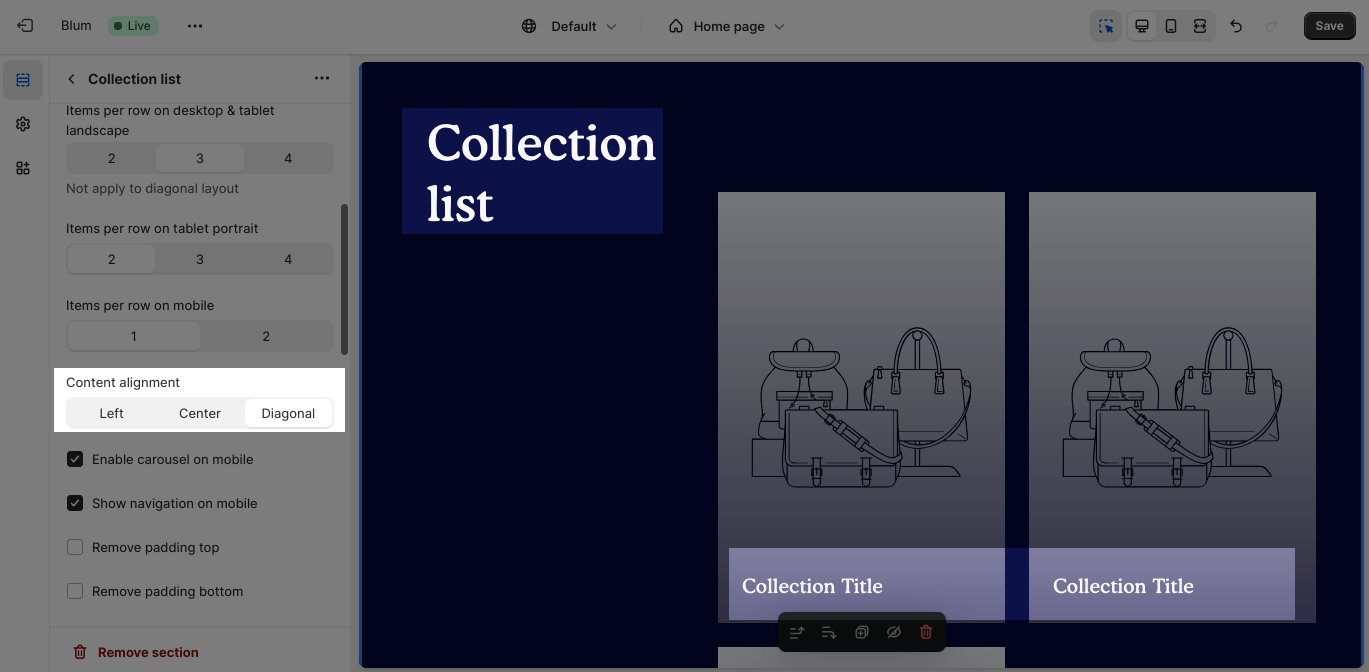
You can customize the Content alignment:
- Left
- Center
- Diagonal
Additionally, you can enable/ disable many other options:
- Enable carousel on mobile
- Show navigation on mobile
- Remove padding top
- Remove padding bottom
Edit Collection items
To change the collection items, click Change > Change collections or Remove all collections.
Edit Button
You can enable Show “View all” button and edit the text of the button. If you don’t want to display it, leave the text box empty. The button “View all” will navigate to the Collection List page.
Edit Prominent Badge
The Prominent Badge of this section has the same setting with the Blum Icon With Text Section.
You can set up these settings for the Prominent badge:
- Text: You can enter the name on the field
- Color scheme: Main accent or Extra accent
- Position: Left or Right
- Shape: Star, Diamond or Asterisk
Frequently Asked Questions
1. Can I highlight specific collections with prominent badges?
Yes, you can use Prominent Badges to visually distinguish certain collections. You can customize the badge text, color scheme, position (left or right), and shape (star, diamond, or asterisk).
2. How many collections can I display in the Blum Collection List?
There’s no limit to the number of collections you can include in the Blum Collection List. However, it’s recommended to choose a manageable number to maintain a clear and organized layout, especially on smaller screens.
3. Can I customize how many products are displayed per row?
Yes, you can set the number of products displayed per row on different devices (desktop & tablet landscape, tablet portrait, and mobile) to optimize the layout for each screen size.