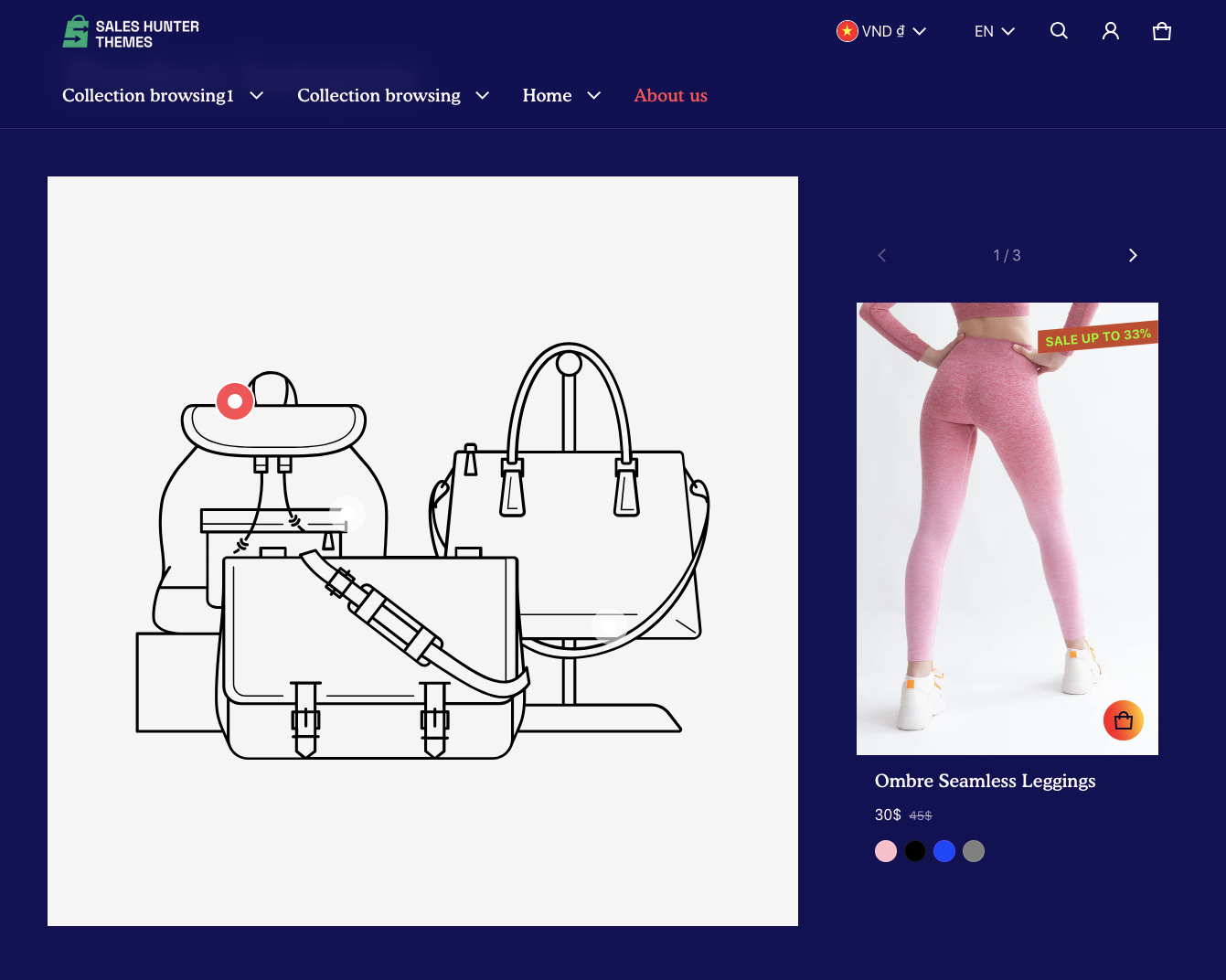
Product Hotspot
About Product Hotspot
Product Hotspot provides additional information directly within your product images. This encourages customers to explore and learn more about your products.
Access Product Hotspot
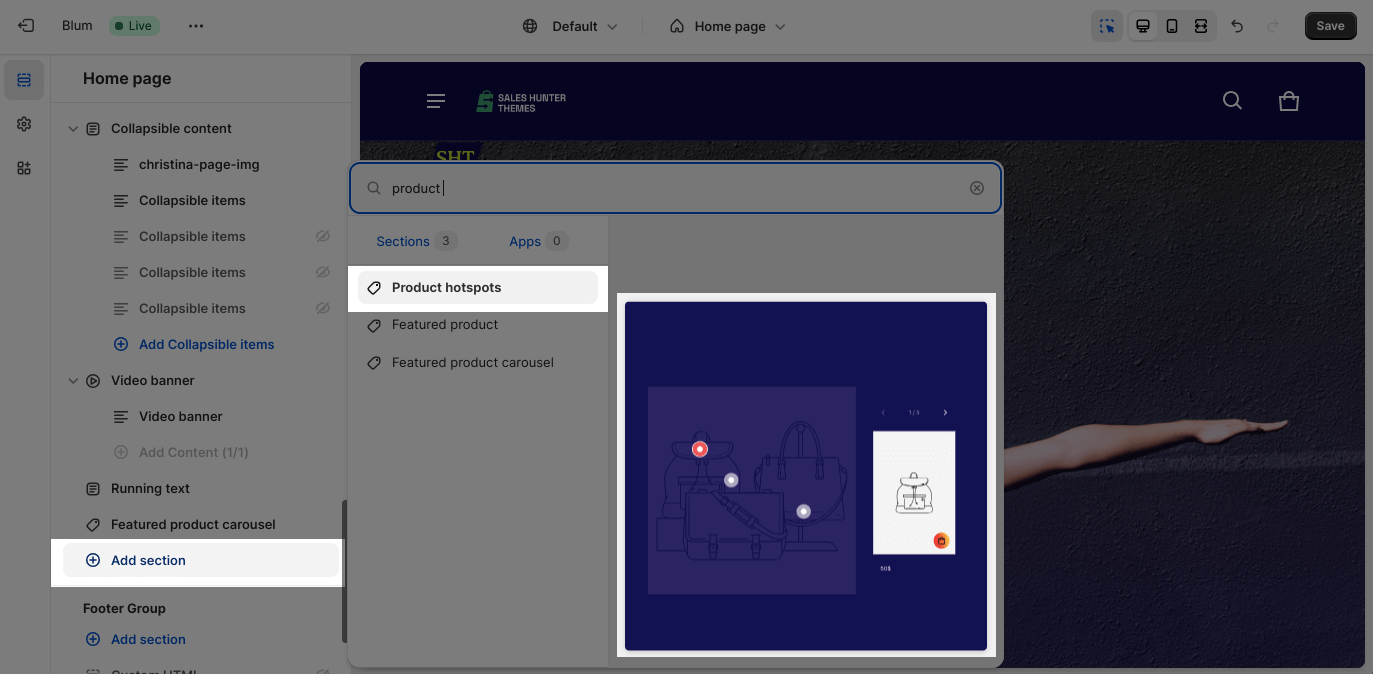
From any page, click on ‘Add Section’ on the left sidebar, then choose Product Hotspot.
Product Hotspot Configuration
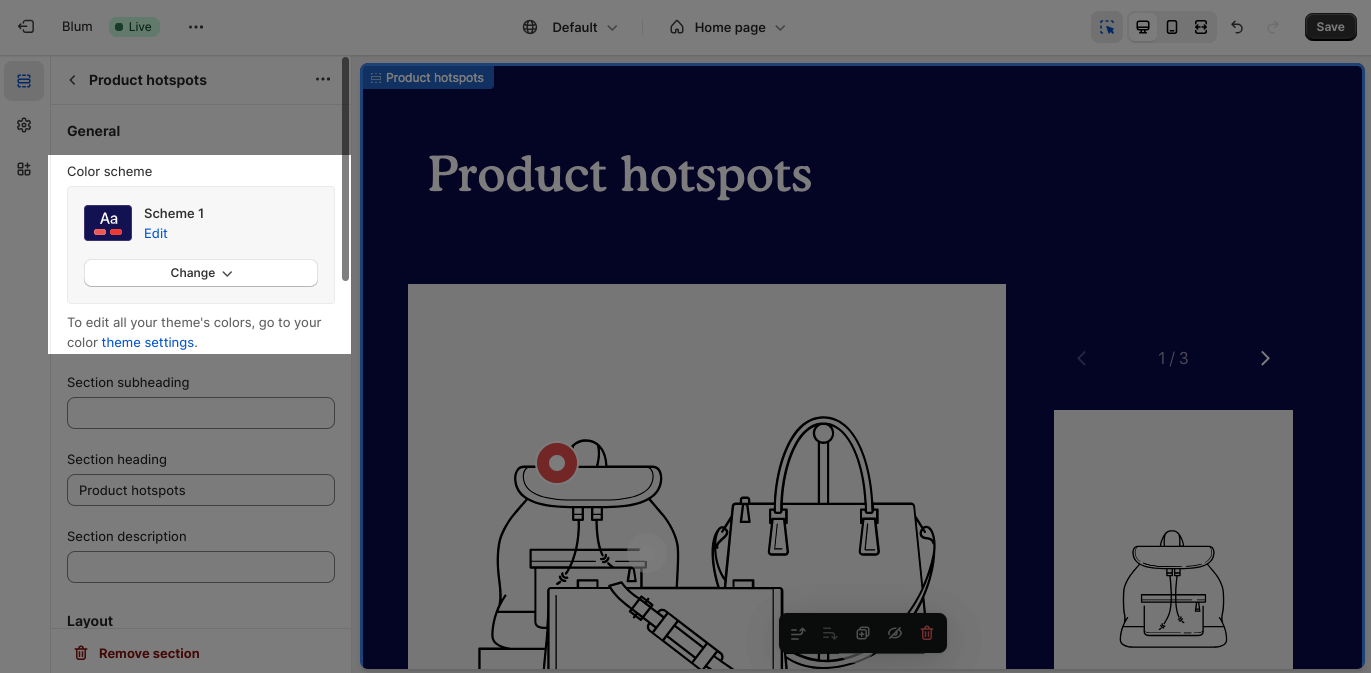
General
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
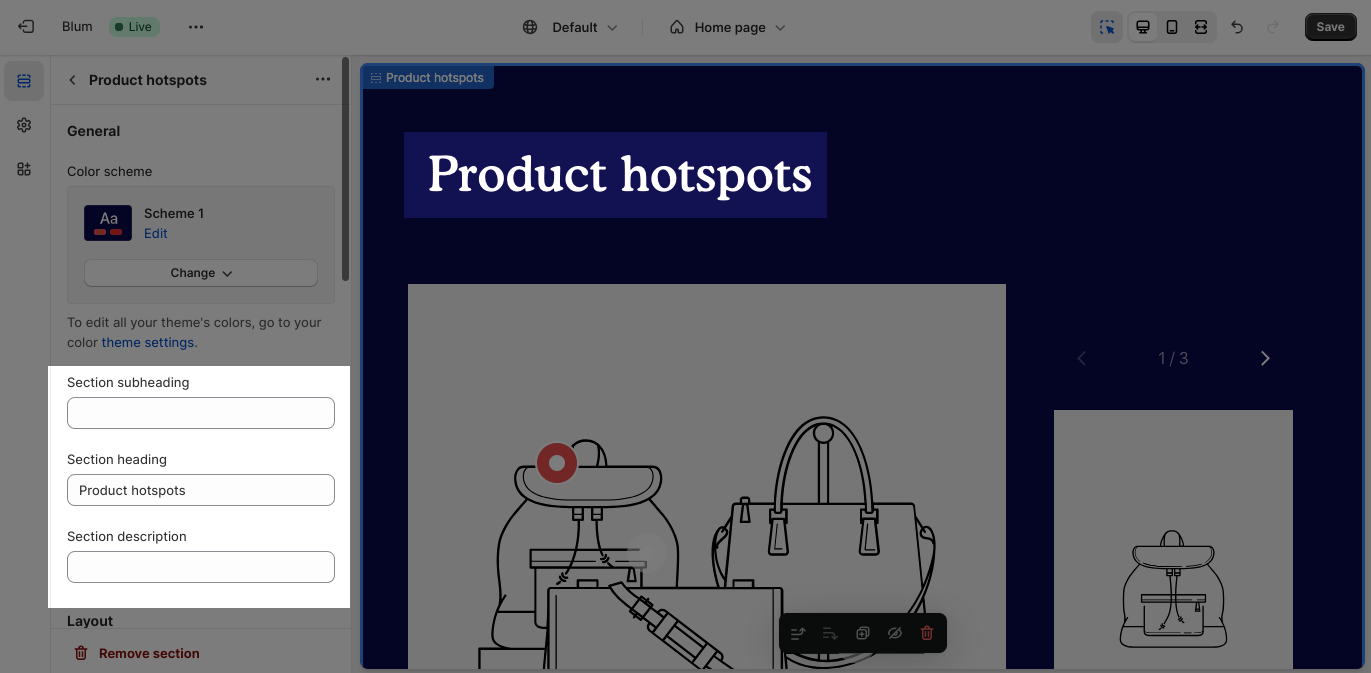
You can adjust the Section subheading, Section heading, and Section description for the section by entering content on the text fields.
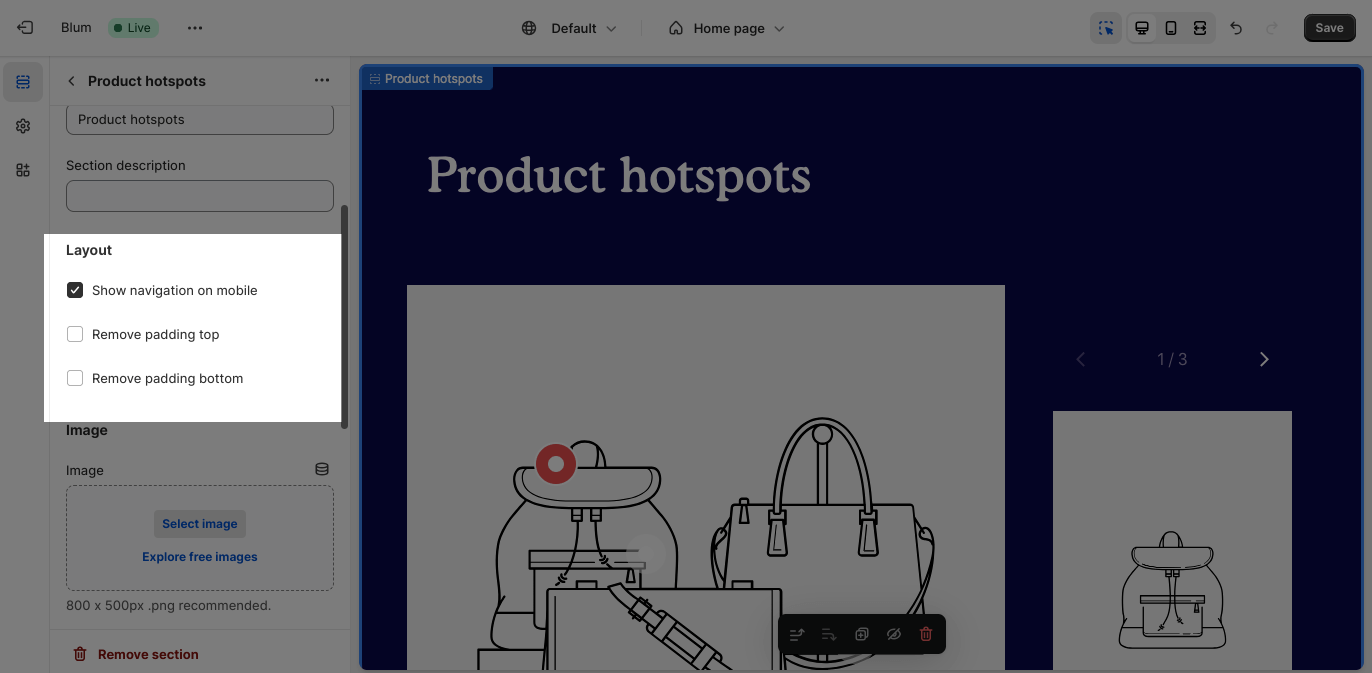
Layout
You can simply enable to Show navigation on mobile here. Other than that, you can enable ‘Remove padding top’ and ‘Remove padding bottom’ to delete the spacing at the top and bottom between the section and the elements inside it.
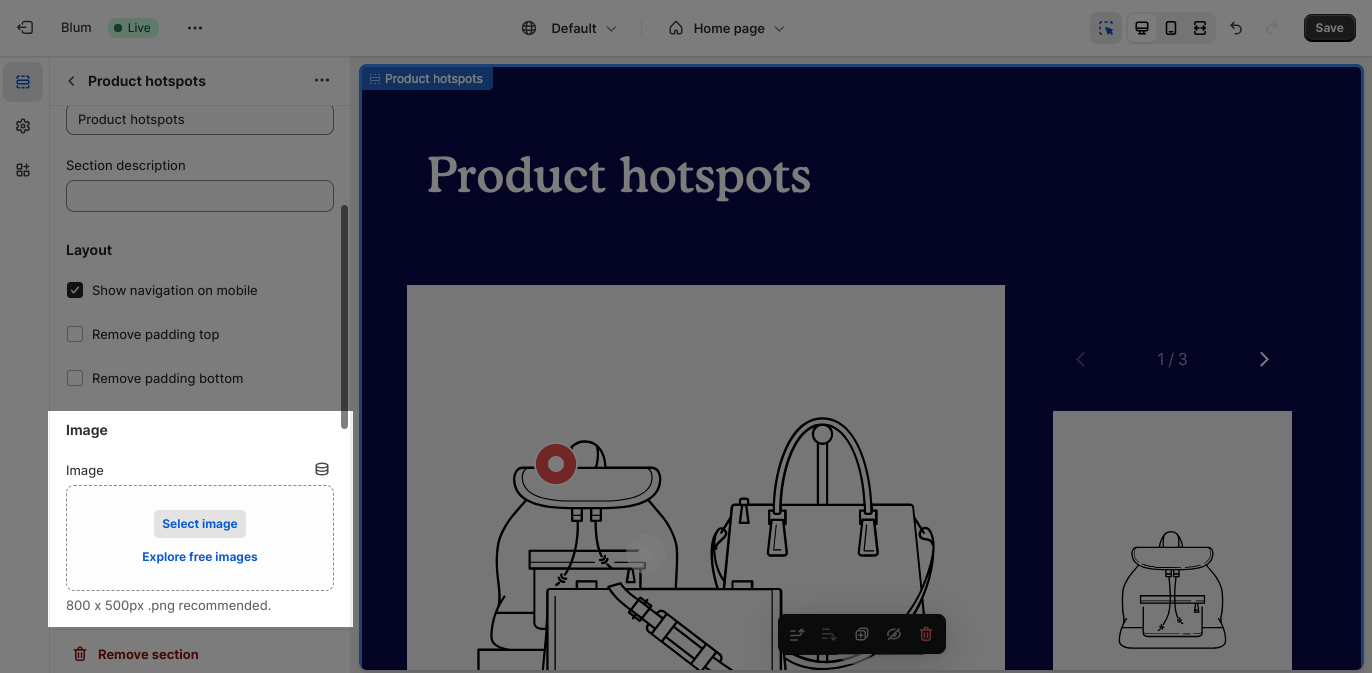
Image
To add the image, click Select image > Add image > Hit Save. You can also explore free images from the library. Note that the image ratio is adapt to image by default. This means the Image size won’t be changed on desktop and mobile devices.
Prominent Badge .
The Prominent Badge of this section has the same setting as the Icon With Text section.
You can set up these settings for the Prominent badge:
- Text: You can enter the name on the field
- Color scheme: Main accent or Extra accent
- Position: Left or Right
- Shape: Star, Diamond or Asterisk
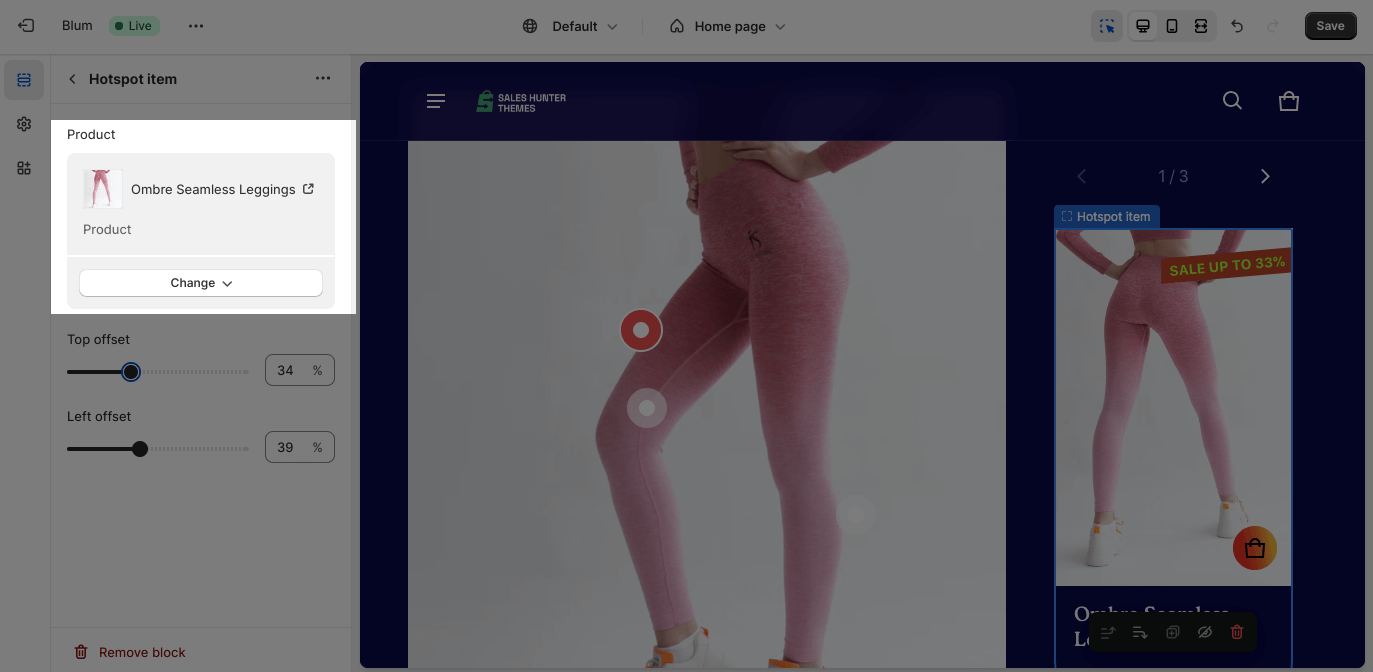
Hotspot item block configuration
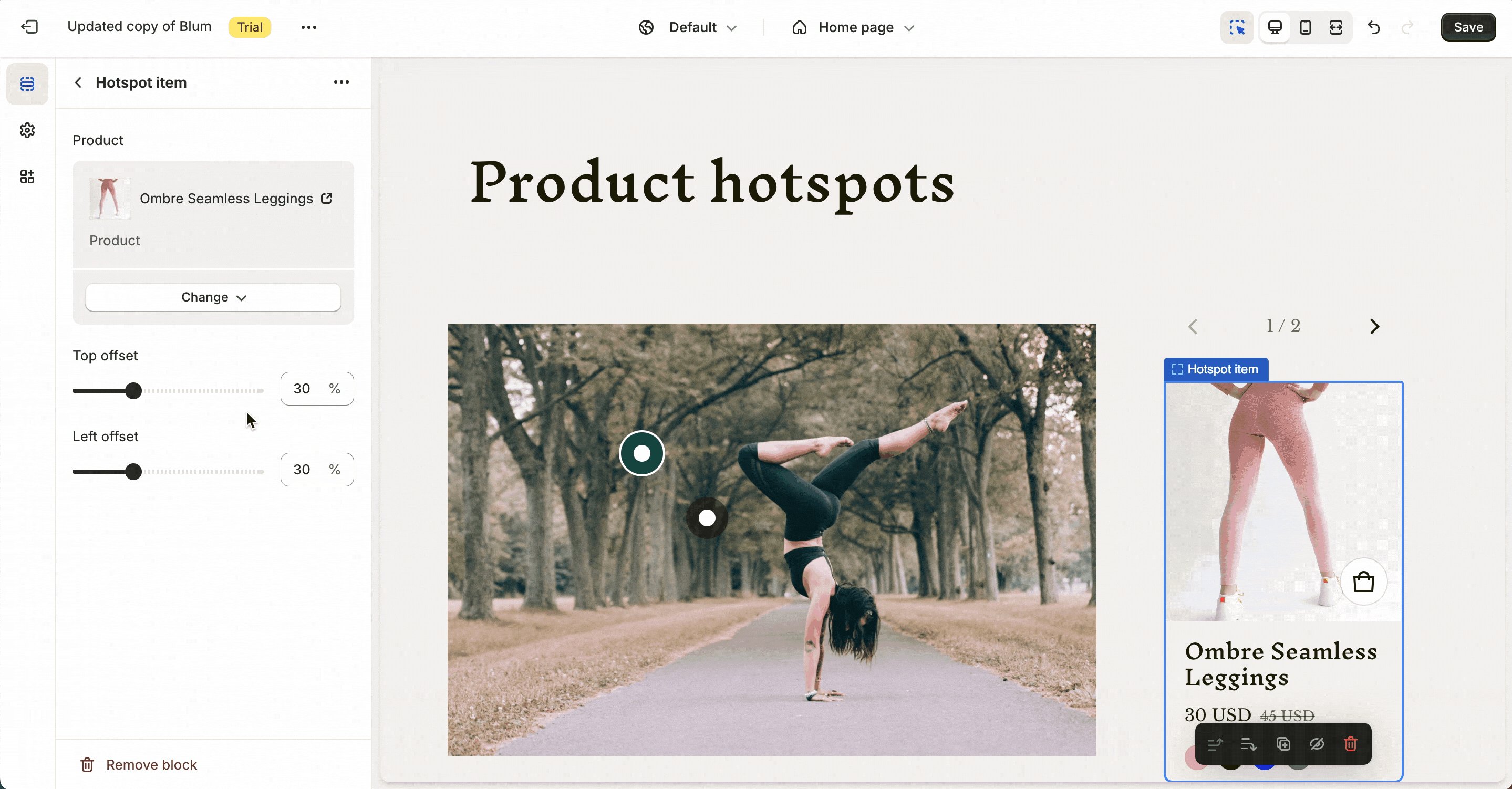
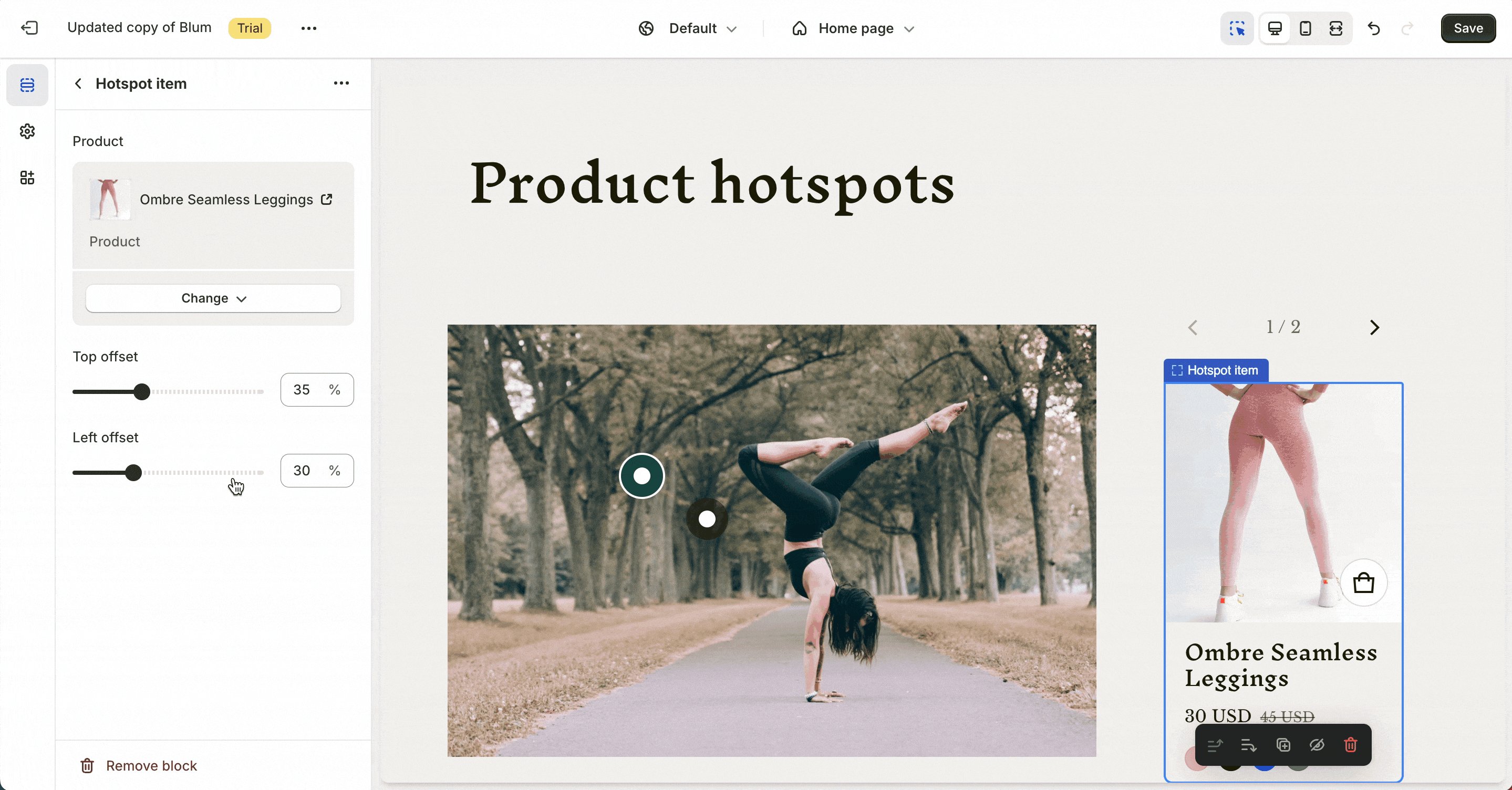
On the Product option, Select product > Choose the product > Select.
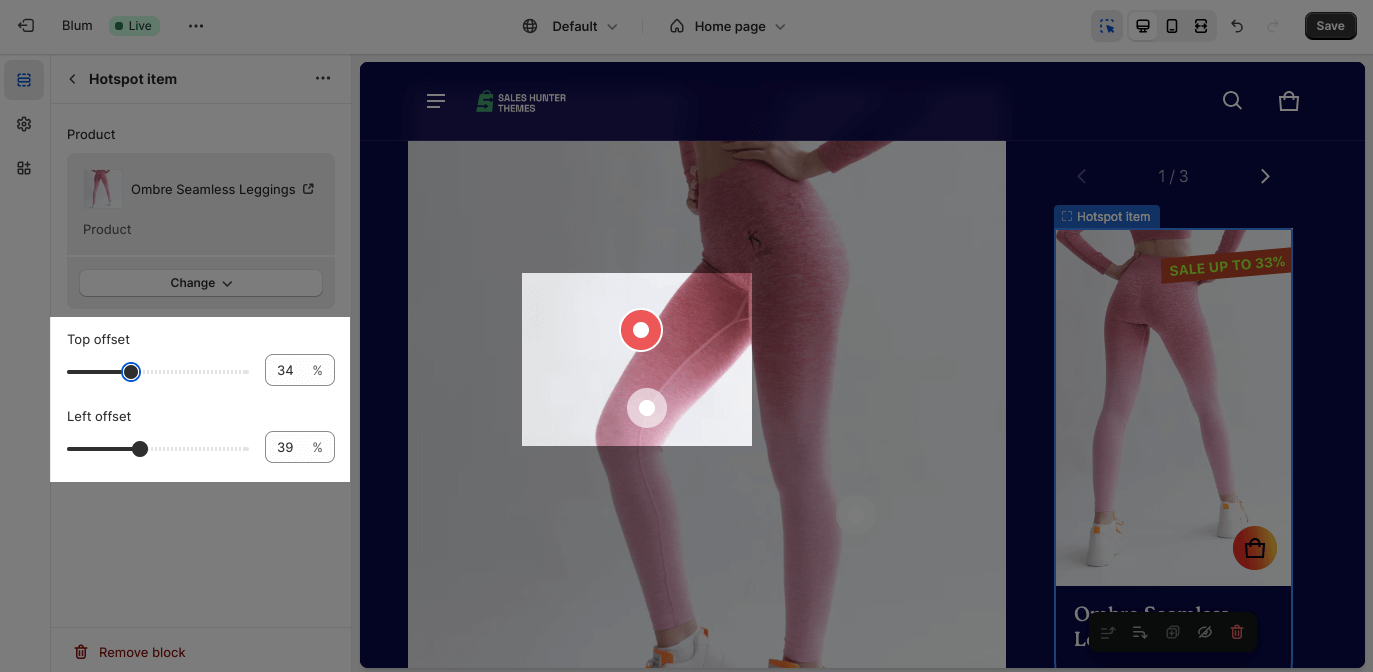
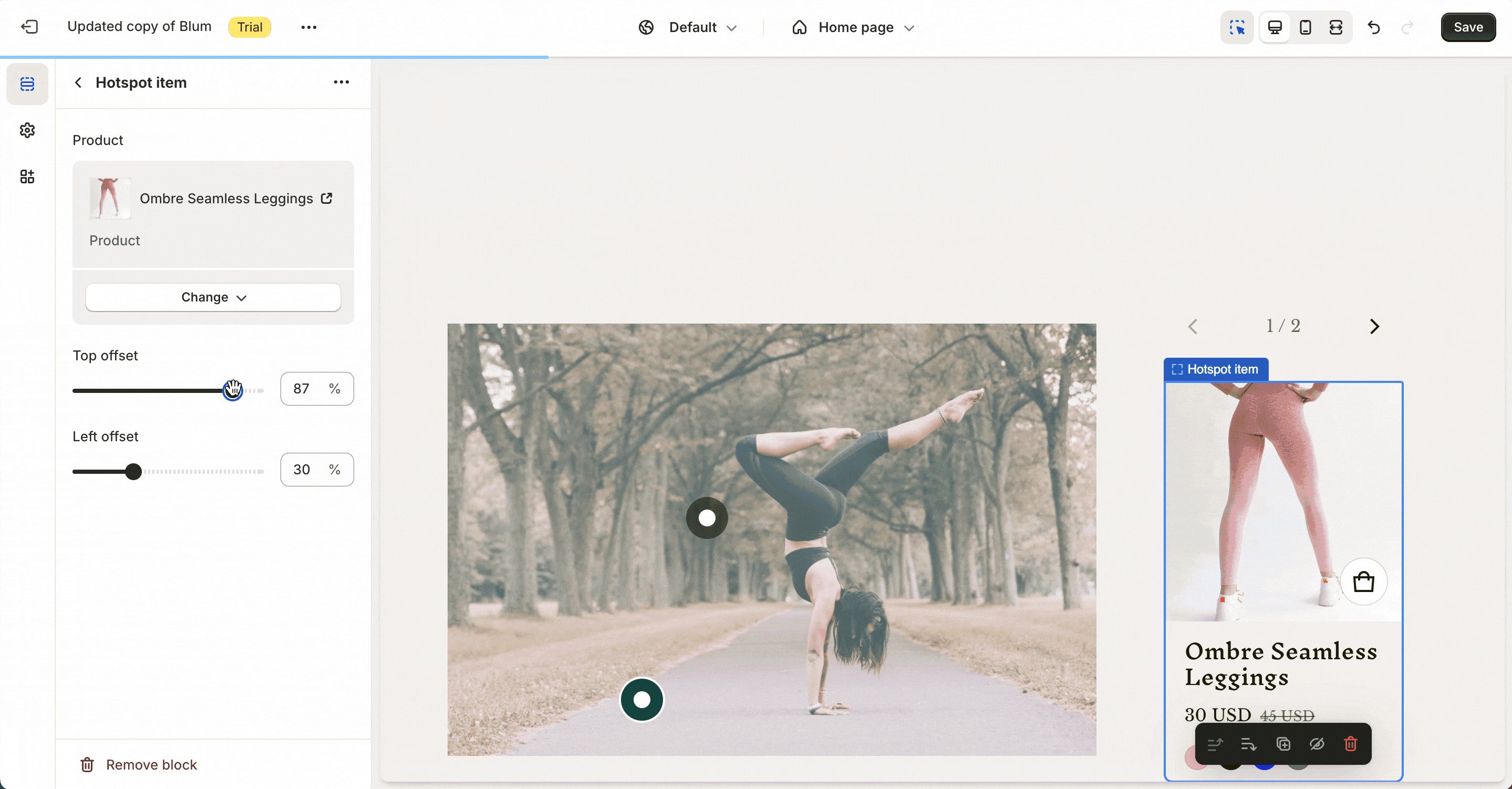
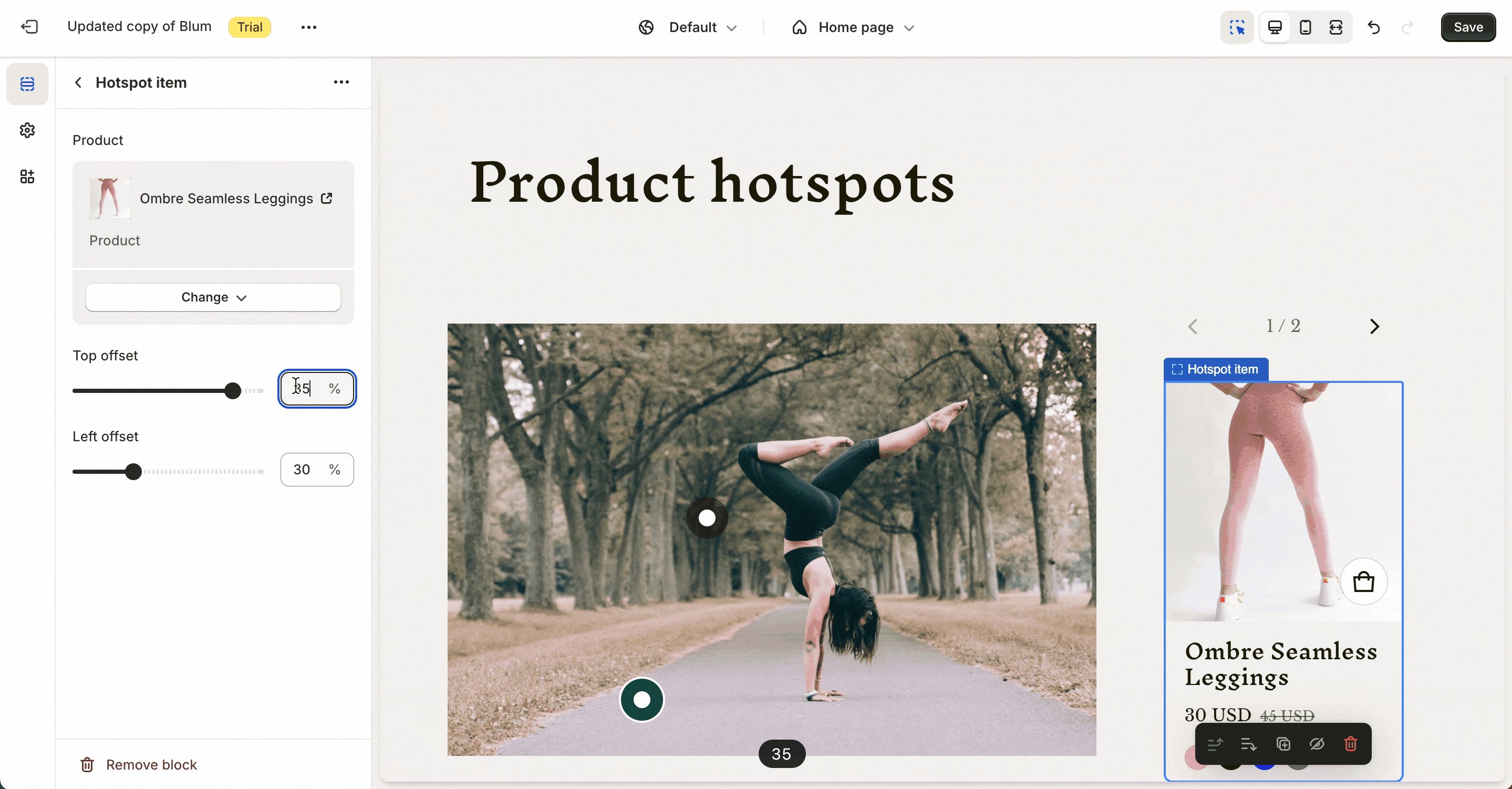
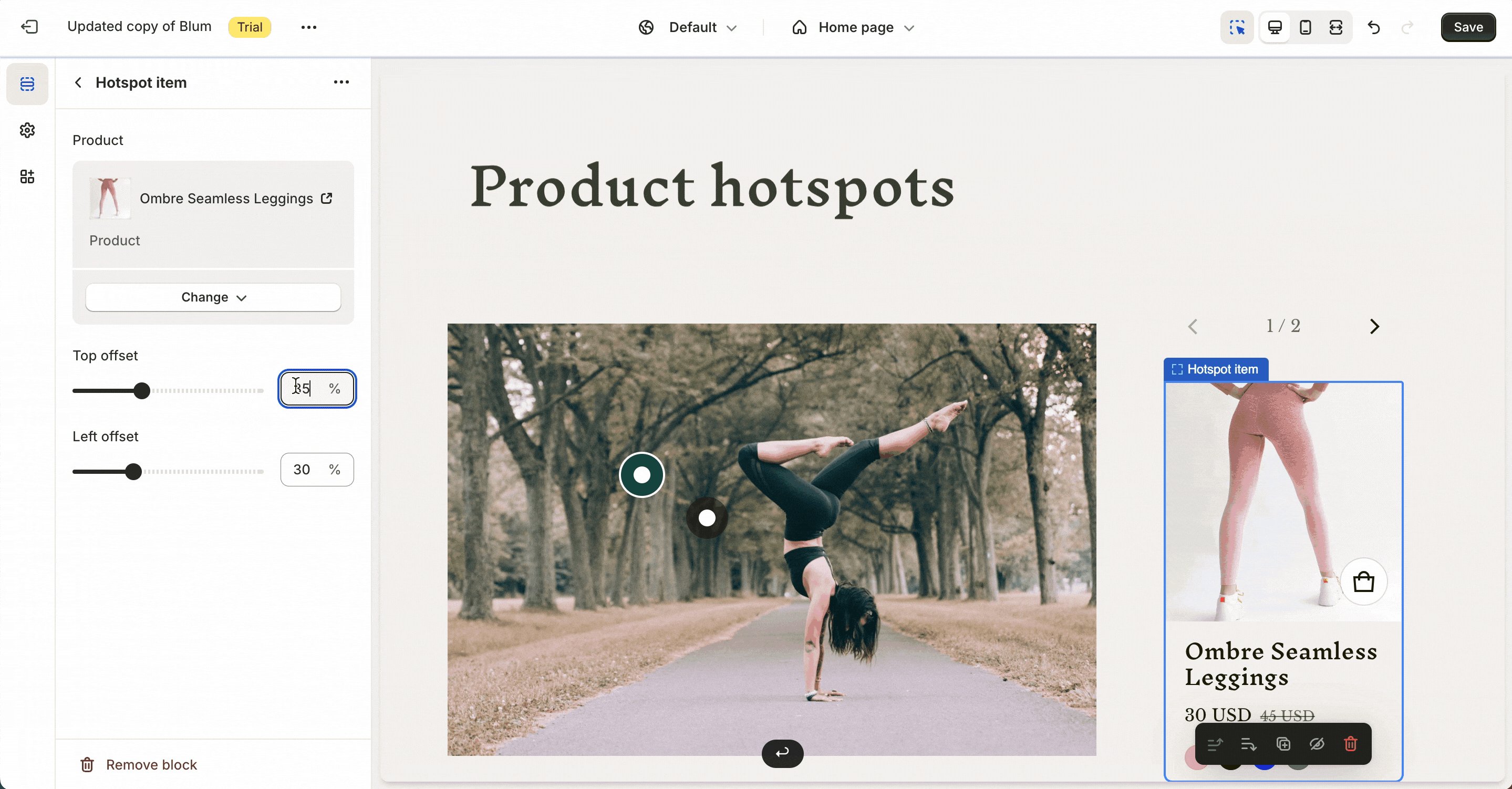
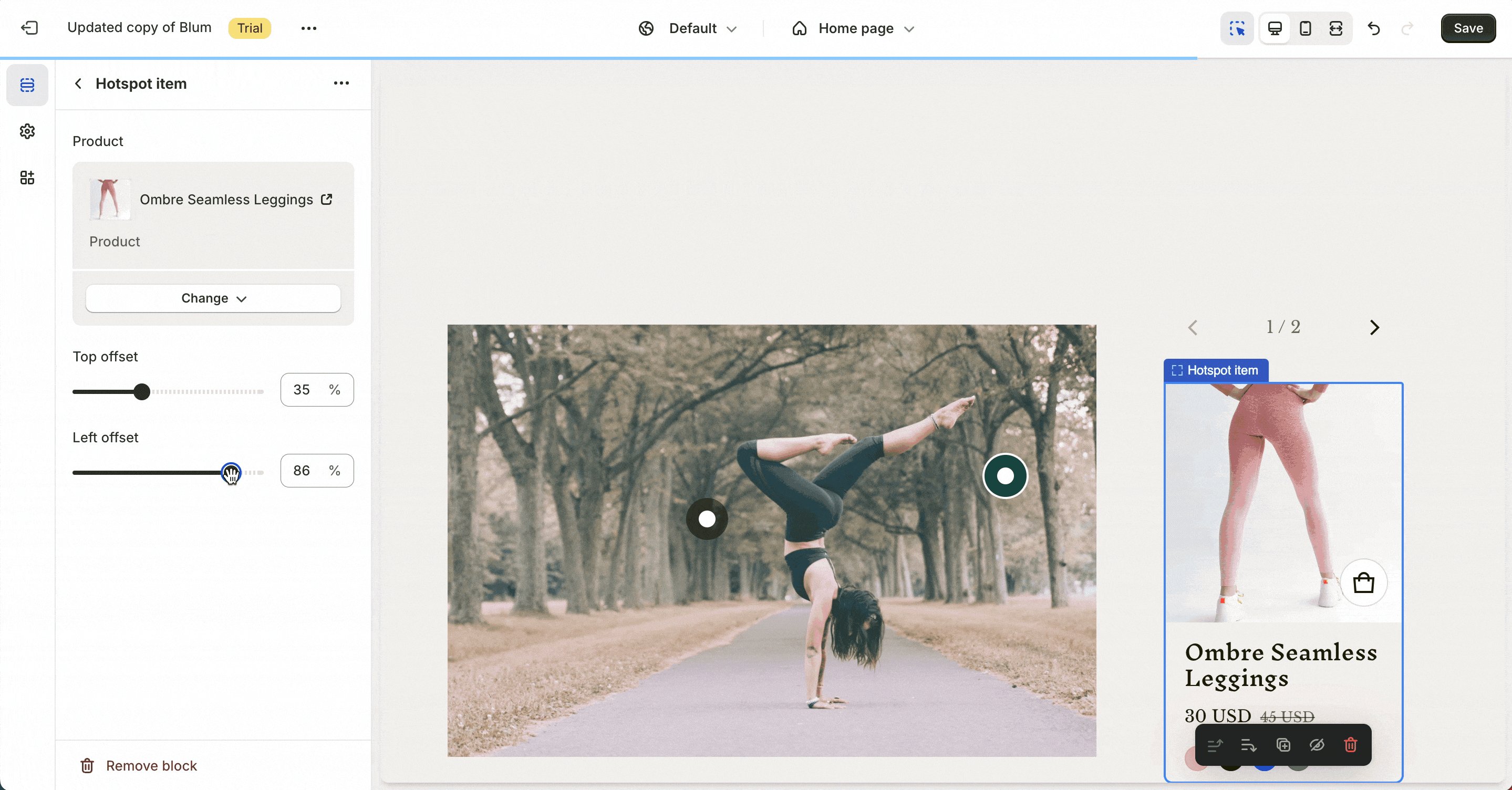
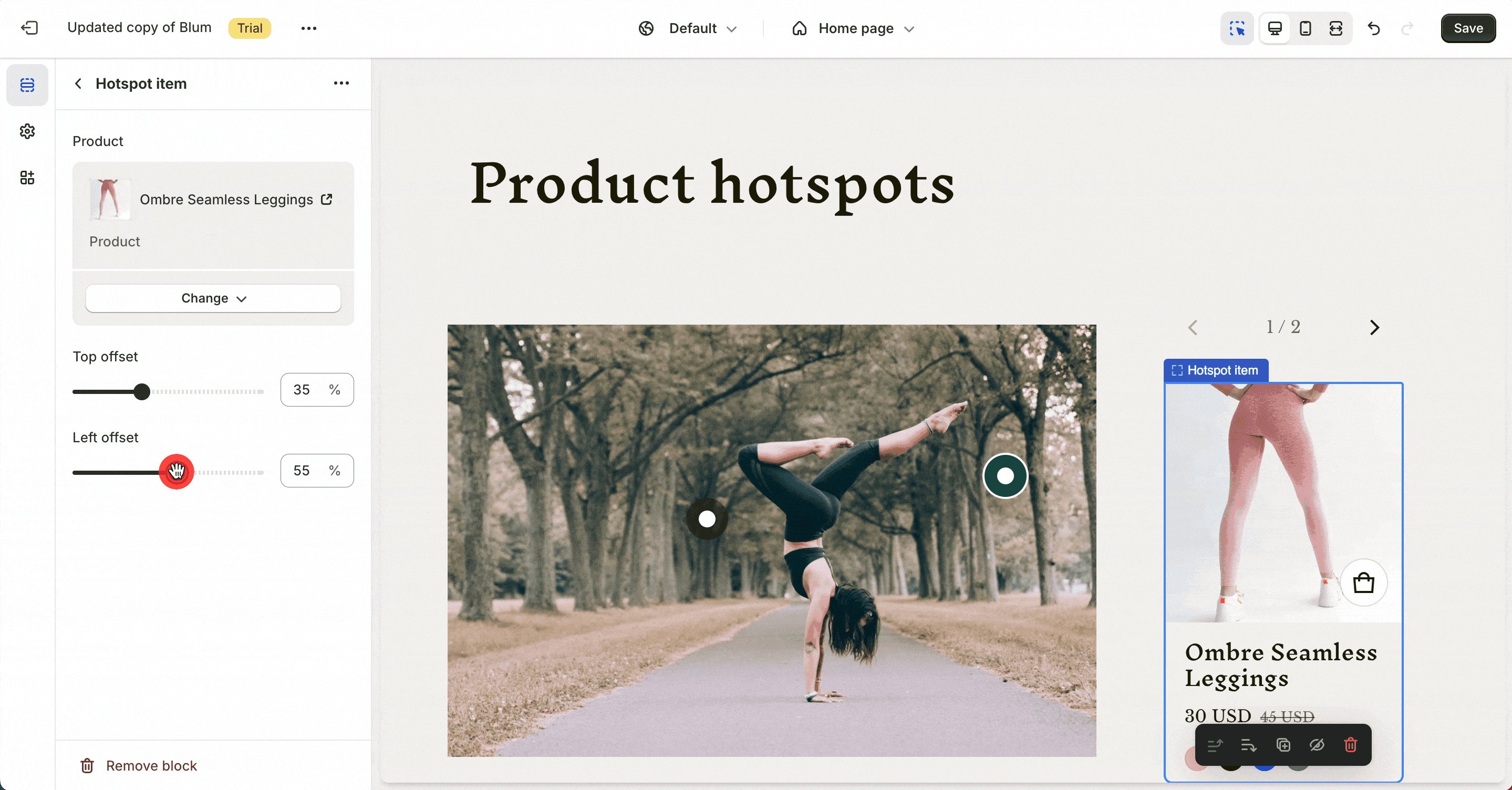
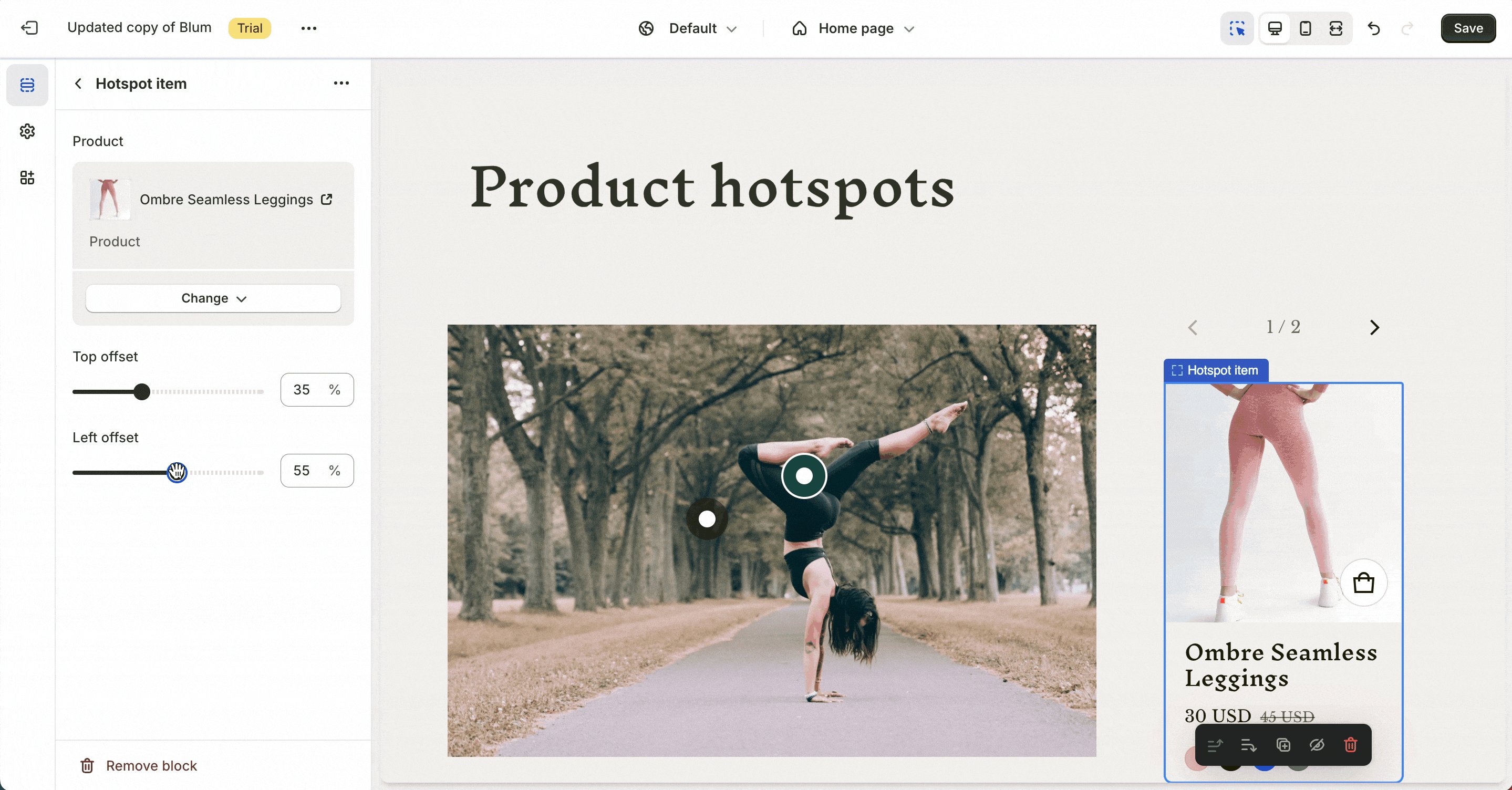
You can adjust the position of the Hotspot item by modifying the Top offset and Left offset values.
- Top offset: This value changes the vertical position of the Hotspot item. Increasing the Top offset will move the Hotspot item down, while decreasing it will move the Hotspot item up.
- Left offset: This value changes the horizontal position of the Hotspot item. Increasing the Left offset will move the Hotspot item to the right, while decreasing it will move the Hotspot item to the left.