Content Collage
About Content Collage Section
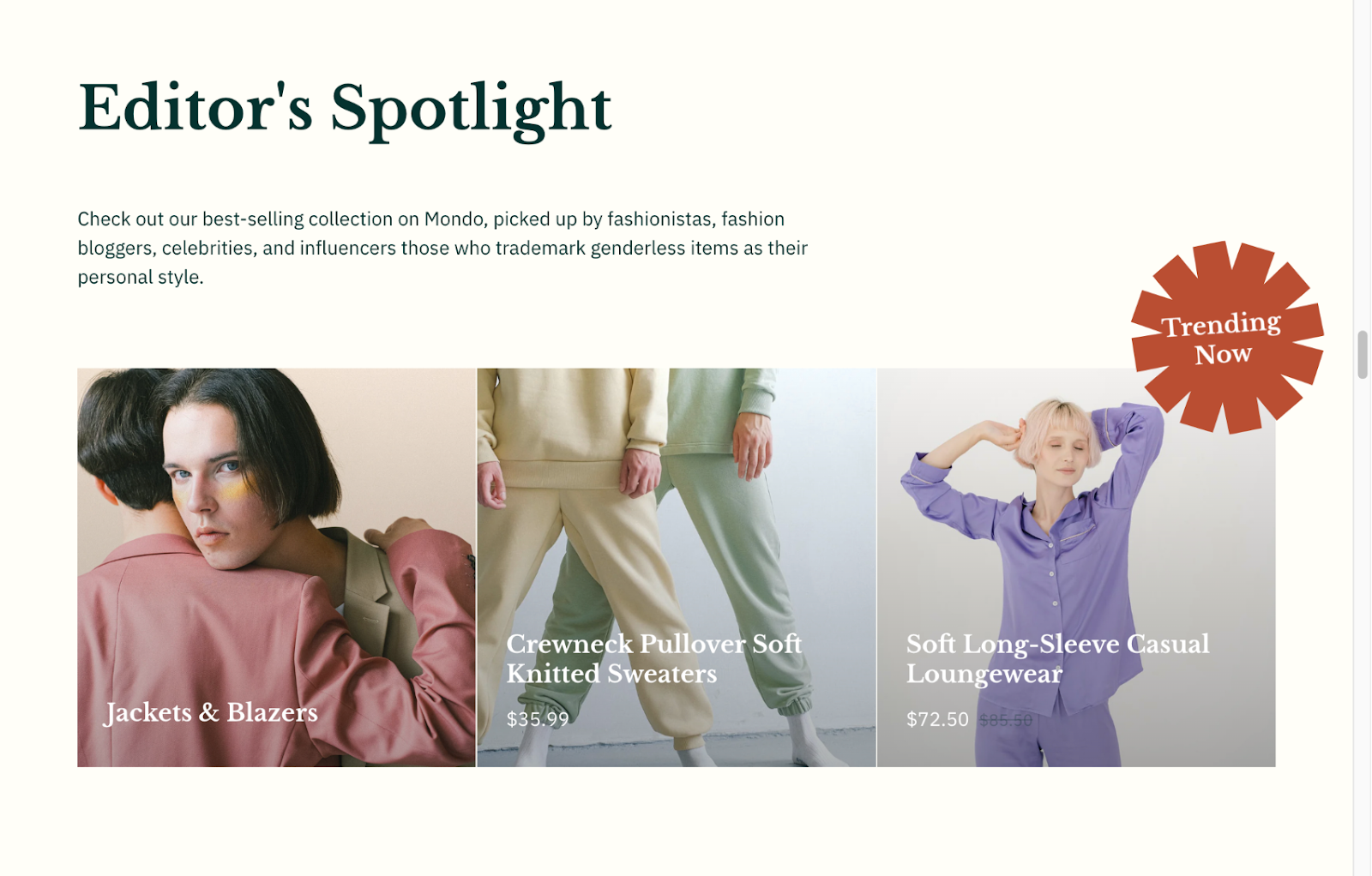
The Content Collage section is a versatile display tool that allows you to create engaging visual arrangements on your website. It enables the combination of different content types, including collections, products, and custom headings, ideal for:
- Showcasing featured products
- Highlighting new collections
- Creating visual story narratives
- Promoting seasonal campaigns
- Building brand-focused displays
The section stands out for its ability to display multiple content types in a single, cohesive layout while maintaining full customization control for both item sizing and positioning.
How to Access Content Collage Section
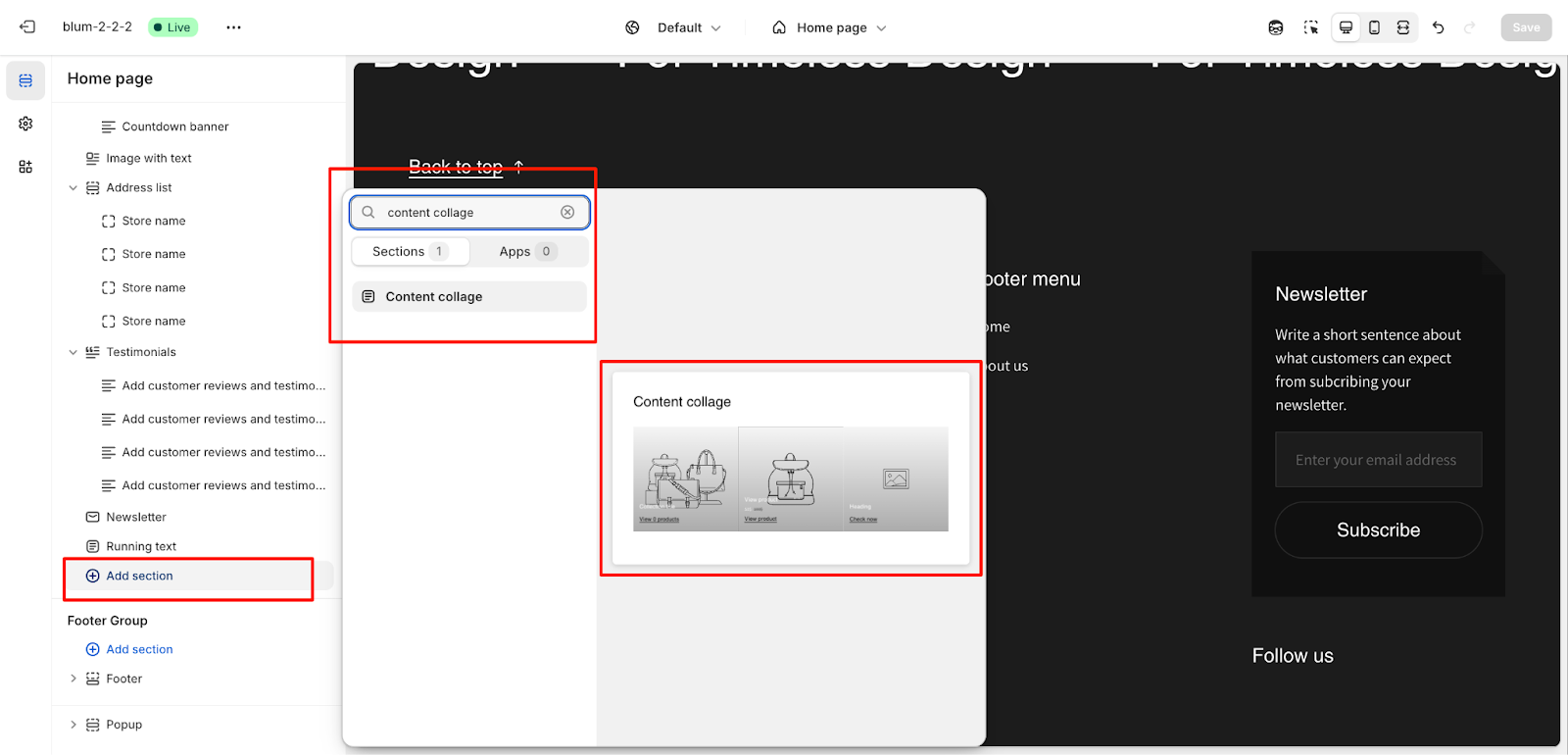
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Content Collage” and select it.
After adding the Content Collage section, customize its appearance and functionality using the available settings.
How to Configure Content Collage Section
Each Content Collage section setting includes:
- General Settings
- Layout
- Items
- Prominent Badge
- Blocks
You can see these options in the section menu:
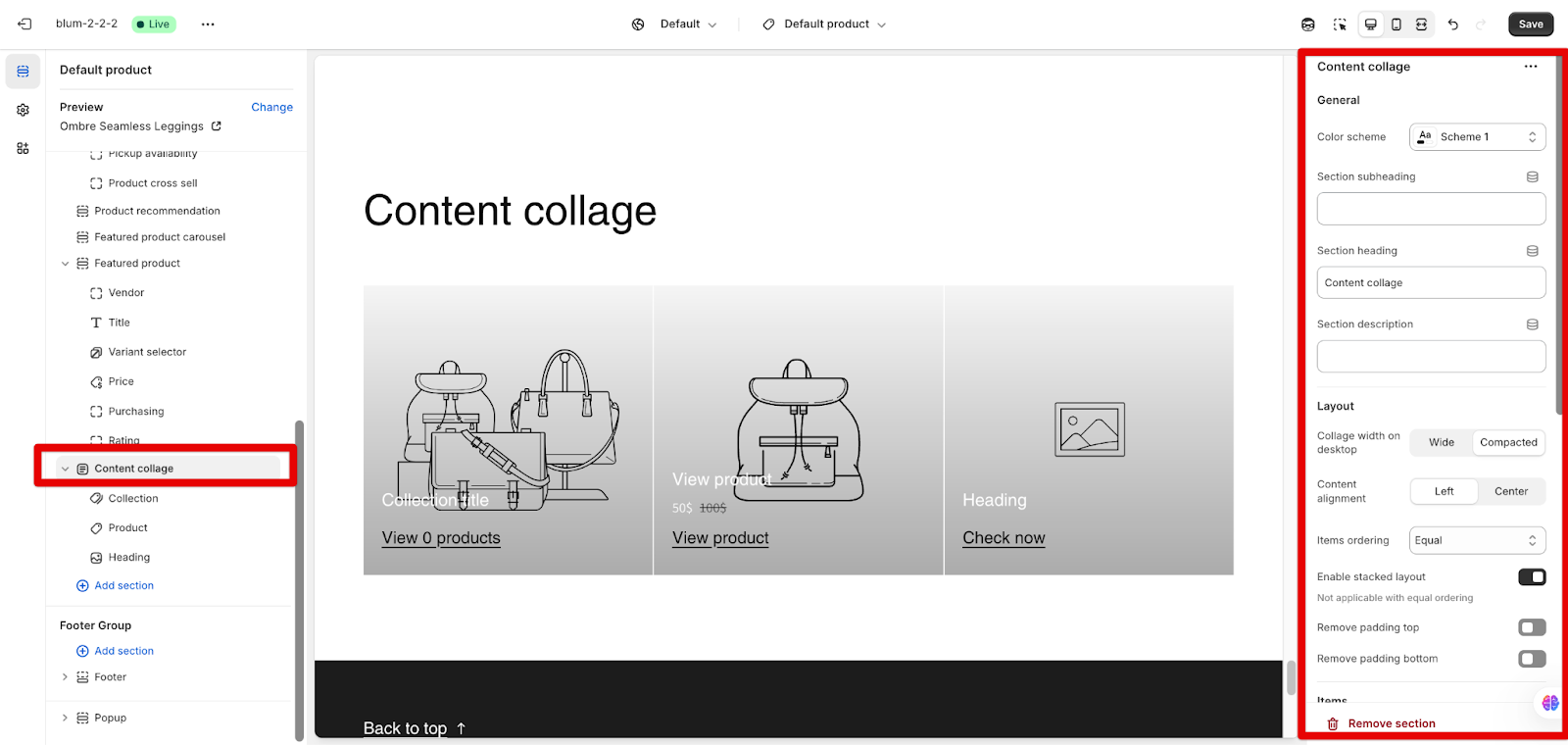
To begin customizing, click the “Content Collage” section to access its settings.
General
Within the General settings, you can:
- Change the color scheme
- Add Section subheading
- Add Section heading
- Add Section description
Layout
In the Layout settings, you can adjust:
- Collage width on desktop (options: Wide or Compacted)
- Content alignment (options: Left or Center)
- Items ordering (dropdown with Equal, Main item first or main item last)
- Enable stacked layout. Not applicable with equal ordering
- Remove padding top
- Remove padding bottom
Items
For Items settings, you can configure:
- Image ratio (options: Square or Portrait). Not applicable if enabled full-width
- Show item button: It shows all buttons on each block. Links are still available without the button
Prominent Badge
The Prominent Badge of this section has the same setting as the Icon With Text section.
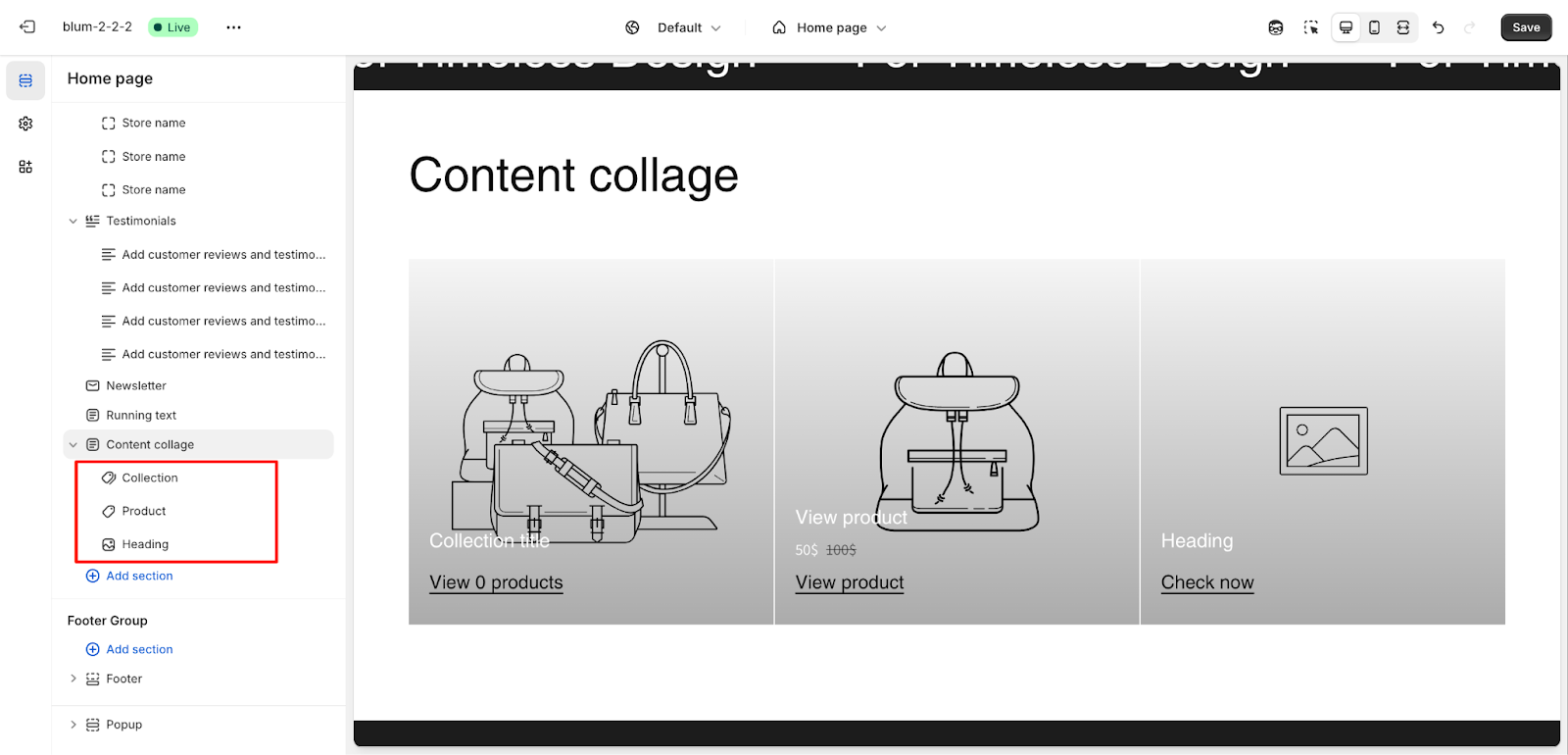
How to Configure Content Collage Block
Each Content Collage section can include three block types:
- Collection
- Product
- Heading
Product Block
When adding a Product block, click on the block to customize its appearance:
Within the Product block settings, you can:
- Select a specific product
- Show/hide rating
- Configure product rating in Theme settings > Product information
- Adjust mask overlay opacity
- Customize mask overlay color
- Set text overlay color
- Configure star rating overlay color
The mask overlay setting overrides the collage item mask overlay, while the text overlay setting overrides the collage item text overlay.
Collection Block
When adding a Collection block, you can:
- Select a specific collection
- Enable option to show number of products
- Adjust mask overlay opacity
- Customize mask overlay color
- Set text overlay color
Heading Block
For the Heading block, you can:
- Upload a custom image
- Adjust mask overlay opacity
- Customize mask overlay and text overlay colors
- Set up heading text in the content tab
- Configure button text and button link in the button tab
Common Cases and FAQs
1. How to create a visually balanced collage?
For the most visually appealing collage, use images with similar color tones or themes. When using the “Equal” layout, select images with similar aspect ratios for consistent sizing.
2. When should I use a stacked layout?
Use a stacked layout when:
- You want to feature one item prominently
- You have a mix of content types (products, collections, headings)
- Your store design benefits from asymmetrical layouts
3. How should I customize overlay colors for better readability?
Adjust mask overlay opacity to ensure text remains readable against your background images. Use contrasting text colors against your overlay to improve visibility. For example, use white text (#FFFFFF) on dark overlays and dark text on light overlays.