Contact Form
About Blum Contact Form Section
Blum Contact Form Section is a section that allows you to collect contact information from your website visitors. It is a versatile section that can be used to collect a variety of information, such as names, email addresses, and phone numbers.
Access Blum Contact Form Section
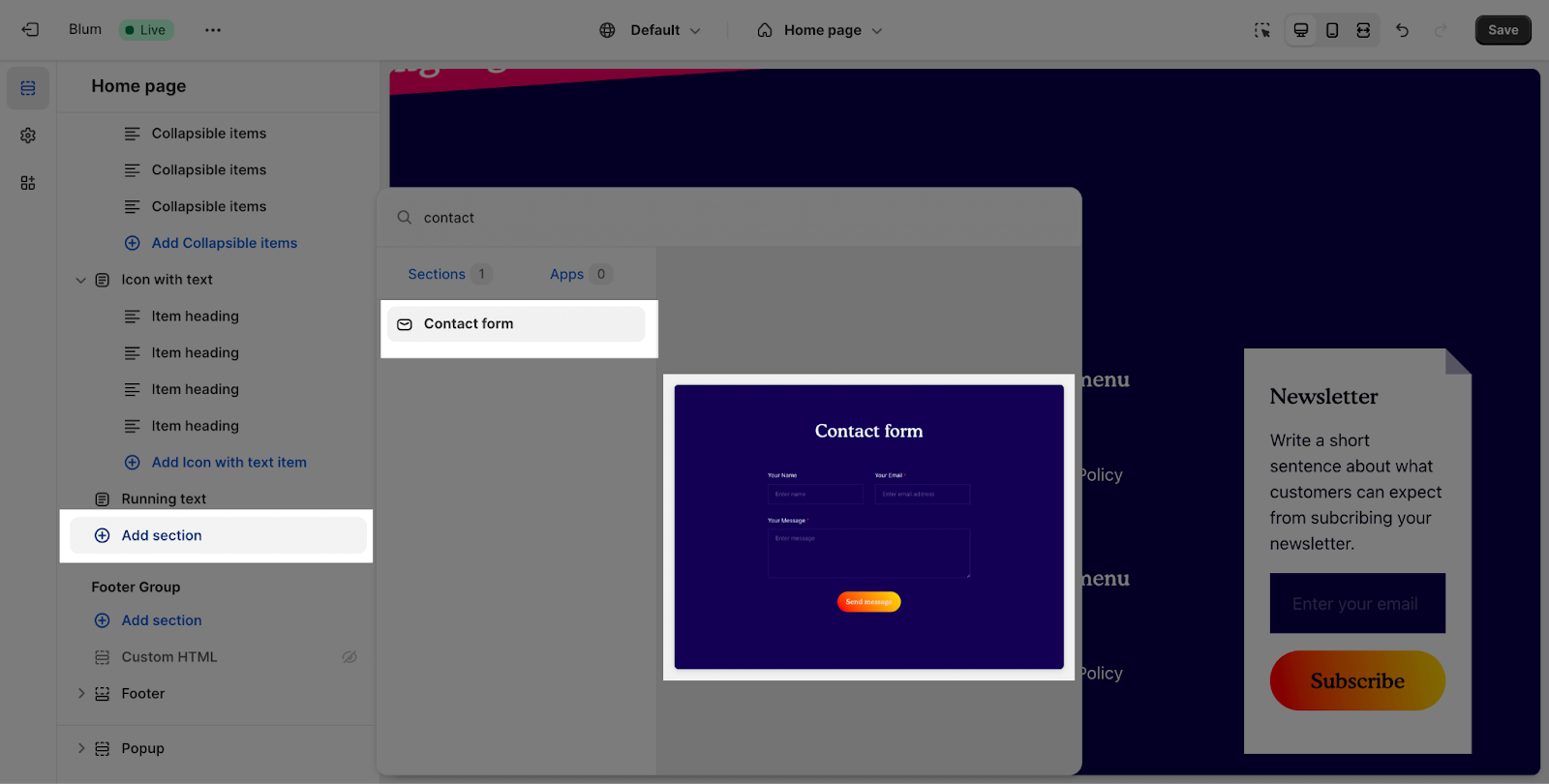
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Contact Form’.
Blum Contact Form Section Configuration
Blum Contact Form section has several settings that can be adjusted. These include:
Edit General
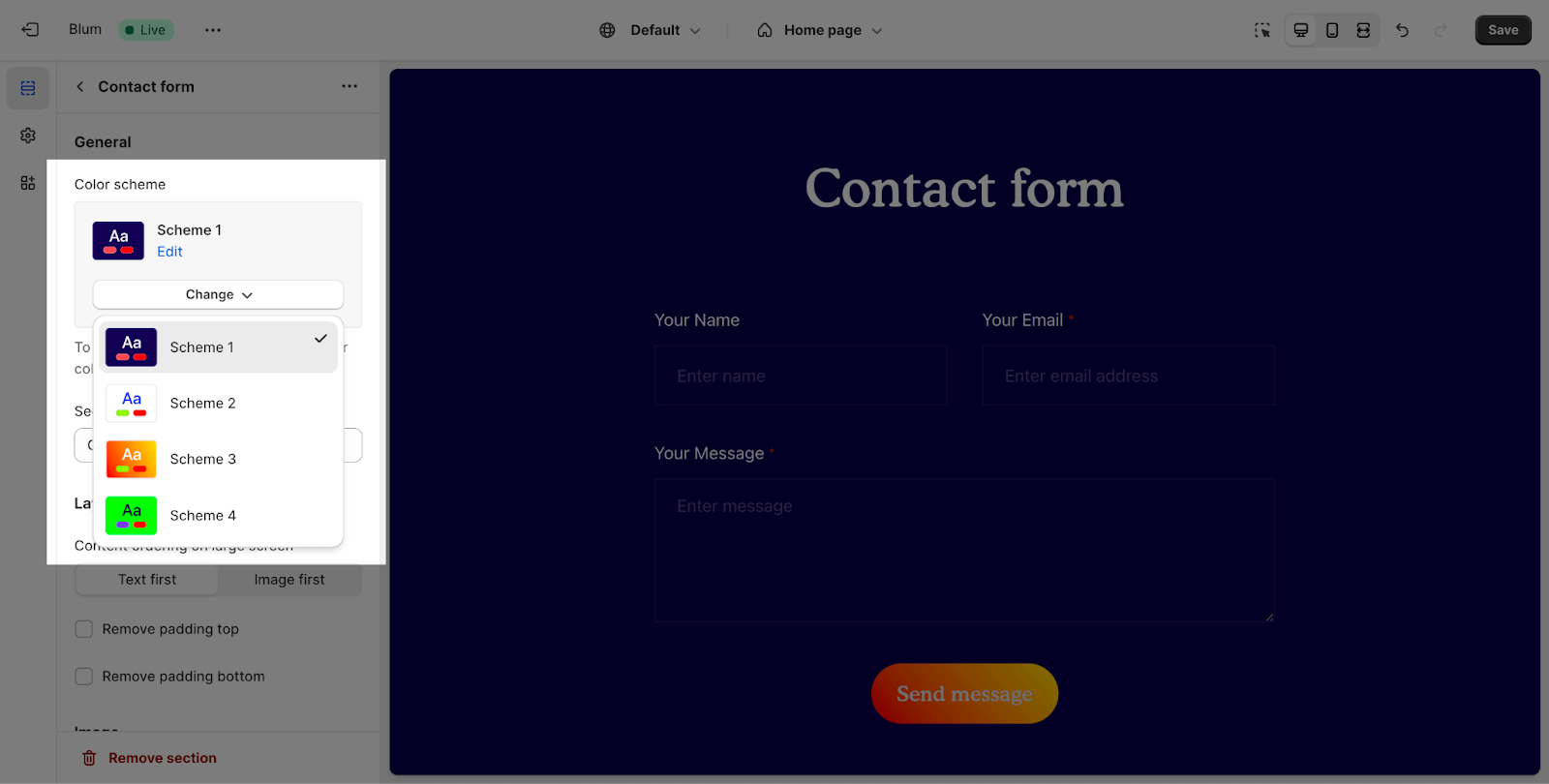
Firstly, you can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
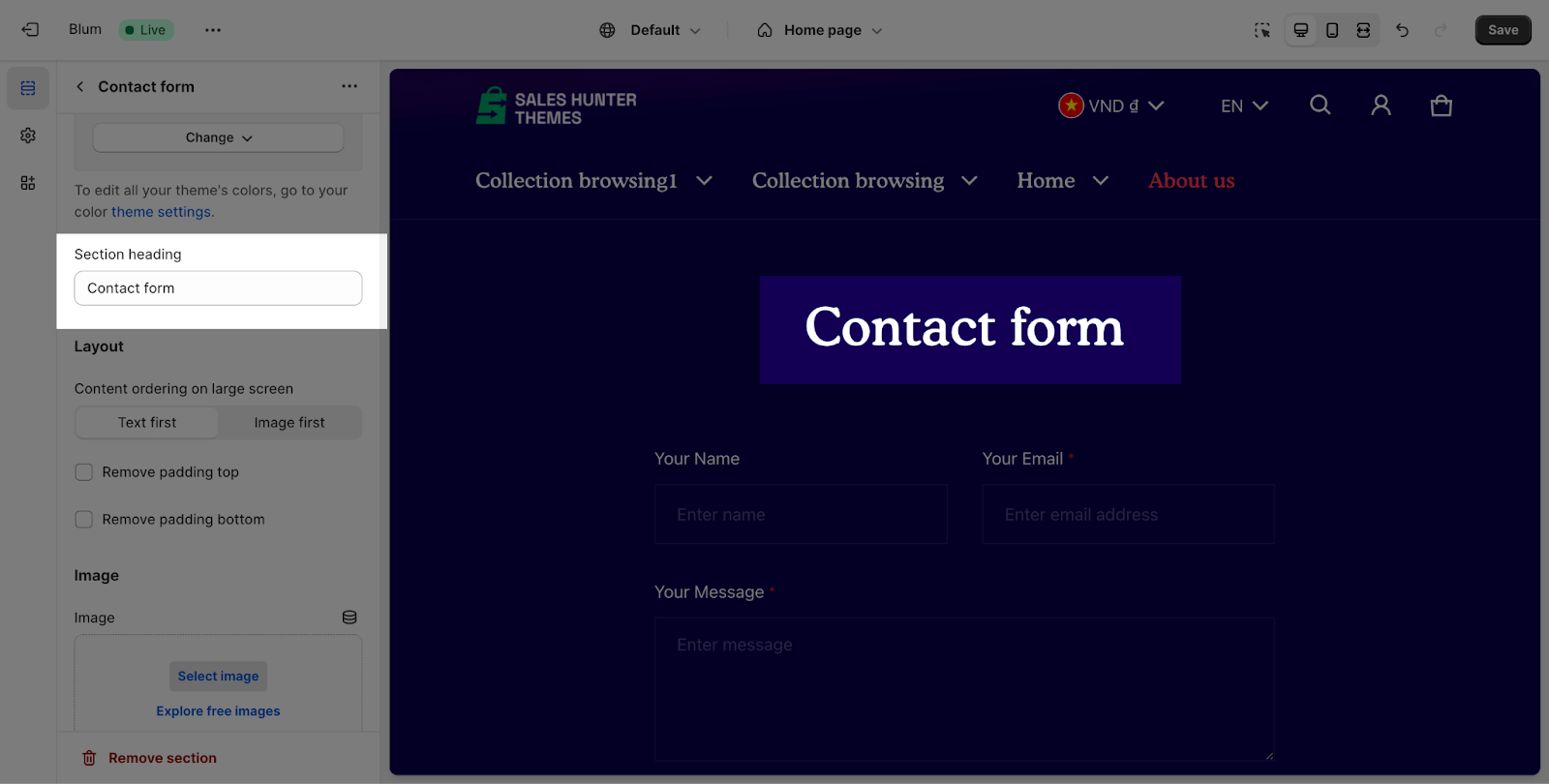
After that, you can change the heading for this section by entering the content on the text box
Edit Layout
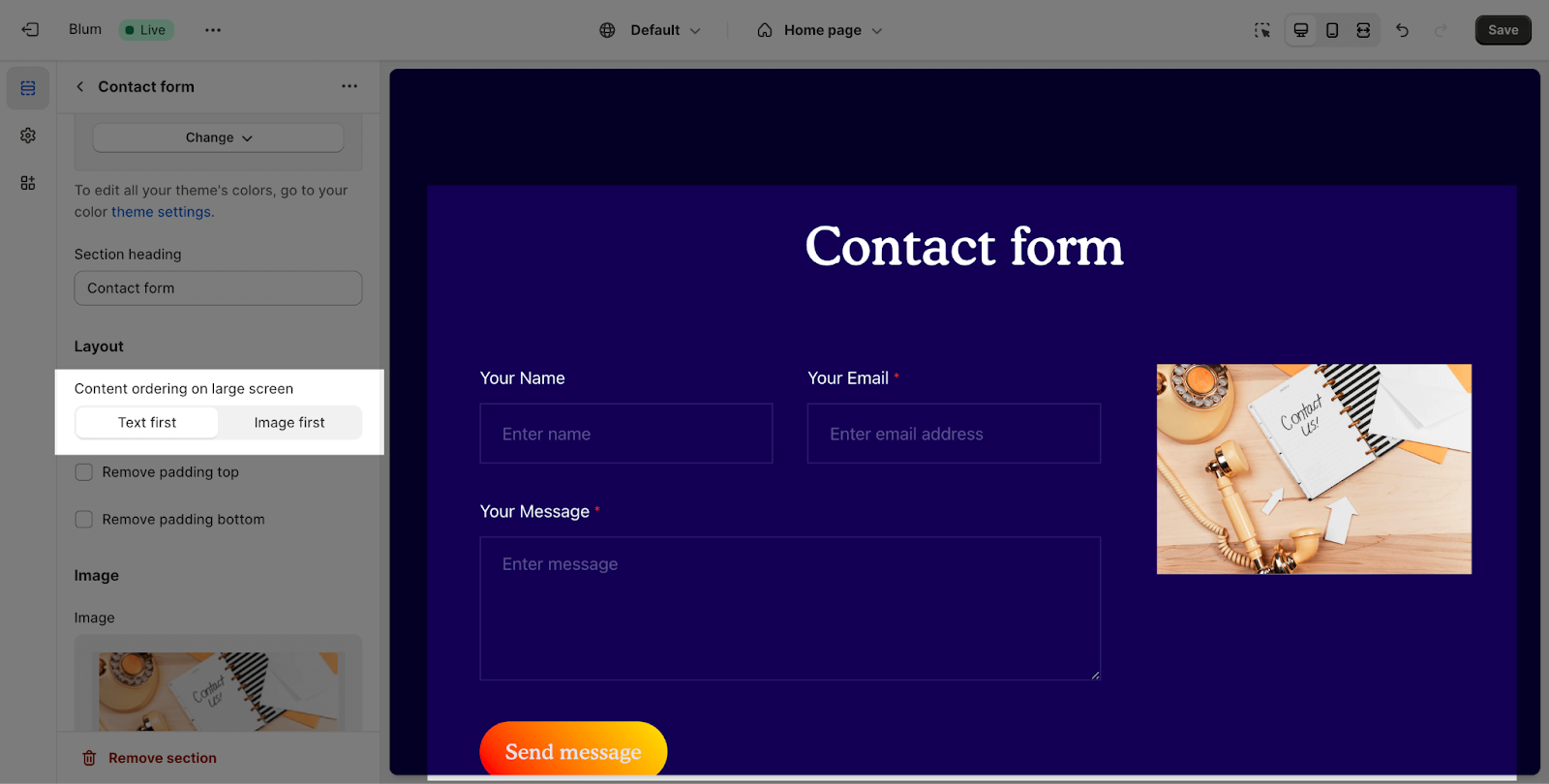
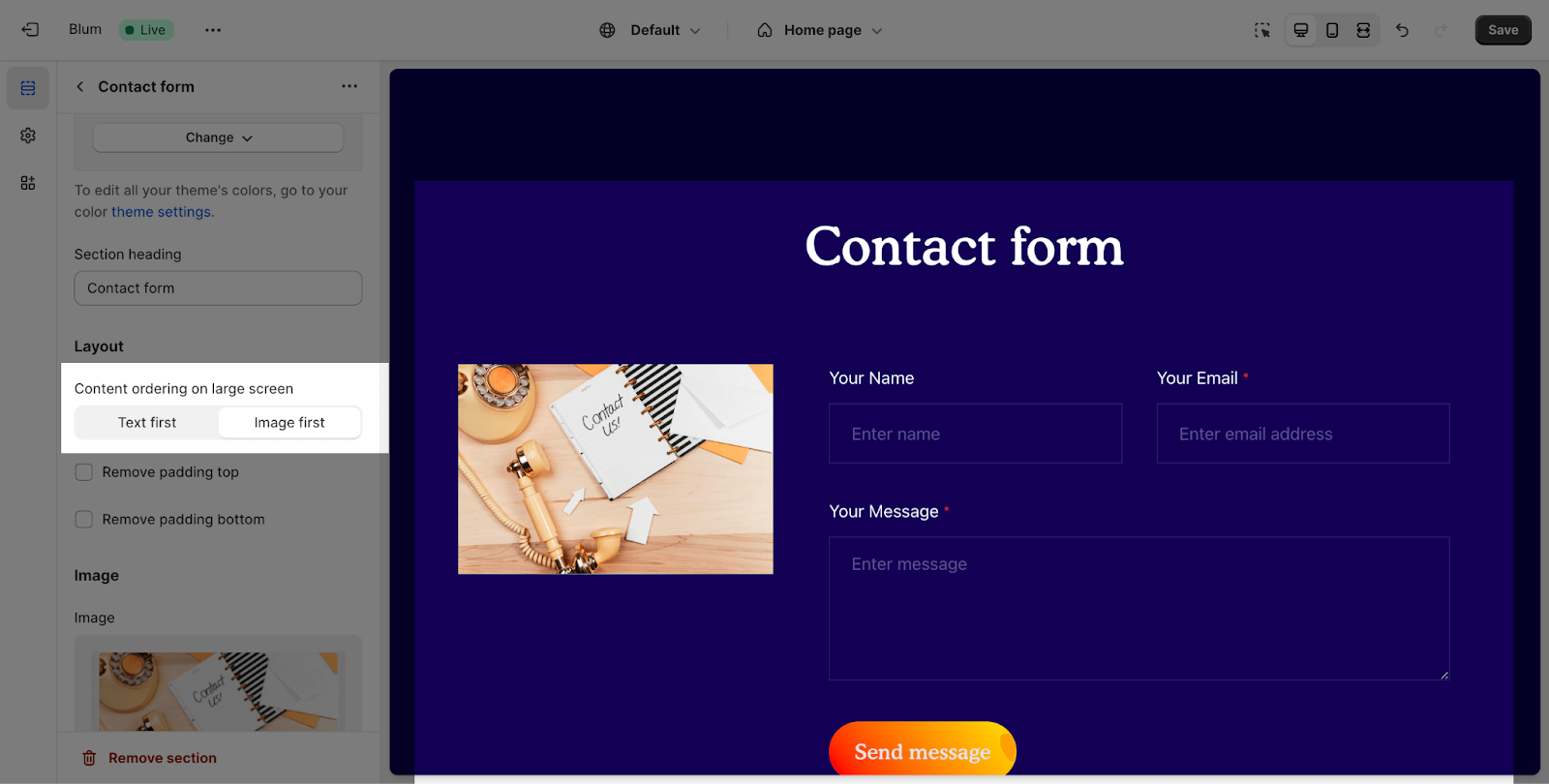
You can simply select Content ordering:
- Text first:
- Images first:
Note that this setting only works on large screens.
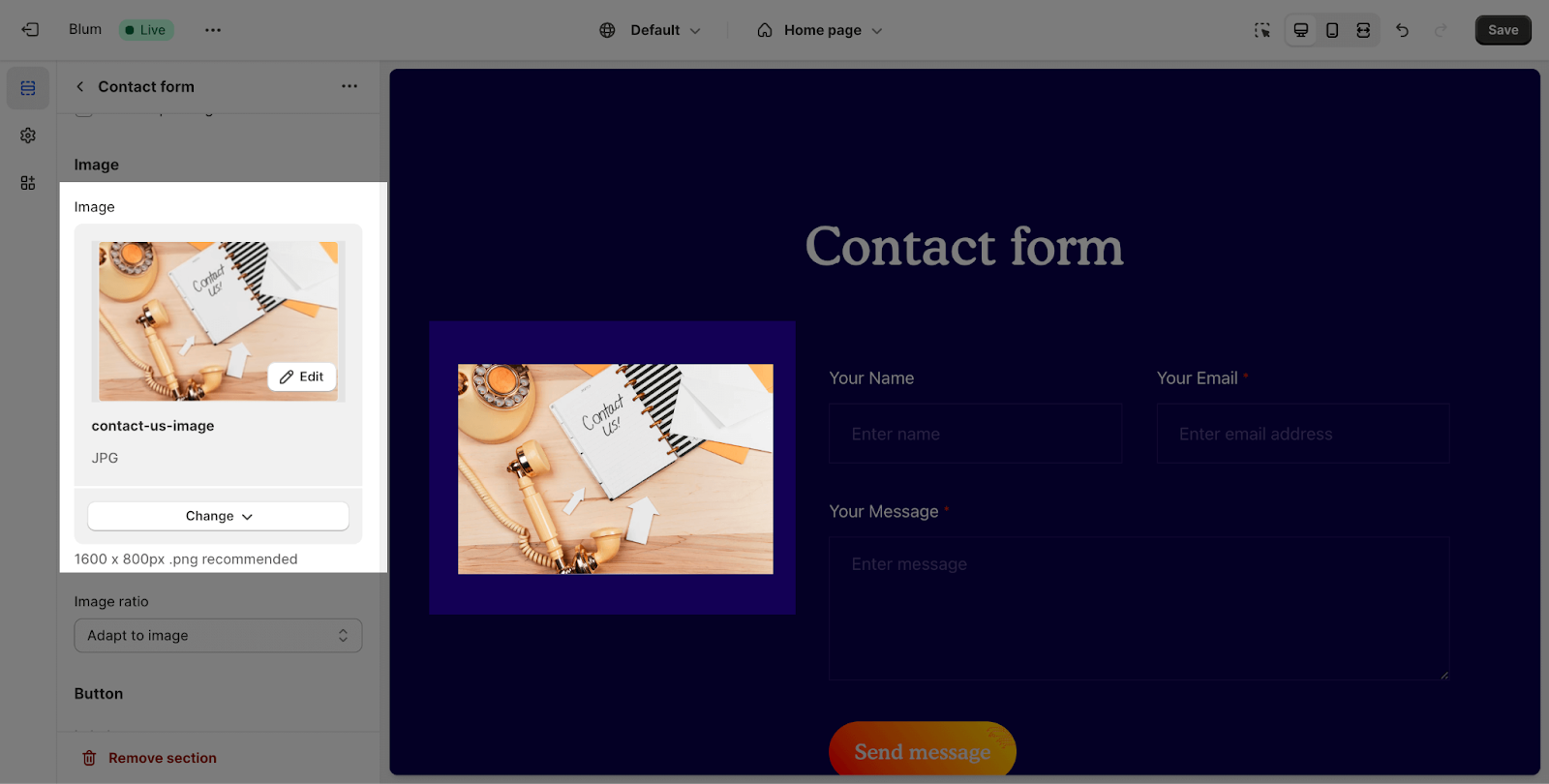
Edit Image
To add a image to the section, click the Select image button. This will open the media manager. You can drag and drop your image into the media manager, or select it if it is already uploaded. The recommended image size is 1600px x 800px in PNG format.
After adding the image, it will appear in a column next to the heading and form.
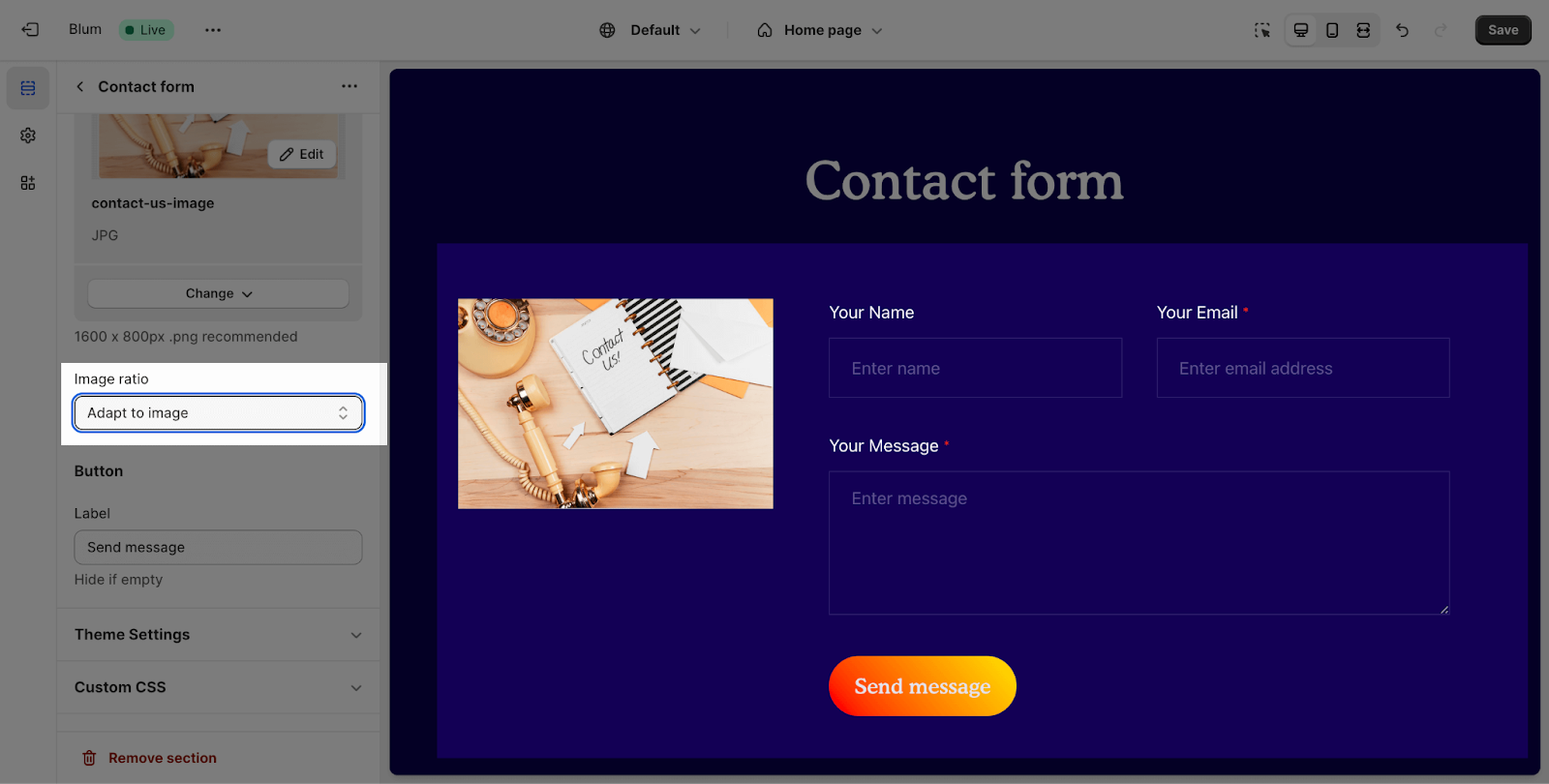
With Image Ratio, you can select one of 4 types: Square, Portrait (3×4), Landscape (4:3) and Adapt to image. By default, the section is set for Adapt to image type.
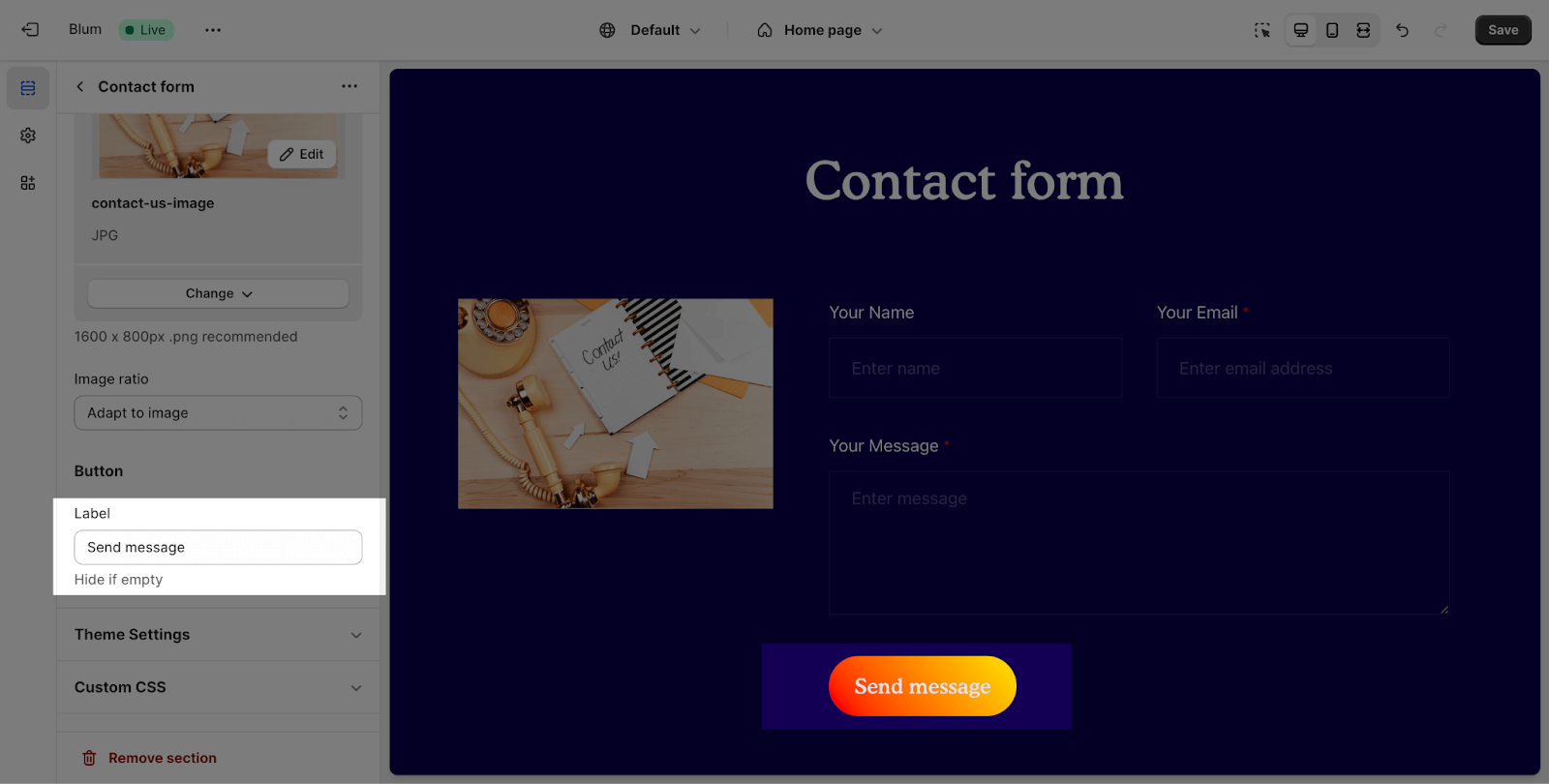
Edit Button
You can customize the text of the Contact Form button by adding text to the box.
Contact Form Blocks
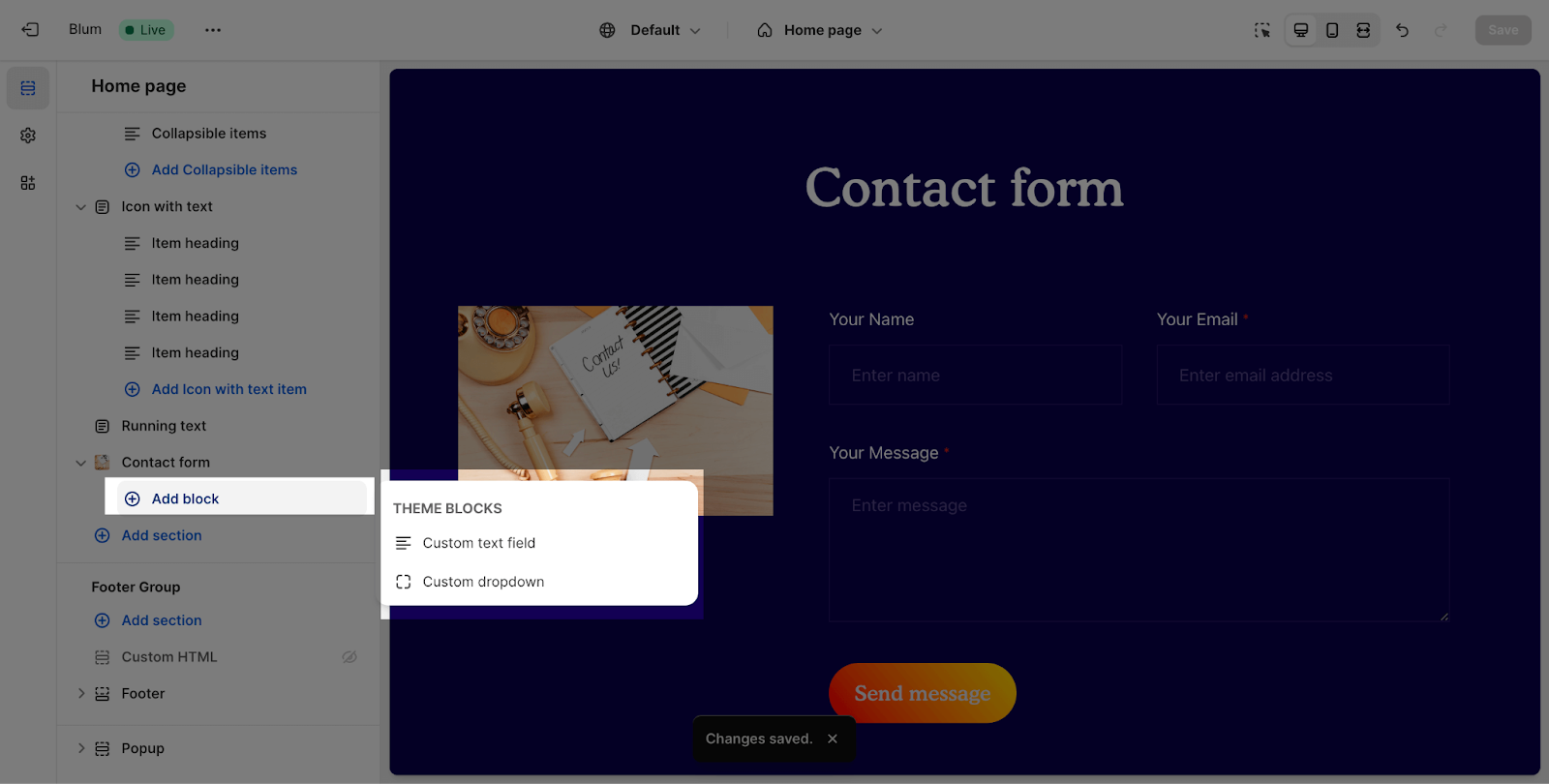
To add theme blocks, click the “+” Add block icon.
There are 2 types of block that you can add on the Contact form section:
- Custom text field
- Custom dropdown
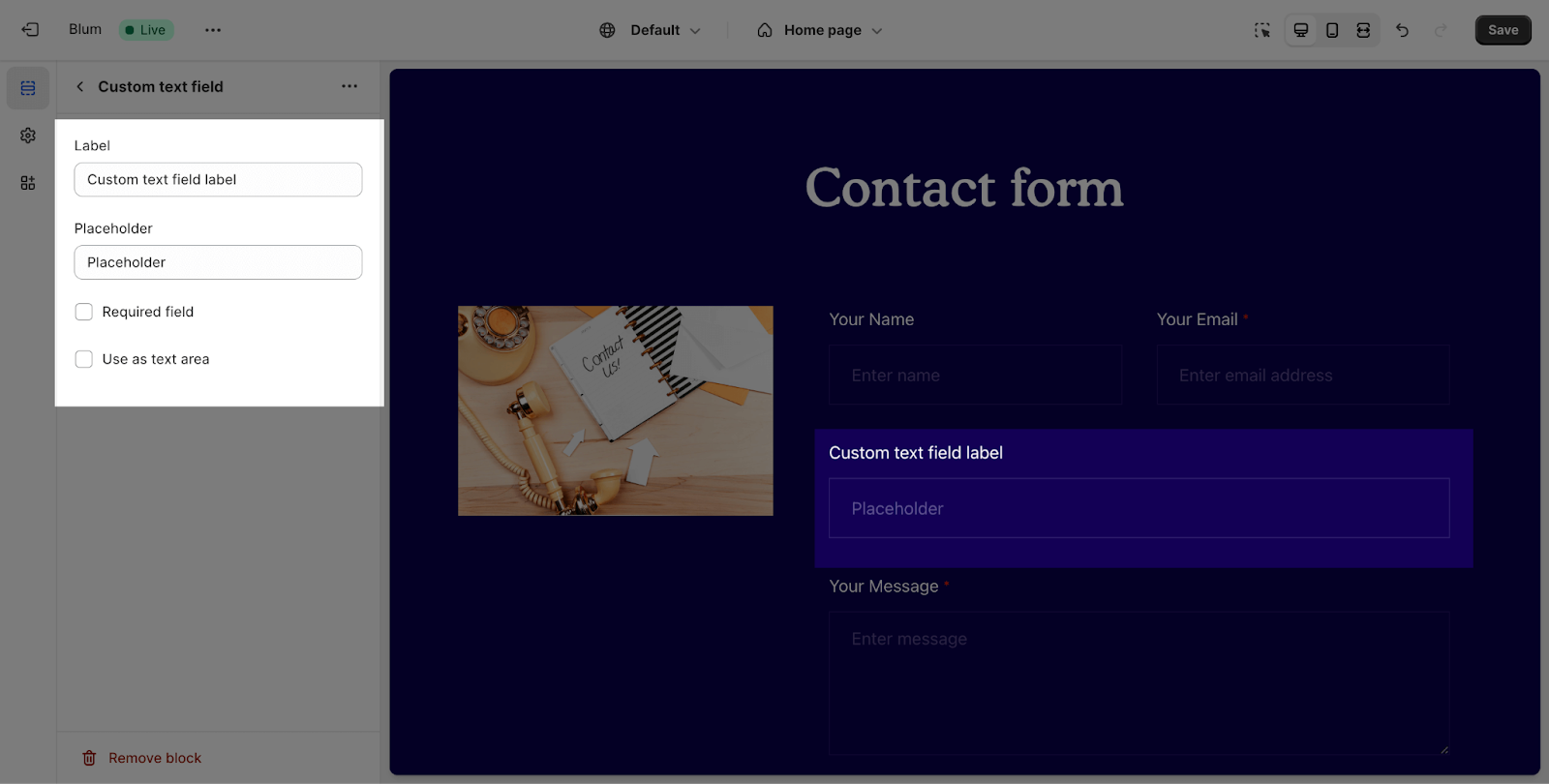
Edit Custom Text Fields
You can customize the text field label and placeholder. You can also make the field required or use it as a text area.
- Text field label: This is the text that appears above the text field. You can freely adjust it to fit your needs.
- Placeholder: This is the text that appears in the text field when it is empty. You can also freely adjust it to fit your needs.
- Field is required: This option makes the field required. This means that the user must enter a value in the field before they can submit the form.
- Use as text area: This option makes the text field a text area. This means that the user can enter multiple lines of text in the field.
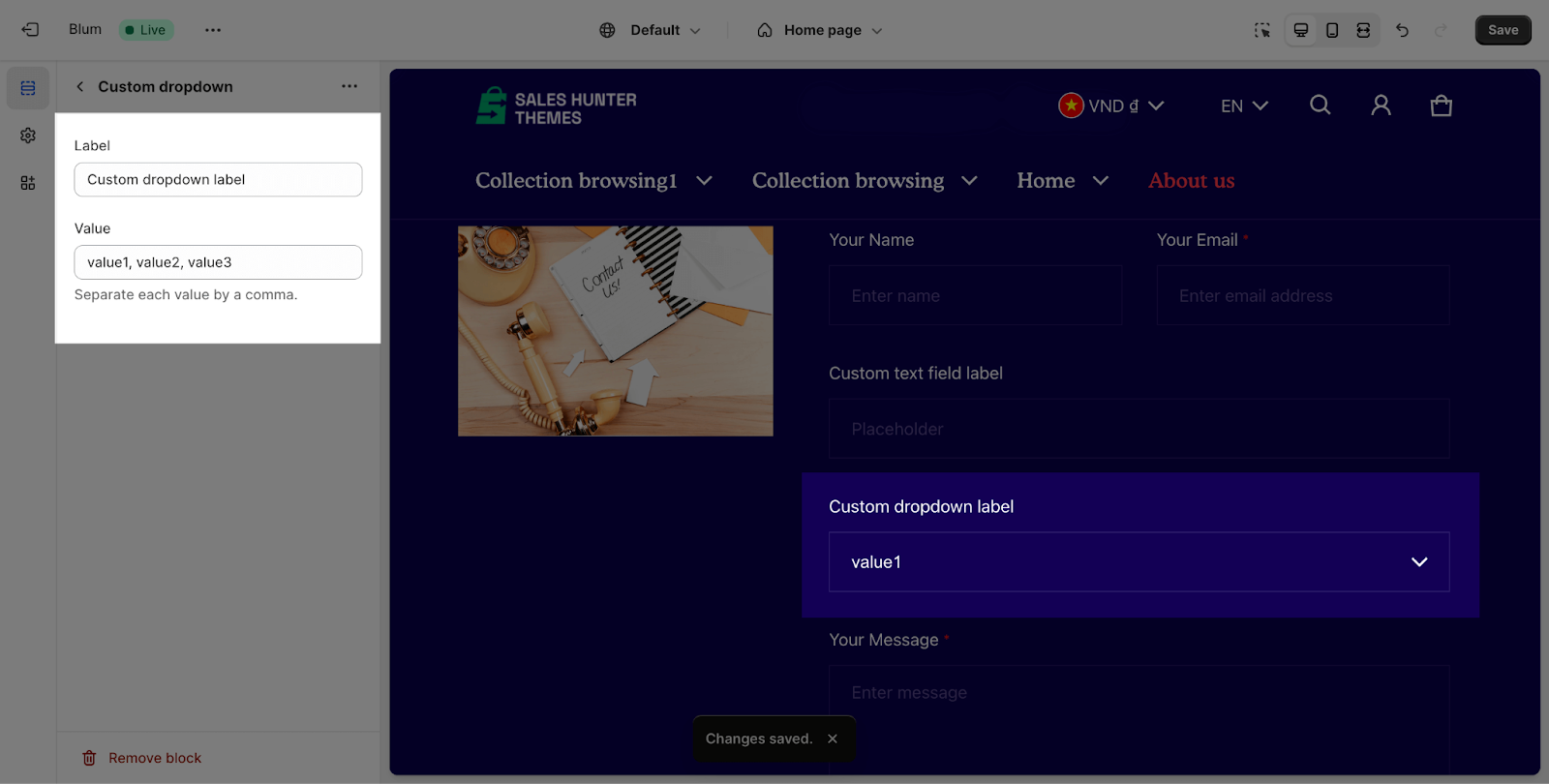
Edit Custom Dropdown
You can customize the dropdown label and value for each option. By default, the dropdown will have 3 sample values.
- Dropdown label: This is the text that appears next to the dropdown option. You can freely adjust it to fit your needs.
- Dropdown value: This is the value that is submitted to the server when the user selects the option. You can also freely adjust it to fit your needs.
To add more values or change the value names, simply add or change the text in the box. Remember to separate the values by commas.
Frequently Asked Questions
Overview
| Recommended image size for Blum Contact Form? | 1600 x 800px |
| What is the compulsory field in the Blum Contact Form? |
What Types Of Block Are Available to Add To Blum Contact Form Section?
Custom Text Field and Custom Dropdown
Where Should I Add Blum Contact Form Section?
In the end of the homepage, or in any position comforting the customers, so they can drop questions and ask.