Collection template
About Collection Template Section
By default, the Collection template consists of 3 sections: Breadcrumbs, Collection Header and Collection Products. You cannot review Collection Header and Collection Products sections, you can only be hidden on the Collection template.
Aside from these 3 sections, you can freely add or remove any other sections on the Collection template.
Access Collection Template Section
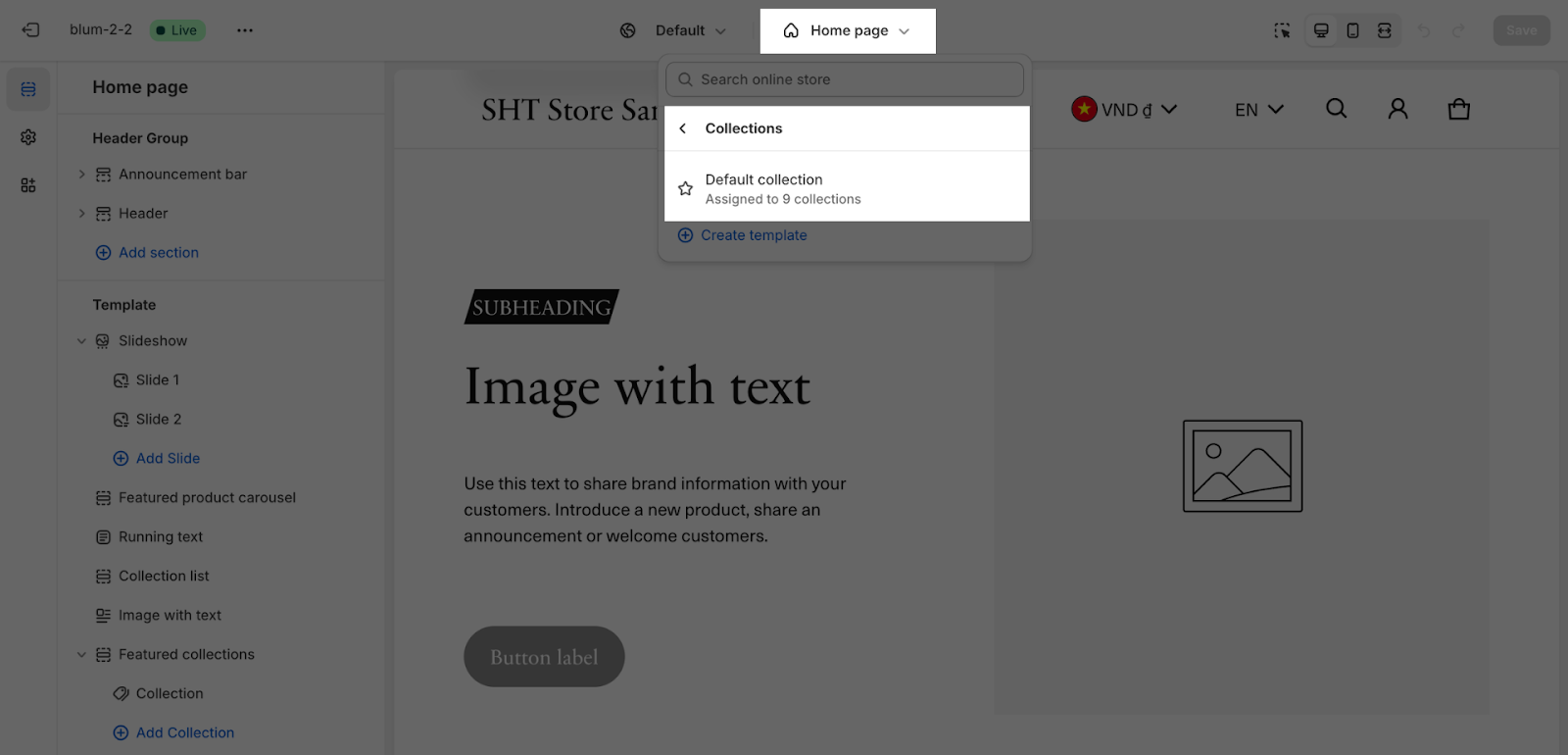
On the top center bar, click on the dropdown button > Collections > Choose collection.
Collection Template Section Configuration
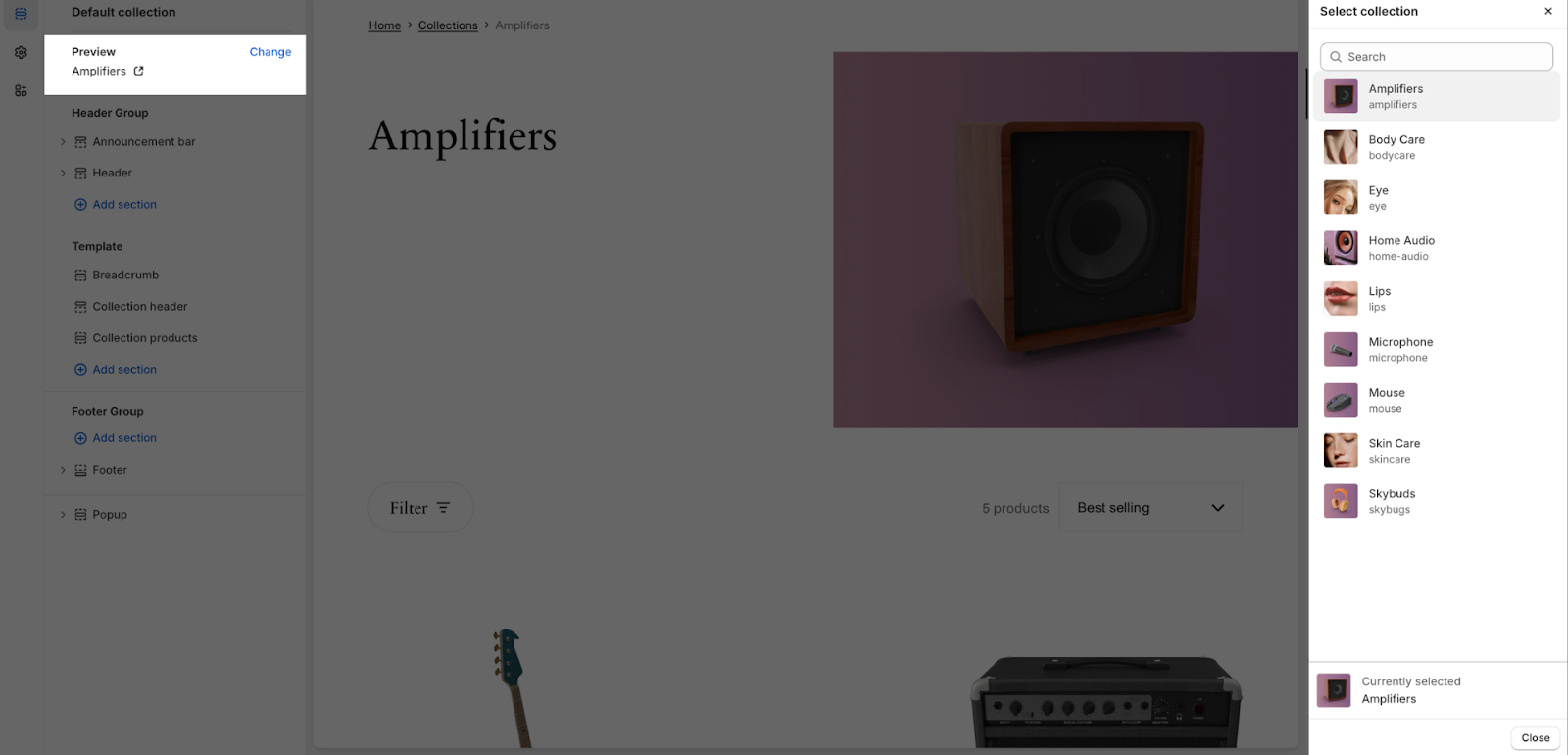
The Collection Template section has several settings that can be adjusted. To change the collection, on the top left sidebar, click on Change > Select collection.
Collection Header Section Configuration
General
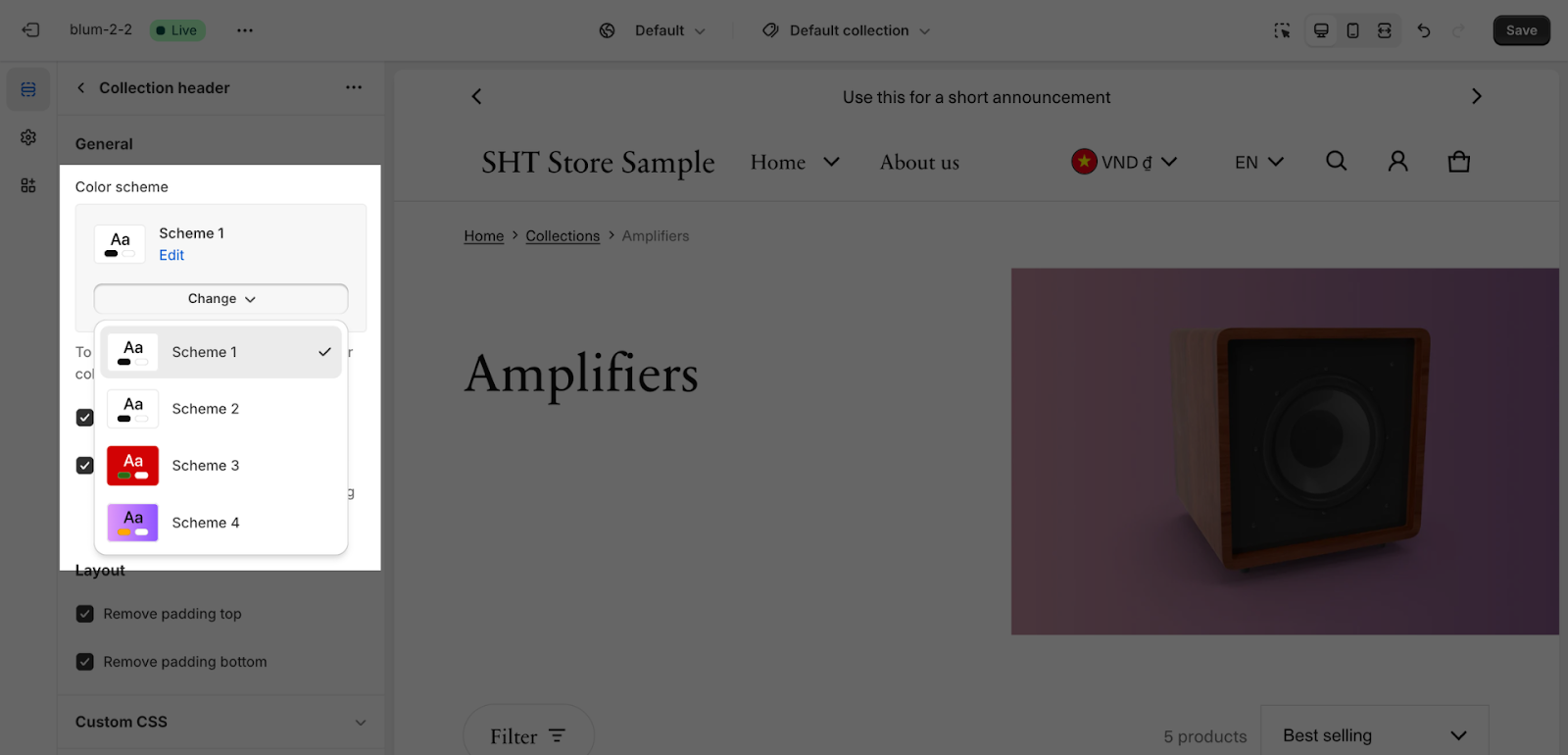
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
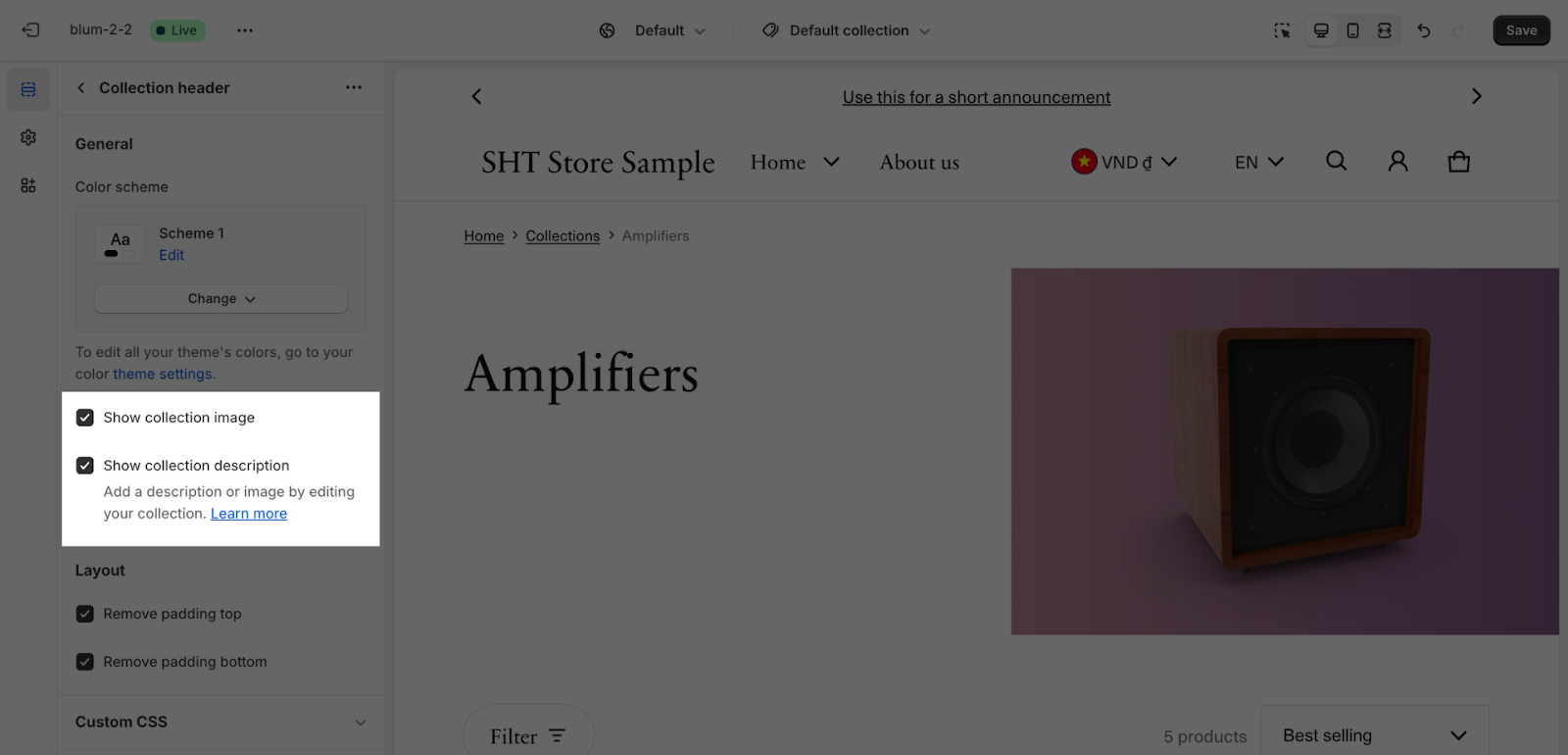
The Collection Header section automatically uses the Collection title as page headline. For the image banner, you can enable the Show Collection Image option to render it as a hero banner. This option is enabled by default.
You can also enable Show Collection Description to add more content to the header.
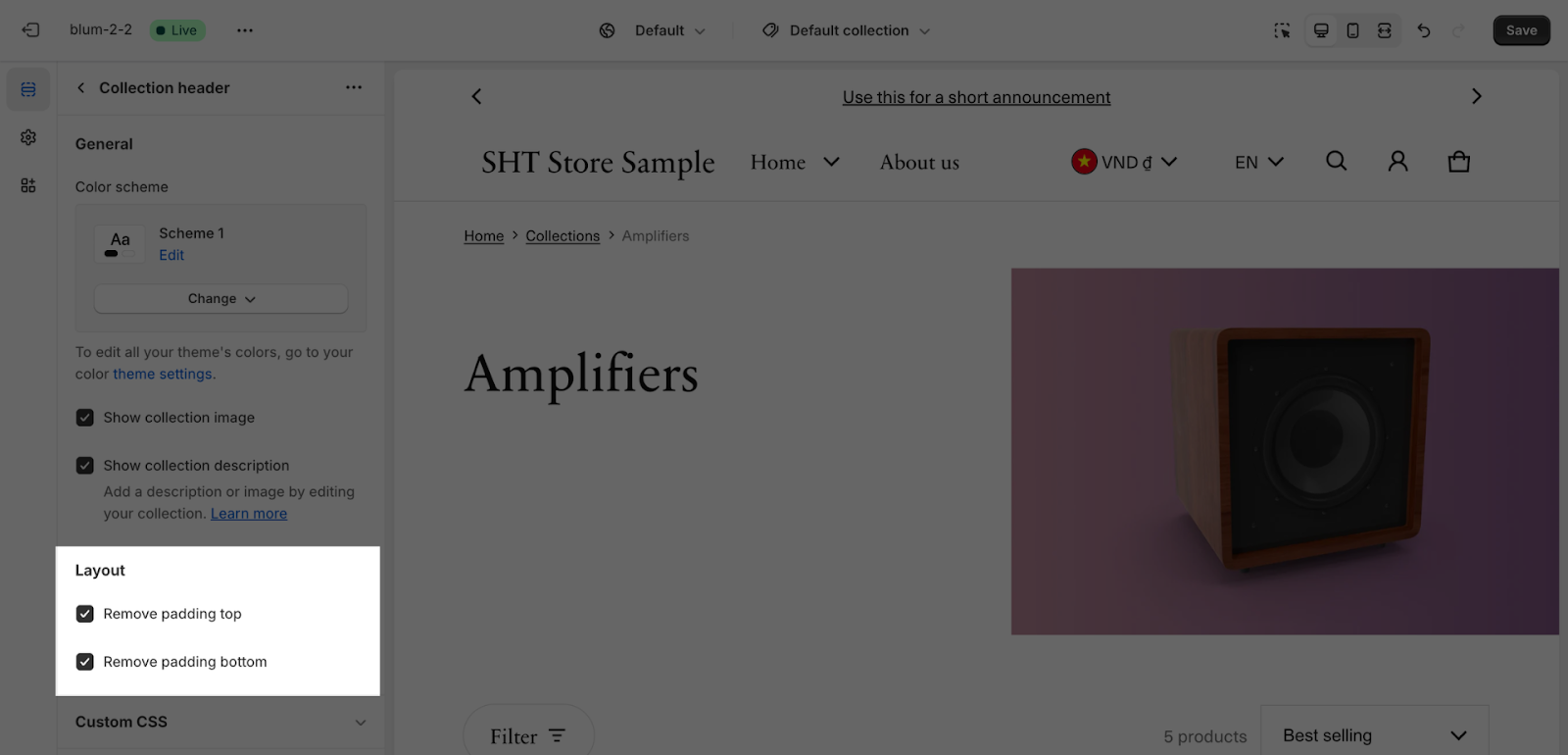
Layout
You can simply:
- Remove padding top
- Remove padding bottom
Collection Products Section Configuration
General
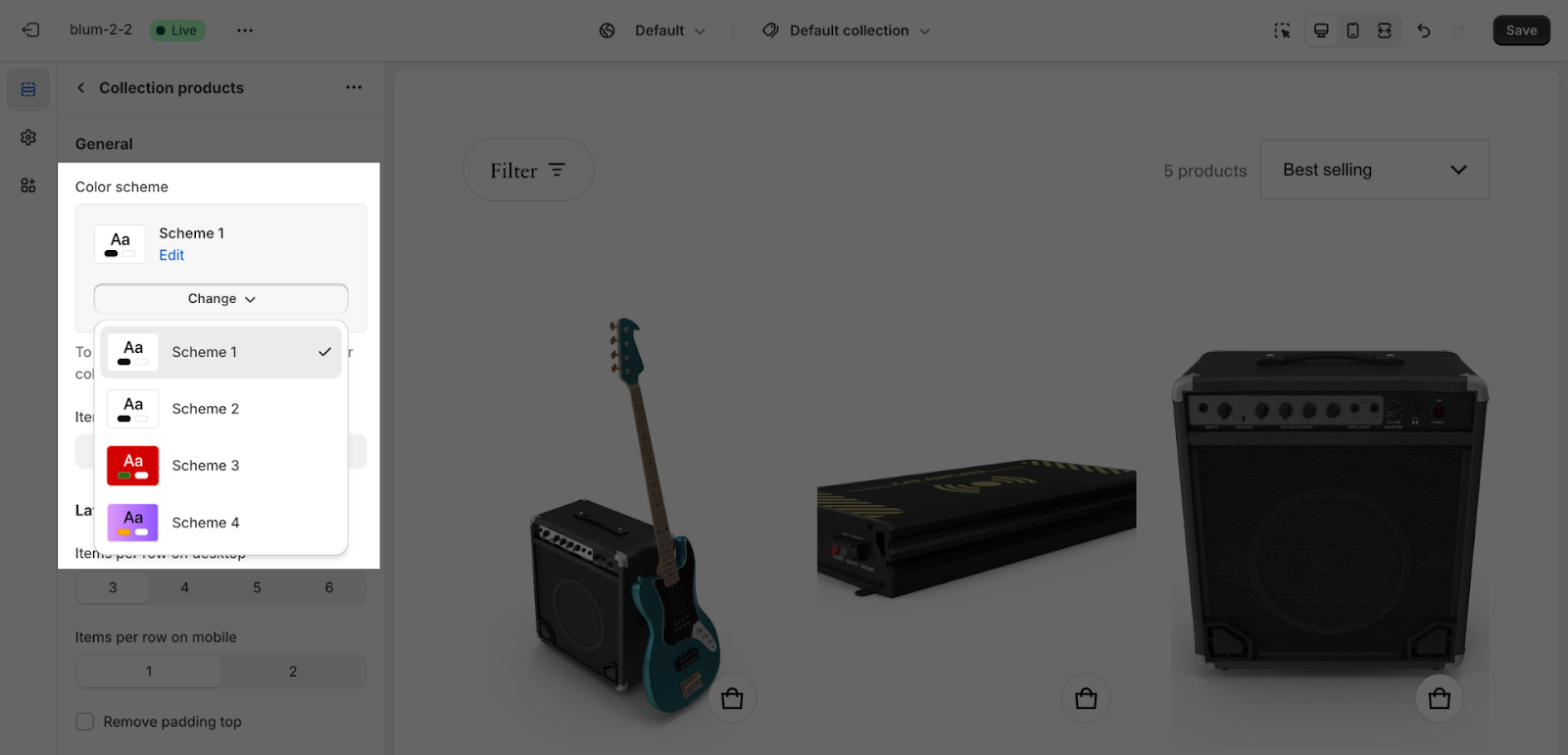
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
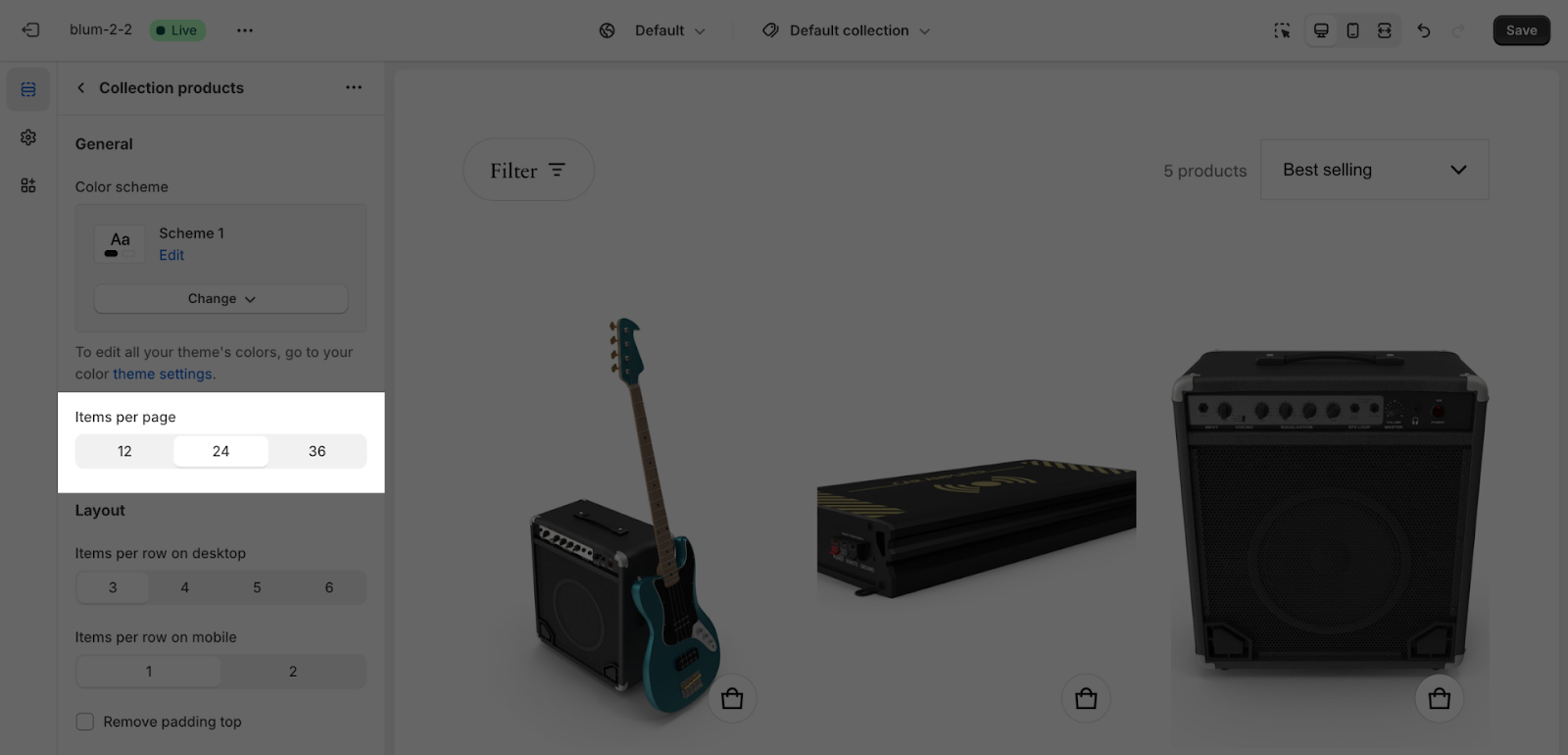
You can change the number of displayed products by changing the value at Item Per Page from 12, 24 to 36.
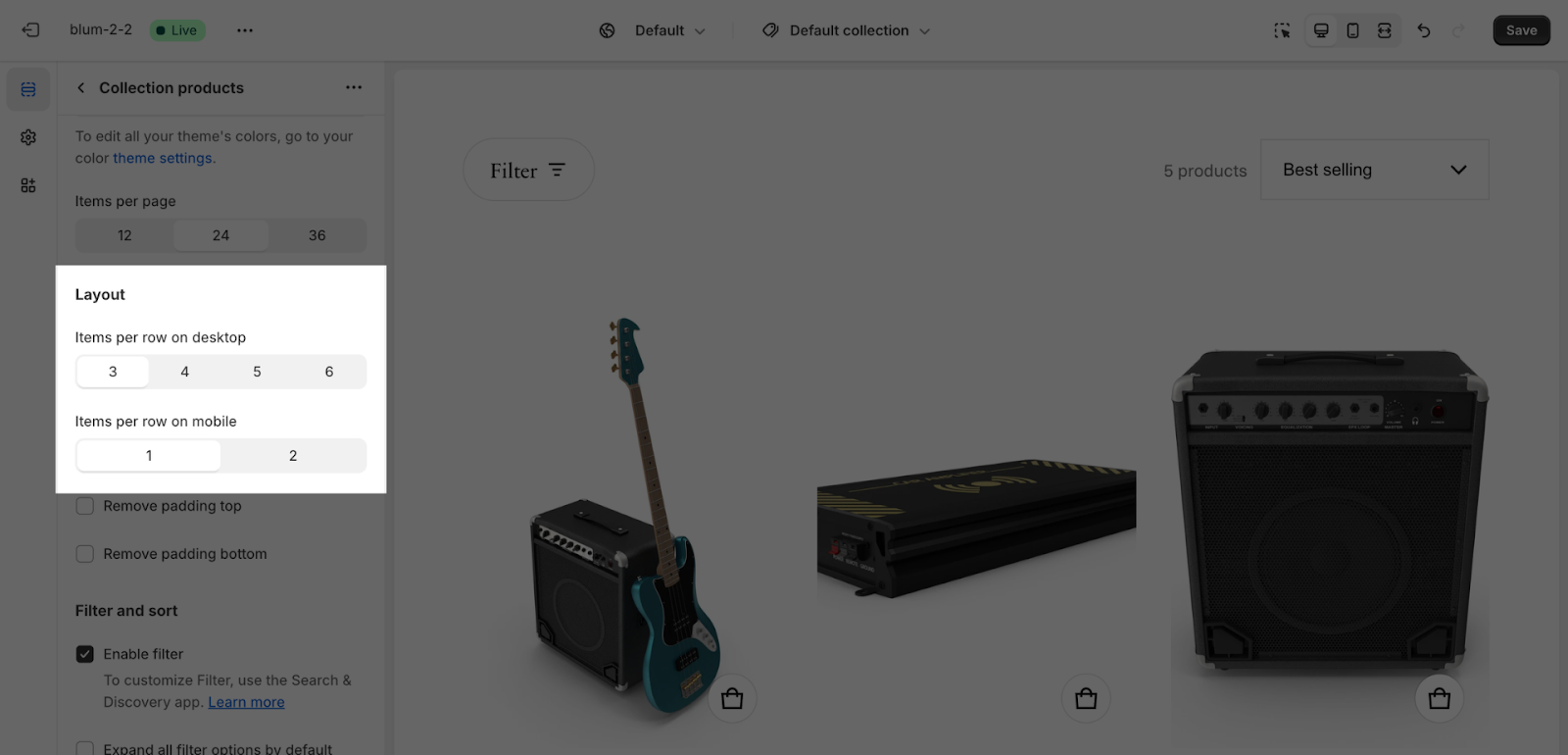
Layout
You can change the Items per row on desktop (from 3 to 6) and mobile (max 2 items per row). On tablet, there are 2 items per row by default.
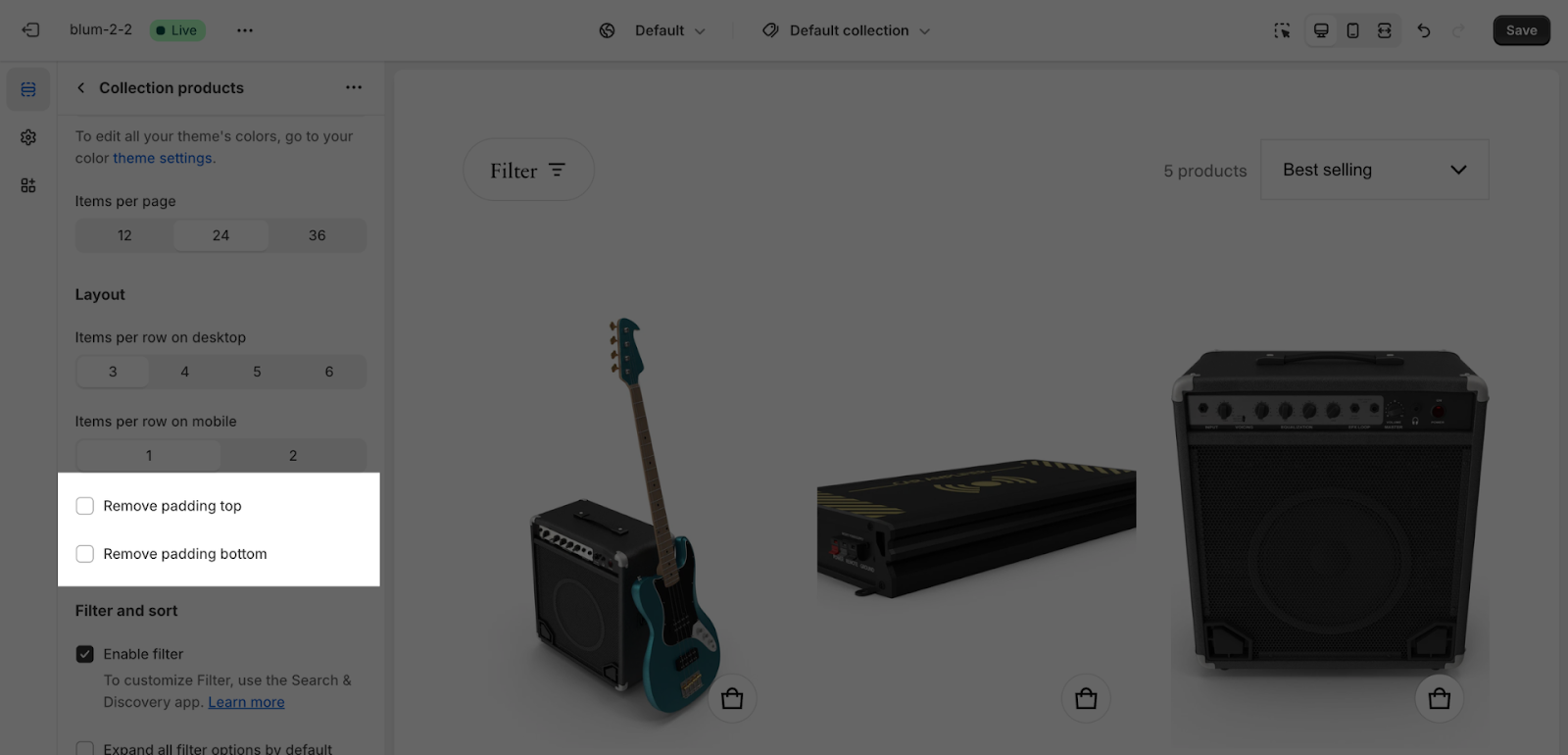
You can easily choose to Remove padding top or Remove padding bottom.
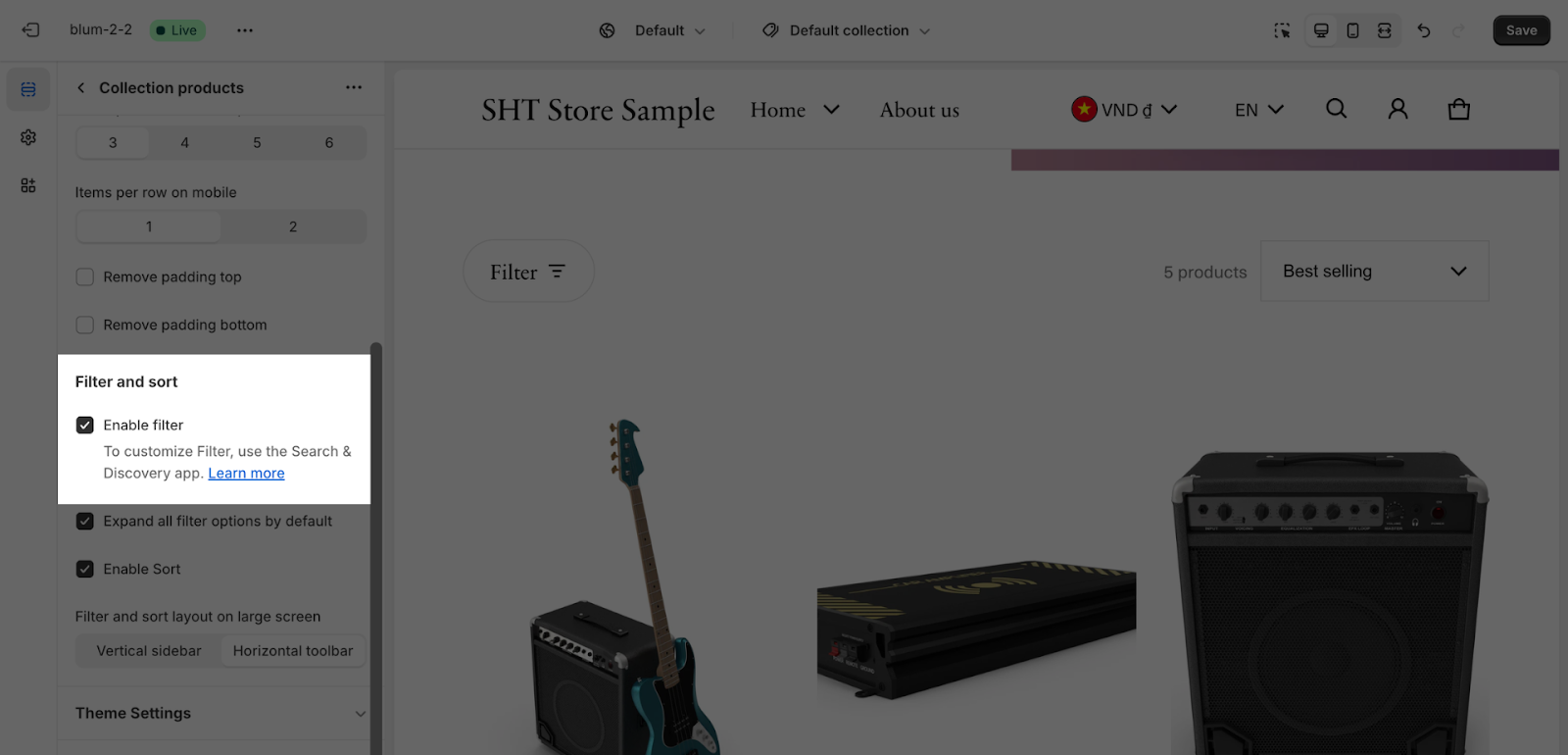
Filter and sort
Collection Product section supports Filter feature to help customers quickly sort out their desired products. The filter, if enabled, can be customized on Shopify admin dashboard > Online Store > Navigation > Filters.
You can also enable Expand All Filter Options By Default to show all filter options once opened. Note that this feature only works on live view.
Sort is also enabled by default, where customers can sort out products in 8 criteria:
- Featured
- Best selling
- Alphabetically, A-Z
- Alphabetically, Z-A
- Price, low to high
- Price, high to low
- Date, old to new
- Date, new to old
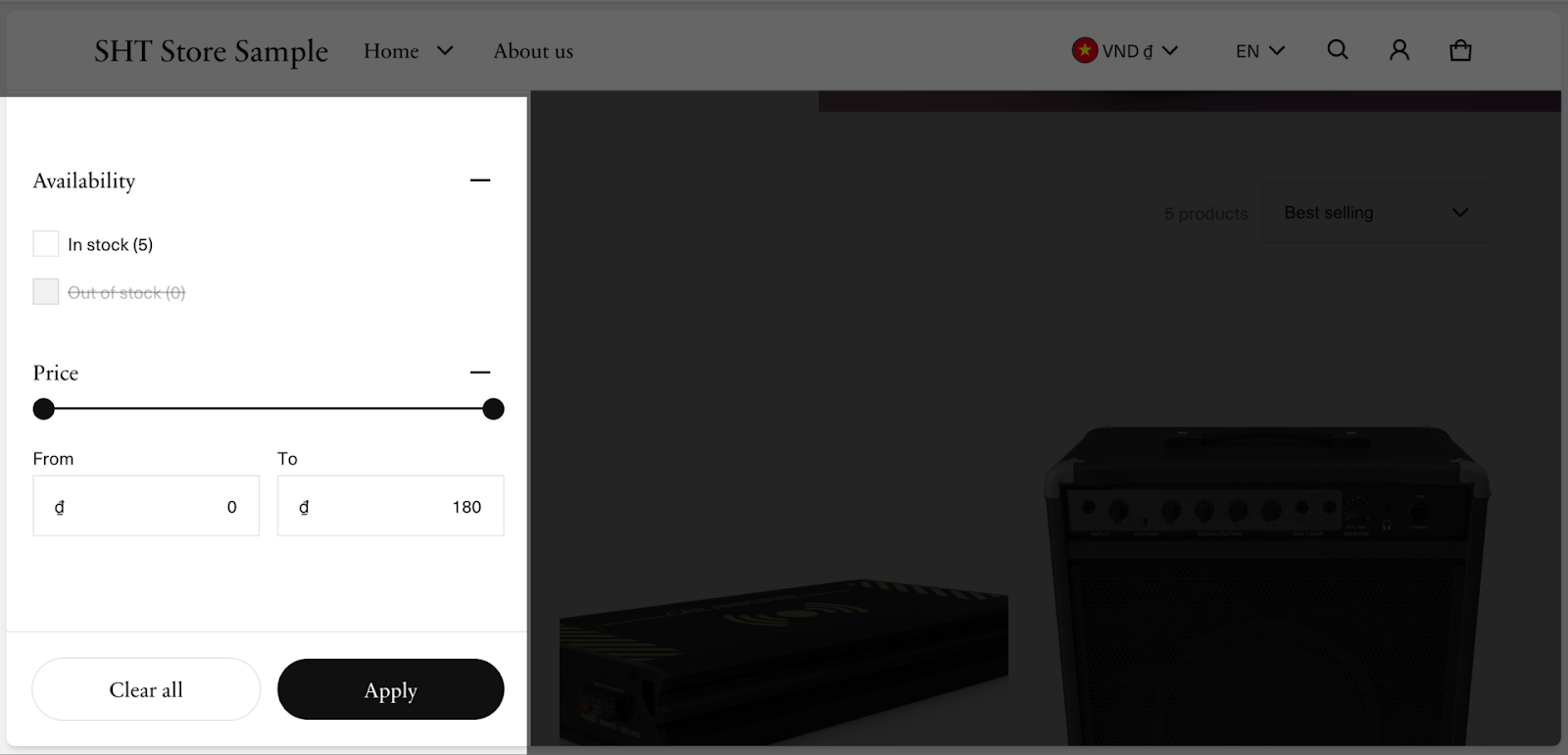
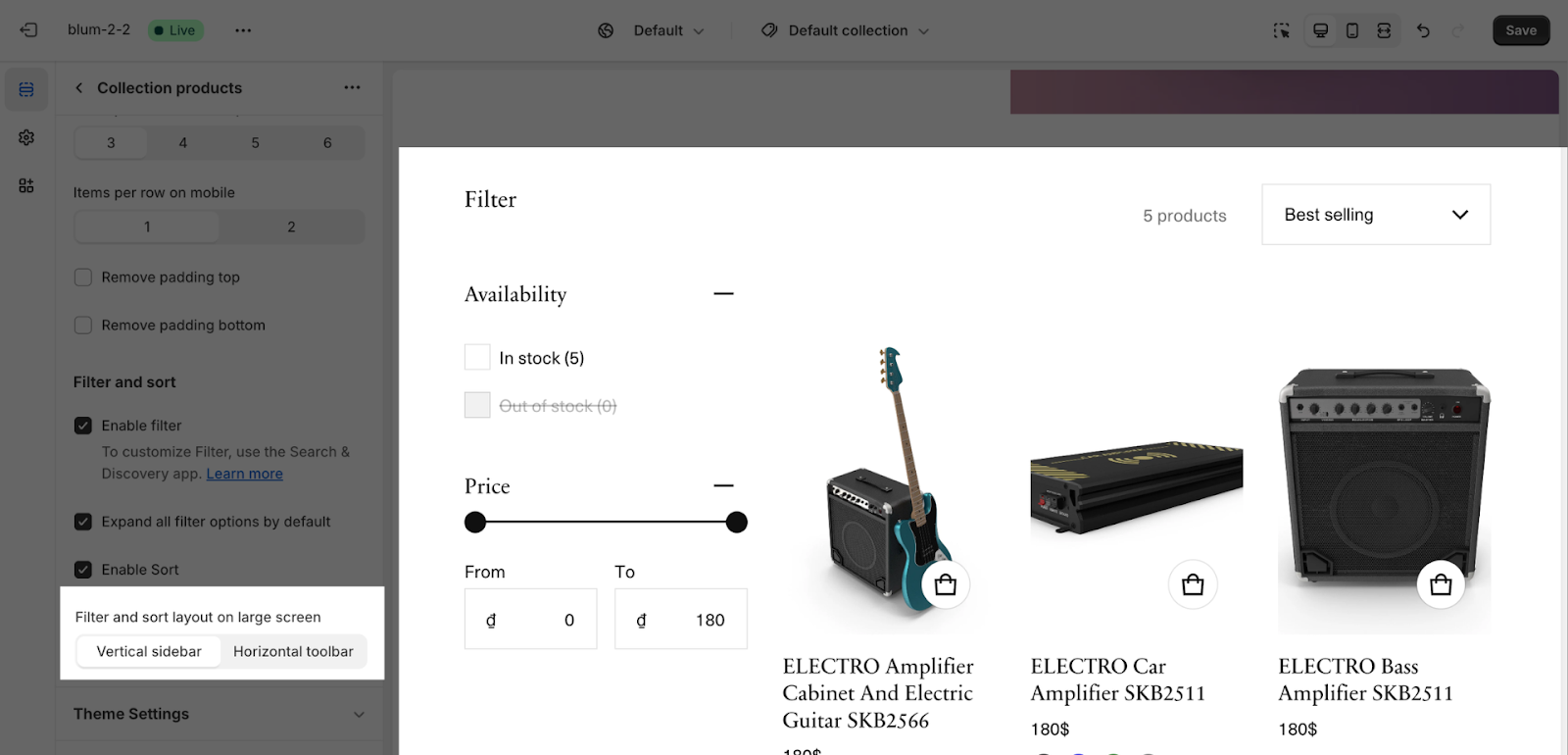
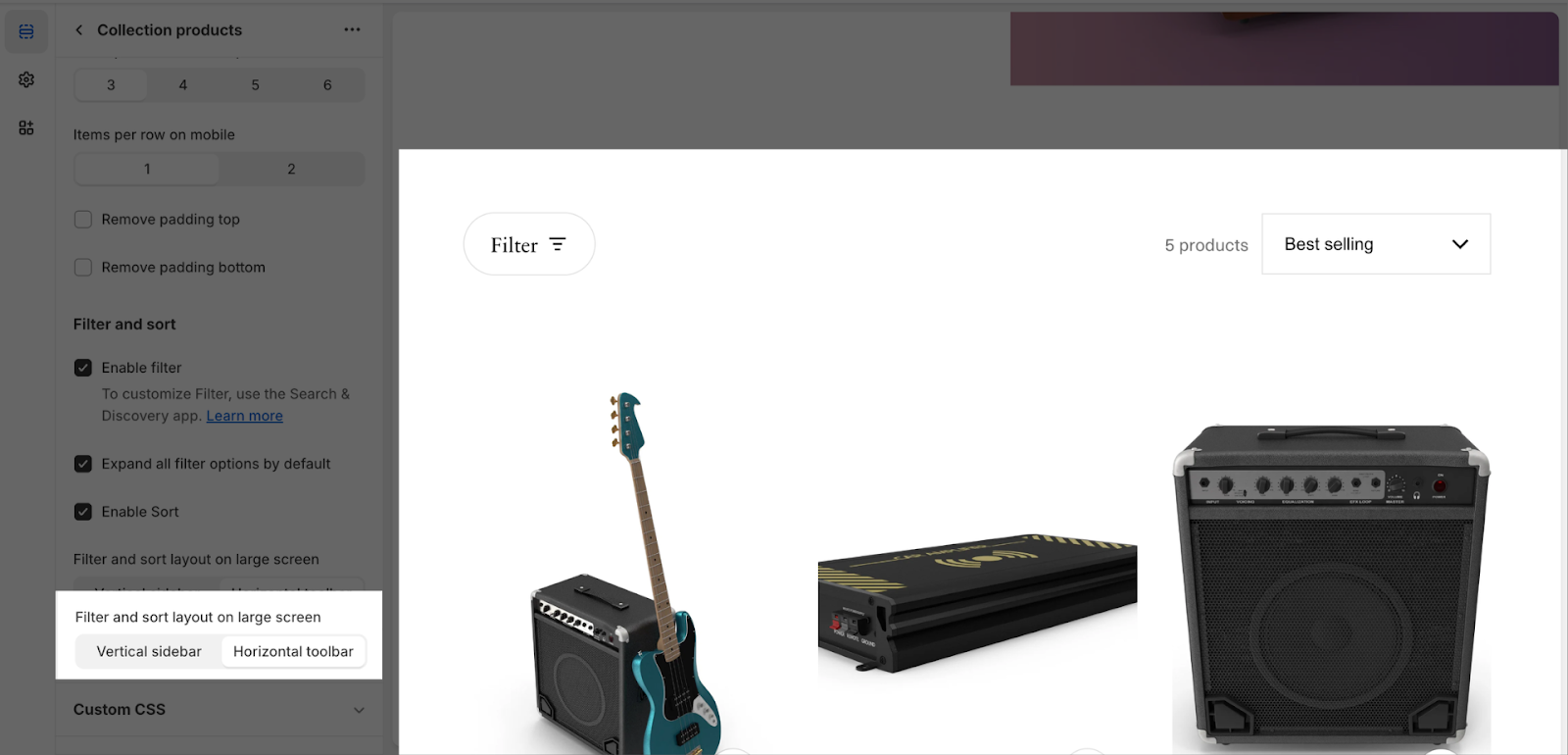
You can choose to show Filter and Sort in the Vertical Sidebar or Horizontal Toolbar. Note that this option only works on a large screen. For smaller screens, Horizontal Toolbar is the default layout.
- Vertical Sidebar
- Horizontal Toolbar
For Theme Settings inside Collection Products, check our product card manual.
Frequently Asked Questions
What Is Blum Collection Template?
Blum Collection Template is the way to show all relevant products under one unique collection, which helps visitors to navigate easier, which boosts engagement and revenue.
Can I Change Number Of Items Per Page In Collection Section?
Yes, you can change differently on multiple devices, with choices of 12, 24 to 36.