Map
About Blum Map Section
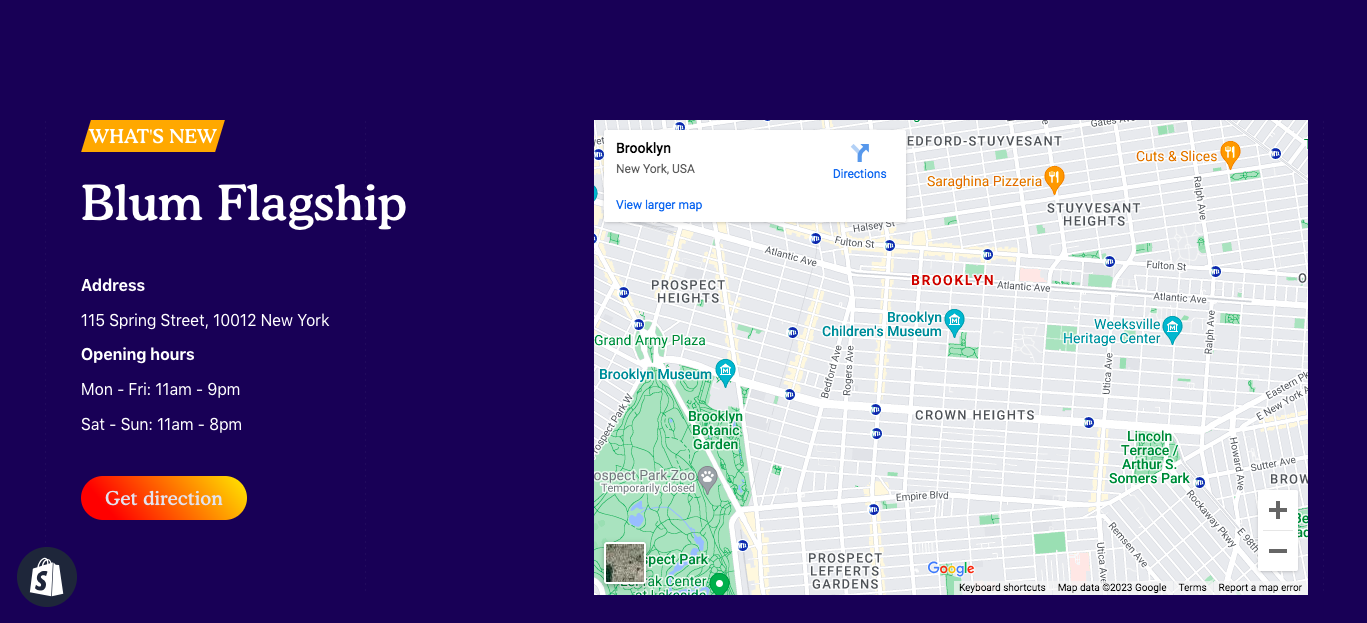
Blum Map Section helps customers visually understand your location and surrounding area, especially if you have multiple physical stores. This makes it easier for them to find you and potentially visit in person.
Access Blum Map Section
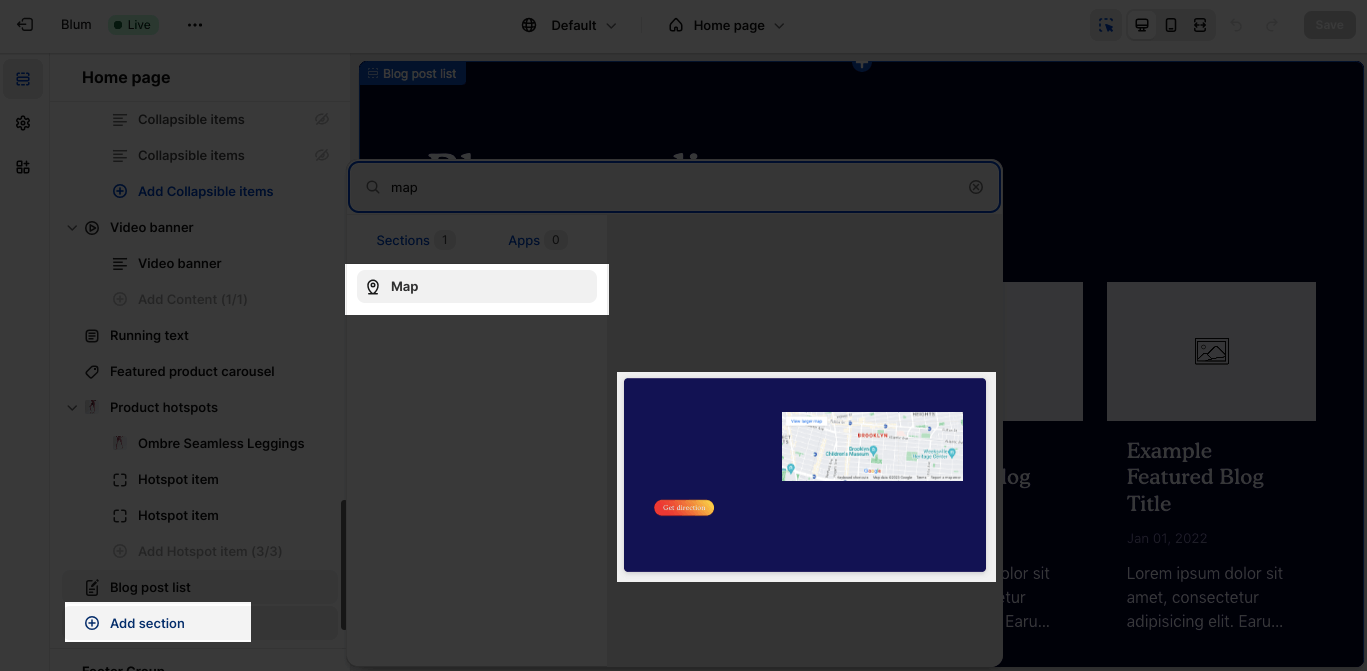
From any page, please click on ‘Add Section’ on the left sidebar, then choose ‘Map’.
Blum Map Section Configuration
The Map section has several settings that can be adjusted. These include:
Edit General
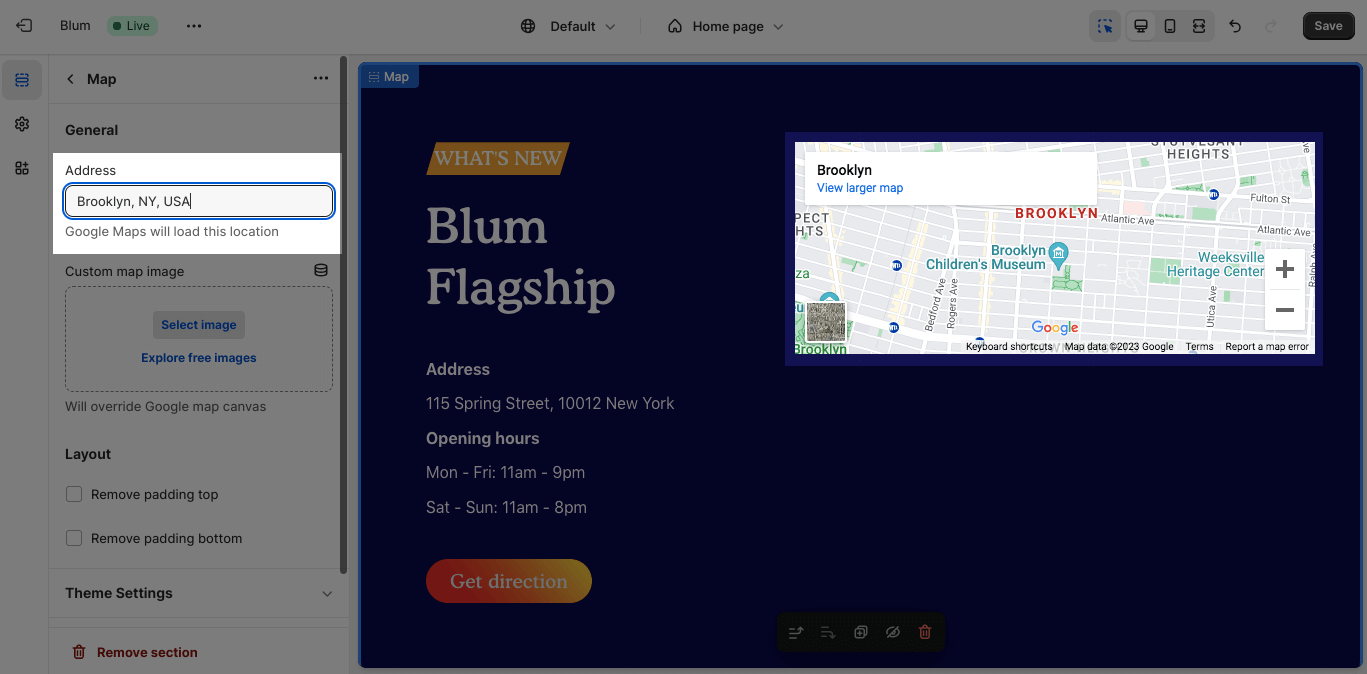
Firstly, you can add your store address in the text box. The location will be automatically loaded by Google Map.
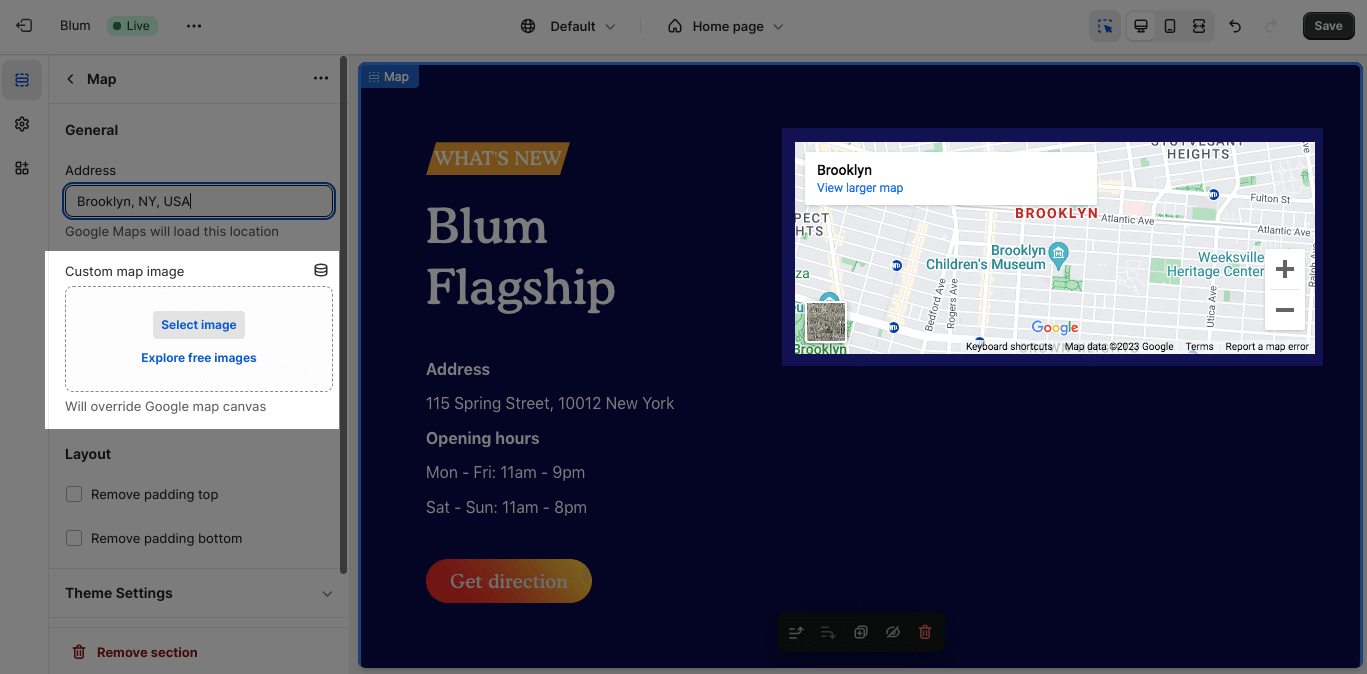
After that, if you want to use your custom image to show your store location, you can add a Custom Map Image that will replace Google Map.
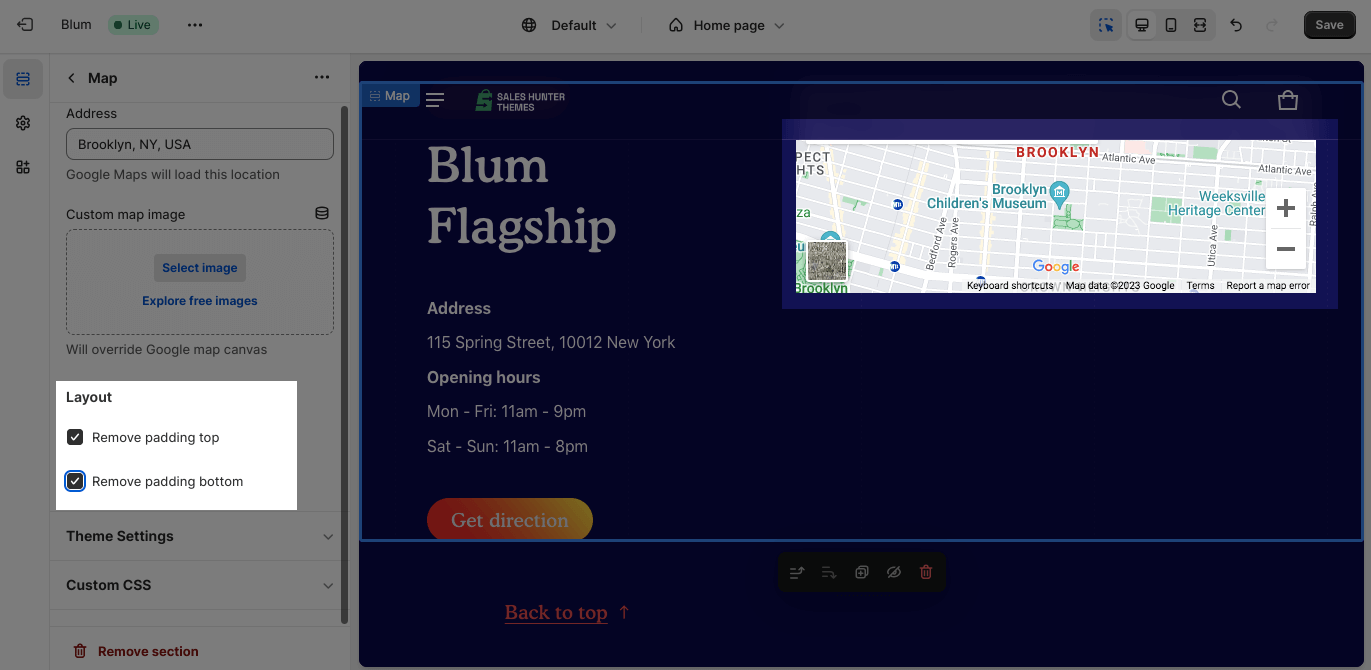
Edit Layout
You can simply:
- Remove padding top
- Remove padding bottom
Blum Map Block Configuration
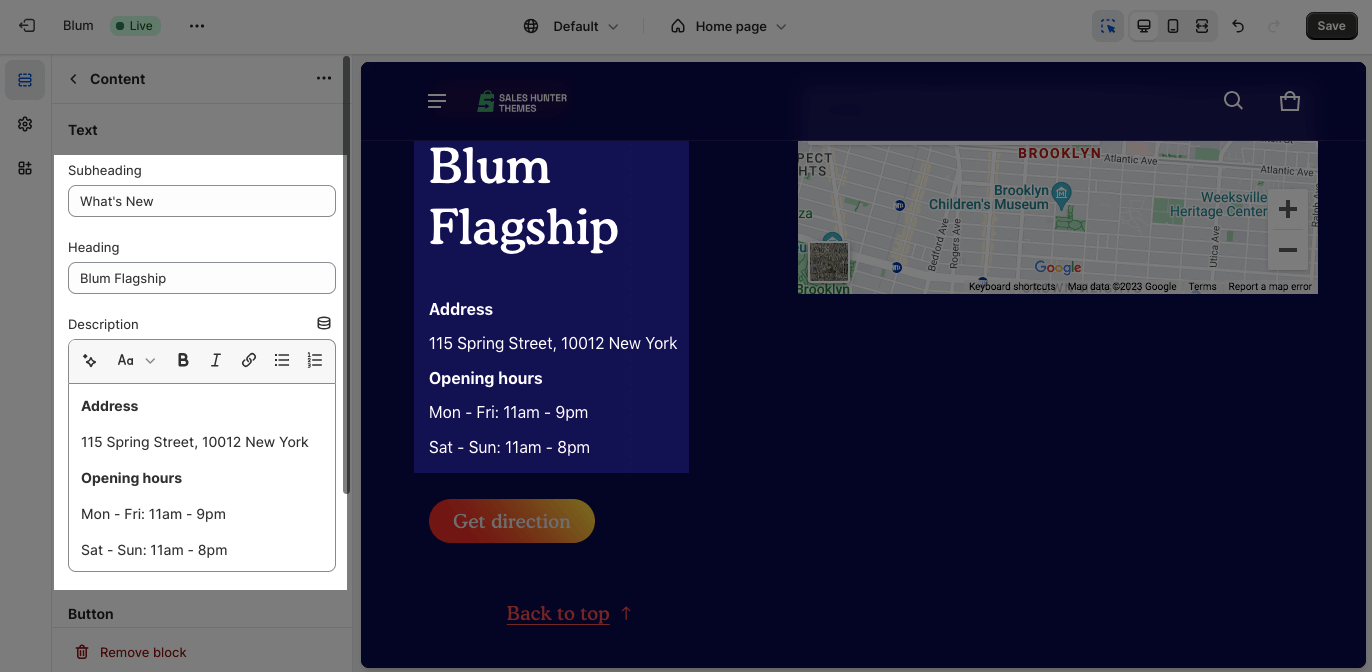
Edit Text
You can customize the text field of the heading, subtext, and description. If you want to hide ant information, just leave the text box empty.
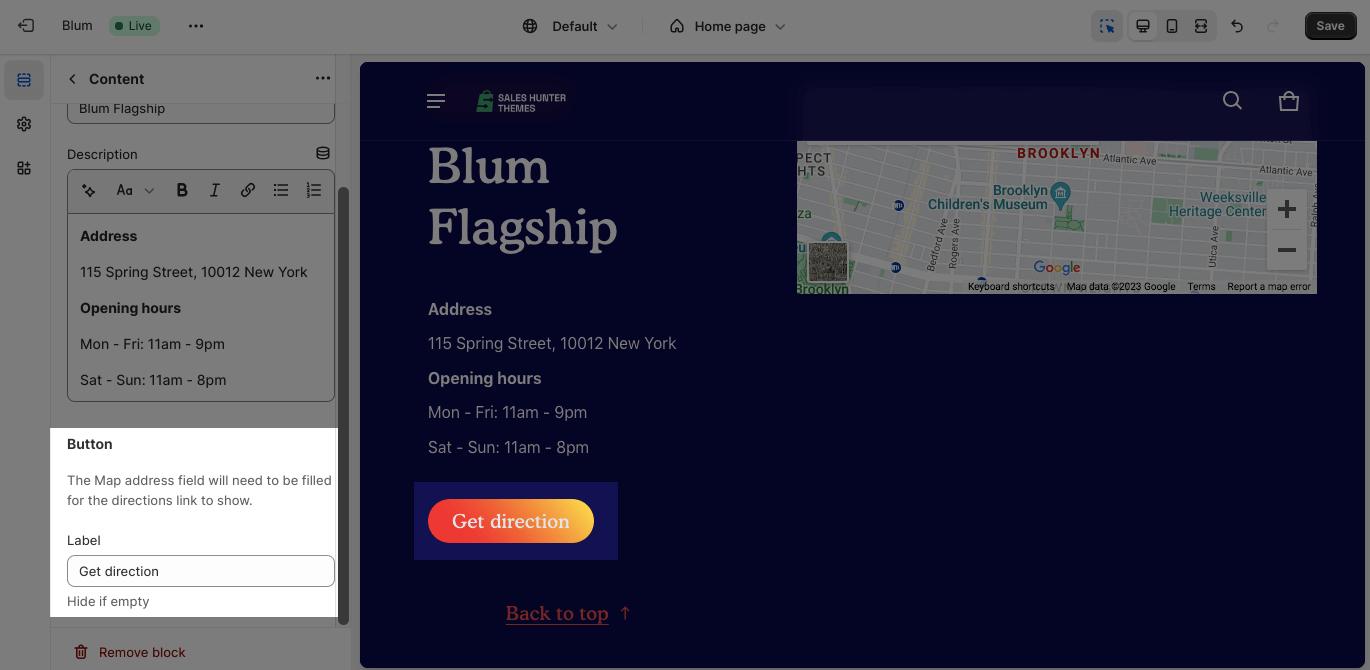
Edit Button
You can also customize the text of the button in the Label option. If you want to hide it, leave the text box empty.
Frequently Asked Questions
What is Blum Map?
Blum Map is a way to help customers to find your store faster. This section is very important if you have multiple physical stores.
Where should I display a business location?
You should display your business location by Blum Map in the contact page or homepage (near the end of the page).