Breadcrumb
Blum Breadcrumb is the best way to optimize your webpage navigation. You can check out more details about breadcrumbs in this Shopify Help Article.
What Is Blum Breadcrumb?
Blum Breadcrumb – A website breadcrumb is a navigational aid that shows users where they are on a website. It is typically displayed as a horizontal list of links at the top of a page, with each link representing a previous step in the user’s journey. The links are usually separated by a delimiter, such as a greater-than sign (>) or a pipe (|).
How To Set Up Blum Breadcrumb In Your Theme?
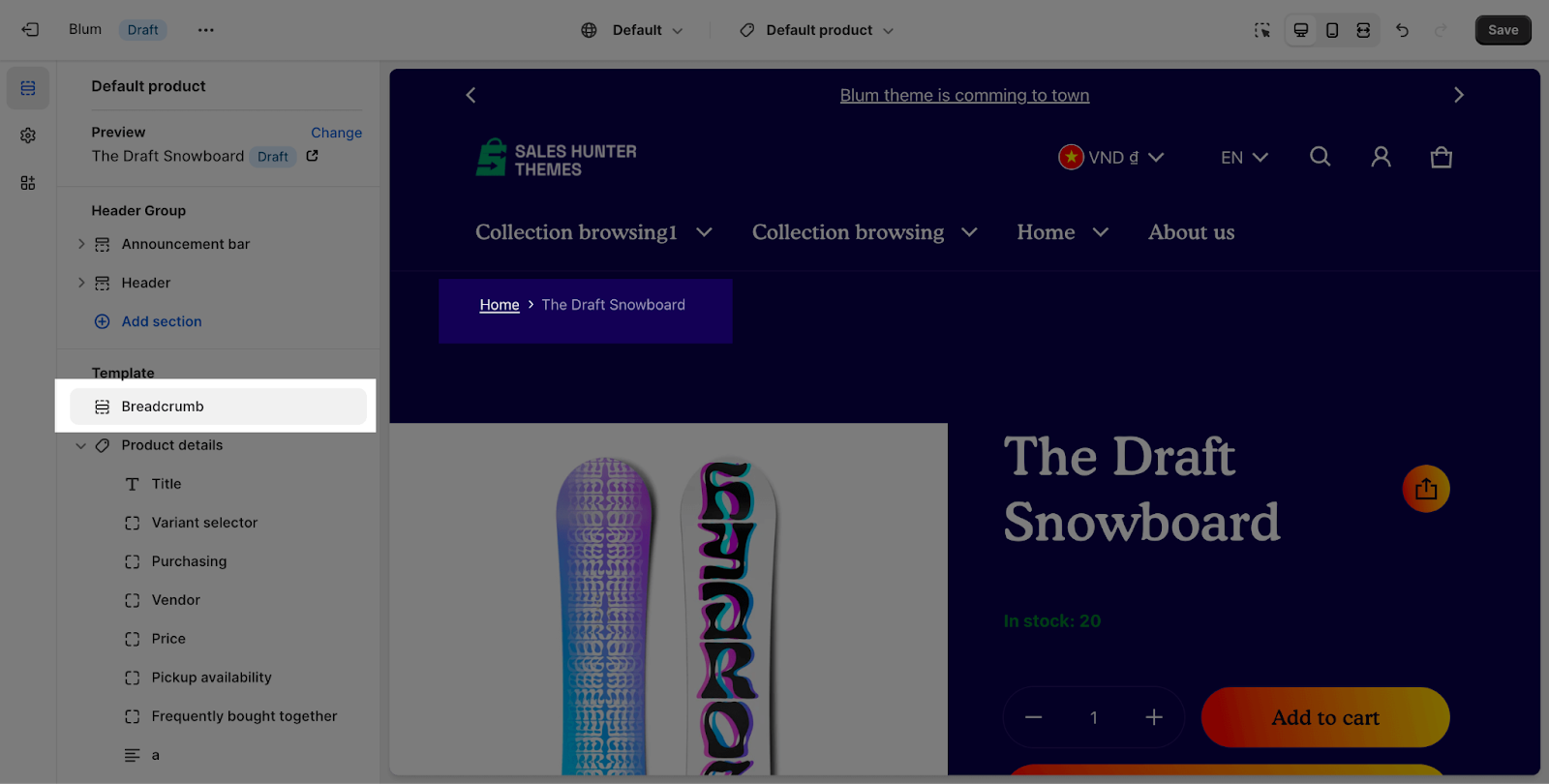
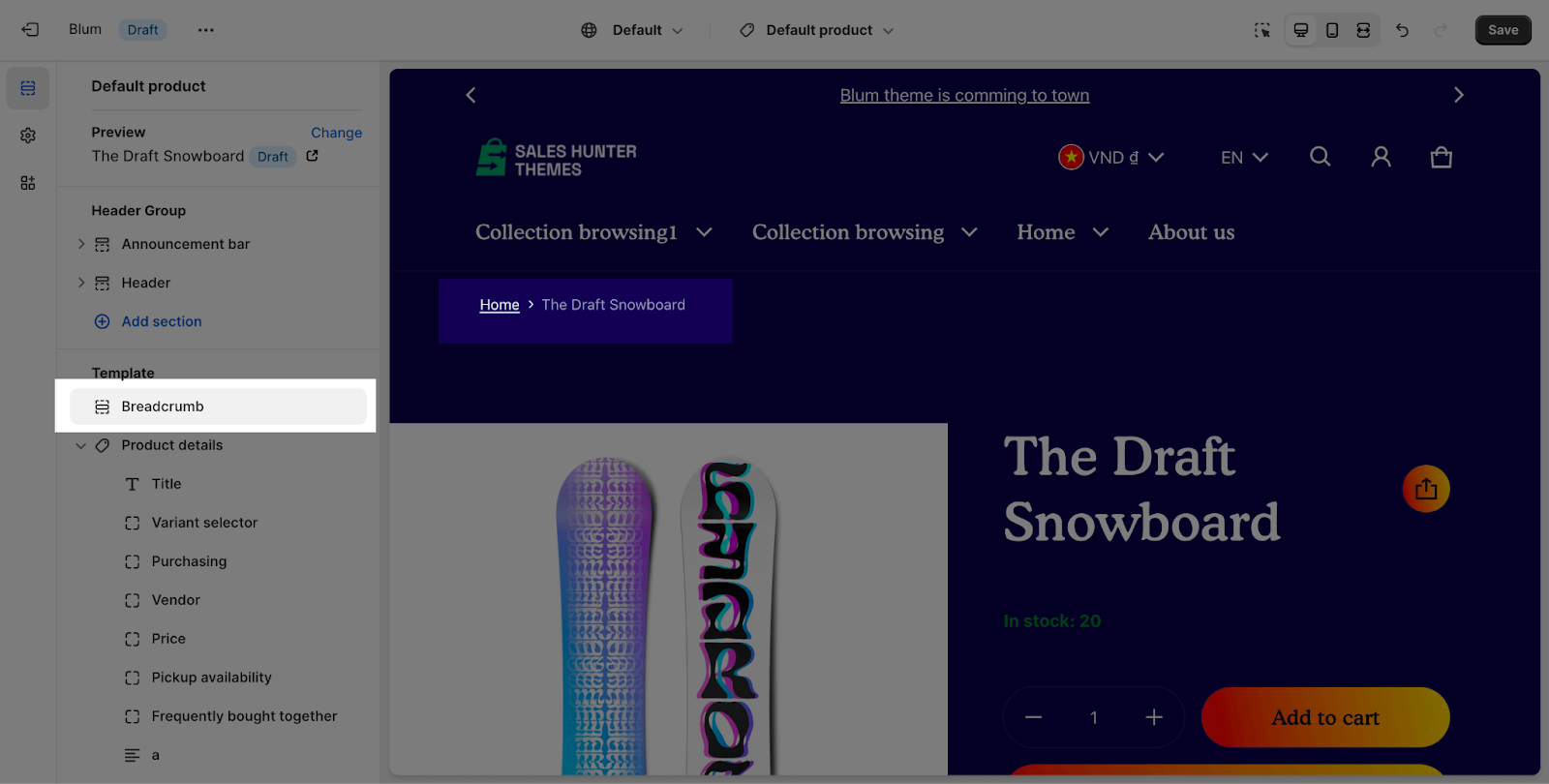
By default, this section will be added on top of all default Template pages, except for Home Page, Card Page, Checkout Page, 404 Page, Password Page, Gift Card Page and Customer Pages.
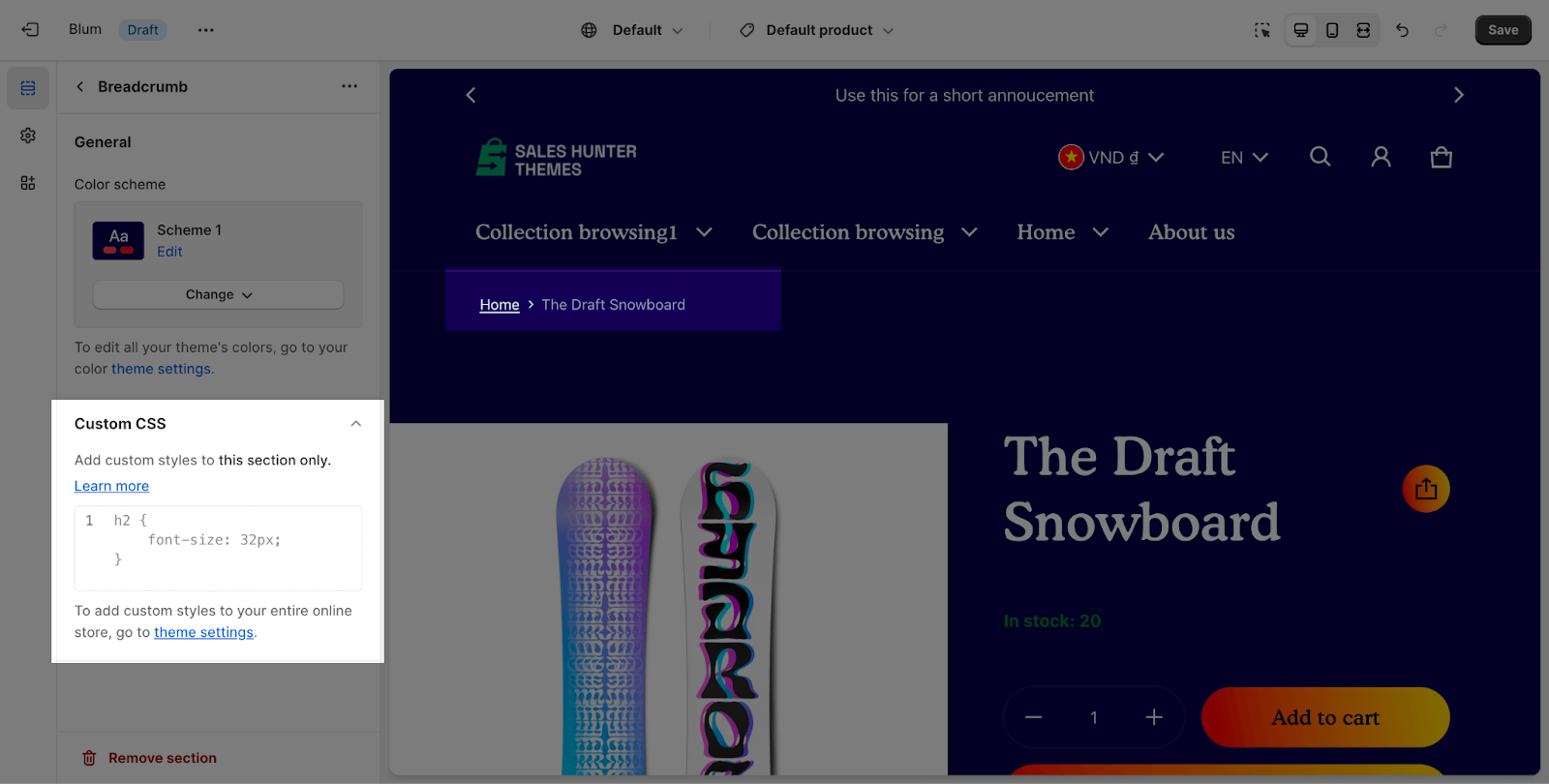
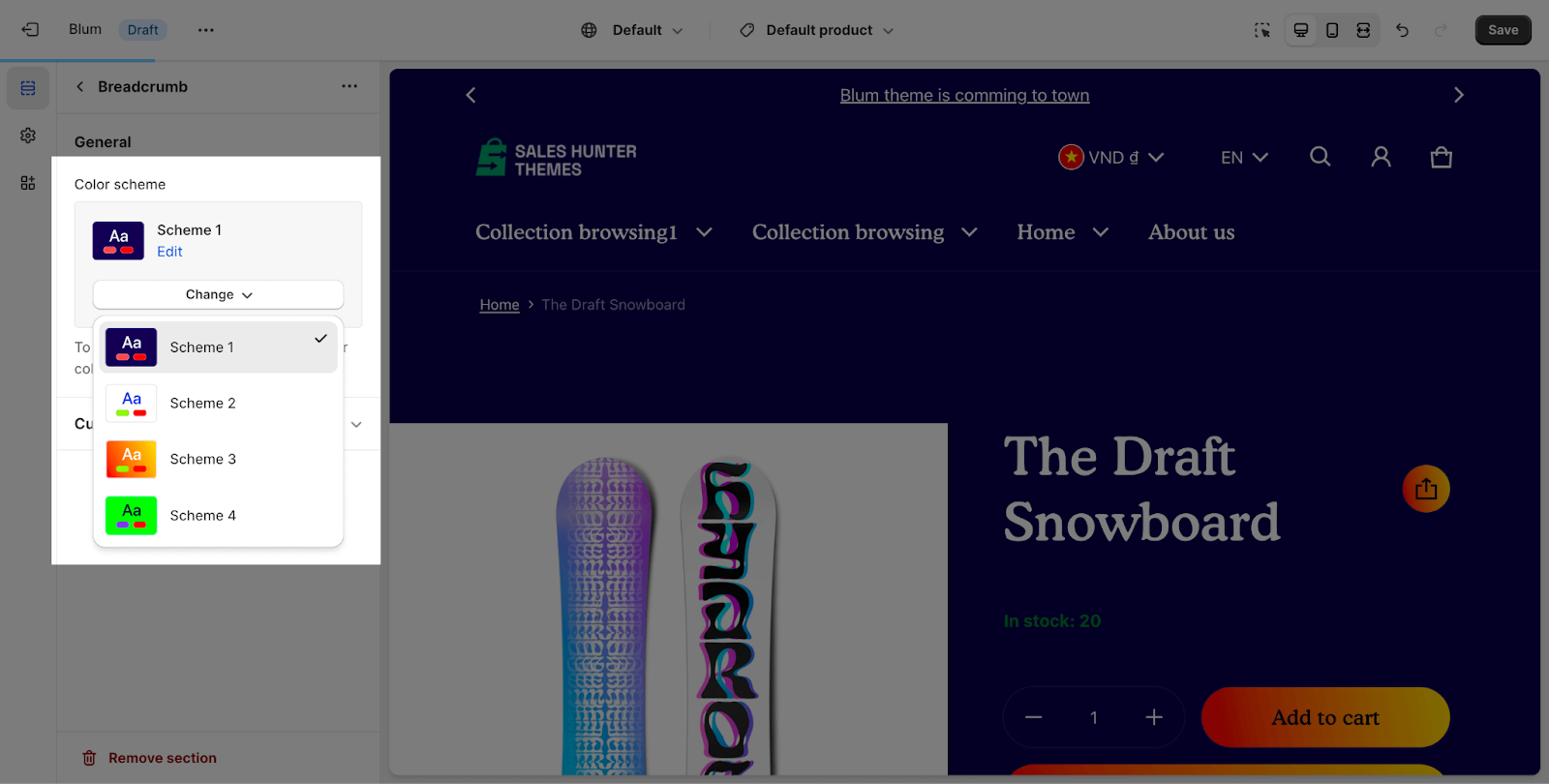
This section only has settings to change the color scheme, similar to others sections.
 And you can add custom code to achieve special styling, such as changing the font, color, or size of the text.
And you can add custom code to achieve special styling, such as changing the font, color, or size of the text.
Breadcrumb Position
By default, the breadcrumb will be display right under header bar of the page template like this:
With Blum theme, you can drag and reorder the breadcrumb section on your page, or remove it. Check out this article to learn more about what you can customize with the sections on the theme.
Frequently Asked Questions
Why Do You Need To Use Blum Breadcrumb when setting up your store?
Beside enhancing customer experiences, breadcrumb helps to improve crawlability and page ranking, as it’s the navigation for Google to crawl your website.
Where is breadcrumb default position?
Blum breadcrumb should be displayed under header bar of the page template, on top of the page.