Typography
About Blum Typography
To ensure consistency across all pages of your store and make it look more professional, the Blum theme provides a font family and an automatic font size adjustment system.
You can set up a font family for Body text, Headings, Button text, subheading and menu item text in Blum Typography.
Access Blum Typography
To set up for Typography of your store, you can go to Theme Settings > Typography
Set Up Blum Typography
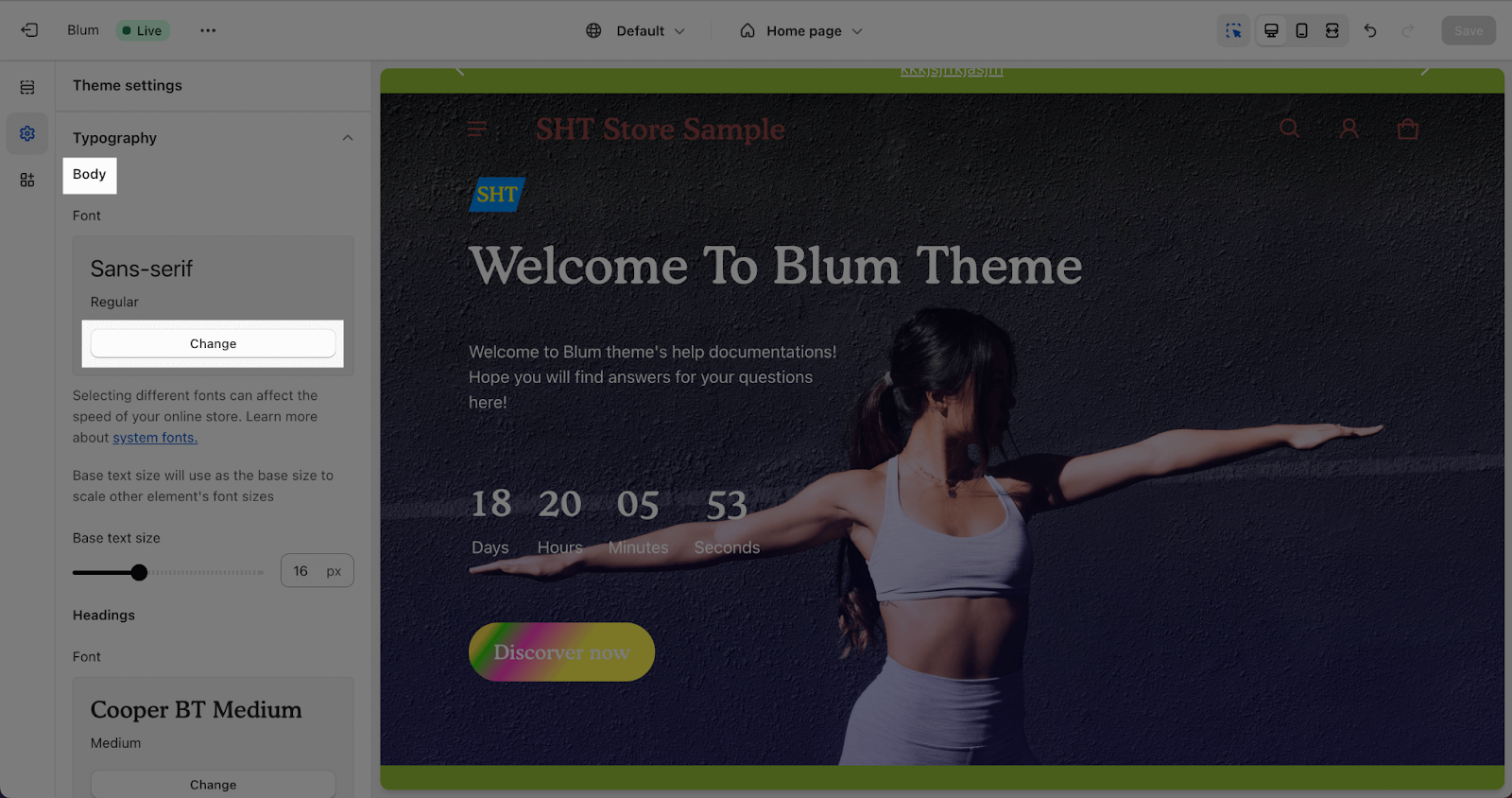
Edit Body Text
The body text font family applies to the main body of text on your store pages. You can choose from a variety of system fonts or other fonts.
To change the body text font family, click Change and select the font you want.
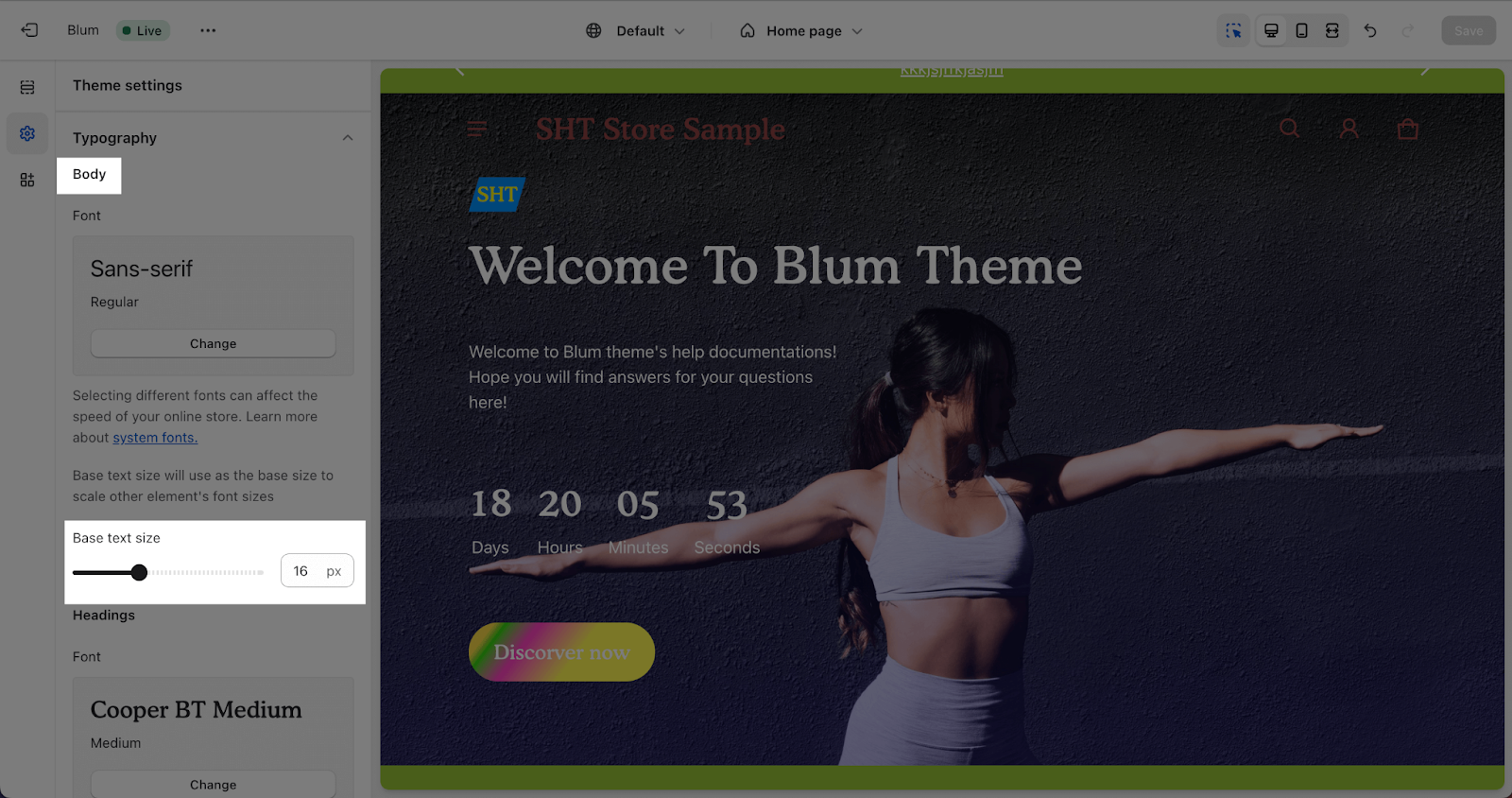
You can also adjust the body text size by dragging the Base text size slider. This base text size will also be used as a base size for other text elements to scale with the default Font scale level system of the Blum theme. You can select from 14px to 20px.
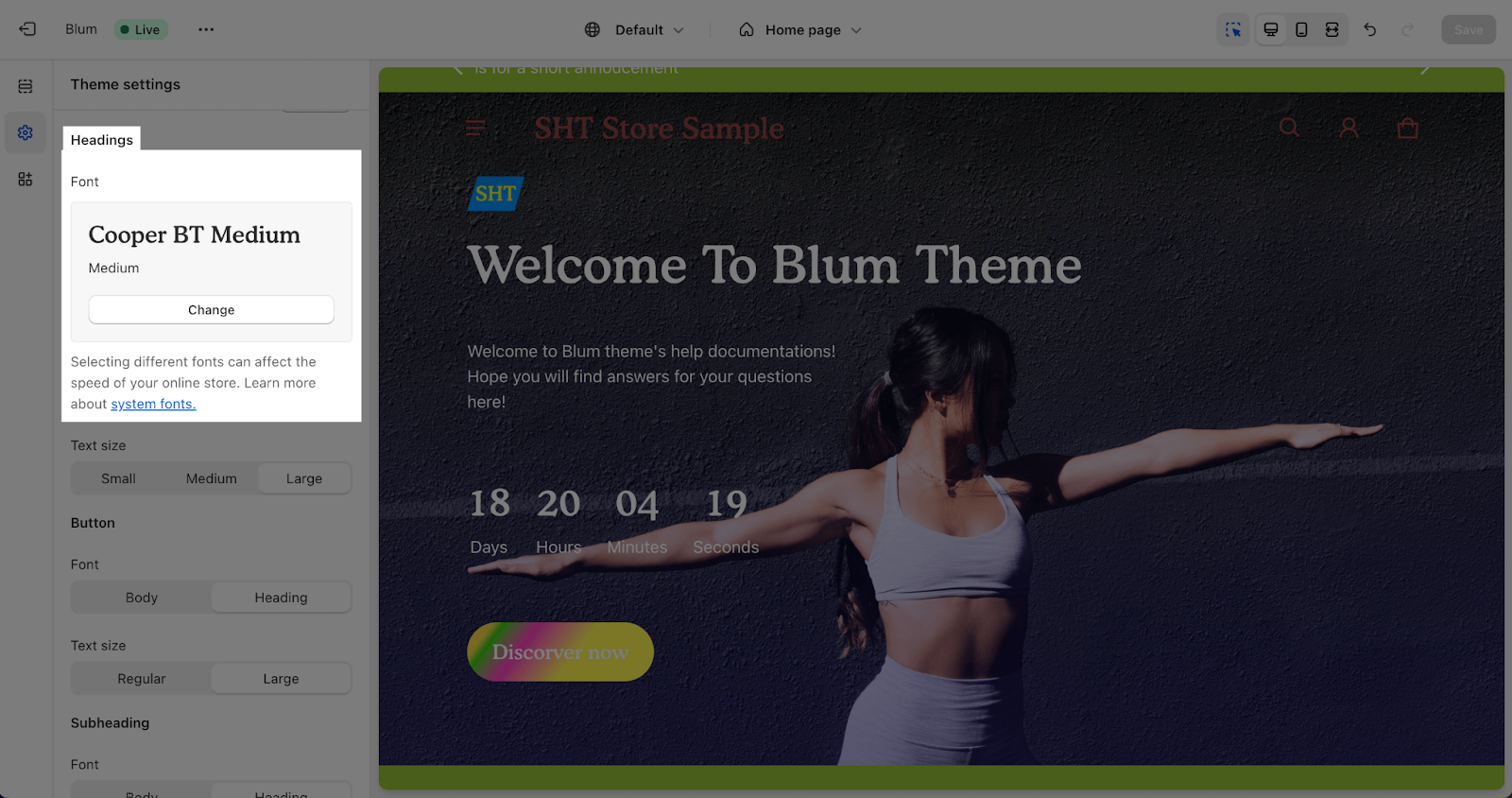
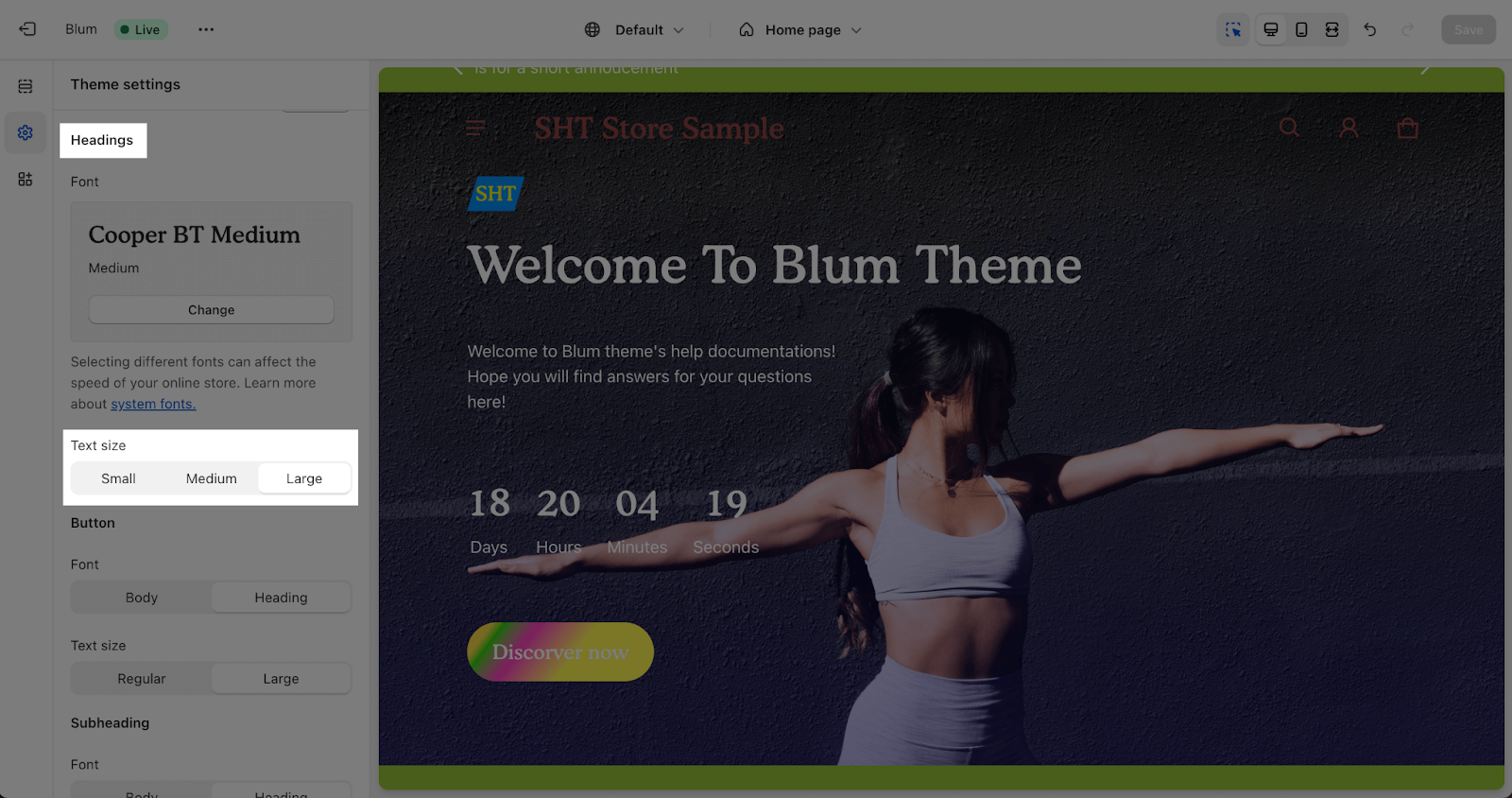
Edit Headings
The headings font family applies to all heading text on your store pages. You can choose the same font family as the body text or a different font family.
To change the headings font family, click Change and select the font you want.
You can also adjust the size of headings relative to the body text size by selecting a scaling level:
- Small: Headings size = Body text size
- Medium: Heading size = Body text size * 5%
- Large: Heading size = Body text size * 10%
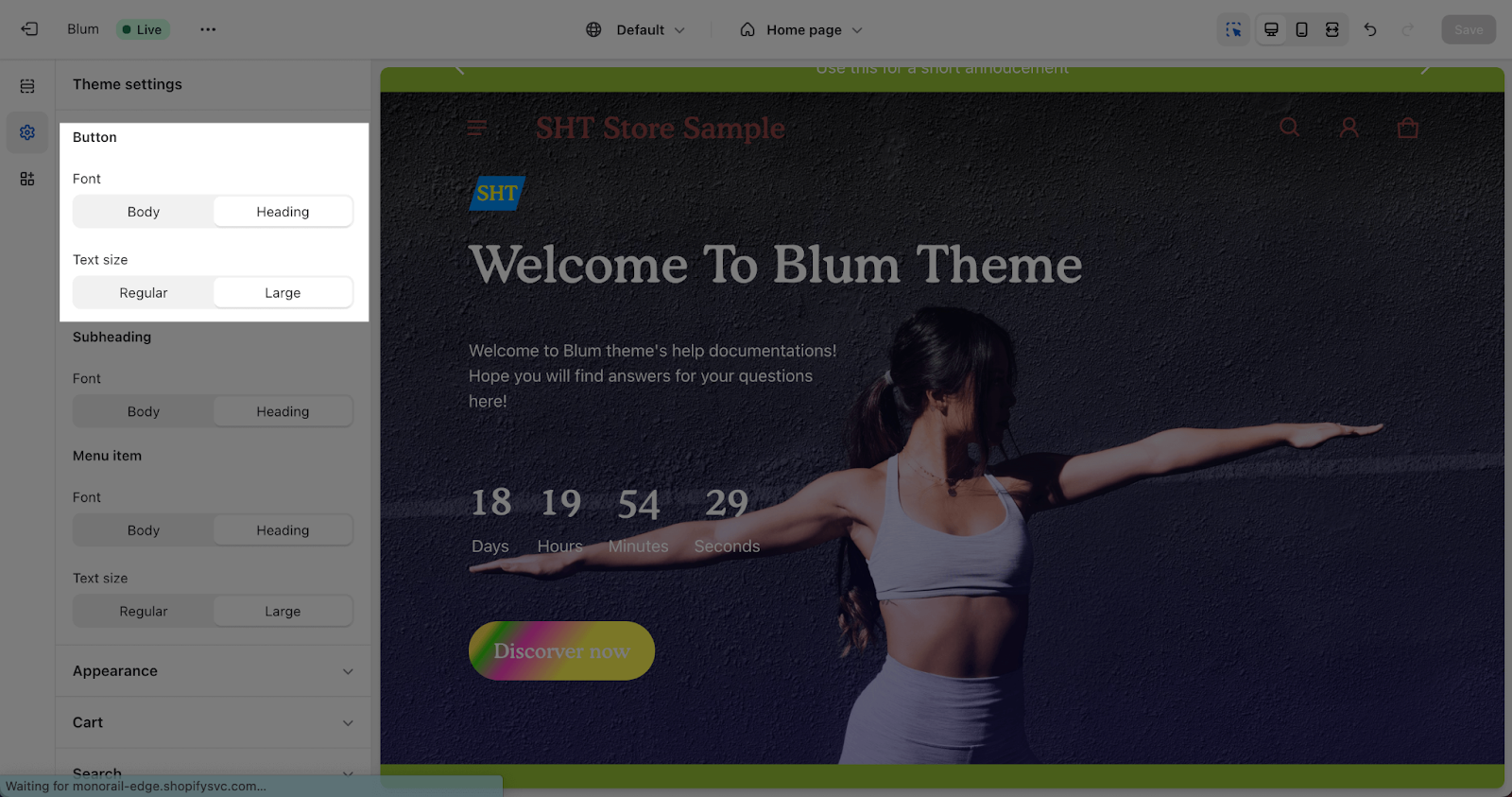
Edit Button Text
The button text font family applies to all button text on your store pages. You can choose the same font family as the body text, headings, or a different font family.
You can also adjust the size of button text relative to the body text size by selecting a scaling level:
- Regular: Button text size = Body text size
- Large: Button text size = 20% * Body text size
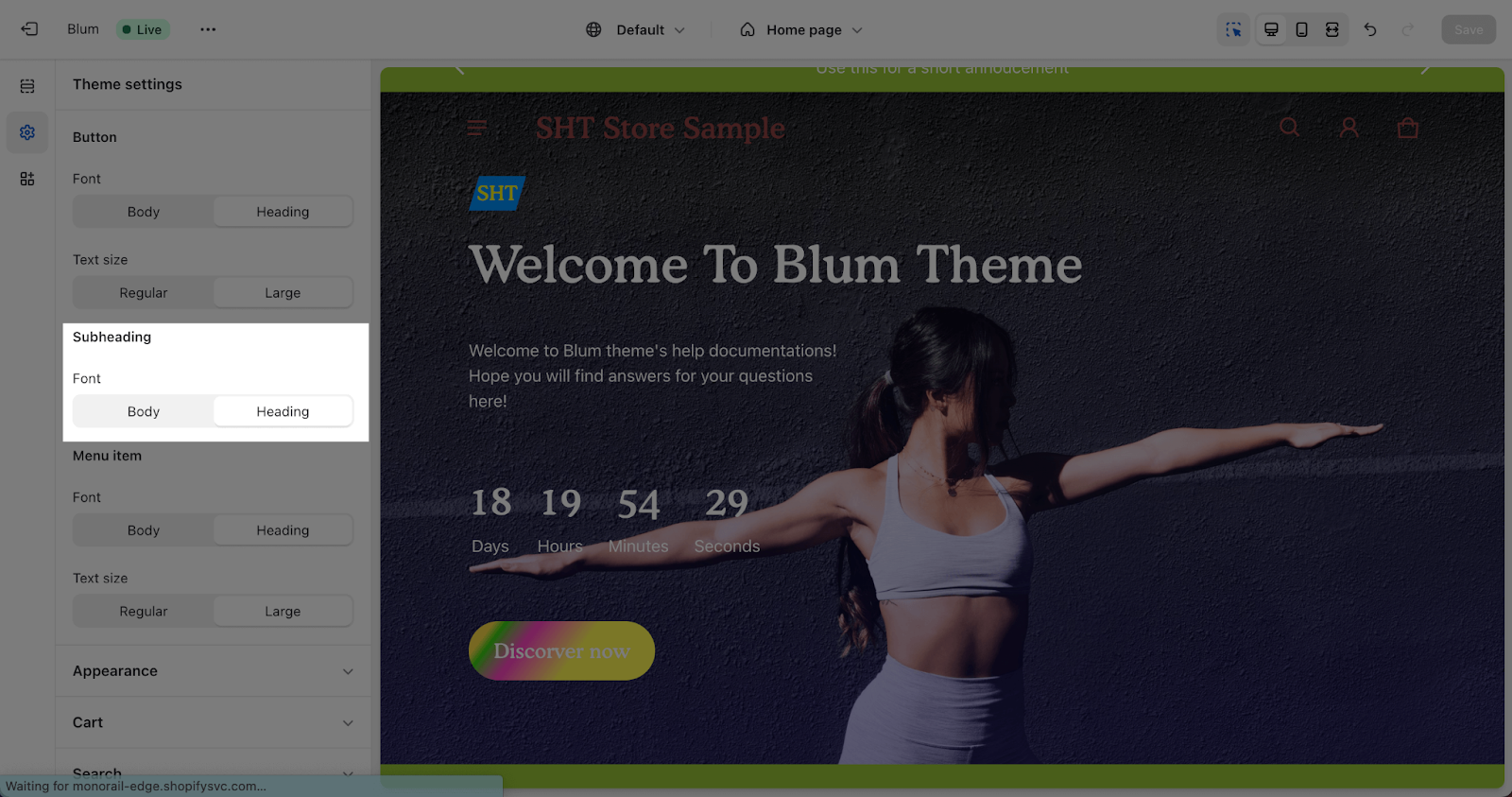
Edit Subheading
The subheading font family applies to all subheading text on your store pages. You can choose the same font family as the body text, headings, or a different font family.
The size of subheading text is automatically calculated to be 20% larger than the body text size.
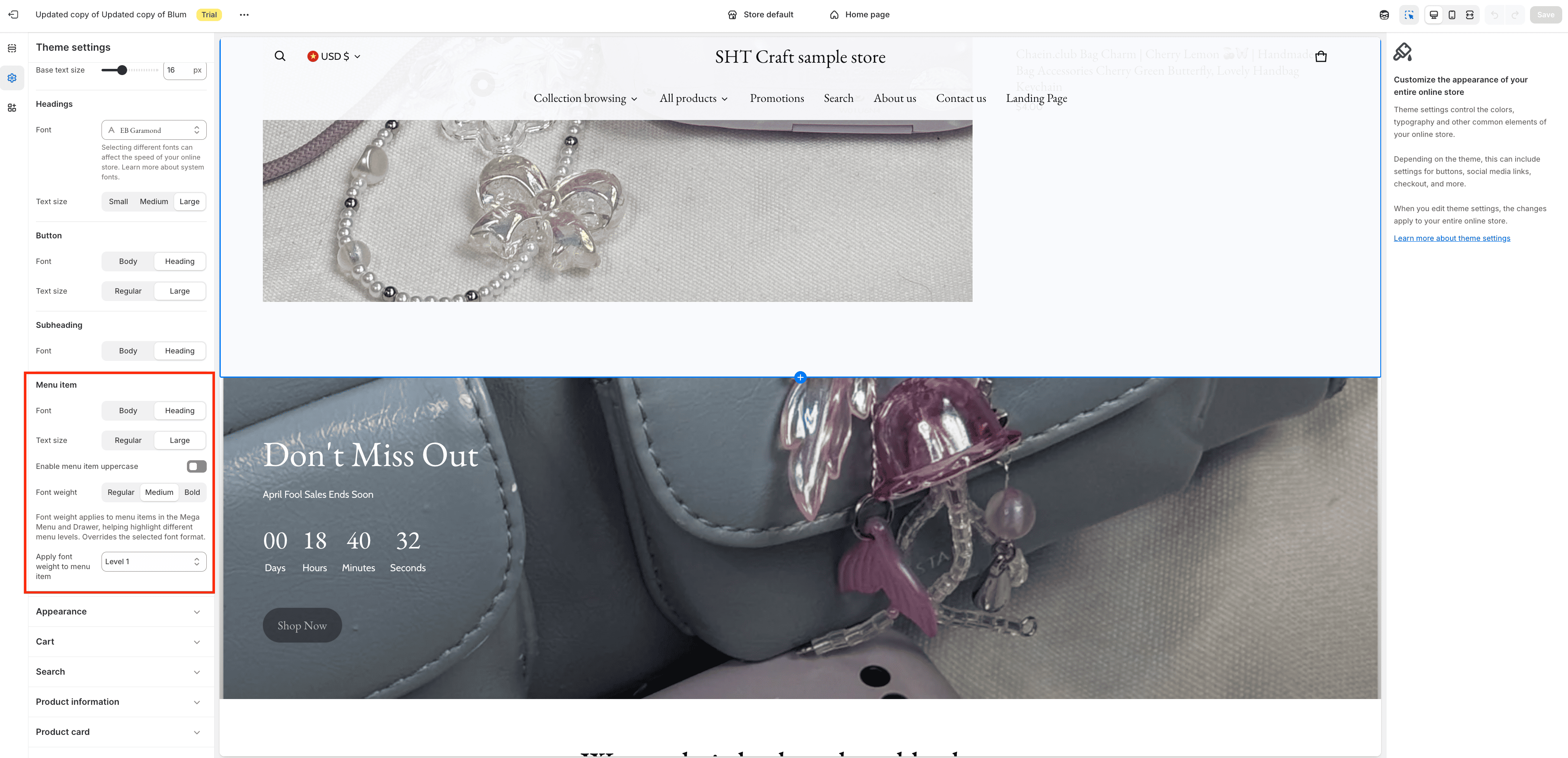
Edit Menu Item Text
The menu item text font family applies to all menu item text on your store pages. You can choose the same font family as the body text, headings, or a different font family.
You can also adjust the size of menu item text relative to the body text size by selecting a scaling level:
- Regular: Menu item text size = Body text size
- Large: Menu item text size = 20% * Body text size
- Menu Item Font Weight: New Option: “Regular”, “Medium”, “Bold”. Users can apply font weight by menu levels (Level 1, Level 2, or both).
- You can also enable “menu item uppercase.”
Frequently Asked Questions
How Many Words Should Be Included In Button Text?
Three, not exceeding five.
How Do I NOT Edit Subheading?
Simply, leave the field blank.
How Do I Contact Blum Team For Help?
Drop us a message via live chat, or an email for more support.