Logo List
About Blum Logo List Section
Blum Logo List Section in the Blum Shopify theme is a great way to showcase the logos of your partners, brands, or designers. It can be used on your homepage, product pages, or any other page on your website.
Access Blum Logo List Section
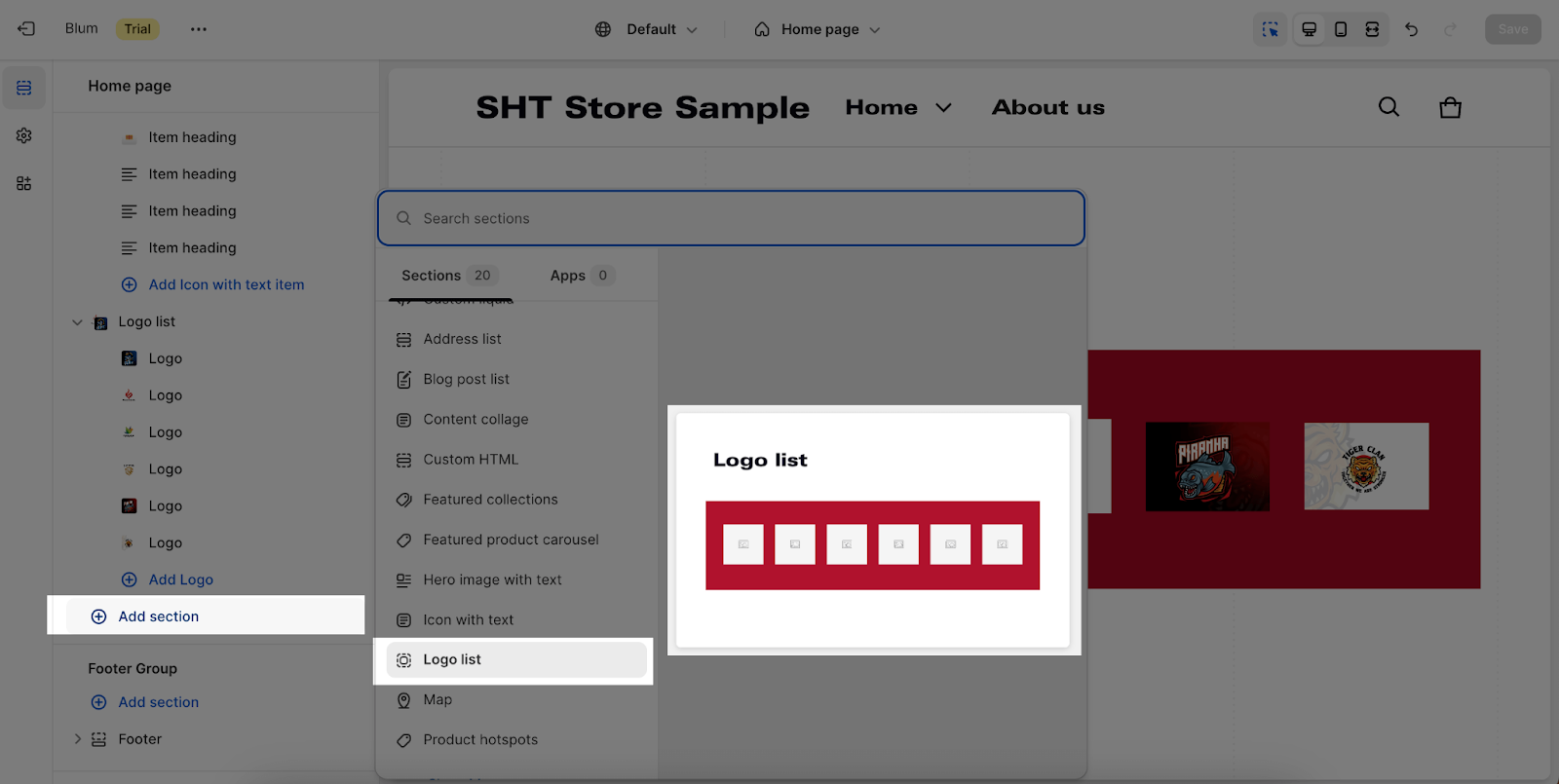
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Logo List’:
Configure Blum Logo List Section
To access the settings for the Logo List section, open the section. The Logo List section has two tabs: General and Layout.
Edit General
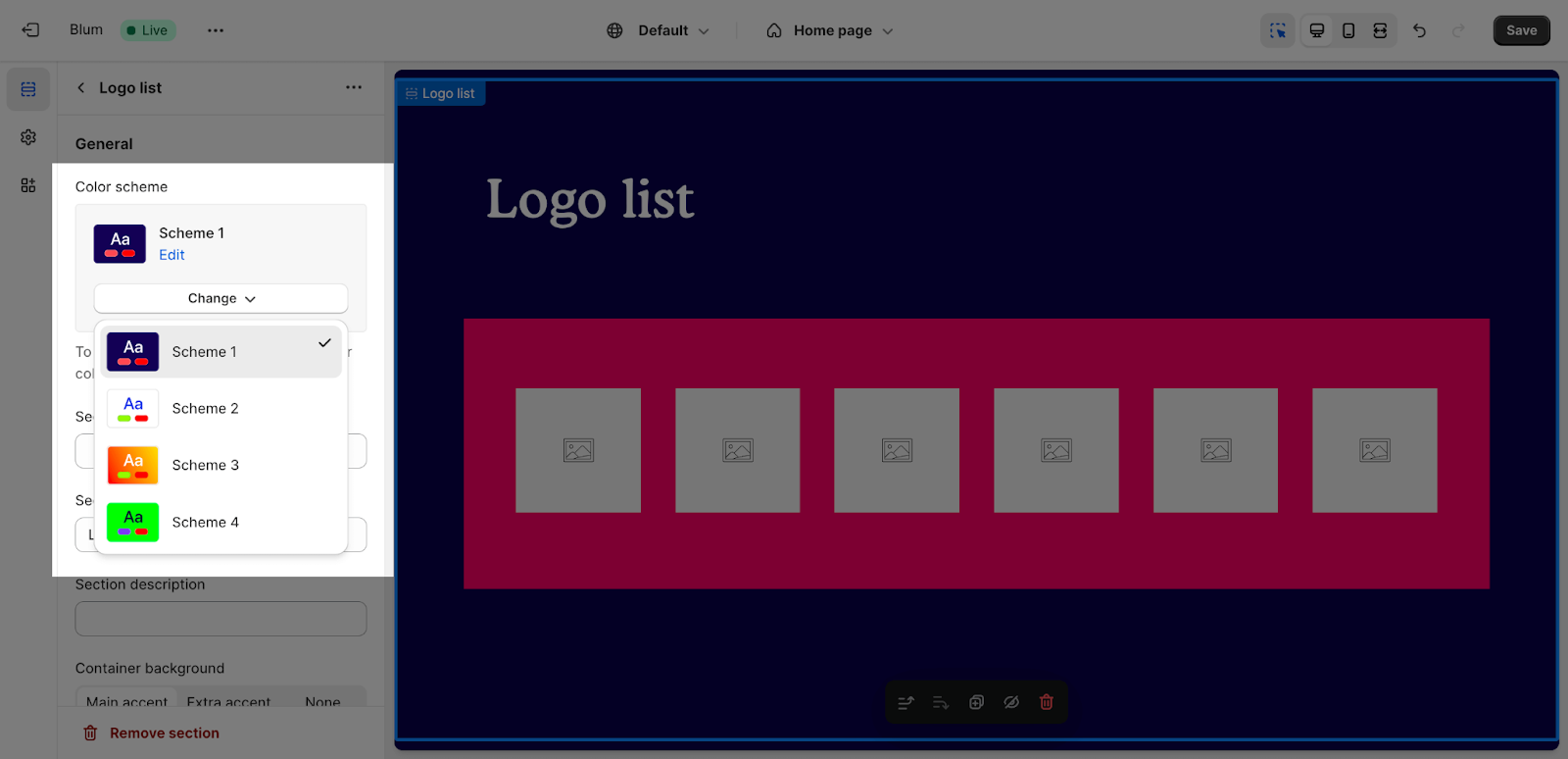
Firstly, you can change the color scheme for this section by selecting the scheme from the available options here.
To change the theme color, please go to Theme settings > Colors.
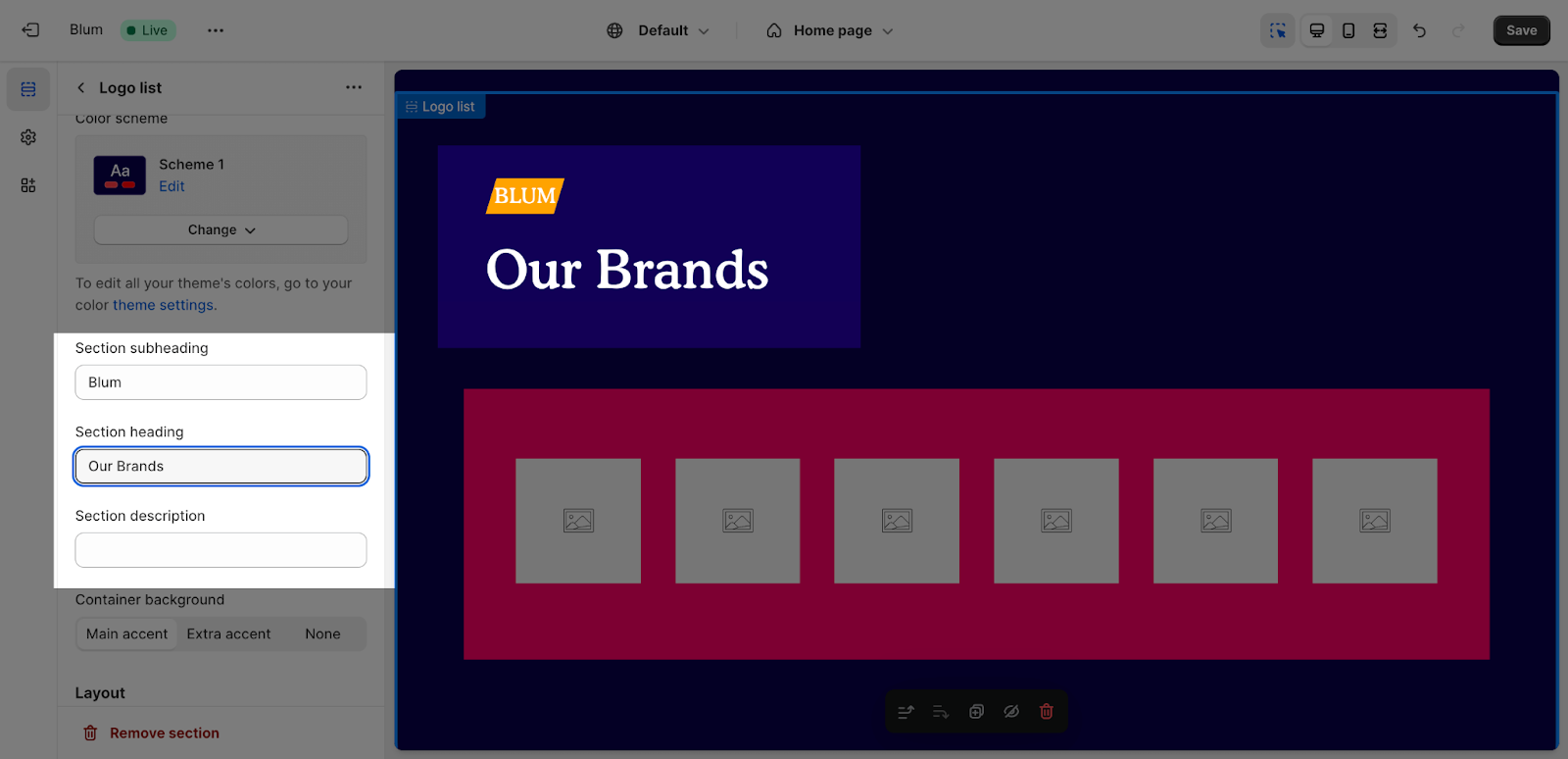
To add the heading content, click on the Section Subheading, Heading and Description text box and type the content. If you want to remove the Text part, simply remove the content in the text box.
After that, you can change the accent for the section by selecting one of 3 types: Main accent, Extra accent and None. If selecting None, the background color will automatically inherit the background color of the page.
To change these accent colors, please visit theme settings > Colors > Accent.
Edit Layout
You can change the number of items per row on the large screen and mobile screen in the Layout tab. The minimum Items per row on a large screen is 2 and the maximum is 6. By default, this number is 4.
The Items per row on mobile can be set for 1 or 2. By default, this number is 2.
You can also enable ‘Remove padding top‘ and ‘Remove padding bottom‘ to delete the spacing at the top and bottom between the section and the elements inside it.
Configure Logo Blocks
The maximum logos can be added is 12, by default will show 6 logos.
To set up for each logo, click on the logo and go to the Settings.
You can upload a logo by clicking the Select image button to choose from your Shopify library or your computer. The recommended size for logo image is 120x90px.
You can also add a link to the logo so that customers can be directed to a specific page after clicking on it. To do this, enter the URL of the page in the Link field.
Frequently Asked Questions
Tips to make Blum Logo List look better?
Ensure all logos are in the same size and style, so it appears nicer once you’ve uploaded to the web.
Number of logo items per row available?
You could edit the logo list styling for large screen and mobile screen in the Layout tab, as the minimum Items per row on a large screen is 2 and the maximum is 6. By default, it is four.