Collection List template
About Blum Collection List Template Section
By default, Blum Collection List template consists of 1 section: Collection list. This section cannot be removed, and can only be hidden on the Collection List template.
Aside from this section, you can add or remove any other sections on the Blum Collection List template.
Access Collection List Template Section
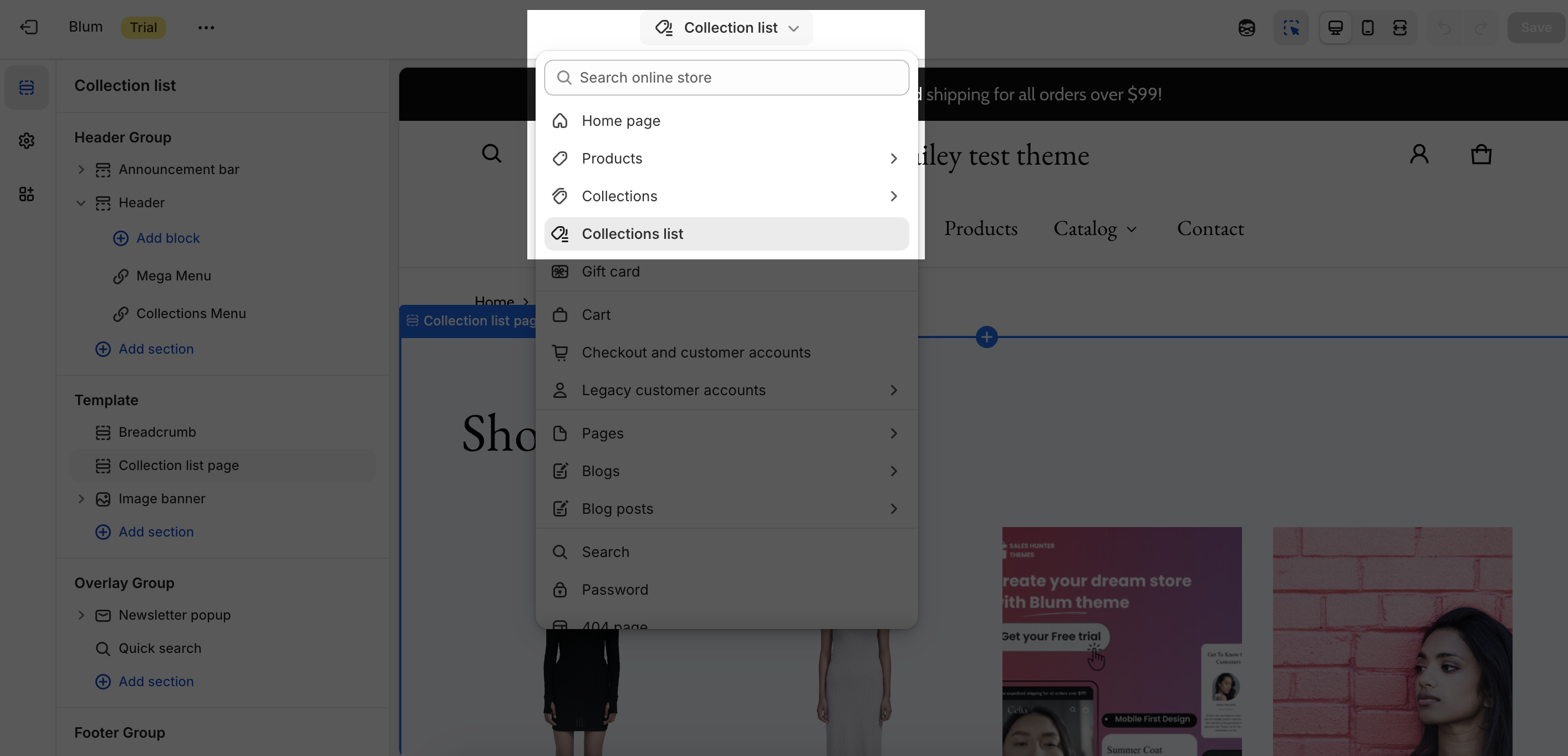
On the top center bar, click on the dropdown button > Collection list.
Blum Collection List Template Section Configuration
Blum Collection List section follows the general settings of the section, which contains the setup for Heading content.
Collections are automatically sorted from New to old by default.
The Blum Collection list section has several settings that can be adjusted.
General
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
You can also edit the heading of the Collection List on the text box and change Items per page: Choose how many collections to show at once (12, 24, or 36). This helps keep your page load speed fast.
Layout
- Style: Choose Standard for a clean look where text sits below the image, or Card to place the image and text inside a structured box with a background.
- Items per row on desktop: Sets how many collections appear side-by-side on large screens. Choose 3 or 4 for a focus on imagery, or 5-6 to show more items at once.
- Items per row on mobile: Choose 1 for large, full-width images or 2 to let customers browse more quickly on phones.
- Content alignment: Align your collection titles to the Left or Center.
Frequently Asked Questions
Can I Change Number Of Displayed Collections?
Yes, the available values are 12, 24, or 36.
Can I Change Text Of The Collection List?
Yes, the section heading is available for you to edit, but please keep in my that the items will be updated automatically based on your previous Collection settings in Shopify admin