404 template
About Blum 404 Template
By default, the Blum 404 Page Template consists of 1 section: 404 Not Found Page section. This section cannot be removed, and can only be hidden on 404 Page.
Aside from this section, you can freely add or remove any other sections on 404 page.
Access Blum 404 Template – Page
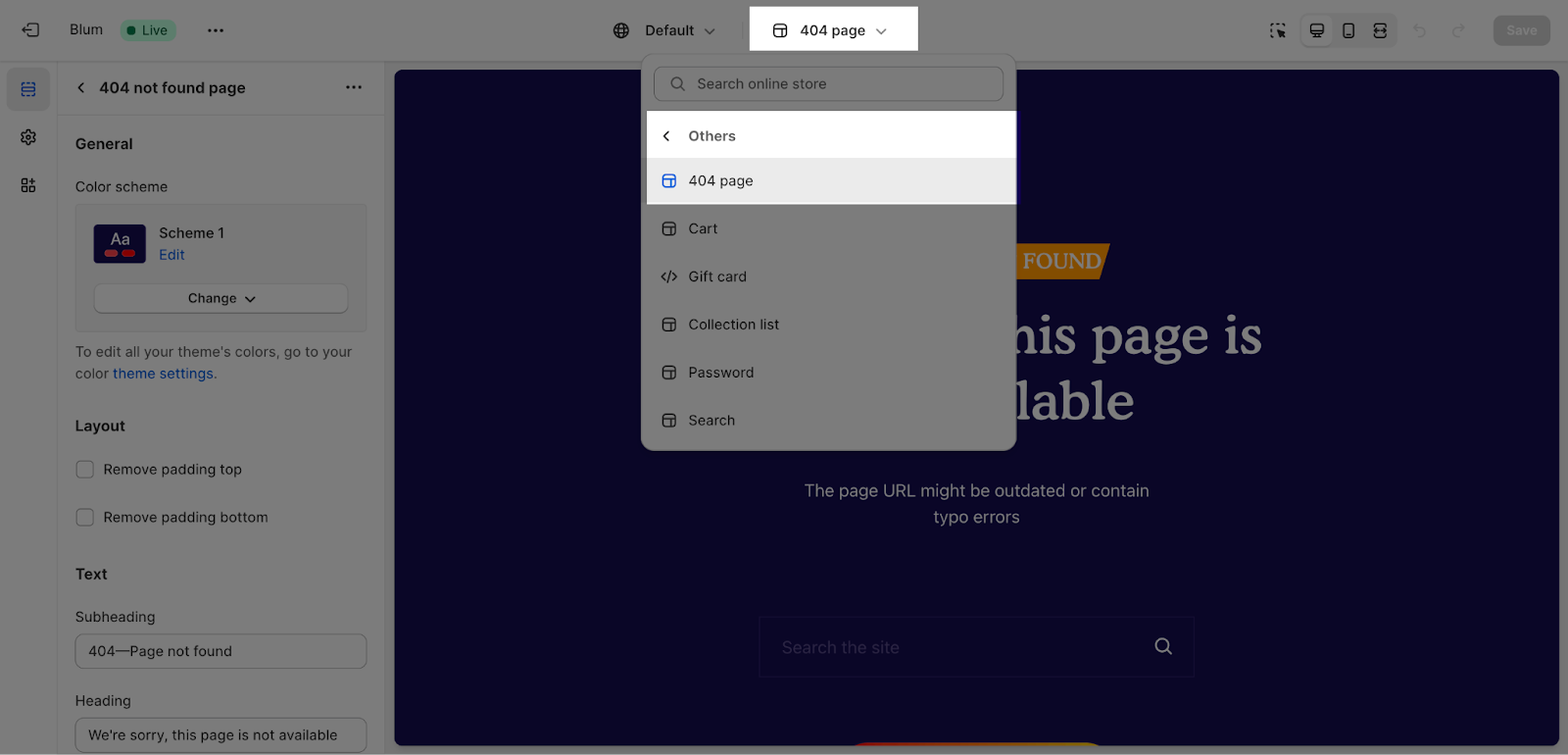
To access the 404 Page Template, please visit the Top Bar Menu > Others > 404 Page
To customize the 404-page section, click on the section to open its settings options.
Configure Blum 404 Template
Edit General
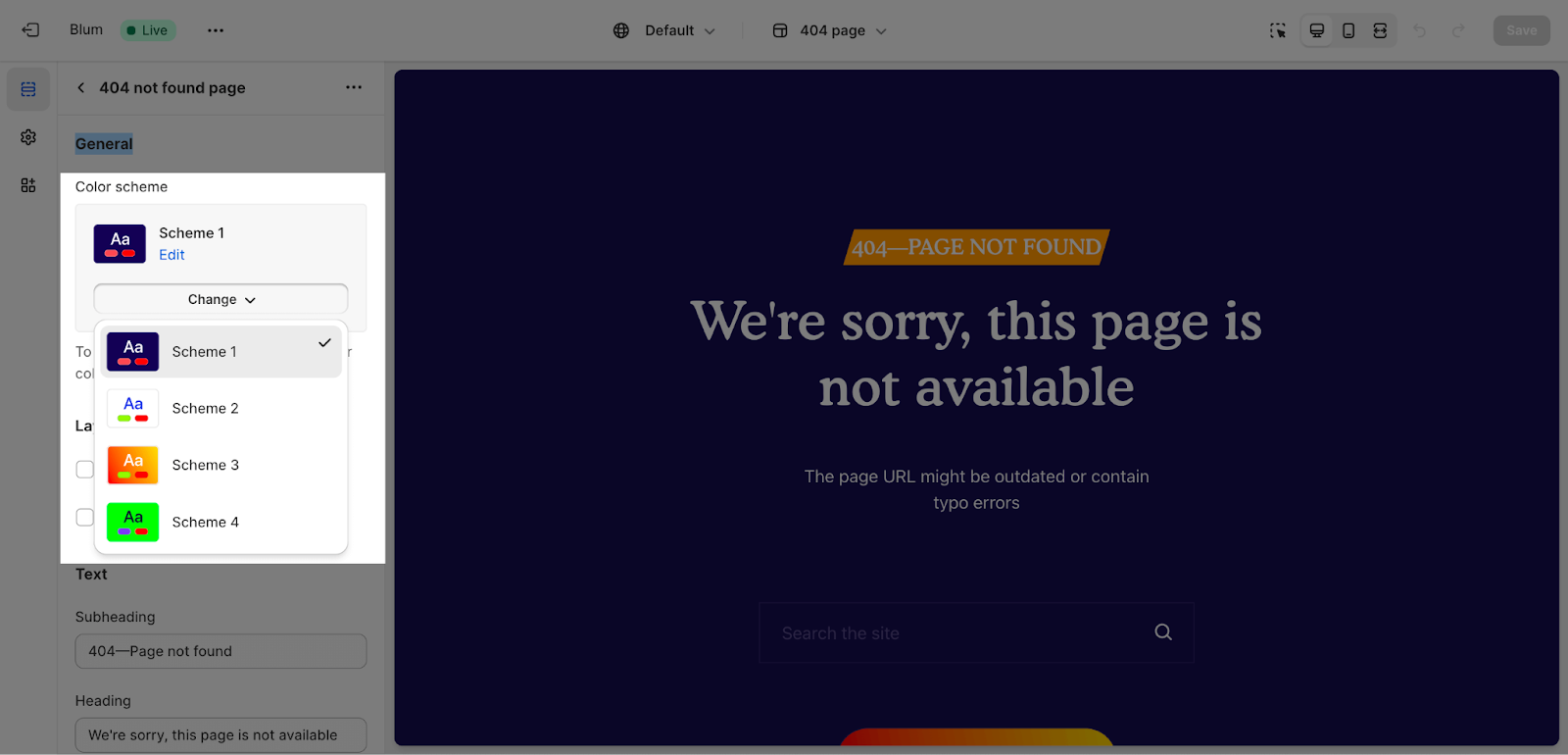
Firstly, you can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
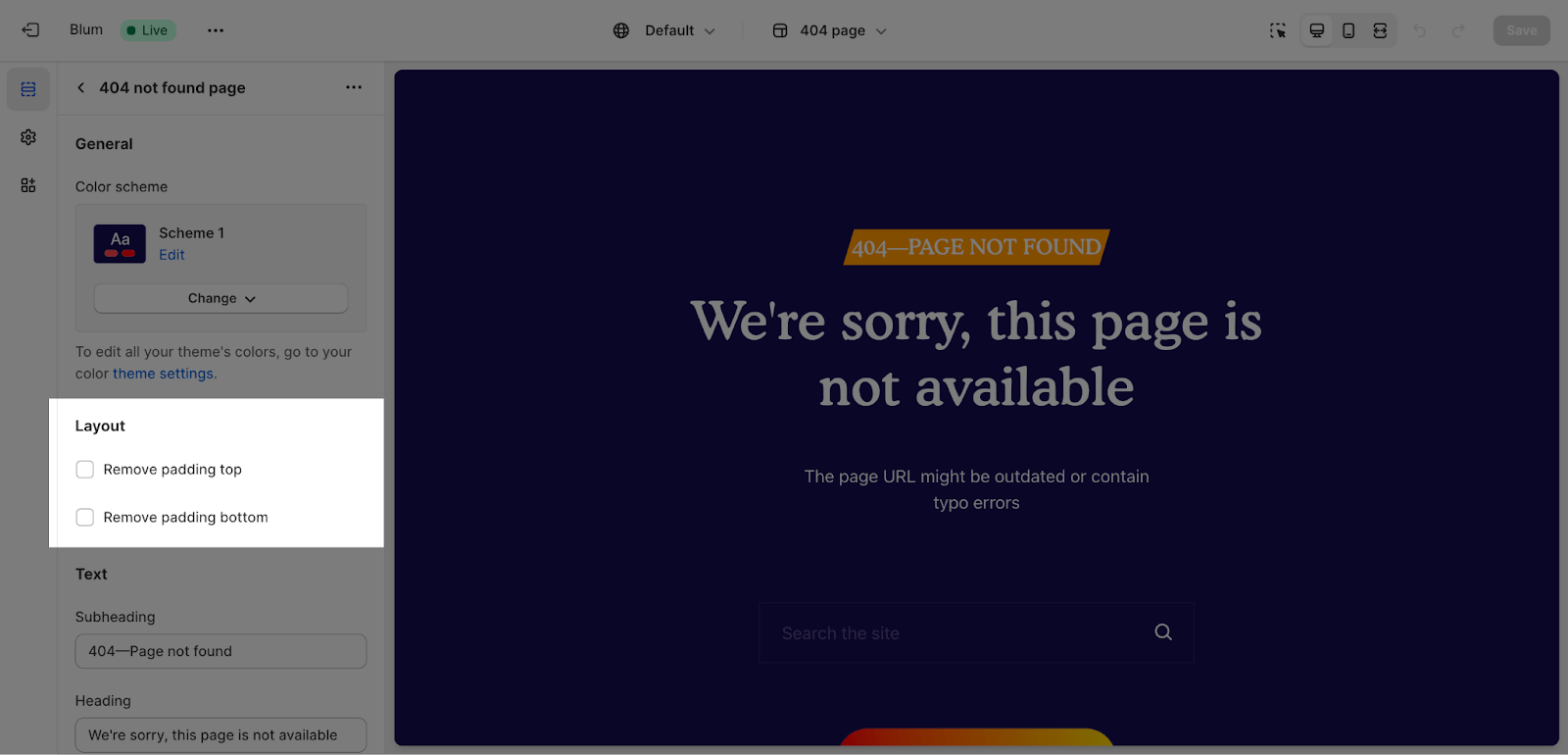
Edit Layout
You can enable ‘Remove padding top‘ and ‘Remove padding bottom‘ to delete the spacing at the top and bottom between the section and the elements inside it.
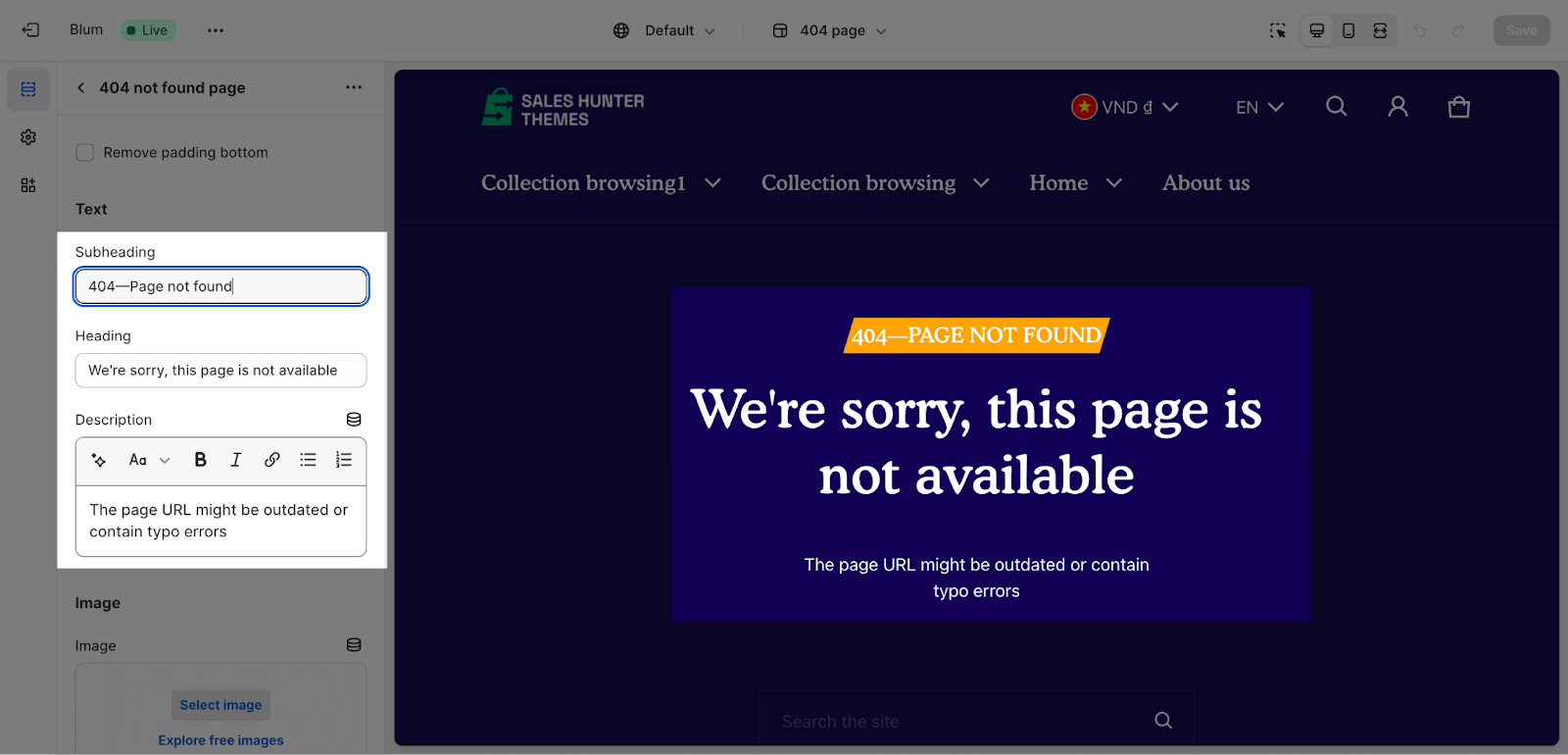
Edit Text
In the 404 Page section, there are some text elements that you can add which are: Heading, Subheading, and Description.
To change the content of these elements, click on 404 Not Found Page’s Settings, and fill in the content that you want to show on the page
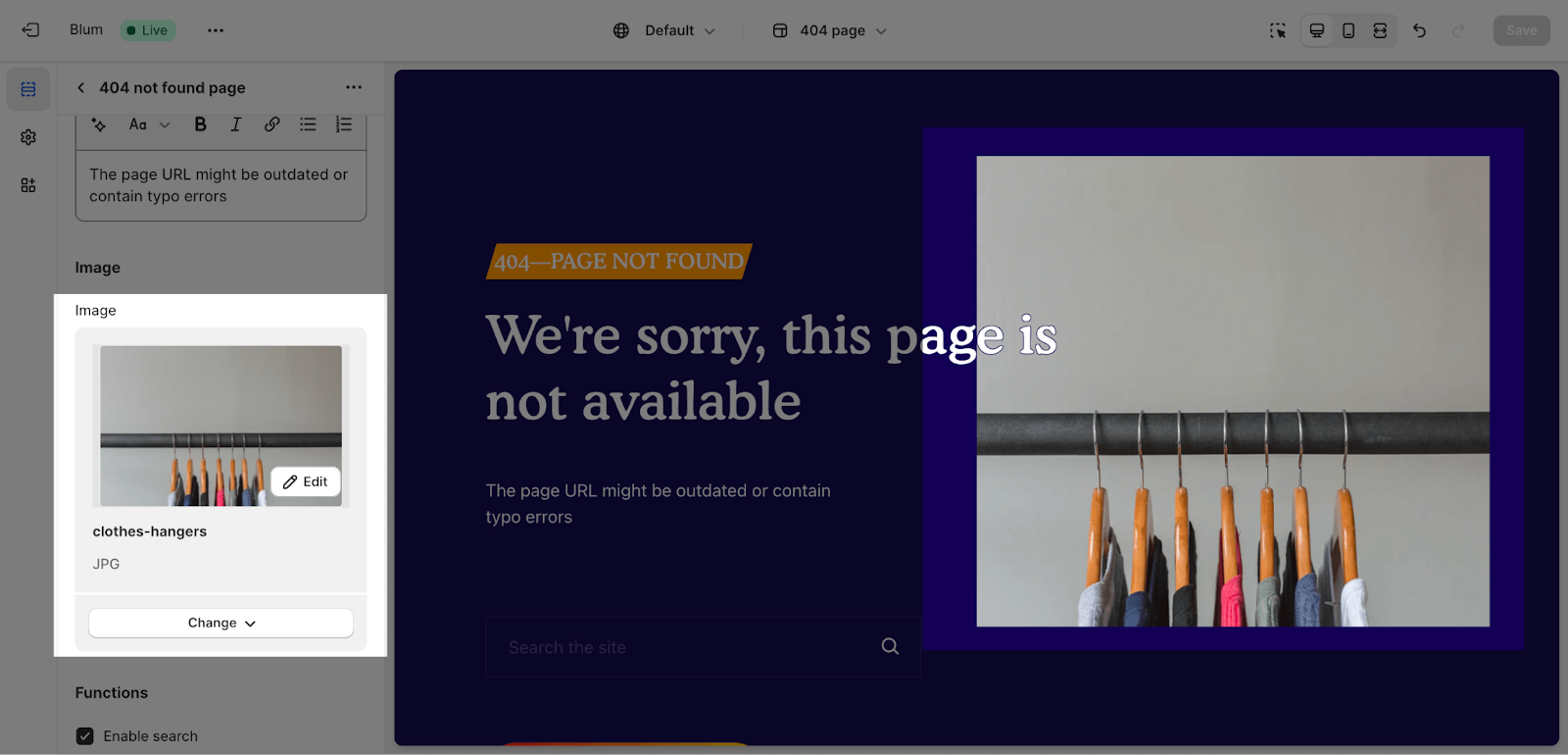
Edit Image
404 Not Found Page allows you to add the image with a recommended size 1200 x 800 px. To add the image, click on Select Image and upload your desired picture.
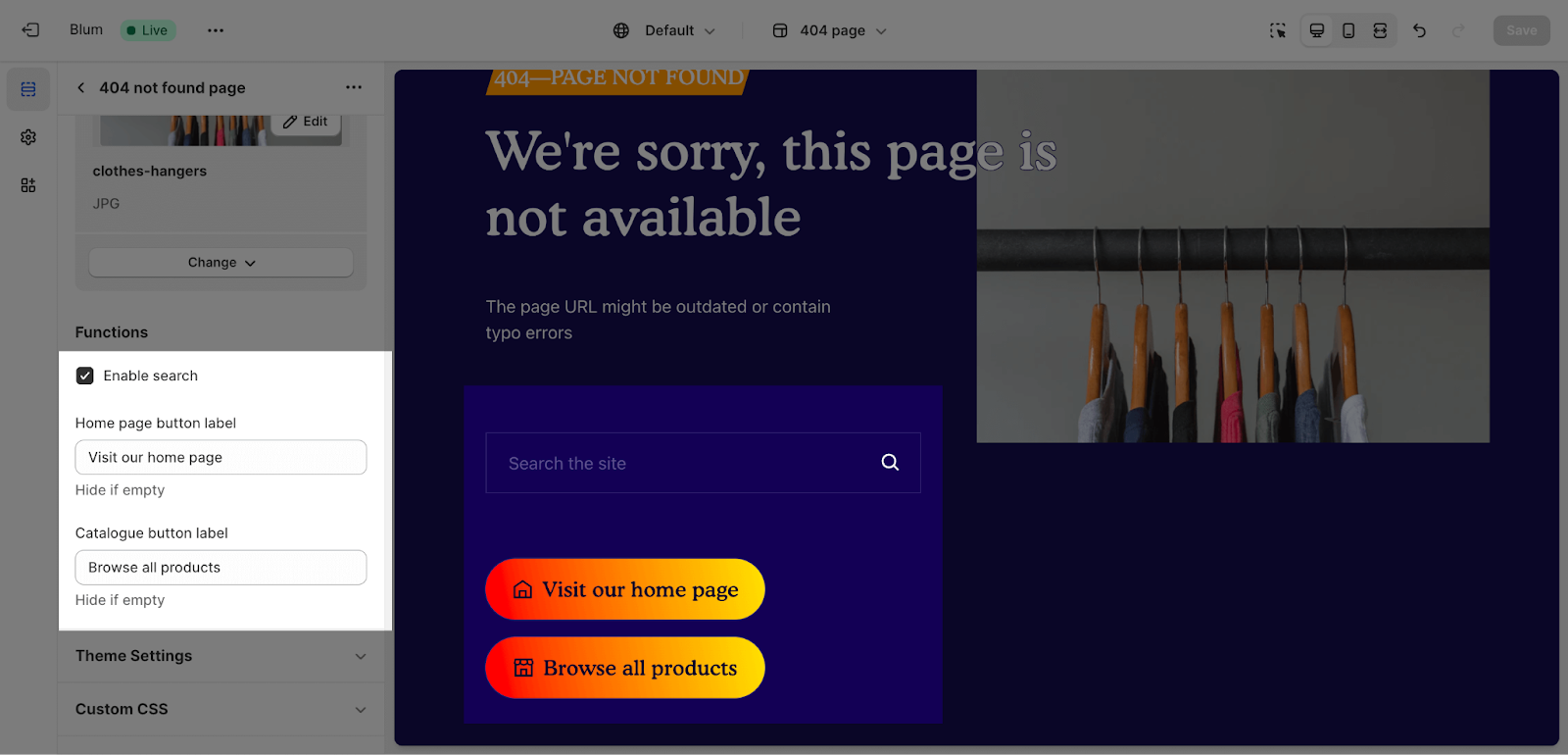
Edit Function
The Enable Search feature is automatically enabled. When you search in this search box, there is no search suggestion and the results will be redirected to the Search Results page.
To make users easier to navigate themselves on this 404 Not Found Page, there are 2 buttons: Homepage button which will open the Homepage of the website and Catalogue button which open the Collection/ all products. You can change the text of these buttons by changing the text of Homepage button label and Catalogue button label.
Frequently Asked Questions
What Can I Add To Blum 404 Page?
In the Blum 404 Template Page Section, you can add texts to Heading, Subheading and Description.
What Is The Image Size Available On Blum 404 Template?
The ideal size is 1200 x 800 px, as you can manually upload a photo from your computer.
What Does A 404 Page Do?
A 404 page is the “error page” or “Page Not Found” page, as that URL path has no available information.