Blog template
About Blum Blog Template Section
By default, Blum Blog template consists of 1 section: Blog. This section cannot be removed, and can only be hidden on the Blog template.
Aside from this section, you can add or remove any other sections on the Blog template.
Overview
| Defaulted blog layout to display on mobile? | 1 item per row by default. |
| Defaulted blog layout to display on tablet? | 2 item per row by default. |
| Defaulted blog layout to display on desktop regular/ tablet landscape/ Desktop xlarge? | 4 items per row |
| Number of displayed blog post items per page? | 12, 24, and 36, with 24 defaulted. |
Access Blum Blog Template Section
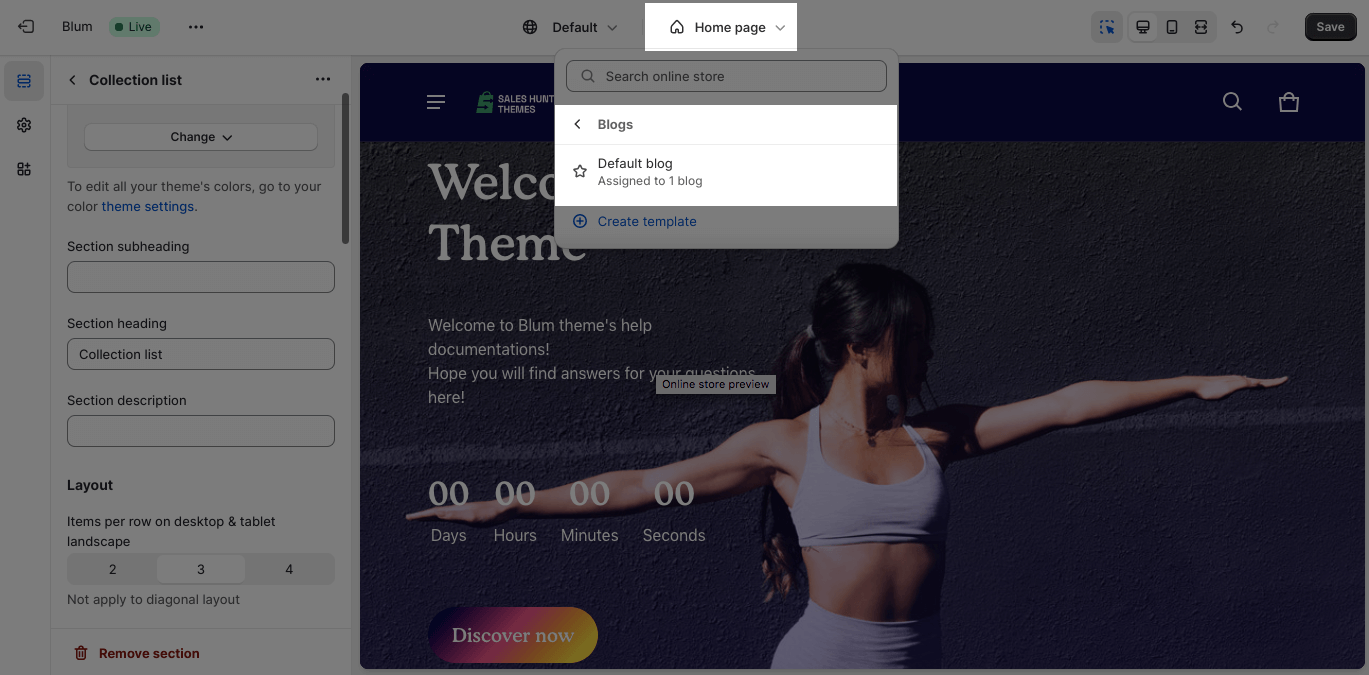
On the top center bar, click on the dropdown button > Blogs.
Blum Blog Template Section Configuration
Edit General
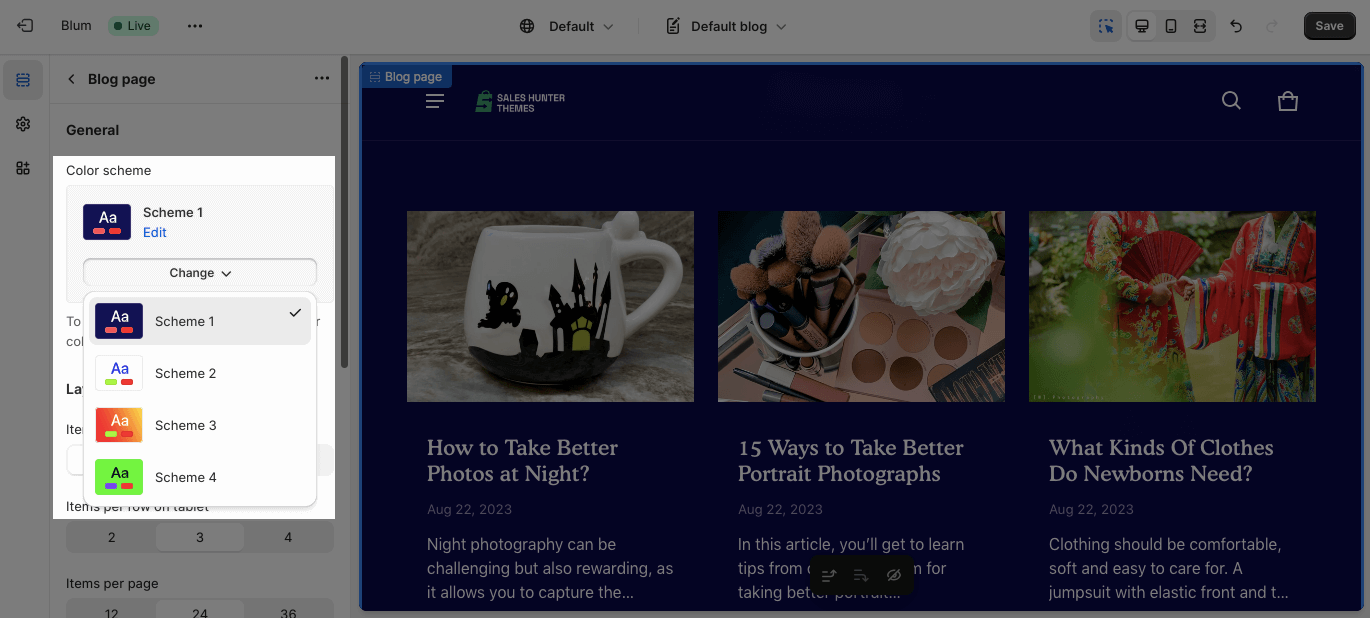
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
Edit Layout
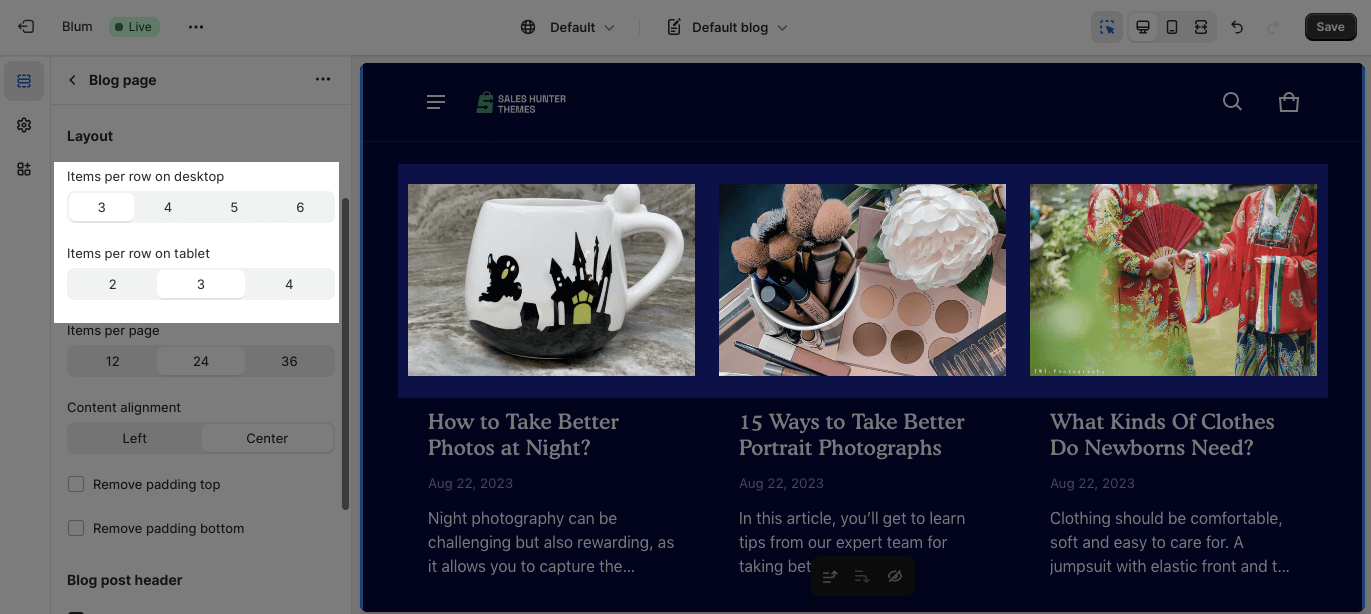
You can set up the Items per row on different device screens: desktop and tablet.
The layout on mobile is set as 1 item per row by default.
You can change the number of blogs displayed by changing the value at Item Per Page at 12, 24, and 36. The Item Per Page is set to 24 by default. Pagination will appear when the store has more blog posts to show.
For each item, you can set Content Alignment for it. It is set to the Left by default. You can adjust this setting either to the left or center.
You can also enable the Remove padding top and Remove padding bottom options to delete the spacing at the top and bottom between the section and the elements inside it.
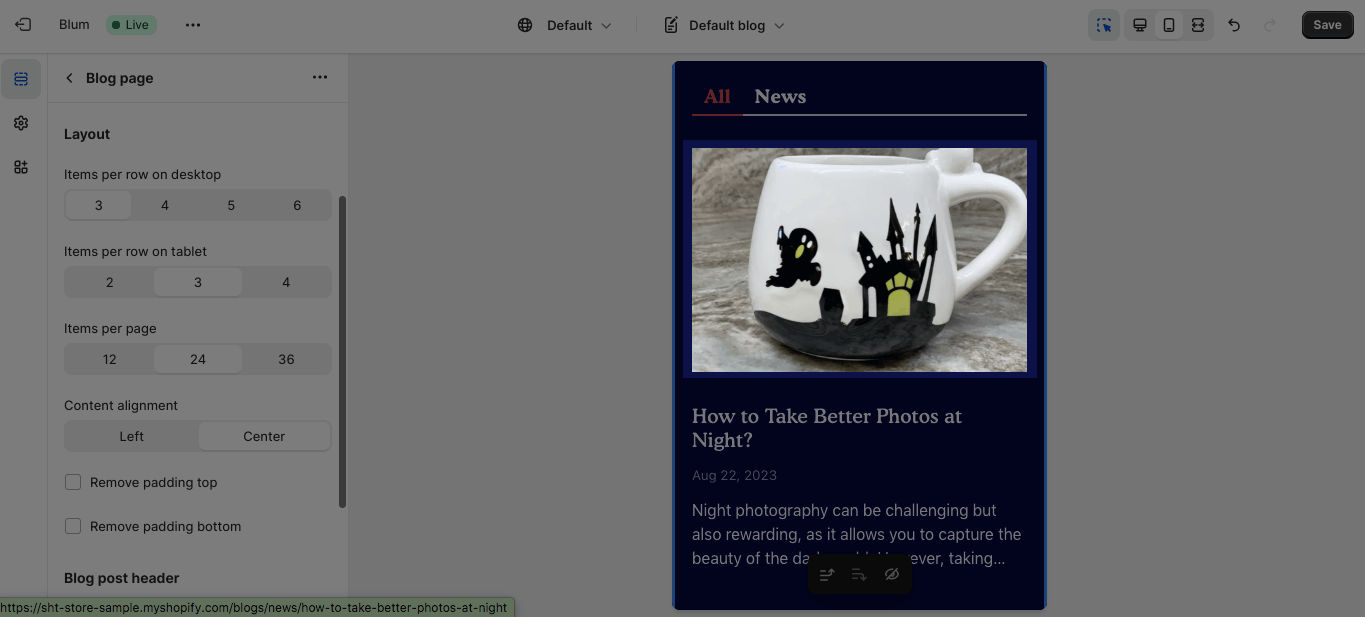
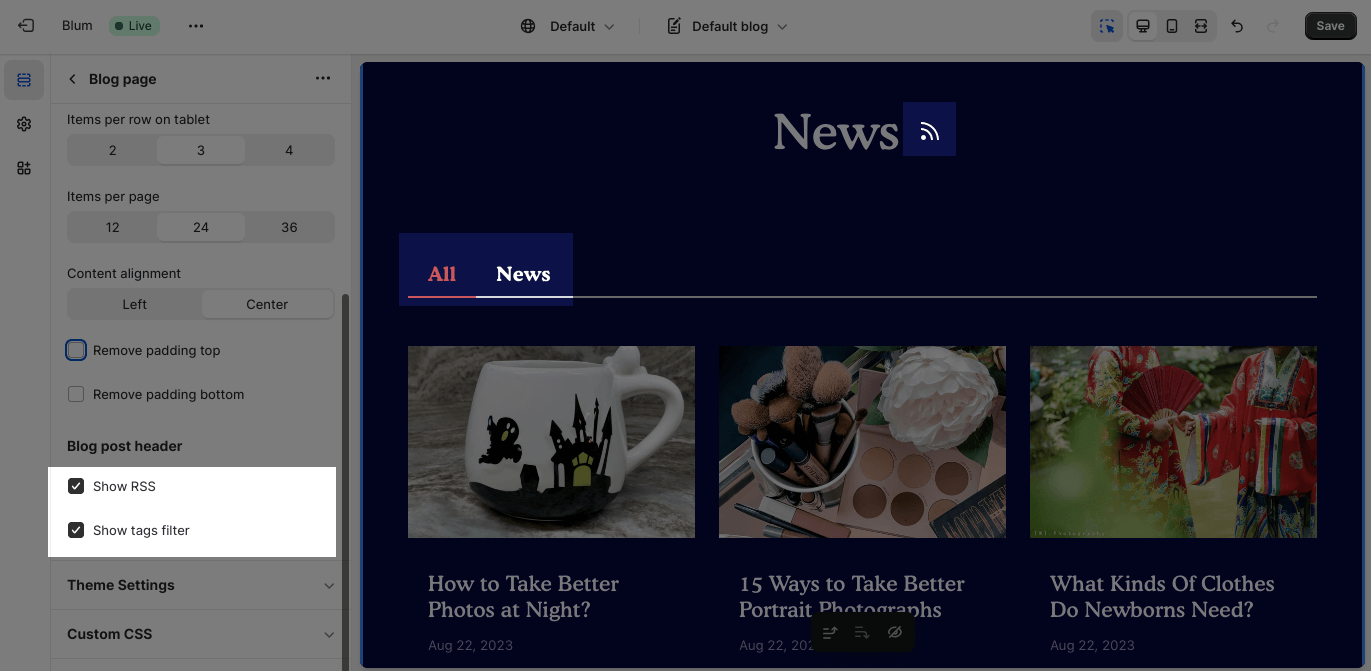
Edit Blog Post Header
The Blog Post Header has two main features:
- Show the RSS: If you choose to show RSS (Really Simple Syndication or Rich Site Summary), there will be an icon beside the Blog post header. Clicking on that icon, you will be directed to the XML document. RSS feeds work by publishing your latest content in a structured XML document. This feed contains your full articles, the summary, and metadata for each item, like date, author, category, etc. RSS allows bloggers and publishers to automatically syndicate their content so people can read it in their email, feed readers, and other devices. Subscribers can easily get posted about new content from frequently updated websites.
- If you choose to show the tag filter, each tag filter will display the articles that contain that tag. Tags are horizontally scrollable.