Blog Post List
About Blum Blog Post List
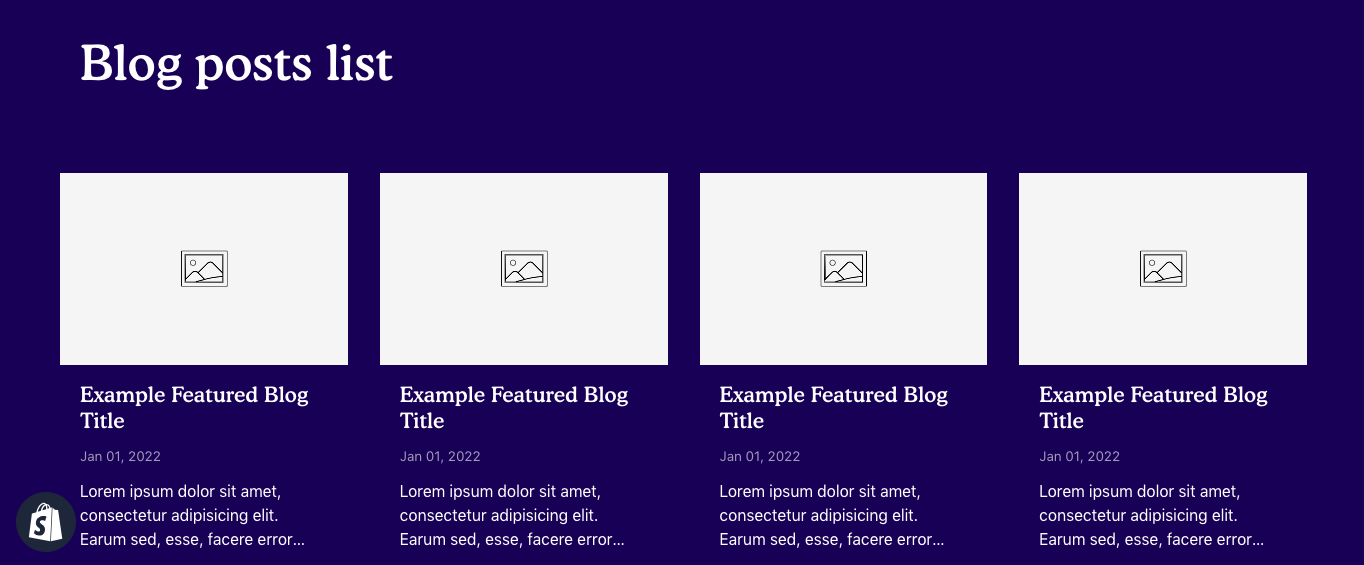
Blum Blog Post List displays a curated blog post list on your Shopify page. This encourages brand authority identity and enhances customer engagement.
Access Blum Blog Post List
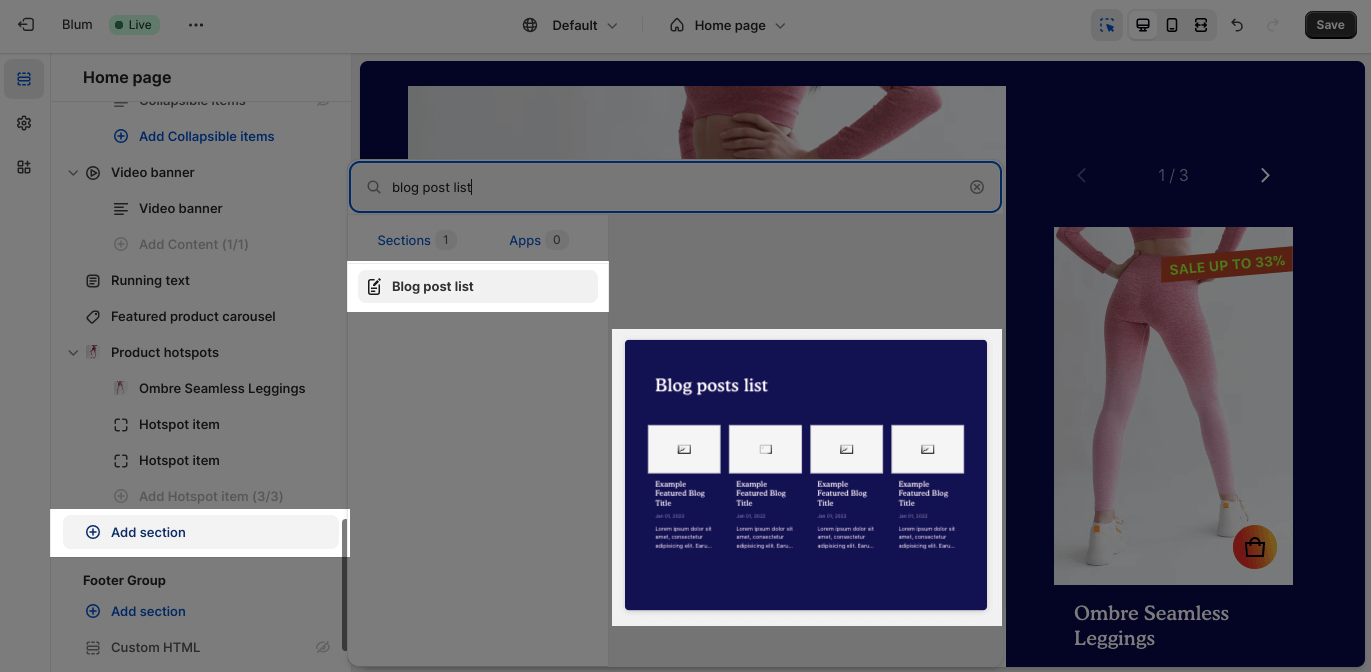
From any page, click on ‘Add Section’ on the left sidebar, then choose Blog Post List.
Blum Blog Post List Configuration
Edit General
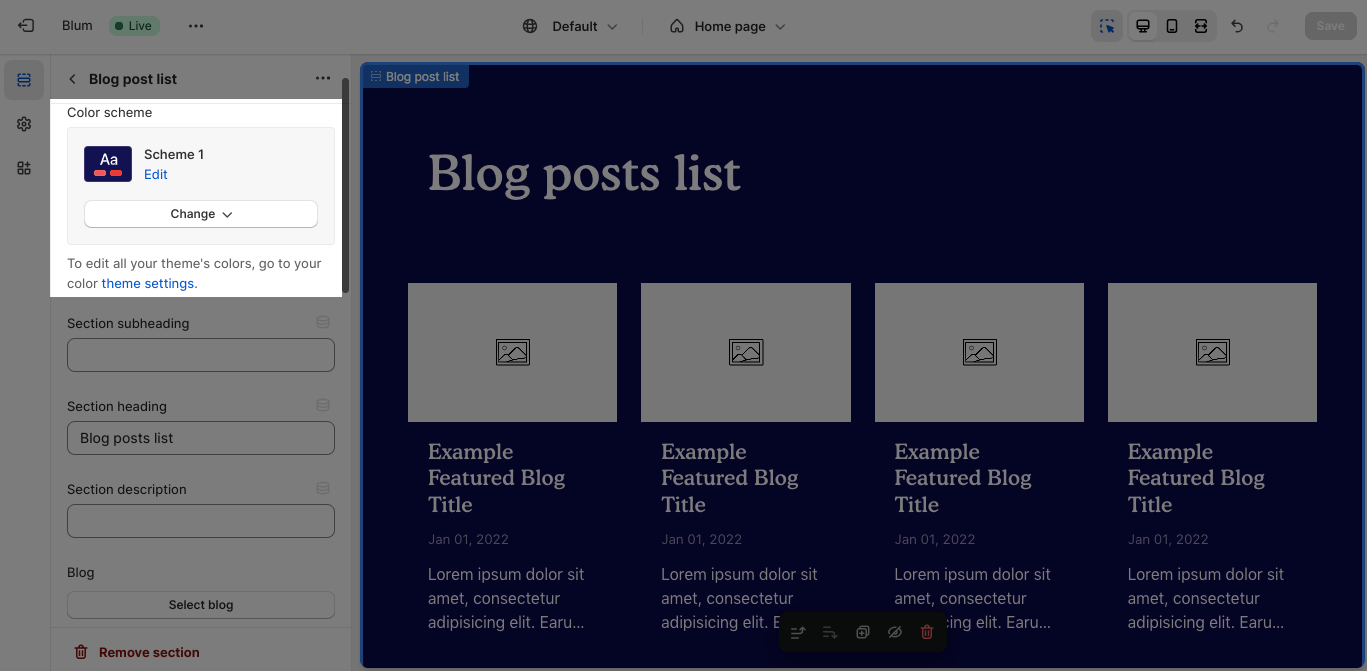
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
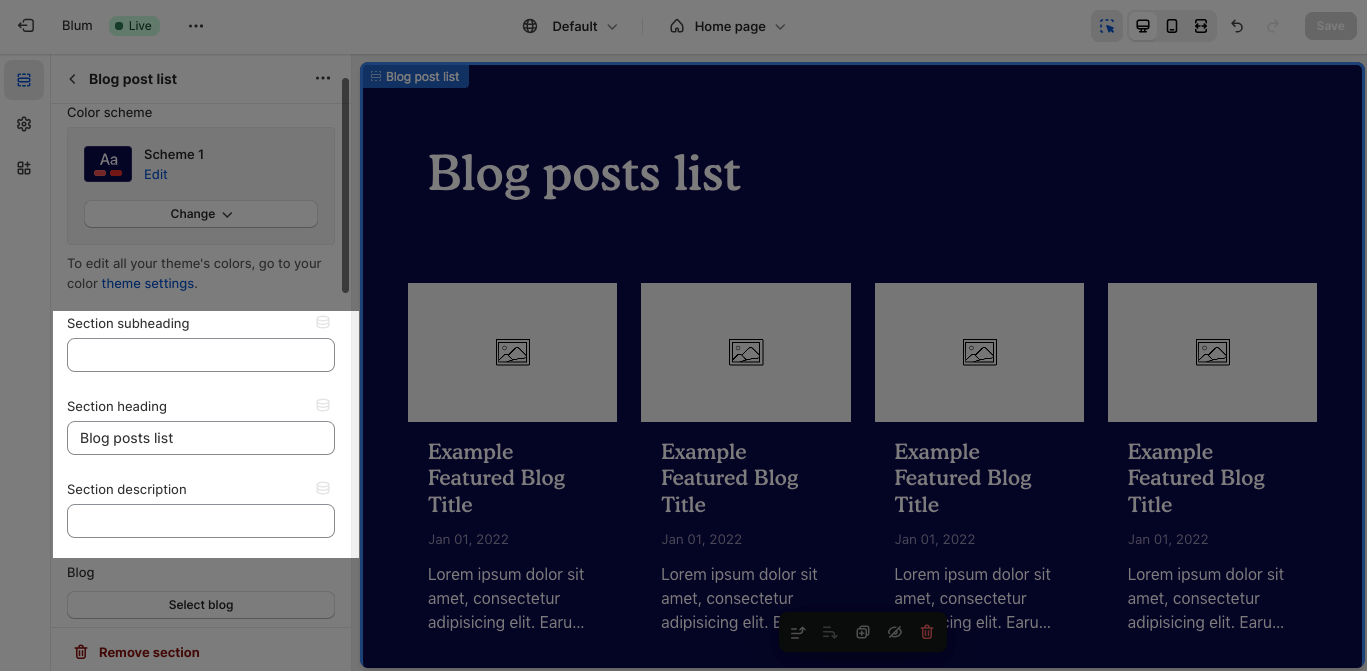
You can adjust the Section subheading, Section heading, and Section description for the section by entering content on the text fields.
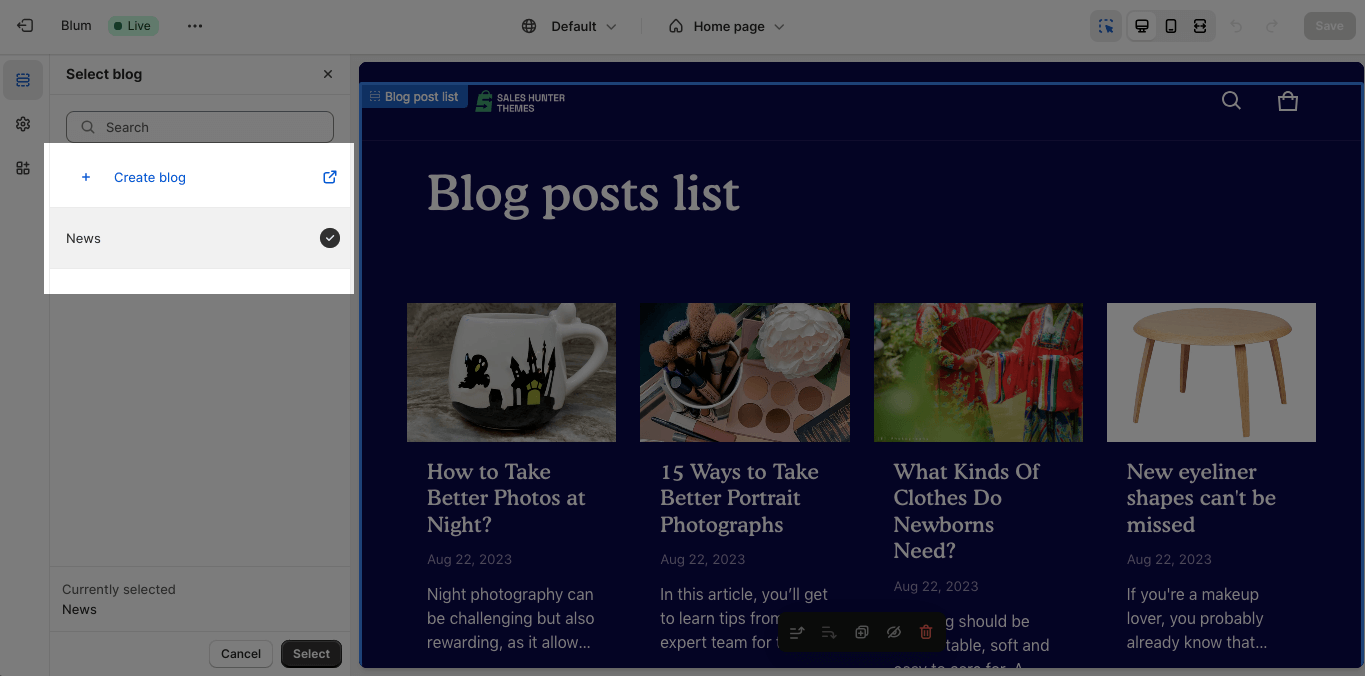
To display the blog posts list, click Select > Choose blog category or Create blog.
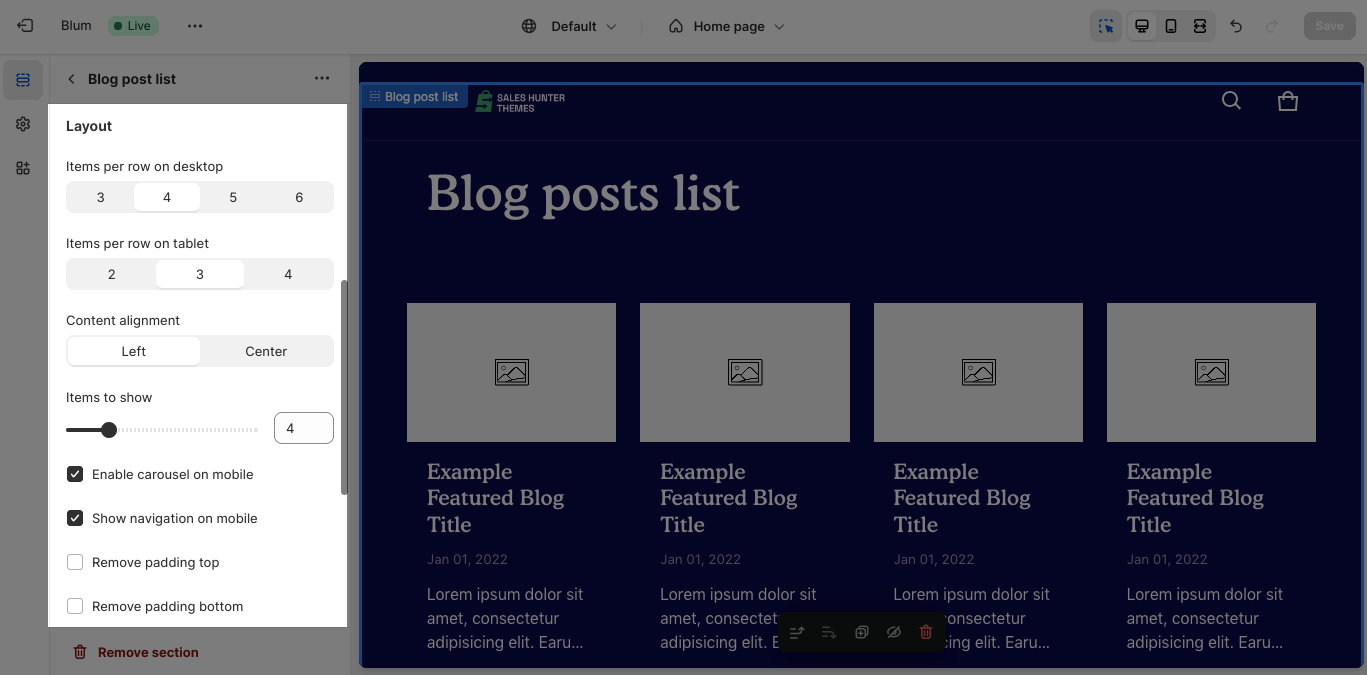
Edit Layout
You can set up Items per row on desktop and Items per row on tablet. You can adjust the Content alignment to the Left or Center.
If you want to customize the Items to show, adjust the slider.
Additionally, you can enable/ disable many other options:
- Enable carousel on mobile
- Show navigation on mobile
- Next, You can enable ‘Remove padding top’ and ‘Remove padding bottom’ to delete the spacing at the top and bottom between the section and the elements inside it.
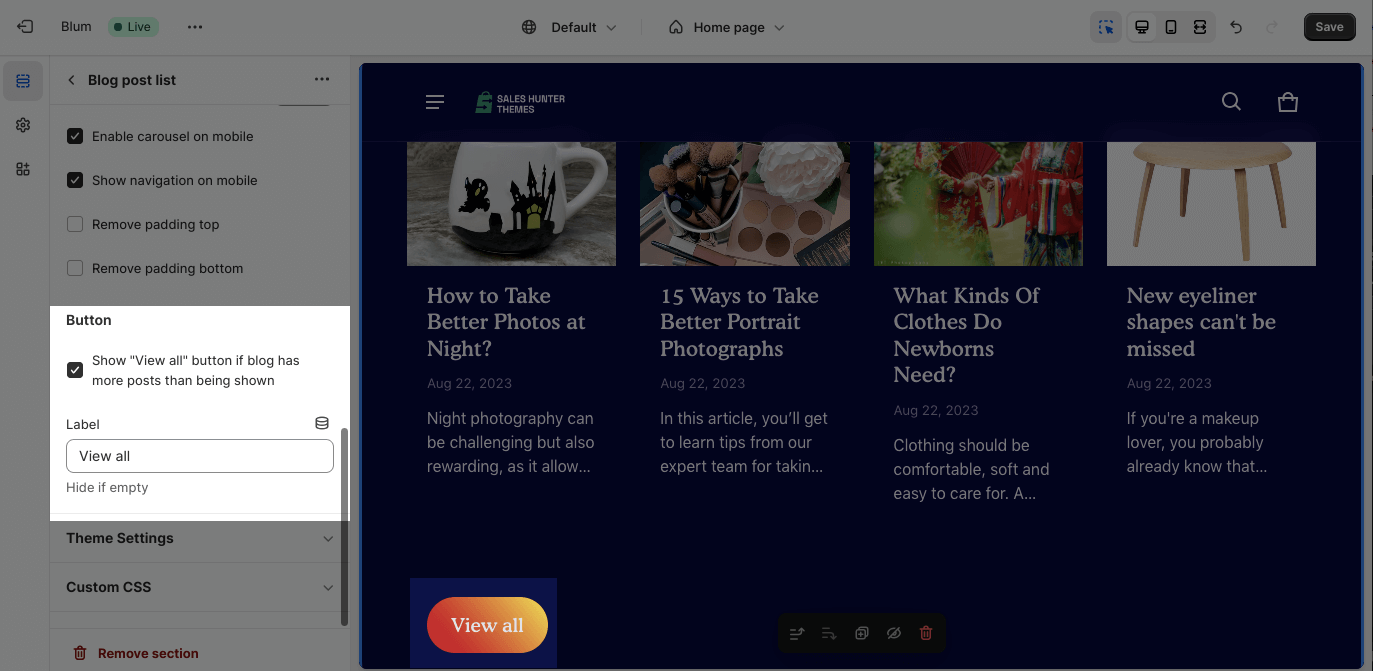
Edit Button
Select Show “View all” button if the blog has more posts than being shown. You can also edit the text label of the button. If you want to hide it, just leave the label box empty.
Frequently Asked Questions
What can I add to the Blog Post List?
Section heading, subheading, description and of course a blog category
Can I Create a Blog Post List without description?
Yes you can, by just leave the field empty, the spacing between elements will be automatically adjusted.