Custom HTML
About Blum Custom HTML Section
Blum Custom HTML section functionality grants you the freedom to create reusable content blocks and components, allowing you to personalize your online store’s layout and content with ease.
Access Blum Custom HTML Section
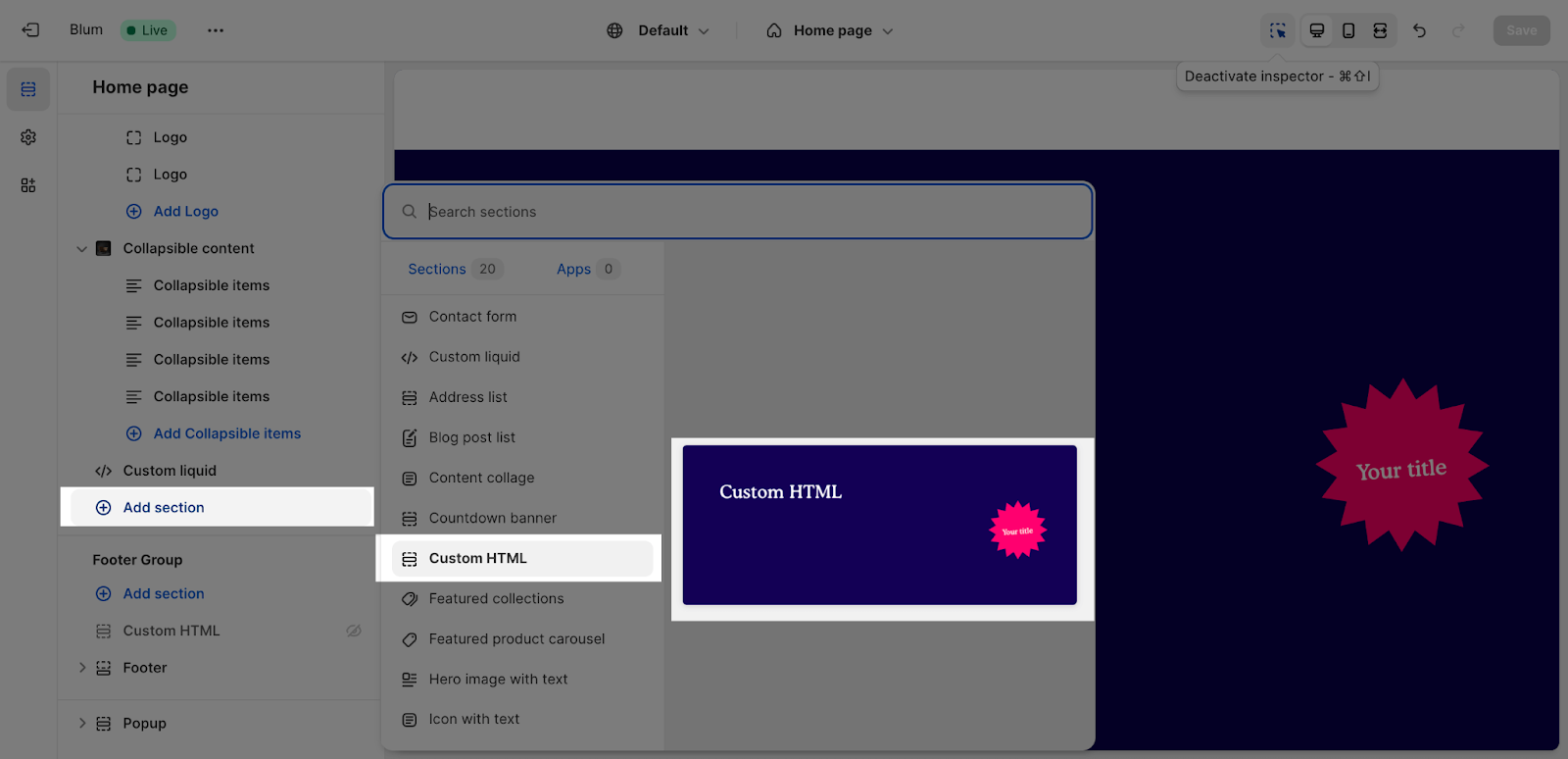
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Custom HTML’.
Custom HTML Section Configuration
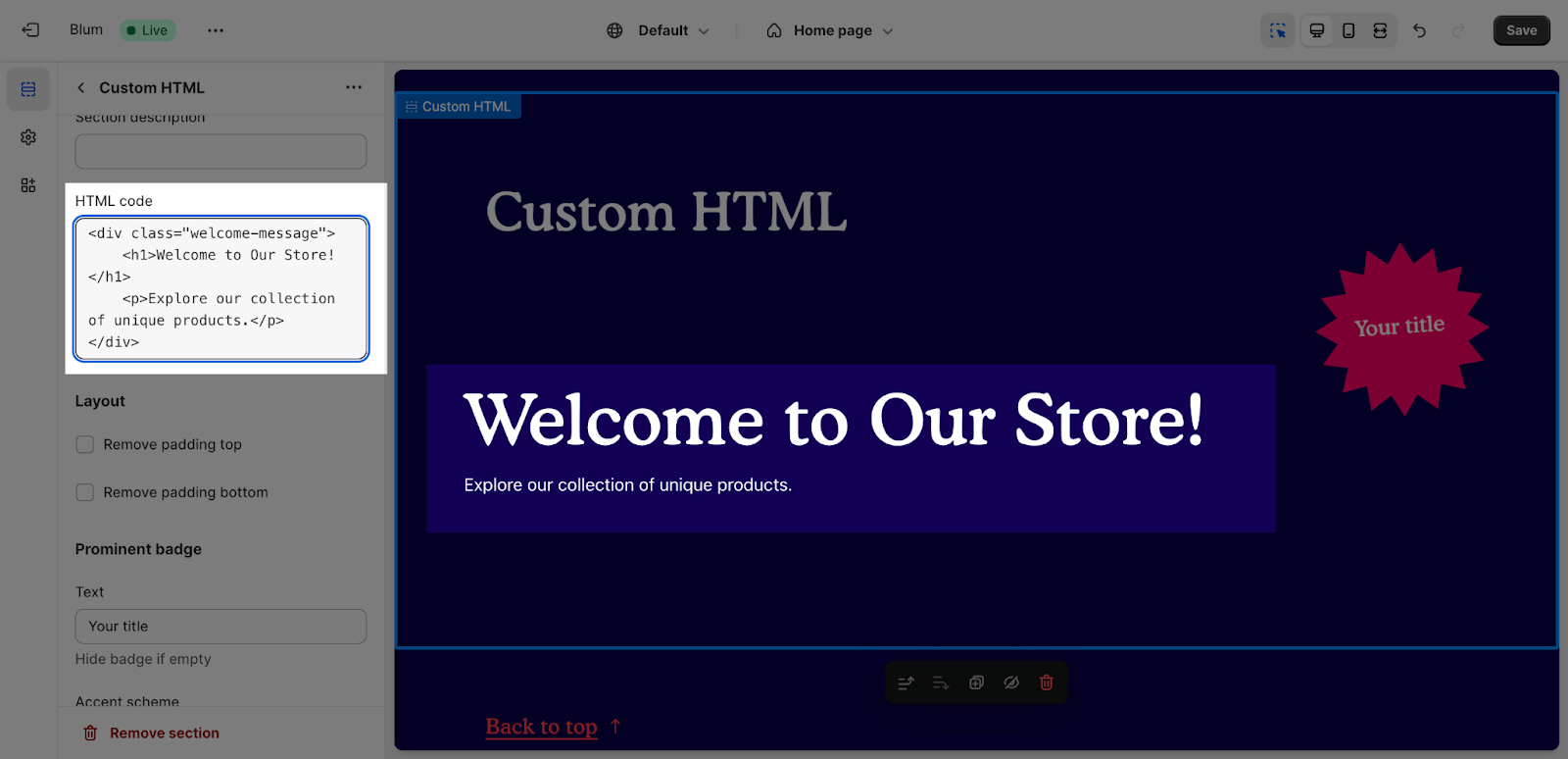
The settings of the Custom HTML section is similar to the Blum Custom Liquid Section. Instead of inserting liquid code, you can paste your HTML code in the HTML code box.
- General: You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
- Layout: Ability to enable ‘Remove padding top‘ and ‘Remove padding bottom‘ option
- Text: Add content in the Section Subheading, Heading and Description
- Button: Add button text and button link
- Prominent Badge:
- Text: You can enter the name on the field
- Color scheme: Main accent or Extra accent
- Position: Left or Right
- Shape: Star, Diamond or Asterisk
Frequently Asked Questions
What is Blum Custom HTML Section?
Blum Custom HTML section grants you more freedom to create reusable content blocks and components, to enhance store layout and contents, helps boost sales and conversion rate.
Which content types are allowed to add in Blum Custom HTML Section?
Section subheading, Section heading, Section description and HTML code. Please keep in mind that you cannot change the section heading (H1,H2,H3,H4,H5…) in Custom HTML Section