Video Banner
About Blum Video Banner Section
The Blum Video Banner section is a powerful tool for creating dynamic, engaging headers on your fashion website. It enables you to display captivating video backgrounds with overlay content, ideal for:
- Creating eye-catching hero sections on your homepage
- Showcasing clothing in motion to highlight fabric movement and fit
- Telling your brand story through visual narratives
- Launching seasonal collections or promotional campaigns
- Creating immersive mobile-first shopping experiences
The Video Banner stands out for its mobile optimization, allowing your fashion collections to make a strong visual impact while maintaining excellent performance across all devices. With text and interactive elements displayed directly over your chosen videos, you maintain full control over your brand presentation on both desktop and mobile.
How To Access The Video Banner Section
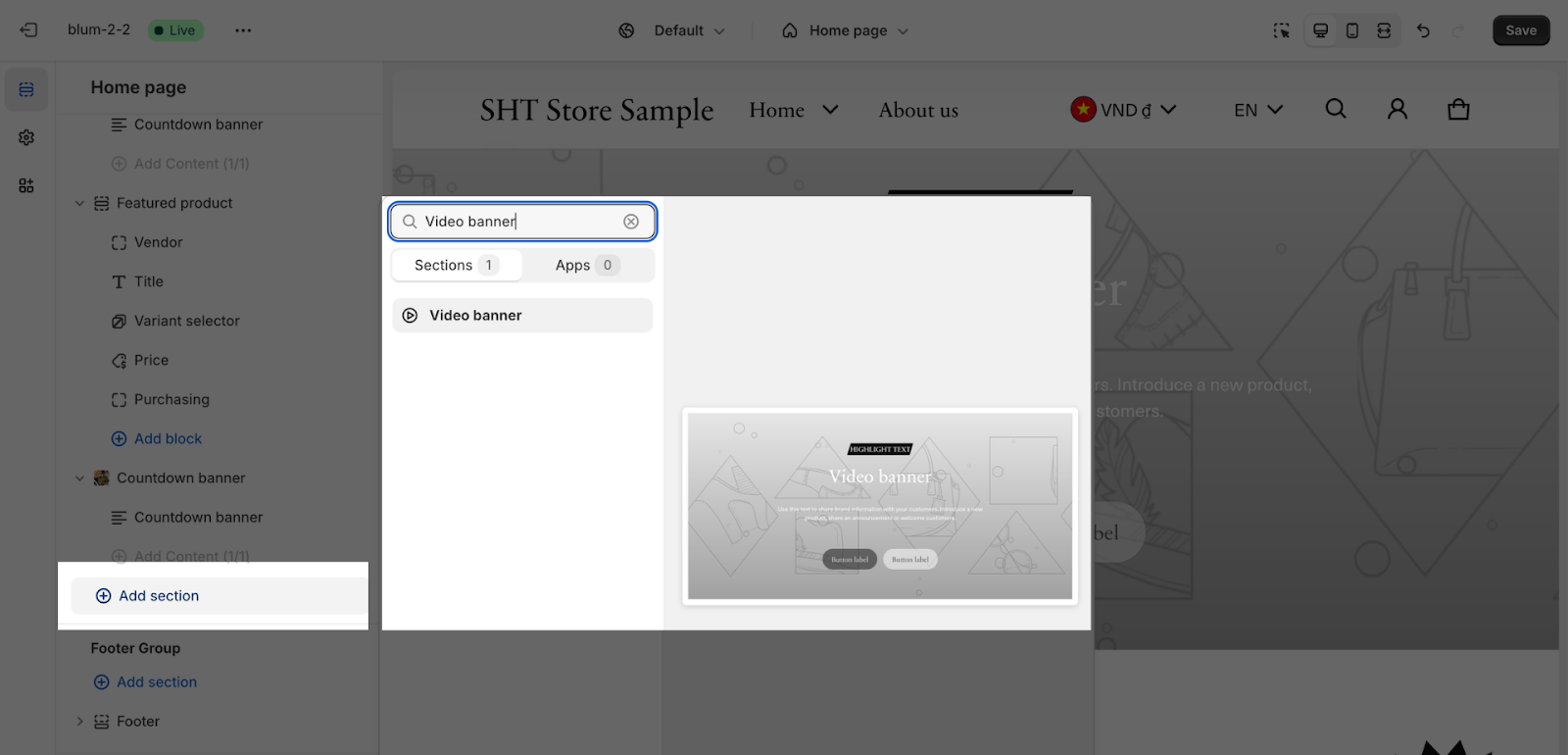
From any page in your Blum Admin Dashboard, click the “Add section” button, search for “Video Banner” in the search field, and select it.
After adding the Video Banner section, customize its appearance and functionality using the available settings to match your fashion brand’s unique style.
How to Configure Video Banner Section
The settings of the Video Banner section and Video content block are similar to the Image Banner section and Image Content block.
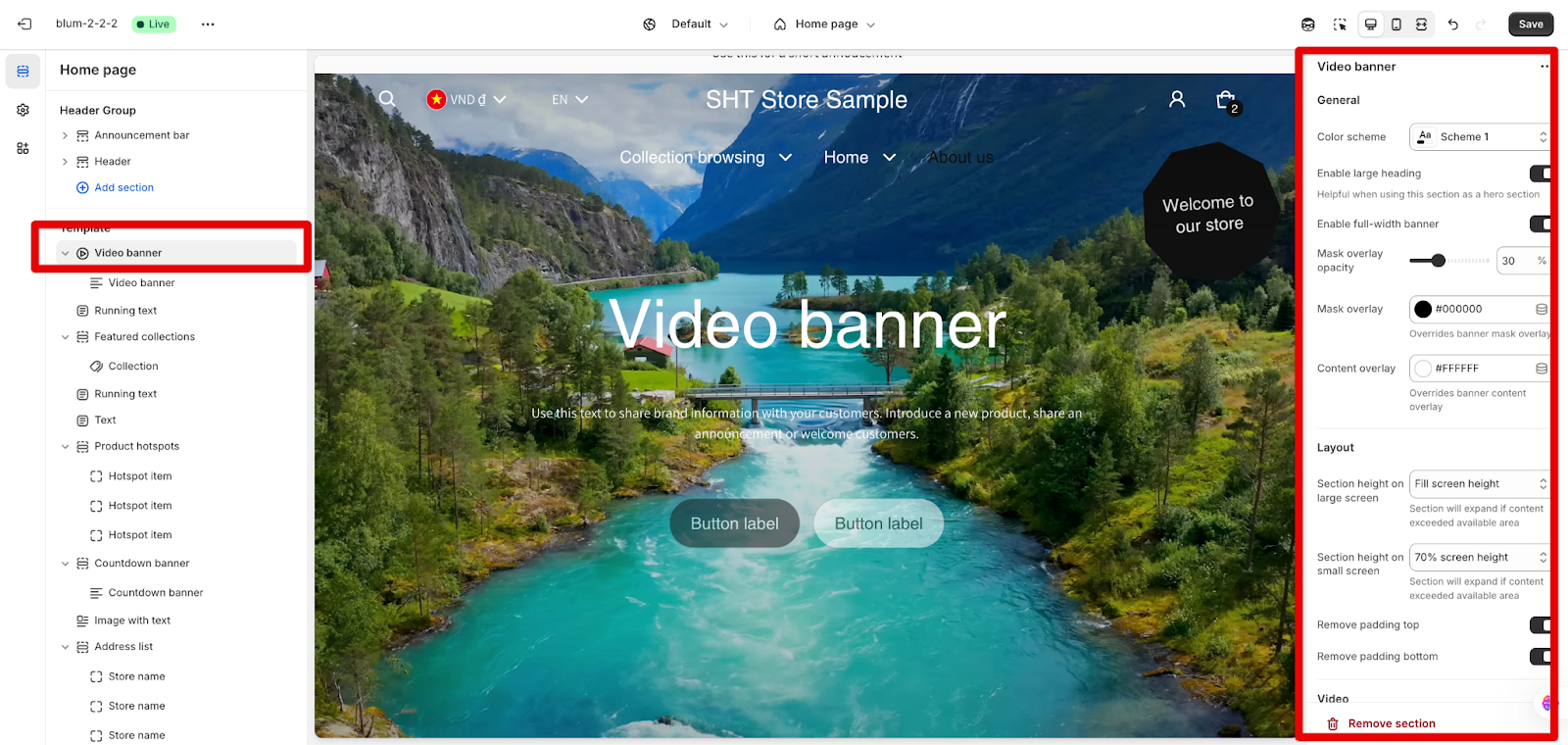
By choosing the Video banner section, you can configure the General styles, Layout, Video background, Prominent badge and the Section’s inserted Link. The content of this banner can be customized within the block inside.
General
In General settings, you can:
- Color scheme:Change the color scheme for this section by selecting the scheme which can be found in Theme settings > Colors
- Enable large heading: to use this section as a hero banner
- Enable full-width banner: If you want to keep the video full width on any screen. If you disable this, the video width will follow the max width of a section that is set up inthe theme settings
- Mask overlay opacity: Adjust the slider to set the opacity percentage for better text visibility
- Mask overlay: Set a custom color code that overrides banner mask overlay
- Content overlay: Set a custom color code that overrides banner content overlay
Layout
In the layout section, we can:
- Choose the section height on large/small screen: There are 3 options for section height on both large screen and small screen for you to choose: 50% screen height, 70% screen height, Adapt to image
- Able to “Remove padding top” and “Remove padding bottom”
Video
You have two options for adding video content:
- External video: Paste a YouTube or Vimeo link in the field – ideal for using professionally edited brand videos
- Shopify-hosted video: Select a video that has been uploaded to your Shopify store (Shopify-hosted video overrides external video) – best for exclusive content and faster loading
Upon accessing the webpage, the video will automatically begin to play without requiring any user interaction. Notably, the video is set to mute by default, ensuring that users can engage with your fashion content without any immediate auditory disruption.
Prominent Badge
You can configure the prominent badge with these options to highlight special features or promotions:
- Text: Enter your text in the field (Hide badge if empty) – perfect for “New Collection” or “Limited Edition” notifications
- Accent scheme: Choose between “Main” or “Extra” to match your brand colors
- Position: Select “Left” or “Right” depending on your video composition
- Shape: Select from dropdown options (Star, Diamond or Asterisk) to enhance your brand’s visual identity
Link
- Link: Paste a link or search in the field to make the entire banner clickable
- Link applies to the whole banner without button – ideal for directing customers to featured collections
How to Configure Video Banner Content Block
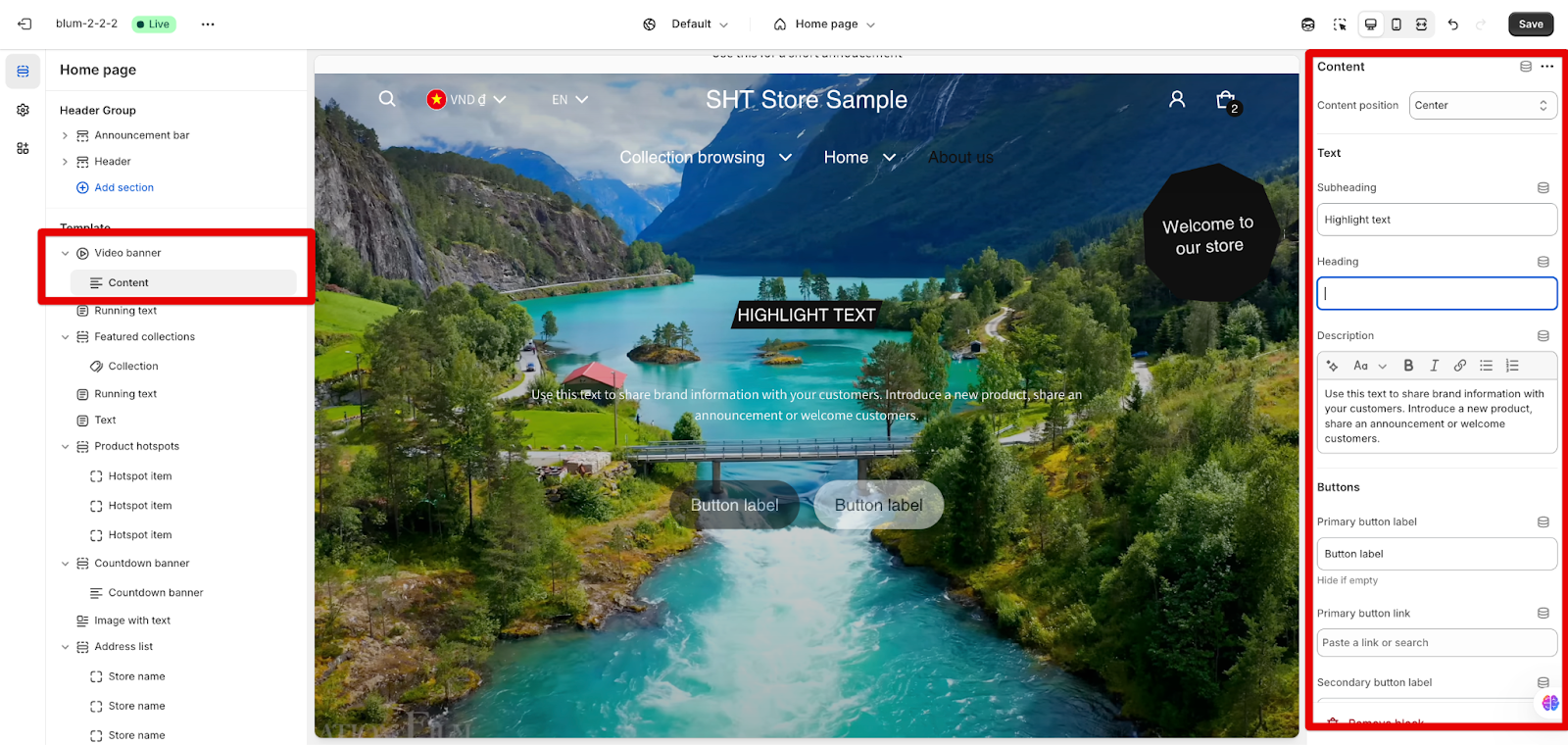
Video Banner section includes only 1 block “Content”. This block contains four default components designed to create a complete branded message: Subheading, Heading, Description, and Buttons. To adjust the Block content, click on the block and go to the Settings.
Alignment
The information on the section can be shown at different positions to complement your video composition:
- Center: Best for symmetrical videos and centered brand messages
- Left center: Ideal for videos with subjects on the right side
- Left bottom: Perfect for showcasing products while keeping text visible
Text
After selecting the position, you can customize the content in the Text tab with Subheading, Heading and Description. If you want to remove the Text part, simply remove the content in the text box.
Buttons
In the Buttons card, insert the button label name for the Primary and Secondary button to add clear calls-to-action. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
Common Cases and FAQs
1. How many video banner content blocks can I add to video banner section?
Only 1 block can be added to each Video Banner section. This limitation ensures a clean, focused presentation that loads quickly on mobile devices.
2. What video size file (MB) is allowed to upload to the Blum Video Banner section?
Up to 1GB file size is allowed, though we recommend keeping videos under 100MB for optimal mobile performance.
3. Can i add a link to video banner section?
Yes, you can make the entire banner clickable by going to the settings of the Video Banner section and pasting a link in the Link field. This is particularly effective for directing shoppers to featured collections.
4. What are best practices using video banner as hero banner?
Here are the best practices in using the video banner section:
- Keep videos short: 15-30 seconds is ideal for maintaining engagement
- Optimize for mobile: The Blum theme already speeds up your page, and using compressed MP4 videos will make it even faster
- Consider silent viewing: Since videos autoplay on mute, ensure your message is clear visually
- Showcase movement: For fashion, highlight how garments move and drape
- Include visual hierarchy: Position products as the focus while keeping text in clear, readable areas
- Match your brand aesthetic: Use videos that complement your brand colors and overall style
- Change seasonally: Update your video banner to match current collections and seasons