Slideshow
About Slideshow Section
The slideshow section offers the capability to present a series of banners within a single designated section, providing an engaging and dynamic visual display.
Access Blum Slideshow
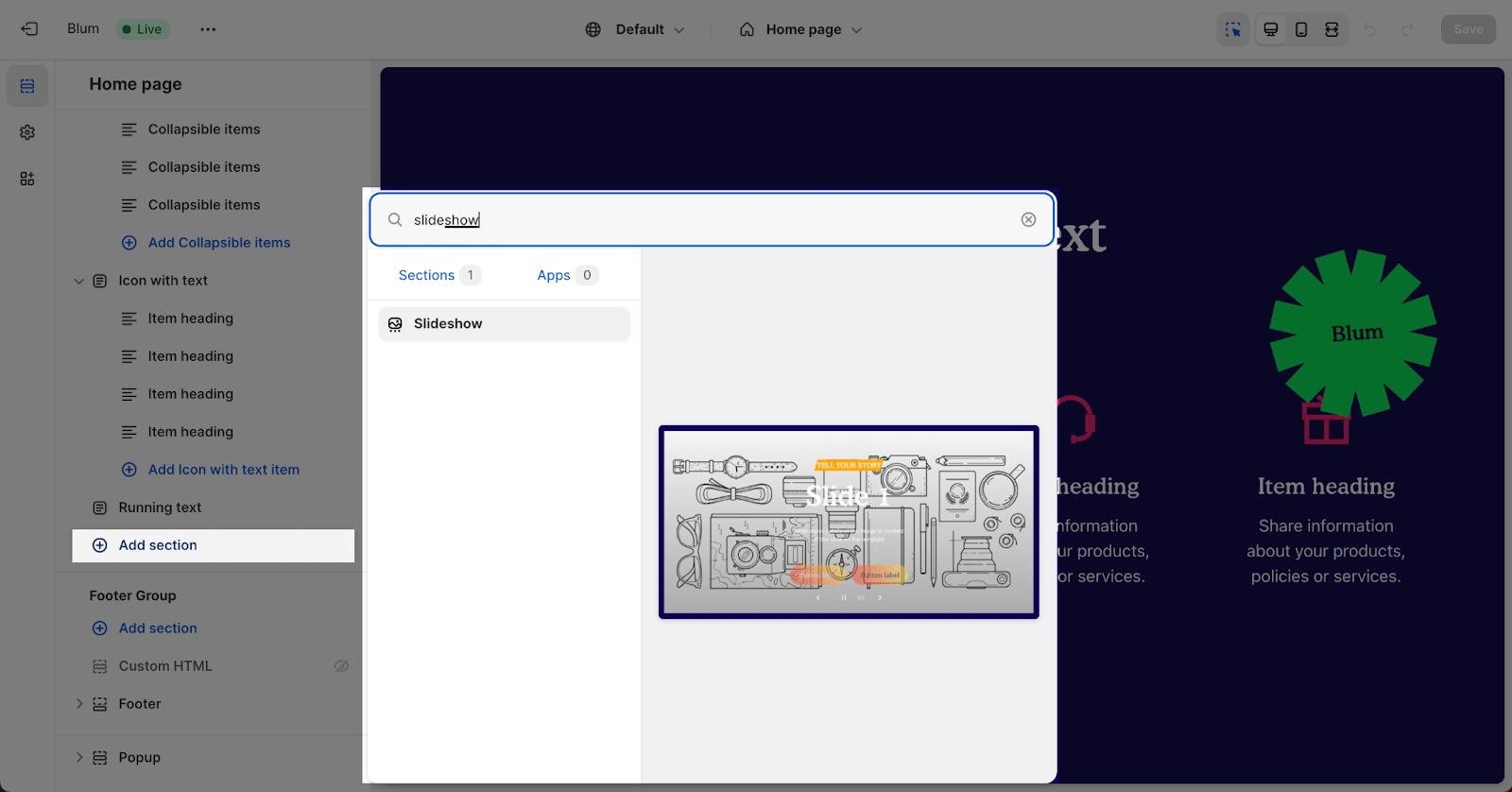
From any page in your Blum Admin Dashboard, click on the “Add section” button > search for Slideshow > click on it to add the slideshow section onto your page.
Slideshow Section Configuration
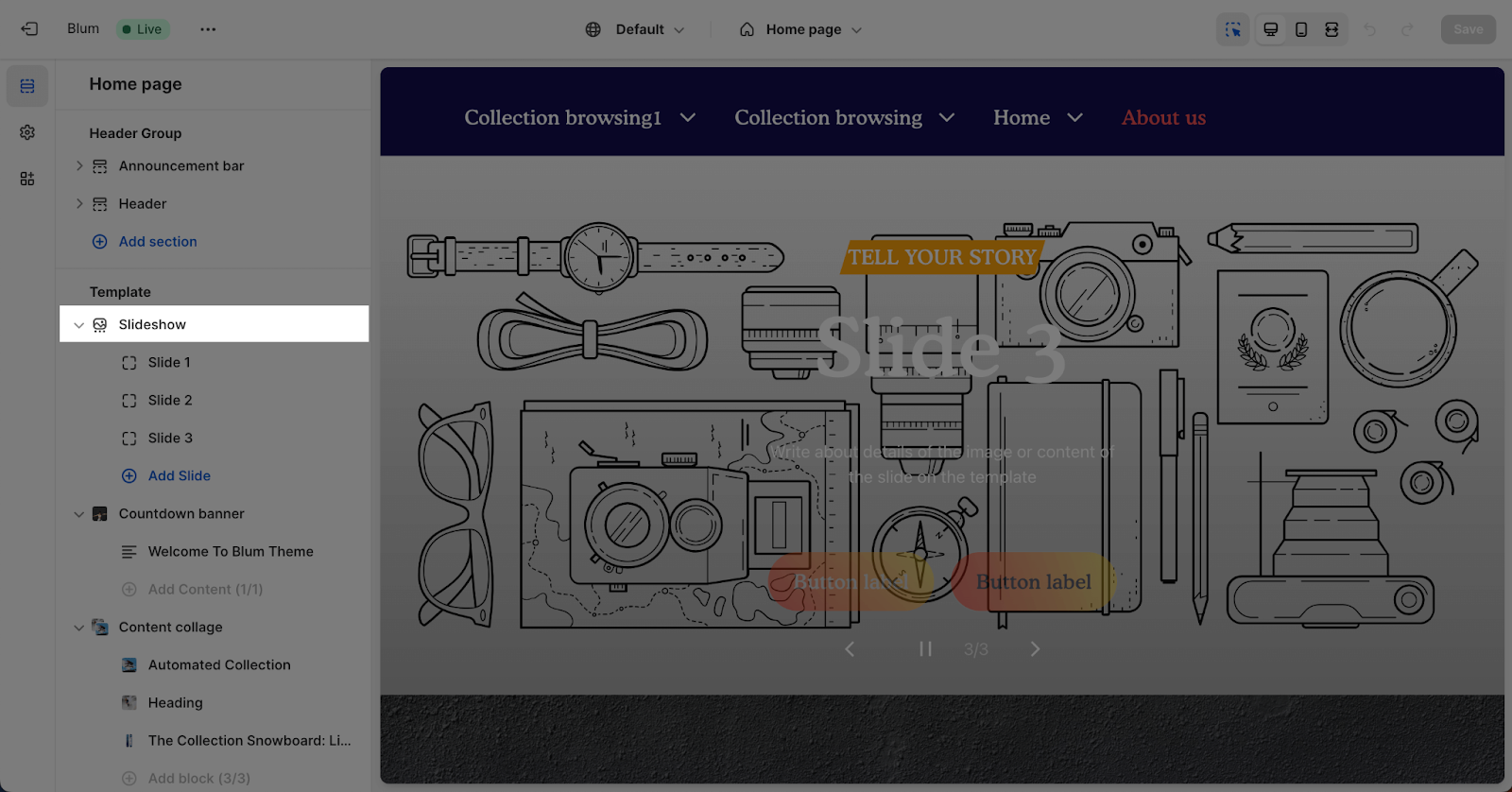
To configure the Slideshow section, click on the section to access the configuration settings.
There are 5 tabs to settings for this section: General, Layout, Controller, Content and Accessibility.
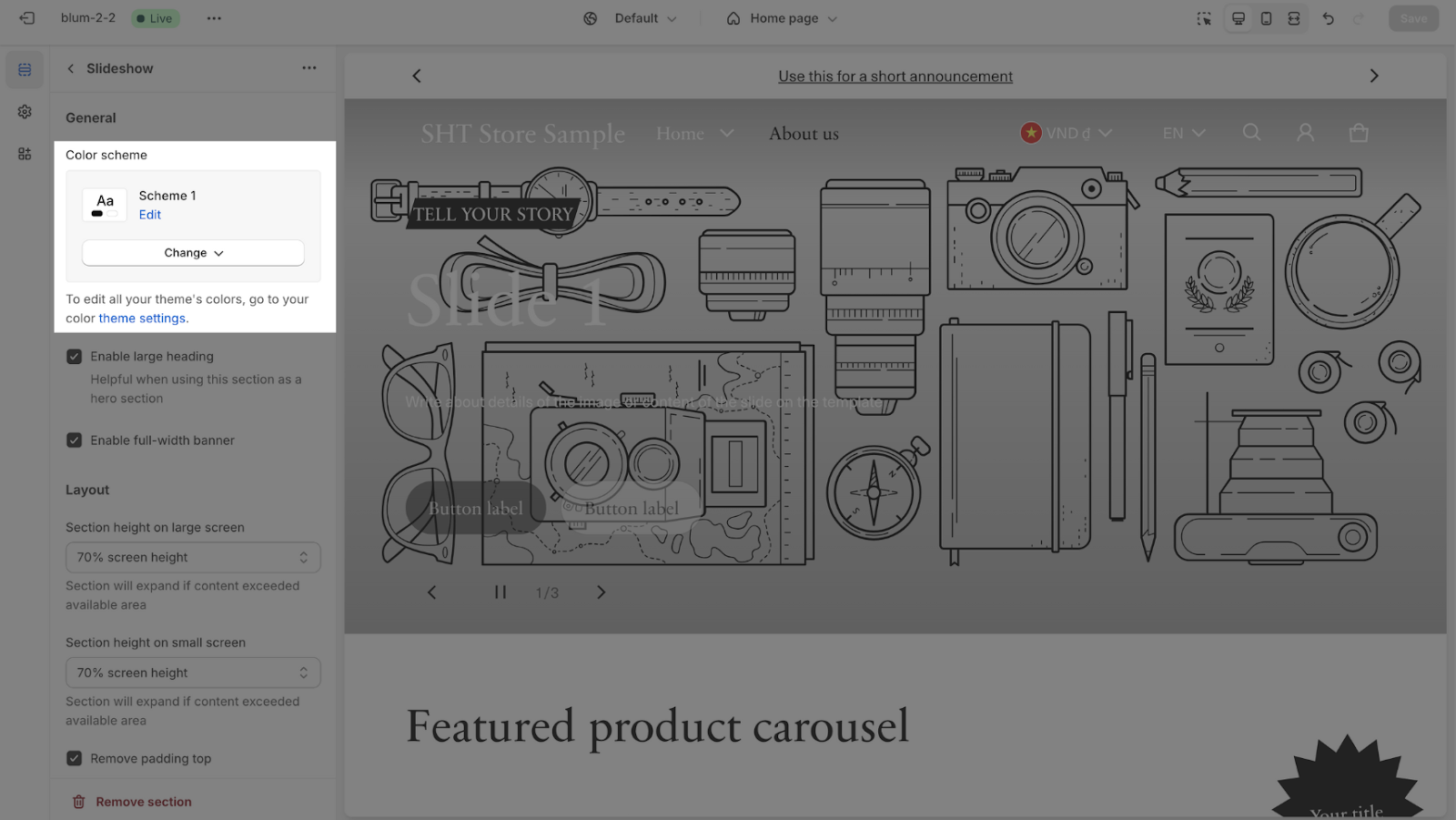
General
Under the Color Scheme, you can choose a specific scheme for the Header section. To modify or add a new color scheme, go to Theme Settings > Colors.
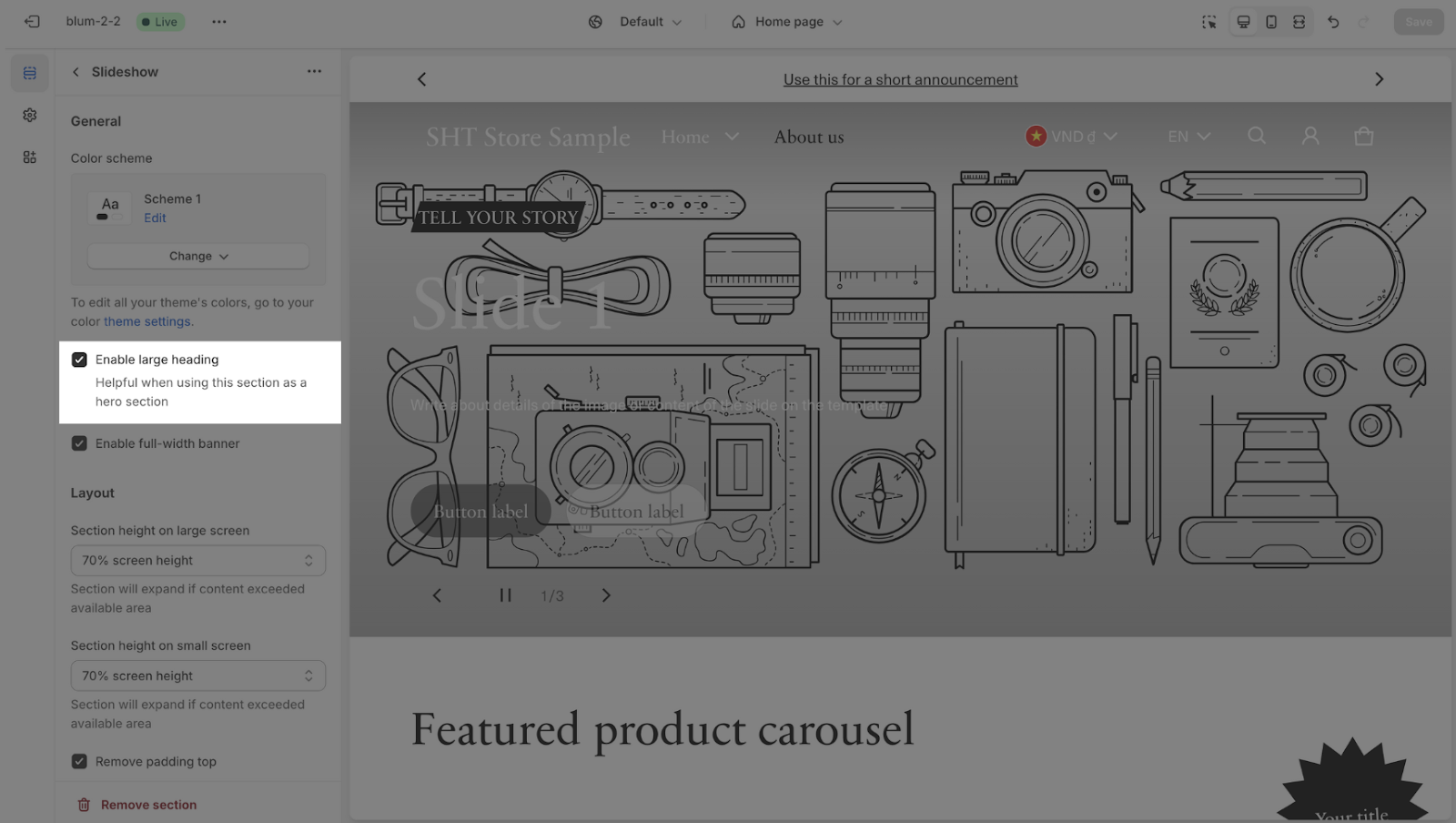
After that, you can enable large heading if you use the slideshow as a hero section. When turning this on, all headings in the Slideshow section will have the headline’s font size.
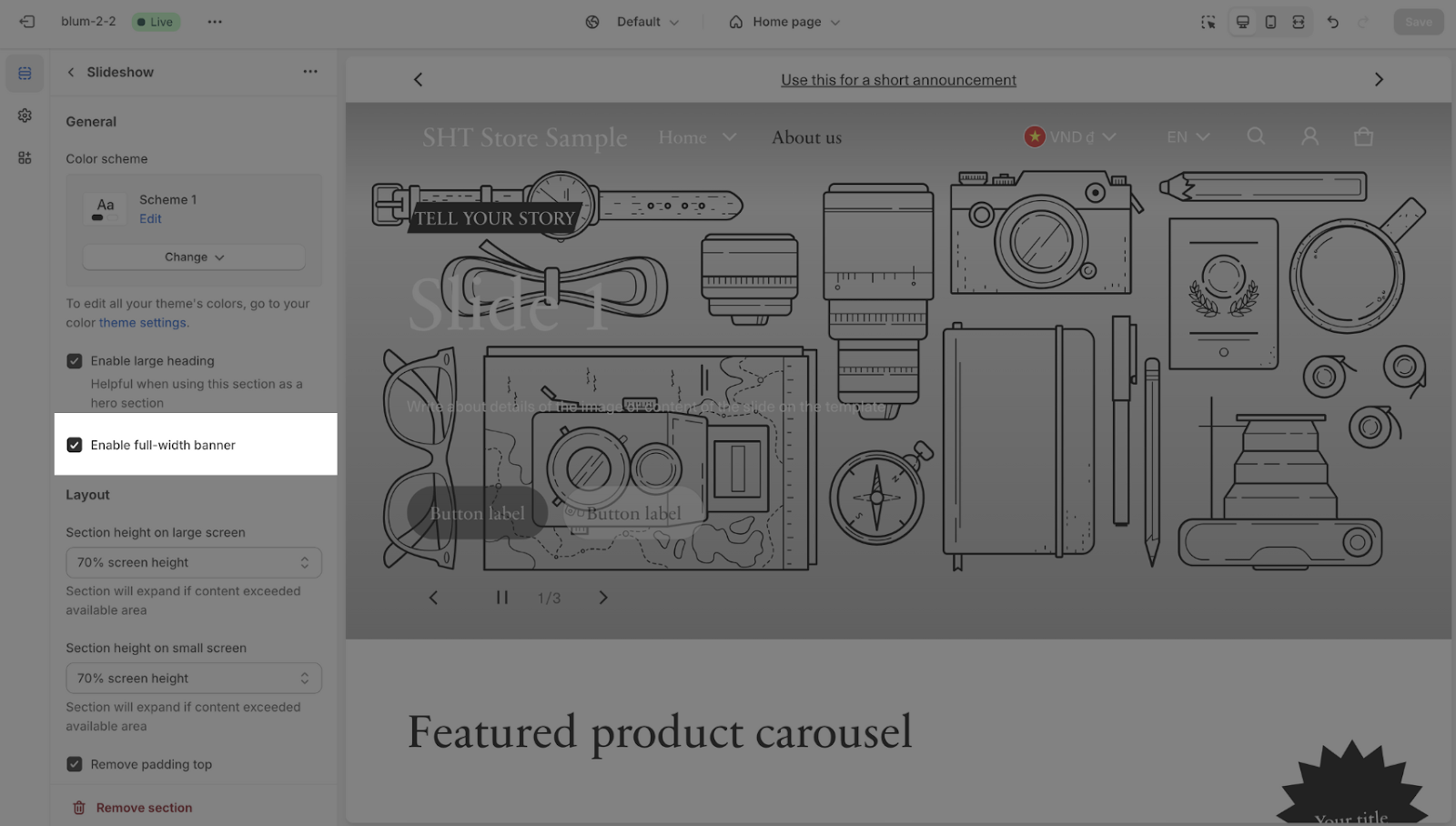
You can use the Enable full-width banner function otherwise the Slideshow will apply according to the max-width of the theme setting.
Layout
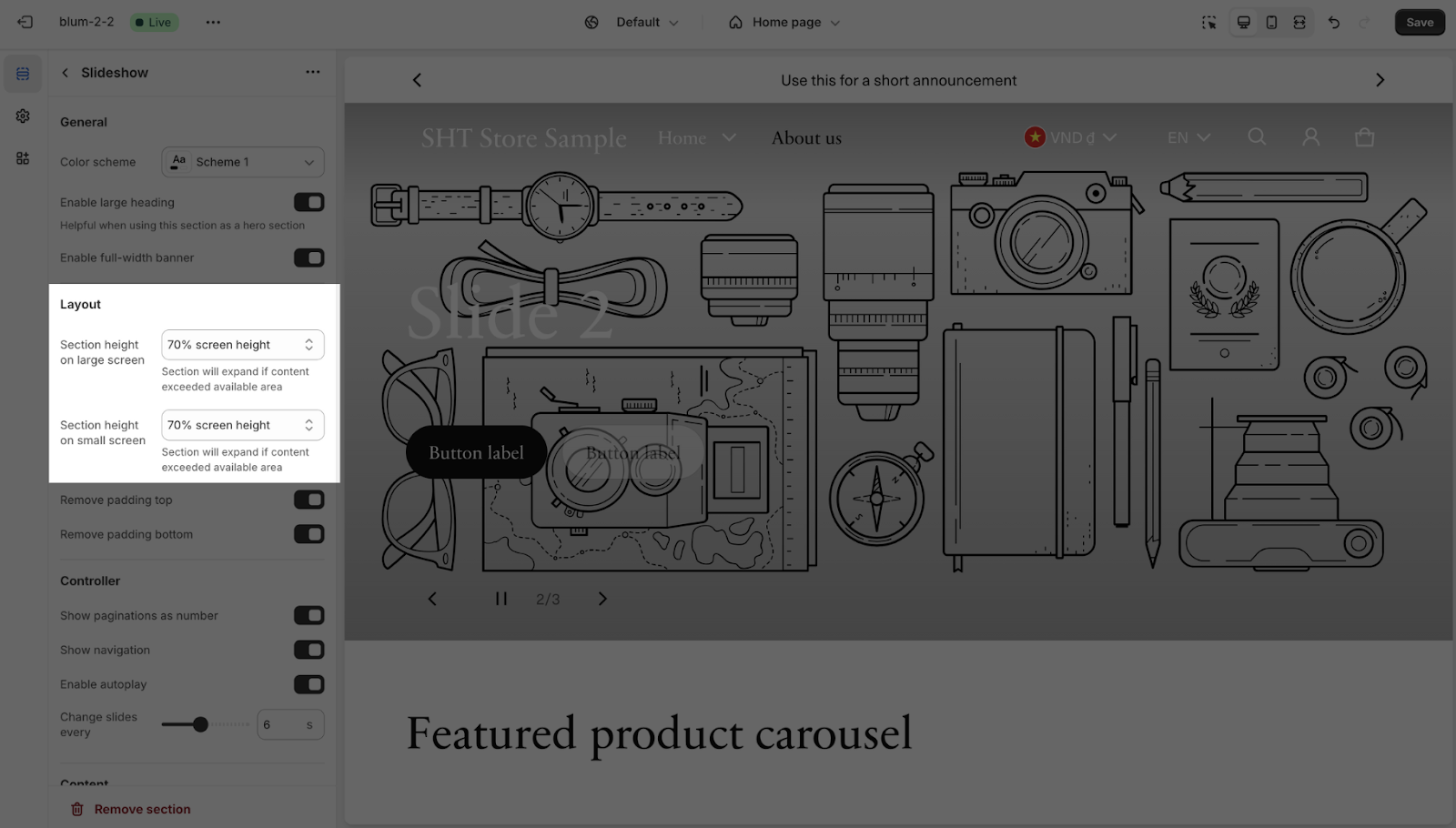
The section offers four height options to cater to your specific requirements. These options are reflected in the “Section height on large screen” option:
- 50% screen height: This is the option that helps you set the height of the slideshow to half of the current screen.
- 70% screen height: This is the default setting and provides the highest quality image display.
- Fill screen height: This option expands the slideshow to cover the entire page’s width and height.
- Adapt to image: This option automatically adjusts the section’s height based on the background image’s proportions.
Similarly, you can select the height of the section for smaller screens, such as mobile devices, in the “Section height on small screen” option.
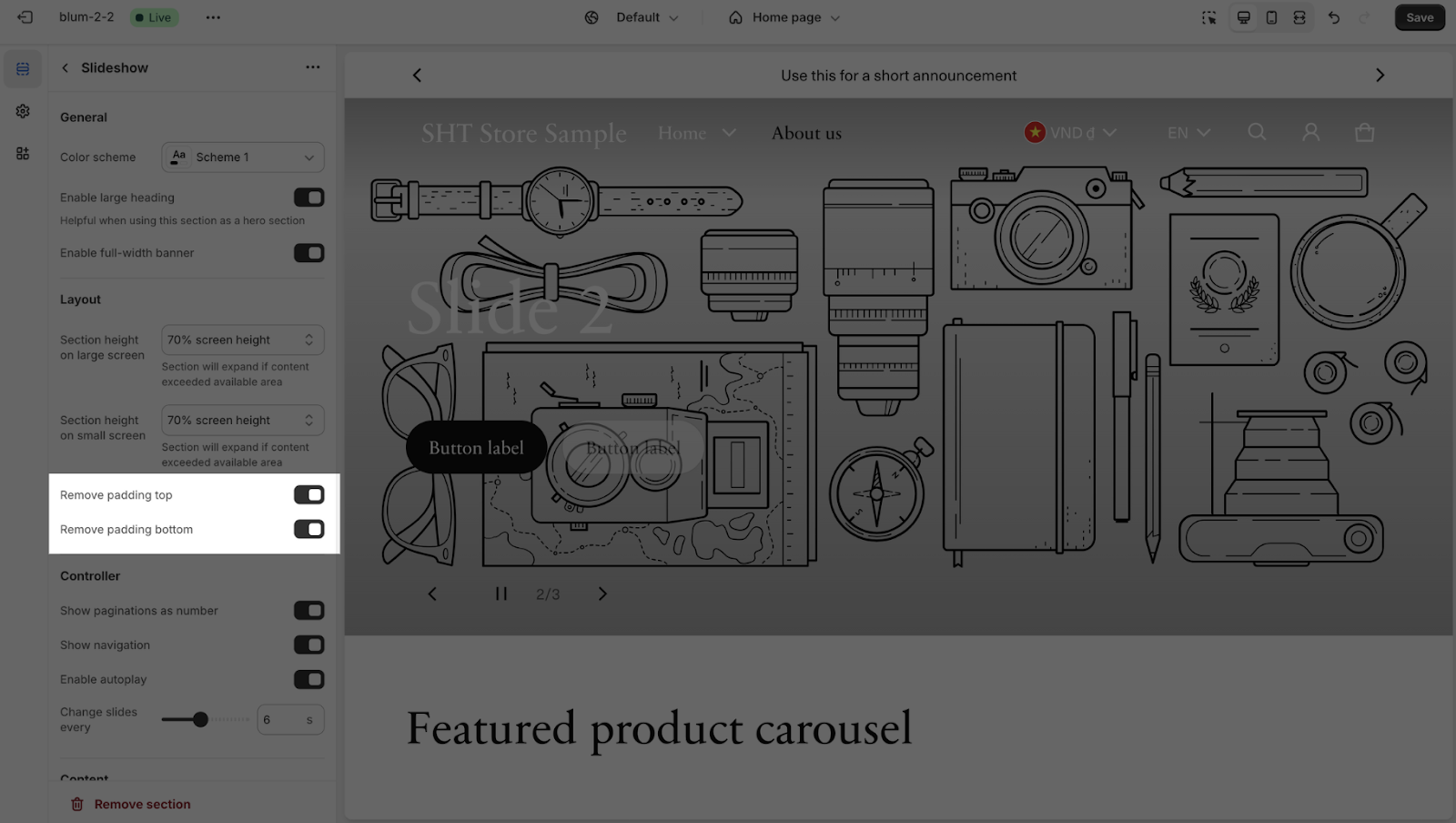
At the bottom of the layout, we will have two options: ‘Remove padding top‘ and ‘Remove padding bottom‘.
When we disable these options, there will be additional space above and below the section to increase the distance from other sections. If we enable these functions, the space above and below that section will be removed.
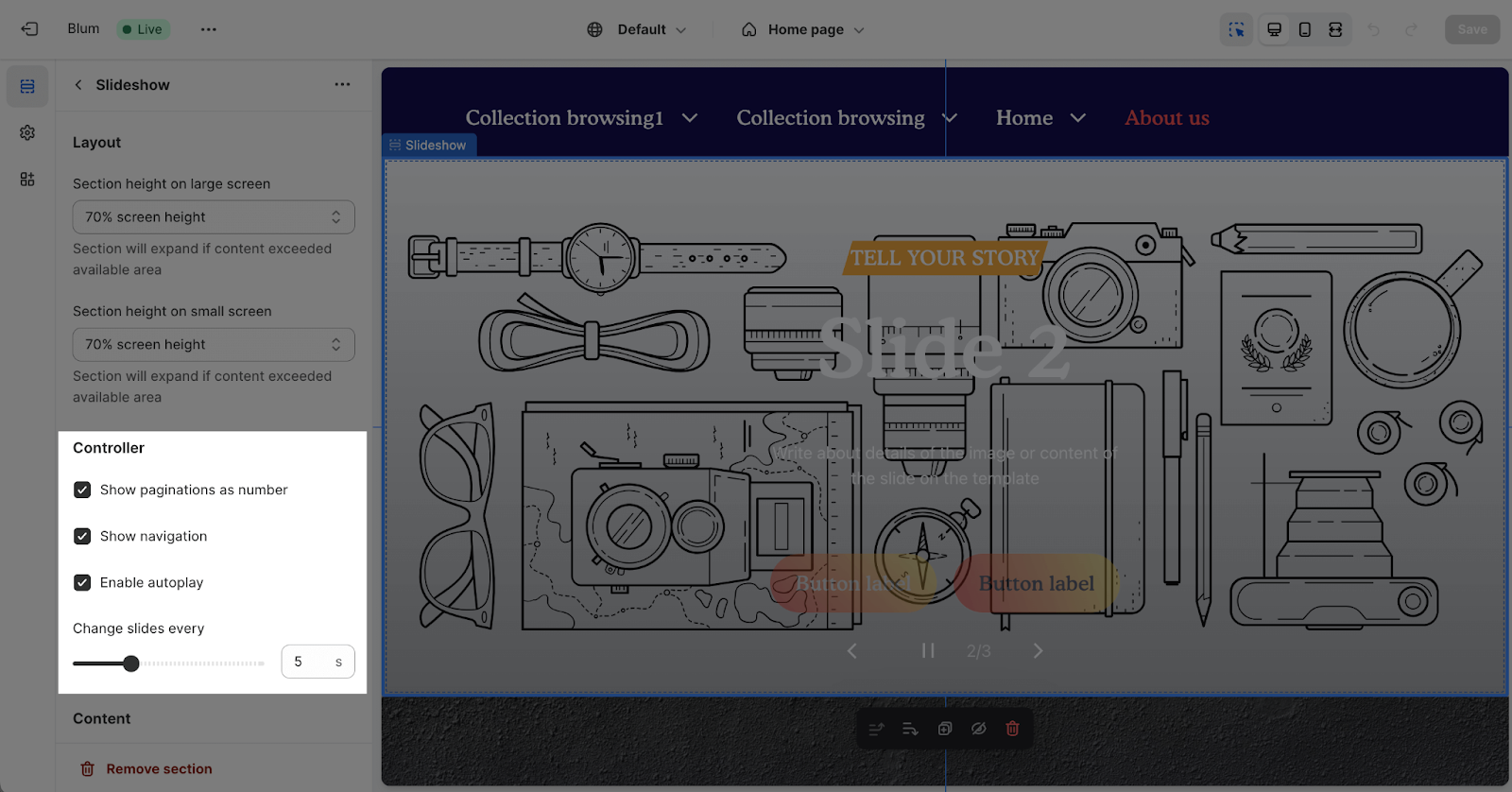
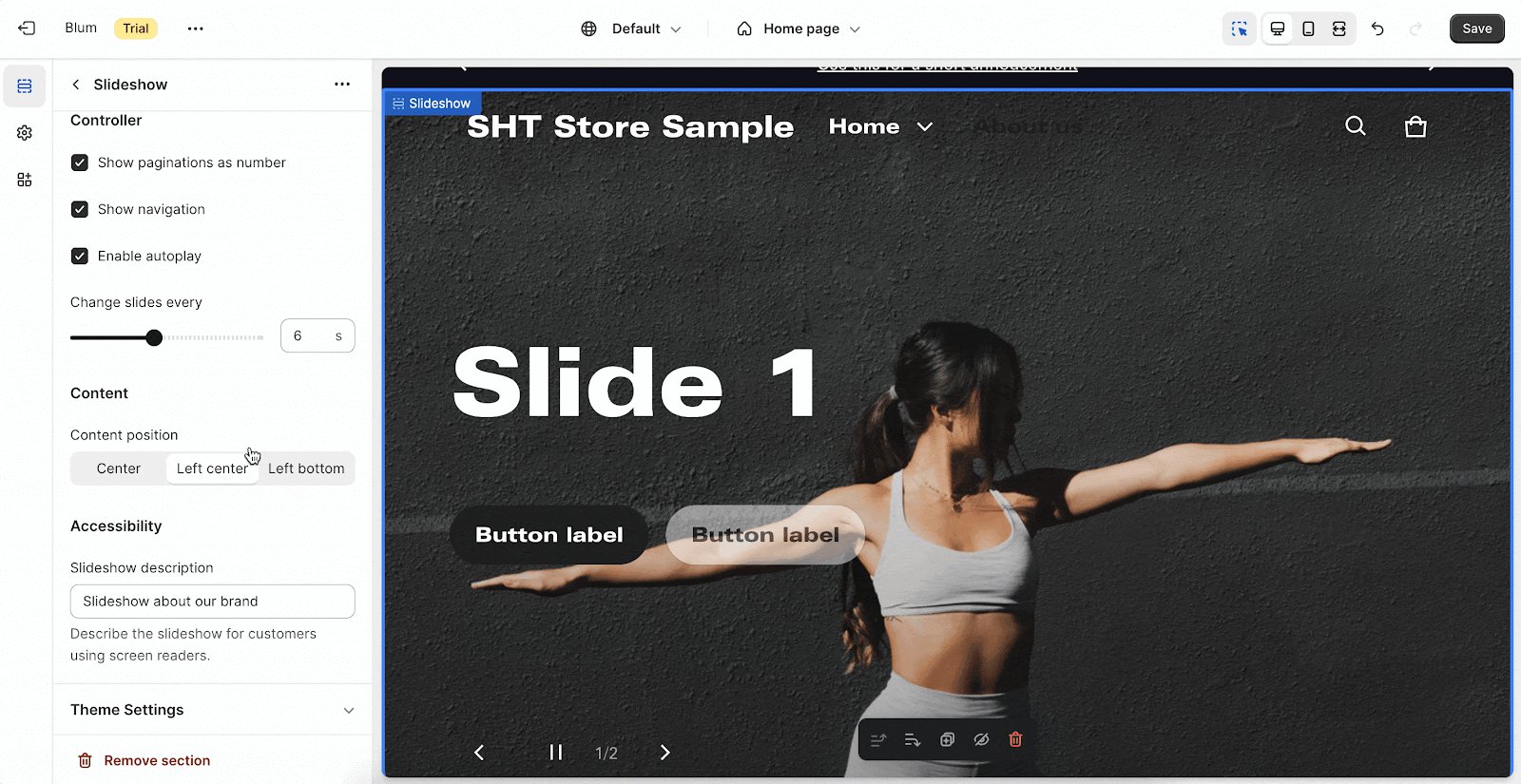
Controller
You can choose to display pagination numbers, navigation arrows, or enable autoplay for the slideshow. These options are enabled by default.
The autoplay interval can be adjusted by dragging the ‘Change Slides Every‘ bar. The default autoplay delay is set to 5 seconds, but you can modify it between 3 and 10 seconds using the ‘Autoplay Delay‘ slider. Consider the text content and images on each slide to determine an appropriate delay time that allows customers to absorb all the important information without pausing. To maintain a positive browsing experience, avoid displaying too many slides in rapid succession.
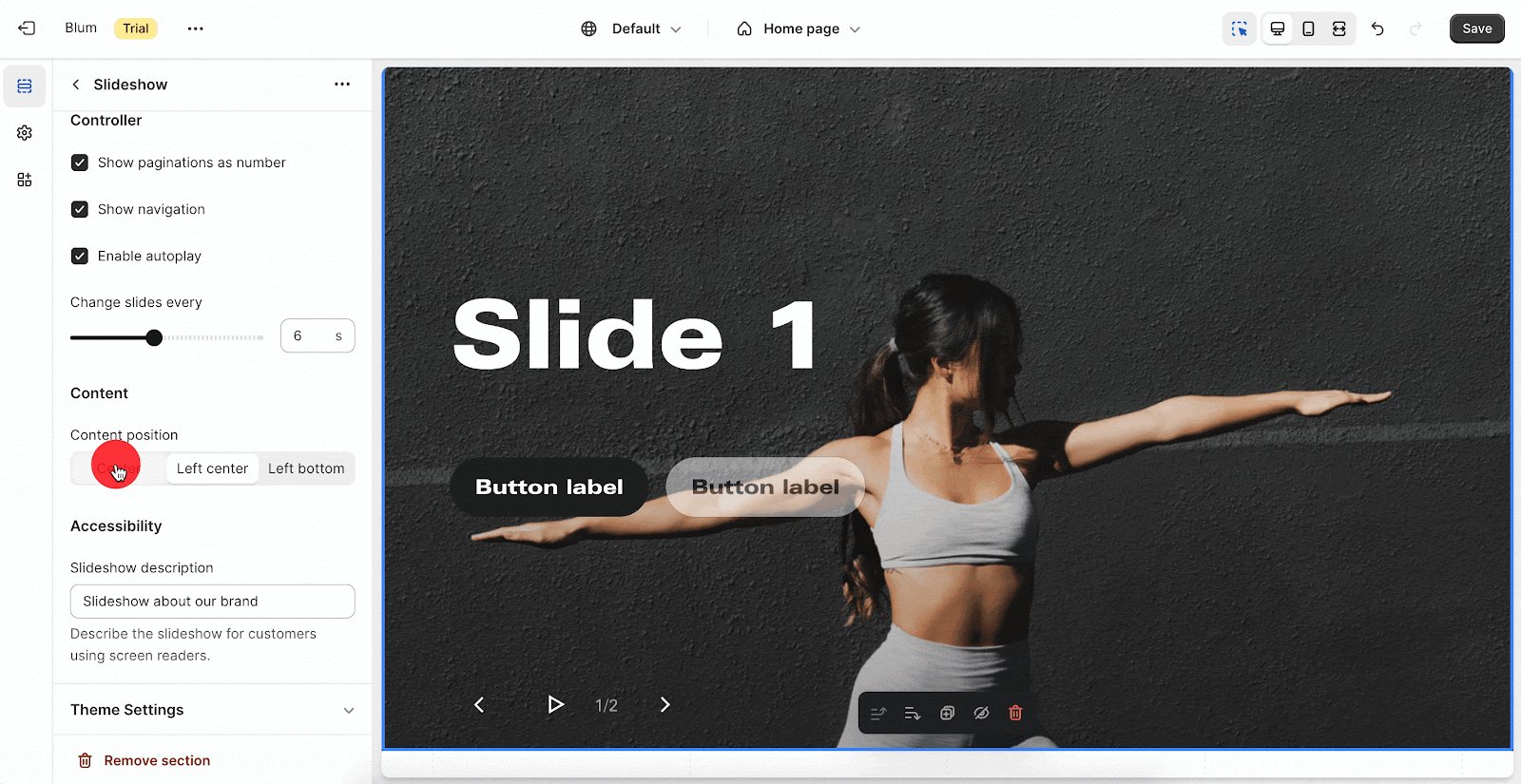
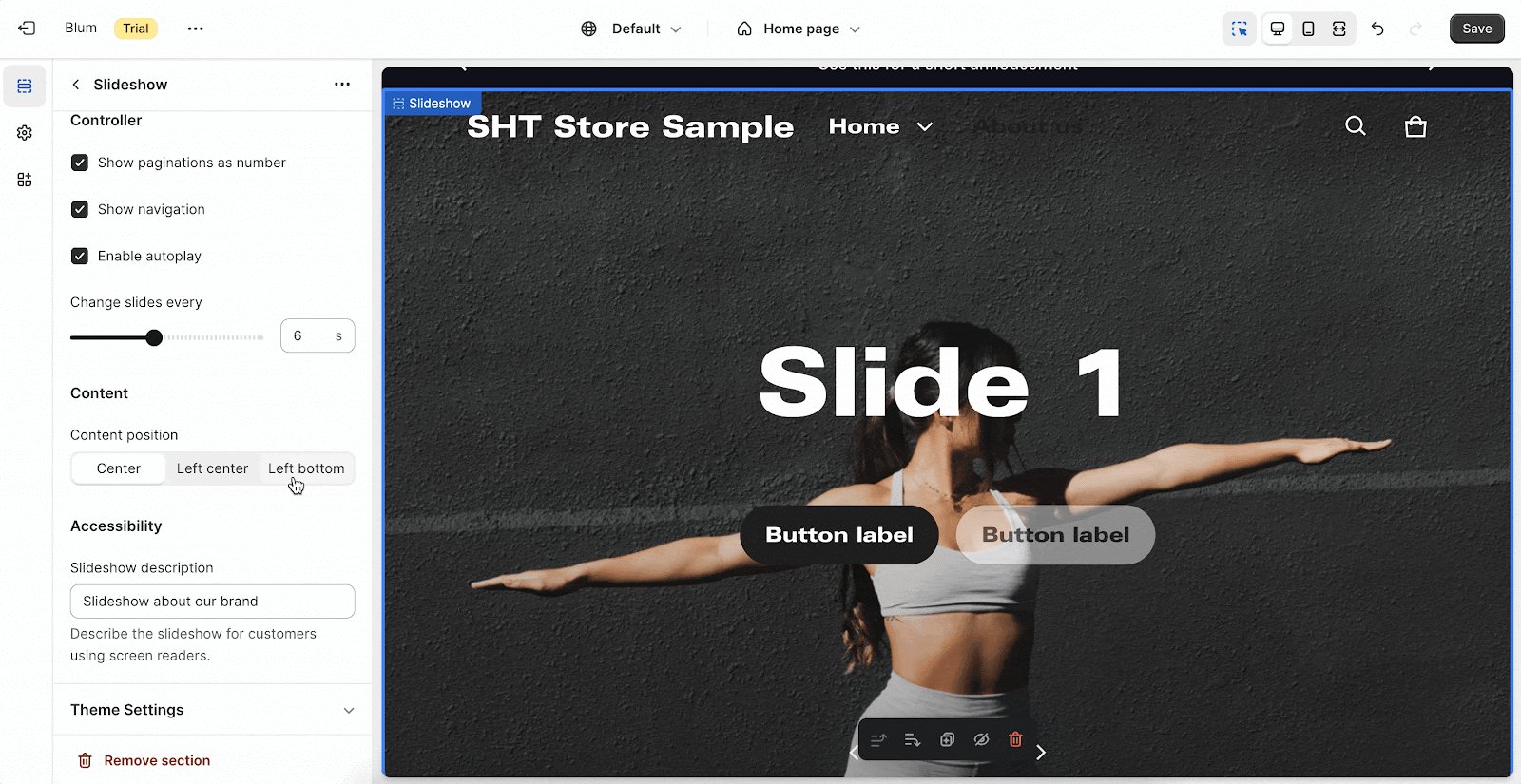
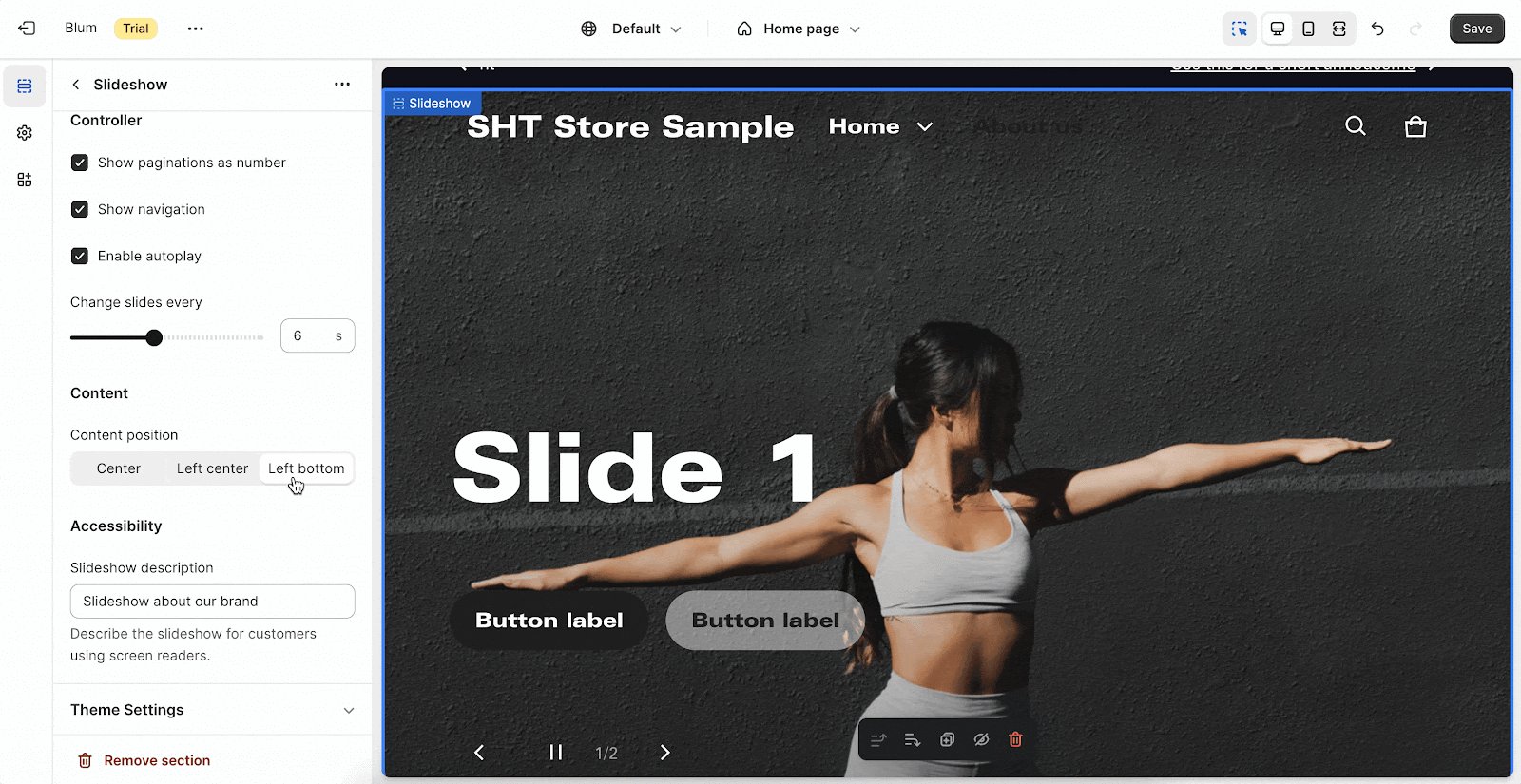
Content
You can adjust the position for the content of the section area, which can be changed at Content Position:
- Center
- Left center
- Left bottom
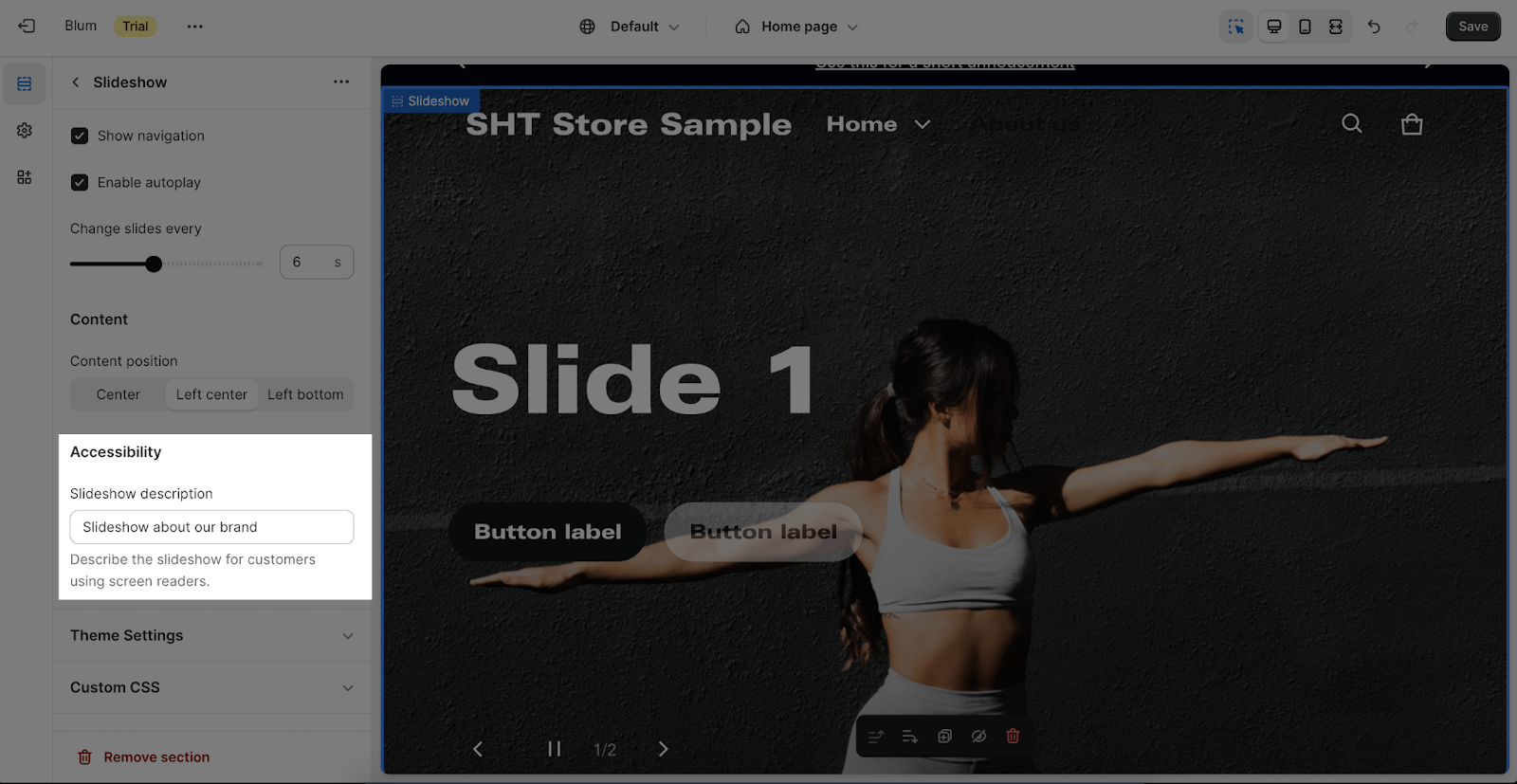
Accessibility
In Accessibility, you can click on the placeholder to change the Slideshow description.
Slide Configuration
Please note that you are free to add a maximum of 5 slides in this section.
To customize a slide, click on the desired slide under the Slideshow section. This will reveal the configuration settings for that particular slide.
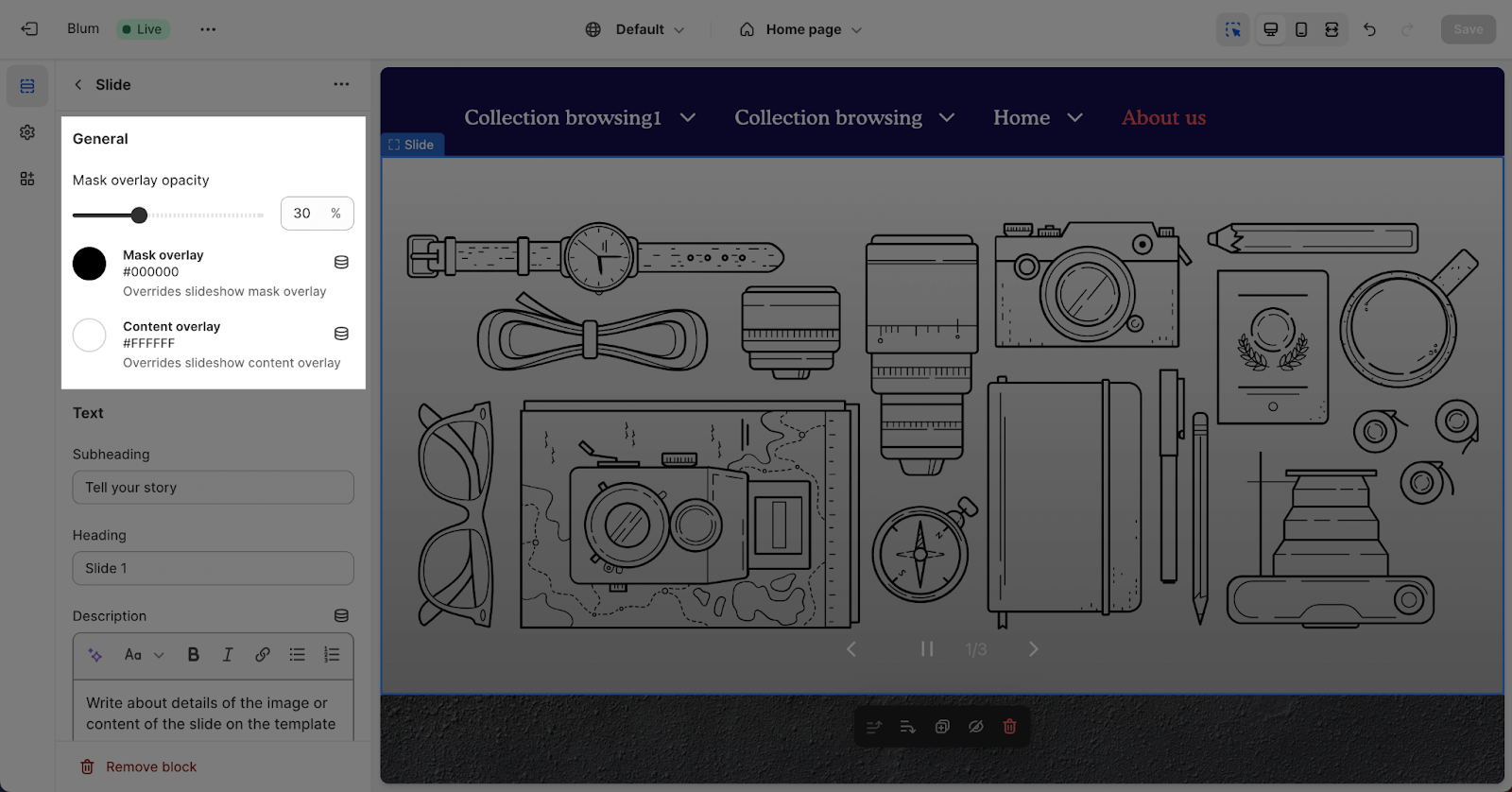
General
To adjust the Overlay opacity, slide the percentage bar in the Overlay settings to the desired opacity:
- The overlay opacity will be applied to the section and background image list. Therefore, it highlights the content inside the section.
- You can adjust the overlay range from 0% to 90%.
You can choose the overlay color for the slide by clicking on the Mask overlay.
The color for the content text inside the slide can also be selected in Content overlay.
Text
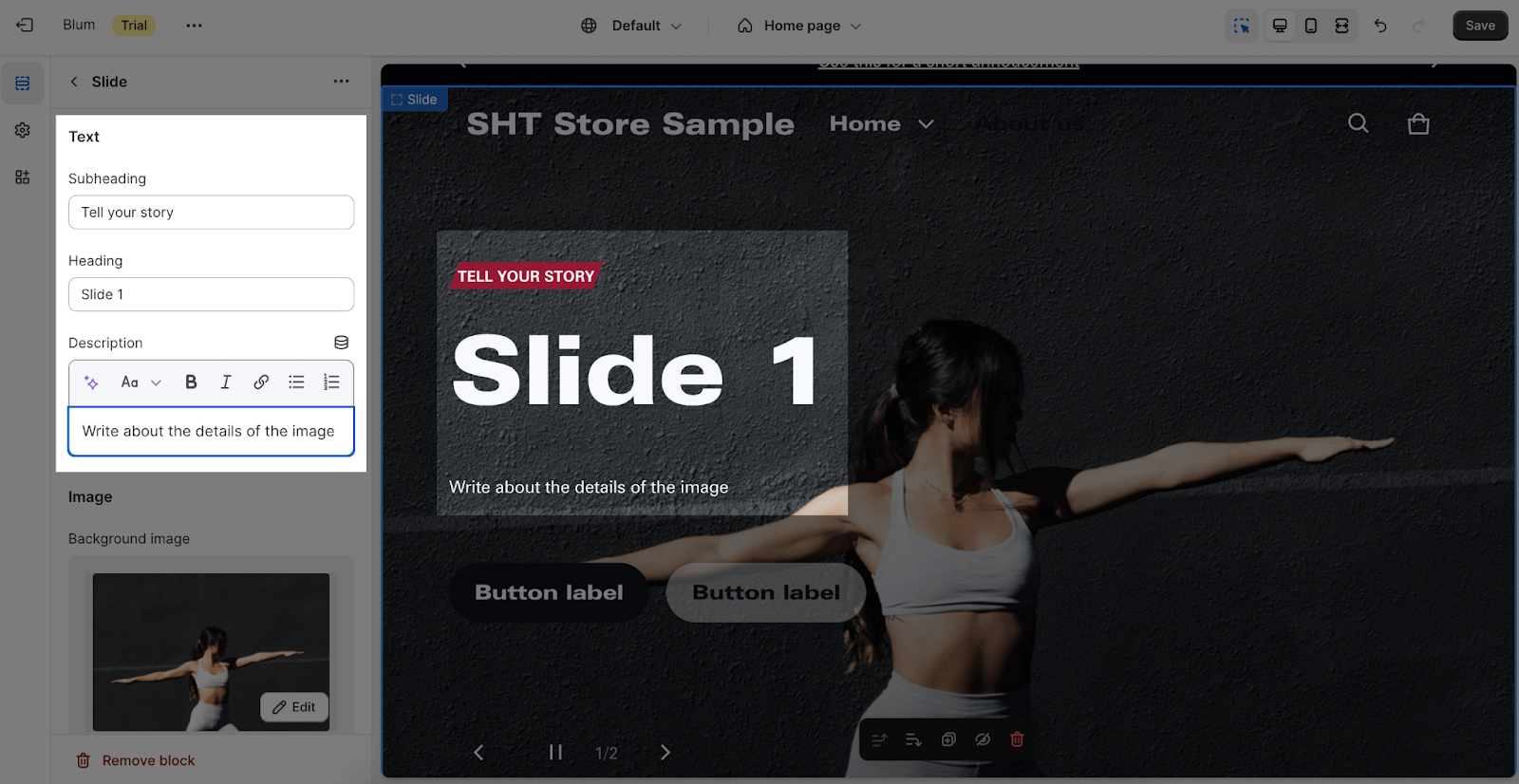
To adjust for each slide, click on the slide and go to Settings. You can change the content in the slide in the Text tab with Subheading, Heading and Description.
Image
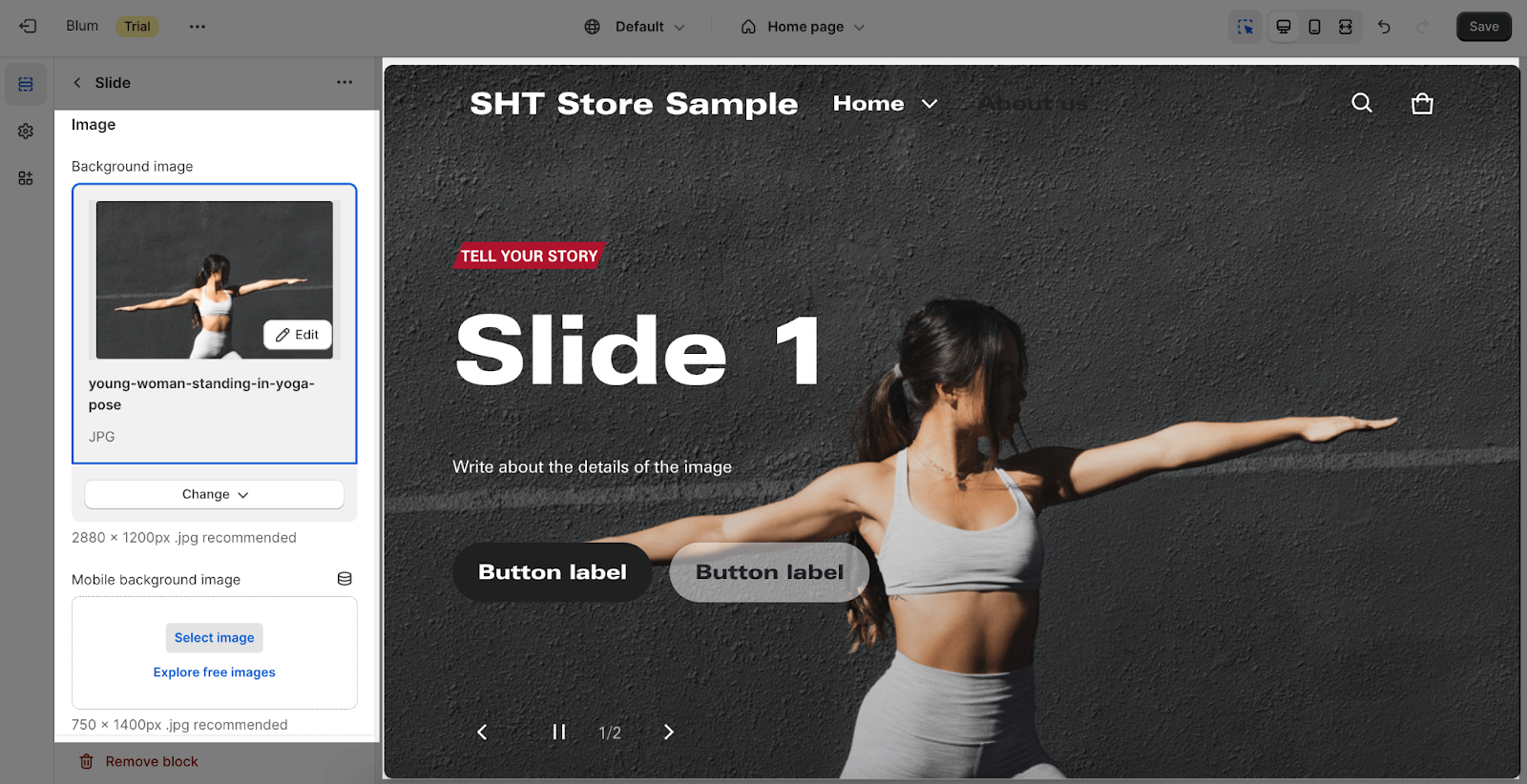
In the Image card, click on the ‘Select image’ button to upload the background image and mobile background image. The recommended size is 2880x1200px for the background image and 750x1400px for a mobile background image.
You can set background images separately for large screens and mobile. If you set the background image for the large screen and don’t upload the image for a mobile screen, the mobile view will automatically inherit the image of the large screen. If you set the background image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
Button
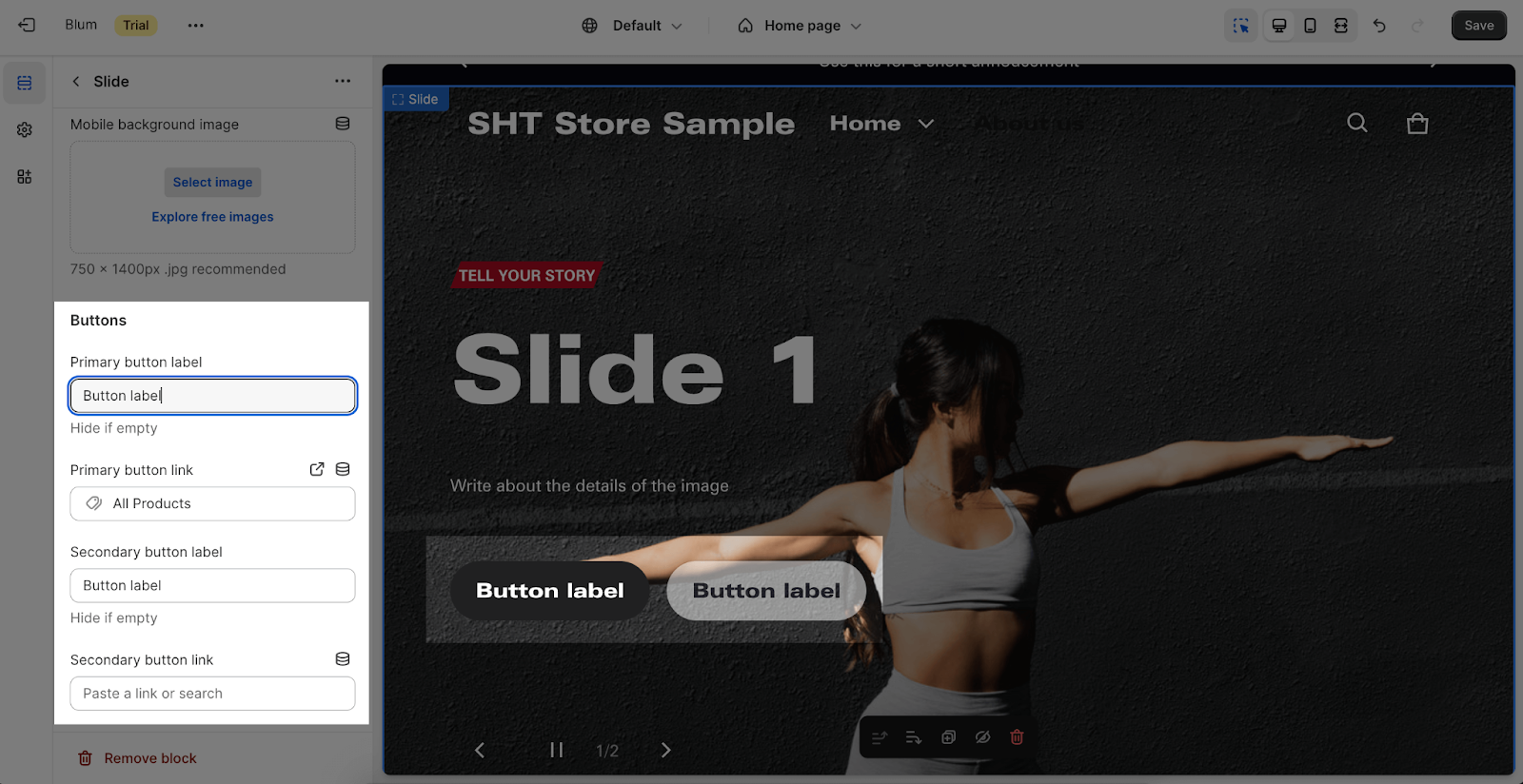
In the Buttons card, insert the button label name for the Primary and Secondary buttons to add buttons to the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
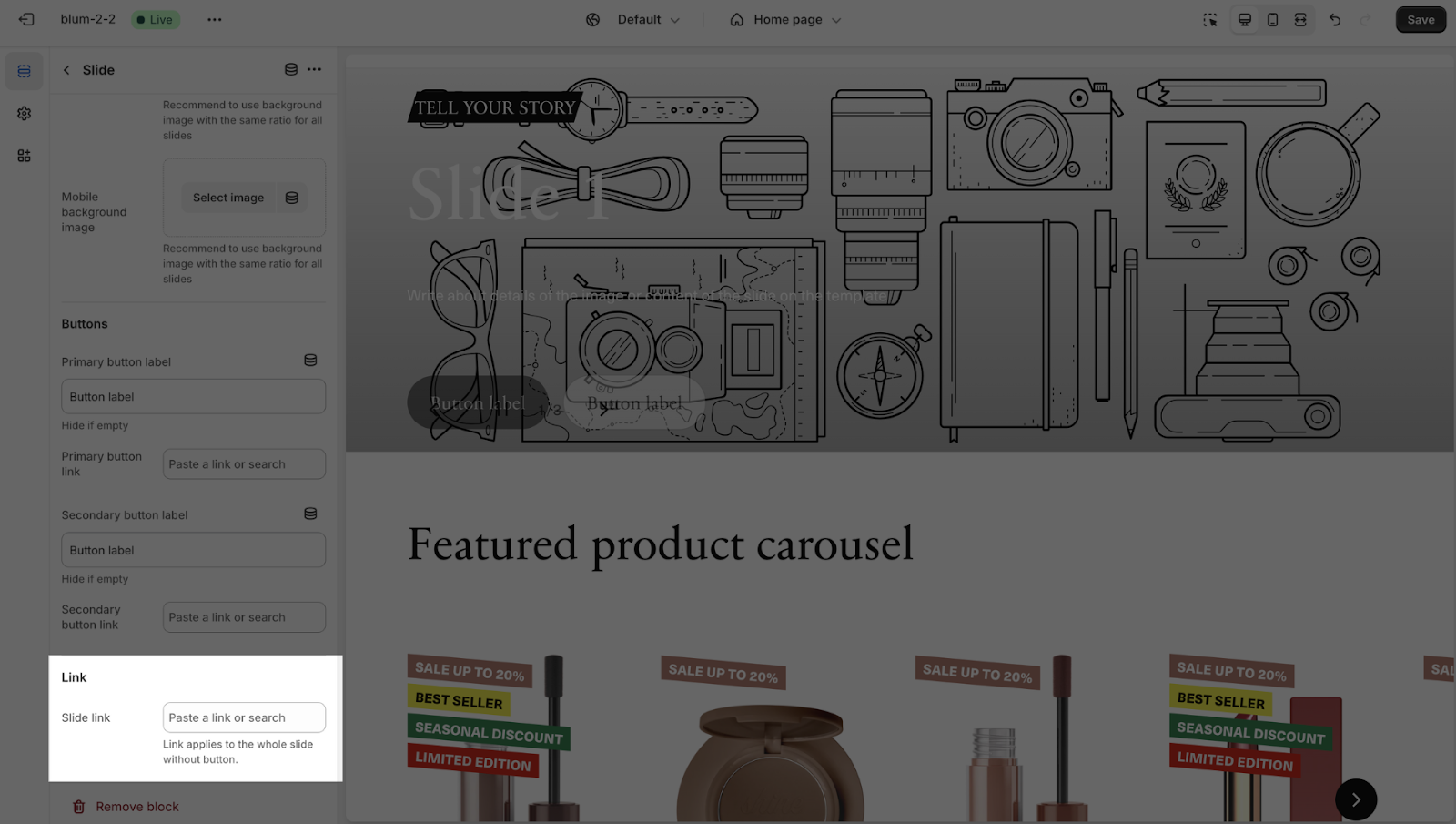
Link
You can add a link to the Slide instead of only a button. When you click on that slide, it will redirect to the link you selected. If you leave this option blank, it will not work.
Frequently Asked Questions
1. Can I change the height of the slideshow in desktop mode to be different from the height in mobile mode?
Yes, you can change the slideshow height for the desktop by changing the value of “Section height on large screen” and changing the slideshow height by changing the value of “Section height on small screen”.
2. If I set both the URL for the button and for the slide, do all the links work?
If you set the URL for both the button and Slide, it will prioritize the button URL and will not work with the Slide URL.