Cart template
About Blum Cart Template Section
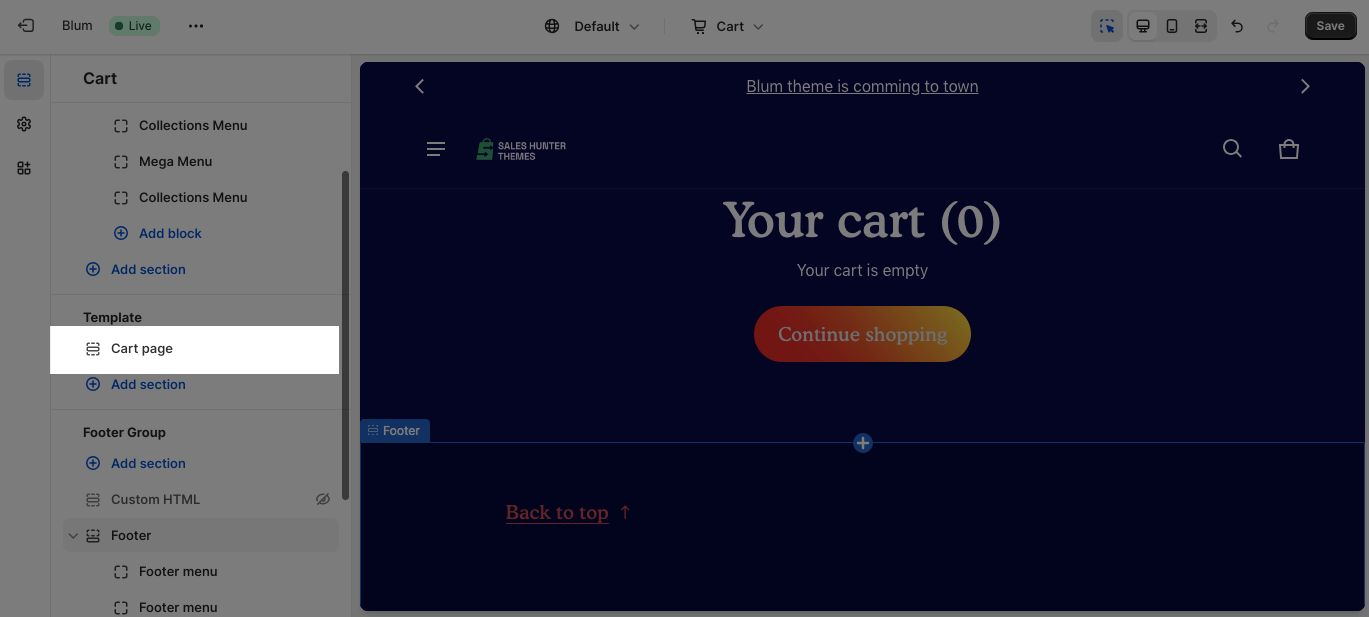
By default, the Blum Cart template consists of 1 section: Cart page. This section cannot be removed, and can only be hidden on the Cart template.
Aside from this section, you can freely add or remove any other sections on the Cart template.
Access Blum Cart Template Section
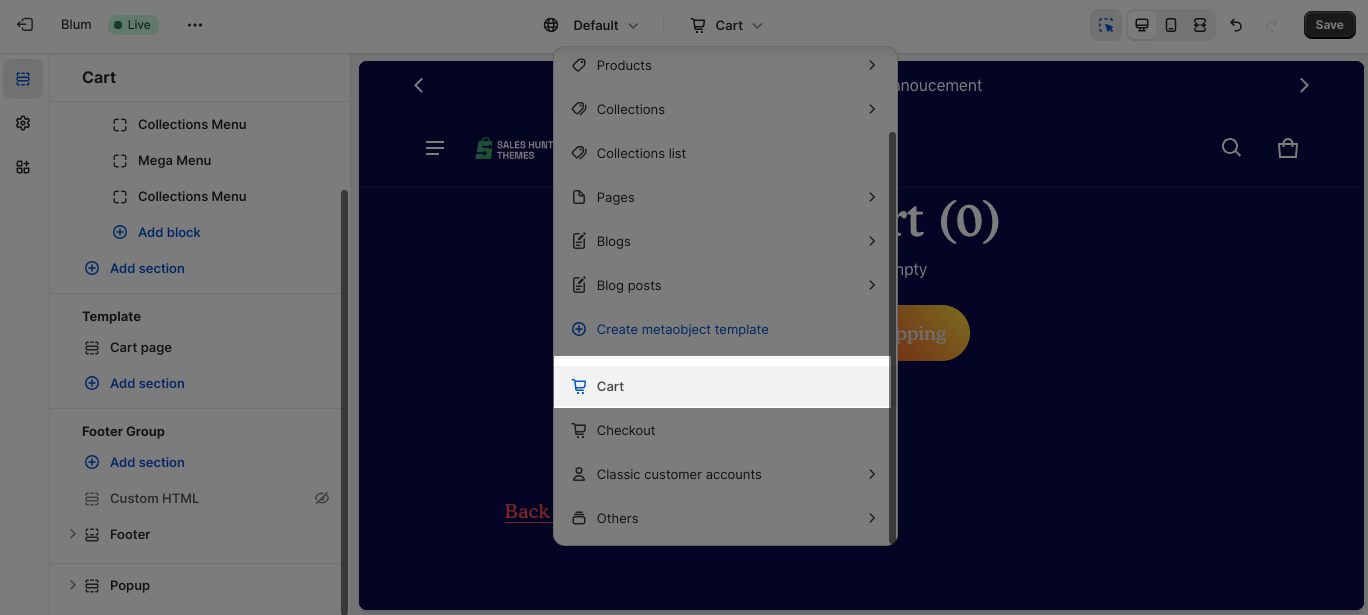
On the top center bar, click on the dropdown button > Cart.
Blum Cart Template Section Configuration
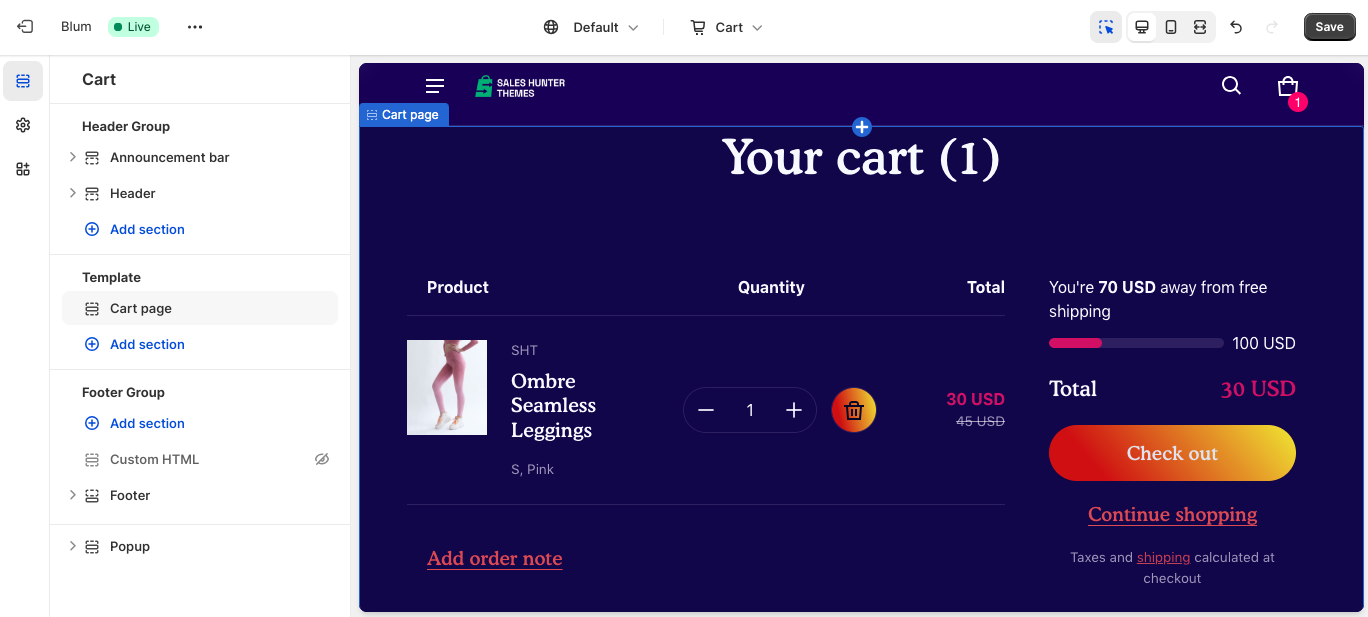
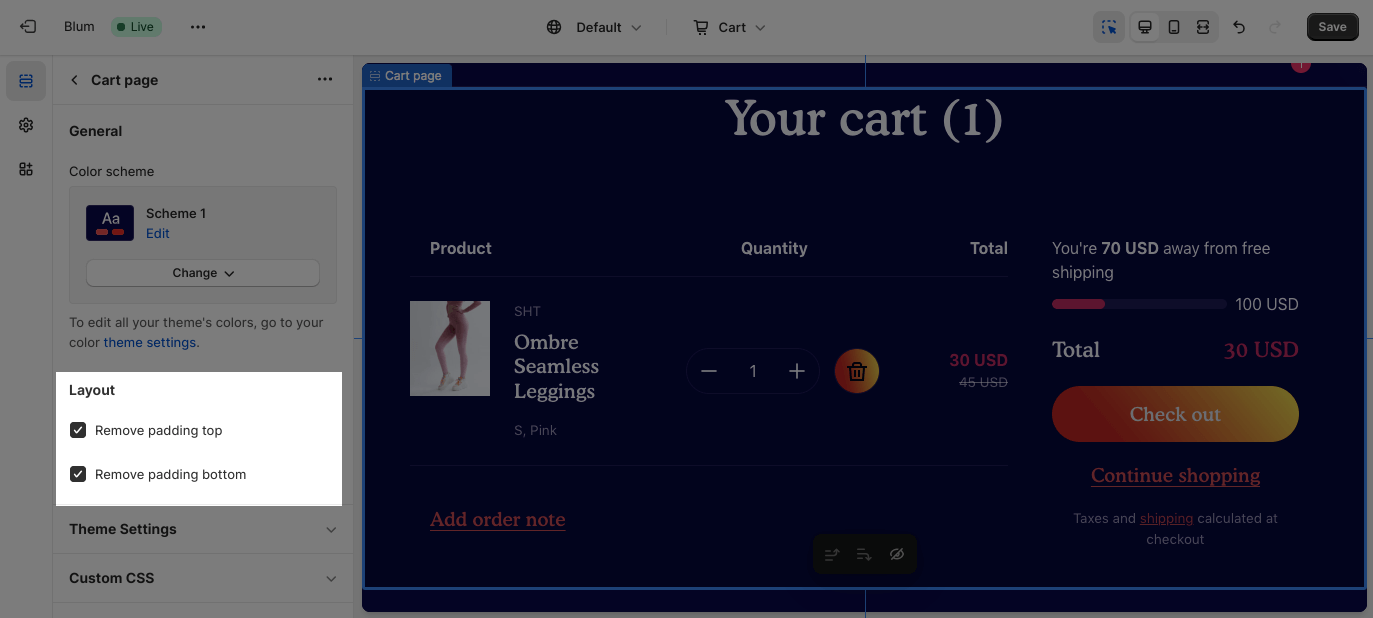
By default, the layout of the Blum Cart page follows the default settings on the Shopify Cart page, which shows brief Product Details (including Product image, product name, and product variant), Product Quantity, Product Price, and SubTotal of the order, with a Call-To-Action button to the Check Out page.
If there are no products on the Cart page, there will be a notification “Your cart is empty” and a Call-To-Action button for Continue Shopping.
If there are discount products in the cart, there will be a subtotal price discount which lets customers know how much they get discounted in total.
Edit General
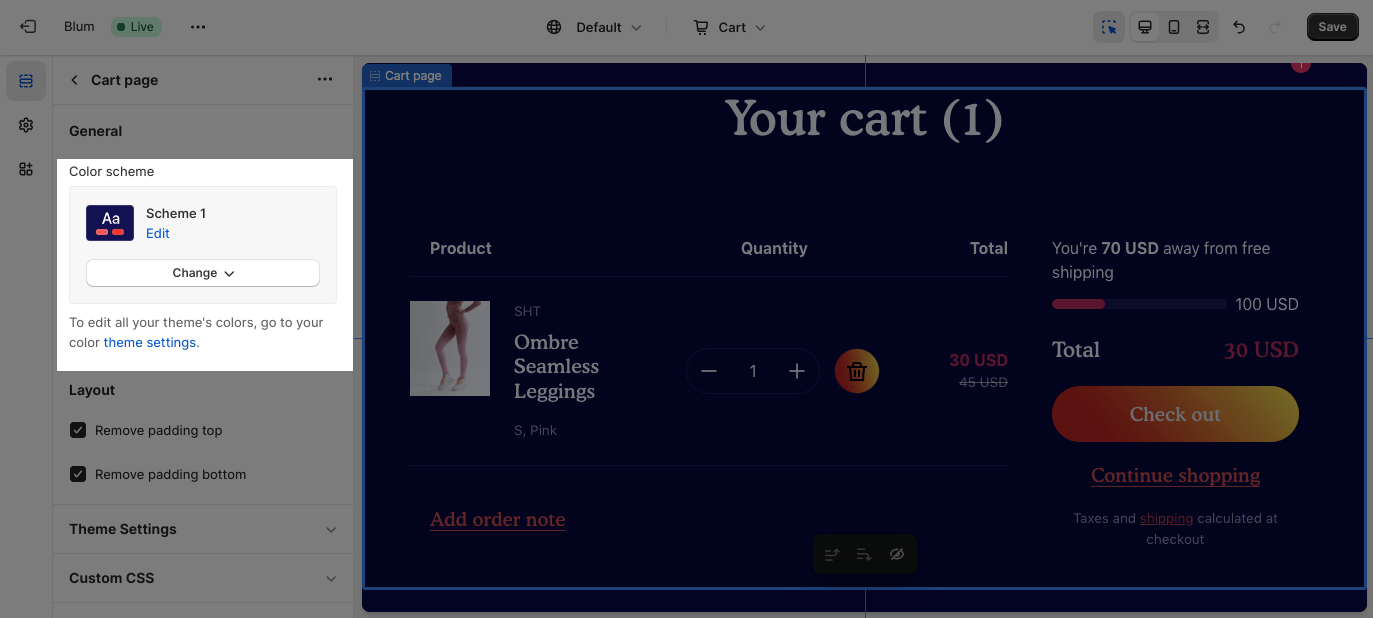
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
Edit Layout
You can enable the Remove padding top and Remove padding bottom options to delete the spacing at the top and bottom between the section and the elements inside it.
Frequently Asked Questions
What Is Blum Cart?
Blum Cart also mean ‘Add-to-cart’, is an action of adding an item to the virtual purchasing order. Customers don’t pay in the cart page and could treat the Cart page as the shopping ‘wish-list’, but in the checkout page. They also can move items from Cart to Check-out page, by simply clicks on ‘Check out’ button.
What Is The Difference Between Cart And Check Out Page?
“Add to cart” is the action of selecting and placing a product to a virtual shopping cart, while “checkout” is the final step, to review all items, provide details for shipping and payment.