Blog Post template
About Blum Blog Post Template Section
By default, the Blum Blog Post template consists of 1 section: Blog Post. This section cannot be removed, and can only be hidden on the Blog Post template.
Aside from this section, you can add or remove any other sections on the Blog Post template.
Access Blum Blog Post Template Section
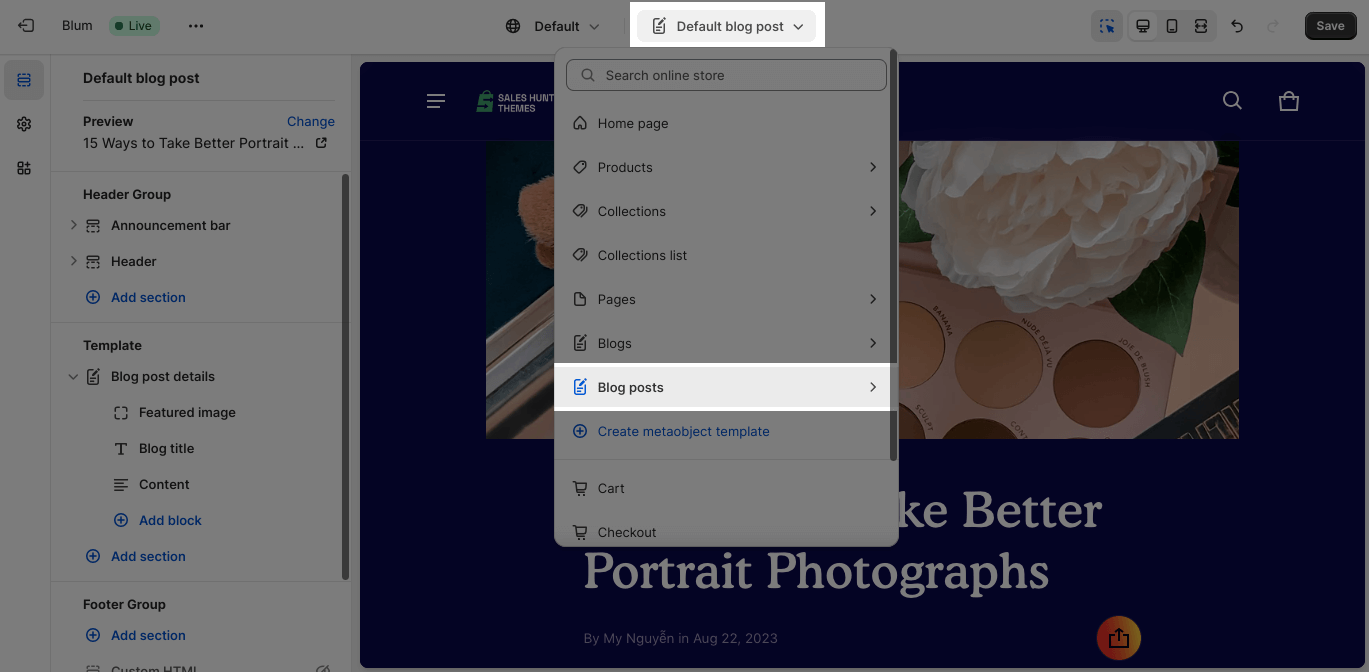
On the top center bar, click on the dropdown button > Blog posts.
Blum Blog Post Section Configuration
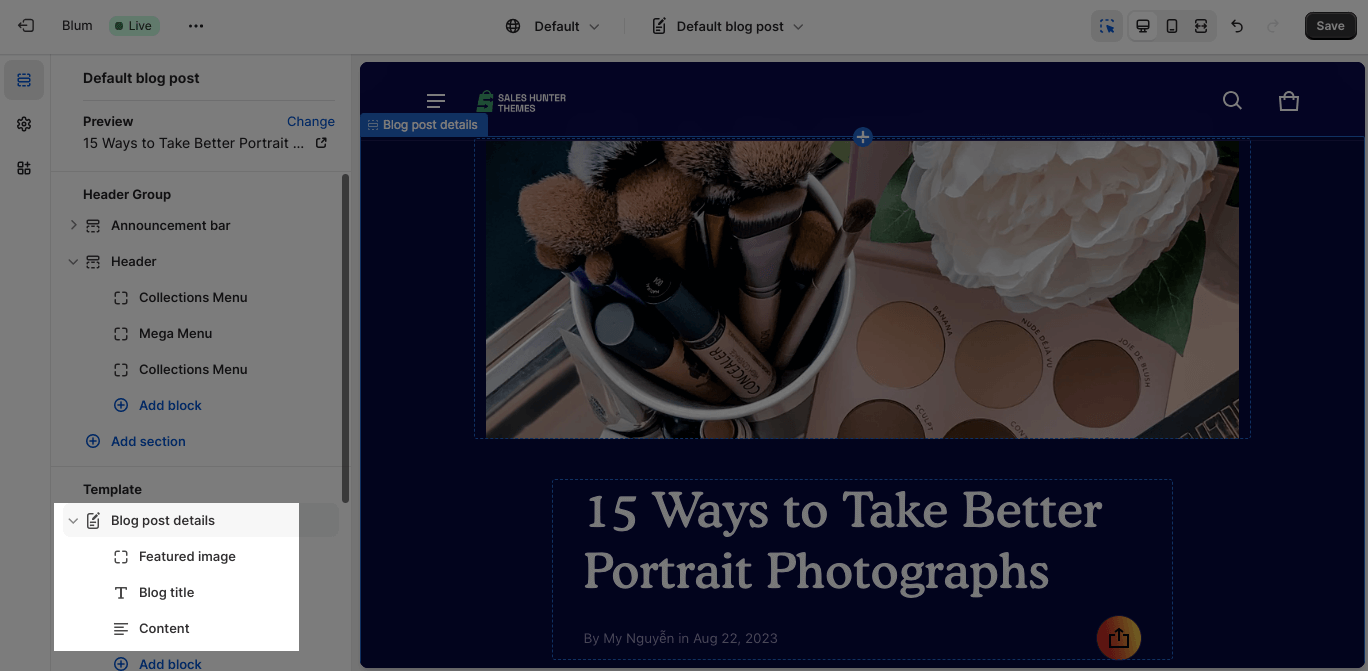
Blum Blog Post section has 3 default blocks: Featured Image, Blog Title, and Content. Each block can only be used 1 time on the same section. If 1 element has been added, you cannot add more elements from the same type.
To change the blog post, click Change.
Edit General
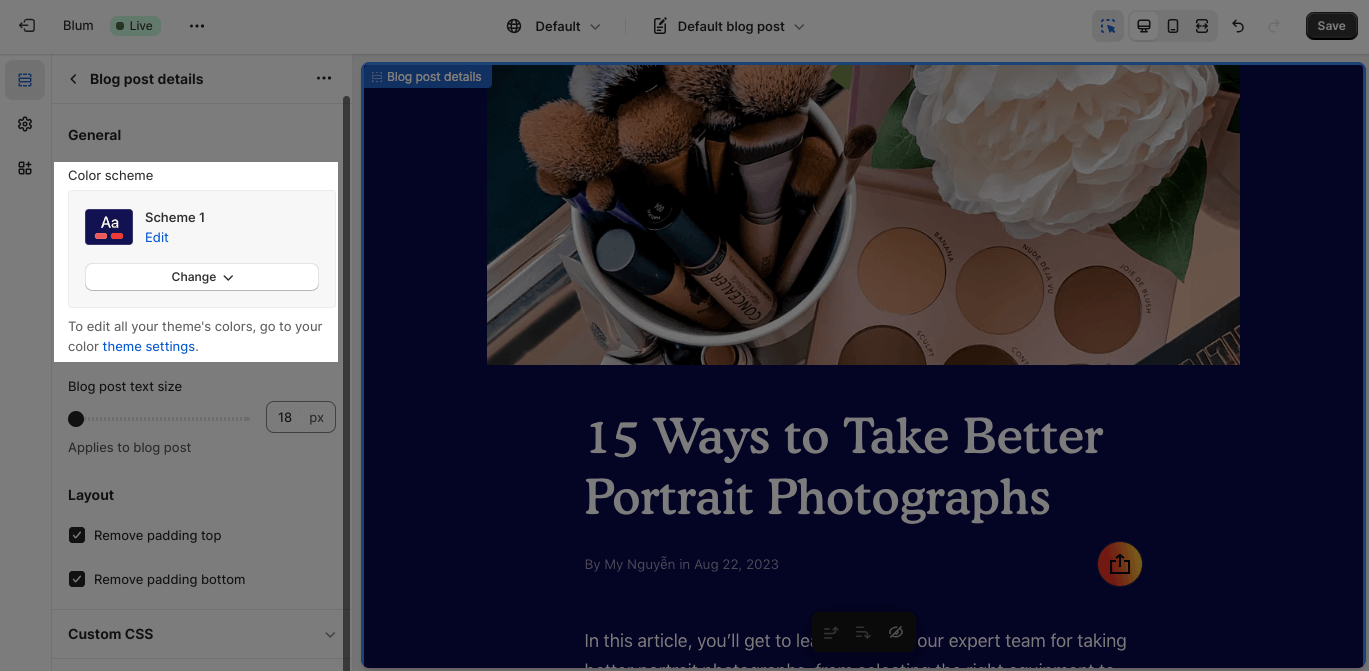
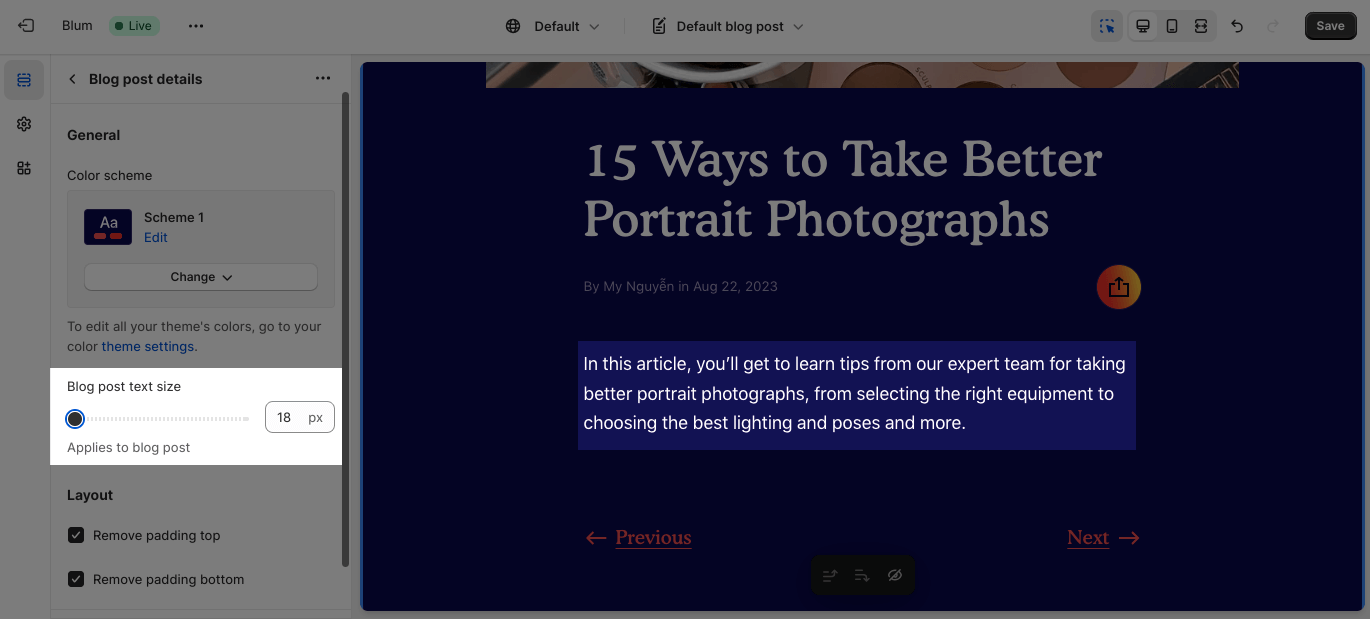
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
You can also change the blog post font size by adjusting the slider.
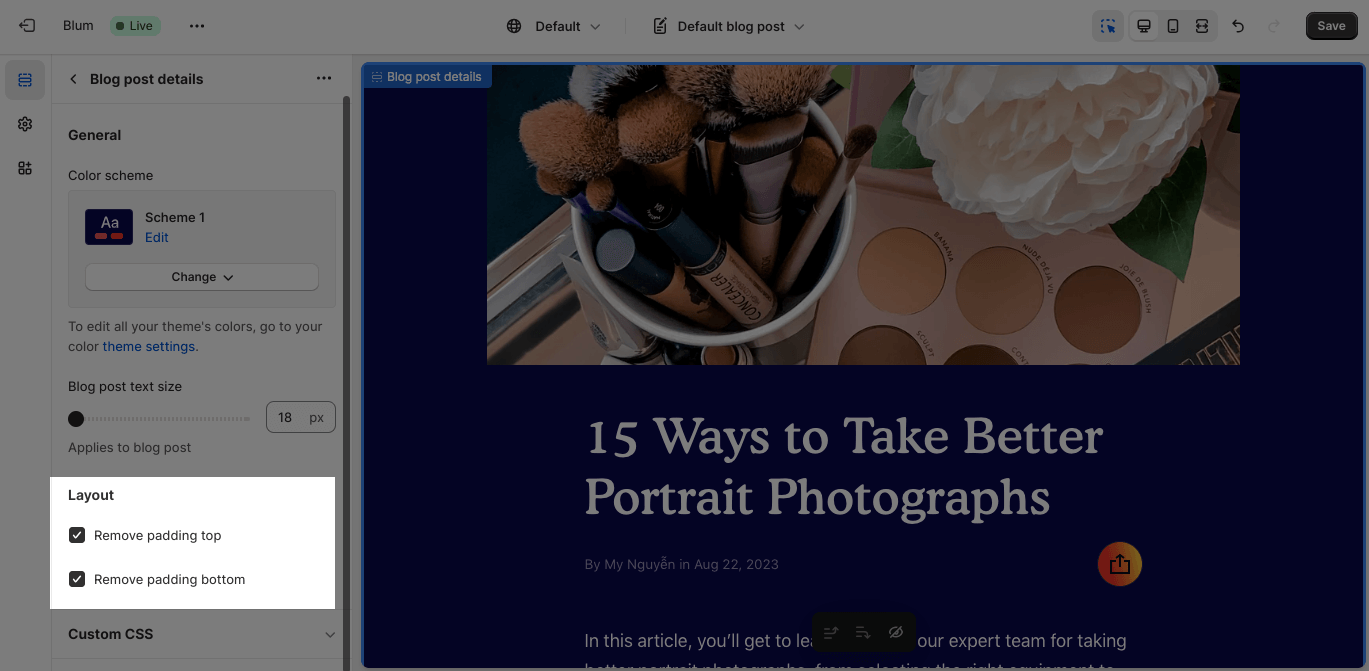
Edit Layout
You can enable the Remove padding top and Remove padding bottom options to delete the spacing at the top and bottom between the section and the elements inside it.
Blum Blog Post Blocks Configuration
To customize each block in the Blog Post section, click on the block you want to edit.
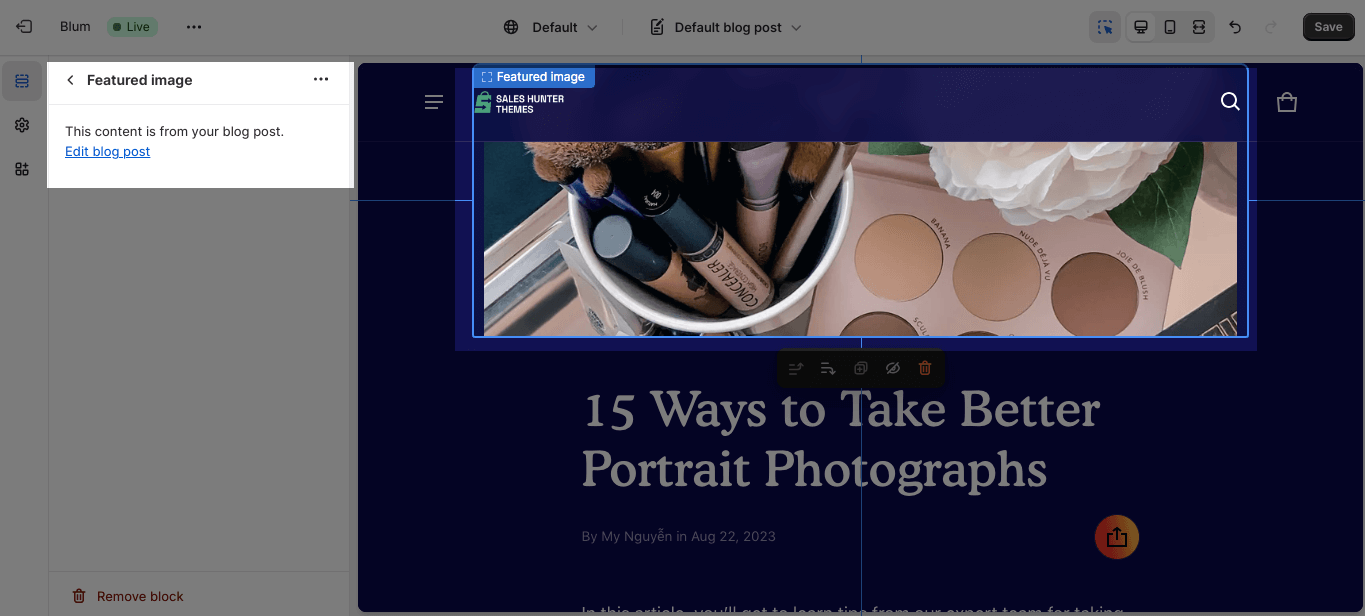
Edit Featured Image
Image in this section is automatically taken from Blog Post image. To change the image, go to the Editor of your Blog Post on Shopify Dashboard.
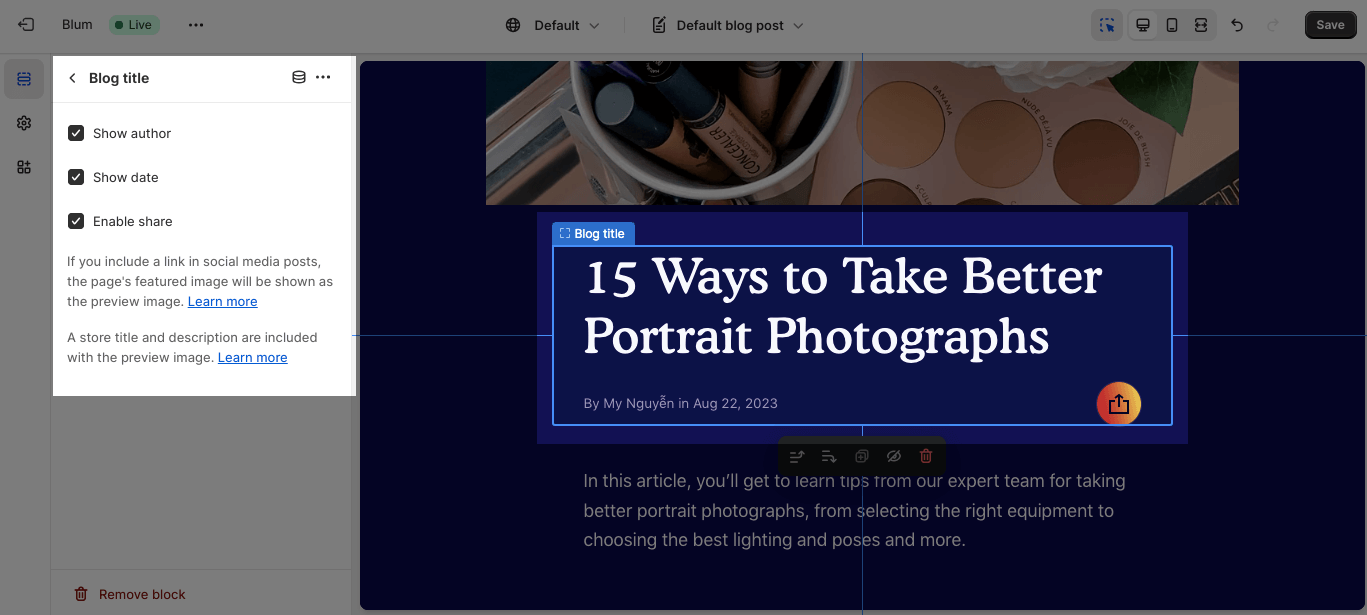
Edit Blog Title
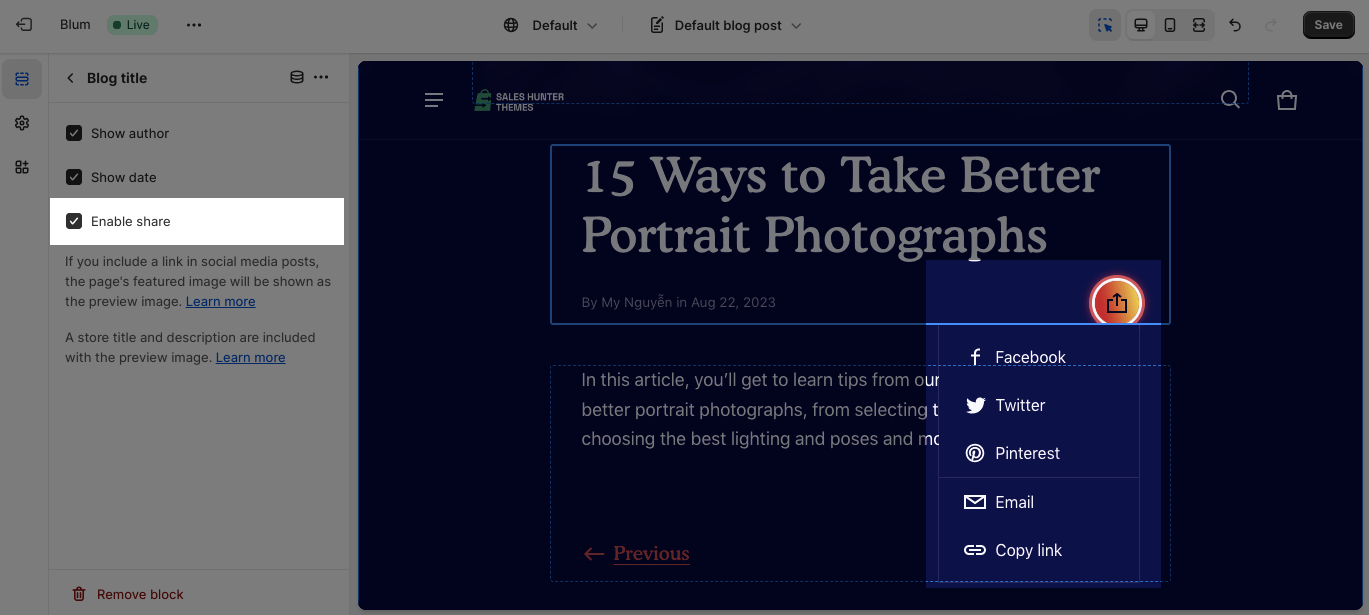
In the Blog Post title, you can choose to show or hide the Author, Date and Share icon.
When the Share icon is enabled, there are options to share the Blog Posts on Facebook, Pinterest, Twitter, Email or Copy link to share on other different channels. You can change the link of these social media on Shopify admin dashboard.
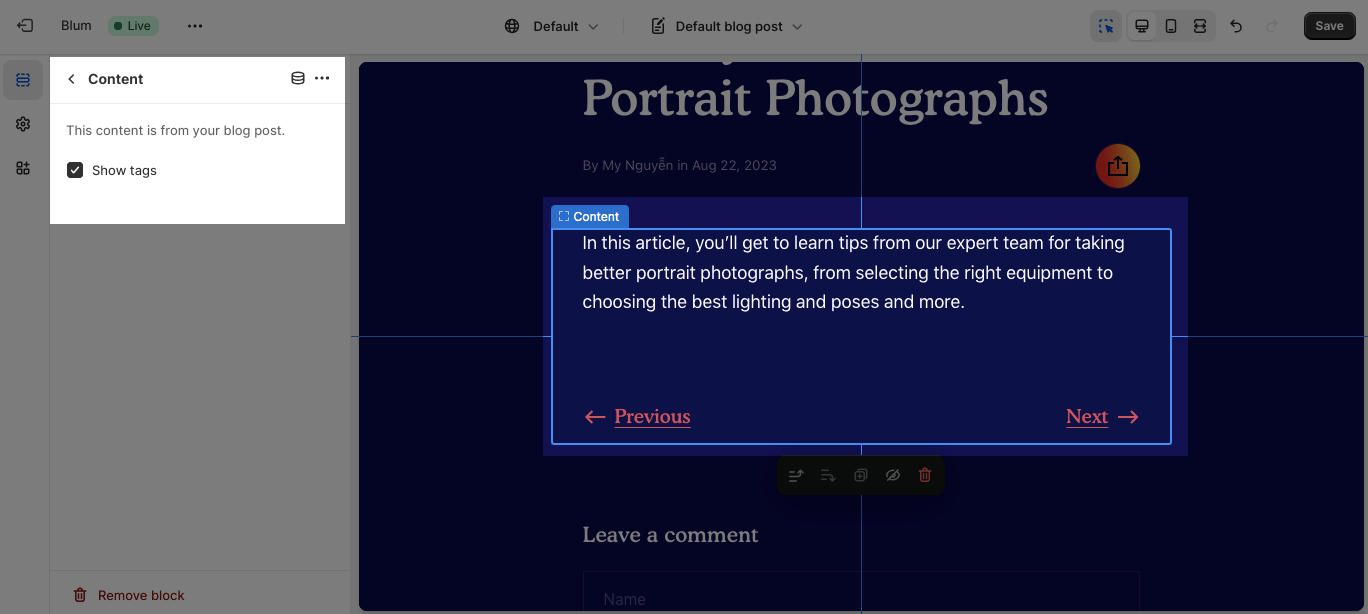
Edit Contents
Content block contains:
- Texts
- Tags: if the tags exceed the container, it will break into new lines. Select each tag filter to display articles containing that tag.
- Navigation – Previous and Next: It shows only if users have more than one blog post.
Frequently Asked Questions
What Is Blum Blog Post?
Blum Blog Post Template decides how you want your detailed blog post look like. You can apply one template to all available blog posts on your store, as it’s super easy to set up!
What Contents Could I Add To The Blum Blog Post Section?
Blog title, text, tags and navigation