Header
Let’s set up the Blum Theme Header properly with this article!
About Blum Theme Header
The Blum theme header is the top section of your website that appears on every page. It typically includes your brand name, logo, and navigation menu.
Access To Edit Blum Theme Header
From your Shopify Admin, go to Online Store > Themes > Click Customize next to your Blum theme.
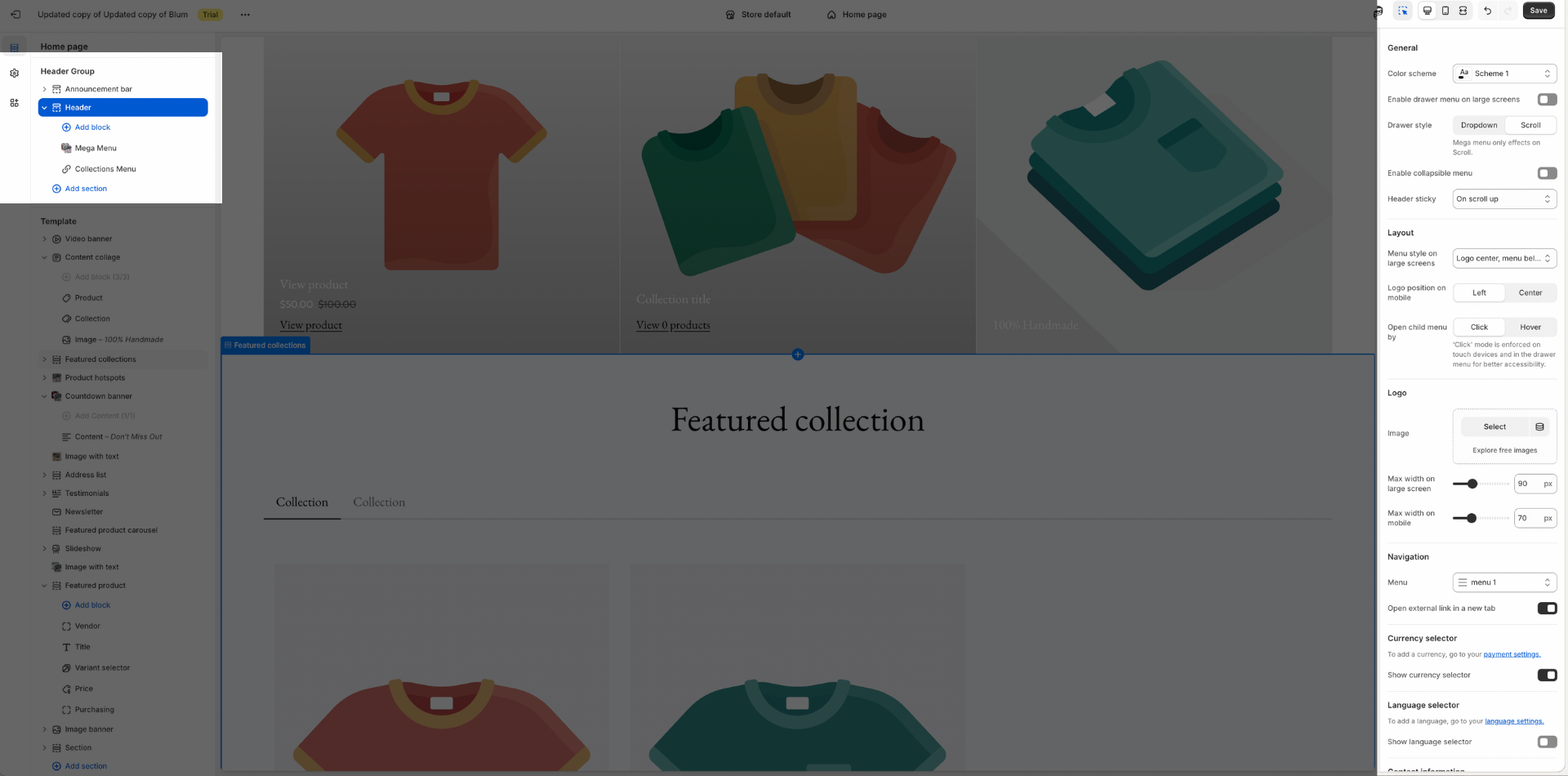
In the left sidebar of any page in your Blum Admin Dashboard, under the Header Group, click on Header
While you can add more sections to the header group, it’s not recommended. The header remains the same on all pages, so only essential information like brand details and default settings should be included in the header group.
Customize Blum Header
Edit General Settings
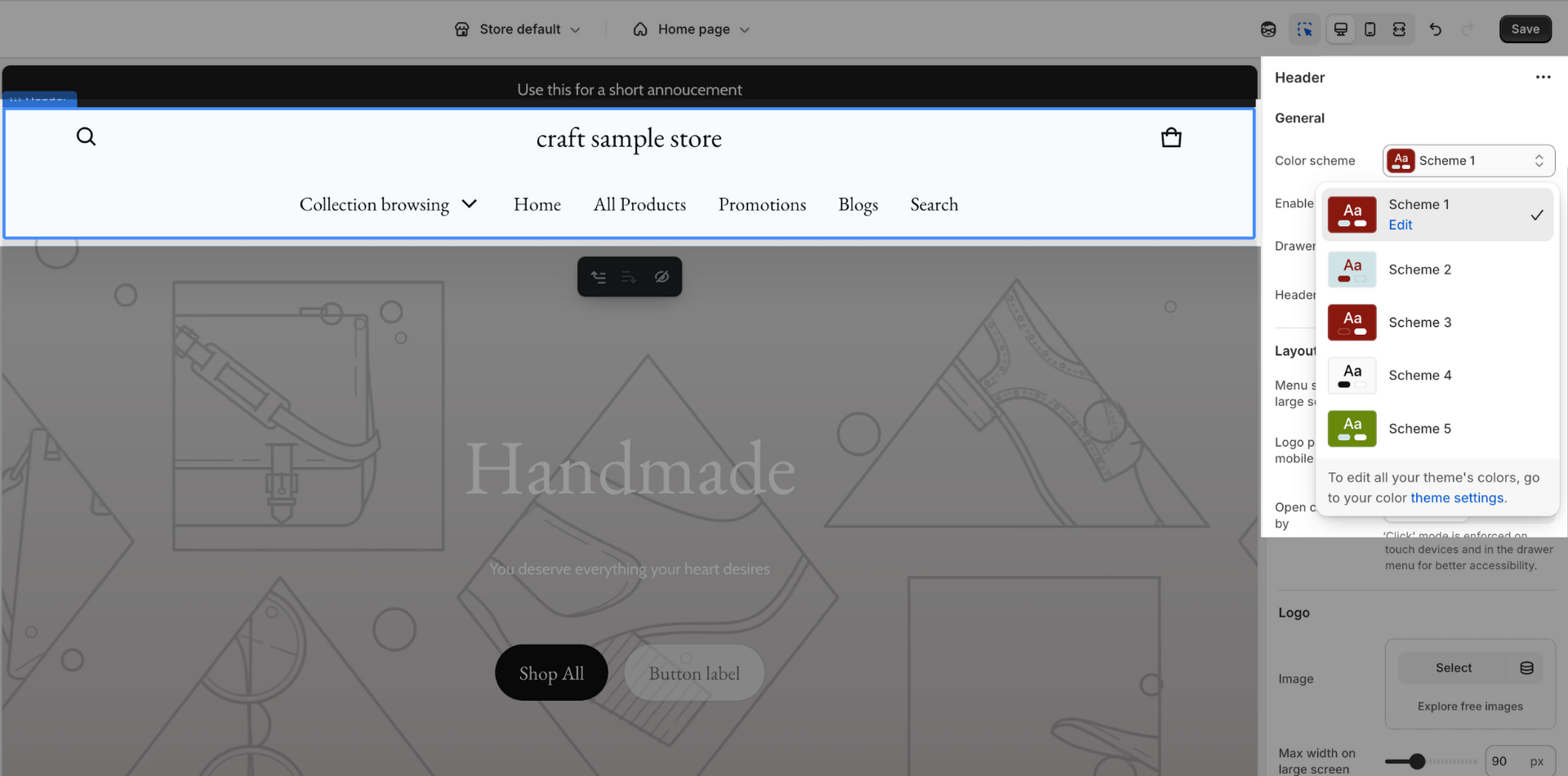
Color Scheme:
Color scheme controls the background and text colors. Use this to make your header stand out or blend into your branding.
Under the Color Scheme, you can choose a specific scheme for the Header section, including Text color and Background color. To modify or add a new color scheme, go to Theme Settings > Color.
Drawer Menu
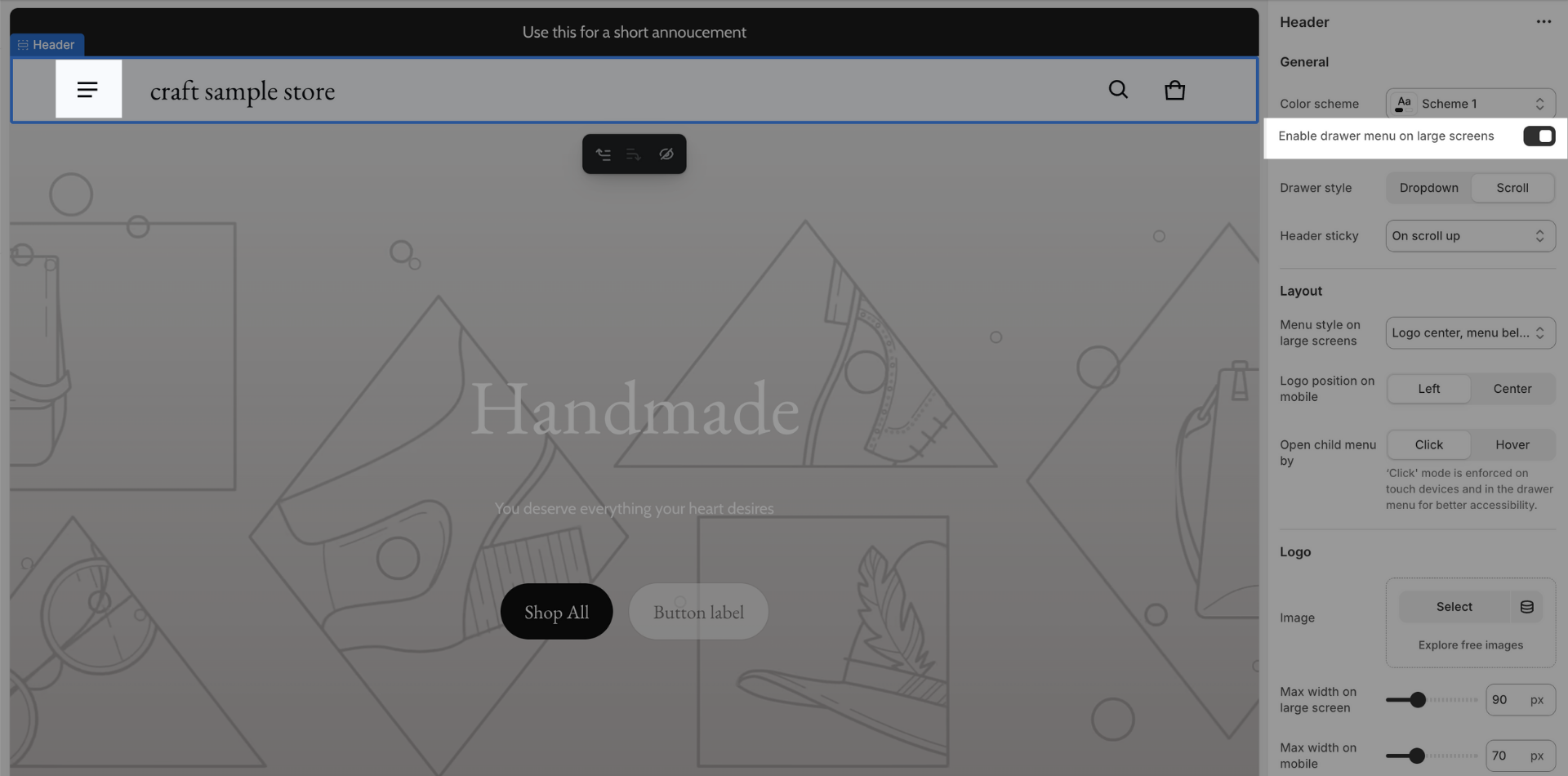
The drawer menu is a hidden navigation menu that slides out from the side of the screen. It is commonly used on mobile devices to save screen space, but it can also be used on larger screens to create a more minimalist look.
To turn on the drawer menu on large screens, check the “Enable drawer menu on large screens” box. To turn it off, uncheck the box.
Drawer Style available:
-
Dropdown: Sub-menus open downwards.
-
Scroll: The drawer content slides, allowing for a cleaner look when you have many links.
-
Tip: Use “Scroll” if you have a complex Mega Menu.
Enable Collapsible Menu: Turn this on to hide the full menu behind a “hamburger” icon even on large screens. This creates a modern, minimalist look.
Sticky Header
A sticky header is a header that remains fixed at the top of the screen even when scrolling down the page. This can be useful for keeping your navigation menu and other important information easily accessible to customers.
-
Not use: Header disappears when you scroll.
-
On scroll up: Header reappears only when the customer scrolls back up.
-
Always: Header stays fixed at the top at all times.
Edit Layout Settings
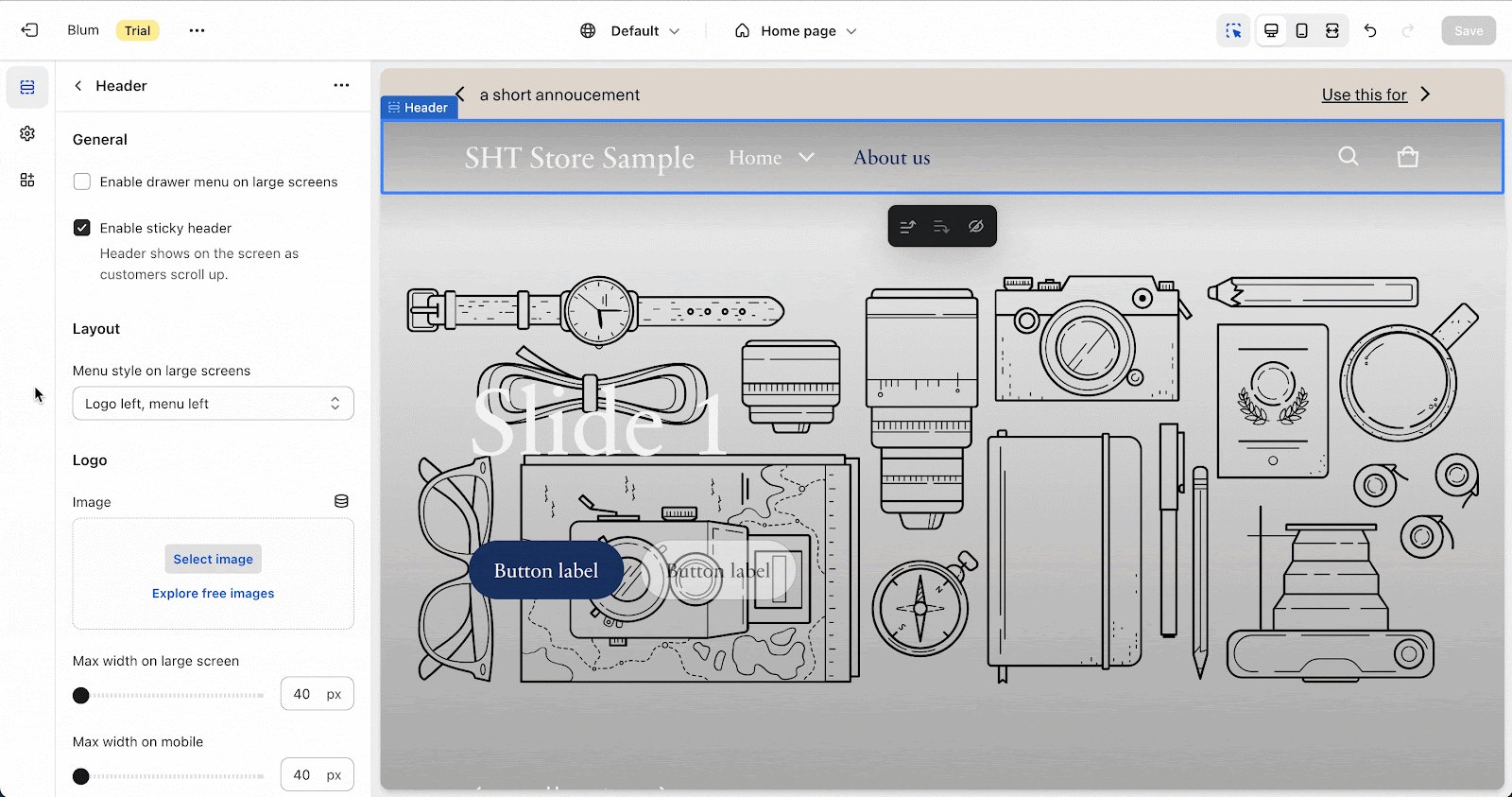
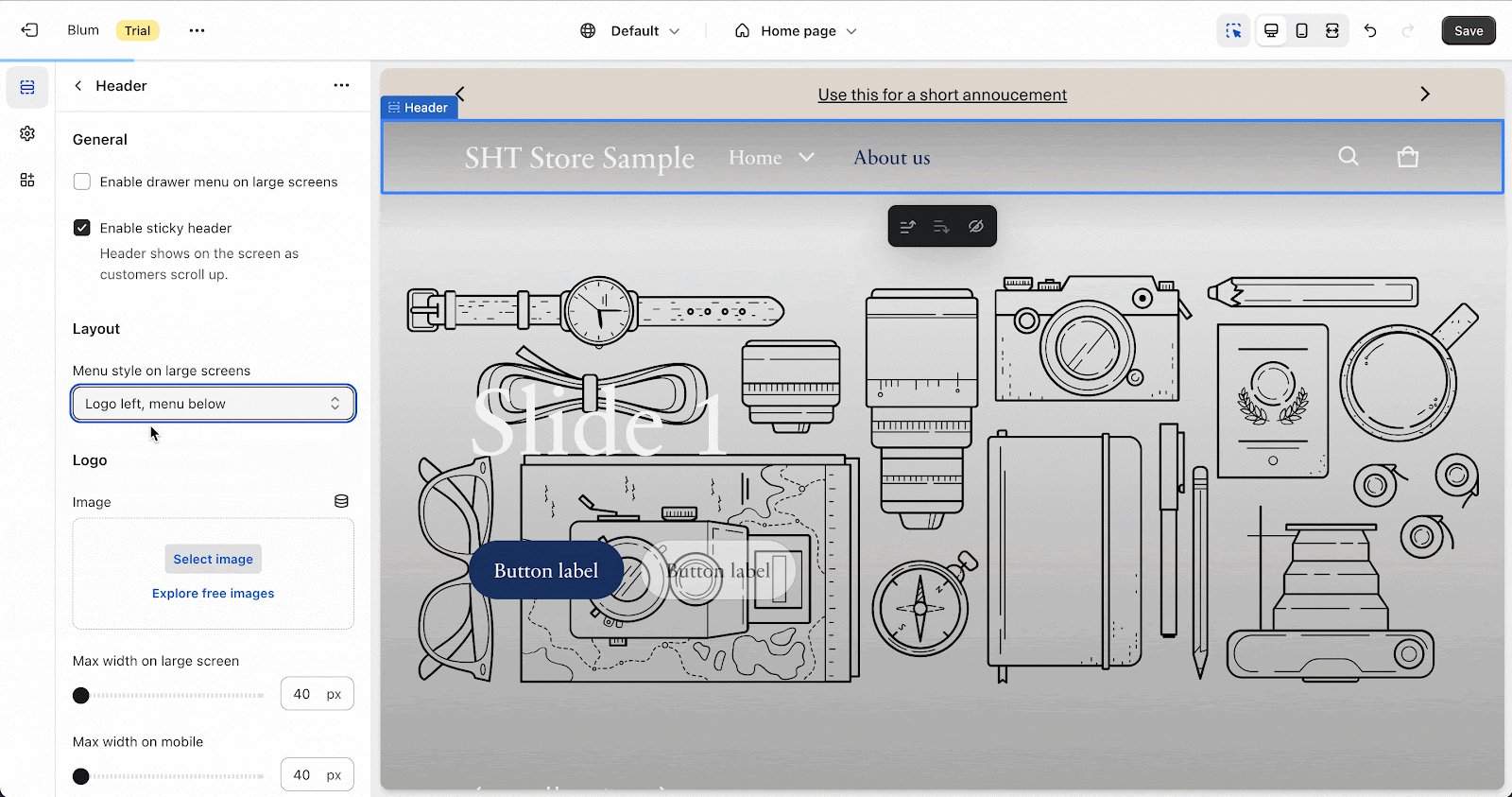
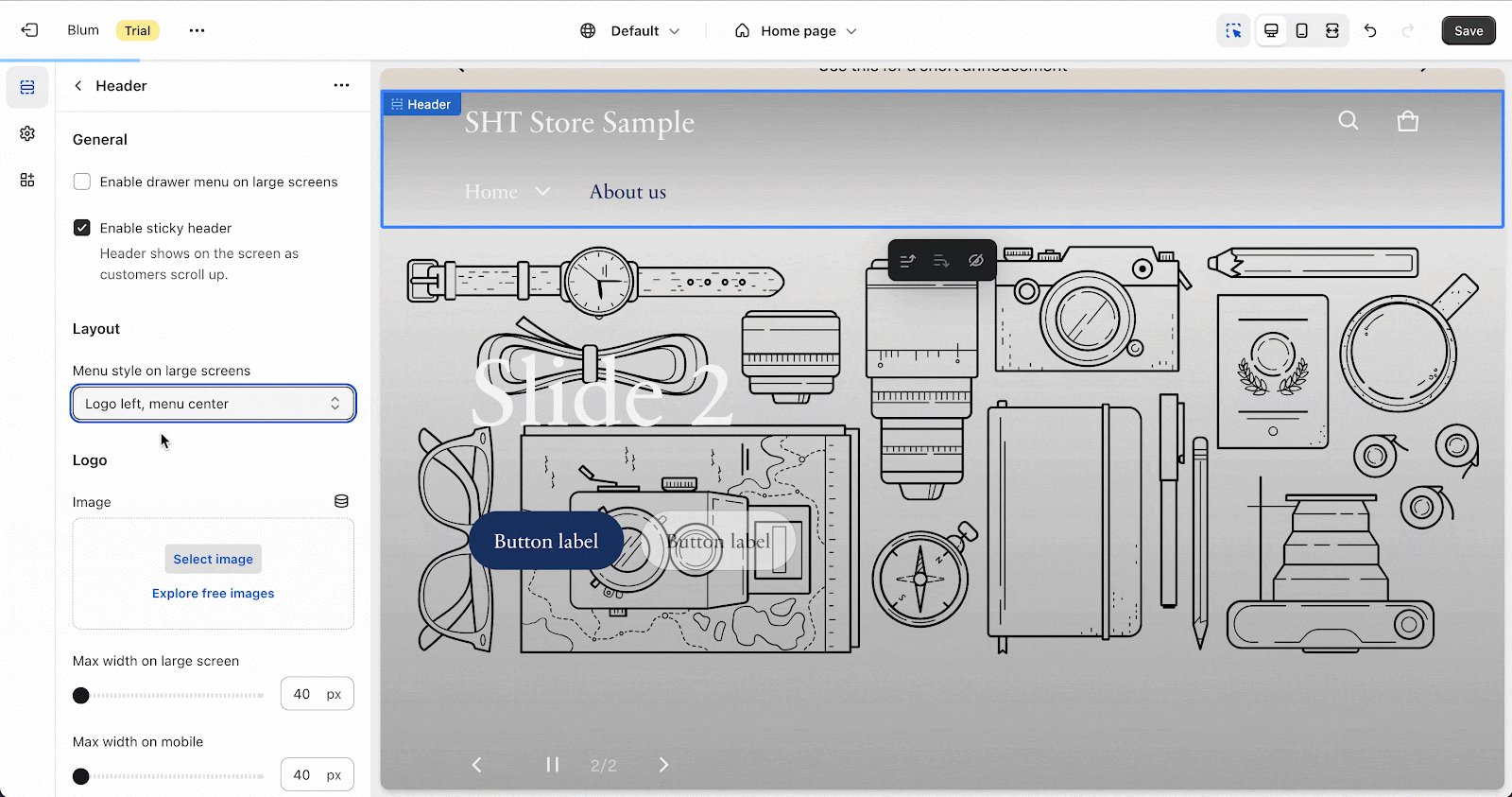
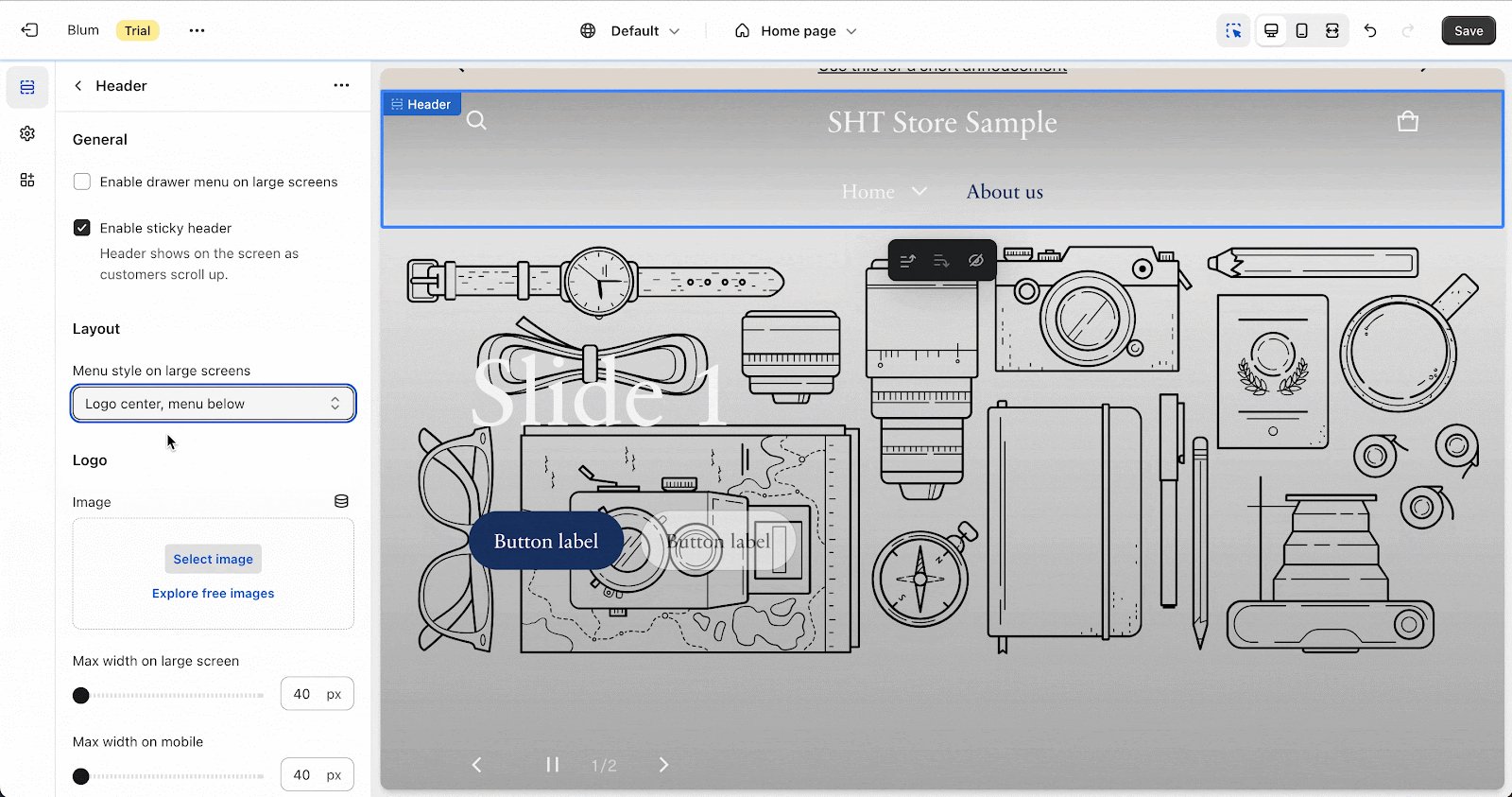
Menu style on large screens: Choose where your logo and menu sit. Blum theme provides several layout options for larger screens:
- Logo left, menu left
- Logo left, menu below
- Logo left, menu center
- Logo center, menu below
- Logo center, menu left (new update on Blum 3.2.0)
The default is logo left, menu left. To change the layout, select your preferred option from the “Menu style on large screens” dropdown.
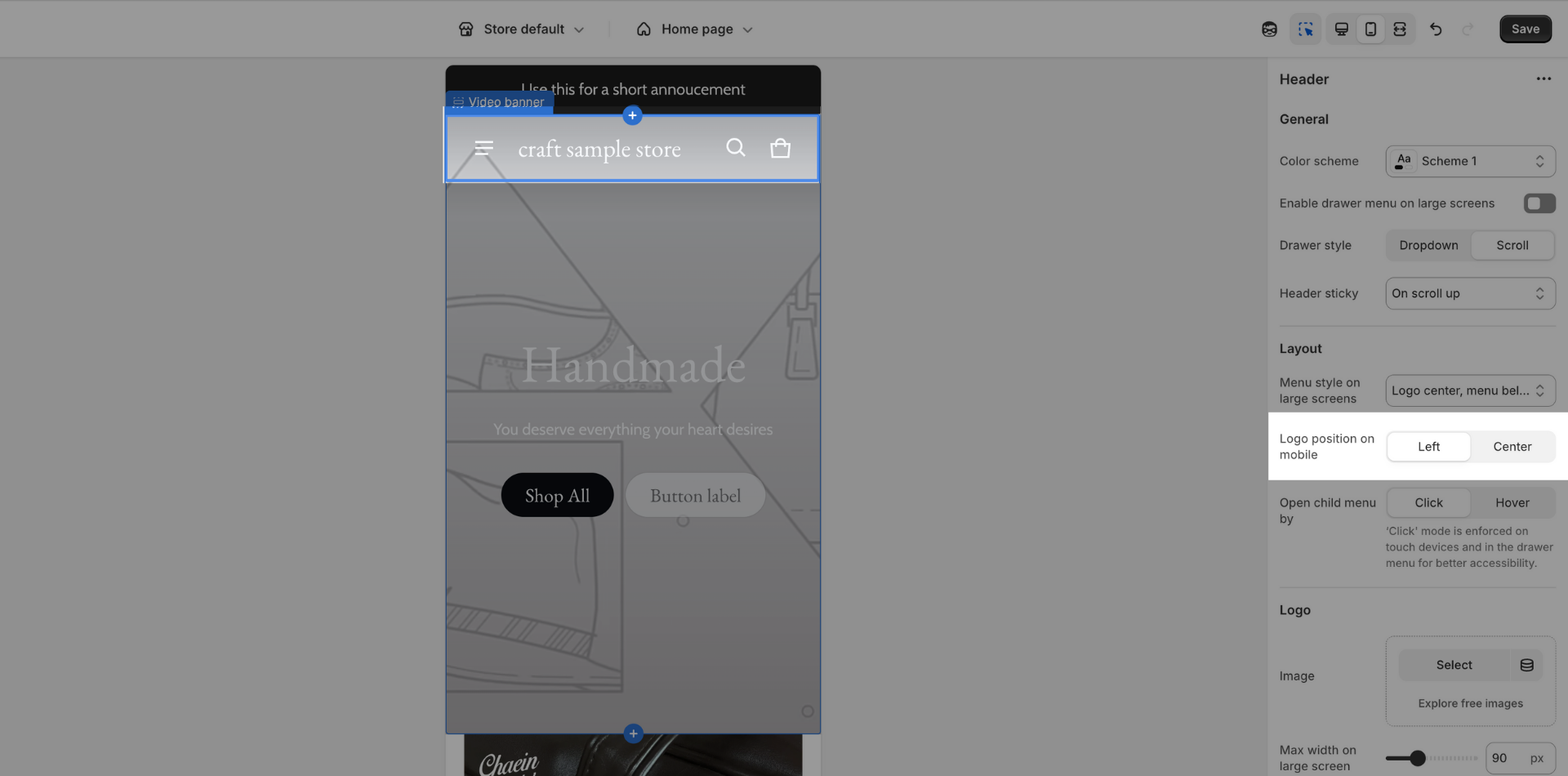
For mobile screens, the drawer menu will be enabled as the default, so the layout settings will not apply. Instead, you can choose to place the logo in the center or the left
Open child menu by:
- Hover: Sub-menus appear when the mouse moves over a link.
- Click: Requires a click to open. Best for accessibility and touch devices.
Free shipping notification: Toggle this on to show customers how much more they need to spend to get free shipping. You can also set your “Minimum order price” right below it.
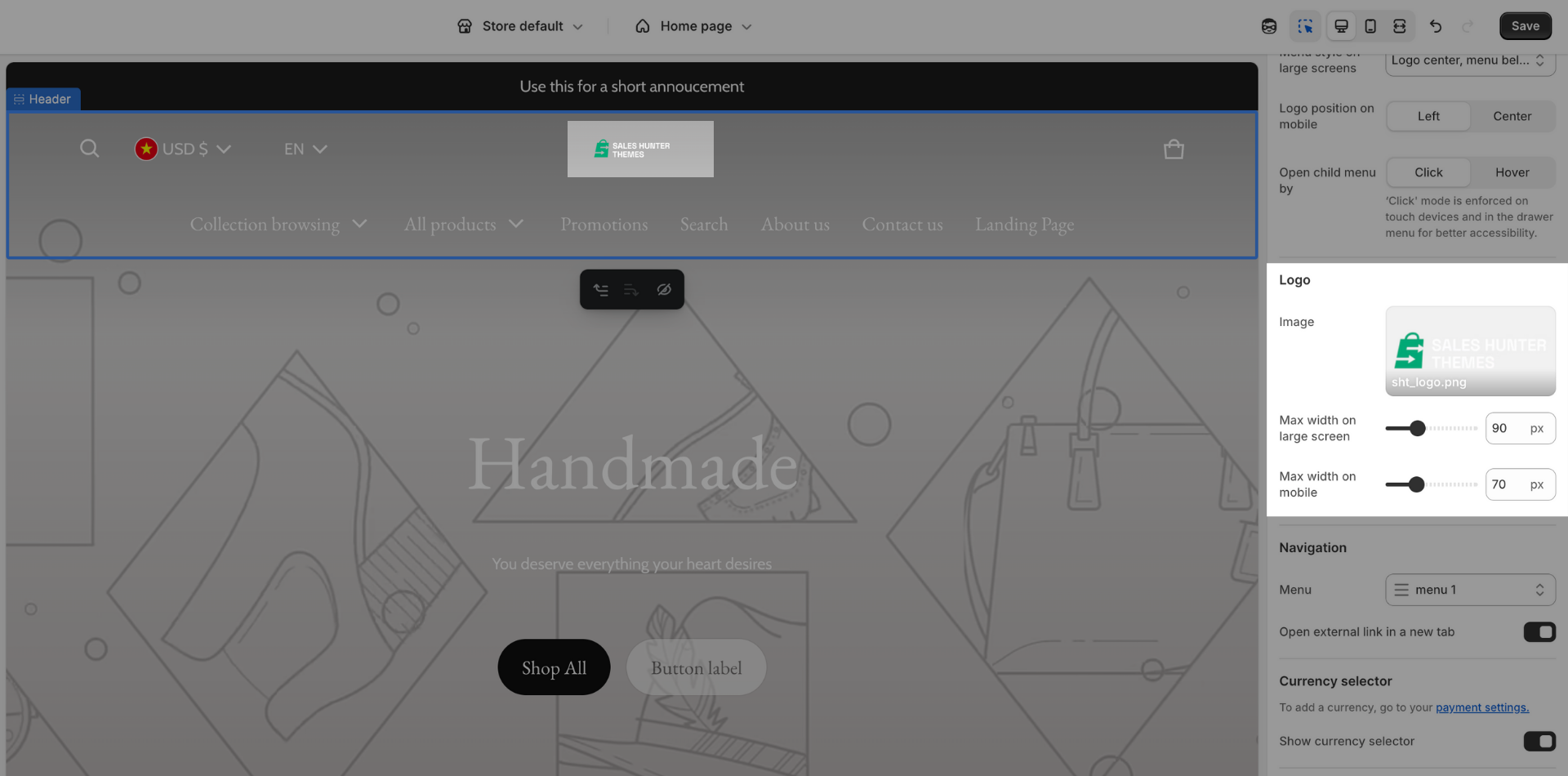
Edit Logo Settings
To add a logo:
- Go to the Blum header settings > Logo
- Click “Select image” button under the logo section.
- Upload your logo or select an existing image from your media library.
You can set maximum logo widths for desktop and mobile. The default width is 40px for both desktop and mobile, but you can drag the slider or enter a number between 40px and 200px for desktop and 40px and 140px for mobile in the box.
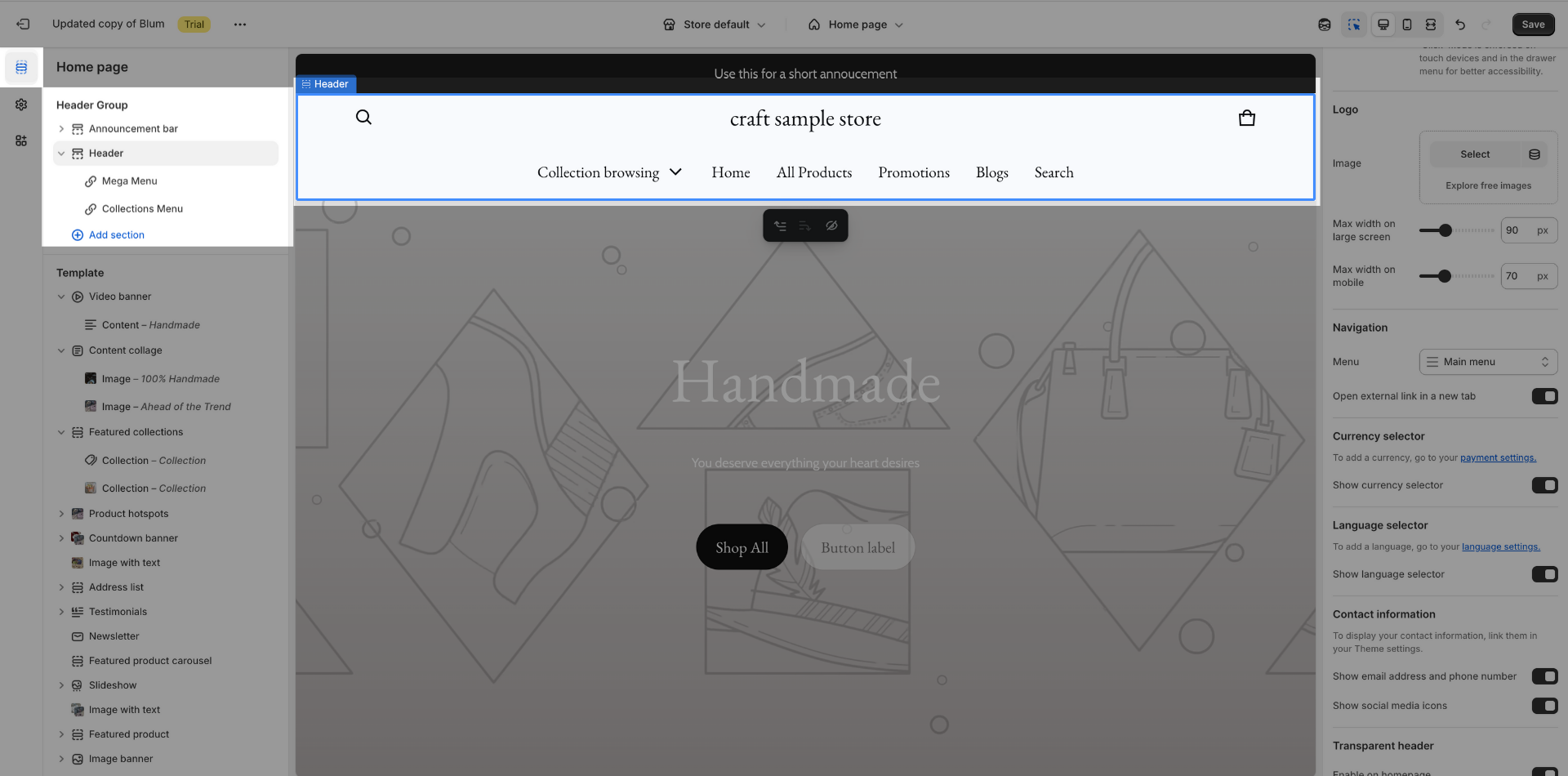
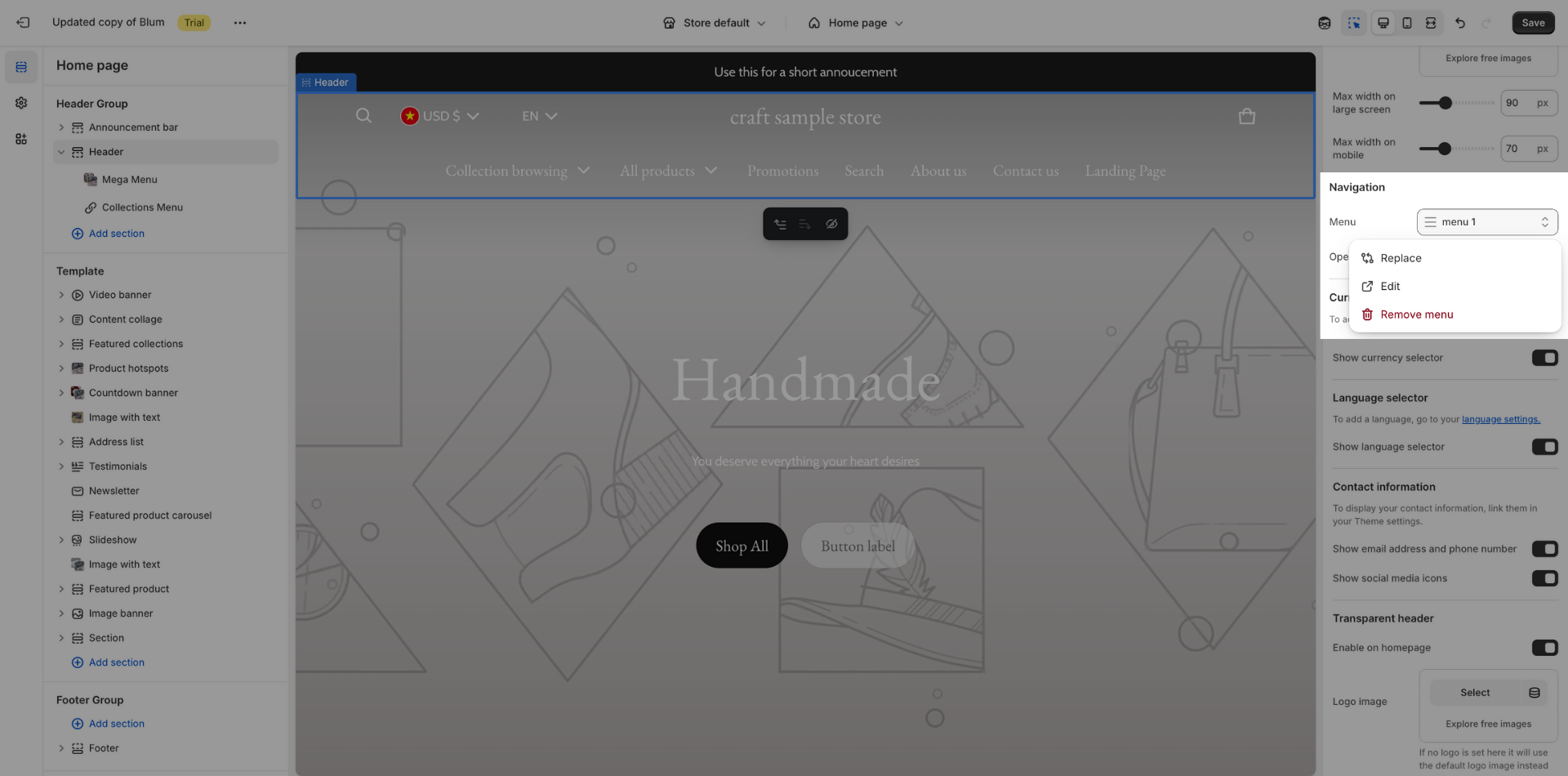
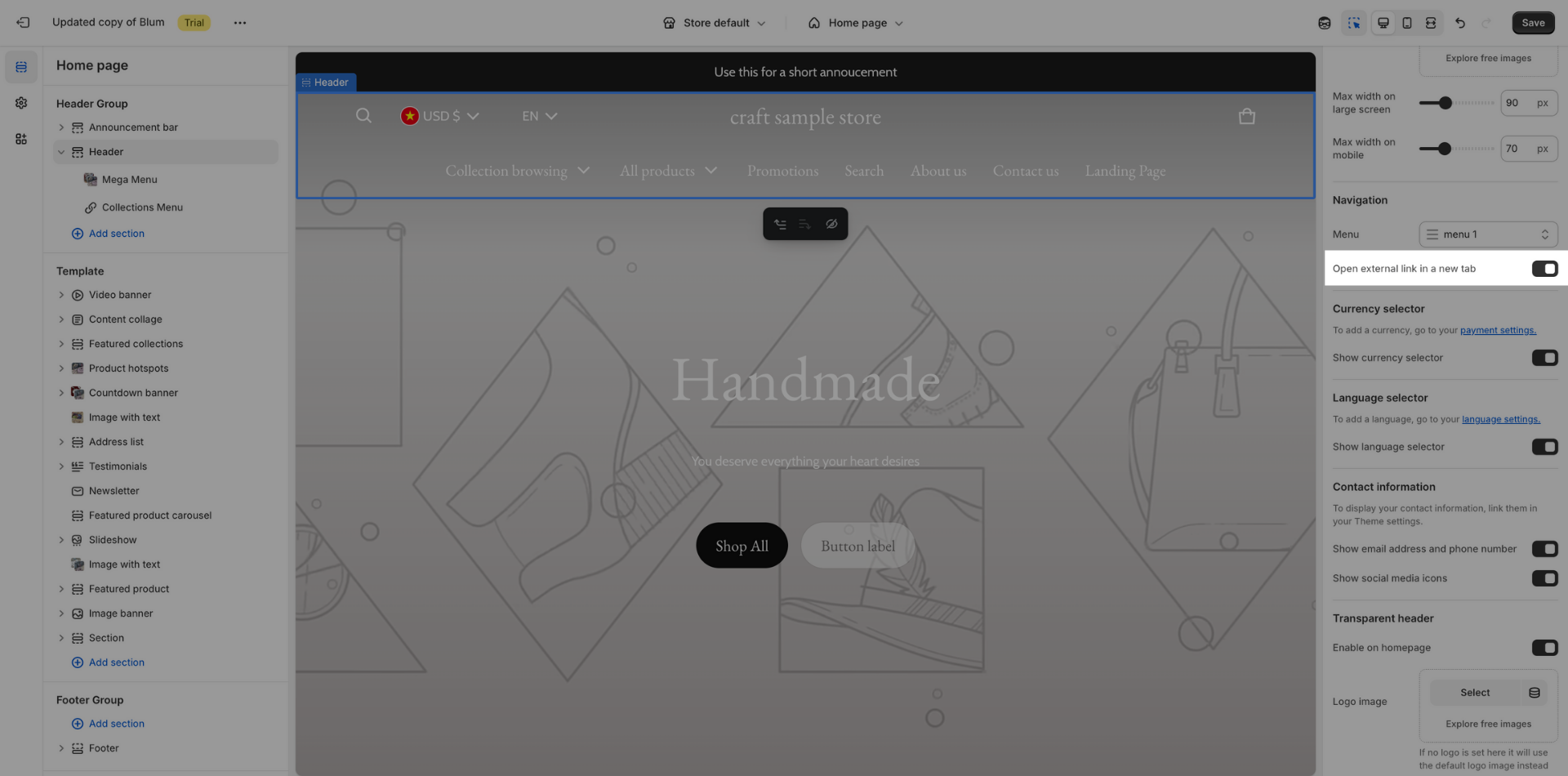
Edit Navigation Settings
To choose a navigation menu:
- Go to the Blum header settings > Navigation.
- Under Navigation, click “Select menu” button.
- Pick an existing menu or create a new one.
To change or remove the selected menu, click on “Change” button.
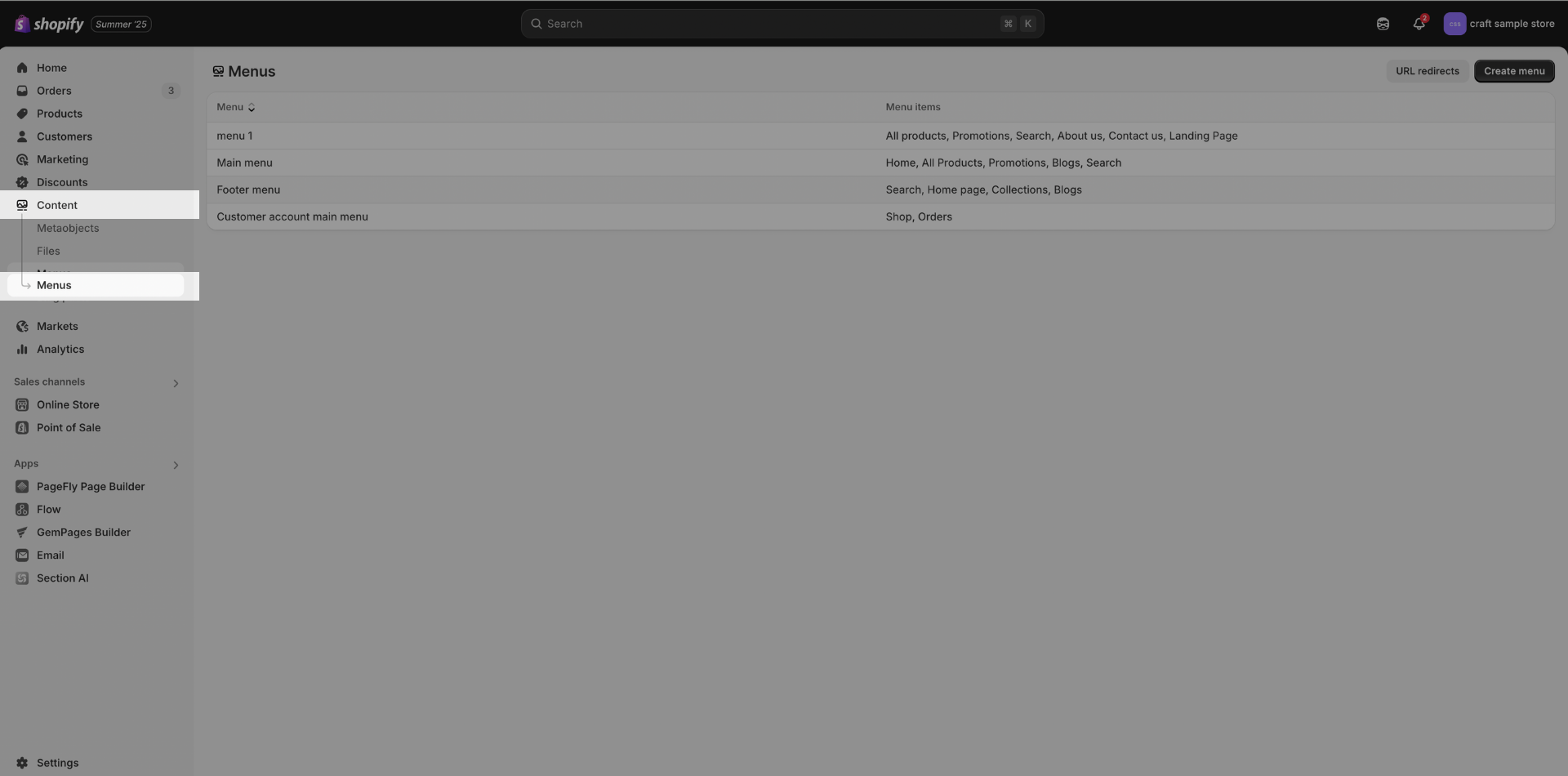
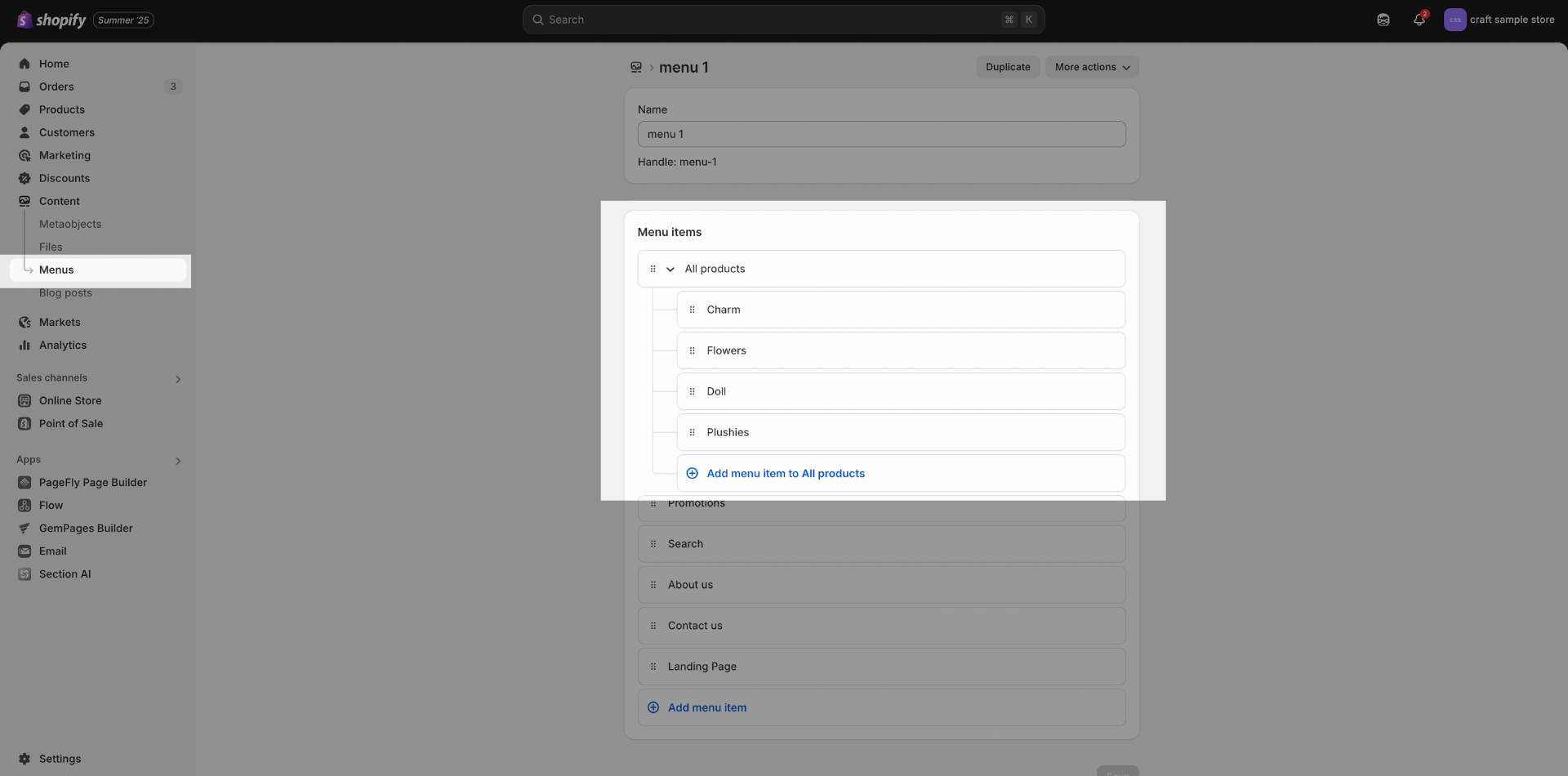
You can manage your navigation menus under Content > Menus
You can choose whether to open external links in a new tab or not. This option can help improve your store’s SEO and increase visitor engagement by keeping them on your website longer.
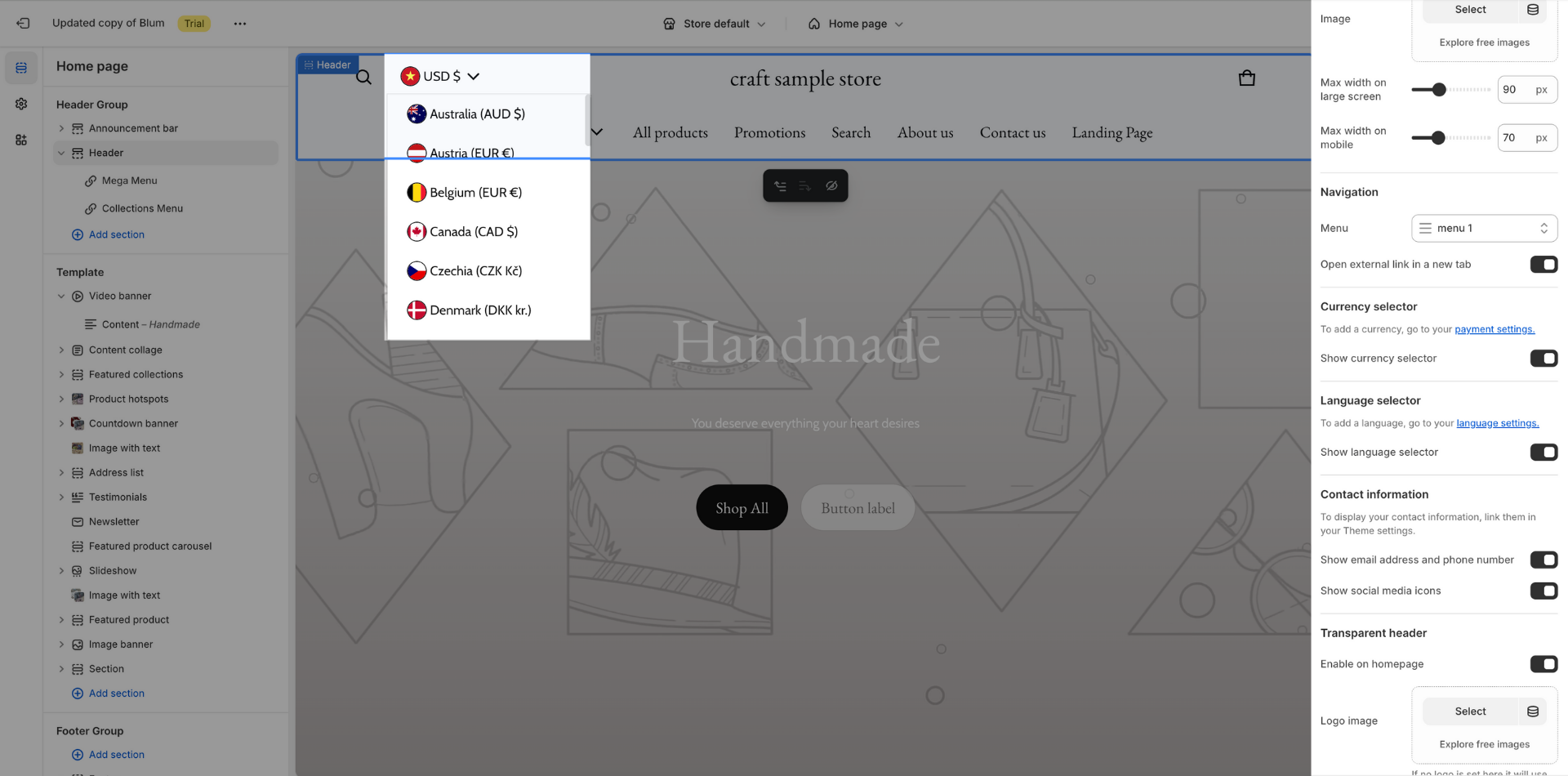
Edit Currency Selector Settings
To enable the currency selector, check the Show currency selector box. Once enabled, a currency dropdown will appear in the header. This dropdown allows customers to change the currency that they see in the store.
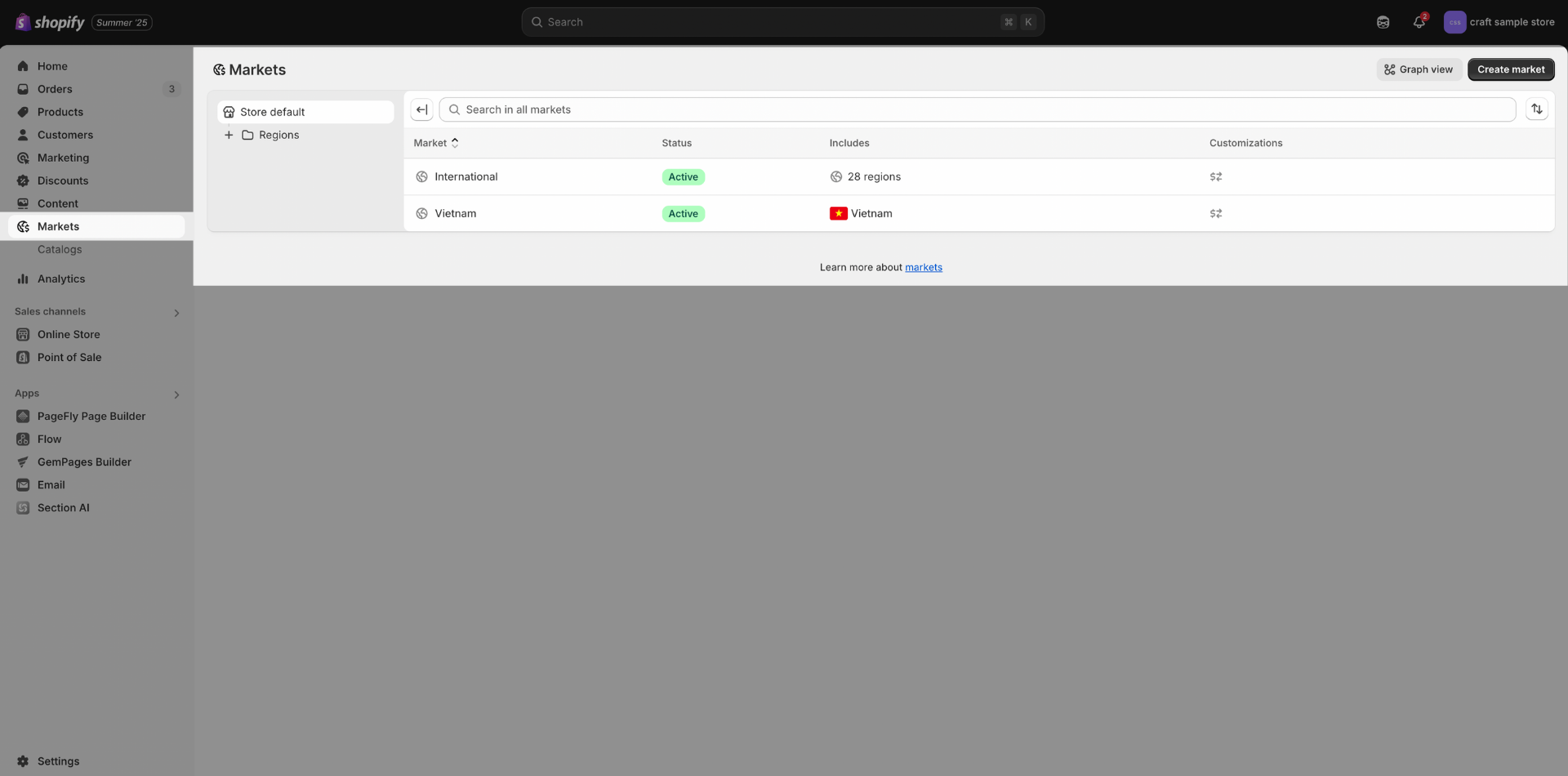
To enable the currency selector, you must first add countries to your Shopify store’s Markets.
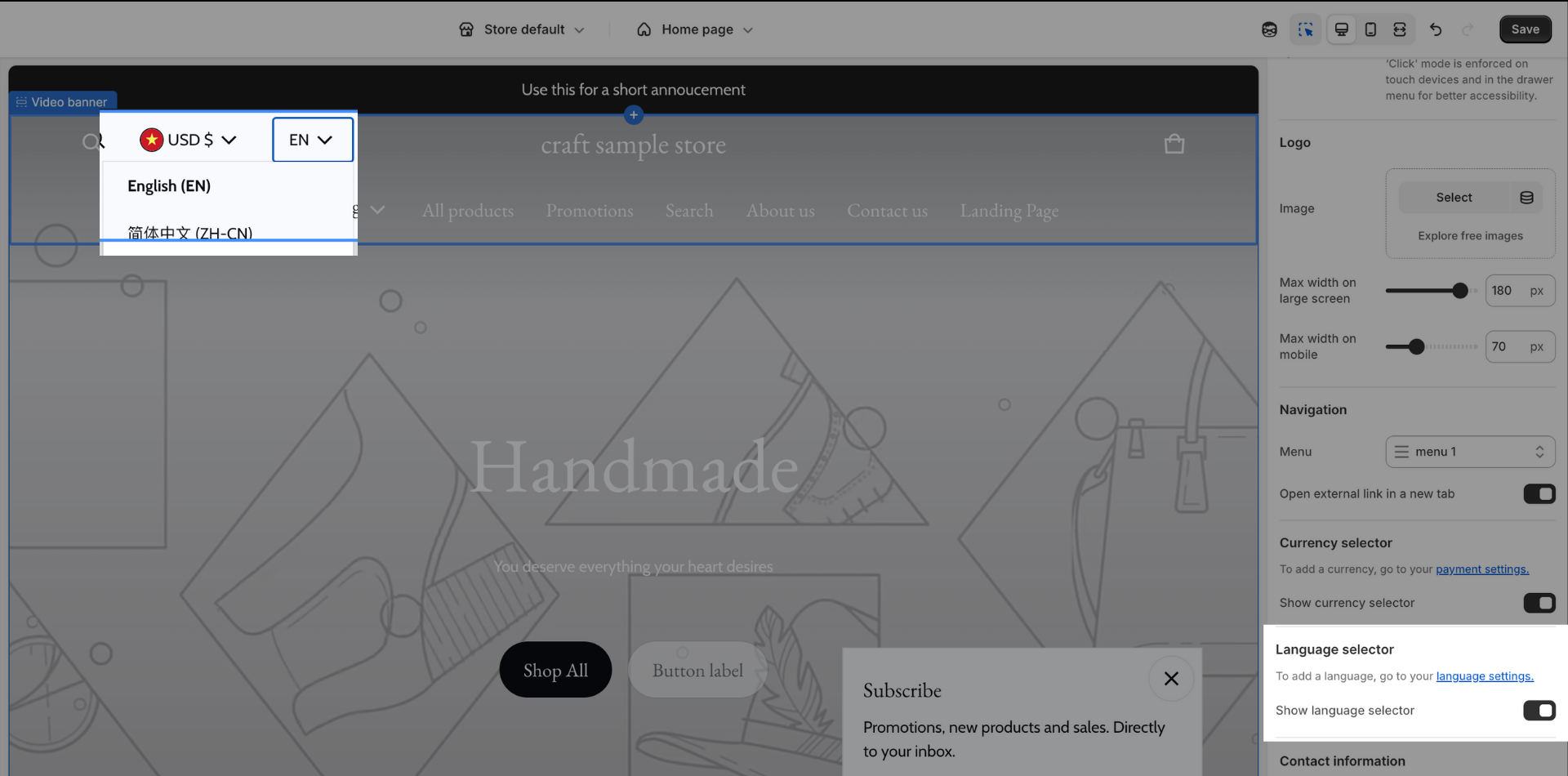
Edit Language Selector Settings
The language selector is the same as the currency selector and appears next to it in the header menu. To enable it in the drawer menu, check the “Show language selector” box.
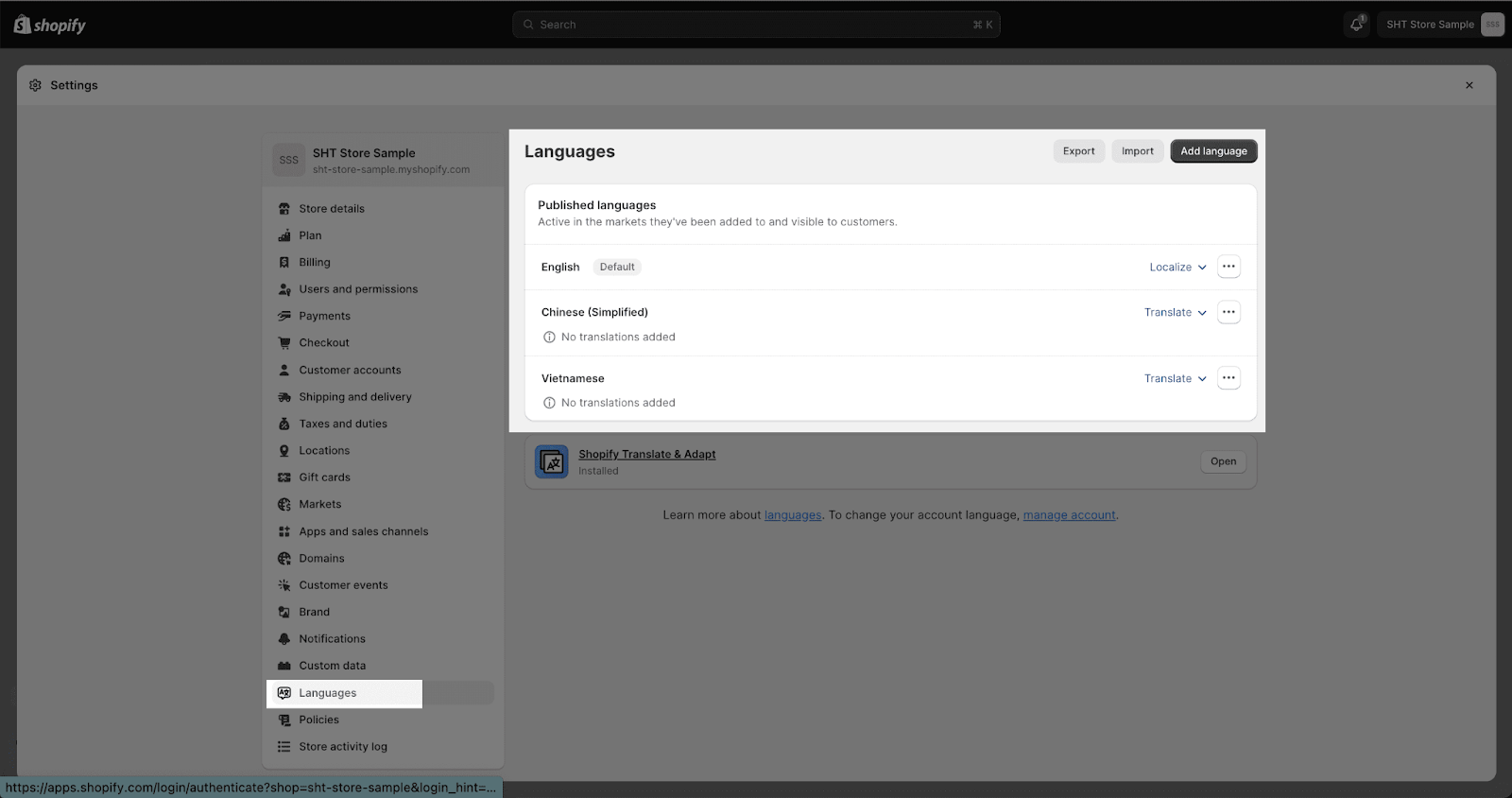
To enable the language selector here, you must first add a language to your Shopify store’s language settings and assign it to the market you want to show.
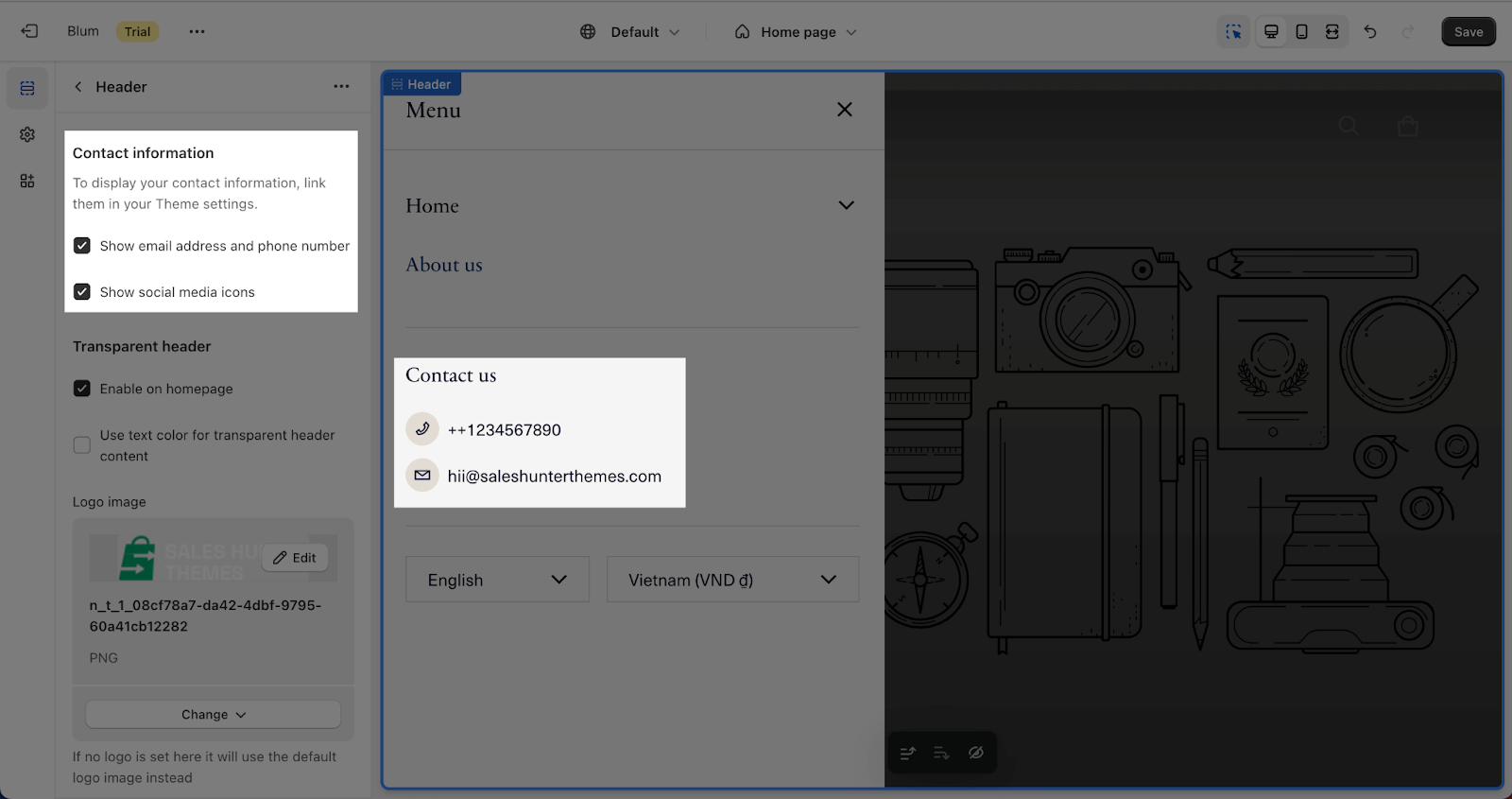
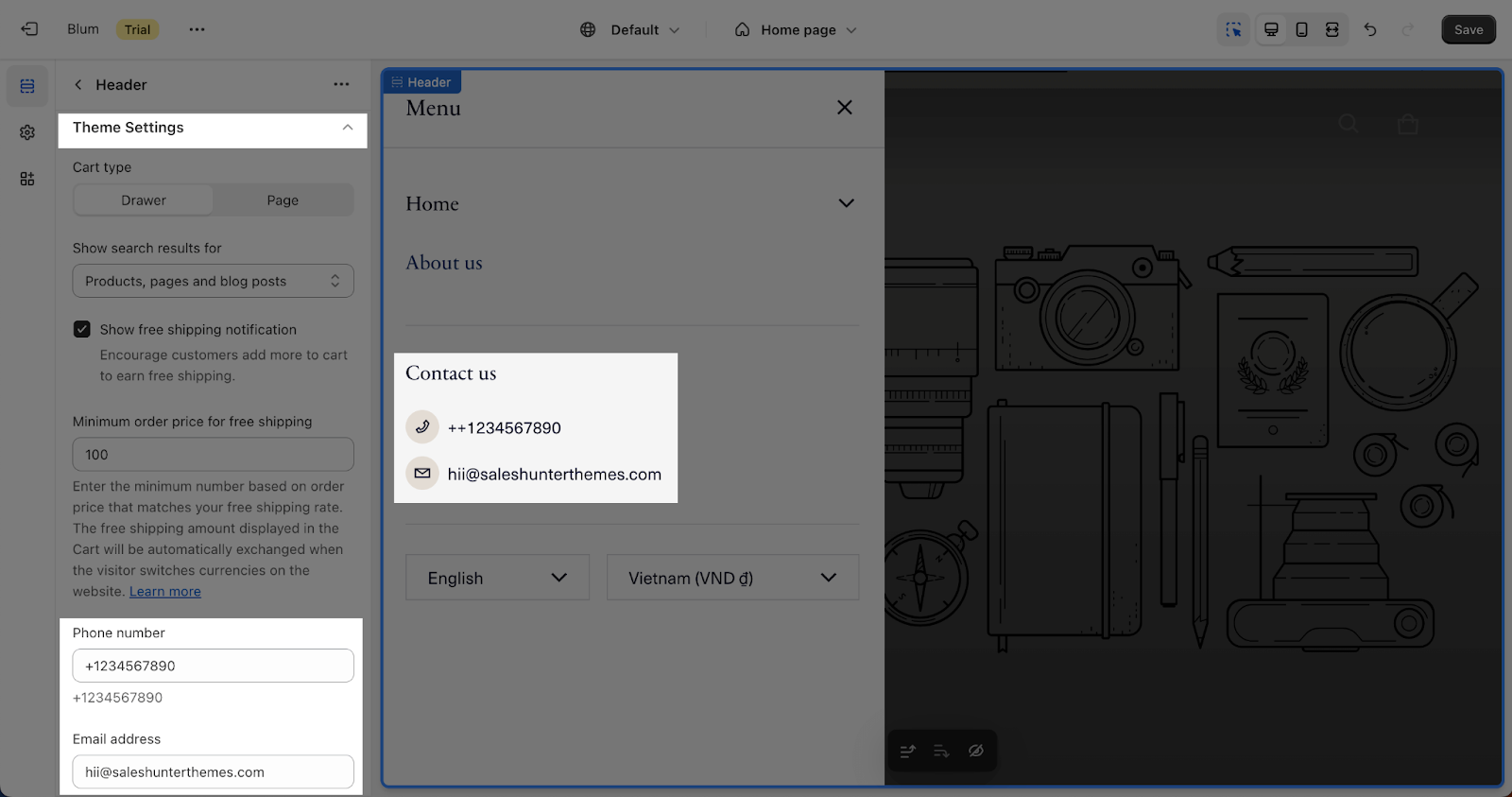
Edit Contact Information Settings
In this section, you can enable or disable the following:
- Email address and phone number
- Social media icons
The contact information will appear in the drawer menu of the header.
To make the contact information appear after enabling it, you must first add the contact information in the theme settings.
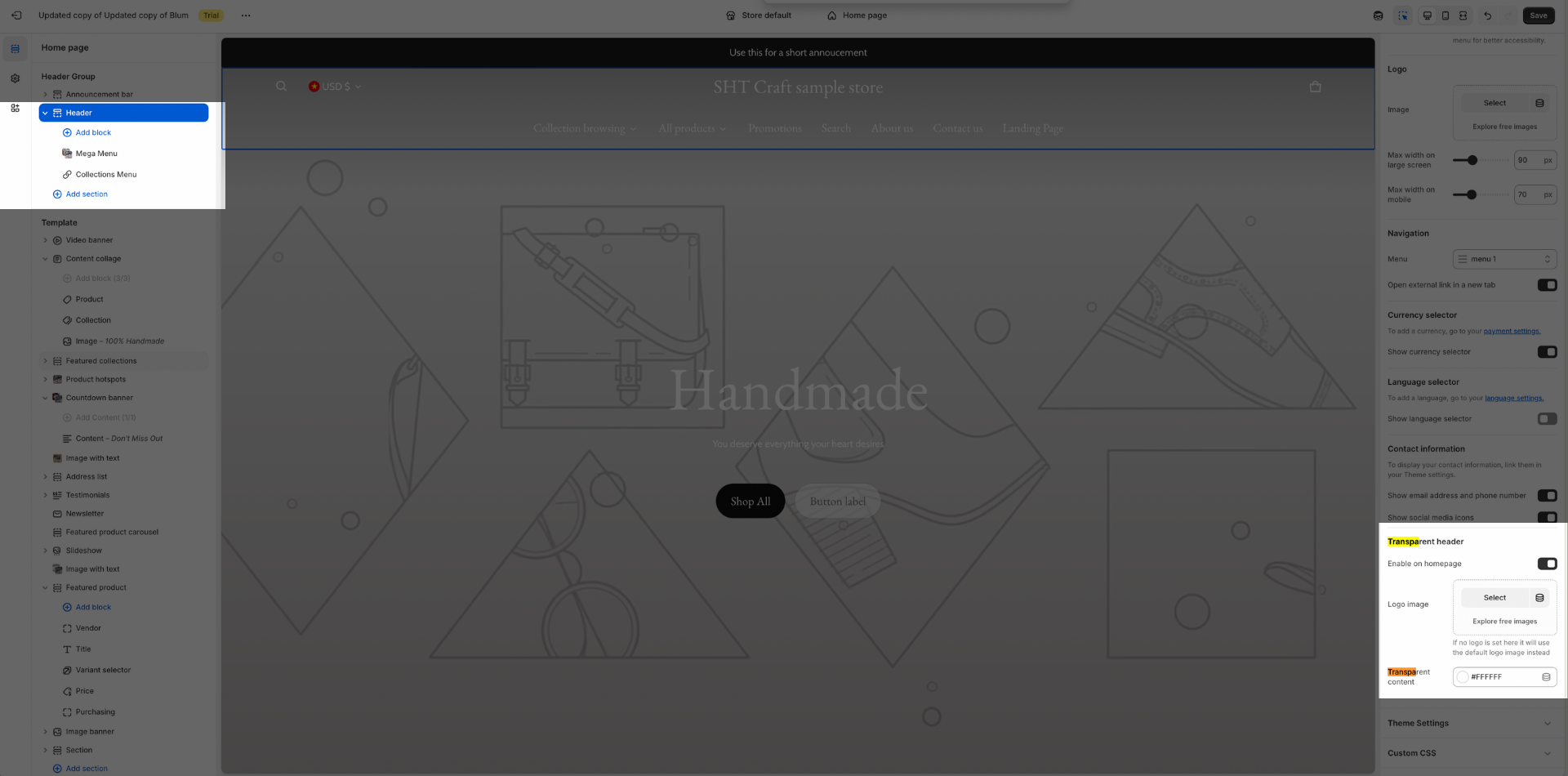
Edit Transparent Header Settings
Use this for a “hero” look on your homepage where the header sits on top of your main image.
-
Enable on homepage: Makes the header background invisible on the landing page.
-
Transparent content: Choose a contrasting color (like white) so your text is visible against dark images.
Here, you can enable a transparent header for the homepage only. This will make the header background invisible, allowing your website’s content to blend seamlessly with the background image or color of the homepage.
To enable the transparent header, simply check the Enable Transparent Header checkbox.
You can customize the colors of the text and icons in the transparent header by clicking on the Transparent Content color picker.
Or select a custom logo image to be displayed in the transparent header. To do so, click on the Select Image button and choose the desired image from your media library.
- If you do not select a custom logo image, the default logo image will be used in the transparent header.
- If you have not uploaded a default logo image in the Logo section, the logo image selected here will not be displayed.
Customize Header Menu Blocks
The Header section provides two menu types: Mega Menu and Collection Menu. These menus allow you to organize and display your website’s content in a visually appealing and user-friendly manner.
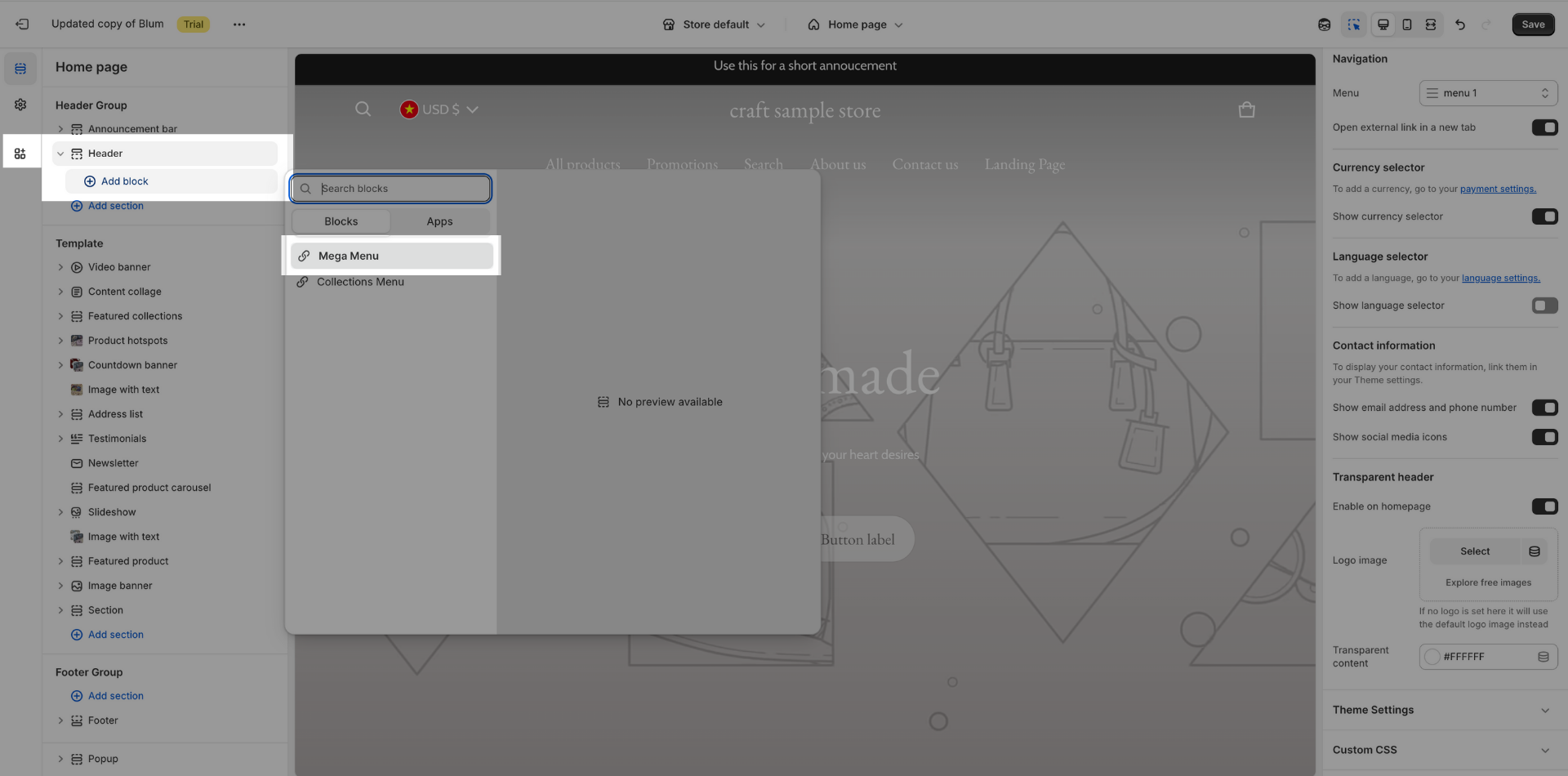
To add a Mega Menu or Collection Menu to the header, simply click the “Add Block” button. This will open a menu selection dropdown, where you can choose the desired menu type.
To modify an existing block, click on it to open the settings modal.
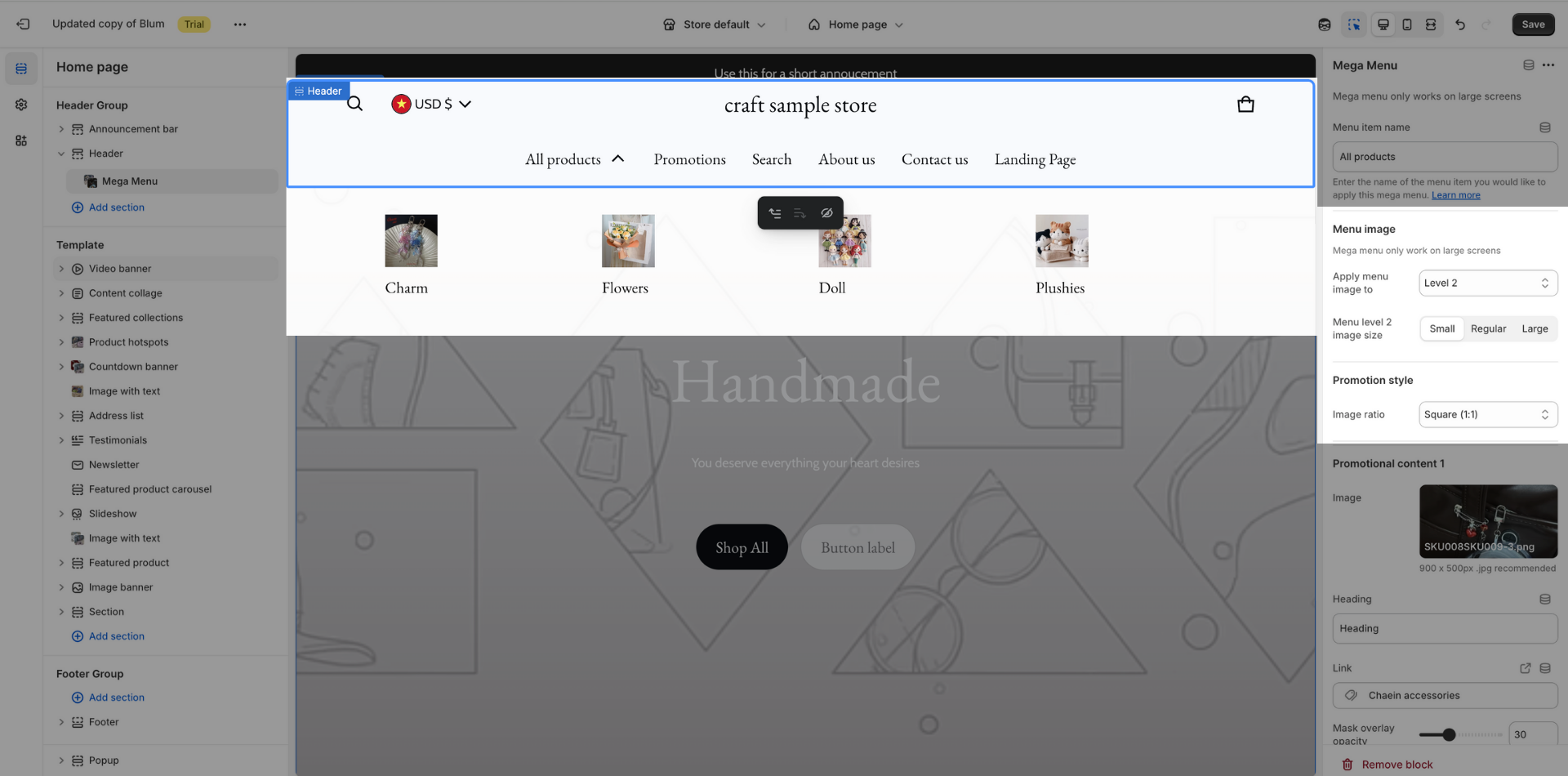
Mega Menu
You can add more details for Header by adding Mega menu.
-
Menu item name: Type the exact name of the menu item from your Navigation settings that you want to turn into a Mega Menu.
-
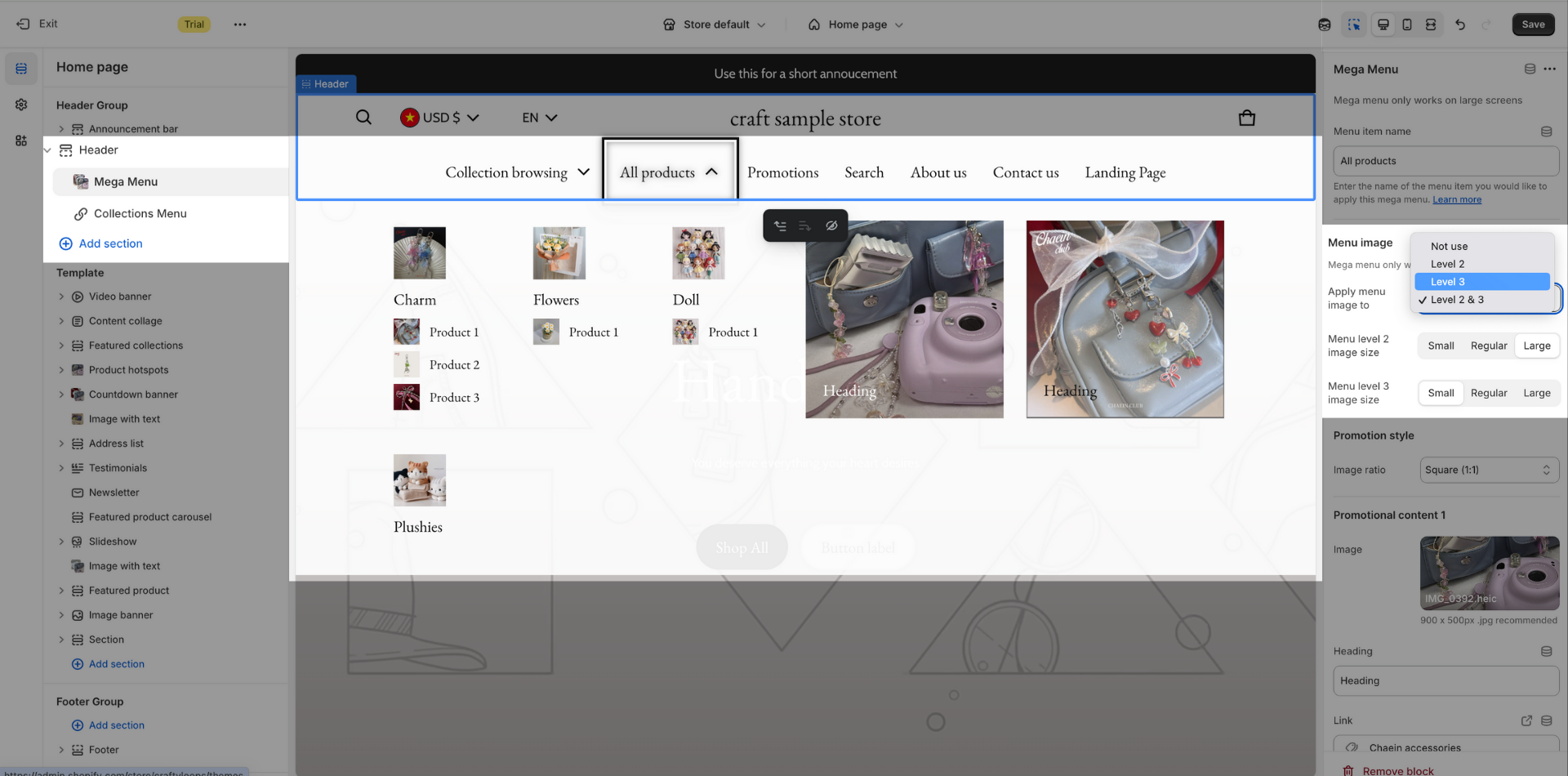
Menu Image: You can now choose to show images for Level 2 or Level 3 links.
-
Promotion Style: Choose an “Image ratio” (like Square or Portrait) and a “Card” style to make your featured promotions look like professional ads.
To add Mega menu, firstly, you need to set up menu item for the main menu from Navigation
Then Click on “Add Block” button > select Mega Menu on the Header to add a new item
In Blum latest Mega Menu update, you can apply to show image for level 2, level 3, or both levels, set up image size with ease.
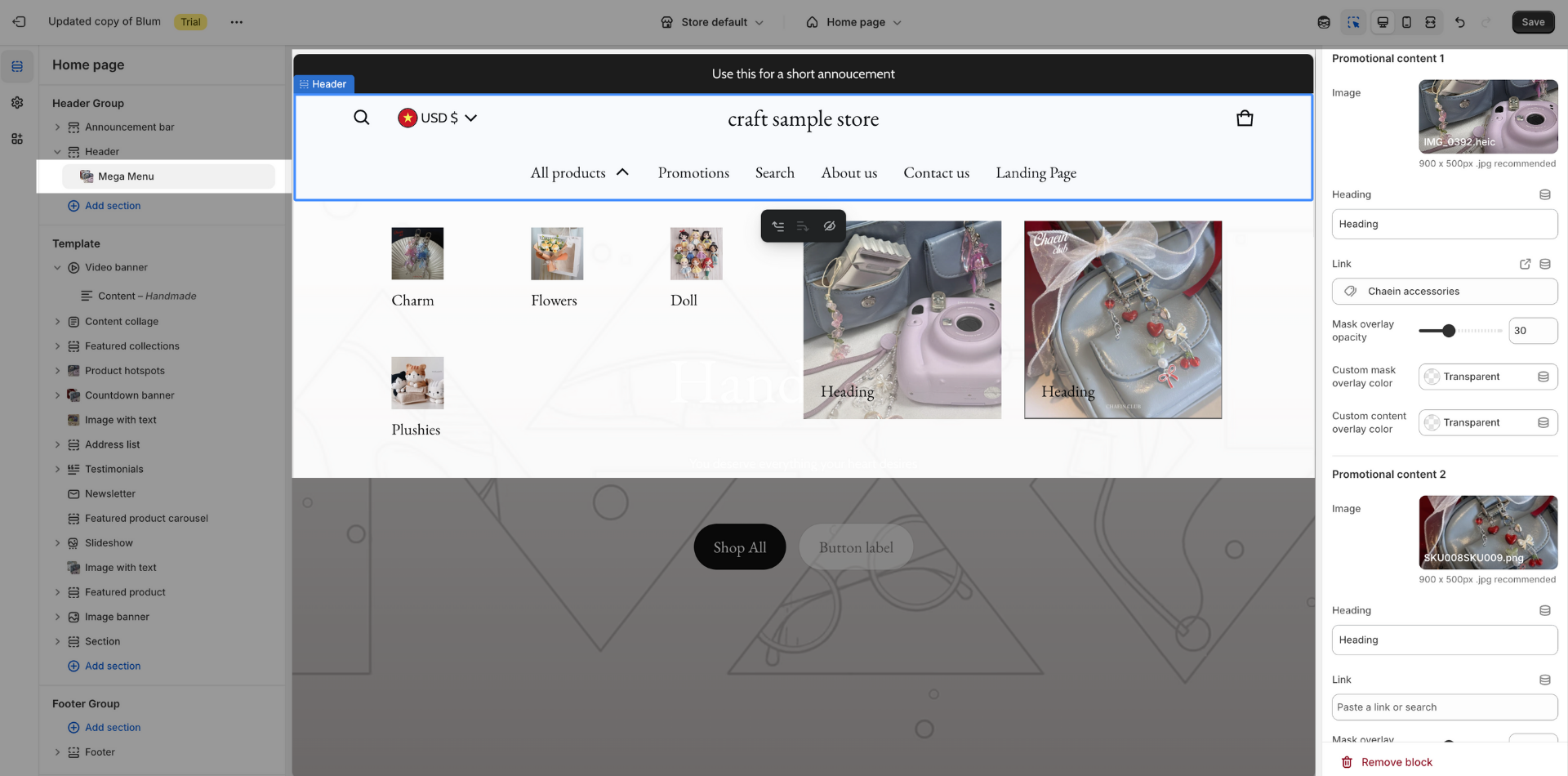
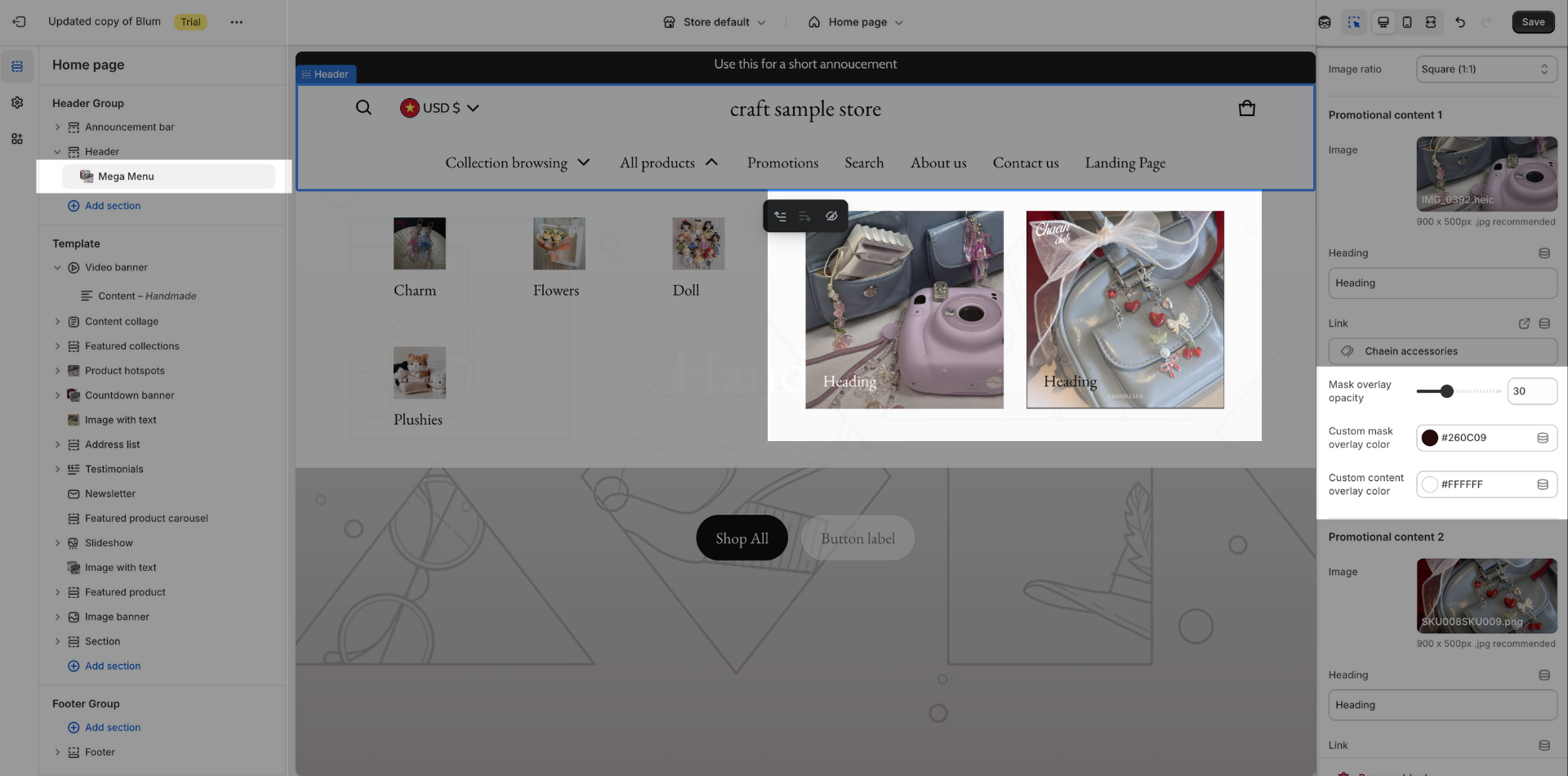
 In the Mega Menu, you can set up to 2 Promotional Contents, along with the Mega Item Name. Each Promotional Content has settings for its heading, image, link, and mask overlay opacity.
In the Mega Menu, you can set up to 2 Promotional Contents, along with the Mega Item Name. Each Promotional Content has settings for its heading, image, link, and mask overlay opacity.
To adjust the Promotional Content image, click the Select Image button and select an existing image or upload a new one. The recommended image size is 900 x 500px .jpg.
Apply image for both level 2 and level 3:
Since Blum 3.2.0 released, you can adjust the mask overlay color, text color for each promotional content.
You can also adjust the Heading text on the content box, and paste or search a link in the Link field.
The Mask overlay Opacity can be adjusted from 0% to 90%.
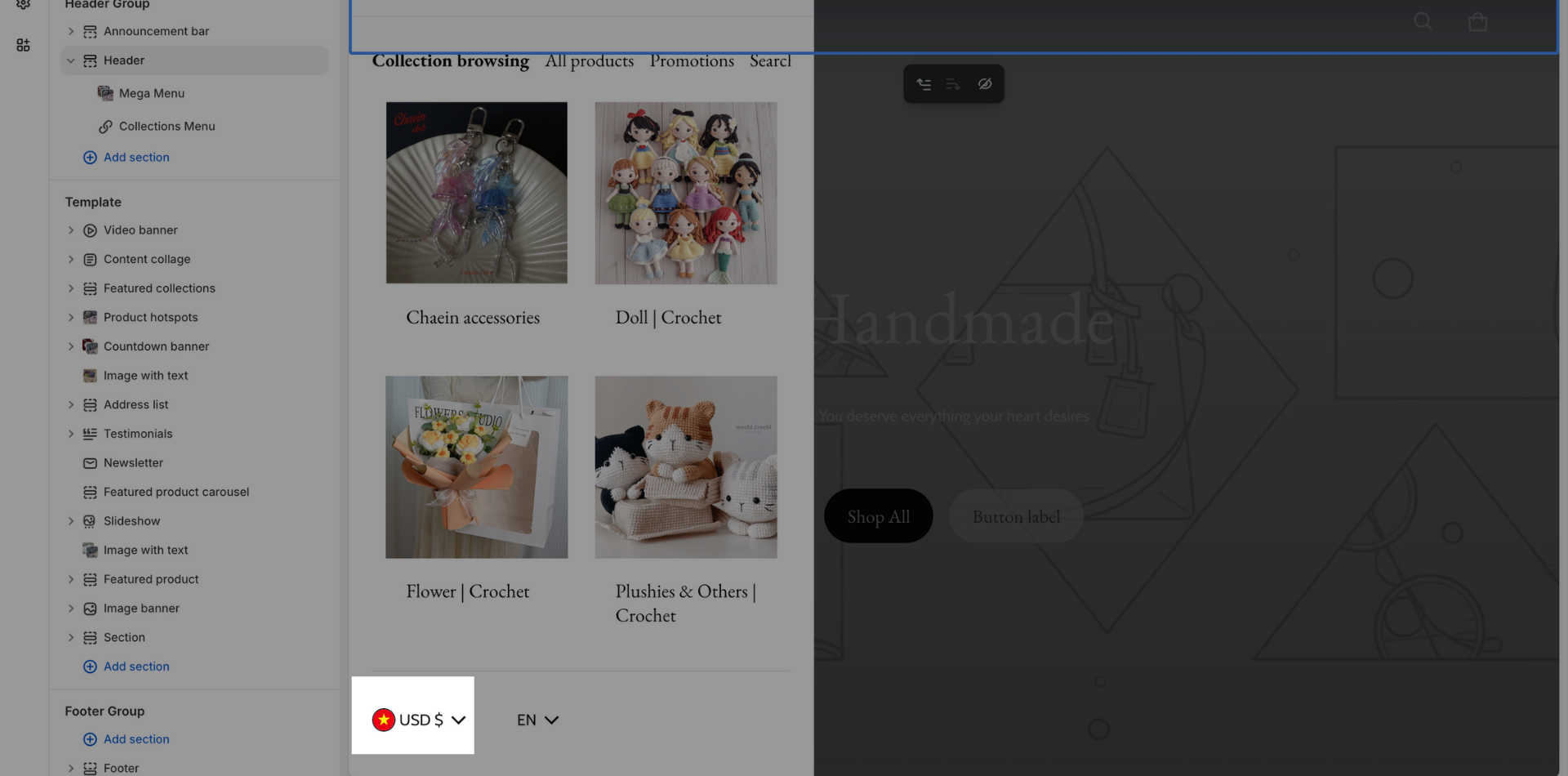
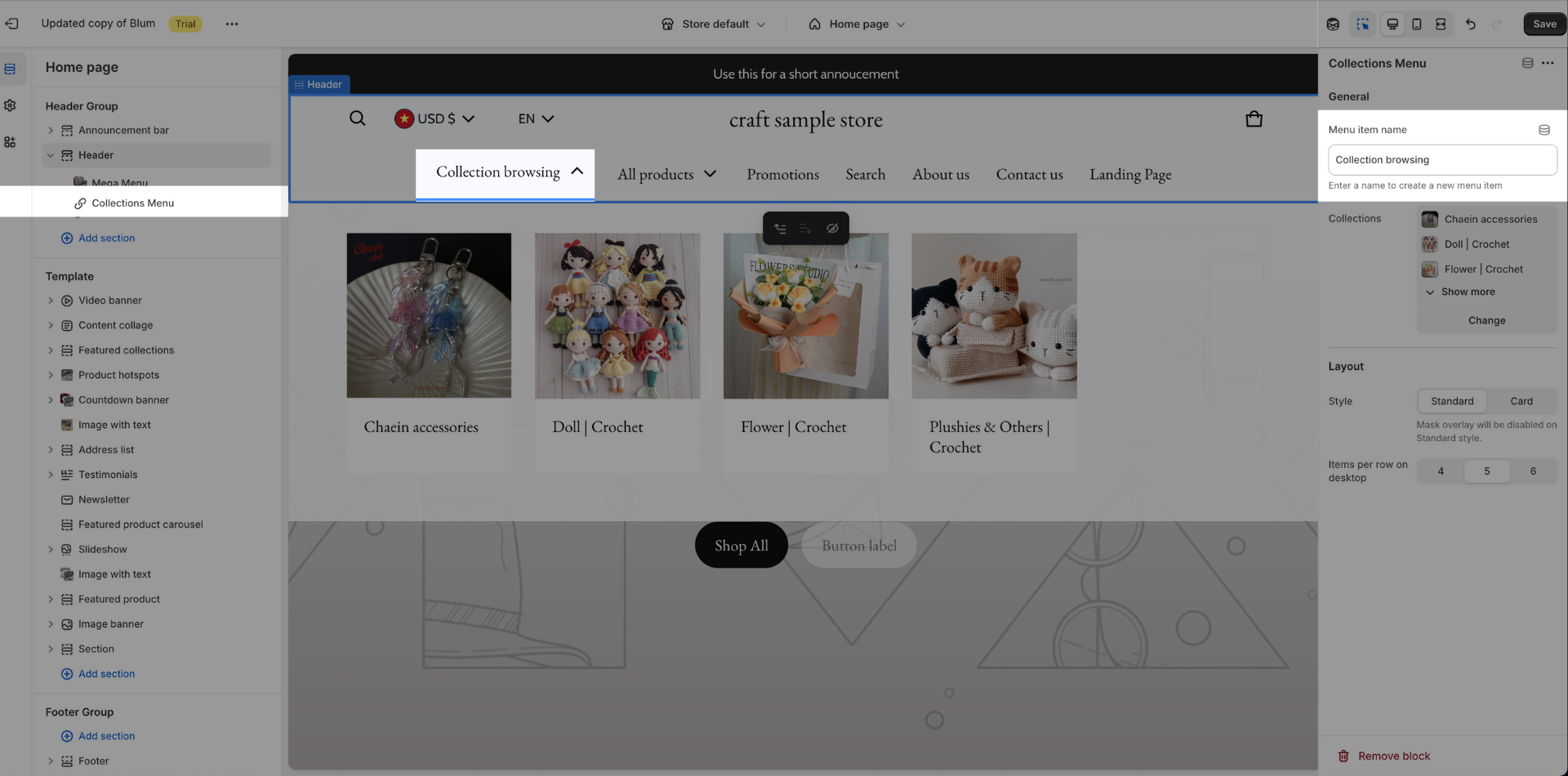
Collection Menu
The Blum theme allows you to display a dropdown menu of product collections in the header. This makes it easy for customers to browse your store catalog.
-
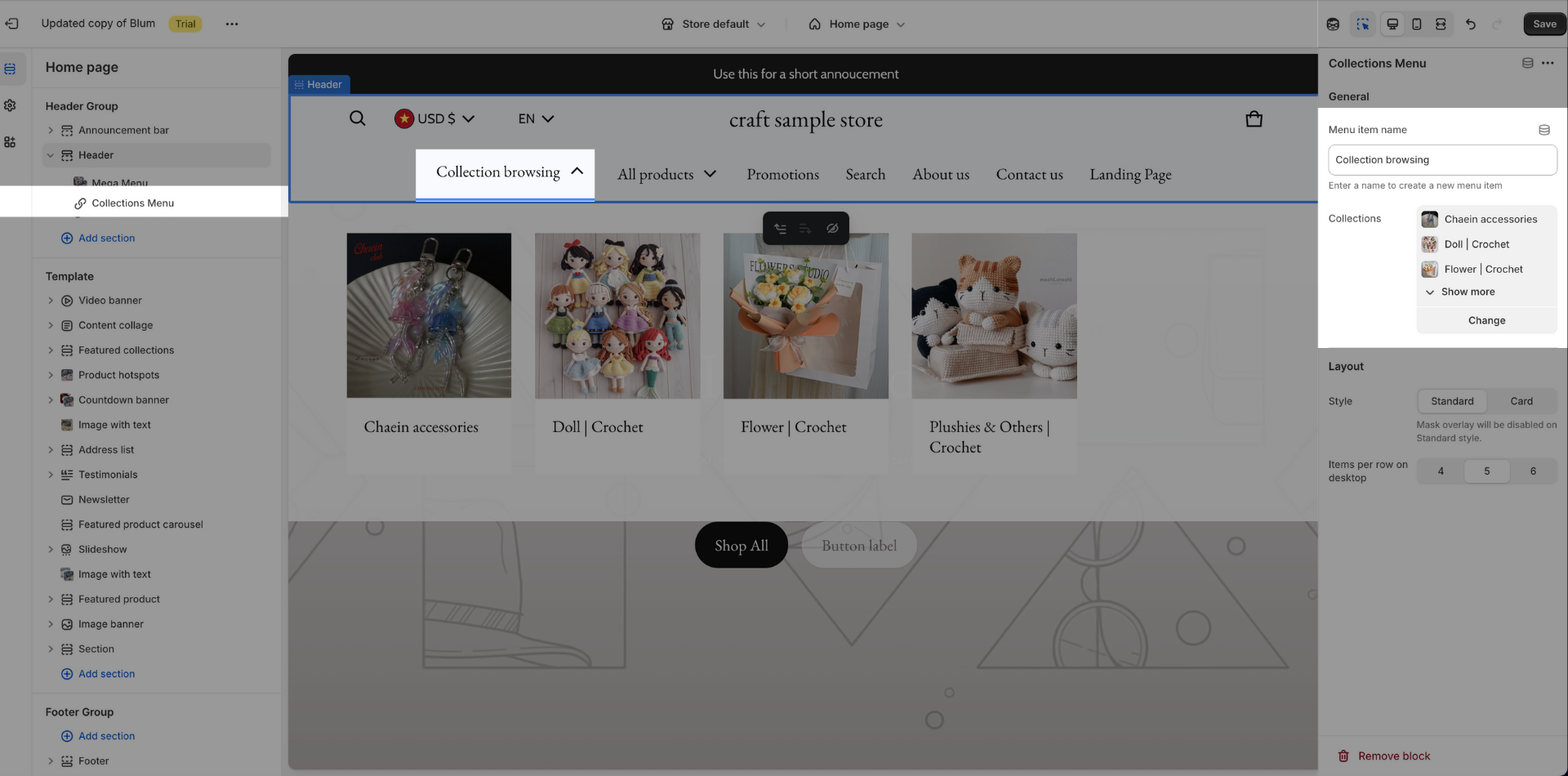
Select Collections: Pick up to 6 collections to showcase with images.
-
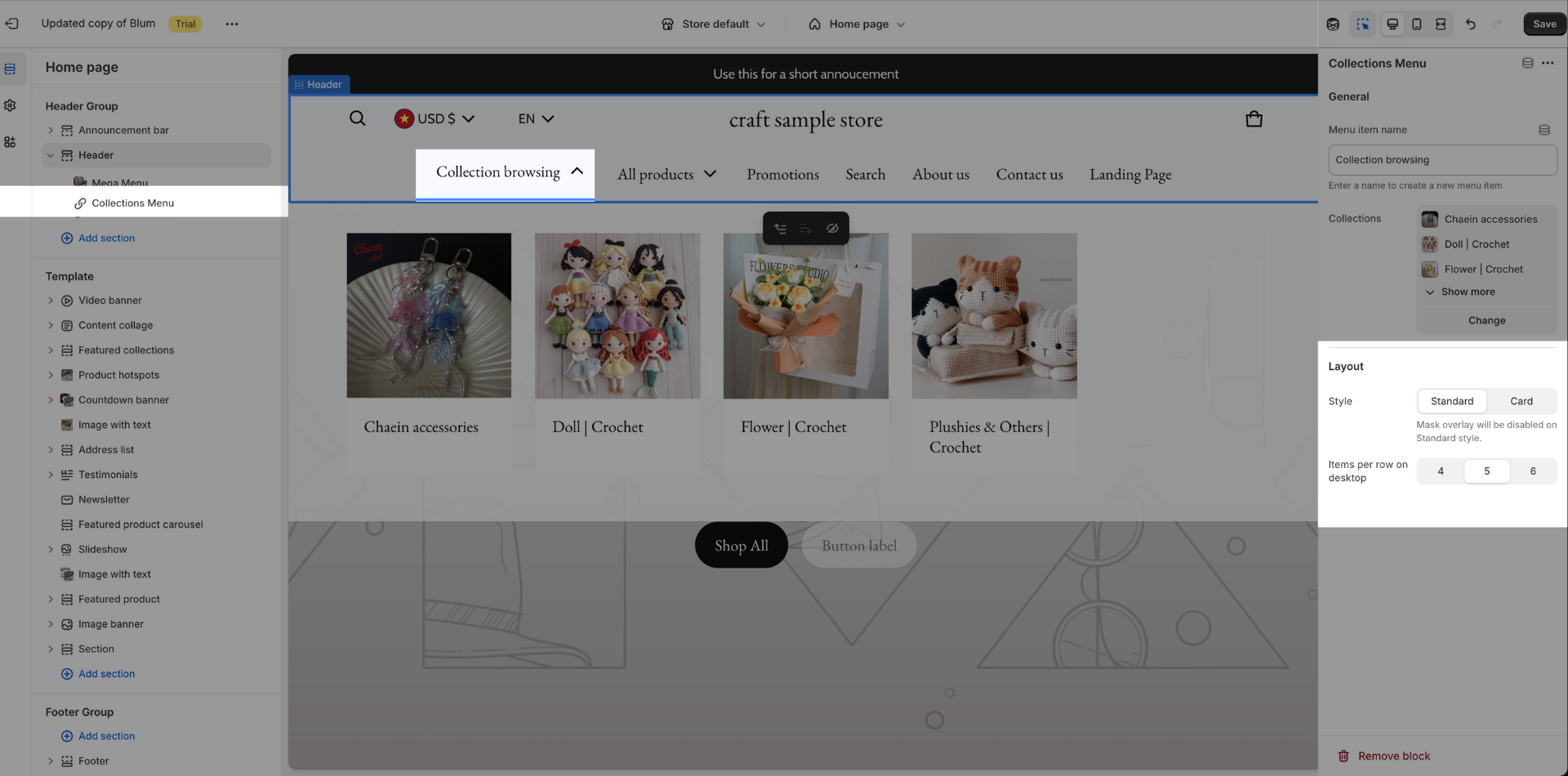
Style:
-
Standard: Simple text and image.
-
Card: Wraps the collection in a stylish card layout with custom overlay colors.
-
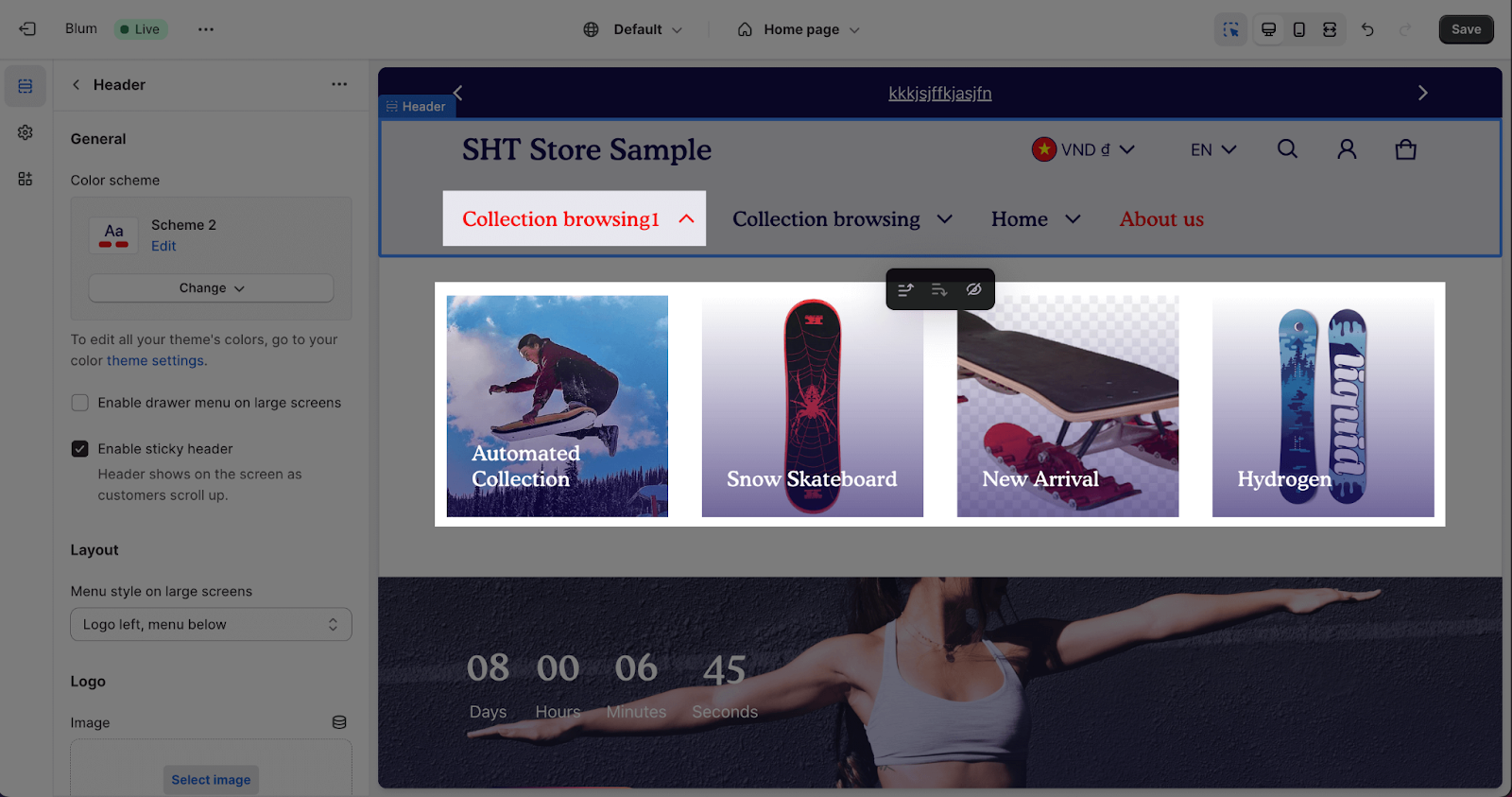
Click on “Add Block” button > select Collection Menu on the Header to add a new item. Then, you can start to customize for the Collection menu in the settings.
- Add a heading that will display above the collection menu.
- Click Select Collections and choose collections to display (maximum 6 collections).
- Select Items per row on large screen
You can customize the number of collections displayed on large screens, such as desktops and laptops, to ensure a visually appealing and organized layout. The number of collections can be set from 4 to 6 items.
To modify the number of collections, simply drag the slider to the desired value.
Once enabled, customers will see the collection browsing menu appear next to the main navigation menu in the header. It will contain clickable links for each collection you selected.
Frequently Asked Questions
1. What is the defaulted logo size to edit in Blum theme header?
40px for both desktop and mobile, but you can drag the slider or enter a number between (1) 40px and 200px for desktop and (2) 40px and 140px for mobile in the box.
2. Can I NOT show social media icons in Contact information settings?
Yes, simply untick the box
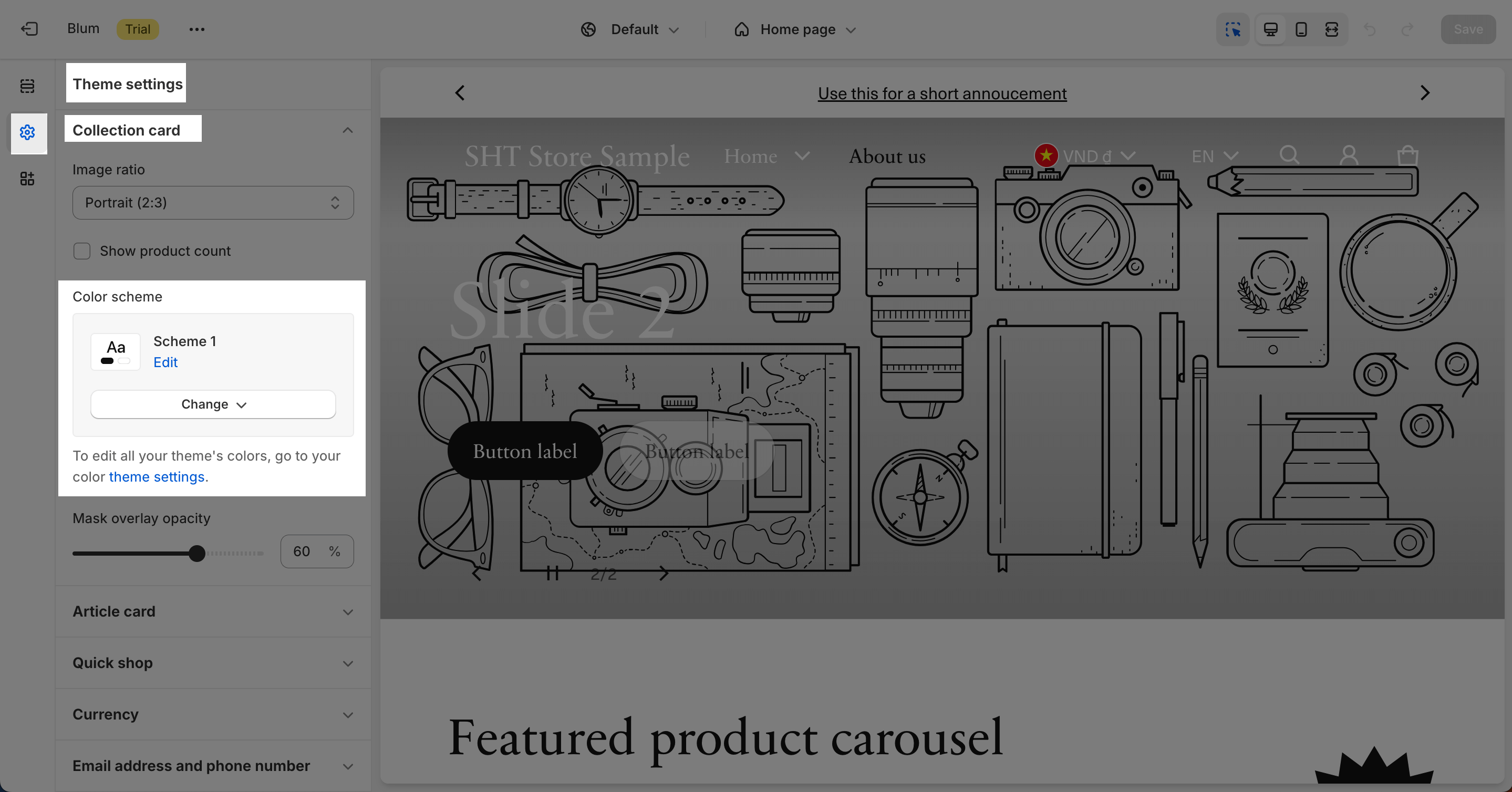
3. Where can I change text color for the header’s Collection Menu?
To change the color of all text in the Collection menu, please access Theme settings > Collection Card > Color scheme