Video Banner
About Shine Theme Video Banner
The Shine Theme Video banner displays a video as the background. It often appears at the top of the website’s homepage.
Access Shine Theme Video Banner
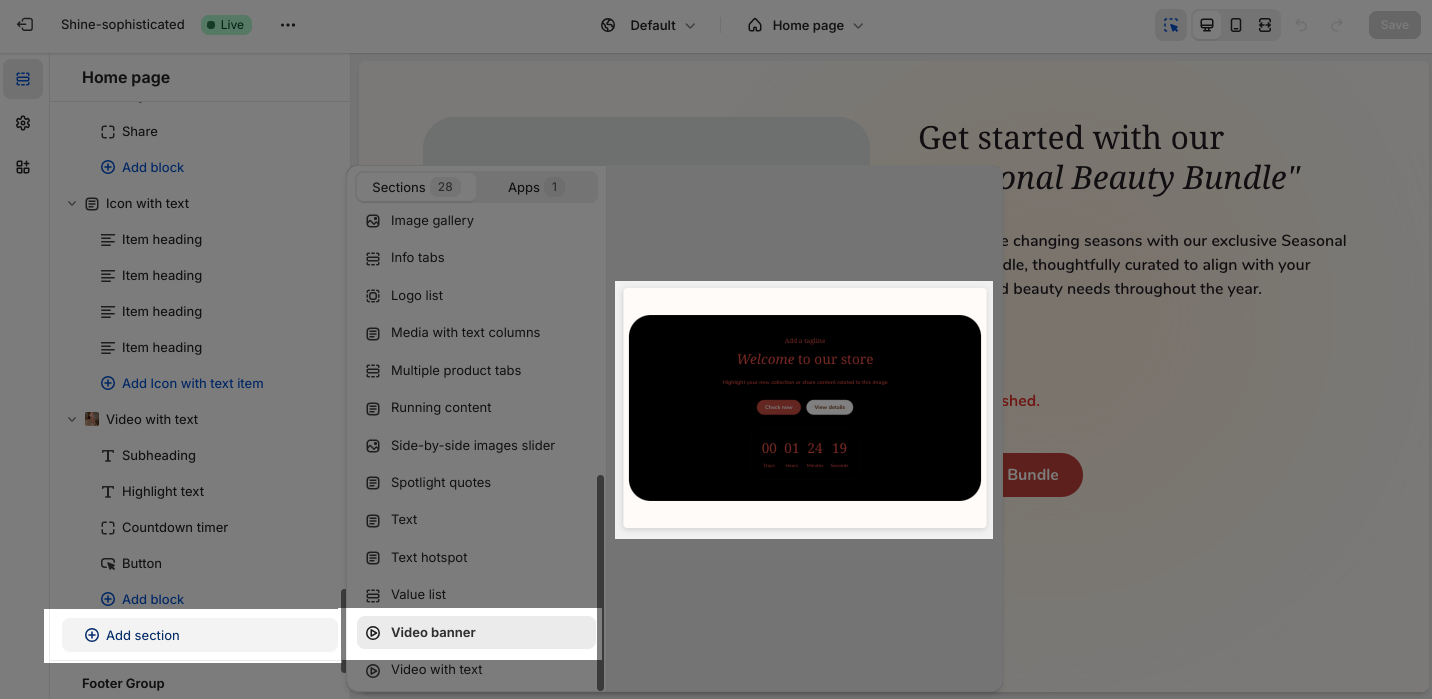
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Video banner > Click on it to add the Video Banner section to your page.
Shine Theme Video Banner Configuration
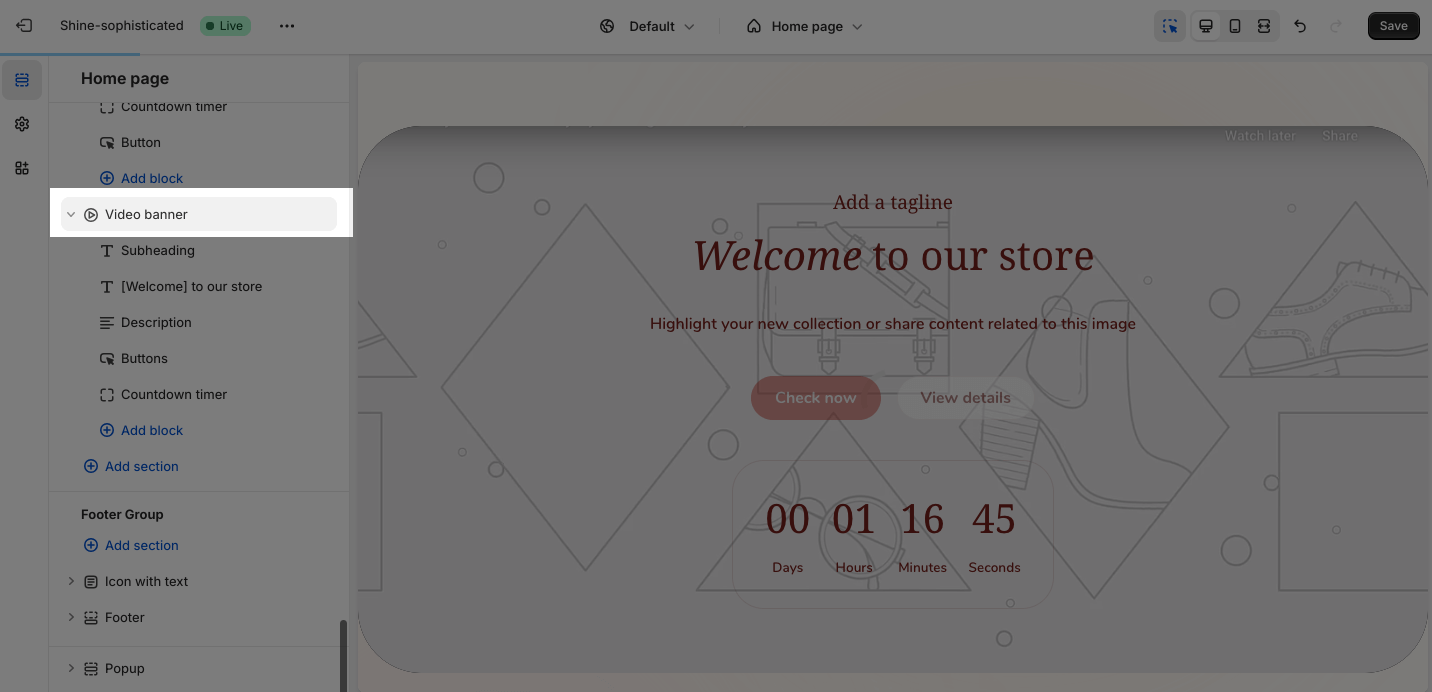
To configure the Video banner section, click on the section to access the configuration settings.
General
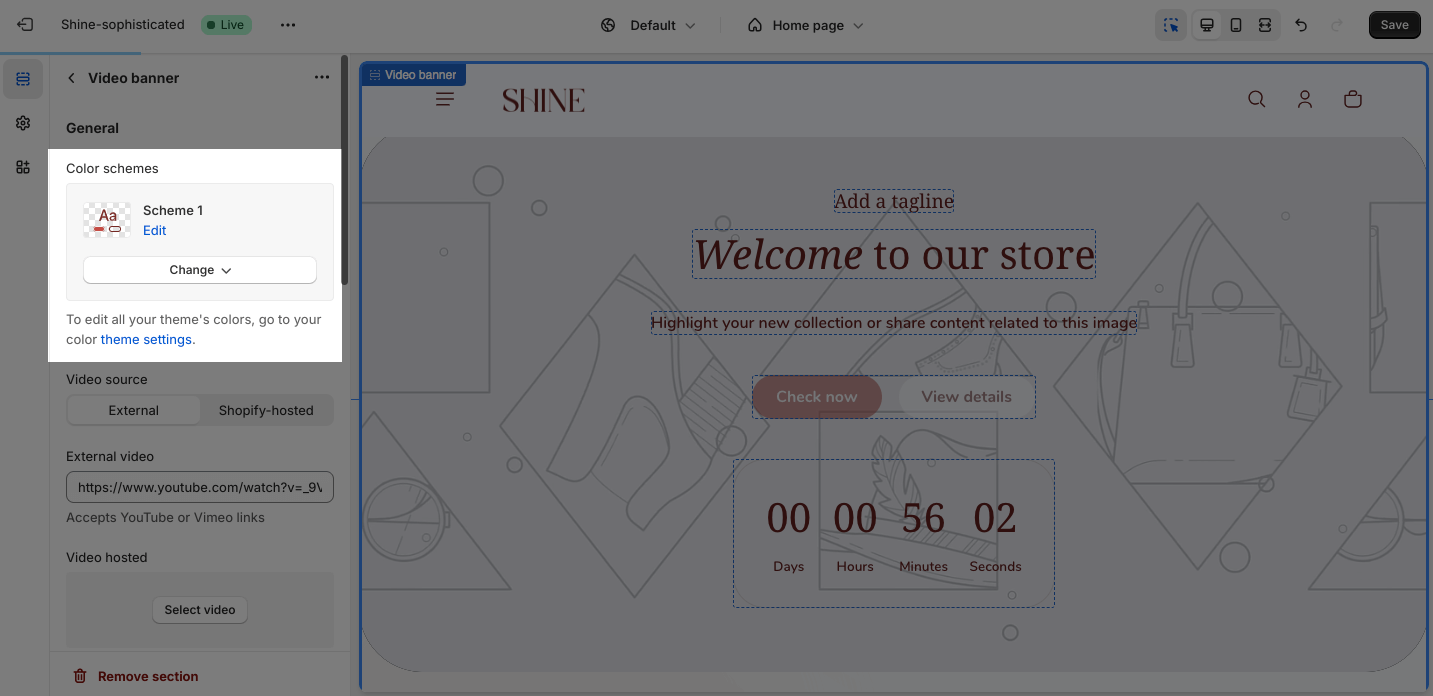
Under the Color Scheme, you can choose a specific scheme for the Video banner section. To modify or add a new color scheme, go to Theme Settings > Color.
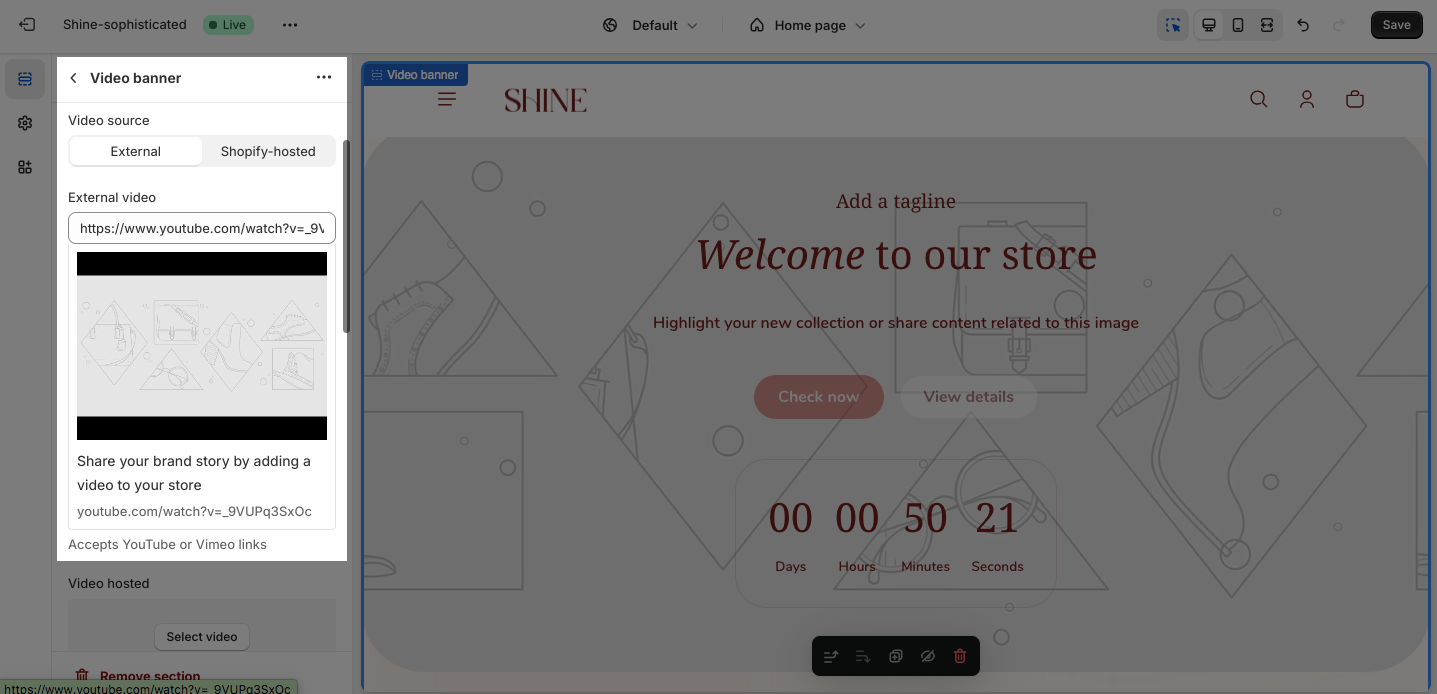
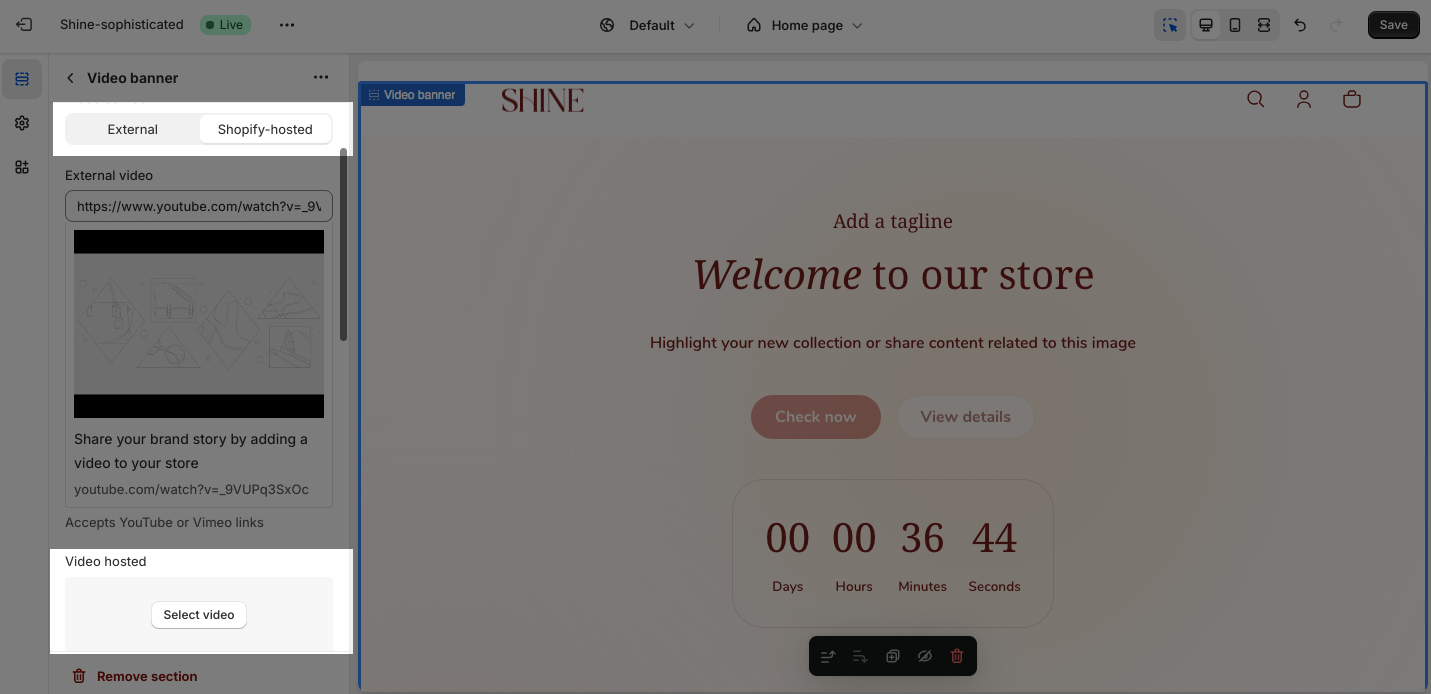
In general, you can paste your video link at External video option or Select video from Shopify-hosted video option which has been uploaded to your Shopify store.
- External
- Shopify-hosted
Large Screen
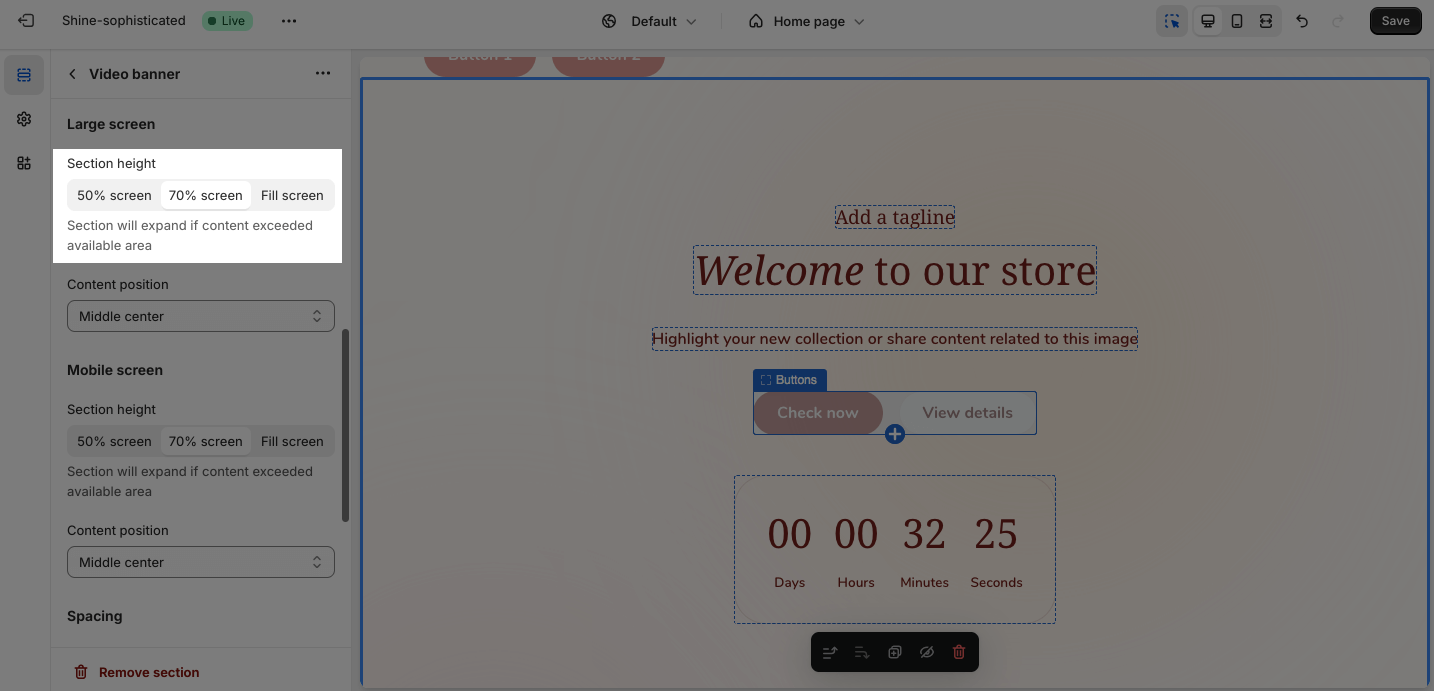
The Video banner section offers three height options to cater to your specific requirements. These options are reflected in the Section height option:
- 50% screen: This option resizes the banner to fit the content.
- 70% screen: This default setting provides the highest-quality Video display.
- Fill screen: This option expands the Video banner to cover the entire page’s width and height.
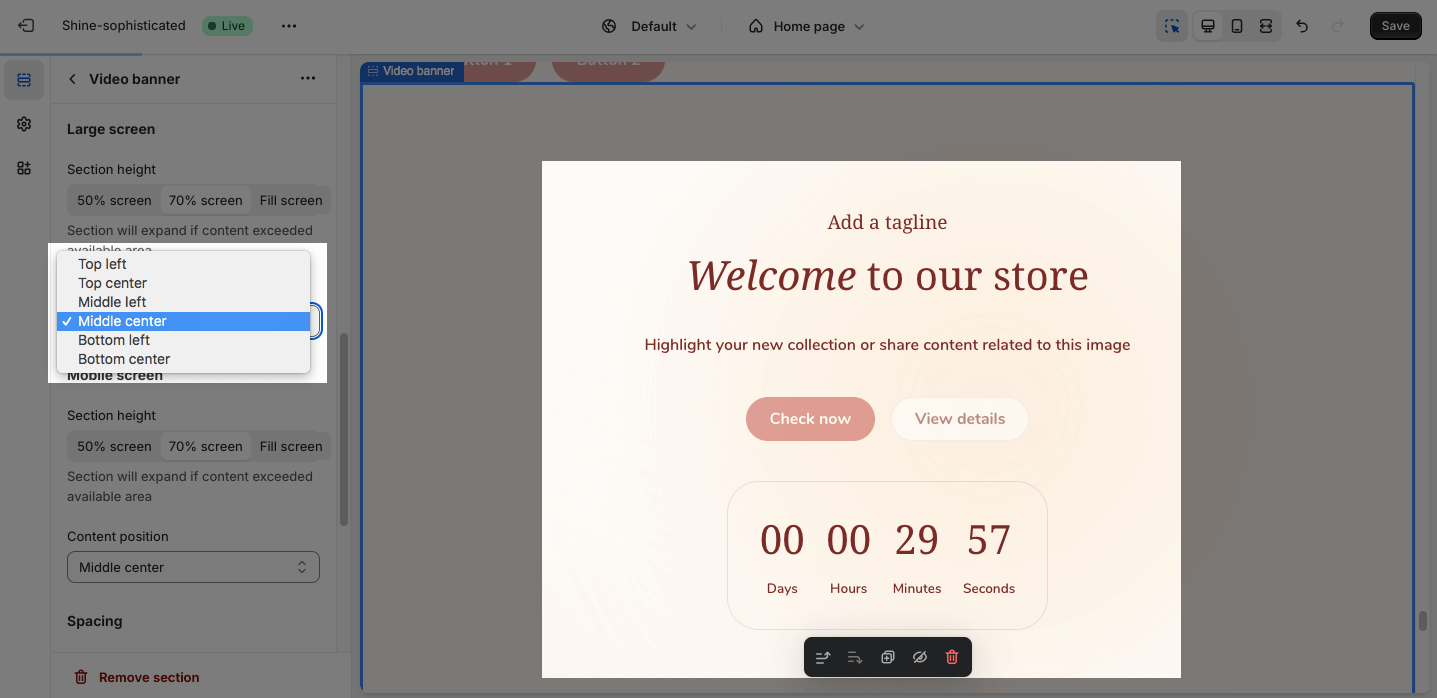
You can adjust the position for the content of the section area, which can be changed at Content Position:
- Top left
- Top center
- Middle left
- Middle center
- Bottom left
- Bottom center
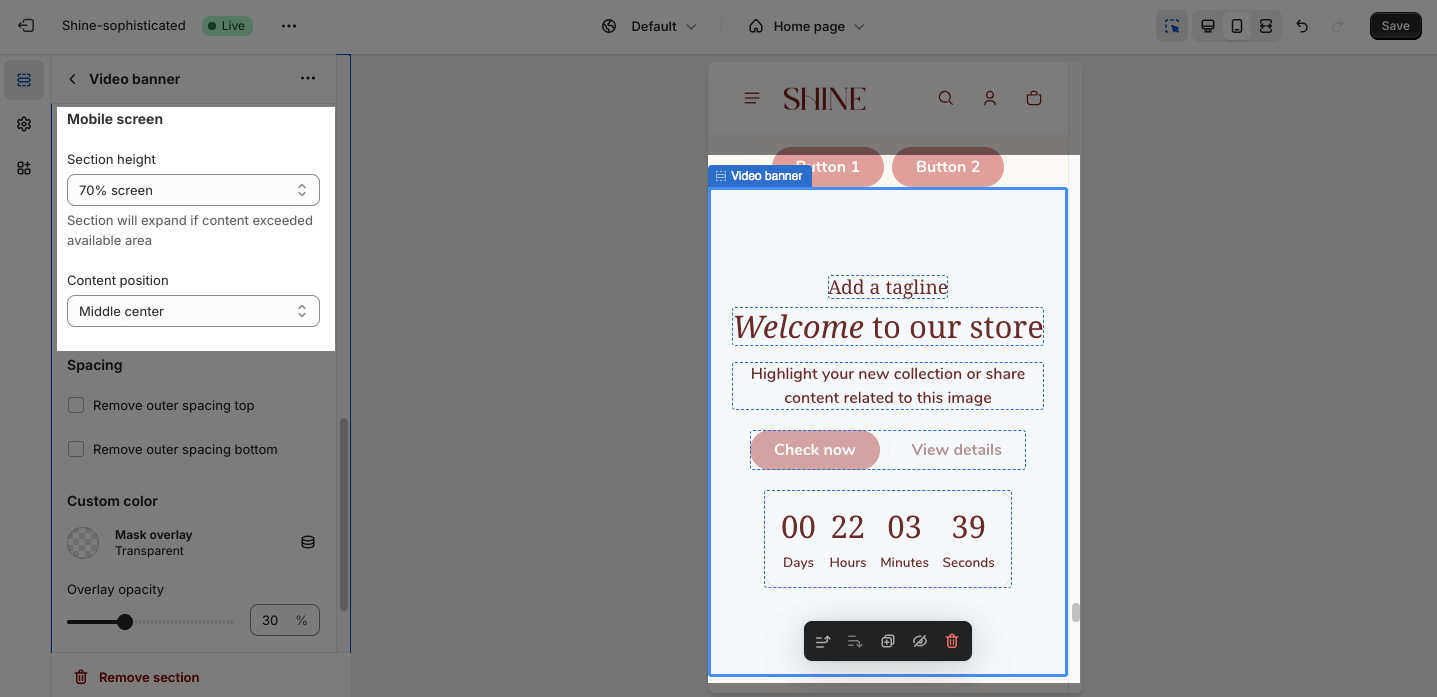
Mobile Screen
You can set the banner height of the section for smaller screens, such as mobile devices, in the Section height option. The setting options are the same with large screen settings.
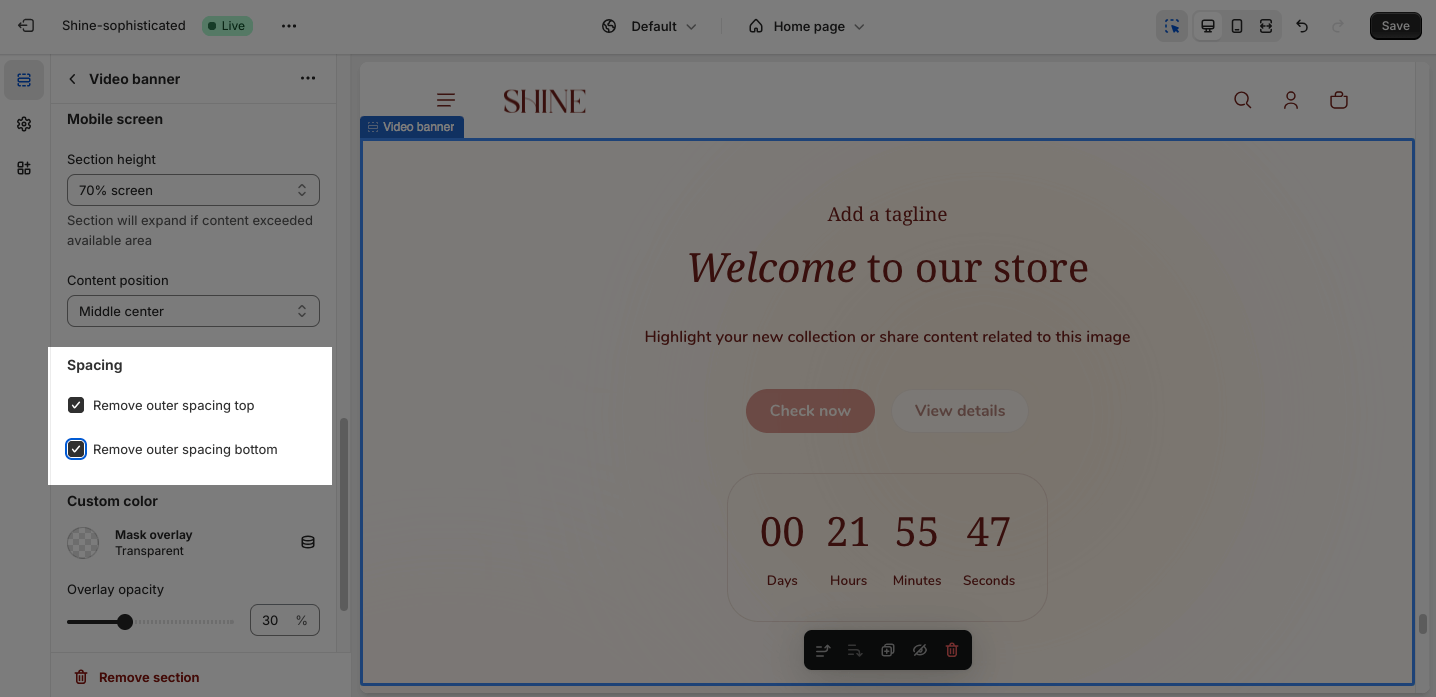
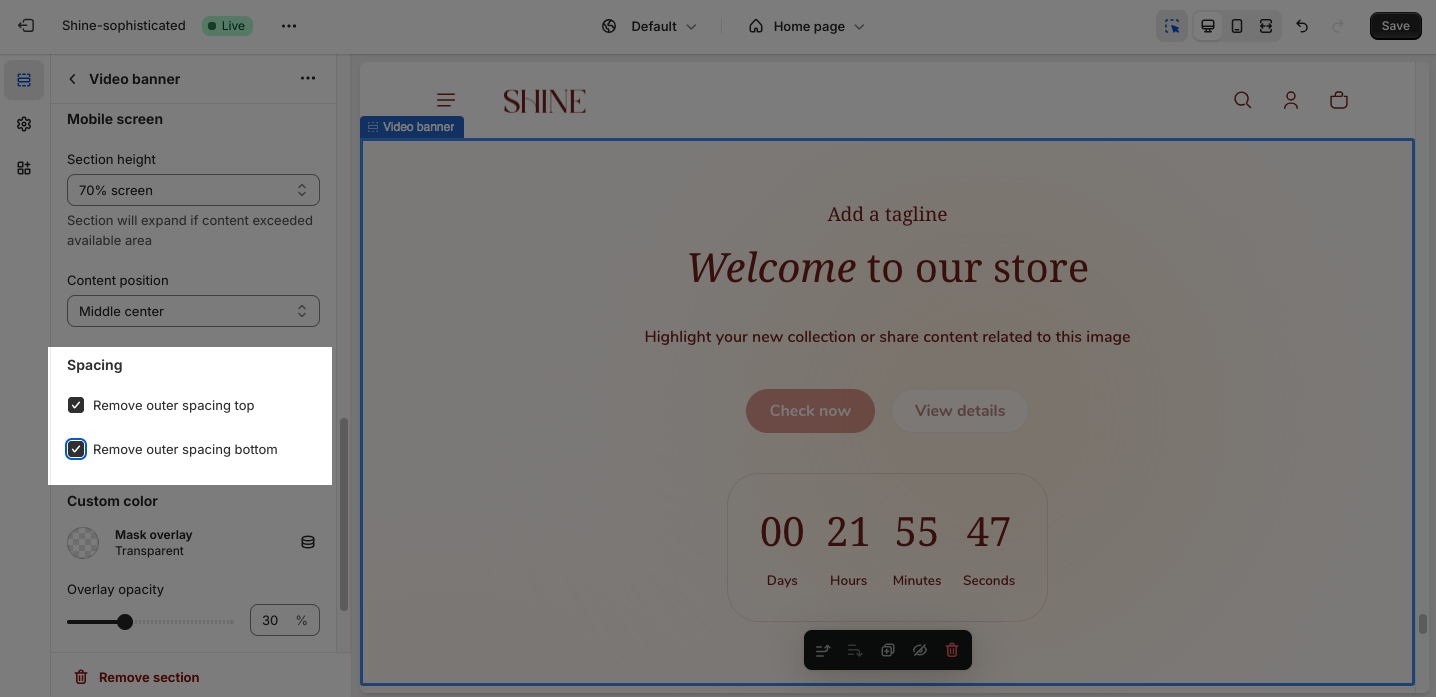
Spacing
You can choose to customize the outer spacing top/bottom of the Video banner section.
- Remove outer spacing top
- Remove outer spacing bottom
Custom Color
You can customize the colors of the Mask overlay by clicking on the color picker. You can adjust the Overlay opacity between 0 and 90.
You can also customize the colors of the Text overlay by clicking on the color picker.
The default color of the Mask overlay and Text overlay are transparent.
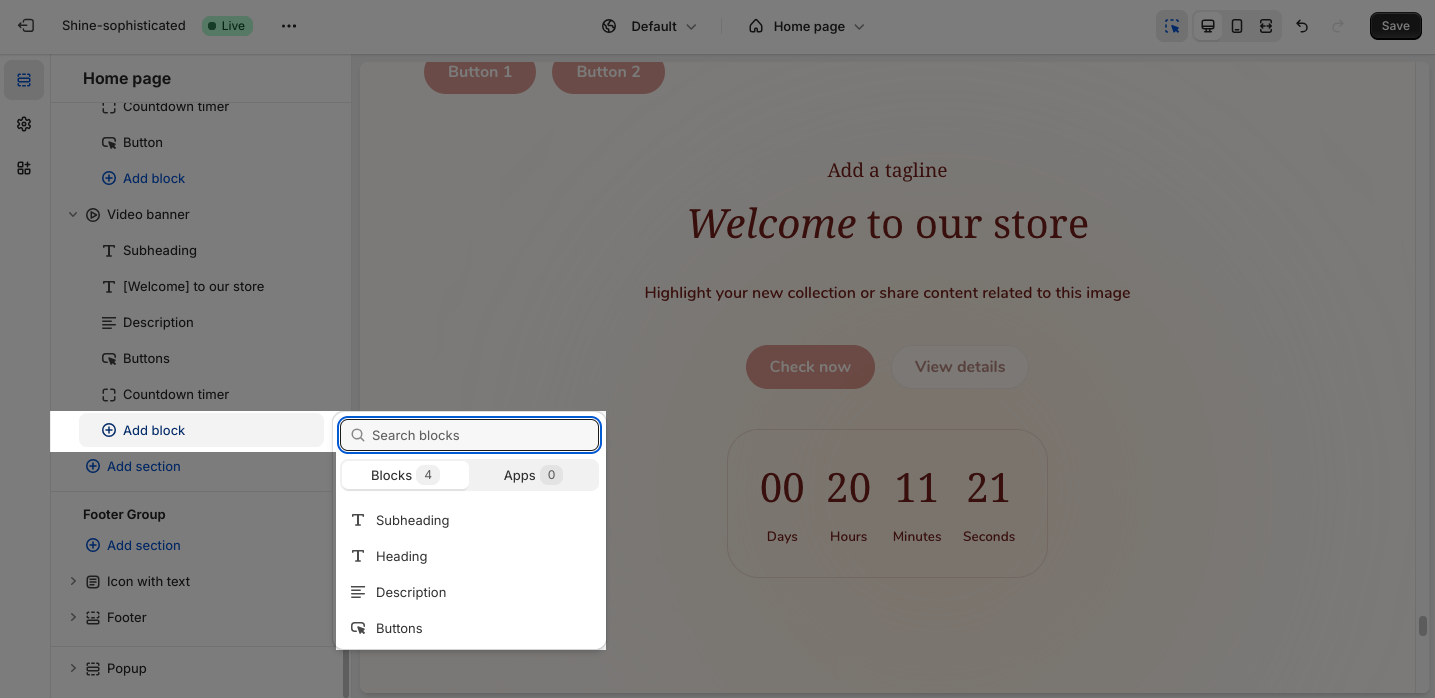
Shine Theme Video banner Blocks Configuration
The Video banner section provides five block types: Subheading, Heading, Description, Buttons, and Countdown timer.
To add blocks to the Video banner, simply click the Add Block button.
To modify an existing block, click on it to open the settings modal.
For more details customization about Subheading, Heading, Description, Button, and Countdown Timer blocks, check out Image Collage With Text article.