Typography
About Shine Typography
To ensure consistency across all pages of your store and make it look more professional, the Shine theme provides a font family and an automatic font size adjustment system.
You can set up a font family for Body text, Headings, Button text, subheading and menu item text in Shine Typography.
Access Shine Typography
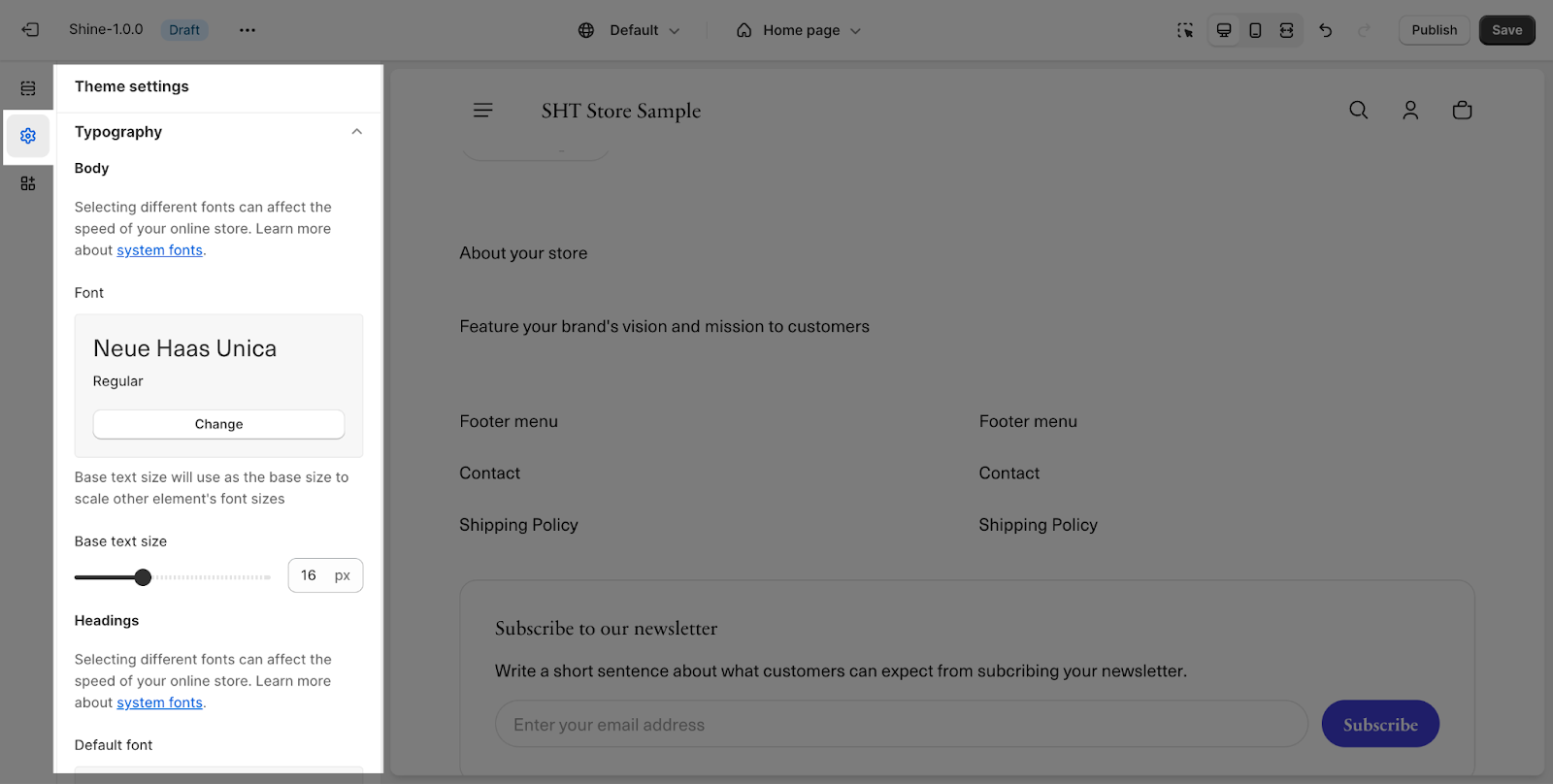
To set up for Typography of your store, you can go to Theme Settings > Typography.
Set Up Shine Typography
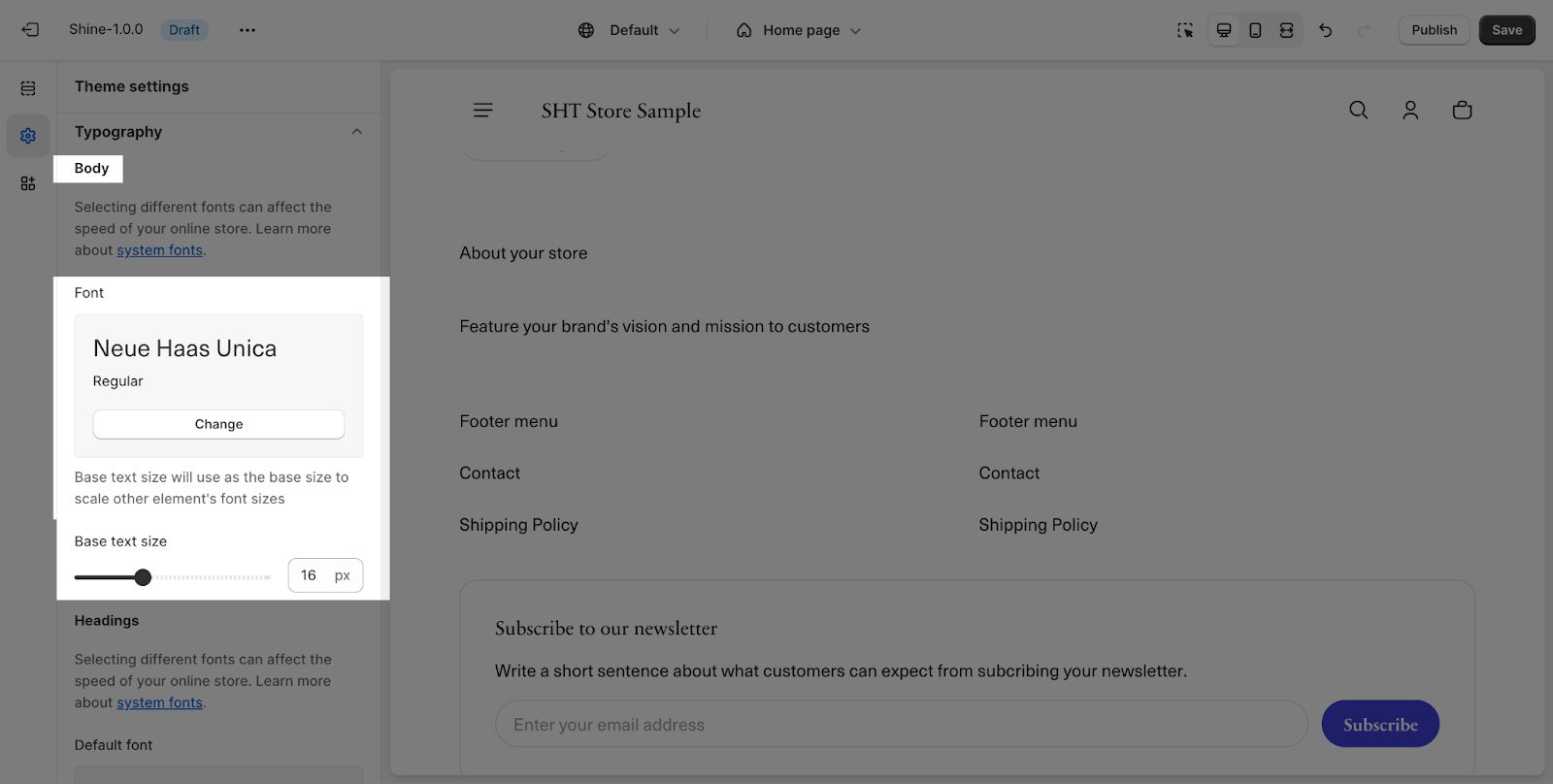
Body
Please note that selecting different fonts can affect the speed of your online store. Learn more about system fonts.
The body text font family applies to the main body of text on your store pages. You can choose from a variety of system fonts or other fonts.
To change the body text font family, click Change and select the font you want.
Next, you can also adjust the body text size by dragging the Base text size slider. This base text size will also be used as a base size for other text elements to scale with the default Font scale level system of the Shine theme. You can select from 14px to 20px.
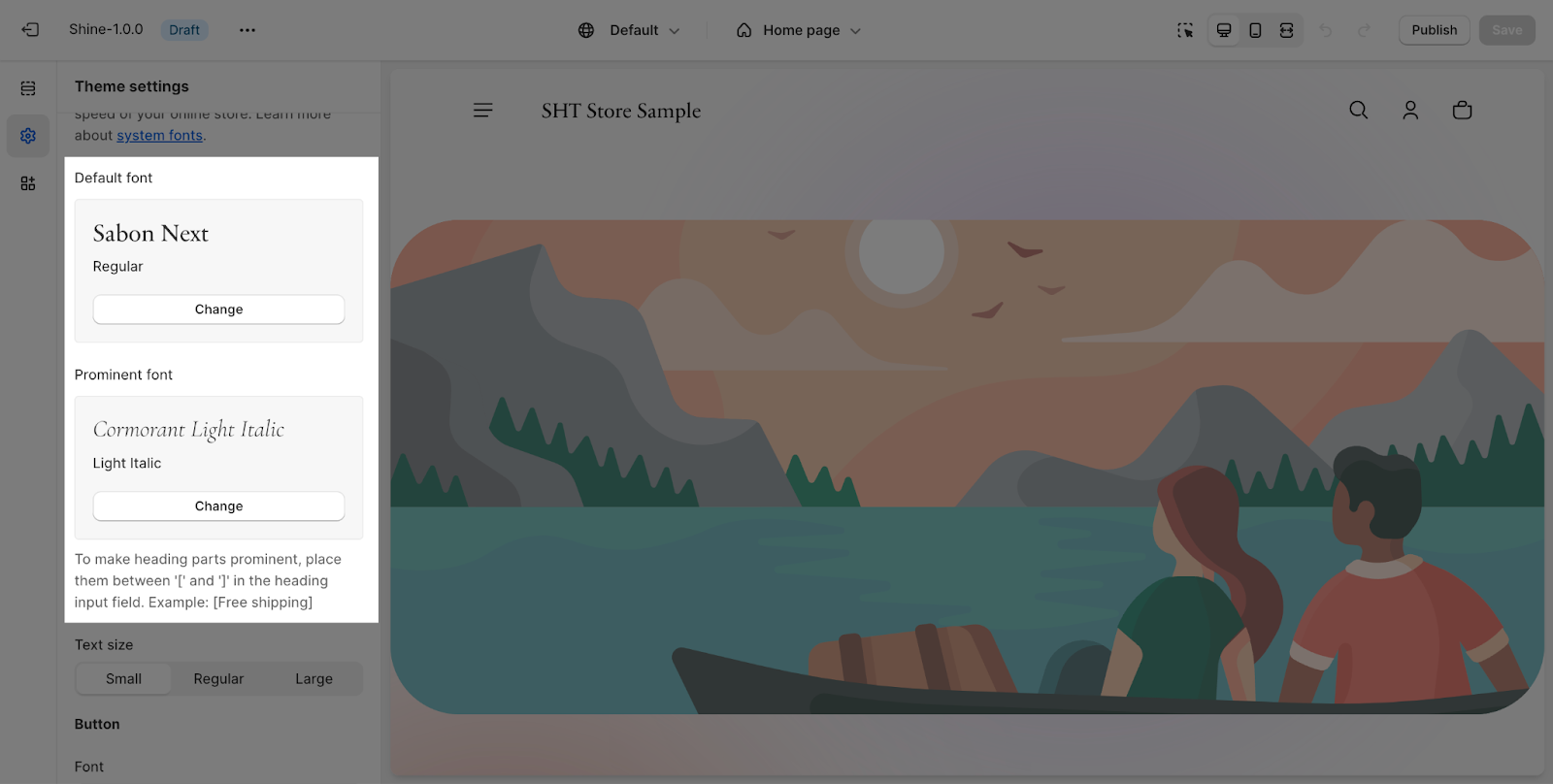
Headings
The headings font family applies to all heading text on your store pages. You can choose the same font family as the body text or a different font family.
You can select the default font for heading, click change and select the font you want.
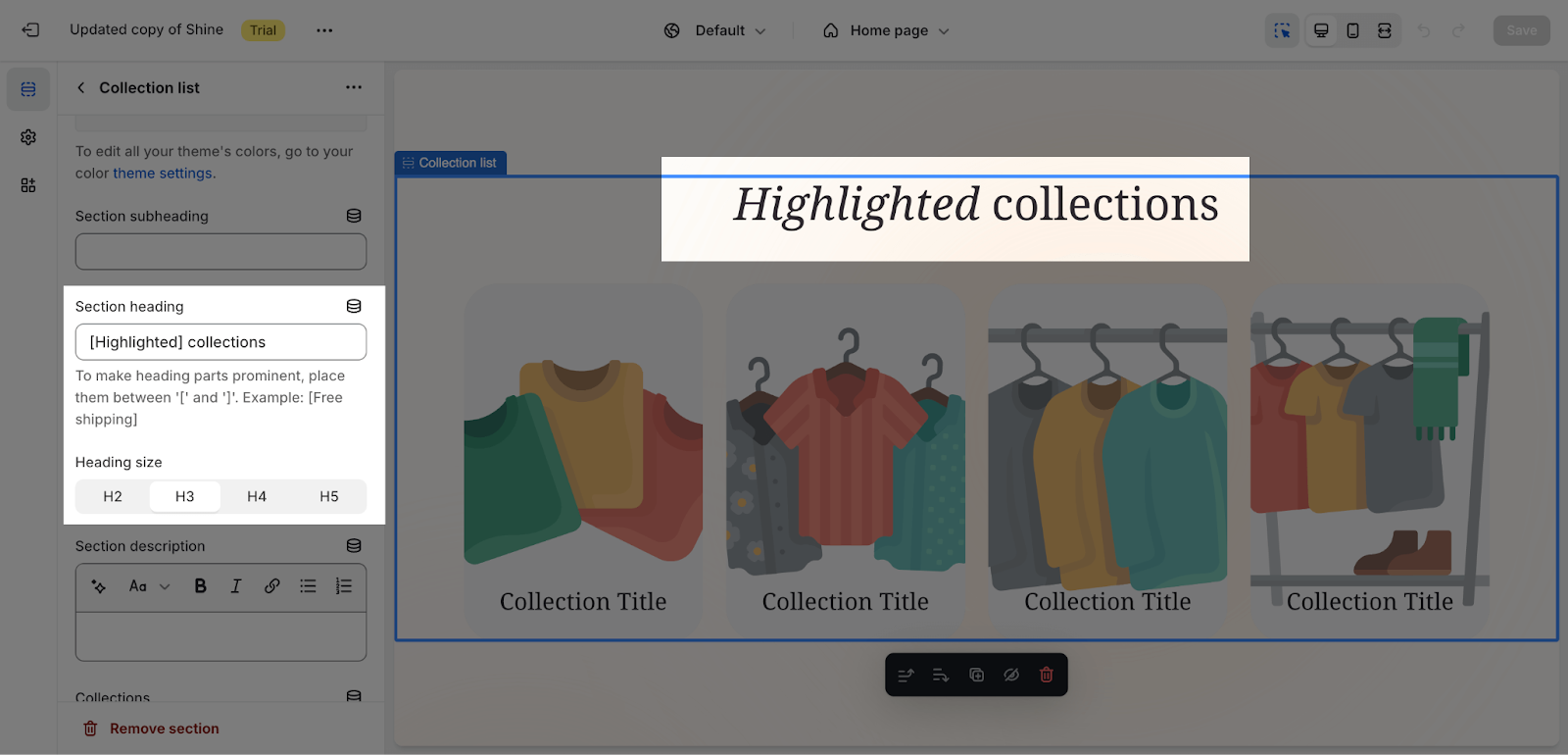
To make the heading stand out, you can switch the font of a specific phrase in a heading to a different style (Prominent font):
- Step 1: Select the new font.
- Step 2: Place the phrase you want to change to the Prominent font between brackets [ ] to make the change. For example: [Highlighted]
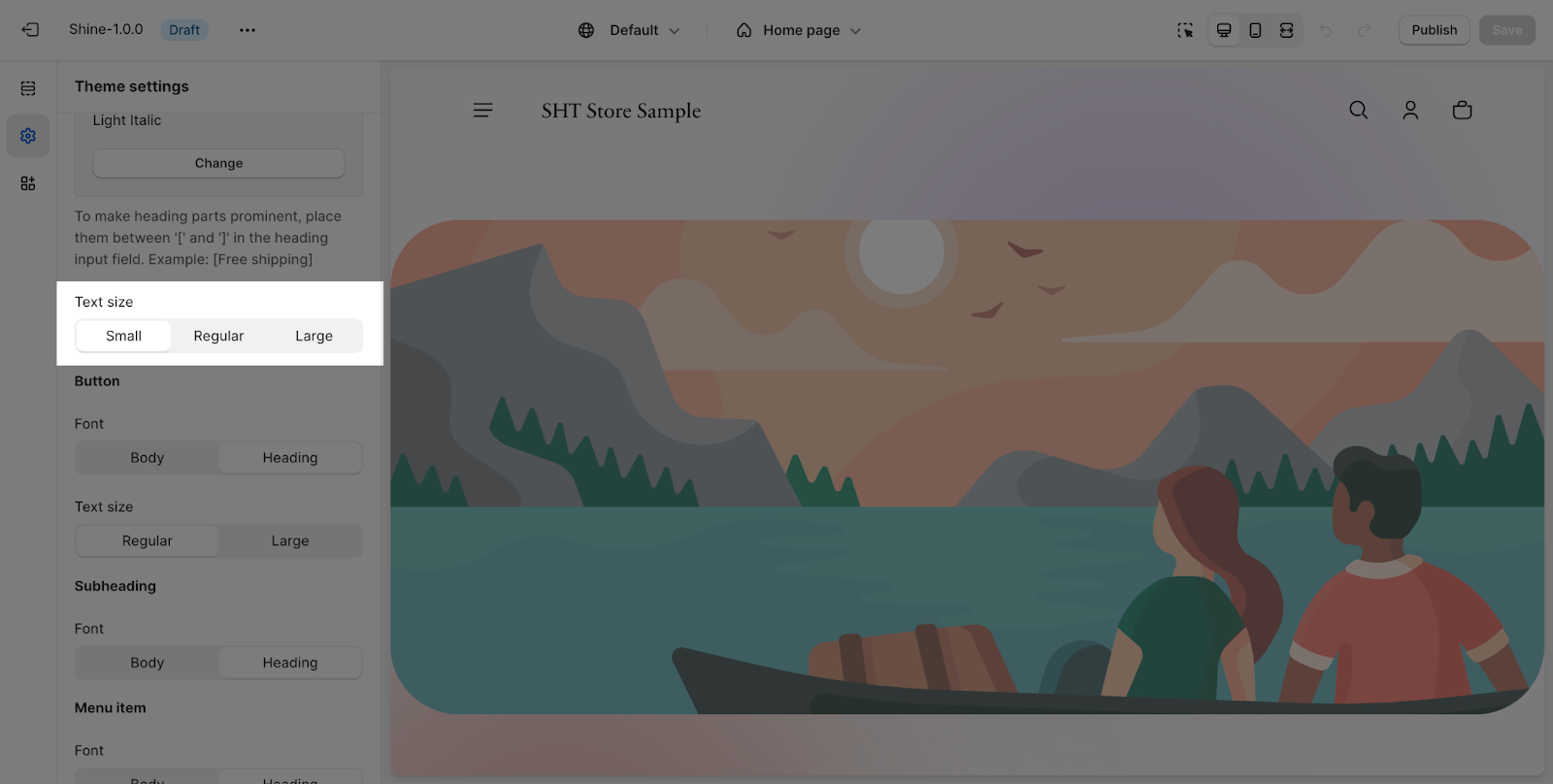
You can also adjust the size of headings relative to the body text size by selecting a scaling level:
- Small: Headings size = Body text size
- Medium: Heading size = Body text size * 105%
- Large: Heading size = Body text size * 110%
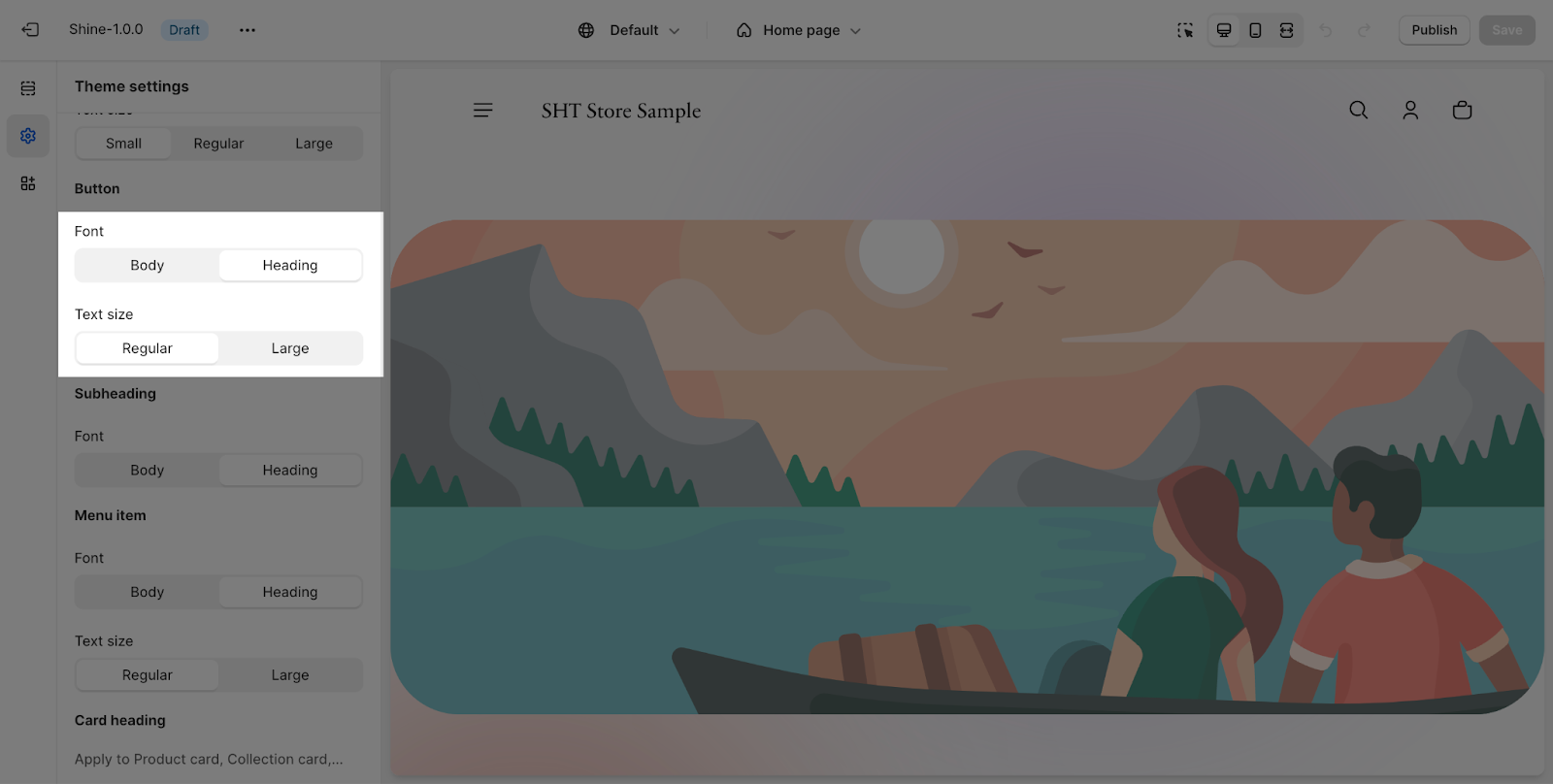
Button
The button text font family applies to all button text on your store pages. You can choose the same font family as the body text, headings, or a different font family. If you choose ‘Body,’ the font weight will be set to 600px by default. If you choose ‘Heading,’ the font weight will match the heading’s font weight.
You can also adjust the size of button text relative to the body text size by selecting a scaling level:
- Regular: Button text size = Body text size
- Large: Button text size = 120% * Body text size
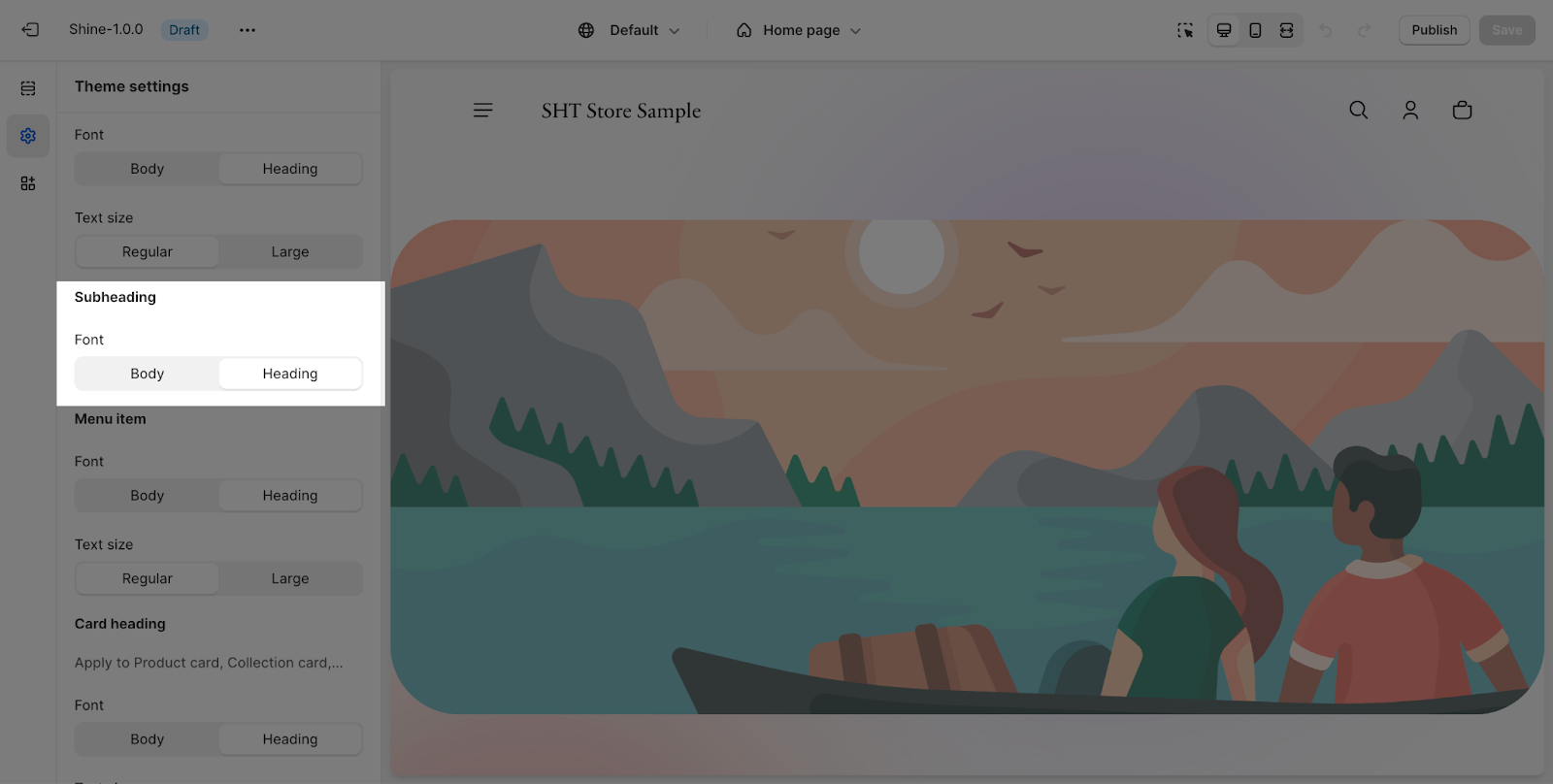
Subheading
The subheading font family applies to all subheading text on your store pages. You can choose the same font family as the body text, headings, or a different font family. If you choose ‘Body,’ the font weight will be set to 600px by default. If you choose ‘Heading,’ the font weight will match the heading’s font weight.
The size of subheading text is automatically calculated to be 20% larger than the body text size.
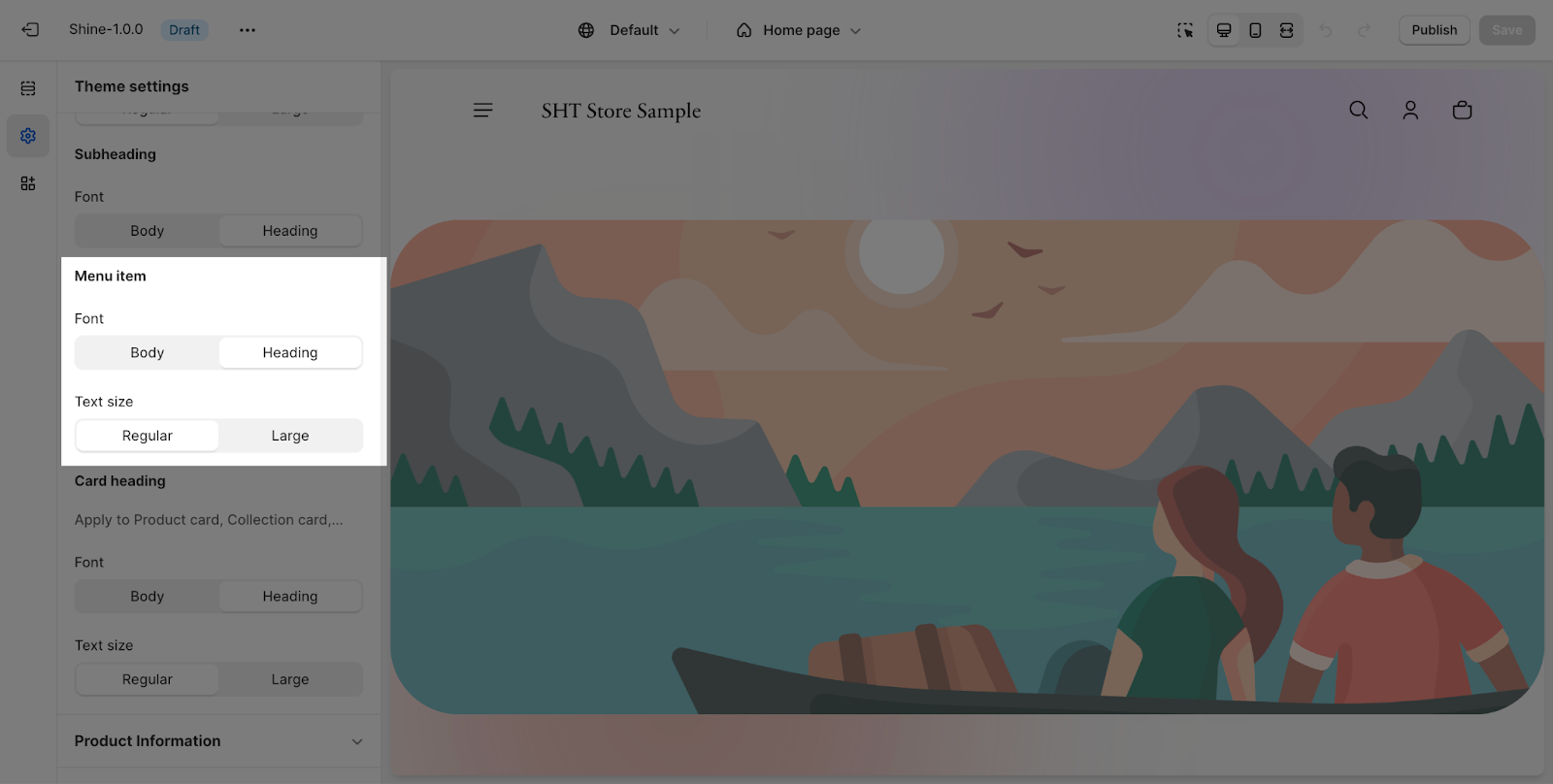
Menu Item
The menu item text font family applies to all menu item text on your store pages. You can choose the same font family as the body text, headings, or a different font family. If you choose ‘Body,’ the font weight will be set to 600px by default. If you choose ‘Heading,’ the font weight will match the heading’s font weight.
You can also adjust the size of menu item text relative to the body text size by selecting a scaling level:
- Regular: Menu item text size = Body text size
- Large: Menu item text size = 120% * Body text size
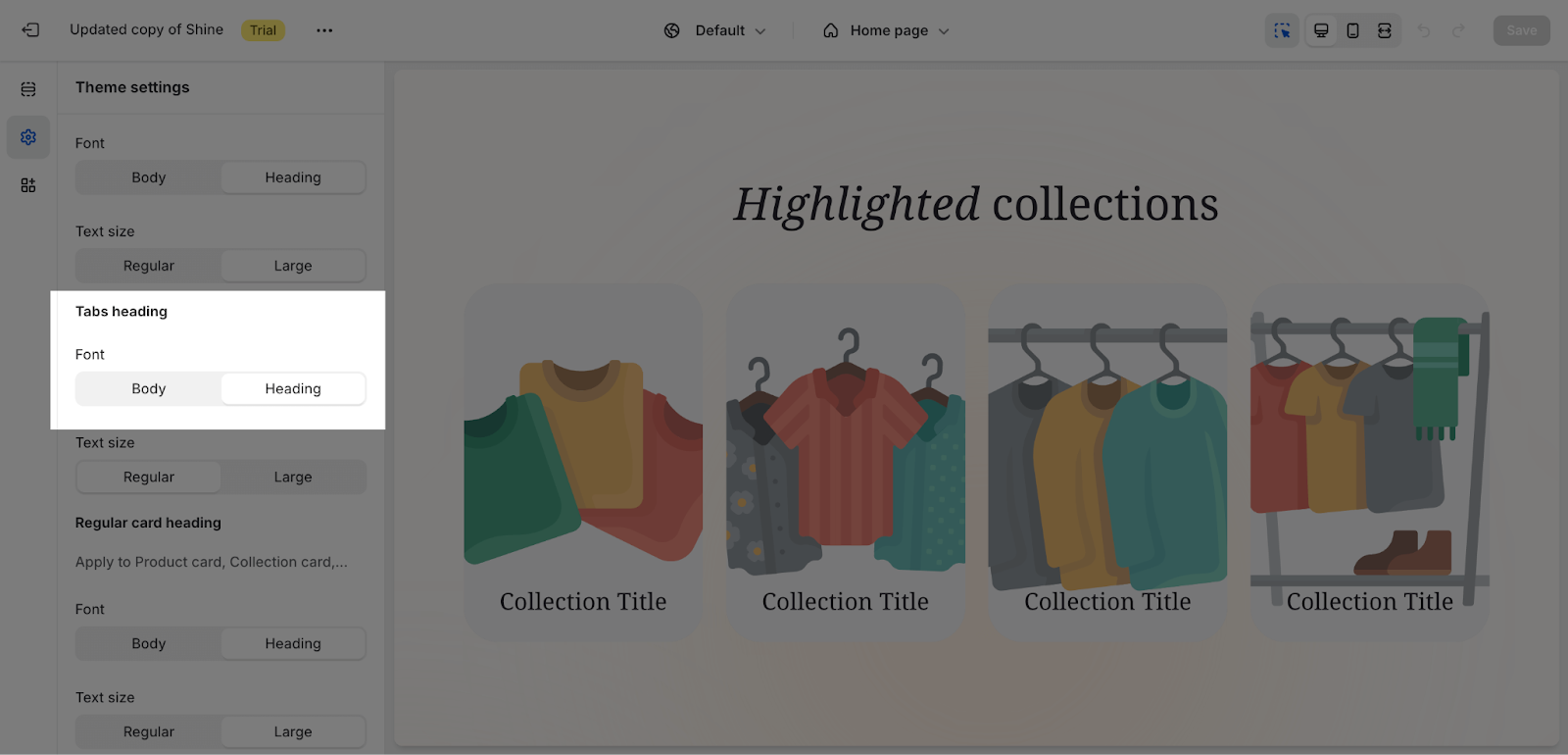
Tabs heading
This tab heading is applied for all the tabs. You can choose the same font family as the body text, headings, or a different font family. If you choose ‘Body,’ the font weight will be set to 600px by default. If you choose ‘Heading,’ the font weight will match the heading’s font weight.
You can also adjust the size of menu item text relative to the body text size by selecting a scaling level:
- Regular: Menu item text size = Body text size
- Large: Menu item text size = 120% * Body text size
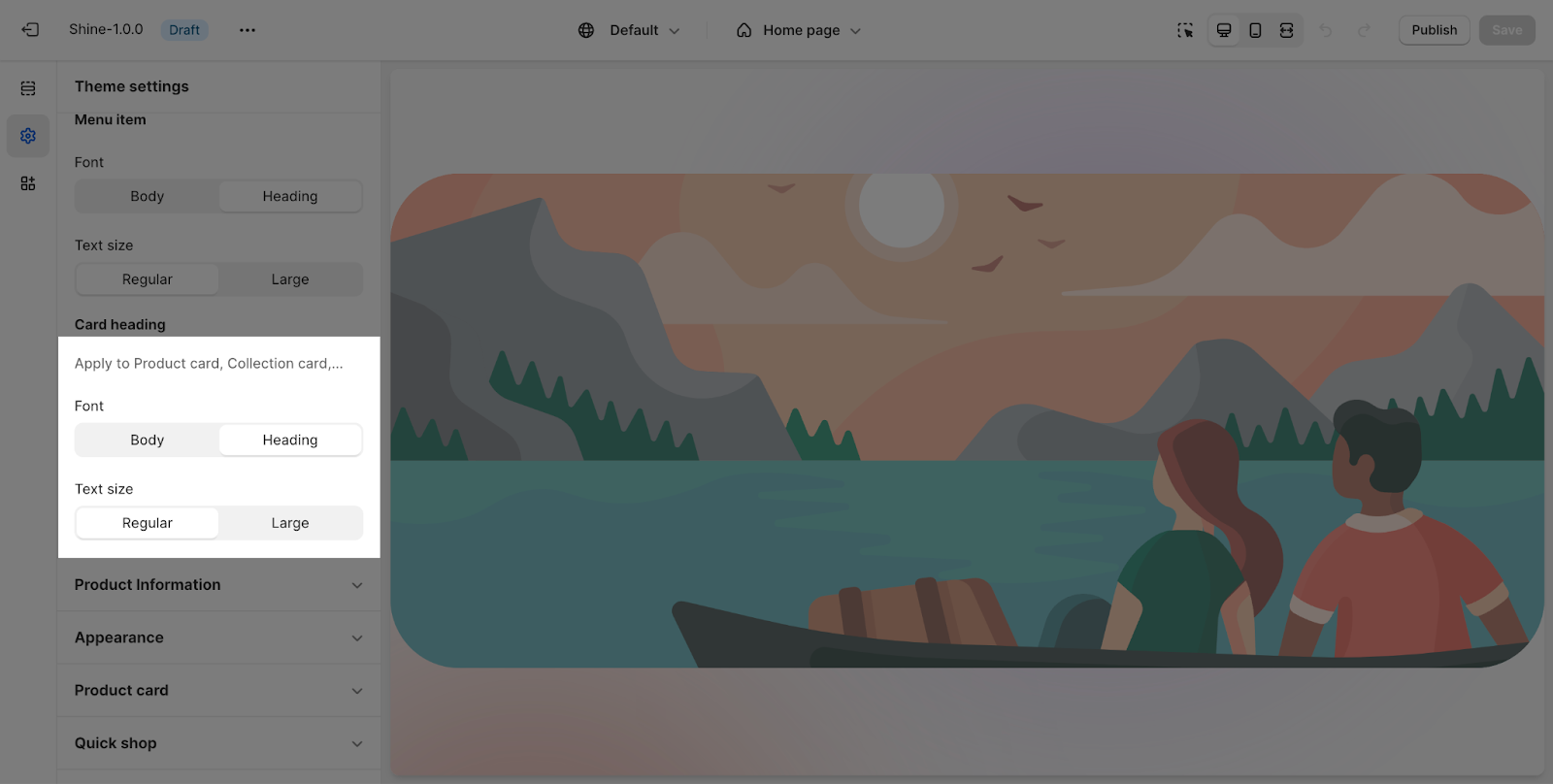
Card Heading
This card heading is applied for all product cards, collection cards,.. You can choose the same font family as the body text, headings, or a different font family. If you choose ‘Body,’ the font weight will be set to 600px by default. If you choose ‘Heading,’ the font weight will match the heading’s font weight.
You can also adjust the size of menu item text relative to the body text size by selecting a scaling level:
- Regular: Menu item text size = Body text size
- Large: Menu item text size = 120% * Body text size